Доводим формы обратной связи сайта до совершенства: советы и примеры
Вы знали, что примерно 80% посетителей сайта закрывают его, не оставив заказа, потому что им не захотелось заполнять форму обратной связи? Она может быть некорректно оформлена, иметь непривлекательный дизайн, множество полей для заполнения. Пользователь просто не захотел тратить свое время. Давайте разберемся, как это поменять.
Что такое форма обратной связи и зачем она нужна?
Главный показатель эффективности вашей посадочной страницы — это конверсия, то есть процент посетителей сайта, которые выполнили на нем нужные вам действия. Купили товар, заполнили анкету, оставили свой мейл — вам решать, что именно будет считаться конверсией. Чтобы вложение материальных средств, времени и сил было оправдано, сайт должен привлекать новых клиентов и посетителей.
Добиться конверсии во многом возможно благодаря специальным формам обратной связи. От того, насколько грамотно они оформлены, зависит и количество ее заполнений. Чем удачнее форма, тем, соответственно, больше клиентов.
Чем удачнее форма, тем, соответственно, больше клиентов.
Однако важно учитывать, что в зависимости от сферы деятельности различаются и формы обратной связи. Вы сами должны продумать и понять, каким будет текст для формы обратной связи и как его сформулировать, чтобы прийти к взаимодействию с клиентами.
Фактически форма обратной связи является завершающим впечатлением о вашем сайте и сервисе в целом. Вы можете создать идеальные условия покупки, привлекательные акции, придумать отличный дизайн сайта. Но, если допустите оплошность с формой, посетитель может уйти, так и не сделав заказ.
Примите во внимание то, что форма обратной связи для сайта – это не только оформление заказа. Формы можно использовать при выстраивании позиционирования бренда: благодаря такой детали на вашей странице вы сможете узнать пожелания, предпочтения, недовольства и идеи по усовершенствованию товара, услуги или сайта в целом.
Сайт с обратной связью от клиентов – это:
• повышенный интерес к вашему бренду;
• возможность оперативно получить важную информацию и так же быстро на нее отреагировать;
• возможность увеличить продажи;
• один из способов улучшить свои услуги или товары.
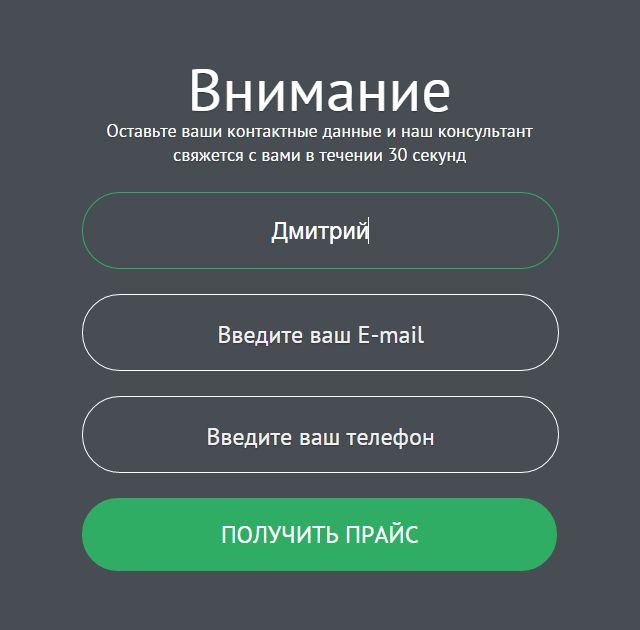
Ниже мы собрали основные правила оформления дизайна формы обратной связи
Как должна выглядеть форма обратной связи?
Простота
Чем проще, короче и меньше форма, тем больше шансов, что ее заполнят. По последним данным, короткая форма увеличивает конверсию до 60%. Учитывайте это и оставляйте лишь самые важные для вас графы.
Для обычного сайта достаточно всего нескольких полей, в основном это никнейм, имейл и/или номер телефона. Если же вы создаете форму для заказов, тут можно добавить несколько вспомогательных пунктов: адрес, расцветка, размер и т.д., в зависимости от того, что вам необходимо узнать у покупателя.
Управление вниманием
Чтобы посетитель сайта обязательно заполнил форму, она должна выделяться. Это может быть яркая деталь, анимация или что-то еще. Главное – заставить клиента не просто проскочить мимо, но заинтересоваться и заполнить.
Минимум обязательных полей
Вы не представляете, насколько многих раздражают километровые формы, напоминающие анкету, с кучей обязательных полей. Никто не хочет по полчаса заполнять ненужные поля. Текст для обратной связи должен быть максимально коротким и понятным. Ограничьтесь несколькими, а главным и обязательным пусть будет одно – телефон или имейл. Имея эти сведения, вы всегда сможете связаться с клиентом и уточнить дополнительную информацию. Лучше так, чем пытаться выяснить все и сразу через форму, но в итоге не иметь ни одной заполненной.
Никто не хочет по полчаса заполнять ненужные поля. Текст для обратной связи должен быть максимально коротким и понятным. Ограничьтесь несколькими, а главным и обязательным пусть будет одно – телефон или имейл. Имея эти сведения, вы всегда сможете связаться с клиентом и уточнить дополнительную информацию. Лучше так, чем пытаться выяснить все и сразу через форму, но в итоге не иметь ни одной заполненной.
Использование ссылок или сверток в форме
Если вы считаете нужным ознакомить пользователя с важной информацией, например, с условиями оформления заказа, правилами обработки входящих заявок и подобным, оставляйте ссылку или свертку прямо в форме. Так посетитель можно открыть всплывающее окошко, просмотреть необходимое и снова вернуться к заполнению. Главное – не переборщите, сократите текст до минимума, чтобы клиент не закрыл все раньше времени.
Обязательное согласие на использование и обработку данных
Во избежание возможных проблем и недоразумений лучше добавить в форму галочку о согласии на обработку личных данных. Пусть даже вы не собираетесь нигде это использовать, пусть даже информация и не будет личной. Но так вы обезопасите себя.
Пусть даже вы не собираетесь нигде это использовать, пусть даже информация и не будет личной. Но так вы обезопасите себя.
Отсутствие капчи
Капча уже давно не спасает от ботов, но вот раздражает жутко. Она часто не читается, иногда вдруг заявляет, будто символы некорректны. Пара попыток одолеть капчу, и вы остаетесь без клиента. Так что лучше без нее – больше шансов, что обратная связь на сайте принесет больше пользы.
Уведомление об отправке формы
Казалось бы, мелочь, но на самом деле ох, какая важная. Автоуведомление об отправке данных уверит пользователя, что он потратил свое время не зря, его заказ принят или что в скором времени он получит ответ. Да и вы не будете разгребать по сто одинаковых форм от одного и того же недоверчивого посетителя, решившего перестраховаться.
Удобное расположение
Поместите форму обратной связи там, где она будет на виду, где она будет уместна. Чаще всего это на главной странице или в разделе Контакты. Главное, чтобы человеку не пришлось долго искать, высматривать среди прочего контента страницы, бесконечно листать вниз и блуждать в поисках уголка, где можно оставить заказ.
Чаще всего это на главной странице или в разделе Контакты. Главное, чтобы человеку не пришлось долго искать, высматривать среди прочего контента страницы, бесконечно листать вниз и блуждать в поисках уголка, где можно оставить заказ.
Отличным вариантом будет поместить форму обратной связи рядом с выгодными предложениями, информацией о скидках, акциях. Посетитель посмотрит, ознакомится с ценами и условиями, прикинет, что к чему. Если ему подходит, он заинтересуется и захочет заказать, а ваша форма тут как тут, не заставит себя долго искать.
Отображение на всех устройствах
Часто бывает так, что форма обратной связи отлично проработана для компьютера, а вот с телефона или планшета ее почти не получается разглядеть, невозможно заполнить, или она вообще не отображается. Если вы создаете сайт на Ucraft, можете использовать элемент формы. Все имеющиеся формы адаптивны и автоматически подстраиваются под практически любое расширение экрана. Обязательно поработайте с этим пунктом, чтобы не лишить себя потенциальных клиентов.
Привлекательный дизайн
Обращайте особое внимание на четкость изображения, на сочетание цветов. Все должно быть отлично видно, не расплываться и не сливаться. Цветов не должно быть слишком много, чтобы в глазах не рябило, все оттенки должны быть гармоничны в комбинации. Текст и фон должны быть контрастными, но не вырви глаз.
Обращайте внимание на типографику: они должны сочетаться друг с другом, быть трендовыми и подходить визуалу вашего сайта. Не отвлекайте внимание от текста фоновым изображением и цветами: ничто не должно мешать посетителю сосредоточиться на вашей форме.
Различных нюансов в оформлении форм обратной связи предостаточно: можно пробовать разные формы, дизайн, цвета и графику. Однако основные правила остаются неизменными. Хочется лишь добавить – не бойтесь экспериментировать и периодически проверяйте работу формы. Пусть технические неполадки не станут преградой на пути к развитию вашего личного бренда.
Готовы взяться за дело? Тогда настало время создать свой сайт.
Форма обратной связи для сайта — виджет LiveTex
Форма обратной связи для сайта — виджет LiveTexLiveTex превращает простую Html форму обратной связи на сайте в источник
целевых лидов. Офлайн-заявка вовлекает посетителя сайта в диалог и собирает
контакты клиентов даже в нерабочее время.
Заказать демо Настройка и управление каналом
Как увеличить конверсию сайта с помощью
формы обратной связи LiveTex?
Начните диалог, даже
если сотрудники
не в сети
Замените обычную форму
обратной связи
Помогите клиенту
быстрее связаться
с вами
Собирайте данные для рекламных кампаний
Чем форма обратной связи LiveTex отличается от остальных сервисов?
Простая html форма обратной связи на сайте
Бездействует на сайте, «ждет», пока ее заполнят.
Небогатая функциональность, не учитываются интересы клиента.
Не позволяет выбрать другой способ для связи.
Все заявки приходят на e-mail. Дальше — ручной труд.
Сложно анализировать эффективность формы.
Умная форма обратной связи LiveTex
Действует и вовлекает в общение.
Для разной аудитории и разных страниц настраивается целевое вовлечение.
Клиент оставляет заявку с контактами, либо заказывает звонок, если у вас подключен канал “Заказ обратный звонок” с сайта.
Обращения поступают в Приложение оператора, наряду с обращениями из других каналов.
Статистика по обращениям и анализ эффективности канала доступна в Личном кабинете.
Принимайте заявки с сайта даже в нерабочее время
Электронная почта
Мы отправили вам письмо.
Проверьте почту!
Как офлайн-заявка LiveTex влияет на рост обращений?
В 3,5 раза больше
заявок
Всплывающая форма обратной связи LiveTex помогает собрать в 3,5 раза больше контактов и вопросов с сайта.
На 50% больше
обращений
Предложите посетителям сайта оставить адрес электронной почты. Это позволит вам собрать до 50% больше контактов.
Это позволит вам собрать до 50% больше контактов.
80% корректных данных
от клиентов
80% обращений через виджет формы обратной связи LiveTex содержат корректные данные: вопрос клиента и адрес электронной почты.
Функции и возможности формы обратной связи
в платформе LiveTex
Работа с заявками в едином приложении оператора
Персональные настройки дизайна виджетов
Точные настройки вовлечения клиентов
Удобная кнопка в мобильной версии сайта
Показатели работы операторов
Анализ эффективности канала
Как еще LiveTex поможет увеличить конверсию сайта?
Чат на сайте
Принимайте обращения посетителей сайта не только в офлайн-режиме, но и онлайн.
Обратный звонок
Если у вас подключен Обратный звонок LiveTex, кнопка звонка появится в виджете формы обратной связи, и посетитель сможет отправить вам еще и телефон.
Email канал
Подключите корпоративный email к LiveTex, чтобы работать со всеми запросами с сайта в Приложении оператора
Автоматизируйте вовлечение клиентов с помощью LiveTex
Мы отправили вам письмо.
Проверьте почту!
Преимущества текстовых каналов
- Больший охват аудиторий
- Увеличение продуктивности сотрудников
- Низкая стоимость коммуникаций с клиентами
- Увеличение лояльности клиентов и рост продаж
Подробнее о преимуществах
30 ноября 12:00 Посмотреть запись
Нейросети и искусственный интеллект в контакт-центре
Ирина Лимонова
Product Manager LiveTex
Роман Коваль
Руководитель по работе с корпоративными клиентами LiveTex
26 октября 12:00
Нейросети в омниканальном сервисе
Ирина Лимонова
Роман Коваль
Наталья Михайлова
Посмотреть запись
5 октября 12:00
Чат-боты в клиентском сервисе
Ирина Лимонова
Роман Коваль
Наталья Михайлова
Посмотреть запись
Все вебинары
Почти готово!
Проверьте Вашу почту. Мы выслали на указанный e-mail письмо с подтверждением регистрации. Ссылка активна в течение 24 часов.
Спасибо!
Наш менеджер свяжется с вами.
Заказать демо
Узнайте за 30 минут, как использовать LiveTex для обслуживания клиентов и продаж. Закажите демо, и наш менеджер в удобное для вас время покажет:
— как одновременно обрабатывать обращения из разных каналов в едином интерфейсе,
— как диалоги с клиентом в разных каналах объединяются в его профиле,
— как настроить систему под задачи и бизнес-процессы вашей компании,
— как отслеживать эффективность и контролировать работу вашего контакт-центра.
Спасибо! Наш менеджер свяжется с Вами!
Как собирать отзывы о веб-сайте
Узнайте, как работает CustomerXM
Демонстрация просмотра по запросу 7 минут чтения
Если у вас есть веб-сайт, у вас есть возможность собирать отзывы пользователей. Вот как превратить трафик вашего веб-сайта в стабильный поток ценных данных об опыте.
Что такое обратная связь на сайте?
Отзывы о веб-сайте — это данные о вашем веб-сайте, полученные от ваших конечных пользователей.
Он может быть запрошен вами или отправлен пользователями по электронной почте или в социальных сетях. Пользователи также могут предлагать отзывы о веб-сайте через обзоры либо на вашем сайте, либо на сторонней платформе.
Возможно, вы видели приглашения обратной связи от брендов при посещении их веб-сайтов или целевых страниц. Как правило, они представлены в виде короткого всплывающего окна или перехвата анкеты.
Почему важна обратная связь с веб-сайтом?
По мере того, как все больше и больше транзакций и впечатлений перемещаются в Интернет, наличие хорошо работающего веб-сайта стало критически важным для бизнеса. С этой целью выяснение того, что посетители веб-сайта думают и думают о предоставляемом вами онлайн-опыте, имеет ряд преимуществ.
Определите барьеры для конверсии Запрос отзыва, когда пользователь бросает свою корзину или уходит с вашего веб-сайта, может дать важную информацию о том, как вы можете улучшить опыт и повысить коэффициент конверсии.
Узнайте больше о своих пользователях
Отзывы о веб-сайте помогут вам понять, почему кто-то пришел на ваш веб-сайт, чего они ожидают от вас и были ли удовлетворены их потребности.
Улучшение UX
Отзывы веб-сайта могут указать вам на элементы UX вашего веб-сайта, которые могут сбивать пользователей с толку или не поддерживать их задачи. Например, вы можете узнать, что пользователи не могут найти кнопку или вкладку, и в результате вы сделаете ее более заметной или переместите в более интуитивно понятное место.
Улучшить доступность
Возможно, не удастся включить все группы пользователей, которые составляют меньшинство, например, людей с нарушениями зрения, дальтонизмом или трудностями в обучении, во время первоначального пользовательского тестирования, особенно если вы работаете с небольшими количество участников. Люди в этих группах могут предоставить ценные дополнительные отзывы о доступности, как только ваш сайт будет запущен.
Получайте уведомления о технических проблемах, влияющих на клиентов
Отзывы пользователей могут быть связаны с тем, как вы узнаете, что ваш сайт загружается медленно, не отображается в некоторых браузерах или что такие функции, как корзины покупок и учетные записи пользователей, не работают должным образом .
Соедините «что» с «почему»
Обратная связь с веб-сайтом может показаться окольным путем к выяснению того, что происходит с вашим сайтом, особенно если у вас есть инструменты аналитики, которые могут отслеживать его производительность в деталях каждую минуту.
Но обратная связь с веб-сайтом и аналитика веб-сайта не эквивалентны. Это две взаимодополняющие части головоломки, которые складываются вместе, чтобы дать вам более полную картину.
Аналитика сообщает вам, что происходит — например, о неучтенном падении онлайн-конверсий. Отзывы веб-сайтов дают вам объяснение этой тенденции с точки зрения человека — например, может быть, есть новый шаг аутентификации от вашего платежного провайдера во время оформления заказа, который пользователи находят неприятным.
Доступ сейчас
Как собрать отзывы о веб-сайте
Опросы
Опросы отзывов о веб-сайтах являются наиболее полным форматом для сбора отзывов, поскольку они включают множество вопросов, охватывающих различные аспекты работы веб-сайта, и позволяют вам глубже изучить отзывы о дизайне веб-сайта.
Хотя не у всех пользователей будет время заполнить опрос, те, кто это сделает, предоставят отзывы по нескольким параметрам, включая характер и цель их посещения, насколько опыт соответствует их ожиданиям и насколько вероятно, что они сделают будущие визиты или рекомендовать вас друзьям и семье.
Опросы обратной связи на веб-сайте могут предоставляться пользователям как часть самого веб-сайта или как последующая деятельность, например. в письме после покупки.
Перехваты и наложения на сайты
Это короткие, точные анкеты, которые появляются во время посещения сайта пользователем и собирают отзывы на уровне конкретной страницы. Обычно они зависят от контекста, т. е. запускаются при выполнении определенного набора условий, например, когда покупатель уходит с вашего сайта, когда в его корзине еще есть товары.
Перехват данных сайта может быть отличным способом узнать об определенных темах, функциях веб-сайта или поведении пользователей, о которых вы хотите узнать больше.
Кнопки и ползунки обратной связи
Добавление постоянной кнопки или ползунка обратной связи в ваш веб-дизайн позволяет пользователям легко оставлять отзывы в любой момент во время посещения сайта. Когда пользователь взаимодействует с кнопкой или ползунком, появляется форма обратной связи.
Эти пассивные механизмы обратной связи являются полезным способом сбора отзывов, не рискуя раздражать пользователей, прерывая их работу с помощью всплывающих окон или наложений.
Электронная почта
Адреса электронной почты веб-мастеров для сбора отзывов о сайте не так распространены, как раньше, но добавление конкретного призыва к действию на странице контактов может предоставить дополнительный способ получения отзывов о вашем веб-сайте.
Отзывы
Сбор отзывов пользователей может быть ценным способом получения отзывов о веб-сайте, особенно если вы разбиваете форму отзыва, которую заполняет клиент, на разделы, а не используете одно открытое текстовое поле. Например, у вас могут быть вопросы о качестве продукции, обслуживании, доставке и простоте использования веб-сайта.
Например, у вас могут быть вопросы о качестве продукции, обслуживании, доставке и простоте использования веб-сайта.
Узнайте о нашем инструменте обратной связи с веб-сайтом и приложением
Какие вопросы следует задавать при сборе отзывов о веб-сайте?
Вот несколько типичных вопросов и тем для обратной связи с веб-сайтами, которые следует включить в анкету опроса.
NPS (Net Promoter Score)
«По шкале от 0 до 10, исходя из вашего сегодняшнего опыта, насколько вероятно, что вы порекомендуете наш веб-сайт другу или коллеге?»
NPS — это хорошо известная метрика, которая измеряет удовлетворенность клиентов, используя идею социального доказательства. Если клиент готов вас порекомендовать, значит, его опыт настолько хорош, что он с удовольствием поделится им с людьми, которых знает и заботится о них.
Цель посещения
«Какова была основная цель вашего сегодняшнего посещения нашего веб-сайта?»
Этот вопрос поможет вам понять, какое место ваш веб-сайт занимает в пути клиента. Тратят ли клиенты время на просмотр или они с большей вероятностью придут к вам, чтобы совершить окончательную покупку после изучения продуктов в другом месте? Понимание таких целей и моделей поведения может помочь вам разработать сайт, который больше поддерживает ваших пользователей.
Тратят ли клиенты время на просмотр или они с большей вероятностью придут к вам, чтобы совершить окончательную покупку после изучения продуктов в другом месте? Понимание таких целей и моделей поведения может помочь вам разработать сайт, который больше поддерживает ваших пользователей.
Намерение конвертировать
«Насколько готовы вы совершить покупку на этом веб-сайте?»
Этот вопрос может показать, способствует ли ваш веб-сайт доверию и уверенности клиентов, и считают ли люди, что вы предлагаете выгодную цену и легкий путь к покупке.
Вы найдете эти и другие вопросы в нашем бесплатном шаблоне опроса об удовлетворенности веб-сайтом, который вы можете загрузить и использовать сегодня со своей бесплатной учетной записью Qualtrics. Вы также можете просмотреть образец формы обратной связи на веб-сайте перед загрузкой, чтобы проверить, подходит ли вам этот шаблон.
Начните с нашего бесплатного шаблона опроса об удовлетворенности веб-сайтом
Доступ сейчас
Связанные ресурсы
УЗНАТЬ БОЛЬШЕ
Запросить демонстрацию
Имя *
Пожалуйста, введите ваше имя.
Фамилия *
Пожалуйста, введите вашу фамилию.
Компания *
Пожалуйста, введите название вашей компании.
Должность *
Пожалуйста, введите вашу должность.
Рабочий адрес электронной почты *
Пожалуйста, введите действующий рабочий адрес электронной почты. Ой! Это похоже на личный адрес электронной почты. Введите свой рабочий адрес электронной почты. Ой! Это похоже на личный адрес электронной почты. Введите свой рабочий адрес электронной почты.
Номер телефона *
Введите правильный номер телефона.
— select an option — AfghanistanAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua and BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBonaire, Sint Eustatius and SabaBosnia and HerzegovinaBotswanaBouvet IslandBrazilBritish Indian Ocean TerritoryBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral African RepublicChadChileChinaChristmas IslandCocos (Keeling) IslandsColombiaComorosCongo, Republic of theCook IslandsCosta RicaCroatiaCuraçaoCyprusCzech RepublicCôte d’IvoireDenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEswatiniEthiopiaFalkland Islands ( Мальвинские острова)Фарерские островаФиджиФинляндияФранцияФранцузская ГвианаФранцузская ПолинезияФранцузские южные территорииГабонГамбияГрузияГерманияГанаГибралтарГрецияГренландияГренадаГваделупаГуамГватемалаГернсиГвинеяГвинея-БисауГайанаГаитиОстров Херд и МакД onald IslandsHoly See (Vatican City State)HondurasHong KongHungaryIcelandIndiaIndonesiaIraqIrelandIsle of ManIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKuwaitKyrgyzstanLao People’s Democratic RepublicLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacaoMacedonia, NorthMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesiaMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorthern Mariana IslandsNorwayOmanPakistanPalauPalestinePanamaPapua New GuineaParaguayPeruPhilippinesPitcairnPolandPortugalPuerto RicoQatarRomaniaRussia, excluding CrimeaRwandaRéunionSaint BarthélemySaint Helena, Ascension and Tristan da CunhaSaint Kitts and NevisSaint LuciaSaint Martin (French part)Saint Pierre and MiquelonSaint Винсент и ГренадиныСамоаСан-МариноСан-Томе и ПринсипиСаудовская АравияСенегалСербияСейшельские островаСьерра LeoneSingaporeSint Maarten (Dutch part)SlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Georgia and the South Sandwich IslandsSouth KoreaSouth SudanSpainSri LankaSudanSurinameSvalbard and Jan MayenSwedenSwitzerlandTaiwanTajikistanTanzaniaThailandTimor-LesteTogoTokelauTongaTrinidad and TobagoTunisiaTurkeyTurkmenistanTurks and Caicos IslandsTuvaluUgandaUkraine, excluding CrimeaUnited Arab EmiratesUnited KingdomUnited StatesUnited States Minor Outlying IslandsUruguayUzbekistanVanuatuVenezuelaViet NamVirgin Islands, BritishVirgin Islands, U.
Пожалуйста, выберите вашу страну.
Пожалуйста, введите свой запрос здесь…
Предоставляя эту информацию, вы соглашаетесь с тем, что мы можем обрабатывать ваши персональные данные в соответствии с нашим Заявлением о конфиденциальности
Отправляя эту форму, вы соглашаетесь получать маркетинговую информацию от Qualtrics как указано в наших Условиях обслуживания и Заявлении о конфиденциальности. Вы можете отменить подписку в любое время.
Да, я хочу получать маркетинговые сообщения о продуктах, услугах и мероприятиях Qualtrics
Укажите, что вы готовы получать маркетинговые сообщения.
Отправляя заявку, я соглашаюсь с Условиями обслуживания и Заявлением о конфиденциальности Qualtrics
Step /2
Готовы узнать больше о Qualtrics?
Запросить демонстрацию
6 простых способов получить отзывы о вашем веб-сайте (и лучшие инструменты для этого)
«Отзывы — это завтрак для чемпионов», — часто говорит Кен Бланшар.
Если вы интернет-маркетолог или предприниматель, эта цитата должна вам понравиться: обратная связь является ключом к развитию вашего бизнеса.
Но сбор отзывов о веб-сайте может показаться сложной задачей. Доступно так много инструментов, и многие из них выглядят довольно техническими. Как найти дорогу в этих джунглях?
Не волнуйтесь!
В этой статье мы поделимся несколькими простыми способами чтения мыслей ваших посетителей и лучшими инструментами обратной связи на веб-сайте, которые вам помогут.
Поехали!
Внутренний сбор отзывов о веб-сайте
Когда помогает внутренний отзыв?
В некоторых случаях сложно получить отзывы непосредственно от ваших посетителей.
Это может быть сложно, например, когда вы работаете над новым веб-сайтом, который еще не запущен, или над новой версией вашего веб-сайта, которая еще не выпущена, или когда у вас мало трафика на вашем сайт еще.
В подобных случаях имеет смысл запросить отзыв у коллег.
Внутренняя обратная связь также дешевле (конечно!) и, как правило, более прямолинейна, так как ваши коллеги, вероятно, меньше беспокоятся о том, чтобы быть слишком откровенными, чем ваши посетители и клиенты.
Как лучше всего собрать внутреннюю обратную связь?
Внутренние отзывы обычно собираются до запуска вашего веб-сайта, когда ваши дизайнеры все еще работают над макетами. Если это ваш случай, вы можете попросить своих разработчиков опубликовать макеты, например, в Invision. Этот инструмент включает в себя возможность приглашать соавторов оставлять комментарии.
Источник
Если ваши дизайнеры используют Figma, вы можете попросить их предоставить доступ к их прототипу вам и вашим коллегам, так как этот инструмент также включает возможность комментирования.
Если ваш сайт уже запущен, вы можете использовать Pastel. Их программное обеспечение позволяет приглашать людей оставлять комментарии на живом веб-сайте и делиться отзывами об определенных элементах страницы. Так как он прост в использовании, это означает, что вы также можете попросить близких друзей или родственников присоединиться к вечеринке.
Так как он прост в использовании, это означает, что вы также можете попросить близких друзей или родственников присоединиться к вечеринке.
Демонстрация Pastel
Помните, что внутренняя обратная связь должна быть только отправной точкой в вашем путешествии по сбору обратной связи, поскольку сотрудники или друзья обычно предвзяты. Они не обязательно действуют или думают так же, как ваши настоящие пользователи.
Платные тестеры
Когда нужно платить за отзывы о вашем веб-сайте?
Не будем ходить вокруг да около: большинство владельцев веб-сайтов рассчитывают получать отзывы бесплатно.
Но в некоторых случаях имеет смысл заплатить кому-то за просмотр вашего веб-сайта и оставление комментариев о нем.
Помните ? Не все веб-сайты работают или генерируют трафик. И внутренняя обратная связь имеет свои пределы.
Вот почему имеет смысл платить тестерам. Они могут просматривать ваш веб-сайт, даже если он не работает, и они не будут предвзятыми, как ваши коллеги. Кроме того, поскольку им платят, они, скорее всего, вложат всю свою энергию в испытание.
Кроме того, поскольку им платят, они, скорее всего, вложат всю свою энергию в испытание.
Как найти платных тестировщиков?
Есть два типа тестировщиков, которых вы можете нанять.
Профессиональные тестировщики : Эти люди будут тестировать ваш сайт на нескольких устройствах или при определенных условиях (этот UX-специалист даже тестирует ваш сайт в состоянии алкогольного опьянения, чтобы убедиться, что ваш сайт очень прост в использовании). Вы можете найти профессиональных тестировщиков напрокат на таких платформах, как Fiverr или Upwork. Этот вариант особенно интересен, если вы ищете техническую обратную связь и если у вас ограниченный бюджет (вы будете платить только одному или двум людям за тестирование, а не группе людей).
Тестеры-любители : Предполагается, что эти тестеры больше походят на вашу целевую аудиторию. Обычно они следуют рабочему процессу тестирования, который вы готовите, тестируют его вживую и записывают себя в процессе.
Одной из самых популярных площадок для найма тестировщиков-любителей является Usertesting.com. Вы также можете положиться на Usabilityhub.com для более коротких/ограниченных тестов.
Платные тестировщики могут быть полезны на любом этапе проекта. Это делают даже крупные компании, такие как Google и Facebook. Но у него есть две проблемы:
- Во-первых, вам нужно подготовить четкий рабочий процесс тестирования, который заставит ваших тестировщиков оценить наиболее важные компоненты вашего веб-сайта.
- Тогда, конечно, вам придется отложить немного денег, чтобы сделать это.
Настройка живого чата
Если у вас нет бюджета на платных тестировщиков, вы все равно можете установить живой чат на своем веб-сайте.
Как живые чаты могут помочь в сборе отзывов
Живые чаты — один из самых быстрых и простых способов общения с вашими посетителями. Они позволяют вам получать вопросы от пользователей вашего сайта в режиме реального времени и понимать проблемы, с которыми они сталкиваются на вашем сайте.
Живой чат на Gorgias.com
Живые чаты особенно полезны для начинающих компаний и новых веб-сайтов, поскольку они позволяют лучше узнать свою аудиторию и определить ожидания посетителей.
Как использовать онлайн-чат для сбора отзывов
Вы можете пассивно использовать онлайн-чат и ждать, пока клиенты зададут вопросы. Затем вы можете пометить обсуждения, чтобы классифицировать комментарии ваших посетителей, а затем пересмотреть техническую дорожную карту вашего веб-сайта и определить приоритеты улучшений в зависимости от количества пользователей, которые упомянули конкретную проблему.
Скриншот функции пометки в Intercom, одном из самых популярных решений для живого чата
Вы также можете активно использовать чат, чтобы задавать вопросы своим пользователям. Это позволит вам собирать больше комментариев и собирать целевые отзывы о конкретной странице вашего веб-сайта или определенном сегменте вашей аудитории, например, о посетителях, впервые зашедших на ваш сайт. Это то, что мы делаем на нашей странице с ценами, например:
Это позволит вам собирать больше комментариев и собирать целевые отзывы о конкретной странице вашего веб-сайта или определенном сегменте вашей аудитории, например, о посетителях, впервые зашедших на ваш сайт. Это то, что мы делаем на нашей странице с ценами, например:
Этот единственный вопрос вызвал более 300 дискуссий с нашими посетителями о наших ценах и помог нам выявить несколько элементов, которые были неясны на странице.
Что касается программного обеспечения, то существуют десятки (если не сотни) доступных решений. Я лично рекомендую Intercom (полное раскрытие: это дорого).
Ограничения для живого чата
Посмотрим правде в глаза: для крупных веб-сайтов поддержание живого чата может оказаться сложной задачей.
Первый вызов? Стоимость! Чаты поддержки могут быть дорогими. Вы должны заплатить за само решение. Затем вам нужно нанять команду для управления (обычно это большая команда, так как одно обсуждение может длиться несколько минут).
При больших масштабах также может стать трудным превратить обсуждения, которые ведут ваши операторы, в действенную обратную связь. Легко помечать обсуждения, когда у вас простой веб-сайт и десятки посетителей в день. Это становится намного сложнее, когда ваш сайт растет.
Вот когда в игру вступают всплывающие опросы.
Как всплывающие опросы могут помочь вам собрать отзывы
Всплывающие опросы (опросы отзывов на веб-сайте, всплывающие на экране пользователя) могут помочь вам задать своим посетителям точные вопросы в масштабе по разумной цене.
У них есть несколько преимуществ:
- Это система «установил и забыл»: вы можете активировать опрос на одну или две недели и ждать, пока ваши посетители примут его. При этом вам больше нечего делать!
- Они позволяют ориентироваться на определенные страницы и посетителей вашего веб-сайта.
- У вас все под контролем: когда вы управляете чатом, посетители инициируют обсуждения и ведут их.
 С опросами все наоборот.
С опросами все наоборот.
Вот несколько ситуаций, в которых могут помочь опросы:
- Проверьте, насколько удобен ваш веб-сайт
- Понять, с какими трудностями сталкиваются ваши клиенты во время регистрации или оформления заказа
- Спросите своих посетителей, над каким контентом или опциями вам следует поработать дальше и т. д.
Простой всплывающий опрос, который мы показываем в конце некоторых или наших статей для сбора комментариев от читателей нашего блога
Как использовать всплывающие опросы для сбора отзывов
Создание всплывающего опроса требует от вас:
1) Точно определить цели: Хотите узнать, что ваши посетители думают о вашей новой домашней странице? Спросите их, как вы могли бы улучшить свои страницы продуктов?
2) Определите вопросы, которые вы хотите задать своим посетителям.
3) Подготовьте цель вашего опроса (URL-адреса, где он должен появиться, когда он должен появиться, кто должен его видеть и т. д.).
д.).
4) Разработайте фактический опрос и убедитесь, что он удобен в использовании и соответствует стилю вашего бренда.
Пример опроса по всплывающему окну электронной торговли
Установка инструмента обратной связи на веб-сайте
Если вы заинтересованы в получении спонтанной обратной связи в масштабе, вам может помочь другой инструмент: виджеты обратной связи.
Что такое инструмент обратной связи с веб-сайтом?
Инструмент обратной связи на веб-сайте — это плавающая кнопка, которую вы добавляете на свой веб-сайт и которая позволяет вашим посетителям делиться отзывами с помощью всплывающей формы.
Кнопка обратной связи на сайте usersnap.com
Этот тип виджета обычно используется для сбора общих отзывов о веб-сайте.
Поскольку он расположен близко к краям экрана и обычно незаметен, это ненавязчивый способ узнать мнение посетителей о вашем веб-сайте.
Как использовать инструменты обратной связи на веб-сайте для сбора отзывов
Кнопки обратной связи довольно просты в использовании:
- Найдите приложение обратной связи на веб-сайте, которое вам нравится (существует множество вариантов, таких как Hotjar, Usabilla, Usersnap и т.
 д.)
д.) - Разместите код виджета на своем сайте
- Настройка внешнего вида кнопки (метка, цвет, положение)
- Выберите параметры, которые вы хотите активировать (форма обратной связи на веб-сайте, сбор мнений, отчет об ошибках и т. д.)
Скриншот экрана настройки виджета обратной связи Hotjar
Погружение в аналитику вашего веб-сайта
До сих пор мы в основном рассматривали способы запроса отзывов. Но что, если бы существовал способ собирать отзывы, даже не спрашивая?
Именно в этом смысл использования веб-аналитики: понять, как ваши посетители ведут себя на вашем сайте, и выявить точки трения, не задавая вопросов.
Давайте рассмотрим два простых способа использования Google Analytics, чтобы понять, что не так на вашем сайте.
Определение страниц, нуждающихся в улучшении
Во-первых, используя отчет о страницах, вы можете определить страницы, которые нуждаются в улучшении.
Как?
По двум показателям:
- Показатель отказов. На уровне страницы показатель отказов представляет собой процент ваших посетителей, которые перешли на страницу и сразу же покинули ваш сайт.
- Коэффициент выхода: измеряет долю посетителей, просмотревших страницу и вышедших на той же странице.
Давайте посмотрим, как вы можете получить эти данные в Google Analytics и как вы можете их использовать.
Шаг 1: Войдите в свою учетную запись Google Analytics.
Шаг 2. В меню слева выберите «Поведение > Контент сайта» и нажмите «Все страницы».
Шаг 3: В правом верхнем углу таблицы нажмите «Дополнительно».
Шаг 4: Выберите показатель «Просмотры страниц» и оператор «Больше чем». Затем вы можете ввести любое значение, которое вы хотите. Со своей стороны я использовал «100», чтобы сохранить наши самые популярные страницы. Но в зависимости от того, сколько трафика получает ваш сайт, вы можете использовать большее число. Когда вы закончите, нажмите «Применить».
Когда вы закончите, нажмите «Применить».
Шаг 5: В заголовке таблицы нажмите «Показатель отказов». Он будет упорядочивать страницы по убыванию. Другими словами, вы увидите вверху страницы с самым высоким показателем отказов.
Затем вы можете сразу определить страницы, которые нуждаются в редизайне или обновлении.
Вы можете воспроизвести анализ, отсортировав страницы по «Коэффициенту выхода».
Определение точек возврата
Этот процесс особенно интересен для веб-сайтов с разделом электронной торговли или процессом регистрации.
Когда вы работаете в таком бизнесе, вам может быть трудно определить области, требующие улучшения. У вас низкий коэффициент конверсии, потому что страница корзины не оптимизирована? Потому что процесс оформления заказа слишком сложен?
Вот когда в игру вступают воронки. Они дают вам возможность связать каждый шаг процесса оформления заказа или регистрации с коэффициентом успеха.

 С опросами все наоборот.
С опросами все наоборот. д.)
д.)