как создать крутое дизайнерское портфолио
Степан СолодковМультидисциплинарный дизайнер и арт-директор.
Портфолио — это «лицо» дизайнера, именно по нему работодатель будет оценивать уровень компетенций. Вместе с автором модуля про портфолио для курса «Графический дизайнер с нуля до PRO» Степаном Солодковым рассказываем, где лучше всего размещать свои проекты и на что в первую очередь обращают внимание работодатели.
Содержание
- Зачем нужно портфолио?
- Что добавить в портфолио и где взять проекты?
- Где взять кейсы новичку?
- Что такое кейс?
- Где разместить портфолио?
- Советы по составлению портфолио
Зачем нужно портфолио?
В дизайне портфолио — это документ с образцами вашей работы, отражающими ваши навыки. На самом деле мы сталкиваемся с портфолио каждый день: они есть во всех сферах, начиная от сайта парикмахерской, на котором выложены фото работ мастеров, до ресторанов, выкладывающих в Instagram фотографии блюд. Если зайти на сайты крупных дизайн-студий, то первое, что вы увидите, — портфолио, ведь это визитная карточка всех дизайнеров.
Если зайти на сайты крупных дизайн-студий, то первое, что вы увидите, — портфолио, ведь это визитная карточка всех дизайнеров.
Оно нужно, чтобы:
- получить новых клиентов. Даже если клиенты узнают о вас по сарафанному радио, рано или поздно оно может перестать работать. Тогда придется искать клиентов самостоятельно, а для этого в первую очередь понадобится портфолио;
- рассказать о себе рынку. Дизайнеров зовут на конференции и мастер-классы именно потому, что у них крутое портфолио;
- отследить собственный рост. Увидеть свой прогресс в моменте не всегда получается, а если сравнить свои работы за несколько лет — тут разница заметнее.
Вот о чем может рассказать ваше портфолио.
- Навыки. Портфолио показывает, какими инструментами владеет дизайнер. Глядя на него, работодатель может оценить, насколько соискатель хорош в композиции, колористике и типографии, умеет ли пользоваться программами.

- Подход к работе. По портфолио можно понять и то, как дизайнер подходит к работе. Если оно сделано небрежно, с разномастными шрифтами или неаккуратной версткой, то и качество работы специалиста вызывает сомнения.
Как человек, который сам нанимает дизайнеров, я всегда обращаю внимание на то, как оформлено портфолио: одно дело — хорошо сверстанное портфолио в PDF или на Behance, другое — когда человек просто залил все работы в архив и выложил на файлообменник.
Что добавить в портфолио и где взять проекты?
- Работы по теме. Бывает, что дизайнеры размещают в портфолио все работы: и иллюстрации, и айдентику, и веб. Но чаще всего человек силен в одной дисциплине, а в другой проседает. В портфолио важно показывать сильные стороны — так будет легче понять, чем вы можете быть полезны заказчику. Если вы мультидисциплинарный дизайнер — разделите его на части, в которых концентрируйтесь на отдельных направлениях. Так работодателю будет легче ориентироваться в ваших работах.

- Проработанные проекты. Стратегия «Добавить в портфолио все, что вы когда-либо делали» не сработает. Лучше выбрать самые удачные кейсы, где вы сможете показать проект развернуто, а одинокие баннеры и визитки туда включать не стоит.
- Лучшие и интересные для вас лично работы. Не включайте в портфолио проекты на темы, которые вам уже наскучили. Клиенты всегда будут ориентироваться на то, что вы уже делали. Поэтому если у вас есть много проектов по тематике, которая вам надоела, — убирайте эти кейсы из портфолио и оставляйте только то, что хотите делать сейчас.
Где взять кейсы новичку?
- Стажировки. Можно пойти на стажировку ради опыта работы в реальных проектах. Многие студии готовы брать новичков.
- Конкурсы. Есть открытые конкурсы, в которых любой может принять участие, — например, конкурс на создание логотипа города.
 Участие в них бесплатное, и положить работу в портфолио можно, даже если вы не станете победителем. Бывают случаи, когда концепты с конкурсов или фестивалей впоследствии становятся реальными кейсами — находятся заказчики, готовые использовать этот дизайн.
Участие в них бесплатное, и положить работу в портфолио можно, даже если вы не станете победителем. Бывают случаи, когда концепты с конкурсов или фестивалей впоследствии становятся реальными кейсами — находятся заказчики, готовые использовать этот дизайн.
- Работы для друзей и знакомых. Наверняка есть знакомые, которые открыли кофейню или шьют на заказ одежду. Как раз они могут стать вашими первыми заказчиками. На первых порах неважно, заплатят вам за работу или нет. Главное, что у вас будет кейс в портфолио.
- Студенческие работы. Часто на курсах по дизайну есть практические части, где можно сделать несколько работ и получить обратную связь от наставников.
- «Фейки». Еще одно решение для начинающих дизайнеров, у которых пока мало своих работ, — сделать концепт. Например, переосмыслить известный бренд или найти проблему и решить ее с помощью дизайна, пусть и без реального заказчика.
 Такие проекты часто дают вам раскрыться как дизайнеру и становятся виральными.
Такие проекты часто дают вам раскрыться как дизайнеру и становятся виральными.
Что такое кейс?
Кейсы — это главные элементы портфолио. Они бывают двух видов: полноформатные и объединенные.
- Полноформатный — кейс, в котором вы целиком описываете один проект, со всеми деталями и элементами.
- Объединенный — «микс», в котором есть разные работы: логотипы, иллюстрации, — выполненные в одной стилистике.
Что входит в кейс:
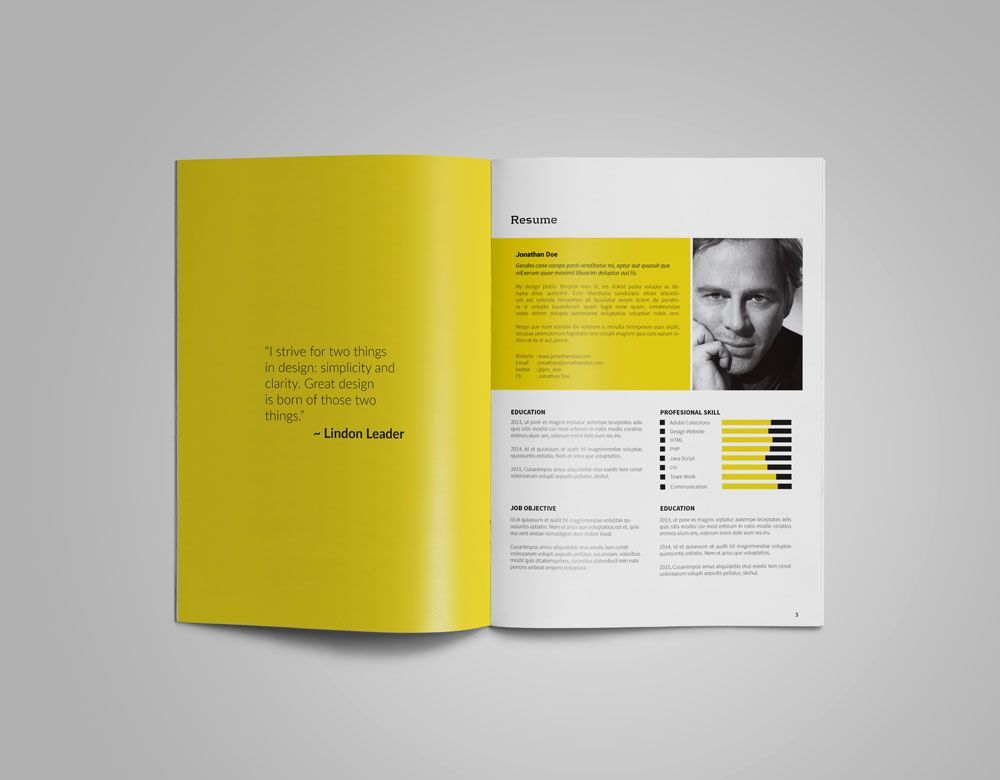
- Обложка. Это первое, что видит зритель, и именно от нее зависит, заинтересуете вы клиента или нет. Ваша обложка должна быть максимально привлекательной, чтобы вы сами хотели ее открыть.
 Источник
Источник- Описание проекта. Часто бывает, что картинок недостаточно и, чтобы объяснить, о чем ваш проект, нужно сопроводить его текстом. Тут придется немного побыть копирайтером: старайтесь написать интересный рассказ. Опишите, как создавался проект и для какого клиента, какая была задача, какие решения вы по ходу принимали, как это повлияло на компанию или бренд. Можно добавить, какие варианты не были приняты и почему.
- Инсайт. Тут можно рассказать о том, чем вы вдохновлялись при создании проекта, как нашли именно ту самую форму и почему решили использовать тот или иной дизайн.
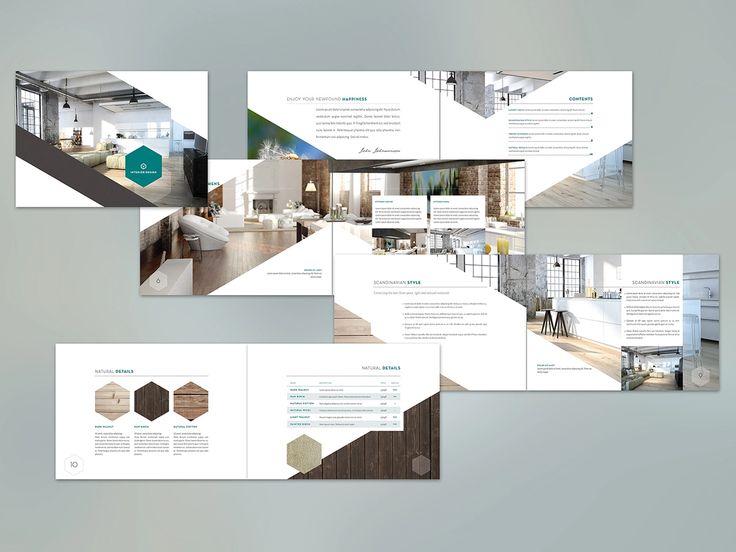
- Детали. Если вы веб-дизайнер, покажите, как вы прорабатывали иконки, если иллюстратор — покажите ваши скетчи. Интересно смотреть, как модель рождалась от эскиза до реального воплощения, — детали дополняют и раскрывают его, мы видим весь масштаб проделанной работы.
 Дьявол кроется в деталях, поэтому важно уделять внимание мелочам.
Дьявол кроется в деталях, поэтому важно уделять внимание мелочам.
Где разместить портфолио?
- Офлайн. Оптимальный вариант — скомпоновать в PDF-файл все проекты, кратко описав каждый из них. Не надо отправлять свои работы отдельными ссылками или тем более архивом.
Во-первых, это неудобно: работодателю придется потратить время на то, чтобы скачать архив и разобраться во множестве файлов.
Во-вторых, архив с кучей картинок показывает, что соискатель не позаботился о том, чтобы структурировать и красиво подать портфолио.
- Behance или Dribble. Это две общепризнанные площадки для онлайн-портфолио. На них не только удобно выкладывать свои работы по темам, но и сразу можно просмотреть имеющиеся вакансии. Хорошо иметь оба варианта: и онлайн, и офлайн (PDF).
- Сайт на Tilda или Readymag. Чтобы сделать страничку на сайтах-конструкторах, не надо уметь программировать, достаточно иметь базовые знания верстки.
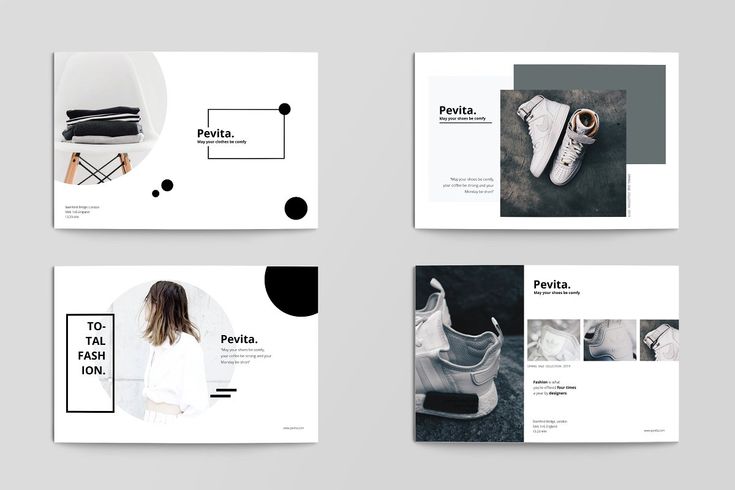
 Конструкторы уже содержат специальные блоки для эффектного размещения контента: картинок, GIF-анимаций или видео. Также есть возможность сделать портфолио ярче и живее за счет использования различных эффектов: например, параллакса или анимации типографики.
Конструкторы уже содержат специальные блоки для эффектного размещения контента: картинок, GIF-анимаций или видео. Также есть возможность сделать портфолио ярче и живее за счет использования различных эффектов: например, параллакса или анимации типографики.
Всегда круто, когда у дизайнера есть собственный сайт, на котором можно и проекты показать, и краткую биографию написать, и похвастаться наградами. Это плюс десять баллов к солидности в глазах клиента.
Советы по составлению портфолио
- Работы должны быть примерно одинаковыми по качеству.
В противном случае работодатель может начать сомневаться в ваших компетенциях. Если я вижу очень качественную работу по соседству с посредственной, у меня сразу возникают сомнения в компетентности человека. А не ворует ли он работы? Или же просто скрывает, что некоторые проекты были выполнены совместно с более сильным дизайнером?
- Проекты должны отвечать духу времени.

Работы должны быть актуальными — это покажет работодателю, что вы развиваетесь и следите за современными тенденциями. Обновляйте портфолио раз в год и смело убирайте то, что уже не соответствует трендам.
- Не добавляйте в портфолио незавершенные работы.
Исключение — длительные проекты, которые помогают понять логику, инструменты и ход работы дизайнера.
- Забудьте о бесплатных мокапах.
Mock-up (англ. макет) — это типовые изображения, которые используют, чтобы показать заказчику дизайн фирменного стиля. Зачастую мокапы выглядят ужасно. Клиентов, которые не знают, что такое мокапы, но просматривают профильные сайты в поисках дизайнера, смутит, почему ваша подача и подачи десяти других дизайнеров выглядят одинаково.
Научитесь делать мокапы самостоятельно. Для этого можно использовать стоковые фото или кастомизировать готовые — так вы сможете создать уникальный визуал. Чем реалистичнее и уникальнее ваша подача, тем выгоднее она смотрится в портфолио. Попробуйте найти уникальные ракурсы или композиционные решения.
Чем реалистичнее и уникальнее ваша подача, тем выгоднее она смотрится в портфолио. Попробуйте найти уникальные ракурсы или композиционные решения.
- Используйте реальные фото проекта.
Идеально, если фото сделаны профессионально: в высоком разрешении, с грамотно выставленным светом, правильной композицией и хорошей цветопередачей. Но это дорого, поэтому не у каждого начинающего дизайнера есть такая возможность. Бывают случаи, когда не всё придуманное вами реализуется клиентом, а кейс нужно собрать. В таком случае подойдет 3D-визуализация.
Зачастую только 3D дает возможность эффектно показать выгодный ракурс и уникальную форму, аналогов которых не существует.
- Следите за стилистическим единством кейса.
Все фото и мокапы должны быть в едином стиле: с одинаковой цветопередачей и похожей цветовой гаммой, чтобы проект смотрелся органично.
- Попросите прокомментировать портфолио опытных дизайнеров.

Напишите знакомым коллегам и спросите их мнения. На самом деле многие с радостью поделятся своей экспертизой. Не бойтесь услышать плохие комментарии — взгляд со стороны поможет вам развиться.
Как сделать идеальное портфолио графического дизайнера?
Обычное или онлайн портфолио графического дизайнера – профессиональная визитная карточка, открывающая новые карьерные перспективы. Сколько времени вы тратите на улучшение портфолио, чтобы сделать его привлекательным, профессиональным и простым? Оно показывает ваши лучшие работы? Ведущие дизайнеры и иллюстраторы мира поделились советами о том, как оформить физическое портфолио графического дизайнера, и получить работу мечты.
1. Включите разносторонние работы
Сколько примеров работ должно содержать портфолио? Все очень индивидуально, но стремитесь к 20-ти страницам. Каждая работа должна демонстрировать ваши навыки и разносторонность. Выбирая макеты из одного проекта, убедитесь, что они отличаются друг от друга и показывают разные методы обработки и подходы.
2. Подходящие примеры
Отправляясь на собеседование в определенную компанию, пересмотрите подборку. Хорошее портфолио графического дизайнера должно соответствовать вакансии и специализации студии или предприятия.
3. Добавьте ТЗ и брифы
Дизайнеров и иллюстраторов не нанимают только за стиль, гораздо важно умение выполнять задачи качественно и достигать поставленных целей. Поэтому одна из рекомендаций для портфолио дизайнера – добавьте ТЗ и брифы для каждого макета. Так наниматели смогут понять, какая задача стояла перед вами и, как вы ее решили. Во время обучения графическому дизайну за границей вы научитесь вести переговоры с заказчиками, понимать потребности клиентов и создавать макеты, направленные на достижение определенных целей. Институт Марангони предлагает специализированные программы в Милане:
Бакалавриата по графическому и мультимедийному дизайну
Бакалавриата по мультимедиа арт
4. Фриланс-работы
В портфолио могут входить работы, выполненные вами на основе фриланса или для личного удовольствия.
5. Постоянно пересматривайте портфолио
Один раз сделать портфолио графического дизайнера, не значит забыть о нем и положить на полочку до собеседования. Постоянно обновляйте его и убирайте устаревшие работы. Никогда не знаешь, когда оно может потребоваться.
6. Включите исследования
Вы должны показать не только готовые работы, но и то, как развивалась идея. Это лучшее доказательство профессионального подхода к делу. Обучение в школе дизайна за рубежом поможет научиться проходить все этапы работы: от идеи до ее итоговой реализации.
7. Посмотрите на портфолио со стороны
Как сделать идеальное портфолио графического дизайнера? Посмотрите на него со стороны, представьте, что вы креативный директор или менеджер проекта крупной компании, портфолио действительно характеризует вас? Найдите баланс, чтобы показать качество работ и стиль.
8. Покажите всесторонний опыт
Вы специализируетесь на иллюстрациях, делаете макеты, занимаетесь веб-дизайном или сильны в верстке? Приложите многообразные работы, чтобы показать весь спектр умений.
9. Продайте себя
Подумайте о том, какие еще творческие таланты у вас есть. Может быть вы хорошо фотографируете или знаете основы программирования? Расскажите об этом в портфолио.
10. Упорядочьте портфолио
Когда вы находите интересные статьи в интернете, журналах или разделы в книгах, что делаете? Правильно, загибаете страницы, добавляете их в закладки. Помогите будущим работодателям отметить понравившиеся работы из вашего портфолио. Пронумеруйте страницы, разделите работы по разделам и главам.
Чтобы построить головокружительную карьеру, пройдите обучение дизайну за границей, где вы изучите все тонкости профессии и начнете составлять идеальное портфолио. Узнать о стоимости обучения в Istituto Marangoni можно у консультантов STUDIES&CAREERS.
Понравился материал?
дизайнерских портфолио дизайнов, тем, шаблонов и загружаемых графических элементов на Dribbble
Просмотр веб-сайта Ultravision — UI/UX Designer
Ultravision — веб-сайт дизайнера UI/UX
Посмотреть личное портфолио
Личное портфолио
Просмотр личного веб-сайта 2021 г.

2021 Персональный сайт
Посмотреть целевую страницу личного портфолио
Целевая страница личного портфолио
Посмотреть личное портфолио
Личное портфолио
View Claud SaaS Branding: дизайн логотипа, визуальная идентификация
Claud SaaS Брендинг: дизайн логотипа, фирменный стиль
Moxa — Шаблон портфолио
Посмотреть Вердо© | Дизайн веб-сайта агентства — Адаптивный [01]
Вердо© | Дизайн веб-сайта агентства — адаптивный [01]
Просмотр UI/UX Designer | портфолио
UI/UX-дизайнер | Портфель
Просмотр веб-заголовка портфолио.

Веб-заголовок портфолио.
Просмотреть фолио: Комплект портфолио дизайнера — анимация
Фолио: набор портфолио дизайнера — анимация
Просмотр веб-сайта Ultravision — UI/UX Designer
Ultravision — веб-сайт дизайнера UI/UX
Посмотреть портфолио Design Exploration
Разработка портфолио
Посмотреть дизайн сайта личного портфолио
Дизайн сайта личного портфолио
Посмотреть новый персональный веб-сайт
Новый персональный сайт
Посмотреть портфолио дизайнера-фрилансера
Портфолио внештатного дизайнера
Просмотр Databest Брендинг, логотип, визуальная идентификация, дизайн корпоративного бренда
Databest Брендинг, логотип, фирменный стиль, фирменный стиль
Посмотреть Moonex — Шаблон творческого портфолио
Moonex — Шаблон творческого портфолио
Просмотреть целевую страницу лучшего дизайнера продуктов
Целевая страница лучшего дизайнера продуктов
Просмотр личного веб-сайта портфолио
Сайт личного портфолио
Просмотреть фолио: Комплект дизайнерского портфолио
Фолио: портфолио дизайнера, набор
BRADMEAD.
 COM / Дизайнерское портфолио
COM / Дизайнерское портфолиоПосмотреть Financilux Branding, визуальная идентификация, дизайн корпоративного бренда
Financilux Брендинг, визуальная идентификация, дизайн корпоративного бренда
Просмотр веб-сайта архитектора / дизайна интерьера — видео [08]
Архитектор / Дизайн интерьера Веб-сайт — Видео [08]
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
18 лучших примеров портфолио дизайна
Лучшие дизайнерские портфолио информируют зрителей о ваших работах. И правильное составление портфолио жизненно важно — это может быть разницей между получением работы или отказом. Если вам нужно обновить свой, мы определенно считаем, что просмотр нескольких примеров — это хорошее место для начала.
И правильное составление портфолио жизненно важно — это может быть разницей между получением работы или отказом. Если вам нужно обновить свой, мы определенно считаем, что просмотр нескольких примеров — это хорошее место для начала.
Существует огромное количество портфолио, поэтому, чтобы помочь вам, мы собрали некоторые из лучших дизайнерских портфолио в Интернете (пожалуйста). Мы позаботились о том, чтобы включить портфолио творческих людей из разных областей, включая иллюстраторов, студий и дизайнеров-фрилансеров. Каждый выделяется разными элементами, например, в то время как у одного может быть потрясающая эстетика, у другого может быть блестящий пользовательский интерфейс.
Чтобы начать создавать свое дизайнерское портфолио, вам нужна платформа для его создания, верно? В этом случае вы можете либо начать свое портфолио с нуля с помощью Adobe Creative Cloud, либо перейти к лучшим шаблонам портфолио или темам портфолио WordPress, которые имеют уже существующие шаблоны. А пока просто прокрутите вниз, чтобы насладиться некоторыми из лучших дизайнерских портфолио, перечисленных в произвольном порядке.
А пока просто прокрутите вниз, чтобы насладиться некоторыми из лучших дизайнерских портфолио, перечисленных в произвольном порядке.
01. Бруно Саймон
(Изображение предоставлено: Бруно Саймон)Креативный дизайнер из Парижа Бруно Саймон неожиданно подошел к своему портфолио. Вы действительно можете водить виртуальный автомобиль между его проектами и использовать клавиатуру. В 2020 году он стал сайтом года на сайте awwwards (открывается в новой вкладке), и нетрудно понять, почему. Мы бы не рекомендовали этот тип портфолио всем, но если вы можете сделать так, чтобы дизайн вашего портфолио продемонстрировал навыки, которые вы хотите подчеркнуть, то вам следует это сделать.
02. Studio Feixen
Эта швейцарская дизайн-студия полна веселых и характерных работ. Студия Feixen (открывается в новой вкладке) прекрасно демонстрирует свою яркую работу с портфолио в стиле микс-матч, которое воздерживается от подхода «меньше значит больше». Несмотря на то, что примеры представлены на странице портфолио в различных формах, сайт по-прежнему выглядит целостным.
03. RoAndCo
Недостаток информации в этом портфолио компенсируется потрясающей презентацией (Изображение предоставлено Ro and Co)Нью-Йоркская компания RoAndCo, основанная креативным директором Роанн Адамс , предлагает красиво оформленный дизайн, брендинг и творческое направление клиентам в сфере моды, красоты, технологий и стиля жизни. Просмотр портфолио RoAndCo — это само по себе событие, соответствующее духу работы студии. Проекты представлены в редакционном стиле, что позволяет зрителю пролистывать изображения с разделенным экраном, анимированные веб-презентации и полноэкранное видео. Это тщательно продуманное дизайнерское портфолио, которое приятно просматривать независимо от того, просматриваете ли вы его на компьютере или мобильном устройстве.
04. Робин Мастромарино
Это портфолио сохраняет актуальность (Изображение предоставлено Робином Мастромарино) Дизайнер интерфейсов из Парижа Робин Мастромарино (открывается в новой вкладке) использует несколько аккуратных анимационных штрихов пользовательского интерфейса, чтобы сохранить актуальность на своем сайте дизайнерского портфолио. . Его проекты выглядят так, как будто они на колесе, дрожащие в поле зрения, что является привлекательным эффектом. Изображения в каждом тематическом исследовании реагируют на прокрутку, слегка деформируясь. Это эффект, который мы бы не рекомендовали для каждого креативщика, но для специалиста по дизайну пользовательского интерфейса это правильное замечание и дает представление о том, что может сделать дизайнер.
. Его проекты выглядят так, как будто они на колесе, дрожащие в поле зрения, что является привлекательным эффектом. Изображения в каждом тематическом исследовании реагируют на прокрутку, слегка деформируясь. Это эффект, который мы бы не рекомендовали для каждого креативщика, но для специалиста по дизайну пользовательского интерфейса это правильное замечание и дает представление о том, что может сделать дизайнер.
05. Active Theory
Это дизайнерское портфолио похоже на вход в совершенно новый мир (Изображение предоставлено: Active Theory) Вход на сайт портфолио Active Theory (открывается в новой вкладке) — это как посещение целого другого мира. Он использует угрюмую, почти киберпанковую эстетику повсюду, и с большим эффектом. От атмосферной анимации домашней страницы с эффектами сбоев, активируемыми мышью, до триповой страницы «О странице», где все гели объединяются в единый пакет. Студия поддерживает порядок на страницах своих проектов. Каждый пример содержит полноэкранную анимацию, наложенную на короткую аннотацию и соответствующие ссылки на дополнительную информацию, включая подробные тематические исследования, размещенные на Medium.
06. Бен Брэди
Работа Бена Брэди представлена простым и понятным способом (Изображение предоставлено Беном Брэди) работать чисто, четко. Некоторые могут предпочесть немного больше текста для объяснения своей работы, но мы думаем, что в этом случае лучше позволить изображениям говорить самим за себя.07. Velvet Spectrum
Невероятно красочные эскизы делают это портфолио дизайнеров визуальным наслаждением (Изображение предоставлено Velvet Spectrum)Velvet Spectrum — онлайн-псевдоним визуального художника и дизайнера Люка Чойса. Он показывает, что простота также может оказать влияние на его домашнюю страницу, которая показывает монтаж сверхкрасочных миниатюр, которые ведут к визуально захватывающим примерам его работы большого размера для максимального воздействия. Черный фон сохраняет чистоту и помогает работе выделиться. Это делает для простого, но очень эффективного портфолио дизайна.
08. «Локомотив»
Портфолио «Локомотив» предлагает сюрпризы повсюду (Изображение предоставлено «Локомотивом») Locomotive , студия, базирующаяся в Квебеке, Канада, специализируется на создании цифровых впечатлений, поэтому она позаботилась о том, чтобы сайт с портфолио дизайнеров был восхитительным и увлекательным. Игривая, развлекательная анимация оживляет сайт, и не только на главной странице. Кажется, что мысль и усилия были вложены в каждую деталь. Маленькие сюрпризы поддерживают интерес зрителей, пока они просматривают сайт, что делает его прекрасным примером того, как можно эффективно использовать анимированные завитки, не становясь бесполезными или отвлекающими.
Игривая, развлекательная анимация оживляет сайт, и не только на главной странице. Кажется, что мысль и усилия были вложены в каждую деталь. Маленькие сюрпризы поддерживают интерес зрителей, пока они просматривают сайт, что делает его прекрасным примером того, как можно эффективно использовать анимированные завитки, не становясь бесполезными или отвлекающими.
09. Studio Thomas
Названная в честь двух своих креативных директоров, Томаса Остина и Томаса Кумбса, Studio Thomas в Восточном Лондоне создает визуальную коммуникацию как для физического, так и для цифрового мира. . Его портфолио — превосходный пример бруталистского веб-дизайна с множеством аккуратных штрихов. Проекты представлены в упорядоченном, но привлекательном виде с четкими визуальными эффектами и каркасными моделями. Сайт прекрасно отражает исследовательскую и экспериментальную позицию студии и подтверждает заявление студии о том, что она предлагает «дизайн для смелых брендов».
10. Студия Buzzworthy
Называя себя «крутой цифровой студией в Бруклине», Buzzworthy Studio (открывается в новой вкладке) действительно нуждалась в товарах, подтверждающих это заявление, и, к счастью, ее портфолио справляется со своей задачей. . Он показывает великолепные веб-технологии с самого начала. Смелая типографика и анимация объединяются, чтобы привлечь ваше внимание, а сильный взгляд на эстетику гарантирует, что зрители останутся, чтобы изучить все проекты Buzzworthy. Это чертовски визитная карточка.
11. Xavier Cussó
Этот потрясающий сайт-портфолио барселонского дизайнера Xavier Cussó был создан Burundanga Studio. Он демонстрирует работу Куссо с яркими цветами, бросающейся в глаза типографикой и практически каждой анимацией и трюком прокрутки параллакса в книге. Но это не делает его перегруженным. Анимация заставляет, воздействует и удерживает внимание зрителя на протяжении всего фильма.
12. Merijn Hoss
Hoss использует урезанный подход (Изображение предоставлено: Merjin Hos) Иллюстратор и художник Мерейн Хосс (открывается в новой вкладке) использует более простой подход, но его дизайнерское портфолио по-прежнему очень эффективно. Хосс создает прекрасно детализированные психоделические произведения искусства, но его профиль представляет его работу в довольно простом и чистом формате. Это один из самых традиционных подходов, которые мы включили в этот список дизайнерских портфолио, и он не такой яркий, как некоторые из предыдущих примеров, но он хорошо работает, потому что красочные эскизы действительно выделяются на белом фоне галереи, помещая сосредоточиться на творчестве художника. Щелкните миниатюры, и отобразятся большие изображения проекта и краткое описание. Дизайн-портфолио Хосса является доказательством того, что вам не нужны все навороты, чтобы произвести впечатление.
Хосс создает прекрасно детализированные психоделические произведения искусства, но его профиль представляет его работу в довольно простом и чистом формате. Это один из самых традиционных подходов, которые мы включили в этот список дизайнерских портфолио, и он не такой яркий, как некоторые из предыдущих примеров, но он хорошо работает, потому что красочные эскизы действительно выделяются на белом фоне галереи, помещая сосредоточиться на творчестве художника. Щелкните миниатюры, и отобразятся большие изображения проекта и краткое описание. Дизайн-портфолио Хосса является доказательством того, что вам не нужны все навороты, чтобы произвести впечатление.
13. ToyFight
Это дизайнерское портфолио выполнено с юмором и щегольством Манчестерская студия ToyFight (открывается в новой вкладке) использует ряд потрясающих эффектов — от параллакса до анимированных переходов и даже 3D-рендеринга версий студии. учредители дерутся друг с другом. Все это могло угрожать перегрузкой работы на выставке, но, видя, как это было выполнено с таким визуальным юмором и щегольством, исследовать сайт одно удовольствие. Это хороший урок того, как личность может также продавать работу креативщиков.
Это хороший урок того, как личность может также продавать работу креативщиков.
14. Made Thought
Лондонская и нью-йоркская студия современного брендинга и дизайна Made Thought (открывается в новой вкладке) демонстрирует, что чем больше, тем лучше с портфолио, которое невозможно игнорировать. С натиском текста и изображений, обращенных прямо к вам, это затем сменяется потрясающими примерами работы. Это, безусловно, выглядит современно, чему способствует тот факт, что студия регулярно обновляет свой сайт портфолио, чтобы он выглядел свежим.
15. Марли Калвер
Веб-сайт Калвера прост, но хорошо сделан (Изображение предоставлено Марли Калвер) Веб-сайт дизайнера и художника Марли Калвер (открывается в новой вкладке) гораздо проще, но он демонстрирует, насколько тщательно подобраны цвет и шрифт. с простой компоновкой и навигацией являются ключом к любому успешному портфолио онлайн-дизайна. Работы Марли отображаются очень эффектно благодаря использованию больших изображений с быстрой загрузкой, что упрощает навигацию по портфолио и знакомство с ее работами. Использование подписи художника в меню в верхней части сайта также является приятным штрихом.
Использование подписи художника в меню в верхней части сайта также является приятным штрихом.
16. Малика Фавр
Смелые и красивые (Изображение предоставлено Маликой Фавр)Иллюстратор Малика Фавр (открывается в новой вкладке) использует полноэкранный гобелен миниатюр от края до края, чтобы привлечь посетителей к просмотру ее ярких работ. Подробнее. Цвета и макет уже привлекают внимание, в то время как расположение анимированных фрагментов в неподвижных изображениях помогает еще больше удерживать внимание на экране. После нажатия миниатюры открывают полноэкранную галерею представленных работ. Он отображается на дополнительных цветных фонах, которые демонстрируют ее работу с большим эффектом и создают смелую, красочную презентацию, привлекающую внимание зрителя.
17. Юл Моро
Родившийся в Сеуле, живущий в Париже и «выросший в 80-х годах», Юл Моро (открывается в новой вкладке) имеет сайт-портфолио, которое с первого взгляда привлекает ваше внимание своим великолепно ярким фоном. монтаж ретро видео. Эта одностраничная страница прекрасно демонстрирует работу арт-директора, сочетая видео, изображения, умные эффекты прокрутки и подробные текстовые пояснения, чтобы дать полный обзор его работы.
монтаж ретро видео. Эта одностраничная страница прекрасно демонстрирует работу арт-директора, сочетая видео, изображения, умные эффекты прокрутки и подробные текстовые пояснения, чтобы дать полный обзор его работы.
18. Тим Смит
Этот сайт использует CSS3 для чистого внешнего вида.Сайт-портфолио Тима Смита может похвастаться «увлекательной графикой для мозга». Сайт-портфолио Тима Смита использует CSS3, чтобы добавить несколько хитрых трюков HTML5 для безупречно чистого внешнего вида. Для каждой части есть вырезанные заголовки, которые исчезают при наведении на них курсора. Боковая панель также очень изящна, переключаясь с отображения социальных ссылок на главной странице, а затем на кнопки навигации для страниц портфолио. Это делает презентацию быстрой, яркой и профессионально выглядящей.
Подробнее:
- Создайте идеальное портфолио дизайнеров: 30 профессиональных советов
- 10 советов для создания потрясающего портфолио дизайнеров
- 10 потрясающих портфолио веб-дизайнеров
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на вашу почту!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.



 Участие в них бесплатное, и положить работу в портфолио можно, даже если вы не станете победителем. Бывают случаи, когда концепты с конкурсов или фестивалей впоследствии становятся реальными кейсами — находятся заказчики, готовые использовать этот дизайн.
Участие в них бесплатное, и положить работу в портфолио можно, даже если вы не станете победителем. Бывают случаи, когда концепты с конкурсов или фестивалей впоследствии становятся реальными кейсами — находятся заказчики, готовые использовать этот дизайн.  Такие проекты часто дают вам раскрыться как дизайнеру и становятся виральными.
Такие проекты часто дают вам раскрыться как дизайнеру и становятся виральными. Дьявол кроется в деталях, поэтому важно уделять внимание мелочам.
Дьявол кроется в деталях, поэтому важно уделять внимание мелочам. Конструкторы уже содержат специальные блоки для эффектного размещения контента: картинок, GIF-анимаций или видео. Также есть возможность сделать портфолио ярче и живее за счет использования различных эффектов: например, параллакса или анимации типографики.
Конструкторы уже содержат специальные блоки для эффектного размещения контента: картинок, GIF-анимаций или видео. Также есть возможность сделать портфолио ярче и живее за счет использования различных эффектов: например, параллакса или анимации типографики. 



 COM / Дизайнерское портфолио
COM / Дизайнерское портфолио