Компонент Tickets — пользовательские страницы и комментарии / Habr
Давно не писал ничего на Хабре — был по уши занят. За это время многое сделано, но еще больше в планах. А вот вчера выпустил новый компонент Tickets, для создания системы техподдержки. Понятно, только в MODX Revolution.Принцип обычный — пользователь задает вопрос и получает ответы в комментариях.
В процессе работы оказалось, что систему, в общем-то, можно использовать и для сайтов с user-generated content, типа простенького LiveStreet (видео с демонстрацией работы в конце поста).
Итак, какие возможности на данный момент?
Собственные типы ресурсов.
Все тикеты хранятся в ресурсах, но они имеют собственные классы, наследующие modResource. Это дает возможность организовать им отдельные правила создания\изменения\вывода и даже собственные страницы в менеджере.
Например, тикеты не показываются в дереве ресурсов (и не тормозят его, своим количеством), все управление ими происходит со специальной страницы раздела тикетов. Там же выводятся и комментарии, для управления.
Если вы видели Articles, расширение для ведения блога от авторов MODX — то здесь сделано почти так же.
Создание\редактирование страниц с фронтенда
Тут понятно, основной функционал. Используется замечательный редактор MarkItUp. Набор кнопок и их работы можно задавать в системных настройках.
Собственные быстрые ajax-комментарии, с управлением в админке.
Комментарии с этом деле — половина работы. Для MODX Revolution есть ровно одна система комментирования — жутко тормозной Quip, с которым я поначалу хотел сдружиться. Написал свои классы, которые расширяли Quip и давали возможность работать через Ajax.
Все шло хорошо, пока не поставил на свой сайт, и не понял — что оно жутко тормозит. Тема с 315 комментариями открывалась 10 -12 секунд, без кэша.
Поэтому, пришлось напрячься и дописать комментарии до самостоятельного состояния, без зависимостей от Quip.
Так появилась вторая система комментирования для MODX Revolution. За образец были взяты комментарии Хабра и LiiveStreet.
Страница с 315 комментариями теперь открывается за 0,6 сек., без кэша. Его я пока даже не прикручивал.
Поддержка политик безопасности
Тут рассказывать особо нечего — используется система прав Revolution, которая делает все за меня. Установочный пакет добавляет свои разрешения и политики, которые потом можно использовать.
Отдельно даются права на работу с тикетами «вообще», и для создания их в определенном разделе. Так же есть разрешение на создание комментария.
Отдельный механизм работы с кэшем
Основное нарекание на MODX — это постоянная очистка кэша при любом пуке в менеджере. Понятно, что кэширование в Revolution очень крутое и невозможно иначе очистить все возможные связи обновленного ресурса. Но на сайте с парой тысяч ресурсов это становится настоящей головной болью. Учитывая, что пользователи могут редактировать свои тикеты — сайт просто встанет колом при серьезных цифрах.
Поэтому, при обновлении тикета в админке или фронтенде очищается только кэш именно этого тикета, и страницы его родителя (секции тикетов). Все остальное можно чистить плагином по событию
Jevix для фильтрации при выводе на экран
В первую очередь расширение предназначено для контента, созданного пользователями. А они могут напихать нам всяких XSS и прочих пакостей.
С этим вопросом вдумчиво разбирается отличный Jevix, правила которого настраиваются отдельными наборами параметров. Причем, отдельно для тикета и комментария.
Если у вас нет этого расширения для фильтрации и типографии — Tickets автоматически скачает и установит его. Без Jevix работать пока нельзя.
Ну и еще по мелочи:
- Почтовые уведомления о комментариях автору тикета, и тем, кому ответили на его комментарий.
- Вывод последних комментариев и тикетов, с разбивкой по разделам и возможностью кэширования.
- Комплектные сниппеты для грамотной обрезки и фильтрации текста, а также подсчета кол-ва комментариев тикета.
- Все нужные чанки оформления, прописанные параметры у сниппетов, 2 языка — русский и английский.
В общей сложности, на эту работу у меня ушло около 40 дней. Чистого времени, приблизительно, 140 часов.
Видео установки и настройки Tickets на чистом сайте.
Это первая публичная бета, версия довольно ранняя — но вполне стабильная.
Не могу не упомянуть добрую студию Simple Dream, которые заказали это расширение, оплатили, и выложить его бесплатно в репозитории.
Исходный код доступен на Github.
Посмотреть в реальной работе можно у меня на сайте.
MODX — Создание шаблона для постов
На этом уроке мы создадим, а точнее напишем код для шаблона «Пост», который определяет структуру и внешний вид веб-страницы, содержащей пост.
В шаблоне «Пост» будем использовать следующие сниппеты:
- pdoCrumbs — для вывода «хлебных крошек»: (параметры сниппета:
tpl— чанк для оформления ресурса в навигационной цепочке;tplHome– чанк, для оформления ссылки на главную страницу;outputSeparator– строка, которая выступает в качестве разделителя между элементами в навигационной цепочке;showCurrent– булевский параметр, который определяет выводить текущий ресурс в хлебных крошках или нет;showHome– булевский параметр, который определяет выводить ссылку на главную страницу в начале навигации или нет).
[[pdoCrumbs? &tpl=`@INLINE <li><a href="[[+link]]">[[+menutitle]]</a></li>` &tplWrapper=`@INLINE <ol>[[+output]]</ol>` &tplHome=`@INLINE <li><a href="/"><i></i></a></li>` &outputSeparator=`` &showCurrent=`0` &showHome=`1` ]]
- TicketMeta – для вывода информации о текущем посте.

[[TicketMeta]]
- pdoNeighbors – для вывода ссылок на предыдущий и следующий посты от текущего (параметры сниппета:
tplPrev– чанк, содержащий ссылку на предыдущий пост;tplNext— чанк, содержащий ссылку на следующий пост;tplWrapper– чанк, который является обёрткой для вывода ссылок на «соседние» посты).
[[pdoNeighbors? &tplPrev=`@INLINE <span><li><a href="[[+link]]"><span></span> [[+menutitle]]</a></li></span>` &tplNext=`@INLINE <span><li><a href="[[+link]]">[[+menutitle]] <span></span></a></li></span>` &tplWrapper=`@INLINE <div><ul>[[+prev]][[+next]]</ul></div>` ]]
CSS код:
.neighbors { margin-bottom:10px; } - TicketComments – для вывода комментариев и формы для комментирования поста (параметр поста:
allowGuest– булевский параметр, который позволять включить возможность комментирования для неавторизованных пользователей).
[[!TicketComments? &allowGuest=`1`]]
Для страниц, содержащих посты, будем использовать разметку, аналогичную главной странице.
- Открываем шаблон «Пост».
- Вводим следующий код:

<!DOCTYPE html> <html lang="ru"> [[$chunk.head]] <body> <div> <div> [[$chunk.header]] [[$chunk.navbar]] <div> [[pdoCrumbs? &tpl=`@INLINE <li><a href="[[+link]]">[[+menutitle]]</a></li>` &tplWrapper=`@INLINE <ol>[[+output]]</ol>` &tplHome=`@INLINE <li><a href="/"><i></i></a></li>` &outputSeparator=`` &showCurrent=`0` &showHome=`1`]] <h2>[[*pagetitle]]</h2> [[*content]] [[TicketMeta]] [[pdoNeighbors? &tplPrev=`@INLINE <span><li><a href="[[+link]]"><span></span> [[+menutitle]]</a></li></span>` &tplNext=`@INLINE <span><li><a href="[[+link]]">[[+menutitle]] <span></span></a></li></span>` &tplWrapper=`@INLINE <div><ul>[[+prev]][[+next]]</ul></div>`]] [[!TicketComments? &allowGuest=`1`]] </div> <div> </div> </div> </div> [[$chunk.footer]] </body> </html>


Создание страницы с отзывами на MODX
Автор Алексей На чтение 3 мин. Опубликовано
Последнее изменение поста: 23 октября 2018 в 21:38
Сегодня мы поговорим о том как в modx создать страницу с отзывами.
Есть несколько способов сделать это.
1 способ. Подключение комментариев от в контакте
Для того чтобы подключить форму комментирования от вконтакте, вам нужно перейти на страницу vk.com/dev/Comments, скопировать кусок кода, создать чанк и вставить в него код, далее вывести его в нужном месте.
2 способ. Воспользоватся компонентом easyComm
easyComm платный компонент, стоит менее 500р, купить его можно здесь: modstore.pro/packages/utilities/easycomm.
Чтобы вывести форму для оставления отзывов. достаточно установить этот компонент и на странице с отзывами вывести сниппет ecMessages:
[[!ecMessages]]
Анонсы компонента от автора:
1. modx.pro/components/5234-easycomm-comments-feedback-questions-on-the-website/
2. modx.pro/components/5299-easycomm-1-0-4-beta2-evaluation-and-rating/
3 способ. Воспользоватся компонентом modxTalks
Подробнее о данном компоненте можно почитать здесь: modxtalks.artdevue.com/ru/
Ну а скачать его можно с основного репозитория.
4 способ. Воспользоватся компонентом Tickets
Именно на этом способе я обычно останавливаюсь (обычно при создании сайтов визиток).
Устанавливаете компонент Tickets (загрузите его можно из репозитория modxstore).
Вывод простейшей формы для отзывов будет следующим:
[[!TicketComments? &allowGuest=`1`]]
где параметр &allowGuest равный единице, добавляет возможность комментирования не авторизованным пользователям.
В данном случае отзывы смогут оставить все желающие и они будут публиковатся на сайте после того как вы их одобрите.
Если хотите чтобы отзывы попадали на сайт без предмодерации, в вывод можно добавить параметр &autoPublish равный единице.
для того чтобы форма комментариев находилась в верху, а не под всеми комментариями добавьте в вызов параметр &formBeforeравный единице.
[[!TicketComments? &allowGuest=`1`&autoPublish=`1`&formBefore=`1`]]
Ну и так далее, смотрите документацию по компоненту: docs.modx.pro/components/tickets/snippets/ticketcomments
Также есть возможность скрывать форму от не авторизованных пользователей и дать возможность оставлять отзывы только тем кто залогинился. Для этого вам дополнительно нужно установить компонент HybridAuth, и вызывать форму так.
[[!HybridAuth? &providers=`Facebook,Vkontakte` &groups=`Member:2` ]] [[!TicketComments? &allowGuest=`0`&autoPublish=`1`&formBefore=`1`]]
В данном случае нужно настроить права пользователей, о том как это сделать написано в документации здесь: docs.modx.pro/components/tickets/interface/components/tickets/%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81/components/tickets/interface/configure-user-rights
Ну а чтобы изменить название комментировать, оставить комментарий и т.д. Перейдите в настройки — управление словарями, выберите tickets — ru и переименуйте все что нужно под свой лад.

Если кому то не нравится стандартное оформление, то можете поправить на свой лад чанки ticket comments

Документация по ticket comments находится здесь: docs.modx.pro/components/tickets/snippets/ticketcomments
Если возникли вопросы, задавайте в комментариях.
[Tickets] Версия 1.4.0-pl / Расширения MODX / Блоги / bezumkin.ru
Выложил в репозиторий финальную версию Tickets 1.4.0. По сравнению с 1.3.0 изменений очень много -постараюсь собрать их здесь в одной заметке.Сначала соберём в кучу предыдущие обновления:
- Настройки разделов тикетов, которые позволяют гибко конфигурировать потомков: шаблон, uri, показ в меню, обработка тегов и т.п. Отдельная ссылка.
- Загрузка файлов при создании тикета. Ссылка.
- Избранные тикеты и комментарии. Ссылка.
- Управление публикацией тикетов. Ссылка.
Подписка на секции
В новой версии можно подписываться на секции тикетов (блоги) и получать письма о публикации нового документа. Работает это по тому же принципу, что и уведомления о комментариях, для чего добавлено 2 новых чанка:- tpl.Tickets.ticket.email.subscription — уведомление о новом тикете на почту
- tpl.Tickets.sections.wrapper — этот чанк нужно указать в параметре &tplWrapper сниппета getTickets, чтобы вывести чекбокс подписки.
Это работает и при публикации из админки, но в админке нельзя указать свой чанк для уведомлений (потому что нигде не вызывается сниппет TicketForm), так что всегда будет использован стандартный tpl.Tickets.ticket.email.subscription.
Улучшение уведомлений
Понятное дело, что для реализации нормальной подписки пришлось внести много исправлений в механизм уведомлений.Если которотко, то теперь уведомления о новых тикетах и комментариях приходят правильно — только при первой публикации.
Если у вас включена премодерация комментариев, то админ получит уведомление о неопубликованном комменте, а когда он его проверит и опубликует — то уведомления получат все подписчики этой темы. У нас, наконец-то, появилась нормальная премодерация комментариев.
При создании неопубликованного тикета никто не получает уведомлений, даже админы. На мой взгляд, это дело юзера — публиковать или нет, у него сейчас есть все инструменты для этого. Так что, все подписчики блога (и админы) получат уведомление с первой публикацией.
Заодно починил проблемы с возможными двойными уведомлениями, когда админ получал и скрытую копию, и уведомление о комментарии.
Другие улучшения
Изменена автоматическая генерация introtext при создании нового тикета. Теперь у нас есть системная настройка ticket_max_cut, которая указывает максимальное количество символов в тикете, которое можно публиковать без тега cut.Если символов больше — то будет выдана ошибка, и пользователю придётся проставить этот тег. Если меньше — то весь контент тикета попадёт в introtext.
Добавлена позможность не запоминать оперделенные поля тикета при его создании с фронтенда. Как известно, этим у нас занимается Sisyphus и теперь вы можете указать элементам формы
<input name="field" />и о не будет их запоминать.
Для особого удобства добавил параметр autoPublishGuest сниппету TicketComments. То есть, теперь у него есть 2 параметра для публикации комментариев:
- autoPublish — автопубликация комментов от авторизованных пользователей.
- autoPublishGuest — включает автопубликацию комментов от гостей.
Исправлена ошибка в обработке имён превьюшек файлов, при публикации тикета.
Еще исправлены разные ошибки которые были в баг-трекере, типа сломанного параметра innerJoin у getTickets или принудительной обработки intotext сниппетом Jevix, даже если у тикетв указано disable_jevix.
Заключение
Обновляемся, тестируем и пишем отзывы.Версия довольно неплохо отлажена, но всякое может быть. По мере поступления жалоб буду выпускать заплатки.
Новая версия уже установлена на modx.pro, можно тестировать подписку на блоги.
Добавление новых комментариев отключено.
Выпустил Tickets / Расширения MODX / Блоги / bezumkin.ru
Сегодня замечательный день! Наконец-то, компонент Tickets был выпущен в свободное плавание — в репозиторий MODX.В общей сложности, на эту работу у меня ушло около 40 дней. Чистого времени, приблизительно, 140 часов.
По сути вышло первое качественное расширение, для создания пользовательских страниц с комментариями. Этакий упрощенный LiveStreet. Комментарии однозначно лучшие из всех, что есть на Revolution (ха-ха, конечно — кроме Quip ничего и не было).
Документации нет, как и желания бесплатно её писать. Поэтому я просто сделал видео, в котором показано, что Tickets запускается на новом сайте буквально за несколько минут. Пока делал видео офигел от мысли, что из 8 нужных компонентов, 4 — мои.
Основная разработка закончена, но есть планы на будущее: добавить всякие плюшки, типа рейтингов, редактирования комментариев с фронтенда и индикатора непрочитанных. После некоторого перерыва, конечно.
Сейчас есть:
- Создание особых разделов для тикетов в админке, со своим интерфейсом.
- Создание тикетов в админке, тоже со своими панелями и табами.
- Создание страниц с фронтенда.
- Редактирование страниц с фронтенда, с проверкой авторства.
- Чумовые ajax-комментарии.
- Редактирование\удаление комментариев с админки.
- Права доступа на добавление страниц в раздел и создание комментариев.
- Собственное кэширование тикетов.
- Принудительная фильтрация тикетов при выводе на экран by Jevix.
- Автоматическая установка и настройка Jevix при инсталляции пакета. 2 набора параметров, раздельно для тикетов и комментариев.
- Замечательный редактор MarkItUp для тикетов и комментариев. Набор кнопок меняется в системных настройках.
- Почтовые уведомления о комментариях автору тикета, и тем, кому ответили на его комментарий.
- Вывод последних комментариев и тикетов, с разбивкой по разделам и возможностью кэширования.
- Комплектные сниппеты для грамотной обрезки и фильтрации текста, а также подсчета кол-ва комментариев тикета.
- Все нужные чанки оформления, прописанные параметры у сниппетов, 2 языка — русский и английский.
Компонент заказан, оплачен и подарен вам студией Simple Dream. Если бы не они, вы бы вряд ли увидели и другие работы: miniShop, mSearch, Jevix, BannerY.
Добавление новых комментариев отключено.
[Tickets] Версия 1.4.0-rc7 Публикация тикетов / Расширения MODX / Блоги / bezumkin.ru
Последний запланированны апдейт Tickets 1.4.0 добавляет долгожданную функцию — самостоятельную работу с публикацией тикетов.Безусловно, это можно было делать и раньше, манипулируя полем published, но выходило так себе. Сейчас же всё просто — нужно только обновить чанки
- tpl.Tickets.form.create
- tpl.Tickets.form.update
То есть — убираете разрешение у группы юзеров и у вас на сайте выходит премодерация. Юзер может сохранить тикет в черновики, а опубликовать — нет.
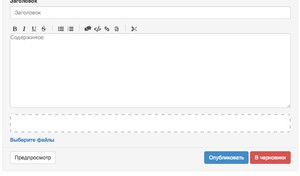
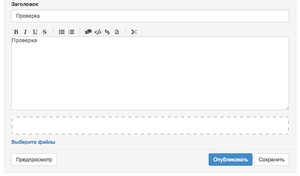
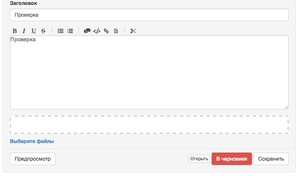
Вот так теперь выглядят формы:
 Создание нового тикета
Создание нового тикета Изменение неопубликованного
Изменение неопубликованного Изменение опубликованного
Изменение опубликованного
В списке разрешенных полей для редактирования больше не нужно указывать published — его значение все равно никого не волнует.
Работа с тикетом зависит только от нажатой кнопки:
- Опубликовать — сохраняет тикет, публикует и редиректит юзера на готовую страницу.
- В черновики — сохраняет тикет, снимает с публикации и перезагружает страницу редактирования. Если у сниппета TicketForm указан параметр redirectUnpublished — то юзер редиректится на него.
- Сохранить — просто сохранение тикета, без перезагрузок. В углу высвечивается зеленое окошко «Сохранено!» — можно поменять в лексиконах. Эта кнопка отсутствует при создании тикета, потому что там его нужно обязательно куда-то отправить — или на редактирование, или на просмотр страницы.
Вывод черновиков
Тут все очевидно, но на всякий случай напишу:[[!pdoPage? &element=`getTickets` &showLog=`1` &user=`[[!+modx.user.id]]` &showUnpublished=`1` ]] [[!+page.nav]]Конечно, желательно как-то разделять тикеты по статусу в оформлении чанков — но это уже на ваше усмотрение.
Также нужно добавить ссылку на редактирование:
<a href="[[~[[+id страницы с вызовом TicketForm]]]]?tid=[[+id]]">Отредактировать</a>Теперь пользователи смогут просматривать и редактировать свои неопубликованные тикеты.
Заключение
Я внёс уже все запланированные изменения в Tickets 1.4.0. Честно говоря, с учетом наших краудфандинговых компаний, изменений было гораздо больше, чем планировалось.Так что сейчас все внимательно тестируем и через какое-то время будет стабильная версия. Больше особо ничего не поменяется — только исправление ошибок.
Пакет уже доступен в репозитории, можно обновляться.
Добавление новых комментариев отключено.
Выводим информацию о текущей статье в MODX
 MODX Revo
MODX RevoАвтор Алексей На чтение 3 мин. Опубликовано
Продолжаем собирать блог и сегодня мы выведем информацию о текущей статье при помощи сниппета TicketMeta.
По идее если у вас bootstrap 3 шаблон, то вам достаточно просто вывести сниппет [[TicketMeta]] и он у вас сразу выводиться оформленным

Мне к примеру не нравиться стандартный вывод, а и я редко использую шрифты от Glyphicons, так что разберем как это все оформить.
В принципе все просто, делаем копию стандартного чанка оформления tpl.Tickets.meta и называем его к примеру tpl.Tickets.meta.custom далее открываем новый чанк и меняем под себя, например так:
<div data-id="[[+id]]">
<span>
<i></i> Опубликовал: [[+fullname]]
</span>
<span>
<i></i> [[+date_ago]]
</span>
<span><a href="[[~[[+section.id]]]]">
<i></i> в: [[+section.pagetitle]]</a>
</span>
<span>
<span>[[+stared]][[+unstared]] <span
>[[+stars]]</span></span>
<i></i> [[+views]]
</span>
<span>
<span title="[[%ticket_like]]">
<i></i>
</span>
[[+can_vote]][[+cant_vote]]
<span title="[[%ticket_dislike]]">
<i></i>
</span>
</span>
</div>
[[+has_files]]
<!--tickets_can_vote <span title="[[%ticket_refrain]]"><i></i></span>-->
<!--tickets_cant_vote <span title="[[%ticket_rating_total]] [[+rating_total]]: ↑[[+rating_plus]] [[%ticket_rating_and]] ↓[[+rating_minus]]">[[+rating]]</span>-->
<!--tickets_active active-->
<!--tickets_inactive inactive-->
<!--tickets_voted_plus voted-->
<!--tickets_voted_minus voted-->
<!--tickets_rating_positive positive-->
<!--tickets_rating_negative negative-->
<!--tickets_has_files
<ul>
<strong>[[%ticket_uploaded_files]]:</strong>
[[+files]]
</ul>-->
<!--tickets_can_star active-->
<!--tickets_stared <i></i>-->
<!--tickets_unstared <i></i>-->И затем указываем его в выводе:
[[!TicketMeta? &tpl=`tpl.Tickets.meta.custom`]]
Получаем:

понятно что нужно иногда поправить css, верстку немного и т.д.
Документация по данному сниппету здесь: docs.modx.pro/components/tickets/snippets/ticketmeta
В следующем уроке разберемся как вывести ссылки на предыдущую и следующую статьи.






 Создание нового тикета
Создание нового тикета Изменение неопубликованного
Изменение неопубликованного Изменение опубликованного
Изменение опубликованного