CSS | Свойство background-repeat — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 12 сент, 2022
Улучшить статью
Сохранить статью
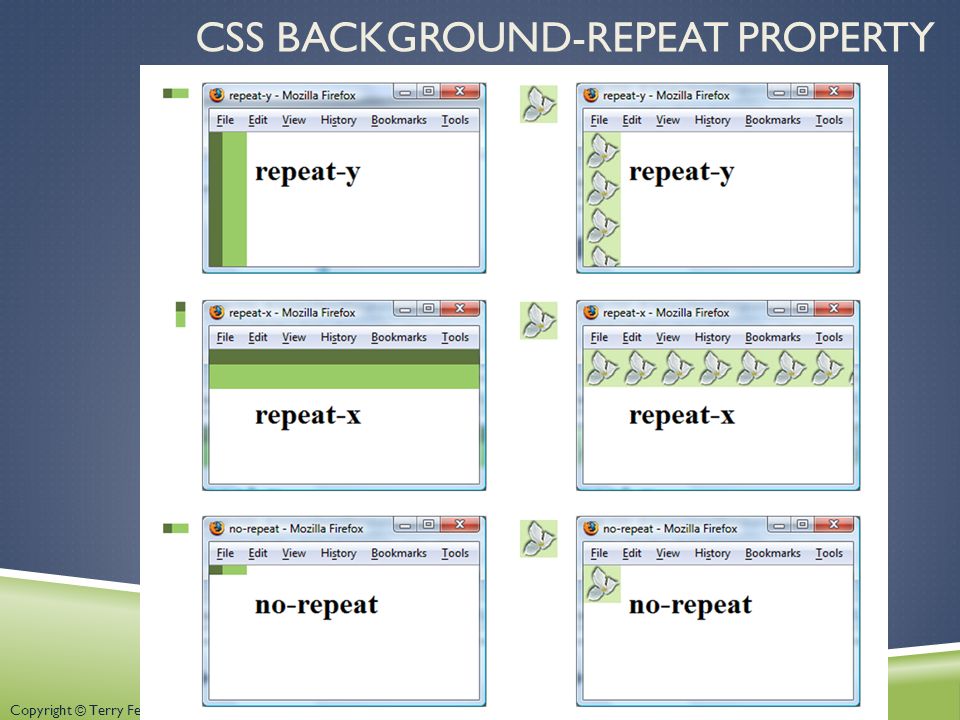
Свойство background-repeat в CSS используется для повторения фонового изображения как по горизонтали, так и по вертикали. Он также решает, будет ли фоновое изображение повторяться или нет.
Синтаксис:
background-repeat: повтор|повтор-x|круглый|пробел|повтор-y|без повтора|начальный| наследовать;
Значение по умолчанию: Значение по умолчанию — начальное.
Значения свойств:
повтор: Это свойство используется для повторения фонового изображения как по горизонтали, так и по вертикали. Последнее изображение будет обрезано, если оно не помещается в окне браузера.
Синтаксис:
элемент {
фоновый повтор: повтор;
} Example:
HTML
9 0059 9 0 9059 body0059> |
Выход:

Синтаксис:
элемент {
фоновый повтор: повтор-х;
} Пример:
HTML
Pack-image: URL ( |
Вывод:
Repeat-y: Это свойство используется для установки фонового изображения, повторяющегося только по вертикали.
Синтаксис:
элемент {
фоновый повтор: повтор-у;
} Example:
HTML
0059 text-align: center;
|
Выход:
9121 NOT-ROPET:
. Он отображает фоновое изображение только один раз.
Он отображает фоновое изображение только один раз.Синтаксис:
элемент {
фоновое изображение: нет повтора;
} Example:
HTML
|
Output:
Supported Browsers . Статьи по теме Что нового Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта. Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie & Политика конфиденциальности JavaScript отключен. Для лучшего опыта, пожалуйста, включите JavaScript в вашем браузере, прежде чем продолжить. 0008
0008 XF 2.2 — Фон без повтора
- Автор темы Ганни
-
- Теги
- задний план тема
Ганни
Участник
- #1
Есть ли способ сделать так, чтобы фон не повторялся, и растянуть изображение, чтобы заполнить фон страницы @xf-pageBG темы Настройка страницы
Я пробовал background-repeat no в коде Freeform CSS/LESS, но не вроде работает
Сортировать по дате Сортировать по голосам
Ганни
Участник
- #2
подумайте о том, что он использовал неправильное фоновое изображение css
должно было быть background-repeat: no-repeat
background-repeat: no-repeat;
размер фона: обложка;
background-attachment: исправлено;
background-position: центр;
Последнее редактирование:
Upvote 0 Понизить
Вы должны войти или зарегистрироваться, чтобы ответить здесь.
XF 2.2 Условное заявление с пользовательским полем
- lucien_lies
- Вопросы по стилю и настройке
- Ответов
- 3
- просмотров
- 196
Николя FR
XF 2.2 Индикатор зависшего непрочитанного (нет новых сообщений)
- Трейси Перри
- Вопросы по стилю и настройке
- Ответы
- 5
- просмотров
- 196
Трейси Перри
XF 2.2 пользовательское изображение группы пользователей
- sliverboi123
- Вопросы по стилю и настройке
2
- Ответы
- 26
- просмотров
- 1К
Трейси Перри
XF 2.2 Вопросы о границах и фоне CSS.
- филмкракон
- Вопросы по стилю и настройке
- Ответы
- 1
- просмотров
- 319
Николя FR
XF 2.2 Фоновое изображение названия темы для избранных тем?
- ДТС
- Вопросы по стилю и настройке
- Ответы
- 2
- просмотров
- 248


 0060
0060