Наклон текста | WebReference
Наклон определяется сдвигом шрифта на определённый угол. Различают два типа наклона: просто наклонный шрифт (oblique) и курсив (italic). Курсивный шрифт представляет собой не просто наклон отдельных символов, для шрифтов с засечками это полная переделка под новый стиль, имитирующий рукописный. Следует отметить, что хотя браузеры и различают тип наклона italic и oblique, при этом они отображают текст как курсив.
Для создания курсивного текста применяются элементы <i> и <em>, а также стилевое свойство font-style. Следует отметить, что <i> и <em> несмотря на сходство результата в браузере, не совсем эквивалентны и заменяемые. Первый элемент <i> (сокращение от англ. слова italic — курсив) — является элементом для физической разметки и устанавливает курсивный текст, а <em> (сокращение от англ. emphasis — выделение, акцент) — элементом логической разметки и определяет важность помеченного текста. Такое разделение элементов на логическое и физическое форматирование изначально предназначалось чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью <i> и <em>, будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих элементов равнозначен.
Чтобы различия были более заметны, добавим несколько классов с разным цветом текста (пример 1). Так мы не только сделаем акцент на выбранном тексте, но и выделим его визуально.
Пример 1. Изменение цвета текста
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Элемент em</title>
<style>
.error { color: #d50019; }
.info { color: #006cc9; }
.success { color: #0f9400; }
</style>
</head>
<body>
<p>Варианты текста: <em>для успеха</em>,
<em>для информации</em>,
<em>для ошибок</em></p>
</body>
</html> Результат примера показан на рис. 1.

Рис. 1. Вид текста, оформленного через <em>, в браузере
font-style определяет начертание шрифта — normal (обычное), italic (курсивное) или oblique (наклонное), как показано в примере 2. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Пример 2. Курсивный и наклонный текст
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Курсивный и наклонный текст</title> <style> .italic { font-style: italic; } /* Курсивный текст */ .oblique { font-style: oblique; } /* Наклонный текст */ </style> </head> <body> <p>Курсивный текст хорошо использовать для цитат и прямой речи.</p> <p>Наклонный шрифт пригодится для создания ненавязчивого выделения в тексте.</p> </body> </html>
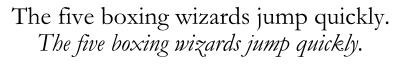
Курсив и наклонный шрифт при всей их похожести — не одно и то же. Курсив — это специальный шрифт, напоминающий рукописный, наклонный же образуется путём наклона обычных знаков. Несмотря на то, что между указанными начертаниями существует различие, браузеры, как правило, отображают их одинаково (рис. 2).

Рис. 2. Курсивный и наклонный текст в браузерах отображается одинаково
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич

font-style | CSS | WebReference
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис ?
font-style: normal | italic | obliqueОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- normal
- Обычное начертание текста.
- italic
- Курсивное начертание.
- oblique
- Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>font-style</title> <style> h2 { font-family: Verdana, Arial, Helvetica, sans-serif; /* Рубленый шрифт заголовка */ } p { font-family: 'Times New Roman', Times, serif; /* Шрифт с засечками */ font-style: italic; /* Курсивное начертание */ } </style> </head> <body> <h2>Культурный памятник Средневековья</h2> <p>Амазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами. </p> </body> </html>
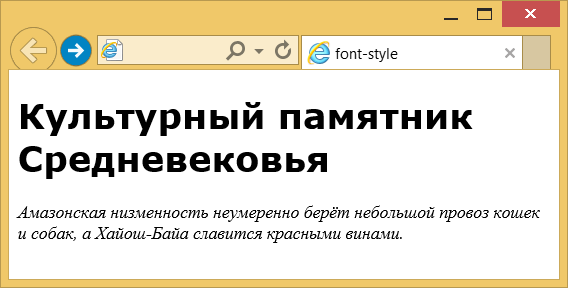
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства font-style
Объектная модель
Объект.style.fontStyle
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич

Наклонный шрифт — Википедия
Материал из Википедии — свободной энциклопедии
Наклонный шрифт (англ. Oblique type) — шрифт с наклонным начертанием, в большинстве случаев представляющим собой механически наклоненное прямое начертание.
Наклонный шрифт не следует путать с курсивным шрифтом. Курсивный шрифт представляет собой особый, специально созданный вариант шрифта с разнообразными глифами, часто отличающимися по строению от глифов того же шрифта в прямом начертании. Наклонный же шрифт — механически наклоненный в сторону шрифт, сохраняющий строение глифов прямого начертания. Более того, курсивный шрифт может практически не иметь наклона; наклонный же шрифт, как явствует из наименования, наклон — чаще всего вправо — иметь обязан. Также наклонное начертание не должно содержать соединительных завитков [1].

 шрифт типа А с наклоном
шрифт типа А с наклономШирокого распространения наклонное начертание не получило, поскольку для логического ударения или иного выделения информации в тексте традиционно используются курсивное и полужирное начертания. Тем не менее, иногда такое начертание автоматически генерируется вычислительной системой в том случае, когда необходимо отобразить на дисплее курсив, однако в системе курсивный вариант требуемого шрифта отсутствует[2]. В некоторых шрифтовых семьях, однако, присутствует и специально созданная шрифтовая гарнитура с наклонным начертанием.
Наклонный шрифт применяется в чертежах. Согласно ГОСТ 2.304—81, которому должны соответствовать надписи, сделанные от руки на конструкторских документах, необходимо использовать специальный чертёжный шрифт как и в обычном начертании, так и в наклонном, причём наклон необходимо соблюдать около 75°
Для отображения на веб-странице наклонного шрифта употребляется следующий CSS: font-style: oblique;[4]. Пример:
Наклонный текст, а не курсив.
Курсив, а не наклонный текст.
font-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
- normal
- Обычное начертание текста.
- italic
- Курсивное начертание.
- oblique
- Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-style</title>
<style>
h2 {
font-family: Verdana, Arial, Helvetica, sans-serif; /* Рубленый шрифт заголовка */
}
p {
font-family: 'Times New Roman', Times, serif; /* Шрифт с засечками */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
[window.]document.getElementById(«elementID»).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Браузеры текст со значением oblique всегда отображают как курсив (italic).
font-style — курсивный шрифт (наклонный текст)
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 7.0+ | 1.0+ |
Описание
Курсив — это вид начертания, при котором символы написаны под наклоном и иногда имеют дополнительные засечки.
В CSS можно задать курсивный шрифт, используя свойство font-style со значением italic. Однако не во всех шрифтах предусмотрен курсив, и вместо него можно увидеть лишь наклонные символы. Такие символы также наклонены вправо, но при этом браузер не использует специально разработанный набор символов, а просто наклоняет стандартный шрифт, то есть визуально это будет выглядеть как просто наклонный текст.
Чтобы получить наклонный текст, вы также можете использовать свойство font-style, задав для него значение oblique.
Если разница между наклонным текстом и курсивными символами для вас не очень велика, просто выберите один из этих вариантов. Если же она имеет для вас значение, придется протестировать различные сочетания шрифтов и браузеров для достижения лучшего результата.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | нет |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.fontStyle=»italic» |
Синтаксис
font-style: normal|italic|oblique|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| normal | Браузер отображает стандартный шрифт. |
| italic | Устанавливает курсивный шрифт. |
| oblique | Определяет наклонный текст. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Изменение стиля в один клик!
Попробуйте поменять стиль шрифта, изменив значение свойства.
div {
font-style: normal;
}
Как наклонить текст в Фотошопе

Создание и редактирование текстов в Фотошопе – дело не сложное. Правда, есть одно «но»: необходимо иметь определенные знания и навыки. Все это Вы можете получить, изучая уроки по Фотошопу на нашем сайте. Этот же урок мы посвятим одному из видов обработки текста – наклонному начертанию. Кроме того, создадим изогнутый текст по рабочему контуру.
Наклонный текст
Наклонить текст в Фотошопе можно двумя способами: через палитру настроек символов, либо, используя функцию свободного трансформирования «Наклон». Первым способом текст можно наклонить только на ограниченный угол, второй же ни в чем нас не ограничивает.
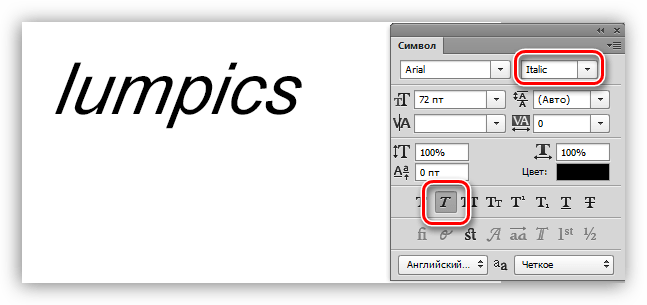
Способ 1: палитра Символ
Об этой палитре подробно рассказано в уроке по редактированию текста в Фотошопе. Она содержит различные тонкие настройки шрифтов.
Урок: Создаем и редактируем тексты в Фотошопе
В окне палитры можно выбрать шрифт, имеющий наклонные глифы в своем наборе (Italic), либо воспользоваться соответствующей кнопкой («Псевдокурсивное»). Причем при помощи этой кнопки можно наклонить уже курсивный шрифт.

Способ 2: Наклон
В данном способе используется функция свободного трансформирования под названием «Наклон».
1. Находясь на текстовом слое, нажимаем сочетание клавиш CTRL+T.

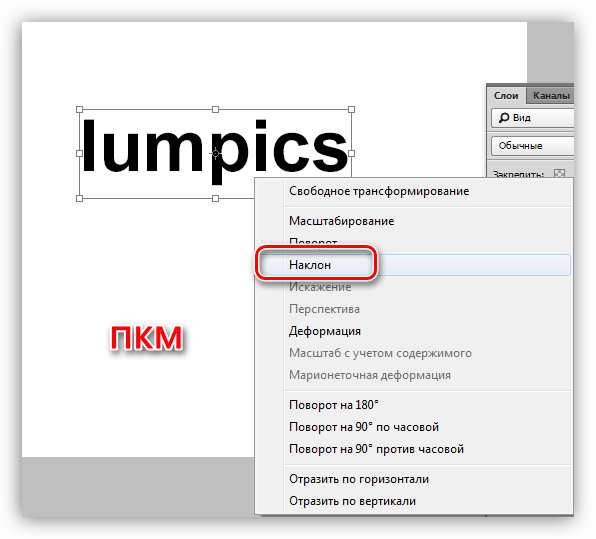
2. Кликаем ПКМ в любом месте холста и выбираем пункт «Наклон».

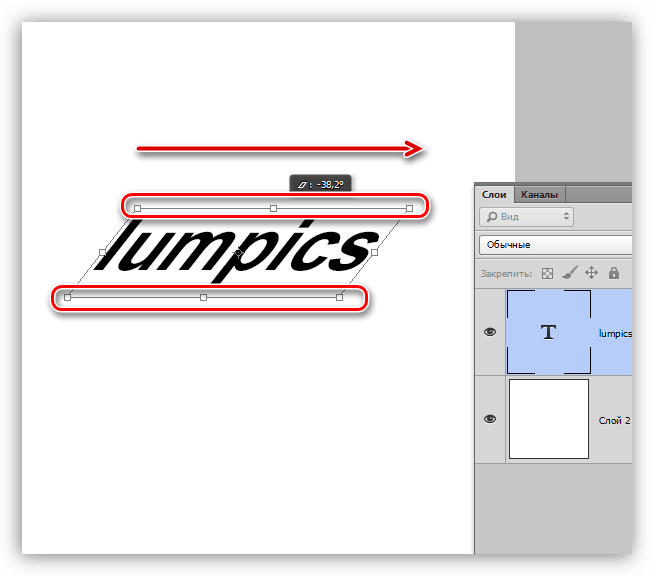
3. Наклон текста производится при помощи верхнего или нижнего ряда маркеров.

Изогнутый текст
Для того чтобы сделать изогнутый текст, нам понадобится рабочий контур, созданный при помощи инструмента «Перо».
Урок: Инструмент Перо в Фотошопе — теория и практика
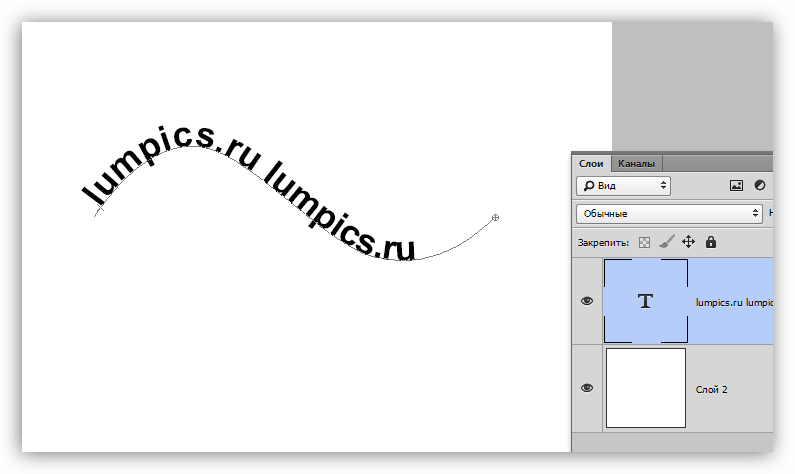
1. Рисуем Пером рабочий контур.

2. Берем инструмент «Горизонтальный текст» и подводим курсор к контуру. Сигналом к тому, что можно писать текст, является изменение вида курсора. На нем должна появиться волнистая линия.

3. Ставим курсор и пишем необходимый текст.

В этом уроке мы изучили несколько способов создания наклонного, а также изогнутого текста.
Если Вы планируете разрабатывать дизайн сайтов, имейте в виду, что в этой работе можно использовать только первый способ наклона текста, причем без использования кнопки «Псевдокурсивное», так как это не является стандартным начертанием шрифтов.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТШрифт может быть курсивным, а может быть наклонным. В чём разница этих двух вариантов?
Курсив произошёл непосредственно от письма. Его конструкция отличается от прямого начертания, потому что его «пишут», а не «рисуют» — скорость письма влияет на скелет букв. Обычно он ставится в пару к прямому начертанию, чтобы выделить слова внутри текста.
Проблемы начинаются, когда мы пытаемся разобраться в иностранной терминологии. То, что у нас называется курсив, в английском называется italic. Но смысл у этого слова гораздо более общий, чем у русского аналога.
Italic в шрифтах — это термин, объединяющий всё, что есть не прямое начертание. Словом italic могут называть и обычный, и прямой курсив, и наклонные начертания — они же oblique. Степень «курсивности» в таких начертаниях может быть какой угодно. Термином italic обозначают функцию начертания.
Также в английском есть термин cursive — им обычно обозначают самый «честный» курсив. В таком шрифте или начертании буквы как бы созданы одним движением руки. Cursive обозначает конструкцию знаков, а не функцию, поэтому этот термин чаще встречается в названии шрифта, а не в названии начертания.
Ещё есть термин script, который тоже попадает под понятие cursive, но степень курсивности там ещё больше — чаще всего это рукописные шрифты, основанные на каком‑либо почерке. В них может быть много альтернативных форм знаков, чтобы набор был живее и естественнее — как будто это не цифровой продукт, а написанная или нарисованная вручную надпись. Часто знаки в рукописных шрифтах соединяются друг с другом в наборе.
Наклонное начертание чаще всего делается в пару в гротескам, потому что не всегда рисунок гротеска подразумевает «настоящий» курсив.
Прямые и наклонные начертания шрифта Универс
Иногда шрифтовики называют наклонное начертание Oblique, но иногда используют и слово Italic, подчёркивая, что начертание сделано в пару к прямому.
У старой Гельветики наклонные начертания называются Oblique, а в Гельветике‑Нау — Italic
Использование этих терминов в английском сильно зависит от контекста. Например, в шрифте Нара есть начертания roman, cursive и italic. Roman — обычное прямое начертание. Cursive — это прямой курсив, в нём конструкция букв отсылает к письму, а большинство знаков «рисуются» одним движением. Italic — это то самое «непрямое» начертание в пару к прямым, хотя по конструкции оно такое же, как cursive, но наклонённое.
Названия призваны помочь покупателю разобраться в иерархии внутри шрифта, однако иногда получается обратный эффект. К сожалению, привести все термины на всех языках к единообразию невозможно, поэтому проще всего изучать и тестировать начертания самостоятельно, не ставя в приоритет названия.
