Viewport — Глоссарий | MDN
Viewport — это видимая пользователю область веб-страницы, то, что может увидеть пользователь, не прибегая к прокрутке.
Окно просмотра представляет собой многоугольную (обычно прямоугольную) область в компьютерной графике, которая в настоящее время просматривается. В терминах веб-браузера это относится к той части просматриваемого документа, которая в данный момент отображается в её окне (или на экране, если документ просматривается в полноэкранном режиме). Содержимое вне окна просмотра не отображается на экране до тех пор, пока оно не будет просмотрено.
Meta-тег viewport сообщает браузеру о том, как именно обрабатывать размеры страницы, и изменять её масштаб. Этот тег необходимо добавлять в секцию HEAD.
Пример:
<meta name="viewport" content="width=device-width, initial-scale=1">
Атрибуты метатега viewport
Meta-тег viewport может иметь следующие атрибуты, указанные через запятую (,
width – ширина области просмотра.
Значением атрибута является целое неотрицательное число от 200 до 10000 пикселей или константа device-width, которая задаёт ширину страницы в соответствии с размером экрана.
Если значение не задано, по умолчанию устанавливается – в мобильном Safari = 980px, Opera = 850px, Android WebKit = 800px, IE = 974px.
Примечание: для сайтов с адаптивным дизайном рекомендуется использовать:
width=device-width.
height – высота области просмотра.
Значением атрибута является целое неотрицательное число от 233 до 10000 пикселей или константа device-height, которая задаёт высоту страницы в соответствии с размером экрана.
Примечание: если указан атрибут width
, указывать атрибут height не обязательно.
initial-scale – начальный масштаб страницы.
Значением атрибута является вещественное число от 0.1 до 1.0. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
Примечание: в некоторых операционных системах (iOS, Windows Phone и т.д.) ширина страницы, при повороте, остаётся неизменной. Вместо перераспределения контента выполняется его масштабирование. Поэтому рекомендуется использовать: initial-scale=1.0.
user-scalable – доступность масштабирования страницы пользователем.
Значение атрибута является логическое «yes» (1) – можно масштабировать или «0)– нельзя масштабировать.
Примечание: рекомендуется использовать значение «yes» , а т.к. оно установлено по умолчанию, то user-scalable можно и не указывать.
minimum-scale – минимальный масштаб области просмотра.
Значением атрибута является вещественное число от 0.1 до 1.0. В мобильном браузере Safari по умолчанию 0.25. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
maximum-scale – максимальный масштаб области просмотра.
Значением атрибута является вещественное число от 0.1 до 1.0 . В мобильном браузере Safari по умолчанию 1.6. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
Примечание: избегайте атрибутов user-scalable, minimum-scale и maximum-scale, т.к. они отрицательно сказываются на доступности содержания.
Meta-тег HandheldFriendly определяет оптимизирована ли страница сайта под мобильные устройства на Palm и Blackberry, в таком браузере как AvantGo. Сейчас распознаётся и многими другими мобильными браузерами.
Пример:
<meta name="HandheldFriendly" content="true">
Meta-тег MobileOptimized (http://goo.gl/ZpLjZz) задаёт ширину области просмотра в мобильных браузеров IE Mobile или Pocket IE. Является аналогом атрибута width в meta-теге viewport
Пример:
<!-- фиксированная ширина в 320 пикселей --> <meta name="MobileOptimized" content="320"> <!-- ширина страницы в соответствии с размером экрана, аналог device-width --> <meta name="MobileOptimized" content="width">
Meta-тег apple-mobile-web-app-capable (http://goo.gl/VGDYQC) позволяет странице работать в полноэкранном режиме, актуален для мобильных устройств Apple.
Пример:
<meta name="apple-mobile-web-app-capable" content="yes">
Используемый мной набор meta-тегов для сайтов с адаптивным дизайном, заточенным под мобильные устройства:
<meta name='viewport' content='width=device-width,initial-scale=1'/> <meta content='true' name='HandheldFriendly'/> <meta content='width' name='MobileOptimized'/> <meta content='yes' name='apple-mobile-web-app-capable'/>
General Knowledge
- meta viewport.
 Как он работает?
Как он работает? - Viewport на Wikipedia
- What is viewport in HTML on Stackoverflow
- Get viewport/window size (width and height) with javascript
- A tale of two viewports (Quirksmode)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
почему он важен и как его правильно использовать – База знаний Timeweb Community
Viewport — это область, которую видит пользователь на экране, когда заходит на страницу сайта с любого устройства.
Раньше все было просто: разрешение экранов более или менее одинаковое, делай себе одну ширину макета, и никто не будет жаловаться. Сейчас стало труднее: пользователи заходят на страницы с разных устройств, разрешение экрана сильно различается.
Чтобы пользоваться сайтами было удобно, нужно правильно масштабировать страницы. Для этого используется метатег viewport. Он не делает верстку адаптивной. Его предназначение — контроль масштаба отображения страницы.
Используем силу скриншотов, чтобы понять значение метатега viewport.
Я создал HTML-документ с двумя предложениями:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Timeweb is here</title>
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<p>Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.</p>
</body>
</html>Так он выглядит на десктопе.
Не идеально, но прочитать можно. А теперь воспользуемся инструментами разработчика и посмотрим, как эта же страница выглядит на экране смартфона.
Почему так плохо? Потому что браузер думает, что страница предназначена для десктопа, и старается впихнуть ее в размеры экрана. Вы наверняка еще встречаете сайты, которые приходится масштабировать пальцами. Это позапрошлый век.
Теперь давайте добавим в наш код одну строчку: <meta name=»viewport» content=»width=device-width, initial-scale=1.0″>.
Получится так:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--Строчка, которая делает магию-->
<title>Timeweb is here</title>
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<p>Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.</p>
</body>
</html>Обновим страницу и посмотрим, как она теперь выглядит на экране смартфона.
С этим уже можно работать — по крайней мере, текст читается без масштабирования. Конечно, это еще не адаптивная верстка. Но мы сделали первый шаг — сказали браузеру, что страницу нужно оптимизировать под небольшой экран.
Чтобы это не выглядело магией, давайте разбираться, как работает метатег viewport.
Два разрешения экрана: физическое и CSS
Появление экранов с высокой плотностью пикселей поставило перед разработчиками новую проблему — при одинаковых физических размерах у смартфонов может быть разное разрешение. Из-за этого текст, который на одном экране отображается нормально, на другом выглядит заметно меньше.
Метатег viewport решает эту проблему адаптивного дизайна с помощью двух параметров: width и initial-scale.
Параметр width=device-width приравнивает ширину вьюпорта к CSS-ширине устройства. CSS — это не физический размер, а некая величина, предназначенная для того, чтобы адаптивный дизайн отображался на экранах одинаково.
CSS-разрешение зависит от плотности пикселей.
- Если плотность пикселей меньше 200ppi, то коэффициент будет 1. То есть у экрана с физическим разрешением 320×480 пикселей будет CSS-разрешение 320×480 пикселей.
- Плотность пикселей 200-300ppi — коэффициент 1,5.
- Плотность пикселей больше 300ppi — коэффициент рассчитывается по формуле плотность/150, а полученное значение округляется (2, 2.5, 3 и так далее).
Размер области просмотра конкретного устройства можно узнать на этом сайте — тогда не придется высчитывать его самостоятельно. Но под все экраны подстроиться все равно не получится — их слишком много. Поэтому при верстке обычно пользуются универсальными значениями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Правильное использование метатега viewport
Для области просмотра можно определить следующие параметры:
- width — ширина области viewport.
 Принимает значение device-width или фактическое число пикселей в виде целого неотрицательного числа — например, 320px.
Принимает значение device-width или фактическое число пикселей в виде целого неотрицательного числа — например, 320px. - height — высота области viewport. Принимает значение device-height или фактическое число пикселей.
- initial-scale — коэффициент масштабирования начального размера viewport. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- user-scalable — указывает, может ли пользователь масштабировать страницу жестами. Принимает значение yes или no.
- minimum-scale — минимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- maximum-scale — максимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
Универсальное использование метатега viewport выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
В этом правиле мы указываем, что ширина видимой области равна ширине устройства, а изначального масштабирования нет. Чаще всего это оптимальный сценарий работы страницы.
Мы также можем поиграть со значениями — например, задать конкретную ширину в пикселях:
<meta name="viewport" content="width=980px, initial-scale=1.0">
Посмотрим, что стало со страницей.
Появился горизонтальный скролл. Это очень неудобно, особенно когда на странице много текста. Все из-за того, что браузер отображает страницу шириной 980px.
Добавление ширины страницы в пикселях может быть полезным, если у шаблона неадаптивный дизайн. Например, если ширина макета 1024 пикселя, нужно указать ее в атрибуте width. Тогда браузеры не будут обрезать стороны. Главное, не запрещать пользователям масштабирование, чтобы они могли приблизить страницу, и не добавлять атрибут initial-scale:
<meta name="viewport" content="width=1024">
Можно поиграть со значением изначального масштабирования. Например, сделать его не 1.0, а 5.0. Тогда страница при открытии в браузере будет увеличена в 5 раз. Можно также указать минимальное и максимальное значения масштабирования, которое доступно пользователям.
Например, сделать его не 1.0, а 5.0. Тогда страница при открытии в браузере будет увеличена в 5 раз. Можно также указать минимальное и максимальное значения масштабирования, которое доступно пользователям.
Очень аккуратным нужно быть с атрибутом user-scalable. По умолчанию его значение yes — то есть пользователи могут увеличить страницу жестами. Спецификация HTML настоятельно не рекомендует запрещать масштабирование страницы.
<!--ТАК ДЕЛАТЬ НЕ НУЖНО--> <meta name="viewport" content="user-scalable=no"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
Валидаторы ругаются на такое использование атрибутов и предлагают хорошо подумать, прежде чем запрещать пользователям менять размер документа.
Правда, в той же спецификации есть пояснение, что запрет можно установить в исключительных случаях. В качестве примера приводятся картографические приложения, где масштабирование выполняется скриптами. Но общая рекомендация такова — не запрещайте пользователям управлять размером страницы.
Но общая рекомендация такова — не запрещайте пользователям управлять размером страницы.
Ошибка: значение метатега viewport не задано
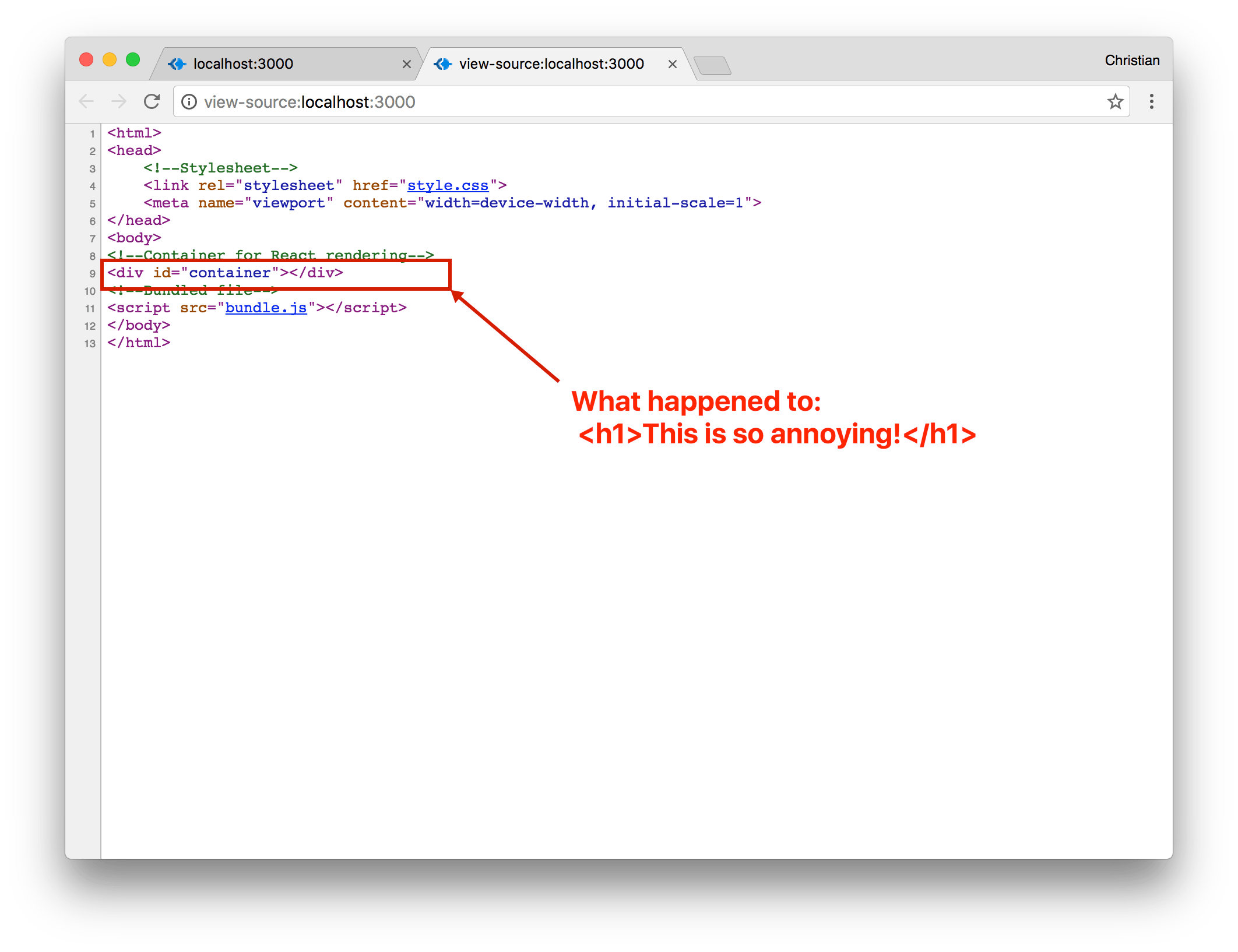
Сообщение о том, что значение метатега viewport не задано, обычно говорит о том, что инструменту проверки не удалось найти в HTML-коде нужное правило.
Чтобы исправить эту ошибку, убедитесь, что метатег viewport размещен внутри блока <head></head>. Рекомендуется использовать для проверки не оригинальный код страницы, а панель разработчика в браузере. В оригинальном коде может быть ошибка, которая сдвигает правило в блок <body></body>. Через панель разработчика в браузере вы это сразу увидите.
Если метатег стоит в правильном месте, с подходящими атрибутами и значениями, то, возможно, ошибся инструмент проверки. Такое бывает: вебмастера жалуются, что Яндекс и Google периодически сообщают им о такой проблеме, хотя на самом деле ее нет.
МетатегViewport — HTML: язык гипертекстовой разметки
В этой статье описывается, как использовать тег «viewport» для управления размером и формой области просмотра.
Область просмотра браузера — это область окна, в которой можно увидеть веб-контент. Часто это не тот же размер, что и отображаемая страница, и в этом случае браузер предоставляет пользователю полосы прокрутки для прокрутки и доступа ко всему содержимому.
Некоторые мобильные устройства и другие устройства с узким экраном отображают страницы в виртуальном окне или области просмотра, которые обычно шире экрана, а затем уменьшают отображаемый результат, чтобы его можно было увидеть сразу. Затем пользователи могут перемещаться и масштабировать, чтобы увидеть различные области страницы. Например, если мобильный экран имеет ширину 640 пикселей, страницы могут отображаться с виртуальным окном просмотра 9.80 пикселей, а затем он будет сжат, чтобы соответствовать пространству 640 пикселей.
Это сделано потому, что не все страницы оптимизированы для мобильных устройств и ломаются (или, по крайней мере, выглядят плохо) при рендеринге при небольшой ширине области просмотра. Это виртуальное окно просмотра позволяет улучшить внешний вид сайтов, не оптимизированных для мобильных устройств, на устройствах с узким экраном.
Это виртуальное окно просмотра позволяет улучшить внешний вид сайтов, не оптимизированных для мобильных устройств, на устройствах с узким экраном.
Однако этот механизм не так хорош для страниц, которые оптимизированы для узких экранов с помощью медиа-запросов — если виртуальная область просмотра, например, составляет 980 пикселей, медиа-запросы, которые запускаются на 640 или 480 пикселей или меньше, никогда не будут использоваться, что ограничивает эффективность. таких методов адаптивного дизайна. Метатег области просмотра смягчает эту проблему виртуального области просмотра на устройствах с узким экраном.
Типичный сайт, оптимизированный для мобильных устройств, содержит примерно следующее:
Не все устройства имеют одинаковую ширину; вы должны убедиться, что ваши страницы хорошо работают при большом разнообразии размеров экрана и ориентации.
Основные свойства тега «viewport» включают:
-
ширина Управляет размером области просмотра.
 Его можно установить на определенное количество пикселей, например 9.0003 width=600 или специальное значение
Его можно установить на определенное количество пикселей, например 9.0003 width=600 или специальное значение device-width, которое равно 100vw или 100% ширины области просмотра. Минимум:1. Максимум:10000. Отрицательные значения: игнорируются.-
высота Управляет размером области просмотра. Его можно установить на определенное количество пикселей, например
height=400, или на специальное значениеdevice-height, что равно 100vh или 100% высоты области просмотра. Минимум:1. Максимум:10000. Отрицательные значения: игнорируются.-
начальная шкала Управляет уровнем масштабирования при первой загрузке страницы. Минимум:
0,1. Максимум:10. По умолчанию:1. Отрицательные значения: игнорируются.-
минимальная шкала Определяет допустимое уменьшение масштаба страницы.
 Минимум:
Минимум: 0,1. Максимум:10. По умолчанию:0,1. Отрицательные значения: игнорируются.-
максимальный масштаб Определяет допустимое увеличение страницы. Любое значение меньше 3 лишает доступа. Минимум:
0,1. Максимум:10. По умолчанию:10. Отрицательные значения: игнорируются.-
масштабируется пользователем Определяет, разрешены ли действия по увеличению и уменьшению масштаба на странице. Допустимые значения:
0,1,даилинет. По умолчанию:1, то же, что ида. Установка значения0, которое совпадает сno, противоречит рекомендациям по обеспечению доступности веб-контента (WCAG).-
интерактивный виджет Указывает эффект, который интерактивные виджеты пользовательского интерфейса, такие как виртуальная клавиатура, оказывают на области просмотра страницы.
 Допустимые значения:
Допустимые значения: resizes-visual,изменяет размер содержимогоилинакладывает содержимое. По умолчанию:визуальные изменения размеров.
Предупреждение: Использование user-scalable=no может вызвать проблемы с доступностью для пользователей с нарушениями зрения, такими как слабовидящие. WCAG требует как минимум двукратного масштабирования; однако лучше всего включить 5-кратное увеличение.
Разрешение экрана выросло до размера, при котором отдельные пиксели неразличимы человеческим глазом. Например, смартфоны часто имеют маленькие экраны с разрешением выше 19.20–1080 пикселей (≈400 точек на дюйм). Из-за этого многие браузеры могут отображать свои страницы в меньшем физическом размере, транслируя несколько аппаратных пикселей для каждого «пикселя» CSS. Первоначально это вызывало проблемы с удобством использования и читабельностью на многих веб-сайтах, оптимизированных для сенсорного ввода.
На экранах с высоким разрешением страницы с initial-scale=1 будут эффективно масштабироваться браузерами. Их текст будет гладким и четким, но их растровые изображения могут не использовать преимущества полного разрешения экрана. Чтобы получить более четкие изображения на этих экранах, веб-разработчики могут захотеть спроектировать изображения или целые макеты в более высоком масштабе, чем их окончательный размер, а затем уменьшить их с помощью CSS или свойств области просмотра.
Соотношение пикселей по умолчанию зависит от плотности экрана. На дисплее с плотностью менее 200 точек на дюйм коэффициент равен 1,0. На дисплеях с плотностью от 200 до 300 точек на дюйм соотношение равно 1,5. Для дисплеев с плотностью более 300 точек на дюйм отношение представляет собой целое число (плотность /150 точек на дюйм). Обратите внимание, что соотношение по умолчанию верно только тогда, когда масштаб области просмотра равен 1. В противном случае соотношение между пикселями CSS и пикселями устройства зависит от текущего уровня масштабирования.
Сайты могут устанавливать определенный размер окна просмотра. Например, определение "width=320, initial-scale=1" можно использовать для точного размещения на маленьком дисплее телефона в портретном режиме. Это может вызвать проблемы, когда браузер отображает страницу большего размера. Чтобы исправить это, браузеры будут расширять ширину области просмотра, если это необходимо, чтобы заполнить экран в требуемом масштабе. Это особенно полезно на устройствах с большим экраном.
Для страниц с начальным или максимальным масштабом это означает, что свойство width фактически преобразуется в минимальную ширину области просмотра . Например, если вашему макету требуется ширина не менее 500 пикселей, вы можете использовать следующую разметку. Когда экран имеет ширину более 500 пикселей, браузер расширяет область просмотра (а не увеличивает масштаб) до размеров экрана:
Другие доступные атрибуты: минимальный масштаб , максимальный масштаб и масштабируемый пользователем . Эти свойства влияют на исходный масштаб и ширину, а также ограничивают изменения уровня масштабирования.
Эти свойства влияют на исходный масштаб и ширину, а также ограничивают изменения уровня масштабирования.
Виджеты интерактивного пользовательского интерфейса браузера могут влиять на размер области просмотра страницы. Наиболее распространенным таким виджетом пользовательского интерфейса является виртуальная клавиатура. Чтобы контролировать, какое поведение при изменении размера должен использовать браузер, установите параметр свойство интерактивного виджета .
Допустимые значения:
-
визуальное изменение размеров Интерактивный виджет изменяет размер визуального окна просмотра.
-
изменение размера содержимого Интерактивный виджет изменяет размер области просмотра.
-
оверлеи-контент Интерактивный виджет не изменяет размер окна просмотра или визуального окна просмотра.
При изменении размера окна просмотра исходный содержащий его блок также изменяется, что влияет на расчетный размер единиц окна просмотра.
Если вы хотите узнать, какая ширина области просмотра у мобильных и планшетных устройств, здесь есть полный список размеров области просмотра для мобильных устройств и планшетов. Это дает такую информацию, как ширина области просмотра в книжной и альбомной ориентации, а также физический размер экрана, операционная система и плотность пикселей устройства.
| Спецификация |
|---|
Уровень CSS Viewport Module 1
Обнаружили проблему с содержанием этой страницы?
Последний раз эта страница была изменена участниками MDN. Область просмотра адаптивного веб-дизайна❮ Предыдущая Далее ❯ Что такое окно просмотра?Область просмотра — это видимая пользователем область веб-страницы. Окно просмотра зависит от устройства и будет меньше на мобильном телефоне, чем на экране компьютера. До появления планшетов и мобильных телефонов веб-страницы предназначались только для экранов компьютеров, и веб-страницы должны иметь статичный дизайн и фиксированный размер. Затем, когда мы начали бродить по Интернету с помощью планшетов и мобильных телефонов, исправлено размер веб-страниц был слишком большим, чтобы соответствовать области просмотра. Чтобы исправить это, браузеры на этих устройствах уменьшили масштаб всей веб-страницы до размеров экрана. Это было не идеально!! Но быстро исправить. Настройка области просмотра HTML5 представил метод, позволяющий веб-дизайнерам управлять областью просмотра с помощью Вы должны включить следующие Это дает браузеру инструкции о том, как для управления размерами страницы и масштабированием. Часть Часть Вот пример веб-страницы без метатега области просмотра и той же веб-страницы с метатегом области просмотра: Без метатег области просмотра метатег viewport Совет: Если вы просматриваете эту страницу с телефона или планшета, вы можете нажать на две ссылки выше, чтобы увидеть разницу. Размер содержимого до области просмотра Пользователи используют вертикальную прокрутку веб-сайтов как на настольных компьютерах, так и на мобильных устройствах. Таким образом, если пользователь вынужден прокручивать по горизонтали или уменьшать масштаб, чтобы увидеть всю веб-страницу, это приводит к плохому взаимодействию с пользователем. Некоторые дополнительные правила: 1. НЕ используйте большие элементы фиксированной ширины — Например, если изображение отображается по ширине больше, чем окно просмотра, это может привести к окно просмотра для горизонтальной прокрутки. Не забудьте настроить этот контент, чтобы он соответствовал ширина области просмотра. 2. НЕ позволяйте содержимому полагаться на определенную ширину области просмотра для сделать хорошо — Поскольку размеры экрана и ширина в пикселях CSS различаются широко между устройствами, контент не должен зависеть от определенной ширины области просмотра рендерить хорошо. 3. Используйте медиа-запросы CSS, чтобы применять различные стили для небольших и
большие экраны — Установка большой абсолютной ширины CSS для элементов страницы
приведет к тому, что элемент будет слишком широким для области просмотра на меньшем устройстве. |

 Как он работает?
Как он работает? Принимает значение device-width или фактическое число пикселей в виде целого неотрицательного числа — например, 320px.
Принимает значение device-width или фактическое число пикселей в виде целого неотрицательного числа — например, 320px..png) 0">
0"> Его можно установить на определенное количество пикселей, например 9.0003 width=600 или специальное значение
Его можно установить на определенное количество пикселей, например 9.0003 width=600 или специальное значение  Минимум:
Минимум:  Допустимые значения:
Допустимые значения: 
 устройства — но не горизонтально!
устройства — но не горизонтально!