Woocommerce создать категории метки – INFO-EFFECT
На чтение 1 мин. Опубликовано
![]() Привет ! Мы продолжаем создавать свой интернет-магазин с помощью супер плагина Woocommerce ! Сегодня мы будем создавать категории и метки для товаров. Начнём с категорий. Для создания категории, перейдите на страницу: Товары – Категории. Укажите следующие данные:
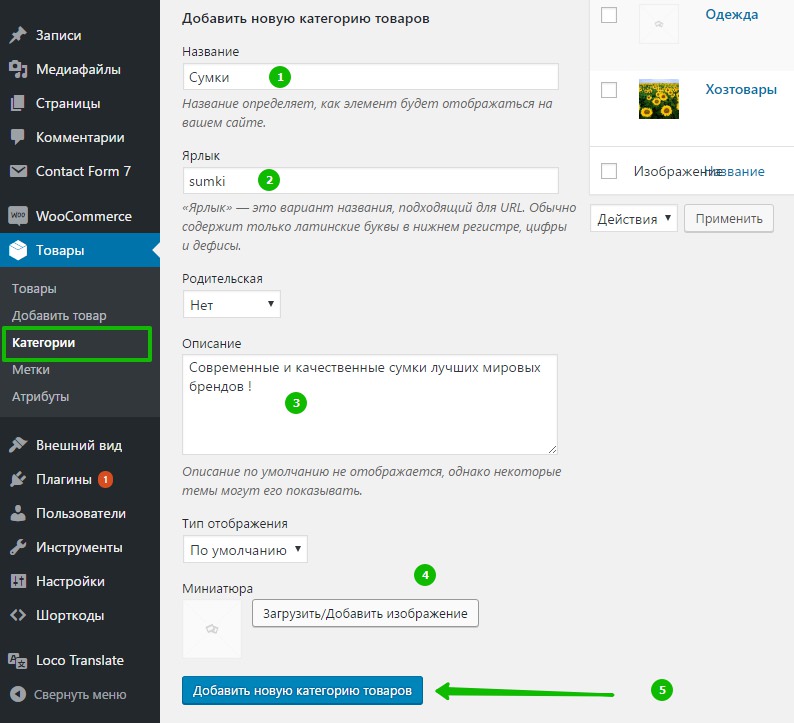
Привет ! Мы продолжаем создавать свой интернет-магазин с помощью супер плагина Woocommerce ! Сегодня мы будем создавать категории и метки для товаров. Начнём с категорий. Для создания категории, перейдите на страницу: Товары – Категории. Укажите следующие данные:
– Название категории.
– Ярлык категории, английскими буквами.
– Описание категории, можно указать небольшое описание категории.
– Миниатюра, вы можете добавить изображение для категории.
– В конце нажмите на кнопку – Добавить новую категорию товаров.

![]() Вы можете создавать подкатегории, тогда в поле “Родительская” нужно выбрать категорию, в состав которой будет входить подкатегория.
Вы можете создавать подкатегории, тогда в поле “Родительская” нужно выбрать категорию, в состав которой будет входить подкатегория.
![]() Далее, для создания меток, перейдите на страницу: Товары – Метки. Вам нужно указать:
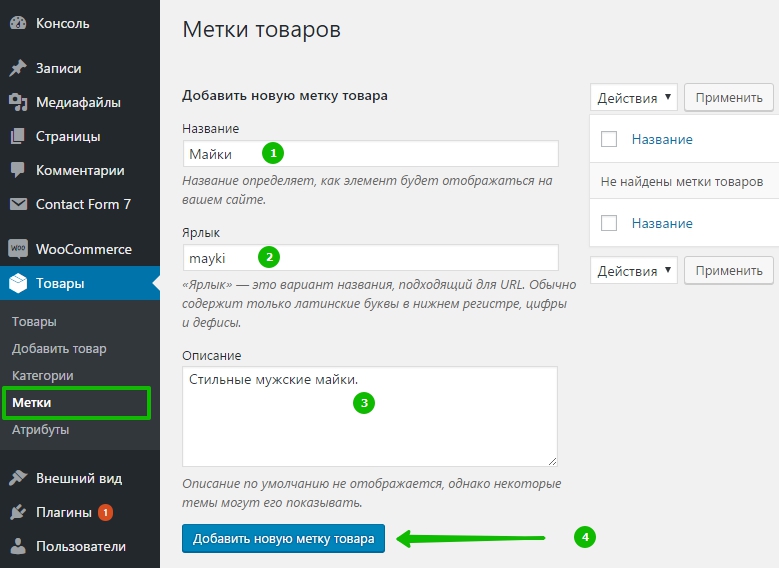
Далее, для создания меток, перейдите на страницу: Товары – Метки. Вам нужно указать:
– Название метки.
– Ярлык метки, английскими буквами.
– Описание метки.
– Нажмите на кнопку – Добавить новую метку товара.

![]()

![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !
Как вывести на странице список меток товаров или брендов Woocommerce
<?php
function woo_tag_list(){
$output = ‘<div>’;
$args = array(
‘hide_empty’ => 0,
‘orderby’ => ‘name’,
‘order’=> ‘ASC’
);
$tax_name = ‘product_tag’; //имя таксономии
$terms = get_terms($tax_name, $args );
$capital = »;
$i = 0;
$cols_number = 4; // Количество колонок для вывода
$cut = ceil( count( $terms ) / $cols_number );
$cutter = $cut;
$letter_i = 0;
$output .= ‘<div>’;
if ( ! empty( $terms ) && ! is_wp_error( $terms ) ) {
foreach ( $terms as $term ) {
$i ++;
$firstletter = mb_substr( $term->name, 0, 1 );
$firstletter = mb_strtoupper($firstletter);
if ( $firstletter != $capital ) {
$letter_i ++;
if ( $letter_i != 1 ) {
$output .= ‘</ul>’;
}
if ( $i > $cutter ) {
$output .= ‘</div><div>’;
$cutter = $cutter + $cut;
}
$capital = $firstletter;
$output .= ‘<h5>’ . $capital . ‘</h5><ul>’;
}
$term = get_term_by( ‘id’, (int) $term->term_id, $tax_name );
$output .= ‘<li><a href=»‘ . get_term_link( (int) $term->term_id, $tax_name ) . ‘»>’ . $term->name . ‘</a> (‘ . $term->count . ‘)</li>’;
}
$output .= ‘</ul></div>’;
return $output;
}else{
return ‘Не найдено ни одной метки товаров’;
}
}
add_shortcode( ‘woo_tags’, ‘woo_tag_list’ );
?>
Условные теги woocommerce — полная подборка, пояснения
В данной статье найдёте основные условные теги, используемые для более тонкой настройки работы магазина на woocommerce (все условные теги — будет ссылка).
Условные теги woocommerce используются в файлах шаблонов сайтов на wordpress, чтобы изменять некий отображаемый контент (элементы) в зависимости от условий страницы, на которой находится посетитель: карточки товаров, виджеты, важные сообщения администрации.. и пр. либо блоки рекламы…
Рассмотрим некоторые примеры условных тегов WOOC и их использование в активных темах магазинов:
Суть работы достаточно простая, так что… (статья написана, как запоминалка на будущее для себя)
статья рассчитана на администраторов более-менее владеющих азами программирования!
что такое условные теги?
Как и говорилось выше, условные теги woocommerce используют для того чтобы скрыть/показать тот или иной элемент (блок, сообщение) сайта.
В woocommerce используются пользовательские типы записей, на которых, скажем так, строятся страницы магазина. Однако возможно также использовать многие условные теги WordPress.
Условные теги WordPress используются только после action__selection — action hook — ( wp action hook является «стартовой», от которой мы можем использовать условные выражения).
Не рекомендуется использование условных тегов в functions.php (а напрямую в файлах шаблона).
к оглавлению $
доступные условные теги woocommerce
Суть отработки условных тегов — проверять, выполняется ли заданное условие, и, на основе проверки, возвращать либо true, либо false: то есть показ/запрет…
Итак:
к оглавлению $
основные условные теги для магазина на woocommerce
Все условные теги — здесь.
WooCommerce page — страница вукомерц
is_woocommerce()
…возвратит true для страниц, которые использует шаблоны woocommerce: например, оформление заказа или корзина являются стандартными страницами WP, на которые добавлены шорткоды WOOC и, следовательно, не будут включены.
Main shop page — главная страница магазина
is_shop()
возвратит true, когда просматривается страница архива продуктов (главная страница магазина). То есть заданный условный элемент будет показан!
Product category page — страница категорий продуктов
is_product_category()
Покажет элемент на странице категорий товаров магазина woocommerce.
is_product_category( 'soft' ) — покажет элемент на странице категории soft.
is_product_category( array( 'soft', 'games' )) — а это, следовательно, для категорий с именами «soft» и «games».
Product tag page — теги продуктов (продукции)
is_product_tag() — покажет блок (элемент магазина) в архиве тегов (меток).
is_product_tag( 'soft' ) — в архиве метки продукции soft.
is_product_tag( array( 'soft', 'games' )) — в архивах меток soft и games…
Single product page — страница продукта (карточка товара)
is_product() — возвратит true для страницы продукта (см. таже is_singular — ссылка выше).
Cart page — страница корзины покупателя
is_cart() — покажет блок для корзины (в корзине)

Checkout page — страница оформления заказа woocommerce
is_checkout()
Customer account pages — страница учётной записи клиента магазина
is_account_page()
Endpoint — завершающие (конечные) страницы магазина woocommerce
При помощи шорткодов данных ниже, возможно, добавить на «завершающие» страницы магазина (когда посетитель покидает магазин) какие-то важные напоминания!! Об акциях, к примеру…
is_wc_endpoint_url() — конечная точка просмотра страниц магазина (на выходах) — будет показан требуемый элемент(ы).
is_wc_endpoint_url( 'order-pay' ) — конечная страница (точка) при оплате заказа.
is_wc_endpoint_url( 'order-received' ) — конечная точка для полученного заказа.
is_wc_endpoint_url( 'view-order' ) — конечные точки (финальные) «порядка» просмотра страниц
is_wc_endpoint_url( 'edit-account' ) — фин. редактирование учётной записи…
is_wc_endpoint_url( 'edit-address' ) — фин. редактирование адреса пользователем…
is_wc_endpoint_url( 'lost-password' ) — фин. редактирование пароля пользователем…
is_wc_endpoint_url( 'customer-logout' ) — фин. редактирование логина пользователем…
is_wc_endpoint_url( 'add-payment-method' ) — фин. редактирование пользователем метода оплаты…
к оглавлению $
Ajax request — запрос Аякс
is_ajax() — возвращает true (показывает блок), когда страница загружается методом ajax.
примеры использования условных тегов woocommerce
В примере ниже показан принцип использования условных тегов woocommerce.
Например, проследите по примеру, как будет отображаться разный контент для разных же категорий:
if ( is_product_category()) {
if ( is_product_category( 'soft' )) {
echo 'Привет! взгляните на наш предлагаемый Софт ниже.'; // в категории soft
} elseif ( is_product_category( 'games' )) {
echo 'Привет! игроки!'; // в категории Игры games
} else {
echo 'Привет! Взгляните на наши продукты ниже'; // все остальные категории...
}
}
Таким нехитрым образом, используя условные теги WOOC, возможно настроить вывод информационных блоков на тех или иных страницах по своим желаниям.
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Быстро добавить метки к товарам Woocommerce – INFO-EFFECT
 WooCommerce
WooCommerceНа чтение 1 мин. Опубликовано
![]() Привет ! Мы продолжаем разбирать Супер плагин Woocommerce ! Сегодня вы узнаете как можно очень просто и быстро добавить метки к товарам Woocommerce. Вы наверняка знаете как создать метку и добавить её к товару. Но, я хотел бы сегодня показать вам метод, с помощью которого можно быстро создавать метки и добавлять их к товарам. Вам не нужно будет сначала создавать метку на отдельной странице, а только потом добавлять её к товару на другой странице. Вы всё это сможете сделать на одной странице, быстро и просто !
Привет ! Мы продолжаем разбирать Супер плагин Woocommerce ! Сегодня вы узнаете как можно очень просто и быстро добавить метки к товарам Woocommerce. Вы наверняка знаете как создать метку и добавить её к товару. Но, я хотел бы сегодня показать вам метод, с помощью которого можно быстро создавать метки и добавлять их к товарам. Вам не нужно будет сначала создавать метку на отдельной странице, а только потом добавлять её к товару на другой странице. Вы всё это сможете сделать на одной странице, быстро и просто !
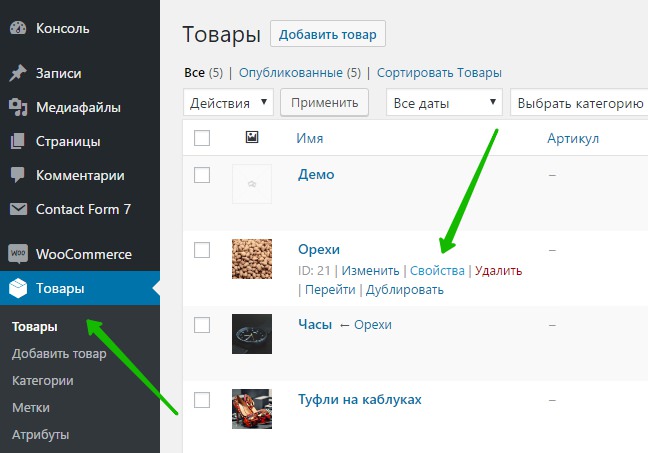
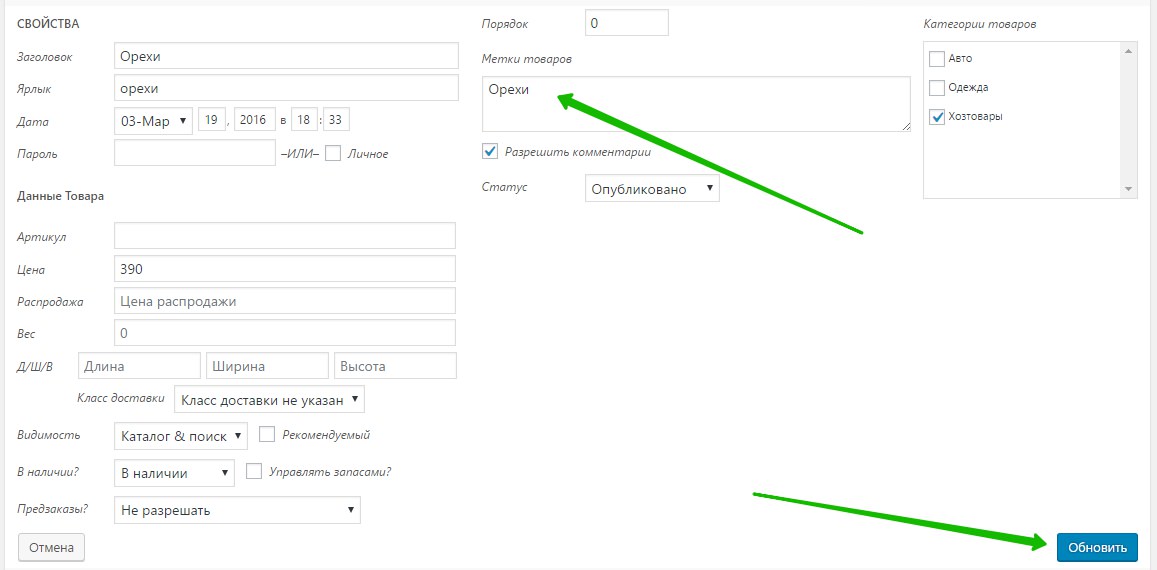
Чтобы создать метку и добавить её к товару, перейдите на страницу “Товары”. Далее, наведите курсор мыши на товар, к которому хотите добавить метку. У вас появятся вспомогательные вкладки. Нажмите на вкладку “Свойства”.

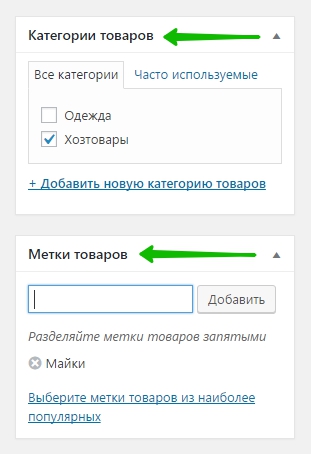
Далее, в свойствах товара, в поле “Метки товаров”, добавьте метки (можно несколько) к товару. После чего нажмите на кнопку – Обновить.

Далее, у вас автоматически создастся и добавится метка к товару. Метка также появится на странице всех меток. Очень удобный способ для тех, кто хочет быстро создать и добавить метки к товарам.

Остались вопросы ? Напиши комментарий ! Удачи !
