50 самых полезных jQuery библиотек
Библиотеки JQuery знакомы дизайнерам и разработчикам не понаслышке. Это одна из самых популярных библиотек JavaScript, которые вы найдете в Сети.
Каждый уважающий себя дизайнер и разработчик знаком с функциями и возможностями этой библиотеки:
- jQuery предназначен для решения практически любой задачи на веб-сайте;
- jQuery может избавить вас от проблем, которые мешают вам в создании красивого и функционального сайта;
- если вам нужно решить проблемы кроссбраузерности — добавляйте библиотеки JavaScript в коллекцию применяемых вами инструментов.
Библиотеки JQuery — отличный инструмент для веб-разработчиков. В Сети есть огромное количество бесплатных плагинов.
На поиск нужных вы можете потратить очень много времени, потому как придется работать с каждым сайтом для того, чтобы найти последние и подходящие вам версии библиотек JQuery.
Поэтому, чтобы сэкономить ваше время, мы собрали в этой статье наиболее полезные библиотеки jQuery. Вы сможете использовать их на вашем сайте, чтобы добавить интересные и полезные эффекты.

Плагин Treed предоставляет вам возможность создания древовидной структуры вашего сайта. Он расширяемый, настраиваемый, мощный и очень легкий в использовании.

Это плагин специально созданный для использования на мобильных устройствах. Он позволяет разработчику заставить вибрировать любое устройство в соответствии с настроенным шаблоном в определенный период времени.

Очень простой в использовании плагин. Вы сможете отобразить высококачественные индикаторы полета с помощью HTML, CSS3, JQuery и SVG-изображений.

jQuery LightSlider — гибко настраиваемый тач-слайдер для отображения содержимого вашего сайта. В наличии эффекты slide и fade. Он совместим со всеми основными браузерами.

Очень прост в использовании. Позволяет посетителям вашего сайта переместиться на самый верх страницы в один клик.

Этот JQuery плагин позволяет обрезать изображения на сайте. Есть варианты настроек и предварительный просмотр. Вы также сможете установить высоту и ширину.

Devrama полностью адаптивный слайдер изображений с уникальными возможностями. Поддерживает как изображения, так и HTML-контент. В наличии несколько вариантов эффектов смены картинок.

jQFader простой плагин для применения эффекта fade out к элементам вашего сайта. Прост в использовании. Легко подойдет к использованию на любом сайте.

Forkit.js это jQuery анимированный плагин, представляющий собой подобие занавеса, за которым вы можете спрятать дополнительный контент. Обычно располагается в правом верхнем углу.

Как и предполагает название, это вертикальный слайдер, основанный на jQuery и CSS3, отображающий заголовки новостей. В наличии функция предпросмотра и краткого обзора новости.

Этот jQuery плагин позволяет выполнять поиск текста в списках, доступных на странице. Скрывает элементы, не совпадающие с поисковым запросом.

Этот плагин создает эффект тачпада для пролистывания страниц, когда на сайте выключена прокрутка. Событие происходит при прокрутке колеса мыши.

ChickenDinner — уникальный jQuery плагин. Позволяет загружать изображения из массива картинок, созданного на стороне клиента, через img-теги или фоновые картинки.

Полностью адаптивный и очень простой в использовании плагин. Позволяет создать подобие постраничного пролистывания контента на сайте.

Как конвертировать SVG-картинки в PNG-формат? Воспользоваться этой простой jQuery библиотекой. Она выполняет поиск изображений в SVG-формате на сайте, и, если браузер не поддерживает SVG, конвертирует их в PNG.

Этим плагином можно воспользоваться для быстрого добавления видео из YouTube. При первой загрузке слой будет содержать превью-изображение видео, а по клику ролик будет воспроизведен.

С помощью этого плагина вы сможете закрепить элемент страницы в определенном месте, включить анимацию, причем в тот момент, когда пользователь прокрутит страницу до определенного места.

RowGrid — jQuery плагин, созданный для представления элементов страницы в виде таблицы. Небольшой и легкий в использовании инструмент.

Этот jQuery плагин используется для создания модальных окон с hash-трекингом. Полностью адаптивный, дизайн в стиле flat и очень легок в настройке.

Этот jQuery плагин может оказаться очень полезным для вашего сайта. Он позволяет добавлять панорамные изображения, что, несомненно, придаст странице еще больше уникальности.

Этот плагин, построенный на jQuery, знаком многим разработчикам. Его работа заключается в выводе некоего текста по-умолчанию в поле ввода и его смена, когда пользователь начинает печатать.

Очень полезный jQuery плагин. Расширяет и улучшает возможности модуля fluid light box. Работает в виде ссылки на увеличенное изображение.

Headroom.js поможет вам скрывать навигацию (либо другой контент из хедера) по сайту. Когда посетитель прокручивает страницу вниз — навигация исчезает, и появляется, когда пользователь возвращается к верхней части страницы.

A-Slider адаптивный и простой слайдер, который, к тому же, поддерживает аудио-контент. Очень прост в использовании и довольно гибко настраивается с помощью HTML.

Это проект coverflow, который позволит воссоздать эффект ‘CoverFlow’ с помощью компонентов jQuery UI и трансформаций CSS3.

Возможности этого jQuery плагина очень схожи с функционалом аттача в окне создания поста в Facebook. Позволяет создавать быстрые превью любого URL-адреса, основанные на свойствах Open Graph.

Плагин позволяет веб-приложениям загружать изображения под разные разрешения экранов.

Этот jQuery плагин позволяет скрывать текст, по словам, буквам, строкам с помощью довольно гибкого API. В наличии множество опций для скрытия абзацев.

Плагин, создающий эффект смещения картинки. Прост в использовании. Куча дополнительных опций для модификации. Анимация выполнена на CSS3.

jQuery плагин, который разбивает контент сайта на страницы для лучшего представления и затем отображает их блоками.

Полностраничный jQuery плагин, делающий слайд-шоу, которое автоматически заполняет изображением все пространство экрана. Размеры изображений автоматически подгоняются под размеры области просмотра.

jQuery плагин EasyTree предназначен для конвертации UL или JSON списков в древовидное меню вашего сайта. Легок в использовании и абсолютно бесплатен.

Mapsed упрощает процесс отметки мест на карте. Вы также можете добавлять и редактировать места, если их нет в Google Places API.

Этот jQuery плагин позволяет создавать респонсивные скроллеры (карусели) с сеточной и простой горизонтальной разметками. Radiant Scroller поддерживает ряд опций для настройки, а также предоставляет API для управления.

Минималистичный лайтбокс для картинок. Плагин, по умолчанию, не имеет подписей и кнопок навигации, что делает его простым, но аскетичным. Респонсивный и с поддержкой сенсорных устройств, работает на большинстве мобильных операционных систем.

Этот плагин очень прост в использовании. С его помощью вы сможете оформить JSON данные в виде HTML таблицы, с возможностью пагинации и сортировки. Так же можно скрывать столбцы.

ImageFit может оказаться очень полезным для разработчиков. Выполнен просто. Имеет малый размер. Поможет уместить любое изображение в любом месте вашего сайта.

Этот плагин будет очень полезен, когда вы захотите добавить на ваш сайт возможности валидации. Имеет множество встроенных опций и очень прост в использовании.

Этот плагин используется для вывода сообщений после изменения размера окна браузера.

Плагин использует превалирующий в картинке фона цвет и добавляет этот цвет к фону родительского элемента.

jQuery плагин, представляющий собой полностью настраиваемую Mailchimp Ajax-форму, позволяет пользователю легко залогиниться в Mailchimp.

Плагин позволит временно показать вводимый пароль пользователю, если он того захочет.

Плагин используется для создания списка элементов, которые доступны к выбору с помощью мыши или клавиатуры. Можно использовать его в различных веб-приложениях с виджетами в виде меню, выпадающих списков и т.п.

С помощью плагина Sudoku вы сможете сделать разметку поля для игры в судоку и настроить его для игры либо презентации. Плагин респонсивный и располагает несколькими приятными цветовыми схемами.

Elevate Zoom поможет вам создать интерфейс для зума изображений. Полностью настраиваемый плагин и очень прост в использовании на сайте. Для достижения лучшего результата стоит использовать два изображения.

Этот плагин окажется полезен при необходимости отобразить некие сервисные объявления. Вы можете сфокусировать внимание посетителей вашего сайта на их содержимом.

FormAutofill окажется полезным для разработчиков. Этот плагин автоматически заполняет пустую форму данными.

Этот плагин поможет вам масштабировать HTML-карты изображений к размерам окна. Он обновляет координаты карты изображений, когда окно меняет размеры.

Этот плагин JQuery делает меню полноэкранным. При загрузке и изменении размеров окна он пересчитывает размеры и позиции ссылок в меню.

Плагин позволит увидеть ссылки вашего сайта в один клик. Показывает картинки предпросмотра при наведении указателя мыши на ссылку.
В этой статье мы поделились c вами полезными jQuery библиотеками, которые можно использовать на сайте, дабы решить некоторые проблемные ситуации.
Надеемся, что все эти плагины помогут расширить функционал вашего веб-сайта и придать ему более дружелюбный вид. Все они сделаны творчески и могут пригодиться, если вы хотите чтобы ваша страница выглядела отлично.
Если вы думаете, что мы упустили некоторые плагины, то не стесняйтесь и дополняйте список лучших плагинов jQuery, чтобы каждый дизайнер и разработчик смог использовать их в своем веб-сайте. Вы можете это сделать, добавив комментарии.
Всего доброго и удачи в разработке!
Данная публикация представляет собой перевод статьи «50 Most Useful jQuery Libraries» , подготовленной дружной командой проекта Интернет-технологии.ру
jQuery

jQuery — это одна из самых популярных библиотек JavaScript. И это неудивительно для тех, кто её использует. Она позволяет упростить, ускорить и, что самое удивительное, улучшить разработку скриптов на JavaScript.
Преимущества jQuery:
- Очень удобная работа с элементами, основанная на селекторах CSS.
- Отличная кроссбраузерность. Многие программисты не задумываются над кроссбраузерностью, однако, это необходимо, ведь один и тот же код разные браузеры могут обрабатывать по-разному. jQuery все эти нюансы учитывает, и Вам уже не надо об этом задумываться.
- Отличные возможности по анимации. Анимация украшает страницу и делает её более приятной для использования. Проще сделать анимацию, чем это реализовано в jQuery, просто невозможно: огромные возможности при простоте использования.
- Большое количество готовых плагинов. Чтобы сделать тот же слайдер изображений на JavaScript, может потребоваться несколько дней. А установить и настроить готовый плагин можно за несколько минут.
Исходя из этого, jQuery должен знать каждый, кто занимается разработкой сценариев на JavaScript. И цель данной категории научить Вас использовать jQuery, а также показать примеры использования, например, из моей же практики.
Прочитав статьи по jQuery, Вы узнаете:
1) Как установить jQuery.
2) Что такое функция $() в jQuery.
3) Как сделать выборку элементов в jQuery.
4) Как работать с выборкой на jQuery.
5) Как добавлять и удалять элементы в jQuery.
6) Как обработать события на jQuery.
7) Как делается анимация на jQuery.
8) Как сделать зумирование изображений на jQuery.
9) Как сделать плавную кнопку «наверх» на jQuery.
10) Как сделать динамическую загрузку файлов на сервер.
11) Как делается адаптивная вёрстка на jQuery.
12) Как отправлять асинхронные запросы на JQuery
13) Как отправлять Ajax запросы с помощью методов $.post() и $.get()
14) Как сделать радио кнопки в виде слайдера на JQuery.
15) Как установить слайдер slick.
16) Как сделать архив с помощью плагина для JQuery.
17) Как сделать экскурсию по сайту на JQuery.
18) Как сделать красивые табы на JQuery.
19) Как создать титры на сайте с помощью плагина для JQuery.
20) Как создать красивый progressbar с помощью плагина для JQuery.
21) Как сделать замок по шаблону на JQuery.
22) Как добавить динамики на сайт с JQuery библиотекой dynamo.js.
23) Как сделать видео на заднем фоне с помощью JQuery.
24) Как сделать подтверждение отправки почты на JQuery.
25) Как сделать красивый и эффектный слайдер на JQuery.
26) Как сделать красивый выпадающий список на JQuery.
27) Как сделать красивое всплывающее окошко на JQuery, используя WebUI-Popover.
28) Как сделать красивые уведомления на JQuery, используя плагин Noty.
29) Как сделать красивое выпадающее меню с интересным эффектом на CSS и JQuery.
30) Как сделать задний фон в виде частиц на JQuery.
31) Как сделать интерактивное сравнение двух фотографий на JQuery.
32) Как сделать круговой ползунок на JQuery.
33) Как сделать облака на JQuery.
34) Как вывести время, прошедшее с момента опубликования записи, на JQuery.
35) Как вывести специальные символы на JQuery.
36) Как сделать счетчик обратного отсчета на JQuery.
37) Как сделать кастомное меню на JQuery.
38) Как сделать анимацию при загрузке страницы на JQuery.
39) Как определить блокировщик рекламы на JQuery.
40) Как сделать выезжающее меню на JQuery.
41) JQuery LightGallery — плагин для создания галерей.
42) Как обернуть элемент в макет браузера или устройства на JQuery.
43) Как сделать красивую галерею с сортировкой на JQuery.
44) Как сделать интерактивный 3D объект на JQuery.
45) Как сделать всплывающее окно на JQuery.
46) Как сделать скроллинг параллакс эффект.
47) Как сделать гамбургер меню на CSS и JS. Часть 1.
48) Как сделать гамбургер меню на CSS и JS. Часть 2.
49) Как сделать выдвигающийся поиск по клику.
50) Как сделать валидацию формы на jQuery.
51) Как сделать маску ввода телефона на jQuery.
52) Как работать с библиотекой jQuery.
53) Как работать с библиотеке jQuery UI.
54) Как использовать jQuery UI Slider.
55) Как применить виджет jQuery UI Datapicker.
56) О плагине для табов EasyTabs.
57) Как настроить слайдер BxSlider.
58) Как поставить таймер обратного отсчёта на сайт.
59) Как сделать AJAX-форму без перезагрузки страницы.
60) Как создать эффект печатающегося текста на сайте.
61) На реальном примере про анимацию SVG вектора.
62) Фильтры в jQuery.
63) Как получить селектор в jQuery.
64) Как манипулировать атрибутами в jQuery.
65) Как работают jQuery события мыши.
66) Как работают jQuery эффекты.
67) Как сделать всплывающее окно popup на jQuery (часть 1).
68) Как сделать всплывающее окно popup на jQuery (часть 2).
69) Как сделать фильтрацию по первым буквам на jQuery.
70) Как сделать анимацию кнопки меню гамбургер.
71) Как сделать адаптивное меню гамбургер.
72) Как делать Mobile first верстку.
73) Как делать плавный якорь на jQuery.
74) Как сделать прокрутку страницы вверх.
75) Как сделать виджет аккордеон библиотеки JQuery UI.
76) Кому нужен jQuery и почему?.
77) Получить значение из формы на jQuery
78) Получить и изменить значение атрибута на jQuery.
79) Data атрибуты на jQuery (часть 2).
Все материалы по jQuery
20+ очень интересных jQuery плагинов для сайта
И снова я спешу Вас порадовать, дорогие пользователи, очередными совершенно бесплатными фишками сделанных на jQuery, HTML и CSS3. Тут Вы сможете встретить несколько слайдеров, галерей, кнопок, а так же ещё множество очень интересных фишек с плавной анимацией.
Все плагины здесь Вы можете посмотреть в действии, и естественно они совсем бесплатны, и Вы с лёгкостью сможете скачать их.
Рекомендую прошлые подборки:
jQuery плагин крутых и всплывающих кнопок социальных закладок
Демо Ι Скачать
Всплывающая подсказка на HTML
Демо Ι Скачать
jQuery плагин слайдера изображений
Демо Ι Скачать
Бесплатный шаблон адаптивной корзины товаров
Демо Ι Скачать
Bootstrap шаблон для креативной компании
Демо Ι Скачать
Онлайн чат с Node.js
Демо Ι Скачать
Решение проблемы с переполнением текста
Демо Ι Скачать
Голосование за лучшую картинку на JQuery
Демо Ι Скачать
Создание зашифрованных файлов на JavaScript
Демо Ι Скачать
Крутые кнопки для сайта с прогрессом загрузки
Демо Ι Скачать
Два прогресс бара для показа загрузки страницы сайта на JQuery
Демо Ι Скачать
Выдвижной футер для сайта
Демо Ι Скачать
Крутая система регистрации с использованием PHP и MySQL
Демо Ι Скачать
Классные цифровые часы с будильником на JQuery
Демо Ι Скачать
Красивая галерея для Ваших фотографий
Демо Ι Скачать
Прогноз погоды
Демо Ι Скачать
Мини окно для загрузки файлов на сервер
Демо Ι Скачать
Выбор товара на JQuery
Демо Ι Скачать
Не сложный движёк для создания блогов
Демо Ι Скачать
Анимационный CSS3 слайдер для фото
Демо Ι Скачать
Приложения для применения фильтров для фото из Instagram
Демо Ι Скачать
Виджет для показа новостей из Tumblr
Демо Ι Скачать
Красивая форма на jQuery
Демо Ι Скачать
jquery » Скрипты для сайтов
24 881 Скрипты / OtherНовогодняя мотня от Яндекса 2.1
Елочные шарики, которые двигаются при наведении на них мышкой, а ещё издают звук. Новая версия 2.1! Специально от pcvector.net. Удален flash. Переписан jаvascript. Всех с наступающим Новым годом!
 3 749
Скрипты / Tabs
3 749
Скрипты / TabsTabulous — плагин вкладок, табов
Tabulous — представляет собой плагин для реализации у себя на сайте блока с вкладками с различными эффектами переключения самих вкладок.
 4 118
Скрипты / Zoom
4 118
Скрипты / ZoomZooMove — масштабирование изображений
jQuery плагин, который позволяет динамически менять масштаб изображения при наведении курсора мыши. Перемещая курсор, можно также зуммировать различные участки изображения.
 9 311
Скрипты / Slider
9 311
Скрипты / SliderPgwSlider — адаптивный слайдер
Адаптивный слайдер с небольшим весом минифицированных файлов. Заявлена поддержка всех десктопных и мобильных браузеров. SEO совместимый.
 9 054
Скрипты / Slider
9 054
Скрипты / SliderСлайдер с parallax эффектом
Полноэкранный слайдер с возможностью перетаскивания слайдов (drag) и parallax эффектом.
 6 732
Скрипты / Layout
6 732
Скрипты / LayoutБлоки одинаковой высоты — jquery.matchHeight
matchHeight позволяет все выбранные элементы сделать одинаковой высоты.
 4 938
Скрипты / Scroll
4 938
Скрипты / ScrollScrollify — ускоритель прокрутки колёсика мыши
Scrollify — ускоритель прокрутки колёсика мыши. jQuery плагин, который помогает быстро и плавно переместиться к нужному разделу или секции страницы. Настраиваемый и оптимизированный для touch устройств.
 12 965
Скрипты / Slider
12 965
Скрипты / SliderUniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
 9 466
Скрипты / Accordion
9 466
Скрипты / AccordionВертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
 3 308
Скрипты / Accordion
3 308
Скрипты / AccordionВертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
 3 599
Скрипты / Tabs
3 599
Скрипты / TabsАдаптивные вкладки на jQuery
Несколько строк кода на jQuery + один CSS файл и отличные адаптивные вкладки готовы. Внешний вид полностью настраивается стилями. При уменьшении размера окна браузера до заданного в @media{} вкладки из горизонтальных преобразуются в вертикальный аккордион.
 4 637
Скрипты / Form
4 637
Скрипты / FormSelectric — пользовательский select
Быстрый, простой и легкий jquery плагин позволяющий оформить html тег select в том стиле, который пришел на ум вашему дизайнеру.

Библиотека jQuery UI. Установка и настройка

От автора: приветствую вас, друзья. В этой статье мы с вами начнем знакомиться с библиотекой jQuery UI, которая позволяет реализовать на сайте множество интересных готовых решений: календарь, аккордеон, живой поиск, красивые эффекты анимации и многое другое. В статье мы узнаем, как скачать и подключить библиотеку jQuery UI.
Итак, зачем нам нужна библиотека jQuery UI? Собственно, затем же, зачем мы обращаемся к сторонним плагинам – для установки и использования готовых решений на сайте. Вот только библиотека jQuery UI – это комплексное решение, т.е. здесь вы найдете не что-то одно, а сразу целый пакет виджетов, эффектов и плагинов для работы с различными событиями.
Вы можете скачать как весь пакет целиком, так и выбрать какой-то один или несколько виджетов. Также в комплекте библиотеки jQuery UI есть два десятка тем оформления практически на любой вкус. Это также существенный плюс.
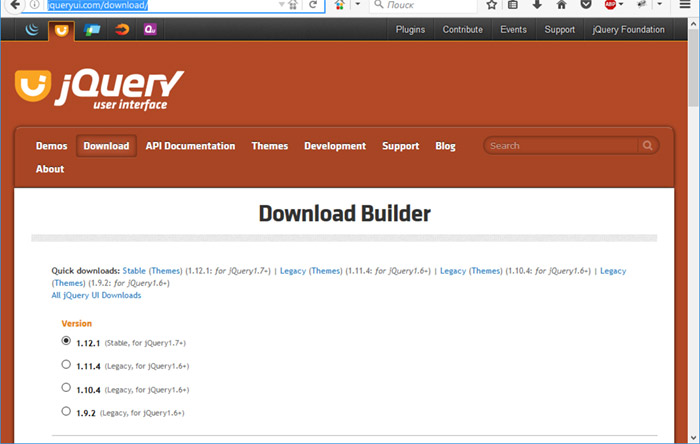
Перейдем от слов к делу: скачаем и установим библиотеку jQuery UI. Перейдем на официальный сайт и обратимся к разделу Download. Именно здесь мы можем выбрать компоненты для скачивания и тему.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
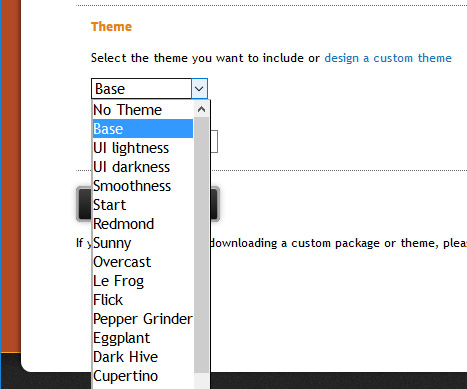
Узнать подробнееТему можно выбрать из выпадающего списка внизу страницы.

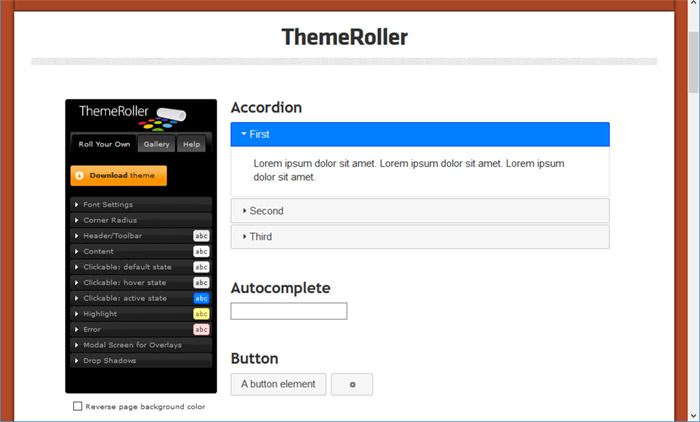
Также при желании можно сконструировать свою тему с собственным оформлением, для этого достаточно кликнуть по ссылке design a custom theme, которая находится сразу над выпадающим списком. На открывшейся странице мы можем изменять шрифты, цвета и прочее оформление элементов, наблюдая изменения в режиме онлайн, в общем, можем конструировать собственную тему.

Но вернемся на предыдущую страницу и скачаем все компоненты библиотеки jQuery UI с темой Base.

В полученном архиве нам потребуется файл стилей (jquery-ui.css) и файл скриптов (jquery-ui.js). Оба файла предлагаются в обычной и сжатой версиях, поэтому можно выбрать любой. Ну и, само-собой, потребуется библиотека jQuery, я подключу версию 1.11.3 с сервиса Google.
В итоге страница со всеми подключениями будет выглядеть следующим образом:
<link rel=»stylesheet» href=»ui/jquery-ui.css»> <script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script> <script src=»ui/jquery-ui.js»></script>
<link rel=»stylesheet» href=»ui/jquery-ui.css»> <script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script> <script src=»ui/jquery-ui.js»></script> |
Вот, собственно, и вся премудрость подключения и настройки библиотеки jQuery UI. В следующей статье мы начнем работать с конкретными компонентами данной библиотеки. Ну а пока все. Исходники к статье вы можете скачать по ссылке. Больше о jQuery и библиотеке jQuery UI вы можете узнать из наших уроков или курса. Удачи!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПолезные плагины для сайта на jQuery
В статье про jQuery мы сказали: плюс jQuery в том, что для этой библиотеки есть плагины на любой случай. Настало время это доказать — дарим вам подборку классных и проверенных плагинов на все случаи жизни.
1. Slideout.js
slideout.js.org
Этот плагин упрощает разработку мобильных веб-приложений и добавляет поддержку свайпа влево для доступа к меню. На сайтах тоже можно использовать, если хотите сделать мобильную версию максимально похожей на программу.
Отдельное спасибо разработчикам за то, что этот плагин весит всего 2 килобайта и не требует никаких дополнительных надстроек.
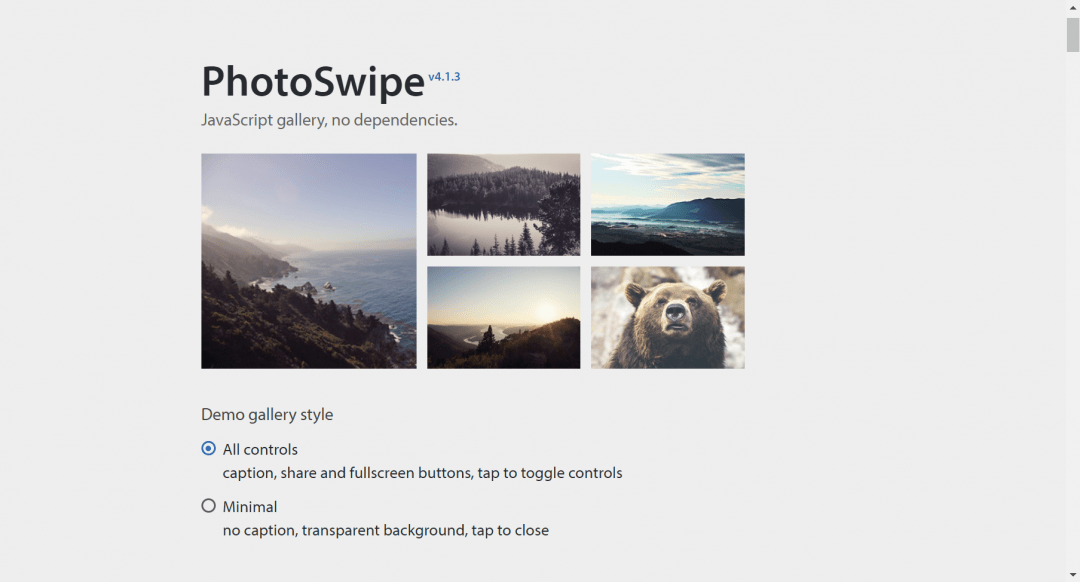
2. PhotoSwipe
photoswipe.com
Нужна красивая галерея на сайт? Ставьте PhotoSwipe — проверенную галерею с анимацией, множеством настроек и активным сообществом. Подойдёт, если вам нужно просто красиво разместить фото на сайте, чтобы их можно было листать, разворачивать на весь экран и начинать просмотр с любой картинки.

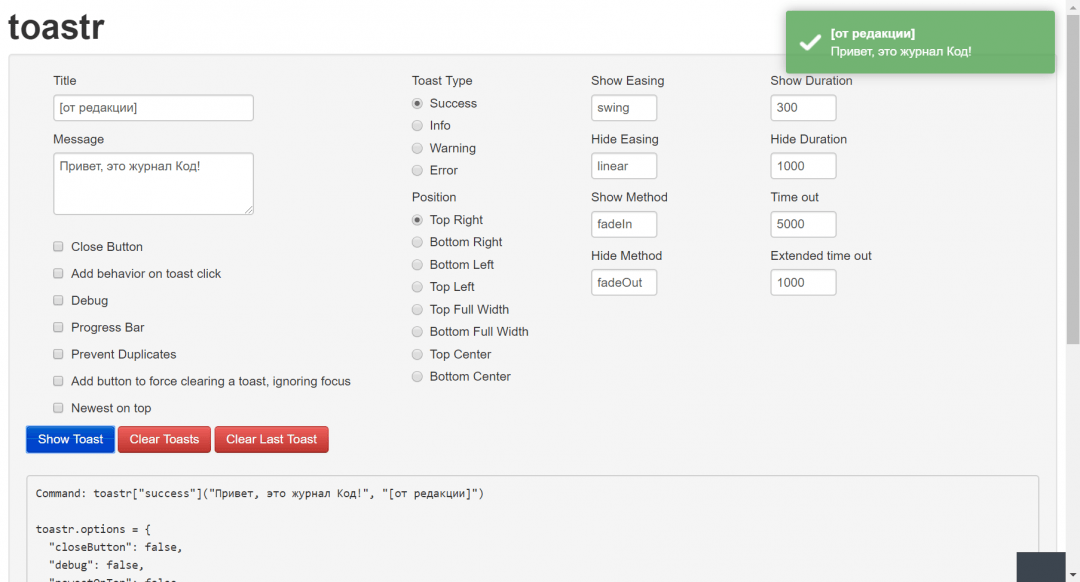
3. Toastr
codeseven.github.io/toastr/
Плагин для уведомлений на все случаи жизни. Настраивать можно всё — от текста сообщения до анимации появления и длительности показа. Можно на своём сайте делать вид, что кто-то только что заказал ваш продукт из Будапешта, а кто-то другой только что просматривал эту страницу и тоже хотел купить. Всех такие всплывашки бесят, но они работают.

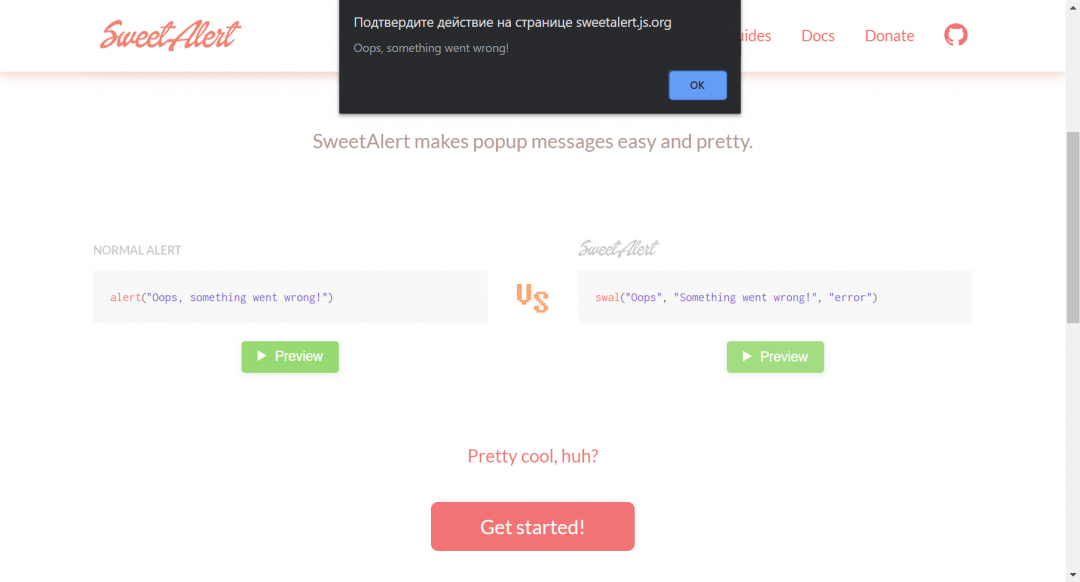
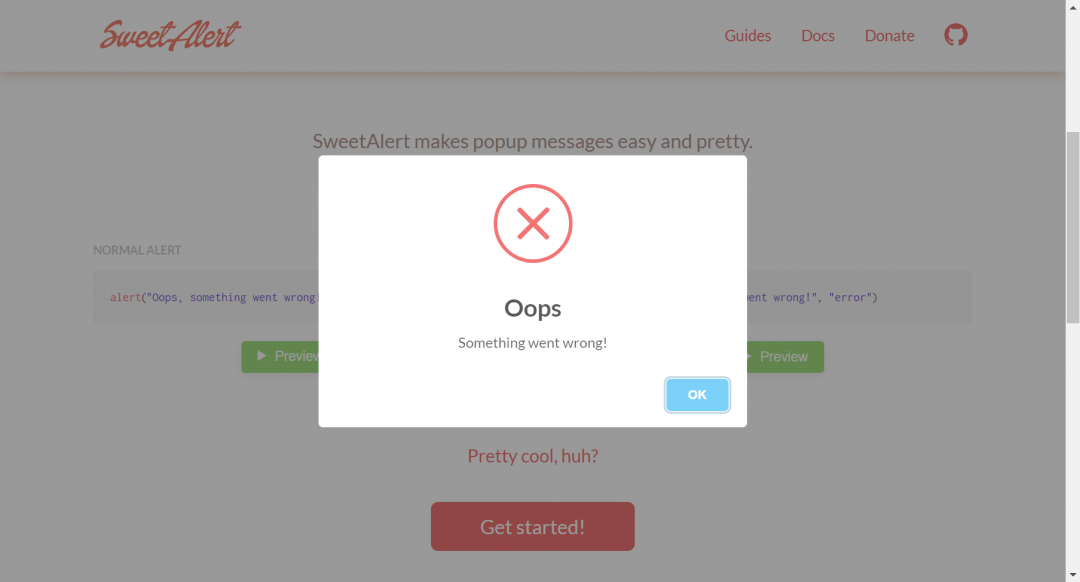
4. SweetAlert
sweetalert.js.org
Меняет стандартные браузерные уведомления на стильные и заметные сообщения. Теперь пропустить их будет сложнее, а пользователь сразу поймёт, что он него что-то хотят. Чтобы понять, как это работает, сравните два уведомления: стандартное и SweetAlert:

Стандартное

SweetAlert
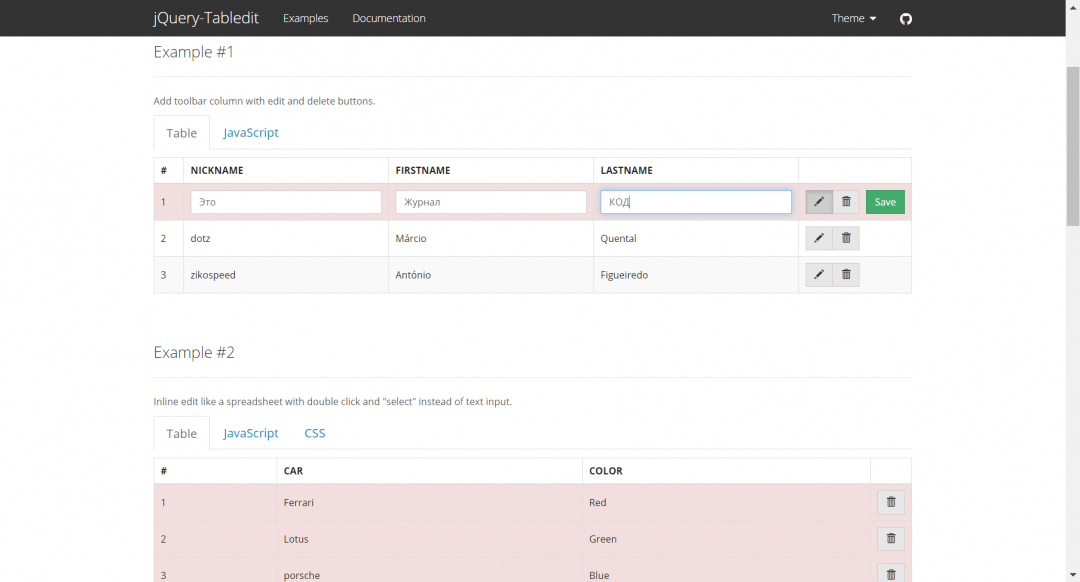
5. jQuery-Tabledit
markcell.github.io/jquery-tabledit
Плагин для тех, кто работает с базами данных. Например, если вы делаете админку для корпоративного сайта или веб-интерфейс для таблиц, то плагин поможет вам работать с полями таблицы как с обычными полями ввода. Можно разрешить только просмотр, изменение, удаление или всё вместе. Программисту остаётся настроить плагин так, чтобы все изменения попадали обратно в базу.

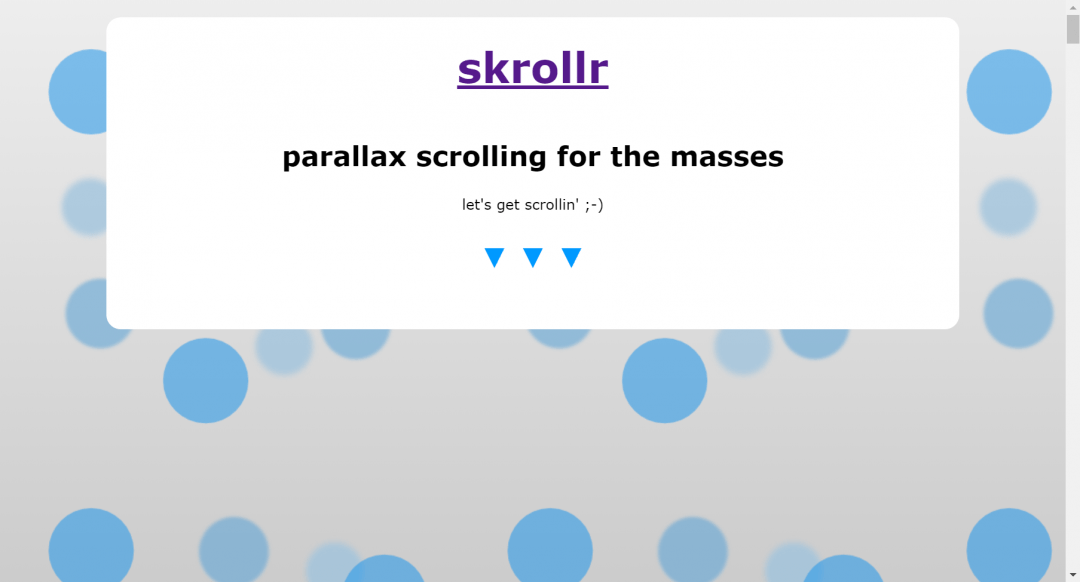
6. Skrollr
prinzhorn.github.io/skrollr
Лёгкий способ сделать эффект параллакса на странице — использовать Skrollr. Параллакс в общем случае — это когда что-то движется на переднем фоне быстрее, чем на заднем или на остальных. Эдакое псевдо-3D, только при скролле. Параллакс любят использовать производители смартфонов на заставках, а с этим плагином можно сделать в таком стиле целый сайт.

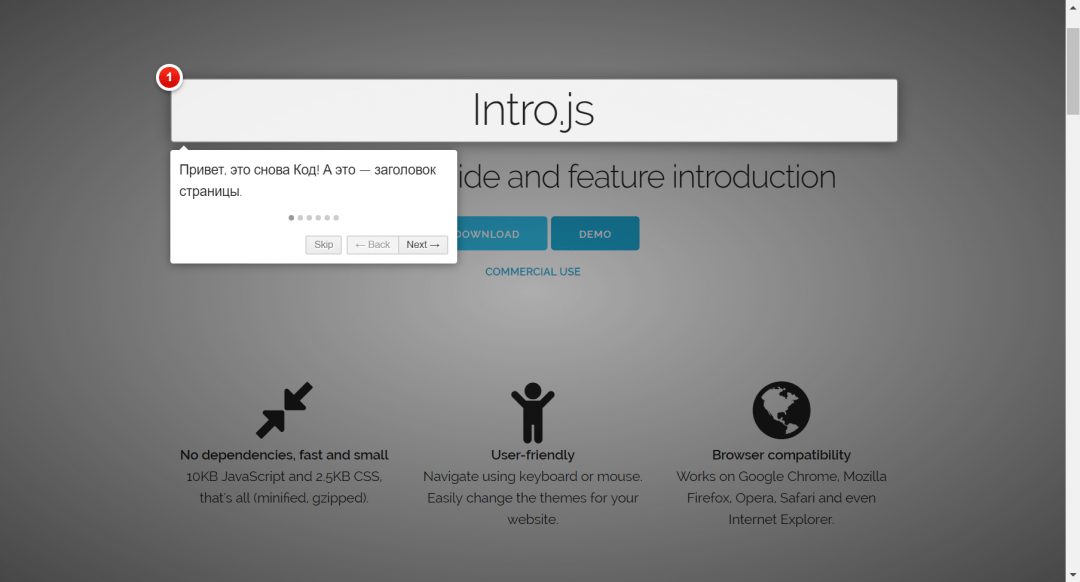
7. IntroJS
introjs.com
Удобная штука для создания обучающих сайтов или пошаговых руководств. Она поэтапно покажет все элементы на странице и объяснит, что они означают. Если нужно сделать онлайн-презентацию для заказчика и нет времени объяснять — берите IntroJS.

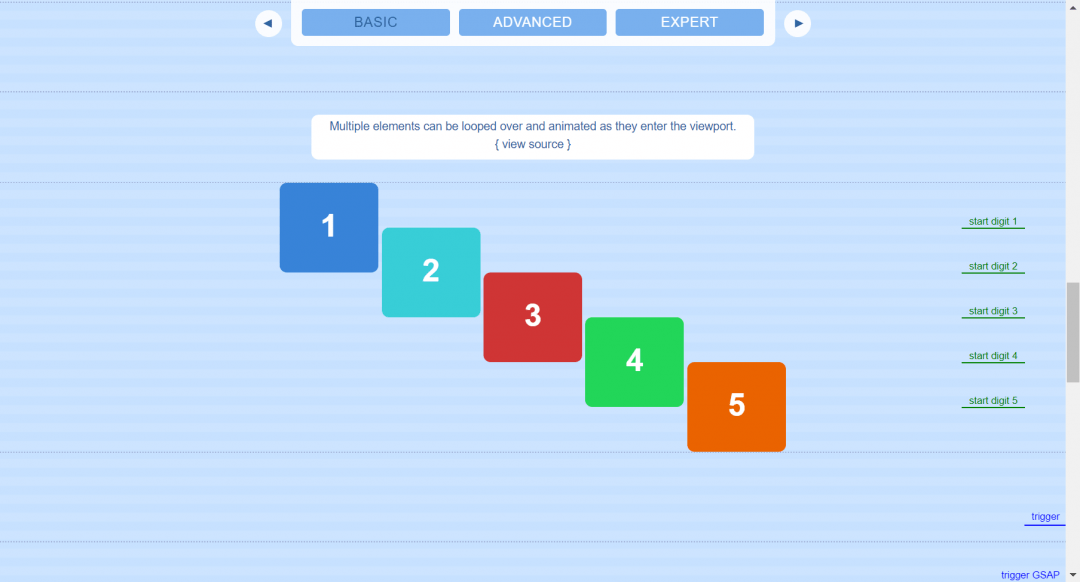
8. ScrollMagic
scrollmagic.io
Хитрый плагин с огромными возможностями настроек. Он закрепляет какой-то элемент страницы в определённом месте и включает анимацию в нужный момент. Нужный момент выбираете вы сами, и их может быть несколько на одной странице. Посмотрите пример, и вам станет понятно, насколько крут этот плагин.

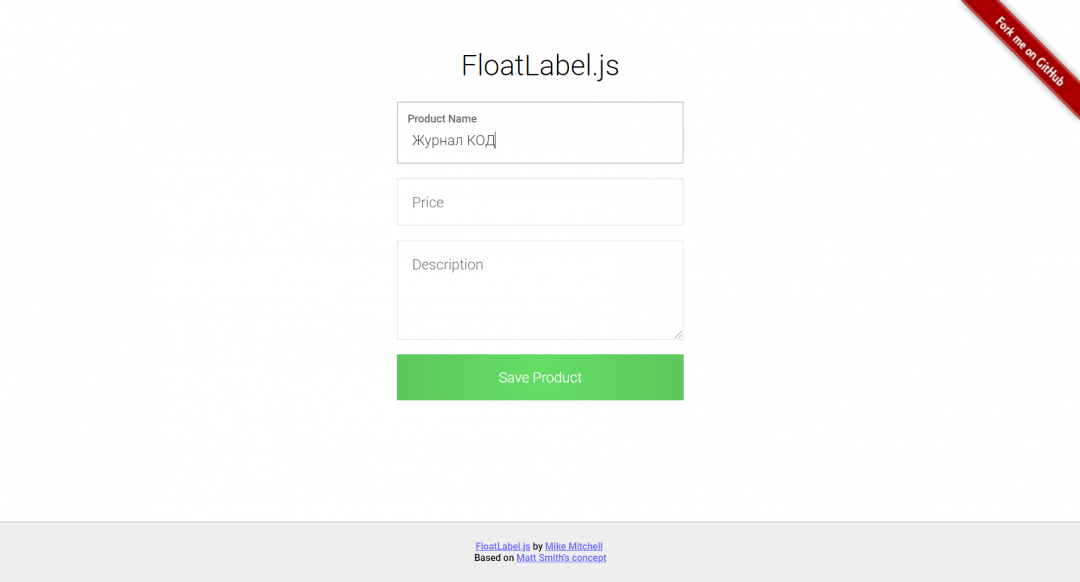
9. FloatLabel.js
labs.mikemitchell.co.uk/FloatLabelJS/
Простой, но удобный плагин: он работает с полями ввода и следит за тем, когда вы начнёте туда что-то вводить. Как только начнёте — он делает из названия поля мини-заголовок и помещает его наверх:

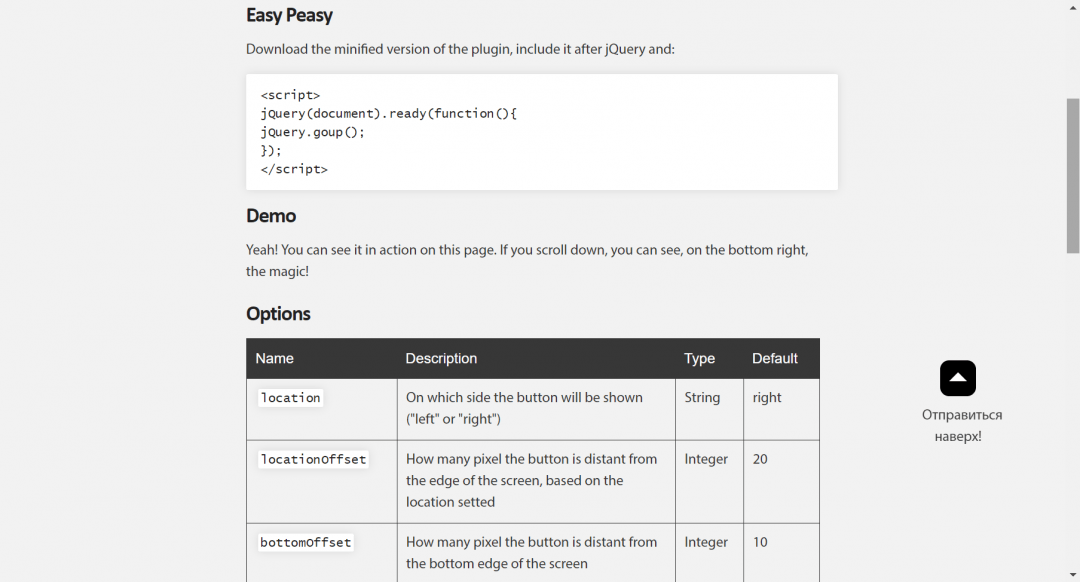
10. jQuery GoUp!
dnlnrs.github.io/jquery-goup/
Самый простой плагин в обзоре. Кнопка просто возвращает вас наверх, в самое начало страницы. Когда лень скроллить.