Как сделать каталог товаров на WooCommerce
Вступление
На днях получил комментарий, с таким вопросом: «Можно ли на WooCommerce отключить корзину, кнопку “заказать” и вообще покупку через сайт. Нужно реализовать просто каталог товаров, без цен». Неплохая тема для новой статьи.
Задача
Прежде всего, сформулирую задачу, которую нужно решить. На платформе WordPress+WooCommerce нужно создать каталог товаров.
То есть витрина интернет магазина с фотографией товара, ценой на товар, кнопками «корзина» и другими ценовыми атрибутами, должна преобразоваться в каталог с мозаикой фотографий товаров с кратким описанием и ссылкой на большое описание товара, типа «Подробнее».
Каталог товаров на WooCommerce: Реализация
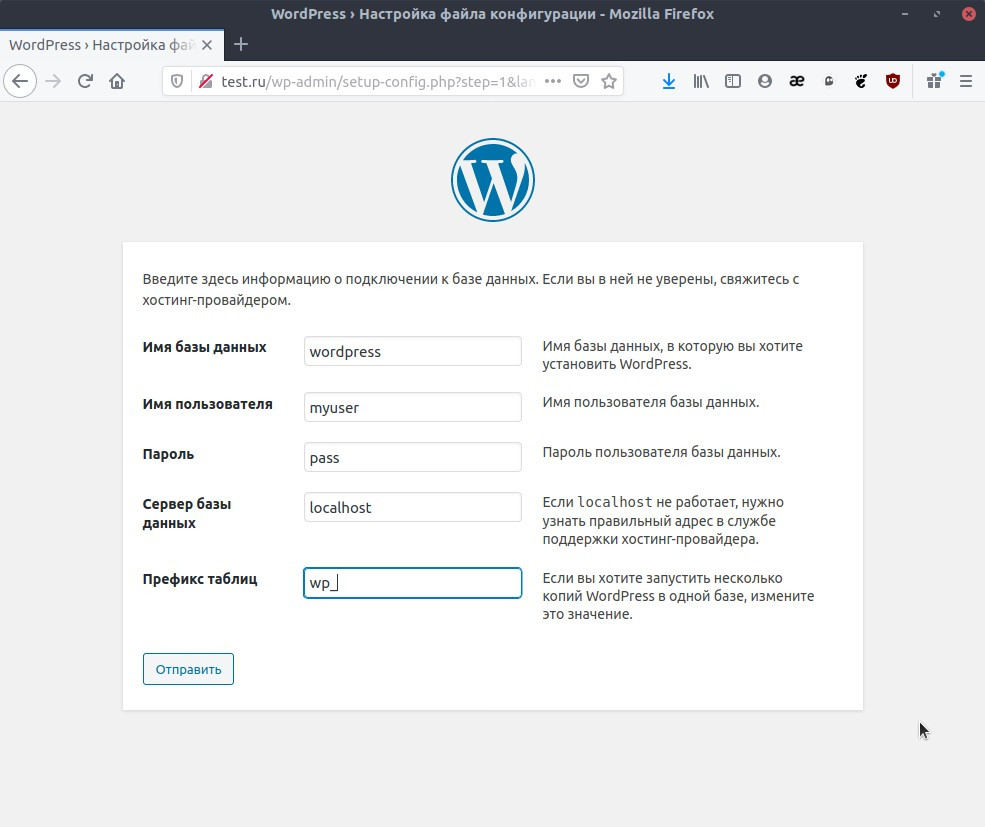
Для начала установим WordPress последней версии и установим плагин WooCommerce. Как это сделать вы можете почитать, перейдя по ссылкам в тексте.
Как настроить WordPress под магазин, вам нужно прочитать тут и тут. Это статьи сайта и они откроются в новой вкладке.
Активируем плагин WooCommerce и игнорируем быструю настройку, найдя после активации ссылку «Не сейчас».
На вкладке Страницы нужно создать следующие страницы магазина:
Ссылка магазина. Эта страница будет базовой витриной. Её создаем обязательно. Ярлык и название выбираете сами.
Мой аккаунт. Эта страница нужна, если хотите регистрировать своих пользователей.
Правила и условия. Нужна если у вас будет регистрация пользователя. Правила и условия нужно заполнить в виде договора по стандартной или индивидуальной форме. Если у вас не магазин, то «Правила и условия» меняете на «Политику конфиденциальности» в сборе информации. Если вы вещаете на Европу, нужно по закону GDPR уведомление пользователей об отслеживании.
В настройках плагина
В настройках WooCommerce на вкладке Товары>>>Основные выбираем в качестве страницы магазина, созданную страницу «Витрина».
На вкладке Дополнительно>>>Настройки страницы, указываем страницы Аккаунта и Условий.
Если вам не нужна регистрация пользователей, то страницы Аккаунта и Условий создавать не нужно.
На вкладке Основные>>>Основные настройки в пункте «Торговая точка (и)» нужно выбрать «Продавать во всех странах, кроме…». В следующем пункте выбрать все страны, используя кнопку «Выбрать все». Сохранитесь.
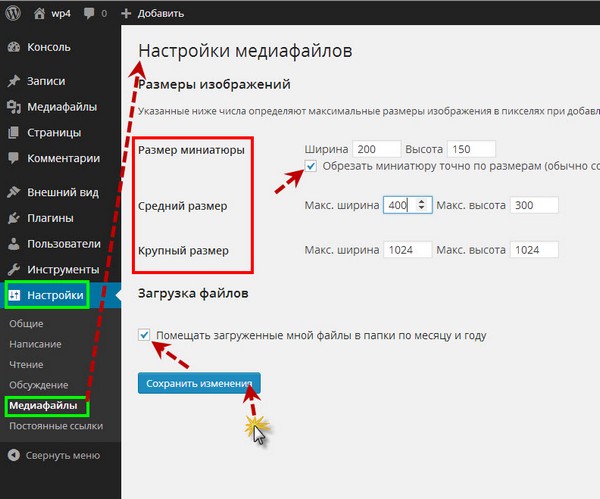
Вкладка Товары>>>Основные, уберите чеки в пункте «Добавить в поведение корзины» (фото выше)
Товары>>>Запасы: всё отключаем.
Если есть желание в других настройках можно также всё отключить, что вам не нужно.
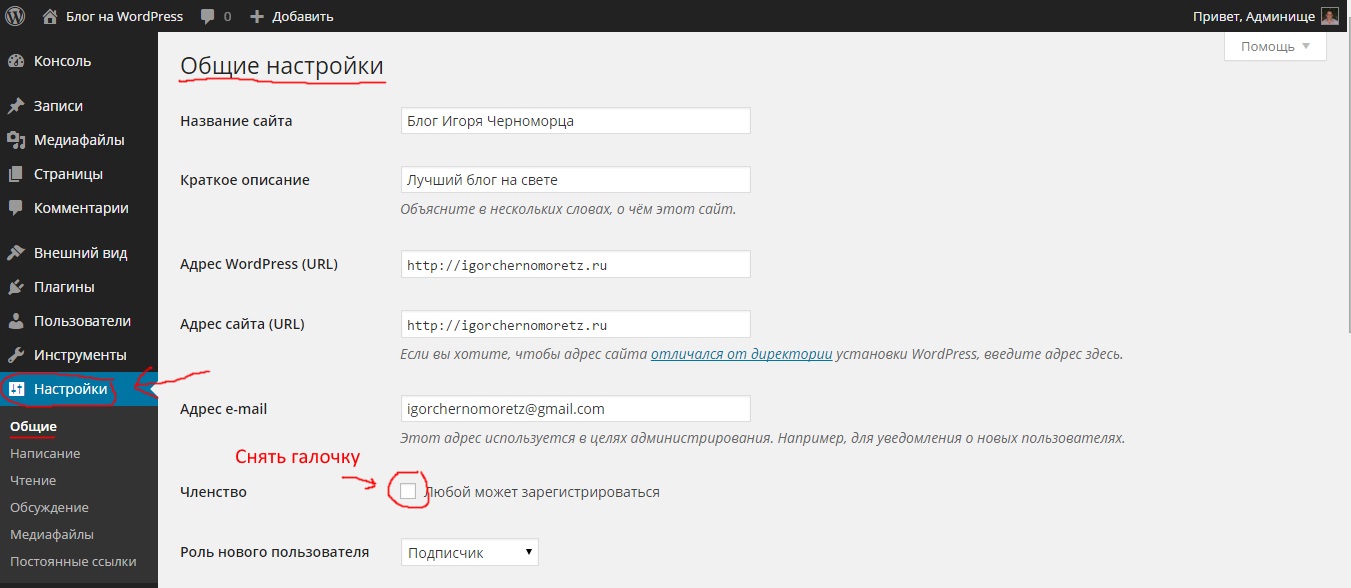
В настройках WordPress
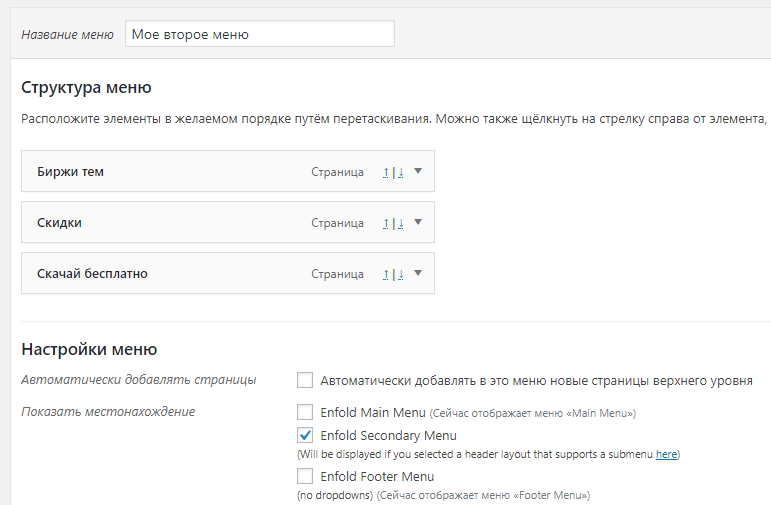
На вкладке Меню консоли WordPress, создайте меню сайта с пунктом Витрина, выбрав для него созданную страницу «Витрина». Не забудьте поместить созданное меню в область, предусмотренную для меню на сайте. Сохраните изменения.
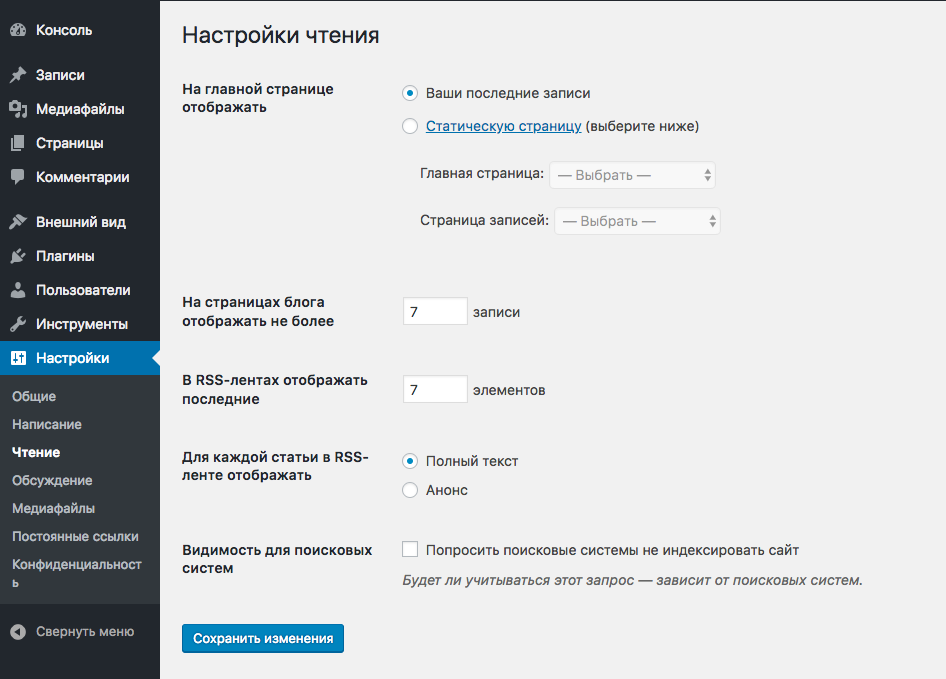
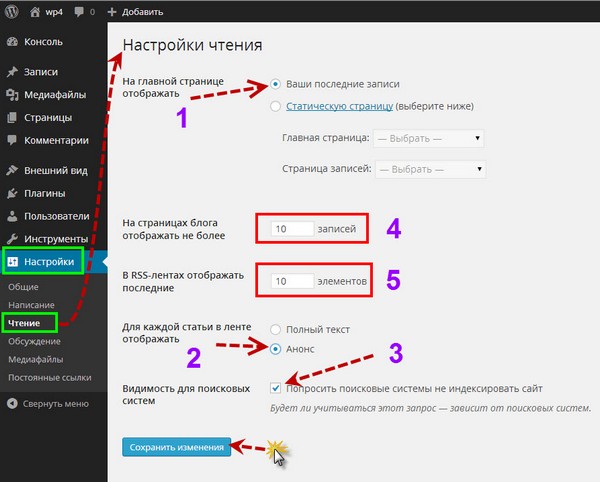
Вкладка «Чтение», главной страницей назначьте страницу «Витрина».
В принципе всё! Я показал, как сделать каталог товаров на WooCommerce вместо магазина. Неудачно назвал его «Витрина», но это детали.
Неудачно назвал его «Витрина», но это детали.
Давайте посмотрим на фото получившейся демонстрационной витрины.
Как видим на фото, добавленный мной товар без цены, а все демонстрационные товары шаблона с ценами.
Это значит, для того чтобы у вас не было цен и вместо ссылки «Корзина» рядом с товаром была ссылка «Подробнее», не публикуйте в карточке товаров цену на товар.
Значок корзина
Почти всё готово. В завершении осталось убрать со страницы витрина значок «Корзина» вверху станицы.
Как мне кажется, самый простой способ убрать значок корзины в шапке WooCommerce – сделать не обновляемые изменения стилей. А именно:
- Откройте витрину магазина;
- Используя в браузере «просмотр кода», посмотрите элемент стиля для отображения корзины в шапке;
- Далее, следуйте на вкладку консоли Темы>>>Настройки и ищите вкладку «Дополнительные стили»;
В ней нужно вписать, по правилам css, для вашего элемента стиля корзины строку:
display:none;
на фото я показал, как это сделать
Всё! Во-первых, значок корзины убран, во-вторых, редакция не будет удалена после обновления шаблона, в-третьих, мы не трогали файлы шаблона, что тоже неплохо.
Вывод
В статье я показал, как сделать каталог товаров на WooCommerce. Если нужно что-то еще запретить, очищайте чеки в настройках магазина. Если нужна регистрация, а форма регистрации вам кажется большой, читайте статью тут, как её сократить.
Любой вопрос по делу, в комментариях.
©shopiweb.ru
Еще статьи
wordpress — Настройка ЧПУ для категорий и подкатегорий
Изменён 1 год 9 месяцев назад
Просмотрен 52 раза
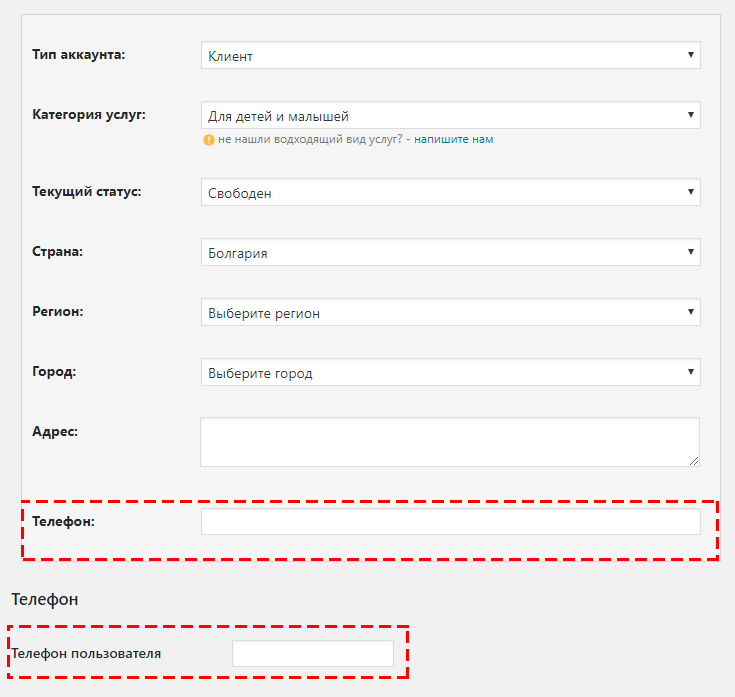
На моем сайте есть каталог услуг.
Я реализовал по задумке через записи. Каждая категория — рубрика, каждая запись — услуга.
В постоянных ссылках прописал /%category%/%postname%/
Но столкнулся с проблемой в ЧПУ.
catalog — Категория 1 уровня
pogruzchiki — Категория 2 уровня
При переходе по адресу /catalog/pogruzchiki/ — страница с услугами отображается корректно.
Но категория 2 уровня так же доступна по адресу /pogruzchiki/ .
Подскажите пожалуйста, как исправить данное поведение и добиться чтобы категории 2 уровня были доступны только после родителя.
Установлен плагин «No Category Base (WPML)»
- wordpress
- wordpress-плагины
- чпу
Описанное вами поведение возникает как раз из-за плагина No Category Base (WPML).
Суть этого плагина как раз в том, чтобы исключить обязательное наличие родительской категории. По умолчанию этот плагин должен перенаправлять страницы вида /catalog/pogruzchiki/ на /pogruzchiki/ с кодом ответа сервера 301. Судя по вашему описанию он работает некорректно.
Чтобы ваши категории 2-го уровня были доступны только после родителя вам придется отключить этот плагин.
1Зарегистрируйтесь или войдите
Регистрация через GoogleОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как создать сайт для электронной коммерции
Вордпресс Плагины
27 апреля 2023 г.
Томас А. и Брайан Ф.
11 минут Чтение
С более чем 5 миллионами установок WooCommerce является самым популярным плагином для электронной коммерции WordPress. Он предлагает инструменты для создания онлайн-бизнеса любого размера, от управления заказами до различных вариантов оплаты и доставки.
Однако создание магазина WooCommerce может быть сложным, особенно для новичков. С таким количеством настроек, которые нужно настроить, и расширениями, которые нужно установить, легко потеряться в процессе.
Если вы хотите превратить сайт WordPress в полнофункциональный интернет-магазин, это руководство по WooCommerce проведет вас по шагам. Мы покажем вам, как правильно настроить WooCommerce и настроить сайт электронной коммерции в соответствии с вашими потребностями.
Видеоруководство по WooCommerce
Посмотрите наше видеоруководство о том, как создать интернет-магазин с помощью WooCommerce.
Подпишитесь на другие обучающие видео! Академия Хостингер
ПодписатьсяПочему стоит выбрать WooCommerce?
Хотя существует множество плагинов для электронной коммерции, WooCommerce часто считается лучшим. И вот почему:
- Создан для WordPress . Он легко интегрируется с WordPress и позволяет вам общаться с его глобальным сообществом.
- Высокая масштабируемость . WooCommerce предлагает богатую библиотеку бесплатных и платных расширений. Они позволяют настраивать и добавлять дополнительные функции на ваш сайт электронной коммерции по мере его роста.
- Доступность . Не нужно беспокоиться об оплате лицензии или абонентской платы. Вы можете установить WooCommerce бесплатно.
- Безопасность .
 WooCommerce защищает транзакции между клиентами и вашим магазином электронной коммерции с помощью токенизации. Этот метод гарантирует, что все данные кредитной карты будут храниться на серверах платежной системы, а не в базе данных вашего сайта.
WooCommerce защищает транзакции между клиентами и вашим магазином электронной коммерции с помощью токенизации. Этот метод гарантирует, что все данные кредитной карты будут храниться на серверах платежной системы, а не в базе данных вашего сайта. - Полная поддержка . WooCommerce имеет исчерпывающие руководства, от установки магазина до различных методов устранения неполадок. Вы также можете связаться со службой поддержки WooCommerce по электронной почте.
Как настроить магазин WooCommerce
В этом разделе представлено пошаговое руководство, от установки плагина WooCommerce до управления его расширениями, которое поможет вам создать успешный интернет-магазин.
Шаг 1. Установите и активируйте WooCommerce
Перед установкой WooCommerce приобретите план хостинга и создайте веб-сайт.
Мы рекомендуем наш хостинг WooCommerce, который позволяет установить WooCommerce в несколько кликов.
После завершения установки войдите в WordPress и выполните следующие действия, чтобы установить плагин:
- Откройте панель инструментов WordPress и выберите Плагины на боковой панели.

- Нажмите Добавить новый и введите WooCommerce в строке поиска.
- Как только вы найдете плагин WooCommerce для WordPress, нажмите Установить сейчас .
- После завершения установки нажмите Активировать .
Шаг 2. Добавьте информацию о магазине WooCommerce
После установки и активации плагина Мастер установки WooCommerce появится автоматически.
Следуйте приведенному ниже руководству по WooCommerce, чтобы завершить настройку:
- Заполните Сведения о магазине , включая страну , адрес, почтовый индекс, город и адрес электронной почты.
- Выберите хотя бы одну отрасль , в которой работает ваш магазин WooCommerce.
- В разделе Типы продуктов определите, какие физические и цифровые продукты предлагает ваш магазин электронной коммерции.
- Включить еще Сведения о компании , например, количество продуктов и информацию о том, продаете ли вы на других платформах.

- В качестве последнего шага выберите один из доступных шаблонов WooCommerce. Вы всегда можете изменить тему позже.
После процесса установки вы будете перенаправлены на панель инструментов WooCommerce.
Шаг 3. Добавление новых продуктов
Прежде чем добавлять новые продукты на свой веб-сайт WooCommerce, важно понять эти термины:
- Категории товаров . Группа различных продуктов в одной нише. Например, категория одежды может включать верх, низ и спортивное снаряжение. Объединение связанных товаров в категории позволяет покупателям быстро находить похожие товары.
- Атрибуты . Это фильтрует товары по размеру, цвету, ткани и другим характеристикам, помогая покупателям выбирать желаемые товары. Вы можете назначить атрибуты отдельно для каждого товара или настроить общий для всего сайта.
- Типы продуктов . WooCommerce разделяет товары на несколько типов:
- Простой продукт .
 Отдельный товар, который поставляется без дополнительных опций. Например, одна физическая книга.
Отдельный товар, который поставляется без дополнительных опций. Например, одна физическая книга. - Сгруппировано Продукт . Коллекция связанных предметов, таких как дюжина рюмок.
- Виртуальный продукт . Нефизические продукты, не требующие доставки, например программное обеспечение и услуги.
- Загружаемый продукт . Продукты, которые вы можете загрузить, включая песни, изображения, видео и электронные книги.
- Внешний продукт . Товары, которые рекламируются на вашем сайте WordPress, но продаются в другом месте.
- Переменный продукт . Эти предметы имеют различные качества, такие как размеры и цвета. Обувь и одежда являются яркими примерами этого типа товаров.
- Простой продукт .
Добавление продуктов
Добавление новых продуктов в ваш магазин электронной коммерции работает аналогично созданию новой записи в блоге. Вот как добавить продукты WooCommerce через панель управления WordPress:
Вот как добавить продукты WooCommerce через панель управления WordPress:
Pro Tip
Посмотрите это видеоруководство по добавлению новых продуктов в WooCommerce.
- На левой панели навигации перейдите к
- Введите название продукта и подробное описание.
- Перейдите на страницу Данные о продукте и выберите тип продукта.
- Выберите Virtual , если вы продаете нефизические товары. Отметьте Загружаемая коробка для цифровых продуктов, таких как программное обеспечение и файлы.
- Введите необходимую информацию, такую как цена, состояние запасов, атрибуты, связанные продукты и краткое описание продукта.
- Выберите категорию продукта в правом меню. Если вы еще не создали ее, нажмите Добавить новую категорию .

- Маркируйте свой продукт с помощью тегов продуктов , чтобы покупателям было легче их найти.
- В разделе Изображение продукта загрузите избранное изображение вашего продукта. Максимальный размер файла составляет 1 МБ.
- Если вы хотите использовать несколько изображений продуктов, загрузите их через Галерея продуктов .
- Выберите видимость вашего продукта в разделе Публикация — Общедоступный , Защищенный паролем или Частный .
- Перейдите к Видимость каталога и определите, где будут перечислены ваши продукты – Магазин и результаты поиска , Только магазин , Только результаты поиска или Скрытый .
- Обязательно нажмите Сохранить черновик и проверьте продукт Предварительный просмотр .
 Если вас устраивает результат, нажмите Опубликовать .
Если вас устраивает результат, нажмите Опубликовать .
Вот пример страницы продукта:
Управление продуктами
По мере роста магазина вам, вероятно, придется обрабатывать больше товаров. Вот где пригодится функция управления запасами WooCommerce.
Открыв вкладку Продукты , пользователи WordPress могут легко управлять продуктами:
- Дублировать продукт . Если у вас есть похожие товары для продажи, эта функция очень полезна. Нажмите кнопку Duplicate под каждым элементом, и откроется новый скопированный проект продукта.
- Удалить продукт . Нажмите кнопку Корзина , которая появляется под названием продукта при наведении на него курсора.
- Отметить товар как рекомендованный . Нажмите на значок Star , чтобы отметить предмет. Это позволяет отображать ваш самый продаваемый продукт на главной странице или включать его в сообщения с помощью шорткодов.

Шаг 4. Настройка способов оплаты
Следуйте этому пошаговому руководству по WooCommerce, чтобы добавить несколько вариантов оплаты, которые пользователи могут выбирать при покупке ваших продуктов:
- Перейдите по адресу WooCommerce → Настройка платежей .
- Чтобы настроить PayPal в WooCommerce, нажмите кнопку Начать рядом с параметром PayPal Payments . WordPress автоматически установит плагин WooCommerce PayPal Payments.
- Настройте учетную запись PayPal и нажмите Активировать PayPal .
- Введите свои учетные данные для входа в систему, чтобы подключить PayPal к вашему магазину WooCommerce.
- Вернуться к Настройка платежей . Затем включите Наложенный платеж и Прямой банковский перевод . Для последнего укажите свои банковские реквизиты, такие как имя счета, номер счета, название банка и код сортировки.

Если вы хотите добавить дополнительные параметры, посетите магазин расширений WooCommerce. Он предлагает более 80 платежных шлюзов и инструментов, таких как Stripe, Amazon Pay и Square.
Шаг 5. Настройка налога
Налоговые расчеты сложны, особенно для владельцев бизнеса без опыта или знаний в области бухгалтерского учета. К счастью, WooCommerce позволяет автоматически включать налоги при оформлении заказа. Вот шаги:
- Доступ WooCommerce → Настройки → Общие .
- Установите флажок Включить налоговые ставки и расчеты .
- Щелкните Сохранить изменения .
- После включения Вкладка Tax будет видна. Настройте параметры налога на вкладке:
- Цены указаны с налогом . Решите, включают ли цены на товары налог или не включают его.
- Рассчитать налог на основе .
 Выберите адрес для целей расчета налога — адрес доставки для клиентов, адрес для выставления счетов или местонахождение вашего магазина.
Выберите адрес для целей расчета налога — адрес доставки для клиентов, адрес для выставления счетов или местонахождение вашего магазина. - Показать цены в магазине . Это определяет, как посетители будут просматривать цены при просмотре магазина. Эти настройки должны соответствовать первому варианту, иначе клиенты могут столкнуться с ошибками.
- Вставить налоговые ставки . Введите стандартные, сниженные и нулевые налоговые ставки для определенных регионов.
Шаг 6. Настройка сведений о доставке
Если вы продаете физические товары, следующим шагом будет настройка зон доставки. Это позволяет вам взимать стоимость доставки в зависимости от конкретных географических областей. Вот как:
- Перейдите на WooCommerce → Настройки → Доставка .
- Выберите Добавить зону доставки .
- Введите название зоны, выберите регионы и добавьте способы доставки.

Давайте рассмотрим этот пример:
| Название зоны | Регион(ы) | Способ(ы) доставки 9003 3 |
| Местный район | Флорида | Самовывоз и Бесплатная доставка |
| США | Все штаты США | Бесплатная доставка |
| Международный | Страны мира | Доставка по фиксированной ставке |
Затем настройте Варианты доставки . Вы можете отобразить калькулятор доставки на странице корзины, скрыть стоимость доставки, пока клиенты не введут свой адрес, и выбрать адрес доставки по умолчанию.
Кроме того, WooCommerce также позволяет группировать похожие продукты, используя функцию Классы доставки .
Шаг 7. Настройте свой магазин
Установите тему, которая соответствует фирменному стилю вашего бренда, чтобы сделать ваш магазин более привлекательным. Вы также можете дополнительно настроить сайт, установив расширения WooCommerce.
Вы также можете дополнительно настроить сайт, установив расширения WooCommerce.
К счастью, многие темы и расширения WooCommerce бесплатны. Вы можете найти их через панель инструментов WordPress или магазин расширений WooCommerce.
Давайте рассмотрим некоторые из них более подробно:
Темы
Как и на любом другом веб-сайте WordPress, установка привлекательной темы имеет решающее значение для улучшения внешнего вида вашего магазина WooCommerce.
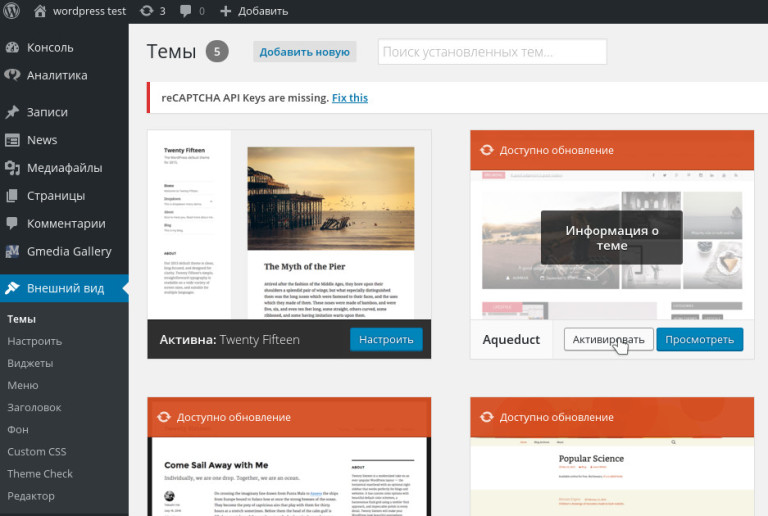
Чтобы установить тему WordPress, перейдите в админ-панель WordPress и выберите Внешний вид → Темы . Затем нажмите Добавить новую кнопку .
Чтобы ускорить процесс выбора, мы составили список самых популярных тем электронной коммерции для вашего магазина WooCommerce:
- Astra . Тема WordPress с широкими возможностями настройки, которая подходит для любого проекта веб-сайта, включая электронную коммерцию. Его легкий характер означает быстрое время загрузки, что отлично подходит для взаимодействия с пользователем и коэффициента конверсии.
 Astra также предлагает шаблоны для различных ниш электронной коммерции. Например, шаблон Fashion Designer отлично подходит для предметов роскоши.
Astra также предлагает шаблоны для различных ниш электронной коммерции. Например, шаблон Fashion Designer отлично подходит для предметов роскоши. - Превосходная электронная коммерция . Изящная, современная и минималистичная тема WordPress для электронной коммерции, совместимая с другими популярными плагинами. Он подходит для интернет-магазинов в разных нишах, включая моду, мебель и красоту.
- Витрина . Storefront, разработанный WooCommerce, представляет собой набор тем WordPress. Он имеет более 10 дочерних тем, каждая из которых предназначена для конкретных сайтов электронной коммерции. Например, Galleria идеально подходит для магазина одежды, а Книжный магазин предназначен для интернет-магазина книг.
- Нитки . Легкая и блочная тема электронной коммерции для различных типов интернет-магазинов. Он легко настраивается, предлагая более 16 шаблонов блоков и 17 шаблонов.

- Сделать . Благодаря редактору с перетаскиванием и множеству параметров настройки Make — одна из самых гибких тем WordPress. Эта тема также оптимизирована для разных размеров экрана, от настольных до мобильных устройств.
Если вы еще не нашли подходящую тему, ознакомьтесь с другими рекомендуемыми темами WooCommerce.
Плагины и расширения
WordPress и WooCommerce предлагают множество плагинов и расширений, которые украсят ваш сайт электронной коммерции. Они варьируются от улучшения взаимодействия с пользователем до дополнительных языков, вариантов валюты и специальной аналитики.
Чтобы установить плагины WordPress, просто перейдите в Плагины → Добавить новый . А чтобы установить расширения, зайдите в магазин WooCommerce и купите те, которые вам нужны.
Ниже приведен список рекомендуемых расширений и плагинов для WooCommerce:
- FOX Currency Switcher .
 Обязательный плагин для веб-сайтов электронной коммерции, которые работают в глобальном масштабе. Переключатель валют для WooCommerce позволяет конвертировать валюты на ходу.
Обязательный плагин для веб-сайтов электронной коммерции, которые работают в глобальном масштабе. Переключатель валют для WooCommerce позволяет конвертировать валюты на ходу. - Полоса для WooCommerce . Альтернатива PayPal, платежный шлюз Stripe может быть лучшим вариантом для некоторых пользователей WooCommerce. Вместо того, чтобы направлять клиента на внешнюю страницу для оплаты, он полностью интегрируется с вашим сайтом. Этот плагин поддерживает Visa, MasterCard, Apple Pay, Google Pay и American Express.
- WooCommerce Многоязычный . Переведите каждый элемент вашего веб-сайта WordPress на другие языки, включая информацию о продукте, страницу оформления заказа и контактную форму.
- Фильтр продукции Husky . Этот плагин WordPress фильтрует продукты WooCommerce по различным критериям, таким как цена, размер и категория.
- Корзина меню WooCommerce . Этот инструмент может отображать плавающую корзину.
 Таким образом, клиентам не нужно посещать отдельную страницу, чтобы проверить товары в своей корзине.
Таким образом, клиентам не нужно посещать отдельную страницу, чтобы проверить товары в своей корзине. - Список желаний YITH WooCommerce . С помощью этого плагина пользователи могут создавать списки пожеланий в магазине электронной коммерции и делиться ими на различных платформах социальных сетей.
- Пустышка . Установите это приложение на свое мобильное устройство и получайте уведомления в режиме реального времени о новых заказах и низком складском запасе.
- FraudLabs Pro . Этот плагин проверяет все транзакции и защищает ваш магазин WooCommerce от мошеннических заказов. Он проверяет элементы заказа, включая геолокацию, прокси, электронную почту, черный список, кредитную карту и скорость транзакции. Плагин также генерирует исчерпывающие отчеты в торговой зоне.
- YITH Бесконечная прокрутка . Устранение времени ожидания при загрузке новых страниц. Вместо этого пользователи могут бесконечно прокручивать страницу, чтобы загружать новые элементы.
 Это полезно для быстрого сравнения нескольких элементов, поскольку пользователям не нужно переключаться между страницами.
Это полезно для быстрого сравнения нескольких элементов, поскольку пользователям не нужно переключаться между страницами. - Подарочная упаковка WooCommerce . Чтобы сделать отправку подарков более удобной, добавьте возможность упаковывать купленные ими предметы. Эта функция особенно популярна во время курортного сезона.
Шаг 8. Управление магазином WooCommerce
Теперь, когда ваш магазин WooCommerce готов, давайте узнаем, как управлять заказами, купонами, клиентами, аналитикой, статусом системы и расширениями.
Заказы
Всякий раз, когда кто-то совершает покупку, WooCommerce автоматически создает новый заказ. Чтобы получить к ним доступ, перейдите по адресу WooCommerce → Заказы .
Каждый заказ имеет уникальный идентификатор, дату платежа, статус заказа и общую стоимость.
Щелкните имя Заказа , чтобы обновить статус заказа, применить купон, оформить возмещение или изменить детали заказа. Детали заказа включают дату создания, платежную информацию и информацию о доставке, а также адрес электронной почты клиента.
Детали заказа включают дату создания, платежную информацию и информацию о доставке, а также адрес электронной почты клиента.
Купоны
Купоны отлично подходят для предоставления скидок и вознаграждений для повышения лояльности клиентов. Вот как создать новый купон:
- Перейдите по адресу WooCommerce → Купоны и выберите Добавить купон .
- Создайте код купона и введите краткое описание.
- Выберите тип скидки — фиксированная корзина, фиксированный продукт или скидка в процентах.
- Установите сумму купона.
- Отметьте Разрешить бесплатную доставку 9Коробка 0033 для бесплатной доставки.
- Установите срок действия купона и нажмите Опубликовать .
Чтобы изменить купон, щелкните его название и внесите необходимые изменения.
Клиенты
WooCommerce позволяет просматривать следующую информацию о клиенте:
- Имя
- Имя пользователя
- Последний активный
- Дата регистрации
- Адрес электронной почты
- Всего заказов
- Всего потрачено
- Средняя стоимость заказа (AOV)
- Страна/регион
Щелкните Загрузить , чтобы преобразовать эти данные в файл PDF.
Store Analytics
Понимание того, какие типы продуктов нравятся покупателям, важно для развития успешного интернет-магазина. Чтобы просмотреть свои самые продаваемые продукты и категории, перейдите в раздел Analytics .
Он также поставляется с диаграммами, которые помогут вам отслеживать чистые продажи и заказы на основе выбранного периода:
- Сегодня
- Неделя до настоящего времени
- Месяц до даты
- За квартал до настоящего времени
- С начала года
- Пользовательская продолжительность
Настройки
Посетите WooCommerce → Настройки с по дальнейшая настройка параметров интернет-магазина, таких как место доставки по умолчанию, валюта и сторонние интеграции.
Прежде чем вносить какие-либо изменения, обязательно наведите указатель мыши на вопросительный знак, чтобы просмотреть краткое описание каждой опции.
Вот некоторые настройки WooCommerce, которые вы можете настроить:
- Общие . Измените данные магазина, такие как адрес, местоположение покупателя по умолчанию и валюту. Существует также возможность включить расчет налогов и купонов во время оформления заказа.
- Продукты . Настройте параметры управления запасами в зависимости от выбранного типа продукта:
- Общий . Установите страницу магазина по умолчанию, выберите единицы измерения и включите обзоры продуктов.
- Инвентарь . Улучшите управление запасами, активировав уведомления по электронной почте, когда ваши продукты заканчиваются.
- Загружаемые продукты . Настройте методы загрузки файлов и ограничения доступа, если вы продаете скачиваемые файлы.
- Доставка . Добавьте различные зоны доставки, чтобы определить стоимость и способы доставки для клиентов из разных регионов.
 Вы также можете группировать похожие товары, используя функцию классов доставки.
Вы также можете группировать похожие товары, используя функцию классов доставки. - Платежи . Настройте способы оплаты вашего магазина через PayPal, прямой банковский перевод, чеки или наложенный платеж.
- Учетные записи и конфиденциальность . Персонализируйте регистрацию учетной записи вашего магазина, гостевую проверку, политику конфиденциальности и хранение данных.
- Письма . Создайте пользовательскую заметку о покупке для клиентов. Вы также можете настроить параметры уведомлений по электронной почте для новых учетных записей, сброса пароля, возврата средств и отложенных заказов.
- Интеграция . Подключите магазин WooCommerce к MaxMind Geolocation, инструменту для определения местоположения и анализа посетителей сайта.
- Расширенный . Защитите страницы оформления заказа, настройте веб-перехватчики, настройте URL-адреса страниц оформления заказа, создайте ключ API для предоставления внешнего доступа и включите отслеживание использования.

Состояние системы
Страница состояния системы полезна для проверки общего состояния вашего магазина WooCommerce. Это варьируется от версии программного обеспечения WooCommerce до типа веб-сервера и ограничений PHP.
Нажмите кнопку Получить системный отчет , чтобы создать подробный отчет о вашем сайте WordPress и серверной среде.
Вы также можете перейти на следующие вкладки, чтобы установить другие параметры:
- Состояние системы. Обзор состояния системы вашего сайта, например, пакет API, серверная среда, база данных, безопасность, темы, плагины, настройки и страницы.
- Инструменты . Очистите кеш, включите или отключите отладку и настройте другие возможности WooCommerce.
- Журналы . Получите файлы журнала с полезной информацией для отладки или устранения ошибок.
- Запланированные действия . Найдите список автоматических действий с их подробностями, включая запланированную дату, статус, время повторения и журналы.

Расширения
Расширения WooCommerce позволяют расширить функциональность интернет-магазина. Это включает в себя добавление дополнительных платежных шлюзов и вариантов доставки, интеграцию решений для отслеживания и синхронизацию WooCommerce со сторонними сервисами.
Для начала перейдите на вкладку Extensions и просмотрите плагины WooCommerce по следующим категориям:
- Рекомендуемые
- Магазин контента и настроек
- Маркетинг
- Платежи
- Мерчандайзинг
- Доставка, доставка и выполнение
- Управление магазином
Нажав на любую из этих записей, вы перейдете в магазин WooCommerce. Оттуда перейдите на страницу входа в WooCommerce и создайте новую учетную запись.
После этого продолжите покупку, чтобы установить расширение на свой сайт.
Заключение
WooCommerce, несомненно, является отличным инструментом для превращения WordPress в полноценный интернет-магазин электронной коммерции. Самое приятное то, что вам не нужны глубокие знания в области программирования, чтобы продавать свои продукты в Интернете.
Самое приятное то, что вам не нужны глубокие знания в области программирования, чтобы продавать свои продукты в Интернете.
Мы надеемся, что это руководство по WooCommerce поможет вам настроить интернет-магазин и управлять им. Если у вас есть какие-либо вопросы, сообщите нам об этом в разделе комментариев.
Как использовать WooCommerce Часто задаваемые вопросы
Найдите ответы на часто задаваемые вопросы о WooCommerce ниже.
Для чего используется WooCommerce?
WooCommerce — это плагин WordPress для создания магазинов электронной коммерции. Пользователи могут управлять запасами, заказами, доставкой и рекламными акциями в интернет-магазинах любого размера. WooCommerce также имеет собственную систему корзины покупок, может обрабатывать различные валюты и поддерживает платежные шлюзы, такие как PayPal, Stripe и Square.
Легко ли настроить WooCommerce?
Да, это так. После установки и активации плагина WooCommerce WordPress автоматически запустит мастер настройки WooCommerce. Просто следуйте инструкциям, чтобы запустить свой интернет-магазин.
Просто следуйте инструкциям, чтобы запустить свой интернет-магазин.
Может ли WooCommerce обрабатывать 5000 товаров?
WooCommerce хорошо масштабируется, и количество продуктов, которые он может обрабатывать, не ограничено. Производительность вашего магазина в основном зависит от службы веб-хостинга. Таким образом, выберите план хостинга, который обеспечивает достаточно места для хранения и пропускной способности для обработки многих продуктов и высокого трафика.
Как я могу использовать WooCommerce бесплатно?
WooCommerce — это плагин с открытым исходным кодом, который можно использовать совершенно бесплатно. Однако, поскольку это не отдельная платформа, вы должны приобрести план хостинга WordPress для создания магазина WooCommerce. Кроме того, вам может потребоваться установить премиум-расширения и плагины, что может увеличить общие затраты WooCommerce.
Как ускорить работу WooCommerce?
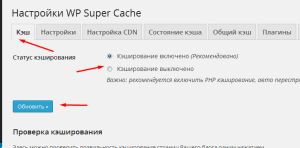
Чтобы обеспечить более высокую производительность, выберите надежного хостинг-провайдера с предустановленными плагинами для оптимизации WordPress, такими как Hostinger. Кроме того, увеличьте лимит размера загрузки, сожмите изображения, очистите базу данных WordPress, отключите фрагменты корзины и установите плагин кэширования, такой как W3 Total Cache.
Кроме того, увеличьте лимит размера загрузки, сожмите изображения, очистите базу данных WordPress, отключите фрагменты корзины и установите плагин кэширования, такой как W3 Total Cache.
Томас ежедневно предоставляет первоклассные технические консультации нашим уважаемым клиентам. Он также любит создавать веб-сайты и заниматься различными сторонними проектами по программированию.
Другие работы Томаса А.
Брайан — словесный наркоман и фанатик SEO, который любит рассказывать истории о технологиях и цифровом маркетинге. Руководствуясь своей приверженностью качеству, он постоянно ищет лучшие способы доставки контента, который вдохновляет людей.
Подробнее от Брайана Ф.
Как создать сайт-каталог с помощью WordPress
Опубликовано в Маркетинг Эрин Майерс
Последнее обновление 8 февраля 2022 г.
Вероятно, вы уже пользовались сайтом-каталогом. Некоторые популярные и распространенные примеры включают Yelp, Yellow Pages или даже eBay. Это полезные веб-сайты, полные категоризированной, а иногда и нишевой информации, и создание собственного сайта может показаться немного пугающим.
Это полезные веб-сайты, полные категоризированной, а иногда и нишевой информации, и создание собственного сайта может показаться немного пугающим.
Возможно, вам будет интересно узнать, что вы можете легко создать сайт-каталог с помощью WordPress. Кроме того, такой уникальный веб-сайт предлагает большой потенциал для монетизации. Благодаря базе открытого исходного кода платформы у вас есть довольно много вариантов, когда дело доходит до создания сайта-каталога.
В этой статье мы расскажем, как создать сайт-каталог с помощью плагинов. Мы также предложим несколько советов по выполнению этой задачи без плагина, если вы предпочитаете. Давайте начнем!
1. Создание каталога с помощью плагина2. Создание каталога без плагина
3. Сделайте свой бренд известным с помощью WP Engine
Создание каталога с помощью плагина
Использование плагинов для расширения функциональности WordPress может открыть множество новых возможностей. Плагины для создания каталогов не являются исключением и могут использоваться как для личных сайтов, так и для деловых предприятий. Давайте рассмотрим, как работает этот процесс.
Давайте рассмотрим, как работает этот процесс.
Шаг 1. Установите и активируйте плагин каталога WordPress
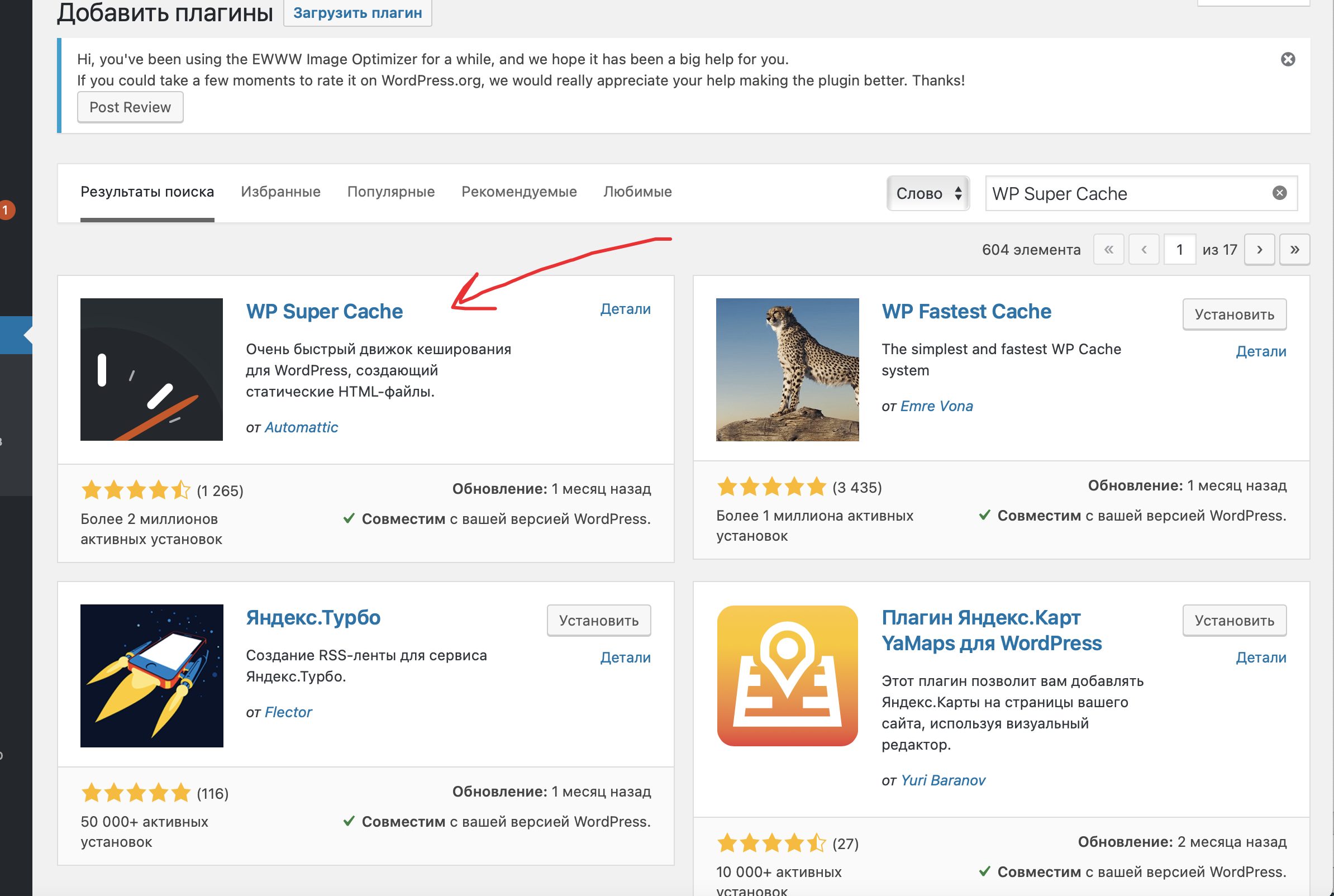
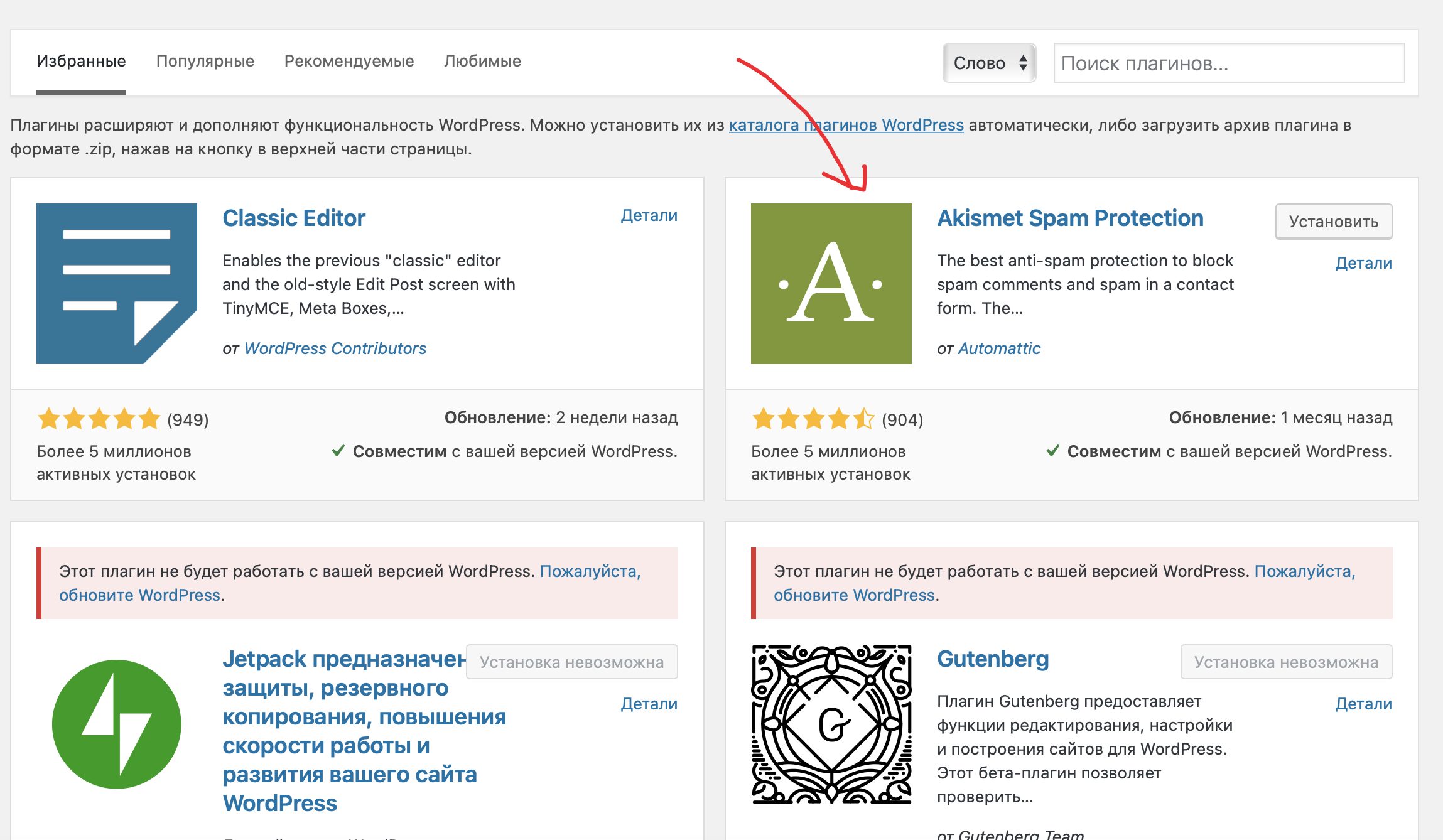
Первым шагом будет переход к Плагины > Добавить новый в панель инструментов WordPress:
Здесь вы можете использовать поле Поиск плагины , чтобы найти плагин каталога, который вы ищете. Вы можете ознакомиться с каждым плагином, нажав Подробнее .
На странице сведений вы можете проверить подключаемый модуль на совместимость и получить доступ к важной документации по установке. Когда вы будете готовы, вы можете нажать Установить сейчас , чтобы начать процесс установки. Затем выберите Активировать :
В качестве примера мы будем использовать бесплатный и простой в настройке подключаемый модуль Business Directory. Когда вы установите и активируете этот инструмент, вы увидите уведомление на странице Плагины на панели инструментов WordPress, сообщающее, что для полноценной работы плагина необходимо создать определенную страницу.
Вы можете просто нажать Создать необходимые страницы для меня и воспользоваться автоматическим вариантом:
Когда процесс создания будет завершен, у вас будет возможность просмотреть новую страницу каталога. Хотя в нем не будет списков, вы можете сразу же взглянуть на базовый макет.
Шаг 3. Добавление списков вручную
Плагин Business Directory имеет множество функций. Вы можете добавить запись в новый каталог вручную или с помощью процесса импорта. Во-первых, давайте добавим список вручную, выбрав Каталог > Добавить новый список:
9.0002 Вы перейдете на страницу редактирования листинга, похожую на страницу или страницу редактирования публикации. Однако будет гораздо больше настроек и функций, которые относятся конкретно к созданию новых списков каталогов:Под областью редактирования текста вы также найдете поля, которые помогут вам заполнить все детали вашего сообщения. Кроме того, вы можете создавать настраиваемые поля для нишевых списков:
Вы также сможете создавать и использовать теги и категории для конкретных каталогов, чтобы упорядочить списки каталогов.
Шаг 3: Добавление списков с импортированными данными
Большинство подключаемых модулей каталогов также предлагают возможность импортировать списки в пакетном режиме с помощью файла CSV. С подключаемым модулем Business Directory, когда вы перейдете к Администратор каталога > Импорт и экспорт CSV на панели управления WordPress, вы найдете некоторые ресурсы, которые помогут вам структурировать файлы для более удобного импорта:
После загрузки данные, вы сможете получить к ним доступ для редактирования через каталоги меню.
Шаг 4. Редактирование и настройка параметров
В меню администратора каталога есть множество дополнительных параметров, к которым можно получить доступ и настроить, чтобы сделать новый сайт каталога уникальным:
Хотя вам потребуется обновить плагин для доступа к параметрам платежного шлюза, есть много аспектов бесплатной версии, которые открыты для настройки, такие как темы каталога и поля формы.
Шаг 5. Завершите настройку и опубликуйте каталог Страница
Этот плагин также предлагает возможность создавать и отправлять списки с внешнего интерфейса вашего сайта. Однако перед публикацией каталога вам нужно настроить параметры пользователя. Вы можете сделать это, перейдя к Администратор каталога > Общие > Регистрация :
Вы также сможете изменить и настроить все другие параметры, важные для вашего веб-сайта каталога, из меню Администратор каталога . Когда вы закончите, просто убедитесь, что страница бизнес-каталога опубликована, и вы будете готовы создать свой каталог!
Создание каталога без плагина
Если вы предпочитаете создавать сайт каталога без плагина, некоторые элементы могут оказаться более сложными для создания без обширных знаний в области программирования. Однако вы можете создать очень простой каталог, используя темы, удобные для каталогов, и некоторые встроенные функции WordPress.
В каталоге тем WordPress есть бесплатные темы, предназначенные для сайтов-каталогов, хотя для многих из них требуется дополнительный плагин, чтобы в полной мере использовать возможности темы. Одним из примеров является Стартовый каталог:
Одним из примеров является Стартовый каталог:
Эта тема была создана специально для работы с плагином каталога. Вы обнаружите, что большинство опций «без плагинов» в конечном итоге требуют плагина, чтобы действительно создать полнофункциональный веб-сайт каталога.
В качестве альтернативы, если вы просто хотите перечислить небольшое количество элементов, не позволяя внешним пользователям отправлять списки или платить за подписку, вы можете создавать собственные типы сообщений и таксономии изначально в WordPress для организации данных ваших списков. Однако, если вы хотите импортировать данные из чего-то вроде CSV-файла, вам снова понадобится помощь в каталоге плагинов.
Если в вашем распоряжении есть обширные знания в области программирования или ресурсы кодирования, вы также можете создавать пользовательские шаблоны сообщений в своей теме, чтобы обеспечить внешний вид каталога.
Сделайте свой бренд известным с помощью WP Engine
Создание веб-сайта-каталога может стать ценной новой возможностью для вашего бизнеса.

 WooCommerce защищает транзакции между клиентами и вашим магазином электронной коммерции с помощью токенизации. Этот метод гарантирует, что все данные кредитной карты будут храниться на серверах платежной системы, а не в базе данных вашего сайта.
WooCommerce защищает транзакции между клиентами и вашим магазином электронной коммерции с помощью токенизации. Этот метод гарантирует, что все данные кредитной карты будут храниться на серверах платежной системы, а не в базе данных вашего сайта.

 Отдельный товар, который поставляется без дополнительных опций. Например, одна физическая книга.
Отдельный товар, который поставляется без дополнительных опций. Например, одна физическая книга.
 Если вас устраивает результат, нажмите Опубликовать .
Если вас устраивает результат, нажмите Опубликовать .

 Выберите адрес для целей расчета налога — адрес доставки для клиентов, адрес для выставления счетов или местонахождение вашего магазина.
Выберите адрес для целей расчета налога — адрес доставки для клиентов, адрес для выставления счетов или местонахождение вашего магазина.
 Astra также предлагает шаблоны для различных ниш электронной коммерции. Например, шаблон Fashion Designer отлично подходит для предметов роскоши.
Astra также предлагает шаблоны для различных ниш электронной коммерции. Например, шаблон Fashion Designer отлично подходит для предметов роскоши.
 Обязательный плагин для веб-сайтов электронной коммерции, которые работают в глобальном масштабе. Переключатель валют для WooCommerce позволяет конвертировать валюты на ходу.
Обязательный плагин для веб-сайтов электронной коммерции, которые работают в глобальном масштабе. Переключатель валют для WooCommerce позволяет конвертировать валюты на ходу. Таким образом, клиентам не нужно посещать отдельную страницу, чтобы проверить товары в своей корзине.
Таким образом, клиентам не нужно посещать отдельную страницу, чтобы проверить товары в своей корзине. Это полезно для быстрого сравнения нескольких элементов, поскольку пользователям не нужно переключаться между страницами.
Это полезно для быстрого сравнения нескольких элементов, поскольку пользователям не нужно переключаться между страницами. Вы также можете группировать похожие товары, используя функцию классов доставки.
Вы также можете группировать похожие товары, используя функцию классов доставки.