Лучшие практики в дизайне многоуровневых меню
Удобная навигация и интуитивное расположение информации являются ключевыми аспектами UX-дизайна. Если пользователям с трудом удается попасть на нужную страницу и найти важную для них информацию или не удается вовсе, то вероятнее всего они продолжат поиски, но уже на другом ресурсе.
На сайтах, особенно тех, которые отличаются крайне сложной информационной архитектурой, многоуровневые меню — это эффективный способ улучшить удобство навигации и поиска информации. Такой веб-интерфейс вызывает доверие и повышает уровень конверсии.
Поскольку спектр продуктов и устройств, на которых подобные меню находят применение, весьма широк, не существует какого-то универсального сценария их разработки. Однако ниже мы предлагаем вам ряд правил, следование которым позволит вам создать удобное меню, улучшить юзабилити сайта, а вместе с ним — и важнейшие KPI вашего бизнеса.
Содержание статьи
Советы по разработке меню, которые актуальны для любых экранов
Не используйте более двух уровней подменю
Обозначьте подменю специальными указателями
Организуйте информацию интуитивно понятно
Убедитесь, что пользователи всегда в курсе, в какой части сайта они находятся
Избегайте сложных формулировок в пунктах меню
Удобочитаемость должна быть главным приоритетом
Сделайте доступными клик и таппинг
Советы по дизайну для десктопных экранов
Меню должны открываться по клику, а не посредством наведения на него курсора мыши
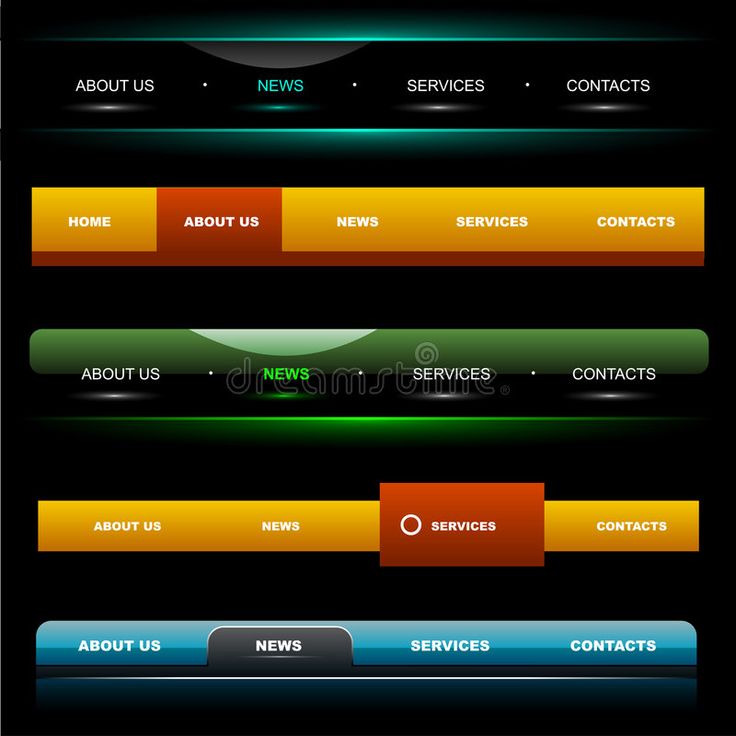
Выберите подходящий шаблон меню: выпадающий (drop-down) или открытый (mega-menu)
Добавьте понятные состояния наведения
Не забудьте про механизм закрытия подменю
Разрешите навигацию с помощью клавиатуры
Советы по дизайну меню для мобильных экранов
Упростите главное меню
Добавьте триггер меню
Разместите меню на боковой панели
Позаботьтесь о том, чтобы закрыть меню было не сложнее, чем открыть его
Используйте расширяющиеся разделы для отдельных подменю
Замените мега-меню и несколько подменю одним перекрывающимся
Предварительно открытые подменю
Заключение
Советы по разработке меню, которые актуальны для любых экранов
Чтобы считаться эффективным, многоуровневое меню должно предоставлять пользователям возможность быстро переходить к нужной странице, а сами пункты меню должны быть сформулированы кратко и понятно. Для начала рассмотрим общие правила создания меню.
Для начала рассмотрим общие правила создания меню.
Не используйте более двух уровней подменю
Если число подменю будет больше двух, то не сомневайтесь — меню запутает и отпугнет пользователей. Относительно «плоская» навигация улучшает возможности поиска, да и пользователям проще запомнить, где они находятся в текущий момент. Но когда структура сайта глубокая и не позволяет обойтись «плоскими» меню, то рассмотрите возможность добавления локального меню, которое позволит перемещаться по группе тесно связанных между собой страниц. Именно так поступили в Zoho.
Фирма разрабатывает комплексные продукты для поддержки бизнеса, и в верхней части страницы для каждого ее решения вы можете найти локальное меню (оно расположено чуть ниже основного), используя которое вы легко получите доступ ко всей нужной информации о продукте:
В главном меню (справа от логотипа) перечислены все основные предложения Zoho, а локальные меню (в желтой части экрана) обеспечивают доступ к страницам с более подробной информацией о том или ином продукте — вариантах использования и ценах, например.
Обозначьте подменю специальными указателями
Процесс взаимодействия с меню должно быть максимально понятным, очевидным, поэтому всегда помечайте специальными иконками, в каких пунктах меню доступны подменю. Как правило, дизайнеры используют изображение маленького треугольника, который поворачивается при открытии подраздела. Можно использовать любые другие миниатюры, которые меняют свой вид при открытии подменю.
Организуйте информацию интуитивно понятно
Убедитесь, что реализованная вами иерархия информации очевидна для пользователей и соответствует их представлениям. К примеру, клиенты интернет-магазинов, скорее всего, ожидают, что представленные на сайте товары будут как-то сгруппированы — по категориям, бренду, размерам и т.д. И если пользователь выберет категорию «Обувь», совершенно логично, что в подменю вся обувь будет разбита на такие виды обуви, как сандалии, зимняя обувь, кроссовки и т.д. Но, возможно, покупателям было бы удобнее видеть сортировку обуви по производителям, и тогда в подменю они бы встретили перечень доступных в магазине брендов. Чтобы разобраться в этом вопросе детально, необходимо изучить как предпочтения пользователей, так и провести анализ конкурентов.
Чтобы разобраться в этом вопросе детально, необходимо изучить как предпочтения пользователей, так и провести анализ конкурентов.
Интуитивно понятный интерфейс: 4 простых принципа
Убедитесь, что пользователи всегда в курсе, в какой части сайта они находятся
Пункт меню, соответствующий странице, на которой находится пользователь, лучше выделить визуально. Если текущая страница находится в подменю, следует выделить его и родительский раздел в главном меню. Например, если кто-то, использующий государственный сайт для записи к врачу, перейдет с раздела «Здоровье» в главном меню на «Запись на прием к врачу» в подменю, а оттуда — на страницу с формой записи, пункты «Здоровье» и «Запись на прием к врачу» должны остаться выделенными.
Избегайте сложных формулировок в пунктах меню
Панель навигации — это не то место, где вам следует упражняться в остроте языка и каламбурах; убедитесь, что названия пунктов меню обладают понятным смыслом. Это означает, что с одного взгляда на них пользователю должно быть ясно, какого рода информацию он там найдет. Чем яснее текст, тем меньше отток.
Чем яснее текст, тем меньше отток.
Удобочитаемость должна быть главным приоритетом
С точки зрения дизайна сделайте выбор в пользу простого шрифта без засечек и оставьте больше зазоров между элементами, чтобы у пользователя не создавалось ощущения беспорядка на странице. Убедитесь, что фон меню достаточно непрозрачен, ведь иначе все, что находится за ним, будет сливаться с содержимым вкладок. При этом не стоит игнорировать внешний вид сайта в целом. Хоть пункты меню должны прочитываться пользователем легко и без усилий, стиль меню должен органично вписываться в дизайн сайта, не выглядеть чужеродным.
Сделайте доступными клик и таппинг
Чтобы сделать меню доступным для пользователей с нарушениями мелкой моторики, следуйте рекомендациям Google в рамках материального дизайна, а кликабельные элементы сделайте размером не менее 48 x 48 пикселей.
Структура идеального сайта для облачной компании
Советы по дизайну для десктопных экранов
Хоть объем трафика за год, приходящийся на мобильные устройства, уже давно превысил аналогичный показатель на десктопе, существует множество причин, в силу которых разработчики никогда не откажутся от настольной версии сайта. Например, вы можете захотеть разместить там больше информации, чем это позволяет мобильный формат. Или проводимые вами исследования пользователей показывают, что большая часть вашей аудитории привыкла выходить в интернет через персональные компьютеры или ноутбуки.
Например, вы можете захотеть разместить там больше информации, чем это позволяет мобильный формат. Или проводимые вами исследования пользователей показывают, что большая часть вашей аудитории привыкла выходить в интернет через персональные компьютеры или ноутбуки.
Меню на десктопных экранах должны легко просматриваться, быть простыми в использовании и, конечно же, отзывчивыми. Также важно не забыть полностью согласовать меню с его мобильной версией.
Меню должны открываться по клику, а не посредством наведения на него курсора мыши
В самом начале вам нужно будет определиться с тем, каким образом пользователи будут открывать пункты меню — кликом по ним или простым наведением курсора?
Вариант с наведением довольно популярен, но надо сказать, что если вы предпочтете альтернативный вариант с кликом, то сможете обеспечить надежную и интуитивно понятную работу меню на всех устройствах.
Клик позволяет работать более предсказуемо как на традиционных компьютерных мониторах, так и на сенсорных экранах, и помогает избежать весьма неприятных ситуаций, с которыми каждый пользователь сталкивался при попытке совладать с меню, раскрывающимся при наведении на него курсора. Скорее всего, вы также встречались с чем-то из перечисленного ниже:
Скорее всего, вы также встречались с чем-то из перечисленного ниже:
- Узкие туннели наведения. Туннель наведения (hover tunnels) — это путь, по которому мышь должна перемещаться, чтобы меню оставалось открытым. Если этот путь будет слишком узким, то цепочка открытых вкладок легко может закрыться до того, как пользователь найдет нужный ему раздел подраздел;
- Случайные открытия. Меню может открыться (как правило, так и происходит) в неожиданный для пользователя момент просто потому, что он случайно провел по нему мышкой. Вы можете частично решить эту проблему установкой задержки срабатывания, но она обязательно начнет раздражать, когда человек действительно решит открыть меню;
- Не подходит для сенсорных экранов. Hover-меню не применимо на сенсорных экранах. Чтобы меню работало корректно, сайт должен вовремя идентифицировать устройство, с которого на него заходит пользователь, как сенсорное. Для этого на сайт добавляют специальный код, и в этом случае меню будет открываться уже не наведением мыши, а касанием.
 Однако поскольку разница между планшетами и ноутбуками стремительно исчезает, этот код может и не сработать;
Однако поскольку разница между планшетами и ноутбуками стремительно исчезает, этот код может и не сработать; - Возникают вопросы с кликабельностью элементов. При наличии на сайте hover-меню пользователи не всегда будут точно понимать, можно ли кликнуть по родительской ссылке, пока не сделают этого. Это не интуитивно, а, следовательно, контрпродуктивно;
- Доступность. Hover-меню могут стать причиной проблем с доступностью сайта для пользователей, использующих скрин-ридеры или использующих для навигации по сайту клавиатуру.
Если на сайте используется традиционный шаблон меню (горизонтальная строка, расположенная в верхней части страницы), есть два типа подменю, на которых вы можете остановить свой выбор: стандартное раскрывающееся с одним столбцом или мега-меню с несколькими столбцами.
Если родительская категория содержит менее восьми ссылок, остановите свой выбор на первом варианте. Если выпадающее меню достаточно длинное для вертикальной прокрутки, вам следует подумать об иной организации информации — возможно, в виде мега-меню или путем уточнения родительских категорий.
Если выпадающее меню достаточно длинное для вертикальной прокрутки, вам следует подумать об иной организации информации — возможно, в виде мега-меню или путем уточнения родительских категорий.
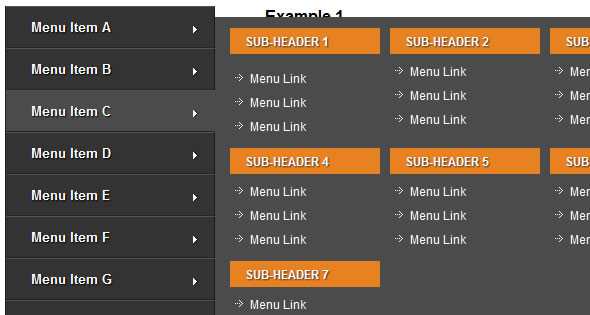
Мега-меню — это тип вложенного меню. Вам следует использовать этот формат представления информации, если подменю содержит много разных ссылок, которые можно сгруппировать в столбцы. Обычно такое меню можно увидеть на сайтах крупных интернет-магазинов:
В этом мега-меню на сайте Toyota выбор автомобилей сгруппирован по доступности гибридов, а чтобы помочь пользователям идентифицировать каждую модель используются фотографии автомобилей
При разработке мега-меню учитывайте следующее:
- добавьте изображения или специальные иконки, чтобы упростить просмотр информации и ее понимание;
- используйте заголовки, чтобы сгруппировать связанные страницы;
- используйте описания, если по одному названию содержание пункта не очевидно.
Мега-меню могут быть не очень удобными для использования на мобильных устройствах, но порой улучшение пользовательского опыта на большом экране стоит того, чтобы проделать дополнительную работу по оптимизации информации на мобильных устройствах.
Почему дизайн интерфейсов (UI) так важен при создании интернет-магазинов?
Добавьте понятные состояния наведения
Даже в меню, открываемом по клику, использование hover-состояний для всех кликабельных элементов делает взаимодействие с меню ощутимо удобнее и убеждает пользователей в том, что ссылки активны. Чтобы обозначить состояние наведения, можно сделать фон кликабельной области немного темнее. Лишь не забудьте заранее убедиться, что область наведения соответствует той области, по которой можно кликнуть.
Если тестирование пользователей показывает, что им требуется больше контекста для понимания того, как взаимодействовать с меню, подумайте над тем, нельзя ли сделать названия пунктов более описательными или добавить всплывающие подсказки, если их появление не будет блокировать ничего важного.
Не забудьте про механизм закрытия подменю
Взаимодействие с сайтом должно быть логичным и интуитивно понятным, поэтому, когда пользователи совершают клик в другом месте или при открытии ими другого подменю, текущую вкладку нужно закрывать автоматически. Именно так работают раскрывающиеся поля ввода в веб-формах, поэтому большинству пользователей это покажется знакомым.
Именно так работают раскрывающиеся поля ввода в веб-формах, поэтому большинству пользователей это покажется знакомым.
Разрешите навигацию с помощью клавиатуры
Не все используют мышь для навигации, поэтому не забудьте добавить опцию, позволяющую людям перемещаться по меню с помощью клавиатуры. Это означает, что все ссылки должны иметь различные состояния фокусировки, чтобы пользователи могли сразу понять, на каком элементе они установили фокус. Обычно рамка более темного цвета хорошо указывает на сфокусированное состояние.
Как проводить тестирование юзабилити и где найти участников?
Советы по дизайну меню для мобильных экранов
Если первым вы разработали меню для десктопной версии сайта, вам необходимо оптимизировать его для мобильных устройств. Традиционные шаблоны меню редко корректно работают на очень маленьких экранах — если вы просто уменьшите строку меню, никто не сможет разобрать, что же там написано. Изложенные ниже рекомендации с успехом позволят вам адаптировать меню для маленького экрана.
Упростите главное меню
Поскольку экраны смартфонов не отличаются большим размером, значительную часть информации, которую вы найдете в меню десктопной версии сайта, придется куда-то прятать. Строка главного меню на мобильном экране должна быть предельно простой, но самые важные пункты все же должны быть видны. Также вы можете прикрепить строку меню к нижней или верхней части экрана.
Добавьте триггер меню
Поскольку все меню или его часть на мобильном экране будет скрыта, пользователям понадобится некий механизм, который поможет им открыть скрытые вкладки.
Как правило, в строку меню добавляют иконку-гамбургер или столь же легкодоступную плавающую кнопку — популярное решение, знакомое многим пользователям. Однако гамбургер-меню — не единственный вариант. Если вашим сайтом пользуется много пользователей старшего возраста, возможно, было бы лучше использовать поле со словом «Меню». Либо, если вы хотите сделать функции сайта более заметными, вы можете отобразить их в меню с вкладками сверху или снизу.
Разместите меню на боковой панели
Вариантов размещения мобильного меню несколько. Вы можете использовать шаблон меню, занимающий всю ширину экрана, который будет удобен для использования в большинстве ситуаций; меню в «подвале» сайта, если оно состоит всего из нескольких разделов; круглое угловое меню — футуристический вариант для небольшого меню без подразделов.
Хорошим вариантом является использование боковой панели с темным полупрозрачным фоном, который блокирует содержимое страницы, не позволяя ничему постороннему отвлекать пользователя от доступных разделов. Чтобы меню выезжало на экран более плавно, можно реализовать анимацию «слайд слева». Также стоит лишний раз убедиться, что меню можно прокручивать по вертикали и на небольших экранах или в ландшафтном режиме ничего не обрезается.
Позаботьтесь о том, чтобы закрыть меню было не сложнее, чем открыть его
Чтобы закрыть меню, пользователи могут интуитивно кликнуть по экрану, но в ваших силах сделать этот процесс еще проще и понятнее, добавив кнопку «X». Причем в «X» вы можете превратить иконку-гамбургер при открытии меню, либо просто поместить его в верхний правый угол меню.
Причем в «X» вы можете превратить иконку-гамбургер при открытии меню, либо просто поместить его в верхний правый угол меню.
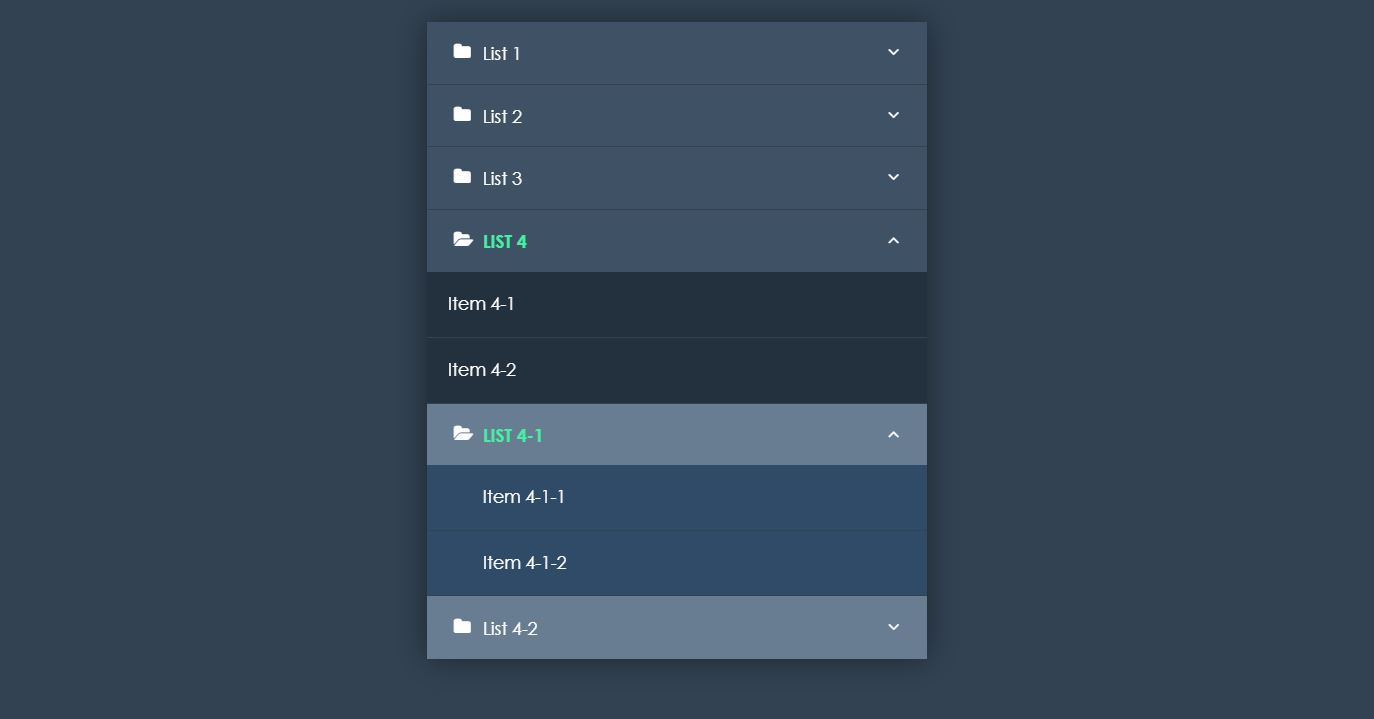
Используйте расширяющиеся разделы для отдельных подменю
Подумайте над возможностью использовать раскрывающиеся разделы, если в меню есть только один уровень подменю. Они могут разворачиваться под родительским элементом, а для большей ясности можете использовать другой цвет фона. Можно разрешить пользователям открывать несколько подменю одновременно. Не забудьте добавить миниатюру треугольника справа от родительского элемента, чтобы указать наличие подменю.
На мобильном веб-сайте компании Cision вы можете видеть пример раскрывающегося шаблона для подменю. Чтобы открыть подменю, нужно совершить клик (на десктопной версии сайта) или тап (в мобильной версии) по необходимому разделу
Замените мега-меню и несколько подменю одним перекрывающимся
Подобное решение окажется весьма кстати, если вы захотите разворачивать более одного подменю или придать имеющемуся мега-меню новый вид. Вместо того, чтобы раскрывать подменю ниже или рядом с родительским элементом, пусть подменю заменяет родительский элемент полностью. В этом случае, однако, вам придется добавить ссылку «Назад» на все панели, кроме первого уровня.
Вместо того, чтобы раскрывать подменю ниже или рядом с родительским элементом, пусть подменю заменяет родительский элемент полностью. В этом случае, однако, вам придется добавить ссылку «Назад» на все панели, кроме первого уровня.
Toyota пришлось заново собрать мега-меню своего десктопного сайта, чтобы оно было удобным в использовании на мобильных экранах. Их выбор пал на перекрывающееся меню: когда пользователь кликает по вкладке «Автомобили и минивэны», новое меню, отображающее список автомобилей этого типа, заменяет собой родительское меню.
Предварительно открытые подменю
В десктопной версии сайта бывает полезно как-то визуально обозначить текущую страницу и ее родительский элемент. На мобильных экранах нужно выделить их еще больше. Если пользователь совершает клик, чтобы открыть главное меню, а страница, на которой он сейчас находится, находится в подменю, подумайте над автоматическим открытием подменю, чтобы пользователь понимал, где он находится относительно остальных пунктов меню.
При нажатии на гамбургер-меню пользователь, находящийся в этот момент на странице «Излюбленные рождественские товары для всей семьи», кнопка меню автоматически открывает подменю «Рождество» и выделяет страницу, на которой находится пользователь
Удобная навигация и качественный онбординг — залог успеха вашего сайта
Заключение
Навигация — важнейший компонент клиентского опыта. Пользователи не имеют ни малейшего желания тратить на поиск нужной им информации или просмотр меню вашего сайта слишком много времени, и если на вашем ресурсе все происходит именно так, то они либо обратятся в службу поддержки, либо перейдут на сайт конкурента.
Хорошо продуманное многоуровневое меню является ключевым компонентом любого веб-сайта, отличающегося сложной информационной архитектурой. Хотя все рекомендации требуют проверки тестированием пользователей, надеемся, они станут прекрасным подспорьем в самых разных случаях использования.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте ваш онбординг!
По материалам: toptal.com Изображение: josephmuciraexclusives.com
Полезные уроки и статьи для веб-разработчика по созданию меню
Домой / Для сайта / Меню
Александр 15.01.2015 6 комментариев Просмотров: 8 642
В данной статье хочу предложить вашему вниманию пример создания выезжающего меню. Данный пример выезжающего меню создан с помощью CSS и jQuery. Меню выезжает сверху при нажатии на «кнопку» расположенную по центру в самом верху. После того как меню выехало, вся остальная область страницы становится недоступной для выделения мышкой. Изменить скорость с которой меню выезжает вниз или прячется вверх очень просто, для этого необходимо изменить … Читать далее »
Александр 05.01.2015 22 комментария Просмотров: 12 662
Здравствуйте друзья! В этой статье предлагаю вашему вниманию очередной интересный и простой пример создания плавной навигации на странице сайта в стиле «Go To». Это не первая подобная статья, и если вам интересует данная тематика, вы можете ознакомиться с другими схожими статьями тут и тут.
Александр 10.09.2014 20 комментариев Просмотров: 46 163
В этом примере я хочу показать вам как создать плавную навигацию (прокрутку) страницы до якоря для вашего сайта. При нажатии на любой из пунктов меню происходит плавный переход без перезагрузки и обновления страницы к заданному блоку или элементу. Такой скролл называют еще «go to». Данный пример вы легко можете применить при создании своего сайта или для улучшения уже существующего проекта. Для … Читать далее »
Александр 22.08.2014 Оставить комментарий Просмотров: 5 487
Интересный пример создания блоков, каждый из которых исчезает после нажатия по нему. Использование данного примера ограничивается только фантазией, но мне кажется что с помощью таких исчезающих блоков можно сделать простенькую рекламу при входе на сайт. Для создания данного примера использовался CSS и немного скрипта, для работы которого необходимо подключить библиотеку jQuery.
Александр 04.08.2014 2 комментария Просмотров: 1 199
Пример реализации кнопок для сайта в стиле OS X. Если у вас есть вопросы по изменению меню, задавайте в комментариях. HTML CSS JS Читать далее »
Александр 12.07.2014 Оставить комментарий Просмотров: 2 724
Предлагаем вашему вниманию меню с выбором элементов. Существует много возможностей, и сегодня мы изучаем некоторые варианты того, как позволить пользователю сделать выбор на свой вкус. Сегодня мы хотели бы поделиться с вами идеями по созданию выпадающего меню с выбором вариантов. В формах, где мы хотели бы использовать пользовательские стили для входных элементов, мы можем использовать библиотеки JavaScript, которые преобразуют HTML элементы в … Читать далее »
Александр 10.07.2014 1 Комментарий Просмотров: 1 770
Отличное горизонтальное выпадающее меню. Конечно, возможно кто-то предпочитает создавать горизонтальное меню без использования JS, а на чистом CSS. Но я надеюсь, что данный способ реализации меню не оставит вас равнодушными. HTML CSS JavaScript Читать далее »
Но я надеюсь, что данный способ реализации меню не оставит вас равнодушными. HTML CSS JavaScript Читать далее »
Александр 08.07.2014 3 комментария Просмотров: 2 516
Отзывчивое горизонтальное выпадающее меню как на Microsoft.com. Это большое горизонтальное выпадающее меню показывает подменю, которое открывается после щелчка по элементу меню. Вдохновение пришло от меню на Microsoft.com. Некоторые примеры отзывчивых запросов показывают как настроить меню для небольших экранов. HTML CSS JavaScript Источник урока: http://tympanus.net/codrops/2013/03/05/horizontal-drop-down-menu Перевел для сайта wordpress-club.com: Александр Овчаренко Читать далее »
Александр 04.07.2014 4 комментария Просмотров: 1 511
В этом уроке мы будем использовать невероятно удивительные вращения и масштабирования JQuery на основе патча от Захари Джонсона. Мы создадим меню с небольшими значками, которые будут чередоваться при наведении. Кроме того, мы сделаем пункты меню с ссылками и окном поиска. Итак, давайте начнем, это проще, чем кажется. Разметка Для этого меню мы не будем создавать список, но создадим div элементы для каждого … Читать далее »
Итак, давайте начнем, это проще, чем кажется. Разметка Для этого меню мы не будем создавать список, но создадим div элементы для каждого … Читать далее »
Александр 04.07.2014 Оставить комментарий Просмотров: 1 236
В данном уроке мы создадим пузырьковую навигацию с помощью jQuery. Идея заключается в том, чтобы сделать несколько круглых иконок, на которых при наведении курсора мыши «раскрывается» круглое подменю с дополнительными пунктами. Мы будем использовать плагин jQuery Easing для получения замечательного эффекта сглаживания. Разметка Код HTML состоит из основного элемента div с классом navigation и id nav. В основном элементе div … Читать далее »
многоуровневых навигационных дизайнов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть Исследование табличных данных для инструмента CRM
Исследование табличных данных для инструмента CRM
Посмотреть аналитику фонда
Фонд Аналитика
Просмотр навигации на боковой панели в темном режиме — пользовательский интерфейс без названия
Навигация по боковой панели в темном режиме — пользовательский интерфейс без названия
Просмотр многоуровневых уведомлений по электронной почте
Многоуровневые уведомления по электронной почте
Просмотр боковой панели навигации № 1
Боковая панель навигации №1
View Light & Dark Web App — Управление рабочим процессом | Лазарев.


 Однако поскольку разница между планшетами и ноутбуками стремительно исчезает, этот код может и не сработать;
Однако поскольку разница между планшетами и ноутбуками стремительно исчезает, этот код может и не сработать;