Как составить правильный заголовок сайта? Мета тэги title, h2-h6.
10 Ноябрь 2012 3130 64
Здравствуйте, уважаемые читатели моего блога!
В этой статье я хочу рассказать Вам о том, как я составляю заголовки для своего блога. В частности, мы поговорим о мета тэгах «title» и h2-h6.
Правильное составление заголовка для сайта — это важнейшее мероприятие, которому необходимо уделить самое пристальное внимание перед публикацией каждого поста! Давайте поговорим об этом более подробно.
Важность мета тэгов title, h2-h6
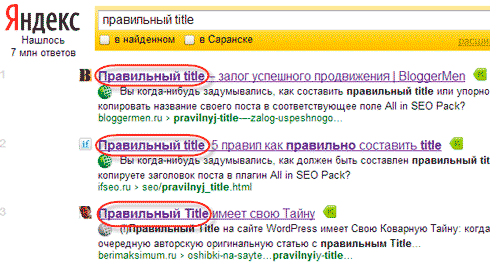
Для того чтобы понять насколько важны заголовки страниц сайта, давайте введем в строку поиска Яндекса любой поисковый запрос, например, «Правильный title», вот что мы увидим:

Страницы, представленные в ТОП-3 в самом начале своих заголовках, содержат именно эту ключевую фразу!
Конечно, это правило работает не всегда, но все же…

Сразу же после публикации поста и его индексации поисковыми системами можно увидеть его в выдаче, введя в строку поиска полный заголовок Вашей страницы, особенно если он грамотно составлен и уникален (об этом более подробно я расскажу ниже).
Отсюда следует, что именно заголовок страницы является определяющим фактором ранжирования страниц в выдаче поисковых систем, поэтому нужно очень тщательно подходить к его составлению.
Иногда поисковики пытаются самостоятельно составить заголовок, но это происходит вследствие того, что ключевые слова, содержащиеся в тексте поста, в заголовке отсутствуют, что не очень хорошо сказывается на поисковом продвижении блогов и сайтов.
Поисковые системы — это роботы, которым нужно обозначить тему Вашего поста, а лучший способ сделать это — указать поисковые запросы в заголовке поста.
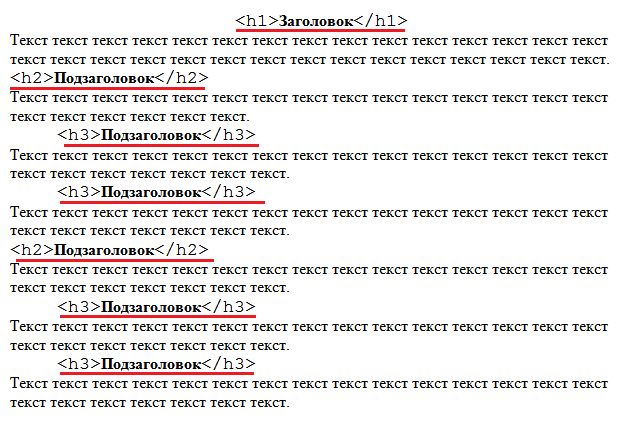
Заголовки бывают нескольких типов — это title, h2, h3, h4, h5, h5, h6.
Тэги h2-h6 распределяются по важности, их еще называют подзаголовки.
Обычно на многих CMS тэг title формируется из заголовка поста (в моем случае тэг h2), который вы видите в самом начале поста.
Однако, на мой взгляд, title (то, что мы видим на вкладке браузера) лучше всего указывать вручную. Для этого на своем блоге я использую плагин поисковой оптимизации All in SEO Pack, который позволяет помимо title страницы указать ее описание и подобранные ключевые слова (фразы).
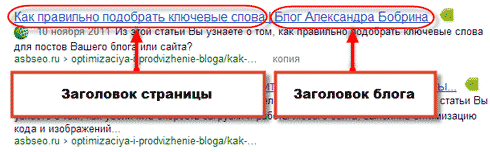
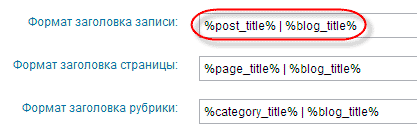
Плагин «All in SEO Pack» можно настроить различными способами, однако, на мой взгляд, самым правильным будет вариант, где сначала идет заголовок страницы, затем название интернет ресурса. В моем случае это выглядит так:

Это дело задается в настройках плагина вот таким образом:

Проверить правильность указания тэгов title и h2-h6 можно в исходном коде страницы, нажав комбинацию клавиш Ctrl+U на клавиатуре.
Как составить правильный заголовок сайта?
Теперь давайте поговорим о правилах составления title, которые помогут Вам сделать так, чтобы страницы Ваших сайтов занимали достойные места в выдаче поисковых систем.
1. Длина заголовка
Заголовок не должен быть слишком длинным или коротким. Максимальная длина не должна превышать 70 символов, а минимальную рекомендуется делать не менее 50 знаков. Лично я на своем блоге всегда стараюсь найти золотую середину. Например, титл этого поста содержит 65 символов с пробелами и 57 без них.
2. Уникальность тайтла
Перед тем, как составлять титл поста я смотрю поисковую выдачу и стараюсь составить уникальное название для своей страницы, которого нет на других ресурсах, представленных в результатах поисковой выдаче.
Кроме того, абсолютно все заголовки страниц Вашего интернет ресурса должны отличаться друг от друга! Страниц с одинаковыми названиями быть не должно!
Проверить наличие одинаковых тайтлов можно при помощи инструментов для вебмастеров Google в разделе «Оптимизация HTML».
В моем случае имеется 5 страниц с одинаковым title, на этих страницах представлены кроссворды, которые не участвуют в поиске.
Все заголовки и подзаголовки на страницах лучше делать отличными друг от друга. Например, этот пост имеет отличающиеся тэги title, h2 и h3.
3. Релевантность и ключевые слова
Самый важный момент SEO оптимизации сайта при составлении заголовка страницы сайта. В названии каждой страницы необходимо указать ключевые слова, по которым продвигается страница. Особенно это касается высокочастотных запросов, которые следует написать в самом начале title, затем уже можно прописать фразы, имеющие более низкую частотность.
Название страницы должно точно отражать ее содержание, то есть тайтл должен быть релевантен тексту поста.
4. Другие советы
При составлении названий страниц старайтесь использовать синонимы к используемым ключевым словам, разбавляйте их. Другими словами, не стоит повторять одни и те же слова в названии страницы несколько раз.
Старайтесь по возможности исключать из title знаки препинания и стоп слова.
Стремитесь придумать оригинальное и притягивающее название для своих страниц, это, в совокупности с favicon для сайта и отображением авторства в Google, повысит интерес пользователей и они будут охотнее переходить к Вам на сайт.
Этого можно добиться путем противоречия установившимся понятиям, например, мой пост «Внутренняя перелинковка мешает продвижению сайтов» яркий тому пример!
НОВОСТИ:
На блоге Евгения Щербинина опубликовано интервью со мной, ознакомиться с ним можно по этой ссылке.
На этом у меня все. Как Вам статья?
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
Правильный заголовок страницы сайта — Академия SEO (СЕО)
Заголовки страниц для SEO
Во внутренней оптимизации существует несколько обязательных пунктов, на которые поисковые системы обращают внимание в первую очередь. Как Вы понимаете, заголовок страницы сайта – один из этих пунктов.
Именно по seo заголовкам Google и Яндекс определяют, насколько тематика Вашей страницы совпадает с запросами, которые вводят пользователи. Иными словами, насколько релевантна данная страница. Как мы помним, релевантность страниц – один из главных факторов seo продвижения.
А теперь поговорим о том, как составить правильный заголовок и оптимизировать для поисковых систем.
h2. SEO заголовок страницы сайта
Каждая страница Вашего сайта несет в себе какую-то конкретную информацию (во всяком случае, должна нести). Основную суть информации Вы и будете размещать в заголовке. Например, если Вы продаете квартиры, значит заголовок страницы должен выглядеть как основной запрос и выделяться в коде страницы тегом h2.

Использование тегов h2 – обязательное условие seo оптимизации сайтов.
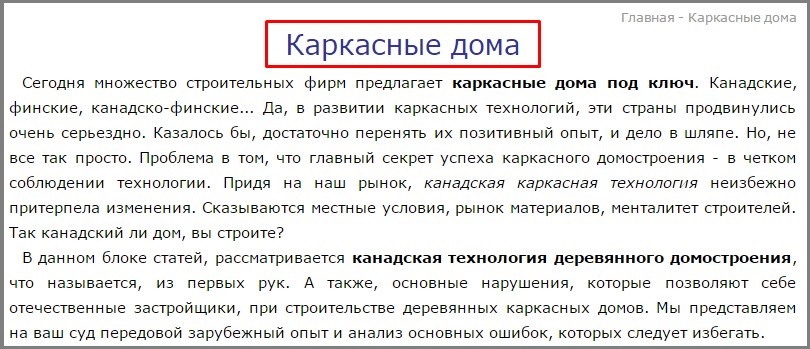
То, как сайт видят пользователи и как его видят поисковые машины, часто сильно отличается. Поэтому, если глазами пользователя Вы видите заголовок вверху сайта, это еще не значит, что их программист не забыл заполнить тег h2.
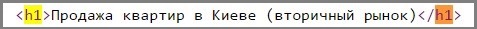
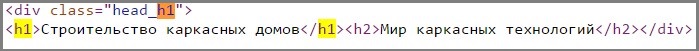
Бывают ситуации, когда тегом h2 что-то выделено, но совсем не то, что казалось заголовком на первый взгляд.

Логика подсказывает, что в коде страницы должно быть выделено именно «Каркасные дома». Но…

В данном случае повезло, что заголовок хотя бы соответствует тематике сайта, но где его искать на сайте, остается только догадываться. Ну, или использовать Ctrl+F.
h3-H6. Теги подзаголовков и их различие
Поисковые системы смотрят не только на заголовок страницы. Подзаголовки используются для выделения дополнительных тем и запросов, которые могут быть полезны пользователям. Мы рекомендуем использовать только теги h3 и h4, хоть их существует больше.
Тегом h3 Вы выделяете дополнительную информацию о товаре или услуге и обязательно разбавляете запрос словами «для людей». Т.е. подзаголовки мы пишем не только для поисковиков, нужно, чтобы они были полезны и интересны людям.
Например, если h2 будет «Женские спортивные шапки оптом», то h3: «Спортивные шапки для женщин оптом в Киеве».
Они получаются более развернутые, но ключевые запросы обязательно должны присутствовать.
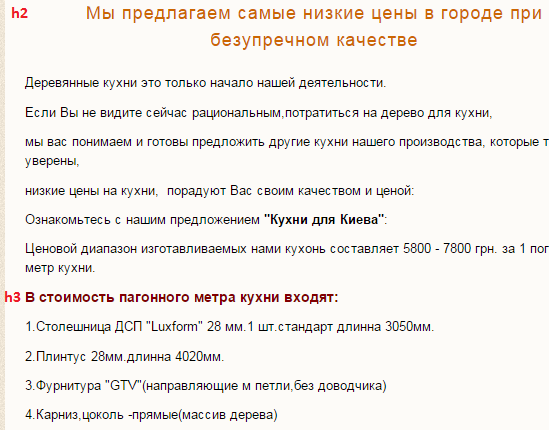
Тег h4 раскрывает тему подзаголовка h3. Возьмем как пример текст одного из сайтов с кухнями.

Подведем итоги: оптимизация заголовков и подзаголовков
Что нужно помнить для правильного написания h2-h4 с точки зрения SEO.
- h2 один раз и по делу. На одной странице может быть только один заголовок. Это правило непреложно и обязательно к выполнению. Проверьте, сколько их у Вас на каждой странице и не забывайте, что смотреть нужно только в коде.
В заголовке используем только основной запрос для страницы, который хотим продвинуть. Без лишней воды и фантазий.
- h3 несколько раз и для людей. Когда речь идет о подзаголовках, можно проявить фантазию и разбавить запросы дополнительными словами, чтобы текст выглядел более доступным и живым. h3 нужно использовать от 2 раз на странице, можно больше.
- Иерархия подзаголовков. Структура текста с использованием h2-h4 должна выглядеть примерно так:

Главное, чтобы сохранялся порядок подзаголовков. Нельзя сразу после h2 использовать h4 – это будет грубой ошибкой.
Все истины оптимизации заголовков просты, но если на них обратить должное внимание, Ваш сайт быстро сможет подняться в ТОП. Улучшайте свой сайт с помощью наших рекомендаций и скоро увидите результат.
HTTP-заголовки для ответственного разработчика / Mail.ru Group corporate blog / Habr
Сегодня быть онлайн — это привычное состояние для многих людей. Все мы покупаем, общаемся, читаем статьи, ищем информацию на разные темы. Сеть соединяет нас со всем миром, но прежде всего, она соединяет людей. Я сам пользуюсь интернетом уже 20 лет, и мои отношения с ним изменились восемь лет назад, когда я стал веб-разработчиком.
Разработчики помогают людям.
Разработчики дают людям возможности.
Разработчики могут создать сеть для всех, но эту способность необходимо использовать ответственно. В конце концов, важно создавать вещи, которые помогают людям и расширяют их возможности. В этой статье я хочу рассказать о том, как HTTP-заголовки могут помочь вам создавать лучшие продукты для лучшей работы всех пользователей в интернете.
HTTP — протокол передачи гипертекста
Давайте сначала поговорим о HTTP. HTTP — это протокол, используемый компьютерами для запроса и отправки данных по интернету.
Когда браузер запрашивает ресурс с сервера, он использует HTTP. Этот запрос включает набор пару ключ-значение, содержащих такую информацию, как версия браузера или форматы файлов, которые он понимает. Эти пары называются заголовками запросов.
Сервер отвечает запрашиваемым ресурсом, но также отправляет заголовки ответа, содержащие информацию о ресурсе или самом сервере.
Request:
GET https://the-responsible.dev/
Accept: text/html,application/xhtml+xml,application/xml
Accept-Encoding: gzip, deflate, br
Accept-Language: en-GB,en-US;q=0.9,en;q=0.8,de;q=0.7
...
Response:
Connection: keep-alive
Content-Type: text/html; charset=utf-8
Date: Mon, 11 Mar 2019 12:59:38 GMT
...
Response BodyСегодня HTTP является основой интернета и предлагает множество способов оптимизировать работу пользователей. Давайте посмотрим, как можно использовать заголовки HTTP для создания безопасной и доступной сети.
Сеть должна быть безопасной
Раньше я никогда не чувствовал опасности, когда искал что-то в интернете. Но чем больше я узнавал о всемирной паутине, тем больше я беспокоился. Вы можете почитать, как хакеры меняют глобальные CDN-библиотеки, случайные сайты майнят криптовалюту в браузере своих посетителей, а также о том, как с помощью социальной инженерии люди регулярно получают доступ к успешным проектам с открытым исходным кодом. Это нехорошо. Но почему вас должно это волновать?
Можно ли доверять всем этим людям и всему исходному коду?
Я не думаю, что следует доверять какому-либо стороннему коду. К счастью, есть способы защитить свой сайт и сделать его более безопасным. Кроме того, такие инструменты, как helmet могут быть полезны, например, для экспресс-приложений.
Если вы хотите проанализировать, сколько стороннего кода запускается на вашем сайте, можно посмотреть в панели разработчика или попробовать Request Map Generator.
HTTPS и HSTS — убедитесь, что ваше соединение безопасно
Защищённое соединение является основой безопасного интернета. Без зашифрованных запросов, проходящих через HTTPS, нельзя быть уверенным, что между вашим сайтом и посетителями больше никого нет. Человек может быстро настроить общедоступную сеть Wi-Fi и совершить атаку «человек посередине» на любого, кто подключится к этой сети. Как часто вы используете общедоступный Wi-Fi? Кроме того, как часто вы проверяете, заслуживает ли он доверия?
К счастью, сегодня сертификаты TLS бесплатны; HTTPS стал стандартом, и браузеры предоставляют передовые функции только для защищенных соединений, и даже отмечают веб-сайты, не относящиеся к HTTPS, как небезопасные, что способствует внедрению этого протокола. К сожалению, мы не всегда в безопасности, когда находимся в интернете. Когда кто-то хочет открыть сайт, он не вводит протокол в адресную строку (и почему вообще должен?). Это приводит к созданию незашифрованного HTTP-запроса. Безопасно работающие сайты перенаправляют пользователя на HTTPS. Но что если кто-то перехватит первый незащищенный запрос?
Вы можете использовать заголовки ответа HSTS (HTTP Strict Transport Security), чтобы сообщить браузерам, что ваш сайт работает только через HTTPS.
Strict-Transport-Security: max-age=1000; includeSubDomains; preloadЭтот заголовок говорит браузеру, что вы не хотите использовать HTTP-запросы, и тогда он автоматически применит те же запросы к такому же источнику с защищенным соединением. Если вы попытаетесь открыть такой же URL через HTTP, браузер снова будет использовать HTTPS и перенаправит пользователя.
Вы можете настроить, как долго этот параметр должен оставаться активным (max-age в секундах), если захотите потом снова использовать HTTP. Если вы хотите включить поддомены, то можете настроить это с помощью includeSubDomains.
Если вы хотите сделать всё возможное, чтобы браузер никогда не запрашивал ваш сайт по HTTP, можете также задать указатель preload и отправить ваш сайт в глобальный список. Если конфигурация HSTS вашего сайта соответствует минимальному max-age в один год и активна для поддоменов, он может быть включен во внутренний список браузер для сайтов, работающих только через HTTPS.
Задумывались ли вы когда-нибудь, почему вы больше не можете использовать в своем браузере через HTTP локальные переменные среды, такие как my-site.dev? Причина именно в этом внутреннем списке — .dev автоматически включаются в этот список, поскольку в феврале 2019 года он стал настоящим доменом верхнего уровня.
Заголовок HSTS не только делает ваш сайт немного безопаснее, но и ускоряет его работу. Представьте себе, что кто-то заходит по медленному мобильному соединению. Если первый запрос сделан через HTTP только для получения перенаправления, то пользователь может несколько секунд ничего не видеть на экране. А с помощью HSTS вы можете сэкономить эти секунды, и браузер автоматически будет использовать HTTPS.
CSP — четко укажите, что разрешено на вашем сайте
Теперь, когда ваш сайт работает через защищенное соединение, вы можете столкнуться с проблемой, когда браузеры начинают блокировать запросы, которые выходят на незащищенный адрес из-за политик смешанного контента. Заголовок Content Security Policy (CSP) предлагает отличный способ обработки таких ситуаций. Вы можете установить свой набор правил CSP с помощью мета-элементов в предоставляемом HTML или через HTTP-заголовки.
Content-Security-Policy: upgrade-insecure-requestsУказатель
upgrade-insecure-requests заставляет браузер волшебным образом переделать все HTTP-запросы в HTTPS-запросы.Однако CSP касается не только используемого протокола. Он предлагает детальные способы определения того, какие ресурсы и действия разрешены на вашем сайте. Вы можете, например, указать, какие скрипты должны выполняться или откуда загружать изображения. Если что-то не разрешено, браузер блокирует это действие и предотвращает потенциальные атаки на ваш сайт.
На момент написания статьи для CSP существовало 24 различных варианта конфигурации. Они варьируются от скриптов через таблицы стилей вплоть до сервис-воркеров.
Вы можете найти полный обзор на MDN.
Используя CSP, вы можете указать, что должен включать ваш сайт, а что нет.
Content-Security-Policy: default-src 'self'; script-src 'self' just-comments.com www.google-analytics.com production-assets.codepen.io storage.googleapis.com; style-src 'self' 'unsafe-inline'; img-src 'self' data: images.contentful.com images.ctfassets.net www.gravatar.com www.google-analytics.com just-comments.com; font-src 'self' data:; connect-src 'self' cdn.contentful.com images.contentful.com videos.contentful.com images.ctfassets.net videos.ctfassets.net service.just-comments.com www.google-analytics.com; media-src 'self' videos.contentful.com videos.ctfassets.net; object-src 'self'; frame-src codepen.io; frame-ancestors 'self'; worker-src 'self'; block-all-mixed-content; manifest-src 'self' 'self'; disown-opener; prefetch-src 'self'Вышеприведенный набор правил предназначен для моего личного сайта, и если вы считаете, что этот пример определения CSP очень сложный, то вы абсолютно правы. Я внедрил у себя этот набор с третьей попытки, развёртывая и снова откатывая, потому что он несколько раз ломал сайт. Но есть способ получше.
Чтобы избежать взлома вашего сайта, CSP также предоставляет режим только для отчетов.
Content-Security-Policy-Report-Only: default-src 'self'; ... report-uri https://stefanjudis.report-uri.com/r/d/csp/reportOnlyИспользуя режим
Content-Security-Policy-Report-Only, браузеры просто записывают ресурсы, которые были бы заблокированы, вместо их фактической блокировки. Этот механизм отчетности позволяет проверить и настроить ваш набор правил.Оба заголовка, Content-Security-Policy и Content-Security-Policy-Report-Only, также предлагают способ определения конечной точки для отправки сообщения о нарушении и регистрации информации (report-uri). Вы можете настроить сервер регистрации и использовать отправленную информацию журнала для настройки правил CSP, пока он не будет готов к отправке.
Рекомендуемый процесс выглядит так: сначала запустите CSP в режиме отчета, проанализируйте входящие нарушения с реальным трафиком, и только тогда, когда не будет обнаружено нарушений ваших контролируемых ресурсов, включите его.
Если вы ищете сервис, который мог бы помочь вам справиться с этими журналами, то рекомендую Report URI, он мне очень помогает.
Общее внедрение CSP
Сегодня браузеры хорошо поддерживают CSP, но, к сожалению, не многие сайты используют её. Чтобы посмотреть, сколько сайтов отдают контент с помощью CSP, я направил запрос в HTTParchive и обнаружил, что только 6 % просмотренных сайтов используют эту политику. Я думаю, что мы можем сделать интернет более безопасным и защитить наших пользователей от невольного майнинга криптовалют.
Сеть должна быть доступной
Пока я пишу эту статью, я сижу перед относительно новым MacBook, используя быстрое домашнее Wi-Fi-подключение. Разработчики часто забывают, что такая ситуация не является стандартной для большинства наших пользователей. Люди, посещающие наши сайты, пользуются старыми телефонами и сомнительными соединениями. Тяжелые и перегруженные сайты с сотнями запросов оставляют им плохое впечатление.
И дело не только во впечатлении. Люди платят различные суммы за трафик в зависимости от места проживания. Представьте себе, вы создаете сайт для больницы. Информация на нём может иметь решающее значение и спасти жизни людей. Если страница на сайте больницы имеет размер 5 Мб, то она не только будет медленно работать, но и может оказаться слишком дорогой для тех, кто больше всего в ней нуждается. Цена пяти мегабайтов трафика в Европе или США ничтожна по сравнению с ценой в Африке. Разработчики несут ответственность за доступность веб-страниц для всех. Эта ответственность включает в себя предоставление правильных ресурсов, выбор правильных инструментов (действительно ли вам нужен JS-фреймворк для лендинга?) и недопущение запросов.
Cache-Control — избегайте запросов на неизменные ресурсы
Сегодня сайт может содержать сотни ресурсов, от CSS до скриптов и изображений.
Используя заголовок Cache-Control, разработчики могут указать, как долго ресурс должен считаться «свежим» и может отдавать из кэша браузера.Cache-Control: max-age=30, publicПри правильной настройке
Cache-Control передача данных сохраняется, и файлы могут использоваться из кэша браузера в течение определенного количества секунд (max-age). Браузеры должны повторно проверять кэшированные ресурсы по истечении этого периода времени.Однако, если посетители обновляют страницу, браузеры всё равно повторно проверяют её, включая ссылки на ресурсы, чтобы убедиться, что кэшированные данные всё ещё действительны. Серверы отвечают заголовком 304, сигнализируя, что кэшированные данные пока действительны, или заголовком 200 при передаче обновленных данных. Это позволяет сохранить переданные данные, но не обязательно сделанные запросы.
Именно здесь вступает в игру функция immutable.
Immutable — никогда не запрашивать ресурс дважды
В современных frontend-приложениях файлы CSS и скриптов обычно имеют уникальные имена, например,
styles.123abc.css. Имя этого файла зависит от содержимого. И при изменении содержимого файлов меняются и их имена.Эти уникальные файлы потенциально могут храниться в кэше вечно, включая ситуацию, когда пользователь обновляет страницу. Функция immutable может запретить браузеру повторную проверку ресурса в определенный промежуток времени. Это очень важно для объектов с контрольными суммами, и помогает избежать повторных проверочных запросов.
Cache-Control: max-age=31536000, public, immutableРеализовать оптимальное кэширование очень сложно, а особенно браузерное кэширование не слишком интуитивно понятно, поскольку имеет различные конфигурации. Я рекомендую ознакомиться со следующими материалами:
Accept-Encoding — максимальное сжатие (до минимума)
С помощью
Cache control мы можем сохранять запросы и уменьшать объем данных, которые многократно передаются по сети. Мы можем не только экономить запросы, но и сокращать то, что передается.Отдавая ресурсы, разработчики должны позаботиться о том, чтобы отправлять как можно меньше данных. Для текстовых ресурсов, таких как HTML, CSS и JavaScript, сжатие играет важную роль в экономии передаваемых данных.
Самым популярным методом сжатия сегодня является GZIP. Серверам хватает мощности для сжатия текстовых файлов на лету и предоставления сжатых данных при запросе. Но GZIP уже не самый лучший вариант.
Если вы взглянете на создаваемые браузером запросы текстовых файлов, таких как HTML, CSS и JavaScript, и проанализируете заголовки, то найдете среди них accept-encoding.
Accept-Encoding: gzip, deflate, brЭтот заголовок сообщает серверу, какие алгоритмы сжатия он понимает. Малоизвестный параметр
br обозначает сжатие Brotli и используется на сайтах с высокой посещаемостью, таких как Google и Facebook. Для использования Brotli ваш сайт должен работать через HTTPS.Этот алгоритм сжатия был создан с учетом небольшого размера файлов. Если вы попробуете сжать файл вручную на вашем локальном устройстве, то обнаружите, что Brotli действительно сжимает лучше, чем GZIP.
Вы, возможно, слышали, что сжатие Brotli выполняется медленнее. Причина в том, что Brotli имеет 11 режимов сжатия, и по умолчанию выбирается тот, при котором получаются файлы наименьшего размера, что удлиняет процедуру. GZIP, с другой стороны, имеет 9 режимов, и по умолчанию выбирается тот, при котором учитывается как скорость сжатия, так и размера файла. В результате режим Brotli по умолчанию непригоден для сжатия «на лету», но если изменить режим, то можно добиться сжатия небольших файлов с той же скоростью, что и у GZIP. Вы можете использовать его для сжатия на лету и рассматривать как потенциальную замену GZIP для поддерживающих браузеров.
Кроме того, если вы хотите максимально экономить файлы, то можете забыть о динамическом сжатии и предварительно сгенерировать оптимизированные GZIP-файлы с помощью файлов zopfli и Brotli для их статического обслуживания.
Если вы хотите прочитать больше о сжатии Brotli и его сравнении с GZIP, сотрудники компании Akamai провели обширное исследование на эту тему.
Accept и Accept-CH — обслуживайте индивидуальные ресурсы для пользователя
Оптимизация текстовых ресурсов очень важна для экономии килобайтов, но как насчёт более тяжелых ресурсов, таких как изображения, чтобы сэкономить ещё больше объёма данных?
Accept — обслуживание изображений правильного формата
Браузеры не только показывают нам, какие алгоритмы сжатия они понимают. Когда браузер запрашивает изображение, он также предоставляет информацию о том, какие форматы файлов он понимает.
Accept: image/webp, image/apng, image/*,*/*;q=0.8Несколько лет велась борьба вокруг нового формата изображений, но выиграл webp. Webp — это формат изображений, изобретенный Google, и поддержка этого формата сейчас очень актуальна.
Используя этот заголовок запроса, разработчики могут передавать изображение webp, даже если браузер запросил image.jpg, в результате чего размер файла будет меньше. Дин Хьюм написал хорошее руководство о том, как это применять. Очень круто!
Accept-CH — обслуживание изображений правильного размера
Вы также можете включить клиентские подсказки для поддерживающих эту функцию браузеров. Клиентские подсказки — это способ сказать браузерам, чтобы они посылали дополнительную информацию о ширине области просмотра, ширине изображения и даже сетевых условиях, таких как RTT (время на передачу и подтверждение) и типе соединения, например
2g.Вы можете активировать подсказки, добавив мета-элемент:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink">
<meta http-equiv="Accept-CH-Lifetime" content="86400">Или задав заголовки в исходном запросе HTML:
Accept-CH: Width, Viewport-Width
Accept-CH-Lifetime: 100В последующих запросах браузеры начнут посылать дополнительную информацию за определенный промежуток времени (
Accept-CH-Lifetime в секундах), что может помочь разработчикам адаптировать изображения к условиям пользователя, не меняя HTML.Например, для получения дополнительной информации, такой как ширина изображения на стороне сервера, вы можете снабдить свои изображения атрибутом sizes, чтобы дать браузеру дополнительную информацию о том, как эти изображения будут выглядеть.
<!-- this images is laid over the full width | 100 viewport width -->
<img src="/img/header.jpg" alt="">С полученным заголовком ответа
Accept-CH и изображениями с атрибутом sizes браузеры будут включать заголовки viewport-width и width в запросы изображений, показывая вам, какое изображение подойдёт лучше всего.Имея поддерживаемый формат и размеры изображения, вы можете отправлять адаптированные данные без необходимости записывать ненадежные элементы изображений и обращать внимание только на формат и размер файлов, как показано ниже.
<picturе>
<!-- serve WebP to Chrome, Edge, Firefox and Opera -->
<source
media="(min-width: 50em)"
srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w,
/image/thing-800.webp 800w, /image/thing-1200.webp 1200w,
/image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w"
type="image/webp">
<source
srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w,
/image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w,
/image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w"
type="image/webp">
<!-- serve JPEG to others -->
<sоurce
media="(min-width: 50em)"
srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w,
/image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w,
/image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w">
<sоurce
srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w,
/image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w,
/image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w">
<!-- fallback for browsers that don't support picture -->
<img src="/image/thing.jpg">
</picturе>Если у вас есть доступ к ширине области просмотра (viewport) и размеру изображений, вы можете на своих серверах поставить логику изменения размера ресурсов во главу угла.
Однако нужно учитывать, что не следует создавать изображения для любой ширины просто потому, что у вас есть точная ширина изображения. Отправка изображений для определенного диапазона размеров (image-200, image-300, ...) помогает использовать CDN-кэширование и экономит время вычислений.
Кроме того, с такими современными технологиями, как service worker’ы, вы даже можете перехватывать и изменять запросы прямо в клиенте, чтобы обслуживать лучшие файлы изображений. С включенными клиентскими подсказками service worker’ы получают доступ к информации о макетах, и в сочетании с API изображений, как, например, Cloudinary, вы можете настроить url изображения прямо в браузере для получения картинок надлежащего размера.
Если вы ищете более подробную информацию о клиентских подсказках, можете ознакомиться со статьями Джереми Вагнера или Ильи Григорика на эту тему.
Сеть должна быть бережной
Поскольку каждый из нас проводит в сети много часов в день, есть последний аспект, который я считаю очень важным — сеть должна быть бережной.
Preload — сокращение времени ожидания
Будучи разработчиками, мы ценим время наших пользователей. Никто не хочет терять время. Как уже говорилось в предыдущих главах, предоставление нужных данных играет большую роль в экономии времени и трафика. Речь идёт не только о том, какие запросы делаются, но и о сроках и порядке их выполнения.
Приведу пример: если вы добавите на сайт таблицу стилей, браузеры не будут ничего показывать, пока она не загрузится. Пока на экране ничего не отображается, браузер продолжает анализировать HTML в поисках других ресурсов для запрашивания. После загрузки и парсинга таблицы стилей в ней могут оказаться ссылки на другие важные ресурсы, такие как шрифты, которые тоже могут быть запрошены. Этот процесс может увеличить время загрузки страницы для ваших посетителей.
Используя Rel=preload вы можете дать браузеру информацию о том, какие ресурсы будут запрошены в ближайшее время.
Можете предварительно загрузить ресурсы через HTML-элементы:
<link rel="preload" href="/font.woff2" as="font" type="font/woff2" crossorigin="anonymous">Или заголовки:
Link: </font.woff2>; rel=preload; as=font; no-pushТаким образом, браузер получает заголовок или находит элемент ссылки, и немедленно запрашивает ресурсы, чтобы они уже находились в кэше, когда понадобятся. Этот процесс экономит время ваших посетителей.
Для оптимальной предварительной загрузки ресурсов и понимания всех конфигураций я рекомендую обратить внимание на следующие материалы:
Feature-Policy — не раздражайте других
Меньше всего я хочу видеть сайты, запрашивающие у меня разрешения без причины. Я могу лишь процитировать своего коллегу Фила Нэша по этому поводу.
Не требуйте разрешение при загрузке страницы. Разработчики должны относиться с уважением и не создавать сайты, раздражающие посетителей. Люди просто кликают на все окна с разрешениями. Если мы не используем их правильно, то сайты и разработчики теряют доверие, а новые блестящие функции — свою привлекательность.
Но что, если ваш сайт обязательно должен включать много стороннего кода, и все эти скрипты запускают множество диалоговых окон с разрешением? Как убедиться, что все включённые скрипты ведут себя правильно?
Именно здесь в игру вступает заголовок Feature-Policy. С его помощью вы можете указать, какие функции разрешены, и ограничить всплывающие диалоговые окна с разрешениями, которые могут быть вызваны сторонним кодом, исполняемым на вашем сайте.
Feature-Policy: vibrate 'none'; geolocation 'none'Вы можете настроить это поведение для сайта с помощью заголовка. Также можно задать этот заголовок для встроенного контента, например, плавающих фреймов, которые могут быть обязательными для интеграции со сторонними разработчиками.
<iframe allow="camera 'none'; microphone 'none'">На момент написания статьи заголовок
Feature-Policy был, скорее, экспериментальным, но интересно посмотреть на его будущие возможности. В недалеком будущем разработчики смогут не только ограничивать себя и не допускать появления раздражающих диалоговых окон, но также блокировать неоптимизированные данные. Эти функции существенно улучшат работу пользователей.Вы можете найти полный обзор на MDN.
Глядя на список выше, вы можете вспомнить о самом раздражающем моменте — push-уведомлениях. Оказалось, что применение Feature-Policy для push-уведомлений сложнее, чем ожидалось. Если вы хотите узнать больше, можете подписаться на соответствующую тему на GitHub.
Благодаря feature policy можете быть уверены, что вы и сторонние ресурсы не превратите ваш сайт в гонку за разрешениями, которая, к сожалению, уже стала привычной для многих сайтов.
Сеть должна быть для всех
В этой статье я рассказал лишь о нескольких заголовках, которые могут помочь улучшить работу пользователей. Если хотите увидеть почти полный обзор заголовков и их возможностей, я рекомендую посмотреть презентацию Кристиана Шефера «HTTP-заголовки — скрытые чемпионы».
Я знаю, что создание отличного сайта сегодня — очень сложная задача. Разработчики должны учитывать дизайн, устройства, фреймворки, и да… заголовки тоже играют определённую роль. Надеюсь, эта статья даст вам некоторые идеи, и вы будете учитывать безопасность, доступность и уважительность в ваших следующих веб-проектах, потому что это именно те факторы, которые делают сеть по-настоящему отличным местом для всех.
Заголовок Для Сайта — Как Создать 100% Title? Узнай!
Здравствуйте, уважаемые друзья и гости блога, Pribylwm.ru! Сегодня просто убойный материал для тех, кто хочет попасть в ТОП поисковиков. Вы хотите? Тогда Вам нужен качественный заголовок для сайта и для каждой своей статьи на этом сайте! Вы со мной согласны? Надеюсь, что ДА! Поехали …
В данном материале я для Вас приготовил прекрасный сюрприз, который будет в качестве видеоурока в конце статьи. Видео от известного SEO-шника. Вы скорее всего уже с ним знакомы по моим предыдущим материалам?! Нет? Тогда Вам следует посмотреть статью, в которой я рассказывал про продвижение сайта по запросам. И там Вы сможете познакомиться с видеоматериалом, который также Вам должен пригодится в SEO продвижении и раскрутке своего ресурса.
Но не будем отвлекаться от нашей сегодняшней темы — Как создать заголовок для сайта и попасть в ТОП поисковых машин при помощи специального калькулятора для Title? Давайте прямо сейчас об этом и узнаем …
Что такое заголовок для сайта и как он влияет на SEO?
Заголовок для сайта — это один из важнейших элементов, если не самый важный, который определяет всю конверсию ресурса с точки зрения SEO оптимизации и продвижения.
Как обычно все заголовки на сайте заключаются в теги <title></title>. И каждый из них, будь то весь сайт или лишь один его пост, играет определяющую роль в попадании всего ресурса в ТОП поисковиков.
Каждый из заголовков любой страницы сайта привлекает (должен и просто обязан привлекать!) к себе особое внимание посетителя и поискового робота. И это является определяющим моментом для того, чтобы Ваш ресурс был отмечен поисковым ботом и повышен в поисковой выдаче на первые полосы.
Чтобы такое произошло и происходило постоянно, необходимо составлять «правильные» и «красивые» заголовки для сайта и его каждой статьи в отдельности.
Для того, чтобы осуществить данное предприятие, я сегодня хочу Вас познакомить с одним прекрасным сервисом. Приступим к главному …
КАЛЬКУЛЯТОР КАЧЕСТВА ЗАГОЛОВКА (Создай 100% Заголовок Для Сайта)
Чтобы создать качественный и правильный заголовок для сайта на 100%, Вам необходимо иметь специальный инструмент. Это КАЛЬКУЛЯТОР КАЧЕСТВА ЗАГОЛОВКА, который использует специальную «Технику Эверест«:

 калькулятор качества заголовка
калькулятор качества заголовкаИспользование данного онлайн сервиса для составления качественного заголовка для сайта будет настолько легким и непринужденным, что Вы даже удивитесь! Стоит только попробовать.
Все, что от Вас потребуется придумать тему заголовка для своего сайта или поста. Дальше сервис Вам подскажет и объяснит, что и как исправить, чтобы ваш Title был близок к 100%-ой эффективности для поисковых машин. Тогда Ваш сайт с SEO оптимизированным заголовком точно попадет в ТОП-10 или даже в ТОП-5 поисковой выдачи. Дерзайте и будете в первых рядах поисковой выдачи Яндекса и Google!
Видеоурок от популярного SEO-шника про «Технику Эверест»
Всем удачи и благополучия! До новых встреч! Пишите свои комментарии и делитесь с друзьями в соц сетях! Спасибо за внимание!
5 генераторов заголовков для статей, если вы устали придумывать сами
Иногда даже не горит дедлайн, а хочется написать статью, но никак не можешь придумать с чего начать. Или наступил писательский блок, а по-хорошему нужно статейку выпустить. Вы начинаете рыть интернет на нужную вам тему, но все зря. У всех и заголовки крутые и статьи огонь, а у вас ничего. Для вашего случая есть эти пять замечательных сервисов, которые помогут выйти из творческого кризиса
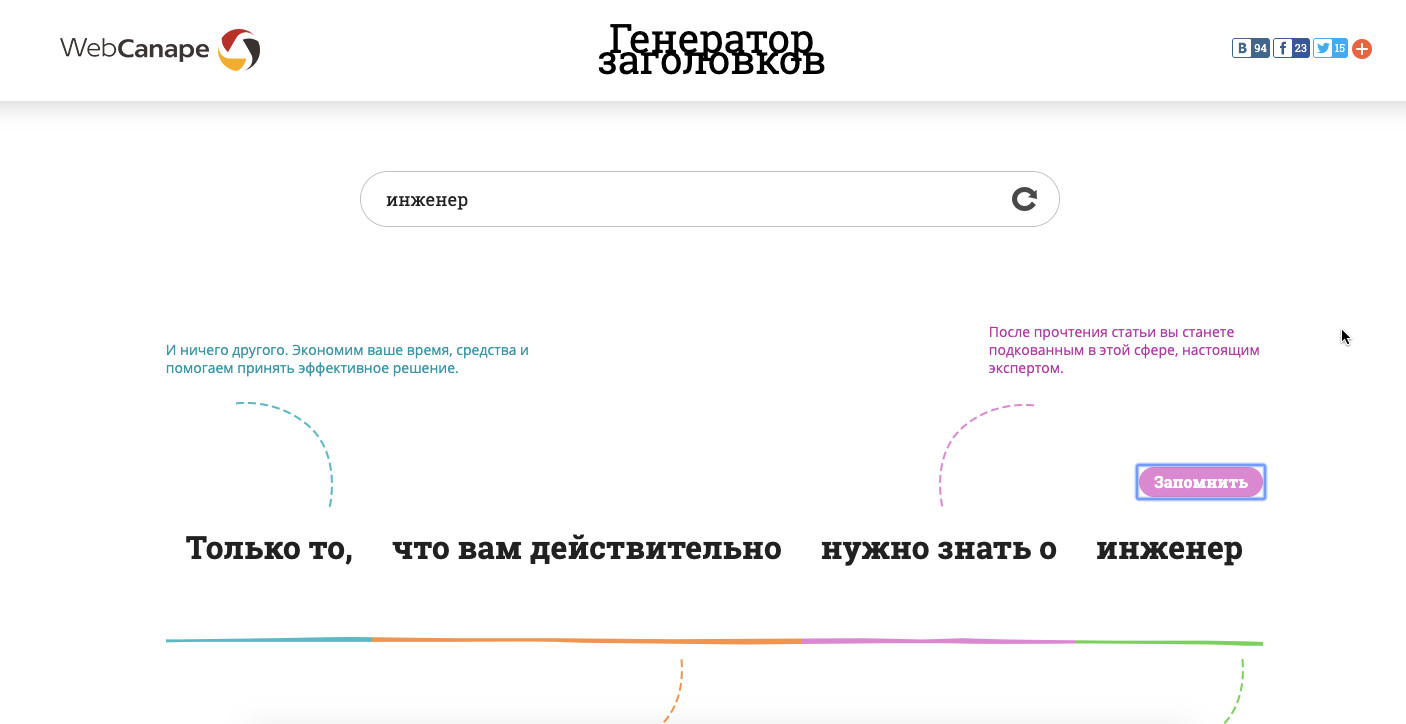
1. Webcanape

Сайт: http://title.web-canape.ru/
Язык: русский
В моей подборке это единственный генератор в чистом виде, который может в русский язык. Удобен он еще тем, что объясняет почему сгенерировала такой «интригующий заголовок». Также в нем можно сохранить вариант, который понравился.
2. Hubspot

Язык: английский
Не очень большой функционал в бесплатной версии: всего 5 заголовков для вашего слова. Лучше не вводить много слов, чтобы получить все заголовки по одной теме. На платном тарифе обещают идеи для вашего блога на весь год. Удобно.
3. WebX

Язык: английский
Еще один генератор теперь от WebX. Такой же функционал, но подбирает менее «продающие заголовки». Хотя, иногда его заносит. Помогает при поиске «философских» тем для статей. Если хотите поразмышлять в своей статье — вам сюда.
4. Portent

Язык: английский
Такой же, как и русский сервис от Webcanape. Только на английском. Иногда, выдает интересные темы для статей, в которых вы сравниваете свой объект, например, с Дартом Вейдером. Такие интересные ходы могут запомниться вашей аудитории, которая прочитает статью.
5. Матрица идей

Язык: русский
Один из инструментов созданный ребятами из студии Артемия Лебедева. Он поможет в крайних случаях: если стандартные заголовки вам не по вкусу, он вас выручит. Можно много раз прогонять ваше ключевое слово и наткнуться на интересное сочетание.
Правильный заголовок для сайта — рекомендации по составлению Title сайта

Приветствую Вас на блоге inetsovety.ru. В этой статье я хочу описать, как правильно составить заголовок сайта. Еще заголовок сайта называют title (тайтл).
Зачем нужно правильно составлять заголовок сайта? Во-первых, заголовок сайта показывается в результатах поисковой выдачи и, если заголовок хороший, то он привлечет внимание пользователя, и он зайдет на Ваш сайт.
Не допускается использовать в заголовке простое перечисление ключевых слов через запятую. Такой заголовок будет отталкивать людей, да и в глазах поисковых систем сайту не добавится авторитета.
Но просто красивый заголовок, ориентированный на пользователей тоже не подойдет. Так как не следует забывать о поисковых роботах, для которых заголовок сайта, служит одним из критериев ранжирования сайта.
Вывод один: нужно так изощриться, чтобы составить заголовок, устраивающий поисковых роботов и привлекающий пользователей.
Перед составлением заголовка сайта Вам нужно четко определиться с тематикой Вашего ресурса. Посмотрите сайты конкурентов по схожей тематики, проанализируйте их заголовки и на основе этих наблюдений оставляйте свой.
Дальше нужно подумать по каким бы ключевым словам Вы стали искать свой сайт. После этого проверить популярность каждого из ключевых запросов в wordstat.yandex. Подробнее о том, как подбирать ключевые слова.
Длина заголовка должна быть до 70 символов. В заголовке должен содержаться ключевой запрос, с популярностью 1000-10000 запросов в месяц. Еще лучше, когда в заголовке содержится ключевой запрос, который содержит в себе несколько запросов, один из которых высокочастотный, а другие среднечастотные.
К примеру, мы создаем сайт на тему заработка. Берем ключевой запрос «как заработать в интернете» — он является ВЧ и запрашивается 68000 раз в месяц. Но для заголовка можно его дополнить и составить заголовок в таком виде: Как заработать в интернете без вложений. Запрос «заработать в интернете без вложений» запрашивается 13000 раз. Таким образом, мы составили заголовок, состоящий из двух ключевых слов.
В завершение хочется сказать, что отнеситесь к составлению заголовка серьезно, ведь от этого будут зависеть позиции Вашего сайта в результатах поисковой выдачи. Собственно нужно правильно подбирать не только заголовок сайта, но и заголовки каждой статье, подробнее читайте здесь об оптимизации статьи.
С уважением, Виктория – блог inetsovety.ru
Искусство заголовка в соцсетях и на сайте
Краткий курс интернет-маркетинга от WebEvolution Андрей Батурин,Андрей Батурин
Очевидный факт — именно заголовок влияет на то, прочтет ли читатель статью, перейдет по ссылке или пролистнет ваш пост в ленте соцсети. Давайте разберемся, как сделать привлекательный, цепляющий заголовок? Есть ли различия для контента, размещаемого на сайте и в социальных сетях?
Заголовок — квинтэссенция смысла
По сути, у заглавия есть 3 задачи, но оцените, насколько они масштабны:
- Вызвать у читателя интерес;
- Верно передать смысловое ядро статьи;
- Помочь SEO-оптимизации.
Трудность состоит даже не в том, чтобы решить все эти задачки разом. Сложно сделать это одной-единственной фразой, которая, ко всему прочему, ограничена по объему.
Интересный заголовок обязан отразить суть статьи или поста, при этом он должен соответствовать требованиям поисковой оптимизации, то есть содержать ключевые слова.
Вот в чем соль: высказывается мнение, что ключ в заголовке для успеха в выдаче вовсе и не обязателен. Однако даже законодатели контент-маркетинга не спешат исключать из своих заглавий ключевые фразы.
Итак, как создавать заголовки для сайтов и социальных сетей, которые станут настоящим магнитом для пользователей?
10 золотых правил хорошего заглавия и 3 волшебных «нельзя»
- Как вся статья, так и ее наименование адресовано конкретной группе людей. Это ваша целевая аудитория. Посылом может быть и сама тема, и четкое обозначение адресата в заголовке. К примеру, «Основы HTML для чайников» — так сначала мы хотели назвать одну из статей блога. Но потом поняли, что «основы» уже предполагают начальный уровень знаний, и исключили продолжение.
- Заголовок обязан быть естественным. Это с трудом соотносится с ключевыми словами, которые SEO-специалисты обязательно указывают нам в ТЗ. Тут и потребуется проявлять искусство!
- Заглавие должно нравиться посетителям сайта, иначе трафика не будет. Оно обязано вызывать любопытство. Часто это достигается литературными приемами — использованием метафор, аллитераций, противоречий, гипербол и т. д.
- Писать надо о том, что читателям интересно, что они действительно хотели бы услышать. Сейчас определить это довольно просто. Хотя бы по частотности запросов, которую легко установить через ВордСтат Яндекса.
- Заглавие должно быть информативным, конкретным, точным и недвусмысленным. Не стоит называть «А роза упала на лапу Азора» статью о продвижении в Инстаграме.
- Заголовок точно должен соответствовать содержанию, иначе читатель может разочароваться в вас.
- Хорошо и здорово использовать цифры. Они помогают структурировать текст и придают большей убедительности. Другое дело, что они должны быть точными, обоснованными и уместными.
- Отлично, когда в заглавие выносится выгода, которую читатель получит в результате знакомства со статьей. Вспомним «Легкий способ бросить курить» — выгода здесь очевидна.
- Выбирайте правильные глаголы и отглагольные существительные. Они создают ощущение действия, динамики. Иногда полезно задавать вопросы, вступая с читателем в диалог.
Как все это уместить в стандартный объем заголовка? С этим связано еще одно требование к нему — емкость и краткость. Но если самого заглавия реально не хватает для эффектной передачи смысла, можно использовать подзаголовок.
А теперь о том, что под запретом:
- Нельзя помещать в заглавие загадки, ответов на которые в статье не обнаружится.
- Нельзя скатываться в кликбейт, если только вы не пишете в желтый таблоид. В противном случае пострадать может ваша репутация.
- Нельзя воровать названия у конкурентов, соперников, лидеров в контент-маркетинге.
А вот подсмотреть идею можно и даже полезно для вдохновения.
Различаются ли заголовки для соцсетей и страниц сайта?
Сейчас разница между различными интернет-платформами, где размещается контент, уже не так заметна. Пользователь может прийти на сайт из соцмедиа или наоборот уйти туда с ресурса.
Это значит, что в целом все советы, перечисленные выше, равноценны для контента соцсетей и сайтов. Но иногда не получается найти элегантное решение для всех задач разом.
Вот в чем заключается разница:
- Социальные медиа — пространство отдыха, досуга, приятного проведения времени. Поэтому серьезные заголовки тут часто воспринимаются как занудство. В то же время, такой заголовок может быть идеальным для сайта. Ведь туда приходит уже заинтересованный пользователь. Вот и получается, что задача выглядит так: сделать заголовок для поста в соцсети хоть и не совсем по-другому, но более легким, игривым, завлекательным.
- Задача заголовка на сайте — сделать сайт популярнее и привести больше трафика. С практической стороны это часто означает, что заголовок должен быть SEO-оптимизирован. Нужны ли ключевые слова в соцсетях? Да, поскольку у них тоже есть свой поиск и алгоритмы ранжирования. Но о них мало информации, в то время как поисковики Гугла и Яндекса изучаются уже много лет. Поэтому ключевики для постов и соцмедиа как бы подразумеваются, но не строго обязательны.
- Последнее утверждение спорно хотя бы потому, что материалы соцсетей тоже ранжируются в поисковых системах и попадают в выдачу. И если на сайте вы дополнительно пользуетесь сниппетами, даете подсказки поисковикам через description, то контент в социальных сетях играет сам за себя, без мета-данных.
Что в итоге? Вы можете создавать разные заголовки для одной статьи, которая публикуется и на сайте, и в соцсетях, — решать вам. Большинство принципов и правил равноценны.
Заглавие и SEO
Выше мы уже упоминали, что поисковые алгоритмы в большей степени сейчас учитывают полезность контента для пользователей, а не SEO-мероприятия. Поэтому заголовок не должен на 100% состоять из ключей. Более того, даже и совсем без них у хорошей статьи есть все шансы получить высокие позиции.
Это одна, но не единственная точка зрения. А практика показывает, что в большинстве статей блогов известных интернет-агентств ключевые слова в заглавиях присутствуют.
Не пугайтесь SEO-оптимизации заголовков, хотя выше мы говорили, что это сложная задача. Подумайте вот о чем: создать заголовок с ключевой фразой легче, чем изобретать оригинальное название! У вас уже есть подсказка, и это, так сказать, бесплатный бонус.
Но оставлять поисковые запросы в чистом виде — моветон, редко они бывают привлекательными, интересными и естественными.
Зато их можно видоизменять с помощью:
- Цитат, афоризмов, игры слов;
- Использования трендов, общеизвестных или хайповых тем;
- Увязки или ассоциаций с кино, книгами, спортом, известными людьми;
- Фокусировки внимания читателя с учетом тех правил и запретов, о которых мы уже поговорили.
Не стоит пытаться уместить в бедный заголовок несколько или даже все ключи, лучше использовать один основной! А второстепенные использовать в подзаголовках, тексте и т. д.
Алгоритм создания притягательного заголовка
- Начинайте всегда с адресата: думайте, как через заглавие обратиться напрямую к вашей целевой аудитории. Расставляйте цели, приоритеты, задачи.
- Помните о том, что Title страницы сайта может и не совпадать с заголовком статьи или текста на странице. Таким образом, тут вы можете отступить от требований оптимизации. Однако контролируйте ситуацию с учетом важности канала привлечения трафика.
- Не старайтесь сразу выдать гениальное решение. Набросайте обычное заглавие — не замысловатое, не креативное, а просто передающее смысл контента. Без ключей.
- Поставьте себя на место пользователя соцсети и сделайте такое название, на которое кликнули бы сами, яркое, мощное, выразительное. Пока тоже без ключей.
- А теперь соедините 2 получившихся варианта в 1 с использованием основного ключа.
- Отшлифуйте результат!
— Все названные подходы и методики можно применять в чистом виде, но лучше комбинировать. Итак, используйте SEO (дозированно), сочетайте различные приемы, которые мы назвали, не злоупотребляйте кликбейтами, учитесь создавать уникальные заголовки, которые будут приводить к вам читателей.