ms2Gallery / Работа с фото, видео и файлами / Дополнения MODX / modstore.pro
- Все дополнения
- Работа с фото, видео и файлами
Улучшенная галерея miniShop2 для ресурсов любых типов.
фото miniShop2 галерея превью preview
1990 30.62 28.43
за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех.

Добавить в корзину
Автор дополнения
Илья Уткин
Обычно отвечает в течение недели
RobotsBuilder
Управление выводом robots.txt и sitemap.xml
msOptionSeller
Опция «Магазин» для miniShop2 по аналогии с «Производитель»
OptiPic
Интеграция для сервиса OptiPic
- Описание
- История изменений
Версия
2.
Дата выпуска 25.09.2020
Загрузки 4 411
Просмотры 38 086
Внимание, этот компонент требует версию PHP 5.6 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.3 !
Удобная галерея с предварительной генерацией превью при загрузке.
За счёт отсутствия динамического пережатия картинок при загрузке страницы, работает молниеносно и не использует дополнительные сниппеты типа phpthumbof.
Может заменять галерею miniShop2 и интегрироваться с Tickets.
Галерея Gallery на одной странице
Примеры усложненные
- Пакетные действия
- Фильтры средствами MODX PDO и pdoResources + AJAX
Фильтры по TV-параметрам и AJAX в MODX на базе pdoResources
- Галерея Gallery на одной странице
- Отправить e-mial пользователю FormIt
- Рекламный баннер
- Создаем значения для TV-селекта через MIGX
- Хелперы Gallery
- Работаем со своими mysql-таблицами
- Импорт CSV прайса
- Создаем свой кастомный TV-type
- Привязываем ресурс с данными пользователя
- Выводим баннеры по тегам
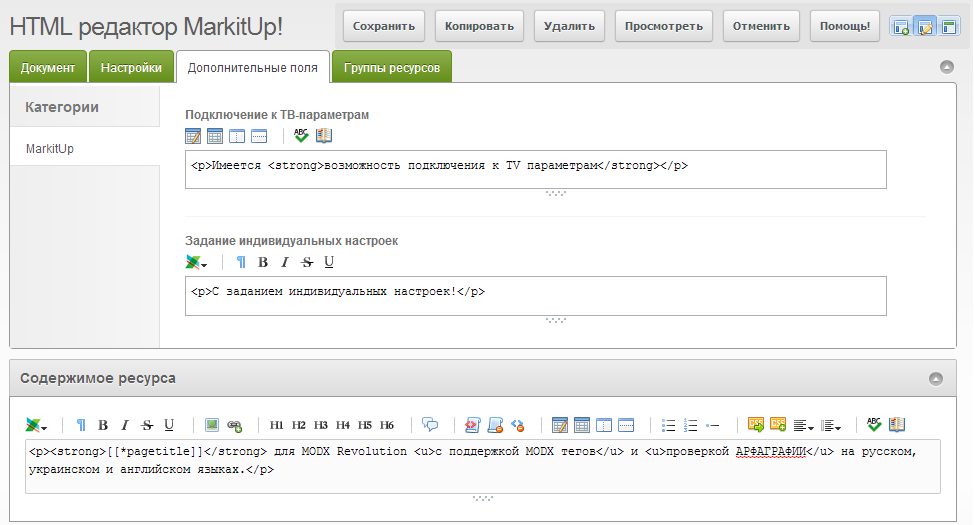
- Интегрируем Gallery в TinyMCE
- Сжимаем изображения в контенте
Обработка изображений в контенте RTE
- Импорт XLSX таблиц
- Редактируем автора
Все теги
JavaScript MODX jQuery iOS Android AngularJS PDO PhoneGap Google Maps Cordova Скрипты MODX Revo xPDO Ionic TV-параметры CSS3 Objective-C HTML5 Фильтры AJAX NodeJS MIGX JAVA Gallery Swift iScroll FormIT YouTube Мультиязычность Пользователи SocketIO ExtJS simpla TinyMCE tags теги TagLister API ReactJS MySQL Импорт DOC Facebook Подписка pdoTools Login SimpleSearch Android Studio Owl Carousel
Галерея Gallery на одной страницеПервым делом создадим ресурс-контейнер для галереи. Вставим в его содержимое, или в шаблон. вызовы сразу двух сниппетов, но результаты передадим плейсхолдерам:
Вставим в его содержимое, или в шаблон. вызовы сразу двух сниппетов, но результаты передадим плейсхолдерам:
[[!GalleryAlbums? &toPlaceholder=`GalleryAlbums` &rowTpl=`tpl.AlbumItem` &sort=`name` &dir=`ASC` &thumbWidth=`195` &thumbHeight=`140` ]] [[!Gallery? &checkForRequestTagVar=`1` &toPlaceholder=`Gallery` &useCss=`0` &containerTpl=`tpl.AlbumContainer` &thumbWidth=`195` &thumbHeight=`140` &thumbTpl=`tpl.ImageThumb` &imageWidth=`800` &imageHeight=`800` ]] [[+Gallery:default=`[[+GalleryAlbums]]`]]
Параметр&checkForRequestTagVar=`1` в сниппете Gallery включает проверку параметра в url-строке, который несет id альбома. Если его нет, то сниппет не показывает содержимое альбома, а возвращает пустую строку, значит, по условию, сниппет GalleryAlbums выведет на страницу список альбомов.
tpl.AlbumItem
<div>
<a href="[[~[[*id]]? &[[+albumRequestVar]]=`[[+id]]`]]">
[[+image:notempty=`<img src="[[+image]]" alt="[[+title]]" />`]]
</a>
[[+showName:notempty=`
<a href="[[~[[*id]]? &[[+albumRequestVar]]=`[[+id]]`]]">
<div>[[+name]] ([[+total]])</div>
</a>
`]]
</div>
tpl. AlbumContainer
AlbumContainer
<h2>[[+album_name]]</h2> <p>[[+album_description]]</p> [[+thumbnails]]
tpl.ImageThumb
<div>
<a href="[[+image]]" data-absolute-img="[[+image_absolute]]" rel="colorbox" title="[[+description]]">
<img src="[[+thumbnail]]" alt="[[+name]]" />
</a>
<div>[[+tags]]</div>
[[+name]]
</div>Информация для галереи — SiteDash, возьмите под контроль свои сайты MODX
Галерея — это дополнение от matdave, впервые выпущенное 2022-09-29.
Описание пакета
Галерея — это динамическая дополнительная галерея для MODx Revolution. Это позволяет вам быстро и легко размещать галереи изображений, сортировать их, помечать тегами и отображать множеством способов во внешнем интерфейсе вашего сайта.
См. официальную документацию здесь: http://rtfm.modx.com/extras/revo/gallery
Важно: если у вас еще не установлена Галерея 1. 7.1 или выше, немедленно обновите ее!
7.1 или выше, немедленно обновите ее!
Инструкции по использованию/установке
Установка через Управление пакетами.
Примечание: Перед обновлением обязательно сделайте резервную копию файлов галереи в расположении, указанном в системной настройке «gallery.files_path», так как это обновление перемещает хранилище файлов галереи в метод хранения, ориентированный на альбом.
Примечание : Параметры ввода для типа TV GalleryAlbumList работают только для Revolution 2.1.0-rc2 и более поздних версий.
Примечание . При перемещении серверов с установкой Галереи вам может потребоваться изменить следующие системные настройки:
- галерея.core_path
- галерея.assets_path
- галерея.files_path
- галерея.assets2l.files_url12
Детали
- Разработчик(и)
- матдав
- Выпущено
- 29.09.2022
- Первое появление
- 29.

- Лицензия
- GPLv2
- Поддерживаемые базы данных
- MySQL
- Минимальные требования MODX
- 2
Выпуски галереи
| Поставщик | Подпись | Выпущено |
|---|---|---|
| MODX.com | 2.0.1-пл | 2022-09-29 (2 месяца назад) |
MODX. com com | 2.0.0-пл | 2022-06-11 (6 месяцев назад) |
| MODX.com | 1.7.1-пл | |
| MODX.com | 1. 7.0-пл 7.0-пл | 2014-09-10 (8 лет назад) |
Мы также видели 22 непроверенные версии используемой Галереи, но не перечисляем их, поскольку мы не смогли подтвердить, что они являются официальными выпусками из официального источника.
Modx Revolution не может добавлять альбомы в пакет галереи.
Эндрю Уорд, , 22 августа 2011 г.
Как исправить установку ядра Modx Revolution и установку плагинов/дополнительных модулей после переноса сервера.
Галерея и другие дополнения modx перестали работать после перемещения файлов и базы данных с одного сервера на другой. Все исследования проблемы не дали результатов, но после гораздо более глубокого изучения CMS и дополнительной галереи мы нашли, как решить эту проблему. .. Невозможность добавления альбомов была одной из проблем.
.. Невозможность добавления альбомов была одной из проблем.
Из-за чего перестают работать модули после переноса сервера? Похоже, что Modx хранит ссылки на пути к файлам повсюду. Это может сделать миграцию относительно сложной по сравнению с другими системами управления контентом. Задача состоит в том, чтобы легко изменить все эти ссылки, чтобы все снова заработало. Для этого нужно выполнить довольно много шагов, поэтому вот что нужно сделать:
Шаг 1: Исправьте все ссылки на базу данных.
Независимо от того, делаете ли вы это через PhpMyAdmin или другим способом, вам необходимо обновить все ссылки на файлы в базе данных. После входа откройте базу данных modx. ищите « _workspaces » и отредактируйте строку » Default MODX workspace «, чтобы она указывала на нужное место.
вы увидите что-то вроде «/home/altoedmq/public_html/core/» или «C:/Program files/Apache …… htdocs/core/», важно изменить путь к файлу перед «core/», чтобы он был правильным. Не знаете, каким должно быть это значение? Если у вас установлена CPanel, войдите в систему и посмотрите на слева для значения «домашний каталог». Добавьте public_html в конец этого, если вы находитесь на сервере Linux для правильного расположения файла.
Не знаете, каким должно быть это значение? Если у вас установлена CPanel, войдите в систему и посмотрите на слева для значения «домашний каталог». Добавьте public_html в конец этого, если вы находитесь на сервере Linux для правильного расположения файла.
Далее перейдите в таблицу » _system_settings «. Просмотрите каждую строку. Вы пытаетесь идентифицировать любую из старых ссылок, чтобы исправить их, как указано выше. Просто помните, что вы захотите сохранить ссылки modx, такие как «/assets», так же, как вы сделали с «/core».
Шаг 2: Исправьте файл конфигурации В вашем FTP-клиенте перейдите в «Ваш каталог Modx/core/config/config.inc.php» и отредактируйте файл. Вы заметите в нем множество ссылок на пути к папкам относительно файловой системы сервера. Вы также заметите ссылки, относящиеся к доменному имени. Исправьте все это в соответствии с правильными данными сервера. Это процесс, аналогичный описанному выше, за исключением того, что вы редактируете строки файла, а не строки базы данных.
Некоторые модули имеют ссылки на файлы в установленных php-файлах. Самый простой способ исправить их — удалить их и установить заново. Вы могли бы подумать, что это будет так просто, но это не так. Вот шаги, которые необходимо предпринять, чтобы выполнить чистую переустановку.
- Полностью удалить пакет из библиотеки пакетов,
- Удалите «Ваш каталог Modx/core/cache/» и замените его пустой папкой с тем же именем.
- Перейдите в «Ваш каталог Modx/core/packages/» и удалите папку, соответствующую вашему модулю. Оставьте ZIP-файл там, где он есть.
- Перейдите в «Ваш каталог Modx/core/components/» и удалите папку для модуля, если она существует.
- (Необязательно) удалите все таблицы _modulename_ из базы данных, используя php my admin. Я говорю опционально, так как это может быть не обязательно. Это не нужно было делать, чтобы исправить плагин галереи.
- Переустановите модуль как обычно.

Вот и все, теперь все должно работать правильно, как и любые другие пакеты/дополнения.
Связаться со Scorchsoft Получить бесплатное предложение
Поделиться
Все тематические исследования
Узнайте, чем может помочь Scorchsoft
Мы будем рады услышать о вашем проекте. Пожалуйста, свяжитесь с нами, чтобы сообщить нам, чего вы хотите достичь, и мы сообщим вам наши идеи и предоставим информацию о вероятной стоимости.
Scorchsoft — британская команда разработчиков и дизайнеров веб-приложений и мобильных приложений, базирующаяся в Jewellery Quarter в Бирмингеме.
О Scorchsoft Свяжитесь с нами
Мы можем реализовать ваш инновационный, технически сложный проект с использованием новейших технологий разработки веб-приложений и мобильных приложений.
Scorchsoft разрабатывает онлайн-порталы, приложения, веб-приложения и проекты мобильных приложений. Обладая более чем двенадцатилетним опытом работы с сотнями малых, средних и крупных предприятий в самых разных секторах, мы хотели бы узнать, как мы можем применить наш опыт в вашем проекте.



