Свойство display | CSS справочник
CSS свойстваОпределение и применение
CSS свойство display определяет как должен отображаться определенный элемент HTML.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| inline block | 1.0 | 1.0 | 1.0 | 1.0 | 4.0 | 12.0 |
| list-item | 1.0 | 1.0 | 7.0 | 1.0 | 6.0 | 12.0 |
| inline-block inline-table | 1.0 | 1.0 | 7.0 | 1.0 | 8.0 | 12.0 |
| table table-caption table-column-group table-header-group table-footer-group table-row-group table-cell table-column table-row | 1.0 | 1.0 | 7.0 | 1.0 | 8.0 | 12.0 |
| flex inline-flex | 29.0 21.0 -webkit- | 28. 0 018.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 10.0 -ms- | 12.0 |
| grid inline-grid | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Браузер Internet Explorer 8 требует наличия декларации !DOCTYPE в документе.
CSS синтаксис:
display:"inline | block | flex | grid | inline-block | inline-flex | inline-grid | inline-table | list-item | table | table-caption | table-column-group | table-header-group | table-footer-group | table-row-group | table-cell | table-column | table-row | none | initial | inherit";
JavaScript синтаксис:
object.style.display = "block"
Значения свойства
| Значение | Описание |
|---|---|
| inline | Элемент отображается как строчный (inline) элемент (например — <span>). Это значение по умолчанию. |
| block | Отображает элемент как блочный элемент (например — <h2> ). |
| flex | Элемент отображается как блочный flex-контейнер. |
| grid | Элемент отображается как блочный grid-контейнер. |
| inline-block | «Блочно-строчные» элементы — позволяет задавать размеры, рамки, отступы, как и блочным элементам, ширина зависит от содержания (не растягивается на всю ширину контейнера), выравниваются вертикально как и строчные элементы. |
| inline-flex | Элемент отображается как строчный flex-контейнер. |
| inline-grid | Элемент отображается как строчный grid-контейнер. |
| inline-table | Определяет, что элемент является таблицей, но при этом встраивается в другие элементы, а не является блочной таблицей (элемент обтекает другими элементами). |
| list-item | Элемент ведет себя как элемент списка — <li>. |
| table | Элемент ведет себя как блочная таблица — <table>. |
| table-caption | Элемент ведет себя как наименование таблицы — <caption>. |
| table-column-group | Элемент ведет себя как группа столбцов — <colgroup>. |
| table-header-group | Элемент ведет себя как «шапка таблицы» — <thead>. |
| table-footer-group | Элемент ведет себя как «подвал таблицы» — <tfoot>. |
| table-row-group | Элемент ведет себя как «тело таблицы» — <tbody>. |
| table-cell | Элемент ведет себя как ячейка таблицы — <td>. |
| table-column | Элемент ведет себя как часть группы столбцов — <col>. |
| table-row | Элемент ведет себя как строка таблицы — <tr>. |
| none | Элемент не будет отображаться в документе (под него не резервируется место на странице). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование блочно-строчных элементы</title>
<style>
div {
display : inline-block; /* элементы будут отображаться как "блочно-строчные" */
width : 200px; /* задаём ширину блока */
background-color : orange; /* задаём цвет заднего фона */
text-align : center; /* выравниваем текст по центру внутри элементов */
background-color : 3px solid green; /* задаём для элементов сплошную границу зелёного цвета размером 3px */
margin-bottom : 10px; /* устанавливаем внешний отступ снизу от элементов */
}
</style>
</head>
<body>
<divБлок 1</div>
<divБлок 2</div>
<divБлок 3</div>
<divБлок 4</div>
<divБлок 5</div>
<divБлок 6</div>
<divБлок 7</div>
<divБлок 8</div>
<divБлок 9</div>
<divБлок 10</div>
<divБлок 11</div>
<divБлок 12</div>
</body>
</html>
В этом примере мы разместили 12 элементов, для которых указали ширину равную 200 пикселям, с помощью свойства display указали, что эти элементы отображаються как блочно-строчные (inline-block). Обратите внимание, что в этом случае элементы выстраиваються в линейку, кроме того, в зависимости от ширины окна, количество элементов в строке будет изменяться.
Обратите внимание, что в этом случае элементы выстраиваються в линейку, кроме того, в зависимости от ширины окна, количество элементов в строке будет изменяться.
Результат нашего примера:
Пример использования блочно-строчных элементов.CSS свойстваПодробное руководство по свойству CSS3 Flexbox
Flexbox Layout официально называется CSS Flexible Box Layout Module — это новый модуль для макетов в CSS3, направленный на улучшение работы с элементами, их выравнивание, изменения направление и порядка их в контейнере, даже когда они динамические или неизвестного размера. Важнейшей особенностью flex-контейнера является возможность изменять ширину или высоту ее потомков, чтобы заполнять свободное пространство при различных размерах экрана.
Flexbox прост в использовании, так как расположением элементов легко управлять и сложные макеты могут быть реализованы с меньшим количеством кода, чем ранее, что приводит к упрощению процесса разработки.
Вместо того, чтобы объяснять как свойства Flex работают, эта статья будет сосредоточена на том, как они визуально оказывают влияние на макет.
Основы
Прежде чем мы начнем с описания flexbox-свойств давайте немного познакомимся с моделью flexbox. Flex-макет состоит из родительского контейнера, указанного как flex-container, и его блоков-потомков, которые называются flex-items
На изображении выше вы можете видеть свойства и терминологию, используемую для описания flex-контейнера и его потомков. Для получения дополнительной информации вы можете прочитать спецификацию model flexbox от W3C.
Поддержка flexbox прошла через несколько изменений синтаксиса от его первоначального проекта в 2009 году, поэтому, чтобы избежать путаницы мы будем использовать только синтаксис с последнего рабочего проекта (Сентябрь 2014). Если вам нужно сохранить поддержку старых браузеров вы можете прочитать эту статью о том, как сделать это наилучшим образом.
Поддержка браузерами последней спецификации flexbox:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.
 1+ (с префиксом -webkit-)
1+ (с префиксом -webkit-) - Android 4.4+
- IOS 7.1+ (с префиксом -webkit-)
Вы можете просмотреть подробную информацию о поддержке браузерами и совместимости здесь.
Использование
Чтобы использовать макет flexbox нужно просто установить свойство display для родительского HTML-элемента:
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
Если вы хотите отображать его как inline элемент, используйте свойство inline-flex:
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
Примечание: Это свойство нужно установить только для родительского контейнера и все его прямые потомки автоматически станут flex-элементами.
Ниже описаны все свойства flexbox и как они влияют на макет визуально.
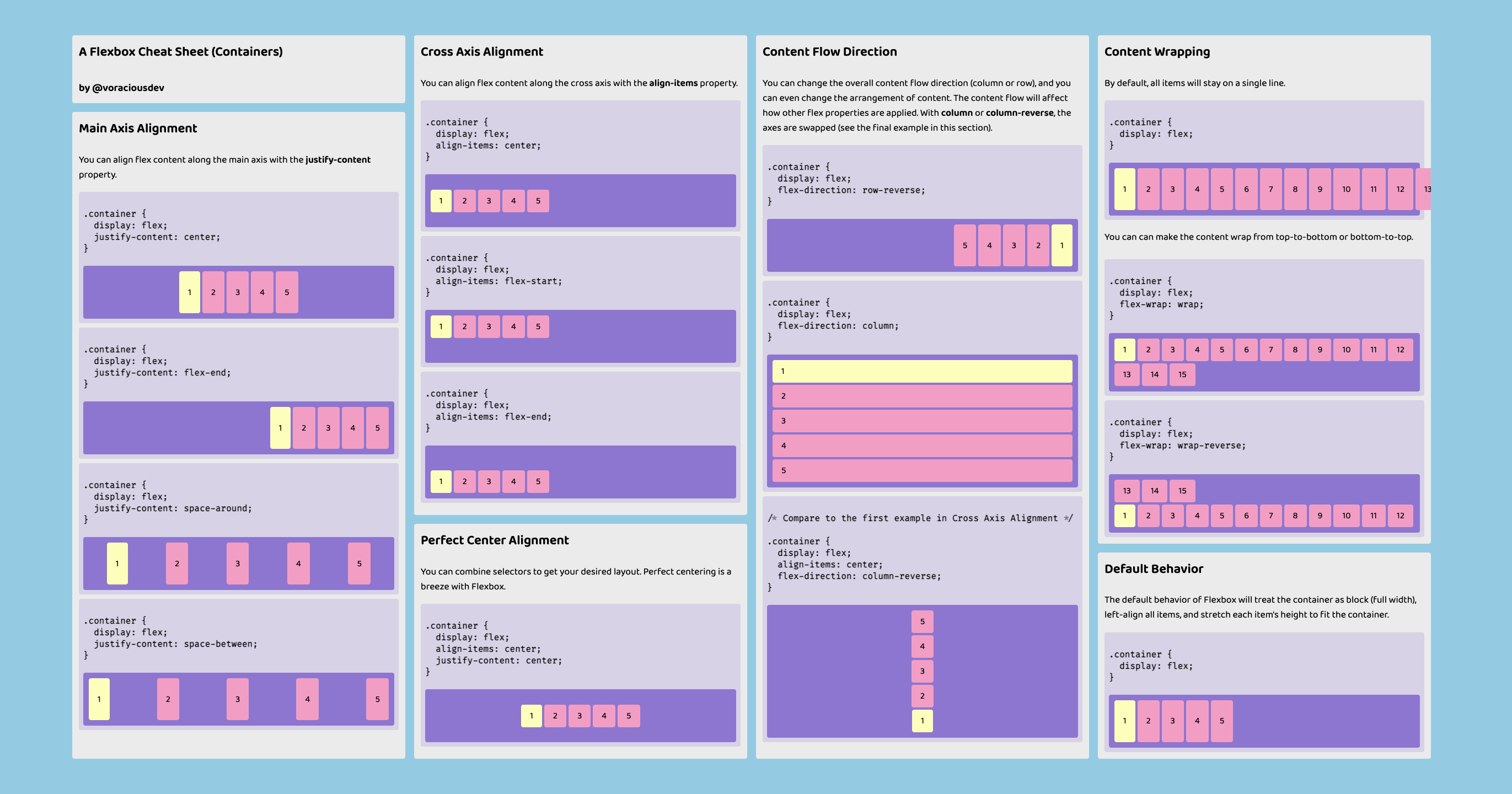
Flexbox-свойства контейнеров
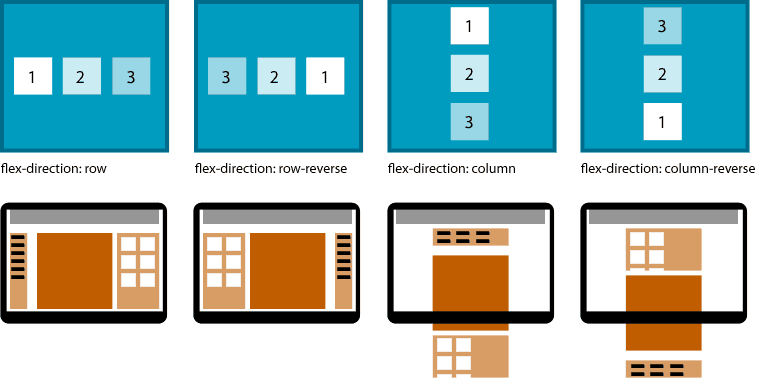
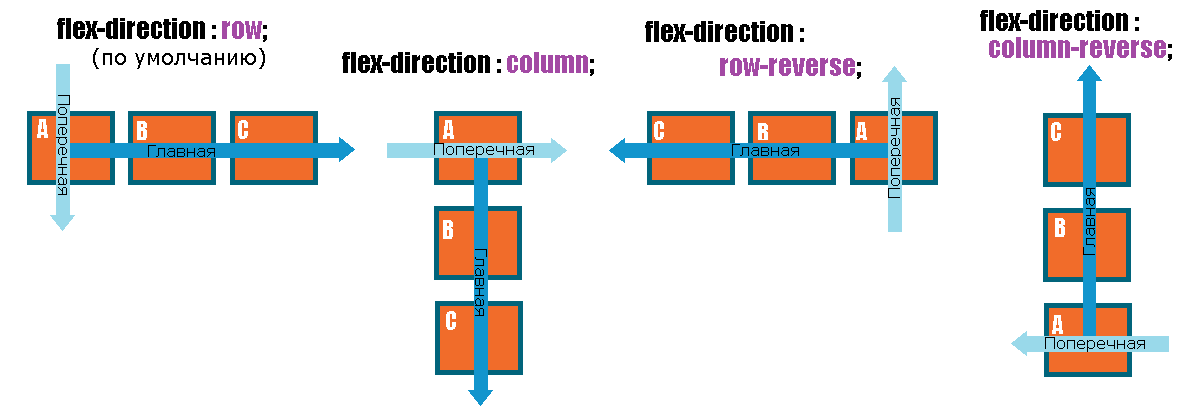
Flex-direction
Это свойство определяет, как flex-элементы размещаются в flex-контейнере, устанавливает направление главной оси flex-контейнеров. Они могут быть установлены в двух основных направлениях, как строки по горизонтали или как колонки по вертикали.
Они могут быть установлены в двух основных направлениях, как строки по горизонтали или как колонки по вертикали.
Значения:
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction:row;
}
Flex-элементы размещаются в строке слева направо в ltr-контексте (направление текста слева-направо).
.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
}
Flex-элементы размещаются в строке справа налево в ltr-контексте.
.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}
Flex-элементы размещаются в колонке сверху вниз.
.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}
Flex-элементы размещаются в колонке снизу вверх.
Значение по умолчанию: row
Примечание: row и row-reverse зависят от режима вывода текста, так в контексте rtl они будут работать в обратном порядке.
Flex-wrap
По первоначальной концепции flexbox — это контейнер, в котором все его элементы расположены в одной строке. Свойство flex-wrap позволяет располагать flex-элементы в виде одной или нескольких строк, и управлять направлением этих строк.
Значения:
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
Flex-элементы располагаются в одну строку, по-умолчанию они сжимаются, чтобы занять всю ширину flex-контейнера.
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap:wrap;
}
Flex-элементы располагаются в несколько строк, если это необходимо, слева-направо и свехру-вниз.
.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
Flex-элементы располагаются в несколько строк, если это необходимо, слева-направо и снизу-вверх.
Значение по-умолчанию: nowrap
Замечание: Эти свойства зависят от режима вывода текста, так в контексте rtl они будут работать в обратном порядке.
flex-flow
Это свойство просто сокращение свойств flex-direction и flex-wrap.
Значения:
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
}
Значение по-умолчанию: row nowrap
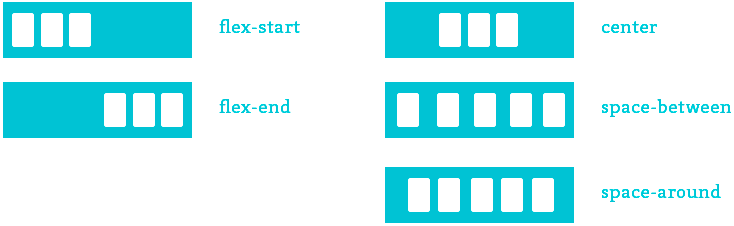
justify-content
Свойство justify-content выравнивает flex-элементы вдоль основной оси текущей линии flex-контейнера. Это свойство помогает распределять оставшееся свободное пространство.
Значения:
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
Flex-элементы выравниваются по левой стороне flex-контейнера при ltr-контексте.
.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
Flex-элементы выравниваются по правой стороне flex-контейнера при ltr-контексте.
. flex-container {
flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
Flex-элементы выравниваются по центру flex-контейнера.
.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
Flex-элементы располагаются с равными промежутками между ними, первый и последний элемент прижимаются к краям flex-контейнера.
.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
Flex-элементы располагаются с равными промежутками вокруг каждого flex-элемента, в том числе первый и последний элементы.
Значение по-умолчанию: flex-start
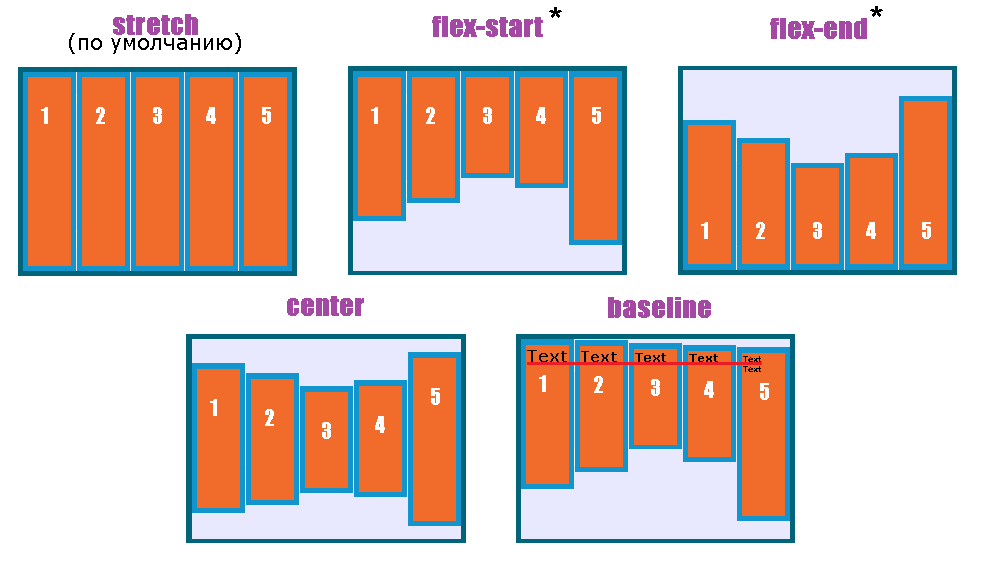
align-items
Flex-элементы могут быть выравнены по поперечной оси текущей линии flex-контейнера, похоже на justify-content, но в перпендикулярном направлении. Это свойство устанавливает выравнивание для всех flex-элементов.
Values:
. flex-container {
flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
Flex-элементы заполняют всю высоту (или ширину) поперечной оси flex-контейнера.
.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}
Flex-элементы располагаются в начале поперечной оси flex-контейнера.
.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}
Flex-элементы располагаются в конце поперечной оси flex-контейнера.
.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}
Flex-элементы располагаются в центре поперечной оси flex-контейнера.
.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}
Flex-элементы выровнены таким образом, что их базовая линия находится на одном уровне.
Значение по-умолчанию: stretch
Замечание: Как высчитывается базовая линия можно прочитать здесь.
align-content
Свойство align-content выравнивает линии внутри flex-контейнера, когда там есть дополнительное свободное место по поперечной оси, похоже на то как justify-content выравнивает отдельные элементы по основной оси.
Значения:
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}
Flex-элементы отображаются с распределением свободного пространства после каждой строки.
.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
}
Flex-элементы располагаются в начале поперечной оси flex-контейнера.
.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}
Flex-элементы располагаются в конце поперечной оси flex-контейнера.
.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}
Линии flex-элементов располагаются в центре поперечной оси flex-контейнера.
.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}
Линии flex-элементов располагаются с равными промежутками между ними, первая и последняя линии прижимаются к краям flex-контейнера.
.flex-container {
-webkit-align-content: space-around; /* Safari */
align-content: space-around;
}
Flex-элементы располагаются с равными промежутками между каждой линией flex-элементов.
Значение по-умолчанию: stretch
Замечание: Это свойство работает только когда flex-контейнер содержит несколько линий flex-элементов. Если элементы расположены в одну линию, то это свойство не оказывает никакого эффекта на макет.
Замечание для flex-контейнеров:
Все свойства column-* не оказывают никакого эффекта на flex-контейнер.
Псевдо-элементы ::first-line и ::first-letter не применяются к flex-контейнерам.
Свойства flexbox-элементов
order
Свойство order управляет порядком по которому дочерние элементы flex-контейнера появляются внутри него. По-умолчанию они расположены так как изначально добавлены в flex-контейнер.
По-умолчанию они расположены так как изначально добавлены в flex-контейнер.
Значения:
.flex-item {
-webkit-order: <integer>; /* Safari */
order: <integer>;
}
Flex-элементы могут быть переупорядочены этим простым свойством, без изменения HTML-кода.
Значение по-умолччанию: 0
flex-grow
Это свойство определяет фактор «жадности», это означает сколько flex-элемент будет забирать пространства по отношению к остальной части flex-элементов в контейнере, когда свободное пространство всё распределено.
Значения:
.flex-item {
-webkit-flex-grow: <number>; /* Safari */
flex-grow: <number>;
}
Если все flex-элементы имеют одинаковое значение flex-grow, тогда все элементы имеют одинаковый размер.
Второй flex-элемент занимает больше места относительно размера других flex-элементов.
Значение по-умолчанию: 0
Замечание: Отрицательные числа не работают.
flex-shrink
Свойство flex-shrink определяет фактор сжатия, это означает насколько flex-элемент будет сокращаться по отношению к остальной части flex-элементов.
Значения:
.flex-item {
-webkit-flex-shrink: <number>; /* Safari */
flex-shrink: <number>;
}
По-умолчанию все flex-элементы могут быть сжаты, но если вы установите это свойство равным 0 (не сжимать) элемент будет сохранять первоначальный размер.
Значение по-умолчанию: 1
Замечание: отрицательные числа не работают.
flex-basis
Это свойство принимает те же значения, что и ширина и высота, и определяет начальный размер flex-элемента.
Значения:
.flex-item {
-webkit-flex-basis: auto | <width>; /* Safari */
flex-basis: auto | <width>;
}
flex-basis определено для 4-го flex-элемента и устанавливает начальный размер для него.
Значение по-умолчанию: auto
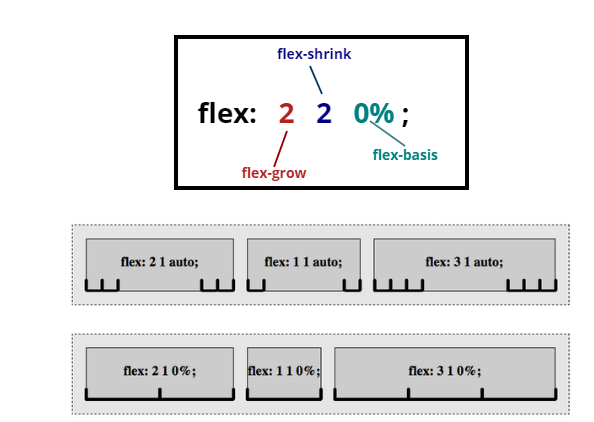
flex
Это свойство сокращение для flex-grow, flex-shrink и flex-basis свойств.
.flex-item {
-webkit-flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; /* Safari */
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}
Значение по-умолчанию: 0 1 auto
Замечание: W3C рекомендуется использовать сокращенный синтаксис flex, а не отдельные свойства, так как сокращение правильно сбрасывает любые неуказанные свойства.
align-self
Свойство align-self позволяет определять выравнивание для отдельных flex-элементов.
Значения:
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Для 3-го и 4-го flex-элемента было переопределено выравнивание при помощи свойства align-self.
Значение по-умолчанию: auto
Замечание для flex-элементов:
Свойства float, clear и vertical-align не оказывают влияние на flex-элементы.
Flexbox playground
Это страничка, где вы можете поиграться с различными flex-свойствами и изучить мощь flexbox. Объединяйте по несколько flex-свойств, чтобы получить сложные макеты.
Источник на англ. языке.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
html — свойство display: inline-flex не работает в браузере Safari
спросил
Изменено 7 лет, 3 месяца назад
Просмотрено 34к раз
Я хочу выровнять более 20 изображений в одну строку (по горизонтали). Свойство «inline-flex», работающее в Firefox и Chrome, ожидает сафари.
<дел >
<дел>

jpeg" />












 jpeg" />
jpeg" />





 style.display = "block"
style.display = "block"
 1+ (с префиксом -webkit-)
1+ (с префиксом -webkit-)












 jpeg" />
jpeg" />




 content{
ширина: 800 пикселей;
}
.rl-images_container{
ширина: авто;
}
.rl-images_container img{
ширина: 30 пикселей;
плыть налево;
}
content{
ширина: 800 пикселей;
}
.rl-images_container{
ширина: авто;
}
.rl-images_container img{
ширина: 30 пикселей;
плыть налево;
}
 Пробовал нормальные каналы w3c, google, css-трюки бага ничего не придумываю. Я думаю, что это старый унаследованный код от flexbox.
Пробовал нормальные каналы w3c, google, css-трюки бага ничего не придумываю. Я думаю, что это старый унаследованный код от flexbox.