горизонтальное меню для начинающих верстальщиков :: SYL.ru
HTML и CSS — это языки веб-программирования, необходимые для верстки сайтов. Начинающему верстальщику, решившему освоить азы этой профессии, следует начать именно с их изучения, потому что на их основе возможно создать простой сайт.

На HTML и CSS горизонтальное меню для сайта строится легко, начать следует с написания каркаса.
Строим каркас
Для начала следует сделать html-разметку. Меню проще всего делать маркированным списком с помощью тега <ul>. Тег парный, поэтому требует закрытия в конце списка </ul>. К нему лучше сразу добавить класс для последующей стилизации. К тегу добавляют парные элементы <li> по количеству пунктов с включенными ссылками.
Пример:
<ul>
<li><a href=»#html»>Строим каркас</a></li>
<li><a href=»#menu»>Горизонтальное меню</a></li>
<li><a href=»#sub-menu»>Выпадающее меню</a></li>
<li><a href=»#fixed»>Фиксированное меню</a></li>
</ul>
Так получается основа, которая затем оформляется в CSS в горизонтальное меню, фиксированное или выпадающее.
Горизонтальное меню
После того как код был размечен, самое время приступить к работе со стилем. Следует заметить, что парные теги, использованные для каркаса по умолчанию, являются блочными, а значит, для создания как обычного, так и выпадающего горизонтального меню в CSS необходимо изменить тип элемента на строчный. Это можно сделать при помощи свойства display. Оно добавляется к элементу:
.menu li {
display: inline;
}
Так оно превращается в горизонтальное. Если подпунктов много, то они могут переместиться на новую строку без дополнительно указанных свойств. В этом случае применяют свойство для отображения пробелов и переноса текста. Nowrap сохраняет текст целиком, без переносов, а pre-wrap сохраняет пробелы из HTML и добавляет автоматические.
.menu li {
display: inline;
white-space: nowrap;
}

Чтобы не забивать строку сплошным текстом, информацию можно оформить по группам и создать дополнительное подменю, которое уже точно будет отображать все необходимое. Подменю может быть выпадающим или открытым.
Выпадающее меню
После освоения азов построения горизонтального меню на CSS выпадающее из него подменю можно оформить вертикальным списком. Список в разметке нужно сделать многоуровневым, добавить дополнительные теги для маркированных списков внутрь нужного элемента. В тег должны быть вложены следующие элементы списка:
<ul>
<li><a href=»#html»>1</a></li>
<ul>
<li><a href=»basic»>1.1</a></li>
<li><a href=»intensive»>1.2</a></li>
</ul>
<li><a href=»#menu»>2</a></li>
<li><a href=»#sub-menu»>3</a></li>
<li><a href=»#fixed»>4</a></li>
</ul>
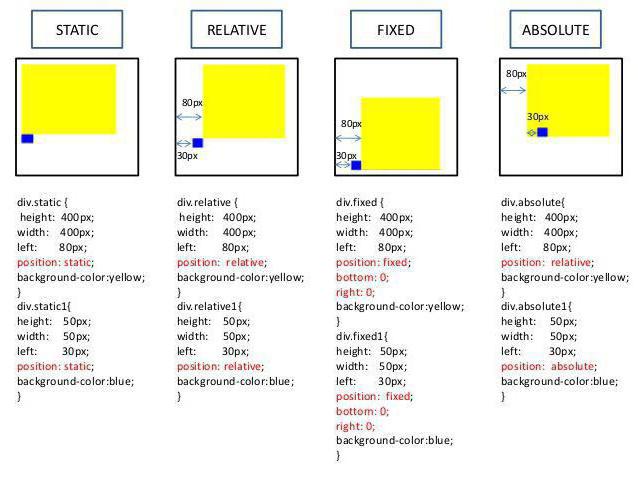
В css .menu li заменяется на «.menu > li», чтобы внутренние элементы стали вертикальными. К родительскому селектору добавляют относительное позиционирование, при котором элемент сдвигается от границ родительского блока, а к дочернему — абсолютное (полностью убирается из потока и координируется от ближайшего элемента, а если таких нет, то от границ браузера). Элементы с относительным позиционированием могут содержать внутри себя дочерние элементы с абсолютным позиционированием. Это значит, что при движении блока с position: relative закрепленные части останутся на своих местах внутри него.

Стандартно выпадающая часть всегда остается открытой, если не добавить к элементу отображение только при наведении курсора. Для этого дополнительный список прячется по умолчанию:
.menu > li {
display: inline;
position: relative;
}
.menu .second {
position: absolute; (привязка подменю к родительскому блоку)
display: none; (скрыть отображение)
}
.menu > li:hover .second { (применяется псевдокласс hover для появления списка по наведению)
display: block;
}
Результатом будет небольшое, аккуратное меню.
Фиксированное меню
Для того чтобы запечатлеть созданное в открытом виде, применяется свойство display со значением block по аналогии с выпадающим меню, но без скрытия отображения. При желании зафиксировать можно не только открытый список, но и строку меню при прокрутке страницы. Когда пользователь будет пролистывать текст вниз, меню может всегда оставаться сверху, облегчая навигацию по сайту. Подобный элемент имеет ряд особенностей. Он очень похож на абсолютный, но привязывается только к браузеру, выпадая из потока. Координировать такой элемент удобно при помощи обычных свойств top/bottom, left/right. Пример горизонтального меню с выпадающими элементами, зафиксированными в браузере:
.menu > li {
display: inline;
position: fixed;
}
.menu .second {
position: absolute;
display: none;
}
.menu > li:hover .second {
display: block;
}

Добавляется свойство position со значением fixed, после чего меню остается на месте при прокрутке. С созданием такого меню справится даже новичок. HTML-разметка списком — простая и удобная. Для корректного отображения CSS-стилей в браузере рекомендуется помнить об оформлении пунктов в блочный вид, добавлении границ и координации элементов, внутренних и внешних отступов, чтобы описанные пункты не были наложены друг на друга. Часто забывают о добавлении ширины и высоты элемента. Чтобы отобразить нужный элемент за пределами видимой части для последующего оформления, можно использовать свойство float, «прибивая» его к правой или левой стороне (float: right;).
Как сделать горизонтальное меню в HTML
Горизонтальное меню сделать достаточно легко, нужно лишь немного воображения и знания html и css.
Для начала попробуем сделать простое горизонтальное меню. Вот пример как оно будет выглядеть:
Самое главное понять принцип, потом самостоятельно сможете сделать более сложное. Само меню размечается следующим фрагментом html кода:
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">SEO</a></li>
</ul>
</div>Видно, что это простой ненумерованный список, где одному из пунктов присвоен id. Он присвоен пункту текущей страницы, чтобы этот пункт отображался по-другому. То есть на каждой странице он должен быть присвоен соответствующему пункту меню. # — URL ссылки.
Теперь перейдём к правилам CSS. Первое что нам надо, это то, чтобы пункты меню отображались друг рядом с другом, а не друг под другом. Для этого пишем следующее:
#menu ul li {display: inline;}Потом поработаем с самим элементом ul. Нам нужна горизонтальная линия по всей длине страницы, на которой как бы будут расположены пункты меню и нужно изменить расстояние от края страницы. Это зависит от того, где вы хотите чтобы располагалось меню.
#menu ul {border-bottom:1px solid #000000; margin-left:0; padding:3px 0;}Далее создаем сами прямоугольники, куда будут помещены пункты и внутреннее расстояние в них.
#menu ul li a {text-decoration:none; margin-left:3px; border:1px solid #000000; padding: 3px 4px; border-bottom:0; background:#CEDEFF;}Задаем, как будут выглядеть посещённые, не посещённые и пункты меню под указателем мыши.
#menu ul li a:link {color:#493;}
#menu ul li a:visited {color:#647;}
#menu ul li a:hover {color:#000; background:#6699FF; border-color:#227}
И, наконец, указываем вид пункта текущей страницы.
#menu ul li a#nowopen {background:#fff; border-bottom: 1px solid #fff;}Выровнять меню по центру можно, задав #menu {margin:0 25% 0 25%;}
Используя вместо однотонных фонов изображения, можно получить самые разнообразные по дизайну меню.
Подключаем CSS к HTML, меню готово. Файл таблицы стилей.
Применяя различные изображения, мы получим вполне серьезные меню.
Скачать меню 1
Скачать меню 2
Скачать меню 3
Скачать меню 4
Скачать меню 5
Если для каждого пункта меню фон разный, нужно будет присвоить свой класс каждому пункту меню и для каждого класса прописать правила CSS, как сделано в следующем примере для второго пункта меню: Пример с разными фонами пунктов меню, или по аналогии сделать через id. Если фоном у вас являются изображения, заменяем соответствующие значения background: #цвет на background: url(путь до картинки.gif)
Скачать меню 6
CSS: создание горизонтального меню | СХОСТ блог
Для того, чтобы создать горизонтальное меню, вам нужно добавить в HTML-документ блок <div> с нумерованным списком внутри. При этом одному из пунктов необходимо присвоить id. Уточним, что символ “#” означает адрес ссылки. Например:
<html>
<head>
<meta charset=»utf-8″>
<title>Горизонтальное меню</title>
<link rel=»stylesheet» type=»text/css» href=»style.css»>
</head>
<body>
<div>
<ul><li><a href=»#»>О компании</a></li>
<li><a href=»#»>Продукция</a></li>
<li><a href=»#»>Каталог товаров</a></li>
<li><a href=»#»>Видеогалерея</a></li>
<li><a href=»#»>Контакты</a></li>
</ul>
</div>
</body>
</html>
Поле этого нужно сделать несколько действий:
#menu ul li {
display: inline;
-
Создать горизонтальную линию на странице, где будут отображаться пункты горизонтального меню. Обязательно укажите расстояние от края страницы:
#menu ul {
border-bottom:2px solid #000000;
margin-left:0;
padding:4px 0;
}
-
Создать прямоугольные “окошки”, в которых будут размещены пункты меню. Кроме того нужно указать внутреннее растояние:
#menu ul li a {
text-decoration:none;
margin-left:3px;
border:1px solid #000000;
padding: 3px 4px;
border-bottom:0;
background:#CEDEFF;
}
#menu ul li a:link {
color:#493;
}
#menu ul li a:visited {
color:#647;
}
#menu ul li a:hover {
color:#000;
background:#6699FF;
border-color:#227
}
#menu ul li a#nowopen {
background:#fff;
border-bottom: 1px solid #fff;
}
При необходимости вы можете выровнять горизонтальное меню по центру, использовав соответствующее правило CSS:
#menu {
margin:0 25% 0 25%;
}
Горизонтальное меню в браузере:

Равные расстояния между пунктами горизонтального меню? — Хабр Q&A
Всем привет!Есть меню на списках. Проблема в том, что не получается добиться одинаковых расстояний между пунктами меню. Например пункт «акции» справа вообще прижат к правому краю, и наоробот, у пункта первого слишком большой отступ. Можно как-то изменить, чтобы это автоматически более менее ровно отображалось? Чтобы часть ширины первого пункта (где она избыточна) перешла к тем, у которых отступов практически нет.
popov.ints.net/_kurilshik/perm/test.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Горизонтальное меню</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <style type="text/css"> #top_menu{width:1180px;margin:0 auto;} #top_menu_inner, #top_menu_inner li, #top_menu_inner ul{margin: 0;padding: 0;} #top_menu_inner{position: relative;background-color:#e52a02;display:table;width:100%;} #top_menu_inner li{display:table-cell;text-align: center;font-weight:700;font-size:13px;font-family:"helveticaneuecyr-bold", Arial, San-seriff;} #top_menu_inner a{display:block;color:#ffffff;text-decoration:none;text-align:center;padding:14px 0px;} #top_menu_inner a:hover{background-color:#cc2400;} #top_menu_inner ul{display:none;position:absolute;z-index:5;border:6px solid #d72600;} #top_menu_inner li:hover ul{display:block;background-color:#d72600;} #top_menu_inner ul li{display:block;text-align:left;background-color:#d72600;border-top:0px;} #top_menu_inner ul li a{text-align:left;font-size:13px;padding:12px 34px;} #top_menu_inner li:hover a{background-color:#cc2400;} #top_menu_inner li:hover ul li a{background-color:#d72600;} #top_menu_inner li:hover ul li:hover a{background-color:#ffffff;color:#d72600;} </style> </head> <body> <div> <ul> <li> <a href="#">ИНТЕРНЕТ ДЛЯ ДОМА</a> <!--Modal parent menu may be disabled in the admin panel--> <ul> <li><a href="#">Тарифы на подключение</a></li> <li><a href="#">Наши технологии</a></li> </ul> <!--//end parent menu--> </li> <li><a href="#">ИНТЕРНЕТ ДЛЯ БИЗНЕСА</a></li> <li><a href="#">ТЕЛЕВИДЕНИЕ</a></li> <li><a href="#">КАРТА ПОКРЫТИЯ</a></li> <li><a href="#">ОБОРУДОВАНИЕ</a></li> <li><a href="#">АКЦИИ</a></li> </ul> <div></div> </div> </body> </html>
