Пошаговая инструкция по установке премиум вордпресс темы Wecreation Style | DesigNonstop
 Недавно я выложила в свой магазин новую вордпресс тему Wecreation Style. К данной теме прилагается инструкция по установке, которую я и хочу предложить вашему вниманию. В ней мы пошагово будем настраивать шаблон с тем, чтобы он выглядел в точности как на live demo. В частности затронуты такие вопросы, как установка темы на хостинг, базовые настройки шаблона, настройка меню, создание страниц и постов, загрузка картинок, установка виджетов сайдбара и футера, а также создание онлайн портфолио. Все шаги сопровождаются скриншотами и подробным описанием совершаемых действий.
Недавно я выложила в свой магазин новую вордпресс тему Wecreation Style. К данной теме прилагается инструкция по установке, которую я и хочу предложить вашему вниманию. В ней мы пошагово будем настраивать шаблон с тем, чтобы он выглядел в точности как на live demo. В частности затронуты такие вопросы, как установка темы на хостинг, базовые настройки шаблона, настройка меню, создание страниц и постов, загрузка картинок, установка виджетов сайдбара и футера, а также создание онлайн портфолио. Все шаги сопровождаются скриншотами и подробным описанием совершаемых действий.
Шаг 1. Установка темы
1.1 Распаковываем скачанный архив. В нем содержатся следующие файлы и папки:
—
— Plugins — плагины для шаблона
— Instructions — инструкция по установке
— Соглашение — пользовательское соглашение
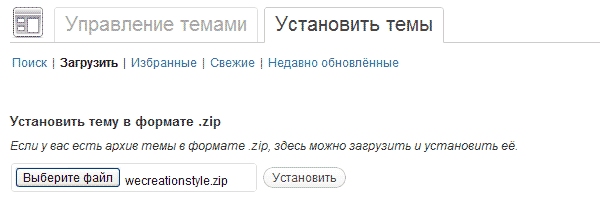
1.2 Сначала убедитесь в том, что у вас на хостинге установлен вордпресс 3.0 версии и выше. После этого заходим в админку вордпресса и выбираем закладку Внешний вид -> Темы -> Установить темы -> Загрузить. Выбираем архив wecreation.zip на вашем компьютере и нажимаем Установить. В процессе установки откроется окошко, в котором вам надо будет ввести логин и пароль для доступа на серевер.
Если вы хотите вручную установить тему, то для этого надо разархивировать архив wecreationstyle.zip. С помощью FTP загрузить папку «wecreationstyle» на сервер в папку «/wp-contents/themes/». Все фалы шаблона будут лежать на хостнге по адресу «wp-contents/themes/wecreationstyle/». После этого надо зайти в админ панель вордпресса.
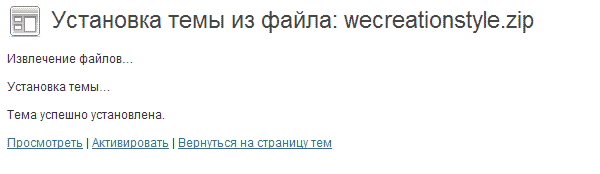
1.3 После того, как тема успешно установлена, надо нажать на ссылку Активировать для активации темы.
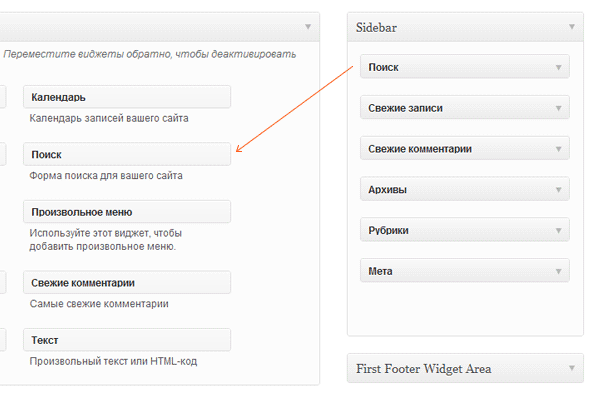
1.4 После этого надо выбрать закладку Внешний вид -> Виджеты и деактивировать все дефолтовые виджеты (6 штук) в блоке Сайдбар, перетащив их обратно на левую панель. Мы уставим все нужные виджеты заново немного позже.
Шаг 2. Базовые установки
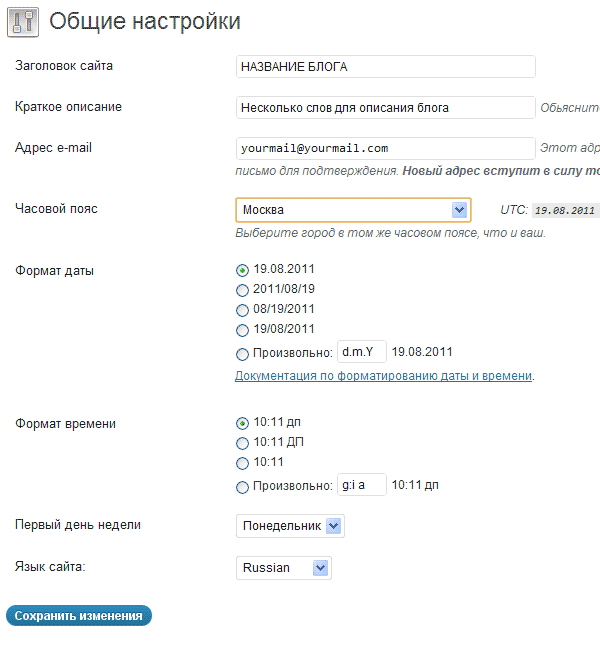
2.1 Выбираем закладку Параметры -> Общие и задаем общие настройки блога. Не забываем сохранять.
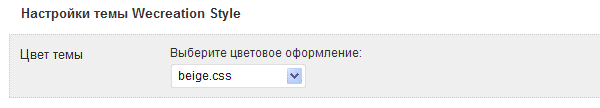
2.2 Идем в закладку Настройки темы Wecreation Style и в выпадающем меню блока Цвет темы выбираем цвет оформления темы.
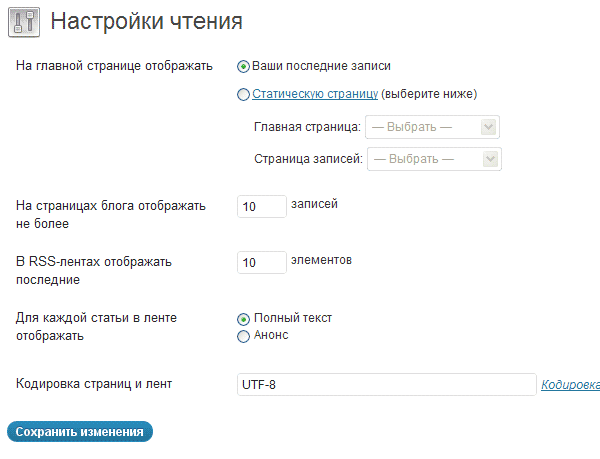
2.3 Выбираем закладку Параметры -> Чтение и задаем настройки чтения. Не забываем сохранять.
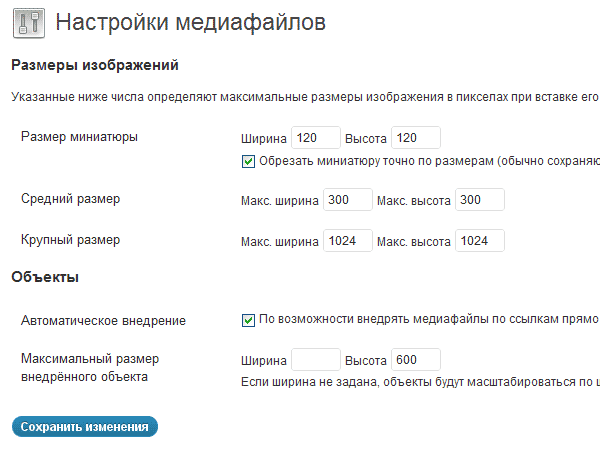
2.4 Выбираем закладку Параметры -> Медиафайлы и задаем размер предпросмотров 120х120. Не забываем сохранять.
Шаг 3. Настройка рубрик
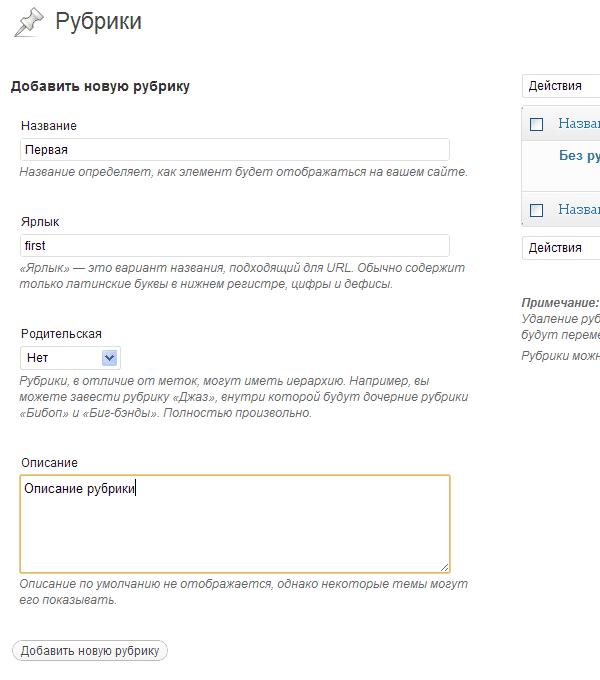
3.1 В закладке Записи -> Рубрики создаем рубрики и подрубрики. Задаем название, ярлык и описание. Для подрубрик в выпадающем меню задаем родительскую рубрику. Не забываем нажимать

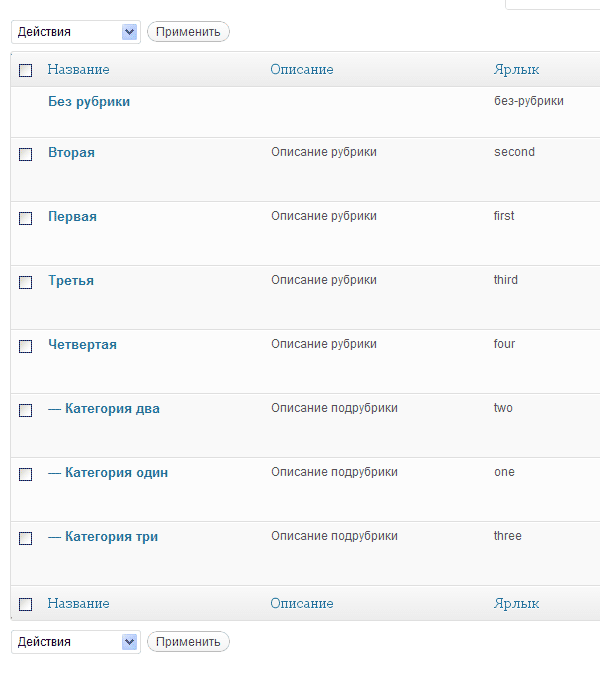
3.2 Я создала 4 рубрики (Первая, Вторая, Третья и Четвертая) и 3 подрубрики для Четвертой рубрики (Категория один, Категория два, категория три). В правой части закладки появилась соответствующая таблица с рубриками.
Шаг 4. Создание страниц
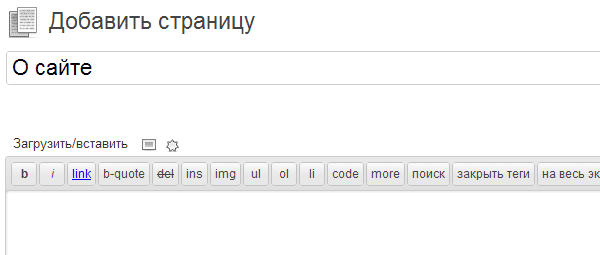
4.1 В закладке Страницы -> Добавить новую создаем новую страницу. Не забываем нажать Опубликовать. Таким образом создаем 4 страницы: О сайте, Контакты, Реклама, Портфолио.
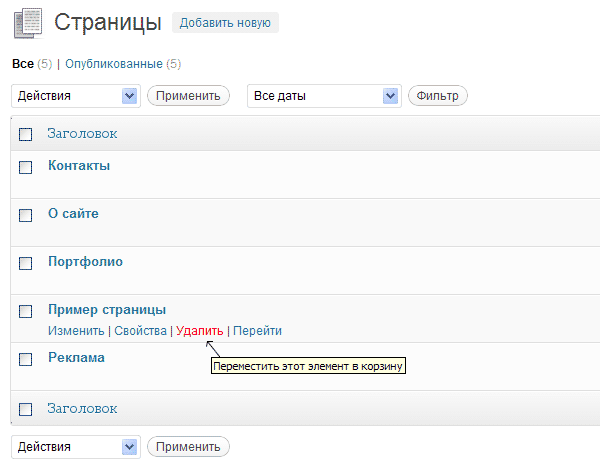
4.2 Переходим в закладку Страницы -> Все страницы. Прежде всего удалим дефолтовую страницу Пример страницы, нажав на ссылку Удалить. Должно остаться 4 страницы: О сайте, Контакты, Реклама, Портфолио.
Шаг 5. Создание меню
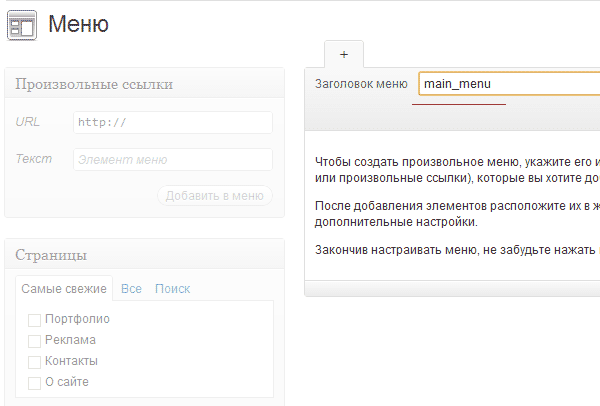
5.1 Переходим в закладку Внешний вид -> Меню. В поле Заголовок меню пишем main_menu (!). И потом нажимаем кнопку

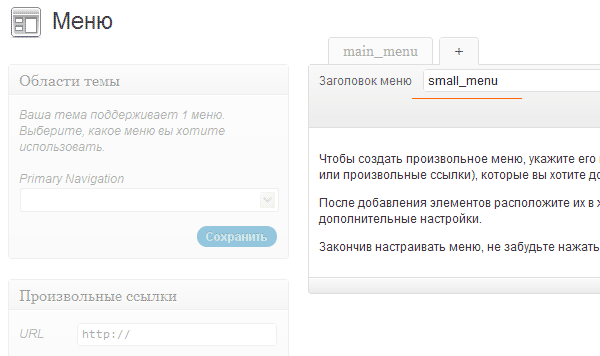
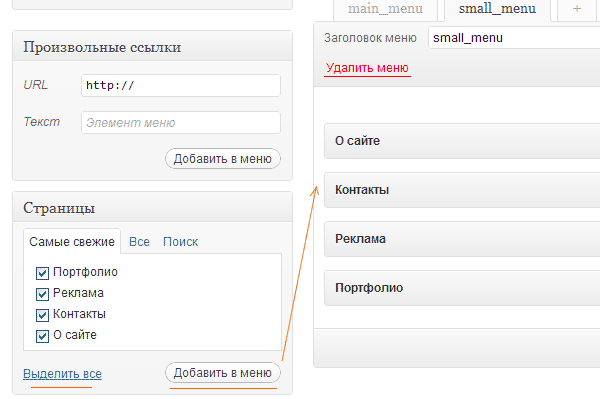
5.2 Закладка Внешний вид -> Меню. Теперь нажимаем на закладку со знаком + и добавляем еще одно меню. Для этого в поле Заголовок меню пишем small_menu (!). И потом нажимаем кнопку Создать меню.
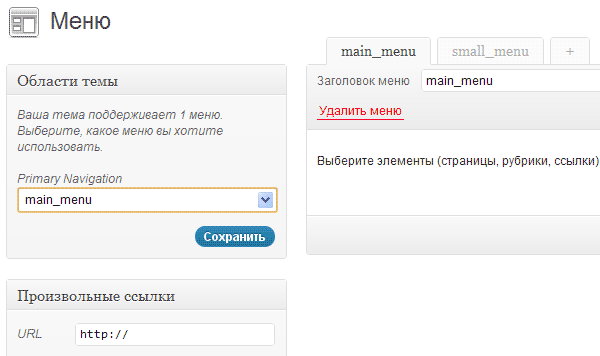
5.3 Закладка Внешний вид -> Меню. В меню справа выбираем закладку main_menu. В блоке Области темы в выпадающем меню выбираем пункт main_menu
в качестве главного меню Primary Navigation. Нажимаем кнопку Сохранить.
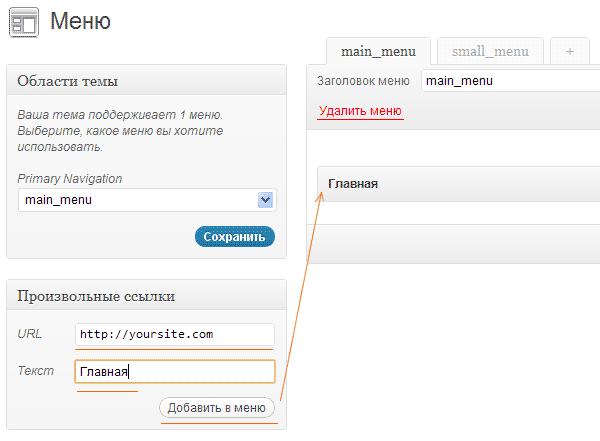
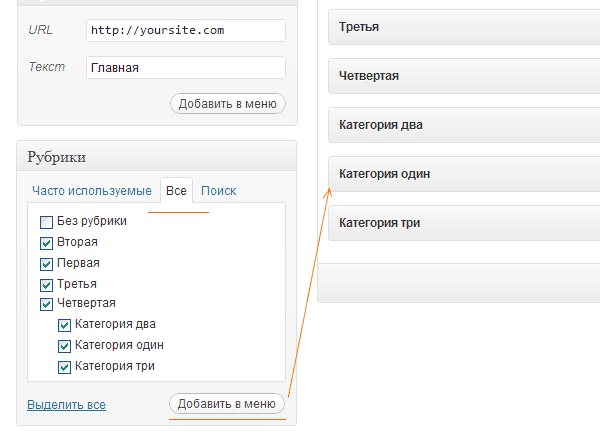
5.4 Мы все еще на закладке Внешний вид -> Меню. Дальше переходим к следующему блоку на закладке main_menu — Произвольные ссылки. Вводим урл вашего сайта в поле URL слово Главная в поле Текст. Потом нажимаем кнопку Добавить в меню. И после этого обязательно нажимаем кнопку Сохранить меню.
5.5 Переходим к блоку

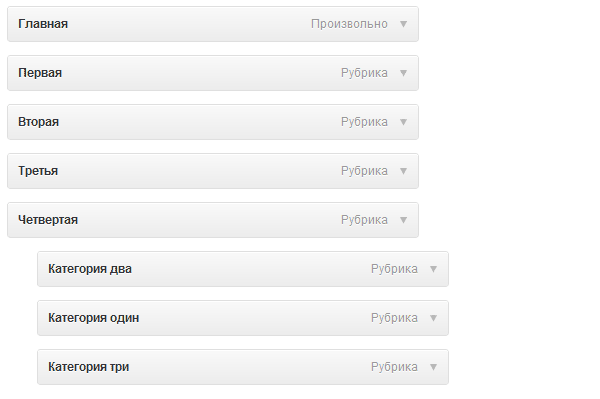
В данном случае меню должно выглядеть так.
5.6 Закладка Внешний вид -> Меню. В меню справа выбираем закладку small_menu. Нас интересует блок Страницы. Нажимаем Выделить все и потом нажимаем кнопку Добавить в меню. После этого передвигаем мышкой пункты меню в том порядке, который нам нужен. А потом не забываем нажать кнопку Сохранить меню.
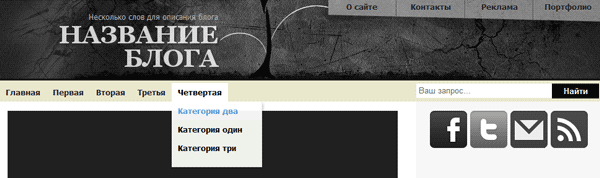
На этой стадии установки наш шаблон выглядит так.
Шаг 6. Установка плагина WP jQuery Lightbox
6.1 Этот плагин открывает картинки для просмотра с красивым современным эффектом. Идем в закладку Плагины

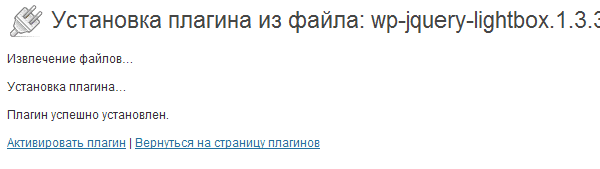
6.2 В процессе установки надо будет ввести пароль доступа к сереверу. После успешной загрузки нажимаем ссылку Активировать плагин.
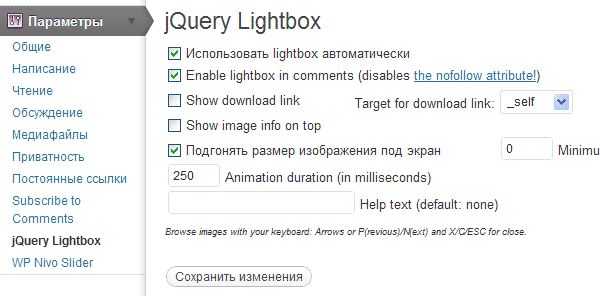
6.3 После активации соответствующая закладка появится в меню слева. Выбираем Параметры -> jQuery Lightbox задаем следующие настройки. После жмем кнопку Сохранить изменения.
Шаг 7. Установка плагина Contact Form
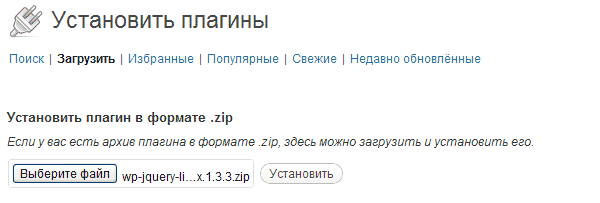
7.1 Идем в закладку Плагины -> Добавить новый. Потом выбираем ссылку Загрузить и далее выбираем архив contact-form-7.2.4.6 из папки Плагины из основного архива шаблона. Нажимаем кнопку Установить. В процессе установки надо будет ввести пароль доступа к сереверу. После успешной загрузки нажимаем ссылку Активировать плагин.
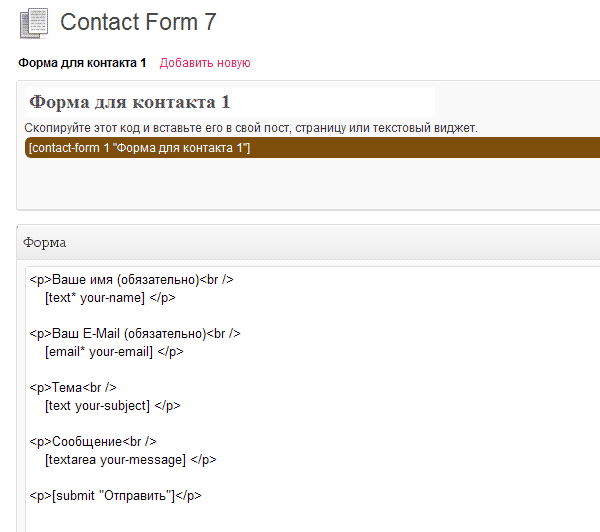
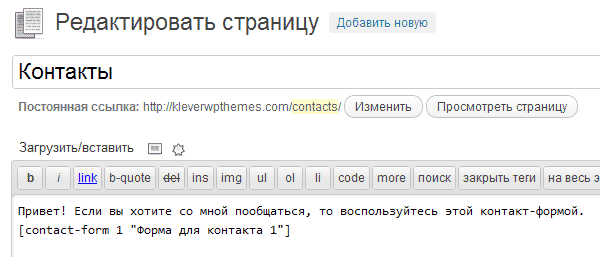
7.2 После активации соответствующая закладка появится в боковом меню слева. Выбираем закладку Contact. Откроется такая страница. Скопируйте код, который на коричневом фоне.
7.3 Потом идем на закладку Страницы и выбираем страницу Контакты для редактирования. Скопированный в предыдущем шаге код вставляем в HTML поле поста. Нажимаем Обновить.
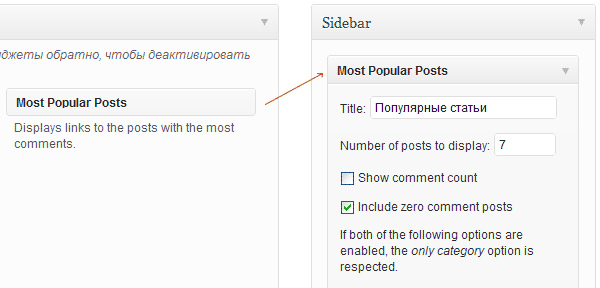
Шаг 8. Установка плагина Most Popular Posts
Идем в закладку Плагины -> Добавить новый. Потом выбираем ссылку Загрузить и далее выбираем архив most-popular-posts.1.6 из папки Плагины из основного архива шаблона. Нажимаем кнопку Установить. В процессе установки надо будет ввести пароль доступа к сереверу. После успешной загрузки нажимаем ссылку Активировать плагин. На этой стадии мы просто активировали плагин. Настраивать его в сайдбаре мы будем чуть позже.
Шаг 9. Установка плагина Subscribe to Comments
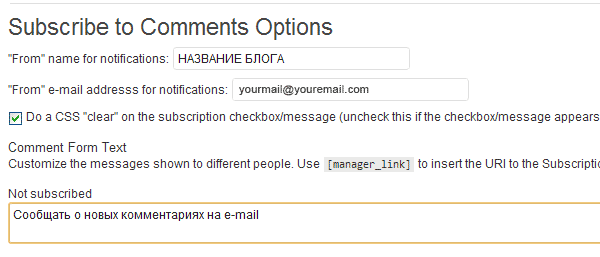
Идем в закладку Плагины -> Добавить новый. Потом выбираем ссылку Загрузить и далее выбираем архив subscribe-to-comments2.1.2 из папки Плагины из основного архива шаблона. Нажимаем кнопку Установить. В процессе установки надо будет ввести пароль доступа к сереверу. После успешной загрузки нажимаем ссылку Активировать плагин. В принципе, плагин подписки на комментарии уже работает. Единственное, можно перевести на русский язык некоторые фразы. Для этого идем на закладку Параметры -> Subscribe to Comments. Вставляем необходимые фразы на русском языке.
Шаг 10. Виджет сайдбара: Социальные иконки
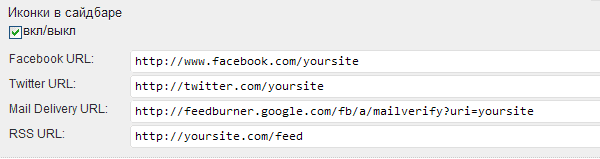
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Иконки в сайдбаре. Чтобы иконки были включены нужно поставить галочку в чекбокс. В соответсвующие поля вставляем урлы ваших аккаунтов в Фейсбуке и Твиттере. Также указываем адрес фида и урл подписки с помощью Фидбернера. Не забываем нажимать Сохранить изменения.
Шаг 11. Виджет сайдбара: Блок рекламы
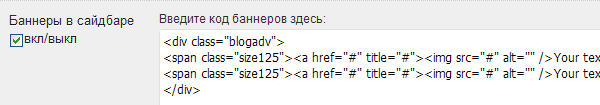
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Баннеры в сайдбаре. Для включения ставим галочку в чекбоксе вкл/выкл. Копируем код, приведенный ниже в соответствующее поле. И потом меняем знак # на урл рекламного баннера, титл и урл картинки соответственно. Ну и пишем свой текст под картинкой. Размер баннеров 125х125.
Your text hereYour text here

Шаг 12. Виджет сайдбара: Популярные статьи
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Most Popular Posts и затем мышкой перетаскиваем его в блок Sidebar. Заполняем поле Title, ставим количество записей и отживаем галку показов количества комментариев. Нажимаем кнопку Сохранить.
Шаг 13. Виджет сайдбара: Youtube
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Текст и затем мышкой перетаскиваем его в блок Sidebar. Пишем заголовок Youtube. В поле виджета вставляем код с Youtube. Важно! При генерации кода ролика на Ютубе указываем размер 226 по ширине. В качестве примера копируем и вставляем в виджет код, расположенный ниже. Потом нажимаем кнопку Сохранить.
Шаг 14. Виджет сайдбара: Свежие комментарии
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Свежие комментарии и затем мышкой перетаскиваем его в блок Sidebar. Пишем заголовок и количество комментариев. Потом нажимаем кнопку Сохранить.
Шаг 15. Виджет сайдбара: Facebook
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Текст и затем мышкой перетаскиваем его в блок Sidebar. Пишем заголовок Facebook. Аккуратно копируем код, расположенный ниже и вставляем его в свободное поле виджета. Важно! Во второй строке кода найдите слово DesigNonstop и замените на название вашей странички в Фейсбуке. Потом нажимаем кнопку Сохранить.
Шаг 16. Виджет сайдбара: Twitter
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Текст и затем мышкой перетаскиваем его в блок Sidebar. Пишем заголовок Twitter. Аккуратно копируем код, расположенный ниже и вставляем его в свободное поле виджета. Важно! В предпоследней строке кода найдите слово DesigNonstop и замените на название вашего аккаунта в Твиттере. Потом нажимаем кнопку Сохранить.
Шаг 17. Другие виджеты
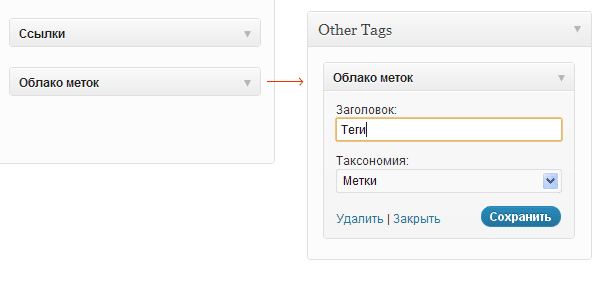
Выбираем закладку Внешний вид -> Виджеты. Там в блоке Доступные виджеты ищем виджет Облако меток и затем мышкой перетаскиваем его в блок Other Tags. Пишем заголовок. Потом нажимаем кнопку Сохранить.
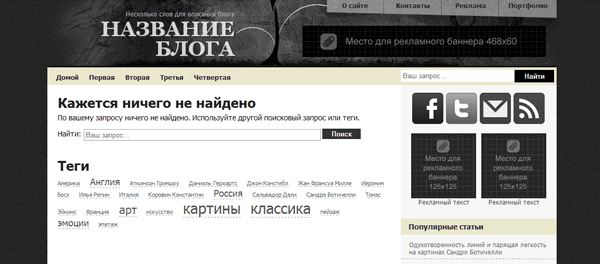
Теперь на страницах поисковой выдачи и 404 странице будет присутствовать блок тегов.
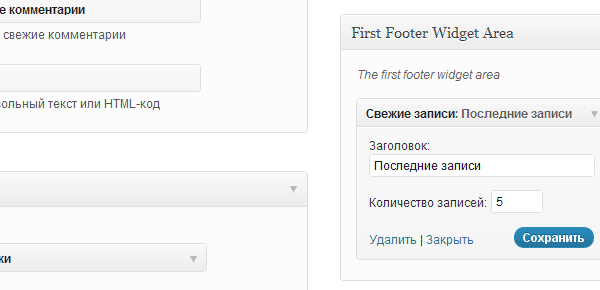
Шаг 18. Виджет футера: Последние записи
Выбираем закладку Внешний вид -> Виджеты. Перетаскиваем виджет Свежие записи из блока Доступные виджеты в блок First Footer Widget Area. Пишем заголовок и количество записей. Нажимаем кнопку Сохранить.
Шаг 19. Виджет футера: Все теги
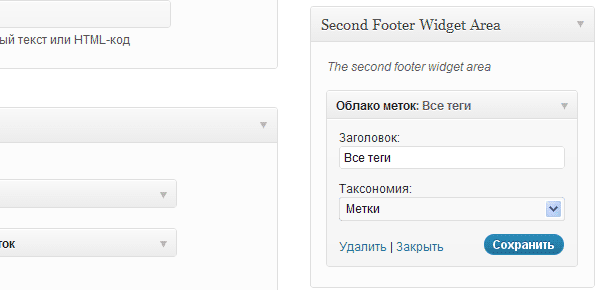
Выбираем закладку Внешний вид -> Виджеты. Перетаскиваем виджет Облако меток из блока Доступные виджеты в блок Second Footer Widget Area. Пишем заголовок и нажимаем кнопку Сохранить.
Шаг 20. Виджет футера: Рубрики
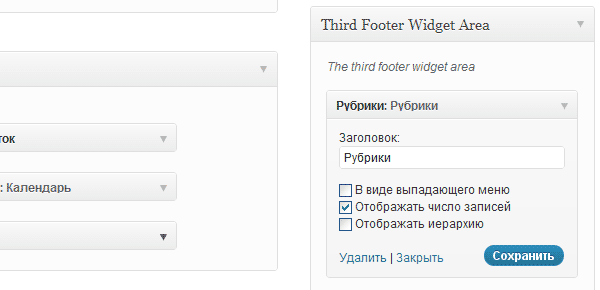
Выбираем закладку Внешний вид -> Виджеты. Перетаскиваем виджет Рубрики из блока Доступные виджеты в блок Third Footer Widget Area. Пишем заголовок и нажимаем кнопку Сохранить.
Шаг 21. Виджет футера: Обо мне
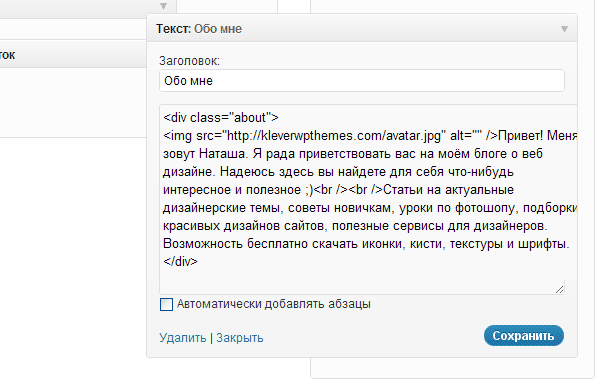
Выбираем закладку Внешний вид -> Виджеты. Перетаскиваем виджет Текст из блока Доступные виджеты в блок Fourth Footer Widget Area. Пишем заголовок. Потом копируем код, расположенный ниже и вставляем в поле виджета. Потом в этот код вместо знака # вставляем урл аватарки, а вместо фраз Your text пишем пару абзацев текста о себе. Нажимаем кнопку Сохранить
Your text
Your text

Шаг 22. Настройки поста
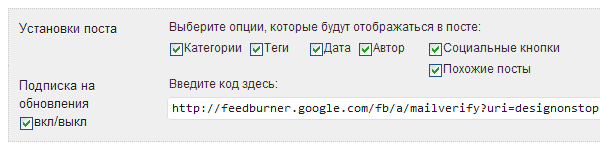
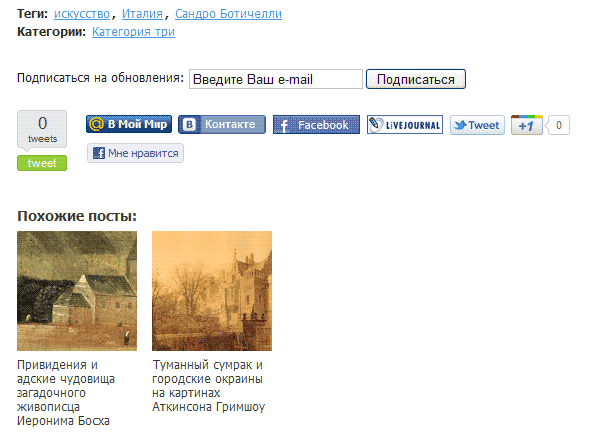
22.1 Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Настройки поста. Используя чекбокс вкл/выкл, включаем те установки, которые мы хотим видеть у поста. В поле для кода вводим адрес Фидбернера подписки по почте для вашего сайта. Не забываем нажимать Сохранить изменения.
Так будет выглядеть блок после вашего поста при включенных настройках.
Чтобы на главной странице появилась часть поста, а весь пост был доступен после нажатя на ссылку Читать дальше, используйте в месте разрыва тег:
Шаг 23. Добавить изображение
23.1 Идем в закладку Записи -> Добавить новую и создаем новый пост. Пишем заголовок, сам текст поста, выбираем категорию, вставляем картинку в пост. Для того, чтобы вставить картинку, надо нажать на соответствующий значок. 
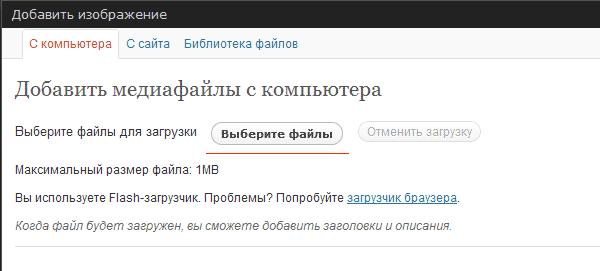
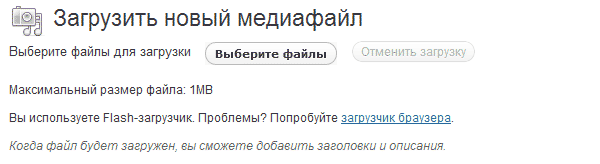
23.2 В открывшемся диалоговом окошке загрузки файла выбираем файл, в данном случае с компьютера, и загружаем на хостинг. (!) Обратите внимание, чтобы на хостинге у папок стояли права доступа, разрешающие запись.
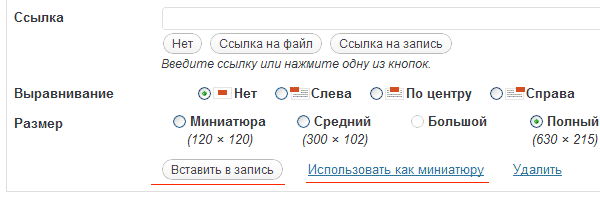
23.3 После успешной загрузки откроется диалоговое окошко Добавить изображение. В нем заполняем соответствующие поля и обязательно (!) нажимаем Использовать как миниатюру и потом кнопку Вставить в запись. Потом нажимаем кнопку Обновить у поста.
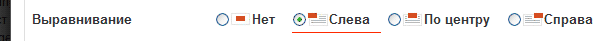
23.4 Справочно! Данный шаблон рассчитан под картинки размером 630х215. Высота картинки может быть любой, но советую придерживаться ширины 630 пикселей. Если вы вставите картинку меньшей ширины, то для того, чтобы текст огибал картинку сбоку надо в диалогом окошке Добавить изображение указать выравнивание.
Шаг 24. Настройки слайдера
24.1 Сначала убедимся, что в закладке Настройки темы Wecreation Style в блоке Слайдер стоит галочка в чекбоксе. Это значит, что слайдер включен.
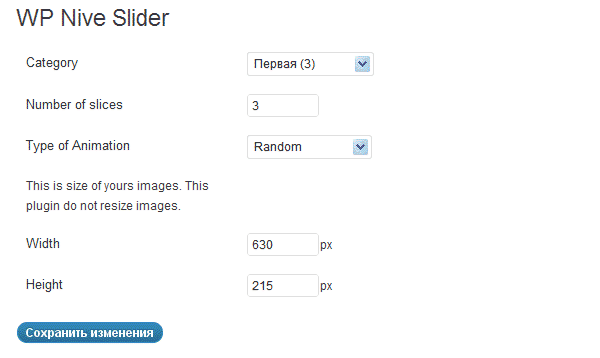
24.2 Стоит обратить на два важных момента. Во-первых, нужно создать 3 поста в одной категории для того, чтобы слайдер заработал. Во-вторых, у картинки в посте должна быть включена функция Использовать как миниатюру. Также у картинки в качестве заголовка должно быть введено название поста. Потом переходим в закладку Параметры -> WP Nivo Slider. Используйте следующие установки.
Шаг 25. Портфолио
25.1 Выбираем закладку Медиафайлы -> Добавить новый и выбираем с компьютера файлы для загрузки.
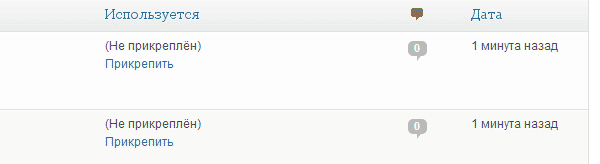
25.2 После того, как файлы успешно загружены, выбираем закладку Медиафайлы -> Библиотека. Там мы видим только что загруженные картинки. Напротив каждой картинки есть ссылка Прикрепить. Нажимаем на нее.
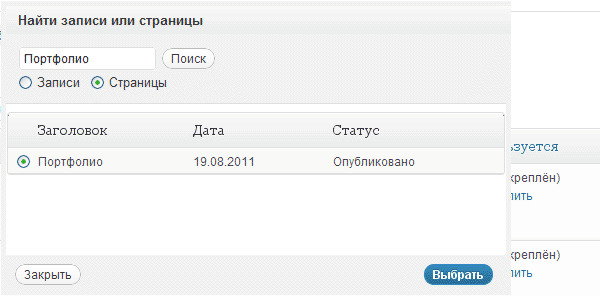
25.3 В открывшемся диалоговом окошке делаем активным чекбокс Страница, а в поле поиска пишем Портфолио. Нажимаем Поиск. После того, как страница Портфолио найдена, отмечаем ее в чекбоксе и нажимаем кнопку Выбрать. После этого аналогично прикрепляем все загруженные картинки к странице Портфолио.
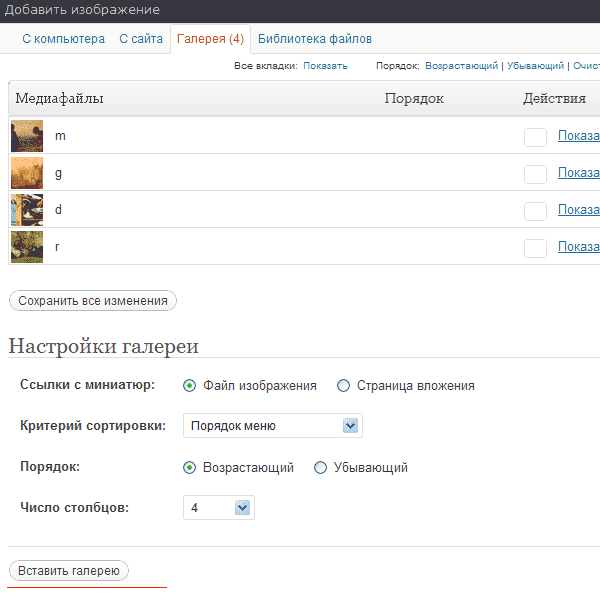
25.4 После этого идем редактировать страницу Портфолио. Там нажимаем на значок Добавить изображение и выбираем закладку Галерея. Выбираем настройки галереи, как на рисунке ниже. Нажимаем Вставить галерею. В пост вставится соответствующий шорткод такого вида:

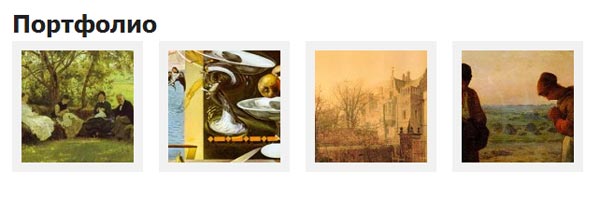
25.5 Теперь страница Портфолио будет выглядеть так. Для того, чтобы сделать подписи под картинками, нужно в диалоговом окошке Добавить изображение напротив каждой картинки в графе Подпись вписать нужное описание. Нажав на картинку, можно увидеть как работает плагин WP jQuery Lightbox при открытии картинки.
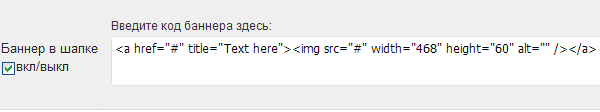
Шаг 26. Баннер в шапке
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Баннер в шапке. Для включения ставим галочку в чекбоксе вкл/выкл. Копируем код, приведенный ниже в соответствующее поле. И потом меняем знак # на урл рекламного баннера, титл и урл картинки соответственно. Размер баннера 468×60. Нажимаем кнопку Сохранить.

Шаг 27. Google Analytics
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Google Analytics и вставляем в поле код отслеживания, предоставляемый Google Analytics. Нажимаем кнопку Сохранить.
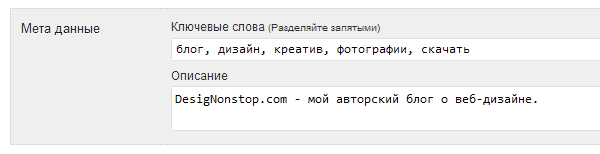
Шаг 28. Мета теги
Выбираем закладку Настройка темы Wecreation Style. Выбираем блок Мета данные и вписываем сначала несколько ключевых слов, разделенных запятыми в верхнее поле. А потом фразу, описывающую ваш блог, во второе поле. Нажимаем кнопку Сохранить.
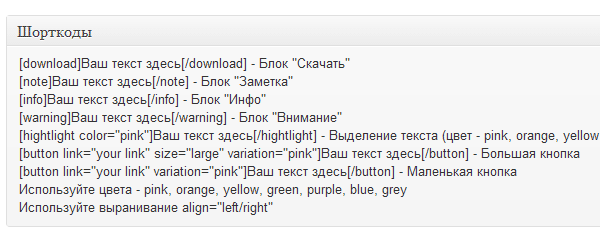
Шаг 29. Шорткоды
В данном шаблоне доступны шорткоды блоков сообщений, больших и маленьких кнопок, а также шорткодов выделения текста маркером.
Используются шорткоды следующим образом. На страничке Редактировать пост есть встроенный блок-подсказка Шорткоды со всеми шорткодами. Вы просто копируете шорткод и вставляете его в тело поста. А вместо фразы Ваш текст здесь вставляете текст, который вам нужно.
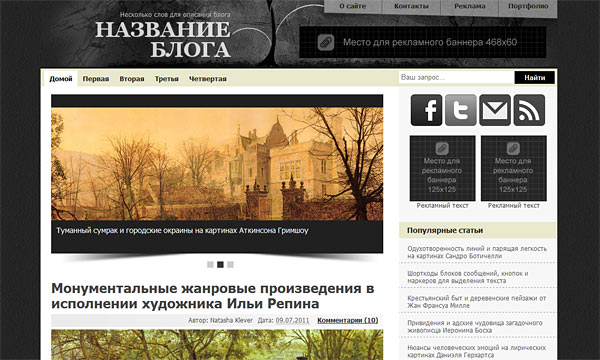
В конечном счете после все настроек наш вордпресс шаблон будет выглядеть так.
Мне нравится ковыряться в различных wordpress premium темах вордпресса. Какое-то время назад я рассказывал о теме striking, с которой фактически и началось мое углубленное изучение шаблонов wordpress премиум класса.
На самом деле мое первое знакомство с premium темами началось еще с Duotive Three шаблона, у автора которого были ролики по работе с данным шаблоном. Так как я взялся за непростую задачу сделать красивый интернет-магазин на вордпрессе с возможностью переключения на 2 языках, мне было сложно с этим всем возиться. Пришлось потратить кучу нервов. В итоге я сделал что-то типа недоделанного магазина часов, который у меня вышел не так как я хотел. К сожалению сайт не сохранился. Хотя другие говорили, что им понравилось.
Что такое вордпресс премиум тема
Если кто не знает, что такое wordpress premium theme, то в двух словах можно сказать так. Это многофункциональный красивый шаблон для CMS wordpress, позволяющий настраивать многоразличный вид главной и других страниц сайта. Большая особенность данных шаблонов это наличие очень красивых слайдов на главной странице. Огромный недостаток данных тем это отсутствие русской технической техподдержки. Поэтому, все технические моменты работы с шаблонами приходится выяснять на английском языке у разработчиков тем. Конечно в Рунете можно найти какие-то мануалы, описание различных настроек. Но для более глубоких настроек требуется знания более продвинутого уровня. Поэтому приходится многие вещи узнавать экспериментальным путем, либо на специальных англоязычных форумах типа themeforest.net.
В этой статье я б хотел дать пару советов по поводу создания сайтов на шаблонах класса премиум. Какой бы вы сайт не делали, для заработка на трафике или продажи ссылок, вам стоит знать про некоторые особенности premium тем. По поводу заработка на ссылках, есть специальные сервисы типа как Тиц поднять. Сервис, которые могут прогнать ваш сайт по различным жирным сайтам, повысив при этом ТИЦ. Но я б советовал вам быть осторожным к подобным предложениям, так как большинство из них не могут дать нужного эффекта в сегодняшних реалиях.
Как установить premium шаблон для wordpress видео
- Кодировка UTF-8 Unicode. Если вы видите у себя в админке или на сайте проблемы с кириллицей, а именно у вас отображаются такие ????????? символы. Тогда вам нужно сохранить базу, которая в phpAdmin в кодировку UTF-9 Unicode.
- Шорткоды (shortcodes). Научитесь работать с шорткодами, иначе не имеет смысла ставить премиум шаблон. Эти специальные коды, которые можно найти в инструкциях каждого шаблона. С помощью них можно размещать в разных местах различные элементы сайта. В некоторых темах можно увидеть реальные примеры работы шорткодов в Live preview шаблона.
- Читайте руководство к theme. Прежде чем ставить премиум тему внимательно посмотрите инструкцию которая находится в таких папках как Documents. Как правило, беглого знания английского языка будет достаточно, так как в основном все эти руководства содержат понятливые рисунки или видео. Обратите внимания, что в инструкциях могут быть данные такие указания как поставить определенные права на папку, загрузить дополнительные плагины и т. п.
- Проблемы с картинками. Пожалуй самая глобальная проблема, которая возникает у вебмастеров, это настройка слайдов на главной странице, а также некоторые глюки с картинками. Если какая-то картинка у вас не загружается, убедитесь, что на папке, в которую вы загружаете, выставлены верные атрибуты. Типа 777 и т. п. Выставите атрибуты (права) 777 папке cache, которая находится в includes в папке шаблона. Также важно, чтобы у вас были фото правильного размера.
- Виджеты. Многие не знают, что в виджеты темы можно размещать не только html обычный код, но и нужные вам шорткоды.
- Шрифты. Первое, что шокирует людей, когда они ставят premium шаблон, это отсутствие русских надписей на сайте. Все дело в cufon шрифте, который не очень дружит с кириллицей, поэтому необходимо отключить отображение cufon шрифта в админке темы. Или загрузить новый. А для этого вам придется или где-то скачать или сделать самому шрифт cufon, который был бы совместим с русскими символами. Загружаются шрифты в папку fonts. Но этого недостаточно, так как нужно еще прописать путь к загруженному шрифту в определенных файлах темы. Также не забывайте менять размер шрифта, именно из-за этого у многих получается кривое меню и другие надписи.
- Sidebar. Очень часто в опциях премиум темы можно встретить пункт «sidebar», который для многих не ясен. Сайдбар это правая или левая боковая колонка. С помощью собственного сайдбара вы можете сделать так, что на одних страницах по боках будет одно, на других — другое. Когда вы создадите собственный sidebar, он появится у вас виде дополнительного виджета, в который вы сможете перенести: последние записи, список ссылок, html код и т. п.
По поводу того, где можно достать premium шаблоны. Конечно все они платные, при чем в плату входит тех обслуживание. К примеру, тех поддержка от разработчика шаблона Duotive включает в себя не только ответы на вопросы, но и сама работа от автора. То есть вам буквально настроят шаблон. Также вы будете иметь доступ к обновлениям шаблона, что немаловажно.
Некоторые wordpress premium шаблоны все-таки можно скачать в интернете, которые выкладывают добрые люди. Ведь не у всех есть деньги на покупку таких дорогих тем. Поэтому желательно найти наиболее свежую версию шаблона.
Пожалуй это все, что я хотел сказать относительно работы с вордпресс темами премиум класса. Надеюсь данные небольшие советы помогут вам создать симпатичный сайт.
Похожие записи:
Как поменять шаблон WordPress на премиум (реальный опыт) 2016
Как поменять шаблон WordPress с бесплатного на премиум и зачем это нужно? Если вы уже работали с этой платформой и использовали платный шаблон, значит вы уже знаете все преимущества такого решения. Этот небольшой обзор больше ориентирован на тех, кто только создает сайт и уже выбрал для начала бесплатный шаблон.
Как поменять шаблон WordPress на премиум (реальный опыт) 2016


В статье я коротко расскажу о том, какие изменения произошли на нашем сайте, после того как мы решили поменять бесплатный шаблон WordPress на премиум. Я также представлю свои аргументы в пользу каждого из этих двух решений и дам несколько советов по выбору шаблона.
Как вы уже поняли, речь пойдет об InBenefit. Изначально мы использовали для нашего сайта бесплатную тему Hueman из директории WordPress. Это mobile-friendly тема для блогов, журналов и бизнес-сайтов с простым дизайном. Как для бесплатной темы, она оказалась довольно неплохой, но она просто не сравнится с тем, что мы получили, когда перешли на платную тему.
Сразу скажу, что не все бесплатные темы настолько плохие, как кажутся. Если уж говорить начистоту, то шаблоны с официальной директории WordPress вряд ли принесут вам сюрпризы в виде вредоносного кода или вирусов, но не стоит от них ожидать чего-то сверхъестественного.
Мы решили, что нам нужно перейти на премиум шаблон. Для наших целей отлично подходил шаблон Koala с отзывчивым дизайном, который мы нашли на площадке ThemeForest. Мы были удивлены, как сильно после этого поменялась ситуация на нашем сайте.
Что мы получили после смены шаблона:
— увеличилась скорость сайта, поскольку шаблон был оптимизирован по скорости загрузки страниц;
— время нахождения на сайте возросло на 40 секунд – это очень важный фактор для продвижения, который учитывают все поисковые алгоритмы;
— за три месяца вырос трафик сайта – на 30%;
— прибыль сайта тоже увеличилась на 30%;
— на 45% снизился уровень отказов.
Бесплатные или Премиум шаблоны – Что выбрать?

Почему нужно выбирать премиум шаблоны WordPress / Dimox.name
Создание сайта – важный момент для развития любого бизнеса, и поэтому к нему нужно относиться со всей ответственностью. Одним из самых лучших решений для этого является WordPress. За довольно небольшой период своего существования (чуть более 10 лет) WordPress стала одной из наиболее популярных платформ не только для блогеров, но и для бизнеса любого размера. Она позволяет создавать сайты для любых применений, и главными ее преимуществами, которые делают ее столь популярной, это простота работы и универсальность.
ПО платформы предоставляется бесплатно, и существуют даже бесплатные шаблоны WordPress, но их оформление и функционал оставляют желать лучшего. Именно поэтому стоит отдать предпочтение премиум шаблонам WordPress, готовым решениям для создания сайтов, используя которые вы сможете полноценно ощутить все преимущества этой платформы и получить действительно качественный сайт.
В этой статье мы подробно расскажем, почему же стоит выбирать премиум-шаблоны и на что нужно при этом обратить внимание.
Почему нужно выбирать премиум шаблоны WordPress
Если коротко, то премиум WordPress шаблоны хороши тем, что обычно имеют качественную техническую поддержку и множество опций. Их настройка гораздо проще и понятней. Вы сможете изменять любые детали, такие как параметры типографики, цвета, шапку и футер сайта, без особых проблем.
Зачастую такие шаблоны имеют множество популярных функций, которые помогут вам оптимизировать свой сайт и выбиться в топ. К тому же, дизайн бесплатных шаблонов не сравнится с тем, который имеют премиум-шаблоны. Но перед тем как говорить непосредственно о шаблонах, начнем с преимуществ самой платформы WordPress.
Преимущества WordPress
1. Экономия средств и времени
WordPress – это общедоступная система с открытым исходным кодом. Чтобы создать сайт на WordPress, не нужен внушительный бюджет, который обычно выделяется под индивидуальную разработку сайта с нуля. Да и создать сайт на WordPress может даже не самый опытный пользователь.
2. Доступность
Добавлять контент на свой сайт можно из любой точки мира, в которой есть доступ к Интернету. Для этого не нужно дополнительных программ.
3. Качественный и гибкий дизайн
WordPress базируется на концепции шаблонов и макетов. Вы можете использовать либо бесплатный шаблон, либо потратить немного денег (зачастую, до 100$) на премиум шаблон. Есть множество площадок, на которых вы сможете найти любые шаблоны с необходимыми для вас функциями.
4. Уверенная работа на мобильных устройствах
Большинство шаблонов, создаваемых на базе WordPress, адаптированы для работы на любых устройствах. Чаще всего они отзывчивы, то есть подстраиваются под размер экрана устройства, с которого просматривается сайт.
5. Поддержка платных и бесплатных плагинов
Плагины WordPress – это небольшие дополнения в виде программ для вашего сайта, которые позволят улучшить его работу, повысить производительность и безопасность, интегрироваться с социальными сетями и повысить уровень SEO-оптимизации. Причем, в отличие от бесплатных шаблонов, бесплатные плагины действительно качественные.
6. Запланированное выкладывание записей
Вам необязательно писать статьи каждый день. С помощью панели управления WordPress вы сможете заранее подготовить необходимый контент и запланировать день и время, когда каждая из ваших записей должна быть опубликована на сайте.
7. Простота работы
Самое сложное в работе с WordPress – это установка этой платформы и шаблона на ваш сайт. Все остальное делается элементарно благодаря понятному интерфейсу панели управления, простой работе с плагинами и простой процедуре выкладывания нового контента с помощью редактора WYSIWYG, аналогичного Microsoft Word. К тому же, любые записи, которые вы пишите, автоматически сохраняются, даже если вы случайно закроете вкладку.
Стоит добавить, что WordPress имеет огромное сообщество, в котором вы сможете найти большое количество информации и ответов на многие свои вопросы по работе с WordPress.
Почему нужно выбирать премиум шаблоны WordPress?
1. Дизайн
Бесплатные шаблоны могут выглядеть неплохо, но их ассортимент настолько ограничен, что вы просто не сможете подобрать для себя что-то уникальное. Премиум WordPress темы, в свою очередь, разрабатываются опытной и профессиональной командой дизайнеров, которые заинтересованы в том, чтобы их товар хорошо продавался, поэтому они делают свои шаблоны качественными не только с точки зрения дизайна, но и с точки зрения возможности его настройки.
Часто такие шаблоны включают десятки готовых макетов для различных вкусов и применений, и вам будет из чего выбирать. Если же вы захотите вручную создать на базе шаблона собственный макет, вы сможете это сделать с помощью построителя страниц, который довольно часто идет в комплекте с топовыми шаблонами WordPress.
2. Набор функциональных возможностей
Премиум шаблоны включают множество функций, которых вы не получите, если решите использовать бесплатный шаблон. Это, к примеру, инструменты для шеринга в социальных сетях, динамические галереи, SEO-оптимизация, поддержка виджетов и отзывчивый дизайн. Более того, разработчики стараются сделать так, чтобы их шаблоны корректно работали с различными плагинами, поэтому перед выпуском они их обязательно тестируют на совместимость.
3. Глубокая настройка темы
Расширенные возможности настройки – это одно из существенных преимуществ премиум шаблонов. В отличие от обычных шаблонов, вы сможете более детально и полноценно настроить оформление своего сайта. Так у вас получится сделать его именно таким, каким вы его хотите увидеть.
4. Повышенная безопасность
В отличие от премиум шаблонов, бесплатные темы не всегда регулярно обновляются, что чревато повышенной уязвимостью. К тому же, в комплекте с premium WordPress Themes часто идет большое количество инструментов безопасности, которые помогут защитить ваш сайт от хакерских и других вредоносных атак. Эти инструменты тоже постоянно обновляются.
5. 100% отзывчивость и адаптация под мобильные устройства
Доля мобильного трафика на различных сайтах может достигать 50%, а это ваши потенциальные клиенты, которых не стоит терять. К тому же, поисковые системы более охотно повышают в позиции сайты, адаптированные под мобильные устройства. Большинство премиум шаблонов, в отличие от бесплатных, отзывчивые и «дружелюбные» к мобильным устройствам, что делают их более предпочтительным вариантом.
6. Техническая поддержка
Чаще всего шаблон включает в себя инструкции и обучающие видео, но даже если вам будет что-то непонятно, вы всегда сможете получить помощь от разработчиков. Если вы покупаете премиум шаблон на одной из топовых площадок, техническая поддержка обычно действительна в течение года.
На что стоит обращать внимание при выборе шаблона?
1. Не перенасыщенный дизайн
2. Полноценная отзывчивость и адаптация под мобильные устройства
3. Поддержка всех существующих браузеров
4. SEO-оптимизация
5. Поддержка построителей страниц
6. Поддерживаемые и идущие в комплекте плагины
7. Регулярность обновления
8. Отзывы и оценки
9. Возможность перевода шаблона
10. Качественная документация и наличие поддержки от разработчиков
Чтобы создать сайт, необязательно закладывать в бюджет баснословные 1000$ на его разработку. Но при этом стоит понимать, что экономить на шаблоне WordPress тоже не имеет смысла, ведь в конечном счете вы больше потеряете, отдав предпочтение бесплатному шаблону. Скупой платит дважды, и поэтому лучше сразу купить проверенный премиум WordPress шаблон, чем потом жалеть о том, что не сделал этого сразу. Удачного вам выбора шаблона и побольше трафика!
Knuckle — премиум шаблон для WordPress совершенно бесплатно
Слава Богу, что я успел сделать свой очередной премиум шаблон, столько дел, и думал что не успею его доделать 🙂 Но я успел и хочу сегодня снова представить Вам очередное моё творение — премиум шаблон для WordPress — Knuckle.
Учитывая то, что уже совсем не за горами волшебный праздник Новый Год, этот шаблон совершенно бесплатный 🙂
Прежде чем приступить к небольшому обзору темы я хочу выразить огромную благодарность cubagallery за чудесные фотографии, которые используются в демо шаблона. Ну а теперь поехали:
Краткие особенности шаблона
- Адаптивный дизайн
- HTML5 и CSS3
- Страница с настройками шаблона
- Выпадающее меню
- Большие миниатюры
- Встроенная навигация
- Встроенные популярные записи
- Похожие записи
- Древовидные комментарии
- Хлебные крошки
- Встроенная карта сайта
- Готовая страница с формой обратной связи
- Анимация при загрузке страниц блога
- Кнопки социальных закладок
- Шрифты от Google
Теперь давайте остановимся подробнее на некоторых моментах.
Адаптивный дизайн
Как Вы уже поняли, что без адаптивного дизайна сейчас никуда, практически все пользуются мобильными девайсами. И естественно данный шаблон с адаптивным дизайном.
Опции шаблона
На этой странице Вы сможете сделать самые начальные настройки Вашего шаблона, например, задать ссылки на социальные сети, или же включать и отключать анимацию. А так же сможете задать своё лого, для этого не требуется лезть в код.
Популярные записи в сайдбаре
Вы хотите отобразить на Вашем блоге список самых комментируемых постов с миниатюрами? Пожалуйста! Только активируйте эту опцию в настройках шаблона и записи сами появятся в правой колонке блога. Установка различных плагинов не требуется.
Анимация
Чтобы немного разнообразить, вернее оживить Ваш блог, я встроил не сложную анимацию, которая работает при загрузке страниц блога. Если по какой то причине она Вам не понравится, Вы можете её отключить.
Хлебные крошки
Ну куда же без хлебных крошек? Они существенно облегчают пользование сайтом. С шаблоном Knuckle Вам не придётся устанавливать различные плагины которые отображают заветные ссылки с навигацией. Они уже встроены в тему.
Посты по теме и древовидные комментарии
С этим шаблонов Ваши пользователи могут посмотреть похожие новости на Вашу статью, что очень удобно. А так же прокомментировать её и ответить на каждый комментарий отдельно, так как шаблон поддерживает древовидные комментарии.
Друзья, спасибо за внимание 🙂 Если возникнут вопросы спрашивайте в комментариях.
