Профессия Motion-дизайнер
Я никогда не занимался моушн-дизайном. У меня получится?
Конечно! Желательно иметь базовые знания программ моушн-дизайна, но это не обязательно — мы учим с нуля. Во всем помогут опытные наставники, которые будут курировать вас на протяжении всей программы.
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку и спланировать свой бюджет, разбив всю сумму на мелкие ежемесячные платежи.
Как проходит обучение в группах?
Все обучение проходит индивидуально, вы общаетесь с преподавателем один на один. Для дополнительной коммуникации есть чат, в котором можно обсудить насущные вопросы с группой.
Получится ли совмещать с работой?
Весь формат обучения построен таким образом, чтобы вы могли совмещать его с работой и личной жизнью.
Где я смогу работать после окончания?
Универсальные инструменты, с которыми вы познакомитесь во время программы, позволят сразу после обучения претендовать на должность моушн-дизайнера в студии или на фрилансе.
5 советов по созданию впечатляющей моушн-графики / Нетология corporate blog / Habr
Светлана Шаповалова, редактор «Нетологии», перевела статью Кары Эберле о том, как создавать эффектную и качественную анимационную графику и что для этого нужно.Моушн-графика соединяет видео, аудио и текст в цельный анимационный сюжет. Творческий подход и воображение обеспечивает уникальность каждой анимации, однако существуют методы, которые могут улучшить любую из них. Прежде чем дать волю таланту и воплотить свои идеи в графике, вспомните о советах, которые я дам ниже — они помогут создать максимально эффективную и впечатляющую анимацию.
Представьте конечный результат
Чтобы создать эффектную анимационную графику, уже на самом старте необходимо представлять себе конечный результат. Пока не поймете, что делать с анимацией, будет сложно выбрать подходящие графические элементы и стиль. Первый шаг к созданию крутой моушн-графики — убедиться, что у вас есть полное видение требуемого результата. Хотя этот этап не требует реальной анимации, он необходим, чтобы узнать, что понадобиться для качественной работы.
Чтобы четко представить результат, придется ответить на ряд вопросов. Например, нужно узнать, кто ваша целевая аудитория: анимация для для детского образовательного проекта, безусловно, отличается от презентации для совета директоров. Кроме того, необходимо определиться с целями проекта, его стилем и прочими деталями. Как только у вас сформируется четкое видение проекта, вы сможете использовать свои умения и воплотить его в жизнь с помощью имеющихся инструментов и технологий.
Localeur iPhone app available on the App Store — Joah Spearman
Спланируйте все заранее
Анимация занимает немало времени. От создания слоев в Adobe After Effects до выбора подходящих визуальных эффектов для каждой детали. Чтобы получить идеальную картинку, над одной сценой можно сидеть часами. Вложить такие усилия в сцену, а затем осознать, что она не подходит и надо переделывать — напрасная трата времени и таланта может обескуражить. Логично заранее спланировать производство графики в во всех деталях, чтобы процесс анимации был более продуктивным.
Чтобы убедиться в правильности вашего плана, перед началом анимации After Effects, не поленитесь сделать сториборд. Важно сделать набросок каждой сцены, чтобы получить полное представление о проекте. Перед вами будет весь ролик и вы сможете исправить ошибки, улучшить сцены и убедиться, что ваш план идеально передает суть анимированного сообщения.
От редакции: не ленитесь делать сториборд
Держите проект в порядке
Анимация в After Effects — сложный процесс. Поскольку она строится послойно, надо подумать над тем, как организовать эти слои. Для этого еще до начала анимации нужно убедиться, что проект правильно организован. Например, есть система названий слоев, с помощью которой легко определить назначение каждого слоя. Организационную структуру надо создать не только для слоев, но и для фотографий и других элементов, чтобы очистить рабочий стол и быстро находить нужные файлы. В результате будет меньше ошибок, а процесс пойдет эффективнее. Если понадобиться отправить проект кому-то еще, получатель быстрее разберется в структуре проекта.
От редакции: организуйте рабочий процесс
Выражайте ключевую идею ясно
Моушн-графика обычно несет в себе определенное сообщение. Это популярный выбор для рекламной анимации, которая должна быстро заинтересовывать зрителя услугами или товарами. Это также хороший выбор для образовательной анимации, которая доступным образом разъясняет сложные понятия. Анимационная графика также отлично подходит для визуализации бизнес-моделей, презентации идей бизнес-партнерам или иллюстрации целей компании.
Поскольку моушн-графика передает важные сообщения, они должны быть максимально понятными. При создании анимированного ролика необходимо стремиться к ясности и простоте. Любые используемые визуальные эффекты, движения и цвета должны вносить вклад в общую ясность произведения. Так вы создадите анимацию, которая эффективно передает нужное сообщение целевой аудитории.
От редакции: Nuclear Energy Explained: How does it work? — Kurzgesagt
Помните о главных целях проекта
Анимация полна творческих возможностей, и постоянно возникает соблазн что-нибудь приукрасить. After Effects содержит множество визуальных эффектов. Однако эффекты, добавляемые не из нужды, а по прихоти, отвлекают от сути ролика. Ненужные элементы засоряют сообщение, а оно должно оставаться простым и понятным. Кроме того, избыток ненужных эффектов нарушает вид ролика, которые должен быть плавным, цельным и привлекательным.
Анимационная графика — это захватывающая возможность разъяснять концепции, передавать сообщения и распространять идеи. Когда у вас есть четкое видение результата, заранее спланированный и организованный проект, когда вы помните о ясности идей и целях, вы создаете действительно впечатляющую анимационную графику.
От редакции
17 мая мы запускаем курс «Моушн-дизайн: графика в движении», где практикующие специалисты научат создавать рекламные и презентационные ролики с помощью моушн-графики. Как использовать композицию и цвет, как спланировать проект, создать сториборд и организовать процесс создания анимационной графики — вот чему научатся студенты курса. Если вы хотите стать востребованным моушн-дизайнером, создавать крутые проекты и при этом получать достойную оплату — регистрируйтесь на курс. Ждем вас!
что это такое, обучение, вакансии и особенности профессии
Обновлено: 19 января 2020
Шрифт A A
Нет времени читать?
Моушн-дизайн – профессия, которая становится более востребованной с каждым годом. В настоящее время существует не так много специалистов, которые разбираются в данном направлении, а многие слышат о ней впервые. Моушн-дизайнеры востребованы во многих направлениях бизнеса. Чтобы получить необходимые навыки профессии, нужно учиться и регулярно закреплять полученные знания на практике.Что такое моушн-дизайн
Моушн-дизайн – это создание анимационной графики, которая помогает подать важную информацию легко и доступно. Такой эффект широко используется в играх, кино, бизнесе, образовании и рекламной сфере. Моушн-дизайн сочетает в себе изображение, текст и звук, привлекая внимание.
Компания Kaprion Vision подготовила интерактивное видео с наглядным объяснением:
Программы для моушен-дизайна
Анимации создаются в специальных программах, но выделить только одну из них невозможно — выбор того или иного приложения зависит от конкретной задачи по проектированию дизайна. Универсальные программы для моушен-дизайна — это программы компании Adobe. Простую анимацию можно сделать и в Photoshop, для сложного подойдет Animate или After Effects.
| Программа | Описание |
| Adobe Photoshop | Для новичков в создании анимации подойдет Photoshop. В нем можно покадрово настроить простые движения. Остальные программы с более сложными характеристиками созданы на подобие Photoshop, поэтому освоение несложных навыков принесет большую пользу. |
| Adobe Animate | С помощью данной программы легко освоить анимирование изображений. Adobe Animate – отличная находка для тех, кто хочет создавать «цепляющие» презентации и баннеры. Позволяет создавать анимации в форматах HTML и CSS. |
| Adobe After Effects | Анимированная графика для создания фильмов, клипов и реклам станет доступна после освоения Adobe After Effects. Данная программа рассчитана для моушн-дизайнеров продвинутого уровня, которые освоили предыдущие продукты Adobe. |
| Moovly | Редактор для начинающих дизайнеров, которые учатся создавать короткие анимации продолжительностью до 10 минут. Разрешение видео невысокое, но для новичков это хороший опыт. |
| Premiere Pro | Видеоредактор, который поможет склеить анимацию и наложить звук. Premiere популярен по всему миру и пользуется успехом у продвинутых и начинающих моушн-дизайнеров. |
| Houdini | Софт подходит для создания 3D-эффектов, которыми наполняют голливудские блокбастеры и рекламные ролики. Houdini – для профессионалов дизайнеров анимации. |
Опытные моушн-дизайнеры отдают предпочтение программам Adobe и Premiere Pro, так как в них можно создать хорошую анимацию с интересными эффектами. Но настоящие профессионалы используют Houdini – одно из лучших приложений для «апгрейда» полнометражных фильмов, клипов и реклам.
Онлайн-курсы моушен-дизайна с нуля
Правильная программа обучения сделает из новичка профессионала в области моушн-дизайна, который создает проекты для мировых брендов. Чтобы профессия стала более доступной, можно пройти соответствующие курсы в режиме онлайн.

Профессия Моушн-дизайнер
Специалист, который занимается созданием 2D-графики в движении, то есть анимационным оформлением статических изображений.
Моушн-дизайнер – это человек-оркестр, который занимается оформлением телеканалов, видеоинсталляциями, дизайн-концептом мобильных приложений, инфографикой, титрами в кино и анимации, корпоративными роликами, мэппингом, VFX в рекламе, кино и музыкальных клипах.
Главная задача моушн-графики — привлечь и удерживать внимание, максимально информируя пользователей о продукте. Моушн-графика, в отличие от мультфильма или видео, не имеет полного и законченного сюжета, она коротко выражает какую-либо идею или концепцию. Для преобразования статического изображения в динамическое применяются разные способы анимации, видео- и аудиоэффекты, средства графического дизайна.
Моушн-дизайнер — новая востребованная и перспективная профессия. Современные телевидение, интернет, мобильные приложения, реклама, игры широко используют возможности моушн-графики. Анимационная графика идеально подходит для презентации идей бизнес-партнерам, визуализации бизнес-моделей, иллюстрации целей компании.
Области знания: Черчение. Рисование и живопись. Информатика. 2D, 3D-графика и моделирование. Анимация.
Компетенции
- Создание титров, заставок, субтитров
- Создание опенингов, трейлеров, тизеров
- Рекламная деятельность в СМИ, разработка промоматериалов, создание нативной рекламы
- Создание видеороликов для развлекательных, новостных и обучающих программ
- Разработка презентаций и инфографики для конференций, сайтов, рекламы продукции и услуг, для объяснения научных проблем
- Анализ целевой аудитории и выбор соответствующего стиля
- Разработка концепции и подготовка технического задания
- Написание сценария и создание раскадровки
- Создание 2D, 3D-анимации персонажей
- Создание 2D, 3D-анимации объектов
- Подготовка персонажей и других элементов к анимации
Важные качества
Личные качества: художественный способности, эстетический вкус, чувство стиля, гармонии и симметрии, трудолюбие и усидчивость, аккуратность, терпение, любознательность, внимание к деталям
Soft skills: аналитический склад ума, креативность, способность работать в команде, саморазвитие, профессиональная коммуникация
Профессиональные навыки: знание основ графического дизайна — колористики, композиции, типографики, знание основ сценарного искусства, свободное владение графическими программами и видеоредакторами
Программы для работы с графикой: Adobe Photoshop, Adobe Illustrator, Adobe Flash. Программы для обработки видео: Adobe After Effects, Autodesk Combustion, Adobe Premiere Pro, Nuke, Apple Motion. Программы для разработки 3D-графики и анимации: Autodesk Maya, Autodesk 3ds Max, Blender, LightWave 3D, Cinema 4D
Где работает
- Телевидение
- Кино
- Маркетинговые компании
- Медиа
- Бизнес-структуры
- Образовательные организации
- Развлекательная индустрия
Потенциальные работодатели
- Телеканал «Дождь» (г. Москва)
- Анимационная студия ARM (г. Москва)
- «Сбербанк» (г. Москва)
- Студия информационной графики «КиС» (г. Санкт-Петербург)
- «Пятый канал» (г. Санкт-Петербург)
- Elephant Games (г. Казань)
- SWG games lab — студия по гейм-разработке (г. Ростов-на-Дону)
- Студия «Кефир» (г. Волгоград)
- Телеканал «Енисей» (г. Красноярск)
- STOVERST (г. Новосибирск)
Вузы, в которых готовят специалистов по профессии » Моушн-дизайнер»
- Санкт-Петербургский государственный институт культуры
- Университет по подготовке и дополнительному обучению «Нетология»
- Национальный институт дизайна
- Курсы Школы архитектуры и дизайна
- Авторский курс моушн-дизайнера Ольги Михайловой «Motion School»
- Skillbox. Курс «Анимация интерфейсов»
- Profile Virtual School. Курс «Adobe After Effects. Базовый уровень»
- Групповой курс по моушн-дизайну, «Башмет-центр»
Познакомиться с высшими учебными заведениями, осуществляющими подготовку по смежным специальностям, вы можете на сайтах:
«Поступи онлайн»
«Поступай правильно»
Как это было: краткая история моушн-дизайна
Для того, чтобы хорошо разбираться в теме моушн-дизайна, нужно обратиться к его истокам. А они ой как противоречивы. Но одно точно ясно: анимированные изображения — это уникальная ниша в истории искусства 20 века. Первооткрыватели экспериментального кино 1920-х годов оказали огромное влияние на последующие поколения аниматоров и графичеких дизайнеров. А появление анимированных названий фильмов в 1950е годы стало фундаментом для развития новой формы графического дизайна — моушн-графики.
Предпосылки к анимации
С самого начала существования человечества мы стремились достичь чувства движения в создаваемых произведениях искусства.
Это стремление берет свое начало с самых древних времен: оно просматривается в наскальных изображениях, найденных во Франции и Испании — на рисунках у животных изображено несколько конечностей для того, чтобы передать ощущение, что они находятся в движении.
Но анимация не может существовать порознь с основоположным свойством человеческого зрения — инерции зрительного восприятия.

Это способность, которая сохраняет в зрительной памяти изображение на доли секунды после того, как оно исчезает. Таким образом наш мозг воспринимает быструю последовательность различных неподвижных изображений в виде непрерывного движения. Короткий период, в течение которого каждое изображение сохраняется на сетчатку, что позволяет ему сливаться со следующим изображением.
Первые оптические изобретения
Хотя концепция инерции зрительного восприятия была взята за основу в 19 веке, нужный результат не был достигнут, пока в Европе не появились специальные оптические приспособления, позволяющие действительно создавать анимацию, пускай и сложными путями.
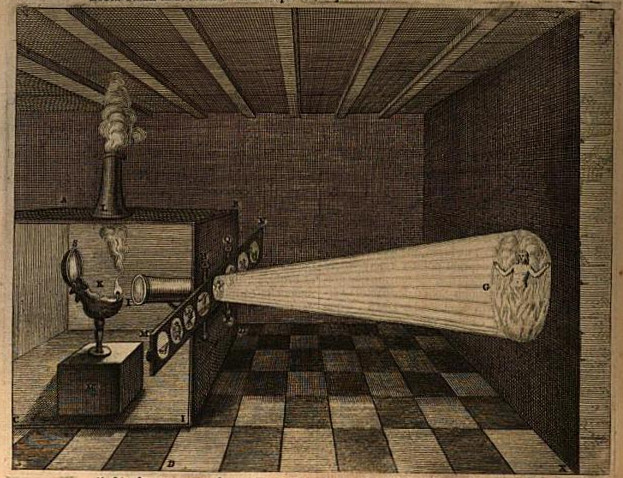
Например, одной из ранних форм развлечений был так называемый волшебный фонарь — устройство, над которым ученые задумывались еще с 17 века. Фонарь транслировал нечто наподобие слайд-шоу в виде нарисованных картинок.

Изображения, которые иногда достигали длины в один фут, менялись с помощью специально встроенных механических рычагов, зубчатых колес и ремней. А быстро сменяющиеся картинки слайд-шоу позволяли создавать видимость движения. Работало это все, как положено, на топливе.
Одним из самых успешных изобретений, которые позволяли картинкам “двигаться”, стал тауматроп. Он не только был очень популярен в Европе в 1820-е годы, но и прославил своего изобретателя — физика Джона Пэриса, хотя очень часто его заслуги в изобретении тауматропа приписывают ошибочно Джону Гершелю.

Само по себе устройство не было сложным: это был небольшой бумажный диск, к которому прикреплялось два шнурка с двух сторон. Каждая из сторон содержала в себе изображение, и когда диск начинал быстро вращаться, они сливались. Это достигалось с помощью растягивания шнурков в разные стороны. В результате диск начинал вращаться то в одну, то в другую сторону. Чем быстрее было вращение, тем правдоподобнее становилась иллюзия.

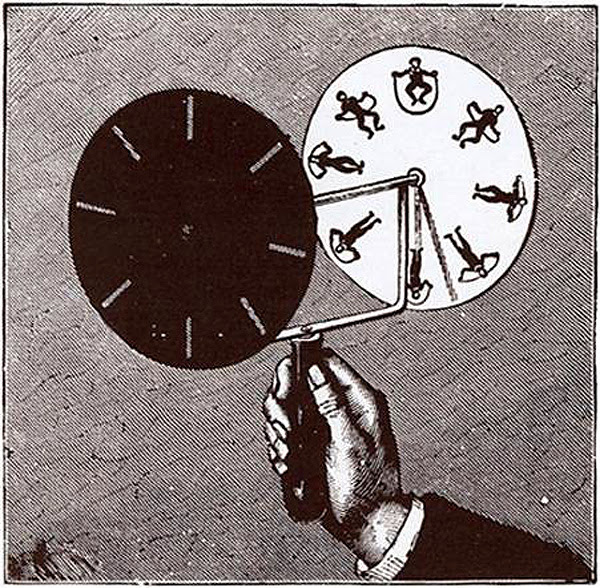
Немногим позже, в 1832 году, бельгийский физик Жозеф Плато, вдохновившись “Колесом Майкла Фарадея”, представил в Европе конструкцию под названием фенакистископ.

Аппарат состоит из картонного диска с прорезанными в нем отверстиями. На одной стороне диска нарисованы фигуры. Когда диск вращают вокруг оси перед зеркалом, то фигуры, рассматриваемые в зеркале через отверстия диска, представляются не вертящимися вместе с диском, а, наоборот, кажутся совершенно самостоятельными и делают движения, им присущие.
— Жозеф Плато
В свое время фенакистископ был широко популярен в 19 веке в Европе и даже Америке, но только до тех пор, пока Вильям Горнер не изобрел зоотроп — “колесо жизни”— устройство, которое не требовало применения зеркала. Представлял он из себя невысокий цилиндр с открытым верхом, который вращался по центральной оси.

В зоотропе диск с отверстиями заменен деревянным или металлическим барабаном, открытым сверху, прорезанным вертикальными щелями по бокам и вращающимся горизонтально на оси. Диск с картинками заменен длинной лентой, которая помещается, свернутая в круг, внутри барабана. Эти ленты могли вместить пять, десять и более дюжин картинок, тогда как диски не могли вместить больше двух дюжин.
— Жорж Садуль
Но популярность зоотропа тоже была непродолжительной: был изобретен праксиноскоп — предшественник кинопроектора. Устройство позволяло получать более четкое изображение, преодолевая искажения картинки путем размещения изображений вокруг внутренних стенок внешнего цилиндра. В центре цилиндра была размещена зеркальная призма, число сторон которой соответствовало числу миниатюр. Такая конструкция впервые позволила получить плавное движение картинок.
Ранние изобретения в области кинематографа
Все началось с губернатора Калифорнии (нет, не того самого). Речь идет о Лиланде Стэнфорде, который в 1860-х заинтересовался исследованиями Этьена Марей, французского физиолога, который предположил, что движение лошадей отличаются на самом деле от представления о нем большинства людей. Будучи решительно настроенным докопаться до правды, Стэнфорд нанял фотографа, снимавшего разнообразные сюжеты Дикого Запада, чтобы зафиксировать и записать походку своего скакуна. В итоге, фотограф — Эдвард Майбридж — даже опубликовал некоторые из исследований в журнале Scientific American.

Все это вдохновило Эдварда на создание зоопраксископа — конструкции, которая позволяла проектировать на экран до 200 изображений. Этот предшественник современных кинокамер был встречен с огромным энтузиазмом в Америке и Англии. А в 1884 году Майбридж продолжил свою исследовательскую работу уже в Университете Пенсильвании: он провел более ста тысяч детальных исследований движений животных и людей, подвергавшихся разнообразным физическим нагрузкам. Это было настоящим прорывом — эти визуальные данные помогли очень многим представителям искусства в достижении понимания природы движения.

А через пять лет, в 1889 году, Ганнибал Гудвин, американский священник, разработал прозрачную пленку на основе целлюлозы, которую Джордж Истман запустил в производство. Впервые в истории длинная последовательность изображений могла показываться в одном потоке, в свою очередь, зоотроп и праксиноскоп могли отображать только до 15 кадров в потоке.
Позже в Англии братья Люмьер изобрели кинору — устройство в виде колеса, которое вращаясь с помощью рукоятки позволяло воспроизводить череду фотографий в виде движения.

В конечном итоге, это изобретение стало основой устройства синематографа — первой серийной камеры-проектора современного кино. С тех пор кинематографические фильмы проецируются на большой экран для широкой публики.
В дополнение к началу съемок настоящих фильмов начали создаваться концепции методов для перемещения картинок на большой экран.
Еще до Warner Brothers, MGM и Disney, истоки классической анимации прослеживаются до политических карикатур в газетах. А первым анимационным персонажем стал Кот Феликс — и он существовал еще до Микки Мауса. Того самого первого мульта мы не нашли на просторах ютуба, но вот его более поздняя версия:
Он был создан австралийским карикатуристом Пэтом Салливаном и стал первым узнаваемым американским персонажем в истории анимации. Анимированное живое существо произвело невероятное впечатление на публику.
Следующим шагом стало изобретение “пошаговой” анимации, разработанной в 1910 году — и это стало настоящим техническим прорывом в этой сфере: теперь для создания анимации использовались полупрозрачные рисунки на целлюлозной основе, которые накладывались друг на друга. Это позволило начать использовать эффект двойной экспозиции: теперь картинки растворялись друг в друге, выцветали и волшебно преобразовывались.
Несколькими годами позже Сюарт Блэктон — англичанин, эмигрировавший в США, который позже станет отцом американской мультипликации, обнаружил, что можно достигнуть иллюзии движения и другими способами — например, с помощью покадровой съемки. В 1906 году его компания Vitagraph выпустила короткометражный анимационный фильм “Комические фазы смешных лиц”. За основу было взято одно изображение с фиксацией каждого малейшего изменения.
Далее была “Фантасмагория” Эмиля Коля (1908) — фильм, который расширил возможности анимации: теперь в одной сцене были смешаны кадры “из жизни” и нарисованные элементы.
Экспериментальная анимация
На рубеже 20 века художники начинают отвергать классическое представление об искусстве. Причина этого явления — изменение экономических, социальных и культурных условий. Этот импульс привел к быстрой эволюции абстракции в живописи и скульптуры. Революционные идеи художников кубизма начали выражаться в изображении пространства геометрическим способом. А итальянские футуристы стали интересоваться в изображении движения на полотне в качестве средства освобождения народных масс от жестокого обращения, которое они получали от правительства. Дадаисты и сюрреалисты стремились, в свою очередь, избежать традиционных ограничений, исследуя свое подсознание. Стандарты красоты поменялись, и это проявилось в музыке, поэзии, скульптуре, живописи, графическом дизайне и экспериментальном кино.
Основоположники “чистого кино”
В моду начинает входить голливудское кино, подтверждая постепенно такие ценности как семья и патриотизм. Фильмы начинают рассматриваться в контексте произведений искусства, а не технологического прорыва или способа нажить целое состояние. “Чистое кино” — это название первых анимационных фильмов абстрактного характера, завоевавших уважение у арт-сообщества.
В начале 1900-х шведский музыкант Викинг Эггелинг описал свою теорию живописи с помощью музыки с точки зрения «инструментов» и «оркестровки» с целью подчеркнуть музыкальную структуру визуального искусства. Нигилистические тенденции движения дадаистов дали Эггелингу свободу действий: он начал сотрудничать с режиссером Гансом Рихтером. Они начали создавать серии рисунков на основе прямых линий и кривых различной ориентации и толщины. Все это воспроизводилось в линейной прогрессии через длинный свиток бумаги. Так была создана “Диагональная симфония” (1923).
В это же время велась кропотливая работа над фильмом “Механический балет” Фернана Леже, художника, который внес основной вклад в развитие кубизма.
https://youtu.be/XFFvCouNm2s
Фильм был снят без сценария и демонстрировал желание автора объединить механическую энергию с элегантностью балета. Бестелесные фигуры и металлообрабатывающие станки были показаны в ритмичном и соблазнительном танце.
После Первой мировой войны, немецкий художник Уолтер Руттманн в 1920 году основал свою собственную кинокомпанию в Мюнхене и снял ряд анимационных фильмов характера под названием “Опус”, все из которых были посвящены изучению взаимодействия геометрических форм. “Опус 1” (1921) стал одним из самых первых абстрактных фильмов, который был снят в монохромном варианте, а затем раскрашен вручную автором.
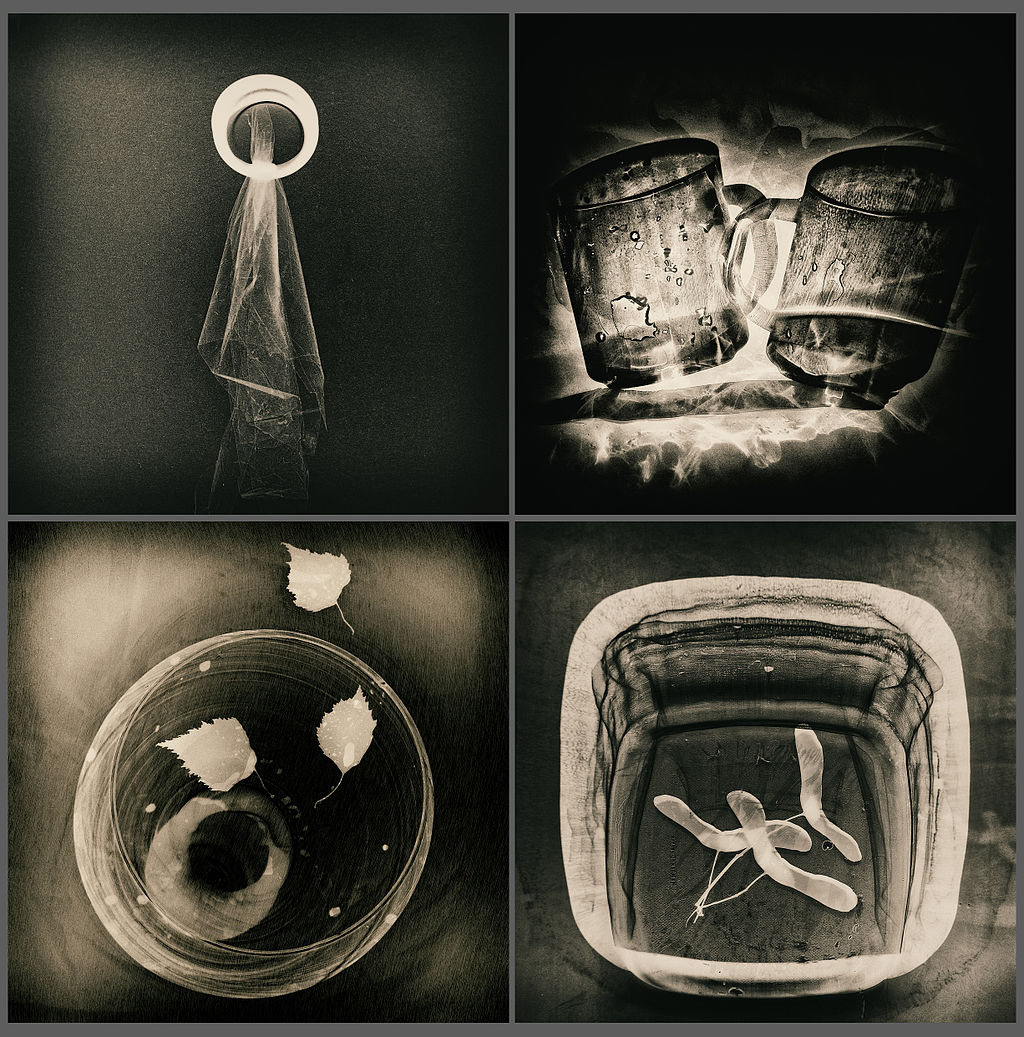
Революционным подходом к съемкам кино отличался и Ман Рэй (Эммануэль Радницки). Он родился в Бруклине, но почти всю жизнь проработал авангардным портретистом в Париже. К началу 1920-х у него уже был свой стиль и репутация: он снимал только с естественным светом и только в неформальных позах. Коммерческий успех позволил ему дальше продолжать свои эксперименты — он придумал новый метод переноса изображения на бумагу — фотограмму.

Эта технология позволяет делать снимки без использования камеры, таким образом Ман Рэй снял несколько сюрреалистических фильмов без камеры, один из которых — “Морская звезда” (1928).
Чуть позже, в 1930-е, Александр Алексеев, российский режиссер, и его американский коллега Клер Паркер изобрели так называемую “pinscreen animation” — один из самый эксцентричных методов анимирования. Это хитрое изобретение состояло из тысяч близкорасположенных друг к другу булавок. Выглядело это приблизительно вот так:
При условии освещения, отбрасывающие тени от булавок производили широкий диапазон тонов, создавая драматические текстурные эффекты, которые напоминали собой резьбу по дереву. Результаты этого процесса можно увидеть в короткометражке “Ночь на Лысой горе”.
Булавки, съемка без использования камеры — это еще не все. Есть еще один хитрый способ — выцарапывание изображений прямо на пленке. Так делал Норман Макларен. Невероятно богатые текстуры и узоры его фильмов были достигнуты только с помощью царапин и распыления краски.
Еще одним известным кинематографистом была Мэри Эллен Бьют. Она училась живописи в свое время и получила степень в Йельском университете. Она была заинтересована кинопроизводством, а также сотрудничала с Шиллингером, музыкальным композитором, который считал, что музыка обязательно должна быть проиллюстрирована с помощью киноряда. Они рещили вдвоем создать подобный кинопродукт, но из-за путаницы в образах этот амбициозный фильм не был завершен. Мэри Эллен Бьют фотографировала самые разные предметы на разных выдержках: расчески, мячики для пинг-понга, дуршлаги. Она намеренно снимает их в искаженном виде в отражениях от стены, чтобы скрыть реальное происхождение этих предметов. Ее первый фильм в 1930-х годах, “Ритм в свете”, был снят в основном с помощью бумаги и картона.
Ян Шванкмайер был одним из самых замечательных европейских кинорежиссеров 1960-х годов. Его новаторские работы помогли расширить сферу традиционной анимации за рамки концепций мультфильмов Диснея. Он использовал широкий спектр методов: снимал почти все и сразу, что только мог найти, в том числе животных, растений, насекомых, кости и неодушевленные предметы.
В течение 1970-х годов, американские аниматоры Фрэнк и Кэролайн Мурис разработали новую методику коллажа анимации и внедрили ее в свой “Франк Фильм” (1973).
https://youtu.be/TZm67rgUAfQ
В 1990-е они пошли еще дальше и сняли “Кэролайн” (1999). Обе пленки характеризуются переизбытком изображений. Целью этих фильмов было визуально изобразить биографию режиссеров и их профессиональное партнерство.
Основоположники компьютерной анимации
Начиная с 1960-х годов, достижения в области цифровых технологий оказали огромное влияние на последующие поколения аниматоров и графических дизайнеров по всему миру.
Например, интерес Джона Уитни к кинематографу, электронной музыке и фотографии формировался под влиянием французского и немецкого авангардистских кинодвижений 1920-х годов. В сотрудничестве со своим братом Джеймсом, он разработал маятник звукового рекордера, который визуализировал синтетическую музыку в анимированные композиции.
В 1950-х годах, Уитни начал производить 16мм пленки для телевидения и создал вступительную часть фильма “Головокружение” Альфреда Хичкока.
В течение 1960-х годов, Стэн Вандербик стал одним из наиболее популярных андеграундных кинематографистов, которые экспериментировали с компьютерной графикой. Он снимал фильмы разнообразными методами, включая коллаж, нарисованную анимацию, видео и компьютерную графику.
Он также изобрел первый кинотеатр 360° — зрители могли смотреть кино, лежа на спине по периметру купола, а над головой у них шел видеоряд. В 1990-е годы он выиграл несколько наград за свои цифровые мозаики, которые, крупным планом изображали сложный массив объектов, но с расстояния эти объекты становились все более различимыми.
В 1961 году студент Иван Сазерленд изобрел первый дисплей, предназначенный для просмотр изображений в 3D и, в принципе, саму технику.
Двадцать лет спустя, НАСА использовали его методику проведения исследования виртуальной реальности для своих целей.
Несколько лет спустя, Роберт Абель создал студию компьютерной графики Robert Abel & Associates со своим другом Коном Петерсеном в 1971 году.
Он заключил договор с Дисней для разработки рекламных материалов, а затем для создания графики для фильма Трон (1982).
Абель выиграл несколько наград, в том числе две Эмми и Золотой глобус, а его компания стала известна своей способностью удачно объединять эффекты компьютерной графики и классический кинематограф.
Вот так и строился понемногу моушн-дизайн. Это были сложные три с лишним века с их противоречивыми художниками, изобретениями и техниками. Но благодаря этому всему мы знаем моушн-дизайн сейчас таким, как он есть.
Тебе будет интересно:
Видео: Дизайнер vs Клиент
33 расширения в Google Chrome для дизайнеров и разработчиков
Видео подборка: история современного искусства и дизайна
Инструкция по моушн-дизайну: как преподносить анимации разработчикам
В настоящее время статического UI дизайна, используемого в приложениях, будет недостаточно. Моушн-дизайн больше не является будущим UX, ведь теперь он представляет собой неотъемлемую часть создания веб-сайтов и приложений. Если вы занимаетесь разработкой анимации и интеракции, вам просто необходимо знать, каким образом подготовить инструкцию по моушн-дизайну для front-end разработчиков.
Что такое UI моушн-дизайн
Моушн (или графика движения) — это элемент UX дизайна, который в буквальном смысле оживляет интерфейсы ваших веб-сайтов и приложений. Однако анимация не должна стать отражением вашего полета фантазии. Вам следует воспринимать ее как часть UX дизайна, благодаря которой пользователи могут видеть конечный продукт.
Главная задача моушн-дизайна — показать, что произойдет и помочь пользователю увидеть конечный результат, а также подчеркнуть отношения между элементами. Помимо этого, анимация должна скрывать содержимое фона и, в конце концов, просто радовать глаз.
Инструменты дизайнера
При создании UI графики дизайнер может пользоваться различными инструментами.
Самым популярным является Adobe After Effects. Данное приложение дает возможность создавать своеобразный фильм с помощью последовательно воспроизводимых интеракций. Adobe After Effects часто используется дизайнерами, но нам следует помнить, что главной целью этого продукта никогда не было создание анимации для приложений, однако это отличный и многообразный инструмент для создания более художественно ориентированной анимации.
Тем не менее, существуют приложения, которые были созданы специально для анимированного прототипирования.
Первым следует упомянуть Facebook Origami Studio. Данный инструмент позволяет создавать высококлассную анимацию, которая успешно имитирует приложение.
Другим не менее интересным приложением является Flinto. С его помощью можно создать интерактивные прототипы с анимированными переходами, режимами, действиями и прокруткой.
Для macOS одним из самых легких в использовании является приложение Principle. Оно было разработано с целью создания прототипов со множеством анимаций и интеракций буквально за пару минут. Одним из преимуществ Principle является невероятно четкое управление последовательностью анимаций на временной шкале.
Kite Compositor — это одно из новейших и мощнейших инструментов на рынке для создания анимации и прототипирования. Особенно интересным он покажется тем, кто планирует создавать моушн-дизайн преимущественно для macOS и iOS.
С помощью данных инструментов вы сможете создавать анимированные видео или прототипы, а затем представлять их вашим разработчикам и стейкхолдерам.
Как разработчики видят анимации
Если стейкхолдерам понравится ваш моушн-дизайн, настанет время к претворению его в жизнь. Однако это будет невозможно с использованием только упомянутых вами инструментов.
Но обойтись лишь художественным оформлением видео или прототипа не получится, необходимо знать точную информацию об анимации, чтобы добиться желаемого результата.
Для создания анимации в iOS или Android требуется информация о длительности, плавности, способах трансформации, изначальном состоянии и конечном состоянии объекта. Все разработчики отождествляют моушн-дизайн с данными терминами.
Как подготовить инструкцию по моушн-дизайну
Далеко не всегда дизайнеры и разработчики способны понимать друг друга. Иногда для создания дизайна просто необходимо перекодировать визуальную картинку в нужные параметры.
Когда я подыскивал наиболее эффективный способ для подготовки дизайна для разработчиков, у меня было что-то вроде озарения. Я смотрел выступление на конференции Google I/O 2016 и видел методики, которые помогли команде профессионалов из Google разработать прекрасно анимированные приложения в Material Design. Дизайнеры из Google поработали на славу.
Давайте попробуем немного усовершенствовать специфические особенности данной работы, которыми руководствовались профессионалы из Mountain View. Во-первых, обратите внимание на основные требования и предположения, которые касаются моушн-дизайна:
1. Время — наше все
Любая анимация и интеракция требует какого-то количества времени. Разработчики Android или iOS предпочитают отображать время в миллисекундах (1с = 1000мсек). Поэтому и дизайнеры подготавливают параметры дизайна в таком виде.
Довольно часто все действие представляет собой сочетание разнообразных объектов и видов анимации. В хорошей инструкции всегда будут указаны пробелы между каждыми эпизодами.
Разработчики Google также советуют не создавать действие, которое длится более 300мсек. Переходы, длящиеся более 400сек, могут показаться медленными.
2. Плавность помогает действию ожить
Зачастую линейная скорость перехода может показаться неестественной. Чтобы действие стало более реалистичным, необходимо поработать с кривыми плавности.
Таким образом, анимация может ускоряться, замедляться или одновременно и то, и другое, в зависимости от фазы перехода. Это позволит избавиться от механизма, благодаря чему действие будет выглядеть более естественным.
iOS и Android предоставили разработчикам несколько предустановленных кривых плавности, что сделает процесс создания анимации в разы быстрее. Если вам интересно, какими кривыми вы можете воспользоваться, то более подробную информацию вы найдете на сайтах Material Design и iOS.
Конечно, любая плавность, так или иначе, представляет собой математическое уравнение-многочлен. Front-end разработчики должны уметь создавать в своем коде все виды кривых. В блоге Виктора Ласкина вы сможете найти несколько полезных примеров.
Сегодня знания о кривых плавности, используемых для создания анимации — это настоящий маст-хэв в разработке.
3. От выбранного способа трансформации зависят доступные возможности
Для создания хорошего действия необходимо знать о способах аффинных преобразований, доступных в UI дизайне:
- Translation (смещение) — изменение позиции на оси X или Y;
- Scaling (масштабирование) — изменение длины, ширины или обоих показателей объектов;
- Rotation (поворот) — поворот объекта вокруг оси X, Y или даже Z.
Также существует возможность изменения прозрачности (альфа свойств) и цвета объекта.
Сочетание данных способов может привести к невероятным результатам. В вашу инструкцию для разработчиков должно входить описание способа трансформации.
4. В зависимости от параметров преобразования могут возникнуть некоторые ограничения
Любая анимация станет бессмысленной, если не указать в приложении точные значения, говорящие о размере самого действия.
Желательно указывать эти значения в пунктах при смещении (pt для iOS и dp для Android), в процентах (например, при масштабировании или непрозрачности), а также в градусах или радианах (при повороте).
Старайтесь всегда спрашивать у ваших коллег, какими величинами им будет удобнее пользоваться.
5. Нельзя обойтись без анимированного объекта
Наконец, ваша инструкция должна содержать краткую информацию об элементе, который в определенный момент выполняет определенное действие.
Образец инструкции по моушн-дизайну
Когда вы напишите все необходимые параметры, вероятно, вам захочется представить вашу инструкцию в виде графика.
Давайте подумаем, как именно он должен выглядеть. Ось Х должна отображать время в миллисекундах, а ось Y должна показывать элементы анимации в виде отрывков.
Таким образом, мы покажем, сколько времени занимает каждый элемент анимации.
Информацию о кривых плавности лучше всего показать разными цветами, каждый из которых отвечает за определенную длительность. Рядом с графиком следует поместить небольшие пояснения, где будет указано, какую плавность передает тот или иной цвет.
Что касается способа трансформации (смещение, масштабирование, поворот и непрозрачность), то значения должны быть обязательно указаны в нужных величинах (пункты, проценты или градусы в зависимости от способа).
Также рядом с длительностью необходимо указать название или описание анимированного объекта.
Если вы укажете все значения в одном графике, разработчику будет проще выполнить поставленную задачу.
Рыночный стандарт?
Узнав на днях, что некоторые агентства по созданию мобильного дизайна не предоставляют инструкции или какие-то пояснения к UI дизайну, я очень удивился. По их мнению, для успешного создания дизайна одного видео с анимацией должно быть достаточно. Такое отношение говорит о том, что до сих пор моушн-дизайн приложений не рассматривается с профессиональной точки зрения.
Как я упомянул выше, Google в своих приложениях славно постарались в плане инструкций по моушн-дизайну. А упомянутый на конференции Google I/O способ создания таких инструкций должен вдохновить каждого дизайнера на подобную работу.
Заключение
Если мы хотим, чтобы интерфейсы были более красочными и привлекательными, к любой анимации или анимированной интеракции дизайнер должен прилагать инструкцию для разработчика. Инструкция по моушн-дизайну несомненно должна стать рыночным стандартом. А что вы думаете по этому поводу?
