Кнопка обратного звонка анимация на CSS
Это код и стили на кнопку анимации обратного звонка, что будет красиво пульсировать на сайте с правой стороны с изображением трубки. Вы безусловно встречали такую функцию, основном ее можно видеть на интернет магазинах или ресурсах с тематикой услуги. Стильно созданная на чистых CSS, что на светлом фоне и на темном корректно отображается.Отличное решение связаться пользователя с оператором, что или отвечают на вопросы или на предмет переговоров. Ее можно использовать и в других сферах, поменять картинку, что внутри и загрузить стрелку вверх, и при настройке поднимать разделы. Установка происходит быстро и не сложно, где главный плюс, что не используются различные скрипты.
Так примерно работает:
HTML размета:
На тестовой площадке проверяя, значением в низ.
Код
<a href=»#»><div></div><div></div><div><div></div></div></a>
Все выполнено и настроен только на модальное окно, если вы поставите урл, то перехода не произойдет, так что ищем в нем что по умолчанию запрещает перелистывать. Удаляем и теперь есть возможность по прямой ссылки перейти на тот формат страницы, что укажите.
Остался КСС, что скачиваем и в текстовом листе они представлены, и прописываем на портале.
В свою очередь их прописал в документе и после прикрепляем.
Код
<style type=»text/css»>
@import url(‘http://zornet.ru/Aben/ABGEA/Rin/retunga/syneromyv.css’) all;
</style>
Вот два способа, как можно все сделать.
Чтоб выставить свой значок по центру, в начале стилистики идет место под снимок, где меняем под PNG.
На этом все, но незабываем, что вы можете редактировать, где кардинально изменить визуализацию с гаммой.
Демонстрация
Источник: gnatkovsky.com.ua
Как добавить кнопку «Звонок с сайта» в WordPress
Поскольку все больше людей посещают ваш сайт используя смартфоны, добавление кнопки звонка «Click-to-Call» позволяет связаться с вами буквально в один клик. В этой статье представлены два способа добавления такой кнопки.






Зачем добавлять кнопку Click-to-Call
Многие веб-сайты для малого бизнеса нацелены на предпродажное общение с клиентом. Именно поэтому необходимо добавить контактную форму всем владельцам веб-сайтов. Но это процесс общения, растянутый во времени. Поскольку мобильный веб-трафик растет по всему миру, пользователям удобно и просто обратиться за получением необходимой информации, сразу позвонив.
Если вы только начинаете бизнес, то рекомендуем обратиться к профессиональному телефонному сервису, чтобы вы могли переадресовывать звонки, делиться номерами с сотрудниками и отвечать на звонки, используя свои мобильные телефоны из любого места (вместо стационарных).
Рассмотрим два способа, как добавить кнопку click-to-call на сайт WordPress.
Способ 1. Добавление кнопки Click-to-Call через плагин
Этот метод проще, но недостатком является то, что он будет отображать кнопку для вызова только на мобильных устройствах. Чтобы добавить номер телефона для вызова со всех устройств, подойдет способ 2, рассмотренный ниже.
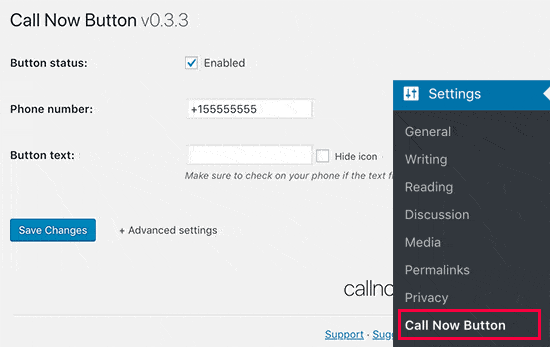
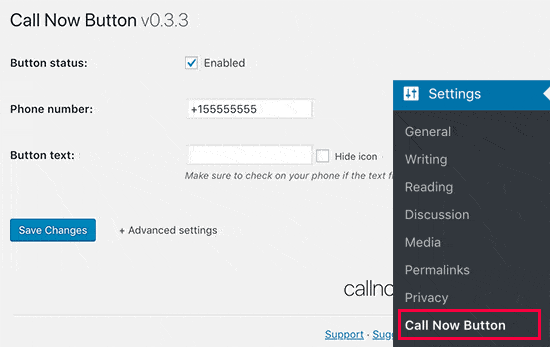
Сначала установите на сайт плагин Call Now Button и активируйте его. Затем перейдите на страницу Настройки » Call Now Button, чтобы настроить параметры плагина.


Установите птичку рядом со статусом кнопки, чтобы сделать ее активной. После этого введите номер телефона, на который будут дозваниваться посетители вашего сайта.
При желании вы можете ввести текст для отображения информации о звонке или скрыть значок. Если вы оставите его пустым, тогда плагин отобразит кнопку вызова с помощью значка телефона.
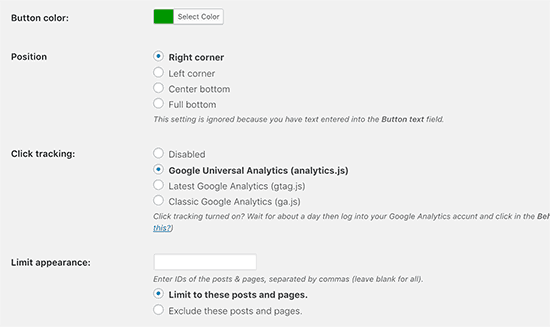
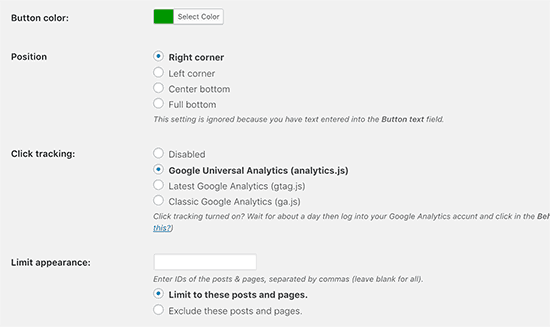
По ссылке «Дополнительные настройки», можно добавить отслеживание, позицию управления и ограничение внешнего вида.


На вкладке дополнительных настроек первая опция изменяет цвета кнопки. Вы можете изменить цвет в соответствии с цветовой схемой вашей темы.
Можно включить отслеживание Google Analytics, которое позволит увидеть, как пользователи реагируют на кнопку вызова в отчетах Google Analytics.
Также можно выборочно отображать или исключать кнопку из определенных записей и страниц WordPress.
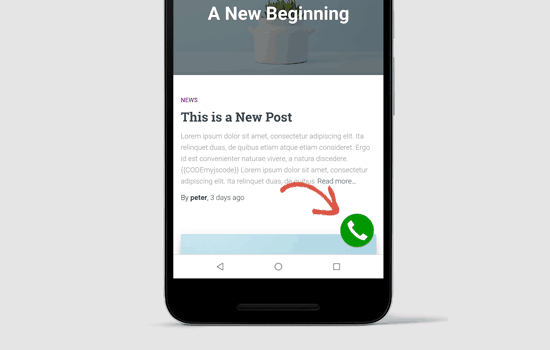
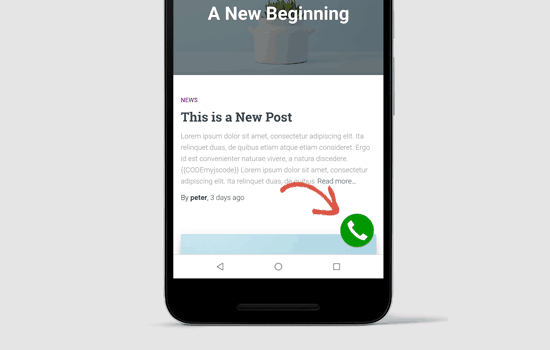
После изменения настроек, сохраните их и перейдите на веб-сайт на мобильном устройстве, чтобы увидеть кнопку вызова в действии.


Смотрите также:
Какие плагины использовать для создания кастомных кнопок на WordPress.
Способ 2. Ручное добавление кнопки
Этот метод позволяет вручную добавлять кнопки вызова и ссылки в любом месте вашего сайта WordPress.
Самый простой способ добавить номер мобильного телефона на ваш сайт – это добавить их следующим образом:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
Эти ссылки откроют приложение на мобильных устройствах. На настольных компьютерах пользователи Mac получат возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 смогут открыть ее в Skype.
Вы также можете использовать HTML для добавления изображения или значка рядом со ссылкой на вызов.
Добавление значка или изображения
Перейдите на Медиафайлы » Добавить новый файлу и загрузите изображение, которое хотите использовать. После загрузки изображения нажмите Edit (Редактировать).
![]()
Здесь скопируйте URL-адрес файла. Это понадобится в следующем шаге.
Теперь можно редактировать запись, страницу или пользовательский HTML-виджет, где будет отображаться значок телефона «Click-to-Call». В редакторе добавьте изображение значка телефона, добавив скопированную ссылку:
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us"/></a>
Посетите свой веб-сайт, чтобы увидеть ссылку «Click-to-Call» с загруженным изображением.


Вы можете дополнительно настроить это окно вызова, добавив больше текста до или после ссылки и используя собственный CSS для его стилизации.
Добавление ссылки Click-to-Call в меню навигации
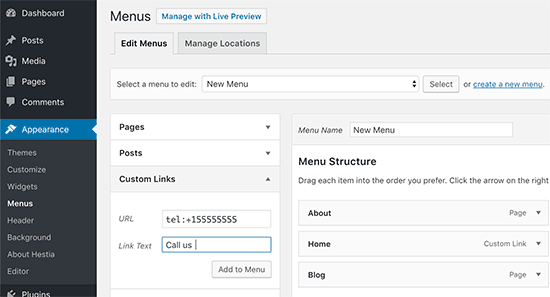
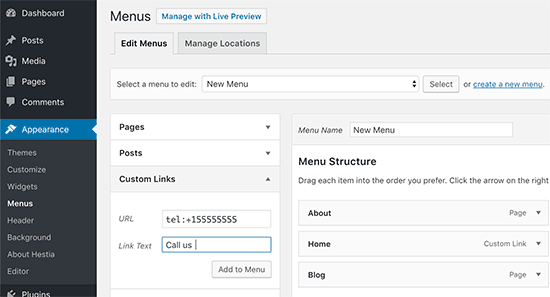
Также можно добавить кнопку звонка в меню навигации WordPress. Перейдите на страницу Внешний вид » Меню и нажмите вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
tel:+155555555.
После этого добавьте текст, который хотите отобразить, например Позвоните нам (Call Us), и нажмите кнопку «Добавить в меню».




Убедитесь, что на сайте отображается все правильно и по ссылке производится звонок.


Источник: wpbeginner.com


Смотрите также:
Обратный звонок для сайта: виджет форма с функцией callback
Обратный звонок (callback) для повышения конверсии
Короткий опрос. Какие способы получения лидов вы уже используете на вашем сайте? Как посетитель сайта может связаться с вашим специалистом:
- Заказать обратный звонок (call back)
- Написать онлайн-консультанту
- Позвонить из браузера (онлайн-звонок)
- Позвонить по номеру телефона (видимому на всех страницах сайта)
- Написать в форму обратной связи
- Написать в почту
- Зайти в раздел “Контакты”
Если в пункте 1 — прочерк, и вы как раз выбираете сервис обратного звонка для сайта, то вы попали туда, куда нужно.
Callibri — это лид-трекинг + call tracking сервис, который отслеживает все лиды и звонки с сайта.

Виджет обратного звонка Callibri
Что заставляет посетителя заказать обратный звонок с сайта? Правильно, 2 вещи:
- Потребность с вами пообщаться: что-то выяснить, задать вопрос, уточнить или развеять сомнения;
- НЕготовность или НЕвозможность позвонить самому. (Звонит из другого города, или нулевой баланс на телефоне).
Хотя нет, есть еще одна причина: если есть возможность сэкономить на звонке, то почему бы не сделать это?
Форма обратного звонка Callibri

“Зашита” внутри виджета-консультанта, который очень нравится посетителям сайтов. Он так им нравится, что повышает конверсию с сайта в среднем на 30%!

Появляется ровно тогда, когда человек хочет заказать обратный звонок, и нажимает на иконку формы звонка.

Callibri отслеживает откуда пришел посетитель, заказавший обратный звонок. В отчете вы увидите: регион, номер телефона, посадочную страницу, тип трафика (поисковый, рекламный), сайт перехода, рекламную кампанию, и даже ключевое слово.

Так как кнопка обратного звонка находится внутри виджета , ваш потенциальный клиент сможет выбрать и другой удобный способ связи, и вы не потеряете лид. (Ему не нужно для этого уходить из виджета-консультанта!)
Да что там говорить! Смотрите сами: вот он виджет с call back — в правом нижнем углу сайта. Мы сами им пользуемся. Напишите туда, и посмотрите, что будет.
Как настроить обратный звонок на сайте через Callibri
В этом разделе вам нужно указать, на какой номер нужно переадресовывать вызовы через обратный звонок, а также настроить внешний вид таба в МультиЧате.
Раздел Основное
- По умолчанию таб называется «Звонки», но вы можете написать другое название. Лимит — 8 символов.
- Укажите текст, который будет крупно показываться над формой ввода номера. Лимит — 30 символов.
- Укажите поясняющий текст, который будет указан под заголовком.
- Введите номер, на который должны приходить вызовы. Этот же номер будет указан в шапке МультиЧата (над табами), если у вас не подключен МультиТрекинг или пользователь переходит на сайт не по условиям подмены.
- Выберите, кому нужно дозвониться сначала. По умолчанию звонок сначала уходит тому, кто его заказал, а потом вашему менеджеру.
Теперь сохраните изменения и перейдите во вкладку Время работы.
Время работы
Укажите время, в которое таб должен отображаться на сайте. Иначе говоря, укажите время, в которое вы можете отвечать клиентам через обратный звонок.Чтобы выставить время, нажмите на начало рабочего дня и на конец дня весь нужный период закрасится синим цветом.
Расширенные настройки
Если вам нужно открывать обратный звонок по клику на какой-либо элемент сайта (например, кнопку), пропишите идентификатор (CSS-селектор) этого элемента в этом разделе.После этого передвиньте слайдер Включить таб в положение Включен и сохраните настройки.
Готово! Обратный звонок уже появился в МультиЧате Callibri на вашем сайте.
Как сделать обратный звонок всплывающим окном
Вы можете показывать обратный звонок в виде всплывающего окна:
- если у вас активен обратный звонок, система совершит его и вы свяжетесь с клиентом моментально;
- если обратный звонок не активен, вам придет заявка с номером клиента.
Внимание! Минута разговора через обратный звонок стоит 3₽. Если денег на балансе будет недостаточно для оплаты разговора, таб отключится.
Теперь перейдите к настройке следующих табов и функций МультиЧата:
