Знакомство с Moto CMS 3 / TemplateMonster Russia corporate blog / Habr
Всем привет! В этой публикации я хотел бы поделиться с вами своим опытом работы с относительно новой Moto CMS 3 и рассказать про недавний случай, когда мне срочно потребовалось сделать сайт одному из своих клиентов. Согласно скромному техническому заданию заказчика, требовался сайт-визитка (походий на лэндинг) на тему ландшафтной архитектуры. Сроки, как обычно, «вчера». Ранее я использовал продукцию от разработчиков Moto (в основном Flash и HTML) и очень часто создавал сайты именно на их платформах, но совместными усилиями был найден подходящий шаблон, который был создан специально под новую версию «Moto CMS 3», с которой и пришлось работать.В этой статье – краткий рассказ о нововведениях новой CMS, а также работы с одним из шаблонов.
На самом деле вся работа с шаблоном осуществляется в несколько шагов и в этом как раз заключается основная прелесть работы с шаблонами. Первый шаг – установки сайта на хостинг и дальнейшая настройка админки.
1. Как и было сказано на сайте разработчиков, вся работа по установке сайта на хостинг займёт не более 5 минут. Единственное, что вам нужно будет проверить, это параметры сервера хостинга и наличие некоторых функций: РНР 5.3 или 5.4 и модуль Zend Guard Loader. Если настройки сервера отвечают данным условиям, то всё, что вам осталось сделать – это просто загрузить шаблон на хостинг и приступить к активации «Moto CMS 3».
2. Активация продукта занимает ещё меньше времени, у меня ушло минут 5-10 вместе с кофе. Вам будет предложено выбрать язык (по умолчанию стоит английский), а после – настройки базы данных, а также учётной записи администратора.
Далее остаётся подтвердить установку шаблона на сервере нажатием на кнопку «Установка» и после завершения – на кнопку «Начать». Собственно, это всё, теперь мы можем приступать к работе с новой версией «Moto CMS 3».
3. Приступаем к настройке админ.панели, для чего вводим логин и пароль. Перед нами меню, через которое предлагается выбрать то, с чем будем работать. Первым делом идём в раздел «Настройки», где указываем заголовок и адрес сайта, иконку, язык админки и т.д.
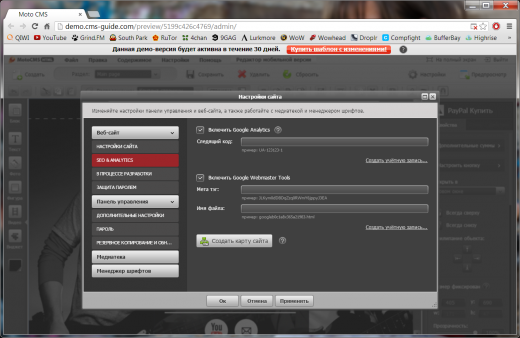
В разделе «Аналитика» находятся два блока, «Google Analytics» и «Google Webmaster» – для них нужна учётная запись Google, так что отложим на потом, так как основная задача – сделать сам сайт, в то время как его оптимизацией и настройкой отслеживания можно заниматься и потом.
Также в настройках есть кнопка «Обновления», там мы можем обновить наш шаблон. Если конечно же вышла новая версия (новости о выходе обновления приходят на указанный e-mail), то нам достаточно нажать кнопку «Обновить», дождаться загрузки обновления и затем кнопку «Продолжить». Вот, собственно, всё, что касается основных настроек админ панели.
4. В разделе «Медиатека» загружаются файлы прямо из админки. Пару раз сталкивался с ограничением загрузки файлов из-за размера – такое возможно, если вы используете совсем простенький хостинг и у него задано ограничение. Работа с медиатекой проста как мир, основные плюсы:
– размер файлов 50мб
– создание и редактирование изображения прямо из админ панели
– Поддержка многих форматов (jpeg/jpg/png/gif/ico, mp3/mp4, swf/avi, zip/pdf)
– Фильтрация файлов (все, все изображения, все видео)
5. Виджеты в третьей версии имеют очень приятное оформление и удобное управление.
«Из коробки» есть следующие:
— Встроенный код
— Слайдер
— Форма обратной связи
— Галерея сетка
— Видео
— iFrame виджет
— Google карта
— Социальные кнопки
— Меню
— Разделитель
— Кнопка
— Изображение
— Текст
— Контейнер
— Ряд
Для редактирования шаблона заказчика мне понадобилось использование лишь нескольких виджетов и их дальнейшее редактирование. В Moto CMS 3 очень удобная навигация в инструментах, заблудиться там очень трудно даже новичку. Работа с редактированием отдельных элементов пошаговая, тем самым это сильно экономит наше время и упрощает работу в целом. Например работа с «Меню» (скрин слева).
Переходим в левой колонке в раздел «Меню» или просто кликаем мышкой по меню в админ панели.
Перед нами появились окна настройки меню, его форма и расположение (ряд, контейнер, секция).
И сама кнопка с настройками в виде «карандаша», при нажатии на которую, я начал редактировать меню. Все действия и работа с виджетами очень удобные и не требуют особых усилий. Как вы заметили, я изменил кнопку «Главная» всего за несколько движений мышкой.
Можно корректировать или изменять любое содержимое меню, добавлять категории, переименовывать, указывать им путь и создавать подкатегории. Для работы со стилем меню используется правая колонка (где находятся инструменты по работе для работы со стилями), как и в работе с основным дизайном. Изменять стиль текста в самом меню так же просто, как и работа с самим виджетом «Текст» (позволяет вставить текст в любую область сайта):
«Moto CMS 3» имеет множество замечательных виджетов и функций, и описывать их можно довольно долго. Если вкратце, то это удобная работа, минимальная загруженность админ панели, простая навигация и грамотное, пошаговое построение работы с виджетами обеспечивает быстрое выполнение поставленных задач.
Хотелось отметить, что «Moto CMS 3» имеет обновлённый редактор Drag-and-drop, который позволяет переносить элементы дизайна и модули без особых усилий.
Ещё из приятного – адаптивность, которая в версии «Moto CMS 3» позволяет одновременно работать с несколькими версиями сайта для различных устройств: компьютер, смартфон или планшет. А это очень весомый фактор, так как мобильный интернет ежедневно шагает по планете, а далеко не все сайты могут ответить доступностью для новых устройств и их запросов.
Предыдущая версия Moto CMS не могла похвастаться таким функциями, что порой усложняло работу даже если нужно было сделать простой лэндинг. Moto CMS 3 же наоборот заточен на создание просто и удобного одностаничника. Основные инструменты, расположенные в админ панели имеют простое управление и редактирование внутренних элементов. Создание лэндинга с адаптивной вёрсткой занимало около двух недель работы, с Moto CMS 3 уложился за день (от «знакомства» до результата).
«Под ключ» всё удовольствие обошлось в 199$. Возможно, кому-то цена за шаблон покажется высокой (особенно, при текущем курсе). Однако если рассмотреть будущую доходность сайта и перспективу его развития, это совсем небольшое стартовое вложение с условием того, что фактически вместе с шаблоном приходит качественное оформление, на которое вы могли бы потратить уйму полезного времени. Увы, бизнес без вложений зачастую лишь хорошая история. А так мы создали с заказчиком сайт всего за 1 день. Конечно, сайт ещё будет дорабатываться, и редактироваться, но остались лишь мелкие элементы, а именно: создание логотипа и дальнейшее продвижение. Хочу добавить, что, работая с админ панелями Moto CMS, сайты имеют очень быструю индексацию и простую оптимизацию всего контента.
Далее заполнить необходимые поля, которые включают в себя email и номер телефона (вводить номер следует настоящий, так как на него придёт смс с кодом подтверждения):
После того, как заполнили форму, жмём «Получить», вводим код из смс-сообщения и жмём «Далее»:
На указанный почтовый ящик придёт письмо, содержащее ссылку, которая даёт нам доступ на бесплатное тестирование выбранного шаблона. Тем самым вы можете сами увидеть и оценить весь функционал и доступность для обычных пользователей админ панели Moto CMS3.
Видеообзоры нескольких шаблонов:
Всю подборку готовых шаблонов для MotoCMS 3 можно посмотреть тут.
Приятной работы.
Как сделать сайт? MotoCMS! — Лайфхакер
Сегодня Лайфхакер в очередной раз возвращается к рубрике «Как сделать сайт», но на этот раз мы будем говорить о гораздо более серьёзном и функциональном инструменте, нежели простенькие конструкторы в стиле «смени фон, введи текст». Мы поделимся впечатлением от системы под названием MotoCMS, чьи продукты можно представить как готовые тематические шаблоны сайта со встроенной визуальной системой управления.
Эволюция сайтостроительных инструментов привела к тому, что даже тонкая настройка и оформление сайта могут осуществляться без каких-либо специфических знаний. Иными словами, сложный продукт создаётся так же просто, и эта простота достигается лишь за счёт большего числа настроек с сохранением так любимого нами стиля «куда тыкнул, то и редактирую».
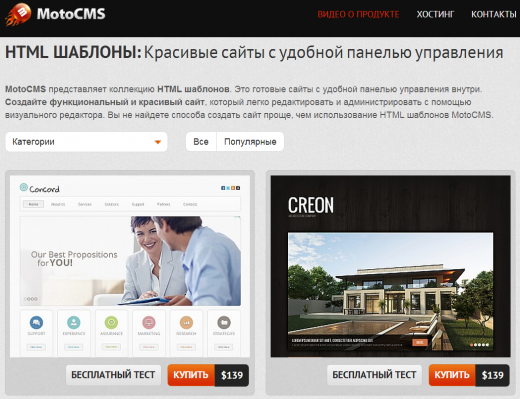
Итак, начнём с выбора шаблона. У MotoCMS есть большая подборка разнообразных вариантов HTML шаблонов, которые подойдут для сайта любой тематики и содержания.

Считать количество доступных шаблонов не очень хотелось, но примерное многообразие доступных для покупки и тестирования вариаций можно представить из списка категорий:

Каждый шаблон с прикрученной CMS можно бесплатно тестировать в течение 30 дней, при этом какого-либо ограничения функций в демо-версии нет, и размещать его у себя на хосте, естественно, не нужно. Вводим свой емейл, система автоматически генерирует для нас тестовый сайт с логином/паролем для доступа.

На этом всё, подтверждаем активацию демки через почту и сразу работаем.
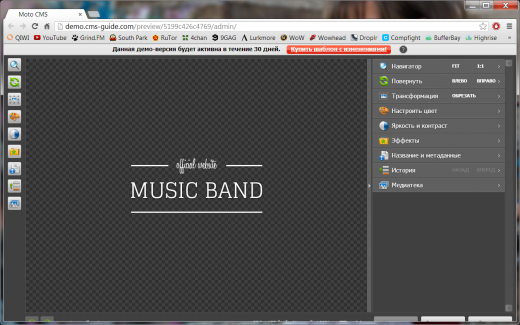
Вот так выглядит сама CMS:

Интерфейс можно разделить на 4 области: в верхней части находится панель инструментов. Здесь есть быстрый доступ к основным элементам, необходимым при работе с сайтом: навигация, добавление, сохранение, переход к настройкам, а также смена режима просмотра и переключение на работу с мобильной версией сайта.
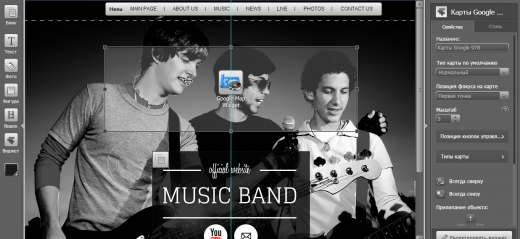
Левая часть представляет собой панель добавления объектов. Помимо стандартных блоков, текста и рисования фигур пользователь может быстро вставить картинку через встроенный файловый менеджер, либо так же оперативно разместить на странице видеоролик с YouTube или Vimeo.

Если речь идёт о работе с изображениями, то многих порадует наличие встроенного редактора графики. Можно залить оригинал картинки на сервер (сделать это можно и через соответствующий аккаунт из Flickr, Picasa или Facebook), после чего работать с ней непосредственно внутри CMS.

Отдельным пунктом нужно выделить виджеты. Очевидно, что инструмент ни в коем случае не будет претендовать на звание простого, если пользователя заставить бороздить просторы Интернетов в поисках виджетов и способов заставить их работать. Здесь есть приличное количество дополнений, реализующих на сайте картографическую функцию (Google Maps), платёжные системы, списки, меню, галереи.

Всё это прикручивается через несколько кликов мышью, а настройка каждого элемента, будь то добавление картинки или вставка того же виджета, осуществляется в правой части интерфейса CMS. Говорить о гибкости настройки каждого элемента долго и нудно, достаточно лишь посмотреть на скриншоты.

Теперь о мобильной версии. В наше время делать сайт, не адаптированный под мобильные устройства — это примерно то же самое, что пытаться сделать массовым продукт, предназначенный для лиц старше 95 лет. Все сидят в Сети со смартфонов и планшетов, компьютеры остались только в офисах, и даже дома садиться за них уже лень.

Здесь переход и настройка внешнего вида мобильной версии сайта осуществляется через соответствующий редактор. Важно заметить, что изначально дизайн классической и мобильной версии полностью унифицирован, а мобильная версия вместе с контентом наследуется из полной версии, что в разы сокращает время на работу с ней. Большой плюс.
В последнюю очередь хочется рассказать о настройках сайта. Настройка отображения довольно проста, но функциональна. Пояснять что-либо тут не требуется. Очень радует подпункт SEO и аналитика: инструменты Google Analytics и Google Webmaster Tools подключаются и настраиваются в пару кликов, а ссылки и пояснения к этим сервисам находятся прямо внутри системы.

Здесь же можно в один клик повесить на сайт заглушку для проведения плановых работ, закрыть определённые страницы паролем, а также настроить шрифты и бекапы сайта.

Вот мы и добрались до цены. Каждый пакет (то есть сам шаблон с системой управления) стоит $139. Опций размещения сайта на хосте разработчика мы не нашли, что не особо удивляет. Этот продукт рассчитан на что-то более серьёзное, чем персональная страничка с котятами в интернете, и для такого ресурса нужен соответствующий хост (sitename.motocms.ru уже не прокатит). По поводу ценника: за такую гибкую систему плата очень демократичная. Рекомендуем к ознакомлению.
MotoCMS
Изменяем шаблон MotoCMS до неузнаваемости. 10 простых шагов / Moto CMS corporate blog / Habr
Прошла ровно неделя с того момента, как Moto CMS стал доступен русскоязычным пользователям. Мы подошли к этому маленькому рубежу с готовым магазином шаблонов флеш-сайтов на основе нашей панели управления. Сегодня днем на templates.motocms.ru был добавлен 65-й шаблон.Возьмем на себя смелость утверждать, что большой выбор flash шаблонов MotoCMS позволяет создать сайт практически с любым дизайном и функциональными возможностями.
Давайте разберем подробней на примере.
Осторожно! Большое количество скриншотов.
Возьмем любой flash шаблон из коллекции Moto, чтобы посмотреть, как работают базовые функции, эффекты и инструменты. Добавим новые страницы, изменим цвета и шрифты.
Прежде чем приступить к редактированию шаблона, вам необходимо загрузить файлы на хостинг и установить шаблон. Сделать это вам поможет пошаговое руководство по установке шаблона. Либо же можно просто перейти по ссылке «Демо панели управления», расположенной в каждом шаблоне.
Дальше все просто и интуитивно понятно. Десять шагов, и вы получаете свой собственный, готовый к работе сайт. Итак, поехали:
1. Заставим панель управления разговаривать с нами на понятном языке. Выбираем пункт «Preferences» либо в горизонтальном верхнем меню, либо нажимаем ярлык на панели. Далее «Control Panel Preferences» — «Interface Language».
Выбираем «Русский» в предложенном списке языков.
Ура. Панель управления MotoCMS русифицирована.
2. Выбираем пункт «Мастер» в разделе меню «Файл». Именно с его помощью, шаг за шагом, будет создаваться персонализированный сайт на основе шаблона.
3. Функционал «Мастера» действительно мастерский :). Вы можете редактировать содержимое, изменять структуру и макет, управлять настройками как самого сайта, так и панели управления. Если захочется получить более фундаментальные знания или просто пообщаться с приятными людьми, то выбирайте четвертый пункт — «Помощь и поддержка».
На примере страницы «Products» разберем процесс редактирования существующего шаблона.
Чтобы перейти к этой странице, следуйте по стрелочкам: «Настройки» -> «Мастер» -> «Редактировать содержимое веб-сайта» -> «Редактировать страницы». Здесь вы можете создать новую страницу, нажав кнопку «Добавить» (новая страница может быть как абсолютно чистой, так и с присущей этому шаблону типовой структурой).
Стоит ли говорить, что вы можете без труда переименовать существующую страницу, изменить заголовок и URL в правой панели (см. скриншот выше).
В нашем примере мы изменили название страницы и заголовок на «Продукция». Чтобы отредактировать содержание страницы, нажмите «Редактировать».
Нужная нам страница открывается в основной области редактирования CMS. Изменения можно вносить в любой элемент страницы. Делается это с помощью редактора свойств элемента. При выделении отдельного объекта на странице в правой панели активируется соответствующий редактор.
4. Нам самим не терпится попробовать:). Давайте для начала изменим логотип сайта. Щелкните по текстовой области, чтобы выделить границы логотипа. Свойства текстового объекта появятся в панели справа. Используя WYSIWYG-редактор, вы можете легко изменить размер текста, цвет и применить выравнивание. Также вы можете развернуть элемент, применить различные эффекты, такие как «размытие», «свечение», «тень» и другие. Мы изменили цвет текста логотипа, используя текстовый редактор, который появляется при двойном нажатии на элемент.
Чтобы повернуть объект, подведите курсор мыши к уголку рамки объекта, пока не увидите закругленную стрелочку (см. скриншот ниже), затем нажмите на левую кнопку мыши и вращайте объект в необходимую сторону. На вкладке «Эффекты» выбираем «свечение» и задаем белый цвет.
5. Так как сейчас мы находимся на странице «Продукция», то у вас может возникнуть вопрос: будет ли так отображаться логотип на всех страницах сайта? Да, если вы выберете «Slogan Holder» в поле «Расположение» в верхней панели инструментов.
Не забудьте сохранить изменения, нажав на кнопку «Сохранить». Теперь вы можете увидеть все внесенные изменения на сайте при помощи кнопки «Предпросмотр».
При редактировании шаблона есть одна опасность: все делается настолько просто и интуитивно понятно, что иногда бывает тяжело остановиться. Вернитесь на один скриншот вверх и постарайтесь запомнить эту страницу нормальной, потому что теперь она выглядит вот так:
Как видим, наша недрогнувшая рука не пощадила ни слоганы, ни цветовое оформление, ни расположение пунктов меню и отдельных кнопок, а также их ориентацию в пространстве. И это только начало!
6. Продолжаем эксперименты. На очереди меню сайта. Выберите область меню на странице, где оно есть (в нашем случае это горизонтальная разноцветная полоса с четырьмя кнопками в нижней части страницы «Продукция»). В правой боковой панели вы можете установить свойства меню и добавить некоторые эффекты. Чтобы изменить пункты меню или добавить новые, нажмите кнопку «Редактировать модуль» внизу правой панели или дважды щелкните на само меню на странице. В открывшемся окне (скриншот ниже) вы можете создать новый пункт меню, прописать его имя, задать цвет, а также указать, куда будет переходить пользователь при нажатии на выбранный пункт меню. Чтобы изменить месторасположение модуля меню, просто перетащите его в нужное место.
Таким образом, мы немного изменили цвета меню и применили эффект «Свечение», используя вкладку «Эффекты» в правой боковой панели.
Цвет фона страницы может быть легко изменен, как любой другой элемент контента сайта. Просто нажмите на пустом месте страницы и установите необходимые свойства в правой боковой панели. Хотите добавить изюминку? Используйте возможность перехода с фона страницы (при двойном клике мышью на нем) на любую другую страницу, всплывающее окно или внешний URL. Весь необходимый функционал ждет вас во вкладке «Действия».
Так как мы изменили цвет страницы, будет логично поменять и цвет кнопок на этой странице. Выберите цвет, какой вам необходим, с помощью соответствующего поля во вкладке свойств объекта.
7. Добираемся до содержания. Изменим текстовые сообщения на странице и добавим еще некоторую информацию. Щелкните по тексту, который вы хотите заменить, внутри текстового блока появится курсор, а дальше все как в обычном текстовом редакторе. Удаление текста, добавление, замена шрифта и цвета и другие привычные функции форматирования.
Нам категорически не нравятся изображения на этой странице. Будем менять! Нажмите один раз на картинку для просмотра доступных опций свойств в правой панели. При нажатии на кнопку «Обзор» в «Image» вы перейдете в «Медиатеку», где хранятся все изображения, размещенные в данном шаблоне. Добавить изображение в «Медиатеку» можно нажав кнопку «Добавить» в верхнем левом углу окна.
Далее выбираете необходимое изображение и нажимаете на кнопку «Выбрать» внизу страницы. Старое изображение заменится на новое по умолчанию. Также вы можете применить к изображению эффекты, такие как размытие, колорирование, тень и другие.
Не забудьте сохранить изменения :).
8. Moto CMS также позволяет изменить и фон сайта, а не только отдельной страницы. В качестве фона может быть использована фотография, обои или любое другое изображение, которое сделает ваш flash сайт более привлекательным и уникальным.
Нажмите кнопку «Фото» в левой панели инструментов и войдите в «Медиатеку», добавьте необходимое изображение при помощи кнопки «Добавить» в верхней части экрана. Выделите изображение, нажмите «Выбрать» и разместите объект в необходимом месте. Чтобы фон размещался на заднем плане, позади других объектов, необходимо нажать на иконку «На задний план» в верхней панели инструментов. Фон сайта появится на всех страницах сайта и всплывающих окнах, как только вы выберите слой «website» в меню «Расположение». Изменить ширину или высоту можно при помощи правой боковой панели.
Вот какой фон у нас получился в результате:
Как видите, MotoCMS позволяет легко редактировать любой элемент шаблона. Правая панель управления показывает настройки свойств объектов, верхняя панель редактирует объекты в целом, а левая панель позволяет добавлять модули и элементы на страницу.
9. Возвращаемся к редактированию и внутренней перелинковке. Давайте попробуем соединить раздел «Бренды» на странице «Продукция» с другой страницей через кнопку «Подробнее». Чтобы это сделать, необходимо для начала создать дополнительную страницу.
Нажмите кнопку «Создать» в верхнем левом углу панели управления (см. скриншот). Выберите тип страницы — обычная страница или всплывающее окно. Затем нужно указать, какую именно страницу вы хотите создать — пустую или с образцом содержания. Мы создадим обычную страницу по умолчанию с образцом содержания.
Присваиваем вновь созданной странице имя, заголовок, URL и местоположение страницы в структуре сайта. Назовем нашу новую страницу, например «Рекламные акции».
Какие же могут быть рекламные акции без текста? Разместим информацию на этой странице в модуле «Rich Content Block», который содержит полосу прокрутки, что позволяет размещать в модуле большой объем информации. В левой панели находим кнопку «Модуль» и в раскрывающемся меню выбираем «Rich Content Block». Свойства модуля будут расположены как обычно — в правой боковой панели. Дважды щелкните на модуль, чтоб попасть в область редактирования и заполнить модуль необходимой информацией.
Все, нас уже не остановить :). Давайте теперь добавим видеоролик с YouTube к информации о наших рекламных акциях. Для этого нажимаем кнопку «Модуль» в левой панели и выбираем «Media player Widget». Нажимаем на страницу, чтобы разместить модуль. Двойной щелчок по области модуля переносит нас в режим редактирования. Так как мы решили разместить на сайте видео с YouTube, то выбираем в графе «Типа файла» — «Видео с YouTube». В графе «ID ролика» укажите URL ролика на сайте YouTube, и система автоматически извлечет ID видеоролика.
Дошла очередь до ссылки с одной страницы на другую. Ее будем реализовывать при помощи кнопки «Read more». В левой панели выбираем «Слот» — «Read more Button». Далее ставим кнопку в конце текста в разделе «Бренды», переименовываем ее, например в «Подробнее». Потом переходим на вкладку «Действия» в правой боковой панели. Ставим галочку «Включать» и указываем «перейти на страницу» и страницу «Рекламные акции». Переход также можно сделать не только на страницу, но и на любое всплывающее окно, перейти на внешний URL или открыть файл.
Также, залинковать можно не только элемент, слот или модуль, но и простой текст. Для этого надо выделить необходимое текстовое сообщение, в панели текстового редактора найти ярлычок с изображением звеньев цепи и нажать на него. Далее порядок действий точно такой же, как во вкладке «Действия».
10. Переходим к самому вкусному — наличию встроенного менеджера шрифтов. Он позволяет в оспользоваться нашим Online Font Creator, чтобы добавить неограниченное количество шрифтов на сайт. Также вы можете сделать ваш сайт многоязычным, что позволит посещать его пользователям со всего мира.
SEO-специалисты, следующие два абзаца специально для вас! Много лет бытовало мнение о том, что сайты, созданные с помощью флеш-технологий, невозможно продвигать в поисковых системах. Благодаря MotoCMS вы увидите, что при продвижении флеш-сайта можно успешно использовать инструменты SEO, и он будет проиндексирован всеми основными поисковыми системами.
В настройках веб-сайта вы можете установить уникальные метатеги сайта для каждой страницы и применить такие SEO-инструменты, как Google analytics и Google Webmaster Tools, которые позволят продвигать проект в поисковых системах более эффективно.
Пожалуй, для одного обзора хватит:). Мы рассмотрели основные шаги при создании профессионального и красивого флеш-сайта на базе шаблона из магазина templates.motocms.ru. Поверьте, это только вершина айсберга тех возможностей, которые открываются при использовании Moto CMS и шаблонов, выполненных на ее основе.
Попробуйте самостоятельно реализовать любые, даже самые смелые, идеи при создании сайтов.
Мы всегда рады помочь вам и ответить любые вопросы, касающиеся работы системы Moto flash CMS. На нашем сайте вы можете ознакомиться с разделом FAQ, написать заявку в справочную службу или поделиться опытом на форуме веб-разработчиков.
P. S. Редко какой шаблон на основе Moto CMS стоит дороже $250. Мы иногда сами в шоке от таких цен.
Шаблоны MotoCMS для любых типов сайтов
Сегодня сайтостроение намного проще и доступнее для каждого пользователя, что позволяет создавать сайты для бизнеса и заработка, причем делать все самостоятельно. Это стало возможным, благодаря появлению систем управления контентом и готовых шаблонов для них. Моя мысль о том, что профессиональные разработчики в скором времени будут не особо нужны, встречалась в статьях блога неоднократно. Разные онлайн конструкторы спокойно заменяют веб-программистов не только для сайтов визиток, но и при работе с более сложными проектами.
В отличии от тех же CMS систем, шаблоны в конструкторах являются практически готовыми сайтами, которые для начала работы необходимо только активировать и наполнить нужным контентом. Причем в последние пару лет дизайн этих тем значительно улучшился, разработчики уделяют этому достаточно много внимания. Если вам нужна «крутая картинка», то и вовсе можно создать проект на Flash. В этой сфере достаточно неплохо зарекомендовала себя MotoCMS. В своем дизайн блоге я уже даже как-то делал обзор системы. Вы реально можете выбрать любой шаблон и за пару часов с помощью админки внести все нужные изменения даже без малейших технических навыков.
Сейчас MotoCMS создает HTML и Flash шаблоны сайтов. В целом стоимость шаблонов составляет не более 150 долларов. Получить по такой цене привлекательный дизайн и современный удобный функционал админки, по моему, вполне выгодно. Также радует, что разработчики предлагают дизайны очень разных тематик. Может применяться как альтернатива универсальной теме для WordPress Монстроид 2 от ТемплейтМонстров.
В общем, думаю, подыскать подходящий именно вам вариант не составит особого труда. Вот парочка примеров.
SteveJones
Этот шаблон на HTML является отличным примером готового дизайна для создания сайта портфолио для фотографа. Хочется отметить использование широкоформатного фонового слайдера, в котором можно демонстрировать различные фотографии. Также приятно радует удобная навигация, которая позволяет с легкостью перемещаться по сайту и просматривать информацию на нем. В разделе с галереей также есть слайдер, для большего удобства посетителей.
Hans
Данный HTML шаблон — пример готового дизайна для сайта-визитки ремонтной или строительной компании. Он обладает достаточно нейтральным и приятным оформлением страниц с синими и серыми оттенками, которые дополняются элементами дизайна и иконками желтого цвета. Есть большой слайдер со статичным фоном и меняющимися слоганами.
Commux
Еще один макет для реализации сайта-визитки, но уже с уклоном в бизнес тематику. Он обладает достаточно стильным и в тоже время серьезным дизайном, который подсознательно повышает доверие пользователей и потенциальных клиентов. Есть большой слайдер, удобная навигация, реализована функция обратной связи. Для большего удобства, в шаблон уже интегрированы кнопки социальных сетей и карта Google Map.
Lignum
Можно использовать этот шаблон как основу для создания сайта-визитки студии веб-дизайна. Он обладает привлекательным дизайном, который смотрится необычно и стильно, что позволит продемонстрировать креативность представленной компании. Есть большой слайдер в разделе с информацией о студии и примерами работ, а также другие полезные и необходимые для эффективной работы виджеты.
Modance
А так может выглядеть сайт-визитка для танцевальной студии, реализовать который в кратчайшие сроки позволит этот HTML шаблон. Он обладает невероятно ярким и необычным дизайном, который сразу привлекает внимание и быстро запоминается. Также в шаблоне есть все современные виджеты, которые необходимы для работы сайта, а именно кнопки соцсетей, карта Google, слайдеры и форма обратной связи. А еще, приятно порадует способ реализации появления контента, который достаточно оригинальный и придает сайту еще большей уникальности.
Auction
В завершении, представляю вашему вниманию HTML шаблон для создания сайта-визитки риелторской компании. Его дизайн выполнен с бело-зеленой цветовой схеме, которая смотрится достаточно стильно и придает страницам свежести, дополнительно располагая пользователей к просмотру информации и делая ее намного привлекательнее для них.
В общем в MotoCMS есть разные шаблоны сайтов которые подойдут для определенных сфер деятельности той или иной компании. Если учитывать, что при этом вам не нужно тратить время на составление ТЗ, поиск веб-студии и обсуждение всех деталей, ждать пока будет создан макет, пока завершаться работы по сайту, то предложение весьма интересное. В современном мире все делается очень быстро, а фраза время деньги актуальна как никогда. Работы по сайту сможете выполнить самостоятельно либо поручить это дело одному из сотрудников — для внесение изменений в шаблон и добавление контента не требует никаких серьезных технических навыков.
А что вы думаете про конструкторы сайтов по типу MotoCMS и другие? Насколько это эффективно и вытеснит ли с рынка веб-разработчиков?
Конструктор сайтов MotoCMS: обзор и отзывы
- Подробности
- Категория: Создание сайта
Приветствую, дорогие читатели блога firelinks.ru. Давно я не писал на тему создания сайтов. Сегодня расскажу про один инструмент, с помощью которого можно сделать новичку и даже его бабушке полноценный бизнес сайт и SEO оптимизировать.
Давно прошло время, когда создание сайта для ведения бизнеса требовало больших временных и денежных затрат. Если ранее необходимо было нанимать программистов и дизайнеров, которые готовили макет для ресурса, то сейчас все стало не только проще, но и понятнее для пользователя с любым уровнем знаний.
Чтоб разработать макет для своего сайта, необходимо всего лишь освоить функционал конструктора MotoCMS и все ваши замыслы будут реализованы, минуя постоянные споры с дизайнером, а главное, без дополнительных затрат. Выбирая платформу MotoCMS, вы получаете массу функциональных возможностей, доступную цену, а также простой и понятный интерфейс.

Система MotoCMS – это современный макет для ресурса и удобный редактор, с помощью которого можно управлять всем содержимым сайта и публиковать всевозможный контент.
MotoCMS — конструктор понятный всем!
MotoCMS редактор разработан таким образом, чтоб даже те, кто впервые берется за разработку сайта, сможет с ним работать, не обладая дополнительными знаниями в веб-дизайне и программировании. Большую часть элементов страницы можно перемещать, используя мышку, что существенно облегчает процесс настройки. Вам сразу виден результат и это позволяет настраивать страницы сайта и их составляющие на свое усмотрение.
Благодаря всплывающим подсказкам, системой смогут управлять даже новички, что поможет при разработке сайта. Кроме этого, платформа MotoCMS также проста и в установке. Загрузить данные настроенной темы и установить ее на хостинг вы сможете самостоятельно всего за несколько минут, а, при необходимости, даже перенести готовый ресурс на другой хостинг.

Постройте полнофункциональный ресурс с MotoCMS
Уже больше семи лет конструктор сайтов MotoCMS успешно используют для продвижения малого бизнеса в Интернете. За эти годы было выпущено несколько версий данного продукта. На сегодняшний день, топовой является система MotoCMS 3, в которую ее создатели вложили массу полезных для бизнеса функции и современных инструментов, недоступных в предшествующих версиях.

Главная особенность MotoCMS 3 – 100% адаптивность для мобильных версий. Следовательно, ресурс, построенный на основе данной системы, сможет отображаться на смартфонах без потери качества. Дополнительно, для того чтоб максимально охватить всю потенциальную аудиторию, редактор MotoCMS 3, помимо смартфонов, работает и на любом другом устройстве, автоматически подстраиваясь под размер экрана каждого из них.
Прибыльный интернет-магазин с MotoCMS 3
Решили запустить онлайн-магазин, – разработчики системы MotoCMS 3 продумали и эту возможность. С плагином E-commerce вы получите все, что может понадобиться для управления современным интернет-магазином. Достаточно подобрать подходящий для веб-магазина дизайн, а также приобрести e-commerce плагин и интернет-магазин готов к запуску! Или же можно выбрать подходящий по дизайну макет, разработанный специально для онлайн-магазина.

При необходимости вы сможете в режиме реального времени просматривать аналитическую отчетность по категориям товаров и продажам. Используя MotoCMS для продвижения бизнеса, вы получаете весь необходимый функционал, способствующий успешному развитию и ведению онлайн-бизнеса.
Особенности шаблонов MotoCMS
SEO – продвижение
Все макеты оснащены функцией SEO-продвижения. Так, используя MotoCMS, вы сможете оптимизировать содержание ресурса, заголовки страниц, alt-тэги для фотографий, мета-описания и ключевые слова. Кроме этого вы без проблем настроите в админ панели MotoCMS интеграцию с самыми популярными поисковыми системами, что позволит вашему сайту занять первые позиции в их выдаче. Это позволит потенциальным клиентам быстро находить ваш ресурс в Интернете.

«Сайт в разработке»
Ваш ресурс еще на стадии разработки, – настройте специально подготовленную для этого страницу с надписью «Сайт в разработке» и сообщите своим клиентам о том, что страница еще не готова к полнофункциональной работе. При необходимости, вы можете настроить в админ панели редирект с данного сайта на рабочий.
Медиатека
Управлять всем аудио и фото контентом поможет медиатека, расположенная в административной панели ресурса. Редактор имеет функционал Aviary Editor, что позволяет обрабатывать изображения прямо в редакторе, а именно: изменять их размер, ориентацию, добавлять эффекты и не только. Создание папок в медиатеке обеспечит удобное хранение всех медиафайлов, необходимых для оформления страниц сайта.

Виджеты
С любым шаблоном MotoCMS вам предоставляются виджеты, которые значительно увеличивают функциональность ресурса, при этом, не требуя изменения кода – необходимо только перетащить нужный виджет на страницу. Самыми популярными являются:
Очень трудно, не будучи дизайнером, выбрать подходящую цветовую палитру для своего ресурса. Разработчики системы MotoCMS учли и данную особенность, внедрив в конструктор инструмент Color Picker. Он упрощает данный процесс, формируя подходящую цветовую гамму из 5 основных цветов для ресурса, тщательно подобранных для всех шаблонов. Так, вы получаете 25 цветовых, а главное, уникальных палитр, из которых можете выбрать подходящую для своего веб-проекта.

Еще одними преимуществом данного инструмента является то, что при изменении одного оттенка, он автоматически применяется ко всем элементам с этим цветовым тоном по всему сайту.
Каждый шаблон MotoCMS на 100% адаптивен и одинаково хорошо отображается на любом типе устройств. Однако бывают случаи, когда все же необходимо подкорректировать некоторые элементы или страницы вручную. С помощью Sizes and Values вы сможете самостоятельно устанавливать значения для необходимого разрешения экрана.
- Социальные сети
Соц.сети сейчас находятся на пике популярности, поэтому интеграция вашего ресурса с самыми посещаемыми из них – просто обязательна. Конструктор MotoCMS для реализации данной цели предлагает такие виджеты, как: Pinterest, Twitter, Timeline и Facebook. Перетащите нужный виджет, укажите URL вашего сайта в соцсети и все настроено!

Кроме этого доступен виджет, позволяющий посетителям делиться понравившимися публикациями с помощью одного клика мыши, что обеспечит ваш сайт бесплатной рекламой.
Используя данный виджет, вы сможете изменять стиль вашего ресурса в один клик. Text Styles работает по аналогичному принципу, что и Color Picker. Настраивая параметры для определенного стиля текста, эти характеристики применяются ко всему содержимому страницы. При необходимости расширить ассортимент стилей текста, вы можете добавить Google-шрифты из административной панели шаблона.
Блог
Практически все макеты MotoCMS имеют функционал блога. Таким образом, вы получаете ресурс с уже встроенной страницей блога и можете размещать на ней необходимую информацию прямо из админ панели, что очень удобно.

Поддержка новых пользователей командой MotoCMS
Какой бы шаблон вы не выбрали, MotoCMS предоставляет своим клиентам бесплатную техподдержку, доступную в режиме 24/7. Вы можете написать в онлайн-чат или указать в контактной форме свой номер телефона, и оператор свяжется с вами в указанное время.
При желании решить возникший вопрос своими силами, имеется раздел ответов на часто задаваемые вопросы, специальные видео-уроки и руководство для пользователей, которые доступны для каждого покупателя.
MotoCMS – сайт для бизнеса, доступный каждому!
Команда MotoCMS заботится о своих клиентах. Именно поэтому, любому пользователю предоставляется возможность протестировать выбранный им шаблон от MotoCMS абсолютно бесплатно в течение тестового периода.
Посмотрите видео-презентацию на примере реального создания сайта:
По истечению 14 дней, входящих в тестовый период, вы сможете купить данный макет MotoCMS со всеми внесенными вами настройками. Кроме этого, вы можете приобрести сопутствующие услуги к выбранной теме, а именно: установку на хостинг, SEO аудит, готовый веб-сайт «под ключ» и многое другое.
Тестируйте и пробуйте новые инструменты при ведении своего бизнеса. Не забываем подписаться на рассылку блога и сделать репост друзьям в социальные сети. Всех благ.
Всего наилучшего, Галиулин Руслан.
Полезные материалы:
Добавить комментарий
MotoCMS конструктор сайтов для всех
Приветствую читателей блога Вебсовет! Сегодня у меня в обзоре мощный онлайн конструктор сайтов от MotoCMS, который подойдет абсолютно всем, кто желает создать свой классный сайт, будь то веб-разработчик со стажем или обычная домохозяйка. Этот конструктор абсолютно универсален.
Главная особенность MotoCMS — это и конструктор сайтов и система управления контентом в одном флаконе. Это как если бы любой шаблон Вордпресс имел свой собственный встроенный конструктор. Согласитесь, было бы очень удобно — не нужно отдельно редактировать шаблон на своем сервере, переносить потом его на хостинг и там все настраивать.
В MotoCMS вы сразу получаете качественный шаблон и систему управления, через которую можете делать с этим шаблоном, что душе угодно. Причем делать это наглядно и просто, перетаскивая элементы и целые блоки сайта легким движением мышки. Для этого вам даже не понадобится специальных знаний HTML и CSS.
Возможности конструктора сайтов MotoCMS
Вот лишь некоторые из возможностей конструктора сайтов MotoCMS:
- 2500+ шаблонов сайтов в более чем 60 различных категориях.
- Быстрое создание сайтов различного вида и назначения: сайты-визитки, шаблоны интернет магазина, корпоративные сайты, блоги, лендинги, сайты-портфолио и пр.
- Наглядная и интуитивно понятная админ-панель, в которой редактирование сайта производится по принципу Drag & Drop — «перетащил и бросил».
- Активная поддержка SEO.
- Адаптивные шаблоны сайтов. Ваш сайт будет одинаково хорошо смотреться как на плазменной панели TV, так и на экране маленького мобильника.
- Интеграция сайта с социальными сетями.
- Расширение функционала с помощью полезных виджетов: медиа, формы обратной связи, карты, почтовые рассылки и др.
- Медиа библиотека и галереи (карусель, слайдер, сетка и т.п.).
- Встроенная аналитика сайта.
- Возможность вставки своего кода.
- Защита страниц при помощи пароля.
Категории шаблонов сайтов MotoCMS
Количество категорий шаблонов сайтов в конструкторе MotoCMS поистине впечатляет. Как я уже отметит, здесь есть более 60 различных тем. Например:
- Автомобили
- Архитектура
- Компьютеры
- Знакомства
- Образование
- Электроника
- Развлечения
- Ландшафт
- Финансы
- Цветы
- Животные
- Еда и Напитки
- Игры
- Подарки
- Хобби
- Отели
- Интерьер и мебель
- Интернет
- Ювелирные украшения
- Видео
- Музыка
- Интернет-казино
- Персональные
- Политика
- Религия
- Наука
- Безопасность
- Культура
- Программы
- Инструменты и Оборудование
- Транспорт
- Путешествия
- Свадьба
- и пр.
Кроме того, есть раздел популярных категорий. На сегодняшний день это:
- Арт и фото
- Красота
- Бизнес
- Кафе и рестораны
- Консалтинг
- Промышленность
- Медицина
- Недвижимость
- Спорт
- Веб-дизайн
Мотайте на ус те, кто только задумывается запустить свой собственный проект в сети. Вот вам список самых популярных нынче тем. Берите на вооружение и вперед!
Любопытен также раздел Интересное. Сюда попадают хиты продаж, премиум-шаблоны, выбор клиентов и новинки. А еще шаблоны, которые обозначены говорящим названием — «Ноль загрузок». Это абсолютно свежие шаблоны, которые еще никто не загружал. Вы можете стать первым.
Любой из выбранных шаблонов сайтов можно просмотреть в демо-режиме, а также бесплатно протестировать в течение 14 дней. Средняя стоимость шаблона $199. Но каждый день какой-либо из шаблонов доступен со скидкой 45%.
Интернет-магазины от MotoCMS
Если вы задумали открыть свой интернет-магазин, то конструктор сайтов MotoCMS предложит вам более 50 готовых шаблонов магазинов в разделе eStore.
Функционал у шаблонов интернет-магазинов от MotoCMS весьма обширен. Здесь вы можете не только грамотно и с умом настроить витрину магазина, но и выбирать денежные единицы, отслеживать заказы, добавлять и удалять товары, управлять клиентами, предлагать всевозможные скидки и пр.
Также в шаблонах очень толково решен вопрос с налогами и доставкой товаров. Кроме того, в MotoCMS есть встроенная статистика. В панели инструментов вы найдете подробную статистику по магазину за любой день или месяц. Сюда же входит информация о заказах, клиентах, товарах, продажах и т.д. В разделе Заказы легко отслеживать статусы товаров: ожидание оплаты, подтверждение, отмена, доставка и пр.
Разумеется, система MotoCMS предлагает массу вариантов оплаты товаров. На выбор как ручные способы оплаты, так и электронные варианты — PayPal Express, Payone, QuickPay, Яндекс.Деньги и др.
Преимущества конструктора сайтов MotoCMS
Основное, на мой взгляд, преимущество конструктора сайтов MotoCMS — это его универсальность. Вы можете использовать этот мощный движок как непосредственно в системе MotoCMS, купив у них вместе с шаблоном еще и хостинг, так и установить его на другом хостинге или даже на своем домашнем сервере. По сути, это и есть классическая система управления контентом (CMS), но со встроенным конструктором, позволяющим оперативно редактировать выбранный шаблон.
Вторым преимуществом я считаю огромное количество качественных современных шаблонов сайтов. Ни у кого я не встречал еще такого обилия и разнообразия тем. Сами посудите, одних только шаблонов бизнес тематики более 500. Все шаблоны выполнены профессиональными дизайнерами, и это сразу заметно.
И третье преимущество — это наглядность и простота использования. С конструктором сайтов MotoCMS быстро разберется любой человек. Установка занимает считанные минуты, а настройка весьма удобна и логически понятна.
Кроме того, MotoCMS — одна из самых быстрых систем управления контентом с оптимальным временем загрузки шаблонов. По оценке тестировщика скорости сайтов Pingdom время загрузки составляет не более 1,8 сек. На сегодняшний день это очень важный показатель для поисковых систем, т.к. принимает непосредственной участие в ранжировании поисковой выдачи.
Выводы
MotoCMS на сегодняшний день обладает самым обширным парком высококачественных шаблонов сайтов на любой вкус и цвет — их более 2500. Но это не просто шаблоны, а целая система управления контентом со встроенным удобным конструктором сайтов, который легко освоит любой человек, желающий создать свой сайт и не обладающий специальными навыками.
Кроме того, у MotoCMS отлично обстоит дело с технической поддержкой. В течение года после покупки шаблона вы можете бесплатно воспользоваться услугами техподдержки, причем делать это различными способами: через систему тикетов, в онлайн чате или по телефону. Также у MotoCMS есть обширный FAQ, где уже собраны ответы на самые частые вопросы пользователей.
MotoCMS – это интуитивно понятный и дружественный ресурс, с которым будет легко работать как продвинутым веб-разработчикам, так и новичкам, которые решили построить свой первый в жизни сайт.
Автор: Игорь Квентор
www.websovet.com
SEO оптимизация шаблонов MotoCMS 3 – Moto Help Center
Шаблоны MotoCMS 3 позволяют легко создавать SEO-адаптированные сайты, не обладая специальными знаниями. В руководстве SEO оптимизация шаблонов MotoCMS 3 мы рассмотрим основные направления оптимизации сайта для поисковых систем. Ниже приведены 11 основных пунктов, которые мы рекомендуем вам выполнить шаг за шагом:
1.Мета-заголовок и описание
2. Структура URL
3. Теги h2, h3, h4
4. Содержимое сайта
5. Alt атрибуты изображений
6. Ключевые слова
7. Индексация
8. Карта сайта
9. Robots.txt
0. Перенаправления
11. Аналитика
Все эти шаги Вы можете выполнить самостоятельно. Если же Вы не хотите заниматься оптимизацией Вашего сайта под поисковики, а также писать оптимизированные, полезные тексты богатые на ключевые слова, Вы можете приобрести сервис SEO оптимизации сайта нашими специалистами по этой ссылке.
Мета-заголовок и описание
Мета-заголовок страницы или мета-тег заголовка предназначен для краткого описания того, что представляет собой страница, очень похоже на содержимое книги. Заголовок является одним из наиболее важных элементов страницы для оптимизации в поисковых системах.
Каждая страница сайта должна иметь уникальный заголовок до 70 символов, потому что более длинные заголовки будут отключены в результатах поиска.
Мета-описание или мета-тег описания — это HTML-атрибут, который предоставляет информацию о содержимом конкретной страницы. Поисковые системы используют их в результатах поиска для отображения фрагментов предварительного просмотра определенной страницы.
Оптимальная длина описания должна быть в пределах 150-160 символов. Добавьте уникальное мета-описание на каждую страницу вашего сайта.
Соответствующие поля в разделе «Свойства страницы — Настройки SEO» позволяют вам задать заголовок страницы и описание.
Оптимизация структуры URL
Следующий шаг руководства по SEO оптимизации — это структура URL, которая очень важна для пользователей и поисковых систем. Основное требование это использование читаемых адресов страниц, состоящих из понятных слов, вместо системных. К примеру вместо /page4 необходимо использовать /about.
Так же попробуйте создать более короткие URL-адреса для страниц, до 100 символов.
Имейте ввиду, если Вы измените URL-адрес страницы, то необходимо включить 301 перенаправление на новый адрес, чтобы избежать потери рейтинга и кликов (CTR).
Также в разделе «Настройки — SEO» вы можете включить использование постоянных ссылок и .html суффикс.
Добавление тегов h2, h3, h4
Теги заголовков содержимого делятся на шесть уровней, h2 является наиболее, а H6 — наименее важным. Элемент заголовка кратко описывает тему раздела, который он представляет. Это позволяет достичь хорошо организованного содержимого и положительно влияет на индексацию сайта.
