Использование расширения Visual Studio Code — Power Apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Примечание
Действует с 12 октября 2022 г, в качестве порталов для Power Apps используется Power Pages. Дополнительная информация: Microsoft Power Pages теперь доступен для всех (блог)
Дополнительная информация: Microsoft Power Pages теперь доступен для всех (блог)
Скоро мы мигрируем и объединим документацию порталов Power Apps с документацией Power Pages.
Обзор
Visual Studio Code (VS Code) — это лаконичный, но мощный редактор исходного кода, который работает на вашем рабочем столе и доступен для Windows, macOS и Linux. Он поставляется со встроенной поддержкой JavaScript, TypeScript и Node.js и имеет богатую экосистему расширений для других языков (таких как C++, C#, Java, Python, PHP и Go) и сред выполнения (таких как .NET и Unity). Дополнительные сведения см. в статье о начале работы с VS Code.
VS Code позволяет расширить ваши возможности за счет расширений. Расширения VS Code могут добавить больше функций к общему взаимодействию. С выпуском этой функции теперь вы можете использовать расширение VS Code для работы с порталами Power Apps.
Расширение VS Code для порталов
Power Platform Tools добавляет возможность настраивать порталы с помощью VS Code и использовать встроенный язык Liquid IntelliSense для упрощения завершения кода, с подсказками и помощью при настройке интерфейса порталов с помощью VS Code. Используя расширение VS Code, вы также можете настраивать порталы через поддержку порталов для Microsoft Power Platform CLI.
Используя расширение VS Code, вы также можете настраивать порталы через поддержку порталов для Microsoft Power Platform CLI.
Предварительные условия
Перед использованием расширения VS Code для порталов Power Apps необходимо:
Загрузить, установить и настроить Visual Studio Code. Дополнительные сведения: Загрузка Visual Studio Code
Настройте свою среду и систему для порталов Power Apps с поддержкой CI/CD с помощью интерфейса командной строки. Больше информации: Поддержка порталов для Microsoft Power Platform CLI (предварительная версия)
Установка расширения VS Code
После установки Visual Studio Code необходимо установить расширение для подключаемого модуля порталов Power Apps для VS Code.
Для установки расширения VS Code:
Откройте Visual Studio Code.
Выберите (Расширения ) в левой области.
Выберите в правом верхнем углу панели расширений.
Найдите и выберите Power Platform Tools.

Выберите Установить.
Убедитесь, что расширение успешно установлено по сообщениям о состоянии.
Загрузите контент порталов
Для аутентификации в среде Microsoft Dataverse и чтобы загрузить контент порталов, обратитесь к учебнику Использование интерфейса командной строки Microsoft Power Platform с порталами — загрузка контента порталов.
Совет
Расширение Power Platform Tools автоматически позволяет использовать команды интерфейса командной строки Microsoft Power Platform из VS Code через встроенный терминал Visual Studio.
Поддержка фрагмента кода
При настройке загруженного контента с помощью VS Code теперь вы можете использовать IntelliSense для порталов Power Apps — теги Liquid.
Значки файла
Расширение VS Code для порталов автоматически определяет и отображает значки файлов и папок внутри загруженного содержимого порталов.
VS Code использует тему значка файла по умолчанию, которая не показывает значки, относящиеся к порталам. Чтобы просмотреть значки файлов, специфичные для ваших порталов, вам придется обновить экземпляр VS Code, чтобы использовать тему значков файлов, специфичную для порталов.
Чтобы просмотреть значки файлов, специфичные для ваших порталов, вам придется обновить экземпляр VS Code, чтобы использовать тему значков файлов, специфичную для порталов.
Для включения темы значков файлов, специфичных для порталов:
Откройте Visual Studio Code.
Перейдите Файл > Параметры > Тема значка файла
Выберите тему для значков порталов Power Apps.
Предварительная версия в реальном времени
Расширение Visual Studio Code включает возможность предварительного просмотра в реальном времени для просмотра страницы с содержимым портала внутри интерфейса Visual Studio Code прямо во время разработки.
Для предварительного просмотра выберите в правом верхнем углу, если HTML-файл открыт в режиме правки.
Область предварительного просмотра открывается с правой стороны редактируемой страницы.
Функция предварительного просмотра требует, чтобы другие файлы также были открыты в той же сессии VS Code, которые составляют HTML-разметку для отображаемого предварительного просмотра. Например, если открыт только файл HTML, а структура папок не открыта с помощью VS Code, вы увидите следующее сообщение.
Например, если открыт только файл HTML, а структура папок не открыта с помощью VS Code, вы увидите следующее сообщение.
Когда эта проблема возникает, откройте папку с помощью команды Файл > Открыть папку и выберите загруженную папку содержимого портала, чтобы открыть ее, прежде чем пытаться снова открыть предварительный просмотр.
Автозавершение
Возможность автозавершения в расширении VS Code показывает текущий редактируемый контекст и соответствующие элементы авторазрешения через IntelliSense.
Ограничения
Следующие ограничения в настоящее время применяются к Power Platform Tools для порталов:
- Функции поддержки фрагмента кода и автозавершения поддерживают только ограниченную функциональность.
- Предварительный просмотр в реальном времени не поддерживает пользовательские темы или Liquid-объекты.
См. также
Поддержка порталов для Microsoft Power Platform CLI (предварительная версия)
Обратная связь
Просмотреть все отзывы по странице
Обзор редактора VS Code, Установка, Темы, Расширения, Сниппеты смотреть онлайн видео от ITDoctor в хорошем качестве.

12+
8 месяцев назад
ITDoctor261 подписчик
В этом видео я сделаю полный обзор на редактор кода Visual Studio Code и покажу вам его функции и возможности. Этот подробный обзор на редактор VS Code нацелен на то чтобы продемонстрировать вам на реальном примере всё на что способен редактор VS Code. Так же я покажу свой набор плагинов для Visual Studio Code и вкратце расскажу про эти плагины. Плагин Emmet в редакторе VS Code встроен по умолчанию!
Расскажу про Расширения, плагины и Темы в редакторе VS Code, которые я использую. А так же Русификация редактора VS Code, Сочетания клавиш, Подсветка скобок, Форматирование документа, Работа с GitHub, Синхронизация с браузером, Подсветка файлов Sass и Scss и подробнее про Настройки редактора VS Code, а так же Терминал в VS Code. Покажу вам Аналог cssFier для VS Code. VS HTML to CSS расширение для VS Code, которое позволяет быстро перенести селекторы из HTML в CSS.
Как создать и использовать свои сниппеты в редакторе Visual Studio Code.

Обзор кода Microsoft VS | TechRadar
Перейти к основному содержанию Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Вот как это работает.
Бесплатный расширяемый редактор кода со встроенным контролем версий
(Изображение: © Microsoft)
ТехРадар Вердикт
Microsoft VS Code — это мощный бесплатный редактор кода с почти неограниченными возможностями расширения, который может справиться практически с любой задачей кодирования, которую вы перед ним ставите.
ЛУЧШИЕ ПРЕДЛОЖЕНИЯ СЕГОДНЯ
Плюсы
- +
Простота расширения
- +
Отличный пользовательский интерфейс
- +
Интеграция системы управления версиями
Почему вы можете доверять TechRadar Наши эксперты-рецензенты часами тестируют и сравнивают продукты и услуги, чтобы вы могли выбрать лучшее для себя. Узнайте больше о том, как мы тестируем.
Microsoft Visual Studio (VS) Code (открывается в новой вкладке) — это бесплатный редактор кода, который можно использовать для написания кода на любом языке программирования (открывается в новой вкладке) без необходимости переключения редакторов.
После того, как вы настроите себе один из лучших ноутбуков для программирования (откроется в новой вкладке), вам понадобятся лучшие инструменты программирования, и в этом обзоре Microsoft VS Code мы ll поможет вам решить, подходит ли этот редактор для вас и вашего рабочего процесса.
Microsoft VS Code полностью бесплатен (Изображение предоставлено Microsoft)Планы и цены
- Microsoft VS Code в Dell за 9,99 долларов США (открывается в новой вкладке)
Одна из лучших особенностей VS Code заключается в том, что он абсолютно бесплатный. Все, что вам нужно сделать, это выбрать версию для операционной системы вашего компьютера, скачать и установить ее.
VS Code поддерживает операционные системы Windows, Linux и Mac OS. Windows 7, 8 и 10 поддерживаются 64-битными, 32-битными и ARM-совместимыми установщиками. Существуют 64-битные установщики, ARM и ARM 64 для дистрибутивов Debian, Ubuntu, Red Hat, Fedora и SUSE Linux (открывается в новой вкладке). И есть универсальные установщики Intel и Silicon для Mac OS. Существуют также сборки Insiders для первых пользователей, которые обновляются почти каждый день.
И есть универсальные установщики Intel и Silicon для Mac OS. Существуют также сборки Insiders для первых пользователей, которые обновляются почти каждый день.
VS Code — это часть Microsoft Visual Studio, которая представляет собой полную интегрированную среду разработки (IDE). У него есть версия сообщества, которая также бесплатна, но также имеет платные подписки, которые включают доступ к более продвинутым инструментам разработки и тестирования, поддержку, обучение и Microsoft Azure (открывается в новой вкладке) для создания веб-приложений.
Особенности
Как и у большинства хороших редакторов кода, одной из самых сильных сторон VS Code является его настраиваемость. С помощью так называемых расширений вы можете изменить тему, добавить новые языки и отладчики, а также подключиться к различным службам.
Большинство редакторов кодов имеют подсветку синтаксиса, но VS Code также поддерживает IntelliSense, который расширяет возможности автодополнения кода, подсказок по коду и информации о параметрах. Это означает, что по мере того, как вы печатаете, программа будет отображать контекстное меню с различными связанными параметрами, которые помогут вам не печатать.
Это означает, что по мере того, как вы печатаете, программа будет отображать контекстное меню с различными связанными параметрами, которые помогут вам не печатать.
С VS Code легко работать с системами контроля версий, такими как Git. Вы сможете размещать файлы и делать коммиты, а затем отправлять и извлекать изменения в выбранный вами удаленный репозиторий кода прямо из редактора.
А если вы работаете с Microsoft Azure, вы также сможете развернуть свой код непосредственно из редактора, установив расширения Azure CLI и Azure App Service. Обратите внимание, однако, что вам нужно будет заплатить за подписку Azure.
Руководство по быстрой установке VS Code (Изображение предоставлено Microsoft)Интерфейс и использование
Хорошим местом для начала знакомства с тем, что предлагает Microsoft VS Code, является Быстрая настройка «Приступая к работе», доступ к которой можно получить из справки. меню. Быстрая настройка поможет вам выбрать тему, добавить языки кодирования и другие расширения, включить синхронизацию настроек, чтобы ваши настройки можно было синхронизировать между устройствами, и, наконец, открыть проект, чтобы начать работу.
меню. Быстрая настройка поможет вам выбрать тему, добавить языки кодирования и другие расширения, включить синхронизацию настроек, чтобы ваши настройки можно было синхронизировать между устройствами, и, наконец, открыть проект, чтобы начать работу.
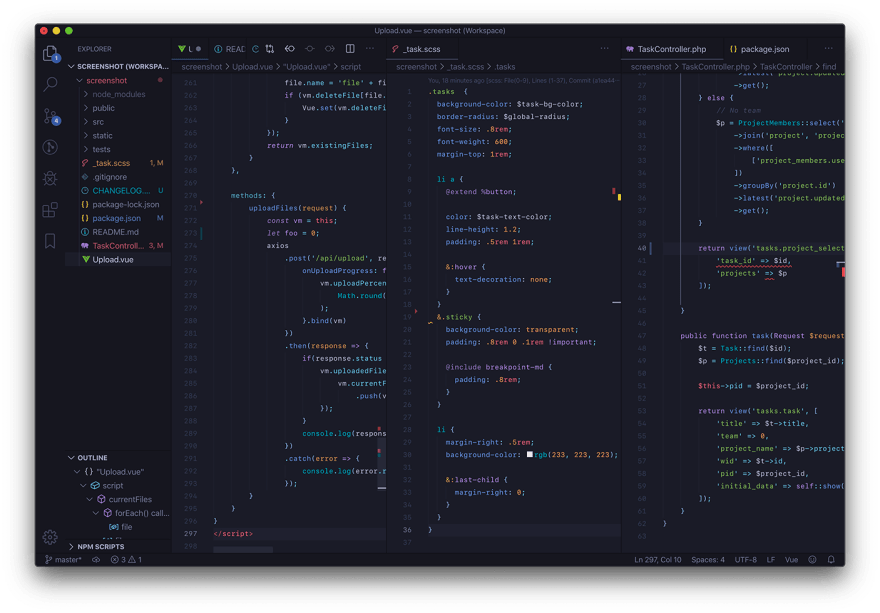
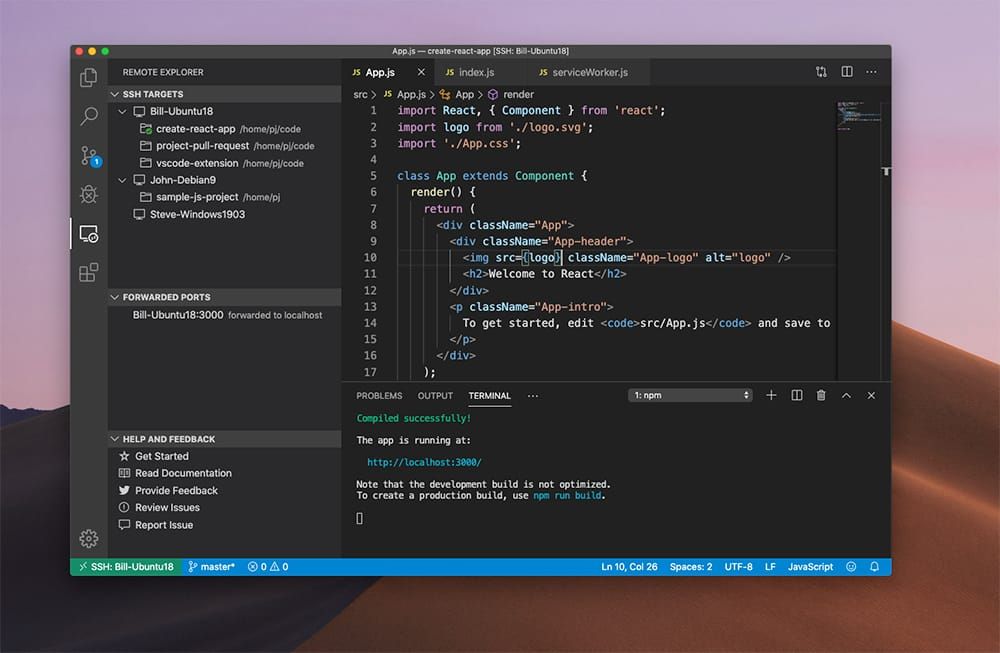
Интерфейс VS Code будет вам знаком, если вы раньше использовали редактор кода. Представление по умолчанию покажет вам ваши папки и файлы в левом столбце с фактической рабочей областью кодирования в большом столбце справа.
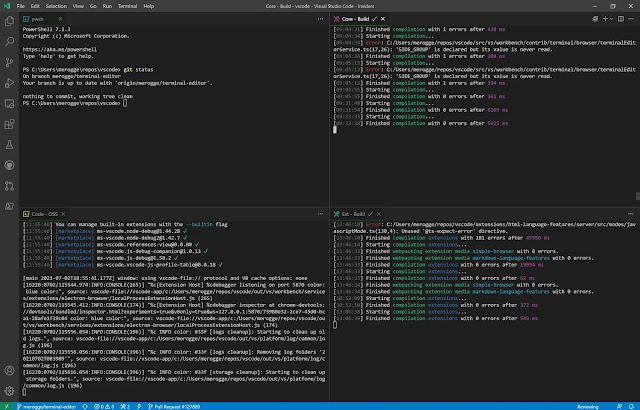
Интерфейс VS Code также включает в себя еще одну панель инструментов в крайнем левом углу с кнопками для изменения вида. По умолчанию вы будете в режиме проводника для работы с файлами и папками, но есть также представления для поиска, управления версиями, запуска и отладки и расширений. Нажатие на любую из кнопок для уже включенного представления приведет к полному закрытию панели, чтобы увеличить область кодирования.
Для тех, кто работает с системой управления версиями, эта панель покажет вам, сколько файлов было изменено, и щелчок по любому файлу покажет вам разницу для файла. Панель также показывает, какие файлы были удалены, а какие не отслеживаются.
Панель также показывает, какие файлы были удалены, а какие не отслеживаются.
Строка состояния в левом нижнем углу окна также показывает, в какой ветке Git вы находитесь, и вы можете изменить ветку, щелкнув имя ветки.
Когда у вас открыт файл, в нижней части панели проводника появляется другое меню, в котором отображается временная шкала файла — история всех коммитов, в которые был включен этот файл.
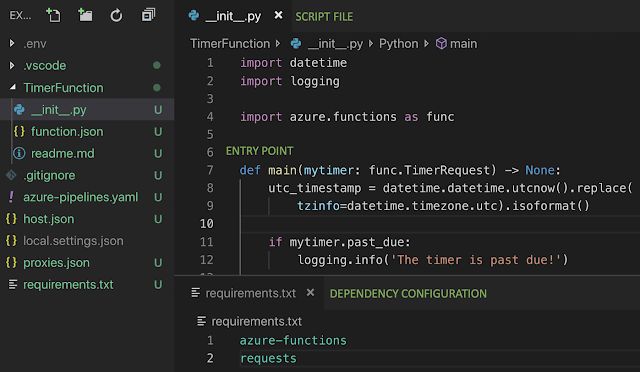
Существует также пункт меню Outline, который дает вам обзор файла с возможностью навигации. Например, если у вас был открыт файл package.json, он покажет вам скрипты и массивы зависимостей, которые можно развернуть и свернуть, чтобы показать их содержимое.
Некоторые люди сообщают, что VS Code медленнее открывает большие файлы, чем другие редакторы, но в ходе нашего тестирования мы обнаружили обратное. Используя для тестирования файл SQL размером 525 МБ, мы обнаружили, что VS Code открывает файл на несколько секунд быстрее, чем другие редакторы.
Для VS Code существует только самопомощь (Изображение предоставлено Microsoft)Поддержка
Поскольку VS Code является бесплатным программным обеспечением, внешняя поддержка отсутствует, только ресурсы для вас, чтобы помочь себе.![]() Все они доступны из меню «Справка», и они включают в себя уже упомянутый нами «Быстрый старт», ссылку на документацию, интерактивную игровую площадку, которая проведет вас через некоторые из наиболее полезных функций редактора, а также ссылки на советы и видео.
Все они доступны из меню «Справка», и они включают в себя уже упомянутый нами «Быстрый старт», ссылку на документацию, интерактивную игровую площадку, которая проведет вас через некоторые из наиболее полезных функций редактора, а также ссылки на советы и видео.
Конкурс
Программисты и кодеры избалованы выбором, когда дело доходит до программного обеспечения для редактирования, с Sublime Text и Atom, которые являются двумя наиболее известными альтернативами.
Sublime Text (открывается в новой вкладке), теперь в версии 3 (ST3), имеет многие из тех же функций, что и VS Code, хотя некоторые из них, встроенные в VS Code, необходимо устанавливать в виде отдельных пакетов в ST3. ST3 можно загрузить и использовать бесплатно, хотя для дальнейшего использования требуется лицензия на 80 долларов. Также следует отметить, что ST3 не обновлялся с 2019 года..
Atom (открывается в новой вкладке) разработан GitHub, известной службой управления исходным кодом, которая теперь является дочерней компанией Microsoft. Он также бесплатный и, как и следовало ожидать от инструмента, разработанного GitHub, имеет тесную интеграцию со службой, что позволяет вам делать из редактора большую часть того, что вы можете делать на самом веб-сайте GitHub.
Он также бесплатный и, как и следовало ожидать от инструмента, разработанного GitHub, имеет тесную интеграцию со службой, что позволяет вам делать из редактора большую часть того, что вы можете делать на самом веб-сайте GitHub.
Окончательный вердикт
Microsoft VS Code — один из самых гибких и расширяемых редакторов кода, которые мы когда-либо использовали. Нет почти ничего, что он не может сделать. И он делает это удобным для пользователя способом, который позволит вам ускорить выполнение задач по кодированию.
Некоторые люди сообщают, что он работает медленнее и потребляет больше ресурсов, чем другие подобные редакторы, но при тестировании мы этого не обнаружили.
С его бесплатной ценой, большим набором встроенных функций и возможностью добавления дополнительных с помощью расширений действительно нет причин не попробовать его, чтобы увидеть, может ли он стать вашим редактором кодирования.
- Мы также представили лучшие текстовые редакторы (открывается в новой вкладке)
Код Microsoft VS: Сравнение цен
(откроется в новой вкладке)
(откроется в новой вкладке)
9,99 $
(откроется в новой вкладке)
Просмотр (откроется в новой вкладке)
(откроется в новой вкладке)
(откроется в новой вкладка)
$9,99
(открывается в новой вкладке)
Вид (открывается в новой вкладке)
(открывается в новой вкладке)
(открывается в новой вкладке)
$9,993 90 в новой вкладке) (открывается в новой вкладке)
Вид (открывается в новой вкладке)
(открывается в новой вкладке)
(открывается в новой вкладке)
19,99 $
(открывается в новой вкладке)
Вид (открывается в новой вкладке)
(открывается в новой вкладке)
(открывается в новой вкладке)
Нет информации о цене
(открывается в новой вкладке)
Проверьте Amazon (открывается в новой вкладке)
Показать больше предложений
на платформе
Джон — писатель-фрилансер и веб-разработчик, работающий с цифровыми технологиями уже 30 лет. У него есть опыт работы в журналистике, полиграфическом дизайне и веб-разработке, он работал в Австралии и Великобритании. Его работа была опубликована в изданиях Future, включая TechRadar, Tom’s Guide и ITProPortal.
У него есть опыт работы в журналистике, полиграфическом дизайне и веб-разработке, он работал в Австралии и Великобритании. Его работа была опубликована в изданиях Future, включая TechRadar, Tom’s Guide и ITProPortal.
TechRadar является частью Future US Inc, международной медиагруппы и ведущего цифрового издателя. Посетите наш корпоративный сайт (откроется в новой вкладке).
© Future US, Inc. Полный 7-й этаж, 130 West 42nd Street, Нью-Йорк, Нью-Йорк 10036.
Действительно ли Visual Studio Code — лучший редактор кода?
Разработчики очень самоуверенны, когда дело доходит до редакторов кода. Некоторые люди клянутся Vim. Другие сторонники Sublime и Atom. Тем не менее, есть один конкретный претендент, который настолько широко распространен, что вы не можете игнорировать его. Этот маленький большой редактор кода известен как Visual Studio Code.
Несмотря на популярность Visual Studio, заслуживает ли она звания лучшего редактора кода? Давайте посмотрим на его историю, плюсы, минусы, альтернативы и действительно ли это лучший редактор кода для разработчиков.
До недавнего времени Microsoft и открытый исходный код не считались друзьями. В 2021 году продукты Microsoft используются большинством, если не всеми разработчиками (если считать GitHub). Тем не менее, именно Visual Studio Code проложила путь к ребрендингу технологического гиганта благодаря его первоначальному выпуску в апреле 2015 года. Благодаря пяти годам исправления ошибок, выпускам функций и обширной экосистеме бесплатных плагинов его популярность резко возросла.
К 2016 году Visual Studio Code заняла 13-е место среди самых популярных инструментов разработки в Stackoverflow. Маленькому большому редактору кода не потребовалось много времени, чтобы занять первое место в соответствии с опросом разработчиков 2019 года: его использовали 50% из 87 317 респондентов.
Но почему он так популярен? На первый взгляд это обычный редактор кода. Однако есть несколько отличительных особенностей, которые склоняют разработчика в пользу Visual Studio Code.
Visual Studio Code — это бесплатная кроссплатформенная программа с открытым исходным кодом . Это означает, что он работает в Windows, Linux и macOS.
В отличие от многих других редакторов кода, Visual Studio Code имеет встроенный отладчик, что делает процесс разработки менее «кликабельным» и поддерживает единое представление с кодом и отладчиком . Это делает процесс отслеживания ошибок и прогона кода намного проще и быстрее. Вам не нужно иметь несколько экранов для запуска разных консолей и переставлять их каждый раз, когда вам нужно что-то свернуть. Это встроено в дизайн и настроено желаемое рабочее пространство.
Вдобавок к этому есть intelliSense, но встроенный в редактор кода. IntelliSense — это форма предиктивного кодирования. С добавлением фреймворка, библиотеки и/или расширений языковых плагинов вы можете еще больше использовать это с помощью готовых шаблонов.
Еще одна важная особенность рынка расширений для Visual Studio Code заключается в том, что он не ограничивается только кодом . Есть производительность, настраиваемые отладчики, линтеры кода, ssh-терминалы, предварительные настройки и конвейерные соединения DevOps.
Есть производительность, настраиваемые отладчики, линтеры кода, ssh-терминалы, предварительные настройки и конвейерные соединения DevOps.
Хотя основной функцией Visual Studio Code является редактор кода, с добавлением расширений он становится больше, чем просто редактор кода. С правильными настройками, расширениями и настроенными сочетаниями клавиш он может легко стать полноценной рабочей станцией.
Хотя это и хорошо, как это сочетается с другими игроками в игре с редактором кода?
Плюсы, минусы и альтернативыТрудно судить о редакторе кода без контекста. Итак, давайте рассмотрим несколько других популярных альтернатив и их сравнение с Visual Studio Code.
Sublime Text против Visual Studio Code Долгое время я цеплялся за Sublime Text и отказывался переходить на Visual Studio Code. Отчасти я не хотел верить в шумиху, в основном из-за страха разочароваться. Однако в конце концов я отказался от своих первоначальных предубеждений в отношении Visual Studio Code и попробовал. Скажем так, я давно не использовал Sublime Text.
Скажем так, я давно не использовал Sublime Text.
Так что же меня изменило?
Основная причина, по которой я остановился на Sublime Text, заключалась в том, что в нем легко и быстро писать код и перемещаться по нему. После того, как вы разобрались с сочетаниями клавиш или настроили свои собственные, ваша производительность становится привязанной к тому, насколько быстро вы можете получить доступ к определенным функциям.
Однако Sublime Text — это всего лишь редактор кода. Помимо редактирования кода, он мало что делает. Здесь нет интеграции с git или инструмента отладки на месте, как в Visual Studio Code. Базовые основы Sublime Text были оригинальной привлекательной функцией, но по мере усложнения процесса разработки общие потребности разработчика не могут быть легко удовлетворены Sublime Text.
В отличие от этого, Visual Studio Code можно классифицировать как интегрированную среду разработки (IDE), что означает, что разработчики могут писать и тестировать код одновременно. Теоретически вы можете соединить Sublime Text с консолью, но это другая вещь, с которой нужно иметь дело физически, в то время как Visual Studio Code предоставляет целостное решение 9.0180 .
Теоретически вы можете соединить Sublime Text с консолью, но это другая вещь, с которой нужно иметь дело физически, в то время как Visual Studio Code предоставляет целостное решение 9.0180 .
В промежутках между использованием Sublime Text я также экспериментировал с Atom. Как и Sublime, Atom — еще один текстовый редактор с поддержкой кода. Единственное существенное сходство Atom с Visual Studio Code заключается в том, что они оба созданы с использованием Electron — технологии, которая позволяет разработчикам создавать нативные настольные приложения с использованием JavaScript, HTML и CSS .
Atom был создан GitHub до того, как компания была приобретена Microsoft. Несмотря на то, что Microsoft является конкурентом Visual Studio Code, Microsoft уточнила, что существование и поддержка Atom продолжится.
Atom позволяет использовать плагины и работает на той же общей философии расширяемости, что и Visual Studio Code. Тем не менее, ATOM из коробки требует дополнительной настройки, чтобы превратить его в IDE. Visual Studio Code, напротив, поставляется с предварительно настроенным тем, что вам обычно нужно для начала работы. Это делает внедрение намного быстрее и проще, чем Atom .
Тем не менее, ATOM из коробки требует дополнительной настройки, чтобы превратить его в IDE. Visual Studio Code, напротив, поставляется с предварительно настроенным тем, что вам обычно нужно для начала работы. Это делает внедрение намного быстрее и проще, чем Atom .
Подобно Atom и Sublime Text, Brackets — еще одно бесплатное программное обеспечение с открытым исходным кодом. Его происхождение связано с Adobe. Основным преимуществом использования Brackets является то, что он поддерживает предварительную обработку и редактирование в реальном времени.
Хотя это очень полезно для разработчика интерфейса, разработка бэкенда на Brackets не рекомендуется . Adobe традиционно известна как компания, специализирующаяся на визуальных и графических элементах, поэтому вполне логично, что Brackets больше поддерживает процессы разработки внешнего интерфейса, чем любые другие части процесса создания программного обеспечения.
Впрочем, это неплохо. Структура Brackets облегчает начинающему дизайнеру внешнего интерфейса изучение и понимание того, как кодировать, чем сразу переходить к любому другому коду и текстовому редактору. Преимущество Brackets в том, что он поддерживает LESS и SCSS с предварительным просмотром в реальном времени и встроенными редакторами. Но это касается расширяемости.
Единственная причина, по которой я бы порекомендовал Brackets всем, — это тем, кто новичок в программировании или изучает навигацию по CSS для внешнего интерфейса. Это связано с тем, что кронштейны больше похожи на тренировочные колеса для разработки интерфейса. Напротив, Visual Studio Code больше подходит для тех, кто хочет программировать и создавать приложения.
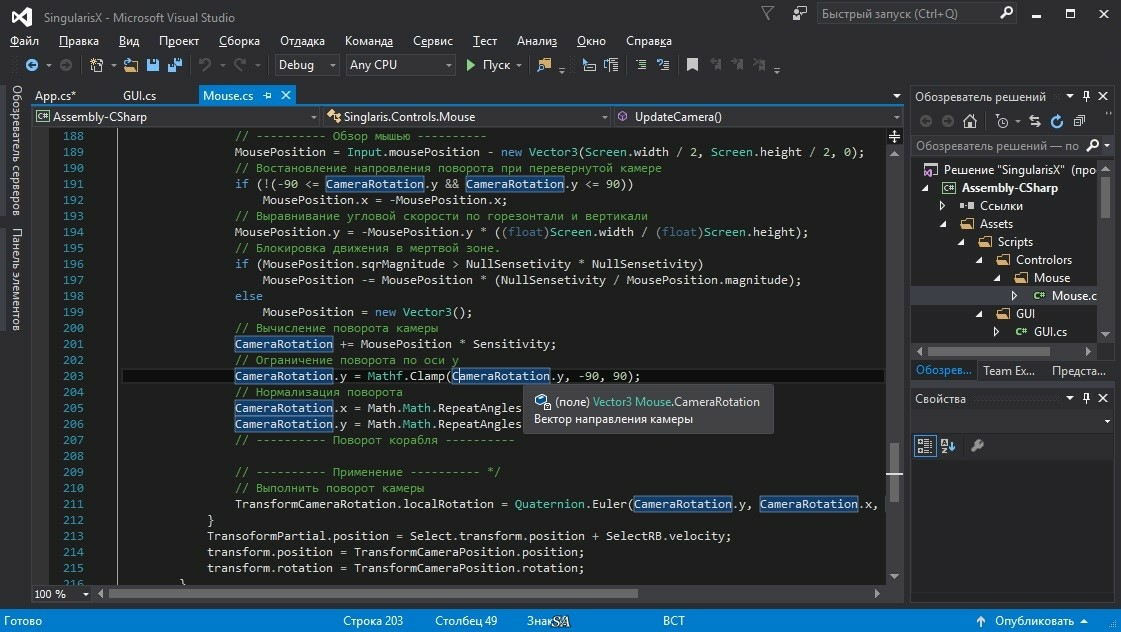
Vim vs Visual Studio Code Vim означает улучшенный Vi. Для непосвященных Vim может показаться возвратом в каменный век программирования . Отчасти это вызвано бруталистическим дизайном — визуальным стилем, который бросается в глаза благодаря смелым и громким заявлениям. Если вы посмотрите на страницы загрузки и поддержки, текст выглядит устаревшим, а цветовая схема по-прежнему имеет свой оригинальный неоново-зеленый цвет 90-х годов.
Отчасти это вызвано бруталистическим дизайном — визуальным стилем, который бросается в глаза благодаря смелым и громким заявлениям. Если вы посмотрите на страницы загрузки и поддержки, текст выглядит устаревшим, а цветовая схема по-прежнему имеет свой оригинальный неоново-зеленый цвет 90-х годов.
Для многих из нас, выросших как разработчики, погруженные в эстетику рабочего процесса, Vim похож на сильную пощечину в виде текстового редактора . Для многих бэкенд-разработчиков и DevOps это работает просто отлично.
Отчасти это связано с тем, что Vim часто используется в CLI. Новому разработчику требуется некоторое время, чтобы ознакомиться с сочетаниями клавиш и невозможностью использования мыши. Однако именно этот полный отказ от периферии делает его очень эффективным для обеспечения эффективности. Удаление времени перемещения мыши означает, что вы привыкнете к использованию сочетаний клавиш, что поможет вам дольше оставаться в потоке и, следовательно, создавать больше кода.
Но для многих из нас это не так. Часто бывают перерывы, необходимые для компиляции и запуска кода, для проверки и тестирования. Главными спонсорами Vim, скорее всего, являются те, чья работа преимущественно связана с консолью. Кроме того, код Visual Studio кажется намного менее громоздким по сравнению с ним.
Опрос разработчиков Stackoverflow, 2019 г.Проблема с Sublime, Atom, Brackets и Vim заключается в том, что все они являются просто текстовыми редакторами. Visual Studio Code поставляется готовым к запуску основ IDE, обеспечивая при этом широкие возможности настройки.
Еще одним важным преимуществом Visual Studio Code является то, что он поддерживается в macOS, Windows и Linux . Это означает, что вы можете перенести настройки рабочего пространства на многие платформы без особых хлопот. Visual Studio Code также работает быстрее, чем большинство редакторов кода и текста .
Итак, Visual Studio Code — лучший редактор кода?
Для большинства веб-разработок ответ положительный.![]()