5 лучших плагинов WordPress для навигации
В статье перечислены лучшие плагины WordPress для навигации, которые позволят вам создать и добавить красивое всплывающее меню (fly-меню) на ваш сайт. Подобные меню стали одним из самых популярных типов меню за последнее время. Всплывающее меню отображает содержимое вашего сайта с эффектом анимации. Всплывающие типы навигатора могут заменять боковую панель сайта.
Представленные в статье плагины хорошо протестированы и поставляются с качественными функциями добавления красивых fly-меню на сайт WordPress. Плагины обеспечивают бесконечные возможности для индивидуальной настройки содержимого выпадающих меню.
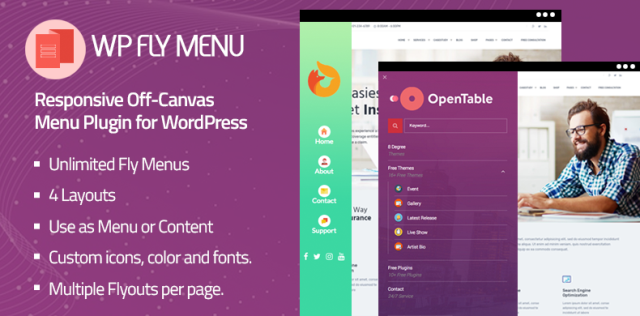
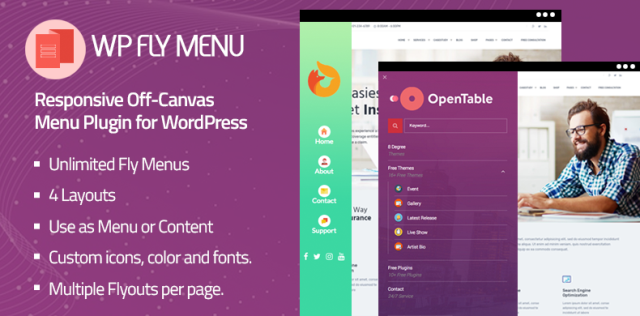
WP Fly Menu






WP Fly Menu — это адаптивный плагин WordPress, который создает и добавляет привлекательное всплывающее меню на сайт WordPress. Он интегрирован со стандартным меню WordPress и полностью использует его функции для создания стильных fly-меню. Плагин поддерживает различные дополнительные элементы, такие как значки меню, слоганы, заголовок псевдогруппы и многое другое. Он также поддерживает неограниченное количество типографик и цветовых схем.
Особенности WP Fly Menu:
- Можно создать любое количество всплывающих меню.
- Интегрирован с меню WordPress по умолчанию.
- 4 макета меню и 28 шаблонов.
- Пользовательские значки в меню.
- Несколько выпусков на странице.
- Несколько вариантов положения для размещения меню.
- Настраиваемые шаблоны меню.
- 5 красивых шаблонов меток уведомлений.
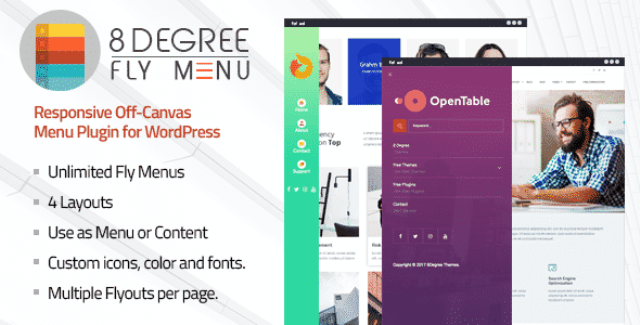
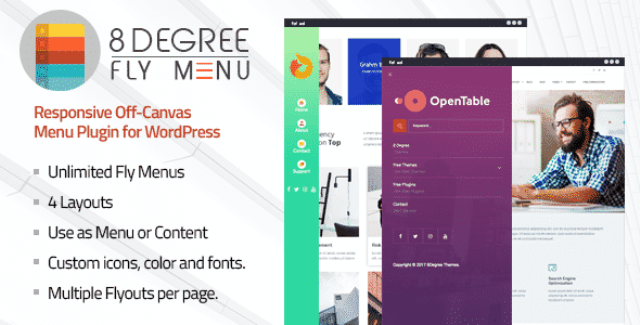
Меню 8Degree Fly


8Degree Fly Menu — идеальный плагин для WordPress, который создает и добавляет неограниченное количество fly-меню на вашем сайте WordPress. Он поставляется с различными опциями настройки для стилизации меню. Плагин содержит 4 макета и 28 шаблонов меню, что позволяет выбрать лучший макет для дизайна вашего сайта. Вы можете добавить различные элементы, такие как значки меню, слоганы и псевдозаголовки. Это сделает меню более привлекательным для вашей аудитории и обеспечивает удобство работы.
Особенности 8Degree Fly Menu:
- Неограниченное количество fly-меню.
- 4 макета меню и 28 красивых шаблонов.
- Пользовательские значки в меню.
- Различные позиции fly-меню для размещения.
- Возможность добавить Push / Drop подменю.
- Настраиваемые шаблоны меню.
- 5 шаблонов меток уведомлений.
Superfly Menu


Если вы ищете плагин WordPress с высоким рейтингом и большим количеством продаж, чтобы добавить великолепное вертикальное, скользящее или статичное меню навигации на вашем сайте WordPress, тогда SuperFly Menu– один из них. Он поставляется с адаптивными макетами и удобными опциями для создания потрясающего fly-меню без каких-либо знаний кодирования. Вы можете использовать его как главное навигационное меню для вашего сайта или как дополнительное меню для поддержки главного.
Особенности меню Superfly:
- Различные типы меню.
- Полный контроль над отображением.
- Rich Text Editor для добавления содержимого.
- Несколько источников меню.
- Различные параметры стиля меню.
- Красивые анимационные эффекты.
- Различные параметры запуска меню.
- Многоуровневое меню.
Смотрите также:
Как настроить плагин WP Mega Menu здесь.
Flyouts


Flyouts — плагин WordPress с высоким пользовательским рейтингом, добавляет пользовательское содержимое на ваш сайт. Плагин поддерживает различные типы контента, такие как контактные формы, социальные ссылки, отзывы, изображения, социальные сети, баннеры и пользовательские данные. Чтобы привлечь посетителей, можно добавить все эти элементы и создать потрясающую боковую панель с всплывающим контентом. Кроме того, можно выделить важные ссылки на содержимом боковой панели, чтобы повысить его наглядность и увеличить количество продаж.
Особенности Flyouts:
- Неограниченное количество всплывающих окон с любой стороны.
- Индивидуальная стилизация каждого появления (всплывания) меню.
- Установка размера для каждого появления меню.
- Различные параметры запуска.
- Отображение пользовательских меню.
- Поддерживает различное содержание.
- Можно ограничить отображение содержимого на определенных страницах.
- Параметры триггерных ссылок.
Slick Menu


Slick Menu — это премиальный плагин WordPress, который добавляет неограниченное количество многоуровневых push-меню или боковых панелей контента на ваш сайт WordPress. Он поставляется с богатым содержанием и множеством стилей и анимационных эффектов, что делает потрясающие меню для вашей аудитории. Плагин имеет фоновые цвета, изображения, наложения, шаблоны, видео, пользовательские шрифты и многое другое, благодаря чему можно создать уникальное вертикальное меню для сайта WordPress.
Особенности Slick Menu:
- Live Customizer для мгновенного просмотра.
- Поддерживает неограниченное многоуровневое меню.
- Поддерживает видео фон.
- Плавные анимационные эффекты.
- Фильтр контента.
- Встроенная библиотека иконок.
- Гладкая прокрутка.
Это некоторые из лучших плагинов WordPress для навигации с fly-меню, которые можно найти в Интернете. Они очень популярны на рынке и имеют большое количество положительных оценок своих пользователей. Эти плагины хорошо документированы и поддерживаются командами разработчиков.


Источник: accesspressthemes.com


Смотрите также:
Плагины для создания вертикального выпадающего меню (аккордион)
Здравствуйте, сегодня расскажу о плагинах, позволяющих достаточно легко создать вертикальное меню на сайте.
Скачать исходники для статьи можно ниже
1. JQuery Accordion Menu Widget


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2012-5-14
Загрузок: 124,401
Демо пример можно посмотреть на сайте:
http://www.designchemical.com/lab/demo-wordpress-vertical-accordion-menu-plugin/#
Описание плагина:
Создает вертикальное меню (аккордион) из любого WordPress пользовательское меню с помощью jQuery.
Меню можно добавить либо с помощью виджетов, либо используя шорткод.
После установки плагина появляется виджет, который можно вставить в боковую колонку.
Или же можно воспользоваться следующим шорткодом: [dcwp-jquery-accordion menu=”Test Menu”]
, где вместо Test Menu указываем название меню.
2. JQuery Vertical Mega Menu Widget


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2012-6-30
Загрузок: 71,375
Демо пример можно посмотреть на сайте:
http://www.designchemical.com/lab/demo-wordpress-jquery-vertical-mega-menu-plugin.html#
Описание плагина:
Создает виджет, который позволяет добавить вертикально всплывающее мега меню из любого стандартного WordPress пользовательского меню с помощью jQuery.
Может работать с несколькими вертикальными мега меню на каждой странице и предлагает 3 эффектов анимации.
3. JQuery Drill Down Ipod Menu Widget


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2011-5-15
Загрузок: 20,265
Демо пример можно посмотреть на сайте:
http://www.designchemical.com/lab/demo-wordpress-jquery-drill-down-ipod-menu-plugin/
Описание плагина:
Добавляет виджет, который позволяет создавать разворачивающееся меню в стиле ipod из любого пользовательского меню wordpress с использованием JQuery.
4. Collapsing Categories


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2012-6-20
Загрузок: 104,823
Как работает плагин можете посмотреть у меня на сайте в боковой колонке справа.
Описание плагина:
Плагин Collapsing Categories создает вертикальное меню с древовидной структурой рубрик, при этом рубрики и подрубрики будут раскрываться.
Об установке и настройке данного плагина можете прочитать в моей статье: Вертикальное меню с раскрывающимися рубриками, плагин Collapsing Categories


Данные о плагине на основе сайта wordpress.org:
Последнее обновление: 2013-4-19
Загрузок: 20338
Демо пример можно посмотреть на сайте в боковой колонке:
http://skatox.com/blog/
Описание плагина:
Создает простой виджет с помощью JQuery для отображения категорий в виде выпадающего списка с некоторыми эффектами.
Лучшие плагины для wordpress | Beloweb.ru
Здравствуйте, дорогие читатели блога. В этот день представляю Вам подборку WordPress плагинов с использованием JQuery. Что именно будет входить в этот пост? В частности меню плагины для блога, и ещё не много полезных и красивых вещей.
Плагин для WordPress Mega Menu
Плагин выпадающего меню, в настоящее время становится очень популярным. Этот прекрасный плагин позволит Вам быстро сделать и настроить мега выпадающее меню для блога. Присутствуют эффекты затухания и скольжения, есть возможность установить выпадающее подменю.
Здесь находится пример с стандартными настройками, а вот здесь Вы сможете посмотреть на пример меню с более широкими настройками. И естественно Вы можеете скачать данный плагин для блога WordPress.
WordPress плагин Accordion меню
Данный плагин с лёгкостью позволит Вам создать вертикальное меню Accordion с использованием JQuery. Данный плагин будет справляться с любым количеством созданных Вами подменю.
Пример ι Скачать исходники
Контактная форма
Этот плагин создаёт виджет, который добавляет всплывающей или выезжающей контактной формы для Вашего блога. Прекрасный плагин с огромным выбором функций.
Пример (В левом верхнем углу нажмите кнопку Contact Us) ι Скачать плагин
iPod Menu. Виджет для блога
Разворачивающееся меню. особенно подойдёт для сайтов крупных предприятий, бизнес сайтов и других ресурсов этого типа. В общем очень хорошее многофункциональное меню для блога.
Пример ι Скачать исходники
JQuery Slick меню для блога
Пример ι Скачать плагин
JQuery всплывающее меню. WordPress плагин.
Данный плагин добавляет на блог плавающее и липкое меню, которое содержит Ваши ссылки на сайт, которые Вы сможете с лёгкостью настроить. Этот плагин WordPress может работать с несколькими плавающими меню на каждой странице и имеет множество опций для настройки позиции.
Пример ι Скачать исходники
Плавающий Twitter.
WordPress плагин плавающей панели твитов для блога. Очень легко настраивается и смотрится на сайте очень эффектно.
Пример ι Скачать плагин
Вот на этом и всё. Получилась статья не большая но, надеюсь, достаточно интересная. До скорых встреч.
Липкое меню на сайт WordPress плагин – INFO-EFFECT
На чтение 2 мин. Опубликовано
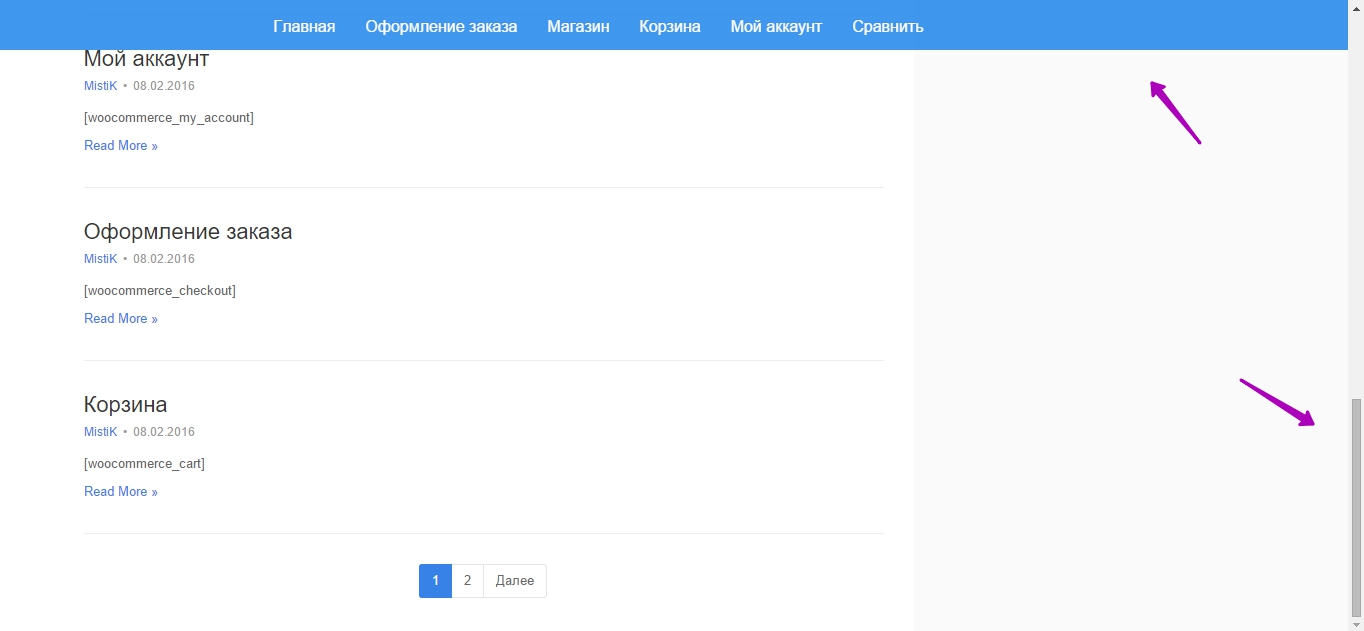
С помощью плагина – myStickymenu вы сможете сделать на своём сайте wordpress липкое меню. При прокрутке страницы меню будет всегда на виду, на экране. В настройках плагина можно выбрать цвет меню, установить уровень прозрачности, расстояние в пикселях перед появлением меню и т.д.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

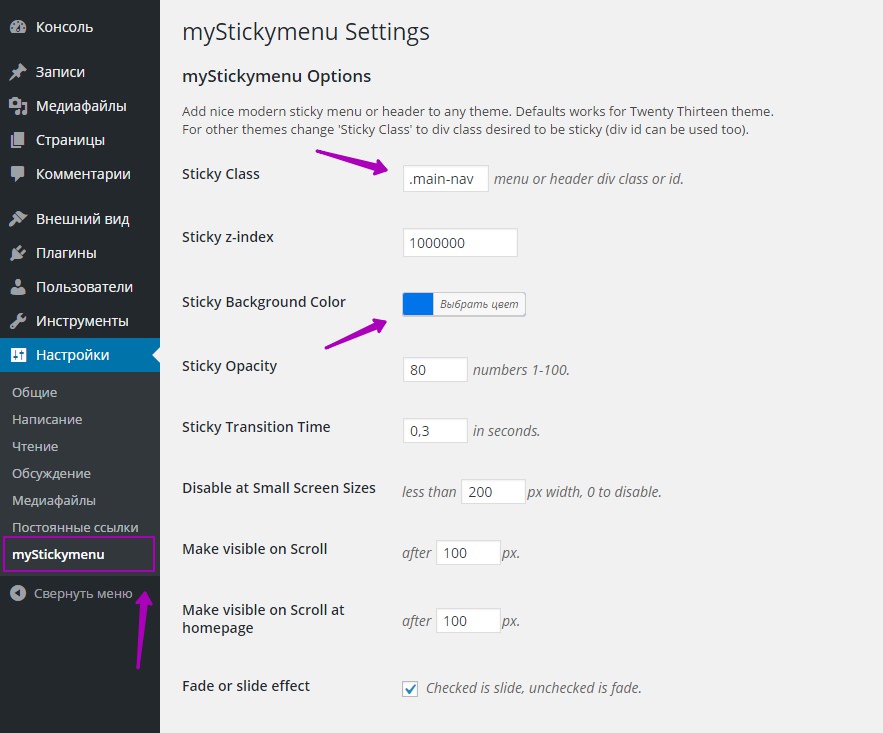
После установки и активации плагина перейдите на страницу: Настройки – myStickymenu, здесь вы сможете настроить меню.
– Sticky Class, укажите здесь класс меню, страницы которого должны отображаться в липком меню. В конце записи я покажу как узнать класс меню.
– Sticky z-index, оставьте без изменений.
– Sticky Background Color, можете выбрать цвет меню.
– Sticky Opacity, можете задать здесь степень прозрачности меню.
– Sticky Transition Time, здесь указано время перехода от стандартного меню к липкому.
– Disable at Small Screen Sizes, отключить липкое меню на небольших экранах. Укажите размер экрана, если экран будет меньше установленного размера, то липкое меню показываться не будет.
– Make visible on Scroll, расстояние в пикселях после которого будет появляться меню при прокрутке страницы.
– Make visible on Scroll at homepage, то же самое что и выше, но на главной странице.
– Fade or slide effect, можно включить слайд эффект.
– myfixed css class,
оставьте без изменений.– Disable CSS style, можно отключить стили по умолчанию и использовать свои стили.
– Сохраните изменения.

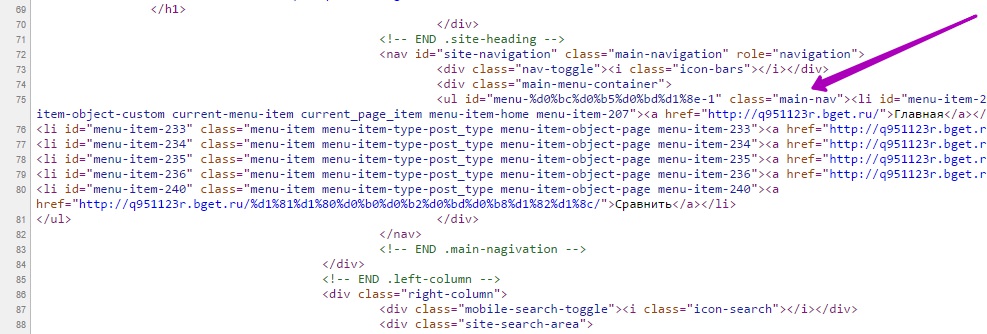
Как узнать класс меню ?
Перейдите на главную страницу вашего сайта, откройте исходный код страницы с помощью правой кнопки мыши. В коде, примерно по середине страницы, вам нужно найти HTML код меню сайта, там будут указаны названия страниц. В начале этого кода будет указан класс меню в кавычках, скопируйте класс меню и вставьте его в поле Sticky Class в настройках плагина. Перед названием класса меню поставьте точку, как на скриншоте.

После сохранения настроек липкое меню появится на вашем сайте.
Остались вопросы ? Напиши комментарий ! Удачи !

