Курс Cайт с нуля с помощью CMS ModX. Познакомьтесь с одной из самых современных и эффективных CMS – ModX. | Обучение программированию онлайн | GeekBrains
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
ближайшее время10:0010:3011:0011:3012:0012:3013:0013:3014:0014:3015:0015:3016:0016:3017:0017:3018:0018:3019:00
8 800 700-68-41Бесплатно по России
Познакомьтесь с одной из самых современных и эффективных CMS – ModX.
Часть I. Темизация
CMS (Content Management System или система управления контентом) предназначена для облегчения процесса разработки, а также для дальнейшего управления и обслуживания сайта. Если вы когда-либо самостоятельно заходили в панель администрирования и редактировали страницы сайта, вы работали в CMS. На уроке вы познакомитесь с одной из самых современных и эффективных CMS – ModX, которая имеет массу преимуществ по сравнению с другими CMS-системами.
Содержание:
* Преимущества системы ModX;
* Установка ModX;
* Знакомство с панелью администрирования;
* Интеграция дизайна;
* Чанки и блоки.
Часть II. Создание динамического сайта
В рамках урока будет рассмотрен процесс создания полноценного динамического сайта с помощью механизмов, встроенных в CMS ModX. Вы узнаете, как любой статический сайт в максимально короткий срок сделать динамическим и профессиональным. Если у вас есть свой сайт, разработанный с помощью HTML/CSS, после урока вы сможете внедрить его в CMS MODx и, следовательно, упростить администрирование сайта.
Содержание:
* Создание и редактирование страниц;
* Введение в сниппеты;
* Создание динамического меню;
* Вывод динамического содержимого на странице;
* Работа со специальными тэгами в ModX.
Часть III. Заключительная настройка сайта и размещение на хостинге
На уроке мы создадим полноценный динамический и современный сайт, а также рассмотрим процесс работы с хостингом.
Содержание:
* Настройка текстового редактора;
* Реализация меню «Хлебные крошки»;
* Создание списка новостей;
* Сниппет Ditto;
* TV-параметры в ModX;
* Создание формы обратной связи;
* Работа с хостингом.
Средние оценки
4.7 / 5
Программа
4.8 / 5
Преподаватель
Преподаватели
GeekBrains
4.8
Ср. оценка
- Программа курса
- Отзывы выпускников • 67
1
Урок 1. Темизация
На уроке вы познакомитесь с одной из самых современных и эффективных CMS – ModX, которая имеет массу преимуществ по сравнению с другими CMS-системами. Содержание: * Преимущества системы ModX; * Установка ModX; * Знакомство с панелью администрирования; * Интеграция дизайна; * Чанки и блоки.
2
Урок 2.
 Создание динамического сайта
Создание динамического сайтаВ рамках урока будет рассмотрен процесс создания полноценного динамического сайта с помощью механизмов, встроенных в CMS ModX. Вы узнаете, как любой статический сайт в максимально короткий срок сделать динамическим и профессиональным. Если у вас есть свой сайт, разработанный с помощью HTML/CSS, после урока вы сможете внедрить его в CMS MODx и, следовательно, упростить администрирование сайта. Содержание: * Создание и редактирование страниц; * Введение в сниппеты; * Создание динамического меню; * Вывод динамического содержимого на странице; * Работа со специальными тэгами в ModX.
3
Урок 3. Заключительная настройка сайта и размещение на хостинге
На уроке мы создадим полноценный динамический и современный сайт, а также рассмотрим процесс работы с хостингом. Содержание: * Настройка текстового редактора; * Реализация меню «Хлебные крошки»; * Создание списка новостей; * Сниппет Ditto; * TV-параметры в ModX; * Создание формы обратной связи; * Работа с хостингом.

Lessons — EvoDOC
Lessons — EvoDOCEdit
Для тех кто только знакомится с MODX EVO очень рекомендую пройтись по ссылкам ниже, сразу отпадут многие вопросы.
Видео уроки по созданию сайта на MODX EVO
- Видео урок (доп материалы и ссылки с видео)
- Видео урок 2
Уроки с сайта Я—гу.ру
Уроки по созданию сайта от Виктора Ефимова
- Урок 1 — Вступительный
- Урок 2 — Установка MODx CMS
- Урок 3 — Первоначальная настройка системы
- Урок 4 — Интеграция дизайна в систему управления
- Урок 5 — Настройка шаблона, разбиение на чанки
- Урок 6 — Дерево документов и создание страниц
- Урок 7 — Реализация динамического меню
- Урок 8 — Создание шаблонов и вывод содержимого страниц
- Урок 9 — Работа со специальными тегами MODx
- Урок 10 — Работа с визуальным редактором в MODx
- Урок 11 — Реализация цепочки навигации «Хлебные крошки»
- Урок 12 — Создание ленты новостей.

- Урок 13 — Постраничное разбиение новостной ленты
- Урок 14 — TV параметры MODx. Добавление изображений ресурсам
- Урок 15 — Форма обратной связи в MODx. Сниппет eForm
- Урок 16 — Реализация вспомогательного меню на странице
- Урок 17 — Вывод слайд-шоу на главной странице с помощью сниппета Ditto
- Урок 18 — Вывод ключевых слов в MODx
- Урок 19 — Организация поиска по сайту. Сниппет AjaxSearch
- Урок 19.1 — Вывод изображения, прикрепленного с помощью TV параметра, в результатах поиска AjaxSearch
- Урок 20 — Карта сайта для посетителей и поисковых машин
- Урок 21 — Реализация галереи изображений
- Урок 22 — Перенос готового MODx сайта на хостинг
- Урок 23 — Скачать готовый MODx сайт, соответствующий веб-стандартам
Уроки по созданию блога от Виктора Ефимова
- Вступительный урок
- Урок 1. Установка и первоначальная настройка системы управления
- Урок 2. Интеграция дизайна в систему управления
- Урок 3.
 Реализация навигации и работа со специальными тегами MODx
Реализация навигации и работа со специальными тегами MODx - Урок 4. Вывод анонсов заметок на страницах категорий
- Урок 5. Оформление правой колонки: облако тегов, случайные заметки
- Урок 6. Поиск по сайту, контактная форма, XML и HTML карты, RSS рассылка
- Урок 7. Оформление внутренних страниц блога и подключение комментариев
- Урок 8. Устранение дублирования контента, оформление футера и другие настройки
Статьи по разработке сайтов на MODX
- Разработка на MODx с нуля
- Шаг 1: Подготовка к работе
- Шаг 2: Импорт готового дизайна
- Шаг 3: Организация структуры документов в MODx
- Шаг 4: Программируем верхнее меню на MODx
- Шаг 5: Вывод содержимого активной страницы
- Шаг 6.1: Добавление и вывод статей на сайте
- Шаг 6.2: Постраничное разбиение (навигация) статей
- Использование @-привязки в TV-параметрах
- О привязке форумов к MODx
- Исправление форума «кривыми» руками
- Установка и настройка MODX
- Обновление MODX
- Перенос сайта с локального компьютера на хостинг
- Временное отключение сайта
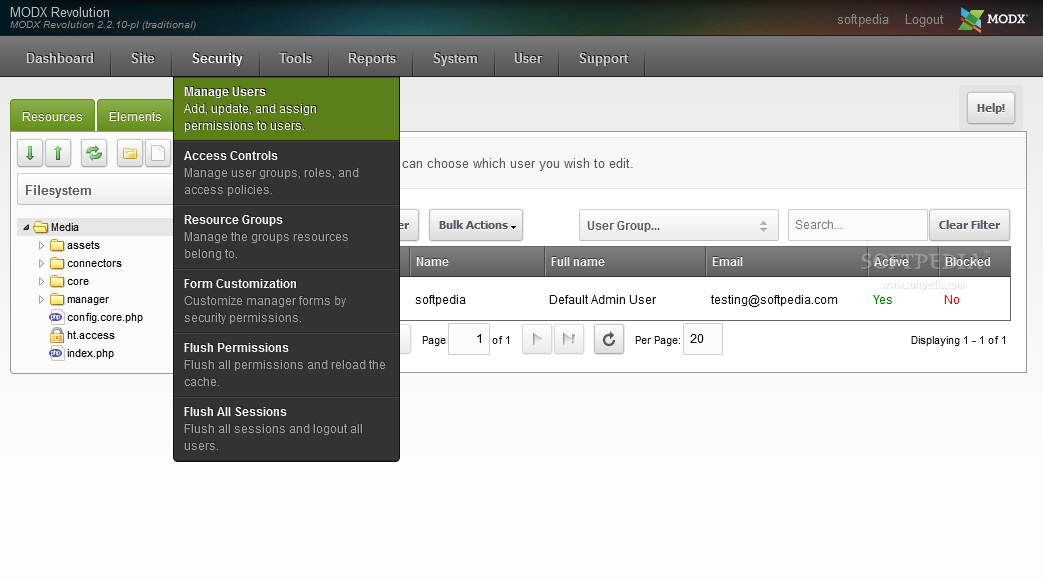
— Правая часть панели администратора исчезает после обновления моего MODx Revo 2.
 2.15-pl до MODx Revo 2.3.0-pl
2.15-pl до MODx Revo 2.3.0-plспросил
Изменено 5 лет, 7 месяцев назад
Просмотрено 211 раз
Я столкнулся со странной ошибкой или проблемой после обновления моего MODx Revo 2.2.15-pl до MODx Revo 2.3.0-pl
Правая часть панели администратора просто исчезла после обновления modx revo
Однако, если я устанавливаю свежую копию MODX с нуля, это проблема не появляется вообще.
Раньше я обновлял свой сайт несколько раз без проблем. Я всегда следовал шагам, описанным в официальном мануале Обновление MODX Revolution 2.x
Может быть, кто-то, знакомый с этой ситуацией, поможет мне разобраться, что не так?
- система управления контентом
- modx
- modx-revolution
Также будьте осторожны с .
Я считаю, что это обычно симптом из-за разрешений на каталог /assets/
- убедитесь, что веб-сервер имеет разрешение на чтение/запись в /assets/components/ [и /manager/ и /connectors/]
- очистить кеш [всегда!]
- отключить сжатие js/css
- убедитесь, что левая панель на самом деле не свернута [в старых версиях было трудно увидеть маленькую стрелку!]
Ошибки/проблемы должны отображаться в ядре/кеше/журналах/журнале установки.
В любом случае, вероятно, здесь произошло то, что вы загрузили все свои файлы ЧЕРЕЗ ftp как пользователь ftp, и веб-сервер не может перезаписать эти файлы. Чтобы облегчить вам жизнь, используйте расширенную установку — таким образом все, что вам нужно загрузить, — это каталоги /setup/ и /core/ [оба также должны читаться/записываться веб-сервером]
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Drupal против MODX: в чем отличия?
Drupal против MODX: в чем отличия? | СтеркMODX означает гибкость, безопасность, масштабируемость, удобство для поисковых систем и возможность подключения. Drupal очень гибок и безопасен, но тем не менее у дизайнеров немного меньше возможностей для идеального кодирования ваших проектов в CMS.
Посмотрите, что MODX может сделать для вас?
Запросить демо
| МОДКС | Друпал | |
| В двух словах | CMS с открытым исходным кодом для всех размеров сайтов | CMS с открытым исходным кодом для крупных и сложных организаций, которой доверяют правительства |
| Удобство использования | Очень гибкий для разработчиков и неразработчиков | Гибкость как для разработчиков, так и для не-разработчиков |
| Адаптивность | Каркас, полностью настраиваемый | Фреймворк и готовые к использованию модули |
| Темы и плагины | 822 Дополнения MODX | 42 900+ модулей, 2 700+ тем |
| Безопасность | Очень безопасно, команда MODX проверяет весь код | Очень безопасный, которому доверяют многие правительства |
| | Несколько агентств MODX, таких как Sterc, и форумы на веб-сайте MODX | Форумы поддержки, документация Drupal и чат поддержки |
| Сообщество | Специальное сообщество MODX, дни поиска ошибок, встречи и хакатоны | ДрупалКо |
В чем отличия?
MODX и Drupal являются системами управления контентом (CMS) с открытым исходным кодом. Открытый исходный код означает, что исходный код CMS доступен для всех. Тем не менее, обе CMS совершенно разные. Узнайте больше о различиях, чтобы выбрать CMS, наиболее подходящую для ваших онлайн-целей.
Открытый исходный код означает, что исходный код CMS доступен для всех. Тем не менее, обе CMS совершенно разные. Узнайте больше о различиях, чтобы выбрать CMS, наиболее подходящую для ваших онлайн-целей.
Запросить демонстрацию MODX
Удобство использования.
И Drupal, и MODX можно назвать фреймворками. Вы можете начать с «ничего» и разработать все с нуля, или вы можете установить тему и внести изменения с помощью модулей и дополнений. Drupal предлагает с его модулями больше готовых к использованию дизайнов, чтобы вы могли запустить свой сайт намного быстрее. Однако это может ограничить вашу творческую свободу.
Хотите узнать, как работает эта гибкая CMS?
Проверьте это
Адаптивность, темы и плагины.
MODX: полностью настраиваемый веб-сайт
Веб-сайт MODX можно легко обновлять. Чтобы поддерживать ваш веб-сайт MODX в актуальном состоянии, было разработано несколько плагинов, которые улучшают взаимодействие с пользователем. Sterc также разработал несколько дополнений для MODX, в основном для улучшения SEO.
Чтобы поддерживать ваш веб-сайт MODX в актуальном состоянии, было разработано несколько плагинов, которые улучшают взаимодействие с пользователем. Sterc также разработал несколько дополнений для MODX, в основном для улучшения SEO.
Посмотрите, как можно создать индивидуальный веб-сайт?
Запросить демонстрацию MODX
Множество интеграций Drupal
Drupal предлагает множество тем, плагинов и интеграций для бэк-офиса, электронной почты, автоматизации маркетинга и CRM. Эти «модули» в значительной степени зависят друг от друга, поэтому вполне возможно, что вам придется установить несколько модулей, чтобы они работали так, как вы хотите.
Безопасность.
С самого первого дня MODX ставит безопасность на первое место. Команда сообщества MODX проверяет весь код, выявляет уязвимости и устраняет их. Таким образом, вы можете быть уверены в безопасном веб-сайте MODX.
Drupal также имеет высокие показатели безопасности. Атаки, которые были там, были быстро решены сообществом Drupal. Вероятно, поэтому многие правительства используют Drupal.
Атаки, которые были там, были быстро решены сообществом Drupal. Вероятно, поэтому многие правительства используют Drupal.
Хотите быть уверенным в безопасности веб-сайта?
Запросить демо
Поддержка и сообщество.
MODX
Пользователи MODX могут получить поддержку Агентства MODX Sterc. Наличие большого количества разработчиков MODX в одном месте — одно из УТП Sterc. Узнайте больше об этом на нашей экспертной странице MODX.
Кроме того, всемирное сообщество MODX постоянно совершенствует эту удостоенную наград CMS. Они делают это, организуя дни поиска ошибок, встречи и хакатоны.
Drupal
Вы можете зайти на сайт Drupal на несколько форумов. Кроме того, Drupal предлагает документацию по Drupal, а вопросы можно задавать в чате.
Кроме того, Drupal организует несколько мероприятий, таких как DrupalCon.

 Создание динамического сайта
Создание динамического сайта

 Реализация навигации и работа со специальными тегами MODx
Реализация навигации и работа со специальными тегами MODx