HTML тег
Тег <main> — новый блочный элемент в спецификации HTML5, который предназначен для размещения основного контента документа. Содержимое тега <main> должно быть уникальным и не дублировать однотипные блоки, которые повторяются в других документах, таких как шапка сайта (header), нижний колонтитул (footer), меню, форма поиска, информация об авторских правах и т.д.
Элемент <main> не должен быть вложен в теги <article>, <aside>, <footer>, <header> или <nav>. В одном документе допускается использование одного тега <main>.
Синтаксис¶
Содержимое тега размещается между открывающим (<main>) и закрывающим (</main>) тегами.
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> </head> <body> <main> <h2>Языки программирования</h2> <p>Языки HTML и CSS предназначены для верстки сайтов.</p> <article> <h3>HTML</h3> <p>HTML (Hyper Text Markup Language) - язык гипертекстовой разметки, который используется для создания веб-страниц.</p> <p>... </p> <p>... </p> </article> <article> <h3>CSS</h3> <p>CSS это язык стилей, определяющий отображение HTML-документов.</p> <p>... </p> </article> </main> </body> </html>
Результат¶
Атрибуты¶
Тег <main> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <main> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <main>:
Цвет текста внутри тега <main>:
Стили форматирования текста для тега <main>:
Другие свойства для тега <main>:
| Справочник HTML
Элемент <main> (от англ. «main» ‒ «главный, основной») определяет основное содержимое документа (его информационную часть).
«main» ‒ «главный, основной») определяет основное содержимое документа (его информационную часть).
Контент внутри элемента должен быть уникальным для всего документа и не должен содержать элементы, которые повторяются в различных документах (боковые панели, навигационные ссылки, информация об авторских правах, логотип сайта, формы поиска и тому подобное).
Элемент <main> не должен располагаться внутри элементов <article>, <aside>, <footer>, <header> или <nav>.
Примечание: Допускается использование элемента <main> только один раз в одном документе.
Синтаксис
<main>...</main>Закрывающий тег
Обязателен.Атрибуты
Элемент поддерживает глобальные атрибуты и события.
Стилизация по умолчанию
Нет.
Различия между HTML 4.01 и HTML5
Тег <main> был добавлен в HTML5.
Пример использования:
Пример HTML: Попробуй сам<main>
<h2>Основная тема документа</h2>
<p>Коротко об основной теме. </p><br>
<article>
<h3>Тема 1</h3>
<p>Текст по теме 1.</p>
</article>
<hr>
<article>
<h3>Тема 2</h3>
<p>Текст по теме 2.</p>
</article>
</main>
</p><br>
<article>
<h3>Тема 1</h3>
<p>Текст по теме 1.</p>
</article>
<hr>
<article>
<h3>Тема 2</h3>
<p>Текст по теме 2.</p>
</article>
</main>
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <main> | 12+ | 26+ | 15+ | Да | 6.1+ | 21+ |
| Элемент | ||||
| <main> | 4.4+ | 2. 1+ 1+ |
15+ | 7.1+ |
Учебник HTML
HTML уроки: HTML Элементы
Как правильно использовать семантические теги article и…
Проблема: визуальное отображение заголовков внутри <section> создаёт иллюзию логической иерархии. Однако это просто визуальное представление, которое невозможно воспроизвести с помощью вспомогательных технологий, которыми пользуются люди с особыми потребностями, например, слабовидящие или незрячие пользователи. Как правильно использовать семантические теги <article> и <section> и как помечать заголовки, которые очень важны для людей с особыми потребностями? Об этом в статье.
Новички часто интересуются, в чём разница между тегами <article> и <section> в HTML5. Простой ответ: думайте о статье (англ. — article) не как о заметке в статье или посте в блоге, а как об артикуле товара в магазине одежды. То есть статья — это независимая завершённая сущность, которую можно при необходимости повторно использовать.
То есть статья — это независимая завершённая сущность, которую можно при необходимости повторно использовать.
Мысль из абзаца выше надо пояснить на примере. Вы носите одежду с артикулом «брюки». Эту одежду можно надеть на работу или на прогулку. Вы также носите одежду с артикулом «рубашка». Рубашку можно носить с разными брюками. На ноги вы надеваете обувь с артикулом «туфли». А вот артикула «туфля» не существует — в общем случае завершённой сущностью будут туфли.
В документации есть такое определение: элемент article представляет собой завершённую или самодостаточную композицию в документе, приложении, на странице или сайте, которая независимо распространяется и может повторно использоваться. Элементом article может быть пост на форуме, статья в журнале или газете, заметка в блоге, сообщение пользователя, интерактивный виджет или гаджет или другая независимая контент-единица.
То есть главная страница со списком постов в блоге должна быть элементом main, внутри которого есть элементы article — посты из списка. Такая же структура будет у списка видео, в котором каждый ролик — элемент
Такая же структура будет у списка видео, в котором каждый ролик — элемент article. То же касается списка товаров на странице интернет-магазина. Каждый из элементов article в описанных примерах выступает в роли самостоятельной единицы, которая доступна на отдельной странице, а также выводится в виде анонса или превью на другой странице, например, в категориях блога или товаров в интернет-магазине, в RSS-фиде.
В WatchOS компании Apple есть ридер, который использует тег <article>, чтобы определять основной контент на странице. В документации есть такие сведения: «Мы добавили ридер в WatchOS. Он автоматически активируется, когда пользователь переходит на страницу с большим количеством текста. Важно понимать, что ридер отображает ключевые элементы страниц с помощью семантической разметки. Это нужно пояснить на примере. В первую очередь мы определяем важные части страницы и оборачиваем в article».
Комбинация микроразметки и семантических элементов HTML5 позволяет ридеру корректно отображать контент веб-страниц на маленьких экранах Apple Watch.
Ещё одна цитата из документации: «Использование элементов article гарантирует, что соответствующие блоки контента попадут в ридер. Также ридер стилизует каждый заголовок по-разному в зависимости от значения атрибута itemprop. Благодаря itemprop мы можем быть уверены, что сведения об авторе, дате публикации, а также названия и подзаголовки отображаются корректно».
Как насчёт тега
<section>?В общих словах ответ такой: не стоит беспокоиться о section, в крайнем случае можно подумать, чем этот элемент отличается от article. section задуман как универсальная обёртка для заголовков, благодаря которой браузеры могут понять структуру HTML-документов.
Структура документа предполагает использование одного заголовка первого порядка на странице. В зависимости от глубины вложенности в элементы article
section и так далее заголовки магическим образом получают нужный порядок: h3, h4 и так далее.
Например, вы можете указать на странице такое:
<h2>My Fabulous article</h2>
<p>Lorem Ipsum Trondant Fnord</p>
Эта разметка отлично работает, когда отображается на странице статьи, например, на этой странице. Но как быть, если вы перейдёте на страницу категорий, например, в раздел статей о разработке в нашем блоге? Разметка будет такой:
<h2>My latest posts</h2>
<article>
<h2>My fabulous article</h2>
<p>Lorem Ipsum Trondant Fnord</p>
</article>
<article>
<h2>Another magnum opus</h2>
<p>Magnum solero paddlepop</p>
</article>
В этом примере заголовки первого порядка article, превращаются в логические заголовки второго порядка h3. Это происходит благодаря семантическим элементам article, которые, как и section, структурируют веб-страницы.
К сожалению, браузеры не поддерживают отображение структуры HTML5. Поэтому в данный момент причин для использования section нет. Скринридер JAWS реализует алгоритм отображения структуры HTML5 в Internet Explorer, но эта функция не очень удачная.
Вы можете подумать, что браузеры по-разному отображают заголовки h2 в зависимости от глубины вложенности в section. Это может показаться противоречием: с одной стороны, обозреватели не отображают структуру HTML5, с другой, заголовки h2 отображаются по-разному в зависимости от вложенности в <section>, который является семантическим тегом HTML5.
Вот наглядный пример. В левой колонке четыре заголовка первого порядка, вложенные в section. В правой колонке четыре заголовка с первого по четвёртый порядок без использования section. На скриншоте ниже видно, что Firefox автоматически отображает заголовки h2 в section так, как отображаются заголовки более низкого уровня без вложенности в section.
Отображение заголовков в section (слева) и без section
Такие же результаты в Chrome, а также в других браузерах, которые используют Chromium, например, в бета-версии Edge для Mac и в Safari для Mac.
Значит ли это, что в section можно смело использовать только заголовки первого порядка и ждать, что всё остальное за нас сделает браузер? Нет, так как при использовании h3, но остается заголовком первого порядка.
Элемент выглядит как h3, но это h2
Сравните это с настоящим заголовком второго порядка из правой колонки.
Заголовок второго порядка
На иллюстрации выше видно, что дерево доступности получает корректные данные о порядке заголовка. Команда Mozilla писала об этом.
Для пользователей с особыми потребностями иерархия заголовков на странице играет важную роль. По данным исследования WebAIM, 86,1 % людей с ограниченными возможностями считают полезной практикой использование разноуровневых заголовков.
Поэтому лучшая практика — использовать заголовки h2—h6 и игнорировать возможности section.
Начните изучать разработку с бесплатного курса «Основы современной вёрстки». Вы научитесь создавать статические веб-страницы, стилизовать элементы, использовать редакторы кода с полезными расширениями. В конце курса вы опубликуете свой первый сайт на GitHub Pages.
Никогда не говори никогда
Как же всё-таки быть с section, ведь этот элемент для чего-то нужен? Если рассматривать проблему с точки зрения доступности и удобства пользователей с особыми потребностями, тег <section> имеет смысл. На иллюстрации ниже видно, как обёрнутое в section саммари подчёркивается горизонтальной линией.
Элемент section отделяется горизонтальной чертой снизу
Горизонтальную черту, созданную с помощью <hr>, видят практически все пользователи, но она бесполезна для слабовидящих и незрячих посетителей сайта, которые используют скринридеры. Такие программы игнорируют декоративные элементы.
Проблема решается, если обернуть нужный блок в section.
<section aria-label="quick summary">
Summary text
</section>
Большинство скринридеров не выделяет контент в элементе section, если у него нет доступного заголовка. Роль заголовка в примере выше играет значение aria-label. Благодаря нему скринридер объявляет начало и конец саммари: «Quick summary region, quick summary region end». Кроме того, разметка позволяет пользователю скринридера при необходимости пропускать саммари.
Можно попробовать использовать div вместо section: <div role="region" aria-label="quick summary">. Но такая разметка семантически неверная, так как для использования
Но такая разметка семантически неверная, так как для использования aria-label у элемента должна быть встроенная ARIA-роль widget или landmark. Такие роли есть у section, но нет у div.
Читайте также
Ошибки именования в вёрстке: полезная статья о правильном нейминге.
Как применять теги
article и section: итоговые рекомендацииВсегда используйте заголовки разных порядков в зависимости от логической структуры документа. На странице должен быть один заголовок первого порядка, в который вкладываются заголовки второго порядка, в которые вкладываются заголовки третьего порядка и так далее.
Тег <section> используйте с aria-label, чтобы показывать скринридерам, где начинается и заканчивается элемент страницы.
Для пользователей скринридеров очень важны теги <main>, <header>, <footer>, <nav>. Они не влияют на визуальное представление страницы, но делают сайт удобным для слабовидящих и незрячих пользователей. Поэтому не пренебрегайте этими тегами.
Они не влияют на визуальное представление страницы, но делают сайт удобным для слабовидящих и незрячих пользователей. Поэтому не пренебрегайте этими тегами.
Тег <article> подходит не только для статей в блогах. Используйте его, когда нужно выделить любой самодостаточный элемент на странице.
Адаптированный перевод статьи Why You Should Choose HTML5 <article> Over <section> by Bruce Lawson. Мнение автора оригинальной публикации может не совпадать с мнением администрации Хекслета.
Определяем структуру страниц примерного сайта
От автора: данная статья является выдержкой из нашей книги HTML5 и CSS3 для реального мира, 2-е издание за авторством Алексиса Гольдштейна, Луиса Лазариса и Эстель Вейль. Книгу можно найти в магазинах по всему миру или купить цифровую версию. Мы изучили основы создания структуры страниц и теги в HTML5, которые нам будут помогать. Теперь пора перейти к созданию частей страницы, в которых будет располагаться контент.
Начнем сверху, с тега header. В хедер можно поместить логотип и заголовок сайта «The Herald», а также слоган. Также можно добавить меню nav.
После хедера основной контент нашего сайта разбивается на три колонки. Вы можете использовать теги section для колонок, но лучше остановитесь и подумайте о контенте. Если в колонках будут отдельные «секции» с информацией (колонка про спорт, развлечения), то можно было бы и использовать тег section. А у нас разделение на колонки только визуальное, поэтому мы возьмем обычный старый div.
Внутри блоков div у нас будут идти статьи, и идеальным кандидатом будет тег article.
В правой крайней колонке кроме статей расположено три блока с рекламой. Блоки с рекламой будут располагаться в тегах article и оборачиваться в aside. Такой подход может показаться странным, но вспомните описание тега article: «самодостаточная композиция […], которая, в принципе, независимая и повторно используемая». И рекламный блок почти идеально подходит под описание, так как обычно он должен размещаться на разных сайтах без модификаций.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДалее, мы добавим еще один тег article для последней статьи, которая будет располагаться под рекламой. Последняя статья не будет входить в тег aside, который содержит три рекламных блока. Тег article должен быть косвенно связан с контентом страницы, чтобы принадлежать aside. В нашем случае это не так: эта статья является частью основного контента страницы. Было бы неправильно включать ее в aside.
На данный момент третья колонка содержит два элемента друг над другом: aside и article. Чтобы скрепить их и упростить стилизацию, мы обернем их в тег div. Мы не будем использовать section и другую семантическую разметку, так как это подразумевало бы, что article и aside каким-то образом тематически связаны. Эти блоки не связаны – это просто элементы нашего дизайна, которые расположены в одной колонке.
Новый элемент main
Сейчас нужно представить еще один основной структурный элемент, который появился в HTML5 – тег main. Изначально этот элемент не входил в спецификацию HTML5, но был туда добавлен после выхода первого издания этой книги.
Изначально этот элемент не входил в спецификацию HTML5, но был туда добавлен после выхода первого издания этой книги.
К сожалению, объявление тега main и способы его использования немного сложнее. Давайте начнем с происхождения этого элемента. В HTML документах разработчики оборачивали главный контент в общий тег:
<body> <header> … </header> <div> … </div> <footer> … </footer> </body>
<body> <header> … </header> <div> … </div> <footer> … </footer> </body> |
Обратите внимание, что общий тег div здесь используется наравне с header и footer. Также взгляните на ID атрибут со значением main. Также множество разработчиков добавляли ARIA роль к этому тегу:
<div role=»main»> … </div>
<div role=»main»> . </div> |
Мы не будем углубляться в ARIA, эта тема разобрана в Приложении B. Однако новый тег main должен заменить эту практику.
W3C определяет main следующим образом: «тег main представляет собой главный контент тела документа или приложения. Основная область контента содержит контент, который напрямую относится или расширяет центральную тему документа или функционал приложения».
В спецификации WHATWG определение похожее, однако дальше две спецификации сильно расходятся. В спецификации WHATWG говорится: «Нет ограничений по количеству тегов main в документе. Кроме того, существует много примеров, где даже нужно использовать несколько тегов main. Например, на странице с множеством тегов article можно обозначать доминирующий контент каждого такого элемента.»
Это полностью противоречит спецификации W3C:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее«Авторы не должны использовать более одного тега main в документе. Нельзя использовать тег main в качестве дочернего элемента для article, aside, footer, header или nav.»
Нельзя использовать тег main в качестве дочернего элемента для article, aside, footer, header или nav.»
Также W3C спецификация рекомендует использовать атрибут role=»main» в теге main, пока он не будет полностью распознаваться в браузерах. Мы воспользуемся советами W3C и будем использовать один тег main на странице, а также ARIA роль в качестве фолбэка.
Вернемся к разметке нашего сайта, вот так она будет выглядеть после добавления main в body:
<body> <header> … </header> <main role=»main»> </main> <footer> … </footer> <script src=»js/scripts.js»></script> </body>
<body> <header> … </header> <main role=»main»> </main> <footer> … </footer> <script src=»js/scripts.js»></script> </body> |
Как видите, main не входит в header и footer. В теге main будут располагаться наши три колонки, которые будут составлять главную часть макета и контента сайта The HTML5 Herald.
Продолжаем структурировать сайт The Herald
Последняя часть нашего макета, которую стоит обсудить – футер, который находится на своем традиционном месте внизу страницы (см. скриншот ниже). Так как футер содержит несколько частей с контентом, каждая из которых формирует самодостаточную и тематически связанную единицу, мы разбили их на теги section. Первая секция будет содержать информацию об авторах, каждый автор будет помещен во вложенный тег section. Копирайт и дополнительная информация расположены в отдельном section.
Давайте добавим новые элементы на страницу, чтобы посмотреть, что получится:
<body>
<header>
<nav></nav>
</header>
<main role=»main»>
<div>
<article></article>
</div>
<div>
<article></article>
</div>
<div>
<aside>
<article></article>
</aside>
<article>
</article>
</div>
</main><!— main —>
<footer>
<section>
<section></section>
</section>
<section>
</section>
</footer>
<script src=»js/scripts. js»></script>
</body>
js»></script>
</body>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <body> <header> <nav></nav> </header>
<main role=»main»> <div> <article></article> </div>
<div> <article></article> </div>
<div> <aside> <article></article> </aside>
<article> </article>
</div> </main><!— main —>
<footer> <section> <section></section> </section> <section> </section> </footer>
<script src=»js/scripts.js»></script> </body> |
На скриншоте ниже показана страница с подписями основных использованных структурных элементов.
Мы получили структуру, которая послужит надежной опорой для контента нашего сайта.
Замечание: а что если я использую не те элементы?
Иногда бывает сложно запомнить, какой элемент использовать в определенной ситуации. Рекомендуем не заморачиваться и не сидеть долго, думая о семантике. Хорошо быть последовательным, но у неправильного выбора элементов есть несколько последствий. Если ваши страницы доступны, нужно думать именно об этом. Конечно, есть случаи, когда семантически правильные элементы повышают доступность, поэтому рекомендуем вам изучить этот вопрос и быть уверенными в том, что выбранные элементы не понизят доступность ваших страниц. Начать можно с HTML5 Accessibility и The Accessibility Project.
Заключение
С этой главной закончили. Мы изучили основы структурирования контента в HTML5 и начали создавать наш примерный сайт, применяя полученные знания.
В следующей главе мы более подробно разберем HTML5 контент и продолжим добавлять семантику на нашу страницу с помощью других HTML5 элементов.
Редакция: Louis Lazaris
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьСемантические теги HTML5 на видеокурсе от Loftblog
Сегодня на повестке дня у нас семантика. На видеоуроке мы будем рассматривать новшества, которые принес в жизнь веб-разработчиков HTML5. Вы узнаете, какие новые теги html5 стоит использовать, чтобы улучшить семантичность вашего документа, применяя новые знания на учебном сайте-портфолио из предыдущих уроков.
Семантические теги HTML5
В HTML5 добавлено много новых тегов, но в своей практической работе вы будете применять всего несколько из них.
Тег <DOCTYPE>
Первым рассматриваемым элементом, который претерпел существенные изменения в HTML5, будет тег <DOCTYPE>. В HTML4 он имел крайне неудобную форму записи. С введением новых стандартов запись этого тега стала очень компактной и легкой для запоминания. А если вы используете в своей работе плагин Emmet, то и запоминать ничего не нужно. При определенной комбинации действий заготовка под новый сайт появляется в редакторе кода автоматически.
Теги <header> и <nav>
Для шапки сайта в HTML5 предусмотрен специальный тег <header>.
Еще одним новшеством HTML5 является тег <nav>, он используется как контейнер для основной навигации, меню, расположенного, как правило, в header.
Теги <main> и <aside>
Для основного содержимого сайта в HTML5 введен новый семантический тег <main>. Тег этот должен быть единственным на странице.
Блоки второстепенной (или вспомогательной) информации заключаются в тег <aside>. Это могут быть блоки меню, расположенные в левой части веб-страницы, блоки форм выбора каких-то категорий и т.п.
Теги <section> и <article>
На видеоуроке также будут рассмотрены такие новые семантические теги HTML5, как <section> и <article>.
Тег <section> используется для разделения логических блоков, а тег <article> — для выделения независимых блоков, т.е. новости, статьи, записи в блоге и т.п.
Тег <footer>
И, наконец, для выделения подвала сайта HTML5 ввел такое новшество, как тег <footer>.
Со всеми этими тегами вы познакомитесь на нашем занятии.
Это последний наш видеоурок курса по основам HTML. Вы молодцы! Вы прошли его вместе с нами до конца, заложив тем самым фундамент для строительства своего блестящего будущего в веб-разработке. Теперь можно смело переходить к изучению еще одного нашего видеокурса «Основы CSS»
Приятного всем просмотра! Учитесь с удовольствием!
Рекомендуемые курсы
Структура HTML5 — div, section и article :: Хранитель заметок
В формате разметки HTML5 появились новые элементы, которые служат заменой для обычных блочных элементов с атрибутами class и id, например <div> или <div>.
Рассмотрим три элемента, которые легко можно спутать друг с другом:
- div — «базовый контейнер», который мы все знаем и любим. Это обычный блочный элемент без какого-либо семантического значения.
- section — «документ или раздел приложения». Обычно содержит верхний (header) и нижний (footer) колонтитулы. Это несколько схожих по смыслу статей, подраздел одной большой статьи, главная часть страницы (например, раздел новостей) или страница интерфейса с закладками.
- article — «независимая часть документа или сайта». Эта часть должна иметь смысл вне зависимости от остального содержания. Например, это может быть статья в блоге или форуме, комментарий. Так же как и section внутри этого тега могут размещать верхний и нижний колонтитулы.
Описание на whatwg.org
Разница между div, section и article
В HTML4 div использовался как базовый элемент разметки. Он не имел особого семантического значения. Так же не было особых требований на его содержимое и взаимоотношение между ним внутри блока.
Элемент section
Новый элемент section очень похож на div , т.к. используется как контейнер, но он уже имеет особое семантическое значение — объекты, которые располагаются внутри него, объединены общим смыслом.
Так же этот элемент служит для разбивки текста на разделы.
Элемент article
Новый элемент article — это специальный вид section , который обозначает независимую и самодостаточную часть страницы. На его месте можно использовать section, но article добавляет больше семантического значения.
Что выбрать?
Если проводить аналогию с HTML4, то можно сравнить эти теги с p и blockquote. Оба тега — блочные элементы, но blockquote, как разновидность p, имеет значение «блок цитируемого текста». То же самое и с section и article: тег section обозначает близкий по смыслу текст, а тег article обозначает осмысленную часть этого текста.
Смущающим обстоятельством является то, что section может быть использована для различных частей страницы (главная колонка, раздел новостей и т.п. на одной странице) и содержать article, а так же для дробления большого article (т.е. использоваться внутри article).
Чтобы определиться, какой из элементов выбрать, можно использовать алгоритм:
- Будет ли содержимое иметь осмысленное значение само по себе, например, при публикации в RSS-потоке? Если да, то выбираем article
- Если части содержимого объединены общим значением, то выбираем section
- Наконец, если нет никакого семантического значения, то выбираем div
Элемент section , за редким исключением, не должен использоваться, если у него нет заголовка. Если при автоматическом построении содержания документа будут встречаться не именованные разделы, то, вероятно, разметка сделана не верно. Однако наличие не именованных элементов nav и aside может быть вполне типичным явлением.
Итак, элемент section не стоит использовать если:
- требуется блочный элемент для декорирования. Это функция элемента div
- в этом месте для разметки содержимого больше по смыслу подходят элементы article, aside или nav
- у раздела нет естественного заголовка
Элементы section и article используются аналогично div в HTML4. Они не должны встречаться внутри p, blockquote или address.
Пример использования
<header>
<h2>Название сайта</h2>
<nav>
<ul>
<li><a href="page1.html">Страница 1</a></li>
<li><a href="page2.html">Страница 2</a></li>
<li><a href="page3.html">Страница 3</a></li>
</ul>
</nav>
</header>
<section>
<h3>Свежие статьи</h3>
<article>
<h3>Заголовок статьи 1</h3>
<p>Текст статьи</p>
</article>
<article>
<h3>Заголовок статьи 2</h3>
<p>Текст статьи</p>
<aside>Дополнительная информация, относящаяся к статье 2</aside>
</article>
</section>
<aside>
<section>
<h4>Blogroll</h4>
</section>
<section>
<h4>Реклама</h4>
</section>
</aside>
<footer>
<p>Копирайты</p>
</footer>
По мотивам http://oli.jp/2009/html5-structure1/
Ещё заметки со схожей тематикой
Семантическая структура для HTML5 страницы. Семантика в HTML5
Сегодня мы поговорим о семантике в HTML5. Я уже писал небольшой обзорный пост про новые семантические теги в HTML5. Рекомендую с ней предварительно ознакомиться, перед прочтением этой статьи. Сейчас мы разберемся с этим вопросом более подробно, о том как правильно и грамотно составлять семантическую структуру HTML5 документа.
Семантическая структура для HTML5 страницы
В этой статье мы будем постепенно создавать html страницу, и оформлять ее семантическими HTML5 тегами.
Рисунок — Семантическая структура для HTML5 страницы.
DOCTYPE и meta теги в заголовке страницы
Начнем со стандартного шаблона HTML5 документа, и добавим теги meta в head:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Заголовок страницы</title>
<meta name="keywords" content="Ключевые слова, и, фразы, через, запятую">
<meta name="description" content="Описание контента страницы, 1-2 предложения.">
</head>
<body>Я добавил тег <meta name="keywords" content=""> который отвечает за ключевые слова. И тег <meta name="description" content=""> который отвечает за описание страницы. Для SEO оптимизации эти теги обязательны. Также обязательно корректное заполнение тега <title>. Title страницы должен быть уникальным для всего сайта, и содержать в названии всю суть страницы для которой он указан.
Пойдем дальше. В HTML5 появились новые теги, которые используются для того чтобы делать семантическую разметку документа. Это теги header, nav, main, article, aside, footer и т.д. По отображению они работают также как и обычные <div> теги, то есть это блочные элементы. Но если <div> не имеет семантической нагрузки, то header, nav, main и другие — уже нужно использовать только осмысленно.
Заголовок страницы
Шапка страницы оформляется в тег header. Заметьте что заголовок страницы пишем тегом h2.
<!-- Header страницы -->
<header>
<h2>Site title</h2>
</header>Если у нас есть еще и слоган рядом с заголовком, то помещаем его в p, div или span.
<!-- Header страницы -->
<header>
<h2>Site title</h2>
<p>site slogan</p>
</header>Замечание по поводу тега h2
Следует заметить что в HTML5 тег h2 используется для указания заголовка контейнера в котором он находится (это может быть header, section, article и т.д.)
До появления HTML5 тегов семантика была несколько другой и отличалась. Так в HTML4 на странице мог быть только один заголовок h2! Как правило это был заголовок статьи или заголовок страницы (например если это страница рубрики на которой отображаются несколько статей.) h3 использовался для подзаголовков, или для разделов главной статьи. h4 для под разделов и так далее.
Навигация на странице
Оформление главной навигации по сайту должно заключаться в тег nav. Также следует помнить что хорошей практикой считается оформлять навигацию элементами списка.
<!-- Главная Навигация по сайту -->
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</nav>
Контент на странице
Основное содержимое страницы оформляется в тег main. Это может быть одна статья, или несколько превью статей если речь идет о странице блога с несколькими записями. Нельзя помещать сайдбар, хедер страницы, футер или главную навигацию в тег main!
<!-- Основное содержимое страниц -->
<main>
...основной контент страницы...
</main>
Оформление статьи
Тег article — служит для обертки статей. В общем этот тег содержит в себе блок контента, который может быть вынут из контекста страницы, и использован отдельно в другом месте. Это может быть статья (полный тескт статьи или превью), пост на форуме, и т.п.
На примере ниже я показал оформление статьи в контексте, внутри тега main. У статьи задан блок header с заголовком статьи. Дата публикации статьи задана специальным тегом time, который отображается как обычный inline элемент. У тега time есть специальный аттрибут в котором время публикации должно быть задано в машинном формате. Это может быть только дата datetime="2015-09-30" или с указанием часов минут и секунд datetime="2015-09-30T15:25:55". Параметр pubdate указывает что статья была и опубликована в то же время что и написана. Если это новость, то может быть такое что время новости одно, а время публикации другое, для этого необходимо указать два раза тег time, и поставить pubdate только в том теге где указано время публикации.
<main>
...
<!-- Статья -->
<article>
<!-- Шапка статьи если в шапке у нас больше чем заголовок -->
<header>
<!-- Заголовок статьи -->
<h2>Article title</h2>
<!-- Дата публикации статьи -->
<time datetime="2015-09-30T15:25:55" pubdate>30 Сентября</time>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
<!-- Подзаголовок страницы -->
<h3>Article sub-title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
<footer>
<a href="#">Читать далее</a>
<a href="#">Комментарии</a>
</footer>
</article>
...
</main>Из примера выше видна что внутри статьи были использованы теги header и footer чтобы выделить заголовок и нижний колонтитул статьи.
Сайдбар или колонка с виджетами
Для каждого отдельного элемента сайдбара используем блок aside. Внутри него заголовок оформляем тегом h2. Так колонка с сайдбаром может выглядеть следующим образом:
<!-- Сайдбар -->
<div>
<!-- Виджет в сайдбаре -->
<aside>
<h2>Widget title</h2>
...
</aside>
<!-- Виджет в сайдбаре -->
<aside>
<h2>Последние записи</h2>
...
</aside>
<!-- Виджет в сайдбаре -->
<aside>
<h2>Популярные комментарии</h2>
...
</aside>
</div>
Тег section
Тег section — используется для представления группы или секции тематически связанного контента.Его использование похоже на article с главным отличием в том что допускается отсутствие смысла содержимого внутри элемента <section> вне контекста самой страницы. Рекомендуется использовать теги (<h2> – <h6>) для обозначения темы секции.
В качестве примера можно привести статью, которую вы сейчас читаете, можно было бы каждый параграф обернуть в тег <section>. Например тегом section можно выделять блоки контента на лендинге. Звучит похоже на определение div элемента, который часто используется как контейнер для контента. Разница в том что div не имеет семантического значения, и он не говорит не о чем про контент находящийся внутри него. Тег section, наоборот используется чтобы четко показать что контент внутри него связан по смыслу. Вы можете заменить некоторые свои div теги на section, но всегда отвечайте себе на вопрос: «Этот контент связан между собой или нет?»
Пример использования тега section в списке с перечислением городов:
<h2>An Event Apart</h2>
<section>
<header>
<h3>Cities</h3>
</header>
<p>Join us in these cities in 2010.</p>
<section>
<header>
<h4>Seattle</h4>
</header>
<p>Follow the yellow brick road.</p>
</section>
<section>
<header>
<h4>Boston</h4>
</header>
<p>That's Beantown to its friends.</p>
</section>
<section>
<header>
<h4>Minneapolis</h4>
</header>
<p>It's so <em>nice</em>.</p>
</section>
</section>
<small>Accommodation not provided.</small>
Подвал сайта оформляется тегом <footer>
<!-- Подвал сайта -->
<footer>
<p>© 2015 Rightblog.ru Copyright</p>
</footer>
Заключение
Для проверки структуры страницы можно использовать инструмент HTML5 outliner. Он показывает структуру страницы блокам и заголовкам.
Семантика в HTML5 не ограничивается приведенными выше в статье тегами. Но используя приведенные примеры вы можете освежить свою разметку, и сделать сайт более дружелюбным к поисковым системам, что скажется на более высоком рейтинге сайта в поисковой выдаче.
В продолжение темы можно изучить другие новые HTML5 теги. А также микро форматы для оформления и структуризации данных, например такие как schema.org
Важное замечание по использованию HTML5 тегов. В спецификации не указаны жесткие правила по использованию семантических тегов, указаны лишь рекомендации п их использованию. Если вы не понимаете или не знаете где и какой HTML5 тег использовать, лучше используйте div — чтобы не навредить и не нарушить структуру документа.
Статьи и материалы по теме:
http://html5forwebdesigners.com/semantics/
http://habrahabr.ru/post/214407/
http://www.adobe.com/devnet/archive/dreamweaver/articles/understanding-html5-semantics.html
http://www.smashingmagazine.com/2011/11/html5-semantics/
http://blogs.msdn.com/b/jennifer/archive/2011/08/01/html5-part-1-semantic-markup-and-page-layout.aspx
http://www.w3schools.com/html/html5_semantic_elements.asp
: элемент «Содержание статьи» — HTML: язык разметки гипертекста
Элемент HTML
В данном документе может быть несколько статей; например, в блоге, который показывает текст каждой статьи один за другим, когда читатель прокручивает, каждое сообщение будет содержаться в элементе
- Каждый
– - Когда элемент
элементов, вложенных в - Информация об авторе элемента
- Дата и время публикации элемента
datetimeэлементаpubdateдля
<статья>
Парк Юрского периода
<раздел>
Обзор
Дино были великолепны!
<раздел>
Отзывы пользователей
<статья>
Слишком страшно!
Слишком страшно для меня.
<нижний колонтитул>
Опубликовано
пользователя Lisa.
<статья>
Любите динозавров!
Согласен, я люблю динозавров.
<нижний колонтитул>
Опубликовано
пользователя Tom.
<нижний колонтитул>
Опубликовано
Персоналом.
Таблицы BCD загружаются только в браузере
- Другие элементы, связанные с разделами:
,,,,,,,, - Использование разделов и контуров HTML
HTML Tag »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Подробнее- Элемент
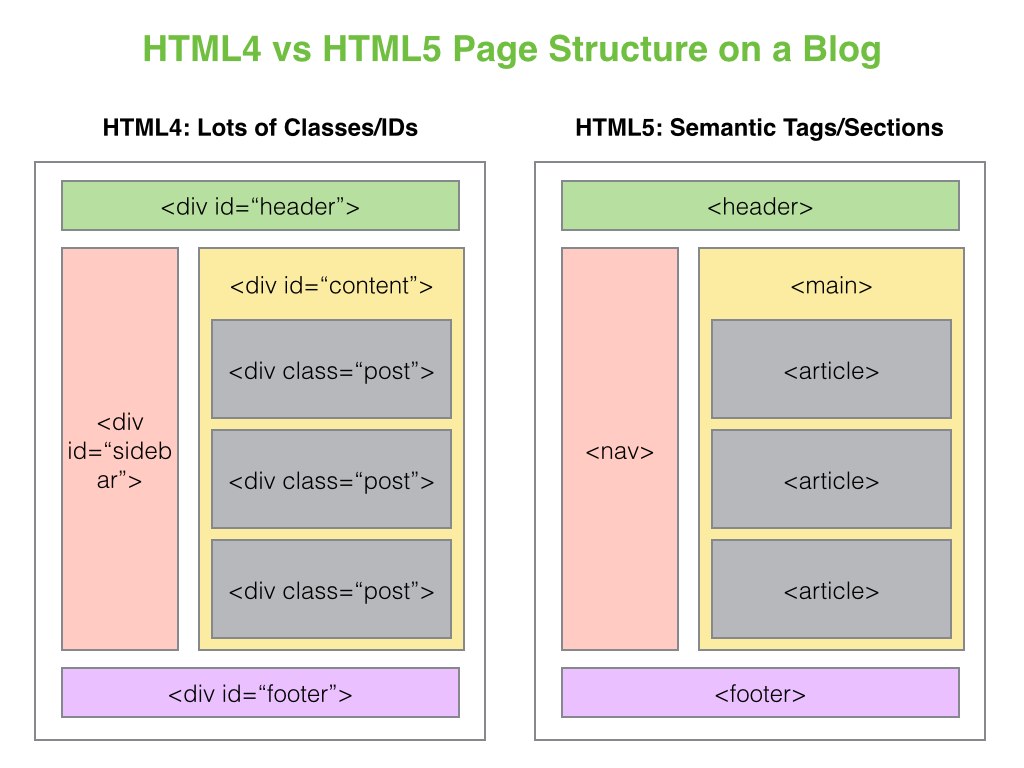
- Структура HTML-документа до и после HTML5 — вот что изменилось
- Что делает тег HTML
- Элемент
используется для обозначения содержимого веб-страницы, которое относится к центральной теме этой страницы или приложения. Он должен включать контент, который является уникальным для этой страницы, и не должен включать контент, который дублируется на нескольких веб-страницах, например верхние и нижние колонтитулы и основные элементы навигации. - Дисплей
- встроенный
- Использование
- семантическое | структурный
Структурирование вашего HTML-документа
Элемент , который описывает примечание или комментарий. Раздел
Использование
Элемент , который следует разместить в конце содержимого. Оба тега должны использоваться вне других структурных элементов, таких как и его закрывающий тег, и и его закрывающий тег.Они не могут перекрывать их или сидеть внутри них.
Правильные определения на вашей странице
. Эти два элемента имеют разные цели в HTML. Чтобы получить правильное использование, вернитесь к исходным определениям, предоставленным W3C. «представляет содержимое документа»
.Для более четкого понимания подумайте, как вы будете стилизовать Клэр — опытный технический писатель, редактор и энтузиаст HTML.Она пишет для HTML.com и управляет контент-агентством Red Robot Media. Тег Элемент Этот элемент не влияет на концепцию DOM структуры страницы, в отличие от таких элементов, как Вспомогательные технологии могут использовать ориентиры для быстрого определения больших разделов документа и перехода к ним.Рекомендуется использовать элемент Пользователь вспомогательных технологий может пропускать большие разделы повторяющегося контента, используя технику «skipnav». Это позволяет пользователю легко получить доступ к основному содержанию страницы. Если вы добавите атрибут id к элементу Тег
Языки HTML и CSS предназначены для верстки сайта.
HTML (Hyper Text Markup Language) - это язык гипертекстовой разметки, который используется для создания веб-страниц. ... ...
CSS - это язык стилей, определяющий отображение HTML-документов.
... Тег Тег HTML Примечание: Документ не должен содержать более одного элемента Синтаксис: Пример: 000 000 000 Программирование > Вывод: Поддерживаемые браузеры: 000 Поддерживаемые браузеры: Ниже перечислены поддерживаемые браузеры: : Тег HTML Тег В документе HTML может быть более одного элемента Тег HTML-теги могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру дополнительную информацию о том, как тег должен выглядеть или вести себя.Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот пример: Есть 3 вида атрибутов, которые вы можете добавлять в свои HTML-теги: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий. Атрибуты, которые вы можете добавить к этому тегу, перечислены ниже. В следующей таблице показаны атрибуты, относящиеся к этому тегу / элементу. Следующие атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут Полное описание этих атрибутов см. В разделе «Глобальные атрибуты HTML 5». Атрибуты содержимого обработчика событий позволяют вызывать сценарий из HTML-кода. Сценарий вызывается при наступлении определенного «события». Каждый атрибут содержимого обработчика событий имеет дело с отдельным событием. Полный список обработчиков событий см. В разделе Атрибуты содержимого обработчика событий HTML 5. Тема: Справочник по тегам HTML5 Пред. | След. Элемент В следующей таблице приведены контекст использования и история версий этого тега. Базовый синтаксис тега HTML / XHTML: <основной>... Пример ниже показывает действие тега HTML и CSS - две основные технологии создания веб-страниц. HTML означает язык разметки гипертекста. HTML - это стандартный язык разметки для описания структуры веб-страниц. CSS - это каскадная таблица стилей. CSS позволяет указывать различные свойства стиля для элементов HTML, такие как цвета, фон, шрифты и т. Д. авторское право и копия; tutorialrepublic.ru Совет: Содержимое элемента Тег Как и все другие теги HTML, тег Тег Тег См. Учебник по теме: HTML Layout. Связанные теги: В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом Тег В HTML синтаксис тега Ваш надежный ресурс для изучения новых технологий. Изучите HTML (язык разметки гипертекста) с помощью наших пошаговых руководств и справочных материалов. Изучите CSS (каскадные таблицы стилей) с помощью наших пошаговых руководств и справочных материалов. К тегу Тег Мы обсудим тег Если вы создали новую веб-страницу в HTML5, ваш тег Ваш надежный ресурс для изучения новых технологий. Изучите HTML (язык разметки гипертекста) с помощью наших пошаговых руководств и справочных материалов. Изучите CSS (каскадные таблицы стилей) с помощью наших пошаговых руководств и справочных материалов. В этом примере документа HTML5 мы создали тег с помощью CSS. имеет более широкую сферу применения и включает в себя навигацию, контент, боковые панели и нижний колонтитул. Таким образом, он имеет разные стили. Браузер Поддержка основного тега HTML
и других.
Синтаксис¶
Пример HTML-тега
Языки программирования
HTML
CSS
Результат¶
Атрибуты¶
Как стилизовать тег
Общие свойства для изменения визуального веса / выделения / размера текста в теге
Раскрашивание текста в теге
Стили макета текста для тега
Другие свойства, на которые стоит обратить внимание по тегу
HTML | Тег — GeeksforGeeks
<основной>
// содержимое основного элемента
< html > < стиль > .класс { цвет: зеленый; } стиль > головка > 000 < h2 class = "class" > < Main > Tag h2 > > < h2 > Языки программирования h2 > < p 0005, C ++ 0005 Программирование p > < статья > < h2 > Программирование на C h2 > < p> p> p > артикул > < артикул 000 000 000 Программирование на C ++ h2 > < p > Программирование на C ++ - это Объектно-ориентированное программирование. p > артикул > < 000 000 > 000 000 000 > Программирование на Java 000 h2 > < p > Java - это чистый объект -ориентированное программирование. p > артикул > основной > > html > HTML 5 Tag
hidden .Кроме того, элемент , , . Демо
Атрибуты
style = "color: black;" . Атрибуты, зависящие от элемента
Атрибут Описание Нет Глобальные атрибуты
tabindex не применяется к элементам dialog ). ключ доступа автокапитализация класс контентный данные- * дирек перетаскиваемый скрыто id режим ввода - идентификатор товара itemprop itemref позиции сфера действия тип позиции язык часть слот проверка орфографии стиль tabindex титул перевести Атрибуты содержимого обработчика событий
onabort onauxclick onblur отмена oncanplay может пройти через обмен onclick вкл. контекстное меню копия резервное копирование врезка ondblclick ондраг ондрагенд ондрагентер ондрагэксит ondragleave вон ондрагстарт на капле на срок замены одноразовый завершено ошибка onfocus onformdata на входе недействительно нажатие клавиши onkeypress onkeyup onlanguagechange загрузка onloadeddata загруженные метаданные onloadstart onmousedown onmouseenter onmouseleave onmousemove onmouseout на мышке над onmouseup паста на паузу в игре в рабочем состоянии в процессе обмен возврат размер в прокрутке нарушение политики безопасности востребовано в поиске при выборе на смену установленная onsubmit приостановлено ontimeupdate рычаг по объему Изменение ожидает колесо Основной тег HTML5 - Tutorial Republic
Описание
документа. Размещение: Блок Состав: Блок, встроенный и текстовый Начальный / конечный тег: Начальный тег: требуется , Конечный тег: требуется Версия: Новое в HTML5 Синтаксис
Добро пожаловать на наш сайт
<основной>
Основные веб-технологии
Что такое HTML?
Что такое CSS?
Атрибуты, специфичные для тегов
Глобальные атрибуты
Атрибуты событий
Совместимость с браузером
Базовая поддержка -
Дополнительная литература
, , . HTML: тег
Описание
Синтаксис
<тело>
TechOnTheNet.com
HTML
CSS
Пример вывода
Атрибуты
Примечание
Совместимость с браузером
Пример
HTML5 Документ
TechOnTheNet.com
HTML
CSS
и два тега

 </p>
<article>
<h3>HTML</h3>
<p>HTML (Hyper Text Markup Language) - язык гипертекстовой разметки, который используется для создания веб-страниц.</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h3>CSS</h3>
<p>CSS это язык стилей, определяющий отображение HTML-документов.</p>
<p>... </p>
</article>
</main>
</body>
</html>
</p>
<article>
<h3>HTML</h3>
<p>HTML (Hyper Text Markup Language) - язык гипертекстовой разметки, который используется для создания веб-страниц.</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h3>CSS</h3>
<p>CSS это язык стилей, определяющий отображение HTML-документов.</p>
<p>... </p>
</article>
</main>
</body>
</html> </p><br>
<article>
<h3>Тема 1</h3>
<p>Текст по теме 1.</p>
</article>
<hr>
<article>
<h3>Тема 2</h3>
<p>Текст по теме 2.</p>
</article>
</main>
</p><br>
<article>
<h3>Тема 1</h3>
<p>Текст по теме 1.</p>
</article>
<hr>
<article>
<h3>Тема 2</h3>
<p>Текст по теме 2.</p>
</article>
</main>
 ..
..