Операторы Javascript
В JavaScript существует множество различных операторов: арифметические операторы, операторы присваивания, строковые операторы, операторы сравнения, логические операторы, операторы типов, побитовые операторы.
Оператор присваивания (=) присваивает значение переменной:
var x = 5; // присваивает значение 5 переменной x var y = 2; // присваивает значение 2 переменной y var z = x + y; // присваивает значение 7 переменной z (x + y)
Оператор сложения (+) складывает числа:
var x = 5; var y = 2; var z = x + y;
Оператор умножения (*) перемножает числа:
var x = 5; var y = 2; var z = x * y;
Арифметические операторы JavaScript
Арифметические операторы используются для выполнения арифметических операций с числами:
| Оператор | Описание |
|---|---|
| + | Сложение |
| — | Вычитание |
| * | Умножение |
| / | |
| % | Остаток от деления |
| ++ | Увеличение на 1 |
| — | Уменьшение на 1 |
Операторы присваивания JavaScript
Операторы присваивания присваивают значения переменным JavaScript.
| Оператор | Пример | Аналог |
|---|---|---|
| = | x = y | x = y |
| += | x += y | x = x + y |
| -= | x -= y | x = x — y |
| *= | x *= y | x = x * y |
| /= | x /= y | x = x / y |
| %= | x %= y | x = x % y |
Строковые операторы JavaScript
Оператор сложения (+) также может использоваться для объединения (конкатенации) строк.
txt1 = "John"; txt2 = "Doe"; txt3 = txt1 + " " + txt2;
В результате в переменной txt3 будет строка — «John Doe».
Также, для конкатенации строк можно использовать оператор присваивания +=:txt1 = "Какой теплый "; txt1 += "и чудесный день";
В результате в переменной txt1 будет строка — «Какой теплый и чудесный день».
При использовании со строками оператор + еще называют оператором конкатенации.
Сложение строк и чисел
Сложение двух чисел вернет сумму этих чисел, однако сложение числа и строки вернет строку:
x = 5 + 5; y = "5" + 5; z = "Hello" + 5;
В результате в переменных x, y, z мы получим 10, 55, Hello5 соответственно.
Помните! Если сложить число и строку, в результате получится строка!
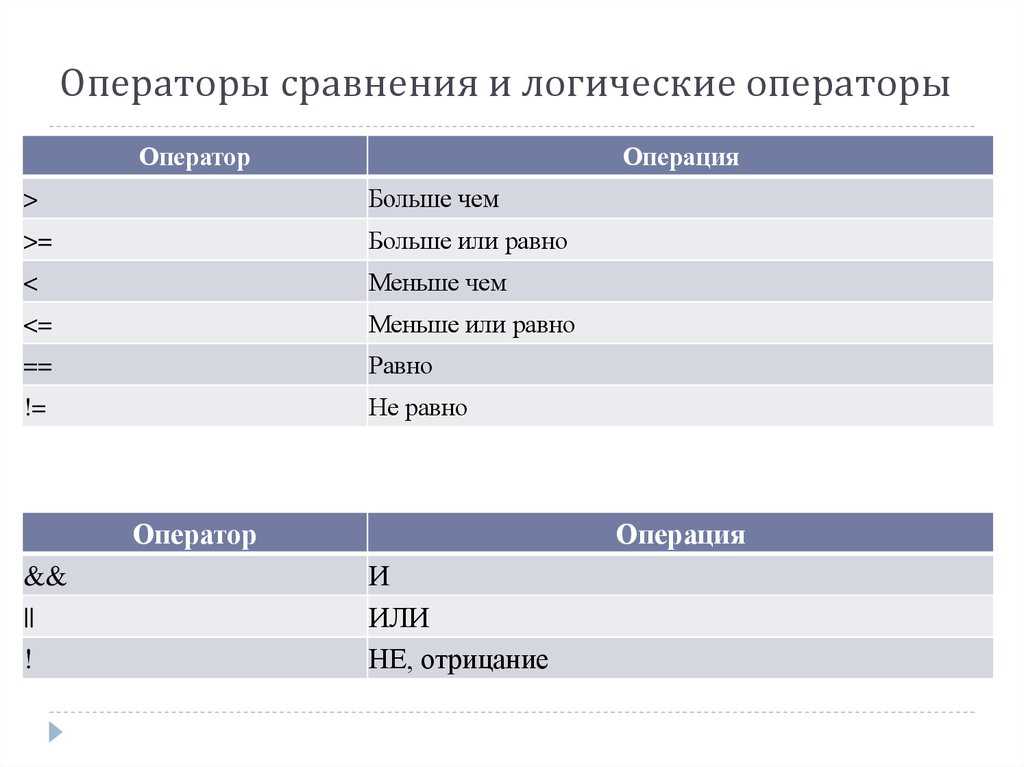
Операторы сравнения JavaScript
| Оператор | Описание |
|---|---|
| == | равно |
| === | равно по значению и типу |
| != | не равно |
| !== | не равно по значению и типу |
| > | больше чем |
| < | меньше чем |
| >= | больше или равно |
| <= | меньше или равно |
| ? | тернарный оператор |
Логические операторы JavaScript
| Оператор | Описание |
|---|---|
| && | логическое И |
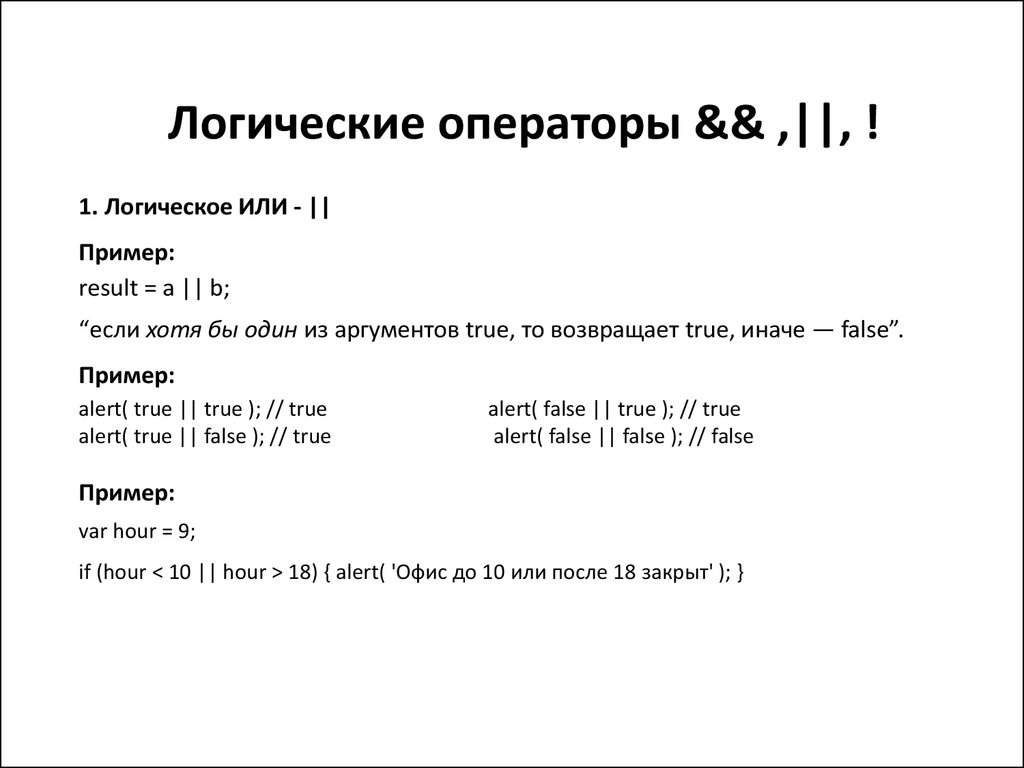
| || | логическое ИЛИ |
| ! | логическое НЕ |
Операторы типов JavaScript
| Оператор | Описание |
|---|---|
| typeof | Возвращает тип переменной |
| instanceof | Возвращает true, если объект является экземпляром определенного объектного типа |
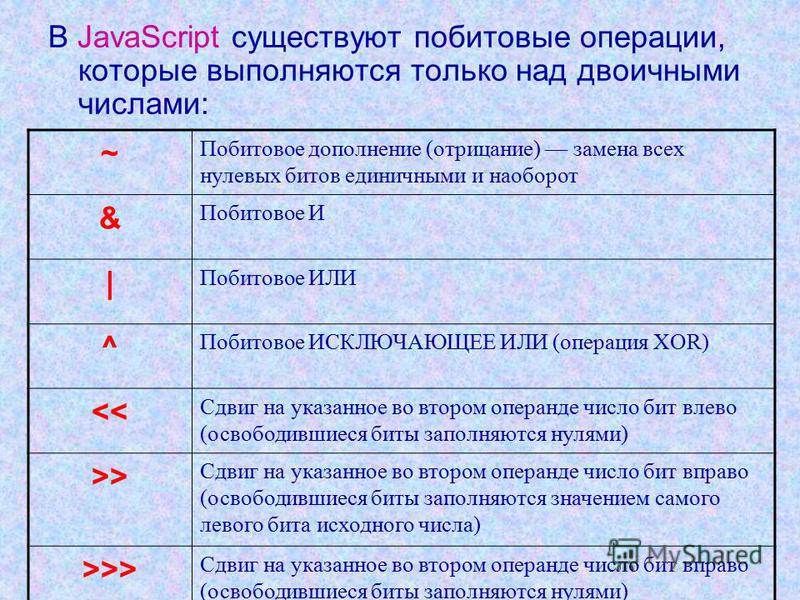
Побитовые операторы JavaScript
Побитовые операторы работают с 32-битными числами.
Внимание! В примерах в таблице выше приведены 4-битные числа без знака. В действительности же JavaScript использует 32-битные числа со знаком. Таким образом, в JavaScript выражение ~5 вернет не 10, а -6, т.е. ~00000000000000000000000000000101 возвращает 11111111111111111111111111111010.
Логические операторы
← предыдущая следующая →
В этом уроке описаны логические операторы. JavaScript поддерживает три логических оператора: && (И) и ! (НЕ), которые очень часто используются в условных конструкциях, например if, while или for. Благодаря логическим операторам можно объединять два выражения в одно более сложное.
Благодаря логическим операторам можно объединять два выражения в одно более сложное.
JavaScript: Табnица истинности
Основными логическими или булевыми операциями, названными в честь одного из математиков — Джорджа Буля (1815-1864), являются:
- ИЛИ
||– логическое сложение (дизъюнкция) – OR; - И
&&– логическое умножение (конъюнкция) – AND; - НЕ
!– логическое отрицание (инверсия) – NOT.
Логические операторы работают с операндами так же, как и с булевыми значениями, возвращая true или false, поэтому эти операции можно описать таблицей истинности, в которой полностью описано их поведение:
| X | Y | X || Y | X && Y | !X |
|---|---|---|---|---|
| false | false | false | false | true |
| true | false | true | false | false |
| false | true | true | false | true |
| true | true | true | true | false |
Из этой таблицы видно, что результатом работы оператора ИЛИ || будет false, только если оба его операнда – false; результатом оператора И && будет true, только если оба из его операндов – true. Оператор НЕ
Оператор НЕ ! прост – он получает один операнд и возвращает обратное значение.
Логические операторы не требуют, что бы их операнды были логическими значениями. Стоит отметить, что все значения в языке JavaScript являются либо истинными true, либо ложными false.
На заметку: Ложными (false) значениями являются false, null, undefined, 0, –0, NaN и "" (пустя строка). Все другие значения, включая все объекты, являются истинными (true).
Логическое И (&&)
Логический оператор И && выполняет логическую операцию конъюнкции двух булевых значений. Конъюнкция – это сложное логическое выражение, которое считается истинным true только в том случае, когда оба его операнда (выражения) являются истинными true, во всех остальных случаях данное сложное выражение ложно false.
Примеры:
Выполнить код »
Часто оператор И && используется совместно с двумя выражениями сравнения:
Выполнить код »
Операторы сравнения, согласно таблицы приоритетов, имеют более высокий приоритет, чем логические операторы && и ||, поэтому приведенное выше выражение можно писать без скобок.
Для оператора && не обязательно, чтобы его операнды бьли булевыми значениями. Он принимает любые значения, поскольку они могут быть преобразованы в булевы.
Например, в следующем примере число 1 будет воспринято как true, а 0 – как false:
Выполнить код »
Логическое И && начинает работу с вычисления левого операнда. Если получившееся значение может быть преобразовано в null, undefined, 0, –0, NaN или ""), значит, результат выражения равен false или непреобразованному значению левого выражения. Поэтому вычисление и преобразование второго операнда не выполняется. В противном случае, если значение слева является истинным, тогда результат всего выражения определяется значением справа. Поэтому, когда значение слева является истинным, оператор
Поэтому вычисление и преобразование второго операнда не выполняется. В противном случае, если значение слева является истинным, тогда результат всего выражения определяется значением справа. Поэтому, когда значение слева является истинным, оператор && вычисляет и возвращает значение справа:
Выполнить код »
Итак, оператор && вычисляет операнды слева направо до первого ложного false аргумента и возвращает его значение, а если все операнды истинные true – то возвращается значение последнего. Если первый операнд – false, то результат будет false, и остальные значения игнорируются.
Такое поведение оператора &&, позволяющее экономить ресурсы и не вычислять правый аргумент, иногда называют «короткой схемой вычислений».
Это особенно заметно, когда выражения, имеющие побочные эффекты (присваивания, инкременты, декременты и вызовы функций), помещаются в правую часть оператора &&:
Выполнить код »
При выполнении логического И && в этом коде возникает ошибка, потому что переменная y не объявлена. Значение левого операнда –
Значение левого операнда – true, поэтому интерпретатор переходит к оценке правого операнда. Если изменить значение левого операнда на
Выполнить код »
В этом примере переменная y тоже не определена, но правый операнд никогда не оценивается, потому что левый операнд равен false и, следовательно, результатом данного кода тоже может быть только false. Используя оператор И &&, помните о так называемой «сокращенной схеме его вычисления».
Логическое ИЛИ (||)
Оператор логическое ИЛИ || вычисляет дизъюнкцию (логическим сложением) двух операндов. Если хотя бы один или оба операнда преобразуются в true, он возвращает true или непреобразованное значение. Если же оба операнда преобразуются в false, он возвращает false или непреобразованное значение.
Логическое ИЛИ ||, как и логическое И && поддерживает сокращенные вычисления.
В этом прмере правый операнд не оценивается, потому что левый эквивалентен значению true, например:
Выполнить код »
Если же левый операнд имеет значение false или значение, которое может быть преобразовано в false, оператор || переходит к вычислению значения правого операнда, и возвращает его значение:
Выполнить код »
На заметку: Логическое ИЛИ || вычисляет операнды слева направо до первого истинного значения и возвращает его, а если все значения ложные – то возвращает последнее значение.
Логическое НЕ (!)
Оператор логического НЕ ! является унарным оператором, помещаемым перед одиночным операндом. Он преобразует значение своего операнда в булево значение, затем инвертирует это значение в противоположное и возвращает, полученное в результате инвертирования, булево значение.
Вот некоторые примеры:
Выполнить код »
Таким обазом, оператор ! всегда возвращает true или false, поэтому его можно использовать для преобразования любого значения x в его логический эквивалент, дважды применив этот оператор: !!x.
Выполнить код »
Комбинирование логических операторов
Оператор НЕ !, будучи унарным, имеет высокий приоритет (16) и тесно связан с своим аргументом. Приоритет оператора И && больше, чем приоритет оператора ИЛИ || – соответственно 6 и 5.
Учитывая приоритетность логических операторов, следующие проверки на идентичность дают истинный true результат при любых значениях выражений x и y:
Выполнить код »
В следующем коде сначала будет вычислено правое логическое И &&, а уже потом – &&:
Выполнить код »
Изменить результат сложного выражения можно применив в нужном месте кода скобки ():
Выполнить код »
Итоги
- Логическое И
&&возвращаетtrueтогда и только тогда, когда оба операнда преобразуются вtrue.
- Логическое ИЛИ
||возвращаетtrueесли хотя бы один или оба операнда преобразуются вtrue. - Операторы
&&и||поддерживают сокращенное вычисление: если первого операнда достаточно для определения результата, второй операнд не оценивается. Так, если первый операнд логического И&&эквивалентен значениюfalse, то второй операнд не оценивается. В случае с логическим ИЛИ||наоборот, правый операнд не оценивается, если левый эквивалентен значениюtrue. - Логическое отрицание НЕ
!используется для инверсии (переворачивание смысла) логического значения своего операнда и всегда возвращаетtrueилиfalse. - С помощью двух логических НЕ
!!можно преобразовать значение операнда в его логический эквивалент. - Логические операторы
!,&&и||имеют разные приоритеты – соответственно16, 6 и 5. Поэтому встретившись в одном выражении (без приоритетных скобок) эти операторы выполнятся в указанной последовательности.
Поэтому встретившись в одном выражении (без приоритетных скобок) эти операторы выполнятся в указанной последовательности.
Задачи
операторов JavaScript — javatpoint
следующий → ← предыдущая Операторы JavaScript — это символы, используемые для выполнения операций над операндами. Например: сумма переменных=10+20; Здесь + — арифметический оператор, а = — оператор присваивания. В JavaScript есть следующие типы операторов.
Арифметические операторы JavaScriptАрифметические операторы используются для выполнения арифметических операций над операндами. Следующие операторы известны как арифметические операторы JavaScript.
Операторы сравнения JavaScript Оператор сравнения JavaScript сравнивает два операнда.
Javascript Bitвись.Побитовые операторы выполняют побитовые операции над операндами. Побитовые операторы следующие: 920 == 33) = False | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| ~ | BITHSION NOT | (~ 10) = -10 | |||||||||||||||||||||||||||||||||||||||||||||||||||
| BITWISE LEF (10>>2) = 2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| >>> | Побитовый сдвиг вправо с нулем | (10>>2) = 2 |
Логические операторы JavaScript
Следующие операторы известны как логические операторы JavaScript.
| Оператор | Описание | Пример |
|---|---|---|
| && | Логическое И | (10==20 && 20==33) = ложь | Логическое ИЛИ | (10==20 || 20==33) = ложь |
| ! | Логический Не | !(10==20) = true |
Операторы присваивания JavaScript
Следующие операторы известны как операторы присваивания JavaScript.
| Оператор | Описание | Пример | |||
|---|---|---|---|---|---|
| = | Назначение | 10 +10 = 20 | |||
| += | Добавить и назначить | VAR A = 100004 += | ADD и назначить | VAR A = 100004 += | . а+=20; Теперь a = 30 |
| -= | Вычесть и присвоить | var a=20; а-=10; Теперь a = 10 | |||
| *= | Умножьте и присвойте | var a=10; а*=20; Теперь а = 200 | |||
| /= | Разделить и присвоить | var a=10; а/=2; Теперь a = 5 | |||
| %= | Модуль и присвоить | var a=10; а%=2; Теперь a = 0 |
Специальные операторы JavaScript
Следующие операторы известны как специальные операторы JavaScript.
| Оператор | Описание | |
|---|---|---|
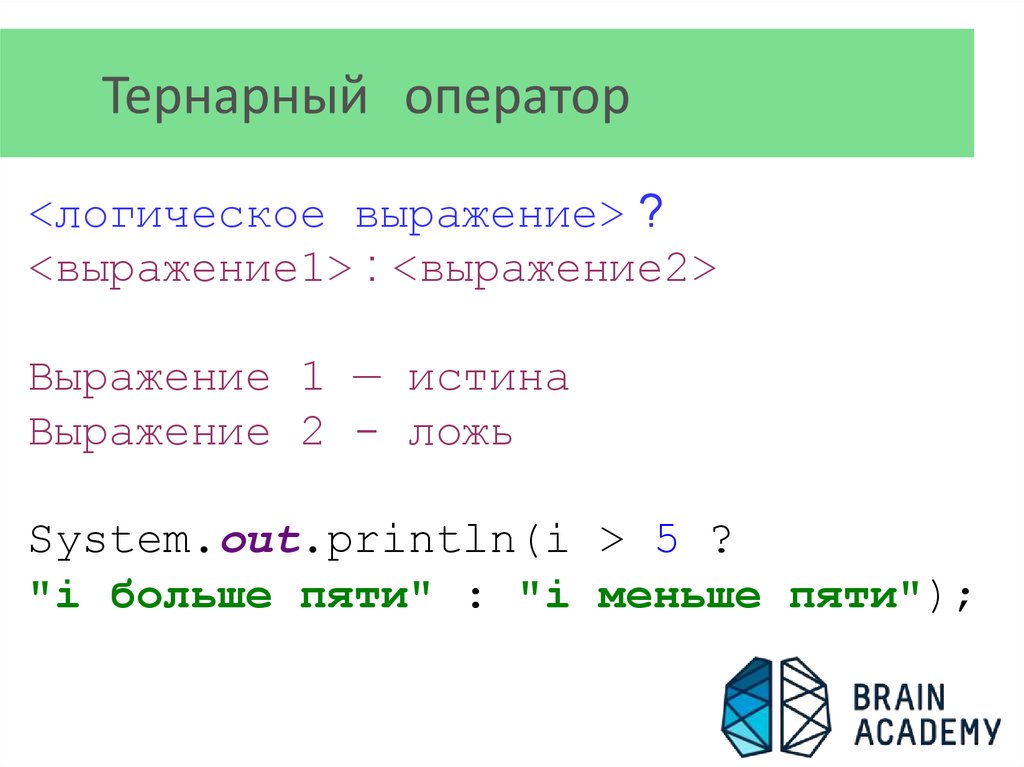
| (?:) | Условный оператор возвращает значение на основе условия. Это как если-иначе. | |
| , | Оператор запятой позволяет вычислять несколько выражений как один оператор. | |
| удалить | Удалить Оператор удаляет свойство из объекта. | |
| в | в проверке операторов, если объект имеет данное свойство | |
| EncementOf | Проверки, если объект является экземпляром (объект | |
| Новый | . тип | проверяет тип объекта. |
| void | отбрасывает возвращаемое выражением значение. | |
| yield | проверяет, что возвращается в генераторе итератором генератора. |
Next TopicJavaScript Оператор if-else
← предыдущая следующий →
Строковые операторы JavaScript — Pi My Life Up
В этом руководстве рассматриваются строковые операторы, поддерживаемые языком JavaScript.
Проще говоря, строковый оператор в JavaScript — это оператор, который работает со строкой.
JavaScript поддерживает только два оператора для изменения строки. Эти операторы позволяют легко присоединять одну строку к другой. Эти операторы называются « конкатенация » и « конкатенация присваивания ».
Эти два оператора позволяют соединить одну строку с другой.
- Объединение: Это относится к присоединению одной строки к другой.
- Concatenate Assignment: Аналогично предыдущему, но относится более конкретно к добавлению строки в конец переменной. Присвоение окончательного результата этой переменной.
Вы должны быть знакомы с символами, используемыми в этих двух операторах, поскольку они используются как в операторах присваивания JavaScript, так и в арифметических операторах.
Чтобы продемонстрировать строковые операторы JavaScript, мы создали небольшую таблицу. В этой таблице показаны поддерживаемые строковые операторы, их имена, пример их использования и результат этой операции.
В этой таблице показаны поддерживаемые строковые операторы, их имена, пример их использования и результат этой операции.
| Оператор | Имя | Пример | Результат |
|---|---|---|---|
| + | Concatenate | «Str1” + ‘str2” 9004 40004. Результаты в «str1str2» | |
| += | Объединить присвоение | str += «str2» | Добавлена строка. str имеет добавленное к нему «str2». |
Обратите внимание, что строковые операторы JavaScript будут пытаться преобразовать нестроки в строку. Тип данных, который вы включаете, должен каким-то образом преобразовываться. Например, JavaScript может легко преобразовать число 112 на строку.
Пример строковых операторов в JavaScript
В следующих примерах мы рассмотрим строковый оператор в JavaScript.
Эти примеры дадут вам приблизительное объяснение оператора и пример того, как он используется в реальном коде.
Оператор объединения строк (
+ ) в JavaScript Оператор объединения ( + ) — это полезный строковый оператор в JavaScript, который позволяет соединять одну строку с другой. Он использует символ плюса точно так же, как арифметический оператор сложения, но работает совершенно по-другому.
Чтобы использовать этот оператор, вы должны указать строку слева и справа от оператора конкатенации ( + ).
Если вы передадите число с любой стороны, JavaScript преобразует его в строку перед объединением значений.
Вы также можете соединить столько строк вместе, сколько захотите. Просто будьте осторожны с ограничениями памяти.
Пример использования оператора конкатенации строк
Давайте напишем два быстрых примера, чтобы показать вам, как работает оператор конкатенации строк ( + ) объединяет строки в JavaScript.
Приведенные ниже результаты показывают, как JavaScript обрабатывает объединение строк с помощью оператора конкатенации строк.
Оператор присваивания строк (
+= ) В JavaScript оператор присваивания строк ( += ) позволяет легко добавлять строку в конец другой строки. Это полезно, когда вы хотите добавить строку к строке, содержащейся в переменной.
Этот оператор используется при указании переменной, за которой следует плюс ( + ) и знак равенства ( = ), затем строка, которую вы хотите добавить к переменной.
Пример использования оператора объединения строк присваивания
В приведенном ниже примере показано, как можно использовать этот строковый оператор в JavaScript.
- Мы начинаем этот пример с объявления переменной с именем «
str» и присвоения ей строки «Веб-сайт:». Это переменная, к которой мы добавим строку. - В следующей строке мы используем оператор конкатенации для добавления текста «
pimylifeup.com» в конец нашей переменной «str».


 Поэтому встретившись в одном выражении (без приоритетных скобок) эти операторы выполнятся в указанной последовательности.
Поэтому встретившись в одном выражении (без приоритетных скобок) эти операторы выполнятся в указанной последовательности. Операторы сравнения следующие:
Операторы сравнения следующие: