4.13.2. Оператор typeof . JavaScript. Подробное руководство, 6-е издание
Унарный оператор typeof помещается перед единственным операндом, который может иметь любой тип. Его значением является строка, указывающая на тип данных операнда. Следующая таблица определяет значения оператора typeof для всех значений, возможных в языке JavaScript:
Оператор typeof может применяться, например, в таких выражениях:
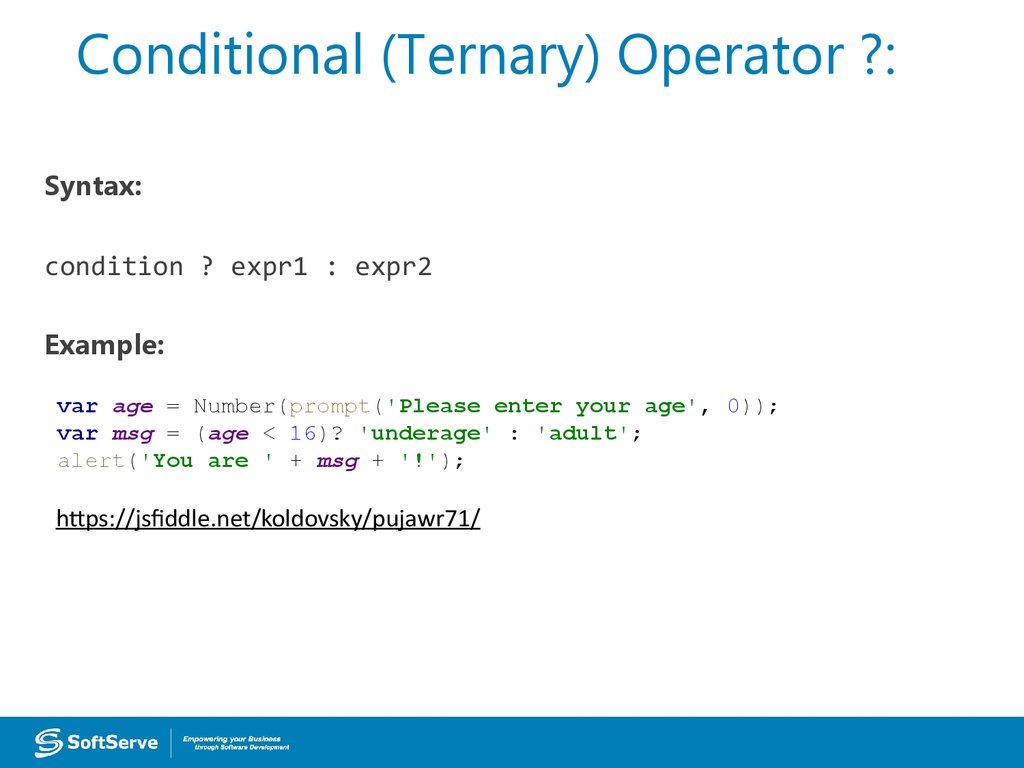
(typeof value == «string») ? ….. + value + ….. : value
Оператор typeof можно также использовать в инструкции switch (раздел 5.4.3). Обратите внимание, что операнд оператора typeof можно заключить в скобки, что делает оператор typeof более похожим на имя функции, а не на ключевое слово или оператор:
typeof(і)
Обратите внимание, что для значения null оператор typeof
 Если вам потребуется отличать null от других объектов, добавьте проверку для этого спецслучая. Для объектов, определяемых средой выполнения, оператор typeof может возвращать строку, отличную от «object». Однако на практике большинство таких объектов в клиентском JavaScript имеют тип «object».
Если вам потребуется отличать null от других объектов, добавьте проверку для этого спецслучая. Для объектов, определяемых средой выполнения, оператор typeof может возвращать строку, отличную от «object». Однако на практике большинство таких объектов в клиентском JavaScript имеют тип «object».
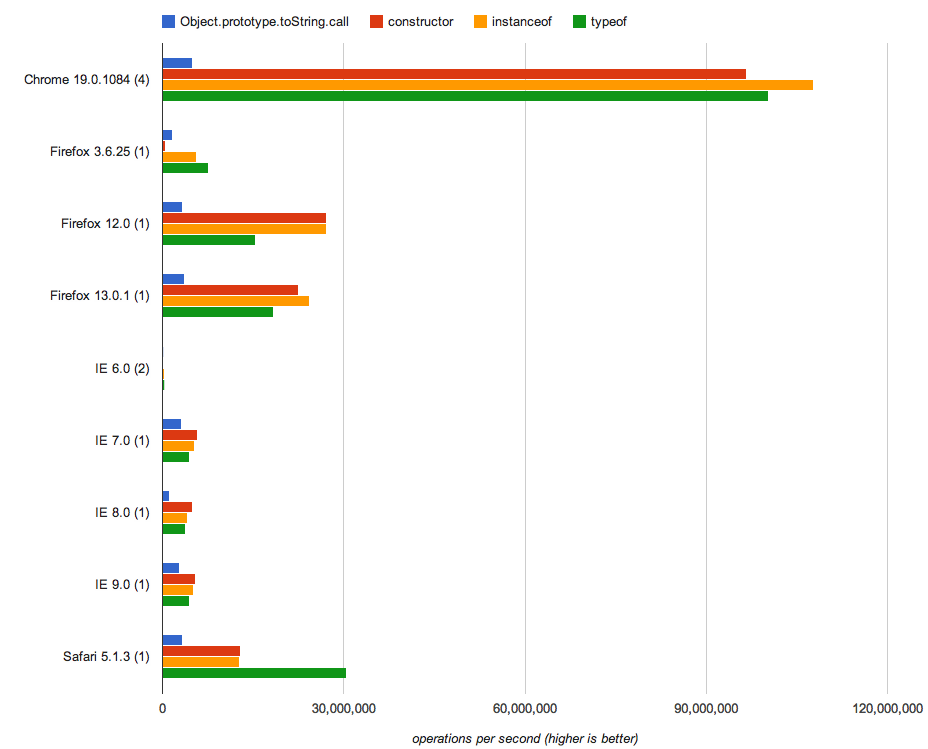
Для всех объектных типов и типов массивов результатом оператора typeof является строка «object», поэтому он может быть полезен только для определения принадлежности значения к объектному или к простому типу. Чтобы отличить один класс объектов от другого, следует использовать другие инструменты, такие как оператор instanceof (раздел 4.9.4), атрибут class (раздел 6.8.2) или свойство constructor (разделы 6.8.1 и 9.2.2).
Несмотря на то что функции в JavaScript также являются разновидностью объектов, оператор typeof отличает функции, потому что они имеют собственные возвращаемые значения. В JavaScript имеется тонкое отличие между функциями и «вызываемыми объектами». Функции могут вызываться, но точно так же можно создать вызываемый объект — который может вызываться подобно функции, -не являющийся настоящей функцией. В спецификации ECMAScript 3 говорится, что оператор typeof должен возвращать строку «function» для всех объектов базового языка, которые могут вызываться. Спецификация ECMAScript 5 расширяет это требование и требует, чтобы оператор typeof возвращал строку «function» для всех вызываемых объектов, будь то объекты базового языка или среды выполнения. Большинство производителей броузеров для реализации методов своих объектов среды выполнения используют обычные объекты-функции базового языка JavaScript. Однако корпорация Microsoft для реализации своих клиентских методов всегда использовала собственные вызываемые объекты, вследствие чего в версиях до IE9 оператор
В JavaScript имеется тонкое отличие между функциями и «вызываемыми объектами». Функции могут вызываться, но точно так же можно создать вызываемый объект — который может вызываться подобно функции, -не являющийся настоящей функцией. В спецификации ECMAScript 3 говорится, что оператор typeof должен возвращать строку «function» для всех объектов базового языка, которые могут вызываться. Спецификация ECMAScript 5 расширяет это требование и требует, чтобы оператор typeof возвращал строку «function» для всех вызываемых объектов, будь то объекты базового языка или среды выполнения. Большинство производителей броузеров для реализации методов своих объектов среды выполнения используют обычные объекты-функции базового языка JavaScript. Однако корпорация Microsoft для реализации своих клиентских методов всегда использовала собственные вызываемые объекты, вследствие чего в версиях до IE9 оператор  В версии ІЕ9 клиентские методы были реализованы как обычные объекты-функции базового языка. Подробнее об отличиях между истинными функциями и вызываемыми объектами рассказывается в разделе 8.7.7.
В версии ІЕ9 клиентские методы были реализованы как обычные объекты-функции базового языка. Подробнее об отличиях между истинными функциями и вызываемыми объектами рассказывается в разделе 8.7.7.
Typeof — Учебник JavaScript — Schoolsw3.com
❮ Назад Далее ❯
В JavaScript существует 5 различных типов данных, которые могут содержать значения:
stringnumberbooleanobjectfunction
Существует 6 типов объектов:
ObjectDateArrayStringNumberBoolean
И 2 типа данных, которые не могут содержать значения:
nullundefined
Оператор typeof
Вы можете использовать оператор typeof, чтобы найти тип данных переменной JavaScript.
Пример
typeof «Щипунов» // Возвращает «string»
typeof 3.14 // Возвращает «number»
typeof NaN // Возвращает «number»
typeof false // Возвращает «boolean»
typeof [1,2,3,4]// Возвращает «object»
typeof {name:’Щипунов’, age:34} // Возвращает «object»
typeof new Date() // Возвращает «object»
typeof function () {} // Возвращает «function»
typeof myCar // Возвращает «undefined» *
typeof null // Возвращает «object»
Попробуйте сами »
Пожалуйста, соблюдайте:
- Тип данных NaN — число
- Тип данных массива — объект
- Тип данных даты — объект
- Тип данных null — объект
- Тип данных неопределенной переменной
- Тип данных переменной, которой не было присвоено значение, также undefined *
Вы не можете использовать typeof, чтобы определить, является ли объект JavaScript массивом (или датой).
Примитивные данные
Примитивное значение данных — это одно простое значение данных без дополнительных свойств и методов.
Оператор typeof может возвращать один из следующих примитивных типов:
stringnumberbooleanundefined
Пример
typeof «Щипунов» // Возвращает «string»
typeof 3.14 // Возвращает «number»
typeof true // Возвращает «boolean»
typeof false // Возвращает «boolean»
typeof x // Возвращает «undefined» (если x не имеет значения)
Попробуйте сами »
Сложные данные
Оператор typeof может возвращать один из двух сложных типов:
functionobject
Оператор typeof возвращает «object» для объектов, массивов и null.
Оператор typeof не возвращает «object» для функций.
Пример
typeof {name:’Щипунов’, age:34} // Возвращает «object»
typeof [1,2,3,4] // Возвращает «object» (не «array», см. Примечание ниже
typeof null // Возвращает «object»
typeof function myFunc(){} // Возвращает «function»
Попробуйте сами »
Оператор typeof возвращает object для массивов, потому что в JavaScript массивы являются объектами.
Тип данных typeof
Оператор typeof не является переменной. Это оператор. Операторы ( + — * / ) не имеют никакого типа данных.
Но оператор typeof всегда возвращает строку (содержащую тип операнда).
Оператор constructor
Оператор constructor возвращает функцию конструктора для всех переменных JavaScript.
Пример
«Андрей».constructor // Возвращает function String() {[собственный код]}
(3.14).constructor // Возвращает function Number() {[собственный код]}
false.constructor // Возвращает function Boolean() {[собственный код]}
[1,2,3,4].constructor // Возвращает function Array() {[собственный код]}
{name:’Андрей’,age:34}.constructor // Возвращает function Object() {[собственный код]}
new Date().constructor // Возвращает function Date() {[собственный код]}
function () {}.constructor // Возвращает function Function(){[собственный код]}
Попробуйте сами »
Вы можете проверить свойство constructor, чтобы узнать, является ли объект массивом Array (содержит слово «Array»):
Пример
function isArray(myArray) {
return myArray. constructor.toString().indexOf(«Array») > -1;
constructor.toString().indexOf(«Array») > -1;
}
Попробуйте сами »
Или еще проще, вы можете проверить, является ли объект функцией массива Array function:
Пример
function isArray(myArray) {
return myArray.constructor
=== Array;
}
Попробуйте сами »
Вы можете проверить свойство конструктора, чтобы узнать, является ли объект Date (содержит слово «Date»):
Пример
function isDate(myDate) {
return myDate.constructor.toString().indexOf(«Date») > -1;
}
Попробуйте сами »
Или еще проще, вы можете проверить, является ли объект функцией даты Date function:
Пример
function isDate(myDate) {
return myDate.constructor === Date;
}
Попробуйте сами »
Не определено
В JavaScript переменная без значения имеет значение undefined. Тип также
Тип также undefined.
Пример
let car; // Значение не определено, тип не определен
Попробуйте сами »
Любую переменную можно очистить, установив значение undefined. Тип также будет undefined.
Пример
car = undefined; // Значение не определено, тип не определен
Попробуйте сами »
Пустые значения
Пустое значение не имеет ничего общего с undefined.
Пустая строка имеет как юридическое значение, так и тип.
Пример
let car = «»; // Значение равно «», typeof равно «string»
Попробуйте сами »
Ноль
В JavaScript null — это «ничего». Предполагается, что это нечто такое, чего не существует.
К сожалению, в JavaScript тип данных null является объектом.
Вы можете считать ошибкой в JavaScript то, что typeof null является объектом. Он должен быть
Он должен быть null.
Вы можете очистить объект, установив для него значение null:
Пример
let person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»зеленый»};
person = null; // Теперь значение равно нулю, но тип по-прежнему является объектом
Попробуйте сами »
Вы также можете очистить объект, установив для него значение undefined:
Пример
let person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»зеленый»};
person = undefined; // Теперь и значение, и тип не определены
Попробуйте сами »
Разница между неопределенным и нулевым
undefined и null равны по стоимости, но различны по типу:
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
Попробуйте сами »
❮ Назад Далее ❯
Тип оператора
Оператор typeof
Оператор typeof в JavaScript позволяет вам исследовать
тип данных своего операнда, например, является ли переменная строковой, числовой или
даже неопределенное.
var myvar=5 alert(typeof myvar) //оповещения "номер"
Вот список возможных значений, возвращаемых оператором typeof:
| Оценивается как | Обозначает |
| «номер» | Операнд является числом |
| «строка» | Операнд представляет собой строку |
| «логический» | Операнд является логическим значением |
| «объект» | Операнд является объектом |
| ноль | Операнд нулевой. |
| «не определено» | Операнд не определен. |
Итак, теперь не нужно быть ученым-ракетчиком, чтобы понять, как чтобы определить, определена ли (существует) переменная в скрипте:
if (typeof x=="undefined")
Сообщить("Переменная x не существует)
еще
// продолжить скрипт Хорошо, теперь, когда вы знаете , почему должен вы
знать? Ну и возможность узнать определена ли та или иная переменная
или нет не только полезно, но и необходимо в некоторых сценариях сценариев.
Позвольте мне привести пример. Допустим, вы пишете функция, которая загружает любой URL-адрес в то же вторичное окно. В качестве какой бы простой ни казалась эта задача, на самом деле это не так, если только вы не знаете, что вам нужно. знать!
Основная функция для открытия нового окна и загрузки любого URL-адрес в нем выглядит примерно так:
function openfile(url){
win2=window.open(url)
} С помощью указанной выше функции новый
окно открывается при каждом вызове. Что вы хотите (хорошо, что я спросил
for) — это функция, которая открывает только одно новое окно независимо от того, сколько
раз вызывается функция. Как только это единственное новое окно было открыто,
повторный вызов функции должен загрузить URL-адрес в это окно, а не раздражать
к черту посетителей, каждый раз порождая нового. Для этого нам нужен способ
определить, открыто ли назначенное вторичное окно (win2) уже
или нет, и только если нет, откройте другое окно. Как мы собираемся это сделать?
Взгляните на модифицированную функцию ниже:
Как мы собираемся это сделать?
Взгляните на модифицированную функцию ниже:
функция openfile(url){
//если "win2" не существует или закрыто
если (typeof win2=="undefined" || win2.closed)
win2=window.open(url)
else //иначе, если окно уже существует, просто загрузите в него URL
win2.location=url Приведенная выше функция делает именно то, что требует требования. for… он открывает новое окно set и загружает указанный URL в него. Вы можете вызывать функцию столько раз, сколько пожелаете, и только открывается одно новое окно. Без знаний, которые мы узнали в этом учебник, это просто было бы невозможно.
Мне трудно сказать вам точно, когда и как вы нужно определить существует переменная или нет, но поверьте мне, это будет определенно пригодится в будущем (если не уже), когда вы будете писать сценарии и создавать все более и более сложные сценарии.
- Введение в учебник
- Тип оператора
Типы Типов | Flow
В JavaScript есть оператор типа 
1 2 3 | typeof 1 === 'число' typeof true === 'логическое' typeof 'три' === 'строка' |
Однако он ограничен тем, что эта строка описывает только тип.
1 2 3 | typeof { foo: true } === 'объект'
typeof { bar: true } === 'объект'
typeof [истина, ложь] === 'объект'
|
В Flow есть аналогичный тип оператора , но он намного мощнее.
typeof синтаксис типа Оператор typeof возвращает тип Flow заданного значения для использования в качестве
тип.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // @поток пусть число1 = 42; пусть num2: typeof num1 = 3,14; // Работает! // $ожидаемая ошибка пусть num3: typeof num1 = 'мир'; // Ошибка! пусть bool1 = истина; пусть bool2: typeof bool1 = false; // Работает! // $ожидаемая ошибка пусть bool3: typeof bool1 = 42; // Ошибка! пусть str1 = 'привет'; пусть str2: typeof str1 = 'мир'; // Работает! // $ожидаемая ошибка пусть str3: typeof str1 = false; // Ошибка! |
Невозможно назначить `’world’` для `num3`, поскольку строка [1] несовместима с числом [2]. [несовместимый тип]
Невозможно назначить `42` для `bool3`, потому что число [1] несовместимо с логическим значением [2]. [несовместимый тип]
Невозможно присвоить `false` `str3`, потому что логическое значение [1] несовместимо со строкой [2]. [несовместимый тип]
[несовместимый тип]
Невозможно назначить `42` для `bool3`, потому что число [1] несовместимо с логическим значением [2]. [несовместимый тип]
Невозможно присвоить `false` `str3`, потому что логическое значение [1] несовместимо со строкой [2]. [несовместимый тип]
Вы можете использовать любое значение с типом :
1 2 3 4 5 6 | // @поток
let obj1 = {foo: 1, bar: true, baz: 'три'};
let obj2: typeof obj1 = { foo: 42, bar: false, baz: 'hello' };
пусть arr1 = [1, 2, 3];
пусть arr2: typeof arr1 = [3, 2, 1];
|
typeof наследует поведение выводаFlow выполняет все виды вывода типа в вашем коде, поэтому вам не нужно типа аннотировать что-нибудь. Как правило, вывод не мешает вам, в то время как по-прежнему мешает вам вводить ошибки.
Но когда вы используете typeof , вы берете результаты логического вывода Flow и
утверждая его как тип. Хотя это может быть очень полезно, это также может привести к некоторым
неожиданные результаты.
Хотя это может быть очень полезно, это также может привести к некоторым
неожиданные результаты.
Например, когда вы используете литеральные значения в Flow, их предполагаемый тип — это
примитив, которому он принадлежит. Таким образом, число 42 имеет предполагаемый тип номер . Вы можете увидеть это, когда используете тип .
1 2 3 4 5 6 7 8 9 | // @поток пусть число1 = 42; пусть num2: typeof num1 = 3,14; // Работает! пусть bool1 = истина; пусть bool2: typeof bool1 = false; // Работает! пусть str1 = 'привет'; пусть str2: typeof str1 = 'мир'; // Работает! |
Однако это происходит только с предполагаемым типом. Если вы укажете литерал
type, он будет использоваться в typeof .
1 2 3 4 5 6 7 8 9 10 11 12 | // @поток пусть число1: 42 = 42; // $ожидаемая ошибка пусть num2: typeof num1 = 3,14; // Ошибка! пусть bool1: истина = истина; // $ожидаемая ошибка пусть bool2: typeof bool1 = false; // Ошибка! пусть str1: 'привет' = 'привет'; // $ожидаемая ошибка пусть str2: typeof str1 = 'мир'; // Ошибка! |
Невозможно присвоить `3. 14` для `num2`, поскольку число [1] несовместимо с числовым литералом `42` [2]. [несовместимый тип]
Невозможно присвоить `false` `bool2`, потому что логическое значение [1] несовместимо с логическим литералом `true` [2]. [несовместимый тип]
Невозможно назначить `’world’` для `str2`, потому что строка [1] несовместима со строковым литералом `hello` [2]. [несовместимый тип]
14` для `num2`, поскольку число [1] несовместимо с числовым литералом `42` [2]. [несовместимый тип]
Невозможно присвоить `false` `bool2`, потому что логическое значение [1] несовместимо с логическим литералом `true` [2]. [несовместимый тип]
Невозможно назначить `’world’` для `str2`, потому что строка [1] несовместима со строковым литералом `hello` [2]. [несовместимый тип]
typeof наследует поведение других типовВ Flow есть много разных типов, некоторые из этих типов ведут себя по-разному чем другие. Эти различия имеют смысл для этого конкретного типа, но не для другие.
Когда вы используете тип из , вы вставляете другой тип со всеми его свойствами.
Это может сделать тип из непоследовательным там, где это не так.
Например, если вы используете typeof с классом, вам нужно помнить, что классы номинально тип вместо конструктивно тип . Так что два занятия с
одинаковые точные формы не считаются эквивалентными.