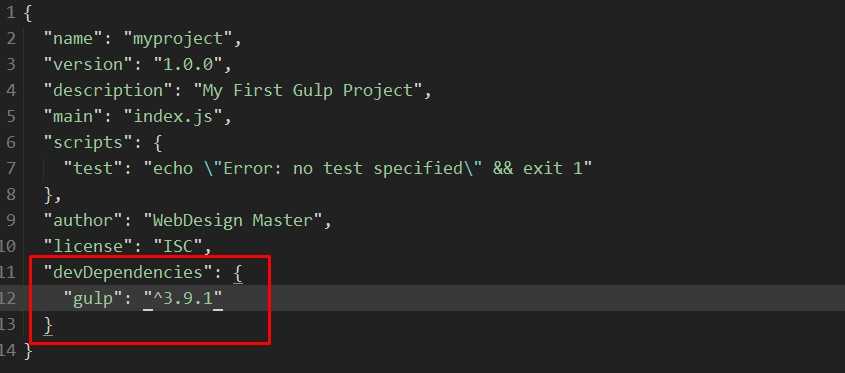
зависимости и devDependencies
dependencies и devDependencies указывают пакеты, от которых зависит проект.
-dependencies: эти пакеты необходимы в рабочей среде.
-devDependencies: эти пакеты используются для разработки и тестирования.
Команда npm install <package_name> —save добавит записи в зависимости package.json.
npm install <package_name> —save-dev команда добавит записи в devDependencies package.json.
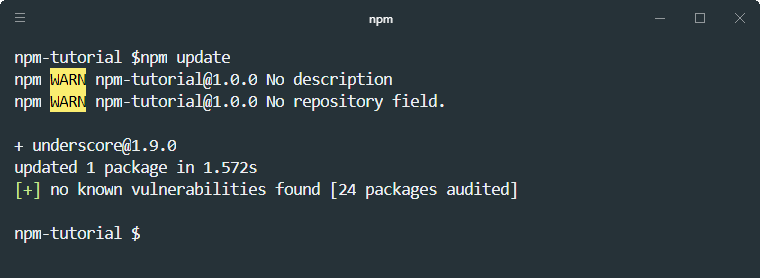
npm install
- бегать
npm install, Будет автоматически загружать модули в зависимостях и devDependencies в текущий каталог проекта. - Когда используешь
npm install --productionИли когда значение переменной NODE_ENV указано как production, только модули в зависимостях будут загружены в текущий каталог.
подводить итоги
Пакеты модулей, которые необходимы во время разработки и тестирования, но не требуются после выпуска продукции и запускаются во время установкиnpm install --save -dev moduleName; Пакет модуля, необходимый после разработки и выпуска, будет запущен во время установкиnpm install --save moduleName. Например, gulp, используемый в проекте, сжатые модули css, js, эти модули не нужны после развертывания нашего проекта и должны быть установлены в узле devDependencies, поэтому мы можем использовать -save-dev для установки. Такие модули, как express, необходимы для запуска проекта и должны быть установлены в узле зависимостей, поэтому мы должны использовать -save для их установки.
Например, gulp, используемый в проекте, сжатые модули css, js, эти модули не нужны после развертывания нашего проекта и должны быть установлены в узле devDependencies, поэтому мы можем использовать -save-dev для установки. Такие модули, как express, необходимы для запуска проекта и должны быть установлены в узле зависимостей, поэтому мы должны использовать -save для их установки.
Интеллектуальная рекомендация
Процесс производства логотипа
Ниже приведен процесс создания логотипа мной. Этот логотип создан с моим именем. Логотип, который я сделал, очень прост. Сначала нарисуйте эллипс, отключите цветовую заливку в верхнем левом углу, вклю…
Android — Вид события календаря, Добавить, Удалить
…
[ Archaius] Во-первых, простое и продвинутое использование Archaius
Чем меньше кода написано, тем меньше ошибок; если вы не напишете код, ошибок не будет -> Вернуться к общему списку столбцов <- Адрес загрузки кода:https://github.
The Hystrix timeout of 90001ms for the command service-w is set lower than the combination of t
The Hystrix timeout of 90001ms for the command service-w is set lower than the combination of the Ribbon read and connect timeout, 1080054ms. Просто добавьте команду и установите время….
Функция Вызов вспомогательного класса
Иногда код должен загрузить функции в DLL, обычно это так: Но после прочтения «Углуженная приложение C ++ 11», обнаружено, что он также может быть упакован в вторичный класс, что удобнее в…
Вам также может понравиться
360 новый телефон бесполезно, используется на автомобиль зеркало заднего вида
| Davidzh Произведено | AI Technology Camp (общедоступный номер ID: rgznai100) Последний новый продукт был выпущен в течение 5 месяцев, а 360 запустила N-серии N07. От взгляда, нет никакой разницы …
Скролл скриншот
———————————————— Частичная прокрутка страницы Скриншот 1.
Стиль плитки
Декоративная стена дома Сяо Мина изначально представляла собой небольшой квадрат 3 * 10. Теперь у меня есть партия прямоугольных плиток, которые покрывают только 2 небольших квадрата. Плитки имеют тол…
Глобальная проверка входа в ASP.NET MVC — глобальный фильтр действий
Подведите итог процесса написания глобального фильтра, используемого в проекте, пожалуйста, пропустите его, новичок может обратиться к нему, если есть ошибка, пожалуйста, укажите, спасибо Сначала созд…
Тестирование Unity ECS и JobSystem
При тестировании ECS было обнаружено, что онлайн-документы и учебные пособия, в том числе личные и официальные, не могут использоваться нормально. Причина в том, что в документе, в котором был написан…
Как установить только devDependencies с помощью npm [node.js, npm, npm-install, package.json]
Я пытаюсь установить ТОЛЬКО «devDependencies», перечисленные в моем файле package. json. Но ни одна из следующих команд не работает должным образом. Все следующие команды также устанавливают производственные зависимости, которые мне не нужны.
json. Но ни одна из следующих команд не работает должным образом. Все следующие команды также устанавливают производственные зависимости, которые мне не нужны.
npm install --dev npm install --only=dev npm install --only-dev
Я не могу придумать больше способов сказать npm об установке только devDependencies. 🙁
node.js npm npm-install package.json
person Nesan Rajendran schedule 03.05.2016 source источник
Ответы (7)
arrow_upward
163
arrow_downward
Проверьте документы NPM для установки:
С флагом
--production(или когда для переменной средыNODE_ENVзадано значение production) npm не будет устанавливать модули, перечисленные вdevDependencies.Аргумент
--only={prod[uction]|dev[elopment]}приведет к установке только devDependencies или только non-devDependencies независимо от NODE_ENV.
Вы пробовали следующее?
npm install --only=dev
person Ahmed farag mostafa schedule 03.05.2016
arrow_upward
29
arrow_downward
npm i -D
Необязательная короткая версия.
arrow_upward
24
arrow_downward
npm install thePackageName --save-dev
У меня это отлично работает.
person Jeff
schedule 01. 04.2018
04.2018
arrow_upward
3
arrow_downward
Параметр —only = dev больше не поддерживается. Чтобы выполнить установку зависимостей разработчика, запустите npm install --production=false
person devspeter schedule 25.03.2021
arrow_upward
2
arrow_downward
Запуск npm install, он установит все зависимости в devDependencies `или dependencies.
Для установки и сохранения пакетов в виде зависимостей разработчика в package.json npm install package_name --save-dev или передайте опцию -D
Для установки всех пакетов в devDependencies, npm install --only=dev
Для установки и сохранения пакетов как продуктов или только зависимостей в package. json,
json, npm install package_name --save-prod или передайте опцию -P или npm install package_name
Для установки всех пакетов в зависимостях или зависимостях продукта установите переменную среды NODE_ENV=production или передайте ее с помощью команды npm install --only=prod
Вместо использования install в команде npm, например npm install, вы можете просто использовать i, например npm i, за исключением установки.
Справочник
person Piyush Sonigra schedule 15.05.2020
arrow_upward
2
arrow_downward
Начиная с версии npm 7.10.0, вы можете опускать определенные типы зависимостей, однако вы больше не можете опускать зависимости (производственные). Поэтому решения этой проблемы больше нет.
Поэтому решения этой проблемы больше нет.
person Michael K schedule 26.04.2021
arrow_upward
0
arrow_downward
Я использую версию npm 6.14.9.
И я смог установить зависимость как devDependency только с помощью этой команды.
npm install —save-dev
person Kamal Choudhary schedule 10.07.2021
В чем разница между —save и —save-dev?
в чем разница между:
npm install [имя_пакета] —save
и
npm install [имя_пакета] —save-dev
Что это значит?
-
--save-devиспользуется для сохранения пакета в целях разработки. Пример: модульные тесты, минимизация. 1.4.1″,
}
1.4.1″,
} ты не нужно набор тестов для запуска приложения в нормальном состоянии, так что это
взято непосредственно из npm docs docs#dependencies
зависимости
зависимости задаются в простом объекте, который отображает имя пакета в диапазон версий. Диапазон версий-это строка, которая имеет один или больше разделенных пробелами дескрипторов. Также можно определить зависимости с tarball или git URL.
пожалуйста, не ставьте тестовые жгуты или транспиляторы в зависимости объект. См. В разделе devDependencies ниже.
даже в документах он просит вас использовать —save-dev для модулей, таких как тестовые жгуты.
Я надеюсь, что это поможет и ясно.
346
поделиться
автор: Michael Bruce
по умолчанию NPM просто устанавливает пакет под node_modules. Когда вы пытаетесь установить зависимости для своего приложения/модуля, вам нужно сначала установить их, а затем добавить их в вашего
Когда вы пытаетесь установить зависимости для своего приложения/модуля, вам нужно сначала установить их, а затем добавить их в вашего package.json.--save-devдобавляет сторонний пакет к зависимостям разработки пакета. Он не будет установлен, когда кто-то установит ваш пакет. Обычно он устанавливается только если кто-то клоны ваш исходный репозиторий и работаетnpm installв нем.--saveдобавляет сторонний пакет к зависимостям пакета. Он будет установлен вместе с пакетом, когда кто-то работаетnpm install package.зависимости Dev-это те зависимости, которые необходимы только для разработки пакета. Это может включать тестовые бегуны, компиляторы, упаковщики и т. д. Оба типа зависимостей хранятся в пакете .
--saveдобавляетdependencies--save-devдобавляетdevDependenciesустановка npm документацию можно сослаться здесь.
50
поделиться
автор: Lakshmi Swetha G
как предложено @andreas-hultgren в ответ и по npm docs:
Если кто-то планирует загрузить и использовать ваш модуль в своей программе, то они, вероятно, не хотят или не должны загружать и создавать внешнюю среду тестирования или документации, которую вы используете.

однако для разработки webapp,старшина (инструмент лесов, который устанавливает рецензируемый, предварительно написанный пакет.файл json среди прочего) помещает все пакеты в devDependencies и ничего в зависимости, поэтому кажется, что использование
--save-devявляется безопасной ставкой в webapp развитие, по крайней мере.31
поделиться
автор: wayfarer_boy
прекрасным примером этого является:
$ npm install typescript --save-dev
в этом случае вы хотели бы иметь Typescript (язык кодирования с возможностью синтаксического анализа javascript), доступный для разработки, но после развертывания приложения в нем больше нет необходимости, так как весь код был перенесен на javascript. Таким образом, нет смысла включать его в опубликованное приложение. Действительно, это займет только место и увеличит время загрузки.
29
поделиться
автор: Jackalope
--save-devсохраняет спецификацию semver в массив «devDependencies» в файле дескриптора пакета,--saveсохраняет его в «зависимости» вместо.
16
поделиться
автор: alex
—save-dev использовано для модулей используемых в развитии применения,не требует пока бегущ его в окружающей среде продукции —save используется для добавления его в пакет.json и требуется для запуска приложения.
пример: express, body-parser, lodash, helmet, mysql все это используется при запуске приложения use —save для ввода зависимостей в то время как mocha,istanbul,chai,sonarqube-scanner все используются во время разработки ,поэтому поместите их в dev-зависимости .
npm link или npm install также установят модули dev-dependency вместе с модулями зависимостей в папке проекта
4
поделиться
автор: BittuS
четкие ответы уже предусмотрены. Но стоит упомянуть, как
devDependenciesвлияет на установку пакетов:по умолчанию npm install установит все модули, перечисленные как зависимости в пакете.
 формат JSON. С флагом —production (или когда переменная среды NODE_ENV установлена в production) npm не будет устанавливать модули, перечисленные в devDependencies .
формат JSON. С флагом —production (или когда переменная среды NODE_ENV установлена в production) npm не будет устанавливать модули, перечисленные в devDependencies .см.:https://docs.npmjs.com/cli/install
3
поделиться
автор: Alireza
вы обычно не хотите раздувать производственный пакет с вещами, которые вы собираетесь использовать только для целей разработки. Поэтому используйте опцию —save-dev (или-D) для разделения этих пакетов, таких как watchers(nodemon), unit test Framework(jest, jasmine, mocha, chai и т. д.так далее.)
любые другие пакеты библиотек, которые необходимы для работы вашего приложения, должны быть установлены с помощью —save (or-S)
npm install --save lodash //prod dependency npm install -S moment // " " npm install -S opentracing // " " npm install -D jest //dev only dependency npm install --save-dev typescript //dev only dependency
Если вы открываете пакет.
 2.8.3″
},
2.8.3″
}, 1
поделиться
автор: velhala
нпм-установка | NPM DOCS
СОДЕРЖАНИЕ- Синопсис
- Описание
- Конфигурация
- Сохранить
- Save-Exact
- Global
- Глобальный стиль
- OMIT
- Strict-Peer-Peer-DEPS
- Strict-Peer-Peer-Deps
- OMIT
- Strict-Peer-Peer-Deps
- . блокировка
- сценарии переднего плана
- сценарии игнорирования
- аудит
- bin-ссылки
- фонд
- пробный запуск
- рабочая область
- рабочие области
- включает в себя Workspace-Root
- Установки Links
Синопсис
NPM Установка [
. ..]
. ins, inst, insta, instal, isnt, isnt, isntal, isntall
Описание
Эта команда устанавливает пакет и все пакеты, от которых он зависит. Если пакет имеет package-lock, или файл npm термоусадочной упаковки, или файл блокировки пряжи, установка зависимостей будет обусловлена этим, соблюдая следующий порядок старшинства:
-
npm-shrinkwrap.json -
package-lock.json -
yarn.lock
См. package-lock.json и н/мин термоусадочная пленка .
Пакет :
- а) папка, содержащая программу, описанную
package.jsonфайл - b) архив с gzip-архивом, содержащий (a)
- c) URL-адрес, который разрешается в (b)
- d)
<имя>@<версия>, опубликованный в реестре ( видетьреестр) с (c) - e) a
@ npm dist-tag), который указывает на (d) - f)
- g)
Даже если вы никогда не публикуйте свой пакет, вы все равно можете получить много преимуществ
использования npm, если вы просто хотите написать программу узла (a), и, возможно, если
вы также хотите иметь возможность легко установить его в другом месте после упаковки
в архив (б).
npm install(в каталоге пакета, без аргументов):Установите зависимости в локальную папку
node_modules.В глобальном режиме (т. е. с добавлением к команде
-gили--global), он устанавливает текущий контекст пакета (т. е. текущий рабочий каталог) как глобальный пакет.По умолчанию
npm installустановит все модули, указанные как зависимости вpackage.json.С флагом
--production(или когда средаNODE_ENVустановлена переменнаяproduction), npm не будет устанавливать перечисленные модули вdevDependencies. Чтобы установить все модули, перечисленные в обоихзависимостииdevDependencies, когдаNODE_ENVсреда установлена переменнаяproduction, вы можете использовать--production=false.ПРИМЕЧАНИЕ.

-- производство 9Флаг 0067 не имеет особого значения при добавлении зависимость от проекта.npm install:Если
node_modules, как и для других виды зависимостей. Если<папка>находится вне корня вашего проекта, npm не будет устанавливать зависимости пакета в каталоге<папка>, но он создаст символическую ссылку наПРИМЕЧАНИЕ. Если вы хотите установить содержимое каталога, например пакет из реестра, вместо создания ссылки, вам необходимо использовать параметр
--install-links.Пример:
npm install ../../other-package --install-links
npm install ./sub-package
npm install 90067 : Установите пакет, который находится в файловой системе.
 Примечание: если вы просто
хотите связать каталог dev с вашим корнем npm, вы можете сделать это подробнее
легко, используя ссылку npm .
Примечание: если вы просто
хотите связать каталог dev с вашим корнем npm, вы можете сделать это подробнее
легко, используя ссылку npm .Требования к архиву:
Имя файла должно использовать
.tar,.tar.gzили.tgzв качестве расширение.Содержимое пакета должно находиться во вложенной папке внутри архива (обычно его называют
упаковка/). npm удаляет один слой каталога при установке пакета (аналогtar x --strip-components=1запущен).Пакет должен содержать файл
package.jsonс именемсвойства версии.Пример:
npm install ./package.tgz
npm install:Fetchl. Для того, чтобы различать для этого и других параметров аргумент должен начинаться с «http://» или «https://»
Пример:
npm install https://github.
 com/indexzero/forever/tarball/v0.5.6
com/indexzero/forever/tarball/v0.5.6 npm install [<@scope>/]:Do a
<имя>@<тег>установка, где<тег>— это конфигурация «тег». (Видетьконфиг. Значение конфигурации по умолчанию —последняя.)В большинстве случаев это установит версию модулей, помеченных как
последнийв реестре npm.Пример:
npm install sax
npm installсохраняет любые указанные пакеты в зависимости-P, --save-prod: пакет появится в вашихзависимостях. Этот используется по умолчанию, если не присутствуют-Dили-O.-D, --save-dev: Пакет появится в вашихdevDependencies.
-O, --save-Optional: Пакет появится в вашемдополнительные зависимости.--no-save: Предотвращает сохранение дозависимостей.При использовании любой из вышеперечисленных опций для сохранения зависимостей в package.json есть два дополнительных необязательных флага:
-E, --save-exact: сохраненные зависимости будут настроены с точную версию, а не использовать оператор диапазона semver по умолчанию npm.-B, --save-bundle: Сохраненные зависимости также будут добавлены в вашbundleDependenciesсписок.Далее, если у вас
npm-shrinkwrap.jsonилиpackage-lock.jsonтогда он тоже будет обновляться.<область>является необязательным. Пакет будет загружен из реестра связанные с указанной областью. Если реестр не связан с в данной области предполагается реестр по умолчанию. Видеть
Видеть прицел.Примечание. Если вы не включаете символ @ в имя области действия, npm вместо этого интерпретируйте это как репозиторий GitHub, см. ниже. Имена областей также должен сопровождаться косой чертой.
Примеры:
npm install sax
npm install githubname/reponame
npm install @myorg/privatepackage
npm install node-tap --save-dev installsave-dev
900dracen optionnpm установить читаемый поток --save-exact
npm install ansi-regex --save-bundle
Примечание . Если в текущем рабочий каталог, то он попытается установить его, и попытается только получить пакет по имени, если оно недействительно.
npm install <псевдоним>@npm:<имя>:Установить пакет под пользовательским псевдонимом. Позволяет использовать несколько версий одноимённый пакет рядом, более удобные имена импорта для пакеты с другими длинными и с использованием замен git forks или разветвленные пакеты npm в качестве замены.
 Псевдоним работает только на вашем
project и не переименовывает пакеты в транзитивных зависимостях.
Псевдонимы должны соответствовать соглашениям об именах, указанным в
Псевдоним работает только на вашем
project и не переименовывает пакеты в транзитивных зависимостях.
Псевдонимы должны соответствовать соглашениям об именах, указанным в проверка имени пакета npm.Примеры. arg
npm install [<@scope>/]:@ Установите версию пакета, на которую ссылается указанный тег. Если тег не существует в данных реестра для этого пакета, то этот не удастся.
Пример:
npm install sax@latest
npm install @myorg/mypackage@latest
npm install [<@scope>/]5 9007 : указанная версия пакета. Это не удастся, если версия не была опубликована в реестре.Пример:
npm install [email protected]
npm install @myorg/[email protected]
npm install [<@scope>/]<имя>@<диапазон версий>:Установите версию пакета, соответствующую указанному диапазону версий.
 Это будет следовать тем же правилам для разрешения зависимостей, которые описаны в
Это будет следовать тем же правилам для разрешения зависимостей, которые описаны в package.json.Обратите внимание, что большинство диапазонов версий должны быть заключены в кавычки, чтобы ваша оболочка будет рассматривать его как один аргумент.
Пример:
npm install sax@">=0.1.0 <0.2.0"
npm install @myorg/privatepackage@"16 - 17"
npm install <удаленный URL-адрес git>:Устанавливает пакет от размещенного поставщика git, клонируя его с помощью
гит. Для полного удаленного URL-адреса git будет предпринята попытка только этого URL-адреса.<протокол>://[<пользователь>[:<пароль>]@]<имя хоста>[:<порт>][:][/]<путь>[#
| #semver: ] <протокол>является одним изgit,git+ssh,git+https,git+httpsилигит+файл.Если указан
#, он будет использоваться для клонирования именно этого совершить. Если коммит имеет формат
Если коммит имеет формат #semver:,#или#semver:указано, то ветвь по умолчанию используется репозиторий.Если репозиторий использует подмодули, эти подмодули будут тоже клонировал.
Если устанавливаемый пакет содержит сценарий подготовки
зависимостииdevDependenciesбудут установлены, и подготовка script будет запущен до того, как пакет будет упакован и установлен.Следующие переменные среды git распознаются npm и будут быть добавленным в среду при запуске git:
GIT_ASKPASSGIT_EXEC_PATHGIT_PROXY_COMMANDGIT_SSHGIT_SSH_COMMANDGIT_SSL_CAINFOGIT_SSL_NO_VERIFYПодробности смотрите на справочной странице git.

Примеры:
npm install git+ssh://[email protected]:npm/cli.git#v1.0.27 95.0
npm install git+https://[email protected]/npm/cli.git
npm install git://github.com/npm/cli.git#v1.0.27
GIT_SSH_COMMAND='ssh - i ~/.ssh/custom_ident' npm install git+ssh://[email protected]:npm/cli.git
npm install:/ [# ] npm install github::/ [# ] Установите пакет по адресу
https://github.com/githubname/githubrepoот попытка клонировать его с помощьюgit.Если указан
#, он будет использоваться для клонирования именно этого совершить. Если коммит имеет формат#semver:, Если ни
Если ни #или#semver:указано, тогда используется ветвь по умолчанию.Как и в случае обычных зависимостей git, зависимости
devDependenciesбудет установлен, если пакет имеет сценарий подготовкиПримеры:
npm install mygithubuser/myproject
npm install github:mygithubuser/myproject
npm install gist: [:/] [# |#semver: ] Установите пакет по адресу
https://gist.github.com/gistIDпытаясь клонируйте его, используяgit. Имя пользователя GitHub, связанное с сущностью, необязательный и не будет сохранен вpackage.json.Как и в случае обычных зависимостей git, зависимости
devDependenciesбудут быть установлен, если пакет имеетподготовьте сценарийдо того, как пакет сделал установку.
Пример:
npm install gist:101a11beef
npm install bitbucket:/ [# ] : 9005 bitbucket.org/bitbucketname/bitbucketrepoпытаясь клонировать его с помощьюgit.Если указан
#, он будет использоваться для клонирования именно этого совершить. Если коммит имеет формат#semver:,#, ни#semver:не указано, то используется мастерКак и в случае обычных зависимостей git, зависимости
devDependenciesбудут быть установлен, если пакет имеетподготовьте сценарийдо того, как пакет сделал установку.
Пример:
npm install bitbucket:mybitbucketuser/myproject
npm install gitlab:пытаясь клонировать его с помощью/ [# ] 060:5 the https5 : 9005 at //gitlab.com/gitlabname/gitlabrepo git.Если указан
#, он будет использоваться для клонирования именно этого совершить. Если коммит имеет формат#semver:,#, ни#semver:не указано, то используется мастерКак и в случае обычных зависимостей git, зависимости
devDependenciesбудут быть установлен, если пакет имеет 95.0
Вы можете комбинировать несколько аргументов и даже несколько типов аргументов. Например:
Например:
npm install sax@">=0.1.0 <0.2.0" Bench супервизор
Аргумент --tag будет применяться ко всем указанным целям установки. Если
Тег с данным именем существует, версия с тегом предпочтительнее, чем
более новые версии.
Аргумент --dry-run сообщит обычным образом, что
обошлось бы без фактической установки чего-либо.
Аргумент --package-lock-only будет обновлять только package-lock.json вместо проверки node_modules и загрузки
зависимости.
Аргумент -f или --force заставит npm получать удаленные ресурсы
даже если локальная копия существует на диске.
npm install sax --force
Конфигурация
См. справку config . Многие из конфигураций
параметры имеют некоторое влияние на установку, так как это большая часть того, что npm
делает.
Вот некоторые из наиболее распространенных вариантов установки.
Сохранить - По умолчанию:
True, если при использованииNPM Обновление, где он по умолчанию по умолчанию вFALSE - Тип: Boolean
Save Saked Packages в 66666. As File 9006. As File 9006.
При использовании с командой npm rm удаляет зависимость от package.json .
Также предотвратит запись в package-lock.json , если установлено значение false .
save-exact - По умолчанию: false
- Тип: Boolean
Зависимости, сохраненные в package.json, будут настроены с точной версией вместо использования оператора диапазона semver по умолчанию npm.
global - По умолчанию: false
- Тип: Boolean
Работает в «глобальном» режиме, поэтому пакеты устанавливаются в префикс папку вместо текущего рабочего каталога. Видеть
папки для получения дополнительной информации о различиях в поведении.
Видеть
папки для получения дополнительной информации о различиях в поведении.
- пакеты устанавливаются в папку
{prefix}/lib/node_modules, вместо этого текущего рабочего каталога. - bin files are linked to
{prefix}/bin - man pages are linked to
{prefix}/share/man
global-style - Default: false
- Type: Boolean
Заставляет npm установить пакет в вашу локальную папку node_modules с
тот же макет он использует с глобальной папкой node_modules . Только ваш
прямые зависимости покажут в node_modules и все что от них зависит
on будут сведены в свои папок node_modules . Это, очевидно, будет
устранить некоторую дедупликацию. При использовании с устаревшей комплектацией , устаревшей комплектацией будет предпочтительным.
устаревшая комплектация - По умолчанию: false
- Тип: Boolean
Заставляет npm установить пакет таким образом, что версии npm до 1. 4,
например тот, который включен в узел 0.8, может установить пакет. Этот
устраняет все автоматические дедупликации. При использовании с
4,
например тот, который включен в узел 0.8, может установить пакет. Этот
устраняет все автоматические дедупликации. При использовании с в глобальном стиле этот параметр
будет предпочтительным.
опустить - По умолчанию: 'dev', если для переменной среды
NODE_ENVустановлено значение «производство», иначе пусто. - Тип: "dev", "необязательный" или "равный" (можно указать несколько раз)
Типы зависимостей, которые следует исключить из дерева установки на диске.
Обратите внимание, что эти зависимости все еще разрешены и добавлены в файл package-lock.json или npm-shrinkwrap.json . Они просто не
физически установлен на диск.
Если тип пакета присутствует в обоих списках --include и --omit , то
он будет включен.
Если результирующий список исключений включает 'dev' , тогда среда NODE_ENV переменной будет присвоено значение 'production' для всех сценариев жизненного цикла.
strict-peer-deps - По умолчанию: false
- Тип: логическое значение
конфликтующие peerDependencies будут рассматриваться как сбой установки, даже
если бы npm мог разумно угадать соответствующее разрешение на основе неравноправного
отношения зависимости.
По умолчанию конфликтующие peerDependencies глубоко в графе зависимостей будут
быть решена с использованием ближайшей спецификации неравноправной зависимости, даже если
это приведет к тому, что некоторые пакеты получат зависимость от однорангового узла снаружи
диапазон, установленный в объекте peerDependencies их пакета.
При выполнении такого переопределения печатается предупреждение, поясняющее
конфликт и вовлеченные пакеты. Если установлено --strict-peer-deps , то
это предупреждение считается ошибкой.
package-lock - По умолчанию: true
- Тип: Boolean
Если установлено значение false, игнорируйте файлы package-lock. при установке. Этот
также предотвратит запись  json
json package-lock.json , если сохранить верно.
Эта конфигурация не влияет на npm ci .
foreground-scripts - По умолчанию: false
- Тип: Boolean
Запустить все сценарии сборки (т. е. предустановка , установка и послеустановка )
скрипты для установленных пакетов в процессе переднего плана, стандартное совместное использование
ввод, вывод и ошибка в основном процессе npm.
Обратите внимание, что это обычно замедляет установку и делает ее более шумной. но может быть полезно для отладки.
ignore-scripts - По умолчанию: false
- Тип: Boolean
Если true, npm не запускает сценарии, указанные в файлах package.json.
Обратите внимание, что команды явно предназначены для запуска определенного сценария, например npm start , npm stop , npm restart , npm test и npm run-script будут по-прежнему запускать свой предполагаемый сценарий, если установлено ignore-scripts , но они
будет ли , а не запускать какие-либо пре- или пост-скрипты.
аудит - По умолчанию: true
- Тип: Boolean
реестр по умолчанию и все реестры, настроенные для областей. См.
документация на npm аудит для получения подробной информации о том, что
Отправлено.
bin-links - По умолчанию: true
- Тип: Boolean
Указывает npm создать символические ссылки (или .cmd прокладки в Windows) для пакета
исполняемые файлы.
Установите значение false, чтобы этого не делать. Это можно использовать для обхода тот факт, что некоторые файловые системы не поддерживают символические ссылки, даже на якобы Unix системы.
фонд - По умолчанию: правда
- Тип: Boolean
При значении true отображается сообщение в конце каждой установки npm признавая количество зависимостей, ищущих финансирование. См. н/мин
фонд для деталей.
пробный запуск - По умолчанию: false
- Тип: логический
Указывает, что вы не хотите, чтобы npm вносил какие-либо изменения и что он
только сообщить, что он сделал бы. Это может быть передано в любой из
команды, которые изменяют вашу локальную установку, например,
Это может быть передано в любой из
команды, которые изменяют вашу локальную установку, например, установить , обновить , dedupe , uninstall , а также pack и опубликовать .
Примечание. Это НЕ учитывается другими командами, связанными с сетью, например dist-tags , владелец и т. д.
рабочая область - По умолчанию:
- Тип: строка (может быть задана несколько раз)
Разрешить запуск команды в контексте настроенных рабочих областей текущий проект при фильтрации путем запуска только рабочих областей, определенных этот вариант конфигурации.
Допустимые значения для конфигурации рабочего пространства :
- Имена рабочих пространств
- Путь к каталогу рабочего пространства
- Путь к родительскому каталогу рабочего пространства (приведет к выбору всех рабочие области в этой папке)
Если установлено для команды npm init , это может быть установлено в папку
рабочее пространство, которое еще не существует, чтобы создать папку и настроить ее как
новое рабочее пространство в рамках проекта.
Это значение не экспортируется в среду для дочерних процессов.
рабочих пространств - По умолчанию: null
- Тип: null или Boolean
Установите значение true, чтобы выполнить команду в контексте всех настроенных рабочие пространства.
Явная установка значения false приведет к тому, что такие команды, как install , будут
полностью игнорировать рабочие области. Если не указано явно:
- Команды, которые работают с деревом
node_modules(установка, обновление и т. д.) свяжет рабочие области впапка node_modules. - Команды, которые делают другие вещи (тестирование, выполнение, публикация и т. д.) будут работать с корневым проектом, , если одна или несколько рабочих областей не указаны в конфигурациирабочей области.
Это значение не экспортируется в среду для дочерних процессов.
include-workspace-root - По умолчанию: false
- Тип: логический
Включать корень рабочей области, когда рабочие области включены для команды.
При значении false указание отдельных рабочих пространств через конфигурацию рабочего пространства или
все рабочие области с помощью флага рабочих областей заставят npm работать только на
указанные рабочие области, а не в корневом проекте.
Это значение не экспортируется в среду для дочерних процессов.
install-links - По умолчанию: false
- Тип: логический
При установке файла: зависимости протокола, которые существуют за пределами корня проекта будет упакован и установлен как обычные зависимости вместо создания символическая ссылка. Этот параметр не влияет на рабочие пространства.
Алгоритм
Учитывая структуру пакета {dep} : A{B,C}, B{C}, C{D} ,
алгоритм установки npm выдает:
A
+-- B
+-- C
+-- D
То есть зависимость от B к C удовлетворяется тем фактом, что A уже
заставило C быть установленным на более высоком уровне. D по-прежнему установлен вверху
уровень, потому что с ним ничего не конфликтует.
D по-прежнему установлен вверху
уровень, потому что с ним ничего не конфликтует.
Для A{B,C}, B{C,D@1}, C{D@2} этот алгоритм выдает:
A
+-- B
+-- C
`-- D@2
+-- D@1
теперь надо установить D@2 лично для себя. Этот алгоритм является детерминированным, но отличается деревья могут быть созданы, если две зависимости запрашиваются для установки в другой порядок.
См. папки для более подробного описания конкретные структуры папок, которые создает npm.
См. также
- npm folders
- npm update
- npm audit
- npm fund
- npm link
- npm rebuild
- npm scripts
- npm config
- npmrc
- npm registry
- npm dist-tag
- npm uninstall
- npm shrinkwrap
- package.json
- workspaces
node.js — В чем разница между --save и --save-dev?
Спросил
Изменено 9 месяцев назад
Просмотрено 416k раз
В чем разница между:
npm install [package_name]
и:
npm install [package_name] --save
и:
npm install [package_name] --save-dev
Что это значит? И каков на самом деле эффект ключевых слов --save и -dev ?
- node.
 js
js - npm
- сохранить
- пакет
5
Разница между --save и --save-dev может быть не сразу заметна, если вы пробовали их оба в своих проектах. Итак, вот несколько примеров...
Допустим, вы создаете приложение, которое использует пакет moment для разбора и отображения дат. Ваше приложение является планировщиком, поэтому ему действительно нужен этот пакет для запуска, например: 91.4.1", }
Вам не нужен набор тестов для запуска приложения в его нормальном состоянии, поэтому это зависимость типа --save-dev , не более того. Вы можете видеть, как, если вы не понимаете, что происходит на самом деле, это немного трудно представить.
Взято непосредственно из документации NPM docs#dependencies
Зависимости
Зависимости указаны в простом объекте, который сопоставляет имя пакета к диапазону версий.
Диапазон версий — это строка, содержащая один или больше дескрипторов, разделенных пробелами. Зависимости также могут быть выявлены с tar-архивом или URL-адресом git.
Пожалуйста, не добавляйте тестовые наборы или транспиляторы в свои зависимости объект. См. devDependencies ниже.
Даже в документации вас просят использовать --save-dev для таких модулей, как тестовые наборы.
9
-
--save-devиспользуется для сохранения пакета в целях разработки. Пример: модульные тесты, минификация.. -
--saveиспользуется для сохранения пакет, необходимый для запуска приложения.
11
По умолчанию NPM просто устанавливает пакет в node_modules. Когда вы пытаетесь установить зависимости для своего приложения/модуля, вам нужно сначала установить их, а затем добавить в раздел зависимостей вашего package. . json
json
--save-dev добавляет сторонний пакет к зависимостям разработки пакета. Он не будет установлен, если кто-то запустит npm install напрямую для установки вашего пакета. Обычно он устанавливается, только если кто-то сначала клонирует исходный репозиторий, а затем запускает в нем npm install .
--save добавляет сторонний пакет в зависимости пакета. Он будет установлен вместе с пакетом всякий раз, когда кто-то запускает npm install package .
Зависимости Dev — это те зависимости, которые необходимы только для разработки пакета. Это могут быть тестировщики, компиляторы, упаковщики и т. д.
Оба типа зависимостей хранятся в папке пакета 9.0066 файл package.json . --save добавляет к зависимостям , --save-dev добавляет к devDependencies
документацию по установке npm можно найти здесь.
—
Обратите внимание, , что --save теперь является параметром по умолчанию, начиная с NPM 5. Поэтому он больше не нужен явно. Можно запустить
Поэтому он больше не нужен явно. Можно запустить npm install без --save для достижения того же результата.
5
Позвольте мне привести пример:
- Вы являетесь разработчиком очень СЕРЬЕЗНОЙ библиотеки npm , которая использует различные библиотеки для тестирования пакета.
- Пользователи загружают вашу библиотеку и хотят использовать ее в своем коде. Нужно ли им также загружать ваши тестовые библиотеки? Может быть, вы используете
jestдля тестирования, а они используютmocha. Вы хотите, чтобы они также установилиjest? Просто Чтобы управлять своей библиотекой?
Нет. верно? Вот почему они находятся в devDependencies .
Когда кто-то это сделает, npm i yourPackage будут установлены только библиотеки, необходимые для RUN вашей библиотеки. Другие библиотеки, которые вы использовали для связывания своего кода или тестирования и имитации, не будут установлены, потому что вы поместили их в
Другие библиотеки, которые вы использовали для связывания своего кода или тестирования и имитации, не будут установлены, потому что вы поместили их в devDependencies . Довольно аккуратно, верно?
Итак, Почему разработчикам нужно раскрывать devDependancies ?
Допустим, ваш пакет является пакетом с открытым исходным кодом, и сотни людей отправляют запросы на включение вашего пакета. Тогда как они будут тестировать пакет? Они будут git клонировать ваш репозиторий, а когда они сделают npm i зависимости , а также devDependencies .
Потому что они не используют ваш пакет. Они разрабатывают пакет дальше, поэтому, чтобы протестировать ваш пакет, им нужно пройти существующие тестовые случаи, а также написать новые. Итак, им нужно использовать ваши devDependencies , которые содержат все библиотеки тестирования/сборки/мока, которые ВЫ использовали.
0
Прекрасный пример:
$ npm install typescript --save-dev
В этом случае вы хотели бы, чтобы Typescript (язык кодирования с возможностью анализа javascript) был доступен для разработки, но после развертывания приложения в нем больше нет необходимости, так как весь код был перенесен в javascript. Таким образом, нет смысла включать его в опубликованное приложение. На самом деле, это только заняло бы место и увеличило время загрузки.
7
Как было предложено @andreas-hultgren в этом ответе и согласно документам npm:
Если кто-то планирует загрузить и использовать ваш модуль в своей программе, то он, вероятно, не хочет или не должен загружать и создавать внешнюю структуру тестирования или документации, которую вы используете.
Однако для разработки веб-приложений Yeoman (инструмент создания шаблонов, который среди прочего устанавливает проверенный, предварительно написанный файл package. json) помещает все пакеты в devDependencies и ничего в зависимости, поэтому кажется, что использование
json) помещает все пакеты в devDependencies и ничего в зависимости, поэтому кажется, что использование --save-dev — это беспроигрышный вариант, по крайней мере, для разработки веб-приложений .
3
--save-dev сохраняет спецификацию semver в массив «devDependencies» в файле дескриптора пакета, --save вместо этого сохраняет ее в «зависимости».
4
--save-dev используется для модулей, используемых при разработке приложения, не требуется при его запуске в производственной среде. --save используется для добавления его в package.json и требуется для запуска приложения.
Пример: экспресс, body-parser, lodash, шлем, mysql все они используются во время работы приложения используйте --сохраните для установки зависимостей, в то время как мокко, стамбул, чай, sonarqube-scanner все используются во время разработки, поэтому поместите их в dev-dependencies .
Ссылка npm или npm install также установят модули dev-dependency вместе с модулями зависимостей в папке вашего проекта
Четкие ответы уже предоставлены. Но стоит упомянуть, как devDependencies влияет на установку пакетов:
По умолчанию npm install устанавливает все модули, перечисленные в качестве зависимостей в package.json. С флагом —production (или когда для переменной среды NODE_ENV установлено значение production ), npm не будет устанавливать модули, перечисленные в devDependencies .
См.: https://docs.npmjs.com/cli/install
Прочесть и забыть --save-dev Головная боль
Самый простой ответ состоит в том, что --save-dev полезен, когда вы создаете пакеты для других разработчиков и хотите разместить ваш пакет в NPM Registry , например lodash, mongoose, express и т. д. Когда вы создаете или пишете Node Server там нет никакой разницы между
д. Когда вы создаете или пишете Node Server там нет никакой разницы между --save и --save-dev , потому что ваша реализация Node Server является частной для вас, и вы никогда не опубликуете ее на NPM .
Как работает установка NPM
Всякий раз, когда мы устанавливаем новый пакет, используя npm , например npm install express , затем NPM устанавливает этот пакет в нашу систему и помещает его в папку node_modules , теперь NPM будет анализировать 90 package.json файл недавно установленного пакета , т.е. экспресс в этом случае, после анализа NPM установит все те пакеты, которые были упомянуты в зависимостях 9Раздел 0382 файла package.json пакета Express . После установки тех пакетов, от которых зависел экспресс NPM снова проанализировать файл package. json всех вновь установленных пакетов и снова установить пакеты для них, этот цикл продолжается до тех пор, пока все пакеты не будут доступны в папка node_modules для правильной работы. Вы можете проверить зависимости пакетов, запустив npm list в терминале, где терминал должен указать местоположение вашего каталога проекта .
json всех вновь установленных пакетов и снова установить пакеты для них, этот цикл продолжается до тех пор, пока все пакеты не будут доступны в папка node_modules для правильной работы. Вы можете проверить зависимости пакетов, запустив npm list в терминале, где терминал должен указать местоположение вашего каталога проекта .
Как --save-dev связан с вышеизложенным материалом тестовый код и протестируйте пакет с любым другим доступным тестовым пакетом , в этом случае предположим, что мокко . Теперь ты знаешь мокко требуется только для тестирования пакета не требуется для использования пакета . В этом случае вы должны установить mocha , используя флаг --save-dev , иначе NPM будет устанавливать его каждый раз, когда разработчик устанавливает ваш пакет, используя NPM . Поэтому, если мы хотим, чтобы зависимость не устанавливалась, когда кто-то устанавливает наш пакет из NPM , мы должны установить этот пакет, используя
Поэтому, если мы хотим, чтобы зависимость не устанавливалась, когда кто-то устанавливает наш пакет из NPM , мы должны установить этот пакет, используя --save-dev на этапе разработки.
Last Thing
Не смешивайте --save-dev с совместной разработкой , если кто-то клонировал код вашего пакета из исходной системы управления версиями, такой как github , то NPM обязательно3 установит все 90зависимости1 dev82 т.е. пакет установлен с использованием --save-dev также.
Все объяснения здесь великолепны, но не хватает очень важного: как установить только производственные зависимости? (без зависимостей разработки).
Мы разделяем зависимостей от devDependencies с помощью --save или --save-dev .
Для установки всего используем:
npm i
Чтобы установить только производственные пакеты, мы должны использовать:
npm i --only=production
Как правило, вы не хотите раздувать производственный пакет вещами, которые вы собираетесь использовать только для целей разработки.
Используйте параметр --save-dev (или -D ) для разделения пакетов, таких как среды модульного тестирования (jest, jasmine, mocha, chai и т. д.)
Любые другие пакеты, необходимые вашему приложению для производства, должны быть установлены с помощью --save (или -S ).
npm install --save lodash // зависимость продукта npm install -S момент // " " npm install -S opentracing // " " npm install -D jest //зависимость только для разработчиков npm install --save-dev typescript //зависимость только для разработчиков
Если вы откроете файл package.json , вы увидите эти записи, перечисленные в двух разных разделах: 92,8,3 дюйма
},
1
Когда вы устанавливаете пакет npm с помощью npm install , вы устанавливаете его как зависимость.
Пакет автоматически указан в файле package.json в списке зависимостей (начиная с npm 5: раньше вам приходилось вручную указывать --save ).
экз. npm install lodash
После нажатия Enter проверьте файл package.json.
"зависимости": {
"лодаш": "4.x",
},
92,6,1 дюйма
},
Зависимости для разработки предназначены только для разработки и не нужны в рабочей среде. Например, тестирование пакетов, webpack или Babel.
Когда вы переходите в рабочую среду, если вы введете npm install и папка содержит файл package.json , они будут установлены, так как npm предполагает, что это развертывание для разработки.
Вам необходимо установить флаг --production ( npm install --production ), чтобы избежать установки этих зависимостей разработки.
0
--save-dev(используется только в разработке, не в производстве)--сохранить(производственные зависимости)--globalили-g(используется глобально, т. е. может использоваться в любом месте нашей локальной системы)
е. может использоваться в любом месте нашей локальной системы)
Люди используют npm в производственной среде, чтобы делать крутые штуки, например, Node.js, поэтому вам не нужно запускать все инструменты разработки.
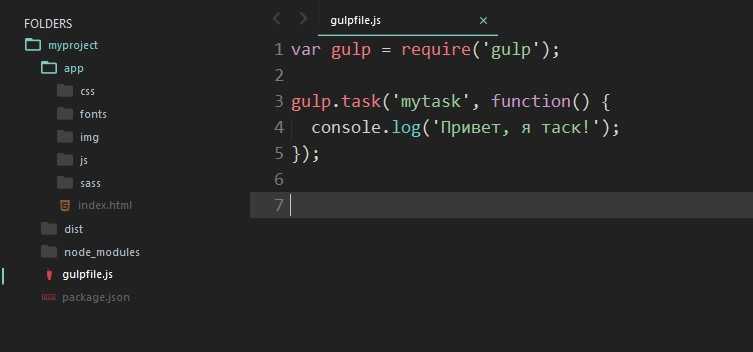
Если вы используете gulp (или аналогичный) для создания файлов сборки для размещения на вашем сервере, то это не имеет большого значения.
В основном пишем
npm install имя_пакета
Но специально для целей тестирования нам не нужно запускать какой-либо пакет, пока приложение работает в нормальном состоянии, чтобы Node представил хороший способ решить эту проблему. Всякий раз, когда мы пишем
npm install package_name --save-dev
в то время этот пакет был установлен только в целях разработки.
Я хочу добавить некоторые из моих идей как
Я думаю, что все различия проявятся, когда кто-то будет использовать ваши коды, а не использовать их самостоятельно
Например, вы пишете HTTP-библиотеку с именем node's request
В вашей библиотеке,
вы использовали lodash для обработки строк и объектов, без lodash ваши коды не могут работать
Если кто-то использует вашу HTTP-библиотеку как часть своего кода. Ваши коды будут скомпилированы с его.
Ваши коды будут скомпилированы с его.
ваши коды нужны lodash, поэтому вам нужно ввести зависимости от до compile
Если вы пишете такой проект, как monaco-editor , который является веб-редактором,
вы объединили все свои коды и свою библиотеку env продукта с помощью веб-пакета, когда сборка завершена, есть только monaco-min.js
Так что кому-то все равно, --save или --save-dependencies , ему нужен только monaco-min.js
Резюме:66
Если кто-то захочет скомпилировать ваши коды (использовать как библиотеку),
поместите lodash , который используется вашими кодами, в зависимостей
Если кто-то хочет добавить больше возможностей в ваши коды, ему нужны модульный тест и компилятор , поместите их в dev-dependencies
поскольку —save является опцией по умолчанию для npm, поэтому я использую
npm i package
и для —save-dev я использую
npm i package -D
опция по умолчанию установит пакет как зависимость проекта, где -D для зависимостей разработки, таких как тестирование, lint и т. д., и установите пакет для процесса разработки
д., и установите пакет для процесса разработки
, вы можете найти все флаги здесь https://docs.npmjs.com/cli /v8/команды/npm-установить
1
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
node.
 js — Что означает -save-dev в npm install grunt —save-dev
js — Что означает -save-dev в npm install grunt —save-dev Я только начал использовать Grunt.js. Это довольно сложно настроить, и я собираюсь создать файл package.json .
Следуя этому руководству, говорится, что существует 3 способа создания файла package.json .
Сначала нужно выполнить npm install grunt --save-dev
Но что означает --save-dev ? Пытался искать, но безрезультатно.
- node.js
- gruntjs
- нпм
2
—save-dev: пакет появится в ваших devDependencies.
Согласно документации по установке npm.
Если кто-то планирует загрузить и использовать ваш модуль в своей программе, то он, вероятно, не хочет или не должен загружать и создавать внешнюю структуру тестирования или документации, которую вы используете.
Другими словами, когда вы запускаете npm install , devDependencies вашего проекта будут установлены, но devDependencies для любых пакетов, от которых зависит ваше приложение, не будут установлены; кроме того, другим приложениям, имеющим ваше приложение в качестве зависимости, не нужно устанавливать ваши devDependencies. Такие модули должны быть нужны только при разработке приложения (например, grunt, mocha и т. д.).
Такие модули должны быть нужны только при разработке приложения (например, grunt, mocha и т. д.).
В соответствии с документами package.json
Изменить: попытка визуализировать, что делает
npm install :- yourproject
- 9Установлена зависимость 0003
- зависимость установлена
- зависимость установлена
-
devDependency НЕ установлен
-
devDependency НЕ установлен
- зависимость установлена
- devDependency установлена
- зависимость установлена
-
devDependency НЕ установлен
10
Существует (как минимум) два типа зависимостей пакетов, которые вы можете указать в файлах package.json:
Те пакеты, которые необходимы для использования вашего модуля, перечислены в свойстве «зависимости».
 Используя npm, вы можете добавить эти зависимости в файл package.json следующим образом:
Используя npm, вы можете добавить эти зависимости в файл package.json следующим образом:npm install --save имя_пакета
Те пакеты, которые необходимы для того, чтобы помочь разработать ваш модуль, перечислены в свойстве «devDependencies». Эти пакеты не нужны другим для использования модуля, но если они хотят помочь в разработке модуля, эти пакеты будут необходимы. Используя npm, вы можете добавить эти devDependencies в файл package.json следующим образом:0056
npm install --save-dev имя_пакета
Чтобы добавить к ответу Андреаса, вы можете установить только зависимости, используя:
npm install --production
Когда вы используете параметр «—save», ваша зависимость будет находиться внутри #1 ниже в package.json. Когда вы используете параметр «—save-dev», ваша зависимость будет находиться внутри # 2 ниже в package.json.
№1. «зависимости»: эти пакеты требуются вашему приложению в производственной среде.
№2. «devDependencies»: эти пакеты нужны только для разработки и тестирования
1
Документацию от npm для npm install и npm install можно найти здесь:
https://docs.npmjs.com/ Getting-started/using-a-package.json#the-save-and-save-dev-install-flags
Файл package.json объявляет метаданные о разрабатываемом вами модуле. Обе вышеупомянутые команды изменяют этот файл package.json . --save объявит установленный пакет (в данном случае grunt ) как зависимость для вашего модуля; --save-dev объявит его как зависимость для разработки вашего модуля.
Спросите себя: потребуется ли установленный пакет для использования моего модуля или он потребуется только для его разработки?
Первый ответ кажется мне немного запутанным, поэтому коротко и ясно:
npm install сохраняет любые указанные пакеты в зависимости по умолчанию .


 1.4.1″,
}
1.4.1″,
}  Когда вы пытаетесь установить зависимости для своего приложения/модуля, вам нужно сначала установить их, а затем добавить их в вашего
Когда вы пытаетесь установить зависимости для своего приложения/модуля, вам нужно сначала установить их, а затем добавить их в вашего 

 формат JSON. С флагом —production (или когда переменная среды NODE_ENV установлена в production) npm не будет устанавливать модули, перечисленные в devDependencies .
формат JSON. С флагом —production (или когда переменная среды NODE_ENV установлена в production) npm не будет устанавливать модули, перечисленные в devDependencies . 2.8.3″
},
2.8.3″
},  ..]
..] 
 Примечание: если вы просто
хотите связать каталог dev с вашим корнем npm, вы можете сделать это подробнее
легко, используя ссылку npm .
Примечание: если вы просто
хотите связать каталог dev с вашим корнем npm, вы можете сделать это подробнее
легко, используя ссылку npm . com/indexzero/forever/tarball/v0.5.6
com/indexzero/forever/tarball/v0.5.6 
 Видеть
Видеть  Псевдоним работает только на вашем
project и не переименовывает пакеты в транзитивных зависимостях.
Псевдонимы должны соответствовать соглашениям об именах, указанным в
Псевдоним работает только на вашем
project и не переименовывает пакеты в транзитивных зависимостях.
Псевдонимы должны соответствовать соглашениям об именах, указанным в  Это будет следовать тем же правилам для разрешения зависимостей, которые описаны в
Это будет следовать тем же правилам для разрешения зависимостей, которые описаны в  Если коммит имеет формат
Если коммит имеет формат 
 Если ни
Если ни 

 js
js Диапазон версий — это строка, содержащая один или
больше дескрипторов, разделенных пробелами. Зависимости также могут быть выявлены
с tar-архивом или URL-адресом git.
Диапазон версий — это строка, содержащая один или
больше дескрипторов, разделенных пробелами. Зависимости также могут быть выявлены
с tar-архивом или URL-адресом git. е. может использоваться в любом месте нашей локальной системы)
е. может использоваться в любом месте нашей локальной системы) Используя npm, вы можете добавить эти зависимости в файл package.json следующим образом:
Используя npm, вы можете добавить эти зависимости в файл package.json следующим образом: