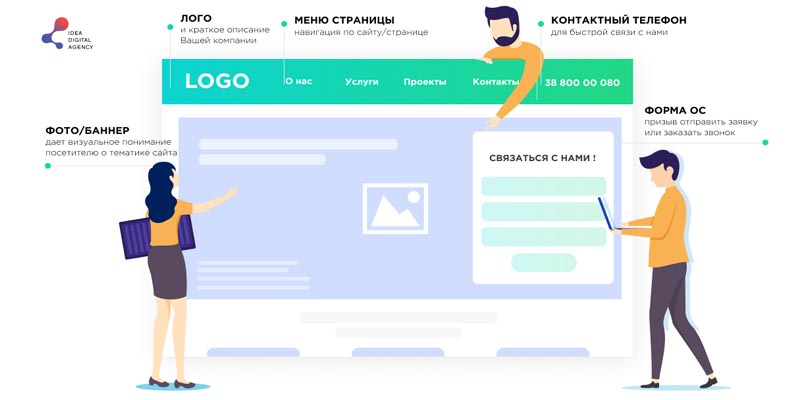
Меню сайта — что это такое и как его сделать на примерах
Меню сайта — что это такое и как его сделать на примерахВеб-дизайн
24 октября 2021
817
Содержание:
- Основные функции меню
- Нужно ли меню лендингам
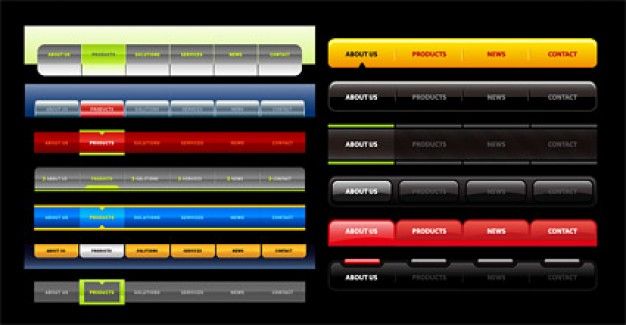
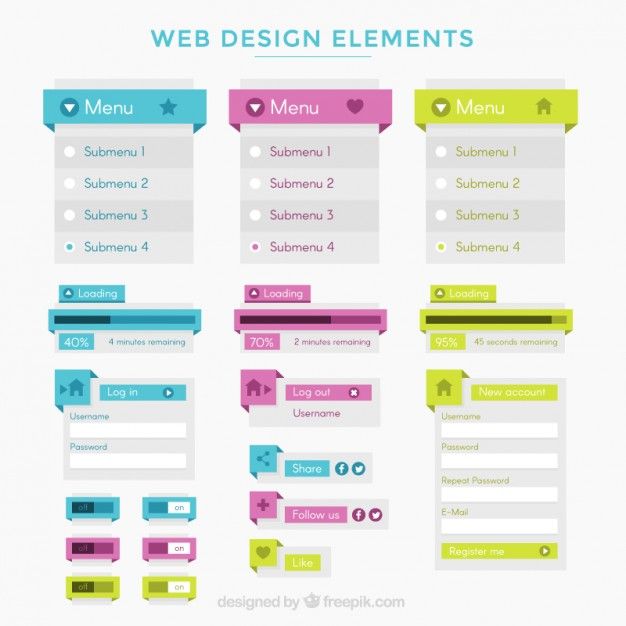
- Какое бывает меню
- Правила и ошибки при создании меню
- Отдача от хорошего меню
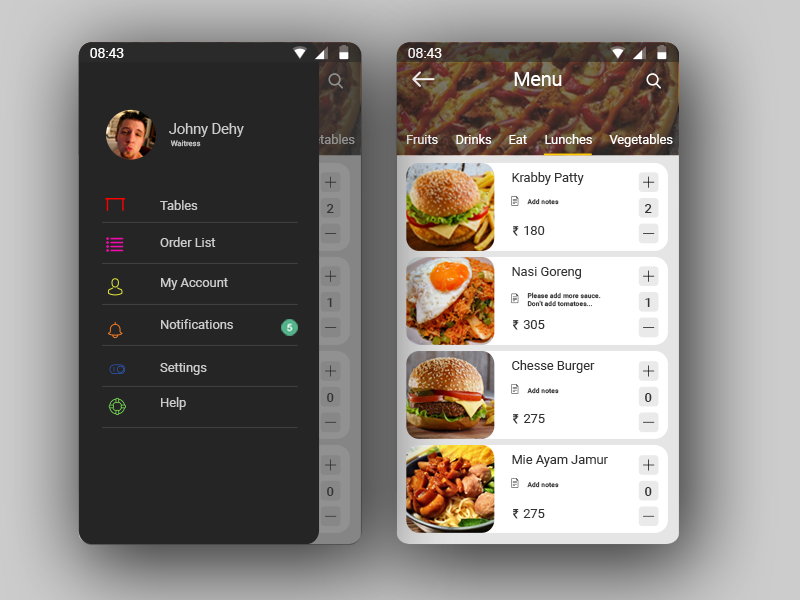
Когда мы приходим в ресторан или кафе, официант кладет список блюд, напитков, десертов, соусов.
Во многих магазинах ассортимент предлагается по каталогам, особенно если это не супермаркет, в котором человек сам должен сориентироваться и выбрать, что ему купить, а формат мини-маркета.
Меню сайта, как в ресторане и магазине, помогает посетителю выбирать «блюдо»: переходить из одного раздела в другой, выбирать интересующие позиции, информационные материалы, блоги, товары.
Пример меню интернет-магазина строительного, сантехнического, климатического и садового оборудования
Основные функции меню
Меню появилось раньше других элементов сайта. Даже самые старые веб-страницы начала нулевых содержат подобие ссылок на внутренние разделы.
Даже самые старые веб-страницы начала нулевых содержат подобие ссылок на внутренние разделы.
Тогда, конечно, это никак особенно не оформлялось, пользователю часто приходилось использовать функционал кнопок браузера «вперед» или «назад», чтобы переходить из одного подраздела в другой.
Также все «меню» тогда могло располагаться на одной из страниц, и именно с нее предполагалось кликать на другие разделы.
В настоящее время меню — это удобный, максимально user friendly, то есть, «доброжелательный к пользователю» функционал, позволяющий просматривать сайты любого типа и размера.
Среди возможностей:
В случае интернет-магазина меню необходимо, чтобы потенциальный покупатель мог переходить из одного раздела товаров в другой, быстро узнать о скидках, условиях гарантии и доставки. Чем лучше разделены товары на подпункты меню, тем лучше продажи: если человек пришел за компьютерной мышью, то в идеале ему надо показывать только мыши в одном разделе, не отвлекая внимание на клавиатуры и наушники. Совсем хорошо, если будут еще «подразделения» офисных мышей, беспроводных, геймерских и т.д.
Совсем хорошо, если будут еще «подразделения» офисных мышей, беспроводных, геймерских и т.д.
Раздел с компьютерными мышками в интернет-магазине электроники
Если речь идет о сайте-визитке или портфолио, то тоже необходимо разделять информацию максимально логично.
Например, дизайнерская студия:
- делает видеоролики;
- создает рекламные материалы полиграфического типа;
- верстает сайты;
- предлагает ведение социальных сетей.
Если поместить все кейсы в одно портфолио, то далеко не каждый потенциальный клиент, которому «надо вчера» заказать 1000 визиток с отрисовкой дизайна «с нуля» долистает до нужных примеров, а не бросит просмотр на примере с приложениями для Андроид или анимационных роликов для ТикТок. При размещении каждого вида работ в меню, этот же клиент сразу посмотрит примеры визиток, если понравится — сделает заказ.
Новостные сайты, информационные ресурсы тоже не обходятся без меню. На новостной портал одни приходят за сплетнями о жизни звезд, другие — за политическими новостями, третьих интересует исключительно статистика по случаям заболевания коронавирусной инфекцией. Дополнительно можно использовать теги, чтобы легче было находить релевантные новости, но для начала — разделить соответственно на «селебритис», «политику», «здоровье» и т.д.
На новостной портал одни приходят за сплетнями о жизни звезд, другие — за политическими новостями, третьих интересует исключительно статистика по случаям заболевания коронавирусной инфекцией. Дополнительно можно использовать теги, чтобы легче было находить релевантные новости, но для начала — разделить соответственно на «селебритис», «политику», «здоровье» и т.д.
В меню популярного международного русскоязычного издания meduza.io присутствует раздел, посвященный теме коронавируса
Даже если речь идет о развлекательных сайтах, форумах и других подобных ресурсах, куда люди приходят отдыхать, то каждый все равно интересуется своим. На форуме тематические разделы как прообраз современного меню появились также в начале «нулевых», хотя в самых древних bb-досках такого функционала не было. Тем не менее, возможности «прижились» и развиваются.
Даже социальные сети, единственная цель которых — как можно дольше задержать пользователя и заставить его «залипнуть», заодно показывая всю возможную рекламу, все равно имеют меню, которое обычно включает переход на профиль, в разделы сообществ, картинок и видео, рекламного кабинета и т. д.
д.
Меню в соцсети VK
Меню — это универсальный элемент, который может пригодиться на абсолютно любом сайте. Отказываться от него нет смысла, напротив, задача создателя ресурса во всемирной сети сделать эту деталь как можно более интуитивно понятной, простой, проверить на UI/UX.
Освойте UX/UI веб-дизайн и зарабатывайте удаленно
Нужно ли меню лендингам
Одностраничные сайты — это мини-ресурсы, как правило, рассчитанные на продвижение конкретного товара. Товар может быть «физическим» — от смарт-браслета или наушников до недвижимости в центре города, так и «виртуальным» — полезные книги, вебинары, курсы удаленного обучения.
Многие считают, что на одностраничниках меню не должно быть, потому что этот функционал способен отвлечь пользователя от формы заявки, от покупки.
Тем не менее, большинство специалистов все-таки рекомендуют делать меню и на одностраничных сайтах. Преимущества следующие:
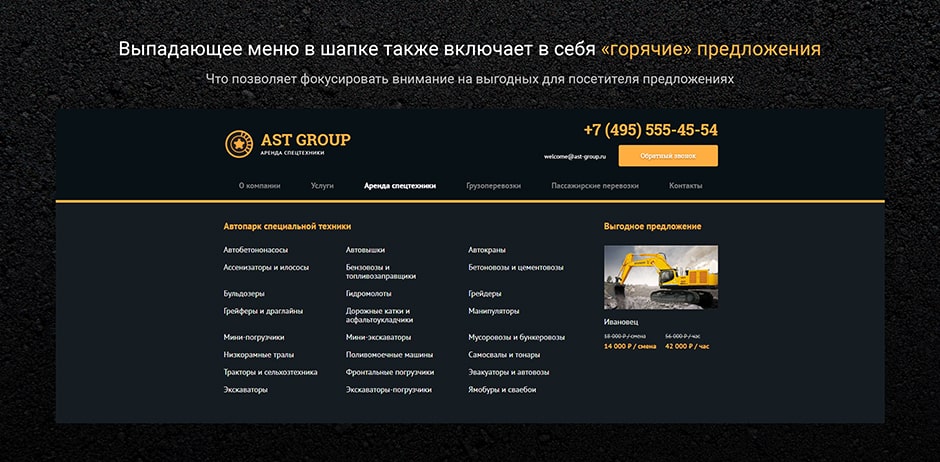
- Есть возможность перенаправлять визитера из любого места на форму заказа — для этого применяется функционал «приклеенного» меню (якоря), которое следует за пользователем по мере прокрутки.

- Можно подчеркнуть какие-то разделы, например, направленные на работу с возражениями (отзывы, гарантии, другие особенности, предлагаемые потенциальному клиенту в виде преодоления недоверия).
- Меню подходит, чтобы «ловить» самых «горячих» посетителей, которые уже точно знают, что они хотят купить или заказать, им не нужна вся подробная информация о товаре или услуге, а просто хотят быстро заполнить заявку. Это крайне актуально для услуг, которые действительно срочные — например, экстренный вызов сантехника или электрика. Когда у человек дома прорвало трубу или он сидит без света на быстро «садящемся» мобильном телефоне, он не будет долго читать лендинг, ему важно, чтобы владельцы сайта ответили, а мастер приехал как можно быстрее.
- В меню можно поместить карту-расположение магазина, салона, бутика — одним словом, лендинг в этом случае поможет сориентироваться, если клиент решает посетить его самостоятельно. Пролистывать даже одностраничник в поисках адреса неудобно, особенно если человек находится за рулем автомобиля или смотрит, на какой станции метро ему следует выйти.
 Быстрый доступ из меню облегчает подобную задачу.
Быстрый доступ из меню облегчает подобную задачу.
Якори на лендинге компании, которая занимается ремонтно-строительным управлением
Меню делает любой сайт более современным, функциональным, понятным и простым в навигации. Даже одностраничникам не рекомендуется отказываться от этой возможности, отличие заключается только в том, что вся перелинковка ставится в пределах одной страницы (с точки зрения кода это реализуется с помощью размещенных «якорей»).
Меню избавляет от необходимости прокручивать весь лендинг при поиске нужного раздела с информацией, что всегда удобнее, чем просматривать целиком даже самый простой сайт.
Какое бывает меню
Основных подвидов меню 2 — главное и второстепенное. Второе также называют вложенным, может встретиться термин «бургер».
Последний термин появился из слэнга пользователей популярной системы создания контента WordPress: предлагаемые для установки шаблоны часто включают такую возможность, как «меню-бургер».
Фактически это означает подменю внутри подменю. При грамотной реализации навигация такого типа может оказаться достаточно удобной, хотя злоупотреблять «слоями бургера» не стоит.
Правила для главного меню:
- Видно на любой странице.
- Сохраняется одинаковый вид.
- Переводит только на основные разделы.
- Всегда можно попасть на базовые страницы — главная, о нас, контакты и т.д.
В идеале такое меню должно быть даже на кастомизированной странице с ошибкой 404: то есть, когда пользователь заходит куда-то, где ничего нет (например, неправильно набрал код товара или товар раньше был, а сейчас снят с продажи), то у визитера должна оставаться возможность перейти на один из основных разделов. Это предотвратит риск ухода с веб-сайта.
На 404 странице нашего сайта пользователь может с помощью меню перейти в любой существующий раздел сайта
Для второстепенных меню есть свои правила:
- Если выбран «выпадающий» стиль, то появление вложенного подменю не должно быть слишком быстрым или медленным.
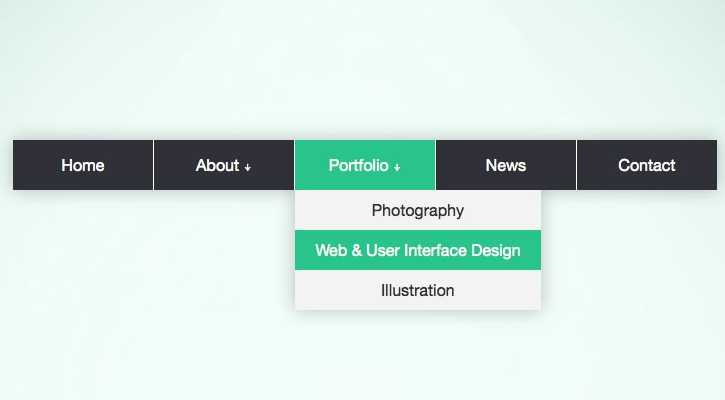
 Оно не должно исчезать, едва пользователь отведет мышь (довольно распространенное и достаточно неудобное, вызывающее раздражение, решение), но и избавиться от заслоняющего основной контент элемента должно быть несложно. Оптимальная идея — вложенные подменю исчезают при клике вне меню.
Оно не должно исчезать, едва пользователь отведет мышь (довольно распространенное и достаточно неудобное, вызывающее раздражение, решение), но и избавиться от заслоняющего основной контент элемента должно быть несложно. Оптимальная идея — вложенные подменю исчезают при клике вне меню. - Подпункты в подменю могут разделяться по типу отображения: в зависимости от бренда, стоимости, стиля и других характеристик. Иногда пользователи хотят определенную вещь, а иногда подбирают, например, аксессуары в дом в единой стилистике.
- Ничего страшного если подменю займет много места и перекроет собой информативную часть страницы. Главное, чтобы оно исчезало едва пользователь захочет избавиться от этой информации и не выглядело навязчиво.
- Подменю можно расположить вертикально или горизонтально. Строгого правила не существует, здесь ориентируются на общий внешний вид сайта. Встречаются комбинации обоих подходов: например, главное меню горизонтальное, а подменю «выпадает» в вертикальном формате.

Если сайт очень большой и содержит огромное количество разделов, не стоит выносить каждый в подпункт. Лучше предложить сортировку уже внутри более или менее крупного раздела.
Wildberries использует тегирование для сортировки внутри категории товаров
Освойте UX/UI веб-дизайн и зарабатывайте удаленно
Правила и ошибки при создании меню
Управление разделами — достаточно несложный элемент сайта, который к тому же во многом стандартизирован.
Расположение, основные принципы внешнего вида — все это сохраняется от ресурса к ресурсу, и такую ситуацию нельзя назвать плохой.
Посетители привыкают к определенной стилистике, что упрощает им навигацию, даже если они впервые оказались на веб-ресурсе. Поэтому важно создавать меню согласно правилам, не допуская ошибок:
- Важно, чтобы меню всегда оставалось заметным. Пользователь должен иметь возможность в любой момент перейти к другому разделу или подразделу, а впервые попадая на страницу — сразу же понимать, где находится управление, если ему нужно перейти в соответствующую часть сайта.
 Например, по умолчанию пользователь приходит на главную, но его интересуют определенные товары, а не «все вообще». С грамотно составленным меню переход не займет больше нескольких секунд.
Например, по умолчанию пользователь приходит на главную, но его интересуют определенные товары, а не «все вообще». С грамотно составленным меню переход не займет больше нескольких секунд. - Другой пример — допустим, контекстная реклама привела не совсем корректно, вместо самокатов вывела на компьютерные мыши. Но в меню пользователь видит раздел «Самокаты», и понимает, что никуда слишком далеко «уходить» не потребуется. Таким образом, даже не слишком грамотная контекстная реклама будет эффективна при интуитивно понятном и качественном внешнем виде меню.
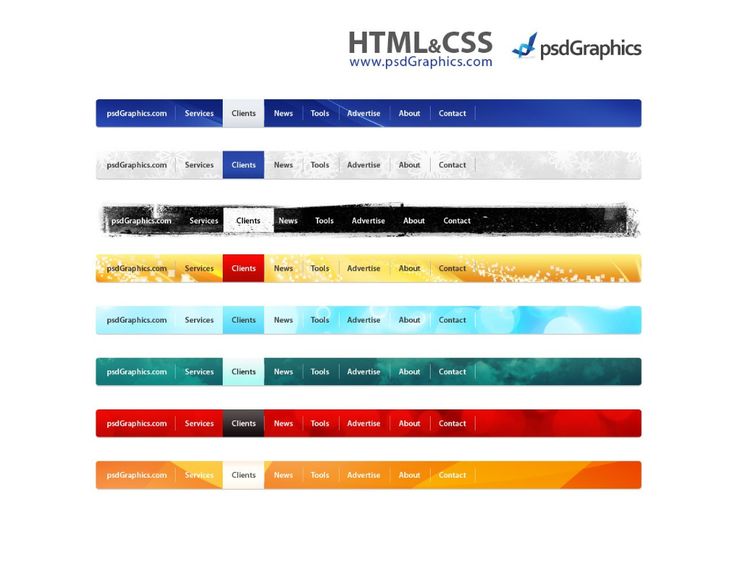
- Внешний вид элемента желательно подчеркнуть с помощью дизайна.Меню обязано выделяться, чтобы сразу привлекать внимание и не запутывать посетителя. Однако зачастую возникает ошибка излишней «аляповатости» и даже неаккуратности внешнего вида этого раздела. Поэтому цветовая гамма, равно как и элементы, должны вписываться в общую концепцию дизайна, не выбиваться и не вызывать ощущение «путаницы».

- Меню должно одинаково выглядеть на всех страницах. Этот элемент не меняется. Стоит также подумать о типографике: хорошим тоном считается, когда все «блоки» смотрятся единообразно, даже если по длине надписи разные — можно поэкспериментировать с шрифтами или создать ограничители в виде рамок, чтобы создавалось ощущение одного шрифта, одного стиля, одного размера всех разделов.
- Чаще всего меню размещают сверху, иногда справа или слева. Здесь есть возможность для экспериментов — дополнительно стоит оценить отдачу на этапе A/B-тестирования. Или хотя бы попросить сотрудников компании, друзей, знакомых, родственников оценить черновик сайта до того, как он станет доступен посторонним людям. Речь идет о том, чтобы меню замечали сразу, и лучше проверить это до того, как пойдут отказы из-за неочевидной навигации и раздраженного закрытия сайта.
- Рекомендованный прием — индикация с помощью цвета, жирного шрифта и других скриптов, определяющих «вот здесь я нахожусь», «вот туда перейду».
 Эффекты возникают при наведении мышки, при нажатии, сохраняются в виде «активного раздела меню», пока пользователь просматривает какую-либо страницу.
Эффекты возникают при наведении мышки, при нажатии, сохраняются в виде «активного раздела меню», пока пользователь просматривает какую-либо страницу. - Понятные надписи. В данном случае краткость — не сестра таланта. Люди не всегда понимают аббревиатуры, сокращения, использование иностранных слов. Например, FAQ — это «часто задаваемые вопросы», очень распространенная аббревиатура на английском языке. Велик соблазн поставить ее же на сайт в таком виде, мол, неужели кто-то до сих пор не сталкивался. На самом деле, огромное количество людей не знают даже как назвать свое имя на английском языке. Но при этом они могут быть хорошими клиентами, поэтому не надо их отпугивать загадочными обозначениями.
- Не стоит использовать мелкие шрифты, иконки. Не все просматривают сайты с огромных мониторов, у кого-то до сих пор старенькие и небольшие. Стоит позаботиться об этих потенциальных клиентах.
- Крайне важное правило для сайта в целом и частности для меню: мобильная адаптивность.
 До 80% людей больше не просматривают содержимое интернета ни с компьютеров, ни с помощью ноутбуков, а исключительно через свои смартфоны. Поэтому отсутствие мобильной адаптивности в меню равноценно получению свыше 80% отказов — настоящая катастрофа для любого веб-ресурса, особенно для рекламных кампаний.
До 80% людей больше не просматривают содержимое интернета ни с компьютеров, ни с помощью ноутбуков, а исключительно через свои смартфоны. Поэтому отсутствие мобильной адаптивности в меню равноценно получению свыше 80% отказов — настоящая катастрофа для любого веб-ресурса, особенно для рекламных кампаний. - Помимо мобильной адаптивности также желательно учесть кроссбраузерную и кроссплатформенную.
Все эти принципы достаточно несложные. Их можно сделать готовыми средствами верстки, если используются какие-либо CMS-системы, вроде WordPress, Joomla! или Drupal. Если задача передается программисту при создании самописного ресурса, то он также должен учесть актуальные требования к меню сайта.
Отдача от хорошего меню
Главный фактор отдачи — это получение прибыли за счет того, что клиентам все понятно, нет сложностей с переходами. Есть и другие факторы:
- SEO-оптимизация: поисковые роботы уже давно умеют оценивать не только сам факт наличия этого раздела, но и его качество.

- Положительные характеристики поведенческих факторов. Привлекательное меню подталкивает людей «побродить» по сайту. Даже если ничего не купят, показатели поведенческих факторов улучшатся.
- SEO-специалист подскажет, какие частотные и высокочастотные запросы можно использовать — они пригодятся для названия разделов и подразделов, что тоже улучшит видимость сайта для поисковых роботов.
- Анализ поведенческих факторов, составление «тепловой карты». Если с меню все хорошо, то аналитика будет давать реальные результаты и показывать, какими именно разделами и товарами, а также услугами интересуются люди, заглянувшие на веб-ресурс.
Создание меню — это задача не только программиста и верстальщика. В работе принимает участие маркетолог, SEO-специалист, копирайтер, дизайнер и другие сотрудники.
В идеале лучше протестировать все разделы, прежде чем загружать результат работы и запускать какие-либо рекламные кампании по продвижению.
Библиотека знаний по веб-дизайну от E11even Marketing
Получите бесплатный доступ к архиву записей наших бесплатных вебинаров прямо сейчас
Принять участие
Рекомендуемые статьи:
Веб-дизайн
14.07.2021
Прототип сайта — что это и зачем нужен
Каждый сайт должен продавать. Даже если речь идет о некоммерческом проекте, где нет прямого предложения «купи что-то», все равно посетитель «расплачивается» своим вниманием и временем, а приобретает необходимую информацию, развлечение, общение. Поэтому дизайн ресурса должен быть не просто «красивым» или «гармоничным», а еще и продающим. Прототип сайта — это «основа», на которой потом будет держаться […]
5629
Читать статью
Веб-дизайн
20.02.2021
UX-дизайн — что это такое и почему так важен для пользователя
UX-дизайн (от англ. user experience — «опыт пользователя») — это изучение потребностей и задач пользователей, когда мы говорим про их опыт взаимодействия с сайтом или приложением. UX это про то, когда вы пользуетесь сайтом и чувствуете, что все находится в нужном месте, вы не тратите много времени на поиск интересующей вас информации, и все ясно […]
UX это про то, когда вы пользуетесь сайтом и чувствуете, что все находится в нужном месте, вы не тратите много времени на поиск интересующей вас информации, и все ясно […]
1836
Читать статью
Веб-дизайн
26.05.2021
Лучшие бесплатные и платные фотостоки (фотобанки)
Идеи для контента или готовые изображения и видео легко найти на фотостоках, а уникальные фото и видео с высоким качеством — в фотобанках. Среди сайтов нет четкого разделения, что такое фотобанк, а что такое фотосток. В этой статье примем их за синонимы. В фотобанке можно найти бесплатное изображение, в фотостоке — платное и наоборот. Одни […]
797
Читать статью
Веб-дизайн
6.03.2021
Что такое брендбук и как он может помочь бизнесу?
Задумывались ли вы о том, хороша ли визуальная идентичность вашего бренда в интернете? Суть брендинга в его уникальности, что делает узнаваемым продукт среди конкурентов, но владельцы малого и среднего бизнеса в потоке рутинных дел забывают про внешний вид своей компании, откладывая создание брендбука на потом. Наличие брендбука позволит вам: сэкономить деньги; повысить вовлеченность; привлечь больше […]
Наличие брендбука позволит вам: сэкономить деньги; повысить вовлеченность; привлечь больше […]
1015
Читать статью
Веб-дизайн
11.07.2021
HEX-код что это и как работает для обозначения цветов
Работа с цветом — это основной инструмент графического и веб-дизайнера. Каждое приложение и сайт подразумевает использование собственных оттенков, даже если выбран максимально лаконичный стиль. На этапе создания макетов подсказки по выбору цветовой гаммы есть во многих редакторах, та же компания Adobe предлагает для своих продуктов основные виды гармоний: колесо; комплементарность; контраст; оттеночные «гибриды» и многое […]
6978
Читать статью
Веб-дизайн
19.07.2021
Пагинация страниц сайта — что это и как ее сделать
Когда мы читаем книгу, информация в ней подается постранично. Прочитывая одну страницу, всегда можно перевернуть, чтобы перейти к следующей, поставить закладку на самом важном или интересном месте, открыть сразу на трехсотой или четыреста двадцать шестой. Это принцип не только «бумажных» книг — электронные работают аналогично, потому что подобный формат привычен и удобен всем людям. Что […]
Это принцип не только «бумажных» книг — электронные работают аналогично, потому что подобный формат привычен и удобен всем людям. Что […]
1976
Читать статью
Веб-дизайн
17.10.2021
Футер сайта — что это и зачем нужен
Сайты строятся по определенной логике и структуре. Это удобно и пользователям, которые привыкают к стандартной «логике» — например, большинство станет искать разделы меню вверху справа или слева, информацию о товарах в корзине на сайте интернет-магазина — справа в углу. Программистам тоже подобная стандартизация облегчает задачу создания сайта, верстки, а поисковые роботы и другие «искусственные интеллекты», […]
964
Читать статью
Веб-дизайн
19.02.2021
Что такое мудборд в дизайне на конкретных примерах и как его создать
У вас было такое, что вы придумываете какую-то идею, представляете, как это будет выглядеть в действительности, но как только начинаете делиться идеей со знакомыми, каждый раз слышите: «О чем ты, черт возьми, говоришь?». Не волнуйтесь, есть один инструмент, который поможет решить эту проблему, и этот инструмент — мудборд (доска настроения). Что такое мудборд Мудборд — […]
Не волнуйтесь, есть один инструмент, который поможет решить эту проблему, и этот инструмент — мудборд (доска настроения). Что такое мудборд Мудборд — […]
2419
Читать статью
Веб-дизайн
8.07.2021
Айдентика бренда — что это такое и как ее создать
«Выделиться из толпы» — то, что необходимо и человеку, чтобы его узнавали, и компании. Даже применительно к людям говорят о «личном бренде», и это означает не только черты лица, прическу, манеру одеваться, но и многое другое — от «тона голоса» в соцсетях и в жизни, до каких-либо поступков, например, участия в благотворительных фестивалях для поддержки […]
1011
Читать статью
Веб-дизайн
9.04.2021
Что такое референсы и для чего они нужны
Что такое референсы Референсами называют фотографии, иллюстрации, картинки, рисунки, к которым обращается дизайнер, начиная новый проект. Это вспомогательный рабочий материал, который использует дизайнер, чтобы начать и настроиться на нужный лад. Для чего нужны референсы Задачи, которые в процессе работы решает дизайнер, вряд ли можно назвать уникальными. На 100% уникальных задач в современном мире осталось немного. […]
Для чего нужны референсы Задачи, которые в процессе работы решает дизайнер, вряд ли можно назвать уникальными. На 100% уникальных задач в современном мире осталось немного. […]
854
Читать статью
Веб-дизайн
18.02.2021
Что такое веб-дизайн и чем занимается веб-дизайнер?
Определение веб-дизайна Веб-дизайн — это один из этапов разработки сайта. Сайты создаются для e-commerce (интернет-магазины), для услуг или для информационных блогов, но все, что связано с внешним видом и визуальной составляющей сайта, подпадает под понятие «веб-дизайн». Чтобы создать полноценно работающий сайт, вам необходимо знать языки программирования: Язык гипертекстовой разметки, состоящий из HTML-тегов для создания структуры […]
2663
Читать статью
Веб-дизайн
15.02.2021
Краткое руководство, как стать веб-дизайнером с нуля
Часто ли вы задумываетесь о том, что могли бы улучшить дизайн посещаемых вами сайтов? Или, возможно, у вас уже есть личный блог, который вы активно ведете и заметили, что процесс проектирования и создания сайта вам очень импонирует. Если это так, и вы хорошо разбираетесь в деталях, обладаете талантом к креативу и творчеству, не боитесь технических […]
Если это так, и вы хорошо разбираетесь в деталях, обладаете талантом к креативу и творчеству, не боитесь технических […]
4715
Читать статью
Меню сайта | Создание сайтов в Екатеринбурге, профессиональная разработка сайтов
- Главная
- Продукты
- Проекты
- Услуги
Разработка
информационных систем
для органов
государственной власти
Автоматизация
бизнес-процессов
для коммерческих
структур

- Оргподготовка заседаний
- Личный кабинет СПЗИ
- Отчеты
- Портал «Законотворчество»
- Портал «Вестник»
- Подготовка заседаний
- Проведение заседаний
- Аудио-видео запись
- Отчеты
- Официальный сайт
- Реестры
- Конструктор расчетов
- Конструктор процессов
- Конструктор отчетов
- Личный кабиент РО

- Формирование образа компании
- Оригинальная сетка
- Удобство использования
- Мобильная версия
- Высокая скорость загрузки
- Управление областями
- Личный кабинет покупателя
- Онлайн-оплата
- Интеграция с торговыми площадками
- Личный кабинет покупателя
- Интеграция с 1С и другими ИС

- Большой опыт, портфолио
- Сильная команда разработчиков
- Владеем множеством технологий
- Интегрируем с любыми информационными системами
- Собственный хостинговый центр
Разработка мобильных приложений iOS и Android
Регистрация доменов Мгновенная регистрация.- Национальные домены .RU .РФ
- Иностранные домены
- Бесплатная настройка
- Помощь при смене прав

- Высокоскоростной канал (гигабит)
- Аппаратная защита от DDoS
- Быстрое файловое хранилище
- Автоматическое распределение нагрузки между серверами
- Резервные копии
- Антиспам
- Антивирус
- Контрольная панель
- Поддержка
- Защита информации
- Повышает уровень доверия
- Поднимает поисковые позиции
- Необходим для онлайн-оплат
- Защитит персональные данные

- Автоматическое обновление цен
- Обновление изображений товаров
- Запись на шиномонтаж
- Адаптивная верстка
- За один день
- Установка ОС Linux + Asterisk
- Подключение sip-транков
- Создание голосового меню
- Маршрутизация вызовов
- Настройка очереди звонков
Сайт-визитка
от 4 990 руб
Корпоративный
от 40 000 руб
Интернет-магазин
от 45 000 руб
Сложные сайты
от 150 000 руб
Фирменный стиль
от 12 000 руб
SSL сертификаты
от 2 490 руб
Что такое меню веб-сайтов и как они используются на веб-сайтах WordPress
стандартный значокДженнифер Борн
На самом базовом уровне меню WordPress представляет собой набор или список ссылок. Чаще всего меню размещается в области навигации сайта или на панели навигации и называется меню навигации .
Каждая ссылка в меню называется пунктом меню . Некоторые пункты меню могут иметь пунктов подменю , которые отображаются в выпадающее меню .
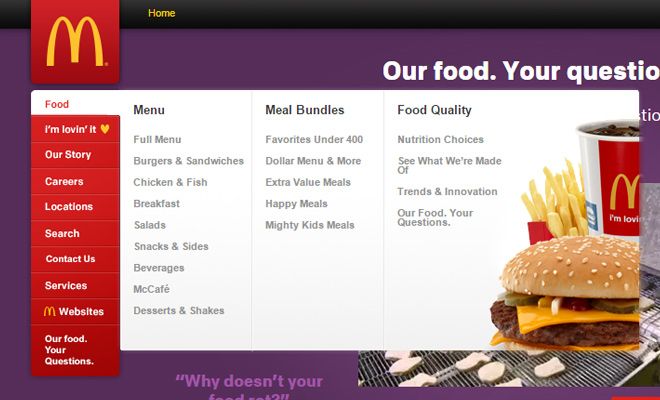
- ПРИМЕР: Базовое меню навигации по веб-сайту может включать такие пункты меню, как «О программе», «Услуги», «Продукты», «Отзывы» и «Контакты». Пункт меню «Услуги» может отображать раскрывающееся меню с элементами подменю «Частная консультация», «Групповое обучение», «VIP-день».
Ниже вы увидите сайт с основным меню навигации, дополнительным меню заголовка и раскрывающимся меню подстраниц под пунктом меню «Оценки».
Меню WordPress можно использовать практически в любом месте сайта WordPress.

В дополнение к меню навигации вашего веб-сайта вы можете отобразить меню WordPress в заголовке, на боковой панели, в нижнем колонтитуле или в любой области виджетов.
- ПРИМЕР: На странице СМИ вы можете добавить меню ссылок на боковую панель с интервью, статьями и видео.
- ПРИМЕР: В нижнем колонтитуле веб-сайта вы можете отобразить меню ссылок на страницы продаж отдельных продуктов или программ.
- ПРИМЕР: На странице выступления вы можете добавить на боковую панель меню со ссылками на ваши презентации SlideShare, видеоролики или обзоры.
Зачем использовать меню?
Возможно, вы читаете это, думая: «Да, я использую меню для панели навигации моего веб-сайта, но зачем использовать меню где-то еще на моем сайте? Почему бы мне просто не указать ссылки?»
В боковой панели, нижнем колонтитуле или другой области с виджетами нет редактора, который помог бы вам добавлять ссылки, поэтому для перечисления ссылок требуется либо написать HTML-код для создания ссылок, либо сначала создать список ссылок на странице. и скопируйте и вставьте код в виджет. Какая боль!
и скопируйте и вставьте код в виджет. Какая боль!
Меню значительно упрощают процесс!
Меню WordPress позволяют быстро создавать собственные меню и легко добавлять страницы, сообщения, архивы категорий, архивы тегов, архивы авторов или пользовательские ссылки.
На экране меню вы можете изменить имя и заголовки любых пунктов меню, не затрагивая их постоянную ссылку (URL), а с помощью функции перетаскивания вы можете изменить порядок пунктов меню и создать перетаскивание вниз меню. Кроме того, с помощью виджета пользовательского меню WordPress вы можете добавить пользовательское меню в любую область виджета на вашем веб-сайте — все без необходимости прикасаться к HTML!
Кроме того, для меню на боковой панели и в нижнем колонтитуле можно написать пользовательский CSS, чтобы отображать их в классе маркированного списка, использовать шрифты значков, изображения или кнопки, а также добавлять эффекты наведения.
Адаптивное меню веб-сайта
Адаптивный веб-дизайн — когда сайт спроектирован таким образом, чтобы реагировать, изменять размер или подстраиваться в зависимости от поведения пользователя и среды просмотра — требует дополнительных соображений дизайна для меню веб-сайта. Необходимо заранее подумать о том, как будут отображаться меню по мере того, как размеры экрана уменьшаются (или увеличиваются при использовании мобильного подхода).
Необходимо заранее подумать о том, как будут отображаться меню по мере того, как размеры экрана уменьшаются (или увеличиваются при использовании мобильного подхода).
Одним из наиболее распространенных дизайнов мобильных меню является использование «Гамбургера» — значка с тремя короткими горизонтальными линиями, представляющими меню. При нажатии значок гамбургера расширяется вниз, показывая полное меню веб-сайта (как показано ниже). Если используется несколько меню (как показано ниже), необходимо решить, будут ли меню объединены и как это будет работать.
Что насчет тебя?
Знаете ли вы, что меню WordPress можно размещать на боковой панели, в нижнем колонтитуле или в других виджетных областях? Или это новая концепция? Если вы используете меню на своем сайте, для чего вы использовали меню, кроме навигации по сайту? Мы будем рады услышать от вас в комментариях!
Related Posts
- Как создать высокоэффективную домашнюю страницу веб-сайта
- Как создать шапку веб-сайта (и что в ней должно быть)
- Что такое виджет WordPress?
- Умные стратегии для дизайна боковой панели вашего сайта WordPress
- Разница между нижним колонтитулом WordPress и областью виджета нижнего колонтитула
- Советы по содержимому веб-сайта для страницы WordPress и области содержимого публикации
- Почему каждому бизнесу нужен блог WordPress
- Понимание шаблонов страниц WordPress
- Понимание шаблонов архивов WordPress
- Страницы продаж, целевые страницы и страницы сжатия, о боже!
- Добавьте окно подписки на свой сайт WordPress, чтобы создать свой список адресов электронной почты
- Адаптивный дизайн веб-сайта: что это такое, как это работает, почему меня это должно волновать?
Категория: Советы и ресурсы по WordPress Теги: Адаптивный дизайн, Веб-дизайн, Стратегия веб-сайта, WordPress
Подпишитесь на наш блог и ничего не пропустите
Подпишитесь, чтобы получать наши последние сообщения и объявления прямо на ваш почтовый ящик. Серьезно, на данный момент, какое еще одно электронное письмо?
Серьезно, на данный момент, какое еще одно электронное письмо?
Адрес электронной почты
О Дженнифер Борн
Креативный директор · Цифровой стратег · Евангелист WordPress
Как основатель Bourn Creative, Дженнифер является отмеченным наградами дизайнером, который работает в области брендинга и дизайна с 1997 года. Сегодня она консультирует по вопросам развития бренда, веб-сайта. стратегия и контент-стратегия, тесно сотрудничает с клиентами в проектах графического дизайна и веб-дизайна с WordPress в качестве предпочтительной платформы.
В свободное от клиентских проектов время Дженнифер управляет брендом Bourn Creative, а также нашими внутренними системами и процессами. Она часто выступает на подкастах, саммитах и живых мероприятиях и пишет не только для нашего блога, но и для нескольких других веб-сайтов, делясь своим опытом в области фриланса, обслуживания клиентов, развития агентства, ведения блогов, маркетинга и брендинга. Дженнифер также является соорганизатором Sacramento WordPress Meetup и ведущим организатором WordCamp Sacramento.
Дженнифер также является соорганизатором Sacramento WordPress Meetup и ведущим организатором WordCamp Sacramento.
Меню навигации по веб-сайту имеет важное значение для оптимизации веб-сайта
Опубликовано Линдси Боушир 8 февраля 2021 г. 13:15:00
Мы обновили этот популярный пост 2017 года, чтобы он содержал самую актуальную информацию.
Основой хорошей стратегии содержания веб-сайта является схема страниц веб-сайта, иногда называемая картой сайта. Одним из наиболее важных аспектов создания этого документа является определение пунктов в главном меню навигации сайта.
Почему меню навигации сайта важно?
Для людей:
Для пользователей веб-сайта это меню, где они узнают, какую информацию предлагает ваш веб-сайт. Когда кто-то находит ваш веб-сайт через поисковую систему, независимо от того, были ли они переброшены на вашу домашнюю страницу или на внутреннюю страницу, они часто просматривают ваше главное меню навигации, чтобы определить, какие другие жемчужины вы можете предложить.
Язык меню должен быть четким, кратким и интуитивно понятным. Меню навигации вашего сайта должно быть интригующим, но не таинственным. Меню различаются в зависимости от размера веб-сайта, но ваши основные элементы навигации должны быть темами самого высокого уровня, которые охватывает ваш веб-сайт (например, «О компании», «Продукты», «Услуги»). продукты или услуги. Если то, что вы делаете, очень сложное или ваш веб-сайт большой, вы можете перейти еще дальше к третьему поколению страниц, чтобы все было четко организовано.
Для поисковых систем:
Ваше меню должно быть разработано для реальных людей, но навигационные меню имеют большое значение для поисковых систем. При именовании страниц вашего сайта, особенно тех страниц, которые соответствуют пункту меню навигации, не забывайте о файлах robots! На нашем веб-сайте есть страницы «Входящий маркетинг» и «Цифровая реклама», потому что эти термины предоставляют как людям, так и поисковым системам конкретную информацию о том, чем мы занимаемся.
Иногда организации хотят немного развлечься и показать свою индивидуальность на своих веб-сайтах, и это может быть хорошо, но лучше использовать традиционные термины для главного меню навигации. Если вы хотите быть оригинальным со своим блогом и дать ему действительно умное имя, это нормально, но лучше, чтобы оно было хорошим, потому что оно не принесет вам никакой пользы для поисковых систем. Если в вашем меню ссылка на ваш блог говорит «Тщательно продуманные вещи», а не просто «Блог» или «Новости», то просто знайте, что хотя людям это может показаться интересным и уникальным, поисковая система действительно не будет знать, что делать. делать с этим.
Подсказки для меню навигации вашего веб-сайта
- Сделайте все страницы вашего веб-сайта доступными из меню. Не скрывайте страницы своего веб-сайта, делая их доступными только по ссылкам на определенных страницах сайта.
- Установите его на заметном и традиционном месте.
 Как правило, мы рекомендуем размещать его где-то в верхних 25% сайта. Будьте осторожны, чтобы не стать слишком авантюрным; если кому-то придется охотиться за ним, они, вероятно, просто покинут ваш сайт.
Как правило, мы рекомендуем размещать его где-то в верхних 25% сайта. Будьте осторожны, чтобы не стать слишком авантюрным; если кому-то придется охотиться за ним, они, вероятно, просто покинут ваш сайт. - При необходимости добавьте дополнительное меню. Вторичное меню отлично подходит для административных ссылок, таких как вход пользователя в систему или запросы в службу поддержки. Это также отлично подходит для ссылок, к которым часто возвращаются люди, которые часто используют ваш сайт, например, блог.
- Думай мобильно. Даже если на вашем сайте есть красиво оформленное меню, убедитесь, что информация организована таким образом, чтобы ее можно было увидеть на мобильном устройстве, где меню меняется на упрощенный список.
Меню играют важную роль в оптимизации вашего веб-сайта как для людей, так и для поисковых систем. Но это только часть головоломки оптимизации веб-сайта и взаимодействия с пользователем.


 Быстрый доступ из меню облегчает подобную задачу.
Быстрый доступ из меню облегчает подобную задачу. Оно не должно исчезать, едва пользователь отведет мышь (довольно распространенное и достаточно неудобное, вызывающее раздражение, решение), но и избавиться от заслоняющего основной контент элемента должно быть несложно. Оптимальная идея — вложенные подменю исчезают при клике вне меню.
Оно не должно исчезать, едва пользователь отведет мышь (довольно распространенное и достаточно неудобное, вызывающее раздражение, решение), но и избавиться от заслоняющего основной контент элемента должно быть несложно. Оптимальная идея — вложенные подменю исчезают при клике вне меню.
 Например, по умолчанию пользователь приходит на главную, но его интересуют определенные товары, а не «все вообще». С грамотно составленным меню переход не займет больше нескольких секунд.
Например, по умолчанию пользователь приходит на главную, но его интересуют определенные товары, а не «все вообще». С грамотно составленным меню переход не займет больше нескольких секунд.
 Эффекты возникают при наведении мышки, при нажатии, сохраняются в виде «активного раздела меню», пока пользователь просматривает какую-либо страницу.
Эффекты возникают при наведении мышки, при нажатии, сохраняются в виде «активного раздела меню», пока пользователь просматривает какую-либо страницу. До 80% людей больше не просматривают содержимое интернета ни с компьютеров, ни с помощью ноутбуков, а исключительно через свои смартфоны. Поэтому отсутствие мобильной адаптивности в меню равноценно получению свыше 80% отказов — настоящая катастрофа для любого веб-ресурса, особенно для рекламных кампаний.
До 80% людей больше не просматривают содержимое интернета ни с компьютеров, ни с помощью ноутбуков, а исключительно через свои смартфоны. Поэтому отсутствие мобильной адаптивности в меню равноценно получению свыше 80% отказов — настоящая катастрофа для любого веб-ресурса, особенно для рекламных кампаний.
 Как правило, мы рекомендуем размещать его где-то в верхних 25% сайта. Будьте осторожны, чтобы не стать слишком авантюрным; если кому-то придется охотиться за ним, они, вероятно, просто покинут ваш сайт.
Как правило, мы рекомендуем размещать его где-то в верхних 25% сайта. Будьте осторожны, чтобы не стать слишком авантюрным; если кому-то придется охотиться за ним, они, вероятно, просто покинут ваш сайт.