Выпадающее меню для мобильной версии сайта
- Главная
- WEB-мастер
- Выпадающее меню
На странице представлены выпадающие меню, реализованные на HTML, CSS и JavaScript, которые могут легко интегрированы на любой сайт. Достоинством представленных шаблонов выпадающих меню является использование на любых мобильных устройствах. Включение в подменю большого количества ссылок позволяет реализовать развернутую структуру навигации по сайту.
Преимуществом является то, что в выпадающее меню можно вставлять изображения с описанием по теме сайта. Функционал используемых меню позволит улучшить дизайн ресурса. Выпадающие горизонтальные меню с большим количеством пунктов идеально подойдут для сайтов со сложной структурой или интернет-магазина. Рекомендуем данные выпадающие меню посмотреть на мобильных устройствах и увидеть, как они реагируют.
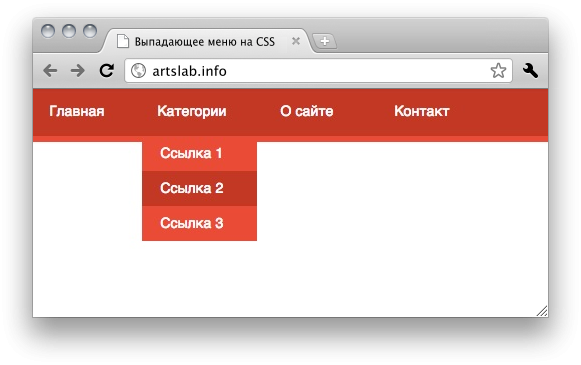
Внешний вид меню на планшете
Меню располагается на всю ширину экрана. Имеется кнопка поиска по сайту.
Демо 1
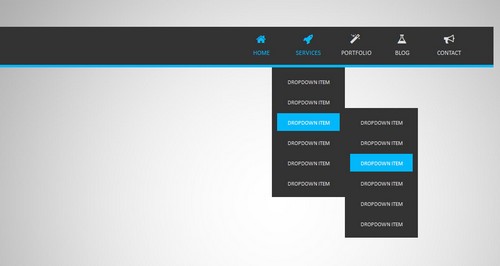
Внешний вид меню на компьютере
При уменьшении размера браузера, складывается меню в две строки. При дальнейшем уменьшении получите вид, как на мобильном устройстве с небольшим разрешением. То есть данное выпадающее меню имеет три вида.
Демо 2
Как видно из кода ниже он достаточно простой, наполнять дополнительными пунктами не составит труда, примерно такой код для всех 4 видов Демо.
<nav>
<div></div>
- Главная
Столбец 1
Ссылка 1 Ссылка 2 Ссылка 3Столбец 2
Ссылка 1 Ссылка 2 - О компании
- Новости
Новостная лента
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Ссылка 5 - Сегодня в мире
Мода
Ссылка 1 Ссылка 2 Ссылка 3
Здоровье
Ссылка 1 Ссылка 2
Авто
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4
- Спорт
Лето
Ссылка 1 Ссылка 2 Ссылка 3Осень
Ссылка 1 Ссылка 2 - Контакты
</nav>
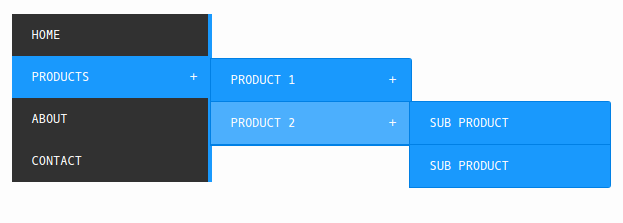
Вид выпадающего меню при открытом пункте.
Демо 3
Вид выпадающего меню на iPhone 4 горизонтально.
Демо 4
Представленные меню из интернета, с сайта menucool.com, если возникнут проблемы с внедрением, пишите в контактах, помогу.
Оставить комментарии:
Как создать адаптивное выпадающее меню навигации с помощью CSS?
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
- Настройка
- HTML
- CSS
- Хак с чекбоксом
- HTML
- CSS
- Для больших экранов
Создайте пустой HTML-документ и назовите его index. html. Добавьте в него базовый HTML-код.
html. Добавьте в него базовый HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Я использовала шрифт Font Awesome для иконки меню. Поэтому добавьте приведенную далее строку кода ниже тега <title>.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
Создайте файл styles.css и подключите его в HTML-документе:
<link rel="stylesheet" href="styles.css">
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег <body>
<header>
<div>
<img src="logo.png" alt="Logo">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<i></i>
</div>
</header>Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}Затем примените эти стили к header.
header {
height: 70px;
background-color: #22292F;
padding: 10px 0;
}Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
.menu-wrap {
display: flex;
justify-content: space-between;
padding: 0 15px;
}Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
.logo-img {
height: 50px;
}
.menu-icon {
font-size: 2. 4em;
color: #ffffff;
line-height: 50px;
}
4em;
color: #ffffff;
line-height: 50px;
}В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
nav {
position: absolute;
background-color: #3D4852;
top:70px;
left:0;
width: 100%;
}Теперь добавьте стили списка и ссылок:
nav ul {
list-style-type: none;
}
nav ul li {
padding: 0 15px;
}
nav ul li a {
display: inline-block;
padding: 12px;
/* Добавьте ниже свои пользовательские стили, чтобы изменить отображение ссылок */
color: #DAE1E7;
text-decoration: none;
letter-spacing: 0.05em;
}Также добавьте для ссылок стили при наведении и фокуса:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
<input type="checkbox">
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
#checkbox {
display: none;
}Это сердце кода:
#checkbox:checked ~ nav ul {
max-height: 200px;
padding: 15px 0;
transition: all 0.5s;
}Символ ~ является общим селектором следующего смежного элемента, который отделяет два селектора (#checkbox:checked и nav ul). А также соответствует второму элементу, только если он следует за первым. Когда чекбокс установлен, меню сдвигается вниз, потому что значение свойства max-height изменяется от 0 до большого числа.
А также соответствует второму элементу, только если он следует за первым. Когда чекбокс установлен, меню сдвигается вниз, потому что значение свойства max-height изменяется от 0 до большого числа.
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
@media (min-width: 768px) {
}В нем сначала спрячьте иконку меню.
@media (min-width: 768px) {
.menu-icon {
display: none;
}
}Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
@media (min-width: 768px) {
nav {
position: relative;
top:-10px;
background-color: transparent;
}
nav ul {
max-height: 70px;
padding: 15px 0;
text-align: right;
}
nav ul li {
display: inline-flex;
padding-left: 20px;
}
}Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Вадим Дворниковавтор-переводчик статьи «How To Create a Responsive Dropdown Navigation Using Only CSS»
10 оригинальных способов выдвижения меню в веб-дизайне
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Примеры веб-сайтов Nataly Birch • 8 августа 2018 г. • 5 минут ПРОЧИТАТЬ
Выдвижное меню стало популярным вариантом для мобильных приложений. Это было не только изящное решение изящно вписать главное меню в небольшой интерфейс, но и единственно правильное, рациональное и практичное. Он покрывал все навигационные ссылки и не перегружал посетителей и не портил эстетику. Это была умная идея. Это также было прелюдией к другому колоссальному тренду — использованию кнопок меню-гамбургеров.
Этот неразрывный тандем выдвижного меню и кнопки-гамбургера был одним из тех редких случаев, когда решение, изначально разработанное для небольших интерфейсов, было успешно адаптировано к более крупным. Это было довольно неожиданно.
Это было довольно неожиданно.
Имея в своем распоряжении более 1024 пикселей из стороны в сторону, не было необходимости идти на такие жертвы. Классическая, проверенная временем верхняя навигационная панель, элегантно растянутая на всю ширину экрана, отлично справлялась со своей задачей. Не было явного стремления скрыть навигацию. Сначала эта тенденция казалась экстравагантностью, которая позволяла сайту легко выделяться. Однако ситуация изменилась, когда первое впечатление вышло на первый план, став главной навязчивой идеей. Области героев, захватывающие видеофоны, высококачественная анимация, эффектные заставки и виртуальная реальность требуют безраздельного внимания; поэтому выдвижные меню превратились в достойную альтернативу традиционным навигаторам.
Они остались актуальными. Более того, как это часто бывает, они получили «подтяжку лица», став более изощренными и увлекательными. Давайте рассмотрим 10 оригинальных способов обогатить выдвижное меню, чтобы идеально вписать их в нашу красочную и интерактивную веб-реальность.
Оставайтесь статичными, но веселыми
Оставайтесь статичными, но модными
Оставайся статичным, но большим
Добавьте заманчивый сопутствующий эффект
Займите все пространство
Используйте прочные сопутствующие материалы
Играйте с визуальным контентом
Используйте анимированный фон
Сделайте выдвижную панель второй главной областью
Выдвижное меню как неотъемлемая часть опыта
Будьте статичными, но веселыми
Никто не заставляет вас делать выдвижное меню таким же интерактивным, как и весь веб-сайт. Это может быть своего рода островок статического спокойствия с небольшими заманчивыми стилистическими особенностями, такими как Save Smart.
Здесь меню оформлено в стиле ретро. Он статичен, но причудливый шрифт, яркие цвета и несколько крошечных эффектов придают решению привлекательную и игривую нотку.
Будьте статичными, но модными
Если игривая атмосфера не подходит, выберите стильный и модный образ. В этом случае вам помогут относительно большие изображения, темные цвета и элегантные шрифты. Murmure дал нам это решение. Команда использует слайд-меню как быструю выставку выдающихся работ из портфолио, которые — благодаря шикарной атмосфере — выглядят стильно и изящно.
Оставайтесь статичным, но большим
Для тех, кто считает, что визуального контента никогда не бывает достаточно, выдвижное меню Weima — прекрасный пример. Он делает ставку на визуальные данные, но оставляет место для некоторого традиционного текстового контента. Раздел разбит на четыре четных столбца. Первый чистый, аккуратный и простой. Ссылки тщательно организованы и легко доступны.
Остальные три основаны на фоновых изображениях в полный рост, которые дают дополнительное представление о сфере деятельности компании. Решение простое, но мощное.
Добавьте заманчивый сопутствующий эффект
Команда Circo Voador делает все очень просто, и все же выдвижное меню бросается в глаза. Они выбрали чистый и чистый дисплей для навигации, но умело приправили его прекрасным сопутствующим эффектом. В результате меню производит тонкое, утонченное впечатление с деловой атмосферой.
Они выбрали чистый и чистый дисплей для навигации, но умело приправили его прекрасным сопутствующим эффектом. В результате меню производит тонкое, утонченное впечатление с деловой атмосферой.
Займите все пространство
Одним из самых больших преимуществ использования выдвижного меню является то, что вы получаете в свое распоряжение дополнительный «экран». Извлеките из этого максимальную пользу, как это сделал Power Digital Marketing. Они побуждают людей действовать с помощью умного сочетания стандартной текстовой навигации и искусного визуального фона.
Выбирая базовую структуру сетки, они охватывают все навигационные ссылки, включая подменю, и поддерживают каждый важный раздел с дополнительным фоном. Опять же, решение простое, но эффективное.
Используйте прочные сопутствующие материалы
Существует заблуждение, что выдвижное меню предназначено только для небольшого объема информации; на самом деле, вы ограничены только своим воображением. Вы можете включать сколько угодно ссылок и визуальных материалов, ключевая особенность заключается в качестве сопровождающих данных. Обратите внимание на агентство МЯСО. На первый взгляд меню ничем не отличается от других; тем не менее, попробуйте. Есть пять отличительных пунктов меню.
Обратите внимание на агентство МЯСО. На первый взгляд меню ничем не отличается от других; тем не менее, попробуйте. Есть пять отличительных пунктов меню.
Каждый имеет дополнительную информацию. Например, ссылка «Свяжитесь с нами» имеет карту; «портфолио» включает в себя несколько работ, а «услуги» раскрывает два основных направления агентства.
Играйте с визуальным контентом
Чтобы сделать предыдущий подход еще более привлекательным и сохранить чистоту и порядок, вы можете поиграть с визуальным контентом и обогатить его модными приемами. Рассмотрим румяна на синем. Команда улучшила внешний вид с помощью великолепных цветов, градиентов и элегантной типографики. Меню информативное и впечатляющее.
Используйте анимированный фон
Анимированный фон — идеальный вариант для минимальных навигационных меню, таких как Mutt Agency. Здесь у них всего три общих звена: агентство, работы и контакт. Поскольку веб-сайт делает ставку на интерактивность и динамичный контент, выдвижное меню, как и ожидалось, следует той же теме и перекликается с общей эстетикой, используя ряд эксцентричных абстрактных анимаций на заднем плане. В результате пользователи получают согласованный пользовательский опыт на всем веб-сайте.
В результате пользователи получают согласованный пользовательский опыт на всем веб-сайте.
Сделать выдвижную панель второй основной областью
Продлите эффект, производимый главной областью, удвоив его с помощью выдвижного меню. Рассмотрим DJNR Interactive в качестве типичного примера. Здесь навигация выглядит как настоящая область героя, которая прекрасно перекликается с домашним экраном.
Фантастический фон с выдающейся анимацией частиц, стильное меню с вертикальным ритмом и потрясающая высокотехнологичная атмосфера.
Выдвижное меню как неотъемлемая часть опыта
Продолжайте захватывающий опыт даже в самых маленьких уголках интерфейса. Хотя в некоторых случаях навигация — это островок безмятежности, бывают ситуации, когда это может быть еще одна страница книги, которую читают ваши пользователи. Это может быть идеальной связью между различными главами повествования.
Взгляните на «Пять сезонов». Выдвижное меню — это промежуточный инструмент, который обеспечивает фантастические ворота для других разделов, тем самым делая опыт последовательным и устойчивым.
Резюме
Если вы думаете, что выдвижные меню скучны, то вы ошибаетесь. Считайте их идеальной площадкой для экспериментов и демонстрации своего творчества.
Используйте слайд, чтобы продлить и закрепить впечатление, которое производит домашний экран, вызывая интерес даже к такой небольшой части веб-сайта, как панель меню.
30 веб-дизайнов с всплывающими меню навигации
Line25 поддерживается считывателем. Бесплатно для вас может быть получена партнерская комиссия, когда покупка совершается по различным ссылкам на нашем сайте. Узнать больше
Когда-то навигационных меню были постоянно привязаны к верхней или боковой части веб-дизайна, но в настоящее время, когда Javascript и CSS-анимация становятся все более популярными, мы начинаем видеть различные подходы к пользовательскому интерфейсу навигации . , когда дело доходит до направления ваших пользователей туда, куда они хотят.
Значок «гамбургер» стал общепризнанной метафорой меню, что позволяет дизайнерам скрывать свои ссылки до тех пор, пока они не понадобятся.
В сегодняшней публикации представлено 30 современных дизайнов веб-сайтов, в которых используются всплывающие навигационные меню. Эти сайты ловко отображают меню, используя эффекты слайдов или наложения.
Щелчок по значку меню открывает боковое меню, и содержимое исчезает, когда меню закрывается. В этом процессе есть плавные переходы.
Пин-код
Sampedro
В дизайне этого веб-сайта основное изображение размещено в разделе заголовка, а скрытая навигация делает навигацию более интуитивно понятной и простой.
Пин-код
We are Empire
Сайт We are Empire отличается минималистичным дизайном со скрытой навигацией , отмеченной значком гамбургера в правом верхнем углу.
Пин-код
Бренд Junkie
Навикон для меню идеально сочетается с окружающей средой на этом веб-сайте. Его может быть трудно сразу заметить, но он расположен в интуитивно понятном месте, в правом верхнем углу страницы.
Пин-код
Это меню имеет эффект плавного перехода для меню, а также некоторые тонкие цветные эффекты наведения для ссылок.
Пин-код
Фильм Кэмп-Дэвид
На этом веб-сайте есть две системы навигации: одна в верхнем заголовке, а другая частично скрыта в правом верхнем углу страницы. Вторичная навигация может быть запущена одним щелчком мыши.
Pin
Простой дизайн меню хорошо сочетается с сайтом. При нажатии на значок гамбургера открывается полноэкранное темное меню с белыми ссылками.
Pin
Michael Villeneuve
Это более упрощенный дизайн скрытого меню. Он идеально сочетается с остальной частью сайта и предлагает уникальный пользовательский опыт.
Булавка
Белый цвет шрифта создает приятный контраст с розовым фоном, и шрифт достаточно большой.
Пин-код
La Ligne Rouge
Это верхнее меню открывается при наведении курсора на значок навигации вверху в центре страницы. Он также прекрасно сочетается с плавными переходами меню и эффектами наведения.
PIN-код
Xander
Чтобы найти основную навигацию на этом веб-сайте, вам нужно щелкнуть значок навигации в правом верхнем углу страницы. Появится полноэкранное меню.
Появится полноэкранное меню.
Пин-код
Это полноэкранное меню хорошо сочетается с общим дизайном веб-сайта. Тонкий эффект наведения элементов меню добавляет дополнительные очки пользовательскому опыту.
Пин-код
Щелчок по значку меню открывает большое темное меню, охватывающее весь веб-сайт.
Пин-код
Будучи изначально скрытым, при наведении курсора на значок меню открывается полное меню в уникальном интересном макете со значками для каждого раздела/страницы.
Пин-код
Tannbach
Дизайн этого веб-сайта отмечен некоторыми динамическими элементами навигации, которые запускаются при инстинктивном наведении на верхнюю часть страницы для поиска меню.
Пин-код
Cofa Media
Веб-сайт Cofa Media имеет систему навигации, основанную на кнопке-гамбургере, которая тонко раскрывает основную навигацию сайта, занимая весь экран.
Пин-код
Белые доски
Значок меню ненавязчив и очень тонко расположен в правом верхнем углу этого веб-сайта. Нажмите на нее, чтобы увидеть, как она раскрывает основную навигацию.
Нажмите на нее, чтобы увидеть, как она раскрывает основную навигацию.
Пин-код
Demodern
Demodern имеет отличительный значок навигации, контрастирующий с дизайном веб-сайта. Нажав на нее, вы откроете меню с геометрическим дизайном и тонкими эффектами наведения для ссылок.
Пин-код
Дизайн этого простого бокового выдвижного меню является первоклассным и соответствует стилю дизайна всего веб-сайта.
Пин-код
Ознакомьтесь с этим полноэкранным меню, которое открывается при нажатии на значок навигации. Пункты меню снабжены крутым эффектом наведения.
Пин-код
Совет по дизайну
Боковое меню этого веб-сайта можно включать и выключать. Также обратите внимание на тонкий эффект наведения для ссылок.
Пин-код
Это простое меню сайта мгновенно привлекает внимание посетителя. Вот как вы разрабатываете эффективное боковое меню!
Штифт
450 GSM
450 GSM имеет правое боковое меню, которое открывается при нажатии на значок навигации.

 4em;
color: #ffffff;
line-height: 50px;
}
4em;
color: #ffffff;
line-height: 50px;
}