Работа с меню в WordPress
Особо объяснять что такое меню смысла нет, все с ним сталкиваются, все знают, для чего оно нужно и каких вариантов бывает. Это и обычные горизонтальные меню, и меню с несколькими уровнями вложенности, и вертикальные меню в сайдбаре вашей темы — все они создаются в едином интерфейсе WordPress – «Внешний вид» — «Меню».
Примеры меню
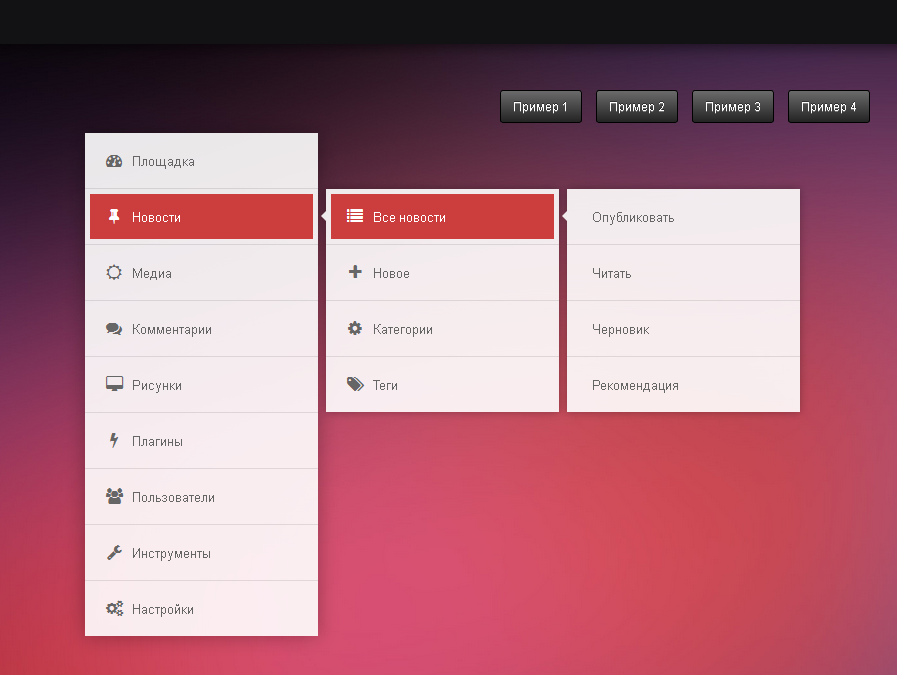
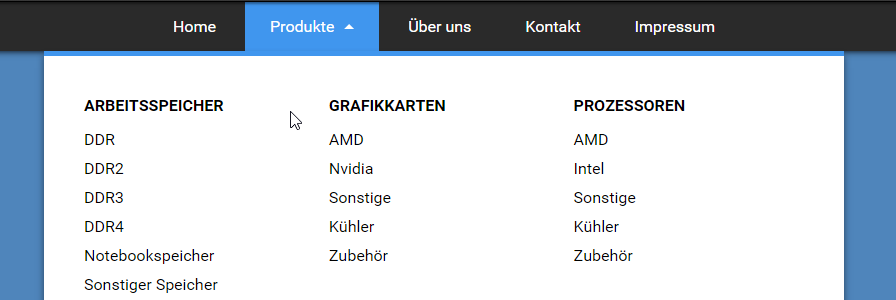
Вот несколько примеров того, какие бывают меню:
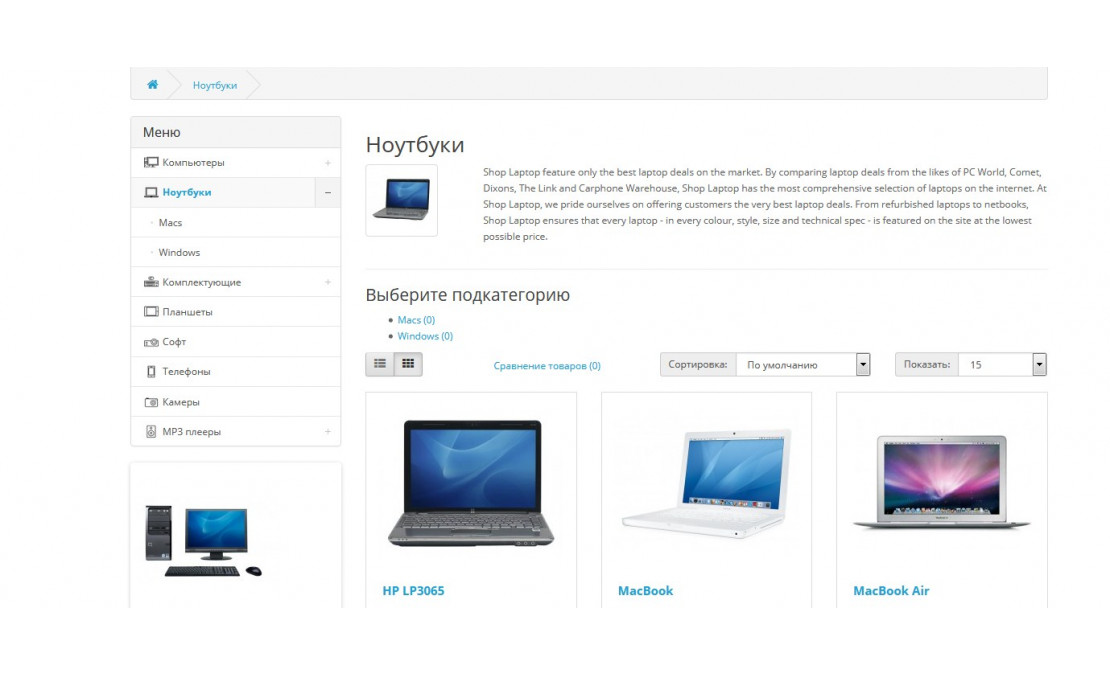
Пример вертикального меню в сайдбареЭто меню из моего основного блога, двухуровневое ниспадающее:
Пример двухуровневого менюА это пример оформления меню с сайта одной из клиенток:
Пример двухуровневого менюКак вы видите, меню могут быть совершенно разными, но для их создания всегда используется один и тот же инструмент. Так что ознакомиться с ним и научиться эффективно использовать это задача абсолютно любого владельца сайта на WordPress. Давайте разберём интерфейс управления меню.
Обзор интерфейса управления меню
Управление меню производится в разделе «Внешний вид» — «Меню», это единственное место для создания меню на вашем сайте.
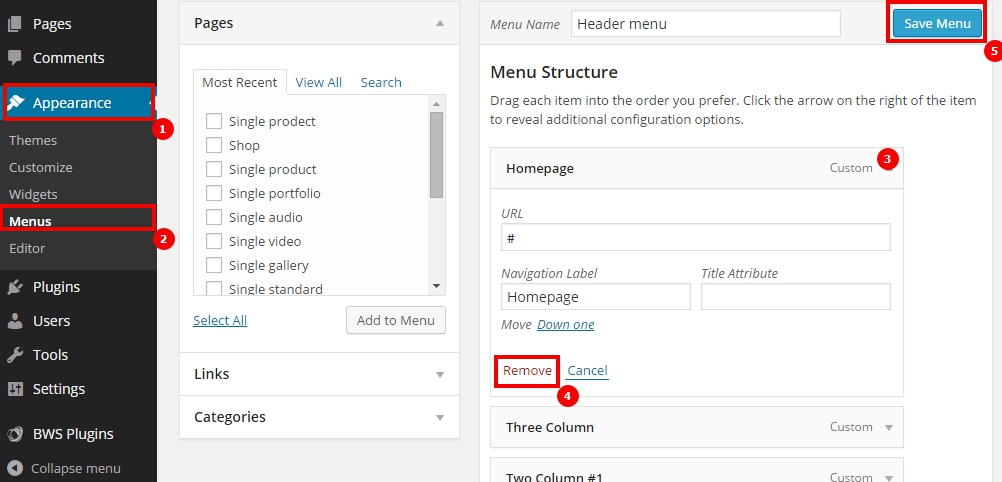
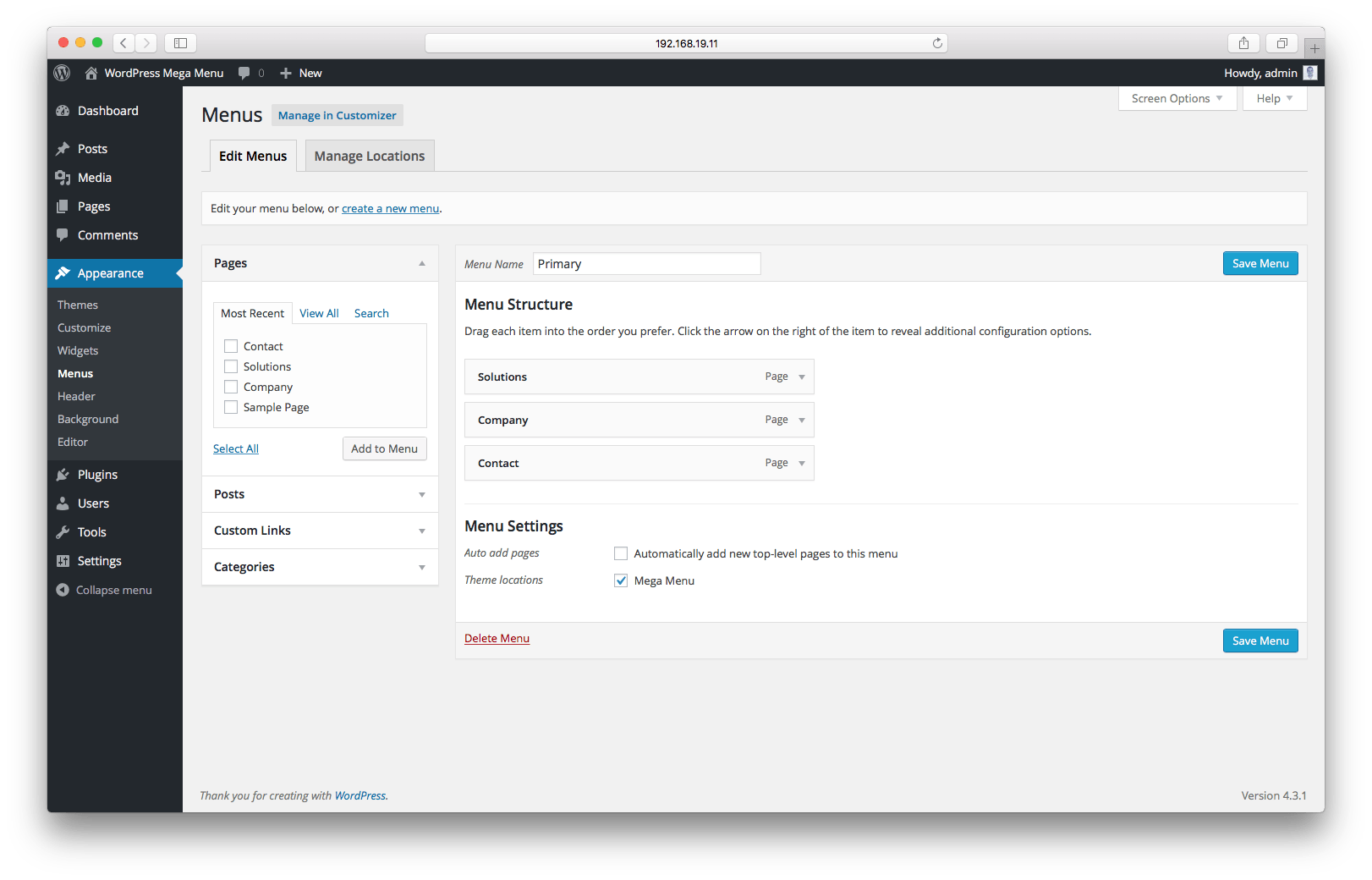
Скорее всего при первом заходе в этот интерфейс он будет довольно скудный и невзрачный, т.к. меню у вас ещё на сайте нет. Выглядеть он будет следующим образом:
Интерфейс управления менюДавайте введём название нового меню. Пусть это будет «Главное меню» или «Основное меню», как вам больше нравится. Это необходимо для того, чтобы вы всегда могли в списке всех доступных меню при настройке сайта выбрать нужное вам. Не называйте его «1» или как-то «криво», впишите осмысленное название.
Вводим название нового менюПосле добавления в верхней области у вас появится элемент для выбора всех созданных вами наборов меню. Эта часть интерфейса используется при редактировании существующих меню. Сразу поясню — в WordPress вы можете создать сколько угодно групп меню, каждый для своих нужд и назначений.
Вот так, например, выглядят разные наборы меню в этом курсе. Каждый набор включает в себя по несколько пунктов меню на разные разделы сайтов и каждый набор выводится на определённой странице, что навигация в курсе была максимально удобная вам.
Вернёмся к интерфейсу управления и давайте рассмотрим каждый из предложенных блоков, чтобы у вас не остались вопросы. Пустое меню выглядит следующим образом:
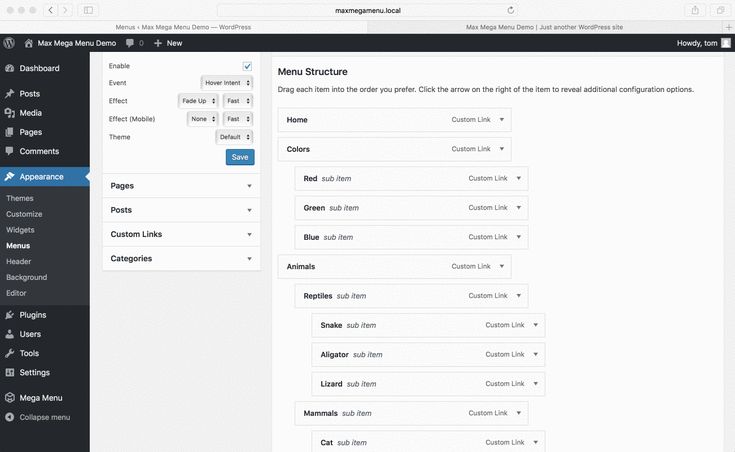
Пример чистого менюВ разделе «Структура меню» отображаются созданные вами пункты меню. Например, вот так выглядит верхнее навигационное меню этого курса:
Пример существующего менюКаждый пункт меню можно развернуть и отредактировать его любые свойства, об этом мы поговорим чуть позже в разделе «Редактирование меню».
Редактирование свойств пункта менюСледом идёт параметр, который на первом этапе может сильно сэкономить нервы новичкам. Суть его простая: при добавлении новых страниц они автоматически будут добавляться в это меню.
У WordPress совершенно непонятная логика того, как показывать меню в автоматическом режиме. Многие сталкивались с тем, что добавляя новые страницы, они автоматически попадали в главное меню, но не туда, где бы вы хотели их видеть. Приходилось мудрить, менять позиционирование в настройках страниц, вместо того, чтобы сразу создать единое главное меню.
Читайте также: Как изменить меню в WordPress
Так вот, настройка из примера выше позволяет не заморачиваться с тем, что вы вдруг забудете добавить новую страницу в это меню и не будете ломать голову «Почему не добавляется страница в меню». Вы просто заходите в управление меню и перетаскиваете новый пункт в то место, где хотите видеть его на сайте.
Ну и, последний блок настроек, это «Области темы», который влияет на то, где автоматически будет выводиться текущее меню, которое вы создали или уже редактируете.
«Области темы» задаются программистом при создании самой темы и необходимы для более быстрой настройки и добавления меню на сайте. Обычно имеются несколько областей: главное меню, меню в боковой колонке, меню в подвале или ссылки на профили в социальных сетях.
Если вы точно знаете, что создаваемое вами в данный момент меню будет использоваться как главное меню сайта, то смело ставьте флажок напротив нужной области темы и меню будет автоматически размещено именно в той области, где программист его указал.
Во многих темах «Главное меню» называется ещё «Primary», имейте это в виду. Пощёлкайте разные варианты чтобы понять, в какой именно области темы будет располагаться данное меню.
Что можно добавить в меню
В меню WordPress можно добавить совершенно любые типы материалов и сущностей, которые присутствуют в системе: записи, страницы, ссылки на внешние ресурсы, ссылки на существующие рубрики, метки или форматы записей. Всё это доступно в том же интерфейс управления в разделе «Внешний вид» — «Меню»:
Если вы ранее не были в этом интерфейсе, то количество предлагаемых типов пунктов будет небольшим. Для активации скрытых разделов давайте нажмём на кнопку «Настройки экрана» в верхнем правом углу окна:
И увидим следующую картину:
Доступные типы пунктов менюПоставив или убрав флажок напротив любого из пунктов, вы, тем самым, отображаете данный раздел или скрываете его. Я предлагаю на первом этапе включить все доступные вам галочки. Это будет вас немного пугать, но когда привыкнете, то без труда подберёте оптимальный вариант отображаемых элементов.
Например, я в своих проектах не использую свойство записи «Формат» и ссылки на них в меню не размещаю. Аналогично я не использую и «Метки», поэтому тоже снимаю этот флажок, чтобы он не отвлекал меня от часто используемых типов пунктов меню.
После всех настроек наш блок с типами будет выглядеть вот так:
Теперь мы можем добавить в меню ссылку на любой объект!
Давайте рассмотрим каждый раздел по отдельности, чтобы было понимание, что в нём находится. У вас, конечно же, наличие тех или иных пунктов в каждом блоке будет иным, либо вообще может не быть, если вы только создаёте сайт. Я привожу примеры из этого курса, так что не пугайтесь, если вдруг не обнаружите какие-то из пунктов у себя.
Страницы
В данном блоке содержатся все созданные вами страницы на сайте. По-умолчанию выводятся самые свежие, добавленные буквально недавно. Вот пример из этого курса:
Самые свежие страницыПочти во всех блоках есть возможность переключиться во вкладку «Все» и найти нужную вам страницу в порядке создания:
Читайте также: Как создать многоуровневое меню в WordPress
В этой вкладке выводятся абсолютно все страницы в порядке их добавления на сайт. Если страницы имеют разные уровни вложенности, то структура при отображении будет сохранена.
Если страницы имеют разные уровни вложенности, то структура при отображении будет сохранена.
И так же можно найти любую страницу, в которой встречается нужное вам слово. Например, вы забыли название страницы (ведь их может быть больше десятка), но твёрдо помните, что в ней было слово «курс». Нет проблем! Переходите в закладку «Поиск» и вбиваете поисковый запрос:
Поиск страницы по содержимомуТак же вы можете выбрать сразу несколько нужных вам страниц и добавить их пачкой.
Выбор нескольких пунктовЯ думаю идея вам понятна.
После этого вам останется нажать на кнопку «Добавить в меню» и выделенные вами пункты автоматически перенесутся в правую область экрана в текущее меню, которое у вас открыто на редактирование.
Вот как это будет выглядеть с нашим новым меню (которое создавали чуть ранее в этой инструкции) и добавленными в него страницами:
Добавление страниц в менюЗаписи
Теперь давайте развернём блок с записями. В целом, он совершенно идентичен страницам и отличается только тем, что в нём выводятся записи (посты) вашего блога. Никаких других отличий между ними в интерфейсе меню нет.
Никаких других отличий между ними в интерфейсе меню нет.
Единственное, чего я точно не понимаю и никогда не пойму — зачем добавлять записи в меню? В меню должны быть ссылки на страницы, рубрики и, наверно, максимум — это ссылки на внешние сайты или партнёрские программы. Записей там точно быть не должно.
Произвольные ссылки
Очень часто используется для того, чтобы сформировать в боковой колонке вашего сайта блок партнёрских программ или каких-то групп ссылок на внешние сайты. Я активно использую в своих проектах данный тип меню.
Выглядит очень просто и ничего лишнего в нём нет:
Например, вам надо добавить ссылку на форум вашего сайта, который находится по адресу http://site.ru/forum/ с названием ссылки «Форум». Делается это следующим образом:
В URL вы указываете ссылку на сайт или страницу, которые будут открыты при клике на надпись из поля «Текст ссылки».
Рубрики, метки и формат
В плане интерфейса здесь всё точно так же, как и со страницами и записями. Разница только в том, что в первой вкладке выводятся не последние добавленные типы, а самые часто используемые. Вот пример из рубрик текущего курса:
Разница только в том, что в первой вкладке выводятся не последние добавленные типы, а самые часто используемые. Вот пример из рубрик текущего курса:
Заключение
Я думаю из материалов этой инструкции вы поняли, что интерфейс управления меню довольно простой, достаточно только в нём разобраться.
Как настроить меню на многоязычном сайте WordPress
WordPress
Навигация на сайте является важной составляющей. Меню отвечает за удобство передвижения пользователя на сайте. Сегодня мы рассмотрим базовые настройки по созданию и управление меню на многоязычном сайте WordPress.
В качестве примера будем использовать сайт на польском и английском языке, для которого приобретена лицензия плагина WPML. WPML – это плагин для создания многоязычных сайтов на базе WordPress.
Настройка меню WordPress
Шаг 1.
Открываем консоль управления WordPress (заходим в админку сайта) и в АдминМеню (main navigation) переходим в раздел Внешней вид → Меню
С установленным плагином WPML появится разделение меню на два языка. В нашем случае это английский и польский angielski (3) | polski (3). То есть для каждой языковой версии сайта необходимо будет создавать свое меню. По клику на ссылки мы будем попадать в настройки польского или английского меню.
В нашем случае это английский и польский angielski (3) | polski (3). То есть для каждой языковой версии сайта необходимо будет создавать свое меню. По клику на ссылки мы будем попадать в настройки польского или английского меню.
Шаг 2.
Для создания нового меню кликаем по ссылке «Создайте новое меню». Вводим название меню и в случае с WPML делаем выбор для какого языка создается меню и кликаем на кнопку «Создать меню (Utwórz menu)»
Шаг 3.
В блоке «Добавить элементы меню (Dodaj element menu)» находим нужный нам раздел, в нашем примере это разделы каталога WooCommerce. Выбираем нужные нам разделы каталога и кликаем на кнопку Добавить в меню (Dodaj do menu).
Важно! Если у вас в блоке «Добавить элементы меню (Dodaj element menu)» отображаются не все элементы, вам необходимо в верхнем правом углу найти пункт «Настройки экрана (Параметры экрана) развернуть его и поставить галочку напортив необходимого раздела, чтобы пункты выбранного раздела можно было добавить в ваше меню.
Шаг 4.
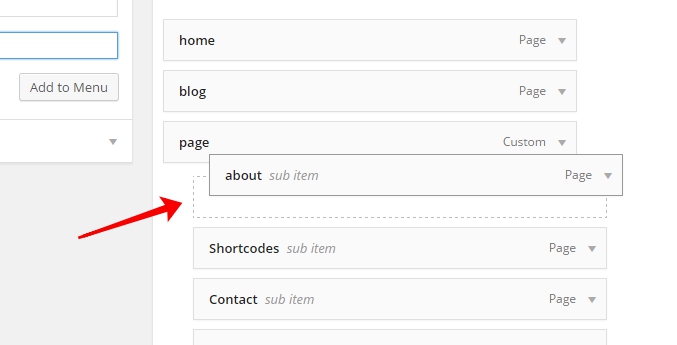
Когда добавлены пункты меню, вы можете настроить структуру меню. Меню может быть многоуровневое. Первый уровень — это текущее положение пунктов меню (первый уровень также определяет и родительский пункт, то есть самый главный). Для того чтобы для главного (родительского) пункта «KUCHNIA» добавить меню второго и третьего уровня необходимо:
- Зажать ЛКМ (левая клавиша мыши) и перетащить пункт вправо на уровень или два дальше.
Также можно создавать произвольные ссылки меню. Для этого вам необходимо выбрать раздел «Произвольные ссылки (Własne odnośniki)» добавить URL адрес и название.
После настройки структуру нажать на кнопку «Сохранить меню (Zapisz menu)»
Шаг 5.
После создания меню на польском языке, мы должны добавить перевод этого меню для английского языка. Для этого кликаем в верхнем углу на ссылку «+angielski» — Translations: +angielski. Добавляем название для меню, чтобы было понятно в нашем примере мы добавили обозначение «EN» и по аналогии с шагом 3 и 4 добавляем разделы в меню.
Шаг 6.
В случае если меню WordPress у вас является главным, то необходимо выбрать местоположение меню для главного обычно обозначение «Top Menu».
Вот и всё, меню для многоязычного сайта создается также легко, как и для сайта с одним языком.
Создание сайтов на WordPress, MODX Revolution, 1С-Битрикс.
© 2011-2022 Веб-студия NO2
+375 (29) 331-91-91
г. Минск, ул. Бирюзова, 4/5
Как настроить мобильные меню
Слои Справка и поддержка
Слои 2.0.10 Обновление
Слои 2.0.10 Обновление
Удаление списков Envato Marketplace.
- Кнопка фиксированного соотношения сторон изображения в виджете публикации
- Удалены лишние списки Envato Market
ОБНОВЛЕНИЕ СЛОЕВ Посмотреть на GitHub
Как Руководство пользователя слоев Последнее обновление: Время прочтения: 1 минута
Удобная для мобильных устройств и отзывчивая природа слоев означает, что ваши основные навигационные меню по умолчанию преобразуются в мобильный переключатель, когда определяется размер экрана менее 768 пикселей в ширину. Это означает, что ваши главные меню исчезают, поэтому вам необходимо обеспечить достаточную навигацию на мобильной боковой панели. Виджет «Пользовательское меню» позволяет выбрать специальное мобильное меню или использовать существующее меню в заголовке.
Это означает, что ваши главные меню исчезают, поэтому вам необходимо обеспечить достаточную навигацию на мобильной боковой панели. Виджет «Пользовательское меню» позволяет выбрать специальное мобильное меню или использовать существующее меню в заголовке.
Создать мобильное меню
Эти шаги являются необязательными — при желании вы можете использовать существующее меню на боковой панели мобильного устройства
- Перейдите в раздел «Внешний вид» → «Меню» и нажмите «Создать новое меню»
- Дайте вашему меню имя и нажмите «Создать меню»
- Добавьте желаемые ссылки. Поскольку это мобильная навигация, делайте ее как можно короче и ссылайтесь только на главные страницы и не создавайте подменю.
- Подробный обзор создания меню в WordPress 9 см. в разделе Настройка меню.0013
- В разделе «Настройки меню» под панелями ссылок убедитесь, что ни один из флажков не отмечен.
- Нажмите «Сохранить меню»
Настройка боковой панели
- Нажмите «Слои» → «Настроить»
- Щелкните Редактировать макет
- Развернуть мобильную боковую панель
- Нажмите Добавить виджет и выберите виджет пользовательского меню
- Выберите нужное меню из раскрывающегося списка и нажмите «Сохранить изменения» вверху 9.
 0013
0013
При желании на эту панель можно добавить другие виджеты боковой панели. В то время как боковая панель будет прокручиваться, мы рекомендуем ограничить виджеты несколькими маленькими или любыми другими виджетами, которые удобно помещаются в 480 пикселей в высоту. Не используйте виджеты построителя слоев на этой панели.
Чтобы просмотреть мобильную версию своего сайта, вы можете загрузить свой URL-адрес в онлайн-инструмент, например responsinator.com.
См. раздел «Как протестировать мобильные и адаптивные представления вашего сайта»
Переключатель «Показать» на всех размерах экрана
Как включить переключение мобильной боковой панели на все размеры экрана
Знаете ли вы?
Наши друзья из Jetpack проделали невероятную работу, чтобы улучшить работу с WordPress. Попробуйте Jetpack и улучшите безопасность, скорость и надежность вашего сайта.
- Как обновить дочерние темы слоев
- Как встроить аудио и видео со слоями
Вернуться к началу
Поиск:
[If Menu — Контроль видимости для меню] Поддержка
Поддержка » Плагин: If Menu — Контроль видимости для меню
Искать: или Войдите, чтобы создать тему
- Обновления и поддержка плагинов
Начато: Андрей
- 0
- 2
- 5 лет, 6 месяцев назад
Андрей
- Любые обновления?
Начато: rad44
- 1
- 0
- 13 часов 29 минут назад
стеллаж44
- Скрытое меню не скрыто на Mac
Начато: saade
- 1
- 0
- 2 недели, 5 дней назад
сааде
- IfMenu неправильно обрабатывает «статус входа»
Начато: didotx
- 1
- 0
- 1 месяц назад
дидоткс
- Больше правил видимости — не работает с RCP
Начато: duvan
- 1
- 0
- 1 месяц, 1 неделя назад
- Если меню не работает, то он больше не работает
Начато: gjalto
- 1
- 1
- 1 месяц, 1 неделя назад
гьяльто
- Плагин, вызывающий фатальную ошибку на сайте
Начато: spalders
- 1
- 1
- 1 месяц, 2 недели назад
лопаты
- Неверный запрос к многоуровневому рынку
Начато: MarkOlbert
- 1
- 0
- 2 месяца назад
МаркОльберт
- Уведомление об уязвимости безопасности плагина
Начато: tsaffeld
- 2
- 1
- 3 недели, 1 день назад
Z3120
- у меня было, а теперь потерял
Начато: jarosslavistok
- 1
- 0
- 2 месяца назад
Ярослависток
- Это не работает с более чем одним вариантом Начато: gaydesigner
- 1
- 0
- 2 месяца, 3 недели назад
гилбидизайнер
- >> Если правила меню недоступны
Начато: aniclip
- 1
- 0
- 2 месяца, 3 недели назад
аниклип
- Меню мигает
Автор: user2015
- 1
- 0
- 4 месяца назад
пользователь 2015
- Если меню: (Walker_Nav_Menu_Edit) неправильно расширяет пункты меню
Начато: lordantares
- 3
- 2
- 2 недели, 4 дня назад
tomasponce2805
- PHP 8.
 0 ломает сайт (с этим плагином)
0 ломает сайт (с этим плагином)Начато: Джейсон Роби
- 4
- 4
- 3 месяца, 1 неделя назад
олафлексемо
- не работает, если меню находится в блоке навигации
- 0
- 0
- 5 месяцев, 3 недели назад
Джонисман
- Интеграция с платным членством про — сломалась
Начато: chanimal
- 2
- 1
- 6 месяцев, 3 недели назад
Андрей
- Плагин распознает планшеты как мобильные.
Начато: ezhaun
- 2
- 1
- 7 месяцев, 1 неделя назад
Андрей
- Класс RCP_Levels устарел в RCP 3.4.
Начато: eclev91
- 3
- 3
- 2 месяца назад
ссоколофф
- ммм. Как удалить условие?
Начато: samjco
- 2
- 1
- 8 месяцев назад
Елена
- этот плагин все еще можно использовать? нет обновлений больше года
Начато: EigenWijsheid
- 4
- 4
- 7 месяцев, 1 неделя назад вершина856
- Альтернативы IfMenu
Начато: CoastalAU
- 4
- 1
- 10 месяцев, 2 недели назад
ПрибрежныйAU
- Если меню считает, что пользователь не вошел в систему при открытии страницы
Начато: pvdeudekom
- 1
- 0
- 11 месяцев, 3 недели назад
пвдеудеком
- Видимость по дате
Начато: ASandage
- 0
- 0
- 1 год назад
ASandage
- Проблема с WP Fusion.

- Обновления и поддержка плагинов


 0013
0013 0 ломает сайт (с этим плагином)
0 ломает сайт (с этим плагином)