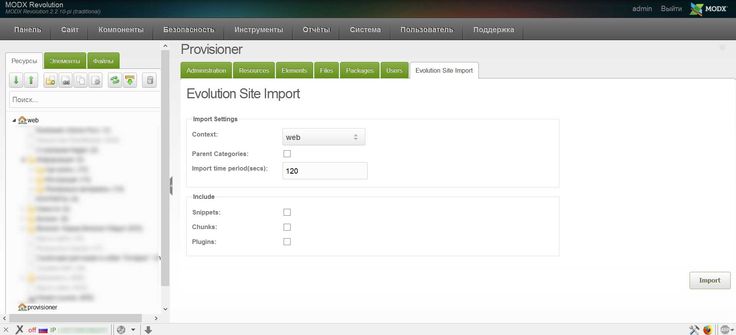
Компонент Tickets в MODX для реализации комментариев и отзывов
Категория: Разработка сайтов
Есть замечательный компонент для CMS MODX Revolution — «Tickets». Написал его наш соотечественник «bezumkin», за что ему большой респект. Компонент может быть использован как альтернатива «Quip», для комментирования статей. Точное его описание и видео с быстрым стартом вы можете найти на официальной страничке компонента.
Опишу некоторые моменты установки и настройки компонента Tickets для использования комментирования статей. Создание тикетов при помощи компонента опущу.
1. Устанавливаем «Tickets».
Оставлять комментарии при помощи «Tickets» могут только зарегистрированные пользователи которые находятся в группе с определенными правами.
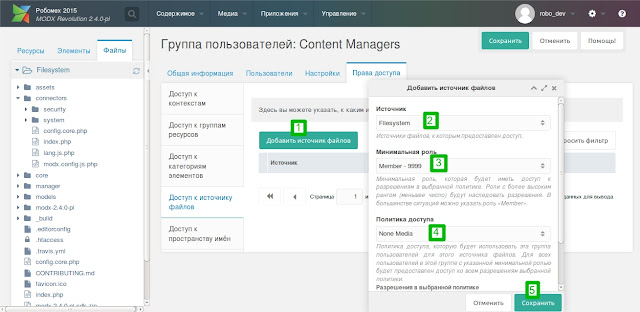
2. Создаем группу «Users» (можно и по другому назвать), пользователи которой смогут оставлять комментарии:

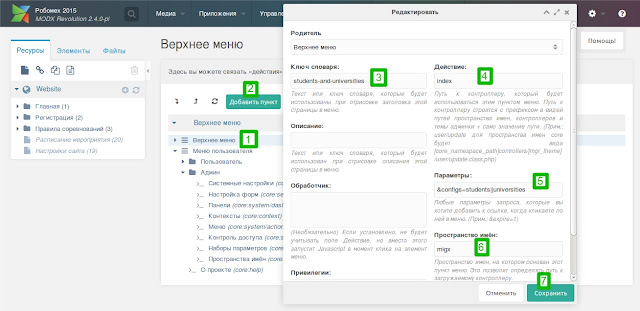
- Создаем новую группу. Задаем ей имя (например «Users»). Политика бэкенда — «TicketUserPolicy».
- После создания группы переходим к её редактированию (ПКМ>Редактировать).
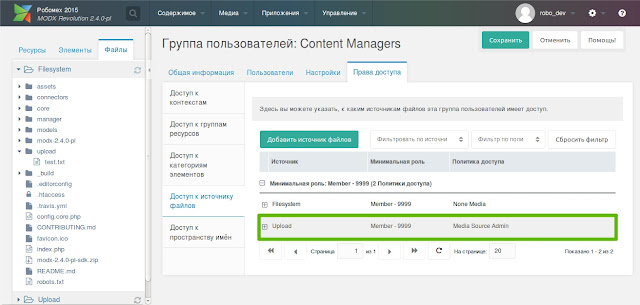
- Открываем вкладку — «Доступ к контекстам»
- Редактируем контекст web (ПКМ > Редактировать)
- Устанавливаем политику доступа — «TicketUserPolicy»
Группу создали, права дали. Дальше необходимо этих пользователей откуда-то взять. У меня на сайте отсутствовала регистрация и напрягать ей пользователей я не хотел, поэтому воспользовался компонентом «Loginza».
3. Устанавливаем компонент Loginza и вызываем его в нужном месте:
[[!Loginza? &groups=`Users`]]
Теперь пользователи, которые будут авторизоваться на вашем сайте через социальные сети при первом входе автоматически регистрируются в группе «Users» и получают возможность оставлять комментарии.
4. Добавляем в шаблон статей сниппет комментирования:
Добавляем в шаблон статей сниппет комментирования:
[[!TicketComments]]
Сниппет можно использовать без параметров, но лучше ознакомиться с ними, а так же с используемыми чанками.
thread — имя ветки комментариев.
по умолчанию recource-[[*id]]
fastMode — если включено, в чанк результата будут подставлены только значения из БД. Все необработанные теги MODX, такие как фильтры, вызов сниппетов и другие — будут вырезаны.
по умолчанию Да (Нет)
gravatarIcon — если аватарка пользователя не найдена грузить эту картинку на замену.
по умолчанию mm
gravatarSize — размер загружаемого аватара.
по умолчанию 24
по умолчанию http://www.gravatar.com/avatar/
tplCommentForm — чанк для формы добавления нового комментария.
по умолчанию tpl. Tickets.comment.form
Tickets.comment.form
tplCommentAuth — чанк комментария для показа авторизованному пользователю.
по умолчанию tpl.Tickets.comment.one.auth
tplCommentGuest — чанк комментария для показа гостям.
по умолчанию tpl.Tickets.comment.one.guest
tplCommentDeleted — чанк удаленного комментария.
по умолчанию tpl.Tickets.comment.one.deleted
tplComments — обертка для всех комментариев страницы.
по умолчанию tpl.Tickets.comment.wrapper
tplLoginToComment — чанк с требованием авторизоваться.
по умолчанию tpl.Tickets.comment.login
tplCommentEmailOwner — чанк для уведомления владельца тикета о новом комментарии.
tplCommentEmailReplay — чанк для уведомления пользователя о том, что на его комментарий появился ответ.
по умолчанию tpl.Tickets.comment.email.replay
autoPublish — автоматически публиковать все новые комментарии, без премодерации.
по умолчанию Да (Нет)
formBefore — расположить форму комментирования перед комментариями.
по умолчанию Нет (Да)
depth — Целое число, для указания максимальной глубины ветки комментариев.
по умолчанию 0
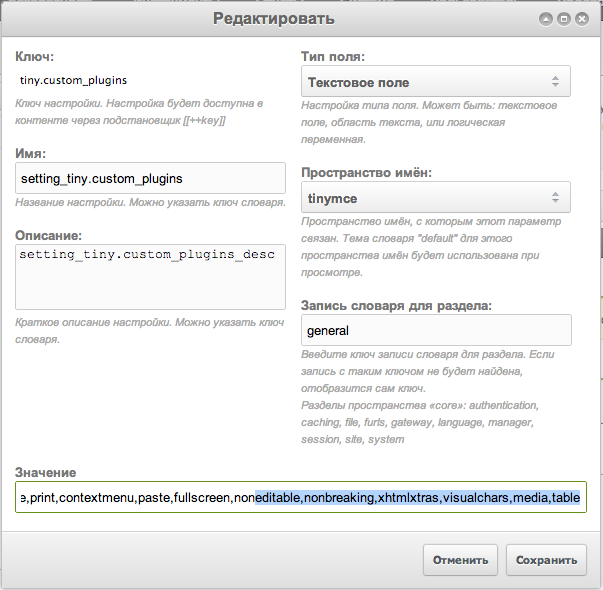
5. Подстраиваем под себя чанки
Я редактировал только 2 чанка — «tpl.Tickets.comment.one.auth» и «tpl.Tickets.comment.one.guest», которые отвечают за показ комментариев авторизованному пользователю и не авторизованному.
Некоторое время я потратил на то, чтобы понять как отображать аватар пользователя, выполнившего вход через социальную сеть. По умолчанию компонент искал аватарку пользователя с сайта «www.gravatar.com» и, не находя её там, подставлял серенького человечка. Решение оказалось простым — в вышеприведенных чанках достаточно изменить плейсхолдер «[[+avatar]]» на «[[+photo]]»
После этого всё встало на свои места и осталось только радоваться работе компонента Tickets.
Про другие варианты создания комментариев в MODX Revolution можете почитать здесь: Комментарии в MODX Revolution. Quip и его альтернативы.
С недавнего времени в компоненте появилась возможность комментирования без авторизации. Для этого в последней версии компонента следует указать параметр «allowGuest» равным 1.
[[!TicketComments? &allowGuest=`1`]]
Компонент Tickets — пользовательские страницы и комментарии / Хабр
Давно не писал ничего на Хабре — был по уши занят. За это время многое сделано, но еще больше в планах. А вот вчера выпустил новый компонент Tickets, для создания системы техподдержки. Понятно, только в MODX Revolution.
Принцип обычный — пользователь задает вопрос и получает ответы в комментариях.
В процессе работы оказалось, что систему, в общем-то, можно использовать и для сайтов с user-generated content, типа простенького LiveStreet (видео с демонстрацией работы в конце поста).
Итак, какие возможности на данный момент?
Собственные типы ресурсов.
Все тикеты хранятся в ресурсах, но они имеют собственные классы, наследующие modResource. Это дает возможность организовать им отдельные правила создания\изменения\вывода и даже собственные страницы в менеджере.
Например, тикеты не показываются в дереве ресурсов (и не тормозят его, своим количеством), все управление ими происходит со специальной страницы раздела тикетов. Там же выводятся и комментарии, для управления.
Если вы видели Articles, расширение для ведения блога от авторов MODX — то здесь сделано почти так же.
Создание\редактирование страниц с фронтенда
Тут понятно, основной функционал. Используется замечательный редактор MarkItUp. Набор кнопок и их работы можно задавать в системных настройках.
Собственные быстрые ajax-комментарии, с управлением в админке.
Комментарии с этом деле — половина работы. Для MODX Revolution есть ровно одна система комментирования — жутко тормозной Quip, с которым я поначалу хотел сдружиться. Написал свои классы, которые расширяли Quip и давали возможность работать через Ajax.
Для MODX Revolution есть ровно одна система комментирования — жутко тормозной Quip, с которым я поначалу хотел сдружиться. Написал свои классы, которые расширяли Quip и давали возможность работать через Ajax.
Поэтому, пришлось напрячься и дописать комментарии до самостоятельного состояния, без зависимостей от Quip.
Так появилась вторая система комментирования для MODX Revolution. За образец были взяты комментарии Хабра и LiiveStreet.
Страница с 315 комментариями теперь открывается за 0,6 сек., без кэша. Его я пока даже не прикручивал.
Поддержка политик безопасности
Тут рассказывать особо нечего — используется система прав Revolution, которая делает все за меня. Установочный пакет добавляет свои разрешения и политики, которые потом можно использовать.
Отдельно даются права на работу с тикетами «вообще», и для создания их в определенном разделе. Так же есть разрешение на создание комментария.
Так же есть разрешение на создание комментария.
Отдельный механизм работы с кэшем
Основное нарекание на MODX — это постоянная очистка кэша при любом пуке в менеджере. Понятно, что кэширование в Revolution очень крутое и невозможно иначе очистить все возможные связи обновленного ресурса. Но на сайте с парой тысяч ресурсов это становится настоящей головной болью. Учитывая, что пользователи могут редактировать свои тикеты — сайт просто встанет колом при серьезных цифрах.
Поэтому, при обновлении тикета в админке или фронтенде очищается только кэш именно этого тикета, и страницы его родителя (секции тикетов). Все остальное можно чистить плагином по событию OnDocFormSave, если нужно.
Jevix для фильтрации при выводе на экран
В первую очередь расширение предназначено для контента, созданного пользователями. А они могут напихать нам всяких XSS и прочих пакостей.
С этим вопросом вдумчиво разбирается отличный Jevix, правила которого настраиваются отдельными наборами параметров.
Если у вас нет этого расширения для фильтрации и типографии — Tickets автоматически скачает и установит его. Без Jevix работать пока нельзя.
Ну и еще по мелочи:
- Почтовые уведомления о комментариях автору тикета, и тем, кому ответили на его комментарий.
- Вывод последних комментариев и тикетов, с разбивкой по разделам и возможностью кэширования.
- Комплектные сниппеты для грамотной обрезки и фильтрации текста, а также подсчета кол-ва комментариев тикета.
- Все нужные чанки оформления, прописанные параметры у сниппетов, 2 языка — русский и английский.
В общей сложности, на эту работу у меня ушло около 40 дней. Чистого времени, приблизительно, 140 часов.
Видео установки и настройки Tickets на чистом сайте.
Это первая публичная бета, версия довольно ранняя — но вполне стабильная.
Не могу не упомянуть добрую студию Simple Dream, которые заказали это расширение, оплатили, и выложить его бесплатно в репозитории.
Исходный код доступен на Github.
Посмотреть в реальной работе можно у меня на сайте.
MODX — Создание ресурсов блога
На этом уроке мы рассмотрим основные объекты CMS MODX Revolution и создадим несколько веб-страниц (ресурсов) для блога.
Основные объекты CMS MODX Revolution
В MODX Revolution основные объекты можно разделить на 2 категории:
Основные элементы CMS MODX Revolution
| Элемент | Описание |
|---|---|
| Шаблон (template) | Шаблон всегда должен быть связан с ресурсом и определяет, как данный ресурс будет выглядеть в браузере. Шаблон следует создавать, если с его помощью будет выводиться множество ресурсов. В шаблонах можно использовать любые теги, чанки, сниппеты и др. |
| Дополнительное поле (tv) | Дополнительное поле (TV) — это пользовательское поле для MODX ресурсов. Переменные TV используются для расширения атрибутов, доступных для ресурса. Изначально в MODX ресурс имеет определенное количество полей по умолчанию: pagetitle, content, description и др. Если вам необходимо добавить несколько дополнительных полей к вашим страницам, то это можно сделать с помощью переменных TV. MODX позволяет иметь практически неограниченное число переменных TV. Переменные TV используются для расширения атрибутов, доступных для ресурса. Изначально в MODX ресурс имеет определенное количество полей по умолчанию: pagetitle, content, description и др. Если вам необходимо добавить несколько дополнительных полей к вашим страницам, то это можно сделать с помощью переменных TV. MODX позволяет иметь практически неограниченное число переменных TV. |
| Чанк (chunk) | Чанк – это кусочек статического текста, который Вы можете использовать на всех страницах сайта. В чанках можно размещать сниппеты, но запрещается использовать код PHP. Для обращения к чанкам в MODX Revolution принята следующая запись:
[[$chunk]] //вызов кэшированного чанка [[!$chunk]] //вызов не кэшированного чанка |
| Сниппет (snippet) | Сниппет – это исполняемый кусок PHP кода, который осуществляет вывод динамического контента на странице или в другом элементе CMS MODX Revolution. Он может применяться для создания динамического меню, вывода последних постов, организации поиска по сайту и многого другого.
В сниппетах нельзя смешивать код php и html, т.е. он должен начинаться с Он может применяться для создания динамического меню, вывода последних постов, организации поиска по сайту и многого другого.
В сниппетах нельзя смешивать код php и html, т.е. он должен начинаться с <?php и заканчиваться ?>. Если вам необходимо получить на выходе из сниппета html код, то используйте чанк, который установите в качестве возвращаемого значения сниппета. Для передачи значений из спиппета в чанк используйте плейсхолднеры.
Для вызова сниппетов используйте следующий код:
[[mySnippet]] //вызов кэшированного сниппета [[!mySnippet]] //вызов не кэшированного сниппета |
| Плагин (plugin) | Плагины также как и сниппеты представляют собой фрагменты кода, которые имеют доступ к MODx API. Однако в отличие от сниппетов плагины не требуется вызывать непосредственно в коде, т.к. они связаны с системными событиями, которые могут произойти на веб-странице. Т. е. код плагина выполняется только при наступлении какого-либо события на веб-страницы. е. код плагина выполняется только при наступлении какого-либо события на веб-страницы.
|
Структура тега
Для обращения к элементам MODX Revolution используется специальный тег, состоящий из множества частей.
[[ //открывающий тег ! //необязательный флаг, который устанавливает, что данный тег является некэшируемым elementToken //необязательный маркер, идентифицирующий тип элемента ($ - чанк, * - поля ресурса/tv, + - плейсхолдеры и др.). Если данный маркер не использовать, то данный элемент является сниппетом elementName //имя элемента @propertyset //необязательный идентификатор, предназначенный для использования набора свойств (PropertySet) :filterName=`modifier`:... //необязательный элемент, который предназначен для применения одного или нескольких выходных фильтров ? //данный элемент необходимо использовать, если дальше будут следовать свойства &propertyName=`propertyValue` &... //необязательный элемент, предназначенный для установки свойств, которые разделяются с помощью символа & ]] //закрывающий тег
Создание шаблона для постов
Разработку блога начнём с создания основных шаблонов, которые мы будем использовать для вывода раздела с постами и непосредственно самих постов.
Изменим настройку начального шаблона, который уже есть в системе MODX Revolution. Данный шаблон будем использовать для вывода раздела «Блог»:
- Откройте начальный шаблон, посредством нажатия не него левой кнопкой мыши;
- Измените его имя на «Блог», а описание на «Шаблон для раздела»;
- Нажмите на кнопку «Сохранить».
Создайте шаблон, который будем использовать для вывода поста:
- Нажмите на значок «Новый шаблон»;
- В открывшейся форме введите имя «Пост», а описание — «Шаблон для поста»;
- Нажмите на кнопку «Сохранить».
Примечание: создавать код для шаблонов MODX Revolution мы будем создавать немного позднее, на следующих уроках.
В результате выполненных действий у нас должны получиться следующие шаблоны:
Создание основных страниц и разделов блога
Наш блог будет состоять из:
- главной страницы, имеющей название «Мой блог»;
- раздела «Блог», в котором мы будем создавать посты;
- страницы «О себе», где мы разметим информацию об блоге и авторе;
- страницы «Карта блога», которая будет содержать ссылки на все ресурсы нашего сайта в удобной для посетителя форме.
Для создания страниц или их редактирования необходимо перейти в левой панели на вкладку «Ресурсы» и открыть раскрывающий список «Website».
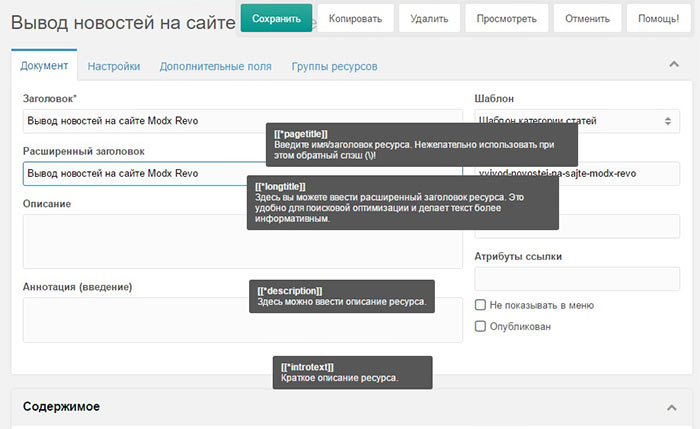
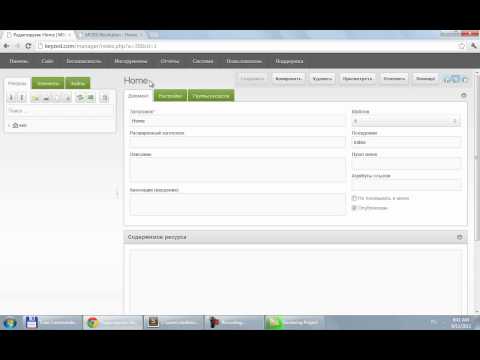
Т.к. главная страница у нас уже есть, то произведите необходимую настройку её полей:
- В поле «Заголовок» введите текст «Мой блог»;
- В раскрывающем списке «Начальный шаблон» выберите значение «(пустой)».
- После выполнения изменений в полях ресурса, выполните его сохранение.
Для создания раздела с тикетами (постами) нажмите на значок «Новый документ», в открывшейся форме выполните следующее:
- В поле «Заголовок» введите текст «Блог»;
- Выберите из раскрывающего списка «Шаблон» значение «Блог»;
- Во вкладке «Настройки» выберите из раскрывающего списка «Тип ресурса» значение «Раздел» и нажмите на кнопку «Сохранить».

- После сохранения документа перейдите во вкладку «Настройка раздела», а затем в ней выберите пункт «Дочерние тикеты»;
- В этом разделе в качестве шаблона дочерних документов выберите значение «Пост», а в поле «Формирование URI» измените строчку на
%alias%ext; - Нажмите на кнопку «Сохранить».
Страницы «О себе» и «Карта блога» создадим следующим образом:
- Нажмите на значок «Новый документ»;
- В открывшейся панели в поле «Заголовок» введите название соответствующей страницы;
- В качестве шаблона ресурса выберите значение «(пустой)», т.е. данный ресурс не будет использовать шаблон.
- Во вкладке «Настройки» проверьте, что тип ресурса соответствует значению «Документ», а тип содержимого – значению «HTML».
- Нажмите на кнопку «Сохранить».
Создание нескольких постов в разделе «Блог»
Для создания постов в разделе «Блог» выполните следующее:
- Загрузите изображения в каталог на сервере (например:
assets/images/tickets/2015.), которые Вы будете использовать в постах; 02/
02/ - Откройте ресурс «Блог» и перейдите на вкладку «Раздел»;
- Создайте пост используйте кнопку «Создать тикет»;
-
В открывшейся форме введите посту заголовок и содержимое. В содержимом для обрезания поста используйте тег
<cut />. Т.е. с помощью данного тега определите, какая часть статьи будет отображаться при выводе списка постов на веб-странице; - Создайте аналогичным образом ещё 3 — 4 поста.
Создание комментариев в Modx Revolution с помощью Tickets
- Главная >
- Статьи и уроки по web-разработке >
- Уроки MODx Revolution
Доброе время суток, уважаемые подписчики и читатели. В этой статье речь пойдет о создании комментариев на сайте под управление CMF Modx Revolutioin с помощью дополнения Tickets. Форма отправки комментария, цепочка комментариев и управление этими комментариями в административной панели — в общем, все что нужно для нормальной системы комментирования на сайте.
В этой статье речь пойдет о создании комментариев на сайте под управление CMF Modx Revolutioin с помощью дополнения Tickets. Форма отправки комментария, цепочка комментариев и управление этими комментариями в административной панели — в общем, все что нужно для нормальной системы комментирования на сайте.
Дополнение Tickets разрабатывалось Василием Наумкиным как средство создания и комментирования страниц пользователями, то есть это целый механизм для работы пользователей с сайтом: создание, удаление, комментирование страниц.
Мы же разберем как создать с помощью Tickets только систему комментирования пользователями тех или иных страниц. Поехали.
Шаг 1. Качаем с репозитория modstore.pro дополнение Tickets
Для начала нужно добавить нового поставщика в Установщике. Как это сделать подробно написано здесь. Далее находим Tickets, качаем его и устанавливаем. При установке на всякий случай отметьте все чанки, которые нужно установить. Они могут пригодиться для редактирования того или иного элемента.
При установке на всякий случай отметьте все чанки, которые нужно установить. Они могут пригодиться для редактирования того или иного элемента.
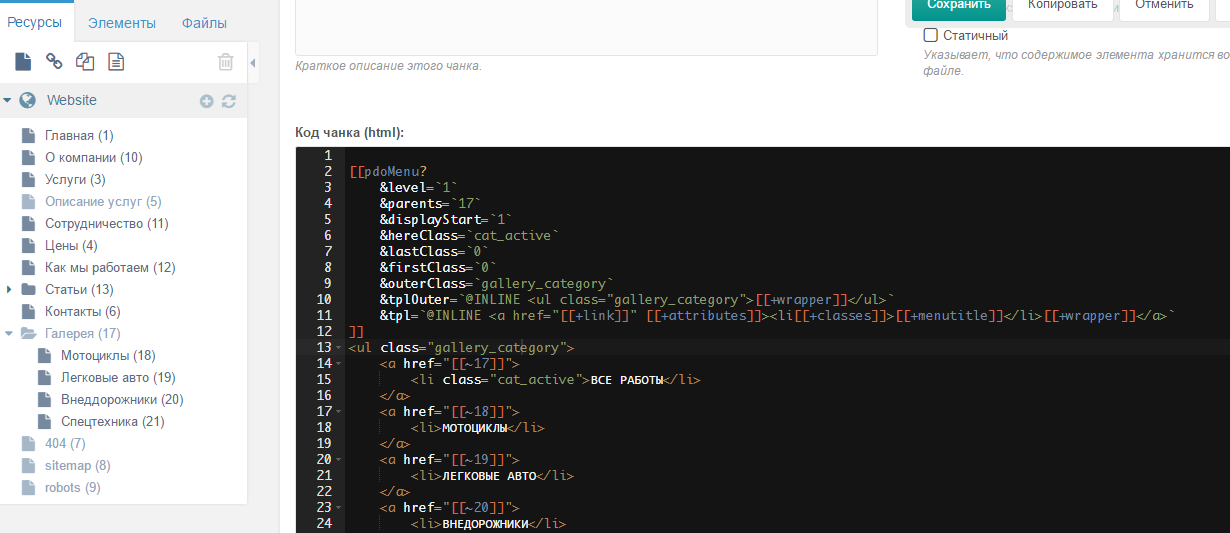
Далее вниз шаблона статьи после вывода контента вставляем следующий код:
<div>
[[!TicketComments?
&allowGuest=`1`
&allowGuestEdit=`1`
&autoPublish=`1`
&allowGuestEmails=`1`
]]
</div>
где
allowGuest=1 — Включить возможность комментирования для неавторизованных пользователей
allowGuestEdit=1 — Разрешать неавторизованным пользователям редактировать свои комментарии
autoPublish=1 — Автоматически публиковать все новые комментарии, без премодерации
allowGuestEmails=1 — Отправлять гостям почтовые уведомления об ответах
Это базовый вызов TicketComments, при котором у вас уже будет выводится форма для создания комментирования и сами комментарии. Если вы хотите изменить внешний вид, то это уже нужно лезть в чанки в категории Tickets.
Если вы хотите изменить внешний вид, то это уже нужно лезть в чанки в категории Tickets.
Параметры вызова сниппета
| Название | По умолчанию | Описание |
|---|---|---|
| &allowGuest | 0 | Включить возможность комментирования для неавторизованных пользователей? |
| &allowGuestEdit | 1 | Разрешать неавторизованным пользователям редактировать свои комментарии? |
| &allowGuestEmails | 0 | Отправлять гостям почтовые уведомления об ответах? |
| &autoPublish | 1 | Автоматически публиковать все новые комментарии, без премодерации. |
| &autoPublishGuest | 1 | Автоматически публиковать все новые комментарии неавторизованных пользователей, без премодерации. |
| &depth | 0 | Целое число, для указания максимальной глубины ветки комментариев. |
| &enableCaptcha | 1 | Включить защиту от спама для неавторизованных пользователей? |
| &fastMode | 1 | Если включено — в чанк результата будут подставлены только значения из БД. Все необработанные теги MODX, такие как фильтры, вызов сниппетов и другие — будут вырезаны. |
| &formBefore | 0 | Расположить форму комментирования перед комментариями. По умолчанию — нет. |
| &toPlaceholder | Не выводить результат работы сниппета, а поместить в плейсхолдер toPlaceholder | |
| &separatePlaceholder | 0 | При параметре 1 вывести форму и комментарии в плейсхолдеры toPlaceholder_form, toPlaceholder_thread. |
| &gravatarIcon | mm | Если аватарка пользователя не найдена, грузить эту картинку на замену. |
| &gravatarSize | 24 | Размер загружаемого аватара |
| &gravatarUrl | http://www.gravatar.com/avatar/ | Адрес для загрузки аватаров |
| &maxCaptcha | 10 | Максимальное число для генерации кода защиты от спама. |
| &minCaptcha | 1 | Минимальное число для генерации кода защиты от спама. |
| &thread | Имя ветки комментариев. По умолчанию, «resource-970». | |
| &tplCommentAuth | tpl.Tickets.comment.one.auth | Чанк комментария для показа авторизованному пользователю. |
| &tplCommentDeleted | tpl.Tickets.comment.one.deleted | Чанк удалённого комментария. |
| &tplCommentEmailBcc | tpl.Tickets.comment.email.bcc | Чанк для уведомления админов сайта о новом комментарии. |
| &tplCommentEmailOwner | tpl.Tickets.comment.email.owner | Чанк для уведомления владельца тикета о новом комментарии. |
| &tplCommentEmailReply | tpl.Tickets.comment.email.reply | Чанк для уведомления пользователя о том, что на его комментарий появился ответ. |
| &tplCommentEmailSubscription | tpl.Tickets.comment.email.subscription | Чанк для уведомления подписанного пользователя, что в теме появился новый комментарий. |
| &tplCommentForm | tpl. Tickets.comment.form Tickets.comment.form |
Чанк для формы добавления нового комментария. |
| &tplCommentFormGuest | tpl.Tickets.comment.form.guest | Чанк для формы добавления нового комментария гостям. |
| &tplCommentGuest | tpl.Tickets.comment.one.guest | Чанк комментария для показа гостям. |
| &tplComments | tpl.Tickets.comment.wrapper | Чанк обертка для всех комментариев страницы. |
| &tplLoginToComment | tpl.Tickets.comment.login | Чанк с требованием авторизоваться. |
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
MODX CMS, Вопросы по MODX Revolution, MODX Evolution, разработка сайтов
- org/Breadcrumb»>Главная
- Новые
- Неотвеченные
- Популярные
- Теги
Задать вопрос
почта пароль логин modx проблема вебсайт login.recaptcha modext extjs модуль gallary multitv datatable подписка на категорию галерея контейнер-родитель ссылка на дочерний документ иерархия multitv css повторяющийся фон резиновый блок перенос сайта modx и openserver ошибка sitemap установка дополнений редирект на modx многопользовательский сайт блог новостной портал revo mysql backup админка forbidden сохранение документа установка на хостинг evo revo переход хостинг перенос смена хостинга страница регистрации пользователя getresources pdoresorces пользователи modx revolution условие выбора страниц доска объявлений плагин передача параметров tickets unpub_date .htaccess чпу friendly urls url urls friendly url авторизация не устанавливается параметры превьюшки установка your modx_core_path is invalid чанк вызов пернос полей сохранение ресурс страницы. каталоги. работа с каталогами. проблема minishop2 сайт-визитка evo gallery отображение изображений рубрикатор каталог регистр like аккордеон меню родитель детки логи загрузки group edit шаблоны дополнительное поле modx evo stroy-tr.ru ditto лента новостей интеграция шаблона реализация gallery index.php htaccess phpthumb ресайз статика дополнительные поля json snippet shopkeeper скрыть модекс modx скрыть упорядочить ресурсы вложенные урл сайт филиалы общий вопрос ошибка при установке modx revolution onhandlerequest modxtalks php переменная тип данных лишние символы база данных старые url url адреса всплывающую картинку мистика баг картинки sublime удаленная работа ide apache nginx установка страница filedownload r доп параметры картины динамическая цена события модх парсер kcfinder access manager unisender админка во фронт-энде formit runprocessor редактирование ресурсов тип ввода svg eform ajaxsubmit tv дружественные урл modx (revo) thumb thumbnails easy 2 gallery настройка slimbox не открывается не загружается разработка resource форма обратной связи настройка хостинга нагрузка на хостинг хостинг для modx пустая страница белая страница ошибка при установке action=install мультиязычность xpdo modx revo text параметры ресурса hybridauth символы заменяются на ??? обновление сайта дерево элементов parse дублированный контент пагинация рассылка компоненты бекэнд чпу у категорий parent id internal server error не открыть сайт написать сайт установка пакетов fatal error uncaught exception ‘smartyexception’ подключение робокассы настройка страниц jot captcha veriword wayfinder modx gallery revo checkbox radiobutton сниппет вопросы новичков tv-поля процессоры transalias создание ресурсов modx вне таблицы изображения ajax проблема со входом перезагрузка окна index.
работа с каталогами. проблема minishop2 сайт-визитка evo gallery отображение изображений рубрикатор каталог регистр like аккордеон меню родитель детки логи загрузки group edit шаблоны дополнительное поле modx evo stroy-tr.ru ditto лента новостей интеграция шаблона реализация gallery index.php htaccess phpthumb ресайз статика дополнительные поля json snippet shopkeeper скрыть модекс modx скрыть упорядочить ресурсы вложенные урл сайт филиалы общий вопрос ошибка при установке modx revolution onhandlerequest modxtalks php переменная тип данных лишние символы база данных старые url url адреса всплывающую картинку мистика баг картинки sublime удаленная работа ide apache nginx установка страница filedownload r доп параметры картины динамическая цена события модх парсер kcfinder access manager unisender админка во фронт-энде formit runprocessor редактирование ресурсов тип ввода svg eform ajaxsubmit tv дружественные урл modx (revo) thumb thumbnails easy 2 gallery настройка slimbox не открывается не загружается разработка resource форма обратной связи настройка хостинга нагрузка на хостинг хостинг для modx пустая страница белая страница ошибка при установке action=install мультиязычность xpdo modx revo text параметры ресурса hybridauth символы заменяются на ??? обновление сайта дерево элементов parse дублированный контент пагинация рассылка компоненты бекэнд чпу у категорий parent id internal server error не открыть сайт написать сайт установка пакетов fatal error uncaught exception ‘smartyexception’ подключение робокассы настройка страниц jot captcha veriword wayfinder modx gallery revo checkbox radiobutton сниппет вопросы новичков tv-поля процессоры transalias создание ресурсов modx вне таблицы изображения ajax проблема со входом перезагрузка окна index. php?q= редирект hitspage modx revo + shopkeeper @inherit tv-параметры migx getimagelist обновление пользователь modxevo статьи анкета не заходит не работает нет данных изменить вывод списка элементов структура ext-core.js error menu настройка системы подтверждение переход карта сайта sitemap.xml генерация карты сайта sitemap.xml в автоматическом режиме. phpthumbof документооборот get параметры оформление заказа getrecourses breadcrumbs версия для слабовидящих законодательство js jquery создание фильтра сеанс менеджер evolution вы не могли бы подсказать где прописываются мета данные партнерка форма заказ простая custom tv вывести контент шаблон дополнения #белыйэкран как на текущей странице вывести tv как можно создать лист рассылки статический файл шаблона revo faq оптимизация вирус modx revo блокировка доступа getresourses поля registration group groups choose помощь в оформлении шаблона. ошибка соединения с базой данных! hidecontainers поиск расширенный поиск 301 редирект htaccess mobile version redirect нпо мета теги древо сайта краш не полностью сыпется 2.
php?q= редирект hitspage modx revo + shopkeeper @inherit tv-параметры migx getimagelist обновление пользователь modxevo статьи анкета не заходит не работает нет данных изменить вывод списка элементов структура ext-core.js error menu настройка системы подтверждение переход карта сайта sitemap.xml генерация карты сайта sitemap.xml в автоматическом режиме. phpthumbof документооборот get параметры оформление заказа getrecourses breadcrumbs версия для слабовидящих законодательство js jquery создание фильтра сеанс менеджер evolution вы не могли бы подсказать где прописываются мета данные партнерка форма заказ простая custom tv вывести контент шаблон дополнения #белыйэкран как на текущей странице вывести tv как можно создать лист рассылки статический файл шаблона revo faq оптимизация вирус modx revo блокировка доступа getresourses поля registration group groups choose помощь в оформлении шаблона. ошибка соединения с базой данных! hidecontainers поиск расширенный поиск 301 редирект htaccess mobile version redirect нпо мета теги древо сайта краш не полностью сыпется 2. 2.11-pl tinymce отступы не загружается админ панель ошибка 404 не срабатывает скрипт не загружается дерево объектов getresources сортировка видео uppod загрузка не очищается кэш сache modx evo панель выпадающее меню migx getimagelist getresources sql eval evo tv babel сессия cookie formit не отправляет прикрепленный файл extended user fields подробнее taglister теги revolution install problem отзывы form registration e-mail номер телефона слетел хелп помогите ipad планшеты #extras пакеты ошибка установки пакетов input type image+text ошибка при попытке сохранить ресурс сохранение ресурса taglinks friendly_ulr дружественные url контексты shopkeeper docmanager logo новости публикация автоматом вложенность много ресурсов удаление документов магазин #html smtp админ миниатюры внутренний корпоративный портал открыть 2ой сайт в modx evo print button fatal error out of memory ключевые слова вывод статей по тегам 1.0.13 chunk автозаполнение input в форме formit мод скрипт modextra ??? на modx revo код генерация вывод login seo revolution блокировка проблемы с отражением фото товаров кодировка кэш сайта настройки https ссылки got error ‘posix collating elements are not supported at offset 0′ from regexp во время выполнения sql запроса update `modx_site_content` set `type`=’document’ `contenttype`=’text/xml’ where `type`=» and `alias` regexp ‘[.
2.11-pl tinymce отступы не загружается админ панель ошибка 404 не срабатывает скрипт не загружается дерево объектов getresources сортировка видео uppod загрузка не очищается кэш сache modx evo панель выпадающее меню migx getimagelist getresources sql eval evo tv babel сессия cookie formit не отправляет прикрепленный файл extended user fields подробнее taglister теги revolution install problem отзывы form registration e-mail номер телефона слетел хелп помогите ipad планшеты #extras пакеты ошибка установки пакетов input type image+text ошибка при попытке сохранить ресурс сохранение ресурса taglinks friendly_ulr дружественные url контексты shopkeeper docmanager logo новости публикация автоматом вложенность много ресурсов удаление документов магазин #html smtp админ миниатюры внутренний корпоративный портал открыть 2ой сайт в modx evo print button fatal error out of memory ключевые слова вывод статей по тегам 1.0.13 chunk автозаполнение input в форме formit мод скрипт modextra ??? на modx revo код генерация вывод login seo revolution блокировка проблемы с отражением фото товаров кодировка кэш сайта настройки https ссылки got error ‘posix collating elements are not supported at offset 0′ from regexp во время выполнения sql запроса update `modx_site_content` set `type`=’document’ `contenttype`=’text/xml’ where `type`=» and `alias` regexp ‘[. period.](rss|xml)$’ скорость загрузки кеширование интернет магазин на modx версия передать переменную 5.5.25 tv ошибка people проблемы с запросом сортировка пользователей настройка оповещений для клиентов интернет магазина активная ссылка gallaery modx tinymice идентификатор. вывод русского текста shopmodx папки 301 контейнеры shopkeeper shop tv белый экран modx joomla перенос переход пагинация ditto уроки помощь не входит проблемы с галереей galerey 404 modx.ru интернетмагазин base base_url интернет-магазин muse custom field gallery custom field хештеги _manager_error slideshow manager autofilter регистронезависимый фильтрация migx tv eventx графическое меню админка восстановление обратная связь файл самые читабельные календарь студенты группы обучения cvs импорт меню wayfinder id ресурса migx страницы текста getpage контекст установка cms слайдер сортировка ресурсы gallery fancybox faq письма на мейл из ресурса angular expression установка modx конфигурация управление пакетами установка шаблона themeforest узнать контейнер или всплывающее окно завис checkbox modx revo вопрос о движке работа с шаблонами стили я новичок links link урлы линки xml-файл яндекс маркет вывод данных на migx vps math ошибка сохранения чанка сниппета шаблона новичок значения параметров menu wayfainder modx revo ips ispmgr 502 bad gateway вывод новостей на главную страницу сниппет simplesearch результаты поиска phpbb сниппеты чанки 1.
period.](rss|xml)$’ скорость загрузки кеширование интернет магазин на modx версия передать переменную 5.5.25 tv ошибка people проблемы с запросом сортировка пользователей настройка оповещений для клиентов интернет магазина активная ссылка gallaery modx tinymice идентификатор. вывод русского текста shopmodx папки 301 контейнеры shopkeeper shop tv белый экран modx joomla перенос переход пагинация ditto уроки помощь не входит проблемы с галереей galerey 404 modx.ru интернетмагазин base base_url интернет-магазин muse custom field gallery custom field хештеги _manager_error slideshow manager autofilter регистронезависимый фильтрация migx tv eventx графическое меню админка восстановление обратная связь файл самые читабельные календарь студенты группы обучения cvs импорт меню wayfinder id ресурса migx страницы текста getpage контекст установка cms слайдер сортировка ресурсы gallery fancybox faq письма на мейл из ресурса angular expression установка modx конфигурация управление пакетами установка шаблона themeforest узнать контейнер или всплывающее окно завис checkbox modx revo вопрос о движке работа с шаблонами стили я новичок links link урлы линки xml-файл яндекс маркет вывод данных на migx vps math ошибка сохранения чанка сниппета шаблона новичок значения параметров menu wayfainder modx revo ips ispmgr 502 bad gateway вывод новостей на главную страницу сниппет simplesearch результаты поиска phpbb сниппеты чанки 1. 0.6 проблемы с админкой quip modx сайдбар pdoresources вывод новостей соиальная сеть фалохранилище пакеты дополнения sql syntax tv параметры подгрузка нерешаемая ужас пароли чекбокс отправить сообщение галлерея /xpdo.class.php on line 1867 плагины новичек evo1.0.3. настройки хостинга настройки php для работы модх formit обновление страницы reco adobe #sitemap head html добавить в head создание интернет-магазина smallcart minishop кросдоменная блоки контент пейджтайл ckeditor html редактор #maps #карты поиск по тв форматирование вывода хэш сторонний скрипт сообщения ограничение исходящие неудача редактор evo1.0.3. js два чанка последняя новость бесконечное перенаправление поля ввода бесконечный 301 админ панель latesttopicsbb modxbb паджинация разбивка на страницы 2.2.13 2.3.1 модули dbapi фильтр ie родительский каталог рево докрутить сайт доработать интернет-магазин улучшить сайт simplesearch ids ооп и mvc footer файловая система мобильная версия яблоко apple modx evolution модальное окно jsonformbuilder success message quip миграция modx 2.
0.6 проблемы с админкой quip modx сайдбар pdoresources вывод новостей соиальная сеть фалохранилище пакеты дополнения sql syntax tv параметры подгрузка нерешаемая ужас пароли чекбокс отправить сообщение галлерея /xpdo.class.php on line 1867 плагины новичек evo1.0.3. настройки хостинга настройки php для работы модх formit обновление страницы reco adobe #sitemap head html добавить в head создание интернет-магазина smallcart minishop кросдоменная блоки контент пейджтайл ckeditor html редактор #maps #карты поиск по тв форматирование вывода хэш сторонний скрипт сообщения ограничение исходящие неудача редактор evo1.0.3. js два чанка последняя новость бесконечное перенаправление поля ввода бесконечный 301 админ панель latesttopicsbb modxbb паджинация разбивка на страницы 2.2.13 2.3.1 модули dbapi фильтр ie родительский каталог рево докрутить сайт доработать интернет-магазин улучшить сайт simplesearch ids ооп и mvc footer файловая система мобильная версия яблоко apple modx evolution модальное окно jsonformbuilder success message quip миграция modx 2. 3.1 api instagram для компьютера yams не грузится сайт чужие ссылки easypoll modx 1.0.14 jquery ajax пустота поиск tv ondocformrender tv sql license getproducts формы ввода и вывода. создание главной странички. пусто не грузится админка неизвестная ошибка пустое окно компонент права shopkeeper стилизация корзина полный путь для картинок в документе-каталоге личный кабинет изменение сайта радактирование сайта wishlist ссыкли boostrap. меню акционная цена null help что делать как зарегистрироватьсайт зависает интерфейс администратора редактирование ресурса compare связь страницы обратной связи script noscript body add нумерация отказала хром ликбез тип ресурса redirector редактирование контента локальный сервер хак base href рендеринг не отображается проблема с чанками ввод аккаунт удалить ошибки домен проблема после переноса не работаю репозитории modx revo не скачиваются пакеты через установщик новый modx revo 2.3.1 вопрос-ответ планировщик modxplaning eventcalendar дочерние ресурсы панель редактирования кэширование установка зависание install groupedit оповещения на почту регистрация каталог капча getrecourcefield hover сценарий: /manager/assets/ext3/ext-all.
3.1 api instagram для компьютера yams не грузится сайт чужие ссылки easypoll modx 1.0.14 jquery ajax пустота поиск tv ondocformrender tv sql license getproducts формы ввода и вывода. создание главной странички. пусто не грузится админка неизвестная ошибка пустое окно компонент права shopkeeper стилизация корзина полный путь для картинок в документе-каталоге личный кабинет изменение сайта радактирование сайта wishlist ссыкли boostrap. меню акционная цена null help что делать как зарегистрироватьсайт зависает интерфейс администратора редактирование ресурса compare связь страницы обратной связи script noscript body add нумерация отказала хром ликбез тип ресурса redirector редактирование контента локальный сервер хак base href рендеринг не отображается проблема с чанками ввод аккаунт удалить ошибки домен проблема после переноса не работаю репозитории modx revo не скачиваются пакеты через установщик новый modx revo 2.3.1 вопрос-ответ планировщик modxplaning eventcalendar дочерние ресурсы панель редактирования кэширование установка зависание install groupedit оповещения на почту регистрация каталог капча getrecourcefield hover сценарий: /manager/assets/ext3/ext-all. js line 21 > function:1 зависает settvvalue ошибка загрузки с evo до revo plagin latex шрифт два меню это_не_баг_это_фича tv-image кэшируемый сниппет некэшируемый сниппет плейсхолдеры перенос на хостинг вопрос how to русский текст в админке расширения extension pdotools pdomenu admin-панель плейсхолдер placeholder validationmessage не работает сайт starrating download extras пейджер articles редактирование создание сайта на modx gallery class revo modx success ошибка line 89 evo2gallery font awesome логотип клон клонирование копирование бд визуальный поиск по разделам архив перенос новостей. индексация яндекс переадресация доступ с мобильных устройств не работает управления пакетами cms помощь в заливке сайта на платформу modx обновление evo modx parse error снипет категория modx revolution 2.2.10-pl (advanced) подразделы 503 error помошь олдфаг revolution 404 вход в управление доступ к группам ресурсов revo перенос на хостинг бронирование makeurl комментарии firefox карттинки фон английская версия сайта бд code меню с верху появляется пункт но при нажатии на него открывается только дерево документов getresources и fancybox mundialrussia.
js line 21 > function:1 зависает settvvalue ошибка загрузки с evo до revo plagin latex шрифт два меню это_не_баг_это_фича tv-image кэшируемый сниппет некэшируемый сниппет плейсхолдеры перенос на хостинг вопрос how to русский текст в админке расширения extension pdotools pdomenu admin-панель плейсхолдер placeholder validationmessage не работает сайт starrating download extras пейджер articles редактирование создание сайта на modx gallery class revo modx success ошибка line 89 evo2gallery font awesome логотип клон клонирование копирование бд визуальный поиск по разделам архив перенос новостей. индексация яндекс переадресация доступ с мобильных устройств не работает управления пакетами cms помощь в заливке сайта на платформу modx обновление evo modx parse error снипет категория modx revolution 2.2.10-pl (advanced) подразделы 503 error помошь олдфаг revolution 404 вход в управление доступ к группам ресурсов revo перенос на хостинг бронирование makeurl комментарии firefox карттинки фон английская версия сайта бд code меню с верху появляется пункт но при нажатии на него открывается только дерево документов getresources и fancybox mundialrussia. com вход в редактор панель управления восстановление бэкапа 1c обмен дата skype кнопка экспорт title cron дата в tv редиректы slider navigation навигация интервал поиск по tv файлы тег н1 modxru690d96c104715d40fb0fc564a12abd47.txt. windowsserver2012r2 iis8 дерево ресурсов extenders andfiltertv мультизагрузку фото ошибка отправки заказа редактор ресурса новый пользователь msklad xml pagination лишний код select email frontend вывод тегов в frontend функциональность ошибка админ панели ошибка на сайте bootstrap post анкор ссылки на другую страницу language modx дополнительные поля текстовый редактор относительные ссылки перенос на другой хостинг 503 jotx звёздный рейтинг групповые действия docmanager file 1с рейтинг админка настрока не отображаються документы в дереве документов shemaorg opengraph alt img getimagelist отображение скрытие раздел проблема с новостями верстка убрать пагинацию ссылка фреймворк онлаин консультант отправка сообщений jino активная кнопка вывод ресурсов framework cmf смс регистрация вход клонирование сайтов обновление cms мультисайтинг мультисатовость мультидоменность многодоменность многосайтовость msync (ex msklad) target= snippets catalogview категории get methods db query description вывод значения на странице таблицы context yandex map переноссайта кнопки социальные сети скрипт отправки письма вызов сниппета mail_sent getproduct modx_api tattoo phx установщик lingua приложение каптча html разметка ditto parent помощь в управлении сайтом домены www без www ввод файл репозиторй долго грузится modx — панель администрирования database date вывод даты подсветка кода лк чистая админка хлебные крошки поиск с фильтрацией поиск по бд url ссылки кликабельные изображения изображения ресурса redirect 301 картинка товары pdo menu pdo tools отображение ошибок ошибка файла ошибка админки ajaxsearch babel modx revo file system галерея в товаре скорость новость картинка проблемы сумма двух тв #tv#sort modx evolution «you ara blocked» tagmanager без shopkeeper курс валют pdo.
com вход в редактор панель управления восстановление бэкапа 1c обмен дата skype кнопка экспорт title cron дата в tv редиректы slider navigation навигация интервал поиск по tv файлы тег н1 modxru690d96c104715d40fb0fc564a12abd47.txt. windowsserver2012r2 iis8 дерево ресурсов extenders andfiltertv мультизагрузку фото ошибка отправки заказа редактор ресурса новый пользователь msklad xml pagination лишний код select email frontend вывод тегов в frontend функциональность ошибка админ панели ошибка на сайте bootstrap post анкор ссылки на другую страницу language modx дополнительные поля текстовый редактор относительные ссылки перенос на другой хостинг 503 jotx звёздный рейтинг групповые действия docmanager file 1с рейтинг админка настрока не отображаються документы в дереве документов shemaorg opengraph alt img getimagelist отображение скрытие раздел проблема с новостями верстка убрать пагинацию ссылка фреймворк онлаин консультант отправка сообщений jino активная кнопка вывод ресурсов framework cmf смс регистрация вход клонирование сайтов обновление cms мультисайтинг мультисатовость мультидоменность многодоменность многосайтовость msync (ex msklad) target= snippets catalogview категории get methods db query description вывод значения на странице таблицы context yandex map переноссайта кнопки социальные сети скрипт отправки письма вызов сниппета mail_sent getproduct modx_api tattoo phx установщик lingua приложение каптча html разметка ditto parent помощь в управлении сайтом домены www без www ввод файл репозиторй долго грузится modx — панель администрирования database date вывод даты подсветка кода лк чистая админка хлебные крошки поиск с фильтрацией поиск по бд url ссылки кликабельные изображения изображения ресурса redirect 301 картинка товары pdo menu pdo tools отображение ошибок ошибка файла ошибка админки ajaxsearch babel modx revo file system галерея в товаре скорость новость картинка проблемы сумма двух тв #tv#sort modx evolution «you ara blocked» tagmanager без shopkeeper курс валют pdo. menu не показывается срочно вопрос права файлы папки доступ не открывается адм.панель content html-разметка каталог ditto waypoints modx openid modx steam login steam api modx login steam modx modx throught steam modx web api modx steam web api modx steam openid не войти в админку image plugin перевод meta тэги cacheaccelerator редактирование статьи запретить вывод шрифты register xpdocachemanager подписка тег автор ошибка 503 вывод последней новости добавить двоится cache управление русский редактирование комментариев jot пустая админка tvfilters меню сайта облако тегов tag cloud ресурсы вкладки h2h2 h2 экспорт бд evolution 1.0.15 проблемы при установки revo 2.3.3 ошибки при установке установка modx evo статья undefined parsemigxtogallery не отображается админ панель пакеты не грузятся публикация страниц magx кэш безопасность не могу зайти в админку многоуровневое меню sql и modx javascript evo 1.0.15 куки файловый менеджер обработка загрузка файлов pdositemap http определение версии modx фильтр дитто файловый браузер папка настройка прав доступа к шаблонам слеш tagmanager2 modx resource browser images освоить modx создать сми кнопка админка экранирование preg_replace preg_replace_callback aliases изображение отправка изображений проблема с evogallery alias алиас артикул дублирование адреса шаблоны tagmanager2 фильтры форма заявки tinnymce условия openserver denver страница не существует новая вкладка модуль gallery взлом скрытые ссылки сессии cookies поиск по товарам advsearch снятые с публикации sli смена пользователя как создать дополнительную вкладку в корневом меню интеграция стороннего по tv image getpage мозила и модэкс настройка файл-менеджера нагрузка постоянно выскакивает ввод пароль относительные пути минишоп form it emailto sending mail contact contact form support support ticket support form вход в панель управления ошибка 404 при входе в админку некорректная работа админки modx evo языки babeltranslation фотографии просмотр описание чат простой чат на modx modx пустая админка php parse error политика безопасности gallery-1.
menu не показывается срочно вопрос права файлы папки доступ не открывается адм.панель content html-разметка каталог ditto waypoints modx openid modx steam login steam api modx login steam modx modx throught steam modx web api modx steam web api modx steam openid не войти в админку image plugin перевод meta тэги cacheaccelerator редактирование статьи запретить вывод шрифты register xpdocachemanager подписка тег автор ошибка 503 вывод последней новости добавить двоится cache управление русский редактирование комментариев jot пустая админка tvfilters меню сайта облако тегов tag cloud ресурсы вкладки h2h2 h2 экспорт бд evolution 1.0.15 проблемы при установки revo 2.3.3 ошибки при установке установка modx evo статья undefined parsemigxtogallery не отображается админ панель пакеты не грузятся публикация страниц magx кэш безопасность не могу зайти в админку многоуровневое меню sql и modx javascript evo 1.0.15 куки файловый менеджер обработка загрузка файлов pdositemap http определение версии modx фильтр дитто файловый браузер папка настройка прав доступа к шаблонам слеш tagmanager2 modx resource browser images освоить modx создать сми кнопка админка экранирование preg_replace preg_replace_callback aliases изображение отправка изображений проблема с evogallery alias алиас артикул дублирование адреса шаблоны tagmanager2 фильтры форма заявки tinnymce условия openserver denver страница не существует новая вкладка модуль gallery взлом скрытые ссылки сессии cookies поиск по товарам advsearch снятые с публикации sli смена пользователя как создать дополнительную вкладку в корневом меню интеграция стороннего по tv image getpage мозила и модэкс настройка файл-менеджера нагрузка постоянно выскакивает ввод пароль относительные пути минишоп form it emailto sending mail contact contact form support support ticket support form вход в панель управления ошибка 404 при входе в админку некорректная работа админки modx evo языки babeltranslation фотографии просмотр описание чат простой чат на modx modx пустая админка php parse error политика безопасности gallery-1. 7.0-pl galery bug доступ fancybox modx style background имя файла переименовывание best_tag_ever каталог товаров доработка сайта добавить данные из формы в таблицу бд переменные телефон адрес настройки контекста изменить элементы pdopage mserach временные данные pdoneighbors кеш msearch3 сортировка товаров postgresql пакет позиция тег p абзац проблема с сессиями в modx evolution проблемы с чанками проблемы со сниппетами не перетаскиваются чанки не работают чанки. редактор фронтенд фронтенд demo evo revo смена домена where баг админки обновление с modx evo 0.9.6.3 вывод через чанк processor восстановление пароля modx браузер не входит в админку вирус лечение инфоблок аналог инфоблока в modx как вылечить «венерическое» перенос cms реферальная программа реферальный модуль проблема с редактированием сайта навигационное меню разблокировать чанк группы пользователей создание ресурса из фронтенда вывод товаров магенто filter работа с таблицами слаид-шоу конфликт easypoll и eventscalendar2 eventscalendar2 демо-версия modx revolution принятие заказа websignup multilang babel тв image pdoresource фото указанная каталог источник файлов media source contextrouter subdomain гитхаб github дополнение закрытый доступ шаблон обображается не правильно modx меню wayfinder object not found! фильтр товара login авторизация дизайн сайта разработка интернет-магазина готовый шаблон яндекс карты время migx не работает вывод оригинала по клику.
7.0-pl galery bug доступ fancybox modx style background имя файла переименовывание best_tag_ever каталог товаров доработка сайта добавить данные из формы в таблицу бд переменные телефон адрес настройки контекста изменить элементы pdopage mserach временные данные pdoneighbors кеш msearch3 сортировка товаров postgresql пакет позиция тег p абзац проблема с сессиями в modx evolution проблемы с чанками проблемы со сниппетами не перетаскиваются чанки не работают чанки. редактор фронтенд фронтенд demo evo revo смена домена where баг админки обновление с modx evo 0.9.6.3 вывод через чанк processor восстановление пароля modx браузер не входит в админку вирус лечение инфоблок аналог инфоблока в modx как вылечить «венерическое» перенос cms реферальная программа реферальный модуль проблема с редактированием сайта навигационное меню разблокировать чанк группы пользователей создание ресурса из фронтенда вывод товаров магенто filter работа с таблицами слаид-шоу конфликт easypoll и eventscalendar2 eventscalendar2 демо-версия modx revolution принятие заказа websignup multilang babel тв image pdoresource фото указанная каталог источник файлов media source contextrouter subdomain гитхаб github дополнение закрытый доступ шаблон обображается не правильно modx меню wayfinder object not found! фильтр товара login авторизация дизайн сайта разработка интернет-магазина готовый шаблон яндекс карты время migx не работает вывод оригинала по клику. ошибка доступа к сниппету ajaxform очистка запросов страна-область watermark доступ. $_post сниппет группы ресурсов создание ресурса лого ранжирование блок права доступа curl кодировка в modx загрузка изображений нет его modx программирование проблема совет заказы magazine developer время загрузки ожидание ответа от сервера функция есть ли такой файл images alt title фрэйм возврат назад в modx безысходность скроллинг вывод заголовка tv в modx фото url подгрузка ajax ajax вывод ресурсов nav восстановление сайта abc-potolok.ru вирус на сайте getcollection fancybox zoom-in не приходят письма обработчик дубль формы заказа на другой странице мультиязычный сайт модификаторы псевдоним автоматически транслит цифровой автоинкремент текст шоркод save css crush мультиязычноть babellinks shopkeeper migx tv schema.org bug modx 2.4.2 мобильная версия сайта расширение pdo обновление ошибка проверка установка filesystem discuss catalogfill rss название мультиязык babel + wayfinder manager/админка/migx версия php взломан вирусная спам рассылка с сайта multilang migx multilanguage беда с ie антивирус защита сайта вредоносный код getchunk() запрет прямого доступа к ресурсу структура одностраничника вывод документа забыли пароль от админки.
ошибка доступа к сниппету ajaxform очистка запросов страна-область watermark доступ. $_post сниппет группы ресурсов создание ресурса лого ранжирование блок права доступа curl кодировка в modx загрузка изображений нет его modx программирование проблема совет заказы magazine developer время загрузки ожидание ответа от сервера функция есть ли такой файл images alt title фрэйм возврат назад в modx безысходность скроллинг вывод заголовка tv в modx фото url подгрузка ajax ajax вывод ресурсов nav восстановление сайта abc-potolok.ru вирус на сайте getcollection fancybox zoom-in не приходят письма обработчик дубль формы заказа на другой странице мультиязычный сайт модификаторы псевдоним автоматически транслит цифровой автоинкремент текст шоркод save css crush мультиязычноть babellinks shopkeeper migx tv schema.org bug modx 2.4.2 мобильная версия сайта расширение pdo обновление ошибка проверка установка filesystem discuss catalogfill rss название мультиязык babel + wayfinder manager/админка/migx версия php взломан вирусная спам рассылка с сайта multilang migx multilanguage беда с ie антивирус защита сайта вредоносный код getchunk() запрет прямого доступа к ресурсу структура одностраничника вывод документа забыли пароль от админки. помощ новость likedislike голосование keywords modx getchunk evolution дочерний документ shk3 shopkeeper3 lexicon файл-браузер migxdb счетчики массовое редактирование микроразметка выдача страниц на сайте вывод checkbox количество товар карзина убрать formit checkbox array comma separated долгое сохранение страниц в админке вывод изображения с дочернего ресурса характеристики главное меню создать товары новости на главной не получается вывести новости лишние тэги новостная страница категории товара множество категорий документы вывод информации ошибки валидации заказ обратного звонка забыл пароль clearonsuccess размер не добавляется компания rewrite бэкап скрин javascript(js). modresources formlt задвоенная ссылка на страницу с почты сайта base64 next resource в админке вместо пункта меню — название заголовка youtube phpthumpon xpdodriver сайт на двух языках сайт на 2 языках вывод страницы 404 якорь расписание итд публичная оферта адаптивность телефоны googleanaluyics ecommercetracking каталог ядро error: too many forward attempts! предварительная запись index.
помощ новость likedislike голосование keywords modx getchunk evolution дочерний документ shk3 shopkeeper3 lexicon файл-браузер migxdb счетчики массовое редактирование микроразметка выдача страниц на сайте вывод checkbox количество товар карзина убрать formit checkbox array comma separated долгое сохранение страниц в админке вывод изображения с дочернего ресурса характеристики главное меню создать товары новости на главной не получается вывести новости лишние тэги новостная страница категории товара множество категорий документы вывод информации ошибки валидации заказ обратного звонка забыл пароль clearonsuccess размер не добавляется компания rewrite бэкап скрин javascript(js). modresources formlt задвоенная ссылка на страницу с почты сайта base64 next resource в админке вместо пункта меню — название заголовка youtube phpthumpon xpdodriver сайт на двух языках сайт на 2 языках вывод страницы 404 якорь расписание итд публичная оферта адаптивность телефоны googleanaluyics ecommercetracking каталог ядро error: too many forward attempts! предварительная запись index. php forgotpassword настройка jotx коментарии jotx обучение придуприждение log revo сравнение дат поисковая система мниппет таблица use_alias_path вход в админ.зону восстановить пункт меню /manager не работает алфавит html-map снипеты настройка сайта не могу добавить ключевые слова? форма своя mod_rewrite сайдбар сервис сравнений цен слайдер отзывов сниппет отзывы плагин отзывы микроразметка фотогалереии галеррея микроразметка haprofile full abs wayfinder кириллица глюк список(одиночный вывод) вывод названия значения списка доступность сайта dropzone.js modal bootstrap3 вход в футер php warning: array_merge() php fatal error: class ‘modcontext_ получить id getproducts+getpage fastfield полоска верхнее меню дизайн цвета тикет friendly_urls подкатегория анкор внешняя база данных param-edit @select удалить ненужный код адаптация к мобильным устройствам смартфонам. pssgallery2 защита донат система проблемы со входом редактирование сайта phpthumbsup белый экран modx бд;субд;mysql не работает сайт после переноса codemirror modxrevo шаблон для админки набор параметров modx.
php forgotpassword настройка jotx коментарии jotx обучение придуприждение log revo сравнение дат поисковая система мниппет таблица use_alias_path вход в админ.зону восстановить пункт меню /manager не работает алфавит html-map снипеты настройка сайта не могу добавить ключевые слова? форма своя mod_rewrite сайдбар сервис сравнений цен слайдер отзывов сниппет отзывы плагин отзывы микроразметка фотогалереии галеррея микроразметка haprofile full abs wayfinder кириллица глюк список(одиночный вывод) вывод названия значения списка доступность сайта dropzone.js modal bootstrap3 вход в футер php warning: array_merge() php fatal error: class ‘modcontext_ получить id getproducts+getpage fastfield полоска верхнее меню дизайн цвета тикет friendly_urls подкатегория анкор внешняя база данных param-edit @select удалить ненужный код адаптация к мобильным устройствам смартфонам. pssgallery2 защита донат система проблемы со входом редактирование сайта phpthumbsup белый экран modx бд;субд;mysql не работает сайт после переноса codemirror modxrevo шаблон для админки набор параметров modx. pro update 1.0.3 collections парсинг перенос страниц filesystem edit редактирование файлов новый ресурс проблема с репозиторием сервера 500 формы диспетчер файлов bannery баннер двухуровневое меню разноцветное меню перемещение сайта site_url docbilder tm2 впыа phpmyadmin изменение размеров шрифта с фронта две базы запись в базу проблема с breadcrumbs работа поддомены email уведомления о заказе опрос проблема с админкой newspublisher кабинет скрыть контент дата публикации дерево кастомизация админки региональный вывод контента корзина ошибка could not load dbapi class admin цвет ссылки modx_base_path publishedon замена значения ссылки внутри сайта внутренние ссылки долгий отклик табы tabs шаблон элементы modx login зависимое стартовая страница родительский ресурс создать страницу cataligfill import export modx не показывает картинки магазин плагин структура не понятные страницы modx 1.0.6 цены galleryalbums кастомизация цвет шопкипер проблемы входа в админку проблемы входа в manager pagetitle хост проверка полей валюта размеры удобство для клиента mpdx сайт доставка нужна техподдержка сайта разработанного на modx смена пароля связь ресурсов minishop2 оформление_товара multiupload тикеты доступ к tv доступ к migx доступ к tv с migx ssl https дубли страниц reg.
pro update 1.0.3 collections парсинг перенос страниц filesystem edit редактирование файлов новый ресурс проблема с репозиторием сервера 500 формы диспетчер файлов bannery баннер двухуровневое меню разноцветное меню перемещение сайта site_url docbilder tm2 впыа phpmyadmin изменение размеров шрифта с фронта две базы запись в базу проблема с breadcrumbs работа поддомены email уведомления о заказе опрос проблема с админкой newspublisher кабинет скрыть контент дата публикации дерево кастомизация админки региональный вывод контента корзина ошибка could not load dbapi class admin цвет ссылки modx_base_path publishedon замена значения ссылки внутри сайта внутренние ссылки долгий отклик табы tabs шаблон элементы modx login зависимое стартовая страница родительский ресурс создать страницу cataligfill import export modx не показывает картинки магазин плагин структура не понятные страницы modx 1.0.6 цены galleryalbums кастомизация цвет шопкипер проблемы входа в админку проблемы входа в manager pagetitle хост проверка полей валюта размеры удобство для клиента mpdx сайт доставка нужна техподдержка сайта разработанного на modx смена пароля связь ресурсов minishop2 оформление_товара multiupload тикеты доступ к tv доступ к migx доступ к tv с migx ssl https дубли страниц reg. ru pdo главная ошибка500 альтернативный шаблон вывода новостей активная категория #hybridauth редактирование инфы клон сайта виснет админка ucoz сложные условия migx + shopkeeper3 символы обрезаются спецсимволы массивы joomla #gallary sshopkeeper проблема сохранения вход в систему sortby числовые tv tag_manager2 ошибка 500 кнопка наверх добавить код на сайт рендер javascript вилы yandexmaps создание загрузка pdf разработка сайтов панель администратора проблема переноса jquery.tabs sendex formit error обновить modx paykeeper переезд управление файлами вкладка элементы install lamp landing config.core.php ceo покеты assets context_err_nf новая версия сайта перенос на revolution evolution-revolution платежная система оплата на сайте пустые поля &where иконки добавление типов содержимого #заблокирован пустая страница конфигурации maxigallery tagger ms2gallery выборка getchildids локальный хостинг исчезло поле отсутствует input дубли seopro ip блокировка входа в систему админ modx revo формирует uri с дублированием ресурсов существующий сайт cлетают стили выпадающий список сайт каталог адрес отправителя tvfilters в getresources не фильтрует params taglester type валидация сайта проблемы после обновления до стабильной версии 341 1882 403 forbidden get запрос в снипет мультиязычность friendly_urls валидация formit+shopkeeper amocrm интеграция pagenav tpl ticket дизай демо модх nic.
ru pdo главная ошибка500 альтернативный шаблон вывода новостей активная категория #hybridauth редактирование инфы клон сайта виснет админка ucoz сложные условия migx + shopkeeper3 символы обрезаются спецсимволы массивы joomla #gallary sshopkeeper проблема сохранения вход в систему sortby числовые tv tag_manager2 ошибка 500 кнопка наверх добавить код на сайт рендер javascript вилы yandexmaps создание загрузка pdf разработка сайтов панель администратора проблема переноса jquery.tabs sendex formit error обновить modx paykeeper переезд управление файлами вкладка элементы install lamp landing config.core.php ceo покеты assets context_err_nf новая версия сайта перенос на revolution evolution-revolution платежная система оплата на сайте пустые поля &where иконки добавление типов содержимого #заблокирован пустая страница конфигурации maxigallery tagger ms2gallery выборка getchildids локальный хостинг исчезло поле отсутствует input дубли seopro ip блокировка входа в систему админ modx revo формирует uri с дублированием ресурсов существующий сайт cлетают стили выпадающий список сайт каталог адрес отправителя tvfilters в getresources не фильтрует params taglester type валидация сайта проблемы после обновления до стабильной версии 341 1882 403 forbidden get запрос в снипет мультиязычность friendly_urls валидация formit+shopkeeper amocrm интеграция pagenav tpl ticket дизай демо модх nic. ru получение ответа от формы 2.5 ошибка входа в админку ошибки в файлах ядра цсс вывод ресурсов в любой категории параметр tv не грузится фронтэнд бэкэнд классы tinymce загрузка файлов tinymce ftp config fileattach скачать базовые знания начало работы знакомство с modx адрес страницы getresourcestag tv-параметр документ-родитель документ-контейнер. catalogfill alias pdo пагинация импорт/экспорт базы данных modx получил пустой ответ от поставщика. пожалуйста проверьте url-адрес поставщика и убедитесь что поставщик является корректным поставщиком. англоязычная версия traditional config.inc.php ошибка установки вирусы админка содержание ресурса сортировка по алфавиту sdk стилизация дублирование помощь с сайтом востановить доступ ulogin редиректа авторизация batcher enabled: true вывод содержимого managermanager multifield resizeimage resize multiresize восстановление пароля размещение файла на сайте page not found авто метка не добавляются новости задачко редиректор chunks визуальный редактор ajax пагинация статичные пустые параметры php 7.
ru получение ответа от формы 2.5 ошибка входа в админку ошибки в файлах ядра цсс вывод ресурсов в любой категории параметр tv не грузится фронтэнд бэкэнд классы tinymce загрузка файлов tinymce ftp config fileattach скачать базовые знания начало работы знакомство с modx адрес страницы getresourcestag tv-параметр документ-родитель документ-контейнер. catalogfill alias pdo пагинация импорт/экспорт базы данных modx получил пустой ответ от поставщика. пожалуйста проверьте url-адрес поставщика и убедитесь что поставщик является корректным поставщиком. англоязычная версия traditional config.inc.php ошибка установки вирусы админка содержание ресурса сортировка по алфавиту sdk стилизация дублирование помощь с сайтом востановить доступ ulogin редиректа авторизация batcher enabled: true вывод содержимого managermanager multifield resizeimage resize multiresize восстановление пароля размещение файла на сайте page not found авто метка не добавляются новости задачко редиректор chunks визуальный редактор ajax пагинация статичные пустые параметры php 7. 0 data-exname iis paginate срочно база if richtext siblingsnav parse error проблемы с кешированием /manager вывод ресурсов вродительской категории d-clean.ru/manager оповещение на 2 адреса синонимы поиск по id не там главная страница autoredirector множественный выбор не устанавливается modxrevolution на денвер админка revo 2.5 не открывается админ. панель page speed google разные шаблоны арабский phptemplate smarty лева левое modx меню пропала пропало множественные категории 1 страница в нескольких категориях package loadclass getservice collectioncontainer картинки в админке multiphotos evo1.1 виснет проблемапослеустановки вебинар recapcha google g-recaptcha-response waydinder вэйфиндер revo 2.5.0 2.5.0 сохранить savebutton wordpress тв? tv f5 ошибка. 500 internal server error авито кастомизация форм профиль пользователя содержимое профиль дополнительные поля данных wayfinder evo tinimce видео с ютуба видео во весь экран allowfullscreen администратор не могу перевести цену товара из $ в рубли превью mfilter2 fenom отключить товар отключенный товар устнаовка php_mysql formit onsubmit intensedebate мультисайтовость взаимодействие двух сайтов цена в карточке товара и списке товара не переводится в рубли ссылки индекс ошибки индексации яндекс tagmanger2 добавляет цену в корзину только первого товара синтаксис подсветка код в статье загрузка пользователей импорт пользователей rating как вывести в корзине shopkeeper дополнительные поля markergooglemaps карты загрузки быстрый просмотр метки landing page sidebar ms2 шибка db ms phphthumbof меню в modx revo скрипты markitup text editor wysiwyg избранные дочерние ресурсы избранные статьи отмечаемые дочерние ресурсы парсер карточек товара задать шаблон плагином названия категорий мутные размытые фото и картинки на modx соцсети error 500 после обновления репозиторий pdotools php дорвей установка импорт/экспорт товаров на сайт баннеры оформление админпанель скрыть поля поиск частичное совпадение доступ менеджеров ресурс в чанке modx rev вывод контента список ресурсов сортирование по tv полю сортировка ресурсов отображение товаров парсер modx тегов css оболочка интерфейс дополнительные поля пользователей шапка modx revo контексты интернет коммерция отдых установленные пакеты пропала редактор страниц в админке css оболочка графическая интерфейс стили payeer paymant интеграция история заказов сниппет группировка товаров по tv системные события ну пускает в админку в хроме и лисе #материал #отображение user klass_key оpera google chrome video changepassword фото галерея отображение картинок #pdotools #where #pdoresources #date ssl настройка фильтров multiple указатнль алфавитный не видно файлы form order googlesitemap image+ основное оформление сайта revoluton сайтбар сохранение текста интернет магазин orm modx user moduser class восстановить пароль админки хостинг перенос system settings настройка modx tiny mce 301 редирект рево pdofield неверный #pdotools #pdomenu перенос ресурсов tpl.
0 data-exname iis paginate срочно база if richtext siblingsnav parse error проблемы с кешированием /manager вывод ресурсов вродительской категории d-clean.ru/manager оповещение на 2 адреса синонимы поиск по id не там главная страница autoredirector множественный выбор не устанавливается modxrevolution на денвер админка revo 2.5 не открывается админ. панель page speed google разные шаблоны арабский phptemplate smarty лева левое modx меню пропала пропало множественные категории 1 страница в нескольких категориях package loadclass getservice collectioncontainer картинки в админке multiphotos evo1.1 виснет проблемапослеустановки вебинар recapcha google g-recaptcha-response waydinder вэйфиндер revo 2.5.0 2.5.0 сохранить savebutton wordpress тв? tv f5 ошибка. 500 internal server error авито кастомизация форм профиль пользователя содержимое профиль дополнительные поля данных wayfinder evo tinimce видео с ютуба видео во весь экран allowfullscreen администратор не могу перевести цену товара из $ в рубли превью mfilter2 fenom отключить товар отключенный товар устнаовка php_mysql formit onsubmit intensedebate мультисайтовость взаимодействие двух сайтов цена в карточке товара и списке товара не переводится в рубли ссылки индекс ошибки индексации яндекс tagmanger2 добавляет цену в корзину только первого товара синтаксис подсветка код в статье загрузка пользователей импорт пользователей rating как вывести в корзине shopkeeper дополнительные поля markergooglemaps карты загрузки быстрый просмотр метки landing page sidebar ms2 шибка db ms phphthumbof меню в modx revo скрипты markitup text editor wysiwyg избранные дочерние ресурсы избранные статьи отмечаемые дочерние ресурсы парсер карточек товара задать шаблон плагином названия категорий мутные размытые фото и картинки на modx соцсети error 500 после обновления репозиторий pdotools php дорвей установка импорт/экспорт товаров на сайт баннеры оформление админпанель скрыть поля поиск частичное совпадение доступ менеджеров ресурс в чанке modx rev вывод контента список ресурсов сортирование по tv полю сортировка ресурсов отображение товаров парсер modx тегов css оболочка интерфейс дополнительные поля пользователей шапка modx revo контексты интернет коммерция отдых установленные пакеты пропала редактор страниц в админке css оболочка графическая интерфейс стили payeer paymant интеграция история заказов сниппет группировка товаров по tv системные события ну пускает в админку в хроме и лисе #материал #отображение user klass_key оpera google chrome video changepassword фото галерея отображение картинок #pdotools #where #pdoresources #date ssl настройка фильтров multiple указатнль алфавитный не видно файлы form order googlesitemap image+ основное оформление сайта revoluton сайтбар сохранение текста интернет магазин orm modx user moduser class восстановить пароль админки хостинг перенос system settings настройка modx tiny mce 301 редирект рево pdofield неверный #pdotools #pdomenu перенос ресурсов tpl. msoptions кавычки в url tpl.msorder не отображается содержимое папки assets/templates/ редактирование ресурса htacess каталог ядра в открытом доступе миграция с evo на revo спам письмо дружественный url «register_globals» установлен в on в вашем конфигурационном файле php.ini вход в акаунт moduser modx_users extended форма заказа shopkeeper 3 фото товара постраничная навигация установщик пакетов изображение. datatimezone mapstv google maps tv вывод карты нет соединения с пакетами cookielist нужен ли php в модекс modx revo 2.5.1 mpdf праваменеджера yml msymarket экспорт в yml getrelated minify minifyx форма регистрации андроид оповещения не отображаются страницы вывод страниц ajax запрос кнопка показать ещё вывод статей выбор публикуемого ресурса менеджером сайта смена почты htpps договор opera mozilla firefox cron processor parser xpdo перенаправление предпросмотр tmcatalog показать все добавить в избранное internet exploler карточка товара header ошибка deprecated: mysql_connect() дополнительные поля modx revo 2.
msoptions кавычки в url tpl.msorder не отображается содержимое папки assets/templates/ редактирование ресурса htacess каталог ядра в открытом доступе миграция с evo на revo спам письмо дружественный url «register_globals» установлен в on в вашем конфигурационном файле php.ini вход в акаунт moduser modx_users extended форма заказа shopkeeper 3 фото товара постраничная навигация установщик пакетов изображение. datatimezone mapstv google maps tv вывод карты нет соединения с пакетами cookielist нужен ли php в модекс modx revo 2.5.1 mpdf праваменеджера yml msymarket экспорт в yml getrelated minify minifyx форма регистрации андроид оповещения не отображаются страницы вывод страниц ajax запрос кнопка показать ещё вывод статей выбор публикуемого ресурса менеджером сайта смена почты htpps договор opera mozilla firefox cron processor parser xpdo перенаправление предпросмотр tmcatalog показать все добавить в избранное internet exploler карточка товара header ошибка deprecated: mysql_connect() дополнительные поля modx revo 2. 5.1 webloginpe галерея изображений модальное окно обратной связи показ пункта меню на определённой странице ошибка eform настойка адресация уровни modx revo shopkeeper3 shk_select modx revo getpage getproducts parents …проблема с префиксом таблиц mycomponent группировка tv count modx sort sortbytv revo collection tv-option dns уникальные товары. localstorage сохранение при перезагрузки sms revo redirect formit ajaxform shopkepeer3 права записи revo modx tv закрытый раздел шаблон главной страницы tv фильтр ditto modx revo shopkeeper3 tagmanager2 filter select png modx revo tagmanager2 filter error активация пользователей пароль администратора vk galleryitem скрыть код в определённой категории ссылается сама на себя подкаталоги cotalogfile модальные окна база подписчиков управление рассылками шаблоны писем валидация форм тв несуществующий файл логи настраиваемая таблица customextra база клиентов количество просмотров количество комментариев реклама слеш перед изображением слеш перед ссылкой сопутствующие товары изменение цены от условий редирект 301 superadmin users edit hide settings administrator скрыть суперадмин запретить не показывать настройка прав настройка пользователя erorr evobabel index адаптация вход на сайт ttfb каталог предприятий yandexmap bag нужна помощь транслитерация мета_теги карусель e-form prevnext следующая предыдущая extjs виджет фильтр галереи doclister pdomenu tpl меню modx revo tagmanager2 filter кривые руки) modx revo shopkeeper3 tagmanager2 filter транспортный пакет установка modx revo поддомен запись wayfinder.
5.1 webloginpe галерея изображений модальное окно обратной связи показ пункта меню на определённой странице ошибка eform настойка адресация уровни modx revo shopkeeper3 shk_select modx revo getpage getproducts parents …проблема с префиксом таблиц mycomponent группировка tv count modx sort sortbytv revo collection tv-option dns уникальные товары. localstorage сохранение при перезагрузки sms revo redirect formit ajaxform shopkepeer3 права записи revo modx tv закрытый раздел шаблон главной страницы tv фильтр ditto modx revo shopkeeper3 tagmanager2 filter select png modx revo tagmanager2 filter error активация пользователей пароль администратора vk galleryitem скрыть код в определённой категории ссылается сама на себя подкаталоги cotalogfile модальные окна база подписчиков управление рассылками шаблоны писем валидация форм тв несуществующий файл логи настраиваемая таблица customextra база клиентов количество просмотров количество комментариев реклама слеш перед изображением слеш перед ссылкой сопутствующие товары изменение цены от условий редирект 301 superadmin users edit hide settings administrator скрыть суперадмин запретить не показывать настройка прав настройка пользователя erorr evobabel index адаптация вход на сайт ttfb каталог предприятий yandexmap bag нужна помощь транслитерация мета_теги карусель e-form prevnext следующая предыдущая extjs виджет фильтр галереи doclister pdomenu tpl меню modx revo tagmanager2 filter кривые руки) modx revo shopkeeper3 tagmanager2 filter транспортный пакет установка modx revo поддомен запись wayfinder. удаление кэша eform — ссылки на картинку с кодом проверки разлогинивает переадресовывает редирект спасибо за заказ магияепт modx проблема tagmanager2 шаблоны товаров не выводит input #слайдер #загрузка #съезжает #страница увеличение изображения thumbnail увеличить картинку при нажатии сайтом tagmanger гугл submune выбор шаблона гелерея повторяющийся превью total totalvar посчитать сколько ресурсов контактная информация подсчёт ресурсов добавление в корзину верхнее меню админки msproducts robots.txt индексация картинок индексация изображений роботс подменю функции внутренние страницы плагин mod x наши работы проекты общая сумма размер бд письмо заказа страница благодарности page.nav core помочь revo новинки модель msgallery fotorama путь random ace waywinder деньги надо помочь success:false позиционирование в меню вотермарк сбой работы сайта updatemodx обновление modx revo формаобратнойсвязи xml yml выгрузка хмл икмсл extra schema createdon createdby editedon editedby extras микроблоги пользовательские блоги сломался сайт поменял домен название сайта дыра в программе форма оформления заказа ticketlatest доска pdomenu 2-х уровненная цвета и размеры preview старые версии last-modified поломка сборка paymant.
удаление кэша eform — ссылки на картинку с кодом проверки разлогинивает переадресовывает редирект спасибо за заказ магияепт modx проблема tagmanager2 шаблоны товаров не выводит input #слайдер #загрузка #съезжает #страница увеличение изображения thumbnail увеличить картинку при нажатии сайтом tagmanger гугл submune выбор шаблона гелерея повторяющийся превью total totalvar посчитать сколько ресурсов контактная информация подсчёт ресурсов добавление в корзину верхнее меню админки msproducts robots.txt индексация картинок индексация изображений роботс подменю функции внутренние страницы плагин mod x наши работы проекты общая сумма размер бд письмо заказа страница благодарности page.nav core помочь revo новинки модель msgallery fotorama путь random ace waywinder деньги надо помочь success:false позиционирование в меню вотермарк сбой работы сайта updatemodx обновление modx revo формаобратнойсвязи xml yml выгрузка хмл икмсл extra schema createdon createdby editedon editedby extras микроблоги пользовательские блоги сломался сайт поменял домен название сайта дыра в программе форма оформления заказа ticketlatest доска pdomenu 2-х уровненная цвета и размеры preview старые версии last-modified поломка сборка paymant. система оплаты mail. email modphpmailer целесообразность переноса сайта на новую cmc url revo revo оплата php5.6 индексирование удаление страницы не загружается сат sql denver backup recovery yams seo обновление evo 1.1 evo 1.2 ядра в открытом доступе app banner вывод tv полей калькулятор разработка сайта на modx не отображается сайт наследование заявки с сайта вирусы на сайте авто-купим.рф версия пакета приложений ошибка при выводе сайта обновить версию modx добавить ссылку публикация статей ispmanager isp vendors мультидомен много левых страниц загрузка фото категория по умолчанию создание чанка modx evo — ошибка при обновлении до версии 1.2 настройка калькулятор сортировка товара с чего начать доставка уязвимость timthumb.php кодировка админ панель manager ошибка при добавлении картинки через редактор tinymce мультисайт tv поле дочерний ресурс evolution 1.0.14 требуется специалист метка бирка акция фикс исправление ошибка в консоли откат clicktocall mobile-detect.min.js videobox плагин фото диретория evo 1.
система оплаты mail. email modphpmailer целесообразность переноса сайта на новую cmc url revo revo оплата php5.6 индексирование удаление страницы не загружается сат sql denver backup recovery yams seo обновление evo 1.1 evo 1.2 ядра в открытом доступе app banner вывод tv полей калькулятор разработка сайта на modx не отображается сайт наследование заявки с сайта вирусы на сайте авто-купим.рф версия пакета приложений ошибка при выводе сайта обновить версию modx добавить ссылку публикация статей ispmanager isp vendors мультидомен много левых страниц загрузка фото категория по умолчанию создание чанка modx evo — ошибка при обновлении до версии 1.2 настройка калькулятор сортировка товара с чего начать доставка уязвимость timthumb.php кодировка админ панель manager ошибка при добавлении картинки через редактор tinymce мультисайт tv поле дочерний ресурс evolution 1.0.14 требуется специалист метка бирка акция фикс исправление ошибка в консоли откат clicktocall mobile-detect.min.js videobox плагин фото диретория evo 1. 2 перенос на хостинг easycomm ecmessages случайные сообщения ecform отзывы дублируются getresorces depth вывод в нескольких категориях provisioner оплата яндекс касса регистрация пользователей вечные ссылки халява бесплатно бонус 2016 не получается вывод категории журнал adm phpthumbon управление пользователями двоеточие wtf 2.5.2 формирование ссылок меню связь с базой данных не установлена! attachment обновление cms ошибка админки revo помощь попап popup форма яндекс деньги pattern textarea список множественный список наследование тв зависания 2 письма modx revo 2.5.0 if else редирект htaccess фотоальбом фотогалерея google photo modx.evo.custom modx evolution-1.2 1.2.1rc ошибка валидности html кода авторизация проблемы #установка ms2_product_thumbnail_size картинка товара в админке расширение не опубликованые шаринг в соцсети вывод блоков(чанков) шаблона футер динамичечский русский язык переход по ссылкам несколько formit выгрузка modx 1.0.5 кнопка меню отличная от основного меню ресурс в двух категориях страница в нескольких категориях удалил данные из корзины разграничение прав удаление виджета/плагина ошибка 200ok изменить get в адресной строке garbage collection инстаграмм instagram загрузка exel на modx revolution пожалуйста подождите getresource яндекс.
2 перенос на хостинг easycomm ecmessages случайные сообщения ecform отзывы дублируются getresorces depth вывод в нескольких категориях provisioner оплата яндекс касса регистрация пользователей вечные ссылки халява бесплатно бонус 2016 не получается вывод категории журнал adm phpthumbon управление пользователями двоеточие wtf 2.5.2 формирование ссылок меню связь с базой данных не установлена! attachment обновление cms ошибка админки revo помощь попап popup форма яндекс деньги pattern textarea список множественный список наследование тв зависания 2 письма modx revo 2.5.0 if else редирект htaccess фотоальбом фотогалерея google photo modx.evo.custom modx evolution-1.2 1.2.1rc ошибка валидности html кода авторизация проблемы #установка ms2_product_thumbnail_size картинка товара в админке расширение не опубликованые шаринг в соцсети вывод блоков(чанков) шаблона футер динамичечский русский язык переход по ссылкам несколько formit выгрузка modx 1.0.5 кнопка меню отличная от основного меню ресурс в двух категориях страница в нескольких категориях удалил данные из корзины разграничение прав удаление виджета/плагина ошибка 200ok изменить get в адресной строке garbage collection инстаграмм instagram загрузка exel на modx revolution пожалуйста подождите getresource яндекс. касса id категорий pleaceholders я.касса формы заказа плагин color button ticketcomments активация акаунт профиль msvendor не работает админка revo 2.5.4 доработка пропал сайт доменное имя тв параметры побеждаем +idx +id migxinputtv конфликт скриптов внешние ресурсы взломан сайт sekfancybox карусель изображений аккордеон изображений адаптивная модификатор adminpanel siteeditor группа modx api битрикс конфигурационный файл input unixtime настройка главной страницы сайта snipet выборочный вывод значений не корректно forbidden you don’t have permission to access modx_session папка кэша $_post слова не читаются внешняя доступен каталог ядра переключатели языков главная страница public_html файл index.php редирект на главную переезд revo evo demo интернет-витрина витрина не заходит в админку несмотря на правильные логин и пароль нет доступа к админке tv поля защитить рекурсия выпадающее красивое меню frontpad hook хуки tooltip задание класса каждой итерции цикла реклама adsence добавить google оформление заказа корзина /»> сохранить файл index вместо открытия главной страницы предлагает сохранить файл ошибка открытия главной страницы сохранение страницы вместо открытия сайта способы оплаты варианты оплаты вывести изображение завершение сессий mfilter msearch modx migx blog не грузяться файлы transliteration loading modclassphp modx revo smtp modresource template пустая геолокация общий html код смена пароля mysql всплывающие изображения в тексте lightbox roles modx revo 2.
касса id категорий pleaceholders я.касса формы заказа плагин color button ticketcomments активация акаунт профиль msvendor не работает админка revo 2.5.4 доработка пропал сайт доменное имя тв параметры побеждаем +idx +id migxinputtv конфликт скриптов внешние ресурсы взломан сайт sekfancybox карусель изображений аккордеон изображений адаптивная модификатор adminpanel siteeditor группа modx api битрикс конфигурационный файл input unixtime настройка главной страницы сайта snipet выборочный вывод значений не корректно forbidden you don’t have permission to access modx_session папка кэша $_post слова не читаются внешняя доступен каталог ядра переключатели языков главная страница public_html файл index.php редирект на главную переезд revo evo demo интернет-витрина витрина не заходит в админку несмотря на правильные логин и пароль нет доступа к админке tv поля защитить рекурсия выпадающее красивое меню frontpad hook хуки tooltip задание класса каждой итерции цикла реклама adsence добавить google оформление заказа корзина /»> сохранить файл index вместо открытия главной страницы предлагает сохранить файл ошибка открытия главной страницы сохранение страницы вместо открытия сайта способы оплаты варианты оплаты вывести изображение завершение сессий mfilter msearch modx migx blog не грузяться файлы transliteration loading modclassphp modx revo smtp modresource template пустая геолокация общий html код смена пароля mysql всплывающие изображения в тексте lightbox roles modx revo 2. 5.5 перенос evo на revo условие in_array http error 500 revolution 2.5.1 and prior multiple vulnerabilites sitemanager.php write error minishop2 modx генерация url dropbox видеоурок резервные копии simplesearch-tv permission getobject users tables сайт не прошел валидацию! онлайн заявка отключить rss ошибка повторите попытку позже отправка информации о заказе дополнительные параметры input formit минишоп2 [*content*] вирусы один ресурс в двух языках павел романов http на https ajaxupload security message восстановление ajaxmode media sources migxloopcollection migxdb faq в виде вопрос-ответ меню аккордеон на jquery #modxэквайринг frontpad интеграция интернет-магазин некэшируемые сниппеты login ajax setup пагинация migx rev сравнение избранное как сделать сайт? ошибка 504 виснет на сохранении gallery pthumb картинки изображения payandsee office msminicartdynamic меню аккордеон подтвердите право собственности modx 1.2.1 recaptchav2 сохранение изменений gallery права доступа cronmanager анонс письма the bat закрепить новость адаптивная верстка под мобильные устройства 502 ошибка акции модекс googlemaps цена доставки проблемы с входом подраздел вывод материалов fotmit код страницы smtp yandex не работает блокровка пользователя шаблон корзины админка проблемы настройка почты проблемы с загрузкой сайта ссылка на материал изменить ряды картинок запрос чпу transalias polls динамические поля eform eformonbeforemailsen черный фон безопасность сайта нет бокового меню админки modx revo битые ссылки отправка почты разблокировка minishop2 modx дружественные url pdo menu исчезает stripstring fatal error: расположение вертикально горизонтально дополнение приложение /core/packages modx revo migx ограничения по загрузке фото evogallery время ответа развернуть подгружать фото modtemplatevar долго заходит в личный кабинет ping пинг сервис возможности стоимость ошибка при запуске сеанса установка ssl пропал слэш minishop2 филтр пути доп.
5.5 перенос evo на revo условие in_array http error 500 revolution 2.5.1 and prior multiple vulnerabilites sitemanager.php write error minishop2 modx генерация url dropbox видеоурок резервные копии simplesearch-tv permission getobject users tables сайт не прошел валидацию! онлайн заявка отключить rss ошибка повторите попытку позже отправка информации о заказе дополнительные параметры input formit минишоп2 [*content*] вирусы один ресурс в двух языках павел романов http на https ajaxupload security message восстановление ajaxmode media sources migxloopcollection migxdb faq в виде вопрос-ответ меню аккордеон на jquery #modxэквайринг frontpad интеграция интернет-магазин некэшируемые сниппеты login ajax setup пагинация migx rev сравнение избранное как сделать сайт? ошибка 504 виснет на сохранении gallery pthumb картинки изображения payandsee office msminicartdynamic меню аккордеон подтвердите право собственности modx 1.2.1 recaptchav2 сохранение изменений gallery права доступа cronmanager анонс письма the bat закрепить новость адаптивная верстка под мобильные устройства 502 ошибка акции модекс googlemaps цена доставки проблемы с входом подраздел вывод материалов fotmit код страницы smtp yandex не работает блокровка пользователя шаблон корзины админка проблемы настройка почты проблемы с загрузкой сайта ссылка на материал изменить ряды картинок запрос чпу transalias polls динамические поля eform eformonbeforemailsen черный фон безопасность сайта нет бокового меню админки modx revo битые ссылки отправка почты разблокировка minishop2 modx дружественные url pdo menu исчезает stripstring fatal error: расположение вертикально горизонтально дополнение приложение /core/packages modx revo migx ограничения по загрузке фото evogallery время ответа развернуть подгружать фото modtemplatevar долго заходит в личный кабинет ping пинг сервис возможности стоимость ошибка при запуске сеанса установка ssl пропал слэш minishop2 филтр пути доп. поле listbox оптимизация изображений ресуры backoffice доп.поля id пользователя #сайтнедвижимости test revo lms authbasic аутентификация проблема входа в админ панель .htaccess мультиязычность колонки материал 3 штуки markdown вывод чанка множественное условие pdoresources сравнение pdoresources исключения sass gulp автозагрузка на сервер добавить язык monoshop2 магазин аудио менеджер extract perents аудиоплеер для интернет-магазина капча captcha formit revo anonim коллекция подкатегорий товаров lang en заголовок сайта render colorbox подтверждение заказа код 200 css пропалистили знаки вопроса вместо названия ssl сертификат err_too_many_redirects лог ошибок ошибки modx путь к файлам translit украинские буквы 2.5.7-pl сайт недоступен modx revo редирект редирект слеш страница 404 ru modxre описание категориии #переноссайта#управлениеконтентом аудиоплеер порядок php error debug контекст картинка кеш приложений minishop2-combo-options migx multiupload ошибка вебвизор вывод полей подкатегории ajaxform sendex вывод новостей с другого сайта с evo на revo тема не загружает картинки не загружает файлы как зайти в личный кабинет сайта shkoptions настройка на новом сервере template перестала работать разарботчик www.
поле listbox оптимизация изображений ресуры backoffice доп.поля id пользователя #сайтнедвижимости test revo lms authbasic аутентификация проблема входа в админ панель .htaccess мультиязычность колонки материал 3 штуки markdown вывод чанка множественное условие pdoresources сравнение pdoresources исключения sass gulp автозагрузка на сервер добавить язык monoshop2 магазин аудио менеджер extract perents аудиоплеер для интернет-магазина капча captcha formit revo anonim коллекция подкатегорий товаров lang en заголовок сайта render colorbox подтверждение заказа код 200 css пропалистили знаки вопроса вместо названия ssl сертификат err_too_many_redirects лог ошибок ошибки modx путь к файлам translit украинские буквы 2.5.7-pl сайт недоступен modx revo редирект редирект слеш страница 404 ru modxre описание категориии #переноссайта#управлениеконтентом аудиоплеер порядок php error debug контекст картинка кеш приложений minishop2-combo-options migx multiupload ошибка вебвизор вывод полей подкатегории ajaxform sendex вывод новостей с другого сайта с evo на revo тема не загружает картинки не загружает файлы как зайти в личный кабинет сайта shkoptions настройка на новом сервере template перестала работать разарботчик www. plitkadv.ru plitkadv.ru last фрагменты кода на сайте префикс нет нечего front-end sublime_text revo migx дамп qaptcha tinymce rich text editor копирование значений полей ошибка после установки modx ошибки кода getimagelist и pdopage метки на карте переход по страницам order getdata migdb http://aed-stone.ru/ мультиязычнсть xodus excel скрыть потомков minishop2 изменение цены от веса цена sef clientconfig фильт ajaxfiltermigx modxre купить в 1 клик сравнение товаров накрутка ms2form runsnippet невозможно создать папку images некорректное отображение картинки путь транслит ajax ajaxmode modxcarbon shopkiper и mod evolution shk_widget отобразить параметр в корзине плейсхолдеры субдомены поддомены филиалы city кривые стили modx revolution 2.4.4-pl. редактор tinymce настройка tinymce ресайзинг изображения оптимизация изображений в modx protool modx revolution 2.4.2-pl перенос ядра minishop msgetorder pagenotfound 504 картинки снипет уменьшение размера привилегии вход в админ-панель мультиязычный интернет-магазин политика доступа [phpthumb память alt изображения ответ сервера долгое сохранение путь к админке yandex maps bootstrap grid table th отправка запросов не зайти на сайт в админку.
plitkadv.ru plitkadv.ru last фрагменты кода на сайте префикс нет нечего front-end sublime_text revo migx дамп qaptcha tinymce rich text editor копирование значений полей ошибка после установки modx ошибки кода getimagelist и pdopage метки на карте переход по страницам order getdata migdb http://aed-stone.ru/ мультиязычнсть xodus excel скрыть потомков minishop2 изменение цены от веса цена sef clientconfig фильт ajaxfiltermigx modxre купить в 1 клик сравнение товаров накрутка ms2form runsnippet невозможно создать папку images некорректное отображение картинки путь транслит ajax ajaxmode modxcarbon shopkiper и mod evolution shk_widget отобразить параметр в корзине плейсхолдеры субдомены поддомены филиалы city кривые стили modx revolution 2.4.4-pl. редактор tinymce настройка tinymce ресайзинг изображения оптимизация изображений в modx protool modx revolution 2.4.2-pl перенос ядра minishop msgetorder pagenotfound 504 картинки снипет уменьшение размера привилегии вход в админ-панель мультиязычный интернет-магазин политика доступа [phpthumb память alt изображения ответ сервера долгое сохранение путь к админке yandex maps bootstrap grid table th отправка запросов не зайти на сайт в админку. не работает форма заказа в ie11 multiphoto не работает плагин tvtagcloud онлайн стримы twitch getoption importx вывод значения tv вложенный migx tv user textfields datefields utm 1.0.15 modx evo 1.2.1 shopkeeper 1.3.4 shopkeeper 1.3.6 cash доступ для специалистов улучшающих сайт. пиксель фейсбука сайт на modx мета тег title слайды уронил radio обратный звонок грузит вызов снипета по условию обработка условий radiogroup фото в тексте странные ссылки по разрядам search socialtools слэш / на конце pdf bd исчезла информация неразрывный пробел оттипографить pdfresource редактировать скачивание с сайта селект-список бесконечная загрузка корзины добавить в корзину не работает корзина recaptcha shopkeeper3 msdiscount jevix newsteller #админка миниатюра 502 bad gateway nginx текстовый редактор неэффективная структура и организация данных front end мультикатегория программирование shoopkeeper evolution 1.3.3 interkassa 1.0 vovalution валюта cms wordpress cms modx revo вебмастер обход modx выборка по автору зависимые списки проблемка selector тв поле tv поле вывод formit ajaxform menuindex topmenu авторизация создание пользователя activation email #оплата комментарии в modx дата комментария сниппет quip смена imagex+ плагиг published shopkeeper не добавляет товар не приходят modimporter просмотр нового документа выплывающее соц сеть #evo0.
не работает форма заказа в ie11 multiphoto не работает плагин tvtagcloud онлайн стримы twitch getoption importx вывод значения tv вложенный migx tv user textfields datefields utm 1.0.15 modx evo 1.2.1 shopkeeper 1.3.4 shopkeeper 1.3.6 cash доступ для специалистов улучшающих сайт. пиксель фейсбука сайт на modx мета тег title слайды уронил radio обратный звонок грузит вызов снипета по условию обработка условий radiogroup фото в тексте странные ссылки по разрядам search socialtools слэш / на конце pdf bd исчезла информация неразрывный пробел оттипографить pdfresource редактировать скачивание с сайта селект-список бесконечная загрузка корзины добавить в корзину не работает корзина recaptcha shopkeeper3 msdiscount jevix newsteller #админка миниатюра 502 bad gateway nginx текстовый редактор неэффективная структура и организация данных front end мультикатегория программирование shoopkeeper evolution 1.3.3 interkassa 1.0 vovalution валюта cms wordpress cms modx revo вебмастер обход modx выборка по автору зависимые списки проблемка selector тв поле tv поле вывод formit ajaxform menuindex topmenu авторизация создание пользователя activation email #оплата комментарии в modx дата комментария сниппет quip смена imagex+ плагиг published shopkeeper не добавляет товар не приходят modimporter просмотр нового документа выплывающее соц сеть #evo0. 9.6.3 php сниппет чужие страницы вывод цены эцп метрика xrouting контекст ошибка оформления заказа не работает после переноса sitemap для google интерфейс get запрос урл с get fylesystem шаблон сайта визитки ошибка при переносе интернет магазина устанока модх pthumb не пускает revo 403 shopkeeper3 getpage checkbox установка расширений идентификатор migx tv looked прозрачность доступ к файлам вывод популярных товаров migx matax папка для ресурсов ошибка в шаблоне сео даты evolution-1.3.6 как понять версию modx erorrs modx revolution 2.5.7 ошибки базы при переносе onloadwebdocume resource list tv migx кэш генерация карта voteforms обновление статистики adminmodx dreamcar24 мoteforms оценка пользователя добавить элемент обратный отсчет disqus cacheremove вывод изображений портфолио шапка сайта спам почты экспорт и импорт содержимого сайта мультизагрузка изображений изображения альбомов images картинки doubleclick ошибка сохранения мультивалютность yaml панель управления webserv24 pdoresurses анонсы тв поля modparser переезд на https директория недоступна для записи управление менеджерами админка revo разделитель множественный список позиция ресурса микро разметка социальная сеть сброс пароля надежность уязвимости tv в форму передача данных в форму тиккет статистика избранное создание таблицы группа user пользователь log ошибки ничего не происходит .
9.6.3 php сниппет чужие страницы вывод цены эцп метрика xrouting контекст ошибка оформления заказа не работает после переноса sitemap для google интерфейс get запрос урл с get fylesystem шаблон сайта визитки ошибка при переносе интернет магазина устанока модх pthumb не пускает revo 403 shopkeeper3 getpage checkbox установка расширений идентификатор migx tv looked прозрачность доступ к файлам вывод популярных товаров migx matax папка для ресурсов ошибка в шаблоне сео даты evolution-1.3.6 как понять версию modx erorrs modx revolution 2.5.7 ошибки базы при переносе onloadwebdocume resource list tv migx кэш генерация карта voteforms обновление статистики adminmodx dreamcar24 мoteforms оценка пользователя добавить элемент обратный отсчет disqus cacheremove вывод изображений портфолио шапка сайта спам почты экспорт и импорт содержимого сайта мультизагрузка изображений изображения альбомов images картинки doubleclick ошибка сохранения мультивалютность yaml панель управления webserv24 pdoresurses анонсы тв поля modparser переезд на https директория недоступна для записи управление менеджерами админка revo разделитель множественный список позиция ресурса микро разметка социальная сеть сброс пароля надежность уязвимости tv в форму передача данных в форму тиккет статистика избранное создание таблицы группа user пользователь log ошибки ничего не происходит . html ошибка 403 чанк сниппер онлайн переговорщик на сайт плагин translit подбор по tv подбор товаров minishop2 чпу добавление картинки деление контент пропадает tv.image не защищенное соединение с админкой блок div js закалка hardering вывод товара количество товара не отсылает письмо вызов сниппета чанка загрузка пакетов мета объект spam обновление системы не отображаются шрифты key words files pdotools-2.10.1-pl1 страница в странице вывод на другую страницу корень пропал слабовидящие orderformpageid страница оформления заказа для разных языков показать скрыть блок текст список множественный выбор настройка js меню php fatal error управление сайтами фид канал ajax pdoresources vk api revo ajax не отображаются warning код: 200 ok xlike ипорт csv ошибки работы нумерация статей на странице настройка параметров tv yandex disk перенос шаблона экспорт дизайна не отправляет заказ краткое описание описание товара msorder форма отправки вебвизор tagmanager2 pdotools документ сворачивание помогите новичку renderimage wattermark водяной знак водный знак лендинг доступ gallery права доступа gallery словари права доступа к словарям возможные значения tv @eval поставить защиту tv поля modx вывод анонсов бесконечное сохранение услуги вывод modx pdoresources модальное окно login новая панель новая ticket комментарии отзывы переключение вход в админпанель where pdotools modx getpage getresourses форма обратной связи не видно кнопок выбора пропала админка tabs вкладки помогите найти blank page кадры фреймы !!please help!! пролфиль пользователя поисковая индексация нет доступа к картинкам loginza recaptcha древовидный вывод комментариев навигация с родительской modx поля modx создать сайт активный пункт меню id страниц автозапуск видео плейсхольдер placeholders плейсхольдеры дерьмо alert выгрузка товаров из 1с переключение языков modx seo фотохостинг мультидоменный сайт ссылки под админкой ошибки в админ панели pdotoolt турбо страницы яндекс migx-phx emoji installer wayfinder меню веб-ссылка после бэкапа новая страница некорректный url msfilter2 обновление версии вывод картинки к статье evogalery ошибка jquary типограф что это за ошибки и как исправить настройка formitsaveform неработающий сайт символическая ссылка организация структуры двойной вызов на странице mspsberbank дорпаботка операции проблема с входом в modx ошибка создания ресурсов robots генератор карты резервная копия mod авторизация в административной панели лишний символ корзина.
html ошибка 403 чанк сниппер онлайн переговорщик на сайт плагин translit подбор по tv подбор товаров minishop2 чпу добавление картинки деление контент пропадает tv.image не защищенное соединение с админкой блок div js закалка hardering вывод товара количество товара не отсылает письмо вызов сниппета чанка загрузка пакетов мета объект spam обновление системы не отображаются шрифты key words files pdotools-2.10.1-pl1 страница в странице вывод на другую страницу корень пропал слабовидящие orderformpageid страница оформления заказа для разных языков показать скрыть блок текст список множественный выбор настройка js меню php fatal error управление сайтами фид канал ajax pdoresources vk api revo ajax не отображаются warning код: 200 ok xlike ипорт csv ошибки работы нумерация статей на странице настройка параметров tv yandex disk перенос шаблона экспорт дизайна не отправляет заказ краткое описание описание товара msorder форма отправки вебвизор tagmanager2 pdotools документ сворачивание помогите новичку renderimage wattermark водяной знак водный знак лендинг доступ gallery права доступа gallery словари права доступа к словарям возможные значения tv @eval поставить защиту tv поля modx вывод анонсов бесконечное сохранение услуги вывод modx pdoresources модальное окно login новая панель новая ticket комментарии отзывы переключение вход в админпанель where pdotools modx getpage getresourses форма обратной связи не видно кнопок выбора пропала админка tabs вкладки помогите найти blank page кадры фреймы !!please help!! пролфиль пользователя поисковая индексация нет доступа к картинкам loginza recaptcha древовидный вывод комментариев навигация с родительской modx поля modx создать сайт активный пункт меню id страниц автозапуск видео плейсхольдер placeholders плейсхольдеры дерьмо alert выгрузка товаров из 1с переключение языков modx seo фотохостинг мультидоменный сайт ссылки под админкой ошибки в админ панели pdotoolt турбо страницы яндекс migx-phx emoji installer wayfinder меню веб-ссылка после бэкапа новая страница некорректный url msfilter2 обновление версии вывод картинки к статье evogalery ошибка jquary типограф что это за ошибки и как исправить настройка formitsaveform неработающий сайт символическая ссылка организация структуры двойной вызов на странице mspsberbank дорпаботка операции проблема с входом в modx ошибка создания ресурсов robots генератор карты резервная копия mod авторизация в административной панели лишний символ корзина. formit ошибка makeplaceholders() 200 ok formit дуль письма две формы на странице правадоступа migx migxresourcemediapath fillesystem вложенные migx сессии modx revo миграция с joomla на modx диспетчер фалов доступ к сайту получить данные tv jhtmlarea загружается плохо быстрый поиск gravatar #конфигурация #evo #revo #evogallery #docmanage #чпу #ihmg динамический список #миграция_evo_revo #evo #revo #миграция #сниппеты bugs google инструменты вебмастера googlebot ошибка индексации #evogallery #simplegallery #заменамодуля #технология не могу удалить пункт в sidebar белый лист phpmailer отправка файлов [code][/code] подстветка кода tinymceerror mfilter2 ограничения h2 заголовок метатеги разметка checkbox pdoresources регистрация на сайта портал подгрузка tv импорт minishop2 вывод картинок конкурсы modx revolution 2.5.7-pl (traditional) (shopkeeper 3) возможные значения tv select revolution комментарии вконтакте sorting несколько дат в tv для сортировки не удается получить доступ к сайту ключевое слово toomanyredirects sitehostnames цветовая гамма редактирование шаблона sql вопрос по архитектуре доп поля форум minishop2.
formit ошибка makeplaceholders() 200 ok formit дуль письма две формы на странице правадоступа migx migxresourcemediapath fillesystem вложенные migx сессии modx revo миграция с joomla на modx диспетчер фалов доступ к сайту получить данные tv jhtmlarea загружается плохо быстрый поиск gravatar #конфигурация #evo #revo #evogallery #docmanage #чпу #ihmg динамический список #миграция_evo_revo #evo #revo #миграция #сниппеты bugs google инструменты вебмастера googlebot ошибка индексации #evogallery #simplegallery #заменамодуля #технология не могу удалить пункт в sidebar белый лист phpmailer отправка файлов [code][/code] подстветка кода tinymceerror mfilter2 ограничения h2 заголовок метатеги разметка checkbox pdoresources регистрация на сайта портал подгрузка tv импорт minishop2 вывод картинок конкурсы modx revolution 2.5.7-pl (traditional) (shopkeeper 3) возможные значения tv select revolution комментарии вконтакте sorting несколько дат в tv для сортировки не удается получить доступ к сайту ключевое слово toomanyredirects sitehostnames цветовая гамма редактирование шаблона sql вопрос по архитектуре доп поля форум minishop2. 4 временный лаг anonymous чайник undefined variable call to a member function get импортxml xml и modx динамическое создание ресурсов геллерея контакты ошибка редактирования английский english алиасы групповая замена шаблона http https назначение isfolder goodnews dlmenu прайс xpdofilecache синхронизация упорядоченная выборка ajaxfrom административная панель шаблон админки шаблон административной панели связанные ресурсы emoj #url #error paramedit evo shopkeeper яндекс.дзен дзен tinymcerte typograf редактирование информации в секции callback журнал ошибок добавление ресурсов вывод данных modxletters сms evolution console консоль обратная свзязь не приходит письмо вывести ресурсы названия подкатегорий could not find action file docs.modx.com .htaccess cms amp изменение action simple search объект $modx функция в snippete watemark ватемарк quickview shopkeeper 2 обновление modx callback_minishop2 админка после обновления evo не могу скопировать бд без доступа к хостингу не видно cart права контент менеджера админка права доступа oneclick дополнительное поле не указанно an error occurred.
4 временный лаг anonymous чайник undefined variable call to a member function get импортxml xml и modx динамическое создание ресурсов геллерея контакты ошибка редактирования английский english алиасы групповая замена шаблона http https назначение isfolder goodnews dlmenu прайс xpdofilecache синхронизация упорядоченная выборка ajaxfrom административная панель шаблон админки шаблон административной панели связанные ресурсы emoj #url #error paramedit evo shopkeeper яндекс.дзен дзен tinymcerte typograf редактирование информации в секции callback журнал ошибок добавление ресурсов вывод данных modxletters сms evolution console консоль обратная свзязь не приходит письмо вывести ресурсы названия подкатегорий could not find action file docs.modx.com .htaccess cms amp изменение action simple search объект $modx функция в snippete watemark ватемарк quickview shopkeeper 2 обновление modx callback_minishop2 админка после обновления evo не могу скопировать бд без доступа к хостингу не видно cart права контент менеджера админка права доступа oneclick дополнительное поле не указанно an error occurred. . система объявлений востановление modx оцентровка изображения по высоте сайт на ajax редактирование статей со смартфона shopkeeper3 малая корзина utf-8 иероглифы personalize &tvfilters ресурсы по tv acl виджет email file attach minishop2 xls @ ссылки на каталог mng яндекс.маркет гугл.мерчанг google.merchant yandex редирект после сохранения проблема с индексацией поисковик видит только главную плохая индексация formitsave tsvshop sdf сайт цмс не заходит в панель modx setup cannot continue directory exists and is writable by the php process вывод содержимого нескольких ресурсов на одну страницу simplegallery + sglister рекапча eletters migration прикрепление файлов не корректная работа нет доступа к сайту чанки для авторизованных пользователей ajax login стандартное фото пользователя процессор выбор группы пользователя при регистрации дополнительные поля пользователя скачивание файлов регистрация на сайте статистика случайный выбор discuss установка помощь modx efilter адаптивный дизайн formitsaveform ручное подтверждение пользователей корректировка обрезать слово recaptcha вывод статей и навигация загрузка листалки обновился до версии 1.
. система объявлений востановление modx оцентровка изображения по высоте сайт на ajax редактирование статей со смартфона shopkeeper3 малая корзина utf-8 иероглифы personalize &tvfilters ресурсы по tv acl виджет email file attach minishop2 xls @ ссылки на каталог mng яндекс.маркет гугл.мерчанг google.merchant yandex редирект после сохранения проблема с индексацией поисковик видит только главную плохая индексация formitsave tsvshop sdf сайт цмс не заходит в панель modx setup cannot continue directory exists and is writable by the php process вывод содержимого нескольких ресурсов на одну страницу simplegallery + sglister рекапча eletters migration прикрепление файлов не корректная работа нет доступа к сайту чанки для авторизованных пользователей ajax login стандартное фото пользователя процессор выбор группы пользователя при регистрации дополнительные поля пользователя скачивание файлов регистрация на сайте статистика случайный выбор discuss установка помощь modx efilter адаптивный дизайн formitsaveform ручное подтверждение пользователей корректировка обрезать слово recaptcha вывод статей и навигация загрузка листалки обновился до версии 1. 2.1 резервное копирование обновления 1.4.1 getpassword ошибки в логах slideshow перелинковка #вирусы #обновлениеmodx #фабрикасайтов параметры ввода подсветка удалённого блока изменить сайт дополнительное поле ul файлы с нижним подчеркиванием количество просмотров для новостей где добавить теги в 1.2.1 невозможно создать папку images. pagination+phx группировка ресурсов по алфавиту shopkeeper2 phx class send множественний вибор ресурсов дополнительное поле на почту очистка кэша tv-radio phx tv-radio pagehitcounter revo extjs loginza tags проблемы с категориями смена админки simple gallery корпоративный сайт child page смена языка в сниппете перенос зарегистрированных пользователей коллекция в меню your modx_core_path is invalid проблемы при установке select в formit ошибка сайта не могу зайти в менеджер отправка сообщения на почту клиенту вывод ресурсов в нескольких категориях три языка сумма всех tv pdorrsources отображение страницы moddex sort formlister rules modx revo контент для администратора опубликовать modx xpdo mproducts docblock отладка evolution спрятать чанк если как мне создать мини админ в модх как реализовать delete и update товара по ид допполе modx revo страницы индекс открытая страница для авторизованных водяные знаки формат даты дата и время обрезание параметры в админке ticketform ресайз картинок eventscalendar2 modx платежи main mail программа не смогла отправить почту could not instantiate mail function http https редирект галерея.
2.1 резервное копирование обновления 1.4.1 getpassword ошибки в логах slideshow перелинковка #вирусы #обновлениеmodx #фабрикасайтов параметры ввода подсветка удалённого блока изменить сайт дополнительное поле ul файлы с нижним подчеркиванием количество просмотров для новостей где добавить теги в 1.2.1 невозможно создать папку images. pagination+phx группировка ресурсов по алфавиту shopkeeper2 phx class send множественний вибор ресурсов дополнительное поле на почту очистка кэша tv-radio phx tv-radio pagehitcounter revo extjs loginza tags проблемы с категориями смена админки simple gallery корпоративный сайт child page смена языка в сниппете перенос зарегистрированных пользователей коллекция в меню your modx_core_path is invalid проблемы при установке select в formit ошибка сайта не могу зайти в менеджер отправка сообщения на почту клиенту вывод ресурсов в нескольких категориях три языка сумма всех tv pdorrsources отображение страницы moddex sort formlister rules modx revo контент для администратора опубликовать modx xpdo mproducts docblock отладка evolution спрятать чанк если как мне создать мини админ в модх как реализовать delete и update товара по ид допполе modx revo страницы индекс открытая страница для авторизованных водяные знаки формат даты дата и время обрезание параметры в админке ticketform ресайз картинок eventscalendar2 modx платежи main mail программа не смогла отправить почту could not instantiate mail function http https редирект галерея. расширить выпадающее меню вопрос по админке: восстановление базы альбом quickemail ip адрес 502 modcachemanager ресурсы для авторизованных пароль доступа к админке 2.6.3 снипет формит инкремент поле seo4evo parsing mm_rules mm дополнительные пол баги неправильные url news msgetorder openmodal проблемы с сайтом установка сайта на openserver локально создание категорий товаров получить категории товаров multi tv modx revolution 2.6.3-pl не отображаются превью картинок к товару страница каталога товаров ms2 images mootools refused connection ненужные папки в корне сайта дополнительные поля товара характеристики товара админка товара опции товара автоматизация вопросы по modx скрыть текст ajaxsnippet бренд производитель minishop2 office товар акция не загружается фото formit не устанавливается msync доступ к админке tinymce4 colorpicker выбор цвета migx search генерация pdf вложение системные настройки сайта атач относительный путь абсолютный путь права доуступа дизайнер веб дизайнер добавление полей в админку альтернативная cms include_ordering_error верстка настройка восстановление без бэкапа не подходит логин запуск 2.
расширить выпадающее меню вопрос по админке: восстановление базы альбом quickemail ip адрес 502 modcachemanager ресурсы для авторизованных пароль доступа к админке 2.6.3 снипет формит инкремент поле seo4evo parsing mm_rules mm дополнительные пол баги неправильные url news msgetorder openmodal проблемы с сайтом установка сайта на openserver локально создание категорий товаров получить категории товаров multi tv modx revolution 2.6.3-pl не отображаются превью картинок к товару страница каталога товаров ms2 images mootools refused connection ненужные папки в корне сайта дополнительные поля товара характеристики товара админка товара опции товара автоматизация вопросы по modx скрыть текст ajaxsnippet бренд производитель minishop2 office товар акция не загружается фото formit не устанавливается msync доступ к админке tinymce4 colorpicker выбор цвета migx search генерация pdf вложение системные настройки сайта атач относительный путь абсолютный путь права доуступа дизайнер веб дизайнер добавление полей в админку альтернативная cms include_ordering_error верстка настройка восстановление без бэкапа не подходит логин запуск 2. 4.2 чекбоксы статьи. учетная запись снипет установка wayfinder #minishop2 совмещение сайта и 1с замена элемента магазин онлайнмагазин товар modx настройка msproductoptions msgallery alt информация базаданных классы ticketsform вкладки категориии текстовые редакторы настройки групп пользователей facebook код: 200 ok success»:false раритет канонические страницы тег canonical где прописать тег canonical stars конвертация валют msprofile политики доступа лайки купить в 1 клик tinkoff payment modx arsort() 2.6.5 datepicker mask якорные ссылки якоря всплывающие окна session уязвимость шаблон modx тема modx рубрики разделы файловый менеджер modx upgrade call to a member function get() слетел сайт все время главная страница у заблокирован пользователь как восстановить сайт после взлома modx revolution os x gallery товары не отображаются canonical simplegallery статьи.меню. site_start weight импорт товара на сайт обновление 2.6.5 мобильная вкрсия. ограниченный настройка core hacked js injection virus присоединение таблиц админка зависает значение отправка getredources wayfinder ul thumbof issue проблемаб ошибка error.
4.2 чекбоксы статьи. учетная запись снипет установка wayfinder #minishop2 совмещение сайта и 1с замена элемента магазин онлайнмагазин товар modx настройка msproductoptions msgallery alt информация базаданных классы ticketsform вкладки категориии текстовые редакторы настройки групп пользователей facebook код: 200 ok success»:false раритет канонические страницы тег canonical где прописать тег canonical stars конвертация валют msprofile политики доступа лайки купить в 1 клик tinkoff payment modx arsort() 2.6.5 datepicker mask якорные ссылки якоря всплывающие окна session уязвимость шаблон modx тема modx рубрики разделы файловый менеджер modx upgrade call to a member function get() слетел сайт все время главная страница у заблокирован пользователь как восстановить сайт после взлома modx revolution os x gallery товары не отображаются canonical simplegallery статьи.меню. site_start weight импорт товара на сайт обновление 2.6.5 мобильная вкрсия. ограниченный настройка core hacked js injection virus присоединение таблиц админка зависает значение отправка getredources wayfinder ul thumbof issue проблемаб ошибка error. log на сайте https://alplastroy.ru/ включена настройка use_alias_path разные меню на разных страницах с помощью pdo menu pdobreadcrumbs настрояка запись_в_бд неверная кодировка api modx revo letters modx letters fatal packagemanager ограничение доступа к ресурсу modx revo evo сайт не работает отобрадение скидки внедрение кода forech помощь чайникам в админке сайта tickets.meta #moxdrevo#modxevo копия копирование отправка формы уровень height full size ticketsmeta откат обновлений на сайте mod x evo диапазон я моб. приложение google analytics xpoller2 многоуровневое вертикальное меню bootstrap 3 yandexmaps2 ext.ux.form.superboxselect настройка сервера shp3 shopkeeper ошибка modx админка modx форма обратно связи папка индекс лкабинет 2.3.3 дерево папок popup не открываются страницы ошибка 404 кроме главной вход в админку request_url+class условия вывода баги артефакты ошибки сортировка migx mobidel crm sql запрос массовая заменя menuindex содержание статьи после установки не могу войти не отображаются чанки как вылечить сайт аналитикс in настройкаформ цели bootstrap 4 слетели docid &countchildren исключить из подсчёта ограничить подсчёт evo cms панель администрирования minishop 2 hfdhdfhdfh comment modxtolks настройка пользователей проблема с сайтом msoptionsprice2 файл с сервера мультименю вложенное меню многоуровневое менб просмотр pdf диакритические знаки в url конструктор сата ошибка админка upload curency migix client config сравнение даты и времени вывод текущей даты и времени typeerror прародитель вывод модальная форма удаленная помощь google analitycs ckeditor4 массовое редактирование ресурсов customtv выборка ресурсов download tag manager 2 фото в migx user list список пользователей 404 ошибка не работают компоненты 404 ошибка компонент белорусский язык вторая версия сайта двуязычный сайт post и get запрос формы modx revo обновление 2 6 5 php evosearch evolution cms математика виджеты каталог сайтов modx.
log на сайте https://alplastroy.ru/ включена настройка use_alias_path разные меню на разных страницах с помощью pdo menu pdobreadcrumbs настрояка запись_в_бд неверная кодировка api modx revo letters modx letters fatal packagemanager ограничение доступа к ресурсу modx revo evo сайт не работает отобрадение скидки внедрение кода forech помощь чайникам в админке сайта tickets.meta #moxdrevo#modxevo копия копирование отправка формы уровень height full size ticketsmeta откат обновлений на сайте mod x evo диапазон я моб. приложение google analytics xpoller2 многоуровневое вертикальное меню bootstrap 3 yandexmaps2 ext.ux.form.superboxselect настройка сервера shp3 shopkeeper ошибка modx админка modx форма обратно связи папка индекс лкабинет 2.3.3 дерево папок popup не открываются страницы ошибка 404 кроме главной вход в админку request_url+class условия вывода баги артефакты ошибки сортировка migx mobidel crm sql запрос массовая заменя menuindex содержание статьи после установки не могу войти не отображаются чанки как вылечить сайт аналитикс in настройкаформ цели bootstrap 4 слетели docid &countchildren исключить из подсчёта ограничить подсчёт evo cms панель администрирования minishop 2 hfdhdfhdfh comment modxtolks настройка пользователей проблема с сайтом msoptionsprice2 файл с сервера мультименю вложенное меню многоуровневое менб просмотр pdf диакритические знаки в url конструктор сата ошибка админка upload curency migix client config сравнение даты и времени вывод текущей даты и времени typeerror прародитель вывод модальная форма удаленная помощь google analitycs ckeditor4 массовое редактирование ресурсов customtv выборка ресурсов download tag manager 2 фото в migx user list список пользователей 404 ошибка не работают компоненты 404 ошибка компонент белорусский язык вторая версия сайта двуязычный сайт post и get запрос формы modx revo обновление 2 6 5 php evosearch evolution cms математика виджеты каталог сайтов modx. com download modx modx revo японский язык не работает установщик кеширование. #файлы #сортировка не работают ссылки предложения о работе проверка аудит #pdoresources #пустой массив #записей нет установка backupmodx seo url сео чпу голоса нет сайтов каталога fataleror evolution1.0.5 getimagelist fenom html шаблон новые записи параметры вывода pdoresources зависимости google карта выбор валюты событие публикация адаптивка how gallery с фильтром не работает загрузка картинок в редакторе не пускает админка шрифт кода modx поменялся шрифт кода modx база абитуриентов shopkeeper shopkeeper3 магазин обновление modex ошибка обновления экспорт между версиями tradition virtualpage кейворды скачивание прайса формирование pdf modx openserver ошибки phpthumb ошибки на openserver rud modx if evolutioncms revo css pdopage повтор статичный ресурс email рассылка sendex редактирование поля юзера вывод языка магазин. modx revo интеграция yml minishop2 modx менеджеры изменение контента при нажатии анонсы статей contexts index url tv table else вывод tv параметров class не отображается активный пункт меню активный пункт при переходе на дочерний элемент мобильный сай переадресация на мобильный сайт geolocation местоположения вырезает / слэш после имени хоста по умолчанию массовое найти и заменить открывается только главная страница php savefile ajax formit jquery js 500 ошибка расстояния между блоками bd insert msocial вконтакте однокласники удаление товара ограничение товара countchildren minishop2 галерея ajaxform+fi автоответ изменяемая покупателем дочерний элемент родительский элемент проблема с доменами меняется домен предупреждение itteration смена адреса админки избыточный редирект не работает manager beforesave счетчик tvtable добавление админ-панель вставка значения в поле формы links permissions марина обновление ошибка установка.
com download modx modx revo японский язык не работает установщик кеширование. #файлы #сортировка не работают ссылки предложения о работе проверка аудит #pdoresources #пустой массив #записей нет установка backupmodx seo url сео чпу голоса нет сайтов каталога fataleror evolution1.0.5 getimagelist fenom html шаблон новые записи параметры вывода pdoresources зависимости google карта выбор валюты событие публикация адаптивка how gallery с фильтром не работает загрузка картинок в редакторе не пускает админка шрифт кода modx поменялся шрифт кода modx база абитуриентов shopkeeper shopkeeper3 магазин обновление modex ошибка обновления экспорт между версиями tradition virtualpage кейворды скачивание прайса формирование pdf modx openserver ошибки phpthumb ошибки на openserver rud modx if evolutioncms revo css pdopage повтор статичный ресурс email рассылка sendex редактирование поля юзера вывод языка магазин. modx revo интеграция yml minishop2 modx менеджеры изменение контента при нажатии анонсы статей contexts index url tv table else вывод tv параметров class не отображается активный пункт меню активный пункт при переходе на дочерний элемент мобильный сай переадресация на мобильный сайт geolocation местоположения вырезает / слэш после имени хоста по умолчанию массовое найти и заменить открывается только главная страница php savefile ajax formit jquery js 500 ошибка расстояния между блоками bd insert msocial вконтакте однокласники удаление товара ограничение товара countchildren minishop2 галерея ajaxform+fi автоответ изменяемая покупателем дочерний элемент родительский элемент проблема с доменами меняется домен предупреждение itteration смена адреса админки избыточный редирект не работает manager beforesave счетчик tvtable добавление админ-панель вставка значения в поле формы links permissions марина обновление ошибка установка. построение смена изображений слайд-шоу сортировка тв php7 formit валидация lazy разделить h2 и title заблокирован error 503: site temporarily unavailable скачивание файла плагин календаря форум отвалился от сайта автоматическое выравнивание кода в документах turbo опознать тег не работает раздел вивод документов блокировка доступа административной панели русские символы вопросики msoncreateorder voteform оценка программа смартфон android formit mail ai доступ админка modx revolution не могу редактировать файлы propage баннер внутри выдачи сниппета pdotools фильтр вывода условия фильтра вывода двойное условие фильтров вывода запрет на скачивание файла по прямой ссылке настройка htaccess не работает pdopage pdopage ajax проблемы с pdopage msearh3 категории в поиске saitmap подсчёт тв количество tv меню на сайте metrika site_unavailable_message поддержка сайта. ошибка доступа картики в фильтре двойная пагинация minishop2 опции last vivited page объект не найден error 404 window интеграция с uds game контент в админке xpdo.
построение смена изображений слайд-шоу сортировка тв php7 formit валидация lazy разделить h2 и title заблокирован error 503: site temporarily unavailable скачивание файла плагин календаря форум отвалился от сайта автоматическое выравнивание кода в документах turbo опознать тег не работает раздел вивод документов блокировка доступа административной панели русские символы вопросики msoncreateorder voteform оценка программа смартфон android formit mail ai доступ админка modx revolution не могу редактировать файлы propage баннер внутри выдачи сниппета pdotools фильтр вывода условия фильтра вывода двойное условие фильтров вывода запрет на скачивание файла по прямой ссылке настройка htaccess не работает pdopage pdopage ajax проблемы с pdopage msearh3 категории в поиске saitmap подсчёт тв количество tv меню на сайте metrika site_unavailable_message поддержка сайта. ошибка доступа картики в фильтре двойная пагинация minishop2 опции last vivited page объект не найден error 404 window интеграция с uds game контент в админке xpdo. class.php спойлер ошибка бд jivosite 2.7.0 беда лог перенос на домен minishop2 меню почты встроенный редактор twitter card подсчёт значений авторизвция вставка картинок загрузка картинок картинки в текст ошибка на wp редактировать сраницу программист разработчик переход по ссылке msoptionsprice перенос из wordpress 1.3.6 dmi3yy спам реклама на странице popular мобильное меню forums discuss возобновить доступ нет доступа заблокирован ip хостинг modx перемещение в корзину ошибка_бд разработка сайта поддержка помощь по сайту modx revolution padopage белый экран админки ошибка авторизации mfilter фильтрация modx revo 2.7 чебокс chekbox minishop2 tv bigbrother не правильно отображается русский текст modx 2.7.1 modresource адаптивная вёрстка сайт выдает ошибка http error 500 dbapi.mysql.class.inc.php нет доступа к готовому сайту галерея modx category input пропал доступ к движку зашита от спама пропали ресурсы после обновления текстовое поле tv не могу попасть в административную панель вывод mgix поля вывод ресурса по mgix полю сортировка mgix полей webp нет загружаются картинки большой файл картинка в поиск miishop2 адаптив медиа-запросы параметры товара label msproduct seosuite баг в редакторе 1+1=3 выбор характеристик товара цвет товара fonts.
class.php спойлер ошибка бд jivosite 2.7.0 беда лог перенос на домен minishop2 меню почты встроенный редактор twitter card подсчёт значений авторизвция вставка картинок загрузка картинок картинки в текст ошибка на wp редактировать сраницу программист разработчик переход по ссылке msoptionsprice перенос из wordpress 1.3.6 dmi3yy спам реклама на странице popular мобильное меню forums discuss возобновить доступ нет доступа заблокирован ip хостинг modx перемещение в корзину ошибка_бд разработка сайта поддержка помощь по сайту modx revolution padopage белый экран админки ошибка авторизации mfilter фильтрация modx revo 2.7 чебокс chekbox minishop2 tv bigbrother не правильно отображается русский текст modx 2.7.1 modresource адаптивная вёрстка сайт выдает ошибка http error 500 dbapi.mysql.class.inc.php нет доступа к готовому сайту галерея modx category input пропал доступ к движку зашита от спама пропали ресурсы после обновления текстовое поле tv не могу попасть в административную панель вывод mgix поля вывод ресурса по mgix полю сортировка mgix полей webp нет загружаются картинки большой файл картинка в поиск miishop2 адаптив медиа-запросы параметры товара label msproduct seosuite баг в редакторе 1+1=3 выбор характеристик товара цвет товара fonts. google modx чанк чанки кнопки sphinx promenu трехуровневое меню графики #pdopage #migx загрузка дом сервер modx getimagelist роли вывод снипета tpl.mscart морская столица #проблемасустановкой addresource addfile filters blur variable конткатный телефон прописные обновление revo шаблонизатор jqwery почта modx dislike #вкладки #новости #ссылки #переходы #теги #ресурсы #элементы getimagelist внутри pdoresources minishop2 mfilter2 титл дискрипшин visual composer wpbakery белый экран. xrouting файлы ajax tmfilters tmfilter google maps опции яндекс метрика minishop2 производители minishop2 картинка подключение к базе данных вложенность url calculator modx migx показать modx phpthumb memory подключение minishop2 vendor шрифт текст авторицация вкладка база даных стиль добавление товаров minishop2 superboxselect wayfinder вывод подменю checkbox tv minishop2 tags сохранение данных tv minishop2 minishop2 ajax изменение цены от параметров updater не пускает в админ панель клиенты price minishopw вставка скрипта в код главной страницы сайта админка белый экран onmediasourcegetproperties добавление новости на сайт fileuplods userfileuploads поле политика не активно настройка форм seotemplates modx revolution formit ajaxform конвертация begihn update в modx revo не отображаются установленные пакеты route() 18.
google modx чанк чанки кнопки sphinx promenu трехуровневое меню графики #pdopage #migx загрузка дом сервер modx getimagelist роли вывод снипета tpl.mscart морская столица #проблемасустановкой addresource addfile filters blur variable конткатный телефон прописные обновление revo шаблонизатор jqwery почта modx dislike #вкладки #новости #ссылки #переходы #теги #ресурсы #элементы getimagelist внутри pdoresources minishop2 mfilter2 титл дискрипшин visual composer wpbakery белый экран. xrouting файлы ajax tmfilters tmfilter google maps опции яндекс метрика minishop2 производители minishop2 картинка подключение к базе данных вложенность url calculator modx migx показать modx phpthumb memory подключение minishop2 vendor шрифт текст авторицация вкладка база даных стиль добавление товаров minishop2 superboxselect wayfinder вывод подменю checkbox tv minishop2 tags сохранение данных tv minishop2 minishop2 ajax изменение цены от параметров updater не пускает в админ панель клиенты price minishopw вставка скрипта в код главной страницы сайта админка белый экран onmediasourcegetproperties добавление новости на сайт fileuplods userfileuploads поле политика не активно настройка форм seotemplates modx revolution formit ajaxform конвертация begihn update в modx revo не отображаются установленные пакеты route() 18. include.cache.php проблема url minishop2 css js турбостраницы яндекс taggergettags taggertagresource не приходят уведомления fileupload перенос части сайта pdopage element=getimagelist ошибка в modex evol неудаляемое дополнительное поле неудаляемая запись восстановить сайт modx 2.6.5-pl слеши заглушка product tab scroll промотка вверх up наверх страницу вверх скролл pdoresource where проект новые товары товары сверху новые на 1 странице ошибка при обновлении evo. fatal error совместное использование personal messages групповые скидки сообщения пользователей оптимизировать время ответа сервера на modx revo операторы системные параметры подсветка_кода графический_редактор пустые пробелы в начале документа error on line 1 at column 10: xml declaration allowed only at the start of the document загрузка картинки раскрывающийся список радиокнопки характеристики списком ajax-form вывод дополнительных полей (tv) соединение робокасса робочек фискализация пропало поле из админки hidefield визуальные компоненты tv обработка tv string formatter устанвка rel canonical 1с на modx ускорение сайта список товаров не открывается .
include.cache.php проблема url minishop2 css js турбостраницы яндекс taggergettags taggertagresource не приходят уведомления fileupload перенос части сайта pdopage element=getimagelist ошибка в modex evol неудаляемое дополнительное поле неудаляемая запись восстановить сайт modx 2.6.5-pl слеши заглушка product tab scroll промотка вверх up наверх страницу вверх скролл pdoresource where проект новые товары товары сверху новые на 1 странице ошибка при обновлении evo. fatal error совместное использование personal messages групповые скидки сообщения пользователей оптимизировать время ответа сервера на modx revo операторы системные параметры подсветка_кода графический_редактор пустые пробелы в начале документа error on line 1 at column 10: xml declaration allowed only at the start of the document загрузка картинки раскрывающийся список радиокнопки характеристики списком ajax-form вывод дополнительных полей (tv) соединение робокасса робочек фискализация пропало поле из админки hidefield визуальные компоненты tv обработка tv string formatter устанвка rel canonical 1с на modx ускорение сайта список товаров не открывается . html ссылка googlechrom msgallery minishop2 @code opencart онлайн касса видео сайт граббер видео парсер видео video tube копирование элементов коллекций массовое tags ditto ограничение прав доступа pdopage where vestacp debian 9 mobile верстка для ipad обе версии сайта на 1024×768 не могу войти в админку сайта http://vietexposib.com пиксель facebook 403 не приходят с формы обратной связи minishop2 formit word google adsense заявка анкета банка купить в кредит modx where json modx revolution 2.6.1-pl gettvdisplayname minish бесконечное сохранение ресурса duplicate entry ‘0’ for key ‘primary’ произошла ошибка при регистрации действий менеджера `0` is not a valid integer and may not be passed to makeurl() pdopage пагинация смена статуса заказа minishop2 evo обновление новаяверстка goodstar новые клиенты web студия webstudio ваш доступ к панели управления заблокирован администратором. колонка заголовки ondocformrender tv обновление пакетов не обновляется кеширование сниппетов файловый сниппет перенос modx pixel ограничения geo индекс массив выравнивание блока array модификаторы вывода вывод блока duplicate entry for key ‘access’ modx_session ошибки insert into `modx_session` корзина товаров pdoresourses корзина/ добавление товара миграция modx evolution на modx revolution tvfilter скрытая копия игровой клуб yandexkassa яндекскасса загрузка изображения pdopage прогресс загрузки ю ошибка сервера #processor modx лояльности счетчик метрики вывод товара в фильтрах 1054 корзина минишоп родители ресурса рефералы tvimages удаление медиа файлов медиа файлы удаление множественное удаление open graph афиша lang.
html ссылка googlechrom msgallery minishop2 @code opencart онлайн касса видео сайт граббер видео парсер видео video tube копирование элементов коллекций массовое tags ditto ограничение прав доступа pdopage where vestacp debian 9 mobile верстка для ipad обе версии сайта на 1024×768 не могу войти в админку сайта http://vietexposib.com пиксель facebook 403 не приходят с формы обратной связи minishop2 formit word google adsense заявка анкета банка купить в кредит modx where json modx revolution 2.6.1-pl gettvdisplayname minish бесконечное сохранение ресурса duplicate entry ‘0’ for key ‘primary’ произошла ошибка при регистрации действий менеджера `0` is not a valid integer and may not be passed to makeurl() pdopage пагинация смена статуса заказа minishop2 evo обновление новаяверстка goodstar новые клиенты web студия webstudio ваш доступ к панели управления заблокирован администратором. колонка заголовки ondocformrender tv обновление пакетов не обновляется кеширование сниппетов файловый сниппет перенос modx pixel ограничения geo индекс массив выравнивание блока array модификаторы вывода вывод блока duplicate entry for key ‘access’ modx_session ошибки insert into `modx_session` корзина товаров pdoresourses корзина/ добавление товара миграция modx evolution на modx revolution tvfilter скрытая копия игровой клуб yandexkassa яндекскасса загрузка изображения pdopage прогресс загрузки ю ошибка сервера #processor modx лояльности счетчик метрики вывод товара в фильтрах 1054 корзина минишоп родители ресурса рефералы tvimages удаление медиа файлов медиа файлы удаление множественное удаление open graph афиша lang. js.php пустаяадминка бронь мультикатегории вывод категорий login users reply parentrowheretpl дочерние пункты меню проблемы использования корневой раздел сайта нельзя загружать файлы через интерфейс modx куки бд hybridauth modx ecommerce доработка. отредоктировал страницы метео h2 шрифты конструктор наборов установка 2.0 modext extjs публикации размещение проблема с modx горизонтальная прокрутка игровой сайт owl карусель с видео не отображается картинка phpthumbon не отображается картинка системные сообщения ошибка php сайт милионник редизайн сайта картинки изображения фотографии в кредит #счетнаоплату modx template админка развалилась условие вывода. api minishop маркет в столбик. соц сети одноклассники server_protocol catalog каталог многоуровнеый проблемы с установкой системные настройки mixed content get page get resourses уровни вложенности. минификация условия if вывод в шаблоне mgix вывод параметров чанка кастомные параметры unable to load template file msfavorites mfilter2 modx настройка simplesearch вывод +extract modobjectcreateprocessor создание документа evolution 1.
js.php пустаяадминка бронь мультикатегории вывод категорий login users reply parentrowheretpl дочерние пункты меню проблемы использования корневой раздел сайта нельзя загружать файлы через интерфейс modx куки бд hybridauth modx ecommerce доработка. отредоктировал страницы метео h2 шрифты конструктор наборов установка 2.0 modext extjs публикации размещение проблема с modx горизонтальная прокрутка игровой сайт owl карусель с видео не отображается картинка phpthumbon не отображается картинка системные сообщения ошибка php сайт милионник редизайн сайта картинки изображения фотографии в кредит #счетнаоплату modx template админка развалилась условие вывода. api minishop маркет в столбик. соц сети одноклассники server_protocol catalog каталог многоуровнеый проблемы с установкой системные настройки mixed content get page get resourses уровни вложенности. минификация условия if вывод в шаблоне mgix вывод параметров чанка кастомные параметры unable to load template file msfavorites mfilter2 modx настройка simplesearch вывод +extract modobjectcreateprocessor создание документа evolution 1. 4.8 совет афиши leftjoin java система категорий validators validation демо-версия демо маркетплейс marketplace dating сайт знакомств сайт сообщества getreousrces ajaxform formit похожие страницы демо версия newquery maps техподдержка eval главный язык без префикса og метки mariadb frontendmanager пропадает товар очищается furl сслылки ajax_form пустая траница api modx modx modext extjs hybridauth facebook axe session_start ошибки с сессией css оболочка не правильные пути pano2vr parse error abstractlaravel.php evo tv chek box языковой версии из url сайта последняя параметр удалить сайт php gallery не могу войти в админку вкладка в админке админка сайта minisop2 переезд сайта ошибка типа mixed content вывод праздников seltop #snippet #placeholder msimportexport addpackage invalid package name формулы умножение перенос контента сложение onmodxinit стили и скрипты google maps координаты pop-up seosute твполя tvfields новинки limit последовательность разделов проблема с кодом проблема с чанком ошибка кода пропал блок сайта modx gallery pdomenu tvs snippet в чанке mongodb ondocformsave редактирование и удаление объектов.
4.8 совет афиши leftjoin java система категорий validators validation демо-версия демо маркетплейс marketplace dating сайт знакомств сайт сообщества getreousrces ajaxform formit похожие страницы демо версия newquery maps техподдержка eval главный язык без префикса og метки mariadb frontendmanager пропадает товар очищается furl сслылки ajax_form пустая траница api modx modx modext extjs hybridauth facebook axe session_start ошибки с сессией css оболочка не правильные пути pano2vr parse error abstractlaravel.php evo tv chek box языковой версии из url сайта последняя параметр удалить сайт php gallery не могу войти в админку вкладка в админке админка сайта minisop2 переезд сайта ошибка типа mixed content вывод праздников seltop #snippet #placeholder msimportexport addpackage invalid package name формулы умножение перенос контента сложение onmodxinit стили и скрипты google maps координаты pop-up seosute твполя tvfields новинки limit последовательность разделов проблема с кодом проблема с чанком ошибка кода пропал блок сайта modx gallery pdomenu tvs snippet в чанке mongodb ondocformsave редактирование и удаление объектов. филтрация галактика tagmanager 2 ремонт cms карта яндекс popap jpg добавить поле ошибка публикования plupload upgrade modx revolution cmp wifinder getselections google авторизация #перенос_сайта #дерево_ресурсов evo parse error плагины на сайт friendly_url вопросы переезд мастерхост gallery альбомы чпу ссылки msoption админка.проблема допустимые имена хостов учетная запись пользователя не активный introtex анотации tinymcerte обновление tinymcerte html5 tinymcerte figure доступ подкаталоги картинки в быстром выводе картинке в результатах поиска unixtime getfees ошибки в кэше revo чистка мобильный игры исправления ошибок текст об успешной отправке tv galleryitem gallery имена файлов button вывод меню #1 доработка сниппета доработка скрипта помогите ajaxform formit параметры tv ssl-сертификат не могу войти в панель управления input filter pdoresource сниппеты migx modxapi интеграция modx и 1c альбомы сортировка в админке modx взлом доступ уязвимость яндекс вебмастер фейсбук пиксель пиксель ошибка членство партнёрство материальная поддержка советы новичкам подгрузка фото как открыть доступ к менеджеру сайта перенос сайта с хостинга на локальный сервер ubuntu.
филтрация галактика tagmanager 2 ремонт cms карта яндекс popap jpg добавить поле ошибка публикования plupload upgrade modx revolution cmp wifinder getselections google авторизация #перенос_сайта #дерево_ресурсов evo parse error плагины на сайт friendly_url вопросы переезд мастерхост gallery альбомы чпу ссылки msoption админка.проблема допустимые имена хостов учетная запись пользователя не активный introtex анотации tinymcerte обновление tinymcerte html5 tinymcerte figure доступ подкаталоги картинки в быстром выводе картинке в результатах поиска unixtime getfees ошибки в кэше revo чистка мобильный игры исправления ошибок текст об успешной отправке tv galleryitem gallery имена файлов button вывод меню #1 доработка сниппета доработка скрипта помогите ajaxform formit параметры tv ssl-сертификат не могу войти в панель управления input filter pdoresource сниппеты migx modxapi интеграция modx и 1c альбомы сортировка в админке modx взлом доступ уязвимость яндекс вебмастер фейсбук пиксель пиксель ошибка членство партнёрство материальная поддержка советы новичкам подгрузка фото как открыть доступ к менеджеру сайта перенос сайта с хостинга на локальный сервер ubuntu. not found babel tv печать ext очистка сторонний php скрипт хакер msminicart доступ цели метрика раздел статей error 503 htaccess дополнительные категории tv phpmyadmin sql php warning array_reverse() htaccess в modx номер страницы системные таблицы mssaleprice ошибка smarty платёжные системы фильтр по бренду вывод товара по бренду вывод товара по морфологии вывод данных товара на странице php minishop2 права sh4 реализация проекта функции пользователя емаил карты яндекс thumbs скачать каталог и карточки турбостраницы турбо файлыпдф оператор компонент msearch3 замена фона сайта minishop2 msearch3 бакенд не работает статические ресурсы статичные шаблоны cityfield цвет дива paymaster paymant админка оплата godaddy копирование ресурса mspyandexmoney сортировка по рейтингу fivestarrating сохранение ссылок вложенный проект создание многофункционального сайта установка проблеммы онлайн чат новый проект validate minishp2 pdofetch ditto modx evo ключ разработчики modx revo. опросы опросник множественные опросы mod_user дополнительные атрибуты пользователей частичное редактирование информации newspublisher статьи блог блог статьи newspublisher less dcss объединение блога и статей миграции misqli linux мошенники табы на странице не сохраняются изменения белый экран спустя время переезд на хостинг newspublisher изображения getresourcers изображение чанк диспетчер тв-параметры почтовый адрес время на чтение msoptions newspublisher tiny редактор контент киберспорт казино доступ в админку сайта количество остатков наличие iframe полноэкранный режим мобильные браузеры url ссылка recaptchav3 без обновления цвет color pdo tools не ставятся картинки редактирование материалов html5 источник_файлов полный_путь_к_файлу скопировать_путь нет кнопки нет вкладки нет вкладки элементы пропала вкладка элементы ошибка svg отправка письма с сайта swiper swiper slider сумма tv полей evo cms eform знаки после html модуль платежи карта резиновая вставка продукт mscart total cost order.
not found babel tv печать ext очистка сторонний php скрипт хакер msminicart доступ цели метрика раздел статей error 503 htaccess дополнительные категории tv phpmyadmin sql php warning array_reverse() htaccess в modx номер страницы системные таблицы mssaleprice ошибка smarty платёжные системы фильтр по бренду вывод товара по бренду вывод товара по морфологии вывод данных товара на странице php minishop2 права sh4 реализация проекта функции пользователя емаил карты яндекс thumbs скачать каталог и карточки турбостраницы турбо файлыпдф оператор компонент msearch3 замена фона сайта minishop2 msearch3 бакенд не работает статические ресурсы статичные шаблоны cityfield цвет дива paymaster paymant админка оплата godaddy копирование ресурса mspyandexmoney сортировка по рейтингу fivestarrating сохранение ссылок вложенный проект создание многофункционального сайта установка проблеммы онлайн чат новый проект validate minishp2 pdofetch ditto modx evo ключ разработчики modx revo. опросы опросник множественные опросы mod_user дополнительные атрибуты пользователей частичное редактирование информации newspublisher статьи блог блог статьи newspublisher less dcss объединение блога и статей миграции misqli linux мошенники табы на странице не сохраняются изменения белый экран спустя время переезд на хостинг newspublisher изображения getresourcers изображение чанк диспетчер тв-параметры почтовый адрес время на чтение msoptions newspublisher tiny редактор контент киберспорт казино доступ в админку сайта количество остатков наличие iframe полноэкранный режим мобильные браузеры url ссылка recaptchav3 без обновления цвет color pdo tools не ставятся картинки редактирование материалов html5 источник_файлов полный_путь_к_файлу скопировать_путь нет кнопки нет вкладки нет вкладки элементы пропала вкладка элементы ошибка svg отправка письма с сайта swiper swiper slider сумма tv полей evo cms eform знаки после html модуль платежи карта резиновая вставка продукт mscart total cost order. как поменять номер телефона отступ под футером сайиа редактировать модх getresourcers вывод сортировка проверка для title дата создания документа свойства товара e-mail формы обратной связи xml файл вывод дочерних категорий ашдуыныеуь msoptionprice2 антиспам доработки synology parents наследие фотографии модх ево характеристики modx remains фильтр по остаткам alias псевдоним разместить код формы запросы if modrestclient eform на evo commerce googlesheets лэндинг цифры переключение контекста mixedimage fastuploadtv стройуспех carusel контент менежер добавление изображений ошибка публикации ресурса перенос core modx_core_path is invalid восстановлениедоступа формит форма связи дружественные https://www.gymnarus.ru/ localizator очистка кеша автоматическая очистка кеша tvsshop yoomoney яндекс-касса обновление с 1.1b до 1.4.12 и форма платежа добавление функционала купить в 1 клик функционал скидка проблема входа отображение чанков evо восстановить пароль бесконечная загрузка asset подарок в корзине слайдшоу копии конфигурационные файлы modx gulpmodx установкаметрики titile jwt upgrademodx site temporarily unavailable pagespeed insights промокод бесконечная загрузка админки mfilter mfilter2 msearch3 uri отслеживание заказа демо не работает скроллинг шапки интеграция с битрикс24 интеграция корзины shopkepeer3 admintools гк класс картинки округление числа после запятой tv число проблема в становке modx-2.
как поменять номер телефона отступ под футером сайиа редактировать модх getresourcers вывод сортировка проверка для title дата создания документа свойства товара e-mail формы обратной связи xml файл вывод дочерних категорий ашдуыныеуь msoptionprice2 антиспам доработки synology parents наследие фотографии модх ево характеристики modx remains фильтр по остаткам alias псевдоним разместить код формы запросы if modrestclient eform на evo commerce googlesheets лэндинг цифры переключение контекста mixedimage fastuploadtv стройуспех carusel контент менежер добавление изображений ошибка публикации ресурса перенос core modx_core_path is invalid восстановлениедоступа формит форма связи дружественные https://www.gymnarus.ru/ localizator очистка кеша автоматическая очистка кеша tvsshop yoomoney яндекс-касса обновление с 1.1b до 1.4.12 и форма платежа добавление функционала купить в 1 клик функционал скидка проблема входа отображение чанков evо восстановить пароль бесконечная загрузка asset подарок в корзине слайдшоу копии конфигурационные файлы modx gulpmodx установкаметрики titile jwt upgrademodx site temporarily unavailable pagespeed insights промокод бесконечная загрузка админки mfilter mfilter2 msearch3 uri отслеживание заказа демо не работает скроллинг шапки интеграция с битрикс24 интеграция корзины shopkepeer3 admintools гк класс картинки округление числа после запятой tv число проблема в становке modx-2. 8.1-pl #сраные_боты fortmit списки в статьях анонсах умный поиск поиск с подсказками не индексируются изображения яндекс-картинки modx popup аудио аудио плеер burger #зубы маска mimishop2 флуд установкаmodx яндек маркет отчет текущая цена amp shopkeeper3 плагин amp formit mysql ошибка при создании ресурса 282 #evolution3 #evo php и pdotools addproduct доп поле изображениt путь к tv авто контроль доступа магия числа перезагрузка страницы выпадающий блок при нажатии эквайринг сбербанк передача значения проблема с картинками настрока редактор в админке 283 дополнительное поле tv проссмотры кавычки кода имплантация не сохраняется код на сайте изменение основного контекста фильтрация evolution evo глюки comments игровые автоматы выводом выигрышей изменение валюты нормальный список казино для пополнения по смс option карточки товара аккаунт изменить данных защита от взлома мессенджер устранение ошибки инфо инфобар не входит в админ read.class.php info восстановление доступа администрирование videogallery permanent delete.
8.1-pl #сраные_боты fortmit списки в статьях анонсах умный поиск поиск с подсказками не индексируются изображения яндекс-картинки modx popup аудио аудио плеер burger #зубы маска mimishop2 флуд установкаmodx яндек маркет отчет текущая цена amp shopkeeper3 плагин amp formit mysql ошибка при создании ресурса 282 #evolution3 #evo php и pdotools addproduct доп поле изображениt путь к tv авто контроль доступа магия числа перезагрузка страницы выпадающий блок при нажатии эквайринг сбербанк передача значения проблема с картинками настрока редактор в админке 283 дополнительное поле tv проссмотры кавычки кода имплантация не сохраняется код на сайте изменение основного контекста фильтрация evolution evo глюки comments игровые автоматы выводом выигрышей изменение валюты нормальный список казино для пополнения по смс option карточки товара аккаунт изменить данных защита от взлома мессенджер устранение ошибки инфо инфобар не входит в админ read.class.php info восстановление доступа администрирование videogallery permanent delete. цены на сайте вход в адмику добавление чанков стоматология ошибка при инсталяции временной интервал pagetitle:escape закрытие от индексации minoshop — тестовая страница apache логи ошибок 503 ошибка sql server sqlsrv мои сайты в каталоге каталог сайтов на modx #xcalc #личныйкабинет помощь с модулем установка модуля кнопка top вырезать символы учеба автоматическое создание ресурсов modx revo content googlestorelocator зубы прикус порядок выдачи порядок выводы пиздец пришёл сайту pdocrumbs mini-shop2 directresize кирилица группы widgets afisha сайт выполнил переадресацию слишком много раз. общие не могу войти mysql8 modxrevo не открывается окно ошибка 404 в configmregister настройка класс-обработчика в корзине минишопа скрыть ресурсы цикл foreach номер круга экспорт импорт seodomains 1 досуг проблема со входом в админ yandex.metrika счетчик длины тайтла вложенный migx pdotools menu гемблинг создание сайта не грузит фото не верный url modx 2.8.3 #включитьтовары #php #отображение #отображениетоваров rkeeper #вход в меню гиперссылка gtm маски каук подключение css вывод ресурсов по тв полю картинка на главной эдвард торп поля tv gallery galleryalbumlist on-line chat button minishop2 промокод пакеты gallery управление альбомами глория маккензи лоттерея поисковая выдача хостинги a possible csrf attempt was detected from referer #сайт frontent poludit trigger статичные ресурсы микрозайм изменить sitemap.
цены на сайте вход в адмику добавление чанков стоматология ошибка при инсталяции временной интервал pagetitle:escape закрытие от индексации minoshop — тестовая страница apache логи ошибок 503 ошибка sql server sqlsrv мои сайты в каталоге каталог сайтов на modx #xcalc #личныйкабинет помощь с модулем установка модуля кнопка top вырезать символы учеба автоматическое создание ресурсов modx revo content googlestorelocator зубы прикус порядок выдачи порядок выводы пиздец пришёл сайту pdocrumbs mini-shop2 directresize кирилица группы widgets afisha сайт выполнил переадресацию слишком много раз. общие не могу войти mysql8 modxrevo не открывается окно ошибка 404 в configmregister настройка класс-обработчика в корзине минишопа скрыть ресурсы цикл foreach номер круга экспорт импорт seodomains 1 досуг проблема со входом в админ yandex.metrika счетчик длины тайтла вложенный migx pdotools menu гемблинг создание сайта не грузит фото не верный url modx 2.8.3 #включитьтовары #php #отображение #отображениетоваров rkeeper #вход в меню гиперссылка gtm маски каук подключение css вывод ресурсов по тв полю картинка на главной эдвард торп поля tv gallery galleryalbumlist on-line chat button minishop2 промокод пакеты gallery управление альбомами глория маккензи лоттерея поисковая выдача хостинги a possible csrf attempt was detected from referer #сайт frontent poludit trigger статичные ресурсы микрозайм изменить sitemap. xml кнопка на сайте z военнаяоперация стопнацизм канада чанк top оформление главной страницы платформа казино верстка сайта создание товара modx 3.0 #crm #crmzayavka товары в каталоге доп.плоя права для яндекс.вебмастер modx revo 3.01 sweetalert2 обновление php7 займ 3.0.1 уникальные алиасы генератор алиасов схемы modx3 установка видео галереи касса исправление ошибки modx revo 3 псевдоним контекта пути к файлам tvs tv dashboard blang modx 3 php 7.3 вывод галереи портфолио работ modrestcurlclient перенос домена выгрузки импорт файлов лицензия migx tvfilters удалить профиль разблокировка доступа к административной понели paypal платежные системы jhgfds ошибка 301 123 cookieconsent почему очень сильно долго сохраняется товар ваввввв chunk code snippet code лорпа local storage shk игровая площадка #babel #мультиязычныйсайт sbuilder выпадающий текст тест изменения пропал текст фильтр по родителю тинькофф рассрочка особенности 777 лаки хантер
xml кнопка на сайте z военнаяоперация стопнацизм канада чанк top оформление главной страницы платформа казино верстка сайта создание товара modx 3.0 #crm #crmzayavka товары в каталоге доп.плоя права для яндекс.вебмастер modx revo 3.01 sweetalert2 обновление php7 займ 3.0.1 уникальные алиасы генератор алиасов схемы modx3 установка видео галереи касса исправление ошибки modx revo 3 псевдоним контекта пути к файлам tvs tv dashboard blang modx 3 php 7.3 вывод галереи портфолио работ modrestcurlclient перенос домена выгрузки импорт файлов лицензия migx tvfilters удалить профиль разблокировка доступа к административной понели paypal платежные системы jhgfds ошибка 301 123 cookieconsent почему очень сильно долго сохраняется товар ваввввв chunk code snippet code лорпа local storage shk игровая площадка #babel #мультиязычныйсайт sbuilder выпадающий текст тест изменения пропал текст фильтр по родителю тинькофф рассрочка особенности 777 лаки хантер
Основные настройки MODX. Основные настройки MODX После обновления modx пустые страницы
Если вы планируете создавать крупный портал или сайт-организации, простейшую интернет-визитку, лендинг пейдж, после окончания установки MODX потребуется произвести первоначальную настройку системы.
Настроек в этой системе управления достаточно много, не исключено что изначально можно даже запутаться и растеряться. Рассмотрим основные системные настройки, которые необходимы для правильной работы вашего сайта или портала
Для начала нужно сделать, это избавиться от ошибки настройки системы «Каталог ядра в открытом доступе », если такое сообщение появляется. Исправляем согласно инструкции сообщения, то есть переименовываем файл ht.access , расположенный в папке core , дав ему название.htaccess .
Сделать это можно либо через FTP-клиент, либо через файловый менеджер панели управления хостинга, либо с помощью файл-менеджера административной части MODX (вкладка «Файлы » в левой части окна).
Если вы переместили папку core за корневую директорию, установив MODX при помощи расширенного пакета, третий способ вам не поможет.
Дальнейшие настройки производятся в окне «Системные настройки и события». Чтобы открыть окно настроек, следует подвести курсор мыши к значку шестеренки в правом верхнем углу админ-панели и выбрать первый же пункт «Системные настройки».
Системных настроек в Revo огромное количество
Для облегчения поиска нужной настройки можно воспользоваться фильтром, отобрав нужные параметры по разделу.
Значок «+» в левой части названия настройки откроет подсказку о том, для чего данный пункт предназначен. А в поле «Значение» меняются сами параметры каждой настройки. Их, в зависимости от типа настройки, вводят или вручную, или выбирают из списка.
Основные параметры системы, которые обычно редактируются непосредственно после установки MODX
Раздел «Сайт»
- Название сайта : нужное нам наименование проекта, произвольная форма
- Сообщение о недоступности сайта : текст, который будет отображаться в режиме отключенного (неопубликованного) сайта, произвольная форма
- Публиковать по умолчанию : будет ли новый документ доступен для просмотра посетителями сразу после создания и сохранения, на ваш выбор, варианты Да /Нет
Раздел «Система и сервер»
- Отображение RSS-канала «Новости MODX»: отключаем (Нет)
- Отображение RSS-канала «Уведомления безопасности MODX»: отключаем (Нет)
Раздел «Панель управления»
- Показывать текст подсказки рядом с полем : описание пунктов меню, полезно только при знакомстве с системой, в дальнейшем можно отключать, варианты Да /Нет
- Формат даты в панели управления : можно сменить на наш, родной, d-m-Y
- Первый день недели : ставим 1 , мы же не Стругацкие
Раздел «Дружественные URL» – режим ЧПУ
- Транслитерация псевдонимов: russian (для включения транслитерации дополнительно требуется установить дополнение translit )
- Суффикс контейнера: Очищаем
- Использовать дружественные URL: Да
- Строгий режим дружественных URL: Да
- Проверять на дублирование URI во всех контекстах: Да
Подтверждение изменений или сохранение параметров не требуется, все происходит автоматически.Включив на сайте ЧПУ (режим дружественныу URL), переименуйте дополнительно ht.
access в корне сайта в.htaccess, иначе при попытке перехода на страницы, отличные от главной, получите ошибку 404.
Можно дополнительно посетить раздел «Типы содержимого » (пункт меню «Содержимое ») и очистить поле «Расширение файла » в параметре HTML. Теперь адрес страниц станет без расширения, то есть http://адрес_Сайта/about вместо http://адрес_Сайта/about.html .
Чаще всего проблема когда белый экран на modx появляется после переезда или смены сервера на хостинге. Пугаться не стоит, исправляется все очень легко. Далее предлагаю вам простую инструкцию.
В 99% случаев помогает очистка папки с кешем (core/cache). Ее можно удалить, а если боитесь — то просто переместите ее содержимое куда-нибудь. Итак, заходите на хостинг (фтп, файл-менеджер) в папку с вашим сайтом и удаляйте/переместите содержимое site. ru/core/cache .
ru/core/cache .
Как очистить папку cache на modx
После этого заново откройте админку модх. Все должно появится.
Есть еще один способ. Зайти в админку и вверху в меню выбрать Управление-Очистить кеш .
Но у меня не сработало — выскочило окошко, а кнопка ОК активной не стала. Так что я просто удалил содержимое папки через хостинг.
Если не помогает просто очистка кеша
Также многие советуют поменять кое-что в базе данных, когда белый экран modx не пропадает . Это пункты:
Новости MODX (feed_modx_news_enabled)
Уведомления безопасности MODX (feed_modx_security_enabled)
Использовать сжатый CSS (compress_css)
Использовать сжатые javascript-библиотеки (compress_js)
Есть два способа это сделать. Первый — зайти в админку модх, Настройки (site.ru/manager/?a=system/settings). Найти их там и поставить значение «нет».
Но у меня настройки не открывались, поэтому я воспользовался вторым способом: зашел на хостинг, открыл phpmyadmin (управление базой данных), нашел базу данных modx, таблицу с настройками modx_system_settings . Далее сменил значение для тех 4 пунктов выше с 1 на 0. То есть для feed_modx_news_enabled, feed_modx_security_enabled, compress_css, compress_js ставим 0.
Далее сменил значение для тех 4 пунктов выше с 1 на 0. То есть для feed_modx_news_enabled, feed_modx_security_enabled, compress_css, compress_js ставим 0.
На всякий случай еще раз удалите кеш в папке core/cache.
Нет меню на modx
У меня также была проблема, когда админка modx грузится, но нет меню слева . Исправляется очень просто — делаем все описаное выше, обычно достаточно почистить кеш (через Управление-очистить кеш или почистить папку core/cache).
Почему появляется белый экран на modx
Как я писал в начале, белый экран в админке modx появляется при переезде на другой хостинг. Но у меня была другая проблема — хостер сменил мне сервер , а уведомил примерно через сутки. То есть у моего сайта сменился айпи-адрес. Сначала мне нужно было сменить A-запись в настройках домена (что перенаправить домен на новый сервер), а потом еще решить проблему с админкой. Так что, кроме переезда на другой хостинг, влияет еще смена сервера на одном хостинге.
Пользуйтесь, лайкайте. А то что-то редко я стал писать, хотя есть о чем…
Первый урок по созданию блога на MODX Revolution. На этом уроке мы рассмотрим процесс установки системы управления сайтом MODX Revolution на локальный сервер Denwer.
Дорогие посетители сайта, добро пожаловать на цикл уроков по изучению CMS MODX Revolution, на которых мы рассмотрим поэтапное создание блога, начиная от установки данной CMS и заканчивая тонкой настройкой различных компонентов.
Основное требование при создании сайта на MODX Revolution заключается в знании и понимании основ технологий HTML и CSS, без них данную CMS лучше не изучать. Кроме этого, в рамках данного курса, также необходимо иметь знания по платформе Twitter Bootstrap 3, т.к. весь интерфейс блога будет создаваться с использованием классов и компонентов данной платформы.
Рассмотрим процесс установки системы MODX Revolution в виде этапов.
Подготовительный этап:
Установка CMS MODX:
Вход в панель управления сайтом:
Для того чтобы войти в панель управления сайтом, необходимо в адресную строку браузера ввести следующий URL: «http://www. mysite.ru/manager/»
mysite.ru/manager/»
После успешного ввода имени пользователя и пароля, Вы перейдёте на страницу панели управления сайтом.
Одной из особенностей системы MODX Revolution является то, что данная панель не требуется для работы самого сайта, т.е. её при необходимости можно убрать посредством удаления папки «manager» из каталога сайта.
Установка MODX
Заходим в Менеджер файлов вашей панели ISPmanager, выбираем директорию в папке /www/ и заливаем туда архив с MODX Revolution (последняя версия на данный момент modx-2.5.5-pl). После разарживируем содержимое папки нажав кнопку Извлечь в данную директорию.
Выбираем папку куда нужно перенести файлы, для удобства нажмём галочку, чтобы нас автоматически после переноса перенесли в корень, туда куда мы копируем файлы и папки.
Затем удаляем всё лишнее, изначально это файлик index.html, папка modx-2.5.5-pl, архив modx-2.5.5-pl.zip и изменяем имя файлика ht.access в .htaccess .
Теперь нам нужно создать базу данных для нашего будущего сайта. В панели ISPmanager ищем Базы данных и переходим туда. Сверху будет кнопка Создать, после нажатия которой всплывёт окно с полями, где нужно указать следующее:
В панели ISPmanager ищем Базы данных и переходим туда. Сверху будет кнопка Создать, после нажатия которой всплывёт окно с полями, где нужно указать следующее:
Имя: [домен]_new
Сервер баз данных: MySQL
Кодировка: utf8
Пользователь: —Создать нового пользователя—
Имя пользователя: [домен]_new
Пароль: (сгенерировать нажав на кубики)
Вместо [домен] нужно вписать наш домен без знаков припинания, к примеру site.com будет выглядеть у нас sitecom_new
Имя и пароль сохраняем в блокнот, для того чтобы мы смогли эти данные применить при установке MODX. Сохраняем нажав на ОК.
Теперь переходим к установке самого MODX. Для этого зайдём по ссылке site.com/setup/ и видим окно установки:
На третьем пункте нужно поставить галочку на Отключить сжатие CSS/JS.
Наконец вбиваем наши данные созданные ранее, то есть данные от входа в базу данных MySQL. По умолчанию хост — localhost.
Вбиваем логин и пароль от админки, обязательно указываем рабочий e-mail, чтобы в случае ошибки можно было восстановить доступ к панели управления.
При первом входе в Панель управления сайтом видим ошибку, которая нас оповещает о том, что доступ к ядру сайта не безопасен.
Для того чтобы злоумышленники не взломали нас, нам нужно защитить ядро системы MODX, которое по умолчанию находится в папке /core/. Перейдём в неё и переименуем находящийся там файл из ht.access в .htaccess .
Настройка MODX Revolution
Для начала нужно в разделе Приложения -> Установщик создать новый Поставщик услуг от modstore.pro, чтобы в дальнейшем мы могли от туда качать нужные для нашего сайта компоненты.
После чего нужно скачать необходимые компоненты. Приведу краткий список что я использую практически в любом сайте:
От Поставщика услуг modx.com
- TinyMCE — визуальный редактор
От Поставщика услуг modstore.pro
- Tickets — (при установке сразу ставит pdoTools и Jevix)
- phpThumbOn — делает кэшированные превьюшки
- yTranslit — делает красивые алиасы для ссылок
- Ace — подсветка синтаксиса
- mSearch3 — отличный поиск для интернет-магазина
- Office — личный кабинет, авторизация
- Sendex — подписка на новостную рассылку
- ResVideoGallery — галерея видео
- HybridAuth —
- AjaxForm — обратная связь на AJAX
- HybridAuth — авторизация через социальные сети
- Upgrade — обновление движка в пару кликов
- UserProfile2 — создаёт выгрузку пользователей, а также отдельные страницы профилей и подобного
Типы содержимого
Выбираем в главном меню Содержимое -> Типы содержимого и в значениях у HTML меняем. html на слэш /
html на слэш /
Системные настройки MODX Revolution
Наводим на шестерёнку и кликаем в выпадающем меню Системные настройки. Нам нужно сделать первоначальные настройки системы.
Здесь сначало настроим yTranslit, нужно выбрать из фильтра пространства имён ytranslit, в открывшемся списке раскрываем на плюсик Ключ API Яндекса и жмём по ссылке для получения API, после этого копируем ключ в данное поле.
Теперь в пространстве имён выбираем core и ключи значений по очереди в поиск вбиваем и меняем на нужные параметры. Приведу пример настроек:
site_name — NEXT PC (вводить название сайта)
publish_default — Да (публиковать по умолчанию)
friendly_alias_realtime — Да (создавать алиас в реальном времени)
friendly_alias_restrict_chars — alphanumeric
friendly_alias_translit — russian
friendly_urls — Да
use_alias_path — Да
SEO файлики
Необходимо нам создать следующие файлики:
- Страница не найдена
- robots.
 txt
txt - sitemap.xml
Осталось дело за малым, создаём Документ с пустым шаблоном с названием SEO, у которого убираем галочки с Публиковать и ставим галочку на Не показывать в меню. Далее создаём от этого документа дочерний документ и называем его robots.txt, переходим на вкладку Настройки.
Тип содержимого ставим в положение text и убираем галочку с пункта Использовать HTML-редактор, а затем выбираем галочку у Заморозить URI и в появившееся поле вписываем robots.txt
Сохраняем. После чего если ACE установлен, то поле Содержимое будет у нас с подсветкой синтаксиса и туда нужно добавить следующее:
User-agent: * Disallow: / Disallow: /manager/ Disallow: /connectors/ Disallow: /core/ Disallow: /assets/components/ Host: site.com Sitemap: http://site.com/sitemap.xml Где site.com это наш текущий URL.
После чего нужно создать ещё один дочерний документ от документа SEO и назвать его sitemap.xml . Тип содержимого ставим в положение XML и убираем галочку с пункта Использовать HTML-редактор, а затем выбираем галочку у Заморозить URI и в появившееся поле вписываем sitemap. xml
xml
После обновления страницы, поле Содержимое должно быть с подсветкой синтаксиса и счётом строк. Туда нужно будет вставить сниппет:
[[!pdoSitemap]] Теперь создадим Категорию под названием Sites и от него создадим название от нашего домена, к примеру site.com
После чего перейдём в шаблоны и создадим в категории Sites — site.com шаблон, который назовём Страница не найдена. Далее в Разделах у документа SEO создадим новый дочерний документ и назовём его Страница не найдена. Сохраним. После зайдём в созданный документ Страница не найдена и в поле Содержимое, где у нас отображается визуальный редактор TinyMCE нажимаем на кнопку HTML и в открывшемся всплывающем окне вставим следующее:
По адресу » « ничего нет.
Причины, которые могли привести к ошибке:
На главную
После чего сохраняем.
Идём в Системные настройки, там ищем error_page и в поле значения вставляем ID документа Страница не найдена, все ID в списке Ресурсов указаны в скобочках Главная (1) и т. д.
д.
Дальше больше. Создадим системные настройки. Для этого заходим в раздел Системные настройки, пространство имён выбираем core и фильтр Сайт . После чего нажимаем на кнопку Создать новый параметр и в открывшемся окне вписываем следующие значения:
Ключ
sites_img Значение
/assets/sites/[[++site_url]]/images/
Сохраняем. Таким же образом создаём ещё 3 параметра:
Ключ
sites_css Значение
/assets/sites/[[++site_url]]/css/ Ключ
sites_js Значение
/assets/sites/[[++site_url]]/js/ Ключ
sites_fonts Значение
/assets/sites/[[++site_url]]/fonts/
Наша заготовка под любой сайт готова.
Скачать MODX | Система управления контентом с открытым исходным кодом
2.8.4-пл (выпущено 28 апреля 2022 г.) Полная информация
3.0.0-пл (выпущено 30 марта 2022 г.) Полная информация
2.
 8.3-пл
(выпущено 28 мая 2021 г.)
Полная информация
8.3-пл
(выпущено 28 мая 2021 г.)
Полная информация2.8.2-пл (выпущено 28 апреля 2021 г.) Полная информация
2.8.1-пл (выпущено 22 октября 2020 г.) Полная информация
2.8.0-пл (выпущено 6 октября 2020 г.) Полная информация
2.7.3-пл (выпущено 27 февраля 2020 г.) Полная информация
2.7.2-пл (выпущено 26 сентября 2019 г.) Полная информация
2.7.1-пл (выпущено 14 февраля 2019 г.) Полная информация
2.7.0-пл (выпущено 27 ноября 2018 г.) Полная информация
2.6.5-пл (выпущено 11 июля 2018 г.
 )
Полная информация
)
Полная информация2.6.4-пл (выпущено 7 июня 2018 г.) Полная информация
2.6.3-пл (выпущено 19 апреля 2018 г.) Полная информация
2.6.2-пл (выпущено 30 марта 2018 г.) Полная информация
2.6.1-пл (выпущено 15 декабря 2017 г.) Полная информация
2.6.0-пл (выпущено 1 ноября 2017 г.) Полная информация
2.5.8-пл (выпущено 13 сентября 2017 г.) Полная информация
2.5.7-пл (выпущено 21 апреля 2017 г.) Полная информация
2.5.6-пл (выпущено 28 марта 2017 г.) Полная информация
2.
 5.5-пл
(выпущено 8 февраля 2017 г.)
Полная информация
5.5-пл
(выпущено 8 февраля 2017 г.)
Полная информация2.5.4-пл (выпущено 3 января 2017 г.) Полная информация
2.5.2-пл (выпущено 14 ноября 2016 г.) Полная информация
2.5.1-пл (выпущено 20 июля 2016 г.) Полная информация
2.5.0-пл (выпущено 21 апреля 2016 г.) Полная информация
2.4.4-пл (выпущено 6 апреля 2016 г.) Полная информация
2.4.3-пл (выпущено 11 февраля 2016 г.) Полная информация
2.4.2-пл (выпущено 6 октября 2015 г.) Полная информация
2.4.1-пл (выпущено 23 сентября 2015 г.
 )
Полная информация
)
Полная информация2.4.0-пл (выпущено 19 августа 2015 г.) Полная информация
2.3.6-пл (выпущено 18 августа 2015 г.) Полная информация
2.3.5-пл (выпущено 25 июня 2015 г.) Полная информация
2.3.4-пл (выпущено 23 июня 2015 г.) Полная информация
2.3.3-пл (выпущено 29-январь 2015 г.) Полная информация
2.3.2-пл (выпущено 21 октября 2014 г.) Полная информация
2.2.16-пл (выпущено 21 октября 2014 г.) Полная информация
2.3.1-пл (выпущено 22 июля 2014 г.) Полная информация
2.
 3.0-пл
(выпущено 16 июля 2014 г.)
Полная информация
3.0-пл
(выпущено 16 июля 2014 г.)
Полная информация2.2.15-пл (выпущено 15 июля 2014 г.) Полная информация
2.2.14-пл (выпущено 4 апреля 2014 г.) Полная информация
2.2.13-пл (выпущено 6 марта 2014 г.) Полная информация
2.2.12-пл (выпущено 19 февраля 2014 г.) Полная информация
2.2.11-пл (выпущено 21 января 2014 г.) Полная информация
2.2.10-пл (выпущено 7 октября 2013 г.) Полная информация
2.2.9-пл (выпущено 29 августа 2013 г.) Полная информация
2.2.8-пл (выпущено 4 июня 2013 г.
 )
Полная информация
)
Полная информация2.2.7-пл (выпущено 9-апрель 2013 г.) Полная информация
2.2.6-пл (выпущено 3 декабря 2012 г.) Полная информация
2.2.5-пл (выпущено 2 октября 2012 г.) Полная информация
2.2.4-пл (выпущено 15 июня 2012 г.) Полная информация
Установка MODX Revolution [версия 2.6.5-pl] — онлайн-руководство
Для установки MODX Revolution (традиционный дистрибутив) необходимо выполнить следующие действия:
1. Загрузите установку с сайта производителя. Его можно получить по адресу:
http://modx.com/
2. После того, как вы скачали архив с установкой, вам необходимо загрузить его на свой диск.
Вы можете либо извлечь все файлы из загруженного архива и загрузить их, либо вы можете загрузить архив и использовать файловый менеджер Панели управления хостингом для извлечения пакета. Установите права 755 или 775 на все папки из инсталляционного пакета. Вы также можете использовать файловый менеджер для этой задачи.
Установите права 755 или 775 на все папки из инсталляционного пакета. Вы также можете использовать файловый менеджер для этой задачи.
Лучший способ загрузки больших файлов или нескольких файлов — через FTP. Если вы не знаете, как загружать файлы, ознакомьтесь с разделом «Загрузка файлов» в нашей онлайн-документации.
Если вы устанавливаете приложение в своем основном домене или в поддомене, вам может потребоваться сначала удалить файл index.php по умолчанию. Вы можете сделать это либо через FTP, либо через файловый менеджер панели управления хостингом.
3. Создайте новую базу данных MySQL и пользователя для приложения MODX Revolution. Из соображений безопасности базы данных и пользователей MySQL можно создавать только через панель управления хостингом. Подробные инструкции по этому процессу доступны в нашей статье «Создание базы данных/пользователя MySQL».
После создания базы данных и пользователя MySQL вы должны связать пользователя MySQL с базой данных, следуя инструкциям из нашей статьи «Связывание пользователя MySQL с базой данных». Если у вас нет причин поступать иначе, вы можете выбрать все доступные привилегии для нового пользователя MySQL.
Если у вас нет причин поступать иначе, вы можете выбрать все доступные привилегии для нового пользователя MySQL.
4. По умолчанию часовой пояс для MODX Revolution будет установлен на часовой пояс сервера. Если вы хотите изменить его, обратитесь к нашей статье «Изменение часового пояса сервера в PHP-скриптах».
5. Вам необходимо получить доступ с помощью браузера к каталогу, в котором находятся извлеченные файлы, и начать процесс установки, запустив сценарий установки, перейдя в папку setup/. Вы должны увидеть первую страницу установки. Вам необходимо выбрать свой язык и нажать на кнопку «Выбрать» . На следующей странице нажмите кнопку «Далее» , чтобы начать процесс установки. После этого снимите флажок «Отправить заголовок X-Powered-By», затем нажмите кнопку 9.0203 Кнопка «Далее» .
6. На следующем шаге вам необходимо настроить параметры вашей базы данных. Вам необходимо использовать следующие значения:
Вам необходимо использовать следующие значения:
Тип базы данных: MySQL
Хост базы данных: Вам нужно ввести localhost для MySQL 5 или 127.0.0.1:3308 для MySQL 8.
Имя для входа в базу данных: Вам нужно введите имя пользователя MySQL, созданное вами в разделе MySQL Панели управления веб-хостингом для вашего приложения.
Пароль базы данных: Вам необходимо ввести пароль, который вы назначили своему пользователю MySQL.
Имя базы данных: Вам необходимо указать базу данных MySQL, которую вы создали для своего приложения.
Префикс таблицы: Для этого параметра следует оставить значение по умолчанию, если только вы не устанавливаете более одного экземпляра приложения в одной базе данных.
После применения значений нажмите «Проверить подключение к серверу базы данных и просмотреть параметры сортировки». Ссылка для проверки соединения с базой данных.
7. После успешного подключения вы увидите дополнительные параметры сортировки и набора символов. Задайте для набора символов значение UTF8 и сопоставление utf8_general_ci и нажмите «Создать или проверить выбор базы данных». ссылка .
После тестирования необходимо создать учетную запись и Администрирование. Вам необходимо выбрать Имя пользователя администратора и Администратор пароль (дважды, второй раз для подтверждения), введите свой адрес электронной почты для Электронная почта администратора и нажмите кнопку «Далее» .
8. На следующей странице вы увидите краткую информацию об установке. Если предустановочная проверка прошла успешно, нажмите кнопку «Установить» , чтобы продолжить установку. Нажмите кнопку «Далее» на следующей странице, чтобы завершить установку.
9. На следующей странице нужно отметить опцию «Отметьте это, чтобы УДАЛИТЬ каталог установки из файловой системы». и нажмите на кнопку «Войти» . Вам необходимо ввести имя пользователя и пароль администратора.
10. После загрузки информационной панели вам необходимо щелкнуть ссылку «Главная» в меню навигации на левой панели и начать редактирование домашней страницы. Когда вы будете готовы опубликовать страницу, установите флажок «Опубликовано» и нажмите кнопку «Сохранить» . По умолчанию MODX отображает пустую домашнюю страницу.
11. Используйте раздел «Диспетчер файлов» панели управления веб-хостинга, чтобы перейти к каталогу core установки MODX, затем создайте там файл .htaccess. Откройте файл для редактирования, введите следующий код и сохраните его:
Разрешить заказ, запретить
Запретить всем
Это защитит папку core , отключив к ней любой веб-доступ.
12. Если вы хотите включить Дружественные URL-адреса, вам необходимо скопировать в файл .htaccess содержимое ht.access файл, который поставляется вместе с установкой. Вы найдете этот файл в основной папке приложения.
Важное замечание: Вам следует следить за обновлениями безопасности установленного приложения на сайте поставщика программного обеспечения.
Ручная установка Modx | Web Hosting Hub
Автор Arnel Custodio
Просмотров: 2 252
Опубликовано: 10 декабря 2012 г.
Комментарии: 2
Для ручной установки Modx Revolution потребуется доступ к файлам сервера и утилитам базы данных. В этом руководстве для удовлетворения этих потребностей будет использоваться файловый менеджер Cpanel и phpMyadmin. Перейдите к разделу Использование файлового менеджера в Cpanel и управление базами данных через phpMyAdmin, если вам нужна дополнительная информация об этих инструментах. Следующее руководство расскажет вам, как вручную установить Modx на ваш сервер.
Следующее руководство расскажет вам, как вручную установить Modx на ваш сервер.
Чтобы начать процесс ручной установки Modx, вам необходимо получить установочные файлы от Modx. Перейдите на их домашнюю страницу http://modx.com, чтобы получить файл. Найдите следующее:
На приведенном выше снимке экрана показана красная стрелка, указывающая на раздел «Загрузка» (он также выделен для облегчения идентификации). Обратите внимание на раздел НАЧАЛО РАБОТЫ в правом нижнем углу. Нажмите на эту ссылку, и вы получите следующий экран:
Обязательно нажмите кнопку TRADITIONAL (7,8 МБ) для стандартного дистрибутива MODX REVOLUTION . Описанный ниже процесс установки использует этот файл для установки.
После того, как вы загрузили файл, следующим шагом будет загрузка этого ZIP-файла на ваш сервер. В следующих шагах используется файловый менеджер Cpanel, чтобы загрузить файл и извлечь его.
- Вход в Cpanel
- Войдите в Диспетчер файлов (выберите корневой веб-каталог, отобразите скрытые файлы и нажмите «Перейти», когда появится всплывающее окно).
 Обратите внимание, что все ваши установленные файлы должны находиться в папке PUBLIC_HTML, также известной как корневая веб-папка.
Обратите внимание, что все ваши установленные файлы должны находиться в папке PUBLIC_HTML, также известной как корневая веб-папка. - В файловом менеджере нажмите кнопку загрузки, и вы увидите следующее диалоговое окно:
Нажмите ОБЗОР , чтобы найти Zip-файл установки MODX на вашем компьютере. Когда вы выбрали файл, он сразу же начнет загружаться. Запишите номер версии и убедитесь, что это та версия, которую вы хотите загрузить. Завершив процесс загрузки файла, нажмите НАЗАД в /home… в нижней части экрана загрузки.
- Когда вы вернетесь в Диспетчер файлов, ZIP-файл будет загружен в папку. Нажмите на загруженный файл, затем выберите EXTRACT . Диалоговый интерфейс для распаковки файла будет выглядеть следующим образом:
Если вы устанавливаете файлы в корень, то пункт назначения (вторая строка выше) будет выглядеть следующим образом: /public_html/
- Нажмите на EXTRACT File(s) , чтобы продолжить распаковку файлов, которые они передают.
 Когда процесс завершится, вы увидите сводку процесса извлечения:
Когда процесс завершится, вы увидите сводку процесса извлечения:По завершении у вас будет новая папка modx в папке public_html.
- Для этого следующего шага вам нужно будет войти в браузер. Введите имя домена, а затем путь установки, а затем слово «настройка». Например, в браузере путь может выглядеть так:
http://domainname.com/modx-2.2.6-pl/setup
Нажмите ENTER для продолжения, и вы увидите следующий экран. появляются:
Выберите правильный язык, на котором вы хотите работать, затем нажмите SELECT в правом нижнем углу экрана.
Нажмите NEXT , чтобы продолжить.
- Вы увидите следующий диалоговый экран. Убедитесь, что выбраны правильные параметры установки.
Нажмите NEXT , чтобы продолжить установку. Откроется диалоговое окно ПОДКЛЮЧЕНИЕ К БАЗЕ ДАННЫХ . Примечание. Снимок экрана для этого раздела отображается на шаге 9.
 .
. - После завершения всех шагов MYSQL (создание базы данных, создание пользователя, назначение пользователя в базу данных, установка привилегий пользователя базы данных), вы можете продолжить раздел настройки базы данных MODX:
В этом разделе используется информация о базе данных, которую вы создали на предыдущих шагах:
.
Тип базы данных mysql Хост базы данных локахост Имя для входа в базу данных имя пользователя базы данных, которое вы создали Пароль базы данных пароль базы данных для пользователя, которого вы создали Имя базы данных Создано имя базы данных (не забудьте указать префикс пользователя) Префикс таблицы вы установили префикс таблицы - Нажмите «Проверить подключение к серверу базы данных» и просмотрите параметры сортировки. Если вы разместили правильные настройки сверху, то вы увидите следующее:
- Вам потребуется установить набор символов соединения и порядок сортировки. Если вы не уверены, какими они должны быть, то можете оставить значения по умолчанию. Чтобы найти дополнительную информацию по этой теме, вы можете перейти к Справочнику MySQL по наборам символов и сопоставлениям.
Нажмите СОЗДАТЬ ИЛИ ПРОВЕРИТЬ ВЫБОР ВАШЕЙ БАЗЫ ДАННЫХ , чтобы продолжить.
Если все хорошо, вы увидите следующее сообщение и следующую часть установки:
- Добавьте имя пользователя, пароль и действующий адрес электронной почты для ваших страниц администрирования. Нажмите NEXT после добавления этой информации, и вы получите различную сводную информацию по установке. Вы также, наконец, увидите кнопку УСТАНОВИТЬ в правом нижнем углу экрана.
 Нажмите на эту кнопку, чтобы продолжить установку.
Нажмите на эту кнопку, чтобы продолжить установку. - Сводка по установке — после описанной выше установки вы увидите экран с надписью «Сводка по установке», как показано ниже:
Если вы хотите проверить наличие сообщений об успешном выполнении и предупреждений, нажмите кнопку «Переключить». Если есть какие-либо проблемы, они будут перечислены в разделе Toggle Warnings.
- Обратите внимание на текст (наконец-то) говорит: Нажмите NEXT , чтобы завершить процесс установки! Вы увидите следующий экран, указывающий на завершение процесса установки. Это также дает вам возможность удалить каталог установки и предлагает экран входа в систему, чтобы войти в систему администратора. Убедитесь, что вы вошли в систему и удалили каталог установки.
Прежде чем вы сможете заполнить этот раздел, вам нужно будет сделать шаг назад. Этот раздел базы данных потребует, чтобы вы открыли второй экран в Cpanel и создали базу данных в MySQL.
Вот краткий обзор:
A) Перейдите к MYSQL DATABASES в Cpanel, выберите CREATE NEW DATABASE . Вы увидите скриншот ниже:
.
B) База данных будет начинаться с префикса, основанного на вашем имени пользователя Cpanel. В приведенном выше примере префикс может быть «dbprefix_», за которым следует имя базы данных. Введите имя базы данных . Таким образом, полное имя базы данных будет выглядеть так: dbprefix_databasename
C) Следующей частью будет создание пользователя базы данных, а затем назначение его базе данных, которую вы только что создали. Диалоговое окно для этой части процесса находится непосредственно под тем местом, где вы создали базу данных:
Добавьте имя пользователя и пароль, затем нажмите CREATE USER . Убедитесь, что вы записали эту информацию для дальнейшего использования. Он понадобится вам на этапах установки MODX.
Убедитесь, что вы записали эту информацию для дальнейшего использования. Он понадобится вам на этапах установки MODX.
D) Назначьте только что созданного пользователя базы данных только что созданной базе данных. Интерфейс для этого находится сразу под тем местом, где вы создали имя пользователя базы данных:
E) Обратите внимание на инструкции на скриншоте выше. В рамках назначения пользователя вам также потребуется назначить привилегии пользователя для базы данных. Это экран, который вы увидите (щелкните ВСЕ ПРИВИЛЕГИИ):
Как установить MODX и создать MODX DOCUMT Как настроить систему управления контентом MODx с помощью программы установки Softaculous.
 Он включает в себя, как найти MODx, описывает настройки и завершает установку после того, как вы сделали все настройки. Он также включает раздел о начале работы с MODx.
Он включает в себя, как найти MODx, описывает настройки и завершает установку после того, как вы сделали все настройки. Он также включает раздел о начале работы с MODx.- Установка MODx с помощью Softaculous
- Начало работы с MODx
Как установить MODx с помощью Softaculous в cPanel
- Войдите в cPanel.
- Найдите и щелкните значок Softaculous в разделе Software/Services cPanel.
- Когда появится экран Softaculous, перейдите в правый верхний угол и щелкните поле ПОИСК . Введите «MODx».
- Следующим экраном будет экран установки MODx в Softaculous. Обязательно ознакомьтесь с требованиями к установке и версией. Если версия, которую вы видите, хороша и у вас есть свободное место на жестком диске, перейдите в верхний правый угол и нажмите синюю кнопку с надписью 9.0586 УСТАНОВИТЬ .
- Затем вам потребуется ввести информацию для установки. На скриншоте ниже показан экран, который вы увидите.
 Под изображением находится список настроек и описание каждой.
Под изображением находится список настроек и описание каждой. Параметры установки Описание Выберите протокол Если вы используете SSL-сертификат для URL-адреса, выберите HTTPS 904 90 6 , в противном случае используйте HTTPS 90 90 6 , в противном случае используйте0486 Выбрать домен Домены, которые можно выбрать, должны быть зарегистрированы в cPanel как основной домен, дополнительный домен или субдомен. В каталоге Каталог — это место, где будут установлены файлы. Оставьте поле пустым, если вы хотите, чтобы файлы были установлены в корень доменного имени. В противном случае введите имя папки, которую вы хотите использовать. Эта папка не может уже существовать в папке, так как Softaculous создаст папку, если запись была добавлена. 
Имя базы данных Имя базы данных, созданной для вас на сервере. Вы можете изменить имя или использовать имя по умолчанию, созданное при установке Имя сайта Имя сайта MODx, который вы создаете. Это может быть просто текст, описывающий сайт Префикс таблицы Каждая таблица, создаваемая в базе данных, будет начинаться с этого префикса. Вы можете использовать значение по умолчанию «MODx_» или создать свой собственный префикс. Имя пользователя администратора Имя администратора, используемое для входа в систему администратора Пароль администратора Пароль администратора. Обратите внимание, что есть индикатор надежности пароля, который сообщит вам, является ли введенный вами пароль надежным.  Нажмите на кнопку, чтобы автоматически сгенерировать для вас пароль.
Нажмите на кнопку, чтобы автоматически сгенерировать для вас пароль.Электронная почта администратора Адрес электронной почты администратора Дополнительные параметры Щелкните знак + (плюс), чтобы развернуть дополнительные параметры. Отключить уведомления об обновлениях — Softaculous будет уведомлять вас о доступных обновлениях, если вы не отключите их здесь.
Автоматическое резервное копирование -Softaculous может автоматически создавать резервные копии установки с помощью задания CRON.
Ротация резервных копий — это количество резервных копий, которые будут сделаны до того, как начнется перезапись файлов. Например, если вы используете значение по умолчанию «4», то будет сделано 4 резервных копии. При 5-м резервном копировании первый файл будет перезаписан. Это сделано для экономии места на жестком диске.

Кнопка INSTALL Нажмите эту кнопку, чтобы начать установку MODx Softaculous с использованием введенных вами настроек вы ввели, нажмите на поле и добавьте свой адрес электронной почты.
На этом установка MODx с помощью Softaculous завершена. Следующее руководство «Начало работы с MODx». Дополнительные сведения об использовании Softaculous для установки приложений см. в разделе Установка программ с помощью Softaculous.
Вы загрузили MODx Revolution, но теперь вам нужно приступить к созданию веб-сайта. Одним из первых шагов в обучении использованию MODx является изучение того, как начать создавать/добавлять свой контент на веб-страницу или в документ. Следующий туториал проведет вас через самый простой процесс создания веб-страницы документа в MODx. Будет краткое введение в интерфейс, и вы сможете увидеть результирующую страницу, созданную с добавлением текста и нескольких простых команд HTML.
Введение в создание документа MODx
- Войдите в панель управления MODx в качестве администратора
- После входа в панель управления MODx вы должны увидеть экран, подобный следующему:
Ресурсы для MODx включают документы, веб-ссылки, символические ссылки и статические ресурсы. , но мы сосредоточимся в первую очередь на документах, чтобы дать вам общее представление. На приведенном выше снимке экрана представлен краткий обзор интерфейса, который вы увидите при первом входе в панель управления MODx в качестве администратора. Интерфейс, выделенный желтым цветом, — это Дерево ресурсов , которое может использоваться другими ресурсами, к которым этот интерфейс поможет вам получить доступ по мере знакомства с MODx. Ресурсы, из которых состоит ваш сайт, всегда будут перечислены в этом интерфейсе. Когда вы впервые загружаете MODx, базовая страница будет пустой белой страницей. Если вы не видите, что ваши ресурсы расширены, нажмите на зеленую стрелку, указывающую вниз, чтобы развернуть дерево. На приведенном ниже снимке экрана представлена краткая информация о различных разделах навигатора ресурсов (примечание: только РЕСУРС ДОКУМЕНТА отображаются определенные параметры). А пока найдите документ с именем HOME (как показано выше) и щелкните его левой кнопкой мыши, чтобы продолжить.
На приведенном ниже снимке экрана представлена краткая информация о различных разделах навигатора ресурсов (примечание: только РЕСУРС ДОКУМЕНТА отображаются определенные параметры). А пока найдите документ с именем HOME (как показано выше) и щелкните его левой кнопкой мыши, чтобы продолжить. - Когда вы выбираете ресурс документа в дереве ресурсов, интерфейс справа от дерева ресурсов изменится, показывая вам окно редактирования ресурса документа для выбранного вами ресурса. В этом случае вы щелкнули ресурс документа, поэтому вы должны увидеть следующее: Если щелкнуть VIEW в правом верхнем углу, вы сможете увидеть домашнюю страницу в отдельном окне. Эта страница — ваш интерфейсный веб-сайт, созданный MODx. Поскольку раздел CONTENT пуст, значит, на странице ничего нет. Это означает, что когда вы просматриваете сайт, это будет пустая белая страница. Вот краткая таблица с описанием каждой опции в интерфейсе (над полем содержимого):
Заголовок Это заголовок страницы документа Использует шаблон Шаблон, используемый для форматирования страницы Длинный заголовок Более длинная версия заголовка страницы Псевдоним ресурса Псевдоним используется, когда используется.  Например, если псевдоним — «friendlyURL», а тип содержимого — HTML, то дружественный URL-адрес будет выглядеть как «friendlyURL.html»
Например, если псевдоним — «friendlyURL», а тип содержимого — HTML, то дружественный URL-адрес будет выглядеть как «friendlyURL.html»Описание Описание страницы Заголовок меню Название, используемое для записи меню РЕЗЮМЕ (Introtext) Суммирует содержание для поисковых целей Attributes . отображается в меню Опубликовано Указывает, является ли страница общедоступной или нет Существует множество параметров и настроек, которые можно использовать при создании ресурса документа. Для целей этого урока мы покажем только обычный текст и то, как его можно изменить с помощью простого HTML.
Щелкните в поле LONG TITLE и введите «образец домашней страницы». (примечание: во всех записях следует опускать кавычки).
- Затем щелкните в поле ОПИСАНИЕ и введите «Это пример домашней страницы, чтобы узнать, как быстро добавить страницу текста».

- В поле справа с надписью НАЗВАНИЕ МЕНЮ введите «дом».
- Ниже поля ОПИСАНИЕ находится поле SUMMARY (Introtext) . Щелкните в этом поле и введите то же самое, что и в описании: «Это пример домашней страницы, чтобы узнать, как быстро добавить страницу текста».
- Если опция ПУБЛИКУЕТСЯ еще не отмечена, поставьте галочку в соответствующем поле.
- Раздел CONTENT содержит фактическое содержимое страницы. В этом случае мы просто добавим следующий текст:
Простой веб-сайт
Биты слов и картинок составляют
Что-то без ничегоВы копируете и вставляете приведенный выше текст в поле содержимого, или вы можете ввести что угодно. желание вместо моего причудливого хайку.
- В правом верхнем углу страницы находится плавающая строка меню с опцией СОХРАНИТЬ . Нажмите СОХРАНИТЬ , чтобы сохранить текстовые записи.

- В той же строке меню нажмите VIEW . В используемом вами браузере откроется отдельное окно с текстом. Вы должны увидеть это:
Обратите внимание, что текст не отформатирован, и даже если вы вставили его в форме абзаца в соответствии с шагом 8, текст установлен в одну длинную строку. Хотя он не отформатирован так, как нам хотелось бы, это показывает, как быстро вы можете приступить к созданию веб-страницы, используя интерфейс MODx. Здесь есть много вариантов, которые вы можете использовать, но мы снова собираемся предоставить простую демонстрацию интерфейса MODx. Одним из самых основных и мощных вариантов, используемых для управления веб-страницами в MODx, является HTML. Для этого мы предоставим HTML-код в следующем примере:Мой простой веб-сайт
Простой веб-сайт
Фрагменты слов и изображений составляют
Что-то из ничего
Скопируйте этот код точно так, как вы видите его выше, и замените текст, который вы ранее набрали в поле CONTENT .

- Нажмите СОХРАНИТЬ в правом верхнем углу.
- Нажмите VIEW в строке меню, и вы должны увидеть следующее: В этом примере показаны результаты форматирования и используются три простые HTML-команды для форматирования текста: — команда заголовка
– разрыв строки
– абзац
Как видите, всего лишь ввод нескольких основных команд может быстро преобразовать вводимый текст в нечто гораздо более легкое для чтения. MODx был создан с учетом HTML, поэтому все команды HTML (PHP) будут работать при создании страниц. Кроме того, вы можете загрузить редактор в интерфейс, чтобы редактор создавал форматированный текст вместо ручного ввода HTML-кода.
Arnel Custodio Content Writer I
Как писатель для InMotion Hosting, Арнел всегда стремился делиться полезной информацией и предоставлять знания, которые помогут решить проблемы и помогут в достижении целей. Он также активно участвует в местных группах и мероприятиях WordPress с 2004 года.
Он также активно участвует в местных группах и мероприятиях WordPress с 2004 года.
Еще статьи от Arnel
Пустые страницы после обновления modx. MODX Revo
Установка MODX
Зайдите в Файловый менеджер вашей панели ISPmanager, выберите директорию в папке /www/ и залейте туда архив с MODX Revolution (последняя версия на данный момент modx-2.5.5-pl ). Затем разархивируйте содержимое папки, нажав кнопку «Извлечь в этот каталог».
Выбираем папку, куда нужно перенести файлы, для удобства поставим галочку, чтобы после переноса автоматически переносились в корень, куда копируем файлы и папки.
Затем удаляем все лишнее, изначально это файл index.html, папку modx-2.5.5-pl, архив modx-2.5.5-pl.zip и меняем имя файла ht.access на .htaccess .
Теперь нам нужно создать базу данных для нашего будущего сайта. В панели ISPmanager найдите Базы данных и перейдите туда. Вверху будет кнопка Создать, после нажатия которой выскочит окно с полями, где нужно указать следующее:
Имя: [Домен] _NEW
Сервер базы данных: MySQL
Кодирование: UTF8
Пользователь: -CREATE. (генерируем нажатием на кубики)
(генерируем нажатием на кубики)
Вместо [домен] нужно ввести наш домен без знаков препинания, например site.com будет выглядеть как наш sitecom_new
Сохраняем имя и пароль в блокноте, чтобы мы можем использовать эти данные при установке MODX. Сохраните, нажав на ОК.
Теперь приступим к установке самого MODX. Для этого переходим по ссылке site.com/setup/ и видим окно установки:
На третьем пункте нужно поставить галочку Отключить сжатие CSS/JS.
Наконец, вбиваем свои данные, созданные ранее, то есть данные от входа в базу данных MySQL. Хост по умолчанию — локальный.
Вбиваем логин и пароль от админки, обязательно указываем рабочий e-mail, чтобы в случае ошибки можно было восстановить доступ к панели управления.
При первом входе в панель управления сайтом мы видим ошибку, уведомляющую нас о том, что доступ к ядру сайта небезопасен.
Чтобы нас не взломали злоумышленники, нам необходимо защитить ядро системы MODX, которое по умолчанию находится в папке /core/. Перейдем к нему и переименуем находящийся там файл с ht.access v .htaccess .
Перейдем к нему и переименуем находящийся там файл с ht.access v .htaccess .
Настройка MODX Revolution
Для начала необходимо создать нового Сервис провайдера от modstore.pro в разделе Приложения -> Установщик, чтобы в дальнейшем мы могли скачать оттуда необходимые для нашего сайта компоненты.
Затем необходимо загрузить необходимые компоненты. Вот краткий список того, что я использую практически на любом сайте:
От поставщика услуг modx.com
- TinyMCE — визуальный редактор
От поставщика услуг modstore.pro
- Билеты — (во время установки сразу устанавливает pdoTools и Jevix)
- phpThumbOn — делает превью0693
- yTranslit — makes nice aliases for links
- Ace — syntax highlighting
- mSearch3 — great search for an online store
- Office — personal account, authorization
- Sendex — подписка на информационный бюллетень
- ResVideoGallery — видеогалерея
- HybridAuth —
- AjaxForm — AJAX feedback
- HybridAuth — authorization via social networks
- Upgrade — engine update in a couple of clicks
- UserProfile2 — creates unloading of пользователей, а также отдельные страницы профилей и тому подобное
Типы контента
Выберите Content -> Content Types в главном меню и измените . html на косую черту /
html на косую черту /
Системные настройки MODX Revolution
Наведите указатель мыши на шестеренку и щелкните раскрывающееся меню «Системные настройки». Нам нужно сделать первоначальные настройки системы.
Здесь мы сначала настроили yTranslit, нужно выбрать ytranslit из фильтра namespace, в открывшемся списке открыть Yandex API Key на плюсик и перейти по ссылке для получения API, затем скопировать ключ в это поле.
Теперь в namespace выбираем ядро и ключи значений по очереди вбиваем в поиск и меняем на нужные параметры. Приведу пример настроек:
site_name — NEXT PC (enter site name)
publish_default — Yes (publish by default)
friendly_alias_realtime — Yes (create real-time alias)
friendly_alias_restrict_chars — alphanumeric
friendly_alias_translit — russian
friendly_urls — Да
use_alias_path — Да
SEO-файлы
Нам нужно создать следующие файлы:
- Страница не найдена
- robots.
 txt
txt - sitemap.xml
Осталось немного, создаем Документ с пустым шаблоном с названием SEO, с которого снимаем галочку Опубликовать и ставим галочку Не показывать в меню. Далее создаем из этого документа дочерний документ и называем его robots.txt, переходим на вкладку Settings.
Установите текстовый тип содержимого и снимите флажок «Использовать редактор HTML», затем установите флажок «Закрепить URI» и введите robots.txt в появившееся поле.
Сохраняем. После этого, если установлен ACE, то поле Content будет у нас с подсветкой синтаксиса и туда нужно добавить следующее:
User-agent: *Disallow: /Disallow:/manager/Disallow:/connectors/Disallow:/ core/Disallow:/assets/components/Host: site.com Карта сайта: http://site.com/sitemap.xml Где site.com — наш текущий URL-адрес.
Затем вам нужно создать еще один дочерний документ из документа SEO и назвать его sitemap.xml … Установите тип содержимого на XML и снимите флажок Использовать редактор HTML, а затем установите флажок Закрепить URI и введите sitemap. xml в появившееся поле
xml в появившееся поле
После обновления страницы поле Содержимое должно быть с подсветкой синтаксиса и подсчет строк. Вам нужно будет вставить туда фрагмент:
[[! pdoSitemap]] Теперь создадим Категорию с названием Сайты и из нее создадим имя из нашего домена, например site.com
После этого заходим в шаблоны и создаем шаблон в категории Сайты — site.com, который мы будем называть Страница не найдена. Далее в Разделах для документа SEO создайте новый дочерний документ и назовите его Страница не найдена. Давайте экономить. После переходим в созданный документ Страница не найдена и в поле Content, где отображаем визуальный редактор TinyMCE, нажимаем на кнопку HTML и в открывшемся всплывающем окне вставляем следующее:
По адресу » нет ничего.
Причины, которые могли привести к ошибке:
В основную
Затем сохраняем. вставьте ID документа Страница не найдена, все ID в списке Ресурсы указаны в скобках Home (1) и т. д.0586 ядро и фильтр Сайт .. Затем нажмите на кнопку Создать новый параметр и в открывшемся окне введите следующие значения: [++site_url]]/изображения/Сохранить. Таким же образом создаем еще 3 параметра:
д.0586 ядро и фильтр Сайт .. Затем нажмите на кнопку Создать новый параметр и в открывшемся окне введите следующие значения: [++site_url]]/изображения/Сохранить. Таким же образом создаем еще 3 параметра:
Ключ
sites_css Значение
/assets/sites/[[++site_url]]/css/ Ключ
site_js Значение
/assets/sites/[[++site_url]]/js/ Ключ
sites_fonts Значение
/assets/sites/[[++site_url]]/fonts/ Наш запас для любого сайта готов.
Планируете ли вы создать большой информационный портал, сайт организации, простую интернет-визитку, после завершения процесса установки MODX вам в любом случае потребуется произвести базовую настройку системы.
Настроек в этой системе управления очень много, меньше, чем звезд на небе, но достаточно, чтобы поначалу немного запутаться. Не будем бросаться в крайности. Рассмотрим только базовые настройки системы, без упоминания которых теряется весь смысл самообучения. ..
..
Первое, что нужно сделать, это избавиться от ошибки конфигурации системы « Open source kernel directory » Если появляется такое сообщение. Исправляем согласно инструкции сообщения, то есть переименовываем файл ht .access находится в папке core задав ему имя htaccess .
Это можно сделать либо через FTP клиент, либо через файловый менеджер панели управления хостингом, либо с помощью файлового менеджера Административная часть MODX (« Файлы «В левой части окна».
Если вы переместили папку core за пределы корневого каталога, установив MODX с помощью расширенного пакета, третий способ вам не поможет.
После обновления окна убедитесь, что сообщение исчезло.
Дальнейшие настройки производятся в окне «Системные настройки и события». Чтобы открыть окно настроек, наведите курсор мыши на значок шестеренки в правом верхнем углу админ-панели и выберите первый пункт «Системные настройки».
Системных настроек в Revo
очень многоДля облегчения поиска нужной настройки можно воспользоваться фильтром, выбрав нужные параметры по разделам.
Знак «+» слева от названия настройки откроет подсказку о том, для чего предназначен этот пункт. А в поле «Значение» меняются параметры каждой настройки. Они, в зависимости от типа настройки, вводятся либо вручную, либо выбираются из списка.
Основные системные параметры, которые обычно редактируются сразу после установки MODX
Раздел «Сайт»
- Название сайта : название нужного нам проекта, свободная форма17
- Сообщение о недоступности сайта : текст, отображаемый в режиме отключенного (неопубликованного) сайта, произвольная форма
- Публиковать по умолчанию : будет ли новый документ доступен для просмотра посетителями сразу после создания и сохранения, на ваш выбор, варианты Да / Нет
Раздел «Система и сервер»
- Отображение RSS-канала новостей MODX: отключить ( Нет)
- Отображение оповещений системы безопасности MODX RSS-канал: Отключить ( Нет)
Раздел «Панель управления»
- Показывать текст всплывающей подсказки рядом с полем : описание пунктов меню, полезно только при знакомстве с системой, в дальнейшем можно отключить, опции Да / №
- Формат даты в панели управления : можно изменить на наш, дорогой, д-м-г
- Первый день недели : положить 1 , мы не Стругацкие
Раздел «Дружественные URL» — режим ЧПУ
- Транслитерация псевдонимов: русский (для включения транслитерации дополнительно необходимо установить надстройку транслит )
- Суффикс контейнера: Мы очищаем
- Использовать удобные URL-адреса: Да
- Строгий дружественный режим URL: Да
- Проверить наличие повторяющихся URI во всех контекстах: Да
Подтверждение изменений или сохранение параметров не требуется, все происходит автоматически.После включения ЧПУ (режим дружественных URL) на сайте, переименуйте ht.
access в корне сайта в .htaccess, иначе вы получите ошибку 404 при попытке перейти на страницы, отличные от основной.
Вы можете дополнительно зайти в раздел « Типы контента » (пункт меню « Контент «) и очистить поле « Расширение файла » в параметре HTML. Теперь адрес страниц станет без расширения, то есть http://адрес_сайта/про вместо http://адрес_сайта/про.html .
Люди думают, что безопасность — это существительное, что-то купить. На самом деле безопасность — это абстрактное понятие, как и счастье.
Джеймс Гослинг
Разработчики MODX Revolution постоянно работают над повышением безопасности создаваемой ими системы. Тем не менее, со стороны создателя сайта также необходимо приложить определенные усилия для того, чтобы безопасность сайта оставалась на должном уровне.
Хотя никто не может гарантировать абсолютную защиту, в наших силах усложнить жизнь злоумышленникам. И в этой статье я поделюсь некоторыми простыми, но эффективными способами защиты вашего сайта.
И в этой статье я поделюсь некоторыми простыми, но эффективными способами защиты вашего сайта.
1 Перенос ядра
2 Изменение адреса панели
Обычно административная панель сайта на MODX находится по адресу https://site.ru/manager. Перенос админки немного помогает замести следы MODX, и сделать это несложно — достаточно переименовать саму директорию (например, из manager в admin или абракадабру), а затем указать новый путь в одном конфигурационном файле:
- ядро/config/config.inc.php
3 Обновление дополнений
Даже если функционал текущих версий надстроек полностью устраивает, это не значит, что нет повода для обновлений. Как вы знаете, новые версии программного обеспечения приносят с собой не только новые функции, но и различные исправления ошибок (хотя обычно новые ошибки включаются).
4 Обновление MODX
Как я писал выше, разработчики MODX постоянно работают над обеспечением безопасности MODX, поэтому рекомендуется периодически обновлять MODX до последней стабильной версии.
5 Разделяй и властвуй
Если на сайте работает несколько человек, настоятельно рекомендуется настроить минимально необходимые права доступа для каждого пользователя. Ведь контент-менеджеру нет смысла иметь доступ к системным настройкам или сниппетам с чанками.
Даже если контент-менеджеру не придется чесать руки, чтобы поковыряться в работе системы, может появиться злоумышленник, который, воспользовавшись некомпетентностью пользователя, сможет перехватить доступ к админке . Особенно это актуально, если работа с сайтом осуществляется через незащищенное соединение, в результате чего логин и пароль передаются по сети в открытом виде. Для снижения риска перехвата пароля рекомендуется приобрести и установить SSL-сертификат, тогда все запросы будут передаваться в зашифрованном виде.
Сегодня мы пройдемся по основным настройкам MODX Revo.
Настройка MODX
Заходим в панель администратора MODX (http://имя_вашего_домена/manager/) и переходим в панель настроек « Системные настройки ».
Здесь можно отфильтровать настройки, относящиеся к тому или иному компоненту системы MODX, а также настройки, относящиеся к тому же компоненту, но сгруппированные по категориям в зависимости от выполняемой функции.
Настраиваем следующие параметры ядра (core).
Позвольте пользователям использовать один адрес электронной почты — alluct_multiple_emails — №
Кэширование Skinping
Визуальный редактор
Редактор — который он установил. Редактор элементов — which_element_editor — Ace (он также должен быть установлен сам по себе, если вы его установили)
Файловая системаМаксимальный размер загрузки — upload_maxsize — 6200 или что вам нужно (я установил этот параметр на 600 МБ, чтобы иметь возможность загружать видеофайлы).
Дружественные URL-адреса
Шлюз пропустить.
Лексика и язык
Язык текстового редактора в интерфейсе сайта — fe_editor_lang — ru
Локаль — ru_RU. utf8
utf8
9058 5 skip 9058 mail.
Панель управления
Первый день недели — manager_week_start — 1
Понедельник в России.
Разместить ТВ под контентом — tvs_below_content — Да
Дополнительные настраиваемые поля для страниц будут располагаться под полем ввода основного контента. Если вариант не ясен сейчас, то разберетесь в будущем. Опция только для удобства интерфейса администратора. Это удобнее для меня.
Поле для имени узла в дереве ресурсов — resource_tree_node_name — menutitle
Это сделано для того, чтобы имена ресурсов в дереве слева были короче.
Поле всплывающей подсказки для узла в дереве ресурсов. — resource_tree_node_tooltip — alias
Это сделано для того, чтобы вы могли понять какой у ресурса адрес
Показать экран приветствия — welcome_screen — нет
phpThumb, Proxies, Sessions and Cookies пропустить.
Сайт
Не показывать в меню по умолчанию — hidemenu_default — Да
Для вновь созданных ресурсов (страниц) по умолчанию будет снята галочка «Показывать в меню». Его можно включить в любой момент. Но зачем лишний раз снимать галочку, ведь не все страницы сайта, которые будут созданы в дальнейшем, будут отображаться в меню. Установив опцию «Да», вам не нужно будет выполнять лишние действия в дальнейшем.
Его можно включить в любой момент. Но зачем лишний раз снимать галочку, ведь не все страницы сайта, которые будут созданы в дальнейшем, будут отображаться в меню. Установив опцию «Да», вам не нужно будет выполнять лишние действия в дальнейшем.
Схема URL — link_tag_scheme — -1 (минус 1)
Публикация по умолчанию — publish_default — Да
Та же история, что и с предыдущим вариантом, только наоборот. При создании страницы уже будет стоять галочка «Опубликовать». Если ресурс не опубликован, то он не будет доступен посетителям сайта. Но мы создаем публичные страницы — верно?
Название сайта — имя_сайта — введите имя сайта, которое будет доступно позже для вставки заполнителем [[++ имя_сайта]]. Любое название, например, Строительная компания ООО «Рога и Копыта».
Сообщение о недоступности сайта — site_unavailable_message — Сайт находится на обслуживании. Пожалуйста, зайдите немного позже.
Вы можете писать все, что хотите. Надпись будет отображаться всем, кто посещает сайт во время его обслуживания. Отдельная опция используется для передачи сайта на техническое обслуживание.
Надпись будет отображаться всем, кто посещает сайт во время его обслуживания. Отдельная опция используется для передачи сайта на техническое обслуживание.
V 404 Страница ошибки «Документ не найден» — error_page , Страница «Сайт недоступен» site_unavailable_page и 403 Страница ошибки «Доступ запрещен» author_page есть юниты (т.е. все перенаправляется на главную, рекомендую и назначаю их в настройках)
Система и Сервер
Отображение RSS ленты новостей MODX — feed_modx_news_enabled — Нет Отображение RSS-канала оповещений безопасности MODX — feed_modx_security_enabled — Нет
Тип сервера — server_protocol — https (если у вас установлен ssl-сертификат, если нет, то вперед)
Дополнительные настройки , для тех кто из моего урока.
Заходим в раздел Mixedimage и в Файл транслитерации (mixedimage.translit) ставим Да.
Чтобы изображения, загружаемые на ресурсы, транслитерировались.
Далее переходим в раздел билеты и в Считать просмотры как гости (tickets.count_guests) ставим Да.
Заходим в раздел admintools и в Включаем авторизацию по почте (admintools_email_authorization) ставим Да (если работаете на сервере — повышаем безопасность), как я обычно ставлю Тема (admintools_theme) — темная.
На этом начальные настройки завершены. Мы вернемся к остальным настройкам MODX по мере необходимости.
Как установить MODX CMS – Пошаговое руководство по установке
Follow @Cloudways
MODX Revolution — это система управления контентом с открытым исходным кодом и платформа веб-приложений для тех, кто действительно заботится о бескомпромиссном дизайне и исключительном пользовательском опыте. Установить MODX на веб-сервер относительно легко по сравнению с другими CMS для веб-публикаций.
MODX CMS поставляется с рядом дополнительных функций. Эта платформа, предназначенная для масштабирования больших многосерверных сред, также включает такие функции, как настраиваемое кэширование и поддержка нескольких баз данных (MySQL, Microsoft SQL Server и Maria DB). Это дает вам полный контроль над вашим сайтом и контентом, а также возможность гибко адаптироваться к вашим потребностям в изменениях.
Это дает вам полный контроль над вашим сайтом и контентом, а также возможность гибко адаптироваться к вашим потребностям в изменениях.
Дополнительные возможности MODX доступны, хотя CMS обладает большими возможностями настройки. гораздо лучший контроль делает платформу очень универсальной в своем названии. MODX специально разработан для простоты использования, что позволяет веб-администраторам создавать мощные веб-приложения с динамическим содержимым.
Как установить MODX CMS
- Предварительные требования сервера для установки MODX CMS
- Установка MODX CMS на платформе Cloudways
- Скачать MODX
- Распаковать сжатый архив
- Совместимость с системой
- Особенности системы управления контентом MODX
- Заключительные слова
Ссылка : Builtwith, апрель 2021 г.
В этой статье я расскажу, как разместить MODX на Cloudways. В конце концов, вы сможете получить доступ и испытать мощь бесплатной платформы CMS, созданной с учетом скорости, безопасности и гибкости. Для развития вашего бизнеса вам нужно больше, чем просто надежная система управления контентом.
Для развития вашего бизнеса вам нужно больше, чем просто надежная система управления контентом.
Нет ничего проще, чем развертывание приложений Modx в облаке
Благодаря Cloudways вы можете установить и запустить свои приложения Modx на управляемых облачных серверах всего за несколько минут.
Свободный старт
Сервер Предварительные требования для установки MODX CMS
PHP: Я рекомендую PHP 7.2 или более позднюю версию.
База данных: MySQL 5.6.x, MariaDB 10.1.x или Percona Server 5.6.x или выше
Веб-сервер : NGINX 1.18.x или выше или Apache 2.4
Примечание : Если вы хотите использовать какой-либо дополнительный компонент, см. эти требования для запуска MODX.
Установка MODX CMS на платформе Cloudways
Чтобы установить MODX на свой сервер, зарегистрируйтесь или войдите на платформу Cloudways. После входа в систему выберите свой сервер и пользовательское приложение PHP. Выберите размер сервера PHP в соответствии с трафиком вашего веб-сайта и местоположение в соответствии с вашим предпочтительным регионом.
Нажмите ЗАПУСТИТЬ СЕРВЕР и подождите несколько минут, пока оптимизированное пользовательское приложение PHP будет развернуто на сервере.
Скачать MODX
Во-первых, вам необходимо скачать последнюю версию MODX с официального сайта. Посетите официальную страницу загрузки MODX и выберите последнюю версию MODX CMS.
Извлеките сжатый архив
Просто щелкните правой кнопкой мыши ZIP-файл и выберите Извлечь в MODX.
Используя основные учетные данные, доступные на странице «Управление сервером», получите доступ к серверу через FileZilla, чтобы загрузить несжатые файлы на веб-сервер.
Распакуйте папку с помощью встроенного инструмента Windows или любой другой подобной утилиты/инструмента. Перейдите в корневую папку (Public_html) приложения и вставьте распакованные файлы.
Вы можете получить доступ к веб-странице, добавив /MODX-2.8.3-pl/setup/index.php в конце URL-адреса, чтобы открыть программу установки MODX. Процесс установки занимает всего несколько секунд, и если вы видите следующую страницу (см. ниже), все настроено успешно.
Процесс установки занимает всего несколько секунд, и если вы видите следующую страницу (см. ниже), все настроено успешно.
Начать процесс установки. Вам нужно выбрать язык, на котором вы хотите установить MODX.
Теперь нажмите кнопку «Далее», чтобы начать установку MODX. Вы должны увидеть следующую страницу:
Получите сведения о доступе к базе данных в разделе «Управление приложениями» > «Сведения о доступе».
Теперь выберите вариант «Новая установка» и нажмите кнопку «Далее». Вы должны увидеть следующую страницу:
Совместимость системы — Этот шаг будет остановлен только в том случае, если в настройках вашего сервера есть несовместимость, например, если у вас устаревшая версия PHP или базы данных.
На этом экране вы будете вводить учетные данные администратора и информацию о базе данных, такую как имя базы данных, пользователя и пароль.
Теперь нажмите кнопку «Установить», чтобы начать установку, после завершения установки вы должны увидеть следующую страницу:
Теперь нажмите кнопку «Далее», вы должны увидеть страницу входа:
Теперь введите свои учетные данные администратора и нажмите кнопку «Войти». Вы должны увидеть следующую страницу:
Вы должны увидеть следующую страницу:
Вы можете получить доступ к домашней странице MODX CMS по умолчанию, следуя приведенному ниже снимку экрана:
Поздравляем ! Вы настроили свою собственную CMS MODX с помощью Cloudways.
Особенности системы управления контентом MODX
- MODX Revolution упрощает создание сайтов и пользовательских веб-приложений на основе HTML5/CSS3, внешнего вида и поведения (совместимые со стандартами CSS и JavaScript) и логики (фрагменты PHP).
- Поддерживает редакторы форматированного текста WYSIWYG.
- Приложение Manager работает кроссбраузерно и кроссплатформенно.
- Поддерживает любую библиотеку Ajax, включая jQuery, MooTools и Prototype.
- API и примеры кода упрощают создание новых дополнений.
- Полный контроль над всеми метаданными и структурой URL для оптимизации программы (SEO).

- Объектно-ориентированный основной код, совместимый с MVC.
- Тема Accessible Manager для пользователей, которым нужны вспомогательные технологии
- Возможность ставить дополнения прямо из Менеджера.
- Интеграция электронной коммерции через FoxyCart.
Final Words
На этом мы подошли к концу этой статьи, в которой подробно показано, как установить систему управления контентом MODX на Cloudways. Это высокотехнологичная платформа CMS, которая позволяет пользователям создавать оптимизированные веб-приложения.
Cloudways предоставляет удобную платформу для установки MODX и размещения CMS на различных облачных серверах. С ним вы получаете несколько интересных функций, включая бесплатный SSL-сертификат от Let’s Encrypt, оптимизированный стек PHP, CloudwaysBot для оперативных уведомлений, вертикальное масштабирование и первоклассную техническую поддержку.
Если у вас остались вопросы по установке MODX, задавайте их ниже в разделе комментариев.
Поделитесь своим мнением в разделе комментариев. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Шахзеб Ахмед
Шахзеб — специалист по цифровому маркетингу с опытом разработки программного обеспечения, работает менеджером сообщества — сообщество PHP в Cloudways. Он амбициозен и стремится учиться и делиться информацией о разработке PHP и Laravel посредством практики и экспериментов. Он любит путешествовать и исследовать новые идеи, когда находит время. Свяжитесь с ним по адресу [email protected]
Подключайтесь по телефону: Твиттер Форум сообщества
×
Получить наш информационный бюллетень
Получайте первыми последние обновления и руководства.


 .. //необязательный элемент, предназначенный для установки свойств, которые разделяются с помощью символа &
]] //закрывающий тег
.. //необязательный элемент, предназначенный для установки свойств, которые разделяются с помощью символа &
]] //закрывающий тег

 02/
02/ access в корне сайта в.htaccess, иначе при попытке перехода на страницы, отличные от главной, получите ошибку 404.
access в корне сайта в.htaccess, иначе при попытке перехода на страницы, отличные от главной, получите ошибку 404.