WordPress плагины для организации меню
Как продвинутая система управления контентом, WordPress предоставляет не только инструменты для публикации контента в сети, но и инструменты для создания красивых сайтов. В версии 3.0+ WordPress представил Редактор Меню, который позволяет разработчикам тем предоставлять пользовательский интерфейс создания меню для своих тем.
Но есть некоторые вещи, которые этот редактор меню делать не может. Настройка вида меню также сложна для среднего пользователя WordPress. В этой статье мы рассмотрим некоторые плагины, которые расширяют функциональность меню WordPress и позволяют администраторам создавать более современные навигационные меню на своих сайтах.
Бесплатные плагины для меню
WP UI – вкладки, гармошки, слайдеры
Скачать
WP UI — чудесный бесплатный плагин, который позволяет создавать вкладки, спойлеры, диалоги внутри ваших постов или страниц. Он также может добавлять ленты к любому посту или странице. В плагине много встроенных стилей, тем и документации. Мне лично нравится Spoilers или Collapsible – очень удобно, если вы хотите спрятать некоторую часть поста от пользователей и дать им возможность решать, хотят ли они увидеть ее. Он также может быть использован для создания длинных статей со свернутыми частями.
Он также может добавлять ленты к любому посту или странице. В плагине много встроенных стилей, тем и документации. Мне лично нравится Spoilers или Collapsible – очень удобно, если вы хотите спрятать некоторую часть поста от пользователей и дать им возможность решать, хотят ли они увидеть ее. Он также может быть использован для создания длинных статей со свернутыми частями.
Плагин использует простые шорткоды, которые хорошо описаны в документации, так что научиться его использовать будет достаточно просто. Этот плагин, в частности, полезен для сайтов, которые публикуют длинные посты, следуя своему формату. Например, на сайте с обзорами гаджетов можно использовать этот плагин, чтобы добавить вкладки в свои посты-обзоры. Несмотря на то, что у плагина есть отличная документация, которую можно найти на странице настроек, у автора плагина также есть
Возможности:
- Создает вкладки, спойлеры, диалоги внутри постов и страниц.

- Есть встроенные стили и темы, которые можно использовать.
- Простые в использовании шорткоды.
- Использует для пользовательского интерфейса jQuery, создавая красивые эффекты проявления и исчезновения.
- Есть хорошая документация и бесплатная поддержка на сайте плагина.
JQuery Slick Menu Widget / Floating Menu
Jquery Slick Menu Widget — очень простой и очень удобный в использовании WordPress плагин, который позволяет вам добавлять ваши меню как вкладки со сглаженной анимацией их открытия и закрытия. В его названии присутствует слово widget, поскольку фактически это Виджет, и вы можете добавить его в любую область виджетов вашей темы и настроить, как и где вы хотите, чтобы он появлялся. Вы можете добавить много экземпляров этого виджета и создать столько меню, сколько вы хотите.
Демо 1 | Демо 2 | Скачать1 | Скачать2 | Описание1 | Описание2
При тестировании этого виджета я пробовал создать меню социальных сетей со ссылками на мои профили в соц. сетях. Чтобы сделать это, я создал New Menu (новое меню) и назвал его «SocialProfiles», затем я добавил ссылки на мои профили в социальных сетях и сохранил меню. Затем в интерфейсе Виджетов я выбрал меню, обозначил привязку и смещение, затем сохранил виджет. Он сработал просто как магическое заклинание. Затем я снова зашел в редактор меню и создал другую вкладку для Рубрик, настроив смещение так, чтобы она появлялась под моей вкладкой профилей в соц. сетях.
сетях. Чтобы сделать это, я создал New Menu (новое меню) и назвал его «SocialProfiles», затем я добавил ссылки на мои профили в социальных сетях и сохранил меню. Затем в интерфейсе Виджетов я выбрал меню, обозначил привязку и смещение, затем сохранил виджет. Он сработал просто как магическое заклинание. Затем я снова зашел в редактор меню и создал другую вкладку для Рубрик, настроив смещение так, чтобы она появлялась под моей вкладкой профилей в соц. сетях.
Возможности:
- Показывает ваше меню WordPress в виде плавных вкладок на jQuery.
- Переключающиеся вкладки могут быть размещены где угодно с помощью настройки привязки и смещений в настройках виджета.
- Вы можете добавить множество экземпляров виджета, чтобы добавить больше вкладок на вашу страницу.
- Есть 12 разных стилей на выбор, пользователи также могут добавлять свои стили по желанию.
- Скорость анимации может настраиваться.
- Вкладка может закрываться сама или у нее может быть кнопка закрытия, чтобы пользователь закрывал ее вручную.

- Плагин прост в использовании, хотя автор должен рассмотреть вариант дальнейшего развития, предоставляя больше настроек анимации.
Премиум плагины для меню
Fading Menu Plugin с блоком уведомлений и иконками соц. сетей
Демо | Купить
Fading Menu Plugin от PremiumCoding позволяет вам создавать навигационные меню с эффектом постепенного проявления и блоком уведомлений. Этот плагин решает две проблемы с меню у большинства тем. Во-первых, он делает меню интереснее, а во-вторых, вы можете делать навигационные меню закрепленными. Если использовать с умом, прокручивающееся меню вверху экрана увеличит количество просмотров страниц, произведет положительное впечатление на пользователя и позволит вам показать свой сайт интересным и удобным.
Плагин WordPress Fading Menu использует стандартную систему меню WordPress. Это упрощает для вас добавление пунктов меню, или вы можете использовать существующее меню, чтобы оно постепенно проявилось, когда пользователь прокрутил ваше статическое меню вверху.
Возможности:
- Использует редактор меню WordPress для управления и редактирования пунктов меню в вашем появляющемся меню.
- Пользователь может выбрать, где он хочет, чтобы меню появлялось: вверху или внизу.
- Полностью настраиваемый внешний вид, пользователь может использовать свои скины или использовать существующие, предоставляемые с плагином.
- Для лучшей типографики можно использовать шрифты из Google Web Fonts API.
- Можно добавить вверху блок уведомлений, который может показывать последний твит из твиттер-аккаунта, который вы укажете в настройках, или добавить свой текст со ссылками.
- Можно добавить свои иконки социальных сетей.
UberMenu — WordPress плагин для мега меню
Демо | Купить
UberMenu
– замечательный плагин для создания и улучшения меню вашего сайта. Он хорошо работает с существующими меню WordPress, которые включены в вашей теме. В нем есть много вариантов настроек, которые позволят вам создавать разные типы меню с настроенными подменю и красивыми стилями. Свой HTML, картинки, описание, текст и все что угодно может быть добавлено в пункт меню. Это позволяет создавать крутые подменю и улучшить впечатление пользователя от сайта.
Он хорошо работает с существующими меню WordPress, которые включены в вашей теме. В нем есть много вариантов настроек, которые позволят вам создавать разные типы меню с настроенными подменю и красивыми стилями. Свой HTML, картинки, описание, текст и все что угодно может быть добавлено в пункт меню. Это позволяет создавать крутые подменю и улучшить впечатление пользователя от сайта.UberMenu использует дизайн, который делает ваше меню полностью совместимым с разными устройствами, например, смартфонами и планшетами. У него есть 20 предустановленных стилей, из которых можно выбирать, вы также можете создать свой стиль. Что мне больше всего понравилось в UberMenu, это то, что его можно использовать для создания как горизонтальных, так и вертикальных меню. Использование вертикального меню значит, что вам, возможно, придется немного подкорректировать вашу тему, но если вы сможете это сделать, у вас может быть фантастическое меню справа, которое сделает навигацию отличной от других сайтов.
Возможности:
- Много настроек, прост в настройке.
- Требует тему с включенным WordPress Menu.
- Подход к дизайну делает UberMenu совместимым со смартфонами и планшетами.
- 20 встроенных стилей для начала, свои стили также могут быть добавлены.
- Подменю могут содержать много разных видов пунктов меню, ширину, несколько колонок, картинки, свой html код, и т.д.
- Поддерживает и горизонтальное, и вертикальное меню.
- Меню может быть размещено вверху или внизу страницы.
- Отличная поддержка кроссбраузерности, хорошо работает с большинством современных браузеров.
WordPress Sticky Menu Plugin
Демо | Купить
В последний год много популярных сайтов добавили в свои интерфейсы закрепленную верхнюю навигацию. Этот навигационный блок прикреплен к верху открытой страницы и позволяет пользователю гораздо удобнее переходить в разные разделы, осуществлять поиск, подписку на сайт. WP Sticky Menu предоставляет решения для создания таких меню для вашего сайта независимо от вашей темы.
WP Sticky Menu предоставляет решения для создания таких меню для вашего сайта независимо от вашей темы.
WordPress Sticky Menu использует систему пользовательских меню WordPress. Это значит, что вы можете создать свое меню в WordPress и настроить Sticky Menus в панели настроек. У Sticky Menus есть несколько встроенных стилей, но вы также можете создавать свои стили. Возможность, которая мне нравится больше всего, это возможность создания
Возможности:
- Поддерживает редактор меню WordPress для создания пользовательских меню.
- Есть 8 встроенных стилей.
- Меню можно разместить вверху и внизу.
- Ширину меню можно указать в настройках.
- Есть несколько встроенных эффектов анимации на выбор.
Sticklr WP – WordPress плагин для закрепленной боковой панели
Демо | Купить
Sticklr WP – плагин, который создает закрепленную боковую панель. Создатели плагина вдохновились сайтами Envato. Вы можете увидеть похожие боковые панели на codecanyon
Создатели плагина вдохновились сайтами Envato. Вы можете увидеть похожие боковые панели на codecanyon
Возможности:
- Закрепленный сайдбар в стиле сайтов Envato.
- Простой интерфейс для создания вашего меню.
- Можно использовать свои иконки для каждого пункта меню.
- Пункт меню может быть пунктом навигации, ссылкой, веб-формой, или вы даже можете добавить свой HTML.
- Размер панели и пунктов меню настраивается.

- Есть две темы – светлая и темная, если вы в ладах с CSS, вы можете создать свою тему.
- Настройки плагина можно легко имортировать и экспортировать.
Заключение
Навигационные меню используются, чтобы сделать сайт более удобным для перемещения по нему. Цель должна быть следующая: сделать информацию, которой вы хотите поделиться, быстро доступной. Поскольку у вас могут быть выпадающие меню, это не значит, что вам нужно добавить все двести постов блога в выпадающее меню. Используйте это пространство для того, чтобы делиться важным и полезным контентом вашего сайта.
Источник: WPlift.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Пример плагина. Добавление пункта меню
В данной статье описан пример того, как добавить в левое меню свой раздел и вывести нужные данные при переходе в него.
Описание интерфейса
Чтобы добавить пункт меню, нужно создать xml файл со следующим описанием
#cat /usr/local/mgr5/etc/xml/ispmgr_mod_menu.xml <?xml version="1.0" encoding="UTF-8"?> <mgrdata> <mainmenu level="admin+"> <node name="account"> <node name="myfunc" /> </node> </mainmenu> <handler name="myaddon" type="xml"> <func name="myfunc" /> </handler> <lang name="ru"> <messages name="desktop"> <msg name="menu_myfunc">Test</msg> </messages> </lang> </mgrdata>
Путь должен быть обязательно /usr/local/mgr5/etc/xml/ и имя обязательно ispmgr_mod_.xml
XML-файл должен иметь права на чтение и запись для пользователя root.
Как видно из файла, в теге mainmenu указывается на каком уровне будет виден раздел. В моем примере — admin+ — уровень суперадминистратора.
— означает, что пункт меню будет добавлен в подраздел меню «Учётные записи».
— объявляем свою функцию. Тут тонкий момент, чтобы панель начала отображать наш пункт меню необходимо, чтобы в панели была функция с соответствующим названием.
Добавление собственной функции
Объявляем функцию myfunc через аддон:
<handler name="myaddon" type="xml"> <func name="myfunc" /> </handler>
Аддон должен быть расположен в директории /usr/local/mgr5/addon/
# cat /usr/local/mgr5/addon/myaddon #!/bin/bash cat /tmp/tmp
При нажатии на раздел Test (такое название ему присвоено в блоке lang), будет вызываться myaddon, который должен вернуть панели полный xml с необходимыми данными.
В моем случае функция возвращает следующие данные:
# cat /tmp/tmp <?xml version="1.0" encoding="UTF-8"?> <doc lang="ru" func="webdomain" binary="/ispmgr" host="[http://10.10.10.10:1500|http://10.10.10.10:1500] " features="6b49a92f5cc5153c76b78446d0d74eb40" notify="4" favorite="no" theme="/manimg/orion/" css="main.css" logo="logo-ispmgr.png" logolink="" favicon="favicon-ispmgr.ico" localdir="default/"> <metadata name="myfunc" type="list" key="name" mgr="ispmgr"> <toolbar view="buttontext"> <toolgrp name="new"> <toolbtn name="new" func="webdomain.edit" type="new" img="t-new" sprite="yes"/> <toolbtn name="delete" func="webdomain.delete" type="group" img="t-delete" sprite="yes"/> </toolgrp> </toolbar> <coldata> <col type="data" name="name" sort="alpha" convert="punycode" sorted="-1"/> <col type="data" name="value" sort="alpha" level="reseller+"/> </coldata> </metadata> <messages name="myfunc" checked="6b49a92f5cc5153c76b78446d0d74eb4"> <msg name="title">Test</msg> <msg name="hint_name"> Название </msg> <msg name="hint_value">Значение</msg> <msg name="short_new" added="common">Создать</msg> <msg name="short_delete" added="common">Удалить</msg> <msg name="hint_delete" added="common">Удалить</msg> <msg name="hint_new" added="common">Создать</msg> <msg name="name" added="common">Имя</msg> <msg name="value" added="common">Значение</msg> <msg name="hint_export">Сохранить в CSV</msg> <msg name="hint_selectall">Выделить все элементы списка</msg> <msg name="hint_reloadlist">Обновить данные</msg> <msg name="hint_print">Открыть версию для печати</msg> <msg name="hint_autoupdate_stop">Отменить автообновление текущего списка</msg> <msg name="hint_takefavorite">Добавить в избранное меню</msg> <msg name="hint_takeunfavorite">Убрать из избранного меню</msg> <msg name="msg_tsetting">Настроить вид таблицы</msg> </messages> <tparams> <out>devel</out> <func>myfunc</func> </tparams> <p_sort>name</p_sort> <p_order>desc</p_order> <page>test.
ru — domain.mary</page> <elem> <name>One</name> <value>Hello</value> </elem> <elem> <name>Two</name> <value>World!</value> </elem> <p_num>1</p_num> <p_elems>6</p_elems> </doc>
Установите права для обработчика следующими командами:
chmod 750 /usr/local/mgr5/addon/<имя_файла_обработчика> chown 0:0 /usr/local/mgr5/addon/<имя_файла_обработчика>
Чтобы панель перечитала все изменения перезапускаем ее командой — killall core
Результат
9 лучших бесплатных плагинов меню WordPress (самые популярные в 2023 г.)
Мы составили список лучших бесплатных плагинов Mega Menus , Responsive Menus , Sticky Menu , Sidebar Menu и Elementor Menu для вашего следующего проекта веб-сайта WordPress. Некоторые темы поставляются только с простым меню заголовка, если вы ищете более продвинутое меню, чтобы придать вашему веб-сайту другой вид, наша коллекция лучших бесплатных плагинов меню покажет вам лучшие из них, доступные бесплатно.
Лучшие бесплатные плагины меню, полностью адаптивные для WordPress. Мегаменю, адаптивные меню, липкие меню, боковые меню и меню Elementor
Активные установки: 300 000 | Рейтинг: 4,7 из 5 звезд (300+ отзывов) | Производительность: 99% | Обновления и поддержка: Да | WordPress: 5.3+
Дополнительная информация/предварительный просмотр и загрузка
Max Mega Menu автоматически преобразует ваше существующее меню или меню в мегаменю. Затем вы можете добавить любой виджет WordPress в свое меню, изменить стиль меню с помощью редактора тем и изменить поведение меню с помощью встроенных настроек. Max Mega Menu — это полный плагин для управления меню, идеально подходящий для того, чтобы взять под контроль существующее меню и превратить его в удобное, доступное и готовое к сенсорному экрану меню всего за несколько кликов.
youtube.com/embed/44dJwP1AXT8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>Активные установки: 70 000 | Рейтинг: 4,9 из 5 звезд (более 200 отзывов) | Производительность: 98% | Обновления и поддержка: Да | WordPress: 5.3+
Дополнительная информация/Предварительный просмотр и загрузка
Нужна помощь с мобильным веб-сайтом? Нужен плагин для мобильного меню, который увлечет ваших мобильных посетителей?
WP Mobile Menu — лучшее адаптивное мобильное меню WordPress. Предоставьте своим мобильным посетителям легкий доступ к содержимому вашего сайта с помощью любого устройства смартфона/планшета/рабочего стола.
См. ниже список функций, которые наше адаптивное меню WordPress может сделать для вас.
Знание программирования не требуется. Работает со всеми адаптивными темами WordPress.
Работает со всеми адаптивными темами WordPress.
Активные установки: 3 000 | Рейтинг: 4,8 из 5 звезд (10+ отзывов) | Производительность: 97% | Обновления и поддержка: Да | WordPress: 5.3+
Дополнительная информация/предварительный просмотр и загрузка
Groovy Menu — это отзывчивый и бесплатный плагин Mega Menu для WordPress, который позволит вам легко добавить отличное меню на свой сайт и улучшить навигацию по сайту. Легко настраивается, просто нужно загрузить свой логотип и подобрать собственные цвета, шрифты и размеры. Плагин меню Groovy идеально подходит для конструктора страниц Elementor, легко добавляя верхнее адаптивное меню к любому заголовку в Elementor.
Дополнительная информация/предварительный просмотр и загрузка
WP Responsive Menu — это простой плагин, который позволяет вам мгновенно добавлять адаптивное меню с широкими возможностями настройки на любой сайт WordPress, а все настройки можно выполнить прямо со страницы настроек без программирования. нужен вообще.
нужен вообще.
Дополнительная информация/предварительный просмотр и загрузка
ElementsKit — это универсальное дополнение для конструктора страниц Elementor. Он включает в себя самые полные модули, такие как Header Footer Builder, Mega Menu Builder Layoutkit и т. Д. Под одним капотом. Он имеет более 55 пользовательских виджетов для легкого создания любых сайтов. Он имеет несколько самых уникальных и мощных настраиваемых элементов управления для Elementor, таких как Image Picker, Ajax Select2, Advanced Widget и многие другие. Зачем вам несколько плагинов? Где все под одним капотом?
Комплект Elements Элемент или надстройка имеют эксклюзивные функции, которые поражают воображение. Например, в нашей библиотеке макетов Mega Menu Builder, Header and Footer Builder, One Page Scroll, Sticky Content, Parallax Effects вы получите множество премиальных функций, о которых вы даже не подозревали.
Дополнительная информация/Предварительный просмотр и загрузка
Использует взаимосвязь между родительскими и дочерними страницами или категориями для создания меню на основе текущего раздела вашего сайта. Назначьте страницу или категорию родителю, и это сделает все остальное за вас.
Назначьте страницу или категорию родителю, и это сделает все остальное за вас.
Делает меню чистым и удобным для использования. Отображаются только связанные элементы, поэтому вам не нужно беспокоиться об обновлении пользовательского меню или отображении ссылок на ненужные элементы.
Дополнительная информация/Предварительный просмотр и загрузка
Плагин Sticky Menu (или Sticky Header) On Scroll позволяет сделать любой элемент на ваших страницах «прикрепленным» как только он окажется в верхней части страницы при прокрутке вниз. Хотя это обычно используется для сохранения меню в верхней части страницы для создания плавающих меню, плагин позволяет сделать любой элемент липким. Сделайте липкий заголовок, липкое меню, липкий виджет, липкий логотип, липкий призыв к действию или плавающее меню.
Требуется немного базовых знаний HTML/CSS. Вам просто нужно знать, как выбрать правильный селектор для элемента, который вы хотите сделать липким, и вы должны быть уверены, что это уникальный селектор. Иногда достаточно простого селектора вроде «nav», «#main-menu», «.menu-main-menu-1». В других случаях вам придется быть более подробным и использовать более конкретный селектор, например «header > ul:first-child» или «nav.top .menu-header ul.main».
Иногда достаточно простого селектора вроде «nav», «#main-menu», «.menu-main-menu-1». В других случаях вам придется быть более подробным и использовать более конкретный селектор, например «header > ul:first-child» или «nav.top .menu-header ul.main».
Дополнительная информация/предварительный просмотр и загрузка
Адаптивный плагин меню с широкими возможностями настройки для WordPress. С более чем 150 настраиваемыми параметрами вы получаете комбинацию из 22 500 вариантов! Не требуется никакого опыта или знаний в области программирования с простым в использовании интерфейсом, вы можете заставить его выглядеть именно так, как вы хотите, с минимальными усилиями.
Дополнительная информация/предварительный просмотр и загрузка
Если вы давно мечтали создать потрясающее мегаменю на своем сайте WordPress, наш плагин WP Mega Menu — идеальное решение. Вы можете бесплатно использовать Mega Menu, чтобы создавать богатые и потрясающие навигационные меню для своего веб-сайта. Создавайте темы меню и настраивайте стили с помощью инструментов перетаскивания. Украсьте пункты меню пользовательскими цветами, шрифтами и атрибутами. Используйте Mega Menu, чтобы создать навигационное меню за гранью воображения.
Создавайте темы меню и настраивайте стили с помощью инструментов перетаскивания. Украсьте пункты меню пользовательскими цветами, шрифтами и атрибутами. Используйте Mega Menu, чтобы создать навигационное меню за гранью воображения.
Похожие сообщения:
11 лучших адаптивных плагинов меню для WordPress, которые стоит попробовать сегодня
Хотите добавить на свой сайт красивые настраиваемые меню?
По умолчанию WordPress позволяет добавлять меню навигации на ваш сайт. Однако, если вы хотите создавать красивые настраиваемые меню, которых нет в вашей теме, вы можете установить плагин адаптивного меню.
В этой статье мы покажем вам некоторые из лучших плагинов адаптивного меню для WordPress.
Зачем добавлять плагин меню на ваш сайт WordPress
Плагин адаптивного меню WordPress упрощает навигацию по сайту. Это также дает вам возможность отображать настраиваемые меню, которые не поддерживаются вашей темой по умолчанию.
Если все сделано правильно, адаптивные меню могут увеличить вовлеченность пользователей и значительно снизить показатель отказов.
1. WP Mega Menu
WP Mega Menu — один из лучших плагинов WordPress, который поможет вам добавить красивые меню на ваш сайт. Как только вы добавите свое меню с помощью WP Mega Menu, вы сможете легко добавлять категории, подкатегории и сообщения. Это также означает, что ваши пользователи могут легко найти ваши лучшие работы.
Плагин предлагает установку в один клик, поэтому вы можете быстро импортировать демо-контент и настройки. И если есть сомнения, вы всегда можете прибегнуть к его замечательной документации и видеоурокам, которые проведут вас через все аспекты использования плагина.
Он имеет несколько макетов и эффектов загрузки на выбор. У вас также есть неограниченные варианты цвета фона, и если вы хотите, вы также можете использовать изображение для фона. Чтобы сделать ваш сайт более привлекательным, у вас есть возможность отображать избранное изображение в виде миниатюр. Благодаря множеству других замечательных функций этот плагин может придать уникальный и стильный вид вашему веб-сайту.
2. WP Mega Menu от Themeum
WP Mega Menu от Themeum — это популярный, стильный и очень отзывчивый конструктор мегаменю, который является идеальным решением для создания интерактивных панелей навигации. Конструктор перетаскивания этого плагина делает создание меню веселым, простым и гибким одновременно.
Вы можете добавлять столбцы и меню на основе строк, и он автоматически сохранит все ваши изменения. Возможности настройки огромны, поэтому вы можете придать своему сайту наилучший вид, которого он заслуживает. Встроенные и готовые к использованию виджеты поддерживают фотографии, заголовки и тексты. Вы также можете использовать изображение или текстовый логотип.
3. Accordion Menu
Accordion Menu — еще один замечательный плагин, позволяющий создавать красивые меню для вашего сайта. Помимо WordPress, Accordion Menu также поддерживает сайты Magento и Joomla. Этот плагин позволяет вам полностью контролировать дизайн и настройки вашего меню.
Этот плагин также предлагает 5 скинов и несколько удивительных стилей анимации для ваших меню.
Плагин доступен для бесплатного скачивания. Однако из-за низкого спроса разработчики больше не поддерживают плагин. Аккордеонное меню теперь доступно бесплатно по лицензии GPL, любой разработчик может развивать его дальше.
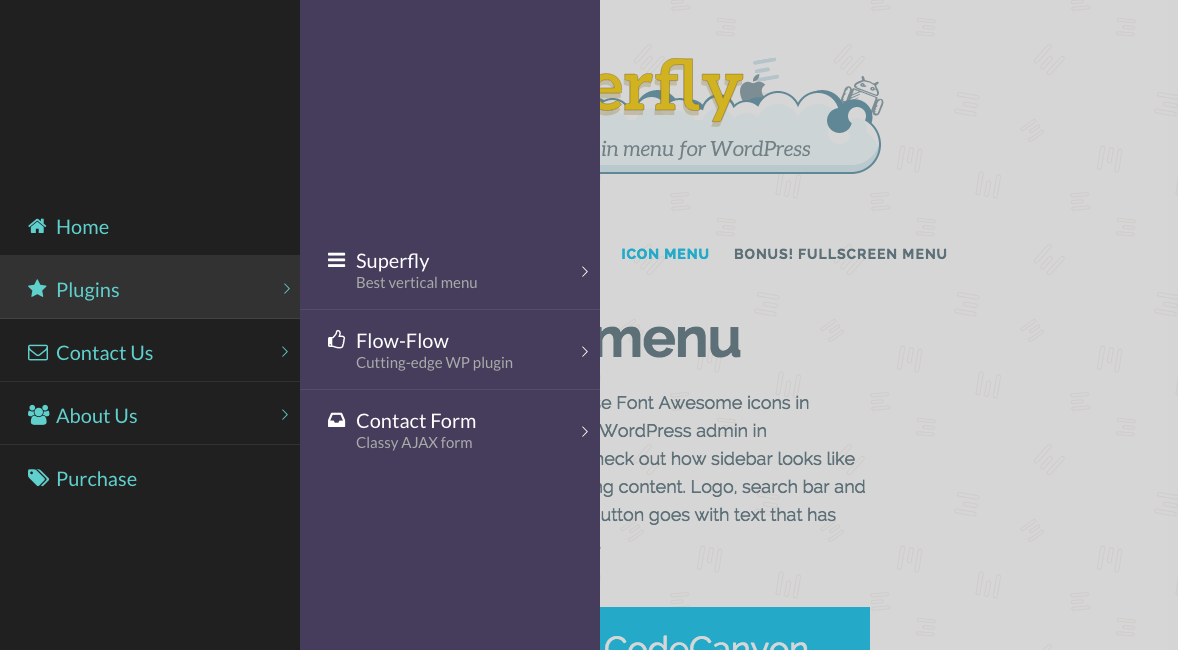
4. Адаптивное меню Superfly
Superfly — еще один фантастический плагин меню, который создает автономные навигаторы или меню. Живой редактор, который предлагает плагин, значительно упрощает разработку ваших меню. Он также позволяет добавить полноэкранное меню, чтобы вы могли быстро привлечь внимание посетителя.
С Superfly вы можете добавить любое меню. Он предлагает множество различных опций, в том числе скользящую, статичную, панель навигации с компактными значками, панель с перекосом или полноэкранный режим. Он также имеет потрясающие возможности настройки, плавную прокрутку, отличную библиотеку иконок, красивую анимацию и многое другое.
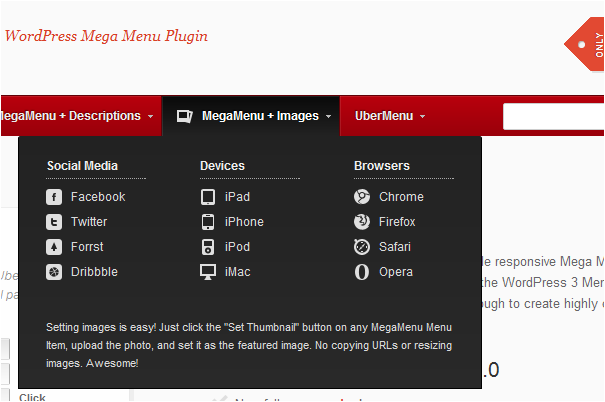
5. UberMenu
UberMenu — еще один плагин меню премиум-класса, доступный на рынке CodeCanyon. Он предлагает некоторые из самых крутых опций настройки, которые могут придать вашему меню потрясающий вид. Вы также можете добавлять в эти меню изображения, карты, значки, формы и многое другое.
UberMenu оптимизировано для мобильных устройств и совместимо с браузерами. Вы также можете добавить подменю с вкладками, где вкладки могут быть выровнены по разным позициям. С предварительным просмотром настройщика в реальном времени вы можете изменить цвет, шрифты и т. д., чтобы придать своим меню наилучший вид, которого они заслуживают.
6. Адаптивное меню
Адаптивное меню — это бесплатный плагин меню WordPress, который поможет вам добавить красивое меню на ваш сайт. Как и все другие плагины, упомянутые в этом списке, Responsive Menu также предлагает удивительные возможности настройки, такие как изменение цветов, шрифтов, добавление фоновых изображений и т. д.
д.
Вы также можете добавить панель поиска, загрузить подстрелки и логотипы. Он также предлагает возможность импорта / экспорта одним щелчком мыши, чтобы использовать одно и то же индивидуальное меню на разных сайтах.
7. Max Mega Menu
Max Menu — еще один плагин меню WordPress, который позволяет вам преобразовывать существующие меню в мегаменю. Как только это будет сделано, плагин позволит вам добавить любой виджет WordPress в ваше меню, изменить стиль меню с помощью редактора тем и изменить поведение меню с помощью встроенных настроек. Меню, созданные с помощью Max Menu, являются адаптивными и поддерживают собственные сенсорные события.
Благодаря параметрам настройки вы можете добавлять фильтры, действия, значки и переходы между подменю. Если вы хотите, вы даже можете скрыть подменю с мобильных устройств для лучшего взаимодействия с пользователем.
8. Плагин Mega Menu для WordPress
Это замечательный плагин меню от AccessPress. Этот плагин, ранее известный как WP Mega Menu, позволяет добавлять потрясающие мегаменю на ваш сайт. Он предлагает несколько макетов, таких как вертикальный, горизонтальный, с виджетами и так далее. Вы можете в полной мере использовать его конструктор перетаскивания, чтобы создавать самые яркие меню для вашего сайта. Вы также можете стилизовать его с помощью соответствующих шаблонов.
Этот плагин, ранее известный как WP Mega Menu, позволяет добавлять потрясающие мегаменю на ваш сайт. Он предлагает несколько макетов, таких как вертикальный, горизонтальный, с виджетами и так далее. Вы можете в полной мере использовать его конструктор перетаскивания, чтобы создавать самые яркие меню для вашего сайта. Вы также можете стилизовать его с помощью соответствующих шаблонов.
У вас также есть возможность использовать любую тему WordPress с этим плагином. Он демонстрирует потрясающую совместимость со всеми продвинутыми темами и современными плагинами. Он также поддерживает анимацию, затухание или переход слайдов, 300+ FontAwesome, 160+ Genericon и 100+ Dashicons.
9. WP Mobile Menu
Как следует из названия, WP Mobile Menu — это подключаемый модуль меню WordPress для мобильных устройств, который позволяет создавать красивые меню для вашего веб-сайта без необходимости написания единого кода. Чтобы ваши пользователи были вовлечены, вы можете создать голый заголовок, 3 уровня глубины меню, маски наложения, когда меню открыто, и многое другое. Он также позволяет добавлять фоновые изображения и загружать текстовые или графические логотипы.
Он также позволяет добавлять фоновые изображения и загружать текстовые или графические логотипы.
Все это можно сделать с помощью бесплатной версии плагина. У него также есть премиум-версия, которая имеет гораздо больше возможностей, чем упомянутые выше. Например, вы можете добавить поиск в заголовке, меню нижнего колонтитула, отображать мобильные меню на определенных страницах и т. д.
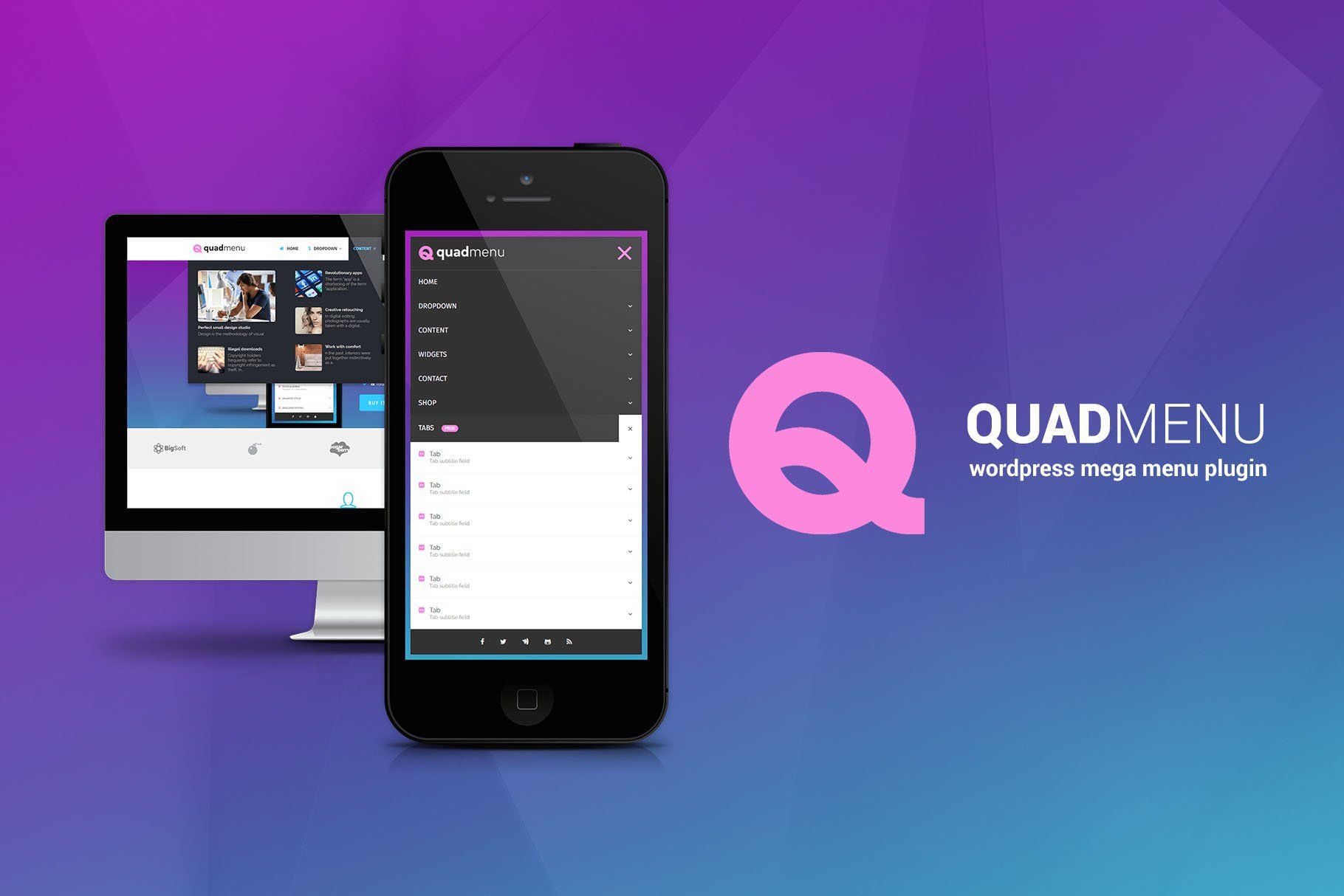
10. QuadMenu
QuadMenu — еще один плагин адаптивного меню, который стоит попробовать. Плагин поставляется с конструктором перетаскивания, с помощью которого вы можете добавлять новые элементы, создавать столбцы, добавлять виджеты или элементы любого другого типа, доступные в родных мета-полях меню WordPress.
Вы также получите фантастические возможности персонализации, которые позволят вам выделить свои меню. Однако настройщик темы доступен только в том случае, если вы приобрели премиум-версию плагина.
11. Responsive.Menu
Всего за несколько шагов Responsive Menu поможет вам разработать мобильную адаптивную навигацию для вашего веб-сайта.




 css" logo="logo-ispmgr.png" logolink="" favicon="favicon-ispmgr.ico" localdir="default/">
<metadata name="myfunc" type="list" key="name" mgr="ispmgr">
<toolbar view="buttontext">
<toolgrp name="new">
<toolbtn name="new" func="webdomain.edit" type="new" img="t-new" sprite="yes"/>
<toolbtn name="delete" func="webdomain.delete" type="group" img="t-delete" sprite="yes"/>
</toolgrp>
</toolbar>
<coldata>
<col type="data" name="name" sort="alpha" convert="punycode" sorted="-1"/>
<col type="data" name="value" sort="alpha" level="reseller+"/>
</coldata>
</metadata>
<messages name="myfunc" checked="6b49a92f5cc5153c76b78446d0d74eb4">
<msg name="title">Test</msg>
<msg name="hint_name"> Название </msg>
<msg name="hint_value">Значение</msg>
<msg name="short_new" added="common">Создать</msg>
<msg name="short_delete" added="common">Удалить</msg>
<msg name="hint_delete" added="common">Удалить</msg>
<msg name="hint_new" added="common">Создать</msg>
<msg name="name" added="common">Имя</msg>
<msg name="value" added="common">Значение</msg>
<msg name="hint_export">Сохранить в CSV</msg>
<msg name="hint_selectall">Выделить все элементы списка</msg>
<msg name="hint_reloadlist">Обновить данные</msg>
<msg name="hint_print">Открыть версию для печати</msg>
<msg name="hint_autoupdate_stop">Отменить автообновление текущего списка</msg>
<msg name="hint_takefavorite">Добавить в избранное меню</msg>
<msg name="hint_takeunfavorite">Убрать из избранного меню</msg>
<msg name="msg_tsetting">Настроить вид таблицы</msg>
</messages>
<tparams>
<out>devel</out>
<func>myfunc</func>
</tparams>
<p_sort>name</p_sort>
<p_order>desc</p_order>
<page>test.
css" logo="logo-ispmgr.png" logolink="" favicon="favicon-ispmgr.ico" localdir="default/">
<metadata name="myfunc" type="list" key="name" mgr="ispmgr">
<toolbar view="buttontext">
<toolgrp name="new">
<toolbtn name="new" func="webdomain.edit" type="new" img="t-new" sprite="yes"/>
<toolbtn name="delete" func="webdomain.delete" type="group" img="t-delete" sprite="yes"/>
</toolgrp>
</toolbar>
<coldata>
<col type="data" name="name" sort="alpha" convert="punycode" sorted="-1"/>
<col type="data" name="value" sort="alpha" level="reseller+"/>
</coldata>
</metadata>
<messages name="myfunc" checked="6b49a92f5cc5153c76b78446d0d74eb4">
<msg name="title">Test</msg>
<msg name="hint_name"> Название </msg>
<msg name="hint_value">Значение</msg>
<msg name="short_new" added="common">Создать</msg>
<msg name="short_delete" added="common">Удалить</msg>
<msg name="hint_delete" added="common">Удалить</msg>
<msg name="hint_new" added="common">Создать</msg>
<msg name="name" added="common">Имя</msg>
<msg name="value" added="common">Значение</msg>
<msg name="hint_export">Сохранить в CSV</msg>
<msg name="hint_selectall">Выделить все элементы списка</msg>
<msg name="hint_reloadlist">Обновить данные</msg>
<msg name="hint_print">Открыть версию для печати</msg>
<msg name="hint_autoupdate_stop">Отменить автообновление текущего списка</msg>
<msg name="hint_takefavorite">Добавить в избранное меню</msg>
<msg name="hint_takeunfavorite">Убрать из избранного меню</msg>
<msg name="msg_tsetting">Настроить вид таблицы</msg>
</messages>
<tparams>
<out>devel</out>
<func>myfunc</func>
</tparams>
<p_sort>name</p_sort>
<p_order>desc</p_order>
<page>test. ru — domain.mary</page>
<elem>
<name>One</name>
<value>Hello</value>
</elem>
<elem>
<name>Two</name>
<value>World!</value>
</elem>
<p_num>1</p_num>
<p_elems>6</p_elems>
</doc>
ru — domain.mary</page>
<elem>
<name>One</name>
<value>Hello</value>
</elem>
<elem>
<name>Two</name>
<value>World!</value>
</elem>
<p_num>1</p_num>
<p_elems>6</p_elems>
</doc>