10 примеров по дизайну юзабилити вашего веб сайта

Любой человек согласится, что практичность и юзабилити, является важным аспектом дизайна веб сайта. Работаете ли вы над портфолио веб-сайта, интернет-магазином или веб-приложением, сделать свои страницы более легким и приятным для посетителей является ключевым фактором. Многие исследования были проведены на протяжении многих лет для различных аспектов веб-дизайна и интерфейса, а результаты являются ценным, помогая нам улучшить нашу работу.
Здесь собрано 10 полезных примеров и рекомендаций, которые могут помочь вам улучшить юзабилити и впечатление пользователей о дизайне ваших сайтов.
1. Ярлыки формы лучше всего работают над полем
Исследование установило, что идеальная позиция для ярлыков в формах – это расположение над полями ввода данных. На многих формах, ярлыки ставятся в левом поле, создавая две колонки, это выглядит хорошо, но не является самым простым макетом для использования. Почему это происходит? Потому что форма, как правило, вертикально ориентирована, т. е. пользователи заполняют форму сверху донизу. Пользователь просматривает форму вниз. Проследить ярлык в поле ниже легче, чем найти поле справа от ярлыка.

Позиционирование ярлыка слева также создает еще одну проблему: как, выравнивая влево или вправо, выровнять ярлыки? Левое согласование делает вид развертывания, но отключает ярлыки с поля, становится трудно различить, какие ярлыки применяются к какому полю. Правое согласование неудачно: оно делает формы красивыми, но менее развертываемыми. Ярлыки над полями работают лучше в большинстве случаев. Исследование также показало, что ярлык не должен быть смелым, хотя эта рекомендация не является убедительной.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее2. Пользователи концентрируются на лицах
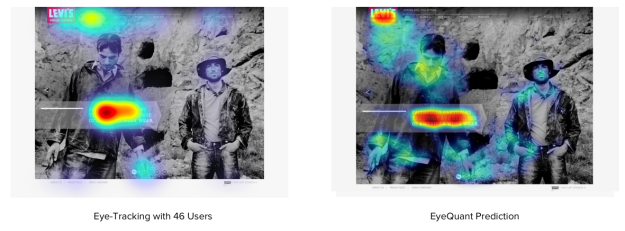
Люди инстинктивно замечают других людей сразу же, как только они попадают в их поле зрения. На веб-страницах, основное внимание мы обращаем на лица и глаза, что дает маркетологам хорошую возможность для привлечения внимания. Но наше стремление смотреть людям в лицо и глаза, это только начало, оказывается, мы на самом деле отводим свой взгляд в сторону от лица, на которое разглядываем.

На карте тепла видно, что взгляд привлекает лицо ребенка, смотрящего прямо на нас.

А теперь ребенок смотрит на содержание. Обратите внимание на увеличение числа людей, обративших внимание на заголовок и текст.
Вот исследование притягивания взгляда, которое демонстрирует это. Мы инстинктивно обращается к лицам, но если это лицо смотрит куда-то, в другую от нас сторону, мы будем также смотреть в этом направлении. Воспользуйтесь этим явлением путем привлечения внимания пользователей к самой важной части вашей страницы или рекламы.
3. Качество дизайна является показателем доверия
Были проведены различные исследования, чтобы выяснить, какие факторы влияют на восприятие людьми доверия веб-сайта.

Одним из интересных находок этих исследований является то, что пользователи действительно судят о книге по ее обложке … или, скорее, о веб-сайте по конструкции. Такие элементы, как макет, последовательность, типографика, цвета и стили, — все влияет, как пользователи воспринимают ваш. Ваш сайт должен иметь не только хороший внешний вид, но и правильно позиционировать себя для вашей аудитории.
Другие факторы, которые влияют на авторитет, являются: качество содержания сайта, количество ошибок, скорость обновлений, простота использования и надежность авторов.
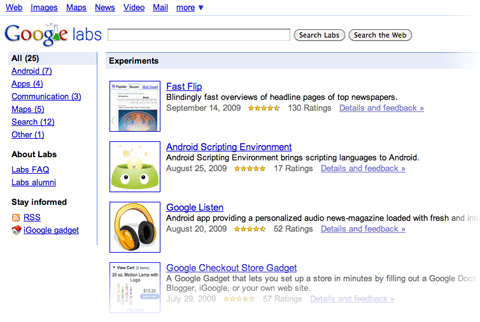
4. Большинство пользователей не используют прокрутку или используют…
Исследование Якоба Нильсена о том, сколько пользователей используют прокрутку, показало, что только 23% посетителей используют при их первом посещении веб-сайта. Это означает, что 77% посетителей не будет прокручивать; они просто просматривают содержимое на пространстве части страницы, которая видна на экране без прокрутки вниз. Более того, процент пользователей, которые прокручивают, уменьшается при последующих визитах, и только 16% прокручивает во время своего второго визита. Эти данные свидетельствуют, насколько важно, чтобы ваши ключевые места содержались на видном месте, особенно на целевых страницах.
Это не значит, что вы должны втиснуть все в верхнюю часть страницы, просто вы должны сделать максимально эффективным использование этого района. Вытеснение содержимого этого района будет просто делать содержимое недоступным. Когда пользователь видит слишком много информации, они не знают, с чего начать поиск интересующей их темы.

К примеру, Basecamp серьезно и грамотно использует пространство своего сайта. На расстоянии 768 пикселей в высоту показан большой экран на ктором размещен подзаголовок, ценностное предложение, призыв к действию, список клиентов, видео и краткий список возможностей с изображениями.
Это особенно важно для домашней страницы, где большинство посетителей будут незнакомыми. Для них на видной части нужно разместить следующее:
Название сайта,
Ценное предложение на веб-сайте (т.е. какие выгоды они получат от использования ИТ),
Навигация для основных разделов сайта, которые имеют отношение к пользователю.
Однако, привычки пользователей, существенно изменились с тех пор. Последние исследования доказывают, что пользователям вполне комфортно с прокруткой, а в некоторых ситуациях они готовы прокрутить до нижней части страницы. Многим пользователям удобнее с прокруткой страниц, чем с нумерациией, а для многих пользователей наиболее важная информация о странице, не обязательно должна располагаются вверху .Так что это хорошая идея разделить ваш макет на части, для удобства просматривания, разделяя их с большим пробелом.
5. Голубой — лучший цвет для ссылки.
Создавая для своего сайта уникальный дизайн, когда дело касается практичности, вспомните о том, что другие делают лучше. Следуйте условным обозначениям, поскольку, когда люди посещают новый веб-сайт, прежде всего они ищут информацию в тех местах, где они нашли бы ее на большинстве других сайтов. Они используют свой опыт серфинга других сайтов, чтобы осмыслить Ваш сайт. Это называется использованием шаблонов. Люди ожидают определенных вещей, к примеру, таких, как цвет ссылок, расположение логотипа сайта, расположение вкладок навигации и так далее.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Какого цвета должна быть ваши ссылки? Первое соображение это контраст: ссылки должны быть темными, достаточно для контраста с цветом фона Вашего сайта. Во-вторых, они должны выделяться от цвета остального текста. И, наконец, исследования показывают, что если практичность — это ваш приоритет, придерживайтесь синего цвета для ссылок, так лучше. Ссылки по умолчанию браузера синего цвета, чего люди и ожидают. Выбор другого цвета отнюдь не проблема, но она может повлиять на скорость, с которой пользователи найдут то, что ищут.
6. Идеальное окно для поиска — 27 символов шириной.
Какая идеальная ширина должна быть для окна поиска? Якоб Нильсен провел исследование зависимости практичности от длины поисковых запросов на веб-сайтах поля поиска. Оказывается, что большинство сегодняшних поисковых форм слишком короткие.
Исследование показало, что среднее окно поиска составляет 18 символов в ширину. Данные показали, что 27% запросов были слишком длинные и не помещается в нее. Расширение поля до 27 символов смогло бы вместить 90% запросов.

Окно поиска Apple слишком короткое, отрезает запрос «Microsoft Office 2008″.
В общем, поисковым полям лучше быть слишком широкими, чем слишком короткими, так, чтобы пользователи могли быстро просмотреть, проверить и представить запрос. Эта рекомендация очень простая, но, к сожалению, слишком часто игнорируются.
7. Белое пространство улучшает понимание
Большинство дизайнеров знает значение белого пространства, которое является пустым пространством между пунктами, картинками, кнопками и другими элементами на этой странице. Белое пространство приводит в порядок страницы пунктов, давая возможность дышать. Мы можем также группировать пункты вместе за счет уменьшения расстояния между ними и увеличения пространства между ними и другими элементами на этой странице. Это важно для демонстрации отношения между элементами (например, показывая, что эта кнопка применяется к этому множеству пунктов) и строительство иерархии элементов на странице.

Белые пространства также делают содержание более читабельным. Исследование обнаружило, что эффективно использовать пробелы между абзацами. Читателю легче сосредоточить внимание на процессе, если содержание находится на значительном расстоянии друг от друга.
В самом деле, раскладка клавиатуры на веб-странице (включая пробелы, заголовки, отступы и цифры), не может оказать заметного влияния на производительность, однако влияет на степень удовлетворенности пользователей сайтом.
8. Эффективное пользовательское тестирование не должен быть обширными
Якоб Нильсен исследовал идеальное число людей, которые увидят непрактичность сайта. Тесты показали, что всего лишь пять пользователей выявит около 85% всех проблем со своим сайтом, а 15 пользователей найдут почти все проблемы.

9. Информационный продукт страницы поможет вам выделиться
Если ваш сайт имеет страницы продуктов, люди, покупая в Интернете, безусловно, смотрят сквозь них. Но многим страницам не достает информации даже для посетителей, быстро просматривающих страницу. Это серьезная проблема, поскольку информация о продукте помогает людям принимать решения о покупке. Исследования показывают, что бедная информация о продукте составляет около 8% проблем практичности и 10% пользователей не удовлетворены изложенной информацией (т.е. пользователь отказывается и покидает сайт).

Предоставлять подробную информацию о Вашей продукции, но не попасть в ловушку, бомбардирующих пользователям слишком многим обилием текста. Сделайте информацию легко усваиваивающейся. Сделайте страницу развертываемой, разбивая текст на более мелкие сегменты, и используйте большое количество подразделов. Добавьте много изображений для Вашей продукции, и используйте правильный язык: не используйте жаргон, чтобы ваши посетители могли понять о чем речь.
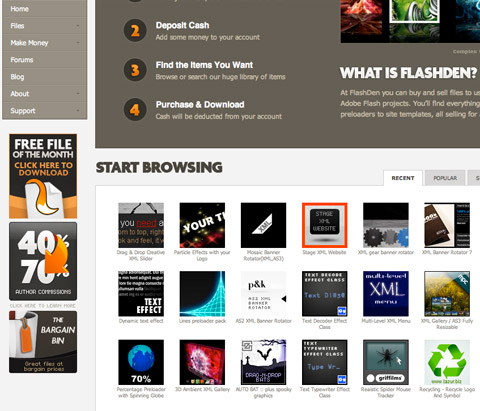
10. Большинство пользователей не видят рекламу
Якоб Нильсен доложил в своем выступлении, что большинство пользователей в основном слепы к баннерам. Если они ищут фрагмент информации на странице или погружены в содержание, они не будут отвлекаться на рекламу в стороне.
Следствием этого является не только то, что пользователи будут избегать объявлений, но что они будут избегать всего, что выглядит как реклама, даже если это не объявление. Некоторые стили пунктов навигации могут выглядеть, как баннеры, так что будьте осторожны с этими элементами.

Площади баннеров на левой боковой панели Flashden на самом деле не реклама: это содержание ссылок. Они делают вид неудобно близкими к рекламным баннерам и поэтому могут игнорироваться некоторыми пользователями.
Тем не менее, объявления, которые выглядят как содержимое будут заставлять людей смотреть и кликать. Это может вызвать большой доход от рекламы, но происходит за счет «целевых пользователей» , так как они кликают на вещи, по их мнению, подлинного содержания. Перед тем, как идти по этому пути, рассмотрите компромисс: краткосрочные доходы по сравнению с термином «долгосрочного доверия».
Перевод и редакция: Рог Виктор и Андрей Бернацкий.
Будем надеяться, что эти десять примеров по юзабилити дизана вашего веб-сайта, помогут вам создавать удобные и качественные проекты.
Источник: http://www.smashingmagazine.com
E-mail:[email protected]
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео25+ советов по юзабилити сайта, примеры удобных сайтов

Команда SEOnews
При разработке сайта важно не только уделить внимание его дизайну и контенту, но и тому, насколько он удобен в использовании.Вы можете заказать изображения для сайта у самого талантливого фотографа, разместить тексты, написанные самым профессиональным агентством, добавив к ним CTA-кнопки, разработанные самым известным дизайнером, и в итоге не получить ничего. Каким бы красивым и замечательным ни был ваш ресурс, он бесполезен, если пользователь не может понять, что ему предлагают и как он может это получить.
Мы собрали самые интересные материалы о том, как сделать сайт не только красивым, но и удобным для пользователей.
Немного теории
11 обязательных атрибутов юзабилити – что стоит учесть при разработке сайта.
5 психологических законов, которые влияют на поведение пользователей, и варианты их использования при разработке сайта.
3 мифа о поведении пользователей на сайте – все мы знаем, лица людей, текст, написанный большими буквами, и слово «Бесплатно» действуют безотказно, если нам нужно привлечь внимание пользователей на сайте. Но всегда ли действует это правило?
Чего хотят пользователи? – какие элементы сайта мешают конверсии и негативно влияют на продажи? Можно строить огромное количество догадок, пытаясь понять человеческую логику при просмотре страниц сайтов. А можно воспользоваться технологией айтрекинга (eye-tracking) и тепловыми картами, чтобы выявить проблемы.

Веб-дизайн, за который пользователи не скажут «спасибо» – эксперты по юзабилити без устали повторяют «Веб-сайт должен быть удобным и понятным для пользователя!». К сожалению, к этим словам прислушиваются далеко не все. Зачастую владельцы сайтов в стремлении сделать интересный и необычный сайт (которым не стыдно похвастать перед друзьями и родственниками) принимают самые безумные решения дизайнеров. Специалисты eConsultancy сделали интересную подборку «креативных находок» на сайтах, которые не стоит повторять.
Тренды веб-дизайна, с которыми нужно обращаться очень осторожно – элементы дизайна посадочной страницы должны подчеркивать сообщение бренда, а не отвлекать от него.

Особенности человеческой психологии, которые стоит учесть при разработке интернет-магазина – видеоигры используют данные о биохимии мозга, чтобы вовлекать людей все больше и больше, так почему бы не использовать эти техники в онлайн-торговле?
Простые сайты имеют больше шансов на успех – почему сайты со сложной структурой почти всегда оцениваются как менее привлекательные, по сравнению с их более простыми конкурентами.
Советы по юзабилити разных элементов сайта
7 советов по оформлению страницы чекаута – процесс оформления покупки или заказ услуги должен проходить максимально «безболезненно» для пользователя, он должен четко понимать, что и зачем от него требуется, быстро находить ответы на свои вопросы и не тратить на всю процедуру половину вечера.
Как упростить жизнь интернет-пользователю – хороший интернет-магазин должен не только визуально радовать пользователей, но и стимулировать их совершить покупку. И тут, как и везде, важны детали — кнопки, формы, навигация.
Как сделать карусели на сайте эффективными – спорный элемент сайта, который, однако, при правильном подходе, может быть вполне полезным. Главное – помнить о юзабилити.
Как улучшить юзабилити интернет-магазина с помощью MouseOver-эффекта – наиболее удачные примеры использования MouseOver-эффекта на сайтах крупных интернет-магазинов.
12 способов оптимизировать веб-форму на сайте – для пользователей сайта заполнение веб-форм зачастую является самым раздражающим и утомительным занятием. Нередко именно неправильно составленная веб-форма становится причиной высокого показателя отказов на этапе подписки на рассылку, заполнения контактной информации или оформления покупки.

Правила юзабилити ссылок – верно, ли считать, что «все гиперссылки должны быть синими и подчеркнутыми», или всё гораздо сложнее?
10 приёмов усовершенствования форм заказа на ecommerce-ресурсах – с комментариями известного эксперта по юзабилити с подходом психолога Дмитрия Сатина.
Поиск по сайту: лучшие практические советы по юзабилити — эффективные функции поиска по сайту на ecommerce-ресурсах имеют ряд преимуществ.
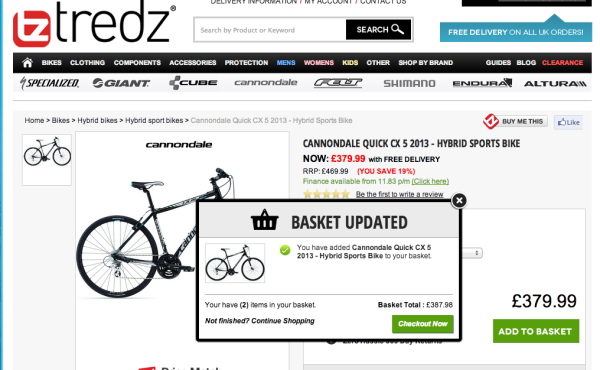
Как сообщать пользователю о добавлении товара в корзину – реализация функции добавления товара в корзину на большинстве сайтов не отвечает поставленным целям. Чаще всего посетители остаются на той же странице и получают уведомление о том, что товар добавлен в корзину, без предложения возможных последующих действий.

Какой длины должна быть целевая страница?
Что лучше: сделать короткий вариант, в котором вся информация без всякой прокрутки умещается на экране, или увеличить длину, но зато вместить все необходимые элементы, которые в итоге приведут к конверсии?15 юзабилити-мелочей для сайта – подборка функционала , за которые пользователи скажут вам спасибо. Некоторые из них достаточно распространены и очевидны (но это вовсе не значит, что все их используют), другие удивительны в своей простоте и «незамыленности».
Мобильные сайты
19 причин, почему ваш сайт не посещают с мобильного – список наиболее частых проблем, которые многие компании до сих пор не решили.

15 примеров полезных юзабилити-мелочей для мобильных сайтов – решения, которые упростят использование сайта и создадут опыт взаимодействия, который захочется повторить.
Юзабилити на практике
Юзабилити-тестирование своими руками: методика самостоятельного юзабилити-тестирования, которое не требует больших денежных затрат и доступно каждому владельцу сайта.
Юзабилити-лаборатория:
5 главных принципов хорошего юзабилити сайта
Юзабилити стало товаром. За последние несколько лет мы привыкли к определенным стандартам в веб-дизайне. Чтобы произвести впечатление на ваших посетителей, вам нужно создать что-то лучше, чем просто удобный веб-сайт. Это не означает, что удобство использования стало менее важным. Просто теперь оно лишь создаёт основу для положительного пользовательского опыта взаимодействия с вашим сайтом.
Источник фото: https://blog.optimalworkshop.com/Хороший юзабилити предполагает дизайн сайта, ориентированный на пользователя. И процесс проектирования, и разработка сосредоточены вокруг потенциального пользователя, чтобы убедиться, что его цели, ментальные модели и требования выполнены, что позволит создавать продукты, которые являются эффективными и простыми в использовании.
Вот 5 основных принципов хорошего юзабилити сайта
1. Удобство и доступность
Давайте начнем с базового, но главного аспекта юзабилити: удобство и доступности вашего сайта. Если люди пытаются получить доступ к вашему веб-сайту, но он не работает по какой-либо причине – ваш сайт бесполезен.
Мало того, что пользователи будут разочарованы, вы также будете терять новых клиентов и прибыль каждый раз, когда ваш сайт будет недоступен.
Вот 3 основные вещи, которые обязательно должны быть соблюдены:
- Время работы сервера – важно убедиться, что посетители не получают сообщение об ошибке при попытке загрузить ваш сайт. Инвестируйте в хороший хостинг.
- Неработающие ссылки – дважды проверьте, что на вашем сайте нет мертвых ссылок. SEO-инструменты, такие как Ahrefs и Screaming Frog, просканируют ваш сайт и найдут все неработающие ссылки.
- Мобильная адаптивность – убедитесь, что ваш сайт корректно отображается на экранах разных размеров и даже при медленном соединении. Хорошая мобильная версия поможет вашему сайту получать больше трафика из поиска.


Amazon.com является прекрасным примером удобного веб-сайта по многим причинам.
Во-первых, настольная версия сайта оптимизирована как для планшетов, так и для настольных экранов. Компоновка элементов является гибкой и настраивается автоматически при уменьшении размера экрана. Для мобильных устройств существует версия сайта с понятным интерфейсом, меньшим количеством беспорядка и четкой иерархией контента. Эта облегченная мобильная версия работает даже при медленном мобильном интернет-соединении
Во-вторых, у Amazon.com практически не бывает сбоев в работе серверов. Это именно то, что вы ожидаете от компании такого масштаба. Постоянная доступность сайта делает Amazon надежной и заслуживающей доверия сервисной платформой.
И последнее, но не менее важное: Amazon активно заботится о доступности своего ресурса для всех людей. На своем веб-сайте они заявляют: «Мы всегда ищем способы улучшить юзабилити сайта для наших клиентов, в том числе для людей с ограниченными возможностями». Для программ чтения с экрана они специально рекомендуют свой мобильный сайт с более четким представлением контента.
2. Понятность
Можно сказать, что суть юзабилити – понятность.
Если вы отвлекаете или вводите в заблуждение своих посетителей, им либо потребуется больше времени, чтобы найти то, для чего они пришли, либо они могут забыть о своей первоначальной цели. В любом случае, они не будут воспринимать ваш сайт как удобный для пользователя и есть вероятность, что они останутся недовольны и больше никогда не зайдут к вам.
Посетители приходят на ваш сайт с определенными целями. Ваша задача – помочь им как можно быстрее достичь этих целей. Если вам удастся сделать это, ваши посетители будут довольны, и вы заложите основу для положительного опыта.
Четкий и удобный дизайн может быть достигнут благодаря следующим вещам:
- Простота – сосредоточьтесь на том, что важно. Если вы не отвлекаете своих посетителей, они с большей вероятностью будут делать то, что вы от них хотите.
- Преемственность – придерживайтесь того, что люди уже знают. Нет ничего плохого в поиске вдохновения на других сайтах.
- Последовательность – все страницы сайта должны быть исполнены в едином дизайне.
- Направляемость – ведите ваших посетителей за руку. Не ожидайте, что они будут изучать ваш сайт самостоятельно. Вместо этого проведите их через свой сайт и покажите, что вы можете предложить.
- Обратная связь – обратная связь необходима при любом взаимодействии с сайтом. Вам нужно знать, что пользователи думают в каждый момент времени и что у них получается, а что-нет.
- Хорошая информационная архитектура – понимайте ментальные модели ваших посетителей и то, как они ожидают, что вы структурируете контент на своем сайте.

Apple известна своими удобными в использовании продуктами. Простота и фокус на том, что действительно важно, проглядывается и на их сайте.
Общий вид очень элегантный и минималистичный. Существует много пустого пространства, и только соответствующий контент представлен в простой и понятной форме. Классическое верхнее навигационное меню содержит логотип и кнопку «Домой», магазин, различные категории товаров, ссылку на страницу поддержки и функцию поиска. Нижний колонтитул сайта содержит классические вторичные ссылки, такие как Условия использования и Политика конфиденциальности.
Здесь нет отвлекающих факторов, что позволяет пользователям легко достигать тех целей, ради которых они зашли на сайт. Например, выбирая категорию «Mac» в верхней части навигации, вы получаете визуальный обзор различных доступных продуктов Mac. Кроме того, вы получаете суб-навигацию со списком всех сопутствующих товаров, относящихся к этой категории. Стерильный дизайн делает сайт таким же интуитивно-понятным в использовании, как и все другие продукты Apple.
3. Обучаемость
Обучаемость является еще одним важным аспектом юзабилити.
Ваша цель – создавать интуитивно понятный интерфейс – интерфейс, которым можно будет пользоваться без инструкций или большого количества проб и ошибок. Ключом к интуитивному дизайну является использование того, что люди уже знают, или создание чего-то нового, чем легко научиться пользоваться.
В настоящее время люди знакомы с большим количеством удобных интерфейсов, используемых в Интернете. Если ваш похож на один из них, то вы соответствуете ожиданиям ваших посетителей и помогаете им быстрее достигать своих целей. Людям нравятся шаблоны и преемственность и им легко воспринимать то, с чем они уже знакомы.
Если вы применяете новые элементы в своем дизайне, обязательно используйте их последовательно и помогите людям на начальном этапе их освоения. Например, вы можете предложить дополнительную информацию или инструкции при первом использовании вашего сайта или продукта. Сделайте их простыми и наглядными, чтобы посетители легко запомнили их.

Хотя дизайн сайта Microsoft выглядит свежо и современно, макет остается классическим и соответствует тому, что большинство из нас знает о сайтах. В верхнем левом углу есть логотип, указывающий нам, на каком ресурсе мы находимся. Справа вверху есть кнопка поиска, которое позволяет нам искать на сайте любой случайный термин. Чуть ниже представлено верхнее навигационное меню с основными категориями сайта. Нажав на категорию, мы получаем раскрывающееся меню со всем контентом, доступным в этой категории.
Внизу есть раздел с социальными сетями и футер сайта, содержащий другие сайты Майкрософт и дополнительные ссылки.
Сайт понятен и прост в навигации. Знакомый макет помогает людям быстро найти то, что они ищут.
4. Достоверность
Доверие является ключевым аспектом любого веб-сайта.
Даже если люди находят контент, который они ищут, если они не доверяют ему, этот контент бесполезен. Ваш сайт может привести к тому, что его посетители будут скептически относиться к вам по разным причинам, таким как сомнения в том, существуете ли вы на самом деле, какая у вас репутация и качественный ли контент размещаете.
Важно, чтобы люди знали, что вы настоящая компания и работают у вас реальные люди. Создайте страницу «О нас» с вашими контактными данными и, если возможно, физическим адресом.
Конечно, ваш контент также играет важную роль для восприятия надежности вашего сайта. Убедитесь, что вы честны и уверены в своем контенте. Избегайте ошибок, таких как неправильная грамматика или орфографические ошибки. Не скромничайте в своих знаниях. Если вы являетесь экспертом в своей области, убедитесь, что люди знают об этом. Например, чтобы привлечь посетителей, вы можете показать отзывы о вас, ссылки от авторитетных сайтов или количество подписчиков в ваших социальных сетях.

Бренд L’ORÉAL отлично справляется с построением доверительного отношения со стороны посетителя.
Помимо профессионального дизайна, который соответствует изысканной репутации бренда, они предлагают много высококачественного контента, чтобы продемонстрировать то, что они являются экспертами в своей области.
Например, весь раздел контента содержит информацию об исследованиях и инновациях. Это свидетельствует об участии бренда в профессиональных исследованиях и отражает высокое качество его продукции. Другой раздел сайта посвящен обязательствам, демонстрируя, что бренд ответственно подходит к тому, чем он занимается.
Помимо исследований, бренд также демонстрирует отзывы экспертов и фотографии знаменитостей, таких как Джулия Робертс, чтобы убедить людей в качестве и популярности их продуктов. С L’ORÉAL очень легко связаться, что также повышает доверие к бренду. Связаться с ним можно не только через социальные сети – у них есть физический адрес и номер телефона.
5. Актуальность
И последнее, но не менее важное: релевантность способствует удобству использования веб-сайта.
Недостаточно, чтобы ваш сайт был понятным – ваш контент должен быть актуальным. Опять же, важно, чтобы вы знали своих пользователей и зачем они посещают ваш сайт.
Начните с определения того, кто ваши посетители. Далее узнайте их цели при посещении вашего сайта и определите пользовательские сценарии, которые демонстрируют, в каких ситуациях люди посещают ваш сайт и какой контент они ищут. Любое дизайнерское решение, которое вы принимаете, должно сделать ваш сайт более удобным для пользователей.

Nike сделал образцовую работу, расставив приоритеты для своего контента с акцентом на своих пользователей.
Бренд предлагает спортивную одежду и экипировку для разных видов спорта. Когда вы заходите на их сайт, вы можете выбрать их в магазине «Мужчины», «Женщины» или «Дети». В каждой из этих вкладок есть выбор вида спорта. Вместо того, чтобы группировать людей только по возрасту или полу, Nike определяет своих посетителей как спортсменов в конкретной дисциплине.
Например, если вы ищете новые кроссовки для бега, вам не хочется просматривать всю обувь для тенниса или занятий в помещении. Nike позволяет вам просматривать магазин в соответствии с вашими конкретными целями.
Юзабилити – это тесты, тесты и ещё раз тесты
Хорошее юзабилити не создается в одночасье. Оно зависит от того, доступен ли ваш сайт, понятен ли он, заслуживает ли он доверия, является ли он понятным любому человеку и насколько актуальную информацию он предоставляет людям, которые посещают его.
Перевод – crazyegg.com (англ.)
Предлагаем вам также ознакомиться с чек-листом по юзабилити сайта и другими статьями о разработке сайта:
Страшные сайты с плохим юзабилити: ТОП 30 в Интернете
Правила, предъявляемые к юзабилити сайтов
Юзабилити или удобство пользования сайтом для обычных людей является одной из основных парадигм корректного построения веб-ресурсов. При этом следует учесть, что большинство пользователей сразу уходят с сайта, если их раздражает дизайн, огромное количество кричащей и пестрой рекламы или они не могут сразу найти необходимую информацию.
Поэтому для юзабилити сайтов следует соблюдать определенные принципы:
- Дизайн должен быть лаконичным и красивым, не отягощенным различными яркими элементами.
- Текст должен легко читаться и быть разбитым на логичные блоки
- На сайте должна быть форма поиска и форма заказа, контакты.
- Легкая навигация позволит пользователям быстро и беспрепятственно найти необходимую информацию.
- В публикациях должны быть ссылки на другие разделы или так называемая перелинковка.
- Сайт должен быстро и корректно грузится не только на компьютере, но и на мобильных устройствах. Многие любят заходить в Интернет с телефона.
- На веб-ресурсе не должно быть излишних рекламных блоков.
Команда Plerdy, учитывая свой опыт в анализе UX-дизайна сайтов, подготовила для вас примеры ужаснейших сайтов с точки зрения дизайна и юзабилити.
ТОП 30 самых ужасных сайтов Интернета
Все эти сайты были созданы без понимания современных тенденций построения страницы, дизайна и соблюдения правил юзабилити. Именно поэтому они в нашем списке. Надеемся, что вы поймете наглядно, чего не стоит делать, если вы хотите, чтобы ваш сайт был качественным и успешным.
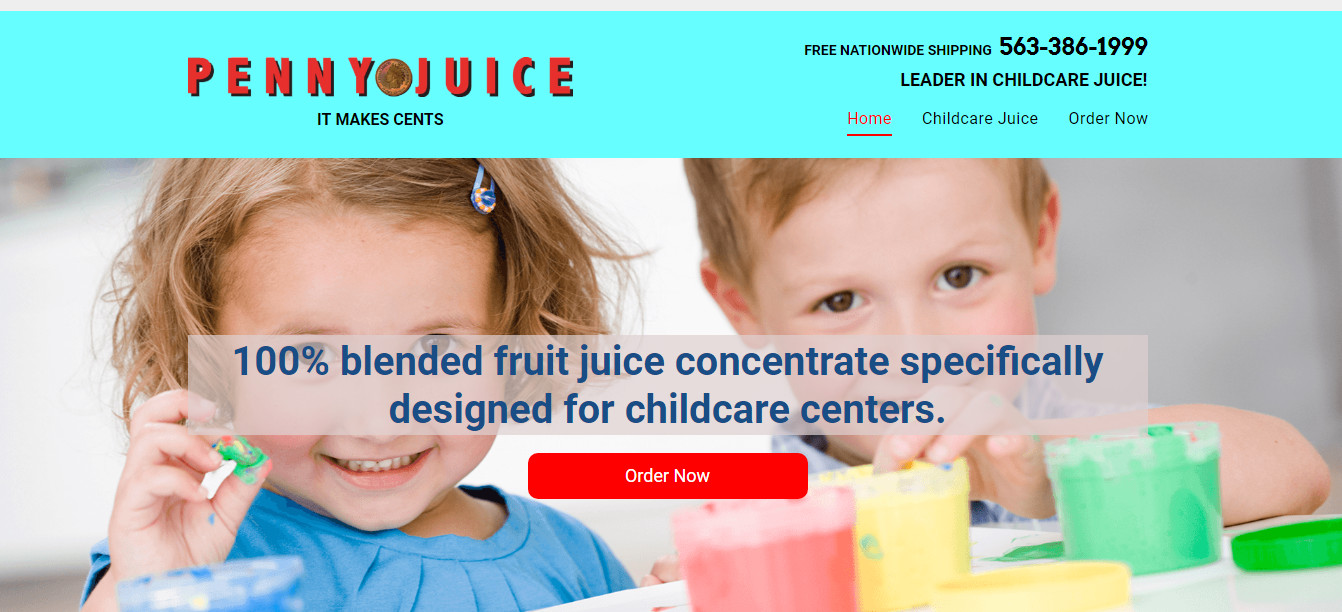
Сок Пенни

Это популярный в Америке продукт детского питания. Сайт абсолютно лишен простоты навигации, дизайн не нов и не креативен, на веб-ресурсе почему-то отсутствует описание и технология производства сока. Очень неудобно на нем переходить на другие страницы, это возможно только если прокрутить полностью страницу вниз, что приходит на ум не многим пользователям.
Blinkee

Казалось бы, сайт мигающих вещей можно сделать привлекательным, но только не в данном случае. Когда на веб-ресурсе картинки очень малы и их много, они все сверкают, мигают и переливаются, то невольно у пользователей начинает рябить в глазах. Этот сайт слишком оживлен и не очень удобен, чтобы вызвать желание приобрести представленные на нем товары.
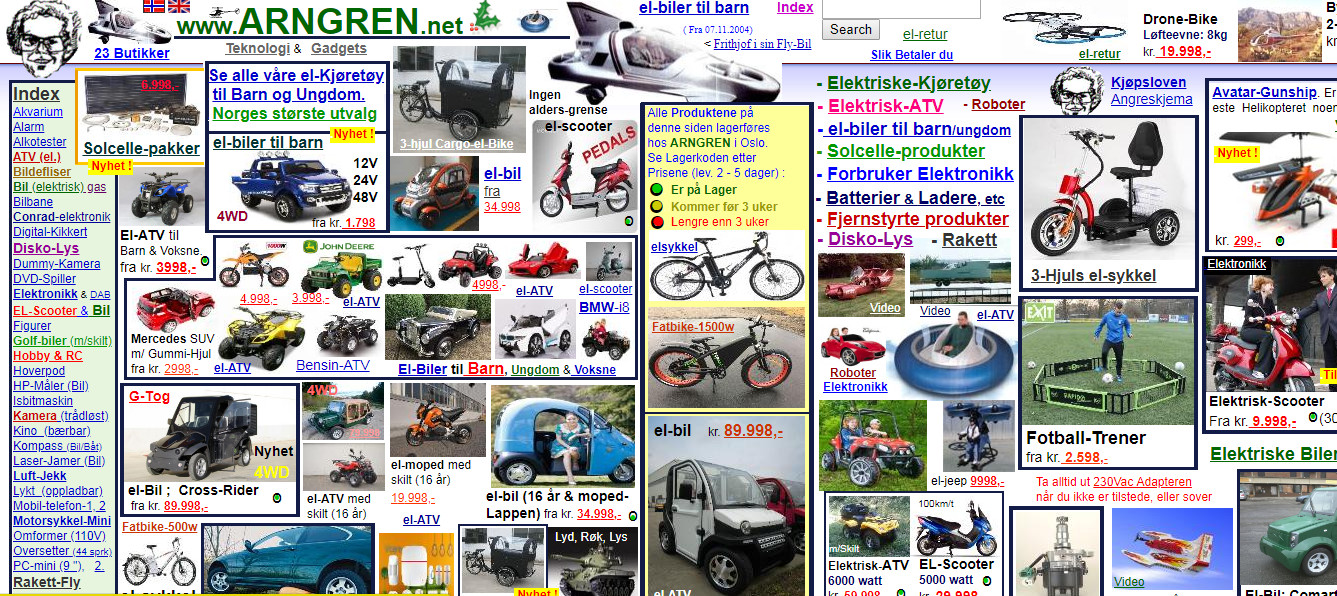
Arngren.

Одной из характерных особенностей данного норвежского сайта является полное отвержение принципов современного дизайна. Сайт ужасен грязными желтыми страницами в изобилии покрытыми рекламой. Здесь не только бросается в глаза не корректное использование цветовой гаммы, но и крайне плохая навигация, слишком мелкий шрифт, а также отсутствие внятного информационного наполнения.
Great Dreams

Сайт, который стоит довольно дорого, но является одним из самых плохих в Интернете. Неподходящая комбинация шрифта, цвета и фона делает текста сайта практически нечитабельным. Главная страница слишком длинная и снабжена не нужными компонентами. Для получения актуальной информации здесь нужно обновлять страницы вручную. Размеры статей больше подходят к формату энциклопедии, чем для стандартного веб-ресурса.
Pacific Northwest

Этот сайт назван одним из наихудших сайтов прошлого года. Состояние его юзабилити удручающее. Здесь не только невозможно найти информацию о том, чем именно занимается фирма. Здесь тексты, размещенные на сайте практически невозможно прочесть и осмыслить из-за неверно подобранной цветовой гаммы.
Книжный веб-ресурс Сюзанны Коллинз

Казалось бы, творческие люди имеют хорошо развитый эстетический вкус, однако, этого не скажешь по библиографическому сайту Сюзанны Коллинз. Ее сайт разочаровывает пользователей. Во-первых, тем, что нужно увеличить вдвое масштаб, чтобы что-либо на нем прочесть. Во-вторых, нажимая на раздел книги и желая ознакомиться с их содержанием, вы ничего не получаете, даже рецензии.
Brathouse

Существуют работы профессиональных художников в манере простоты и технике минимализма, которые заслуживают внимания. При этом, попадая на этот сайт, думаешь, что видишь веб-ресурс с картинками делающего свои первые шаги в живописи малыша. Дизайн не выдерживает никакой критики и крайне непрофессионален. Скучная графика в виде кирпичной стены и плохая навигационная карта вызывают только одно желание – немедленно закрыть этот сайт.
Сайт Беллы Де Сото

Этот ресурс вызывает ощущение, что дизайнер впервые работал с размером изображения. Даже если потратить время и уменьшить его на четверть все равно не будет полностью видно изображение, размещенное на главной странице сайта. При этом кажется, что дизайнер в одном месте стремился разместить все имеющиеся у него не проданные картинки, ведь веб-ресурс перегружен визуальным контентом. Элементов слишком много и они мало связаны между собою логикой. Это позволяет говорить об этом сайте, как об одном из самых ужасных сайтов Интернета.
Antique Collectors

Попадая на этот сайт коллекционных бутылок, начинаешь сомневаться в эстетическом вкусе коллекционеров и их умении выбирать наилучшие лоты, настолько он безвкусен. Шрифты, переливающиеся всеми цветами радуги, мельтешат перед глазами и мешают чтению. Все изображения размещены не только вне логического порядка, но даже без форматирования. Информации настолько много и она так размыта, что читать просто не интересно.
Patimex

Еще один необычный и страшный сайт, который вы имеете возможность найти во Всемирной Сети. Здесь навигация враждебна пользователю, а обилие графики различных размеров выходит за границы экрана. Текст во время чтения просто пропадает, зато звучит сумасшедшая музыка и начинает показываться анимация с сюжетом, в котором дьявол жарит барбекю.
Rudgwick Steam & County Show

Этот сайт отличается случайным и плохим подбором цветовой гаммы. На нем нет четких картинок, а в обилии текста довольно просто запутаться. При этом навигационные ссылки, к сожалению пользователей, не работают.
Команда тегов

Давно подмечено, что пользователи не любят, когда без их разрешения запускаются картинки, анимация и звуковое сопровождение. Однако разработчики этого сайта, вероятно, этого не знали, так как на сайте в изобилии присутствуют все эти досаждающие элементы. Вместе со скучнейшим дизайном, в котором нет ни капли креатива и медленной загрузкой страниц. Этот сайт оставляет желать лучшего.
Headhunter

Сайт имеет крайне медленную загрузку и довольно простой дизайн. Оформление ресурса с дорогими прическами должно иметь в себе хоть каплю творческой задумки, а в этом сайте нет ничего подобного. Он странный и плохой, здесь практически нет достоинств.
Electrifying Times

Придя на этот сайт, даже не искушенный в сайтостроении пользователь, может сделать вывод, что сайт сделан не для людей. Он построен исключительно для ранжирования поисковыми системами под поисковые запросы. Это обижает клиентов, которые не находя красивого дизайна и интересного информационного наполнения, с обидой на разработчиков покидают сайт.
Mednat.org

Поражает воображение не умелым сочетанием не подходящих элементов. Размер шрифтов слишком мал, отсутствуют смысловые разделы, на одной странице размещается слишком много разнообразного контента. Также раздражают многочисленные ссылки на Википедию. Все это привело этот веб-ресурс в список самых ужасных сайтов.
Где поесть

Сайт примитивен и слишком прост, здесь плохая навигация и не слишком проработанный дизайн. Особенно удручает отсутствие в согласованности элементов.
Ling’s Cars

Сайт аренды автомобилей имеет яркую и немного психоделичную графику, что усложняет пребывание на нем. Слишком яркий текст сложно читать с экрана, а изображения машин плохо отделены от описаний и видео.
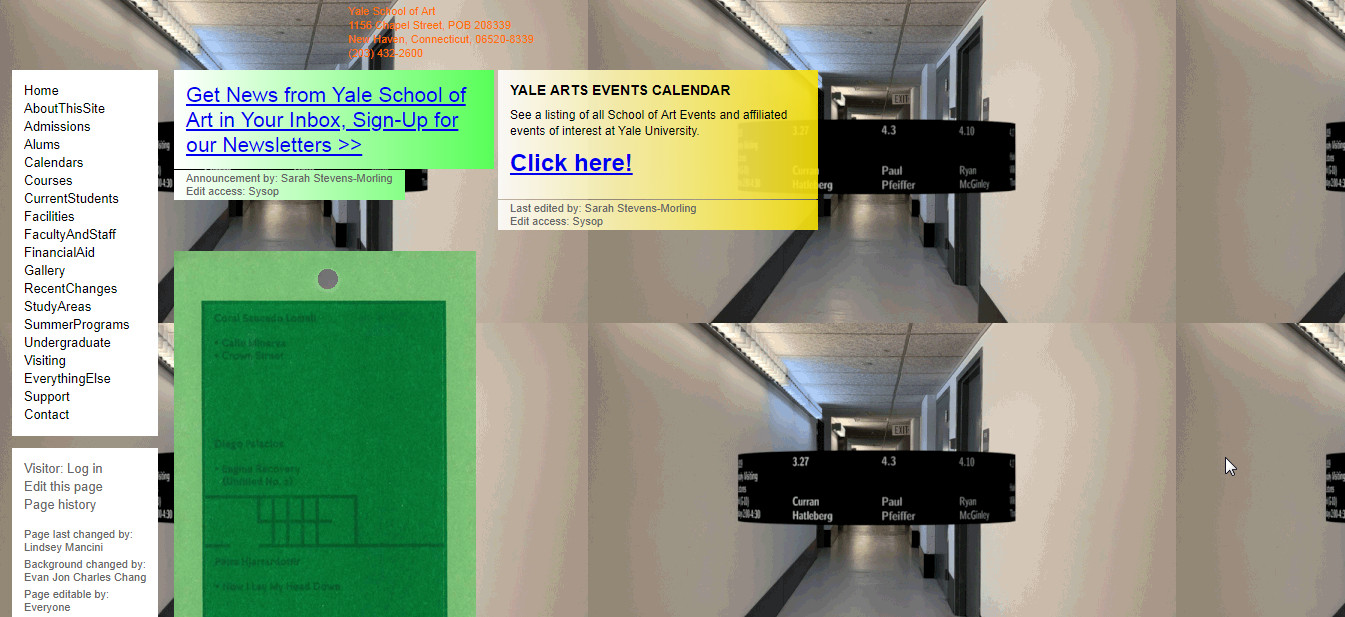
Школа искусств Йельского университета

В недостатках этого сайта отсутствие адаптивного дизайна. Хотя известно, что студенты заходят на сайт в основном с мобильных телефонов, веб-ресурс под них совершенно не адаптирован. Также к недостаткам относится отсутствие сертификата безопасности, ведь тут хранятся личные данные студенческой молодежи.
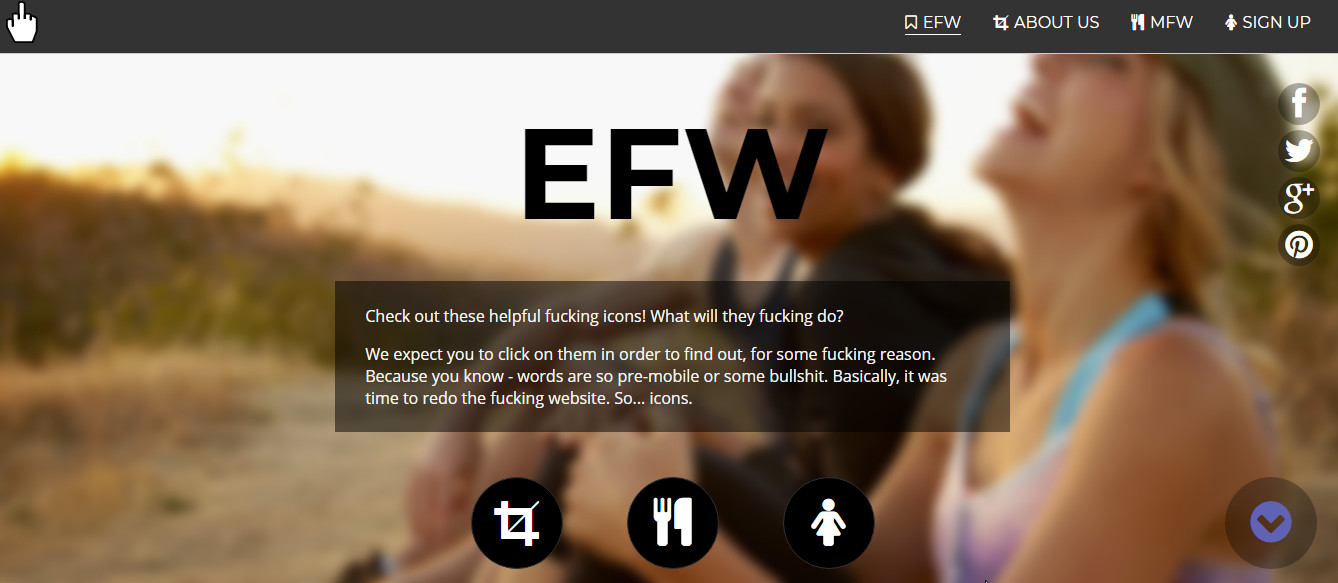
EFW

Этот ресурс вызывает смех и критику. Он так нелеп, что может повредить вашим эстетическим предпочтениям и вкусу. Дизайн скучен и предельно прост, при этом изображения почему-то размыты, создается впечатление, что смотришь на этот сайт через полиэтиленовую пленку.
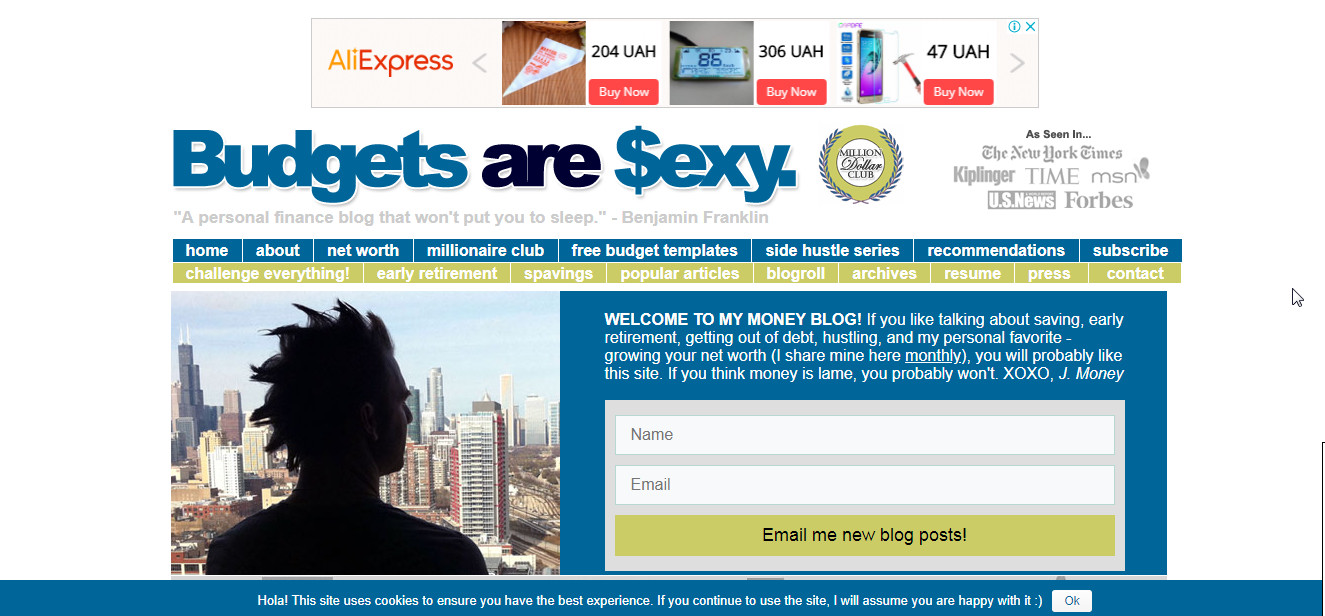
Сексуальные бюджеты

Не креативен, дизайн прост и стандартен, а цветовая схема слишком однообразна. Навигация сложна и подходит для опытных пользователей, этот сайт не прост для новичков.
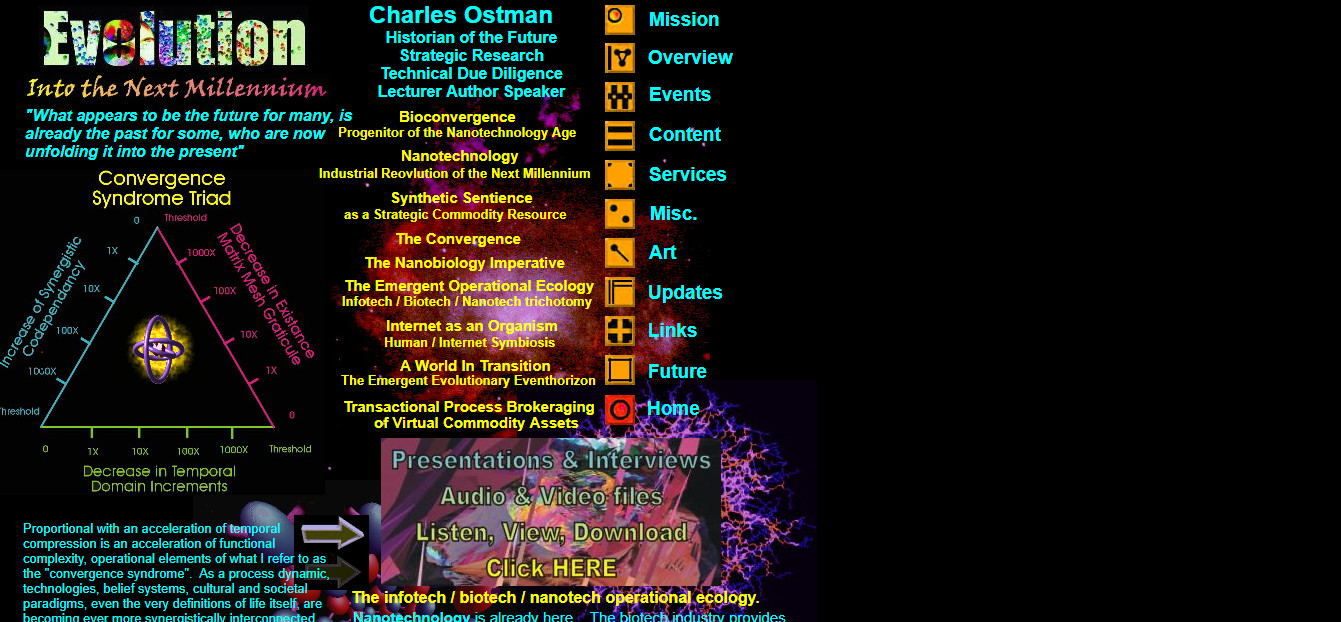
Историк будущего

Когда пользователь попадает на этот сайт, то кислотная психоделика поражает воображение и вызывает желание скорее завершить работу. Такое впечатление, что здесь, как на письменном столе неряшливого человека, разбросаны в хаотическом беспорядке различные фотографии, файлы, знаки, немного текста. Все это рассеивает и отвлекает взгляд, мешает сосредоточиться. Кажется почти невозможным, что посредством такого сайта можно заинтересовать пользователей, поэтому он входит в список самых худших сайтов.
The world’sworst website

Попадая на этот сайт не сразу становится понятно, о чем он, какую несет смысловую и логическую нагрузку. Пользователю кажется, что здесь, как во времена сотворения мира, разбросаны и в беспорядке самые различные элементы. Отсутствие внятной анимации и обилие gif-анимации ставит в тупик даже просвещенного пользователя.
Theweddinglens

Обязательным условием для создания хорошего современного сайта является адаптивность. Этот веб-ресурс при загрузке на смартфоне отображает целую страницу с плохим интерфейсом открытых текстов. Большинство пользователей сразу отказались бы от такого сайта.
Рона Ослунда

Сайт имеет непривлекательный дизайн. Здесь плохое сочетание цветовой гаммы, а бегущая строка отвлекает внимание от основной информации. К тому же, тексты на странице не подлежали обновлению с 2001 года, что показывает прохладное отношение к пользователям со стороны владельца веб-ресурса.
Gatesnfences

Простой и интуитивно понятный интерфейс – нет, создатели этого сайта о таком точно не слышали. Здесь пользователь сможет разобраться только после пятого посещения, видимо, так и задумано. Жаль, только, что обычно люди сразу же покидают подобные запутанные и не систематизированные веб-ресурсы.
Фэншуй блог Jami Lin

Удивляет, как можно было сделать таким непрофессиональным блог ведущего специалиста по обустройству домашнего пространства. Дизайна здесь практически нет. Все пространство загромождено предложениями, текстами, картинками, навигация крайне неудобна. Глядя на «красоту» этого сайта хочется только одного – отказаться от услуг этого специалиста.
MIA UK

Пользователь, впервые посетивший этот сайт, пребывает в разочаровании, поскольку от удручающего дизайна может разболеться голова. Здесь на главной странице присутствует слишком много элементов, а ссылки битые. Все видеоролики не рассортированы по логичному принципу, многие из них на ломаном английском.
Wateronwheels

Здесь вас ждет просто огромное количество элементов разных стилей. Текстовая область размещена в контрастной цветовой гамме, и в сочетании с разными размерами шрифтов, читать ее практически невозможно. Такой интерфейс может только раздражать пользователей, а не привлекать.
Конный бизнес

Этот сайт слишком прост и не взыскателен к требованиям дизайна. Главная страница перегружена описаниями, которые неудобно размещены в правой части экрана. Глядя на него, не хочется отдавать лишние доллары для пользования услугами компании.
Time Cube

Данный сайт совсем лишен дизайна. Он представляет собою цельный блок текстовой информации, обогащенный несколькими изображениями. Здесь отсутствует интуитивно понятное пользователю меню, поэтому он входит в тридцатку самых страшных сайтов Интернета.
Итоги
Как видите, плохое юзабилити может оттолкнуть пользователя от посещения сайта и совершения на нем покупок. Некрасивый дизайн, слишком много или слишком мало текста, непонятная навигация, отсутствие обновлений и мобильной версии могут привести ваш сайт в список самых ужасных веб-ресурсов Сети.
Чтобы этого не произошло, следует доверить создание своего сайта специалистам. Они в свою очередь учтут все правила построения сайтов и ваши пожелания. Ваш веб-ресурс станет совершенством стиля и будет иметь продуманное техническое исполнение.
Лучшие сайты по usability на основе UX-дизайна

В интернете есть сайты, которые не продают никаких товаров и не предлагают услуги, а выступают в качестве площадок для сравнения стоимости. Такие ресурсы являются посредниками между интернет-пользователями и другими сервисами или брендами. Для таких сайтов важное значение имеет опыт взаимодействия, потому что это единственная характеристика, по которой они могут отличиться от конкурентов.
Для примера стоит рассмотреть лучшие сайты с юзабилити высокого уровня:
- Comparethemarket.com,
- Cheapflights Singapore.
Эти два сайта заметно выделяются в сравнении с аналогами. Для данного типа ресурсов важным условием успеха выступает простота UX и некоторые дополнительные показатели.
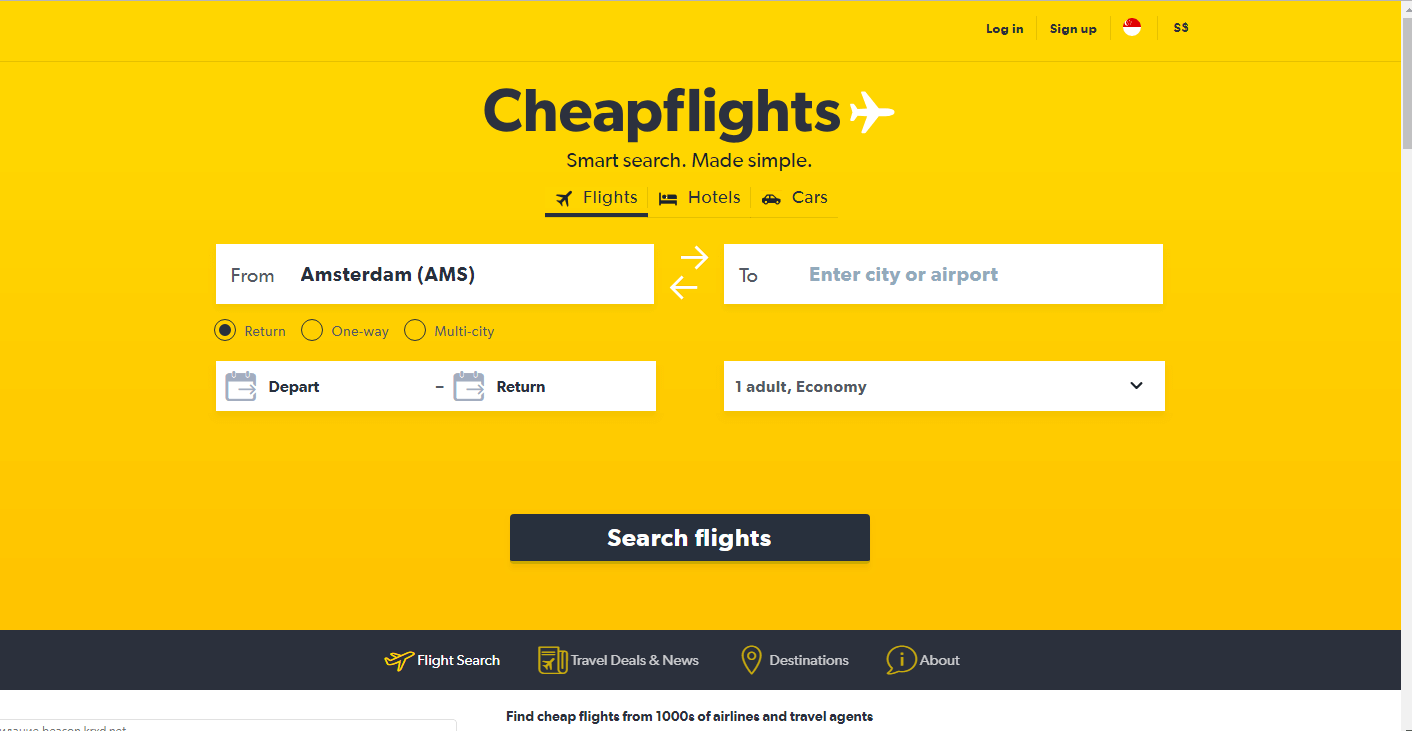
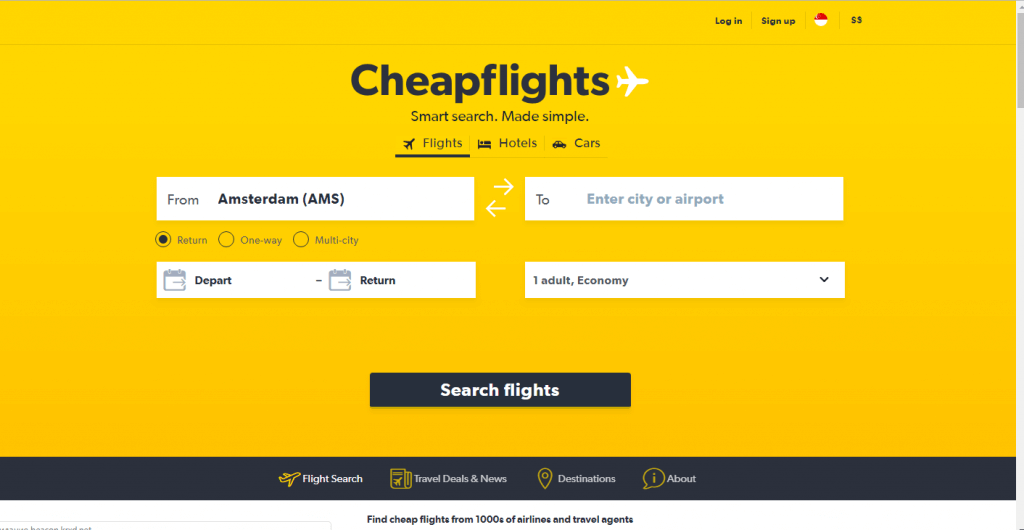
Cheapflights Singapore
Сингапурская версия сайта разработана с применением современных технологий. Здесь предусмотрен адаптивный дизайн, а на первой странице, которую сразу видит интернет-пользователь, расположена строка поиска. Если нужно найти определенную дату, на экране отображается календарь. Дизайн удобен и прост, без замысловатых кнопок. Оптимальный функционал и простота без лишней путаницы позволяют пользователям получить нужный результат быстрее и легче.

Подсказки
На каждом шаге взаимодействия пользователя с сайтом появляются всплывающие надписи с подсказами. Например, «Выберите дату вылета» или «Укажите дату обратного рейса». Такие инструкции помогают посетителям ресурса разобраться, что нужно делать, экономят время, так как пользователям не нужно самостоятельно изучать функционал сайта. Следовательно, потенциальные клиенты не торопятся покидать сайт, а следуют инструкциям. В нижней части экрана располагается еще один UX-элемент, который отображает количество дней, оставшихся до рейса. Время поездки указывается в днях.
В целом дизайн этого сайта выглядит отлично. Основная информация, которая важна для интернет-пользователей, четко выделена. Указаны подробные сведения о рейсах, датах, времени, авиаперевозчике, необходимости пересадок либо о прямых рейсах.
Фильтры
Функционал сайта дополнен фильтрами, расположенными в верхней части страницы. Здесь можно выбрать самый быстрый рейс или с минимальной ценой. Есть фильтр smart value, предназначенный для поиска золотой середины: категория сопоставляет фильтры цены и скорости, а затем отображает оптимальные результаты. Лучшие рейсы в каждой из категорий отмечаются специальными логотипами для наглядности отображения списка.
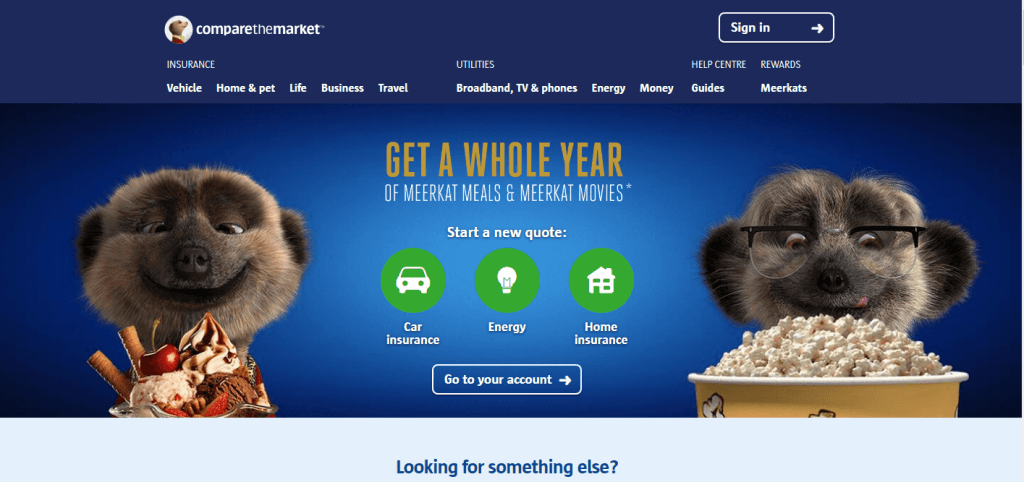
Comparethemarket.com
Важное достоинство сайта Comparethemarket.com заключается в том, что он избавляет пользователей от утомительной процедуры – заполнения формуляров. Удобный сервис упрощает оформление страховок и различных финансовых документов. На сайте в простом и доступном виде представлена сравнительная характеристика страховых котировок. В оформлении ресурса присутствуют африканские сурикаты.

Строка прогресса
Процесс работы с функционалом ресурса удобен. Благодаря строке прогресса пользователь видит, сколько еще шагов нужно выполнить до получения результата. Этот элемент часто применяется на сайтах электронной коммерции в веб-формах, предназначенных для оформления платежей. Это необходимо из-за того, что пользователям важно знать, как скоро завершится процедура.
Возле каждого поля отображается надпись с пояснением, для чего требуются эти сведения, есть описание доступных для выбора опций. Это сделано для того, чтобы у посетителей интернет-ресурса не возникло сложностей при заполнении форм. Для большего удобства все поля, в которые вводится информация, сделаны крупными, чтобы по ним было легко щелкнуть и не промахнуться.
Строки, которые требуется заполнить, отмечены красным цветом. Поэтому посетители сразу видят, что именно нужно заполнять, и все-таки впишут данные, не пропустив случайно. Когда все данные введены, на экране отображаются котировки.
Вывод
Большинство особенностей UX-дизайна доступно для оформления веб-сайтов. Однако такое оформление не нашло практического применения в дизайне интернет-ресурсов. Два сайта, приведенные здесь для примера, обладают большим преимуществом по сравнению с аналогичными сервисами, предоставляющими схожие услуги.
На них есть подробные инструкции, по шагам объясняющие пользователям, что нужно сделать. У посетителей не возникает вопросов, поэтому снижается вероятность того, что люди покинут сайт. Хорошая функциональность, удобство использования, запоминающийся дизайн способствуют тому, что посетители возвращаются на сайты, когда им снова требуются данные услуги (покупка авиабилета или заказ страхового полиса).
Сравнительные сайты: лучшие примеры UX-дизайна
Сайты для сравнения стоимости ничего не продают и выполняют лишь функцию посредника для других брендов и сервисов. По этой причине в означенной бизнес-модели чрезвычайно важен такой аспект, как опыт взаимодействия. Поскольку это единственное, чем эти сайты могут отличаться от своих аналогов.
На фоне остальных ресурсов заметно выделяются Comparethemarket.com и Cheapflights Singapore.
Простота UX – один из главных факторов успеха для сайтов сравнения цен, но есть и другие параметры, о которых речь пойдет ниже.
Cheapflights Singapore
Об опыте взаимодействия сайта cheapflights.co.uk нечего и сказать, но вот его сингапурская версия впечатляет.
Ресурс разрабатывался с использованием технологии адаптивного дизайна, и первое, что предстает перед посетителями – гигантская поисковая строка.


Когда необходимо искать даты, появляется большой календарь (какие-либо замысловатые кнопки отсутствуют).
Затем всплывают надписи с четкими инструкциями относительно каждого шага. «Вначале выберите дату вылета», затем – «Выберите дату обратного рейса».
Эти ценные указания экономят время – поэтому вряд ли пользователи в массовом порядке будут уходить с сайта, ломая голову над тем, как же он все-таки функционирует.


Внизу экрана обнаруживается еще один любопытный UX-элемент. Перемещая курсор, можно видеть, сколько дней остается до дня рейса.
Единственное упущение состоит, пожалуй, в том, что время поездки исчисляется «днями», а не «ночами». Но это уже дело вкуса.


То, что получается в итоге, выглядит также прекрасно. Вся нужная информация четко выделена.
Стоимость, дата вылета, время перелета, авиаперевозчик, класс, сведения о том, прямой ли это рейс, или необходима пересадка.
В верхней части экрана есть кнопки-фильтры, дающие возможность уточнить выбор: самый дешевый, быстрый рейс. Присутствует категория «smart value», сопоставляющая два первых фильтра и определяющая, таким образом, золотую середину.
Для наглядности ниже размещены логотипы, с помощью которых лучший вариант в каждой категории становится заметнее.


Comparethemarket.com
Оформление страховок и прочих финансовых документов – довольно утомительная процедура. Но вот, к примеру, сайт comparethemarket.com избавляет от необходимости заполнять различные формуляры.
На странице, где можно видеть сравнение страховых котировок, все очень даже доступно.
Сервис в целом достаточно удобен. Для тех, разумеется, кому не мешает присутствие на сайте целой стаи плющевых африканских сурикатов, которых разработчики неожиданно окрестили русскими именами: Oleg, Sergei, Vassily.
Baby Oleg:


Строка прогресса сообщает, сколько еще шагов осталось. Такой элемент очень уместен на сайтах электронной коммерции в формах оформления платежей. Ведь пользователи хотят знать, что эта процедура скоро закончится.


Рядом с каждым полем высвечивается пояснение, зачем, собственно, нужна такая информация, и описание доступных опций. Поэтому затруднений у пользователей возникнуть не должно.
Поля для ввода данных крупные и удобные, чтобы по ним кликнуть и не промахнуться.


Визуальное оформление кнопок (здания, интерьер, экстерьер здания, бунгало и прочее) – в общем, для эстетики.


Галочки и обозначение красным указывают, какие поля еще нужно заполнить, что опять же увеличивает шансы на то, что нетерпеливые пользователи все-таки впишут все необходимое.


По завершении процедуры ввода данных появятся удобные для сравнения котировки (а это не такая уж простая задача, в особенности при сравнении комплексных страховых услуг). Котировки просто обновляются – нужно лишь уточнить параметры (например, добавить возможность покрытия дополнительного ущерба).


Выводы
Многие из описанных особенностей, относящихся к области UX, уже давно доступны в сфере веб-дизайна. Тем удивительнее то обстоятельство, что на сегодняшний день этим инновациям нечасто находится практическое применение.
У Comparethemarket.com и Cheapflights Singapore в этом отношении имеется определенное преимущество перед другими сайтами сравнения цен и страховыми брендами.
Оба сервиса предоставляют пошаговые инструкции своим посетителям, заранее предупреждая появление возможных вопросов. Таким образом существенно снижается вероятность, что люди, устав от утомительной процедуры ввода данных, окончательно потеряют терпение и предпочтут сайт конкурирующей фирмы.
И, судя по всему, среднестатистический пользователь вернется на эти сайты, когда понадобится выбрать страховой полис или же, к примеру, купить билет на обратный рейс из Сингапура.
Как сделать хорошее юзабилити сайта
Когда вы начинаете знакомиться с теорией продвижения, то одно из важных мест там занимает хорошее юзабилити сайта. Если профессионалы легко понимают значение и суть этого термина, то у новичков могут возникнуть вопросы и трудности.
В этой статье мы расскажем о том, что такое юзабилити сайта, и как сделать его хорошим. Вы узнаете, на что влияет этот показатель, и для чего его нужно улучшать.

Что такое юзабилити и какого его значение
Юзабилити — это термин, который образовался от созвучного английского слова, и означает он удобство использования. То есть, чем удобнее для пользователей сайт, тем лучше его юзабилити.
Юзабилити формирует поведенческие факторы, которые учитываются поисковыми системами при ранжировании. Таким образом, хорошее юзабилити сайта увеличивает посещаемость, так как улучшает поведенческие факторы.
Конкурентность в интернете очень высокая даже по специфическим нишам. Поэтому, каким бы полезным ни был ваш проект, если он неудобен, аудитории будет лучше найти другой сайт.
Принцип хорошего юзабилити
Для того, чтобы создать хорошее юзабилити сайта нужно сделать его удобным. Для этого нужно руководствоваться нескольким простым принципам:
- Размещайте все элементы в традиционных и привычных местах страницы, там, где их будут искать.
- Поставьте себя на место посетителя, который впервые увидел сайт, смотрите на него объективно и сделайте то, что нужно аудитории.
- Делайте наиболее простую структуру, ничего не усложняйте.
- Если собираетесь экспериментировать с юзабилити, то делайте это осторожно и обдуманно, анализируйте поведение после экспериментов.
Понятная структура
Структура — это рубрики, категории тем, которые есть на сайте. Рубрики должны разделять основную тему на более мелкие категории, и это разделение должно быть логичным и чётким. Можно немного усложнить структуру и создать подрубрики, но сильно увлекаться этим не стоит.
В WordPress есть возможность использовать метки, теги. Они необходимы для того, чтобы утонять рубрики, чтобы разделять их на ещё более мелкие тематические категории. Метки лучше использовать в том случае, когда структура сайта обширна и трудна для понимания. Если же она простая и понятная, и глядя на неё, понимаешь, что метки тут не нужны, то лучше не усложнять ничего и не использовать их.
Навигационное меню
Навигационное меню должно содержать пункты, состоящие из рубрик. При необходимости в него можно добавить дополнительные страницы и другие пункты, а также можно сделать иерархическое меню, с подпунктами.
Меню традиционно должно находиться в верху, в шапке сайта. Если структура сложная, то можно добавить дополнительные элементы в меню в шапке, в боковой колонке и в подвале сайта.
Хлебные крошки
Хлебные крошки — это навигационные цепочки ссылок. Они находятся на каждой странице, и показывают путь от текущей страницы до главной. Таким образом, глядя на них, посетитель, находящийся в той или иной статье, понимает, в какой он сейчас рубрике и может легко перейти к другой статье этой же или другой рубрики.
Хлебные крошки традиционно располагаются в верху страницы около её заголовка. Они должны состоять из активных ссылок, на которые можно нажать и перейти куда-либо.
Форма поиска
Посетители не всегда понимают, в какой рубрике сайта искать нужный материал, поэтому нужно сделать форму для поиска, через которую можно будет что-либо найти ключевому запросу.
Поиск располагается вверху, в боковой колонке или в самой шапке. Также можно дополнительно продублировать его в подвале.
Карта сайта
Страница карты сайта очень похожа на оглавление книги. Она представляет собой ссылки на все публикации, разделённые на категории, сортированные по какому-либо принципу – дате публикации или алфавиту.
Ссылку на такую страницу нужно обязательно добавить в навигационное меню и назвать её понятно – карта сайта, все статьи или как-либо подобно.
Информация об авторе или компании
Многие посетители будут интересоваться автором сайта. Это могут быть потенциальные партнёры, будущие клиенты или кто-либо ещё, в контактах с которыми вы можете быть заинтересованы сами.
Такие посетители будут искать страницу с формой обратной связи, ссылку на которую нужно разместить в навигационном меню. Если речь идёт о компании, то нужно ещё опубликовать страницу с адресом или совместить эти страницы в одной.
Логотип
Логотип должен быть уникальным и узнаваемым, это элемент бренда. Даже у сайта, который принадлежит обычному человеку, а не компании, должен быть свой логотип.
Логотип размещается в шапке сайта, и клик по нему из любой страницы должен переводить на главную.
Шрифты
И последнее, о чём нужно упомянуть, когда речь идёт о хорошем юзабилити сайта — это шрифты. Неправильные шрифты очень утомляют, особенно если статьи длинные и трудные к понимаю. Поэтому буквы должны быть адекватного размера, привычного типа и тёмного цвета, расположенные на светлом фоне.
