easyComm / Утилиты / Дополнения MODX / modstore.pro
Внимание, этот компонент требует версию PHP 5.6 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.7 !
Компонент предназначен для создания на сайтах таких модулей и разделов, как:- отзывы,
- комментарии,
- вопросы пользователей.
Компонент работает с не авторизованными пользователями (но поддержка для авторизованных тоже есть).
Схема работы:
— Администратор получает уведомление на почту, и просматривает это сообщение в специальном разделе панели управления сайтом, где может опубликовать или удалить сообщение, а также оставить свой ответ на него.
— Если пользователь оставил электронную почту, то он при этом получит уведомление на свой email.
Замечание
Компонент работает с не авторизованными пользователями и не носит социальной направленности. Т.е. он не проектировался как модуль для добавления комментариев в блогах или каких-либо социальных сетях (хотя вы можете попробовать использовать его и там на свой страх и риск).
Цель easyComm — связь с покупателями интернет магазинов, посетителями сайтов компаний, продающих услуги.
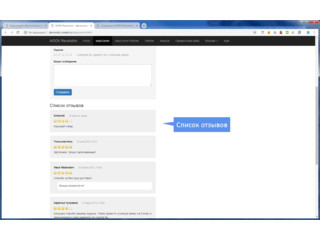
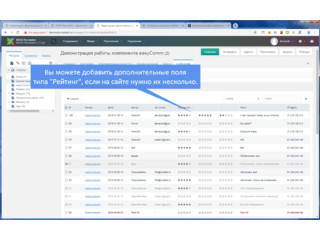
Пример работы
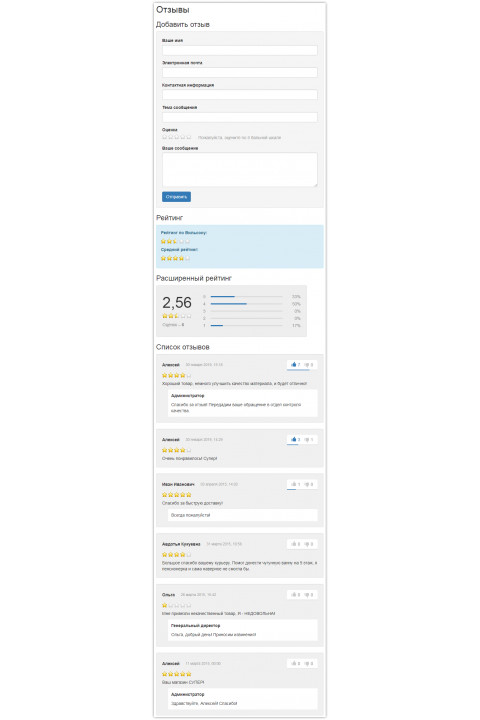
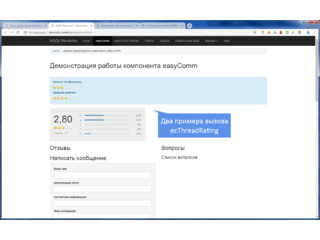
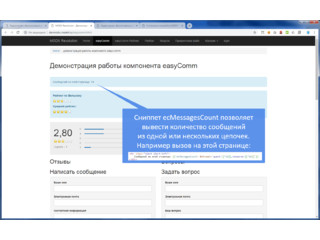
На этом общем демонстрационном скриншоте можно увидеть: форму добавления отзыва, вывод простого и расширенного рейтинга, вывод списка отзывов с возможностью голосования за каждый. Нажмите на изображение для увеличения.
Возможности
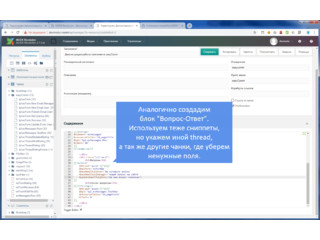
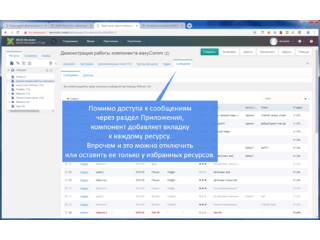
1. Создание произвольного количества цепочек сообщений. Сообщения привязаны не к ресурсам, а к цепочкам, а те в свою очередь к ресурсу, это позволяет на одной странице создать несколько цепочек сообщений, к примеру, Отзывы и Вопросы.2. Полноценное управление всеми сообщениями и цепочками через админку. Компонент добавляет свой пункт в меню Приложения, через который администратор может создавать/редакктировать/удалять как цепочки, так и сообщения.
3. Вкладка «Сообщения» на странице ресурса. Повторяет функционал, описанный в предыдущем пункте, но с условием, что здесь доступны только сообщения и цепочки, относящиеся к текущему ресурсу.
4. Уведомления по почте. Приходит уведомления администратору о новом сообщении, а если пользователь оставил свою электронную почту, то и ему о том, что он оставил сообщение и о том, что его сообщение опубликовано на сайте.
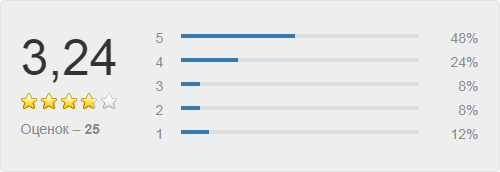
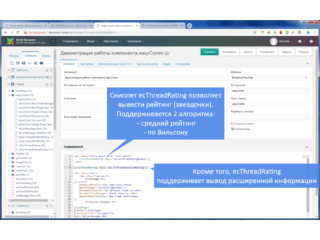
5. Оценки и рейтинг. В компонент добавлен функционал, позволяющий пользователям давать свою оценку чего-либо, а на ее основании строится общи рейтинг, причем рейтинг считается по 2-м алгоритмам: среднее и по Вильсону.
6. Добавление произвольных полей. Если вам недостаточно стандартного набора полей у сообщения (а это Дата, Имя пользователя, Эл. почта, Контакты, Оценка, Тема сообщения, Текст сообщения, Автор ответа, Текст ответа), то при помощи системы плагинов есть возможность добавить произвольное количество своих полей.
7. Несколько полей рейтинга. Хоть в компоненте присутствует одно поле rating, но механизм добавления дополнительных полей позволяет добавить в том числе и поля с типом рейтинг (звездочками), причем для них так же будут высчитываться средние показатели.
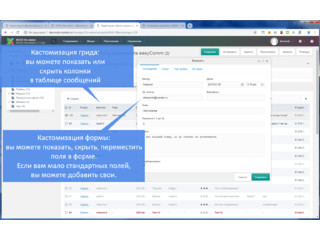
8. Кастомизация внешнего вида. Внешний вид на фронтенде изменяется привычным способом — путем создания своих чанков. В админке так же есть возможность изменить внешний вид: можно поменять как набор колонок в списках, так и поля, доступные при редактировании сообщения.
9. Поддержка Gravatar. Сниппет ecMessages поддерживает gravatar. Если у сообщения заполнен email, то в чанке вывода сообщения доступен плейсхолдер gravatar.
10. Вывод расширенного рейтинга. Сниппет ecThreadRating поддерживает вывод подробной информации о голосах пользователей. Вместе с компонентом идет отдельный чанк tpl.ecThreadDetailedRating, в котором реализован подобный вывод.
11. Голосование за сообщение. Вы можете включить голосование (нравится/не нравится) за каждый отзыв на вашем сайте, чтобы, к примеру, в дальнейшем выводить сначала полезные отзывы.
Зависимости
Для корректной работы необходимы:- на фронтенде: подключенные библиотеки jquery и плагин jquery.form;
- установленные pdoTools,
- в чанке вывода сообщения дополнительно используется сниппет dateAgo для формирования «красивой» даты
Более подробные сведения о работе с компонентом содержатся в документации.
Видео с демонстрацией работы
На видео показаны основные возможности компонента. Хотя видео довольно старое и часть нового функционала не показана.
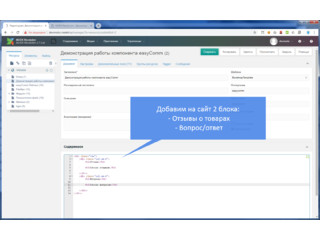
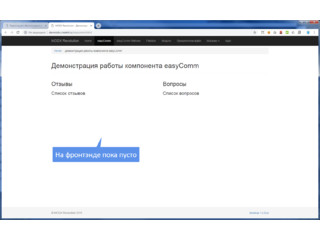
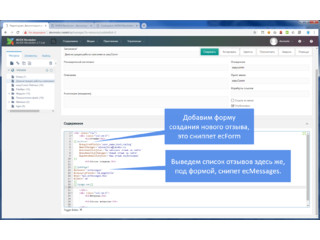
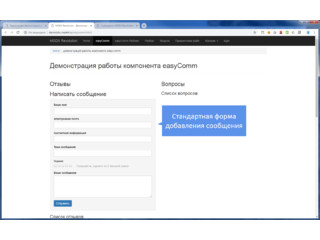
Фото-презентация
Пример использования компонента, создаются 2 цепочки сообщений (Отзывы и Вопросы), показаны основные возможности комполнента версии 1.8.5-pl.






















Обсуждение компонента в сообществе MODX.PRO
| ec_auto_reply_author | Автоматически заполнять поле Автор ответа | Если включено, то поле Автор ответа в админке будет заполнено именем текущего менеджера. |
| ec_frontend_css | Стили фронтенда | Путь к файлу со стилями, используемыми во фронтенде. Если вы хотите использовать собственные стили — укажите путь к ним здесь, или очистите параметр и загрузите их вручную через шаблон сайта. |
| ec_frontend_js | Скрипты фронтенда | Путь к файлу со скриптами, используемыми во фронтенде. Если вы хотите использовать собственные скрипты — укажите путь к ним здесь, или очистите параметр и загрузите их вручную через шаблон сайта. |
| ec_show_resources | Показывать вкладку у перечисленных ресурсов | Список id ресурсов через запятую, у которых будет показана вкладка Сообщения. Укажите *, что бы показывать у всех ресурсов. |
| ec_show_templates | Показывать вкладку у ресурсов с перечисленными шаблонами | Список id шаблонов через запятую, у ресурсов с этими шаблонами будет показана вкладка Сообщения. Важно, этот параметр работает в связке с предыдущим, если хоть одним правилом показ вкладки разрешен, она будет показана. Укажите *, что бы показывать у всех шаблонов. |
| ec_message_grid_fields | Список полей сообщений в списке | Список полей, доступных в таблице сообщений в административном интерфейсе, через запятую. По-умолчанию: id, thread, subject, date, user_name, user_email, user_contacts, rating, text, reply_author, reply_text, ip. |
| ec_message_window_layout | Разметка окна редактирования сообщения | Разметка окна редактирования сообщения в административном интерфейсе. Подробнее в разделе документации «Плагины и кастомизация». |
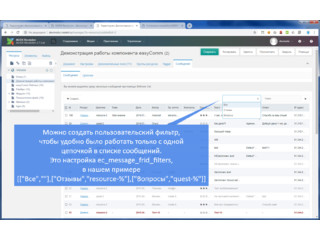
| ec_message_grid_filters | Фильтры в списке сообщений | Строка с массивом данных для выпадающего списка фильтра в сообщениях. Пример данных: [[«Все»,»»], [«Отзывы», «resource-%»], [«Вопросы», «question-%»], [«Отзывы на главной», «home»]]. Таким образом данная строка содержит массив, каждый элемент которого в свою очередь тоже массив из 2х элементов: заголовка и строки для фильтрации (оператор LIKE) по полю Thread.name. Для заголовка можно указывать записи словаря, например вместо «Все» написать _(«ec_all_messages») и создать такую запись в лексиконах. По-умолчанию настройка пуста, при этом поле с фильтром скрывается. |
| ec_thread_grid_fields | Список полей цепочек в списке | Список полей, доступных в таблице цепочек в административном интерфейсе. По-умолчанию: id, resource, name, title, count, rating_simple, rating_wilson. |
| ec_thread_window_fields | Список полей при редактировании цепочки | Список полей, доступных в окне редактирования цепочки в административном интерфейсе. По-умолчанию: resource, name, title, rating_simple, rating_wilson. |
| ec_use_rte | Использовать Rich Text Editor для поля Ответ | Включите, чтобы отвечать пользователям с использованием визуального редактора (заранее установленного в системе, например TinyMCE. |
| ec_use_reply_templates | Использовать шаблоны ответов | Включите, чтобы создать шаблоны для быстрого ответа. Создавать новые шаблоны можно в разделе Приложения => easyComm. В шаблонах можно использовать поля Сообщения, например: «Добрый день, {$user_name}! Мы выслали данные на вашу почту {$user_email}». |
комментарии, отзывы, вопросы на сайте / Русскоязычное сообщество MODX
Установить easyComm >>Компонент предназначен для создания на сайтах таких модулей/разделов, как:
- Отзывы,
- Комментарии,
- Вопрос-ответ.
Компонент позволяет пользователям сайта через специальную форму оставить свое сообщение/отзыв/вопрос. Администратор получит уведомление на почту, увидит их в панели управления сайтом, сможет опубликовать или удалить сообщение, оставить свой ответ на него.
Компонент предназначен для работы с неавторизованными пользователями и не носит социальной направленности. Т.е. он не проектировался как модуль для добавления комментариев в блогах или каких то соц сетях. Скорее как сервис для связи с пользователями для интернет магазинов или компаний, продающих услуги.
Введение
За последнее время было создано несколько сайтов, продающих товары и услуги, на которых была необходимость в модуле, позволяющем организовать обратную связь с пользователями в виде возможности отставить комментарий (отзыв) или задать вопрос непосредственно на сайте.
В настоящее время существуют несколько решений для MODx, решающих вопрос комментирования (Tickets, старый Quip, ModxTalks), однако они заточены под сайты социальной направленности, блоги, обладают явно избыточным функционалом и несколько сложной настройкой в том случае, если вас не устраивает их внешний вид или работа по-умолчанию.
Поэтому долгое время я использовал свое решение на базе MIGx, я даже писал про него modx.pro/help/3967/#comment-29953
Сделав десяток сайтов, пришел к пониманию того, что нужно:
— сообщения публикуются после модерации администратором
— минимально необходимый набор полей: имя, электронная почта, контакты (отдельно), текст сообщения, тема сообщения
— возможность администратора ответить на это сообщение, указав при этом кто отвечает (например свое ФИО)
— уведомление администратора о новом сообщении с сайта
— уведомление пользователя о публикации или получении ответа на его сообщение по почте
— достаточно простой в использовании компонент
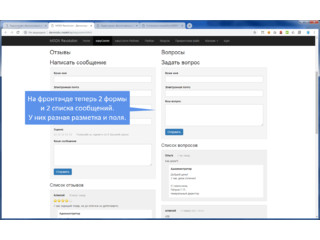
— возможность внедрить на одну страницу несколько блоков с сообщениями (например Отзывы и Вопросы на разных вкладках, но в рамках одной страницы)
Используя эти требования в качестве своеобразного ТЗ я и написал этот компонент.
Видео работы, 3.5 минуты
При просмотре поставьте высокое качество.
Описание
Для понимания общей сути нужна написать, что компонент оперирует 2мя объектами: Сообщение (ecMessage) и Цепочка (ecThread). Каждое сообщение относится к определенной цепочке, а цепочка в свою очерез к определенному ресурсу. Это позволяет создать несколько цепочек для одного ресурса.
Поля объекта ecThread:
- resource — id ресурса, к которому относится цепочка
- name — уникальное имя цепочки
- title — заголовок цепочки (для удобства)
- message_last — id последнего опубликованного и неудаленного сообщения
- message_last_date — дата последнего опубликованного и неудаленного сообщения
- count — количество опубликованных и неудаленных сообщений в цепочке
- properties — параметры, с которыми вызывался сниппет ecForm, создавший эту цепочку
- extended — не используется в текущей версии
- thread — id цепочки
- subject — тема сообщения, например вы можете создать выпадающий список со значениями «служба поддержки», «отдел продаж»
- date — дата и время сообщения
- user_name — имя пользователя, который оставил сообщение
- user_email — электронная почта
- user_contacts — контактная информация
- text — текст сообщения
- reply_author — автор ответа
- reply_text — текст ответа
- notify — уведомить об ответе пользователя
- notify_date — дата последнего уведомления пользователя (что бы не уведомлять 2 раза)
- extended — не используется в текущей версии
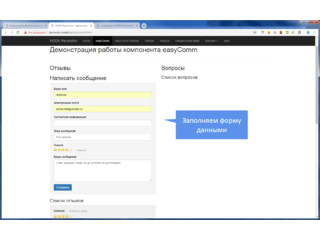
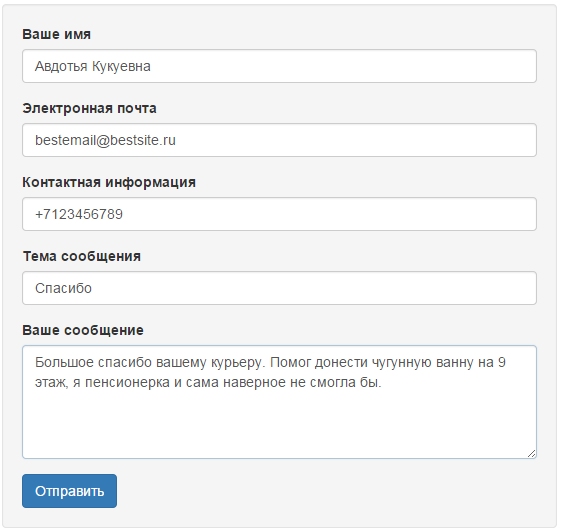
Фронтенд
При помощи сниппета[[!ecForm]]
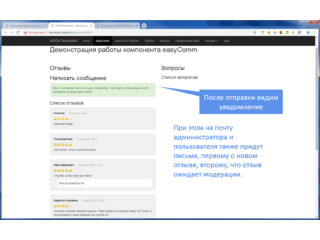
Когда пользователь заполняет ее, сообщение заносится в базу данных со статусом «не опубликовано». Менеджеру сайта приходит по почте уведомление. Если пользователь оставил свою электронную почту, ему так же придет уведомление о том, что его сообщение получено.
Менеджер в специальном разделе может управлять сообщениями, например опубликовать его, удалить, или оставить свой ответ. При редактировании сообщения менеджер имеет возможность установить галочку «уведомить об ответе», в этом случае пользователь получит уведомление о том, что менеджер опубликовал сообщение на сайте или дал ответ на него. Возможны различные варианты действий, например: опубликовал без ответа; опубликовал и оставил ответ; не публиковал на сайте, но ответил.
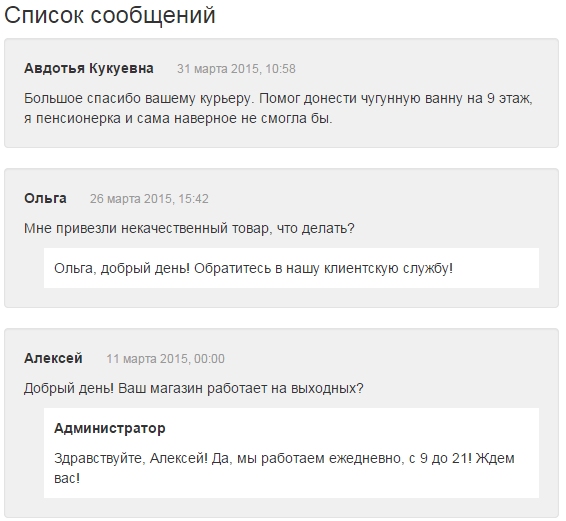
При помощи сниппета
[[!ecMessages]]
Административный интерфейс
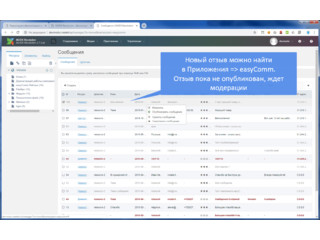
После установки компонента в меню Приложения появится новый пункт меню «Сообщения».Раздел имеет 2 вкладки: Сообщения и Цепочки.
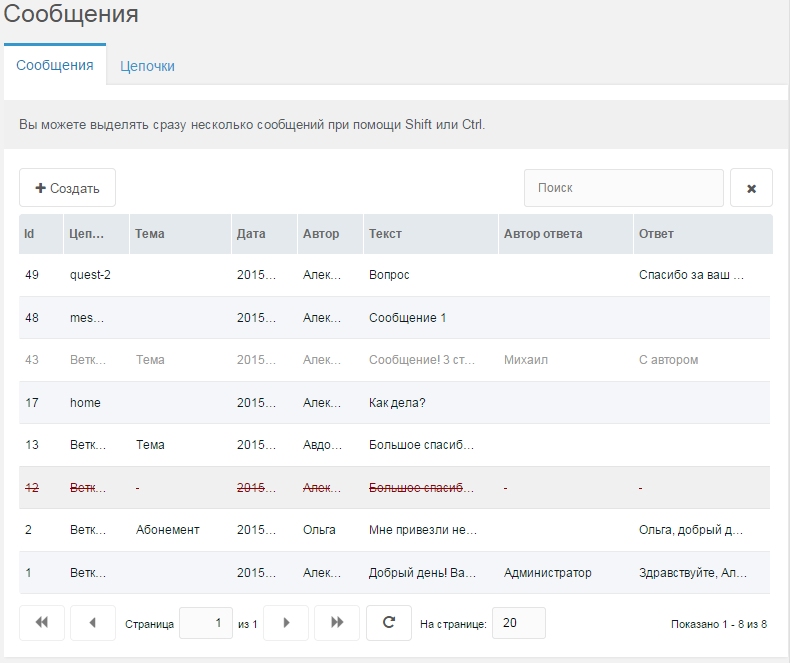
Сообщения
В этом разделе собраны все сообщения на сайте, последние добавленные будут сверху.

Каждое сообщение относится к какой-либо цепочке, а цепочка в свою очередь к какому-либо ресурсу MODx, это позволяет добиться большей гибкости, позволяет создать несколько цепочек для одного ресурса.
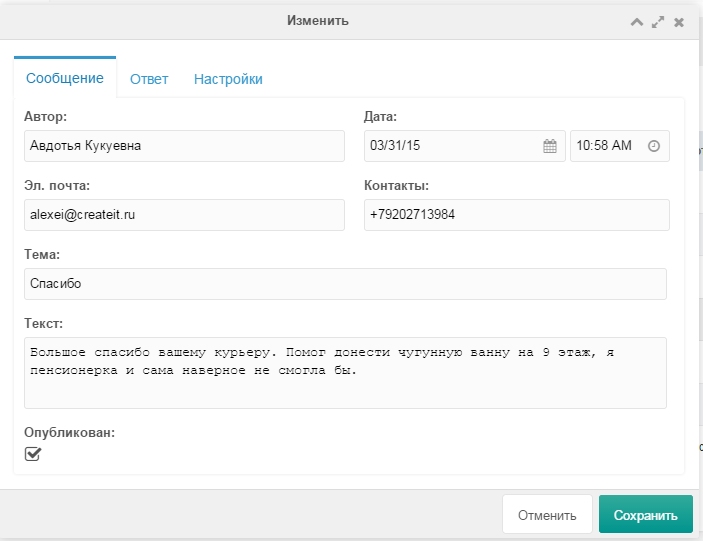
Для создания нового сообщения необходимо нажать на кнопку «Создать», для редактирования существующего — кликнуть правой кнопкой мыши по сообщению и выбрать в контекстном меню пункт «Изменить». Откроется окно со всеми доступными для заполнения полями. Перед этим необходимо, что бы у вас была создана цепочка, в которой данное сообщение будет находится.
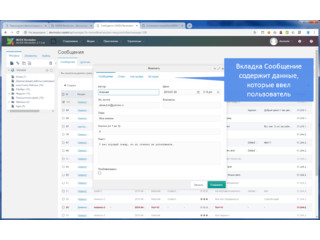
У окна редактирования сообщения 3 вкладки:
— Сообщение. Основная информация о сообщении.
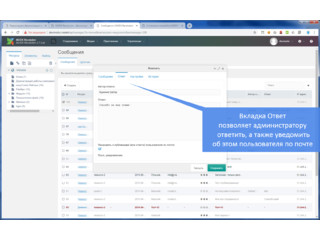
— Ответ. Поля для ответа на сообщение. Заполняется менеджером сайта.
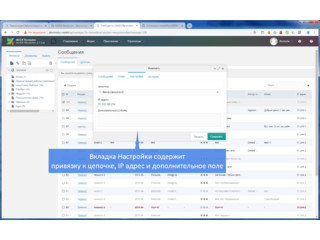
— Настройки. Служебные настройки.

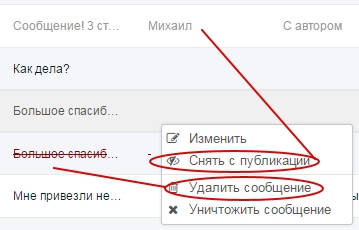
Сообщения могут быть опубликованы на сайте, удалены (в этом случае их возможно восстановить) или полностью уничтожены. В таблице такие сообщения отображаются или серым цветом или перечеркнутые красной линией.

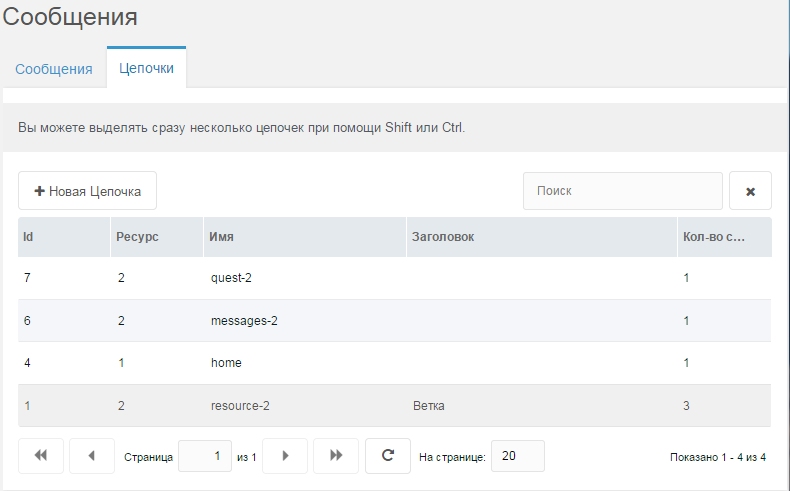
Цепочки
В этом разделе собраны все цепочки сообщений.

Каждая цепочка привязана к определенному ресурсу и имеет свое уникальное имя, по умолчанию «resource-[[*id]]». Для одного ресурса может существовать несколько цепочек, например «reviews-[[*id]]» (Отзывы) и «questions-[[*id]]» (Вопросы).
Кроме того, для цепочки можно задать Заголовок, например «Отзывы о компании» для удобства работы.
В контекстом меню цепочек доступен пункт «Управление сообщениями этой цепочки», которые открывает отдельную вкладку с сообщениями только этой цепочки.

Цепочки создаются автоматически при отображении формы с добавлением сообщения на сайте.
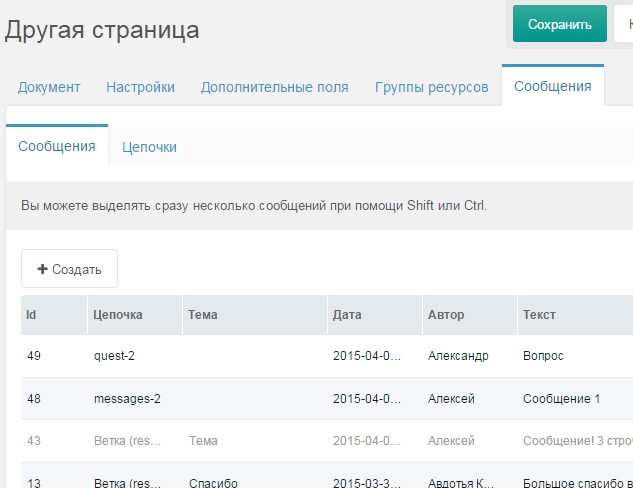
Управление сообщениями через вкладку «Сообщения» при редактировании ресурсов.
Если в настройках включено отображение вкладки Сообщения, то при редактировании ресурса появится эта вкладка. Ее функционал идентичен тому, что есть в меню «Приложения» с той разницей, что доступны только те сообщения и цепочки, которые относятся к текущему ресурсу.

Ссылки
Документация: docs.modx.pro/komponentyi/easycomm
Установочный пакет: modstore.pro/packages/utilities/easycomm
Примечание
easyComm для своей работы использует pdoTools, не забудьте его установить.
В общем если что-то сбивчиво или непонятно написал — укажите мне на это, поправлю. Задавайте вопросы, постараюсь ответить!
Обновления
Здесь только важные обновления, в которых появился новый функционал или существенно изменилось поведение компонента.
09.04.2015, версия 1.0.4-beta2, Оценки и Рейтинг
Заметка: modx.pro/components/5299
13.04.2015, версия 1.1.0-beta, Плагины для добавления полей
Заметка: modx.pro/components/5299
Документация: docs.modx.pro/komponentyi/easycomm/plaginyi-i-kastomizacziya
05.06.2015, версия 1.2.0-pl, Дополнительное поле Изображение
Заметка: modx.pro/components/5707
31.05.2017, версия 1.3.2-pl, поддержка Google ReCaptcha v2
Пожалуйста, не путайте с компонентом ReCaptchaV2, который лежит в репозитории MODX. easyComm поддерживает рекапчу от гугл не зависимо от того компонента и его установка не требуется!
Для того, что бы включить капчу, нужно:
1. Зарегистрировать сайт, получить site key и secret key, вписать их в настройки MODX (раздел easyComm, настройки ec_recaptcha2_site_key, ec_recaptcha2_secret_key).
2. Включить капчу, настройка ec_captcha_enable
Если вам не нужна капча — просто не включайте ее, все будет работать, как раньше (простая проверка на спам осуществляется через скрытое поле).
Да, при обновлении — нужно перезаписать чанк tpl.ecForm, т.к. он изменился (или добавить в него плейсхолдер [[+recaptcha]] перед блоком с кнопкой).
Если у вас уже используется на сайте компонент ReCaptchaV2 (в других формах, реализованных через Formit), то вам придется самостоятельно подумать, как подключать скрипт от google recaptcha только 1 раз и как совместить работу компонентов. Это уже все индивидуально.
24.05.2018, версия 1.5.0-pl, переезд на Fenom.
В этой версии синтаксис чанков был изменен на Fenom, как более понятный.
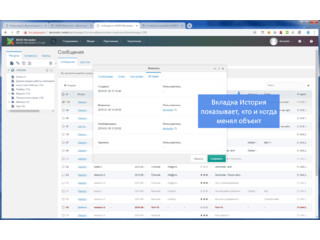
Кроме того, добавилась вкладка с историей изменения Сообщения (создано, обновлено, удалено).
И да, внедрен механизм защиты от «левых установок», не через ModStore. Последняя версия без этого механизма — 1.4.3. Если вас устраивает отсутствие обновлений и не нужна поддержка — пользуйтесь)
19.12.2018, версия 1.6.0-pl, Множественные поля рейтинга
Заметка: modx.pro/components/17177
Документация: docs.modx.pro/komponentyi/easycomm/neskolko-polej-s-rejtingom
26.12.2018, версия 1.7.0-pl, Расширенный вывод рейтинга
Заметка: modx.pro/components/17212
16.01.2019, версия 1.8.0-pl, Шаблоны ответов
Заметка: modx.pro/components/17334
04.02.2019, версия 1.8.6-pl, Новые возможности
— прямая ссылка на сообщение в письме менеджеру (через GET параметр ecmessage)
— Wysiwyg редактор в поле Ответ в панели управления (отключаемый)
— Возможность настраивать фильтры в списке сообщений в панели управления (настройка ec_message_grid_filters)
15.11.2019, версия 1.10.0-pl, Голосование за сообщения
Заметка: modx.pro/components/19235
Фильтры phx и модификаторы в modx revolution
Автор Алексей На чтение 5 мин. Опубликовано
Последнее изменение поста: 21 октября 2018 в 17:55
Сегодня полезная статья про фильтры phx и их модификаторы MODX Revo при помощи которых вы сможете прямо внутри шаблонов, манипулировать значением различных тегов.
Зачем они нужны?
phx модификаторы облегчают жизнь modx разработчикам. Допустим у нас есть сайт с каруселью изображений (ну или с баннером), который нужно выводить только на главной странице. Для этого достаточно поместить его в отдельный чанк и затем вывести в шаблоне при помощи такой конструкции
[[*id:is=`1`:then=`[[$carusel]]`]]
Где: 1 — id главной страницы,
$carusel — чанк с кодом карусели (баннера).
Только полные чайники создают новый шаблон, ради нескольких строк кода карусели. Я тоже таким был, в общем не отчаиваемся и внедряем phx в разработку.
Разберем вышеприведенную конструкцию по подробнее:
[[*id:is=`1`:then=`[[$carusel]]`]]
*id — выводит id текущей страницы;
:is=`1`:then=
— проверяет равно ли *id == 1? и если равно, то выводится содержимое then;
$carusel — выводит чанк carusel.
Вместо *id, можно использовать и другие поля, например *template — выведет текущий используемый шаблон. Либо можно проверять заполнено или нет TV-поле (пусть будет *keywords) и если оно заполнено, то выводить его. Разберем данный случай поподробнее. Дано стандартная разметка:
<meta name="keywords" content="ключ, ключ, ключ">
Задача: не выводить эту строку, если TV keywords не заполнено.
Решение.
[[*keywords:!empty=`<meta name="keywords" content="*keywords">`]]
Нагрузки
Нужно следить за обработкой модификаторов, бездумное их использование вызовет лишние нагрузки. Вернемся к карусели, данная запись считывается слева направо и МОДХ выполняет все вложенные условия, в независимости от того, верное условие или нет, будет ли выводится на текущей странице содержимое [[$carusel]], в любом случае его содержимое обработается. В связи с этим более целесообразно переписать запись:
[[$caru[[*id:is=`1`:then=`sel`]]]]
В этом случае, содержимое чанка $carusel, будет обработано в случае, если выполняется условие
*id:is=`1`
т.к. выполняется
[[*id:is=`1`:then=`sel`]]
и если id текущей страницы равно 1, последнее что обрабатывается — [[$carusel]], если id не равно 1, тогда — [[$caru]]. А если чанка $caru — нет в элементах, то и нагрузки не будет.
А вообще идеальный вывод будет выглядеть так.
[[$[[*id:is=`1`:then=`carusel`]]]]
О том, как правильно интегрировать верстку в modx revo в рекомендую почитать здесь.
Примечание! Вы можете комбинировать сколько угодно модификаторов под логику работы компонентов сайта, но главное помните, их основная суть — облегчить разработку, а не усложнять без того сложные задачи. Обычно, самый эффективный и действенный способ — это самый простой, так как чем проще и понятней конструкция — тем легче с ней будет работать в дальнейшем. Ниже перечислены основные модификаторы, которые можете использовать для любого тега МОДХ Рево.
Модификаторы условия

Модификаторы строки

Цепочки модификаторов
Хорошим примером построения цепочки будет отформатировать строку даты в другой формат, например, так:
[[+mydate:strtotime:date=`%Y-%m-%d`]]
Прямой доступ к таблице «modx_user_attributes» в базе данных с использованием выходных модификаторов вместо сниппета можно осуществить просто путем использования модификатора userinfo. Выбрать соответствующий столбец из таблицы и указать его в качестве свойства выходного модификатора, например, так:
Внутренний ключ пользователя: [[!+modx.user.id:userinfo=`internalKey`]] Логин: [[!+modx.user.id:userinfo=`username`]] Полное имя: [[!+modx.user.id:userinfo=`fullname`]] Роль: [[!+modx.user.id:userinfo=`role`]] E-mail: [[!+modx.user.id:userinfo=`email`]] Телефон: [[!+modx.user.id:userinfo=`phone`]] Мобильный телефон: [[!+modx.user.id:userinfo=`mobilephone`]] Факс: [[!+modx.user.id:userinfo=`fax`]] День рождения: [[!+modx.user.id:userinfo=`dob`:date=`%Y-%m-%d`]] Пол: [[!+modx.user.id:userinfo=`gender`]] Страна: [[!+modx.user.id:userinfo=`country`]] Штат: [[!+modx.user.id:userinfo=`state`]] Zip код: [[!+modx.user.id:userinfo=`zip`]] Фото: [[!+modx.user.id:userinfo=`photo`]] Комментарий: [[!+modx.user.id:userinfo=`comment`]] Дата последнего входа: [[!+modx.user.id:userinfo=`lastlogin`:date=`%Y-%m-%d`]] Количество входов: [[!+modx.user.id:userinfo=`logincount`]]
Особое внимание обращаем на восклицательный знак [[!+modx.user.id]]. Он позволяет НЕ кэшировать содержимое вывода. Почему нужно не кешировать? Представим это так: на сайте 5 пользователей. Первый пользователь зашел на страницу с вызовом:
Добро пожаловать, [[!+modx.user.id:userinfo=`username`]]!
По задумке на этой странице, выводится приветственное сообщение пользователю. Так вот, если результат будет кешироваться, то при первом входе на эту страницу — сохранится имя пользователя который только что зашел — и всем остальным будет показываться не их имя, а имя того пользователя который вошел на эту страницу первым. Чтобы этого избежать — просто не кэшируем этот тэг, с помощью восклицательного знака перед вызовом [[!+modx…
P.s.: Не забываем отключать кэширование тегов, где нужно! Чтобы это сделать — нужно ИЗБАВЛЯТЬСЯ от восклицательных знаков ( ! ). Результаты большинства сниппетов вплоне себе могут работать из кэша. В следующем уроке разберем Форматирование дат и времени.
