Плагин Saphali Woocommerce Russian — настройка формы заказа
Поговорим о полезных плагинах для настройки интернет-магазина на WooCommerce. Таких плагинов достаточно много, но особое внимание следует обратить на Saphali и WooCommerce Customizer. И первым в нашем обзоре идет плагин Saphali Woocommerce Russian. Зачем нужен данный плагин?
Он позволяет настроить такие параметры как:
1) Saphali WC Lite = Saphali Woocommerce Russian:
- Улучшенный русский перевод магазина
- Набор полей, заполняемых пользователем при оформлении заказа
- Реквизиты доставки и оплаты
- Возможность установки дополнительных полей.
А плагин WooCommerce Customizer позволяет удобно работать с текстом на кнопках в различных областях интернет-магазина. Ему посвящена отдельная статья.
2) WooCommerce Customizer:
- Текст на кнопке «В корзину» для различных типов товаров и в случае отсутствия товара
- Количество товаров, отображаемых на одной странице или в колонке
- В карточке товара название вкладок и текст кнопки добавления товара в корзину
- Текст сообщений, появляющихся при оформлении заказа
- Текст налоговых ставок.

Но обо все по порядку.
Плагин Saphali выпускается в двух вариантах — бесплатной и платной. Нам вполне достаточно возможностей бесплатной версии.
Скачать Saphali WC Lite можно с официального депозитория WordPress: wordpress.org/plugins/saphali-woocommerce-lite
Или же сразу для установки в админ. панели Вашего сайта перейти в «Плагины» — «Добавить новый» — в поле поиска набрать «Saphali Woocommerce Russian». Далее нажмите «Установить» найденный плагин.
После установки нажимаем «Активировать плагин».
Теперь можно перейти к настройке плагина: в админке зайдите в «WooCommerce» — «Saphali WC Lite».
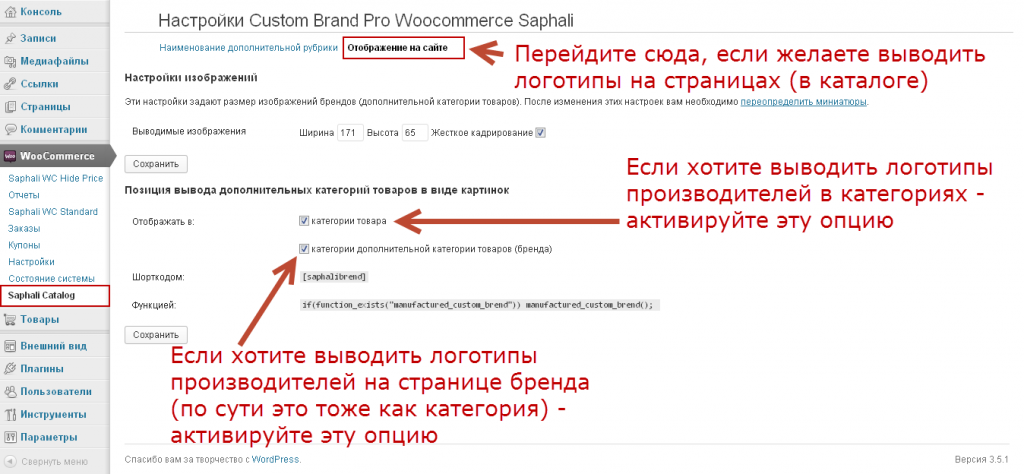
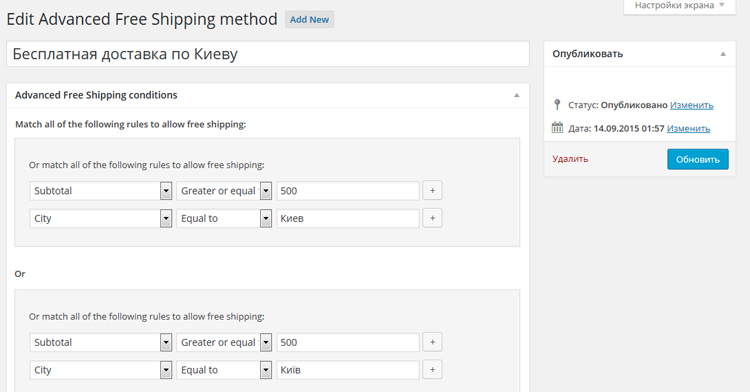
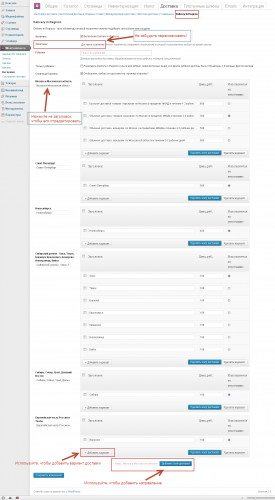
На вкладке «Управление полями» мы может создать полностью свои поля оплаты и доставки:
Вы видите две формы, в которых можно изменять набор полей:
- Сверху — реквизиты оплаты,
- Снизу — реквизиты доставки.
У нас в стране не принято разделять эти понятия — оплату и доставку, поэтому мы будем ориентироваться на одну форму. Как Вы думаете, какую?
Как Вы думаете, какую?
Верный ответ — мы будем изменять форму «Реквизиты оплаты». А форма доставки обычно скрыта и покупатель видит ее только если самостоятельно снимет отметку с чекбокса «Доставка по месту оплаты».
Как редактировать поля и создавать новые:
Название — это собственно название поля. Английскими буквами, без пробелов, можно использовать цифры. Название уникально для каждого поля и не отображается клиентам магазина.
Заголовок — это то, что увидят пользователи и покупатели рядом с полем ввода. Должен быть понятным, например: «Ваше имя» или «Ваш e-mail».
Текст в поле — это тот текст, которым поле ввода будет заполнено по умолчанию, например, если Вы создали поле город, то можете ввести заполнение по умолчанию, например, «Москва» или «Киров».
Clear — это чекбокс, отметив который Вы сделаете поле с новой строки. Это позволяет не размещать в одной строке сразу два поля, даже если их ширина позволяет.
Класс поля — задает вариант отображения поля в строке. Какие бывают классы полей:
- form-row-wide — поле отображается во всю ширину строки. Например, если Вы создали поле «Ваше имя» и указали ему класс form-row-wide, то поле «Ваше имя» будет во всю ширину, а поле «Фамилия» расположится в следующей строке ниже.
- form-row-first — это класс, когда поле ввода займет половину строки. При таком расположении в одной строке будет два поля ввода. Данное поле пойдет первым, расположится в левой половину строки.
- form-row-last — данный класс аналогичен предыдущему, только поле ввода будет в правой половине строки.
- Для всех полей, связанных с адресом, есть дополнительная колонка address-field, ее не следует менять.
Обязательное — позволяет сделать поле обязательным для заполнения. Пока покупатель его не заполнит — он не сможет продолжить оформления заказа. Не рекомендую делать слишком много полей обязательными (обычно достаточно сделать обязательными имя, e-mail и телефон).
Не рекомендую делать слишком много полей обязательными (обычно достаточно сделать обязательными имя, e-mail и телефон).
Опубликовать — позволяет включать или отключать отображение полей в форме заказа. Если поле опубликовано — ваши покупатели будут видеть его в процессе оформления заказа. Если не опубликовано — данное поле не будет отображаться.
Удалить/добавить — позволяет полностью удалять поля или же добавлять новые.
Аналогично Вы можете редактировать поля в реквизитах доставки, если нужно. Я же их обычно не трогаю и не отображаю форму доставки.
Дополнительные поля — это набор полей, не вошедших в выше указанные формы. Тут Вы можете сделать, к примеру, поле «Комментарий к заказу».
Примечание: дополнительные поля не могут быть обязательны к заполнению и выводятся всегда ниже основных полей при оформлении заказа.
Важно: когда Вы закончили редактирование всех полей, не забудьте нажать кнопку «Сохранить», она находится слева внизу страницу.
А справа внизу расположена кнопка: «Восстановить поля по умолчанию». Если Вы нажмете ее, все Ваши изменения будут сброшены и формы вернутся в «заводское», исходное состояние.
Напомню, что плагин Saphali Woocommerce Russian входит в состав нашей сборки интернет-магазина. Оцените ее, Вам понравится.
Поделитесь этой записью с друзьями, буду благодарен!
Плагин saphali woocommerce russian не русифицирует
- #1
Доброго времени суток. Нужна помощь. Обновил Woocommerce и русификация слетела.
Плагин Saphali Woocommerce Russian не помогает. Админка вкладки магазина на английском. Как можно поправить ситуацию?
Как можно поправить ситуацию?
Делал «
- #2
@Nikkk, Woocommerce сам по себе русифицирован и Saphali Woocommerce Russian вовсе не нужен. Попробуйте переустановить плагин или вручную обновить файлы локализации. Только не забудьте сделать резервную копию сайта.
Лучший и надежный хостинг за нормальные деньги. Пользуюсь сам и другим советую.
Поддержка клуба.
- #3
Плагин переустанавливал, файлы вручную ставил, не помогает. Сейчас перенёс файлы для эксперимента на другой хостинг (сделал поддомен), там с переводом всё нормально. В Руцетре (где проблемы) перевод не становится. Может на хостинг обратиться?
- #4
Не понятно, что вы делали на сайте. Я с таким не сталкивался. Как вариант обратитесь тех. поддержку хостинка должны помочь.
Я с таким не сталкивался. Как вариант обратитесь тех. поддержку хостинка должны помочь.
Лучший и надежный хостинг за нормальные деньги. Пользуюсь сам и другим советую.
Поддержка клуба. Заработок монет. Права групп.
Войдите или зарегистрируйтесь для ответа.
Поделиться:
Vkontakte Odnoklassniki Mail.ru Blogger Liveinternet Livejournal Facebook
Twitter Pinterest WhatsApp Telegram Viber Электронная почта СсылкаКак изменить язык WooCommerce: рассмотрена любая ситуация
Ищете способ изменить язык WooCommerce?
Поскольку WooCommerce так популярен, он уже переведен на большинство популярных языков мира, что позволяет довольно легко изменить язык вашего магазина.
Тем не менее, есть несколько различных способов изменить язык вашего магазина, поэтому мы решили создать это подробное руководство, чтобы точно объяснить, какие у вас есть варианты, и показать вам, как настроить их все.
В общей сложности мы собираемся поделиться объяснениями и учебными пособиями для трех разных сценариев:
- Изменение языка интерфейса одноязычного магазина WooCommerce.
- Изменение языка панели инструментов WooCommerce без изменения интерфейса интерфейса вашего магазина.
- Предложение вашего внешнего магазина на нескольких языках и предоставление покупателям возможности выбирать предпочитаемые языки. АКА — многоязычный магазин.
Начнем!
Три варианта изменения языка WooCommerce
В этом первом разделе мы рассмотрим три различных варианта изменения языка вашего магазина. Затем, в следующем разделе, мы поделимся практическими руководствами по реализации каждого сценария.
1.
 Одноязычный магазин
Одноязычный магазинВ этом первом сценарии вы можете изменить язык WooCommerce для одноязычного магазина. То есть магазин, где фронтенд вашего магазина только на одном языке.
Поскольку WooCommerce так популярен, он уже переведен на множество разных языков — вы можете просмотреть полный список здесь ( посмотрите на столбец Stable ).
Когда вы меняете язык своего магазина, WooCommerce будет использовать эти существующие переводы для автоматического изменения языка для всего встроенного контента WooCommerce, включая такие детали, как:
- Кнопка «Добавить в корзину»
- Страница корзины
- Страница оформления заказа
- Страница моей учетной записи
- и т. д.
Конечно, вы по-прежнему будете нести ответственность за добавление фактического контента для своих продуктов — WooCommerce не сможет автоматически изменить это при изменении языка вашего магазина.
👉 Перейти к руководству
2. Язык панели инструментов WooCommerce
Во втором сценарии вы можете изменить язык для только внутренней панели управления WooCommerce без изменения языка интерфейса вашего магазина.
Например, предположим, что ваш магазин ориентирован на англоязычную аудиторию, поэтому вы хотите предлагать интерфейсный магазин только на английском языке. Однако, возможно, вы (или один из администраторов вашего магазина) являетесь носителем испанского языка, поэтому вы бы предпочли, чтобы панель инструментов вашего магазина была на испанском языке.
WooCommerce позволяет вам сделать это — вы даже можете разрешить разным пользователям выбирать разные языки для панели инструментов WooCommerce. Язык информационной панели работает для каждой учетной записи отдельно, поэтому вы можете использовать свою информационную панель на испанском языке, пока другой пользователь использует ее на английском языке.
👉 Перейти к руководству
3.
 Многоязычный магазин WooCommerce
Многоязычный магазин WooCommerceВ первых двух сценариях мы предполагаем, что вы хотите предлагать интерфейсный магазин только на одном языке. Однако другой вариант — создать многоязычный магазин WooCommerce, где ваш внешний магазин доступен на нескольких языках, и покупатели могут выбирать предпочитаемые языки.
Чтобы настроить это, вы можете использовать плагин, например TranslatePress — подробнее об этом ниже.
Создание многоязычного магазина дает много преимуществ…
Во-первых, когда вы переводите свой магазин и товары на новые языки, вы можете ранжировать эти переводы в Google. Каждая страница продукта на вашем сайте сможет ранжироваться на каждом языке, как и категория вашего магазина и архивы тегов. Это дает вам шанс повысить свою видимость в поисковых системах и получить больше трафика. На самом деле, вы увидите, как эта стратегия реализуется множеством популярных магазинов электронной коммерции, таких как Etsy.
Во-вторых, создание многоязычного магазина помогает сделать покупки более удобными для ваших многоязычных клиентов. Согласно опросу Gallup в ЕС, 42% респондентов не покупают в магазинах товары, которые не доступны на их родном языке. Поэтому, если ваш магазин ориентирован на многоязычных клиентов, создание многоязычного магазина необходимо.
Согласно опросу Gallup в ЕС, 42% респондентов не покупают в магазинах товары, которые не доступны на их родном языке. Поэтому, если ваш магазин ориентирован на многоязычных клиентов, создание многоязычного магазина необходимо.
Самое главное, это может происходить даже в небольших географических районах. Например, по оценкам Бюро переписи населения США, 45% жителей Калифорнии говорят дома не на английском, а на другом языке. А в целом 22% жителей США говорят дома не на английском языке.
Хотя перевод всех ваших продуктов на один или несколько новых языков может показаться сложной задачей, TranslatePress поддерживает автоматический перевод через Google Translate или DeepL. Таким образом, вместо того, чтобы переводить свои продукты с нуля, вы можете использовать один из этих сервисов для автоматического создания переводов, а затем просто уточнять их по мере необходимости. Мы покажем вам, как это работает, в уроке ниже.
👉 Перейти к руководству
Как изменить язык WooCommerce: три метода
Теперь приступим к обучению. Вы можете щелкнуть ниже, чтобы сразу перейти к сценарию, который лучше всего соответствует вашим потребностям:
Вы можете щелкнуть ниже, чтобы сразу перейти к сценарию, который лучше всего соответствует вашим потребностям:
- Изменить язык для одноязычного магазина
- Изменить язык панели управления WooCommerce
- Создайте многоязычный магазин WooCommerce
1. Как изменить язык WooCommerce для одноязычного магазина
В этом первом руководстве мы покажем вам, как изменить язык WooCommerce для одноязычного магазина.
Для этого руководства мы предположим, что ваш магазин в настоящее время на английском языке, но вы хотите изменить его на только на испанском языке. Однако вы можете легко переключиться на любой другой язык, который подходит для вашей ситуации.
Чтобы начать работу, вам сначала нужно изменить язык вашего сайта WordPress:
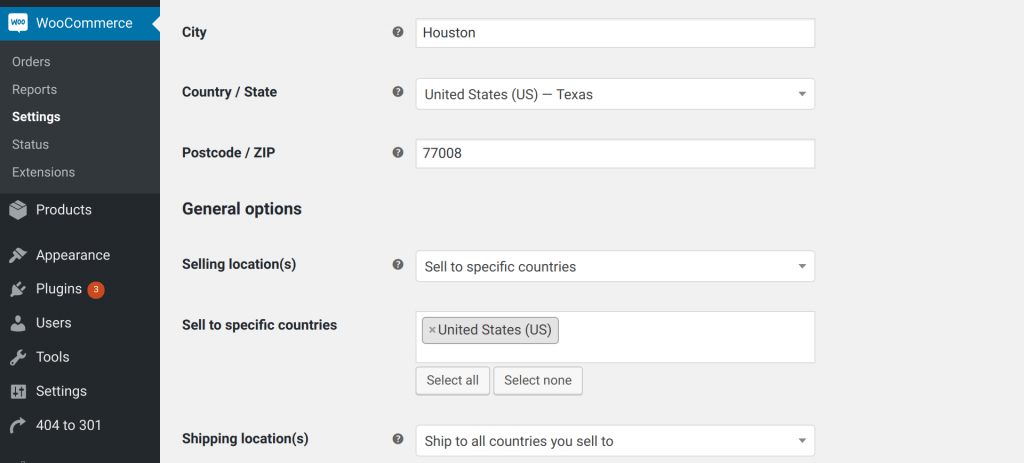
- Перейдите в Настройки → Общие в панели управления WordPress.
- Найдите раскрывающийся список Язык сайта .
- Выберите язык, на который вы хотите изменить свой магазин WooCommerce.

- Сохраните изменения.
После того, как вы сохраните изменения, WordPress автоматически изменит язык вашей панели управления WordPress. Если вы хотите изменить это обратно на только вашей панели инструментов, вы можете перейти к Пользователи → Профиль ( или эквивалент на новом языке ) и изменить язык панели инструментов ( есть более подробное руководство о том, как это работает в следующем разделе ). Это необязательно .
Чтобы закончить, вам нужно указать WordPress установить языковой пакет WooCommerce для выбранного вами языка:
- Перейдите на панель инструментов → Обновления.
- Прокрутите вниз до раздела Переводы .
- Нажмите кнопку «Обновить переводы».
После того, как вы обновите свои переводы, ваш магазин WooCommerce должен запуститься автоматически с использованием нового языка, который вы установили в Настройки → Общие . Обратите внимание, что это относится только к содержимому, полученному непосредственно из WooCommerce, например к кнопке «Добавить в корзину», странице оформления заказа и т. д.
Обратите внимание, что это относится только к содержимому, полученному непосредственно из WooCommerce, например к кнопке «Добавить в корзину», странице оформления заказа и т. д.
чтобы вручную добавить/настроить контент на нужном языке.
2. Как изменить язык панели инструментов WooCommerce
В этом втором уроке мы покажем вам, как изменить только язык панели инструментов WooCommerce для вашего магазина, не затрагивая язык внешнего интерфейса.
Например, вы предлагаете свой внешний магазин на английском языке, но используете испанский язык для внутренней панели управления WooCommerce.
Во-первых, вам нужно изменить язык вашего сайта WordPress ( не волнуйтесь, вы вернете его через секунду ):
- Перейдите в Настройки → Общие в панели инструментов WordPress.
- Найдите раскрывающийся список Язык сайта .
- Выберите язык, который вы хотите использовать на панели управления WooCommerce.

- Сохраните изменения.
Далее:
- Перейдите на панель инструментов → Обновления ( или эквивалент на выбранном вами языке ).
- Прокрутите вниз до раздела Переводы .
- Нажмите кнопку Обновить переводы .
Теперь вернитесь назад к Настройки → Общие и используйте раскрывающийся список Язык сайта , чтобы изменить язык сайта обратно на язык, на котором вы хотите, чтобы ваш интерфейсный магазин был. Например, вы бы изменили его обратно на английский:
Чтобы закончить:
- Перейдите к Пользователям → Профиль .
- Используйте раскрывающийся список Язык , чтобы выбрать язык, который вы хотите использовать для только панели управления WooCommerce (например, испанский).
Теперь ваш внешний магазин по-прежнему будет на языке, который вы установили в Настройки → Общие (например, английский). Однако, когда вы работаете внутри своей панели инструментов WooCommerce, интерфейс будет на испанском языке:
Однако, когда вы работаете внутри своей панели инструментов WooCommerce, интерфейс будет на испанском языке:
Обратите внимание, что это относится только к вашей учетной записи WordPress. Если другие люди имеют доступ к вашей панели управления WooCommerce, им также необходимо будет выбрать предпочтительный язык в настройках своего профиля. Вы даже можете повторить описанный выше процесс, чтобы установить больше языков, которые могут использовать другие менеджеры вашего магазина.
Например, ваш интерфейсный магазин может быть на английском языке, ваша собственная панель управления WooCommerce — на испанском языке, а панель инструментов другого менеджера магазина — на немецком языке.
3. Как создать многоязычный магазин WooCommerce
В этом последнем уроке мы покажем вам, как создать многоязычный магазин. То есть магазин, в котором вы можете предлагать свой внешний контент на нескольких языках и позволить своим покупателям выбирать предпочитаемый язык.
Чтобы создать многоязычный магазин WooCommerce, вы можете использовать плагин TranslatePress.
TranslatePress поставляется в бесплатной версии на WordPress.org, которую вы можете использовать для перевода вашего магазина на один новый язык ( два языка всего ). Тем не менее, чтобы воспользоваться преимуществами SEO при создании многоязычного магазина, вам понадобится как минимум надстройка премиум-пакета SEO. Это дополнение доступно по лицензии TranslatePress Personal за 79 евро — купите ее здесь.
TranslatePress Multilingual
TranslatePress — это самый простой способ перевести ваш сайт WordPress. Это быстро, не замедляет работу вашего сайта, работает с ЛЮБОЙ темой или плагином и оптимизировано для SEO.
Получить плагин
Или скачать БЕСПЛАТНУЮ версию
Ниже мы покажем вам, как настроить плагин. Однако у нас также есть несколько подробных руководств, написанных специально о том, как создать многоязычный магазин WooCommerce. Если вам нужен более подробный обзор, вы можете щелкнуть, чтобы перейти к одному из этих отдельных руководств:
Если вам нужен более подробный обзор, вы можете щелкнуть, чтобы перейти к одному из этих отдельных руководств:
- Полное руководство по созданию многоязычного магазина WooCommerce
- Как автоматически перевести WooCommerce
- Как перевести продукты WooCommerce
Вот как это работает…
Установите плагин и выберите языки
Для начала вам нужно установить и активировать бесплатный плагин TranslatePress с WordPress.org. Затем также подумайте о покупке и установке следующих надстроек премиум-класса:
- Надстройка SEO Pack — улучшает многоязычное SEO, позволяя переводить URL-слаги и метаданные SEO/социальных сетей из таких плагинов, как Yoast SEO.
- Дополнение для нескольких языков — позволяет переводить ваш магазин на неограниченное количество новых языков.
После того, как вы установили и активировали все плагины/дополнения, которые планируете использовать, перейдите в Настройки → TranslatePress , чтобы выбрать языки, которые вы хотите использовать в своем магазине:
Если вы хотите использовать WooCommerce язык, которого нет в раскрывающемся списке Все языки , TranslatePress также позволяет добавить собственный язык(и). Вы можете сделать это, перейдя на вкладку Advanced в настройках TranslatePress и прокрутив вниз до Пользовательский язык раздел:
Вы можете сделать это, перейдя на вкладку Advanced в настройках TranslatePress и прокрутив вниз до Пользовательский язык раздел:
Настройка автоматического перевода (необязательно)
Далее вам следует решить, хотите ли вы использовать автоматический перевод из Google Translate или DeepL для создания базовых переводов вашего магазина. Это поможет вам ускорить процесс перевода всего вашего контента.
Даже если вы используете автоматический перевод, вы все равно сможете вручную редактировать все переводы вашего магазина. Кроме того, автоматический перевод на 100% необязателен — вы также можете просто вручную перевести свой магазин, если хотите.
Если вы хотите настроить автоматический перевод, перейдите на вкладку Автоматический перевод в области настроек TranslatePress. Для получения более подробных инструкций ознакомьтесь с нашим сообщением об автоматическом переводе WooCommerce:
Перевод содержимого магазина
Теперь вы готовы перевести содержимое своего магазина.
Чтобы начать работу, откройте страницу продукта/магазина, которую вы хотите перевести, во внешнем интерфейсе вашего сайта и нажмите кнопку Translate Page 9Кнопка 0036 на панели инструментов WordPress:
Это запустит визуальный редактор TranslatePress. Чтобы перевести любую часть вашего магазина, все, что вам нужно сделать, это навести на нее курсор в режиме предварительного просмотра вашего магазина и щелкнуть значок карандаша. Затем вы можете отредактировать перевод на боковой панели:
Затем просто повторите процесс для всего вашего контента! Вы также можете использовать тот же подход на страницах вашего магазина, страницах корзины, страницах оформления заказа и т. д.
TranslatePress автоматически предварительно заполнит переводы для контента WooCommerce, используя встроенные файлы перевода WooCommerce (например, кнопка «Добавить в корзину»). . Однако вы также можете использовать тот же подход для перевода этого контента. Вы даже можете «перевести» изображения вашего продукта.
Если вы хотите более подробно взглянуть на какую-либо часть процесса, у нас есть множество руководств по переводу различных частей WordPress:
- Продукты WooCommerce
- блоки Гутенберга
- Пользовательские поля
- Пользовательские типы записей
- Формы WordPress
- Меню WordPress
- Изображения
- Всплывающее содержимое
- Слайдеры
Вы также можете использовать этот интерфейс для перевода скрытых метаданных SEO и URL-слагов ( , если у вас установлено дополнение SEO Pack ):
- Чтобы перевести данные SEO, используйте раскрывающийся список на боковой панели.
- Чтобы получить доступ к переводам URL-адресов, откройте интерфейс String Translation .
Настройка переключателя языка
В завершение вам нужно настроить внешний переключатель языка, который ваши посетители смогут использовать для изменения языка вашего магазина WooCommerce.
По умолчанию TranslatePress добавляет плавающий переключатель языков в правый нижний угол вашего сайта. Однако вы также можете разместить переключатель языка в меню навигации, в виджете (используя шорткод) или в любом другом месте на вашем сайте, используя шорткод или функцию PHP.
Вы также можете настроить работу переключателя языка, выбрав Настройки → TranslatePress :
Узнайте больше о настройках переключателя языка.
Измените язык своего магазина WooCommerce сегодня
В этом посте мы рассмотрели три различных подхода, которые вы можете использовать для изменения языка WooCommerce:
- Изменение языка для одноязычного магазина.
- Измените только язык панели инструментов WooCommerce, не затрагивая язык интерфейса вашего магазина.
- Создайте многоязычный магазин WooCommerce, в котором посетители смогут выбирать предпочитаемый язык.
Вы можете выбрать подход, который лучше всего подходит для ваших нужд. Однако помните, что использование многоязычного магазина имеет некоторые реальные преимущества:
Однако помните, что использование многоязычного магазина имеет некоторые реальные преимущества:
- Вы можете ранжировать переведенный контент в Google, что поможет привлечь больше потенциальных клиентов.
- Ваши покупатели получат лучший опыт, потому что они смогут пользоваться вашим магазином на предпочитаемом ими языке.
Если вы хотите создать многоязычный магазин, установите плагин TranslatePress в свой магазин WooCommerce уже сегодня.
TranslatePress Multilingual
TranslatePress — это самый простой способ перевести ваш сайт WordPress. Это быстро, не замедляет работу вашего сайта, работает с ЛЮБОЙ темой или плагином и оптимизировано для SEO.
Получите плагин
Или загрузите БЕСПЛАТНУЮ версию
Как легко перевести продукты WooCommerce [Полное руководство]
Когда вы запускаете магазин электронной коммерции на основе WordPress, выяснение того, как переводить продукты WooCommerce, может быть решающим фактором. Предложение вашего магазина на нескольких языках — отличный способ расширить охват и привлечь новых клиентов.
Предложение вашего магазина на нескольких языках — отличный способ расширить охват и привлечь новых клиентов.
Благодаря Интернету в наши дни любой интернет-магазин может конкурировать на глобальном уровне. Если вы размещаете свои товары в Интернете, вы можете продавать их клиентам по всему миру — по крайней мере, теоретически. На самом деле это происходит не всегда, и одна из основных причин этого заключается в том, переведен ли ваш сайт или нет.
Как оказалось, язык — главный фактор продаж. 56,2% потребителей заявляют, что возможность получить информацию о продукте на их родном языке для них важнее, чем цена. Как следствие, если вы переведете свои предложения (и остальную часть своего сайта) на язык ваших посетителей, вы можете значительно увеличить свои шансы превратить их в платящих клиентов.
Эта статья расскажет вам, как именно это сделать. Далее мы рассмотрим, как переводить различные части ваших продуктов WooCommerce, включая название продукта, описание и категорию. Вы также узнаете, как переводить атрибуты продуктов переменных продуктов, строки, включенные в плагин WooCommerce, а также URL-адрес продукта и заголовок страницы.
Вы также узнаете, как переводить атрибуты продуктов переменных продуктов, строки, включенные в плагин WooCommerce, а также URL-адрес продукта и заголовок страницы.
Если вам нужно сэкономить время, мы также подготовили для вас короткий видеоурок, объясняющий, как это сделать:
Однако, если у вас достаточно времени, я предлагаю чтение, так как мы входим в более подробную информацию в этом посте.
Связанный : Многоязычное SEO — 7 советов по ранжированию на всех языках
Вот что вам понадобится
Чтобы перевести продукты WooCommerce, вам нужно несколько вещей. Естественно, первым предварительным условием является то, что вы настроили свой сайт электронной коммерции с помощью WooCommerce.
Во-вторых, чтобы следовать инструкциям этого руководства, вам также необходимо установить TranslatePress. Вы можете найти его бесплатно в каталоге WordPress. Вы также можете установить его из серверной части WordPress, просто перейдя в Плагины → Добавить новый и выполнив поиск по имени. Когда вы найдете его в списке, нажмите кнопку Установить сейчас , чтобы загрузить его на свой сайт.
Вы можете найти его бесплатно в каталоге WordPress. Вы также можете установить его из серверной части WordPress, просто перейдя в Плагины → Добавить новый и выполнив поиск по имени. Когда вы найдете его в списке, нажмите кнопку Установить сейчас , чтобы загрузить его на свой сайт.
Когда плагин загрузится, не забудьте его активировать. После этого вы можете идти.
Одно небольшое замечание: для некоторых частей этого руководства вам также потребуется SEO Pack (входит в состав TranslatePress Premium). Тем не менее, я дам вам знать об этом, когда мы доберемся до этого.
Как добавить новый целевой язык на ваш сайт
Прежде чем вы сможете переводить свои продукты WooCommerce, вам сначала нужно добавить другой язык, на который вы хотите, чтобы ваши продукты были доступны. Сначала решите, какие языки вы будете добавлять.
В TranslatePress добавить новый язык довольно просто. Просто иди к Настройки → TranslatePress и на вкладке Общие вы найдете следующие параметры:
Сначала в верхней части экрана выберите язык по умолчанию. После этого в разделе Все языки вы можете добавить еще один, если используете бесплатную версию — хотя профессиональная версия поставляется с неограниченным количеством новых языков. Используйте раскрывающееся меню, чтобы выбрать язык из списка. В моем случае я хочу, чтобы немецкий был вторым языком моего сайта. Сохраните любые изменения внизу, и все готово.
После этого в разделе Все языки вы можете добавить еще один, если используете бесплатную версию — хотя профессиональная версия поставляется с неограниченным количеством новых языков. Используйте раскрывающееся меню, чтобы выбрать язык из списка. В моем случае я хочу, чтобы немецкий был вторым языком моего сайта. Сохраните любые изменения внизу, и все готово.
Перевод продуктов WooCommerce с помощью TranslatePress
После этого вы готовы начать перевод. Первое, что мы сделаем, это добавим новые языковые опции в обычный продукт WooCommerce. Вот как это сделать.
Изменение языка названия продукта
Первое, что нужно сделать, чтобы перевести отдельный продукт, — перейти на внешний интерфейс вашего сайта и открыть его в браузере. Для этого примера мы хотим перевести солнцезащитные очки справа.
Чтобы сделать это, первое, что вы должны сделать, это нажать на этот конкретный продукт. После этого нажмите Translate Page в панели администратора WordPress.
Вы попадете на главный экран перевода. Первое, что вы хотите сделать здесь, это с помощью раскрывающегося меню в самом верхнем левом углу выбрать язык, на который вы переводите. Таким образом, вы сможете мгновенно увидеть изменения на своем сайте.
При наведении курсора на название продукта появляется маленький синий значок.
Щелкните по нему, и вы увидите исходную строку слева в поле From English .
Чтобы добавить перевод для другого языка, просто вставьте его в поле внизу, предназначенное для языка, на который вы будете переводить. Когда вы затем нажмете Сохранить перевод вверху, страница автоматически отобразит заголовок на странице на втором языке.
Это так просто.
Перевод других частей списка продуктов
Далее вы можете сделать то же самое с кратким описанием продукта, описанием и категорией продукта. Просто наведите курсор на часть, которую хотите локализовать, нажмите кнопку редактирования, добавьте перевод и сохраните. Тем не менее, есть и альтернативные способы достижения этого. Во-первых, вы можете использовать список строк (прямо под тем местом, где вы выбираете язык), чтобы выбрать любую из строк на странице для перевода.
Тем не менее, есть и альтернативные способы достижения этого. Во-первых, вы можете использовать список строк (прямо под тем местом, где вы выбираете язык), чтобы выбрать любую из строк на странице для перевода.
Таким образом, вам не нужно вручную просматривать страницу, чтобы увидеть, что еще нужно локализовать, и вы также можете убедиться, что вы все уловили. Еще проще, используйте Далее и Предыдущий кнопки для циклического просмотра всех доступных строк.
Для ускорения процесса перевода вы также можете использовать доступные сочетания клавиш внутри визуального редактора перевода.
Перевод изображения продукта WooCommerce
Могут возникнуть ситуации, когда вам нужно отобразить разные изображения продукта для разных языков.
Допустим, на футболках, которые вы продаете, есть текст на английском языке, и вы хотите показать тот же товар покупателям из Германии, но вместо этого используете изображение футболки с текстом на немецком языке.
Тот же интерфейс визуального перевода можно использовать для перевода изображения продукта.
Как перевести переменный продукт в WooCommerce
В дополнение к вышесказанному вы также можете использовать TranslatePress для перевода переменных продуктов. Это продукты, которые могут иметь различные атрибуты, такие как цвет и размер.
Добавление к ним дополнительных языковых параметров работает почти так же. Просто создайте переменный продукт и введите параметры перевода.
После этого вы сможете найти любые атрибуты продукта в разделе Дополнительная информация . Здесь просто начните переводить их, наведя курсор и нажав кнопку редактирования.
Для удобства вы также можете переключаться между атрибутами с помощью кнопок Назад и Далее . То же самое работает для любых тегов, которые вы могли добавить.
Перевод или изменение динамических строк
Однако в ходе выполнения всего этого вы могли заметить, что на ваших страницах есть ряд строк, которые все еще находятся на исходном языке. Это все, что WooCommerce добавляет автоматически и что вы не можете редактировать со страницы продукта или чего-то подобного. Примеры включают Добавить в корзину кнопку или содержание раскрывающихся меню, чтобы выбрать различные варианты.
Это все, что WooCommerce добавляет автоматически и что вы не можете редактировать со страницы продукта или чего-то подобного. Примеры включают Добавить в корзину кнопку или содержание раскрывающихся меню, чтобы выбрать различные варианты.
Обычно вам нужно изменить эти внутренние файлы тем или плагинов, но TranslatePress также поможет вам позаботиться об этой части. Просто работает немного по другому.
Начало такое же. Просто наведите указатель мыши на то, что вы хотите изменить, и нажмите кнопку редактирования.
Первое, что вы заметите, это то, что значок в этом случае зеленый. Вот как вы понимаете, что эта строка исходит из темы или плагина. Еще одна очевидная вещь: когда вы щелкаете, вы получаете больше полей для добавления переводов, в том числе одно для вашего языка по умолчанию. Это весьма полезно, поскольку позволяет напрямую изменять строки, закодированные в WooCommerce. Если вас не устраивает выбор слов, вы можете изменить его на что угодно.
Помимо этого, конечно, вы также можете использовать TranslatePress, чтобы просто добавить перевод для вашего дополнительного языка, будь то исходные строки или ваша собственная версия.
Однако вы заметите, что есть некоторые строки, к которым вы не можете получить доступ обычным способом, а именно что-либо внутри раскрывающегося меню. Если это так, вы все равно можете пройти маршрут через боковое меню. Здесь вы найдете все, что добавлено на страницу плагинами и темами. Пройдитесь по всему списку, чтобы ничего не пропустить.
Имейте в виду, что некоторые строки появляются только после того, как вы предприняли действие. Например, после того, как вы добавите что-то в корзину, вы получите это сообщение.
Как только оно появится на экране, вы сможете перевести его, как и все остальное, однако до этого у вас нет к нему доступа. Имейте это в виду, чтобы тщательно проверить свой сайт на наличие скрытых строк.
Ярлык продукта и заголовок страницы
Для заключительной части этого руководства вам понадобится вышеупомянутая надстройка SEO Pack. Это позволяет вам переводить больше технических аспектов вашего сайта, которые важны для поисковых систем. Когда вы установили его на свой сайт, в меню перевода отображаются дополнительные параметры.
Это позволяет вам переводить больше технических аспектов вашего сайта, которые важны для поисковых систем. Когда вы установили его на свой сайт, в меню перевода отображаются дополнительные параметры.
В разделе Метаинформация вы можете перевести как слаг поста, так и заголовок страницы. Это последняя часть URL-адреса продукта и название, которое будет отображаться в поисковых системах и на вкладках браузера.
Перевод работает так же. Просто выберите варианты из списка и введите информацию в поле для вашего второго языка, а затем сохраните.
После этого вы сможете увидеть слаг и заголовок новой страницы в окне браузера.
Автоматический перевод продуктов WooCommerce
Чтобы упростить задачу, вы можете использовать встроенный автоматический перевод от TranslatePress и автоматически переводить все свои продукты WooCommerce.
Для этого просто перейдите на вкладку Автоматический перевод в настройках TranslatePress и включите автоматический перевод.
TranslatePress поддерживает два разных сервиса, которые можно использовать для автоматического перевода WooCommerce:
- Google Translate API — самый популярный API автоматического перевода, который также стоит за Google Translate.
- DeepL API — многие считают переводы DeepL более точными.
TranslatePress позволяет вам использовать Google Translate бесплатно, а DeepL доступен в премиальных версиях TranslatePress.
Чтобы значительно оптимизировать скорость и затраты, TranslatePress автоматически переведет ваш контент только один раз, а затем сохранит и загрузит перевод из вашей базы данных.
Вместо того, чтобы переводить каждую деталь продукта с нуля, вы можете использовать машинный перевод для создания базовых переводов, а затем при необходимости вручную уточнять их.
Короче говоря, перевод продуктов WooCommerce — это не сложно
Знание того, как переводить продукты WooCommerce, является важной частью работы интернет-магазина. Это поможет вам открыть новые сегменты клиентов и лучше обслуживать своих клиентов. Это также позволяет вам конкурировать на мировом рынке и является огромным показателем доверия.
Это поможет вам открыть новые сегменты клиентов и лучше обслуживать своих клиентов. Это также позволяет вам конкурировать на мировом рынке и является огромным показателем доверия.
Выше вы узнали, как переводить ключевые части страниц продуктов WooCommerce с помощью TranslatePress. От названий продуктов, описаний и категорий до атрибутов, строк, добавленных вашей темой или плагином, и даже URL-адреса и тега заголовка, все можно перевести за несколько кликов.
TranslatePress также добавляет поддержку многоязычного поиска, что позволяет вашим клиентам легко находить продукты на выбранном ими языке. Кроме того, это быстро и не замедлит работу вашего сайта.
TranslatePress Multilingual
TranslatePress — это самый простой способ перевести ваш сайт WordPress. Это быстро, не замедляет работу вашего сайта, работает с ЛЮБОЙ темой или плагином и оптимизировано для SEO.
Получите плагин
Или загрузите БЕСПЛАТНУЮ версию
Вооружившись этими знаниями, вы теперь можете создать действительно многоязычный магазин WooCommerce для своих клиентов.