Маркированные списки. Маркированный список
C помощью CSS мы можем задать и другие типы отображения маркеров. Но нужно помнить, что при задании какого-либо стиля тегу
, он распространяется на все элементы списка.Здравствуйте, уважаемые читатели блога сайт. Сегодня в рамках этой рубрики я хочу поговорить о разнообразных Html списках, которые можно создать на основе специально предназначенных для этого тегов UL, OL, LI и DL. С помощью пары UL и LI создаются маркированные списки, с помощью OL и LI — нумерованные, а с помощью элементов DL, DT и DD создаются так называемые листинги определений. Так же мы рассмотрим вкратце принципы создания вложенных конструкций.
Хочу напомнить вам, что мы уже успели , успели поговорить про основы современной , а так же верстки табличной (). Кроме этого мы затронули основы , ну и узнали через .
Маркированные списки на основе тэгов UL и LI
Для создания маркированных списков используется тег UL, а для создания нумерованных – OL. Эти теги являются парными и блочными, точно так же, как и элемент LI.
Давайте посмотрим, например, маркированный вариант, который может выглядеть так:
- Первая строка
- Вторая
- Последний элемент
Внутри открывающего и закрывающего тегов UL могут стоять только элементы LI, а уже внутри самих этих элементов (пунктов) можно вставлять любой контент (текст, картинки, заголовки, абзацы, ссылки и даже другие списки).
Т.е. UL служит только для организации маркированного (не упорядоченного) листинга, а все, что вы будете видеть на web странице внутри него, реализуется с помощью содержимого элементов LI.
Для UL можно менять вид маркера, прописывая в нем разные значения для атрибута «Type». Если «Type» (управление внешним видом маркеров) для элемента UL не указан, то будет отображаться вид маркера, принятого по умолчанию (disc — закрашенный в цвет текста кружок):
Как сделать маркированный список в css. Маркированные списки
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
А вот так выглядит в браузере:
Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
| html > head > title > Пример маркированного списка с маркером в виде пустого круга/ title > / head > body > p > Звезды:/ p > ul type = «circle» > li > Сириус/ li > li > Арктур/ li > li > Поллукс/ li > li > Бетельгейзе/ li > li > Солнце/ li > / ul > / body > / html > |
Сразу смотрим как этот код будет выглядеть в браузере:
Рис. 1.2. Вид маркера для списка в виде окружности в браузере1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
Обратите внимание на маркер, он стал квадратным:
Рис. 1.3. Вид маркера для списка в виде квадрата в браузереВажное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте ) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — .
Ошибка будет следующая:
Рис. 1.4. Ошибка на валидаторе при использовании атрибута «type» у спискаС маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега . Как это выглядит на практике:
Пример нумерованного списка:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | html > head > title > Пример стандартного нумерованного списка/ title > / head > body > p > От одного до пяти:/ p > ol > li > Первый/ li > li > Второй/ li > li > Третий/ li > li > Четвертый/ li > li > Пятый/ li > / ol > / body > / html > |
Таким обр
Красивый маркированный список в css. Установка маркера списка разными способами
С помощью CSS можно создать маркированные и нумерованные списки, а также использовать в качестве маркера подходящее изображение.
В табл. 1 перечислены свойства элементов, предназначенных для создания и изменения списков.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| list-style-type | disc circle square lower-roman upper-roman lower-alpha upper-alpha none | Вид маркера. Первые три используются для создания маркированного списка, а остальные — для нумерованного. | LI {list-style-type: circle} LI {list-style-type: upper-alpha} |
| list-style-image | none URL | Устанавливает символом маркера любую картинку. | LI {list-style-image: url(check.gif)} |
| list-style-position | outside inside | Выбор положения маркера относительно блока строк текста. | LI {list-style-position: inside} |
| list-style | Универсальное свойство, включает одновременно все вышеперечисленные свойства. |
Поскольку тег
- или
- ,
который выступает в качестве его родителя, то можно устанавливать стиль как
для селектора UL
, так и для селектора LI
.
Так, в примере 1 используется селектор UL
, для
него и задаются стилевые параметры. Пример 1. Создание маркированного списка Списки
- Заголовок должен быть короче трех строк.
- При названии разделов используйте уже устоявшиеся термины, такие как гостевая книга, чат, ссылка, главная страница и другие.
- Перед использованием специального термина или слова, решите, будет ли оно понятно читателю.
- работоспособность всех ссылок
- поддержку разных браузеров
- читабельность текста
- работоспособность всех ссылок
- поддержку разных браузеров
- читабельность текста
- работоспособность всех ссылок
- поддержку разных браузеров
- читабельность текста
- первый
- второй
- третий
- первый
- второй
- третий
- первый
- второй
- третий
- первый
- второй
- третий
- первый
- второй
- третий
- . При этом напротив каждого элемента списка добавляется маркер, по умолчанию это маркер в виде кружка. При помощи тегов создается контейнер, внутри которого располагаются элементы списка: .
Код маркированного списка будет выглядеть так:
- Вариант такой
- Вариант сякой
- Вариант эдакий
Можете попробовать создать HTML страничку, используя данный код и у вас, в результате получится следующий список:

Как вы можете заметить, каждый элемент списка располагается с новой строки, при этом слева, сверху и снизу создаются определенные отступы. Каждый пункт списка начинается с маркера, в качестве маркера может использоваться закрашенный кружок (используется по умолчанию), окружность или квадратик. У тега
- есть атрибут type, при помощи которого, и задается стиль маркера. Данный атрибут имеет следующие значения:
- disc — круг;
- circle — окружность;
- square — квадрат.
- Вариант такой
- Вариант сякой
- Вариант эдакий
- Вариант такой
- Вариант сякой
- Вариант эдакий
- . Таким образом можно создать список с разнообразными маркерами.
- Вариант такой
- Вариант сякой
- Вариант эдакий
В результате получится следующее:

Нумерованные списки.
Нумерованные списки в HTML представляют собой списки, в которых каждый пункт имеет порядковый номер, создаются нумерованные списки при помощи тега
- и вложенных в его тегов
- Первая строчка LI>
- Вторая строчка
- Третья строчка
Выглядит такой список следующим образом:

По умолчанию нумерация производится арабскими цифрами. Но у тега
- есть атрибут type, при помощи значений которого нумерацию можно делать заглавными (type=»A») или строчными (type=»a») латинскими буквами, римскими цифрами в верхнем (type=»I») и нижнем (type=»i») регистре.
- . Тег
- создает контейнер для списка, тег
- устанавливает термин, а тег
- описание или определение термина.
Записывается данный список следующим образом:
- Термин 1
- Определение термина 1
- Термин 2
- Определение термина 2
- Термин 3
- Определение термина 3
В результате получится следующий список:

Как вы можете видеть,
Ниже приведены сокращенные варианты кода, и вид нумерации который может быть в том или ином случае.
Вид списка:
Вид списка:

Нумерация строчными буквами латинского алфавита:
Вид списка:

Вид списка:

Вид списка:

Список определений в HTML.
Особым видом списков являются списки определений. Они отличаются тем, что каждый элемент списка состоит из двух элементов, термина и текста который раскрывает его значение. Создаются данные списки при помощи тегов
Значение disc используется по умолчанию.
Пример создания маркированного списка с маркерами в виде окружности:
В результате список примет, следующий вид:

Создание маркированного списка с маркерами в виде квадратиков:
Список будет иметь вид:

Атрибут type можно применять не только к тегу
- , но и к тегу
Результат данного примера показан на рис. 1. Используются квадратные маркеры и их внешнее размещение относительно текста.
Рис. 1. Вид списка, измененого с помощью стилей
Чтобы установить свое собственное изображение в качестве маркера применяется свойство list-style-image , как показано в примере 2.
Пример 2. Использование изображений в качестве маркера
СпискиРезультат данного примера показан на рис. 2. В качестве маркеров используется маленькая картинка.

Рис. 2. Изображения в качестве маркеров
Некоторые примеры создания различных списков приведен в табл. 2.
| Код HTML | Пример |
|---|---|
| Что следует учитывать при тестировании сайта: | |
| Что следует учитывать при тестировании сайта: | |
Нумерованный список с арабскими цифрами: | |
Нумерованный список со строчными римскими цифрами: | |
Нумерованный список с заглавными римскими цифрами: | |
Нумерованный список со строчными буквами латинского алфавита: | |
Нумерованный список с заглавными буквами латинского алфавита: |
— 4.5 out of 5 based on 2 votes
Очень часто определенную информацию на сайте необходимо представить в виде списков.
Списки позволяют упорядочить и систематизировать различную информацию и представить ее для посетителя в удобном виде.
Списки в HTML могут быть трех разновидностей: маркированные списки, нумерованные списки и списки определений. Рассмотрим, как их создавать по порядку.
Маркированный список.
Данный вид списка используется наиболее часто. Маркированный список в HTML создается при помощи тегов
Маркированный и нумерованный список. Как создать маркированный список? Маркированные и нумерованные списки
Маркированный и нумерованный список в программе Word пакета Microsoft Office создается очень легко. Более того, программа распознает введение некоторых символов, и нумерованный или маркированный список начинает создаваться автоматически.
Создавая и редактируя текстовые документы, часто приходится составлять новые списки или придавать списочный вид готовому тексту. Какой список использовать в каждом конкретном случае решать автору текста, обычно нумерованный список применяется в тех случаях, когда важна определенная последовательность составных частей списка. Если же имеем дело с простым перечислением, без определенного порядка, то можно обойтись маркированным списком.
Инструменты для создания различных списков находятся во вкладке «Главная» в разделе «Абзац». В MS Word есть возможность создания разных видов списков.
Для создания маркированного списка нужно нажать на кнопку «маркеры» в вышеназванном меню, при этом не имеет значения, где в этот момент расположен курсор, в начале строки или в ее середине. В любом случае маркером будет отмечен весь абзац, в котором располагался курсор в это время.

Определение формата маркера
 При нажатии стрелочки справа от кнопки «маркеры» появляется выпадающее меню, в котором отображаются последние использованные маркеры, библиотека маркеров и маркеры, используемые в документах по умолчанию. Определение нового маркера возможно здесь же. Под этим понимается выравнивание маркера и знак маркера, в качестве которого можно использовать символы и различные рисунки (при необходимости нужные маркеры можно загрузить из разных источников).
При нажатии стрелочки справа от кнопки «маркеры» появляется выпадающее меню, в котором отображаются последние использованные маркеры, библиотека маркеров и маркеры, используемые в документах по умолчанию. Определение нового маркера возможно здесь же. Под этим понимается выравнивание маркера и знак маркера, в качестве которого можно использовать символы и различные рисунки (при необходимости нужные маркеры можно загрузить из разных источников).
Создание нумерованного списка
Для создания нумерованного списка предназначена следующая кнопка «Нумерация» блока инструментов создания списков. Работает эта кнопка также как и кнопка «Маркер», достаточно установить курсор в нужном месте текста или в начале нового абзаца.

Определение формата номера
 Определение формата номера списка делается точно также как и для маркеров, то есть нажатием стрелочки справа от значка «Нумерация». В библиотеке нумерации представлены нумерация арабскими и римскими цифрами, а также буквенная нумерация. Изменить формат нумерации, здесь возможно только изменяя параметры шрифта.
Определение формата номера списка делается точно также как и для маркеров, то есть нажатием стрелочки справа от значка «Нумерация». В библиотеке нумерации представлены нумерация арабскими и римскими цифрами, а также буквенная нумерация. Изменить формат нумерации, здесь возможно только изменяя параметры шрифта.
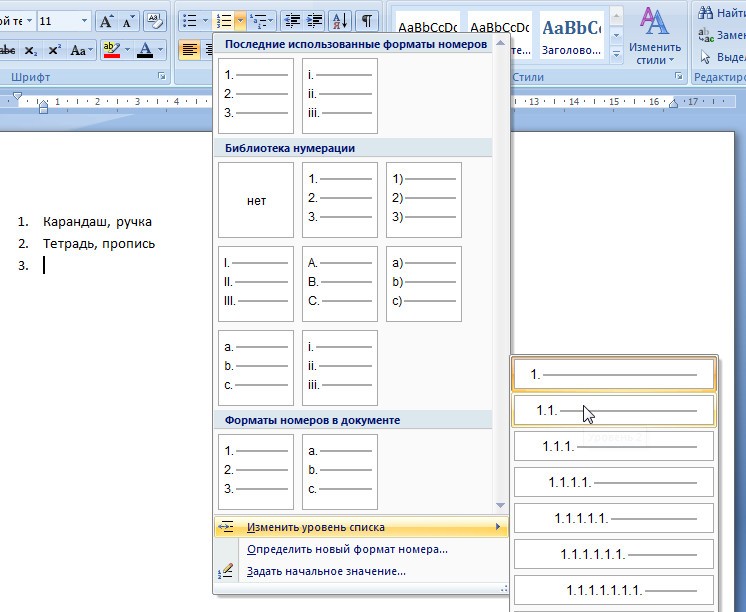
Создание многоуровневого списка
Если маркированный или нумерованный список уже создан, то в окне «Определение формата …» появляется возможность изменить его уровень, так как становится активной соответствующая кнопка в выпадающем меню. Для создания многоуровневого списка предназначена третья кнопка меню списков, при нажатии на которую, выпадает меню с различными стилями многоуровневых списков. Задать определенный уровень списка можно следующим способом: установить курсор в нужную строку и в выпадающем меню и нажать на «Изменить уровень списка». Среди появившихся вариантов нужно выбрать требуемый, и кликнуть по нему мышкой.

Создание списка из готового текста
Если создается список из уже готового текста, то этот текст необходимо выделить и нажать на кнопку «Маркеры» или «Нумерация». Здесь нужно помнить, что нумерация или маркировка будет произведена по отдельным абзацам.
Автоматическое создание списка
Каждый, пробовавший набирать текст в MSWord, наверное замечал, что если в начале нового абзаца вставить звездочку * или знак единицы с точкой 1., то программа автоматически создает маркированный или нумерованный список. Так в программе реализовано автоматическое создание списка.
Таким образом, в программе Word Office имеется возможность создания маркированных и нумерованных списков, а также многоуровневых списков. Создание списков при помощи специальных инструментов, а не вручную, позволяет сохранить форматирование текста, которое иногда нарушается при открытии файла в других версиях тестового редактора.
Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Сам список формируется с помощью контейнера
, иначе возникнет ошибка. Закрывающий тег хотя и не обязателен, но советуем всегда его добавлять, чтобы четко разделять элементы списка.В примере 11.1 приведен код HTML для добавления маркированного списка на веб-странице.
Пример 11.1. Создание маркированного списка
Маркированный список- Чебурашка
- Крокодил Гена
- Шапокляк
- Крыса Лариса
Результат данного примера показан на рис. 11.1.
Рис. 11.1. Вид маркированного списка
Обратите внимание на отступы сверху, снизу и слева от списка. Такие отступы добавляются автоматически.
Маркеры могут принимать один из трех видов: круг (по умолчанию), окружность и квадрат. Для выбора стиля маркера используется атрибут type тега
- . Допустимые значения приведены в табл. 11.1
- Первый
- Второй
- Третий
- Первый
- Второй
- Третий
- Первый
- Второй
- Третий
- изменение религиозной веры (на выбор: буддизм, конфуцианство, индуизм). Специальное предложение — иудаизм и мусульманство вместе;
- изменение веры в непогрешимость любимой партии;
- убеждение в том, что инопланетяне существуют;
- предпочтение политического строя, как самого лучшего в своем роде (на выбор: феодализм, социализм, коммунизм, капитализм).
| Тип списка | Код HTML | Пример |
|---|---|---|
| Список с маркерами в виде круга | ||
| Список с маркерами в виде окружности | ||
| Список с квадратными маркерами |
Вид маркеров может незначительно различаться в разных браузерах, а также при смене шрифта и размера текста.
Создание списка с квадратными маркерами показано в примере 11.2.
Пример 11.2. Вид маркеров
Маркированный списокИзменение убеждений
Результат данного примера показан на рис. 11.2.
Сегодня любой человек должен иметь навыки работы с компьютером и владеть хотя бы минимальным набором программ. К стандартным и наиболее популярным можно отнести Microsoft Word. Работая в Word, пользователи сталкиваются с необходимостью выделять для наглядности определенные диапазоны текста. Очень часто в документ необходимо вставить перечень. Это может быть маркированный список или нумерованный — пользователь имеет возможность ориентироваться по ситуации.
Программа позволяет создавать любые документы, письма и проекты, используя широкие возможности для Чтобы изучить все функции Microsoft Word, нужно потратить время, но результат того стоит.
Списки необходимы для того, чтобы сделать текст понятным и выразительным. Нумерованный и маркированный список одного уровня применяется в большинстве документов. В диссертациях и научных работах используется многоуровневый список.
Нумерация и маркеры
В первую очередь необходимо выделить абзац
2.3 Нумерованные и маркированные списки » СтудИзба
ЛЕКЦИЯ 3. НУМЕРОВАННЫЕ И МАРКИРОВАННЫЕ СПИСКИ
При создании нумерованного или маркированного списка каждый абзац считается отдельным элементом списка и ему присваивается его порядковый номер или метка. Нумерованные списки используются для однотипных данных, которые можно упорядочить и пронумеровать. Маркированные списки применяются для связанных между собой, но неупорядоченных данных.
Создание нумерованного или маркированного списка
Чтобы создать список на основе существующего текста:
1. выделите абзацы, которые войдут в список;
2. в меню Формат выберите команду Список;
3. в открывшемся диалоговом окне Список в зависимости от типа списка, который хотите создать, откройте вкладку Нумерованный или Маркированный.
4. Выберите нужный стиль списка;
5. Щелкните на кнопке ОК.

Чтобы нумерованный или маркированный список создавался по мере набора текста:
1. Установите курсор в начало списка. Если нужно, нажмите клавишу Enter, чтобы начать новый абзац.
2. в меню Формат выберите команду Список для открытия диалогового окна Список;
3. В зависимости от типа списка, который хотим создать, открываем вкладку Нумерованный или Маркированный;
4. Выберите стиль списка, щелкнув на пиктограмме с его изображением;
5. Щелкните на кнопке ОК;
6. Набирайте элементы списка, нажимая клавишу Enter в конце каждого абзаца. Каждый новый абзац автоматически становится элементом нумерованного или маркированного списка;
7. В конце последнего абзаца нажмите Enter дважды.

Стили маркированных списков во вкладке Маркированный
Чтобы быстро создать нумерованный или маркированный список в стиле, принятом по умолчанию, щелкните по кнопке Нумерация или Маркеры на панели инструментов Форматирование до ввода текста или после того, как выделен текст для списка.

Использование многоуровневых списков
Многоуровневый список содержит два и более уровней маркированного или нумерованного списка в пределах одного общего списка. Например, нумерованный список может включать в себя части, помеченные буквами под каждым пронумерованным элементом, или же каждый уровень может быть пронумерован отдельно, как в режиме просмотра структуры документа.
Чтобы создать многоуровневый список:
1. В меню Формат выберите команду Список для открытия диалогового окна Список.
2. Щелкните на корешке вкладки Многоуровневый, чтобы просмотреть виды многоуровневых списков;
3. Щелкните на пиктограмме нужного списка, а затем на кнопке ОК;
4. Набирайте список, нажимая Enter после каждого его элемента;
5. После нажатия клавиши Enter нажмите клавишу Таb для перехода на новый вложенный уровень или же комбинацию клавиш Shiit+ Tab для перехода на один уровень вверх.
6. Набрав последний элемент списка, нажмите клавишу Enter, а затем щелкните на кнопке Нумерованный список панели форматирования для завершения списка.
Можно преобразовать обычный текст или одноуровневый нумерованный или маркированный список во многоуровневый список. Также можете поменять стиль уже существующего многоуровневого списка:
1. Выделите все абзацы, которые вы хотите включить в новый список, или изменить их форматирование;
2. в меню Формат выберите команду Список, а затем щелкните на корешке вкладки Многоуровневый;
3. Выберите нужный стиль списка, затем щелкните на кнопке ОК;
4. Установите курсор на той позиции списка, уровень которой вы хотите изменить;
5. Щелкните на кнопке Уменьшить отступ или Увеличить отступ на панели инструментов Форматирование для изменения уровня элемента списка;
6. Повторите пп. 4 и 5, если нужно изменить уровни других элементов списка.

Использование вкладки Многоуровневый диалогового окна Список для создания многоуровневого списка
Преобразование нумерованного или маркированного списка в обычный текст
Чтобы удалить номера или метки из списка, преобразовав тем самым текст списка в обычные абзацы:
1. Выделите абзацы, которые хотите преобразовать. Это может быть весь список или же только его часть. Соответствующая кнопка на панели форматирования (Нумерация или Маркеры) будет нажата.
2. Щелкните на нажатой кнопке панели форматирования.
Изменение формата нумерованного или маркированного списка
Можно изменить формат уже существующего нумерованного или маркированного списка, соответственно изменив стиль цифр или меток:
1. Выделите абзацы, в которых вы хотите изменить метки списка. Это может быть как весь список, так и часть его.
2. в меню Формат выберите команду Список, а затем щелкните на корешке вкладки Многоуровневый;
3. Если у вас маркированный список — откройте вкладку Маркированный и выберите нужный стиль. Для того чтобы убрать метки, щелкните в поле Нет.
4. Для нумерованного списка откройте вкладку Нумерованный и выберите стиль для этого списка либо щелкните в поле Нет для удаления нумерации из списка.
5. Щелкните на кнопке ОК.
Добавление позиций в нумерованный или маркированный список
Чтобы добавить новые позиции в нумерованный или маркированный список:
1. Установите курсор в той позиции списка, куда вы хотите внести новый элемент;
2. Нажмите клавишу Enter для начала нового абзаца. Word автоматически вставит новую метку или номер и перенумерует весь список в случае необходимости.
3. Введите новый текст.
4. Если это многоуровневый список, щелкните на кнопке Уменьшить отступ или Увеличить отступ на панели инструментов Форматирование, если вам нужно изменить уровень введенной позиции.
5. Повторите все предыдущие пункты для каждой новой позиции.
1)