15 примеров того, как создать крутой одностраничный сайт
Вы стали профессионалом в создании многостраничных сайтов, возможно, создали нескольких довольно крупных. Внезапно вы сталкиваетесь с необходимостью создать одностраничный сайт. Проще пареной репы, верно?
Как бы не так. Передать сообщение пользователям на 5-10 страницах – это одно. Но передача подобного сообщения на одной единственной странице – совсем другое дело. Если вы что-то недоработаете, большинство ваших посетителей покинут сайт прежде, чем дойдут до нижней части страницы.
Необходимо планирование, о чем и пойдет речь в нашей статье. Мы рассмотрим 5 важнейших элементов, которые имеют критически важное значение для вашего дизайна.
Принимайте их всерьез, и у вас все должно получиться.
5 критически важных элементов для вашего дизайна
1. Определите ЦЕЛЬ и работайте над ней
Вы можете приступить к проектированию страницы, прежде чем придумаете, чего вы хотите добиться. Но тогда вы нарушите главное правило цифрового дизайна и разработки.
Другими словами, если у вас нет цели, вы будете попросту тратить свое время. Для одностраничного веб-сайта должна быть одна цель, которая сводится к следующему:
- Продать что-нибудь
- Анонсировать событие
- Представить портфолио
- И так далее.
Если у вас есть четко определенная цель, гораздо меньше шансов, что вы будете делать глупые вещи, когда приступите к проектированию.
Совет: следите за всем, что может замедлить загрузку страницы. Некоторые специальные эффекты печально известны этой проблемой.
Bistro Agency
Этот одностраничный веб-сайт обладает превосходным интерактивным эффектом, который не замедляет скорость загрузки.
Be Moving 3
Возможности этого одностраничного сайта включают в себя статическое изображение, которое выглядит динамичным. Таким образом, это не замедлит скорость загрузки страницы.
Think Pixel Lab
Эти крошечные анимированные элементы оживляют иллюстрацию на странице. Они ничего не тормозят, но всегда стоит проверить.
Они ничего не тормозят, но всегда стоит проверить.
Be Product 2
Свежий вид может стать коммерческим доводом.
Sheerlink
Эта страница демонстрирует, насколько привлекательными могут быть большие изображения и слайды.
Be App 4
Для успешного продвижения приложения не требуется длинная (и, вероятно, скучная) техническая презентация, когда такая классная презентация – это все, что нужно.
2. Текст: сведите текст к минимуму и убедитесь, что его легко прочитать
Одностраничный дизайн сайта подвержен примерно 7 смертным грехам, и неуклюжие блоки текста, безусловно один из них. Пользователи не собираются пить вторую чашку кофе, пытаясь перемещаться по вашему одностраничному сайту. Положитесь на смелые заголовки, краткие абзацы, маркированные списки и изображения. Этого хватит, чтобы донести до пользователей свое послание.
Dangerous Robot
Этот веб-сайт настолько интересен, что его стоит посетить второй раз, а может быть и третий.
Be Tea 3
Аккуратная структура в сочетании со свежим внешним видом страницы может способствовать продажам.
Hello Alfred
Ключевая информация хранится на первом экране. Маркированные списки помогают сделать сообщение кратким и сэкономить место.
Be Cakes
Большие привлекательные изображения, подобные этому, сопровождаемые продуманно размещенными абзацами текста, могут вызвать внезапное желание купить несколько капкейков.
Mercedes-Benz
Когда вы рекламируете Mercedes или любой другой роскошный автомобиль, вы можете сосредоточиться на высококачественных изображениях, а не на тексте.
3. Визуальные элементы: Определите правильные паттерны и разумно используйте негативное пространство
Люди сканируют изображения по Z-паттерну и следуют за текстом по F-паттерну. Помните об этом, когда будете смешивать элементы. Все ради цели – привлечь внимание к самым важным вещам.
Chris Connolly
Пустое пространство может оказать неоценимую помощь в попытке добиться ощущения порядка.
WeShootBottles.com
Здесь пустое пространство служит полотном для творческого контента.
Be Dietician 2
Еще один пример того, как пустое пространство можно использовать для поддержания порядка. Это также создает иллюзию внезапного появления различных элементов дизайна и разделов сайта.
Dribble’s Year in Review
Вот как сочетание различных принципов дизайна может создать удивительный визуальный всплеск. Это не легко, но стоит попробовать.
Nasal Drops
Пытаетесь создать интересную страницу, рекламирующую капли в нос? Это реально! Этой странице удается добиться этого благодаря оригинальному использованию слайдов, анимации и пустого пространства.
4. Навигация: упрощение навигации и увлекательный скролл
Вы можете подумать, что чем меньше сайт, тем проще будет навигация. В этом смысле одностраничный сайт – потенциальное минное поле. Сделайте навигацию правильно, и пользователи останутся вовлеченными, ошибитесь – и вы прогоните их.
Сделайте альтернативную навигацию целью дизайна. Избегайте поиска по сайту посредством скролла. Вместо этого пусть посетители переходят из одного раздела в другой одним щелчком мыши. Вы также можете использовать меню боковой панели, липкие меню и авто-скроллинг навигационных ссылок. Это может помочь вашим посетителям.
Sergio Pedercini
Этот веб-сайт использует 3 различные автоматически прокручиваемые ссылки.
Be Game
Навигация на сайте Be Game удобна для пользователя и в то же время очень интересна.
Be Landing 2
Be Landing 2 демонстрирует, как просмотреть страницу за 3 скролла мыши.
Brainflop
Посетители найдут меню сверху и слева, что упрощает навигацию по сайту.
5. Призыв к действию: Определите тип или стиль призыва к действию, и не стесняйтесь использовать его
Первоначально мы рассмотрели необходимость достижения цели. Здесь мы рассмотрим последний шаг к нашей цели. Это кнопка или кнопки призыва к действию. Нужно, чтобы они выделялись и были на первом экране.
Это кнопка или кнопки призыва к действию. Нужно, чтобы они выделялись и были на первом экране.
Цель дизайна одностраничного веб-сайта – направить посетителей к одному действию. Это требует одной кнопки призыва к действию. Конечно, есть исключения, несколько кнопок продукта и кнопка «Узнать больше». Однако большинство одностраничных сайтов имеют одну цель и одну кнопку призыва к действию.
Be Hairdresser
На сайте Be Hairdresser кнопка призыва к действию находится на первом экране. Примечание: в меню есть еще одна кнопка призыва к действию.
The Art of Texture
Здесь используются две кнопки призыва к действию, чтобы предоставить пользователю выбор.
Pyrismic
Перегруженный дизайн. Тем не менее кнопка призыва к действию выделяется.
Reneza
Reneza использует кнопки призыва к действию с разумным сочетанием цветов и размеров текста.
Подводя итог
Сделайте так, чтобы этот список 5 критически важных элементов всегда был перед вами.
Следовать этим 5 пунктам может быть непросто, и в этом случае есть легкий путь, который может вам понравиться. Он включает в себя использование готовых веб-сайтов, которые уже учитывают все 5 элементов.
Перевод статьи Muffin Group
Landing page примеры
Landing page примеры
Landing page пример Франшиза
Лендинг пример Студия детейлинга
Лендинг пример «Разработка сайтов»
Landing page пример франшиза магазина
Landing пример Яндекс.Такси подключение водителей
Лендинг пример Ситимобил такси
Лендинг пример Яндекс.Такси
Landing page пример Продвижение Instagram
Лендинг пример гироскутеры
Лендинг пример гироскутеры
Landing page пример Искусственные ёлки
Лендинг пример Производство киосков
Пример одностраничника Частный винзавод Темрюк
Лендинг пейдж пример родовые поместия
Одностраничник пример Отель Анапа
Landing page пример Отель Анапа
Одностраничник пример Гостевой дом Анапа
Landing пример Пансионат Анапа
Пример лендингов Сеть отелей Анапа
Landing page пример Гостевой дом Анапа
Лендинг пример Авторский тур в Австрию
Landing page пример Туристическая база отдыха Краснодарский край
Landing page пример Снабжение санаторно-курортного комплекса
Пример одностраничника Сеть магазинов Мир Керамики
Лендинг пример Консалтинговое агенство
Пример одностраничника Игрушки
Лендинг пример Игрушки Черепашки-ниндзя
Лендинг пример Купольный дом Краснодарский край
Landing page пример Долина Лотосов Экскурсия
Лендинг пример Турагентство
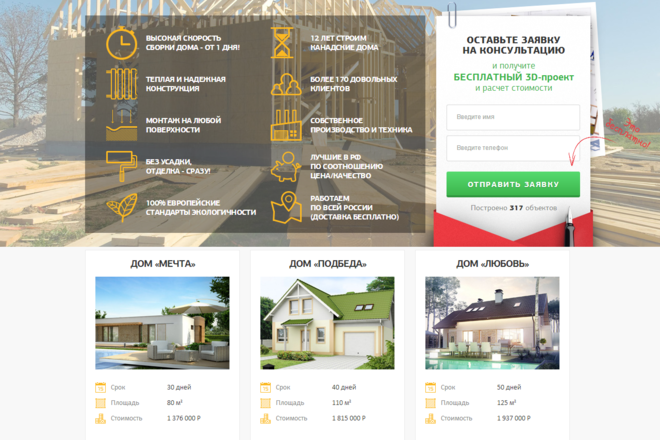
Landing page пример Строительная компания
Лендинг пример Сборные дома Краснодар
Landing page пример Деревянный дом, Баня
Лендинг пример Ресторан Подольск
Лендинг пример Ресторан Казань
Лендинг пример Кафе Анапа, Крымская
Лендинг пример Пицца Жлобин
Landing page пример Беспроводные Bluetooth наушники
Лендинг пример Центр Чистоты — Мойка фасадов
Лендинг пример Швабра
Лендинг пример Клуб робототехники
Лендинг пример Аренда коттеджа с сауной и бассейном
Landing page пример Центр повышения квалификации
Landing page пример Мебельная фабрика Мебельная фабрика Новосибирск
Лендинг пример Мебель Минск
Модульные кухни Минск
Landing пример Эпиляция
Landing page пример Кованые изделия — ручная ковка
Landing page пример Лазерный пилинг
Лендинг пример Салон красоты
Лендинг пример Семейная гостиница Анапа
Одностраничник пример Похудение
Лендинг пример Иван-Чай
Одностраничный сайт пример Бумажные стаканчики оптом
Лендинг пример Фото студия Краснодар
Landing пример Свадьба
Landing page пример Типография
Лендинг пример Футбольная школа
Лендинг пример Футбольный клуб для детей
Landing page пример кавер-группа
Лендинг пример кавер группа
Лендинг пример Курсы актерского мастерства в Гомеле
Landing page пример Интернет, Телевидение, Мобильная связь
Лендинг пример Домашний интернет и ТВ от Билайн
Лендинг примеры Реклама на ТВ
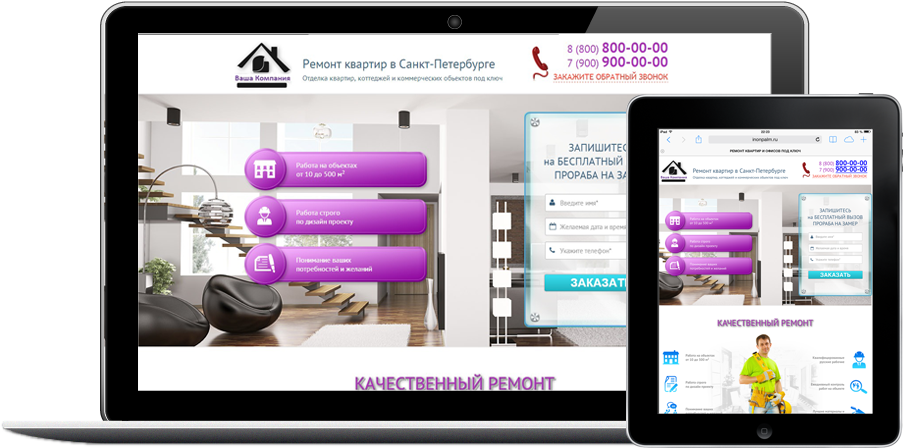
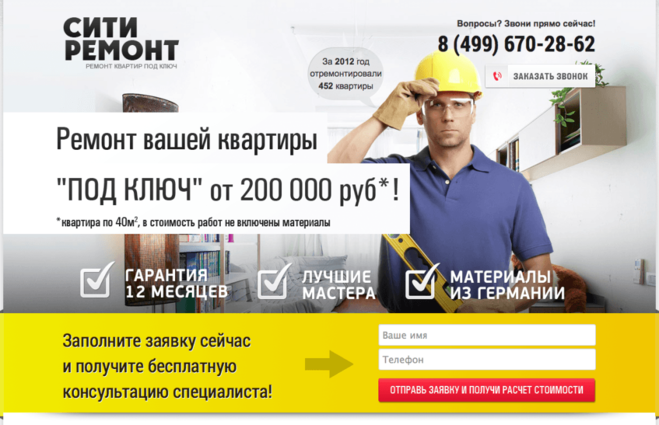
Одностраничник Ремонт квартир под ключ
Лэндинг пример Карнизы
Лендинг пример Витрины прилавки
Лендинг пример нарезка стекла и зеркал
Landing пример Перголы и навесы
Лендинг примеры Натяжные потолки
Лэндинг пример Окна
Лендинг пример Клуб Английского языка
Одностраничный сайт пример Электронные замки
Лендинг пример СПА салон
Лэндинг пример ПОКУПАЕМ ЛЮБЫЕ АВТОМОБИЛИ
Лэндинг пример Изготовление макетов
Landing page пример ПРОИЗВОДСТВО АЗС
Landing page пример ремонт стиральных машин
Лендинг пример Франшиза школы-студии
Лендинг пример Центр развития франчайзинга
Лендинг пример Авторемонтный бизнес
Landing page пример Автокредит
Landing page пример Подбор автомобиля
Лендинг пример транспортное холодильное оборудование
Лендинг пример Переоборудование авто
Лендинг пример Сертификация
Лэндинг пример Изготовление таблички или знака на дом
Landing page пример Магазин
Лэндинг пример Лучно-арбалетный тир
Лендинг пример Усиление сотовой связи
Landing page пример Игрушки
Landing page пример Таблетки
Landing page пример санитарная обработка
Landing page пример Сауна
20 реальных вдохновляющих примеров дизайна одностраничного веб-сайта
Дизайн, пользовательский интерфейс, UX, вдохновение
Приступая к созданию веб-сайта, необходимо учитывать несколько факторов, и одним из них является удобство использования его дизайна. Ориентированный на пользователя дизайн, простой для понимания, интуитивно понятный и эффективный, может быть достигнут как на одной странице, так и на нескольких страницах. В сегодняшней статье мы рассмотрим предыдущую систему навигации и ее преимущества, а затем перейдем сразу к хорошему: примеры реальных одностраничных веб-сайтов, которые вдохновят вас на следующий дизайн.
Ориентированный на пользователя дизайн, простой для понимания, интуитивно понятный и эффективный, может быть достигнут как на одной странице, так и на нескольких страницах. В сегодняшней статье мы рассмотрим предыдущую систему навигации и ее преимущества, а затем перейдем сразу к хорошему: примеры реальных одностраничных веб-сайтов, которые вдохновят вас на следующий дизайн.
20 лучших и новейших примеров одностраничных веб-сайтов: обзор
1. The Perturbator от Antinomy Studio
2. Vivid+Co от ToyFight
3. The Tragic Story of Titanic от Елены Лукаш
4. Презентация Roud Studio от Roud Studio
5. Remjnd: Our Year 2021 от REMJND
6. Музей транспорта в Варшаве от OneYouNeed
7. WUD Milan от Avande Studio Milan
8. Weinbau Strenger от Benjamin Hanus
9. Шрифт Avantt от Creative Nights
10. Уход за кожей Salanaru по БД Web-ga
11. Ностальгия по будущему от WDF
12. Цвет года Pantone от Ruformat
13. Ocean Dev от Эндрю Бро
14. Winamp от La Niche
Winamp от La Niche
15. Портфолио Hugo Nicaise 2021
16. Nuka: Eternal Stationery от O0 Design
17. Bugatti Smartwatch Official от Spatzek Studio
18. Mama Joyce Peppa Sauce от Vaan
19. Lucibelle Paris от Lēonard Agency
20. Mozom от Демиана Садковича
Tomorrow On Paper от 900 Vaicius 5
Tomorrow On Paper от 900 Vaicius0002 Одностраничный веб-сайт имеет только одну HTML-страницу, содержащую все. Это означает, что дополнительных страниц нет. Все упаковано на одной странице, включая такие детали, как «О нас», «Контакты» и другую дополнительную информацию. Эти веб-сайты предоставляют нужное количество информации, чтобы помочь пользователям принять решение и действовать в соответствии с ним. Все без дополнительного или ненужного контента, чтобы отвлечь их от самого важного контента.
Одностраничные веб-сайты с большим количеством контента, который распространяется по всей странице, обычно предлагают варианты навигации по разделам. При нажатии на опцию страница переходит к выбранному разделу контента.
При нажатии на опцию страница переходит к выбранному разделу контента.
Услуги DUO AR/VR от Outcrowd
👍 Преимущества одностраничного веб-сайта
- Это делает работу плавной благодаря четкому началу, середине и концу пути пользователя.
- Простой стиль навигации одностраничного веб-сайта повышает конверсию, поскольку он удерживает внимание пользователей.
- Гораздо удобнее и естественнее для мобильного дизайна .
- Легче поддерживать одну страницу, обновлять и оптимизировать ее.
- Одностраничные веб-сайты имеют более низкий показатель отказов из-за линейного опыта без отвлекающих факторов.
- Ограниченная информация вызывает любопытство. У пользователей будет соблазн связаться с вами и запросить более подробную информацию.
- Идеально подходит для целевых веб-сайтов (целевые страницы и кампании), преследующих одну цель.

- Позволяет пользователям быстро находить то, что они ищут .
👎 Недостатки одностраничного веб-сайта
- Одностраничные веб-сайты могут быть проигнорированы Google из-за небольшого содержания и отсутствия создания ссылок по сравнению с многостраничными веб-сайтами. Обычно у одностраничных веб-сайтов на меньше шансов получить более высокий SEO-рейтинг , поскольку он нужен для ранжирования по разным ключевым словам.
- Не идеально если вам требуется, чтобы ваш веб-сайт содержал много разнообразного и сложного контента .
- Когда вы ограничиваете количество контента, которое вы предоставляете своим пользователям, вы также ограничиваете свое общение с ними . Труднее четко передать ваше сообщение с меньшим количеством контента. Вам понадобится специалист по контент-маркетингу.
- Трудно поделиться определенным разделом веб-сайта с одним единственным URL-адресом.

- Предлагает ограниченную масштабируемость . Чем больше контента вы добавите на свою страницу, тем дольше будет прокручиваться страница, и это может расстроить пользователя.
- Спроектировать сложнее.
Fashion BrandUI от AR Shakir для Shopified
1. The Perturbator
Этот пример от Antinomy Studio посвящен альбому The Perturbator «Lustful Sacraments». Веб-сайт предлагает одностраничный интерфейс с высококачественными изображениями обложки альбома, тизерным видео, датами тура и мерчем. У него одна цель — продвигать альбом, и он отлично справляется с этой задачей благодаря хорошо организованной информации, бруталистскому стилю дизайна и плавным бесшовным параллаксам.
Посетить сайт
2. Одностраничный веб-сайт Vivid + Co
Vivid Co — агентство полного цикла и стратегический консультант. Их рекламный веб-сайт объединяет опыт агентства, работу, карьеру и контакты на одной странице, но при этом сохраняет параметры навигации, чтобы помочь посетителям прокрутить до определенного интересующего раздела. Страница имеет чистый и последовательный дизайн с коротким и систематизированным контентом, что позволяет пользователю легко сосредоточиться и читать.
Страница имеет чистый и последовательный дизайн с коротким и систематизированным контентом, что позволяет пользователю легко сосредоточиться и читать.
Посетить сайт
3. Трагическая история Титаника
Это длинное чтение об истории Титаника упаковано на одной странице, которая предлагает множество интерактивных элементов, которые помогут вам погрузиться в историю. Несмотря на длинную прокрутку, страница хорошо работает как образовательная презентация и выглядит как захватывающее путешествие от начала до конца.
Посетить сайт
4. Витрина студии Roud
Одностраничные веб-сайты идеально подходят для портфолио, и здесь у нас есть наглядный пример. Round Studio — это цифровое агентство, которому удается продемонстрировать свои навыки в качественном интерактивном опыте. Веб-сайт не разочаровывает в большом количестве прокрутки, и в то же время ему удается упаковать много соответствующей информации, такой как опыт, галерея портфолио, раздел команды и контакты без необходимости на отдельных страницах.
Посетить сайт
5. REMJND Weihnachten 2021
Рождественские слова от агентства REMJND. Веб-сайт представляет собой прекрасное интерактивное и хорошо анимированное письмо Деду Морозу, предназначенное для выражения благодарности за все, что агентство сделало в 2021 году. Это приятно читать всем, кто работает с агентством, и может вдохновить вас сделать что-то подобное для члены вашей команды и клиенты к концу этого года.
Посетить сайт
6. Музей транспорта в Варшаве
Первый в Европе виртуальный музей общественного транспорта к 100-летию автобусного транспорта в Варшаве. Знаете ли вы, что сразу после создания Департамента автобусного сообщения в 1920 году, во время обороны Варшавы, автобусы использовались для перевозки армии? Из этого одностраничного интерактивного музея можно многое узнать по этой теме. Он разработан как инфографика в хронологическом порядке, которую вы открываете при прокрутке. Каждый новый раздел показывает основные моменты за определенное десятилетие, короткие, простые, наглядные и отлично организованные.
Каждый новый раздел показывает основные моменты за определенное десятилетие, короткие, простые, наглядные и отлично организованные.
Посетить сайт
7. Одностраничный веб-сайт WUD Milan
Идеально подходит для темы этой статьи, здесь у нас есть одностраничный веб-сайт, посвященный Всемирному дню юзабилити. Это глобальное мероприятие, посвященное удобству использования, пользовательскому опыту и дизайну, и каждый год это новая тема. Это веб-сайт мероприятия 2021 года, который отлично работает как одностраничный сайт со всей необходимой информацией о мероприятии и модным дизайном.
Посетить сайт
8. Weinbau Strenger
Weinbau Strenger от Бенджамина Хануса — это очень подробная отдельная страница для немецкой винодельни, которая объединяет философию бренда и великолепную презентацию продукта в кратком, но очень наглядном виде.
Посетить сайт
9.
 Одностраничный веб-сайт Avantt Typeface
Одностраничный веб-сайт Avantt TypefaceНа следующем одностраничном веб-сайте представлен пользовательский шрифт Avantt, созданный Displaay Type Foundry, во всех его формах, формах и отношениях с модернистским отличительным характером, завернутый в необычную горизонтальную компоновку. Эта страница представляет собой презентацию невероятных дизайнов, которые вы можете сделать с помощью этого шрифта.
Посетить сайт
10. Salanaru Skincare
Классическая целевая страница продукта по уходу за кожей с фиксированным вертикальным заголовком и навигацией, при этом прокручивается только правая часть дизайна. Не совсем типичное решение, но оно работает хорошо из-за короткого содержания.
Посетить сайт
11. Ностальгия по будущему
Следующий пример — презентация новинок 2022 года от Preciosa в модном журнале.
Посетить сайт
12.
 Цвет Pantone 2021 Одностраничный веб-сайт
Цвет Pantone 2021 Одностраничный веб-сайтОдностраничный веб-сайт, посвященный цветам Pantone 2021 года, с примерами, значениями и соответствующими цветовыми схемами в интерактивном стиле брутализма.
Посетить сайт
13. Ocean Dev
Еще одно выдающееся дизайнерское агентство выбрало одностраничный подход. Дизайн довольно короткий, простой и понятный, но очень наглядный.
Посетить сайт
14. Одностраничный веб-сайт Winamp
Всеми любимый игрок начала 2000-х возвращается и извлекает выгоду из этого с помощью красочного современного одностраничного веб-сайта. Разделы отображаются в виде полностраничных карточек.
Посетить сайт
15. Портфолио Hugo Nicaise 2021
Это одностраничный веб-сайт с портфолио внештатного креативного разработчика из Парижа Hugo Nicaise. Со вкусом, коротко и с четким посылом.
Посетить сайт
16. Nuka: Eternal Канцтовары
Одностраничные сайты идеально подходят для продвижения одного продукта. В данном случае у нас есть очень наглядная интерактивная презентация вечных канцелярских принадлежностей.
Посетить сайт
17. Коллекция смарт-часов Bugatti
Это официальный сайт новой коллекции смарт-часов Bugatti. Типичный для бренда одностраничник имеет множество анимаций пользовательского интерфейса, большие изображения и плавные переходы.
Посетить сайт
18. Соус с пеппой Mama Joyce
Соус с пеппой Mama Joyce, вероятно, является нашим любимым примером. Сайт выглядит как интерактивный ретро-постер с большими шрифтами и гигантскими заголовками. Он потрясающе анимирован и со вкусом загроможден, чтобы соответствовать ретро-атмосфере.
Посетить сайт
19.
 Lucibelle Paris
Lucibelle ParisВысокотехнологичная косметическая светодиодная маска от Lucibelle Paris с высокотехнологичным футуристическим одностраничным веб-сайтом.
Посетить сайт
20. Мозом
Одностраничник в газетной концепции. Он принадлежит творческой студии, базирующейся в Израиле.
Посетить сайт
В заключение
Все больше дизайнеров следуют тенденции создания одностраничных веб-сайтов, потому что это просто, ясно и дает возможность создавать что-то очень интерактивное и уникальное. Дизайн с длинной прокруткой позволяет легко сходить с ума, рассказывая свою историю. У вас также есть полный контроль над порядком просмотра вашего контента, и его намного проще поддерживать. Эти 20 примеров показывают 20 различных способов сделать яркую презентацию всего на одной странице, и мы надеемся, что они вдохновили вас на создание собственного, еще более потрясающего одностраничного веб-сайта.
А пока, почему бы не проверить, есть ли другие важные сведения о веб-разработке и веб-дизайне?
- Карманный справочник по меню гамбургеров: плюсы, минусы и рекомендации
- Wireframe VS Prototype: в чем разница? (с примерами и инструментами)
- Дизайн нижнего колонтитула веб-сайта: рекомендации, советы и множество примеров
Топ-20 потрясающих примеров одностраничных веб-сайтов 2022
После долгой и сложной навигации по десяткам результатов поиска Google ваш уникальный посетитель попадает на ваш одностраничный веб-сайт, и, как утверждает Эминем, у вас есть один шанс сделай все правильно!
Большинство пользователей теперь заботятся о дизайне UX, и их поведение, впечатление о вашем веб-сайте, тот факт, что они остаются и конвертируются, имеют решающее значение. Но, в то же время, вполне предсказуем – и это радует!
Легко ли ориентироваться на вашем одностраничном веб-сайте? Тщательно ли организован контент? Заметят ли пользователи и нажмут ли вашу кнопку CTA? Следует ли вам использовать загрузку одностраничного веб-сайта для ваших конкретных целей — или вы должны сделать это самостоятельно? Эти вопросы, наряду со многими другими, необходимо учитывать при выборе дизайна одностраничного веб-сайта, потому что он определенно играет огромную роль в том, почему посетители конвертируются./2e4dc48b2bdc4b7.s.siteapi.org/img/c81778a8cf8bffc54cf8c68061f01d0176832661.jpg)
Мы добрались до сути в нашем исследовании, и теперь мы с гордостью представляем вам 20+ лучших примеров одностраничных веб-сайтов – смотрите!
Содержание
Лучшие примеры одностраничных веб-сайтов
Примеры одностраничных веб-сайтов, приведенные ниже, предназначены для того, чтобы познакомить вас с понятием простоты, краткости, чистоты, четкости и подлинности как столпов эффективного и прямолинейного веб-дизайна.
Этот одностраничный веб-сайт демонстрирует, как цвета, текстуры, линии, формы, шрифты и значки могут дополнять друг друга, образуя единое целое. Одностраничный сайт является убедительным доказательством того, что этот конкретный тип веб-сайта предназначен для привлечения внимания аудитории, рекламы продукта и представления идентичности бренда.
Торговая марка и продукт или услуга, которые она обслуживает для своей целевой клиентуры, являются двумя взаимозависимыми сущностями. С точки зрения исполнения, цветовую палитру можно считать объединяющим элементом, и она вызвана не чем иным, как визуальным ассоциативным рядом, имеющим отношение к меду. Благодаря минималистичному и очаровательному дизайну можно передать довольно очевидное, но жизненно важное сообщение: здоровье человека неизбежно зависит от здоровья окружающей среды.
Благодаря минималистичному и очаровательному дизайну можно передать довольно очевидное, но жизненно важное сообщение: здоровье человека неизбежно зависит от здоровья окружающей среды.
Built Things — это очень хорошо построенный одностраничный сайт. Структура меню лаконична и содержит всего несколько, самых важных вещей:
- узнать больше о фирме Built;
- чем занимаются эти ребята;
- кто делает эти шедевры;
- как связаться с компанией.
Взгляните на дизайн и анимацию на этом сайте: вы просто чувствуете, как ваша рука касается деревянной поверхности. Дизайн просто приятный.
Если кто-то попросит вас определить основное — покажите им сайт Джона Филлипса. Все, что вы здесь увидите, это все.
Этот сайт больше похож на лаконичный и вежливый привет от дизайнера; другие материалы, такие как портфолио и информацию о Джоне, можно найти на его страницах в социальных сетях (кнопки прекрасно сочетаются с дизайном).
Возможно, это один из лучших примеров одностраничного веб-сайта, который можно создать за 15 минут с использованием готового шаблона. Тем не менее, это так… здорово!
Вдохновитесь просмотром фильма о вещах этого дизайнера – и фильм ответит на все ваши вопросы.
Этот одностраничный веб-сайт с прокруткой добавит вашему впечатлению ощущение искусства и таланта; отличная идея — использовать подписи, которые появляются, когда вы наводите курсор на изображения.
Простота — друг. Любая встреча с миром искусства и культуры по-своему особенная. Кажется, что образец дизайна одной страницы веб-сайта представляет это утверждение.
Параллаксная прокрутка усиливает жуткость, присущую театральному искусству в целом. Веб-страница изобилует изображениями, сопровождаемыми емкими текстами. Оба вида информации помогают познакомить посетителей сайта с эстетикой театрального коллектива Emotion , которая, в свою очередь, отражает их творческую и философскую направленность.
Этот относительно простой дизайн одностраничного веб-сайта также довольно интуитивен: обратите внимание на то, как белый фон представляет неподвижность или немыслимое количество хаоса, из которого рождаются поистине великолепные вещи.
Рассматриваемый дизайн одностраничного веб-сайта олицетворяет важность знания психологии цвета и эффективного использования этих знаний. Как только вы видите цветовую палитру, вы сразу же узнаете тему одностраничной страницы, а именно финансы и криптовалюту. Светлый шрифт, размещенный на прохладном темном фоне, помогает подчеркнуть текстовое содержание, а не визуальное. Различные тона отделяют подзаголовки от блоков текста, что повышает читабельность этого примера одностраничного веб-сайта.
Наличие таблиц и графиков на странице делает ее более структурированной и аккуратной, что особенно важно, когда числовые данные становятся более различимыми и легкими для понимания.
Все мы знаем, что хороший сайт должен быть актуальным и уникальным; он должен отвечать на простой вопрос «какую мне от этого пользу»?
В дополнение к влиянию на рейтинг Google, согласованность содержания вашего веб-сайта также увеличивает вероятность того, что посетители будут приходить на ваш веб-сайт естественным образом.
Momentum — один из лучших примеров одностраничных веб-сайтов на 2022 год по нескольким причинам: пользователь может легко просмотреть характеристики продукта компании и в конечном итоге загрузить приложение. Весь дизайн и каждый элемент лаконичен, слажен и актуален.
Одностраничник Ким Гарднер такой чистый и простой. Он делится ссылками на многие проекты, над которыми она работает, не перегружая мозг посетителя.
По доброй традиции внизу есть кнопки социальных сетей, чтобы вы могли легко узнать больше о Ким.
Включите анимационное видео «Как это работает» — и вы быстро поймете суть услуг Plentific.
Когда вы прокрутите вниз, вы увидите раздел отзывов. Когда вы наводите курсор на истории, изображения немного увеличиваются, чтобы привлечь внимание посетителей.
Создание отличного первого впечатления имеет решающее значение — это само собой разумеющееся. Скажите посетителям, где они находятся и что им делать — и они потом скажут вам спасибо.
Чтобы добиться успеха, вы должны использовать сильные визуальные эффекты, но при этом придерживаться своей цели. Даже тема вашего сайта должна быть связана с общей темой!
Make Your Money Matter Одностраничный веб-сайт использует яркие изображения для привлечения пользователей. Они успешно объясняют, что происходит с деньгами клиента, когда он кладет их в банк.
В целом, Make Your Money Matter — красивая и информативная одностраничник с приятным дизайном.
Сайт домика на дереве имеет хорошо сбалансированный дизайн. Идея проста: они чередуют графику и описания в двух отдельных разделах!
Джеймс Оконнелл Дизайн одностраничного сайта подсказывает, что дизайнер — творческая личность. Тем не менее, он не демонстрирует здесь свое портфолио, чтобы содержать сайт в чистоте.
Вы видите только основы и немного индивидуальности, но при желании можете изучить его работы, если нажмете на социальные кнопки.
Будучи очень простым, дизайн этого одностраничного веб-сайта отличается яркими цветами, точным описанием продукта и интересными анимационными эффектами, которые не оставят вас равнодушными!
Этот качественный одностраничный веб-сайт стартапа из России использует смелую типографику и мягкую анимацию, которая не оставит вас равнодушными. Благодаря последовательному использованию трех основных цветов весь дизайн сайта выглядит аккуратно и грамотно.
Благодаря последовательному использованию трех основных цветов весь дизайн сайта выглядит аккуратно и грамотно.
Сокращенность — это не обязательно плохо: в конце концов, это означает точность, свободное выражение и вкус, даже когда речь идет о таких, казалось бы, тривиальных вещах, как стирка или реклама услуг прачечной.
Цветовая гамма является связующим звеном: синий, серо-голубой, белый и карминовый цвета очень гармонично дополняют друг друга. Фотография, используемая в качестве баннера, стратегически размещенная, является символом очищения и мягкости: эффект достигается за счет красивого боке самого изображения.
Расположение текстовых блоков, значков, кнопок и логотипа значительно облегчает навигацию по веб-странице, подразумевая, что рутинная работа также может быть значимым и полезным занятием.
Этот пейджер из Японии ставит простоту на первый план. Минималистичная монохромная цветовая палитра хорошо ориентируется на целевую аудиторию, создавая образ современного и стильного организатора музыкальных мероприятий. Отличная работа!
Отличная работа!
Одностраничный веб-сайт — отличный пример успешного использования сторителлинга, когда пользователь прокручивает страницу вниз, чтобы прочитать всю историю. Нет разделения на блоки, что делает контент органичным, приглашая пользователя продолжить чтение.
Участок недвижимости под рукой является воплощением красноречия. Его цель — реклама современного и удобного жилья в одном из самых красивых и спокойных районов Нью-Йорка.
Верхний правый угол украшен восхитительной и привлекательной иллюстрацией здания: обратите внимание, как загораются окна, когда курсор наводит курсор на картинку.
Сайт предлагает посетителям большой объем информации, в том числе о планировке, благоустройстве, а также краткий экскурс в историю, культуру и экономику жилого района
Этот конкретный одностраничный веб-сайт демонстрирует, как идентичность бренда и дизайн могут сливаться, создавая свежее и привлекательное онлайн-присутствие самого бренда.
Дизайн сайта Enjoy кажется прямой отсылкой к футуристическим романам и фильмам. Отличительной особенностью one pager является использование графического и моушн-дизайна в сочетании с эффектом параллакса и анимацией элементов сайта, что оставляет очень приятное впечатление.
Отличительной особенностью one pager является использование графического и моушн-дизайна в сочетании с эффектом параллакса и анимацией элементов сайта, что оставляет очень приятное впечатление.
Хороший пример того, как работает нестандартное мышление.
Дизайн одностраничного веб-сайта Halo является прекрасным представителем цифрового искусства. Несмотря на активное использование анимации и эффектов параллакса, веб-сайт не кажется перегруженным спецэффектами. Наоборот, визуальные эффекты побуждают посетителя совершить желаемое действие.
Этот одностраничный веб-сайт использует идею, аналогичную веб-сайту Джона Филипса — простая целевая страница со специализацией, местоположением, социальными кнопками и адресом электронной почты внизу — это все, и этого достаточно.
Дело в том, что эстетичный дизайн этого лендинга должен давать четкое представление о работе дизайнера.
Это пример лучшего одностраничного веб-сайта из-за его доступности, плавной навигации и аккуратности. Изображения высокого разрешения в качестве фона, параллаксная горизонтальная прокрутка, читаемые шрифты, понятное меню, грамотно наложенная графика — все это делает страницу чистой и правильно организованной.
Изображения высокого разрешения в качестве фона, параллаксная горизонтальная прокрутка, читаемые шрифты, понятное меню, грамотно наложенная графика — все это делает страницу чистой и правильно организованной.
Создатели и владельцы веб-сайта сделали свой выбор дизайна, руководствуясь посланием, которое они хотят донести до мира. Веб-сайт убедительно доказывает, что рыболовство может и должно быть устойчивым и экологически безопасным.
Основные советы для успешного одностраничного веб-сайта
Одностраничные веб-сайты являются воплощением лаконичности и поддержания баланса между внешним видом и содержанием. Одностраничный веб-сайт сочетает в себе высококачественный контент с привлекательным и удобным дизайном. Лучшие примеры одностраничных веб-сайтов имеют некоторые общие черты, знание которых может помочь вам создать эффективный, профессионально выглядящий и привлекательный одностраничный веб-сайт, а указанные характеристики следующие:
- Разумно и стратегически разработанный фон ;
- Визуально приятные шрифты и цветовая палитра;
- Логически организованный и доступный дизайн взаимодействия с пользователем;
- Функционирующая и правильно артикулированная прокрутка;
- Полная интеграция с мобильными устройствами;
- Аккуратное размещение блоков текста;
- Надлежащая и неагрессивная разработка и реализация СТА;
- Увеличенный и рациональный упор на контактную секцию;
- Эффективная интеграция визуальных элементов.




