html — Почему не работает border-width?
Абзацы отображаются без границы:
p.one {
border-width: 2px;
}
p.two {
border-width: thick;
}
p.three {
border-width: 1px 4px 12px 3px;
}<p> Синтезатор </p> <p> Синтезатор </p> <p> Синтезатор </p>
- html
- css
- вёрстка
- border
1
Почему не работает border-width?
Потому что нужно задавать тип обводки — border-style: solid; Подробнее на htmlbook.ru
Тогда заработает и толщина обводки — border-width: 2px;
Цвет по-умолчанию черный, если нужен другой, то можно задать — border-color: #color;
Или все вместе записывается: border: 2px solid red;
div {
width: 200px;
height: 100px;
border-width: 2px;
border-style: solid;
border-color: red;
}<div></div>
1
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис:
border: border-width || border-style || border-color;
Как написал @meine в комментариях, ширина для border задана, а сам border не обозначен.
Все работает:
p.one {
border: solid black;
border-width: 2px;
}
p.two {
border: solid black;
border-width: thick;
}
p.three {
border: solid black;
border-width: 1px 4px 12px 3px;
} <p> Синтезатор </p> <p> Синтезатор </p> <p> Синтезатор </p>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
CSS свойство border-spacing
❮ Назад Вперед ❯
CSS свойство border-spacing устанавливает расстояние между границами ячеек. Данное свойство применяется только в случае, если использовано свойство border-collapse со значением separate. Свойство border-spacing не работает, если установлено border-collapse со значением collapse.
Данное свойство применяется только в случае, если использовано свойство border-collapse со значением separate. Свойство border-spacing не работает, если установлено border-collapse со значением collapse.
Свойство border-spacing может быть установлено, используя одно или две значения длины. При наличии двух значений первое устанавливает горизонтальное расстояние, а второе — вертикальное. Если имеем одно значение, оно устанавливает и горизонтальное, и вертикальное расстояние в специфицированное значение. Отрицательные значения недопустимы.
border-spacing: length | initial | inherit;
Пример с одним значением:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
table, td, th {
border: 1px solid black;
}
.table {
border-collapse: separate;
border-spacing: 20px;
}
</style>
</head>
<body>
<h3>Пример border-spacing: 20px;</h3>
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
</tr>
<tr>
<td>Mary</td>
<td>Peterson</td>
</tr>
<tr>
<td>Maxim</td>
<td>Brown</td>
</tr>
</table>
</body>
</html>Попробуйте сами!
Другой пример с использованием двух значений. Первое задает горизонтальное расстояние, а второе — вертикальное.
Первое задает горизонтальное расстояние, а второе — вертикальное.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
table {
border-spacing: 20px 30px;
}
</style>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>Заголовок</th>
<th>Заголовок</th>
<th>Заголовок</th>
<th>Заголовок</th>
</tr>
</thead>
<tbody>
<tr>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
</tr>
<tr>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
</tr>
</tbody>
</table>
</body>
</html> Попробуйте сами!
Далее установим стиль для границы. Например, можем добавить фоновой цвет:
Например, можем добавить фоновой цвет:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
table, td, th {
border: 1px solid black;
}
.table {
border-collapse: separate;
border-spacing: 20px;
background-color: #eee;
}
</style>
</head>
<body>
<h3>Пример border-spacing: 20px;</h3>
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
</tr>
<tr>
<td>Mary</td>
<td>Peterson</td>
</tr>
<tr>
<td>Maxim</td>
<td>Brown</td>
</tr>
</table>
</body>
</html>Попробуйте сами!
Граница CSS не работает –
спросил
Изменено 5 месяцев назад
Просмотрено
174 тыс. раз
раз
Я пытался сделать границу с обеих сторон моего белого контейнера. Просто не показывает. На всякий случай я попытался поместить его в три разных элемента! (см. ниже). Любые идеи о том, как заставить его работать?
#обертка {
ширина: 1000 пикселей;
фон:#F4F4F4;
заполнение сверху: 5px;
граница: 3px #CDCDCD;
переполнение: авто;
минимальная высота: 100%;
высота: авто !важно;
высота: 100%;
поле: 0 авто;
}
#корпус {
заполнение: 0px 0px 0px 0px;
фон:#Fff;
граница: 0 1px 0 1px сплошная #000;
}
#крышка {
граница: 0 1px 0 1px сплошная #000;
}
- css
- граница
Сделайте это:
граница: сплошная #000; ширина границы: 0 1px;
Живая демонстрация:
6
Думаю, вы только что составили сокращенный синтаксис для свойства border: =)
Попробуйте просто:
border-right: 1px solid #000; граница слева: 1px сплошная #000;
4
Используйте эту строку кода в вашем css
border: 1px solid #000 !important;
или если вам нужна рамка только в левой и правой части контейнера, используйте:
border-right: 1px solid #000 !important; граница слева: 1px сплошная #000 !важно;
Пробовали ли вы использовать Firebug для проверки отображаемого HTML и точного определения того, какой css применяется к различным элементам? Это должно выявлять ошибки css, подобные упомянутым выше, и вы можете видеть, какие стили наследуются и откуда — это также бесценно при любой отладке css.
0
Насколько мне известно, такого сокращения для границы не существует. Вы должны определить каждую границу отдельно:
граница: 0 сплошная #000; граница слева: 1px сплошная #000; граница справа: 1px сплошная #000;
Высота не определена на 100%, попробуйте поставить display: block; или отобразить: встроенный блок;
0
Вы забыли добавить стиль границы, сделайте это
стиль границы: сплошной
Или вы можете написать
граница: 3px #CDCDCD сплошная
В последней версии, я только что испытал, чтобы получить рамку, вы должны сначала установить стиль границы. Затем учитывается остальная ширина или цвет границы.
окантовка: сплошная; ширина границы: 2px; граница: сине-фиолетовая;
Проверьте, не используете ли вы где-нибудь в коде этот стиль:
border-top: none;
Или любой другой вариант границы-{сторона}: нет.
Вы не можете сократить понятие в рамке. Просто используйте: — граница: ‘1px’, border: ‘solid #BDBDBD’ // Это цвет, который вы можете использовать в соответствии с вашими потребностями.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — границы CSS не отображаются
Задавать вопрос
спросил
Изменено 5 месяцев назад
Просмотрено 26 тысяч раз
Я пытаюсь стилизовать дизайн своего навигационного меню, чтобы он отражал дизайн на timeanddate. com, как показано на этом изображении:
com, как показано на этом изображении:
Для создания цветов они используют простую нижнюю и левую границы в CSS.
Я пытаюсь добавить границу к своим тегам
Я использую следующий CSS:
.anylinkcss li {
тип стиля списка: нет;
}
.участвуйте ли {
тип стиля списка: квадратный;
цвет левой границы: #fa514d;
}
#Панель навигации {
высота: 31px;
стиль списка: нет;
ширина: 1000 пикселей;
поле сверху: 15px;
}
#navigation_bar li {
плыть налево;
отступ справа: 35px;
отступ слева: 10px;
поле: авто 0px;
вертикальное выравнивание: посередине;
}
#anylinkmenu3, #anylinkmenu4, #anylinkmenu5, #anylinkmenu6, #anylinkmenu7 {
положение: абсолютное;
высота строки: 18px;
z-индекс: 20;
цвет фона: #000;
выравнивание текста: по левому краю;
видимость: скрытая;
слева: 421px;
верх: 207 пикселей;
отступ: 7px;
отступ слева: 25px;
}
#anylinkcss3 и далее представляют стили для раскрывающихся списков, а стили #navigation_bar предназначены для всей панели. Независимо от того, где я добавляю какие-либо стили границ, они не появляются, даже после того, как я закомментирую весь код CSS и просто включу границу для этих идентификаторов и классов.
Независимо от того, где я добавляю какие-либо стили границ, они не появляются, даже после того, как я закомментирую весь код CSS и просто включу границу для этих идентификаторов и классов.
Мое текущее меню доступно по ссылке, которую я разместил выше, я был бы очень признателен, если бы кто-нибудь мог взглянуть и сообщить мне, почему могут возникнуть проблемы с появлением границ. Это мой первый пост на Stack Exchange, поэтому я надеюсь, что он был правильно отформатирован!
- HTML
- CSS
1
Несмотря на то, что вы устанавливаете ширину и цвет, вы не можете оставить параметр стиля с границами.
Чтобы получить желаемый эффект, как показано на изображении — jsFiddle demo
- темный цвет фона для
- широкая окантовка слева
- a
нижняя граница: 2pxв качестве нижней границы — показываетulфон - и несколько небольших настроек, таких как текстовый отступ и т.
 д.
д.
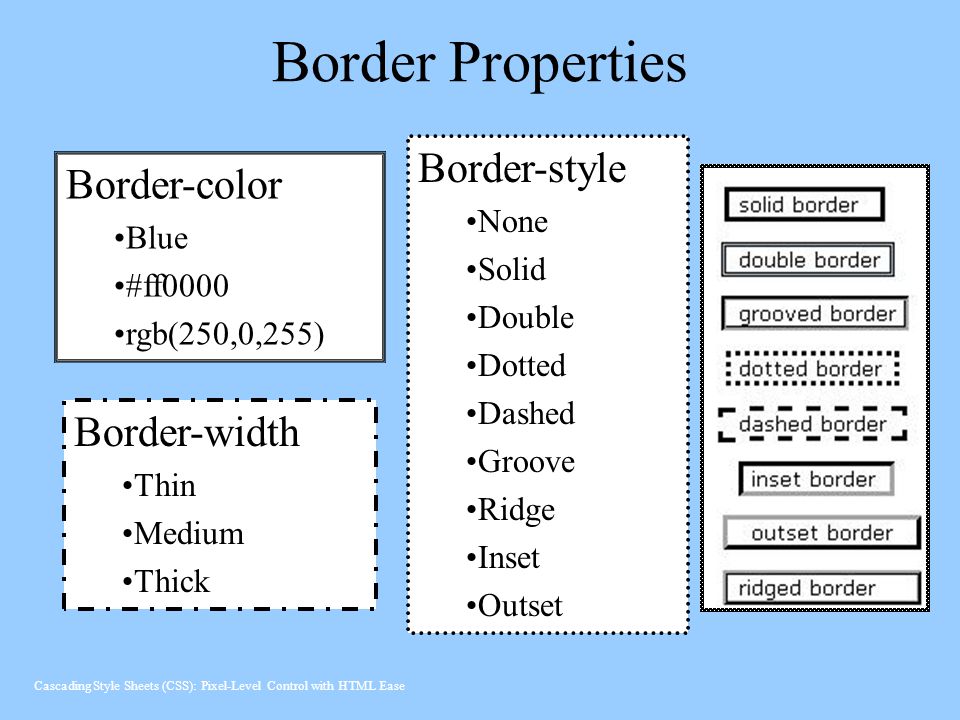
Некоторая информация о границах
CSS границы состоят из 3 параметров
- ширина границы
- бордюр
- цвет границы
Вы можете установить одно значение, которое применяется ко всем сторонам
border-width: 5px; стиль границы: сплошной; цвет границы: красный;
или с короткой стрелкой 9граница 0031: сплошной красный цвет 5 пикселей; , а также распространяется на все стороны.
Вы можете стилизовать каждую сторону границы отдельно, как вы делали выше.
- ширина границы
- бордюрный стиль
- цвет границы
Пример:
ширина левой границы: 5 пикселей; стиль границы слева: сплошной; цвет левой границы: белый;
Что также может быть достигнуто с помощью сокращения: граница слева: 5px сплошной белый;
Для получения дополнительной информации и других пограничных возможностей
- https://developer.


 д.
д.