Этот гребаный Gallery!
Привет всем. Уже запарился с расширением Gallery.Установил Gallery, If
Создал альбом, загрузил тестовые фотографии.
Интегрирую в шаблон
Галерея (внизу страницы)
Вывод Gallery сделал в ресурсе с шаблоне под полем [[*content]]
[[!Gallery?
&album=`1`
&thumbWidth=`262`
&thumbHeight=`175`
&thumbZoomCrop=`1`
&imageWidth=`1200`
&imageHeight=`1000`
&containerTpl=`galProjectRowTpl`
&thumbTpl=`galProjectThumb`
]]В чанке galProjectRowTpl все более-менее понятно, обертка галереи
<div>
<div>
[[+thumbnails]]
</div>
</div>А вот с иконками беда какая-то.Чанк galProjectThumb содержит по-умолчанию такой код:
<div> <div> <figure> <span> <span></span> <span> <a href="assets/images/demo/mockups/1200x800/20-min.jpg" data-plugin-options='{"type":"image"}'> <span></span> </a> <a href="portfolio-single-slider.html"> <span></span> </a> </span> </span> <img src="assets/images/demo/mockups/600x399/20-min.jpg" alt=""> </figure> </div> </div>
Интегрировав Gallery я посдтавил дефолтные плейсхолдеры и получилось вот это:
<div>
<div>
<figure>
<span>
<span></span>
<span>
<a href="[[+linkToImage:if=`[[+linkToImage]]`:is=`1`:then=`[[+image_absolute]]`:else=`[[~[[*id]]?
&[[+imageGetParam]]=`[[+id]]`
&[[+albumRequestVar]]=`[[+album]]`
&[[+tagRequestVar]]=`[[+tag]]` ]]`]]" data-plugin-options='{"type":"image"}'>
<span></span>
</a>
<a href="portfolio-single-slider.html">
<span></span>
</a>
</span>
</span>
<img src="[[+thumbnail]]" alt="">
</figure>
</div>
</div> И тут самый главный вопрос, почему не открывается увеличенная фотка, либо пишет Image Not Loaded?
Видуально галерея вроде выводится, но почему-то получаются пропуски типа этого:
Причем такие пропуски при объемной галерее могут быть в разных местах разное количество раз. Не первый сайт, где сталкиваюсь с такой проблемой.
Кто может подсказать по правильному синтаксису? Может что-то где-то забыл? А мануал по Gallery это для сайгака, чтоб скакать со страницы на страницу в поисках истины.
Спасибо.
Урок 18. Создание галереи в MODX Revolution MODX
Всем привет. Сегодня в этом уроке я расскажу как создать галерею в MODX Revolution с помощью Twitter Bootstrap Image Gallery и дополнений FileDir (для вывода изображений) и PhpThumbOf (для создания миниатюр изображений).
Bootstrap Image Gallery это расширение диалога Modal набора Twitter Bootstrap для облегчения навигации между изображениями галереи.
Она поддерживает навигацию мышью и клавиатурой, присутствуют эффекты при смене изображения, полноэкранный режим и слайдшоу.
Загрузка и установка необходимых ресурсов
Скачайте в репозитории MODX и установите дополнения PhpThumbOf и FileDir через Управление дополнениями менеджера. Далее скачайте Bootstrap Image Gallery файлы, распакуйте их и залейте на ваш сервер с сайтом в соответствующие папки, например: assets/css, assets/js, assets/img.
Загрузите изображения галереи на сервер в удобную для вас папку, например: assets/gallery/
После загрузки всех необходимых ресурсов, дерево файлов будет иметь следующий вид:

Создание шаблона
- Берём стандартный базовый шаблон MODX — Base template.
- Добавляем в тег HEAD необходимые стили:
- Добавляем в тег HEAD необходимые скрипты:
- Помещаем в тег BODY всплывающий модуль галереи:
- Делаем вызов сниппета FileDir и указываем для него путь к галерее, где содержаться изображения:
- Шаблонируем вывод отдельного изображения сниппета FileDir — создаём чанк
- Конечный шаблон:
Всё. Создание MODX Twitter Bootstrap галереи закончено.
Демо
При создании статьи использовались материалы:
- Галерея изображений Bootstrap
- Сниппет FileDir Валентина Расулова aka valikras
ms2Gallery / Работа с фото, видео и файлами / Дополнения MODX / modstore.pro
Версия 2.0.8-pl
Дата выпуска 19.06.2019
Просмотры 22 467Внимание, этот компонент требует версию PHP 5.3 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже

За счёт отсутствия динамического пережатия картинок при загрузке страницы, работает молниеносно и не использует дополнительные сниппеты типа phpthumbof.
Может заменять галерею miniShop2 и интегрироваться с Tickets.
восхитительная настройка шаблона и страниц сайта. Деградация
Использование кириллицы позволит не запутаться в назначении тех или иных элементов? Вопрос риторический, а ты делай как тебе удобно.
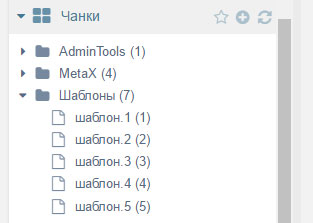
Переименуй чанки шаблонов ContentType на шаблон, а категорию GLOBAL на Шаблоны:

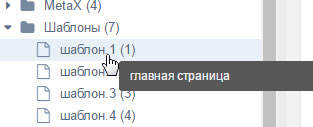
Обязательно заполняй поле описание у нужных элементов и при наведении мыши будет выводиться подсказка:

Таким образом, осознание программной части сайта будет ускорено до предела!
Нужно заметить — что, даже для самых угробленных сайтов — есть отличный компонент для поиска по всем чанкам и шаблонам: modDevTools, и время потраченное на поиски того, что бог велел — исчезнет. И бог нубов тоже соснет!
Я тут подумал, что слишком хардкорно для восприятия готовая верстка сайта, которую нужно поставить на систему, с этого урока — вынесем ее за пределы уравнения! Создадим ментальный план, теперь никаких версток, шапок, футеров и прочей белебирды… Мы тут сайты делаем или деградируем?

Меняй шаблон на следующий кот:
<!doctype html> <html lang="ru"> <head> [[MetaX?tpl=`мета-теги`]] </head> <body> [[$шаблон.[[*template]]]] </body> </html>
Для MetaX, чанк теперь тоже по русски величай: мета-теги.
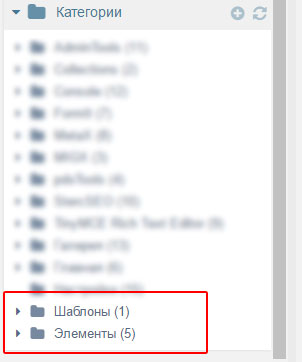
Очень полезная настройка, если есть желание сделать сайт, который будет легко редактироваться с улыбкой 🙂 назначай понятные категории для основных разделов программухи.
Две категории я предлагаю телепортировать за собой постоянно:
- Шаблоны
- Элементы
В категорию Шаблоны будешь складывать ТОЛЬКО чанки, которые относятся к основным шаблонам сайта, т.е. тут будут только чанки с типами страниц: шаблон.1, шаблон.2 и т.д.
Элементы — предназначены для чанков которые используются в вызовах сниппетов. Типа pdoTools, getImageList и других.

Названия элементов нужно делать технично и красиво — как в сказке про телепатов, или не делать вовсе. Когда возникнет надобность поменять какую-то часть сайта — вырезать или зарезать?
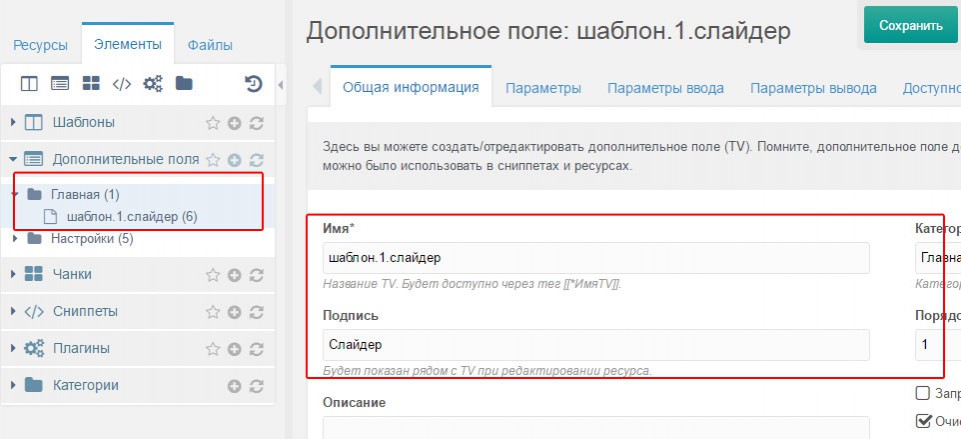
Например, нужно создать новое дополнительное поле к шаблону Главная страница, для вывода этого шаблона используется чанк: шаблон.1, значит, дополнительное поле называй: шаблон.1.слайдер, а чанк для вывода сниппетом getImageList: шаблон.1.слайдер.слайд.
- шаблон.1
- шаблон.1.слайдер
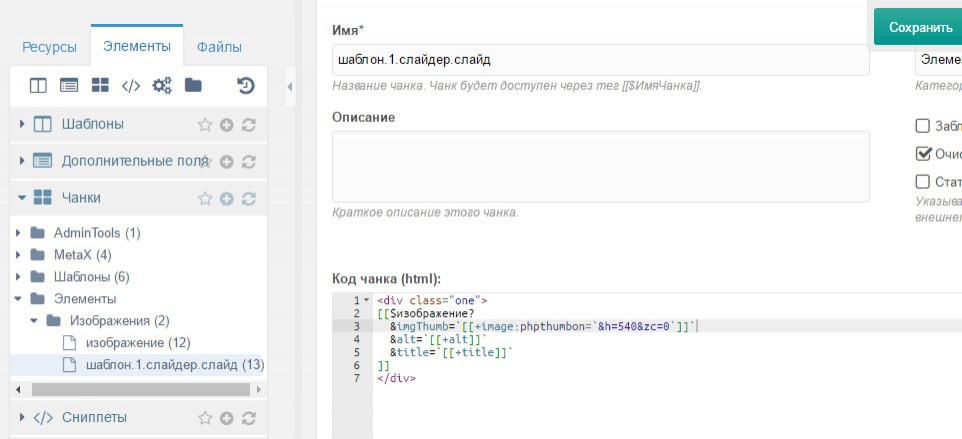
- шаблон.1.слайдер.слайд
Мысль уловил? Что не суть, у нас задача сделать славный сайт, а ты зачем здесь? Тебя никто не звал придурошный человек рабо-бот, тебе показалось.
Дело было к ночи, а в каждом сайте есть данные, типа телефона или электронной почты, которые полезно для психического здоровья держать где-то в одном месте. Создай категорию Настройки и в дополнительных полях создай:
- настройки.телефон — телефон;
- настройки.почта — электронная почта;
- настройки.почта.для.заявок — электронная почта для заявок с сайта.
У всех категория Настройки, параметры ввода: Текст и Доступно для шаблонов: галочка на главную страницу. Ничего себе! Браво и великолепно!
Что это дает? Со страницы главная страница — теперь, можно мгновенно поменять эти данные; иначе придут 13 недоброжелательных гномов и будут вводить в заблуждение тебе мозги с поиском нужного куска верстки, ДА, поверь, я знаю о чем говорю; в шаблоне выводи их как:
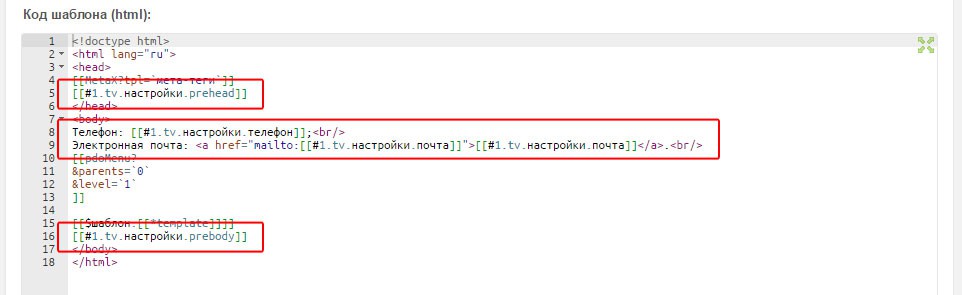
Телефон: [[#1.tv.настройки.телефон]];<br/> Электронная почта: <a href="mailto:[[#1.tv.настройки.почта]]">[[#1.tv.настройки.почта]]</a>.<br/>
Тут же, создай два поля:
- настройки.prebody — html-код перед закрывающим body
- настройки.prehead — html-код перед закрывающим head
Тип ввода: Текстовая область, галочка для шаблона Главная страница. Порядок сортировки: 99, для того, чтобы эти поля находились внизу всех остальных настроек. В шаблоне выводи их как: [[#1.tv.настройки.prebody]] и [[#1.tv.настройки.prehead]].

Здесь размещай код счетчиков от метрики/гугла и прочих. Тут все дело в верстке конкретного проекта, если верстка подхватывается на лету — то размещай перед body, если скрипты и ксс грузятся напрямую, то лучше перед head, чтобы статистика обрабатывалась в первую очередь при загрузке сайта.


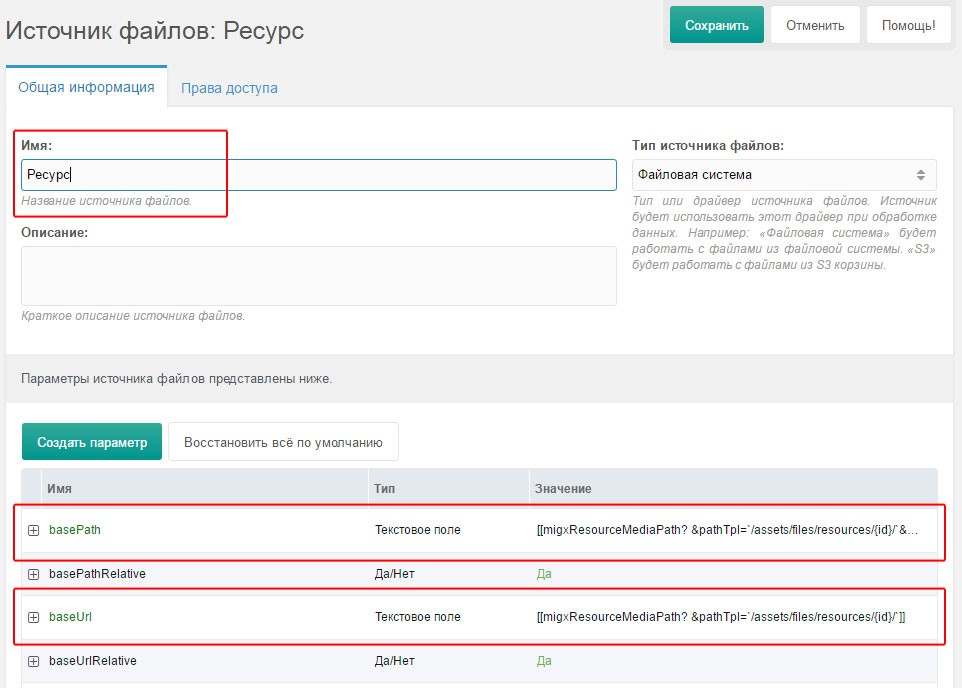
Иди к Медиа → Источники файлов, правой кнопкой мыши скопируй Filesystem, правой кнопкой мыши — редактировать:
- Имя: Ресурс
- basePath: [[migxResourceMediaPath? &pathTpl=`/assets/files/resources/{id}/`&createFolder=`1`]]
- baseUrl: [[migxResourceMediaPath? &pathTpl=`/assets/files/resources/{id}/`]]
Дальше путь твой ведет в Системные настройки, фильтруй по core → Панель управления, ключ: default_media_source — меняй на источник Ресурс.
Так как на сайте установлен TinyMCE Rich Text Editor, немного поменяй код файла: /assets/components/tinymcerte/js/mgr/tinymcerte.js
,loadBrowser: function(field_name, url, type, win) {
url: бла-бла-бла + MODx.config['default_media_source']
+'&id='+MODx.request.id,
Вуаля! Теперь при редактировании страниц, в поле содержимое ресурса, при вставке изображений, например, по умолчанию используется источник файлов Ресурс, и все загрузки будут осуществляться в /assets/files/resources/{id}/ — где {id} это id текущей редактируемой страницы.
То есть, когда нажимаем ПКМ → Создать документ.
Странице еще не присвоен id, т.к. она еще не сохранена в базу данных. ID-шник присвоится, только после того как ты нажмешь кнопку Сохранить и вынешь член из ушей. Теперь понятно зачем отключать поле modx-resource-content на этапе создания страницы? (часть 3)
Создай конфигурацию MIGX. Приложения → MIGX, вкладка MIGX, Добавить элемент.
- Name — resourcealbum;
- Замена кнопки добавить — Добавить;
- unique MIGX ID — resourcealbum.
Сохраняй, далее правой кнопкой мыши — Экспорт/Импорт и вставляй следующий код:
Вот конфигурация, на здоровье.
Это кастомная конфигурация для загрузки изображений, ты ее можешь переделать под свои потребности, если обуздаешь свое желание разобраться в коде или в визуальном редакторе migx. В моем случае для загрузки фото я предоставляю возможность для ввода alt, title и самого изображения.
Для русификации, следуй в Управление словарями, пространство имен: migx, тема default, язык ru. Создай записи:
- migx.load_from_source — Импорт из файловой системы;
- migx.max_records_alert — Максимальное количество записей достигнуто;
- migx.upload_images — Загрузить файлы.
Создай категорию Элементы → Изображения, там сотвори чанк изображение:
[[+href:notempty=`<a href="[[+href]]" [[+class:notempty=`class="[[+class]]"`]]>`]] <img src="[[+imgThumb]]" alt="[[+alt]]" title="[[+title]]" /> [[+href:notempty=`</a>`]]

Для каждого шаблона, я, рекомендую создать соответствующие категории элементов:
- Главная страница
- Галерея
- Статические страницы
- Статьи
- Контакты
Туда — будешь складывать дополнительные поля.
По умолчанию — шаблон страницы задавай — Статические страницы.
Настройки системы → core → Сайт, ключ: default_template, да.
В моем примере, на главной странице будет отображаться слайдер.
Для начала, создай — новый источник файлов. Медиа → Источники файлов, копируй источник Ресурс и назови Слайдер.
- basePath — [[migxResourceMediaPath? &pathTpl=`/assets/files/slider/{id}/`&createFolder=`1`]]
- baseUrl — [[migxResourceMediaPath? &pathTpl=`/assets/files/slider/{id}/`]]
Дальше, создай дополнительное поле: шаблон.1.слайдер, категория Главная, порядок сортировки 1:

Параметры ввода:
- Тип ввода — migx
- Конфигурации — resourcealbum
Источники файлов, выбирай Слайдер. Доступно для шаблонов: Главная страница.
Теперь отредактируй чанк шаблон.1, там где выводится содержимое главной страницы на сайте:
[[-- в начале чанка вызываем нужные сниппеты и телепортируем куда надо с помощью toPlaceholder]] [[getImageList :toPlaceholder=`шаблон.1.слайдер` ? &tvname=`шаблон.1.слайдер` &limit=`0` &tpl=`шаблон.1.слайдер.слайд` ]] [[-- верстка страницы и вызов нужных плейсхолдеров]] [[+шаблон.1.слайдер:ne=``:then=` <div> [[+шаблон.1.слайдер]] </div> `:else=` пусто `]] <hr/> главная страница <br/> [[*content]]
Сверху — размещай вывод сниппетов, под ними — верстка страницы и вызов нужных плейсхолдеров. Однако по итогу, ты придешь к выводу — что это всё туфта, апокалипсис уже здесь, люди прогнили, правительство говно, и вообще это не планета, а ад — и ты никому не должен объяснять, почему берешь арбалет и расстреливаешь воробьев и синиц, багровыми вечерами, под пение зловещих кукушек.
Так как при вызове сниппета getImageList указан шаблон &tpl=`шаблон.1.слайдер.слайд`, для каждого слайда, создай чанк шаблон.1.слайдер.слайд, в категории Элементы → Изображения:

<div> [[$изображение? &imgThumb=`[[+image:phpthumbon=`&h=540&zc=0`]]` &alt=`[[+alt]]` &title=`[[+title]]` ]] </div>
Для сжатия картинок используй компонент phpthumbon. Обрати внимание, что при передаче картинки обработанной при помощи phpthumbon: название плейсхолдера imgThumb — должно отличаться от исходного image.
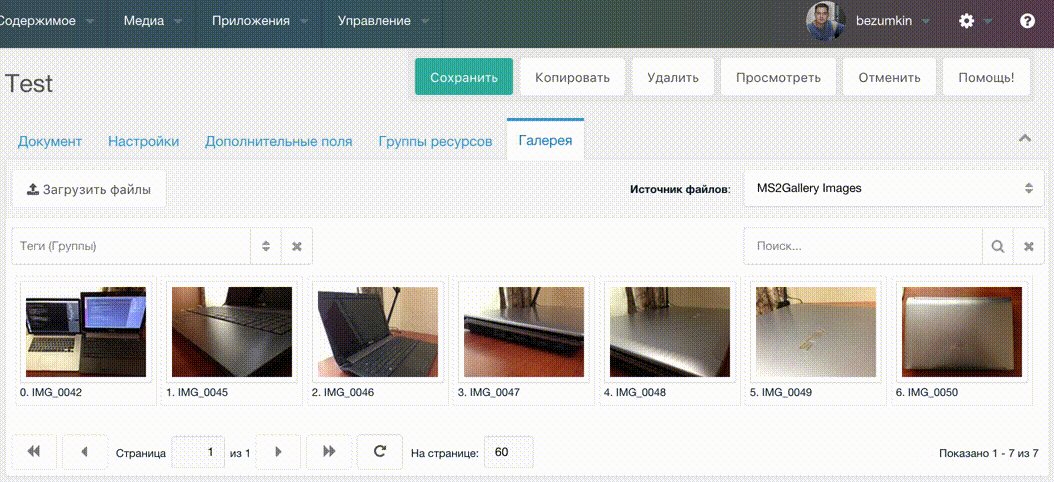
Ахтунг! Особенность приведенной конфигурации: предполагается, что, картинки, используемые в слайдере будут разные, т.е. эта конфигурации не предназначена для копирования и вывода одних и тех же картинок по нескольку раз. Ее преимущество в том, что можно через загрузчик загрузить сразу много фотографий, и они мгновенно создают записи в сетке MIGX поля, либо с помощью кнопки: Импорт из файловой системы — сея кнопка, чеканит содержимое папки /assets/files/slider/{id}/ и телепортирует все файлы оттуда в сетку.
Новый источник файлов. Медиа → Источники файлов, копируй источник Ресурс и называй его Галерея.
- basePath — [[migxResourceMediaPath? &pathTpl=`/assets/files/gallery/{id}/`&createFolder=`1`]]
- baseUrl — [[migxResourceMediaPath? &pathTpl=`/assets/files/gallery/{id}/`]]
Дополнительное поле: шаблон.3.галерея, категория Галерея, порядок сортировки: 1. Параметры ввода:
- Тип ввода — migx
- Конфигурации — resourcealbum
Источники файлов, выбирай Галерея. Доступно для шаблонов: Галерея.
Меняй чанк шаблона галереи: шаблон.3
[[-- здесь вызываем нужные сниппеты и телепортируем куда надо с помощью toPlaceholder]] [[getImageList ? &tvname=`шаблон.3.галерея` &limit=`0` &tpl=`шаблон.3.галерея.фото` &toPlaceholder=`шаблон.3.галерея` ]] [[-- верстка страницы]] [[+шаблон.3.галерея:ne=``:then=` <div> [[+шаблон.3.галерея]] </div> `:else=` пусто `]] <hr/> галерея
Создай чанк шаблон.3.галерея.фото:
<div> [[$изображение? &href=`[[+image]]` &imgThumb=`[[+image:phpthumbon=`&h=200&zc=0`]]` &alt=`[[+alt]]` &title=`[[+title]]` &class=`gallery` ]] </div>
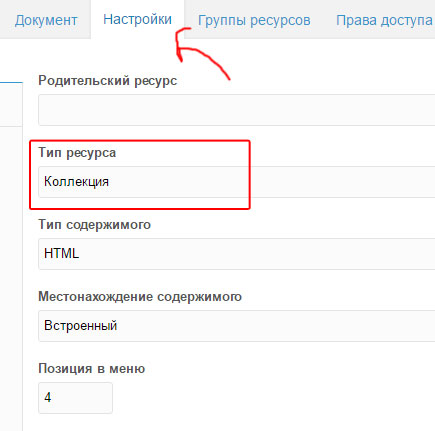
Для статей будешь использовать компонент Collections. В настройках страницы меняй Тип ресурса — Коллекция. Сохрани страницу, чтобы изменения вступили в силу!

Создай чанки для распределения типов страниц:
- шаблон.4.CollectionContainer
- шаблон.4.modDocument
CollectionContainer — это список статей, а modDocument — шаблон для самой статьи.
код чанка шаблон.4.CollectionContainer
[[-- в начале чанка вызываем нужные сниппеты и телепортируем куда надо с помощью toPlaceholder]]
[[!pdoPage:toPlaceholder=`выводим.статьи`?
&parents=`[[*id]]`
&depth=`0`
&tpl=`шаблон.4.CollectionContainer.статья`
&limit=`1`
]]
[[!+page.nav:toPlaceholder=`выводим.статьи.пагинация`]]
[[-- верстка страницы и вызов нужных плейсхолдеров]]
<div>
[[+выводим.статьи]]
</div>
<div>
[[+выводим.статьи.пагинация]]
</div>
код чанка шаблон.4.modDocument
[[*pagetitle]]<hr/> <a href="[[~[[*parent]]]]">Назад</a>
Создай чанк для вывода превью-статьи, в категории Элементы, шаблон.4.CollectionContainer.статья:
<a href="[[~[[+id]]]]">[[+pagetitle]]</a><hr/>
Меняй чанк с шаблоном статей: шаблон.4
[[$шаблон.4.[[*class_key]]]]
[[*class_key]] — выводит тип текущей страницы, что очень удобно для расширения шаблона сайта средствами modx, то есть при заходе на страницу, мы сразу будем определять попали на страницу где находится статья или список статей. Таким же образом делаются подобные махинации, в аналогичных ситуациях.
А спонсор этого урока ДЕГРАДАЦИЯ!

15 ноября 2016, 02:18
ms2Gallery / Сниппеты / ms2Gallery / docs.modx.pro
Сниппет для вывода галереи ресурса.
Параметры
| Параметр | По умолчанию | Описание |
|---|---|---|
| parents | Список категорий, через запятую, для поиска результатов. По умолчанию выборка ограничена текущим родителем. Если поставить 0 — выборка не ограничивается. | |
| resources | Список ресурсов, через запятую, для вывода в результатах. Если id товара начинается с минуса, этот товар исключается из выборки. | |
| showLog | Показывать дополнительную информацию о работе сниппета. Только для авторизованных пользователей в контексте «mgr». | |
| toPlaceholder | Если не пусто, сниппет сохранит все данные в плейсхолдер с этим именем, вместо вывода на экран. | |
| tpl | tpl.ms2Gallery | Чанк оформления всей галереи с использованием Fenom. |
| limit | Лимит выборки результатов | |
| offset | Пропуск результатов с начала выборки | |
| where | Строка, закодированная в JSON, с дополнительными условиями выборки. Для фильтрации по файлам нужно использовать псевдоним таблицы «File». Например &where=`{«File.name:LIKE»:»%img%»}`. | |
| filetype | Тип файлов для выборки. Можно использовать «image» для указания картинок и расширения для остальных файлов. Например: «image,pdf,xls,doc». | |
| showInactive | Показывать неактивные файлы. | |
| sortby | rank | Сортировка выборки. |
| sortdir | ASC | Направление сортировки |
| frontend_css | [[+cssUrl]]web/default.css | Если вы хотите использовать собственные стили — укажите путь к ним здесь, или очистите параметр и загрузите их вручную через шаблон сайта. |
| frontend_js | [[+jsUrl]]web/default.js | Если вы хотите использовать собственные скрипты — укажите путь к ним здесь, или очистите параметр и загрузите их вручную через шаблон сайта. |
| tags | Список тегов, разделённых запятыми, для вывода файлов. | |
| tagsVar | Если этот параметр не пуст, то сниппет будет принимать из значение «tags» в $_REQUEST[«указанноеимя»]. Например, если вы укажите здесь «tag», то сниппет будет выводить только файлы, подходящие в $_REQUEST["tag"]. | |
| getTags | Сделать дополнительные запросы, чтобы получить строку с тегами файла? | |
| tagsSeparator | , | Если вы включили получение тегов файлов при выводе, они будут разделены через строку, указанную в этом параметре. |
Чанки
До версии 2.0 в ms2Gallery использовалось 4 чанка: tplRow — Чанк оформления одного элемента выборки (tpl.ms2Gallery.row). tplOuter — Обёртка для вывода результатов работы сниппета (tpl.ms2Gallery.outer). tplEmpty — Чанк, который выводится при отсутствии результатов (tpl.ms2Gallery.empty). tplSingle — Чанк, который используется если получен всего один файл.
Теперь же — всего один tpl, который получает массив $files и должен самостоятельно его разобрать:
{if count($files) > 1}
<!-- файлов много - разбираем их в цикле-->
{foreach $files as $file}
<a href="{$file.url}"><img src="{$file.small}"></a>
{/foreach}
{elseif count($files) == 1}
<!--всего одна картинка, печатаем весь массив данных-->
{$file | print}
{else}
Файлов нет, выводим эту надпись.
{/if}Все превью, сгенерированные для файлов, подключаются автоматически под своими псевдонимами.
Если вы не хотите переходить на новый формат оформления, то просто укажите свои старые чанки и пустой &tpl:
[[!ms2Gallery?
&tplRow=`tpl.ms2Gallery.row`
&tplOuter=`tpl.ms2Gallery.outer`
&tplEmpty=`tpl.ms2Gallery.empty`
&tplSingle=`tpl.ms2Gallery.single`
&tpl=``
]]Но лучше, конечно, переписать их на Fenom. Это будет и работать удобнее, и менять быстрее.
Скрипты и стили
Подключаемые скрипты и стили указываются параметрами frontend_css и frontend_js. По умолчанию там простенькое оформление и смена основной картинки при клике (для старых чанков, до версии 2.0).
Для нового чанка версии 2.0 подключается еще и Fotorama, если у контейнера с картинками присутствует class="fotorama".
Вы можете настраивать её согласно документации через data- атрибуты.
Если скрипты и стили вам не нужны, просто укажите эти параметры пустыми:
[[!ms2Gallery?
&frontend_css=``
&frontend_js=``
]]Примеры
Вывод галереи из файлов текущего ресурса
[[!ms2Gallery]]Вывод картинок из нескольких ресурсов в одну галерею
[[!ms2Gallery?
&parents=`0`
&resources=`5,16,7`
]]