mix-blend-mode | CSS | WebReference
Определяет режим наложения исходного цвета на фоновый цвет или фоновое изображение.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
mix-blend-mode: normal | multiply | screen | overlay | darken | lighten | color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue | saturation | color | luminosityСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Значения, в целом, совпадают с режимами графических редакторов. Ниже описания взяты из руководства Adobe Photoshop.
При описании визуальных эффектов режима наложения используются следующие термины, обозначающие цвета.
- Основной цвет — исходный цвет.
- Совмещённый цвет — накладываемый цвет.
- Результирующий цвет — цвет, полученный в результате наложения.
- normal
- Обычный. Не используется смешивание цветов. Режим по умолчанию.
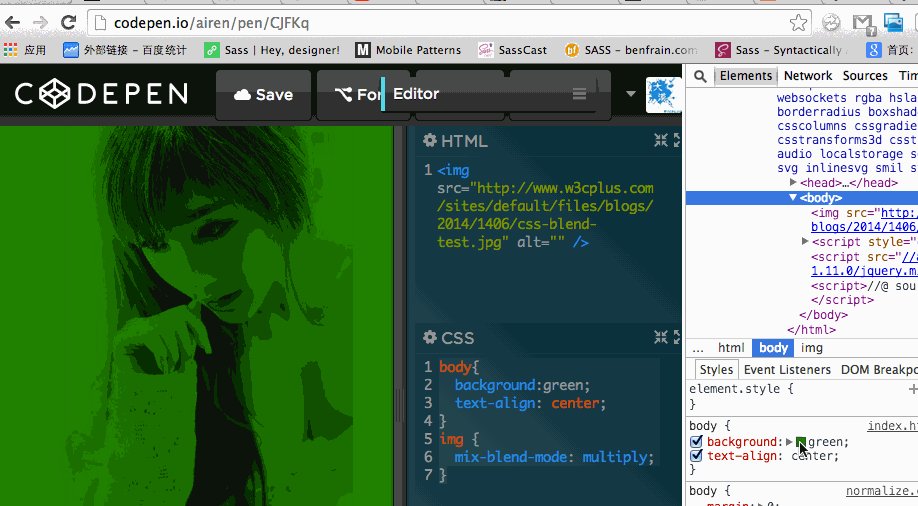
- multiply
- Умножение. В этом режиме значение основного цвета умножается на значение совмещённого цвета. Результирующий цвет всегда представляет собой более тёмный цвет. В результате умножения значения любого цвета на значение чёрного цвета вырабатывается чёрный цвет. В результате умножения значения любого цвета на значение белого цвета цвет остаётся неизменным.
- screen
- Осветление. В этом режиме перемножаются обратные значения основного и совмещённого цвета. В качестве результирующего цвета всегда применяется более светлый цвет. При осветлении с применением чёрного цвета, цвет остаётся неизменным.

- overlay
- Перекрытие. В этом режиме цвета умножаются или осветляются в зависимости от основного цвета. Узоры или цвета перекрывают существующие пиксели, оставляя неизменными светлые и тёмные участки основного цвета. Базовый цвет не заменяется, а смешивается с совмещённым цветом, что позволяет отразить наличие светлых или тёмных участков первоначального цвета.
- darken
- Замена тёмным. В качестве результирующего выбирается основной или совмещённый цвет, в зависимости от того, какой из них темнее. Пиксели с цветом, более светлым по сравнению с совмещённым, заменяются, а пиксели с цветом, более тёмным по сравнению с совмещённым, остаются неизменными.
- lighten
- Замена светлым. В качестве результирующего цвета выбирается основной или совмещённый цвет, в зависимости от того, какой из них светлее.
 Пиксели с более тёмным цветом по сравнению с совмещённым цветом заменяются, а пиксели с более светлым цветом по сравнению с совмещённым цветом остаются неизменными.
Пиксели с более тёмным цветом по сравнению с совмещённым цветом заменяются, а пиксели с более светлым цветом по сравнению с совмещённым цветом остаются неизменными. - color-dodge
- Осветление основы. Основной цвет заменяется более ярким для отражения совмещённого цвета в результате уменьшения контраста между двумя цветами. Смешивание с чёрным цветом не приводит к появлению каких-либо изменений.
- color-burn
- Затемнение основы. Основной цвет заменяется более тёмным для отражения совмещённого цвета в результате увеличения контраста между двумя цветами. Смешивание с белым цветом не приводит к появлению каких-либо изменений.
- hard-light
- Направленный свет. В этом режиме цвета умножаются или осветляются в зависимости от совмещённого цвета. Полученный эффект аналогичен освещению изображения резким светом прожектора. Если совмещённый цвет (источник света) является более светлым, чем 50% серого, то изображение становится светлее, как после осветления.
 Этот эффект может применяться для добавления светлых участков к изображению. Если совмещённый цвет (источник света) является более тёмным, чем 50% серого, то изображение становится темнее, как после умножения. Этот эффект может применяться для добавления тёмных участков к изображению. Наложение чисто-чёрного или чисто-белого цвета приводит к получению чисто-чёрного или чисто-белого цвета.
Этот эффект может применяться для добавления светлых участков к изображению. Если совмещённый цвет (источник света) является более тёмным, чем 50% серого, то изображение становится темнее, как после умножения. Этот эффект может применяться для добавления тёмных участков к изображению. Наложение чисто-чёрного или чисто-белого цвета приводит к получению чисто-чёрного или чисто-белого цвета. - soft-light
- Рассеянный свет. В этом режиме цвета становятся более тёмными или более светлыми в зависимости от совмещённого цвета. Полученный эффект аналогичен освещению изображения расплывчатым светом прожектора. Если совмещённый цвет (источник света) является более светлым, чем 50% серого, то изображение становится светлее, как после осветления. Если совмещённый цвет является более тёмным, чем 50% серого, изображение становится темнее, как после затемнения. Наложение чисто-чёрного или чисто-белого цвета создаёт отчётливые, более тёмные или более светлые зоны, но чистого чёрного или белого цвета не получится.

- difference
- Разница. В этом режиме вычитается либо совмещённый цвет из основного цвета, либо основной цвет из совмещённого цвета в зависимости от того, какой цвет имеет большее значение яркости. Смешивание с белым цветом приводит к инвертированию значений основного цвета, смешивание с чёрным цветом не влечёт за собой каких-либо изменений.
- exclusion
- Исключение. В этом режиме создается эффект, аналогичный создаваемому в режиме «Разница», но характеризующийся более низким контрастом. Смешивание с белым цветом приводит к инвертированию значений основного цвета. Смешивание с чёрным цветом не приводит к появлению каких-либо изменений.
- hue
- Тон. В этом режиме создаётся результирующий цвет с яркостью и насыщенностью основного цвета и цветовым тоном совмещённого цвета.
- saturation
- Насыщенность. В этом режиме создаётся результирующий цвет с яркостью и цветовым тоном основного цвета и насыщенностью совмещённого цвета.

- color
- Цвет. Создаётся результирующий цвет с яркостью основного цвета и с цветовым тоном и насыщенностью совмещённого цвета. Этот режим сохраняет уровни серого в изображении и может применяться для раскрашивания монохромных изображений и добавления оттенков к цветным изображениям.
- luminosity
- Яркость. В этом режиме создаётся результирующий цвет с цветовым тоном и насыщенностью основного цвета и яркостью совмещённого цвета. Этот режим создаёт эффект инверсии цвета.
Песочница
normal multiply screen overlay darken lighten color-dodge color-burn hard-light soft-light difference exclusion hue saturation color luminosity
div {
background: #C8EAF5;
}
img {
mix-blend-mode: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>mix-blend-mode</title> <style> div { background: url(/example/image/aquaria. jpg) center no-repeat; /* Параметры фона */
text-align: center; /* Выравнивание по центру */
}
div h2 {
font: bold 4em Verdana, Helvetica, sans-serif; /* Параметры шрифта */
padding: 0.5em; /* Поля вокруг текста */
margin: 0; /* Обнуляем */
background: #fff; /* Белый цвет фона */
mix-blend-mode: lighten; /* Режим наложения */
}
</style>
</head>
<body>
<div><h2>Аквариум</h2></div>
</body>
</html>
jpg) center no-repeat; /* Параметры фона */
text-align: center; /* Выравнивание по центру */
}
div h2 {
font: bold 4em Verdana, Helvetica, sans-serif; /* Параметры шрифта */
padding: 0.5em; /* Поля вокруг текста */
margin: 0; /* Обнуляем */
background: #fff; /* Белый цвет фона */
mix-blend-mode: lighten; /* Режим наложения */
}
</style>
</head>
<body>
<div><h2>Аквариум</h2></div>
</body>
</html>Рис. 1. Текст после наложения на фон
Объектная модель
Объект.style.mixBlendMode
Примечание
Safari и iOS Safari не поддерживают значения hue, saturation, color и luminosity.
Спецификация
| Спецификация | Статус |
|---|---|
| Compositing and Blending Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 41 | 29 | 7. 1 1 | 32 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Цвет и фон
См. также
- background-blend-mode
mix-blend-mode — Справочник CSS
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад CSS Справочник Далее ❯
Пример
Контейнер с красным фоном и изображением, которое сливается с красным контейнером (затемнение):
.container {background-color: red;
}
.container img {
mix-blend-mode: darken;
}
Определение и использование
Свойство mix-blend-mode указывает, как содержимое элемента должно смешиваться с его прямым родительским фоном.
| Значение по умолчанию: | normal |
|---|---|
| Унаследованный: | нет |
| Анимируемый: | нет. Прочитать о animatable |
| JavaScript синтаксис: | object.style.mixBlendMode = «darken» Попробовать |
Поддержка браузеров
Числа в таблице указывают первая версия браузер, который полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| mix-blend-mode | 41.0 | Не поддерживаемый | 32.0 | 8.0 | 35.0 |
CSS Синтаксис
mix-blend-mode: normal|multiply|screen|overlay|darken|lighten|color-dodge|color-burn|difference|exclusion|hue|saturation|color|luminosity;
Значения свойств
| Значение | Описание |
|---|---|
| normal | Это индекс. Задает режим наложения на нормальный Задает режим наложения на нормальный |
| multiply | Устанавливает режим наложения для умножения |
| screen | Устанавливает режим наложения на экран |
| overlay | Задает режим наложения на перекрытие |
| darken | Устанавливает режим наложения для затемнения |
| lighten | Устанавливает режим наложения для осветления |
| color-dodge | Устанавливает режим наложения на цвет-спрятать |
| color-burn | Устанавливает режим наложения на цвет-запись |
| difference | Устанавливает режим наложения на разницу |
| exclusion | Устанавливает режим наложения на исключение |
| hue | Задает режим наложения на оттенок |
| saturation | Устанавливает режим наложения на насыщенность |
| color | Устанавливает режим наложения на цвет |
| luminosity | Устанавливает режим наложения на яркость |
Примеры
Пример
Демонстрация всех значений:
. normal {mix-blend-mode: normal;}
normal {mix-blend-mode: normal;}
.multiply {mix-blend-mode: multiply;}
.screen {mix-blend-mode: screen;}
.overlay {mix-blend-mode: overlay;}
.darken {mix-blend-mode: darken;}
.lighten {mix-blend-mode: lighten;}
.color-dodge {mix-blend-mode: color-dodge;}
.color-burn {mix-blend-mode:
color-burn;}
.difference {mix-blend-mode: difference;}
.exclusion
{mix-blend-mode: exclusion;}
.hue {mix-blend-mode: hue;}
.saturation
{mix-blend-mode: saturation;}
.color {mix-blend-mode: color;}
.luminosity {mix-blend-mode: luminosity;}
Связанные страницы
CSS Справочник: CSS Свойство background-blend-mode
❮ Назад CSS Справочник Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.
 CSS Справочник
CSS СправочникBootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Платформа кибербезопасности на базе искусственного интеллекта для обнаружения угроз и реагирования на них
Самая передовая самообучающаяся платформа для защиты от кибератак
ЗАПИСАТЬ ДЕМО
Обнаружение и предотвращение угроз следующего поколения для любых машинных данных
MixMode — это платформа кибербезопасности без правил, обслуживающая предприятия с большими и сложными средами данных в различных отраслях. MixMode предоставляет запатентованную самообучающуюся платформу, которая действует как интеллектуальный уровень для обнаружения как известных, так и неизвестных атак, включая новые атаки, предназначенные для обхода устаревшей киберзащиты, зависящей от правил и обнаружения на основе пороговых значений.
Это выполняется в режиме реального времени в любом облачном или локальном потоке данных (любые машинно-генерируемые данные: брандмауэр, EDR, журналы, системный журнал, события API, журнал потока, Cloudtrail, уровень необработанного сетевого трафика 1-7, OT , и т. д). Не требуется форматирование данных, ETL или проприетарное хранилище.
д). Не требуется форматирование данных, ETL или проприетарное хранилище.
Получить ДЕМО MIXMODE
КиберИИ, созданный для скорости и масштаба современного предприятия
Первый самообучающийся ИИ, который будет прозрачно отображать угрозы в своих решениях. Позвольте ИИ стать вашим лучшим инструментом обнаружения угроз, который приведет вас к первопричине и устранению. Никаких правил или обучающих данных не требуется.
Обнаружение новых и сложных атак
Первая и единственная проверенная платформа кибербезопасности, которая может обнаруживать нулевые дни и атаки с неизвестными сигнатурами. Установка и запуск за считанные минуты задокументированная способность устранять 96 % дорогостоящих ложноположительных и ложноотрицательных предупреждений
Правила или обучающие данные не требуются
В отличие от других платформ безопасности, которые полагаются только на правила и IOC, MixMode не требует правил или обучающих данных для функционирования и обнаружения угроз
Уменьшение объема памяти Затраты более чем на 57 %
Исключите напрасные затраты на хранение массивных данных журналов, связанные с традиционными платформами кибербезопасности.
Без правил. Не идет дождь. Развертывание за считанные минуты.
Традиционные платформы безопасности ИИ пытаются идентифицировать злонамеренное поведение, создавая или используя правила для обучения моделей данных, предоставляемых поставщиком. Проблема заключается в большом разбросе в объеме и частоте отслеживаемых действий. Это делает невозможным создание достаточного количества правил для захвата всего. Самообучающийся ИИ MixMode опирается на и не требует правил или пороговых значений для функционирования и выявления угроз. Это снижает нагрузку на группы безопасности или ИИ, которые тратят тысячи часов на создание неэффективных правил и поиск ложных срабатываний, и позволяет командам безопасности быстрее и точнее выявлять угрозы.
Получить ДЕМО MIXMODE
Узнайте, как можно использовать технологию самообучения для устранения киберугроз следующего поколения и повышения производительности SOC.
Киберугрозы развиваются.
 Ваша платформа кибербезопасности тоже должна.
Ваша платформа кибербезопасности тоже должна.Обнаружение атак нулевого дня в режиме реального времени. Покройте всю поверхность атаки.
По данным института Ponemon, Zero Days составят более 80% кибератак в следующем году. MixMode — единственная платформа кибербезопасности с ИИ, достаточно мощным для обнаружения нулевого дня и сложных атак без известной сигнатуры. Другие платформы безопасности, которые используют традиционные методы обнаружения атак, основанные на правилах и сигнатурах, оставляют вас полностью уязвимыми и не имеют возможности противостоять этим продвинутым атакам.
Индивидуальная кибербезопасность для нужд и масштабов современного предприятия.
MixMode — это специально созданный самообучающийся ИИ, способный обнаруживать угрозы и аномалии в любом потоке данных и в любом масштабе. MixMode помогает расширить возможности традиционных платформ безопасности, таких как SIEM, NDR, NTA и UEBA. MixMode, специально созданный для современных SOC или NOC, обеспечивает беспрецедентную экономию средств и повышение эффективности во всей организации. Автоматизируйте обнаружение угроз и выявляйте аномальное поведение пользователей с помощью единой платформы, управляемой искусственным интеллектом, в режиме реального времени.
Автоматизируйте обнаружение угроз и выявляйте аномальное поведение пользователей с помощью единой платформы, управляемой искусственным интеллектом, в режиме реального времени.
«MixMode несколько раз в неделю выявляет недостатки в нашей более широкой системе, о которых мы не знали — у нас есть доступ к сети, которой у нас никогда не было раньше».
Вице-президент по информационной безопасности, поставщик коммунальных услуг из списка Fortune 500
Истории клиентов
Начните работу и узнайте, как искусственный интеллект MixMode может повысить эффективность вашего центра управления безопасностью
Начать сейчас
Платформа MixMode — MixMode
Просматривайте всю поверхность атаки и предоставьте своей команде лучшую видимость, более быстрое обнаружение, лучшую корреляцию и меньше шума, чтобы они могли сосредоточиться на том, что важно.
Запланировать демонстрацию MixMode
Больше наглядности, упреждающее обнаружение, более быстрое исправление
Базовый уровень сети с питанием от ИИ
Подключите MixMode к вашей сети, и наш ИИ начнет изучать вашу сеть через несколько минут. Нет необходимости в человеческом обучении или настройке. Наш запатентованный ИИ работает автономно и создает основу вашей сети, которая со временем развивается по мере изменения условий.
Нет необходимости в человеческом обучении или настройке. Наш запатентованный ИИ работает автономно и создает основу вашей сети, которая со временем развивается по мере изменения условий.
Выявление угроз в режиме реального времени
Сочетая мощное обнаружение на основе ИИ с новейшей аналитикой угроз, MixMode выявляет угрозы в режиме реального времени. Предоставляя группам безопасности полный доступ к передаваемым данным, захвату пакетов, глубокой проверке пакетов и извлечению файлов, вы можете сосредоточиться на подавлении угроз, а не на их поиске.
Получите полную видимость
MixMode интеллектуально отслеживает весь ваш сетевой трафик, входящий, исходящий и локальный в облаке, в помещении или в гибридных средах. Благодаря полной видимости уровней 2–7, полному захвату пакетов и глубокой проверке пакетов группы безопасности всегда имеют доступ к информации, необходимой им для наблюдения и принятия мер до того, как будет нанесен ущерб.
Загрузите спецификацию MixMode
Узнайте, как MixMode обеспечивает самую передовую многопотоковую аналитику сетевой безопасности и предиктивное обнаружение угроз в любом потоке данных
MixMode — единственная платформа кибербезопасности, которая использует настоящий «самоуправляемый искусственный интеллект» для обнаружения угроз и поведенческих аномалий, а также для проведения углубленных криминалистических расследований. MixMode можно развернуть в реальном времени за несколько часов и начать окупать инвестиции менее чем за 7 дней.
MixMode позволяет вам использовать наш интеллектуальный уровень «AI First» для улучшения всего вашего процесса безопасности, выполняя следующие действия: данные, человеческий интеллект или судебная экспертиза.

Запланировать демонстрацию MixMode
Адаптивное обнаружение угроз
Благодаря обнаружению сетевых аномалий с помощью ИИ и новейшей аналитике угроз MixMode обеспечивает прозрачность и приоритетные действия для вашей команды по снижению риска.
Базовый уровень сети за 7 дней
MixMode за считанные минуты начинает создавать генеративную развивающуюся базовую линию поведения вашей сети. Наш ИИ может создать полный базовый план за 7 дней, тогда как другим решениям требуется от 6 до 18 месяцев.
95 % снижение оповещений
Сократите количество ложных срабатываний на 95%. Благодаря интеллектуальному пониманию нормального поведения вашей сети MixMode может легко идентифицировать и фильтровать наши ложные срабатывания предупреждений о безопасности, чтобы ваша команда безопасности могла сосредоточиться на угрозах и предупреждениях, которые действительно имеют значение.
Идентификация атаки нулевого дня
Благодаря глубокому анализу поведения сети MixMode может идентифицировать и предоставить IP-адрес хакера, использующего уязвимость нулевого дня, в режиме реального времени до того, как будет нанесен катастрофический ущерб.
Гибкие интеграции
Выгрузка данных в SIEM, механизмы оркестрации и системы продажи билетов. Мы интегрируемся с ведущими на рынке партнерами по SIEM и поставщиками услуг, с которыми вы уже сотрудничаете в своем Центре управления.
Полный захват пакетов
Полный криминалистический захват пакетов позволяет отслеживать и перехватывать все пакеты данных, проходящие через вашу сеть, в режиме реального времени и сохранять их, готовые к глубокой проверке пакетов.
Уровень 2-7 Видимость
MixMode обеспечивает глубокую видимость сети и отслеживает уровни со 2 по 7 модели OSI, чтобы вы никогда не пропустили потенциальную угрозу.
Мульти аренды
Являетесь ли вы MSSP, управляющим портфелем клиентов, или предприятием с разрозненными подразделениями или дочерними организациями, мультиарендность позволяет вам иметь единое представление для всех ваших организаций без необходимости смешивать данные.


 Пиксели с более тёмным цветом по сравнению с совмещённым цветом заменяются, а пиксели с более светлым цветом по сравнению с совмещённым цветом остаются неизменными.
Пиксели с более тёмным цветом по сравнению с совмещённым цветом заменяются, а пиксели с более светлым цветом по сравнению с совмещённым цветом остаются неизменными. Этот эффект может применяться для добавления светлых участков к изображению. Если совмещённый цвет (источник света) является более тёмным, чем 50% серого, то изображение становится темнее, как после умножения. Этот эффект может применяться для добавления тёмных участков к изображению. Наложение чисто-чёрного или чисто-белого цвета приводит к получению чисто-чёрного или чисто-белого цвета.
Этот эффект может применяться для добавления светлых участков к изображению. Если совмещённый цвет (источник света) является более тёмным, чем 50% серого, то изображение становится темнее, как после умножения. Этот эффект может применяться для добавления тёмных участков к изображению. Наложение чисто-чёрного или чисто-белого цвета приводит к получению чисто-чёрного или чисто-белого цвета.
