зачем нужен трекинг в тексте
Трекинг vs кернинг
Работать с межбуквенным интервалом (трекингом) — значит добавлять и удалять расстояния между буквами. Не путайте трекинг с кернингом, это два разных понятия: в трекинге межбуквенный интервал влияет на весь текстовый блок, а кернинг регулирует расстояние между двумя отдельными символами. Кернингом лучше заниматься разработчикам шрифтов, тем более, что пока нет способа контролировать кернинг в CSS, а для трекинга — есть.
Зачем контролировать трекинг
Основная цель межбуквенного интервала — улучшить удобочитаемость самого шрифта и читаемость текста в целом. Шрифт ведет себя по-разному в зависимости от того, какого размера и цвета буквы, и на каком фоне они находятся. Приспосабливая межбуквенный интервал к среде, с которой работаете, вы поможете читателям быстрее и эффективнее воспринимать информацию из текста. Самое интересное, что они даже не заметят этого — в этом весь смысл работы!
Источник
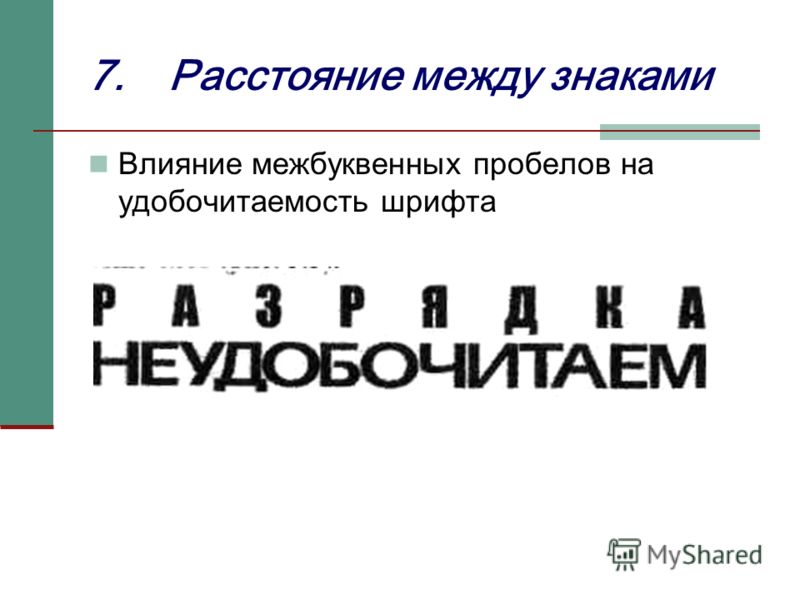
Как трекинг влияет на удобочитаемость
Разборчивость и читаемость вашего текста зависят от таких факторов, как высота строки, длина абзаца, размер шрифта, выбор шрифта, межбуквенный интервал и многого другого. Что касается расстояния между буквами: если вы только начинаете заниматься типографикой, лучшее, что вы можете сделать, это не злоупотреблять трекингом. То есть не делать расстояние между буквами слишком большим или слишком маленьким; даже если вы думаете, что так лучше смотрится, людям будет сложно читать, и это испортит пользовательский опыт.
Что касается расстояния между буквами: если вы только начинаете заниматься типографикой, лучшее, что вы можете сделать, это не злоупотреблять трекингом. То есть не делать расстояние между буквами слишком большим или слишком маленьким; даже если вы думаете, что так лучше смотрится, людям будет сложно читать, и это испортит пользовательский опыт.
Источник
Трекинг заглавных букв
Когда заглавные буквы расположены рядом, расстояние между ними оказывается слишком тесным. Чтобы добиться лучшей читабельности, необходимо увеличить пространство. Это относится как к буквам большого, так и маленького размера.
Источник
Трекинг в заголовках
Вам повезло, если вы используете хорошо откалиброванные шрифты. Однако частая проблема в заголовках — когда при больших масштабах пространство между буквами выглядит несбалансированным. Это можно исправить, увеличив или уменьшив значение межбуквенного интервала.
Не существует строгих правил для трекинга — каждый шрифт требуют индивидуального подхода. Но если вы посмотрите, как крупные компании, например Google и Apple, относятся к своим шрифтам, то сможете найти кое-что полезное.
Давайте взглянем на шрифты «Roboto» и «San Francisco» (первый используется в Material Design, второй — в экосистеме Apple):
- заголовки от 20 до 48 пикселей имеют либо положительное межбуквенное значение, либо нулевое;
- если размер шрифта больше, трекинг становится отрицательным.
Источник
Источник
Существует несколько руководств по межбуквенному интервалу, мы рассмотрим тот, который был опубликован агентством Bazen, поскольку он применим для многих популярных шрифтов. Это хорошая отправная точка для дизайнера, но всегда можно применить дополнительные настройки:
- h2 — 96px: -1.
 5%;
5%; - h3 — 60px: -0.5%;
- h4 — 48px: 0%;
- h5 — 34px: 0.25%;
- H5 — 24px: 0%;
- H6 — 20px: 0.15%;
- Подзаголовки — 16px: 0.15% .
Если вам приходится разрабатывать большое количество приложений, используйте шаблоны Material Design и Apple для их шрифтов. Они хорошо сбалансированы, и сэкономят кучу времени.
Трекинг основного текста
Любой шрифт, как правило, нужно отрегулировать. Например, если использовать шрифт Aktiv Grotesk Condensed в мелком размере, то буквы будут расположены слишком близко друг к другу, и текст будет плохо разборчив. Если кастомизировать расстояние между буквами на 1.5%, читать текст станет легче.
Источник
Даже несмотря на то, что в семье «San Francisco» есть шрифт «SF Pro Display» для заголовков и «SF Pro Text» для основного текста, чтобы сделать их более изящными все равно нужно настроить межбуквенный интервал.
Одно правило не может работать со всеми шрифтами. Это вопрос эксперимента и собственного ощущения прекрасного. Есть несколько простых рекомендаций, которые помогут задать направление, особенно при работе с основным текстом:
Это вопрос эксперимента и собственного ощущения прекрасного. Есть несколько простых рекомендаций, которые помогут задать направление, особенно при работе с основным текстом:
Учитывайте высоту строки
Если межстрочный отступ в абзаце превышает 120%, скорее всего отрицательный межбуквенный интервал приведет к тому, что абзац будет выглядеть несбалансированным. Чтобы привести его в порядок, вам нужно либо оставить на уровне 0%, либо немного увеличить.
Светлый текст на темном фоне
Белый текст на темном фоне выглядит переэкспонированным (избыточность света), и поэтому буквы кажутся слишком узкими. Чтобы сделать его более разборчивым, нужно немного увеличить расстояние между буквами.
Источник
Источник
Общие значения для основного текста
Вы можете использовать следующие рекомендации для основного текста, которые хорошо работают с несколькими шрифтами:
- Основной текст 1 — 16px: 0.
 5%;
5%; - Основной текст 2 — 14px: 0.25%.
Трекинг подписей
В отличие от заголовков и основного текста, шрифты меньшего размера не имеют большого количества вариантов межбуквенного интервала. Обычно размер шрифта подписей делают меньше 13 пикселей, чтобы увеличить расстояние между буквами (добавляя воздух между буквами) и сделать его более читаемым. Но всегда есть исключения — некоторые руководства предлагают использовать положительный межбуквенный интервал только тогда, когда размер шрифта составляет 11px или меньше. Обязательно поэкспериментируйте с настройками.
Вы можете использовать следующие значения в качестве отправной точки, а затем отредактировать их в соответствии с тем, что кажется правильным для вашего шрифта:
- Подпись — 12px — 0.5%;
- Overline — 10px — 1.5% .
Последний совет: анализируя работу других дизайнеров, вы заметите некоторые нюансы — это поможет в собственных будущих проектах.
Статья подготовлена на основе материала The designer’s guide to letter-spacing.
Как настроить интервалы в Word
6 мая 2022 Ликбез Технологии
Используйте эти настройки, чтобы сделать документ удобным для чтения.
В текстовом процессоре Microsoft используется несколько видов интервалов: междустрочный, межабзацный и межбуквенный.
Чаще всего пользователи настраивают междустрочный интервал — расстояние от строки до строки на странице. Его величина зависит от типа шрифта. По умолчанию в Word установлен одинарный интервал, равный высоте наибольшего символа шрифта, но он также может быть полуторным, двойным и другим. Чем больше междустрочный интервал, тем легче визуальное восприятие документа. А чем меньше, тем больше текста помещается на странице.
Реже изменяют межабзацный интервал, определяющий расстояние между блоками текста. Он служит не только для улучшения читаемости, но и для соблюдения требований к оформлению тех или иных документов.
Также можно изменить межбуквенный интервал. Как понятно из названия, это расстояние между символами текста. Для выделения фрагментов и визуального оформления его можно сделать больше (разрежённый) или меньше (уплотнённый). Изменение указывается в пунктах (пт) относительно стандартного интервала.
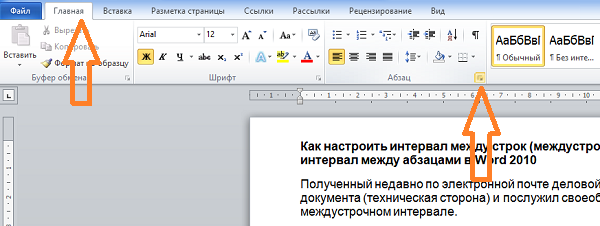
Как настроить междустрочный интервал в Word
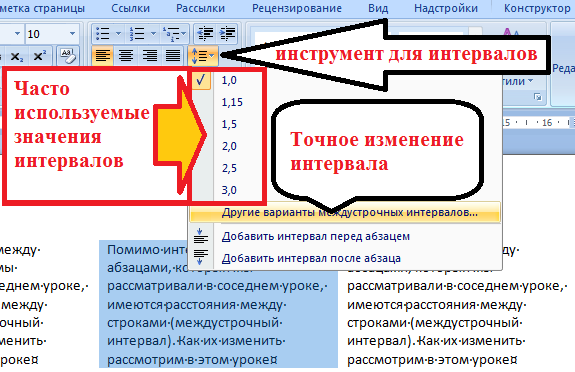
На вкладке «Главная» в секции «Абзац» кликните по иконке «Интервал» и выберите один из популярных вариантов.
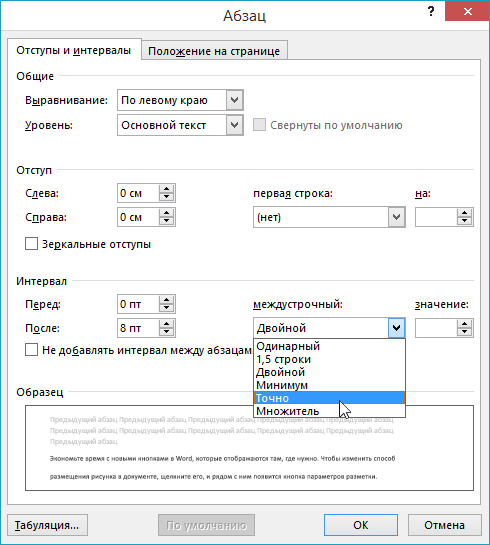
При необходимости нажмите «Другие варианты…» на предыдущем шаге, а затем установите необходимый тип интервала и значение для него. «Одинарный», «1,5 строки» и «Двойной» — это готовые предложения. «Минимум» и «Точно» позволяют задать минимальное и определённое значение в пунктах. А «Множитель» — устанавливает процентное отношение от интервала по умолчанию. Выбранные настройки можно сразу же оценить в области предпросмотра ниже.
Как настроить межабзацный интервал в Word
Перейдите на вкладку «Конструктор», кликните по кнопке «Интервал между абзацами» и выберите один из встроенных стилей. Вёрстка будет меняться при наведении курсора.
Вёрстка будет меняться при наведении курсора.
Для установки собственного варианта на предыдущем шаге выберите «Пользовательский интервал между абзацами…» и задайте значение в пунктах для поля «после».
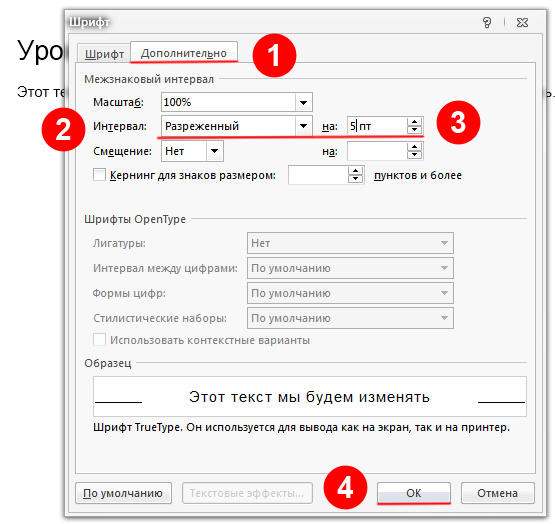
Как настроить межбуквенный интервал в Word
На вкладке «Главная» откройте расширенные параметры в секции «Шрифт».
Переключитесь на вкладку «Дополнительно», выберите из выпадающего меню «Разрежённый» или «Уплотнённый» и установите необходимое значение в пунктах.
Читайте также 🧐
- 25 секретов Word, которые упростят работу
- Как сделать или убрать разрыв страницы в Word и Excel
- 3 способа уменьшить размер документа в MS Word
- Как вставить, редактировать или убрать колонтитулы в Word
межбуквенный интервал | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство letter-spacing управляет расстоянием между буквами в заданном элементе или блоке текста. Значения, поддерживаемые межбуквенным интервалом , включают относительные значения шрифта ( em , px ) и свойство normal , которое сбрасывает шрифт по умолчанию.
Рекомендуется использовать значения, относящиеся к шрифту, чтобы межбуквенный интервал увеличивался или уменьшался соответствующим образом при изменении размера шрифта либо по дизайну, либо по поведению пользователя.
р {
межбуквенный интервал: 0,0625 em;
} Самое важное, что следует отметить при использовании между буквами , это то, что указанное значение , а не изменяет значение по умолчанию — добавляется к интервалу по умолчанию, применяемому браузером (на основе метрик шрифта).
letter-spacing также поддерживает отрицательные значения, которые сужают внешний вид текста, а не ослабляют его.
Синтаксис
интервал между буквами: нормальный | <Длина>
- Начальное значение:
Нормальный - Применяется к : встроенные ящики и текст
- Унаследован: Да
- проценты: N/ 4449
- 0
- 00
- 0
- 00
- 9009 04990099.9.9.
- 9004. длина
- Тип анимации: по типу вычисляемого значения
Значения
/* Значение ключевого слова */ межбуквенный интервал: нормальный; /* значения <длины> */ межбуквенный интервал: 1px; межбуквенный интервал: .25em; межбуквенный интервал: .3rem; /* Глобальные значения */ межбуквенный интервал: наследовать; межбуквенный интервал: начальный; межбуквенный интервал: вернуться; интервал между буквами: обратный слой; межбуквенный интервал: не установлен;
Стоит отметить…
- Значения субпикселей: в большинстве браузеров указание значения, вычисляемого меньше чем
1px, не даст 9Применяется межбуквенный интервал 0005 . - Свойство
letter-spacingможно анимировать с помощью CSS Transitions. - Одним из способов борьбы с пробелами между строчными элементами блока является установка
letter-spacing: -4px;в родительском контейнере встроенных блочных элементов. Затем вам нужно будет сброситьмежбуквенных интервалов: нормальный;для дочерних элементов. - Редко, если вообще когда-либо, бывает хорошей идеей расставлять пробелы строчными буквами.
Browser support
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 30 | 2 | 9 | 12 | 6. 1 1 |
Мобильный телефон / планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 110 | 110 | 4,4 | 4,0-4,1 |
кернинг шрифта
.text { кернинг шрифта: нет; } растяжка шрифта
.element { font-stretch: ультраконденсированный; } вариант шрифта
{ p: первая буква: вариант шрифта: маленькие заглавные буквы; } вес шрифта
span { вес шрифта: 800; } высота линии
.element { высота строки: 1,35; } межсловный интервал
.element { межсловный интервал: .75em; } Межбуквенный интервал — попутный ветер CSS
Основное использование
Установка межбуквенного интервала
Управляйте межбуквенным интервалом элемента с помощью кнопки tracking-{size} утилит.
точный
Быстрая коричневая лиса прыгает через ленивую собаку.
нормальное отслеживание
Быстрая коричневая лиса прыгает через ленивую собаку.
отслеживание
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Использование отрицательных значений
Чтобы использовать отрицательное значение межбуквенного интервала, поставьте перед именем класса дефис, чтобы преобразовать его в отрицательное значение.
Использование отрицательных значений не имеет большого смысла с масштабом межбуквенного интервала, который Tailwind включает в себя из коробки, но если вы решили настроить шкалу межбуквенного интервала для использования чисел вместо описательных слов, таких как «широкий», модификатор отрицательного значения может быть полезен.
Быстрая коричневая лиса...
модуль.экспорт = {
тема: {
Межбуквенное расстояние: {
«1»: «0em»,
«2»: «0,025 см»,
«3»: «0,05 эм»,
«4»: «0,1 эм»,
}
}
} Условное применение
Наведение курсора, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в различных состояниях, используя модификаторы вариантов. Например, используйте hover:tracking-wide , чтобы применять только утилиту tracking-wide при наведении.
Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как чувствительные точки останова, темный режим, предпочтения с уменьшенным движением и многое другое.

 5%;
5%; 5%;
5%; 3rem;
/* Глобальные значения */
межбуквенный интервал: наследовать;
межбуквенный интервал: начальный;
межбуквенный интервал: вернуться;
интервал между буквами: обратный слой;
межбуквенный интервал: не установлен;
3rem;
/* Глобальные значения */
межбуквенный интервал: наследовать;
межбуквенный интервал: начальный;
межбуквенный интервал: вернуться;
интервал между буквами: обратный слой;
межбуквенный интервал: не установлен;