25
Апр,2021
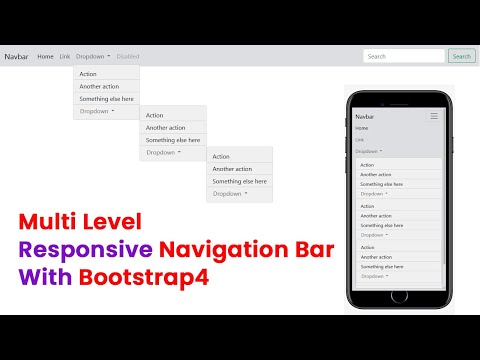
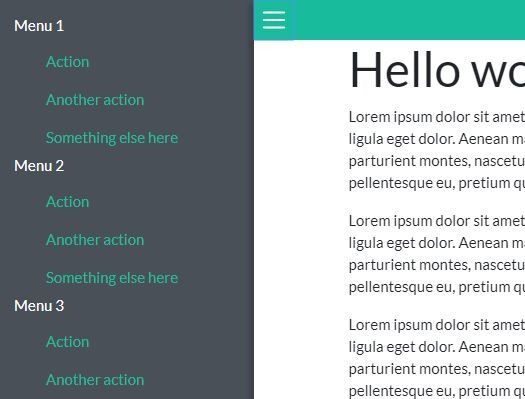
Здравствуйте! В этой статье я расскажу, как использовать компонент NavBar Bootstrap4 для создания меню. Дело в том, что в бутстрап4 он немного отличается от 3-го бутстрапа.
Вот эти нюансы мы и рассмотрим в этом материале.
Для создания основного вертикального меню необходимо:
- подключить на страницу CSS код, который будет определять вид меню на больших экранах;
- определённым образом организовать HTML код, который будет задавать нужное положение элементов.
HTML и CSS код вертикального меню для сайте на базе Navbar:
...
<!-- CSS -->
<style>
@media (min-width: 768px) {
.navbar-container {
position: sticky;
top: 0;
overflow-y: auto;
height: 100vh;
}
. navbar-container .navbar {
align-items: flex-start;
justify-content: flex-start;
flex-wrap: nowrap;
flex-direction: column;
height: 100%;
}
.navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div>
<div>
<div>
<!-- Вертикальное меню -->
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<!-- Пункты вертикального меню -->
<ul>
<li>
<a href="#link-1">Ссылка 1</a>
</li>
<li>
<a href="#link-2">Ссылка 2</a>
</li>
<li>
<a href="#link-3">Ссылка 3</a>
</li>
<li>
<a href="#link-4">Ссылка 4</a>
</li>
<li>
<a href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div>
<!-- Основной контент страницы -->
.
navbar-container .navbar {
align-items: flex-start;
justify-content: flex-start;
flex-wrap: nowrap;
flex-direction: column;
height: 100%;
}
.navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div>
<div>
<div>
<!-- Вертикальное меню -->
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<!-- Пункты вертикального меню -->
<ul>
<li>
<a href="#link-1">Ссылка 1</a>
</li>
<li>
<a href="#link-2">Ссылка 2</a>
</li>
<li>
<a href="#link-3">Ссылка 3</a>
</li>
<li>
<a href="#link-4">Ссылка 4</a>
</li>
<li>
<a href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div>
<!-- Основной контент страницы -->
.
..
</div>
</div>
</div>
</body>
...
Как изменить расположение кнопки «гамбургер»
Например, для того чтобы расположить кнопку «гамбургер» в левой части меню, достаточно её просто расположить до бренда:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<a href="#">Navbar</a>
...
Например, для того чтобы кнопку поместить по центру, оставшегося после бренда пространства в меню, к ней необходимо добавить классы ml-auto и mr-auto:
... <button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> ...
Как выровнять пункты в мобильном виде меню
Выравнивание пунктов в мобильном представлении меню выполняется посредством добавления класса text-right или text-center к элементу с классом navbar-nav:
... <!-- Выравнивание пунктов по правому краю --> <ul> ...
... <!-- Выравнивание пунктов по центру --> <ul> ...
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 363 times, 1 visits today)
Создаем меню с помощью Bootstrap
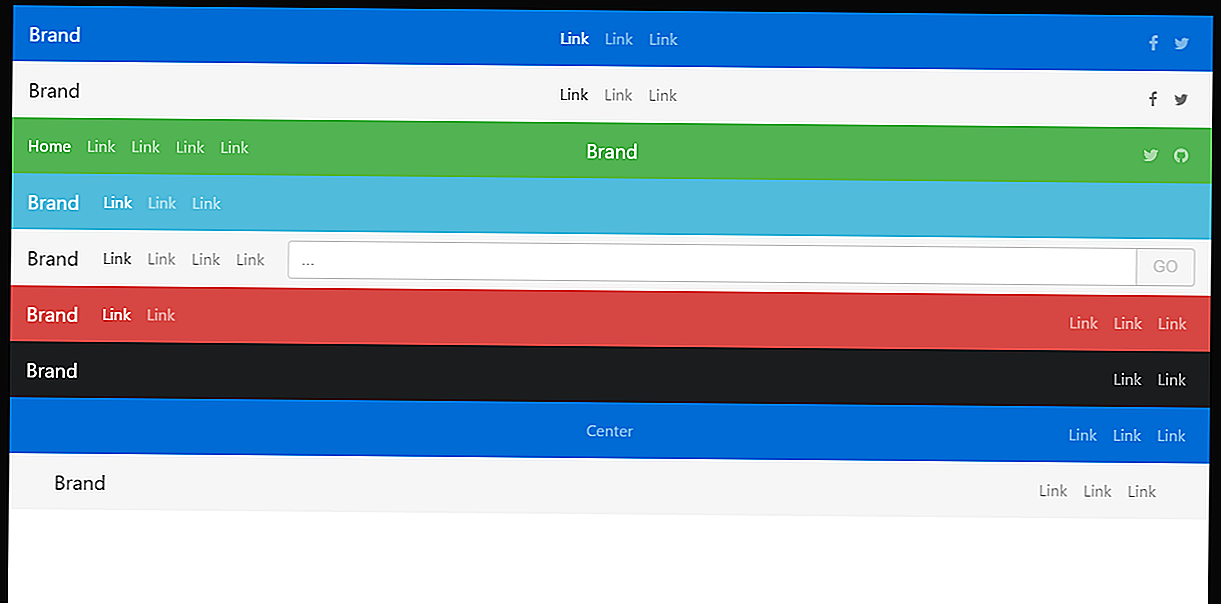
Сегодня мы продолжаем обзор возможностей Bootstrap 3 и рассмотрим компонент NavBar. Этот компонент позволит вам создать меню любой сложности, которое будет функционировать на любом устройстве, будь то стационарный компьютер или смартфон. Давайте для начала посмотрим, как этот элемент выглядит на разных устройствах.
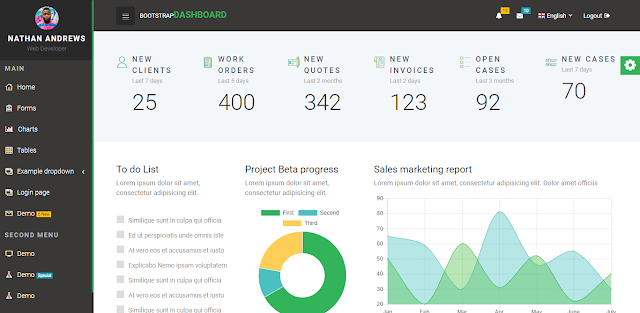
Navbar на ПК
Вот так компонент Navbar выглядит на настольных компьютерах — все элементы видны (которые мы в него добавили).
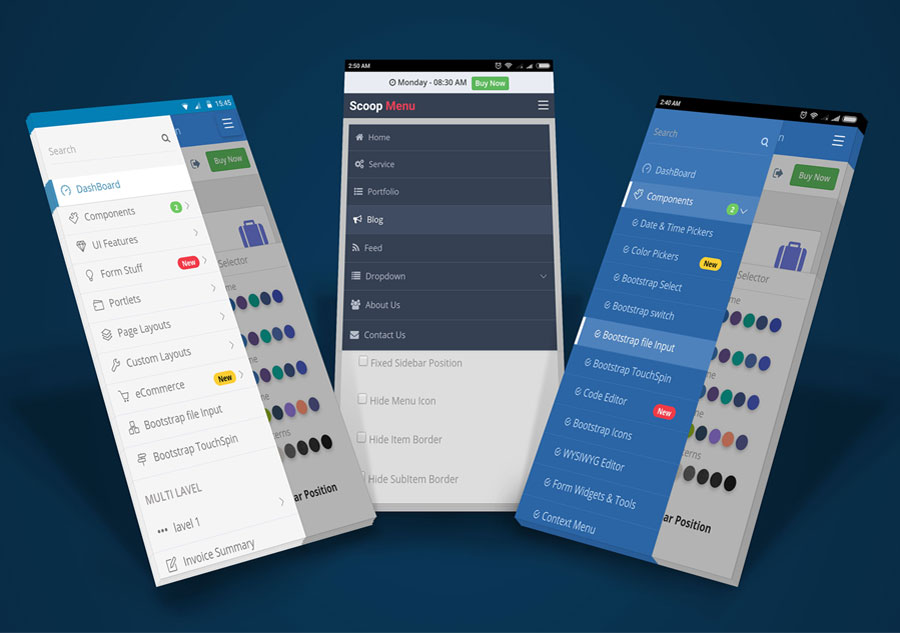
Navbar на мобильных устройствах
А вот так Navbar выглядит на мобильных устройствах. Все элементы скрыты и появляются, когда мы нажимаем на кнопку «гамбургер» справа.
Navbar также легко прикрепить к экрану, чтобы при прокрутке меню всегда занимало позицию либо всегда вверху, либо всегда внизу.
С теорией вроде всё понятно, теперь мы можем посмотреть на пример кода. Navbar в Bootstrap реализован с использованием тега nav. Следующий кодя разделю на части, и я постараюсь объяснить каждую часть кода:
Пример меню
<nav role=»navigation»>
<div>
<!— Brand and toggle get grouped for better mobile display —>
<div>
<button type=»button» data-toggle=»collapse» data-target=»#bs-example-navbar-collapse-1″>
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href=»#»>Brand</a>
<!— Group the nav links, forms, drop-down menus and other elements for toggling —>
<div>
<ul>
<li><a href=»#»>Link</a></li>
<li><a href=»#»>Link</a></li>
<li>
<a href=»#» data-toggle=»dropdown»>Dropdown <b></b></a>
<ul>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li></li>
<li><a href=»#»>Separated link</a></li>
<li></li>
<li><a href=»#»>One more separated link</a></li>
</ul>
</li>
</ul>
<form role=»search»>
<div>
<input type=»text» placeholder=»Search»>
</div>
<button type=»submit»>Submit</button>
</form>
<ul>
<li><a href=»#»>Link</a></li>
<li>
<a href=»#» data-toggle=»dropdown»>Dropdown <b></b></a>
<ul>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li></li>
<li><a href=»#»>Separated link</a></li>
</ul>
</li>
</ul>
</div><!— /.

</div><!— /.container-fluid —>
</nav>
Если вы хотите, чтобы сделать меню «резиновым», вы можете просто изменить значение класса container на container-fluid:
<div>
Если вместо «container-fluid» оставить класс «container», то Navbar не будет растягиваться на всю ширину экрана и займет ширину контейнера по умолчанию. Максимальная ширина контейнера 1170px.
Следующая часть кода отвечает за название компании (brand) и кнопку, которая появляется на мобильных устройствах:
<div>
<button type=»button» data-toggle=»collapse» data-target=»#bs-example-navbar-collapse-1″>
<span>Toggle navigation</span>
<span></span><!—Strips on the button—>
<span></span>
<span></span>
</button>
<a href=»#»>Brand</a><!—Название организации (компании)—>
</div>
Этот фрагмент кода содержит элементы навигации или, проще говоря, пункты меню. Как вы можете видеть, в меню можно добавлять не только выпадающие списки, но и целые формы.
Как вы можете видеть, в меню можно добавлять не только выпадающие списки, но и целые формы.
<!— Group the links, forms, pull-down menus and other elements —>
<div>
<ul>
<li><a href=»#»>Link</a></li>
<li><a href=»#»>Link</a></li>
<li>
<a href=»#» data-toggle=»dropdown»>Dropdown <b></b></a>
<ul>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li></li>
<li><a href=»#»>Separated link</a></li>
<li></li>
</ul>
</li>
</ul>
<form role=»search»>
<div>
<input type=»text» placeholder=»Search»>
</div>
<button type=»submit»>Submit</button>
</form>
<ul>
<li><a href=»#»>Link</a></li>
<li>
<a href=»#» data-toggle=»dropdown»>Dropdown <b></b></a>
<ul>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li></li>
<li><a href=»#»>Separated link</a></li>
</ul>
</li>
</ul>
</div><!— /.
 navbar-collapse —>
navbar-collapse —>На мобильных устройствах все эти элементы мы можем увидеть, нажав на кнопку «гамбургер»:
Чтобы элементы отображались правильно (onclick) (в мобильном варианте), важно, чтобы следующие идентификаторы совпадали:
В нашем примере, меню содержит различные элементы: простые элементы (например, ссылки) и сложные элементы (например, форма или раскрывающийся список). Чтобы создать меню мы используем HTML-тег UL:
<ul>
<li><a href=»#»>Link</a></li>
<li><a href=»#»>Link</a></li>
<li>
<a href=»#» data-toggle=»dropdown»>Dropdown <b></b></a>
<ul>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li></li>
<li><a href=»#»>Separated link</a></li>
<li></li>
<li><a href=»#»>One more separated link</a></li>
</ul>
</li>
</ul>
Классы nav navbar-nav необходимы, чтобы расположить пункты списка горизонтально. Для создания простой ссылки в меню вы можете использовать следующий код:
Для создания простой ссылки в меню вы можете использовать следующий код:
<li><a href=»#»>Ссылка</a></li>
Чтобы подчеркнуть выбранный пункт меню вы можете использовать класс active. Для того, чтобы создать выпадающее меню, необходимо добавить класс dropdown к родительскому тегу LI и поместить каретку внутри элемента (<b></b>), кликнув по которой выпадающее меню раскроется. Во вложенный список UL нам нужно добавить класс dropdown-menu.
<li>
<a href=»#» data-toggle=»dropdown»>Dropdown <b></b></a><!—caret—>
<ul><!—Nested list that will drop—>
<li><a href=»#»>Action</a></li>
<li><a href=»#»>Another action</a></li>
<li><a href=»#»>Something else here</a></li>
<li></li><!—The dividing line—>
<li><a href=»#»>Separated link</a></li>
<li></li>
<li><a href=»#»>One more separated link</a></li>
</ul>
</li>
Фиксированное меню вверху страницы
Для того, чтобы зафиксировать меню вверху страницы вам нужно добавить класс navbar-fixed-top:
<nav>
<div>
. ..
..
</div>
</nav>
Фиксированное меню внизу страницы
Для того, чтобы зафиксировать меню вверху страницы вам нужно добавить класс navbar-fixed-bottom:
<nav>
<div>
…
</div>
</nav>
Инвертированный Navbar
Изменить внешний вид навигационной панели можно, добавив класс navbar-inverse
<nav>
…
</nav>
Если у вас есть вопросы по созданию меню с помощью Bootstrap, пишите в комментариях или на нашем форуме.
Видеокурс по Bootstrap
Перевод статьи с www.script-tutorials.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
раскрывающихся списков · Bootstrap v4.6
Посмотреть на GitHub
Переключение контекстных наложений для отображения списков ссылок и многого другого с помощью плагина раскрывающегося списка Bootstrap.
Обзор
Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью прилагаемого плагина JavaScript с раскрывающимся списком Bootstrap. Они переключаются щелчком, а не наведением курсора; это преднамеренное дизайнерское решение.
Раскрывающиеся списки основаны на сторонней библиотеке Popper, которая обеспечивает динамическое позиционирование и обнаружение области просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js , который содержит Popper. Поппер не используется для позиционирования выпадающих списков в навигационных панелях, поскольку динамическое позиционирование не требуется.
Если вы создаете наш JavaScript из исходного кода, требуется util.js .
Доступность
Стандарт WAI ARIA определяет фактический виджет role="menu" , но он специфичен для меню, похожего на приложение, которое запускает действия или функции. Меню ARIA могут содержать только элементы меню, элементы меню флажков, элементы меню переключателей, группы переключателей и подменю.
Меню ARIA могут содержать только элементы меню, элементы меню флажков, элементы меню переключателей, группы переключателей и подменю.
предназначены для использования в различных ситуациях и структурах разметки. Например, можно создавать раскрывающиеся списки, которые содержат дополнительные входные данные и элементы управления формами, такие как поля поиска или формы входа. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни одного из роль и aria- атрибуты, необходимые для настоящих меню ARIA . Авторы должны будут сами включать эти более конкретные атрибуты.
Тем не менее, Bootstrap добавляет встроенную поддержку для большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным элементам .dropdown-item с помощью клавиш курсора и закрывать меню с помощью клавиши ESC .
Примеры
Оберните переключатель раскрывающегося списка (ваша кнопка или ссылка) и раскрывающееся меню в пределах .dropdown или другой элемент, объявляющий position: relative; . Выпадающие списки могут быть вызваны элементами или , чтобы лучше соответствовать вашим потенциальным потребностям.
Одна кнопка
Любой одиночный .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как вы можете заставить их работать с элементами :
<дел>
Выпадающая ссылка
<дел> Выпадающая ссылка <дел> Действие Другое действие Что-то еще здесь

 navbar-container .navbar {
align-items: flex-start;
justify-content: flex-start;
flex-wrap: nowrap;
flex-direction: column;
height: 100%;
}
.navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div>
<div>
<div>
<!-- Вертикальное меню -->
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<!-- Пункты вертикального меню -->
<ul>
<li>
<a href="#link-1">Ссылка 1</a>
</li>
<li>
<a href="#link-2">Ссылка 2</a>
</li>
<li>
<a href="#link-3">Ссылка 3</a>
</li>
<li>
<a href="#link-4">Ссылка 4</a>
</li>
<li>
<a href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div>
<!-- Основной контент страницы -->
.
navbar-container .navbar {
align-items: flex-start;
justify-content: flex-start;
flex-wrap: nowrap;
flex-direction: column;
height: 100%;
}
.navbar-container .navbar-collapse {
align-items: flex-start;
}
.navbar-container .nav {
flex-direction: column;
flex-wrap: nowrap;
}
.navbar-container .navbar-nav {
flex-direction: column !important;
}
}
</style>
...
<!-- HTML -->
<body>
<div>
<div>
<div>
<!-- Вертикальное меню -->
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<!-- Пункты вертикального меню -->
<ul>
<li>
<a href="#link-1">Ссылка 1</a>
</li>
<li>
<a href="#link-2">Ссылка 2</a>
</li>
<li>
<a href="#link-3">Ссылка 3</a>
</li>
<li>
<a href="#link-4">Ссылка 4</a>
</li>
<li>
<a href="#link-5">Ссылка 5</a>
</li>
</ul>
</div>
</nav>
</div>
<div>
<!-- Основной контент страницы -->
.
 ..
<!-- Выравнивание пунктов по правому краю -->
<ul>
...
..
<!-- Выравнивание пунктов по правому краю -->
<ul>
...
 dropdown-toggle-split
dropdown-toggle-split