line-height — CSS | MDN
Свойство CSS line-height устанавливает величину пространства между строками, например в тексте. В блочных элементах оно указывает минимальную высоту блоков строк внутри элемента. В незамещаемых внутристрочных элементах —указывает высоту, которая используется для вычисления высоты блоков строк.
/* Keyword value */ line-height: normal; /* Unitless values: use this number multiplied by the element's font size */ line-height: 3.5; /* <length> values */ line-height: 3em; /* <percentage> values */ line-height: 34%; /* Global values */ line-height: inherit; line-height: initial; line-height: unset;
Свойство line-height задаётся с помощью:
<числа><величины><процентного соотношения>- ключевого слова
normal.
Значения
normalЗависит от пользовательского браузера.

1.2, в зависимости от элементовfont-family.<число> (без именования)Значением
line-heightбудет результат умножения указанного числа (без именования) на размер шрифта элементов. Указанное число, по сути, множитель. В большинстве случаев это предпочтительный способ указания значенияline-height, потому что позволяет избежать непредвиденных результатов при наследовании.<величина>Указанная
<величина>используется при вычислении высоты блока строки. Значение, заданное в единицах em может привести к непредвидимым результатам (смотри пример ниже).<процентное соотношение>- Относительно размера шрифта самого элемента.Relative to the font size of the element itself.
 The computed value is this
The computed value is this <percentage>multiplied by the element’s computed font size. Percentage values may produce unexpected results (see the second example below).
Формальный синтаксис
line-height =
normal | (en-US)
<number> | (en-US)
<length-percentage>"><length-percentage> =
<length> | (en-US)
<percentage>
Basic example
/* All rules below have the same resultant line height */
div { line-height: 1.2; font-size: 10pt; } /* number */
div { line-height: 1.2em; font-size: 10pt; } /* length */
div { line-height: 120%; font-size: 10pt; } /* percentage */
div { font: 10pt/1.2 Georgia,"Bitstream Charter",serif; } /* font shorthand */
It is often more convenient to set line-height by using the font shorthand as shown above, but this requires the font-family property to be specified as well.
Prefer unitless numbers for line-height values
This example shows why it is better to use <number> values instead of <length> values. We will use two <div> elements. The first, with the green border, uses a unitless line-height value. The second, with the red border, uses a line-height value defined in ems.
CSS
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 1.1em;
border: solid red;
}
h2 {
font-size: 30px;
}
.box {
width: 18em;
display: inline-block;
vertical-align: top;
font-size: 15px;
}
HTML
<div> <h2>Avoid unexpected results by using unitless line-height.</h2> length and percentage line-heights have poor inheritance behavior ... </div> <div> <h2>Avoid unexpected results by using unitless line-height.</h2> length and percentage line-heights have poor inheritance behavior ... </div> <!-- The first <h2> line-height is calculated from its own font-size (30px × 1.1) = 33px --> <!-- The second <h2> line-height results from the red div's font-size (15px × 1.1) = 16.5px, probably not what you want -->
Result
| Specification | Status | Comment |
|---|---|---|
| CSS Transitions Определение ‘line-height’ в этой спецификации. | Рабочий черновик | Defines line-height as animatable. |
| CSS Level 2 (Revision 1) Определение ‘line-height’ в этой спецификации. | Рекомендация | No change. |
| CSS Level 1 Определение ‘line-height’ в этой спецификации. | Рекомендация | Initial definition. |
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы. ::first-letter и ::first-line. |
| Наследуется | да |
| Проценты | относятся к размеру шрифта самого элемента |
| Обработка значения | для процентов и значений длин, абсолютной длины, если другое не указано |
| Animation type | число или длина |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.font,font-size
Last modified: , by MDN contributors
CSS/Свойство line-height
Синтаксис
CSS 1
CSS 2‒2.2
line-height: normal | <число> | <длина> | <процент> | inherit
Описание
Свойство line-height (от англ. «line height» ‒ «высота строки») устанавливает расстояние между базовыми линиями двух соседних строк.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | присутствует; |
| Проценты: | относительно размера шрифта самого элемента; |
| Медиа: | визуальные. |
Примечание
- Если свойство установлено для элемента блок-уровня, содержимое которого состоит из элементов встроенного-уровня, «
line-height» определяет минимальную высоту каждой строчной коробки. - Если свойство установлено для (незаменяемого) элемента встроенного-уровня, оно определяет высоту каждой строчной коробки, генерируемой элементом. (Для встроенных заменяемых элементов высота коробки задаётся свойством «
height».)
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.4.8 ‘line-height’ | Перевод |
| 2 | 10.8.1 Leading and half-leading ‘line-height’ | |
| 2.1 | 10.8.1 Leading and half-leading ‘line-height’ | |
| 2.2 | 10.8.1 Leading and half-leading line-height | |
| 3 | — | |
Значения
- <длина>
- Устанавливает значение длины.
 В качестве итоговой высоты строки принимается заданное значение длины. При этом дочерние элементы наследуют заданное значение.
В качестве итоговой высоты строки принимается заданное значение длины. При этом дочерние элементы наследуют заданное значение.line-height: 1.1em; - <процент>
- Устанавливает процентное значение. Итоговая высота строки рассчитывается путём умножения процентного значения на размер шрифта элемента. При этом дочерние элементы наследуют итоговое, а не процентное значение.
line-height: 110%; - <число>
- Устанавливает числовой множитель. Итоговая высота строки рассчитывается как размер шрифта текущего элемента, умноженный на числовой множитель. При этом дочерние элементы наследуют сам числовой множитель, а не итоговое значение.
line-height: 1.1; - normal
- Устанавливает «
line-height» в приемлемое значение для шрифта элемента.
line-height: normal;Примечание: предполагается, что агенты пользователей будут устанавливать числовое значение «
normal» в диапазоне от «1.0» до «1.2». - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
Начальное значение: «normal».
Примечание: отрицательные значения не допускаются.
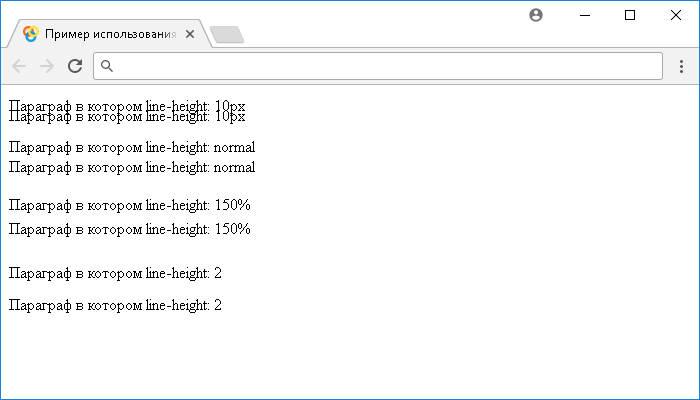
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство line-height</title>
<style type=»text/css»>
blockquote { line-height: 2.5em; }
</style>
</head>
<body>
<h2>Высота строки</h2>
<blockquote>Есть лица, которые существуют на свете не как предмет, а как посторонние крапинки или пятнышки на предмете. Сидят они на том же месте, одинаково держат голову, их почти готов принять за мебель и думаешь, что отроду ещё не выходило слово из таких уст; а где-нибудь в девичьей или в кладовой окажется просто: ого-го!</blockquote>
Сидят они на том же месте, одинаково держат голову, их почти готов принять за мебель и думаешь, что отроду ещё не выходило слово из таких уст; а где-нибудь в девичьей или в кладовой окажется просто: ого-го!</blockquote>
<p><b>Н.В. Гоголь</b>, «Мёртвые души»</p>
</body>
Свойство line-height
Свойство CSS line-height
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установка высоты строки для различных элементов
div.a {
высота строки: нормальная;
}
дел.b {
высота строки: 1,6;
}
div.c {
высота строки:
80%;
}
div.d {
line-height: 200%;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство line-height определяет
высота строки.
Примечание: Отрицательные значения не допускаются.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать про анимированный Попытайся |
| Версия: | УС1 |
| Синтаксис JavaScript: | объект .style.lineHeight=»30px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| высота строки | 1,0 | 4,0 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
line-height: normal| номер | длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Нормальная высота строки. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| номер | Число, которое будет умножено на текущее размер шрифта для установки высоты строки | Демонстрация ❯ |
| длина | Фиксированная высота строки в px, pt, cm и т. д. | Демонстрация ❯ |
| % | Высота строки в процентах от текущего шрифта размер | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установите высоту строки в пикселях и сантиметрах для различных элементов
div. a {
a {
line-height: 10px;
}
div.b {
line-height: 30px;
}
дел.с {
высота строки:
0,5 см;
}
div.d {
высота строки: 1 см;
}
Попробуйте сами »
Пример
Установите высоту строки в виде числа для различных элементов
div.a {
line-height: 0,5;
}
div.b {
line-height: 1,6;
}
div.c {
line-height: 2;
}
Попробуйте сами »
Связанные страницы
Учебник по CSS: Интервалы в CSS
Ссылка HTML DOM: свойство lineHeight
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9004 900 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
5 Top6 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
высота строки | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство line-height определяет количество пространства над и под встроенными элементами. То есть элементы, для которых задано значение display: inline или display: inline-block . Это свойство чаще всего используется для установки интерлиньяжа строк текста.
р {
высота строки: 1,35;
} Свойство line-height может принимать значения ключевого слова normal или none , а также число, длину или процент.
Согласно спецификации, значение «нормальный» — это не просто одно конкретное значение, которое применяется ко всем элементам, а вычисляется как «разумное» значение в зависимости от размера шрифта, установленного (или унаследованного) для элемента.
Значение длины может быть определено с использованием любой допустимой единицы CSS ( px , em , rem и т. д.).
Процентное значение представляет собой размер шрифта элемента, умноженный на процентное значение. Например:
В приведенной выше демонстрации три абзаца имеют высоту строки 150% , 200% и 250% соответственно. Размер шрифта элемента body определен как 20px . Это означает, что вычисленная высота строки для абзацев равна 30px , 40px и 50px соответственно.
Безразмерная высота строки
Рекомендуемый метод определения высоты строки — использование числового значения, называемого «безразмерной» высотой строки. Числовое значение может быть любым числом, включая десятичное число, как используется в первом примере кода на этой странице.
Высоту строки рекомендуется использовать безразмерную, поскольку дочерние элементы будут наследовать необработанное числовое значение, а не вычисленное значение. Благодаря этому дочерние элементы могут вычислять свою высоту строки на основе вычисленного размера шрифта, а не наследовать произвольное значение от родителя, которое, скорее всего, потребует переопределения.
Благодаря этому дочерние элементы могут вычислять свою высоту строки на основе вычисленного размера шрифта, а не наследовать произвольное значение от родителя, которое, скорее всего, потребует переопределения.
Поддержка браузера
IE6/7 будет неправильно рассчитывать высоту строки для замененных элементов (например, элементов управления формы), которые являются встроенными.
Прочие ресурсы
-
line-heightна W3C -
line-heightна MDN - Line-heights без единиц измерения Эрика Мейера
0 Альманах на 22 сентября 2022 г.
шрифт
семейство шрифтов
размер шрифта
растяжка шрифта
.element { font-stretch: ультраконденсированный; } стиль шрифта
вариант шрифта
{ p: первая буква: вариант шрифта: маленькие прописные; } 

 The computed value is this
The computed value is this  ..
</div>
<!-- The first <h2> line-height is calculated from its own font-size (30px × 1.1) = 33px -->
<!-- The second <h2> line-height results from the red div's font-size (15px × 1.1) = 16.5px, probably not what you want -->
..
</div>
<!-- The first <h2> line-height is calculated from its own font-size (30px × 1.1) = 33px -->
<!-- The second <h2> line-height results from the red div's font-size (15px × 1.1) = 16.5px, probably not what you want -->
 В качестве итоговой высоты строки принимается заданное значение длины. При этом дочерние элементы наследуют заданное значение.
В качестве итоговой высоты строки принимается заданное значение длины. При этом дочерние элементы наследуют заданное значение.