Селекторы jQuery: как использовать?
JQuery – библиотека методов, написанных на языке JavaScript, которые предназначены для упрощенной работы с элементами HTML страницы. Данная библиотека также значительно упрощает выборку этих элементов, ведь поддерживает набор селекторов, большая часть которых заимствована из CSS. В данной статье мы подробно расскажем о всех селекторах jQuery и приведем примеры их использования.
CSS и jQuery
Как говорилось выше, селекторы в jQuery заимствованы из CSS, однако здесь есть несколько «НО».
- Во-первых, jQuery поддерживает только селекторы, выбирающие элементы DOM, т. е. вы не сможете работать с событийными селекторами, например, hover, и псевдо-элементами first-line.
- Во-вторых, у jQuery имеется множество других селекторов, которые вы не встречали в правилах CSS, именно поэтому, если вы уже знаете все элементы CSS, эта статья все равно будет актуальна для вас.
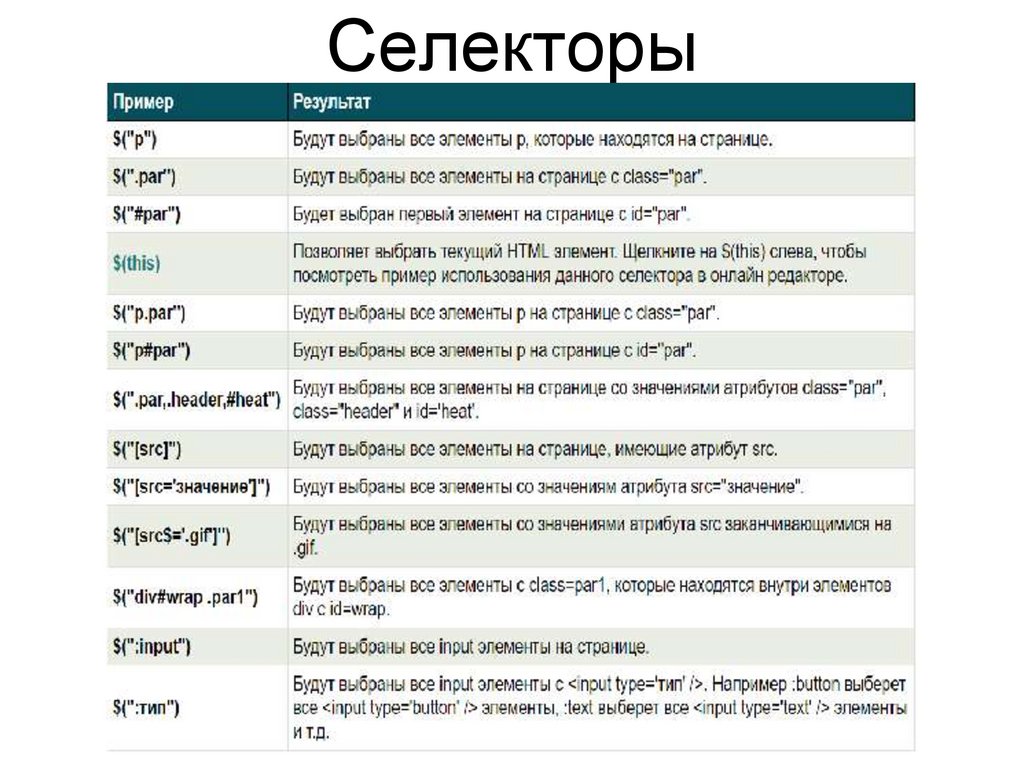
Базовые элементы
Данные селекторы используются чаще всего, ведь это самый простой и надежный способ выборки элементов. Эта группа полностью соответствует селекторам CSS:
Эта группа полностью соответствует селекторам CSS:
| Селектор | Описание селектора |
| $(«*») | В выборку попадают все элементы на странице |
$(«b») | В выборку попадают элементы с выбранным тегом из разметки HTML, в данном примере — элементы <b>…</b> |
| $(«.classA») | В выборку попадают элементы с указанным классом (<div>) |
| $(«#IDone») | В выборку попадают элементы с указанным id (<div>) |
Как и в CSS, вы можете выбрать несколько селекторов jQuery одновременно. Их можно прописать через запятую. Например, использовать селектор jquery по имени тега и по ID — $(«#IDone, b»). Допускается и выборка через тег+класс, либо тег+ID, например, $(«b.classA»).
Селекторы атрибутов
Используя различные CMS, вы можете столкнуться с ситуацией, когда элементу HTML-разметки невозможно задать Id или класс. =’value’]»)
=’value’]»)
Вы можете комбинировать атрибуты, чтобы сузить поиск подходящих элементов, например, $(«img[width=500][height=260]»).
Выборка элементов по содержанию
Покопаться в содержимом элементов HTML-страницы и выбрать по результатам нужный из них — уникальная возможность jQuery. Используя такой метод, вы можете, например, сделать селектор jquery по тексту, содержащемуся в параграфе (<p>текст</p>).
Используя такой метод, вы можете, например, сделать селектор jquery по тексту, содержащемуся в параграфе (<p>текст</p>).
| Селектор | Пример селектора | Описание селектора |
| :contains() | $(«p:contains(‘value’)») – выбирает все параграфы <p>, содержащие строку ‘value’. | Выбирает элемент, в котором содержится указанная строка. Элемент будет удовлетворителен даже в том случае, если указанная строка будет находиться внутри его дочернего элемента. Запомните, что данный селектор чувствителен к регистру, поэтому строка «text» не будет удовлетворять указанному значению «TEXT» |
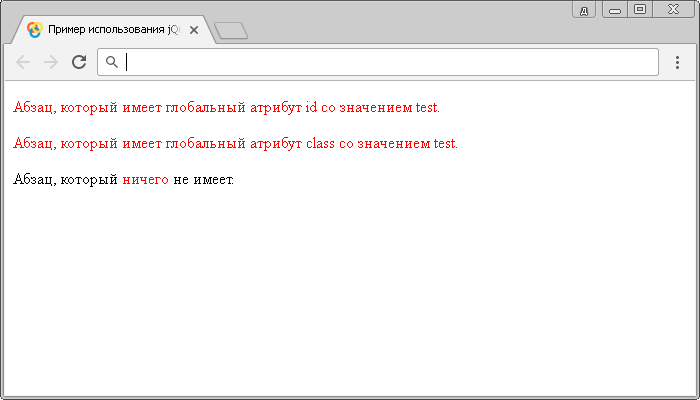
| :has() | $(«p:has(b)») – выбирает все элементы <p>, содержащие <b>. | Выбирает элемент, в котором содержится другой элемент, указанный в скобках. Данный селектор также учитывает дочерние элементы |
| :parent | $(«p:parent») – выбирает все <p>, содержащие что-либо. | Выбирает элемент, в котором содержится что-либо |
| :empty | $(«p:empty») – выбирает все пустые <p>. | Выбирает элемент, в котором ничего не содержится. |
Каждый из представленных селекторов будет выбирать определенный элемент из кода на картинке ниже.
Такой jquery селектор также можно совмещать с другими, например, $(«p.mail:contains(‘e-mail’)») будет выбирать все параграфы с классом «mail», которые содержат в себе строку «e-mail».
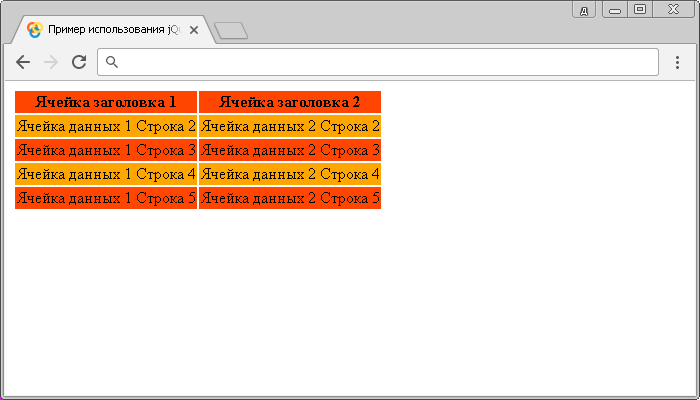
Выбор элементов по иерархии
Данный метод абсолютно идентичен селекторам из CSS. Он позволяет выбрать элементы, в зависимости от их положения относительно родственных элементов в структуре DOM. Здесь лучше сразу разбирать селекторы jquery на примерах.
| Пример селектора | Описание селектора |
| $(«ul > li») | Выбирает все элементы с тэгом <li>, которые являются прямыми потомками (детьми) <ul> |
| $(«ul a») | Выбирает все элементы с тэгом <a>, которые являются потомками любого уровня для <ul> |
| $(«h2 + p») | Выбирает братский элемент с тэгом <p>, идущий сразу за <h2> |
| $(«li ~ a») | Выбирает элемент с тэгом <a>, который следует сразу за <li>, однако здесь они могут не быть братскими, но должны иметь общего предка |
| $(«li:first-child») | Выбирает элемент с тэгом <li>, который является первым ребенком своего родителя, например, <ul> |
| $(«li:last-child») | Выбирает элемент с тэгом <li>, который является последним ребенком своего родителя, например, <ul> |
| $(«li:nth-child(3)») | Выбирает элемент с тэгом <li>, который является третьим ребенком своего родителя. Вместо тройки, конечно же, можно использовать любое другое число Вместо тройки, конечно же, можно использовать любое другое число |
| $(«li:only-child») | Выбирает те элементы с тэгом <li>, родитель которых имеет только прямых потомков (детей) |
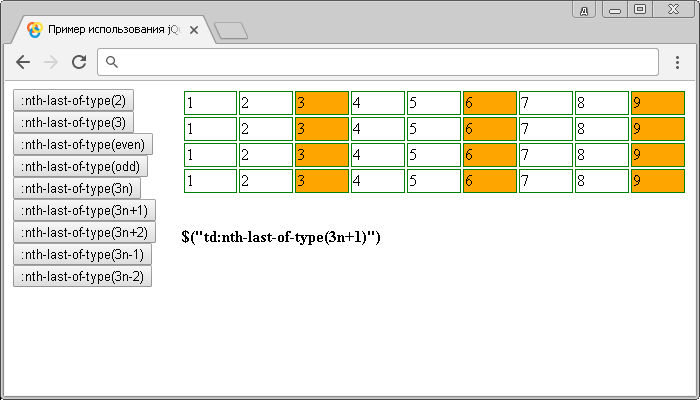
Отдельно стоит поговорить о jquery селекторе li:nth-child(n), ведь он позволяет задавать не только конкретные числа. Так он может выбирать все четные элементы, если вместо n задать константу even, либо нечетные, задав odd. Вместо n также можно использовать выражение, например, $(«li:nth-child(2n+3)») будет выбирать каждый второй элемент, начиная свой отсчет с третьего прямого потомка.
Работа с полями формы
Тег input имеет множество различных вариаций, работа которых зависит от атрибута type. Для выбора различных типов полей ввода в jQuery предусмотрены специальные селекторы.
| Селектор | Пример селектора | Описание селектора |
| :button | $(«input:button») | Выбирает все кнопки |
| :checkbox | $(«input:checkbox») | Чекбоксы |
| :file | $(«input:file») | Поля загрузки файлов |
| :image | $(«input:image») | Поля ввода изображений |
| :password | $(«input:password») | Поля для паролей |
| :radio | $(«input:radio») | Радио-кнопки |
| :reset | $(«input:reset») | Кнопки сброса формы |
| :submit | $(«input:submit») | Кнопки отправки формы |
| :text | $(«input:text») | Поля для текста |
| :input | $(«:input») | Все поля формы |
| :checked | $(«input:checked») | Отмеченные поля в чекбоксах или радио-кнопках |
| :selected | $(«option:selected») | Элементы меню option |
| :disabled | $(«input:disabled») | Отключенные поля формы |
| :enabled | $(«input:enabled») | Включенные поля формы |
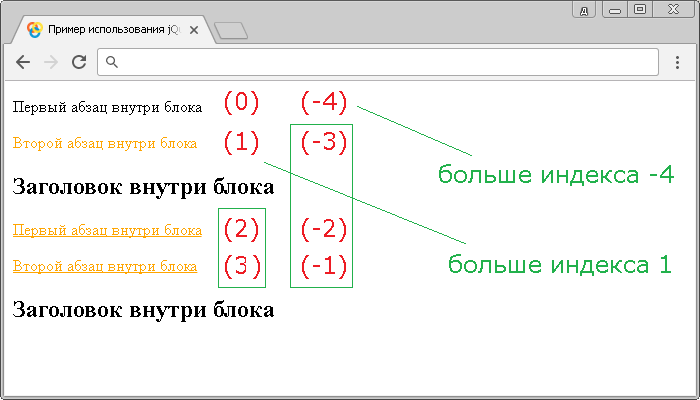
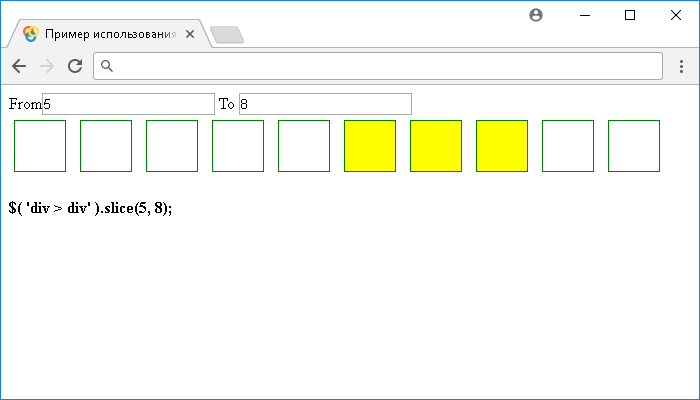
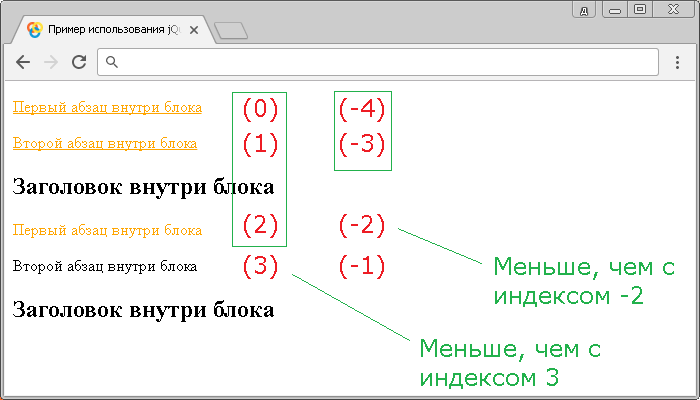
Выбор по положению
JQuery селектор положения очень похож на селектор иерархии. Он выбирает элемент по его положению из списка подходящих под предыдущее условие элементов.
Он выбирает элемент по его положению из списка подходящих под предыдущее условие элементов.
| Селектор | Описание |
| :first | Работает с первым элементом из подходящего списка |
| :last | С последним элементом из списка |
| :eq(n) | Выбирает элемент из списка по его индексу (n). Внимание! Нумерация элементов, подходящих под условие jQuery select ведется с 0! |
| :lt() | Выбираются все элементы из списка, находящие до элемента с индексом n |
| :gt() | Выбираются все элементы из списка, находящие после элемента с индексом n |
| :even | Выбираются элементы с четным номером индекса |
| :odd | Выбираются элементы с нечетным номером индекса |
Прочие селекторы
Данные селекторы невозможно присоединить к какой-либо группе, однако они не менее важны. Например, селектор: not(), который можно назвать логическим, позволяет «перевернуть» условие или его часть, сделав выборку из неподходящих условий.
Также не менее полезным окажется селектор: hidden, который позволит развернуть элемент-картинку с размерами 0х0 рх на весь экран, например, по нажатию кнопки.
| Селектор | Описание |
| :not() | Выбирает элементы, не соответствующие заданному в скобках условию |
| :animated | Выбирает элементы, анимируемые jQuery в данный момент |
| :hidden | Выбирает элементы со свойством display: none, type=»hidden», и с высотой и шириной в 0px. Также распространяется на элементы, содержащие в себе скрытые элементы одним из вышеперечисленных способов. Внимание! Элемент со свойством visibility, установленным в «hidden», не попадет в выборку jquery select |
| :visible | Обратно: hidden |
| :header | Выбирает элементы h2, h3, h4, h5, h5 и h6 |
Как лучше использовать селекторы
Оптимизация сайта — важная задача, ведь от качества ее выполнения зависит нагрузка на сервер, удобство работы пользователя, а также время отклика интерфейса. Об оптимизации скриптов на jQuery и на JavaScript в целом написано множество книг, однако они выходят за рамки данной статьи. Мы лишь дадим несколько простых советов, которые значительно увеличат производительность скриптов при выборке элементов.
Об оптимизации скриптов на jQuery и на JavaScript в целом написано множество книг, однако они выходят за рамки данной статьи. Мы лишь дадим несколько простых советов, которые значительно увеличат производительность скриптов при выборке элементов.
- Старайтесь обходиться базовыми селекторами jQuery.
- При выборе нескольких элементов для обработки старайтесь объединить их в некоторую группу, а не выбирать каждый по отдельности. Сделать это можно через класс, либо используя более специфичные селекторы.
- Используя выбор по положению, старайтесь максимально минимизировать список, из которого будет происходить выборка — это значительно снизит скорость поиска нужного элемента.
Пример скрипта с jQuery и его селекторами:
Заключение
Теперь вы знаете абсолютно все селекторы из jQuery, кроме того, надеемся, что примеры помогли вам понять, как строить нужное условие из нескольких различных селекторов.
Наиболее эффективный способ поиска элементов в jQuery
form. myForm IMO намного быстрее, так как нужно только посмотреть на подмножество / отфильтрованный набор элементов и не нужно будет перебирать весь документ.
myForm IMO намного быстрее, так как нужно только посмотреть на подмножество / отфильтрованный набор элементов и не нужно будет перебирать весь документ.
Если у меня есть класс CSS, который я когда-либо применял для создания элементов, например:
<form>
Какой из этих двух селекторов jQuery наиболее эффективен и почему?
a) $('form.myForm')
b) $('.myForm')В первом примере LOT быстрее используется при использовании контекста. Второй пример идет быстрее, но не намного. Я расширил ваш пример, чтобы сравнить его с контекстом:
http://jsbin.com/uluwe
Первый селектор должен быть быстрее, потому что jQuery может использовать встроенную функцию «getElementsByTagName» для уменьшения количества элементов, которые необходимо фильтровать. Второй должен получить все элементы в DOM и проверить их класс.
Попробуйте slickspeed, где вы можете увидеть грубые скорости селекторов через несколько js libs, включая jquery.
enobrev, Интересно. Я просто проверил ваш пример, но используя jquery 1.3 beta 2 здесь
результаты …. (1.2.6 в скобках)
// With 100 non-form elements and Context:
$('.myForm', '#someContainer') : 4063ms (3707ms)
$('form.myForm', '#someContainer') : 6045ms (4644ms)
// With 100 non-form elements:
$('.myForm') : 3954ms (25086ms)
$('form.myForm') : 8802ms (4057ms)
// Without any other elements with Context:
$('.myForm', '#someContainer') : 4137ms (3594ms)
$('form.myForm', '#someContainer') : 6627ms (4341ms)
// Without any other elements:
$('.myForm') : 4278ms (7303ms)
$('form.myForm') : 8353ms (4033ms)
Изменить : Ниже приведены результаты для jQuery 1.2.6, возможно, в Firefox 3.5. Улучшения скорости в браузерах и сам jQuery в значительной степени сделали эту информацию устаревшей.
Я просто написал быстрый тест бенчмаркинга:
- На странице с 4 формами и около 100 других элементов:
- Использование
$('form.10000 раз заняло 1.367s myForm')
myForm') - Использование
$('.myForm')10000 раз заняло 4.202 с ( 307% )
- Использование
- На странице с 4 формами и без других элементов:
- Использование
$('form.myForm')10000 раз заняло 1.352s - Использование
$('.myForm')10000 раз заняло 1,443s ( 106% )
- Использование
Похоже, что поиск элементов определенного имени происходит намного быстрее, чем поиск всех элементов для определенного класса.
Изменить: Вот моя тестовая программа: http://jsbin.com/ogece
Программа начинается с 100 тегов <p> и 4 <form> s, запускает два разных теста, удаляет теги <p> и снова запускает тест. Как ни странно, при использовании этого метода form.myForm работает медленнее . Взгляните на код для себя и сделайте все, что пожелаете.
Как уже упоминалось в redsquare, алгоритм выбора изменился в более поздних версиях jQuery (частично из-за поддержки getElementsByClassName). Кроме того, я тестировал это с самой последней версией jQuery на сегодняшний день (v1.6), а также добавил тест для document.getElementsByClassName для сравнения (работает хотя бы в Firefox 4 и Chrome).
Кроме того, я тестировал это с самой последней версией jQuery на сегодняшний день (v1.6), а также добавил тест для document.getElementsByClassName для сравнения (работает хотя бы в Firefox 4 и Chrome).
Результаты в Firefox 4 были:
// With 100 non-form elements:
$('.myForm') : 366ms
$('form.myForm') : 766ms
document.getElementsByClassName('myForm') : 11ms
// Without any other elements:
$('.myForm') : 365ms
$('form.myForm') : 583ms
document.getElementsByClassName('myForm') : 11msПринятый ответ устарел (и все еще найден путем поиска чего-то вроде «эффективного способа поиска элементов в jquery») и может ввести в заблуждение людей, поэтому я почувствовал, что должен это написать.
Кроме того, обратите внимание на разницу во времени между функциями jQuery и встроенным браузером. В jQuery 1.2.6 $('.myForm') было более чем в 300 раз медленнее, чем getElementsByClassName , тогда как в jQuery 1.6 оно было примерно в 20 раз медленнее, но все же быстрее, чем $('form. (вопреки устаревшим ответ). myForm')
myForm')
Примечание . Результаты были получены с Firefox 4 (аналогичные результаты с Chrome). В Opera 10 запрос с именем тега только немного быстрее, но Opera также поддерживает гораздо более быстрый родной getElementsByClassName .
Тестовый код: http://jsbin.com/ijeku5
Ну же, ребята? Ты сумасшедший? Самый быстрый способ выбора элемента — самый короткий путь:
$ (‘. myForm’) намного быстрее, чем $ (‘form.myform’), потому что второй вариант должен выполнить дополнительную проверку, чтобы убедиться, что элемент имеет указанное имя тега. MAYBE новый jquery 1.3 изменит эту вещь, но в последней стабильной версии неправильно указать tagName. Вы должны прочитать здесь .
Кажется, я где-то читал, что MooTools намного быстрее. Ну .. Может быть, в Moo, не знаю, но в jQuery это самый быстрый способ.
взгляните на этот профайлер:
( большой рис )
сначала только с идентификатором, второй — с идентификатором формы # (проверен на моей странице блога) и работает точно так же для селектора классов.
селекторов jQuery — javatpoint
следующий → ← предыдущая Селекторы jQueryиспользуются для выбора элементов HTML и управления ими. Они являются очень важной частью библиотеки jQuery. С помощью селекторов jQuery вы можете находить или выбирать элементы HTML на основе их идентификатора, классов, атрибутов, типов и многого другого из DOM. Проще говоря, вы можете сказать, что селекторы используются для выбора одного или нескольких элементов HTML с помощью jQuery, и после того, как элемент выбран, вы можете выполнять с ним различные операции. Все селекторы jQuery начинаются со знака доллара и скобки, например. $(). Она известна как фабричная функция. Фабричная функция $()Каждый селектор jQuery начинается с этого знака $(). Этот знак известен как фабричная функция. Он использует три основных строительных блока при выборе элемента в данном документе.
Давайте рассмотрим простой пример использования селектора тегов. Это выберет все элементы с именем тега , а цвет фона будет установлен на «розовый». Файл: firstjquery.htmlПервый пример jQuery Это первый абзац. Это второй абзац. Это третий абзац. Протестируйте сейчасВывод: Это первый абзац. Это второй абзац. Это третий абзац. Примечание: 1. Все рассмотренные выше селекторы можно использовать отдельно или в сочетании с другими селекторами. Все рассмотренные выше селекторы можно использовать отдельно или в сочетании с другими селекторами.Примечание: 2. Если у вас есть конфликт с использованием знака доллара $ в какой-либо библиотеке JavaScript, вы можете использовать функцию jQuery() вместо заводской функции $(). Фабричная функция $() и функция jQuery одинаковы.Как использовать селекторыСелекторы jQuery можно использовать отдельно или в сочетании с другими селекторами. Они требуются на каждом этапе использования jQuery. Они используются для выбора именно того элемента, который вы хотите из вашего HTML-документа.
Различные селекторы jQuery
Next TopicjQuery Effects ← предыдущая следующий → |
Для видео Присоединяйтесь к нашему каналу Youtube: Присоединяйтесь сейчас
Обратная связь
- Отправьте свой отзыв на [email protected]
Помогите другим, пожалуйста, поделитесь
Изучите последние учебные пособия
Подготовка
Современные технологии
Б.
 Тех / МСА
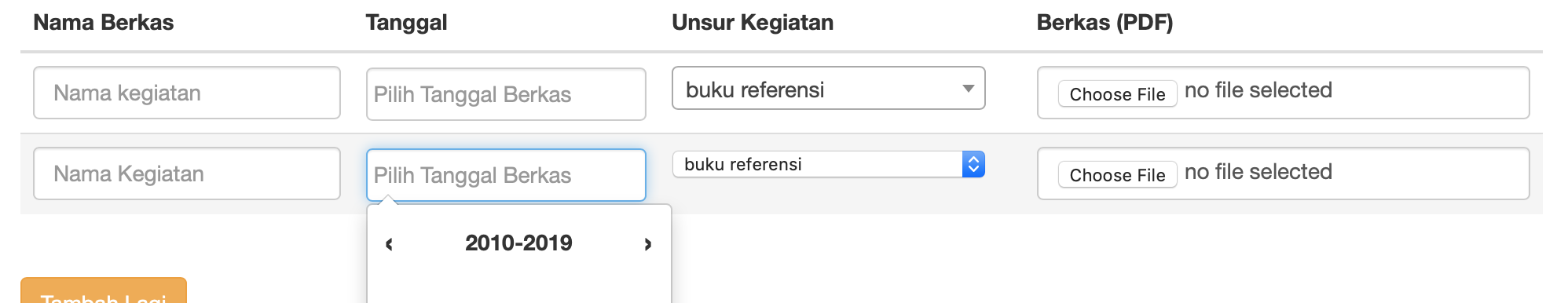
Тех / МСАJQuery выберите несколько примеров раскрывающегося списка
Обновлено 27 октября 2022 г.
Используйте его в
адаптивных веб-приложениях в качестве раскрывающегося списка и средства выбора прокрутки с оптимизированным внешним видом и функциями для настольных и мобильных устройствРасширенный компонент выбора для выбора одного и нескольких значений. Предоставляет отличную альтернативу собственному раскрывающемуся списку с улучшенным UX. Отображает скроллер при касании и раскрывающийся список на рабочем столе. Используйте его в пользовательских формах добавления/редактирования событий или для любого ввода, поля и формы.
Благодаря встроенным возможностям фильтрации и шаблонов создавайте собственные средства выбора.
Чему вы научитесь
Выбор можно получить как часть лицензий «Планирование и ведение календаря» и «Полные лицензии».
Просмотрите различные компоненты и демонстрации
Закрыть
Часто задаваемые вопросы В чем разница между v5 и v4 Как использовать компоненты v4 вместе с v5
Тема
Материал
Окна
Измените настройку темы здесь
Темный режим
Макет
Мобильный
Рабочий стол
Переключите макет между мобильным и настольным
и посмотрите, как это выглядит.
Регион
Изменить язык и настройки локализации здесь
Изменить демо
Изменить демо
Адаптивное поведение
Скачайте и попробуйте пример
Селект имеет плавный макет, что означает, что он хорошо адаптируется к своему окружению. Однако бывают случаи, когда вы хотели бы настроить компонент быстро.
Используйте параметр , отвечающий требованиям , для настройки средства выбора и изменения параметров в зависимости от ширины области просмотра. Есть пять предопределенных точек останова:
-
xsmall- минимальная ширина: 0px -
маленький- минимальная ширина: 576px -
средний- минимальная ширина: 768px -
большой- минимальная ширина: 992px -
xlarge- минимальная ширина: 1200 пикселей - использовать
пользовательскийдля установки пользовательской точки останова
лучше поменять дисплей или управляет опцией для настройки UX. Таким образом, вы можете иметь календарь с нижним расположением на мобильном телефоне , всплывающее окно , привязанное к вводу на планшете и настольное отображение на больших экранах .
Таким образом, вы можете иметь календарь с нижним расположением на мобильном телефоне , всплывающее окно , привязанное к вводу на планшете и настольное отображение на больших экранах .
Изменить область просмотра
375 пикселей 576 пикселей 768 пикселей 992px 1200 пикселей
Изменить демо
Изменить демо
Изменить демо
Шаблоны
Скачайте и попробуйте пример
По умолчанию выбор принимает элементы массива item.text и item. из элементов массива  value
value данных и заполняет выбор. Помимо базовой интерпретации текста/значения, вы можете написать собственные функции рендеринга для любой пользовательской разметки, напечатанной в виде прокручиваемого списка.
С помощью опции renderItem вы можете написать функцию, которая возвращает разметку пользовательского элемента. Для шаблона можно использовать любое поле данных . Вы также захотите убедиться, что itemHeight установлен соответствующим образом.
- JS
- HTML
- CSS
Изменить демонстрацию
Выпадающий список стран
Скачайте и попробуйте пример
Используйте компонент выбора в качестве средства выбора страны на мобильных устройствах и компьютерах. Вы можете добавить раскрывающийся список к любому вводу или использовать поля ввода Mobiscroll. Если вы не хотите делать его раскрывающимся, вы можете встроить средство выбора прямо в страницу.
Вы можете добавить раскрывающийся список к любому вводу или использовать поля ввода Mobiscroll. Если вы не хотите делать его раскрывающимся, вы можете встроить средство выбора прямо в страницу.
Поиск включен через опцию filter .
В этом примере данные загружаются из удаленного JSON в следующем формате: { «значение»: «FJ», «группа»: «F», «текст»: «Фиджи» } и загружаются флаги с нашего сервера. Для вашей реализации вы должны встроить список и флаги на свою собственную страницу.
Для рендеринга изображения и текста используйте пользовательский шаблон элемента.
- JS
- HTML
- CSS
Изменить демонстрацию
Изображение и текст
Скачайте и попробуйте пример
Средство выбора изображения и текста можно легко реализовать, создав собственный шаблон элемента. Передайте элементы с их базовыми свойствами, такими как
Передайте элементы с их базовыми свойствами, такими как , текст и , значение , а также все пользовательские свойства, необходимые для массив данных .
- JS
- HTML
- CSS
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Фильтрация
Скачайте и попробуйте пример
Включите фильтрацию, задав для параметра filter значение true .

 myForm')
myForm')


 ..
.. htm’]»)
htm’]»)