Как создать главную страницу сайта на WordPress?
Сегодня у нас тема для новичков о том — что такое главная страница сайта на WordPress? Как создать, в каких случаях она нужна, что с ней делать и как лучше обустроить?
Может показаться кому-то удивительным, но тем ни менее, как показывает моя практика общения с читателями, довольно большая часть пользователей WordPress впадают в полный ступор когда речь заходит о создании главной страницы сайта или интернет магазина, например. Почему так происходит?
Вероятно, так происходит потому что, по умолчанию, после установки нового сайта и стандартной темы, WordPress выводит общую ленту записей. По сути — шаблон архива, который строго говоря, не может вообще считаться страницей как таковой. И изменить его или дополнить, простыми способами нельзя. Не смотря на то, что большинство блоггеров такой функционал вполне устраивает, находится все больше пользователей которые хотят настроить «фасад» своего сайта так как им нужно.
В первую очередь это различные корпоративные и тематические сайты для которых важно показать на главной что-либо отличное от простых записей. Продукты, услуги, таблицы и тому подобное. И это действительно, очень просто сделать.
Создаем главную страницу WordPress сайта
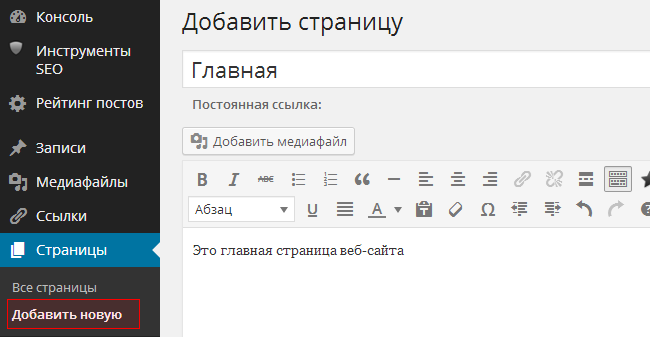
Подробнее о том, что такое страницы и чем они отличаются от записей, вы можете прочитать здесь. Мы же сразу приступим к созданию главной страницы для сайта. В админке ищем радел — Страницы и кликаем — Добавить новую. Задаем название (традиционно — Home, Главная и тому подобное). Поле для контента оставляем пока пустым. Кликаем — Опубликовать.
Новая страница создана и появилась в общем списке ваших страниц. Не забудьте отключить к ней комментарии, сняв галочку в соответствующем чекбоксе. Дело ваше конечно, но комментарии на главной выглядят по меньшей мере, странно.
Помним еще и о том, что теперь на главной станице вашего сайта не будет привычной ленты записей. Для неё вам необходимо сразу создать еще одну страницу например, Блог или Новости. Создаем по аналогии с главной. Еще вариант — вообще отказаться от общей ленты постов и выводить их исключительно по рубрикам.
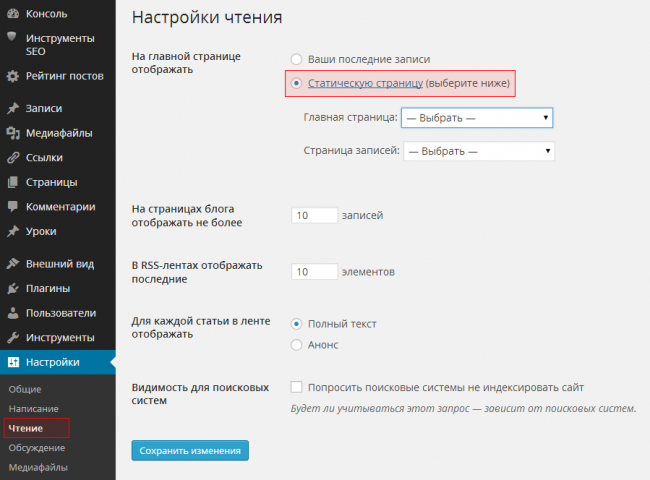
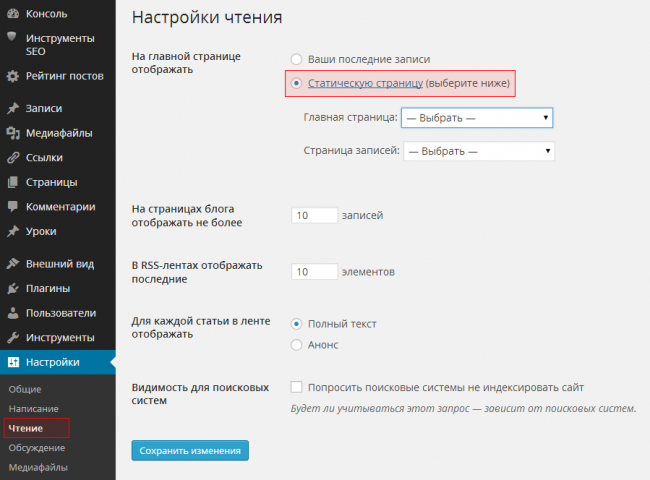
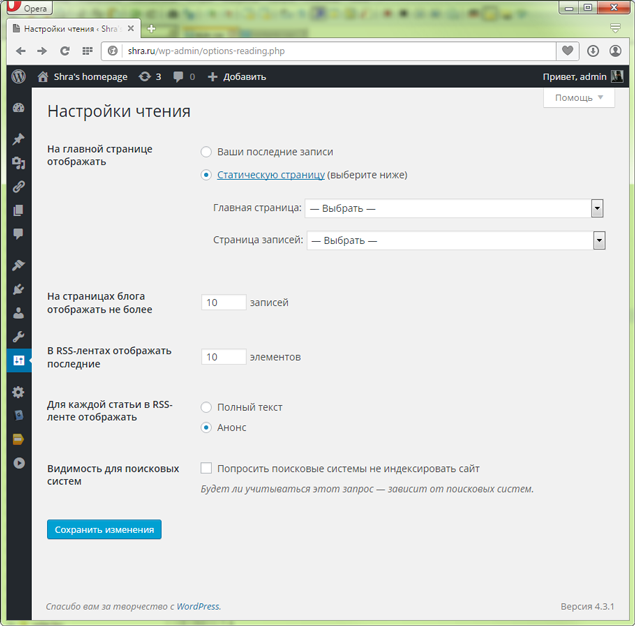
Теперь переходим в раздел — Настройки — Чтение, переключаемся на — Статическую страницу и в выпадающих списках выбираем созданные ранее страницы для главной и для записей.
Сохраняем изменения. Я бы порекомендовал сразу после этого добавить ваши новые страницы так же и в меню навигации.
Теперь у вашего сайта новая главная страница. Пока она совершенно чистая и пустая. Как и с помощью чего, её лучше наполнить контентом, рассмотрим ниже.
Разумеется, можно просто используя стандартный редактор WordPress разместить на главной какой-то необходимый контент. Но вряд ли вы будете создавать главную страницу только для того, что бы написать на ней обычный текст с парой картинок.
Строители страниц
Самый популярный нынче способ для создания уникальных страниц это различные визуальные композеры. «Царь горы» тут несомненно — знаменитый Visual Composer с целым «выводком» собственных и сторонних дополнений. Подробнее об этом великолепном плагине вы можете прочитать в этой статье.
https://vimeo.com/92033601
У популярного плагина — конструктора постоянно появляется всё больше последователей, как премиум так и бесплатных. О некоторых из них вы можете прочитать например, вот тут. Суть работы с такими плагинами заключается в визуальном перетаскивании и настройке блоков с различными заранее заготовленными элементами и вашим контентом. Причем, в последнее время такие строители умеют работать не только из админки (back-end), но и front end, то есть, вы можете стоить свою страницу прямо с внешней стороны сайта. Очень удобно и наглядно — вы сразу видите все результаты своего творчества.
Шорткоды
Еще один очень похожий по сути способ обустроить свою главную страницу — использовать специальные плагины с шорткодами. Из бесплатных стоит выделить Shortcodes Ultimate
или вот еще неплохой плагин — Easy Responsive Shortcodes.
Есть огромное множество как бесплатных, так и премиум плагинов для использования шорткодов. Достаточно набрать ключевик Shortcodes в строке поиска на wordpress.org. Частенько наборы шорткодов бывают уже встроены прямо в темах (премиум) или же идут как авторские плагины в комплекте с темами.
Есть плагины универсальные, с большим набором самых разных шорткодов и есть более узкоспециализированные. Например, только для организации и вывода контента равными столбцами — Column Shortcodes. Вполне возможно, вам будет достаточно и такого функционала.
Вывод записей и портфолио
Но возможно у вас стоит более локальная задача. Например, требуется только изменить внешний вид вывода ваших постов. Сейчас очень популярен так называемый Grid стить. То есть, вывод в виде прямоугольников в несколько рядов и колонок. Для реализации подобного вам подойдет великолепный плагин Essential Grid с помощью которого можно выводить ваш контент огромным множеством эффектных способов.
Другой, похожий вариант — плагин Media Grid. Он правда, в большей степени ориентирован на вывод галерей и портфолио.
И еще один великолепный плагин с гибкими настройками и красивым внешним видом уже подготовленных шаблонов — Blog Manager for WordPress. Отлично настраиваемый, со множеством опций поможет настроить вывод записей даже самому придирчивому блоггеру.
Для самых экономных найдутся и бесплатные плагины — Post Grid или Gridster. Возможностей у них не так много как у премиум, но для своих целей, вполне подойдут.
Как видите, вариантов для создания и обустройства главной страница сайта «под себя», более чем достаточно. Все зависит от ваших требований и тематики сайта.
Используете ли вы, уважаемые читатели, на своем блоге или сайте главную страницу?
Главная страница WordPress – создание уникальных страниц
Здравствуйте, уважаемые друзья. Главная страница WordPress, по умолчанию, формируется из последних записей. Такая подача материала отлично подходит для информационных сайтов в традиционном исполнении. Но это совсем не означает, что главная страница не может быть представлена в ином виде.
На самом деле главная может быть представлена отдельной страницей и представлять собой индивидуальную структуру. Особенно это актуально при создании интернет-магазина или коммерческого сайта, когда главная страница должна быть представлена товарами, продуктами или услугами.
Как настроить главную страницу в WordPress
Для того чтобы изменить стандартный порядок вывода анонсов на главной странице сайта, нужно создать новую статическую страницу и определить её в качестве главной. Если же на сайте необходимо выводить и анонсы статей то для этого можно сделать отдельную статическую страницу и определить в качестве страницы записей, где будут выводиться анонсы ваших статей.
Для создания статической страницы необходимо перейти в административную панель сайта, раздел «Страницы» — «Добавить новую». Здесь же можно создать страницу с названием «Блог» или «Новости» для вывода анонсов ваших статей.


Если комментарии вам не нужны на главной странице, отключите их, убрав соответствующий чек-бокс в настройках этой страницы.


Для того чтобы настроить главную страницу необходимо перейти в раздел «Настройки» — «Чтение», где можно определить, какая страница будет главной, а какая страница будет отвечать за вывод анонсов статей.


Также рекомендую добавить эти страницы в меню для удобства посетителей и быстрого ознакомления с материалами сайта.
Каким инструментом создать уникальную главную страницу
Создав статическую страницу, вы получаете чистый лист, где можно инструментами WordPress набрать текст, вставить картинки и сделать обычную страницу, которая будет являться главной. Но разве такая главная страница нужна для необычного сайта?
Тут понадобится инструменты, которые помогут сконструировать уникальную страницу. И, на мой взгляд, лучшим решением является Visual Composer.
Это плагин, который позволяет в визуальном режиме создать страницу любой сложности. Кому интересно можете перейти по ссылке, и посмотреть, как выглядит главная страница этого плагина. И такие странице вы можете создавать самостоятельно при помощи этого инструмента.
У этого плагина есть две версии платная и бесплатная, а также множество дополнений и расширений, которые разрабатываются сторонними разработчиками со всего мира. Потребуется некоторое время на изучение данного инструмента, но это мелочи в сравнении с тем, что вы можете сделать уже через пару дней работы с ним.
Разумеется, это не единственный инструмент, который позволяет создавать уникальные страницы. Есть и другие плагины, которые позволяют создавать и изменять внешний вид главной страницы и вывода материалов на сайте. А также есть премиум шаблоны, в которые уже встроены эти инструменты и шорткоды, которые позволяют быстро настроить любую страницу на сайте в соответствии с вашими индивидуальными требованиями.
Вывод
Если вам нужна индивидуальная главная страница, советую обратить внимание на указанный выше плагин. Это действительно мощный инструмент, который поможет создать страницу любой сложности.
Если же вы ищете варианты изменить вид представленных на главной странице материалов, введите слово «Grid» в поиске плагинов через админку сайта.


И вы найдёте инструмент, который поможет решить поставленную задачу.
Как видите, из обычного WordPress сайта может получиться такой сайт, что вы сразу и не догадаетесь, что он был создан на WP.
Друзья, поделитесь в комментариях, пользуетесь ли вы инструментами для создания уникальных страниц на сайте и какими именно.
Всем желаю удачи и хорошего настроения!
С уважением, Максим Зайцев.
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
Как сделать главную страницу в WordPress
Для того, чтобы нужную вам страницу в WordPress назначить стартовой (главной) или любую другую страницу назначить для вывода статей вашего блога, нужно перейти в Настройки -> Чтение.

Как сделать любую страницу главной (стартовой) в WordPress
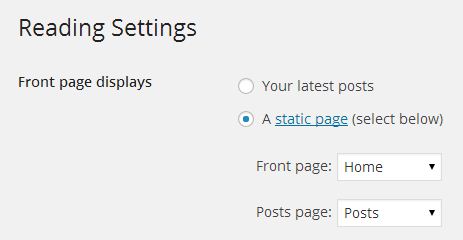
После того как вы перешли в настройки чтения выберите пункт «Статическую страницу». Далее выберите страницу, которую вы хотите использовать как главную страницу.

Назначаем страницу «Главная» для главной страницы сайта
Как создать отдельную страницу для записей блога в WordPress
Для того чтобы назначить страницу для вывода всех записей (статей, новостей) вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою вы хотите использовать

Назначаем страницу «Блог» для отображения записей
Не забудьте сохранить изменения нажав кнопку «Сохранить изменения».
При создании сайта по умолчанию будет выбрано «Ваши последние записи», это значит что на главной странице вашего сайта всегда будут отображаться записи. В любой момент вы можете изменить данные настройки и назначить статическую главную страницу и указать страницу на которой будут публиковаться все ваши записи.
Для того, чтобы нужную вам страницу в WordPress назначить стартовой (главной) или любую другую страницу назначить для вывода статей вашего блога, нужно перейти в Настройки -> Чтение. Как сделать любую страницу главной (стартовой) в WordPress После того как вы перешли в настройки чтения выберите пункт «Статическую страницу». Далее выберите страницу, которую вы хотите использовать как главную страницу. Как создать отдельную страницу для записей блога в WordPress Для того чтобы назначить страницу для вывода всех записей (статей, новостей) вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою вы хотите использовать для…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.8 ( 34 голосов ) 100Как сделать, изменить wordpress главную страницу
 Привет, начинающие вебмастера. Традиционно в блогах WordPress главная страница — динамическая, с последними записями.
Привет, начинающие вебмастера. Традиционно в блогах WordPress главная страница — динамическая, с последними записями.
На ней обычно выводится лента анонсов последних записей, самая свежая новость находится сверху.
Назначить главную страницу можно в админпанели на Вкладке НАСТРОЙКИ — ЧТЕНИЕ.
Как сделать
Чтобы выбрать оформление главной, сделайте отметку (поставьте точку) в соответствующей строке. На главной странице с последними записями установите:
- сколько записей будет отображаться;
- сколько элементов будет находиться в RSS ленте;
- отобразятся анонсы либо полный текст статей.

Рекомендуется показывать анонсы, чтобы не было дубликатов контента.
Рекомендуемая кодировка страниц UTF-8.
Если сайт молодой, можно поставить галку в чекбоксе Видимость для поисковых систем. Попросить поисковых роботов не индексировать его, чтобы в индекс не попали возможные ошибки настройки. Они обязательно будут, если владелец — начинающий блогер. Только когда ресурс будет совершенно настроен, снять галочку, разрешить индексирование.
Как закрепить запись
СТАТЬИ ПО ТЕМЕ:
Html выделить текст цветом (фон), рамкой
Отложенная, запланированная публикация WordPress
Похожие записи WordPress: с плагином, без плагина, с миниатюрами
При необходимости постоянно показывать вверху главной страницы одну из записей, можно ее прилепить.
Чтобы закрепить запись в вордпресс, перейдите на страничку записи. В блоке настроек справа в чекбоксе ВИДИМОСТЬ: ОТКРЫТО нажмите ИЗМЕНИТЬ.
Поставьте галочку ПРИЛЕПИТЬ. Запись будет все время находиться вверху даже при наличии более свежих публикаций.
Запись будет все время находиться вверху даже при наличии более свежих публикаций.
Как не выводить записи из отдельной рубрики на главной, читайте здесь.
Возможно и обратное — на главной выводить записи из одной или нескольких категорий. В этом случае добавляют дополнительный файл php с нужным кодом. Он заменит собой файл главной.
Как изменить динамическую страницу на статичную
Выбор главной легко поменять, в вордпресс ею может быть не только динамическая, но и статическая страница. Такой выбор актуален для корпоративных сайтов. Чаще всего на статичной страничке размещают информацию о компании.
Чтобы выводить новости, различные публикации, создайте другую страничку, назовите ее (Статьи), но ничего на ней не пишите. Опубликуйте пустую страницу (Статьи).

Чтобы сделать произвольную страницу с контентом главной:
- создайте страницу, напишите заголовок (Информация о компании), наполните ее контентом, опубликуйте;
- поставьте нужную отметку (Информация о компании) на Вкладке НАСТРОЙКИ — ЧТЕНИЕ, СОХРАНИТЕ изменения.

После сохранения изменений главной станет страница Информация о компании, на страничке Статьи будут выводиться последние записи.
Как редактировать шаблон
За отображение главной, ее оформление отвечают файлы:
- index.php, который выводит главную WordPress. В некоторых темах он называется home;
- header.php — шапка сайта. В ней находятся самые важные теги, информация о блоге;
- style.css включает стиль шаблона. Редактируя файл style.css можете изменить внешний вид элементов сайта (их размер, цвет), оформление Вордпресс.
Редактировать шаблон, главную и другие страницы блога можете:
ЧЕРЕЗ админ панель ВНЕШНИЙ ВИД — РЕДАКТОР. Как зайти в админку, написано здесь;
С ПОМОЩЬЮ файлового менеджера на хостинге. Как попасть в файловый менеджер на хостинге, читайте тут;
ПО ftp-клиенту, например, используйте FileZilla FTP Client.
Еще до редактирования желательно сделать бэкап, поскольку неизвестно, как отразятся вносимые изменения на шаблоне.
Если на wordpress не отображается главная страница, убедитесь в правильности настроек. Она не будет видна, если нет опубликованных постов. Сначала опубликуйте хотя бы одну запись, только тогда будет виден пункт НАСТРОЙКИ — ЧТЕНИЕ.
Заключение
Как вы убедились. настройки очень простые. Но не торопитесь создавать новые Записи и Страницы. Вначале сделайте карту сайта для поисковиков.
Оформление главной страницы wordpress не вертикальное, не лентой, а в две колонки — это достаточно привлекательный для посетителей вариант. Как его сделать?
Помогла ли вам эта публикация, откликнитесь в комментариях. Поделитесь ею с друзьями, нажав кнопки соцсетей.

Как редактировать главную страницу в wordpress? 2 способа

От автора: всем привет. Сегодня я покажу вам, как редактировать главную страницу в wordpress двумя способами. Действительно, очень часто возникает необходимость немного подправить ее внешний вид, либо изменить полностью. Как же это сделать?
Первый вариант — редактирование файла index.php
Если у вас в настройках задано, что на главной должны выводиться последние записи, то код, который отвечает за их вывод находиться в файле index.php активной темы. Именно его нужно открыть в удобном редакторе, чтобы что-то изменить. Я покажу все на локальном сервере. Например, вот так на главной выводятся записи в известном шаблоне Twentyfourteen.

Допустим, нам нужно изменить заголовки, добавив в них какое-то слово. Давайте займемся этим несложным делом. Для начала необходимо найти папку с активным шаблоном и зайти в нее.


Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсРекомендую вам, кстати, тоже пробовать именно на локальном сервере, он намного лучше подходит для учебы и экспериментов. В папке шаблоне нам нужен файл index.php.

Открываем его. Желательно с помощью редакторе вроде Notepad++, а не простого блокнота, где нет никакой подсветки кода. Если вы вообще не знаете php и wordpress-функций, вам может быть очень сложно ориентироваться в коде. И все же я попытаюсь что-то объяснить. В данном случае видим в файле стандартный цикл вордпресса, который проверяет, есть ли посты, и если они есть, выводит их соответствующим образом. Вот он:

Если говорить простым языком, происходит следующее: wordpress проверяет, есть ли вообще записи на вывод, и если есть, то функцией get_template_part передает команду — подключи-ка мне в этот файл тот код, который находится в файле content.php.
Вот мы с вами и пришли к тому, что в случае с шаблоном twentyfourteen редактировать нужно именно этот файл. Открываем его.
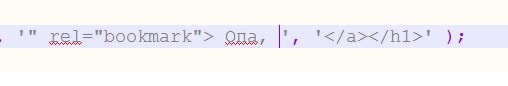
Уже в нем содержится код, который и отвечает за вывод анонса записи. Опять же, вы должны читать код хотя бы интуитивно. Например, этот кусок кода проверяет, является ли тип записи одиночным постом.

Если да, то будет выведен h2, то есть заголовок первого уровня, без ссылки на запись, потому что мы и так находимся на странице записи.
Во всех остальных случаях будет выведен заголовок ссылка. Можно попробовать добавить какое-нибудь слово в параметр, сохранить и посмотреть, что получится:

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс

Вот, мы уже изменили главную страницу. Чтобы делать это сознательно, вам нужно знать основы php и функции движка wordpress. Соответственно, редактируя код файлов шаблона, вы можете изменить тему как угодно, в том числе и главную страницу.
Второй способ — задать свою главную страницу
Для этого необходимо в админке перейти в пункт Внешний вид — Настроить. Потом выбрать пункт Статическая главная странице, где выбрать и указать статическую страницу в качестве главной, изменения также нужно сохранить.

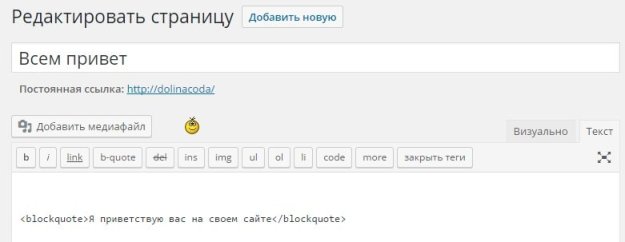
Теперь на главной выводится вот что:

И если внести изменения на страницу с последними записями вы могли лишь через код, то статическую страницу можно изменять через кнопку Редактировать в админ-баре.

Можно полностью стереть все, что было, и написать свой текст, вставить картинки, цитаты, списки. Я рекомендую вам использовать режим Текст, в котором можно свободно использовать html-теги. Это нужно для того, чтобы у вас было больше возможностей для изменений.

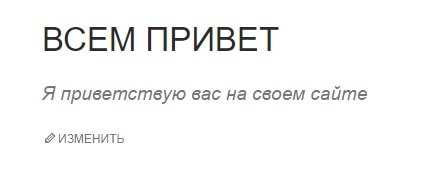
Вот что теперь выводиться на главной:

Итог
Конечно, я показал вам очень примитивные примеры. Но что мешает внести больше изменений и полностью преобразить главную страницу? Ничего. Каким бы способом вы ни пользовались, базовые знания html приветствуются. Первый способ требует большей квалификации, потому что речь идет уже о веб-программировании и изменении кода шаблона.
Что же вам делать, если вы хотите научиться редактировать и создавать свои сайты на wordpress, но пока бьетесь об стену? Выход очень прост — приобрести наш курс по созданию сайтов с нуля на wordpress. Заметьте, по созданию, а не по редактированию. И если вы научитесь делать их с нуля, то подправить что-то в шаблоне потом будет совсем простой задачей.
Что ж, на этом я прощаюсь с вами. Если хотите в ближайшее время совершить резкий скачок вперед в понимании верстки и wordpress, обязательно приобретайте наш курс — подобные продукты в рунете редкость!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьРуководство для новичков по настройке статических стартовых страниц в WordPress
Обычно wordpress-сайт отображает последние посты на своей главной странице, но можно ли настроить сайт так, чтобы он постоянно показывал одни и те же посты и ссылки? Для тех, кто только начинает знакомиться с WordPress, мы подготовили небольшое руководство по настройке такой возможности.
В этот статье мы рассмотрим процесс настройки и использования статических страниц в WordPress, а также случаи, в которых это желательно и нежелательно делать.




Как настроить статическую домашнюю страницу
Прежде чем рассмотреть, какие сайты надо оснащать статическими страницами, а какие нет, давайте изучим, как правильно настраивать страницы такого типа при помощи панели администрирования WordPress.
Вот пошаговая инструкция:
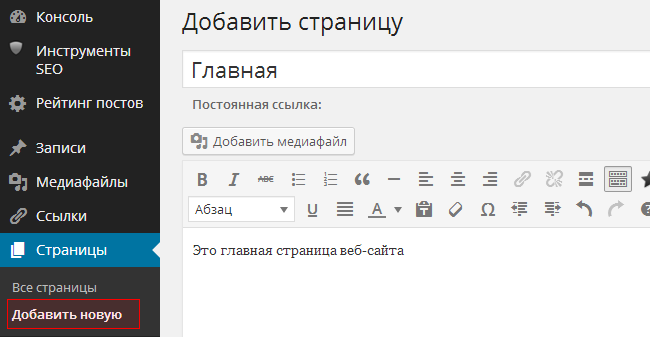
1. Авторизуйтесь в панели администрирования WordPress и перейдите в раздел Страницы → Добавить новую.
2. Новую страницу назовите «Home» или «Главная» и заполните любым контентом в качестве шаблона.


3. Если хотите сохранить функциональность блога для WordPress, добавьте также страницу под названием «Blog» или «Posts». На этой странице ничего печатать не надо, просто создайте пустую страницу.
4. Если у вас нет никаких постов, напишите несколько в черновиках.
5. Перейдите в Настройки → Чтение в панели управления.


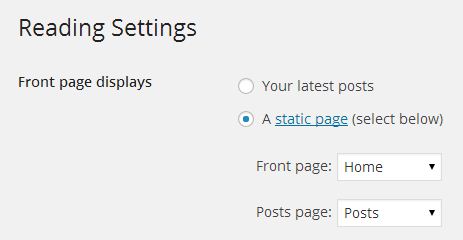
6. Выберите: На главной странице отображать → Статическую страницу.
7. Для «Главной страницы» выбираем созданную вами ранее страницу под названием «Главная» или «Home».
8. Для «Страницы записей» выбираем созданную страницу «Posts» или «Blog».


9. Теперь перейдем к разделу Внешний вид → Меню в панели управления. Добавим новое меню с опцией «Home», которая ведет на вашу домашнюю страницу, а также ссылки «Blog» или «Posts» для соответствующих страниц, которые мы создали ранее.
10. Теперь открываем новое окно в браузере и вводим в адресной строке адрес нашего сайта. Находим меню и смотрим, есть ли там новые ссылки на страницы «Blog» или «Posts» ? Если ссылки есть, проверяем, ведут ли они на созданные нами статические страницы.


Вот и всё, мы настроили статические страницы для WordPress-сайта!
Если ссылки не ведут на те страницы, которые вам нужны, или сами страницы отображаются не очень корректно, проверьте, всё ли вы сделали правильно на предыдущих этапах.
Когда стоит использовать статические стартовые страницы
Теперь, когда вы знаете, как создать и настроить статическую страницу для сайта, самое время изучить, в каких случаях такие страницы стоит (или не стоит) использовать. Начнем со сценариев потенциального использования статических страниц на сайте:
- Бизнес-страницы. На страницах интернет-магазина, сервиса или компании можно отобразить при помощи статического списка главные новости или обновления в каталоге предлагаемых товаров и услуг.
- Посадочные страницы. Использование посадочных страниц имеет смысл в ситуации, когда обзор товара или услуги в YouTube привязан к реферальной ссылке, ведущей на конкретный раздел или промо-акцию. И вместо всего списка товаров, пользователь после перехода по реферальной ссылке увидит специально разработанную страницу для конкретного продукта.
- Страницы некоммерческих организаций и фондов. Чтобы отобразить ключевые проекты, по которым работал фонд или организация, удобно вести не только блог, но и создать страницу с перечнем ссылок и логотипов по сделанным проектам. Туда же можно привязать кнопку для быстрых пожертвований.
- Портфолио. Ключевые факты о специалисте и проекты, в которых он участвовал, а также прикрепленное резюме лучше всего отобразить именно при помощи статической страницы.
- Интернет-магазины и форумы. Список товаров или тем лучше всего отображать именно с помощью статической страницы.
Иногда также полезно завести отдельную страницу с новостями или блогом, как было показано выше, чтобы отделить разные типы контента от основного перечня предлагаемых товаров или услуг.
Когда стоит избегать создания статических страниц
Есть и ситуации, когда использование статических страниц нежелательно:
- Блоги. Само собой, блог построен на динамическом контенте и новых публикациях. Никому из посетителей или постоянных читателей блога не будет интересно каждый раз видеть один и тот же контент на главной странице.
- Кейсы и портфолио. Если у вас появляются новые продукты или проекты (как всегда бывает у графических дизайнеров, разработчиков приложений и игр), то есть смысл выводить на главной самые свежие проекты, а не постоянно держать портфолио в «законсервированном» виде. Альтернативным вариантом может стать создание отдельной страницы для ключевых фактов и самых важных проектов, на которую можно попасть из динамически формирующегося портфолио.
- Новостные страницы. Статическая страница на новостной сайте в качестве стартовой будет смотреться немного странно и точно не добавит новостному сайту популярности: ведь всем интересны свежие новости, а не повторение одного и того же.
В заключение
В этой статье мы научились создавать и настраивать статические страницы. Также мы рассмотрели случаи, в которых такие страницы стоит и не стоит использовать на своем сайте. Надеемся, что в вашей работе всё описанное пригодится.


Источник: code.tutsplus.com


Смотрите также:
Главная страница в wordpress
Вордпресс из коробки выводит на главную страницу ленту последних записей. Как поставить на главную статическую страницу, поменять шаблон главной и некоторые другие вопросы мы рассмотрим далее.
Установка статической главной страницы
Это самое простое что можно сделать, покопавшись в настройках. Перейдите на страницу — настройки->чтение /wp-admin/options-reading.php.

Установите статическую страницу или одну из набора страниц вашего сайта, или выберите одну из рубрик, которая будет показываться вместо последних постов. Т.е. тут можно сделать вывод нужной вам рубрики на главную страницу, вместо вывода всего подряд. Раньше это приходилось решать более сложными путями.
Сменить шаблон для главной страницы сайта
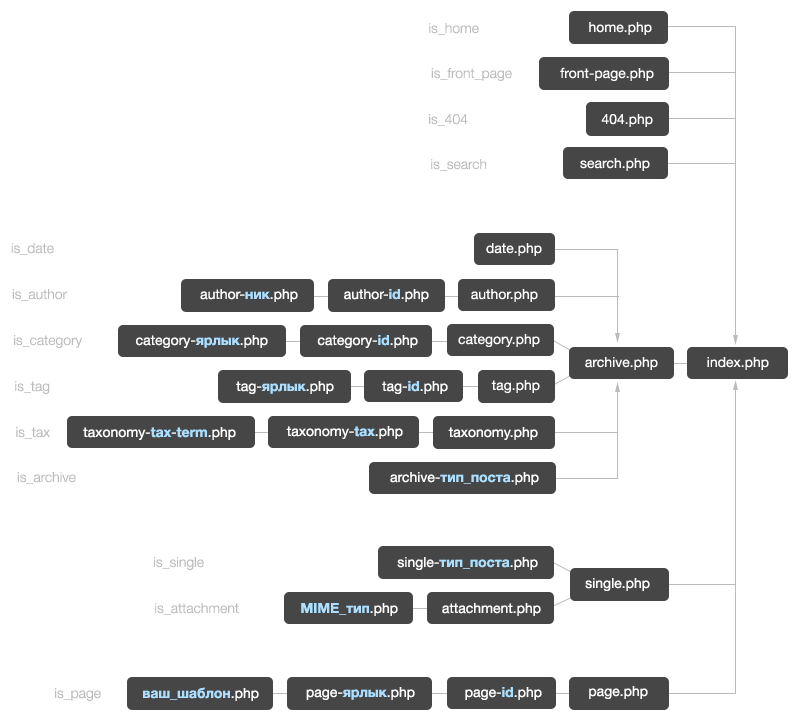
Чтобы изменить шаблон для главной страницы, нужно представлять себе немного структуру файлов вашей темы оформления. Начальное представление можно получить вот здесь. В приведенной схеме мы видим разные названия файлов и их очередность, то как их пытается найти и использовать wordpress для разных разделов на вашем сайте.

Редактировать файлы вашей темы можно прямо из админки сайта. В разделе «Внешний вид» (Appearance) есть подраздел «Редактор» (Editor). Там вы увидите список шаблонов выбранной темы оформления (список файлов справа). А также wordpress покажет вам роли этих файлов, которые движок назначает им, исходя из названия каждого файла.
Шаблон frontpage
Если в вашей теме уже есть файл front-page.php, он будет использован как шаблон для главной страницы сайта. Если его нет, то начать можно с копии шаблона page.php, который отвечает за шаблоны страниц сайта (вордпресс оперирует двумя типами публикаций — страницами и записями, не путайте их). Скопируйте page.php с новым именем — front-page.php (в админке сайта этого не сделать).
Как только новый файл попадет в папку с вашей темой, на странице /wp-admin/theme-editor.php он появится в списке и будет подключаться каждый раз, когда вордпресс показывает главную страницу.
По умолчанию шаблон главной страницы — это index.php, который показывается во всех непонятных программе ситуациях. Т.е. если нет другого более подходящего случаю шаблона будет показан index.php.
Написать комментарийДанная запись опубликована в 01.10.2015 17:27 и размещена в wordpress. Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Хлебные крошки, версия 1.2
Июль 8, 2018 г.
Очередное обновление WP плагина Genzel Breadcrumbs. Версия 1.2. Что нового? Переработана логика «монтирования» Монтирование позволяет задать несколько условий в части выражения «what» (что монтировать?). К примеру, можно указать что монтировать …
ЧитатьОктябрь 9, 2015 г.
Что такое footer wordpress и как его отредактировать. Шаблон страницы в wordpress собирается, как правило, из нескольких файлов-шаблонов. Хотя это и не обязательно. Сначала wordpress определяет файл основного шаблона, который выбирается в соответствии …
Читать