Выражения и операторы — JavaScript
Эта глава описывает все операторы, выражения и ключевые слова языка JavaScript.
Алфавитный список смотрите в боковой панели слева.
Первичные выражения
Базовые ключевые слова и общие выражения в JavaScript.
this- Ключевое слово
thisссылается на контекст выполняемой функции. function- Ключевое слово
functionопределяет выражение функции. class- Ключевое слово
classопределяет выражение класса. function*- Ключевое слово
function*(со звёздочкой) определяет функцию-генератор. yield- Пауза или продолжение выполнения функции-генератора.
yield*- Делегирует выполнение другому генератору итерируемому объекту.
- Экспериментальная возможность
async function* async functionопределяет выражение асинхронной функции.
await- Пауза и продолжение выполнения асинхронной функции и ожидание Promise (результата выполнения) с результатом разрешено/отклонено.
[]- Синтаксис создания инициализатора/литерала массива.
{}- Синтаксис создания инициализатора/литерала объекта
/ab+c/i- Синтаксис создания литерала регулярного выражения.
( )- Оператор группировки.
Левосторонние выражения
Значения слева являются назначением присваивания.
- Доступ к свойству
- Операторы доступа к членам предоставляют доступ к свойству или методу объекта
(object.propertyиobject['property']). new- Оператор
newсоздаёт экземпляр объекта с использованием конструктора.
- new.target
- Свойство
new.targetссылается на конструктор или функцию, который был вызван через операторnew. super- Ключевое слово
superвызывает конструктор родительского класса. ...obj- Оператор распространения позволяет развернуть выражение в местах, где ожидается несколько аргументов (при вызове функций) или несколько элементов (при создании литералов массива).
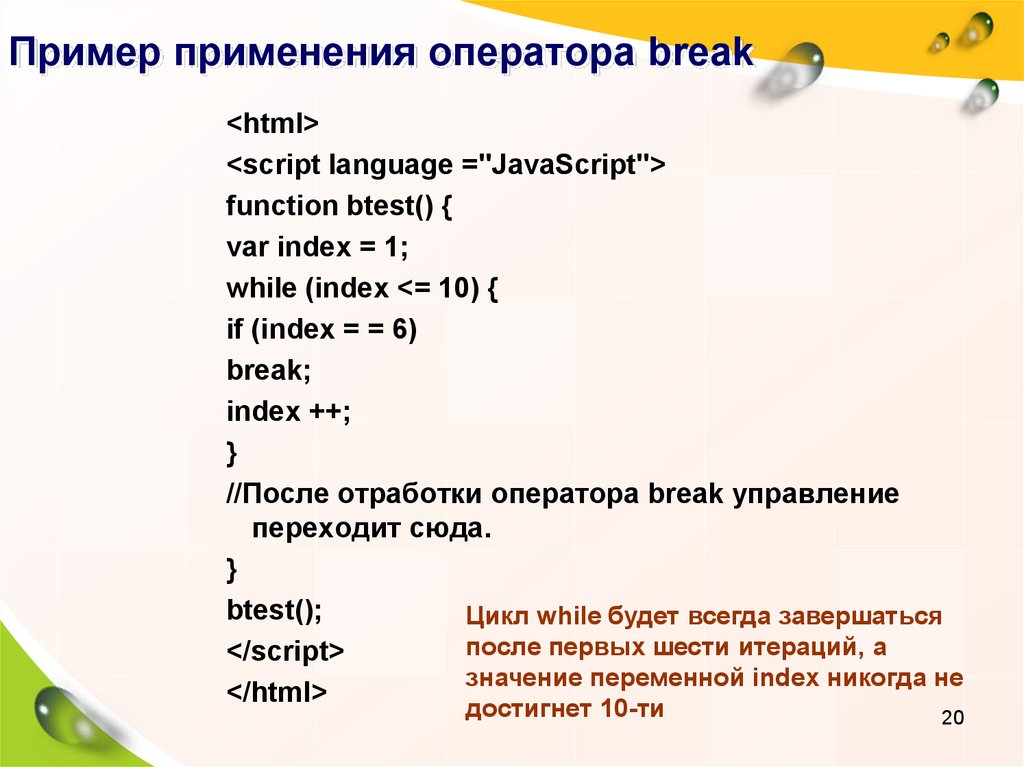
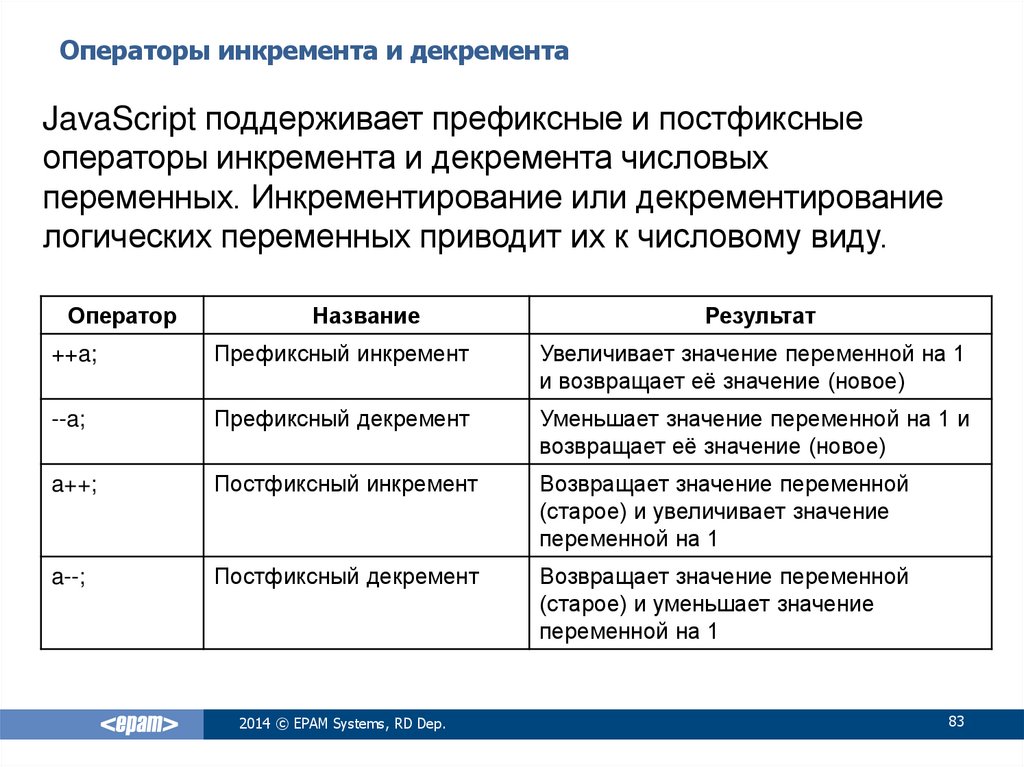
Инкремент и декремент
Операторы постфиксного/префиксного инкремента и декремента.
A++(en-US)- Оператор постфиксного инкремента.
A--(en-US)- Оператор постфиксного декремента.
++A(en-US)- Оператор префиксного инкремента. (Значение переменной, сначала, увеличивается на 1, а затем используется в выражении)
--A(en-US)- Оператор префиксного декремента.

Унарные операторы
Унарные операции — это операции с одним операндом.
delete- Оператор
deleteудаляет свойство из объекта. void- Оператор
voidотбрасывает возвращаемое значение выражения. typeof- Оператор
typeofопределяет тип переданного объекта. +(en-US)- Оператор унарного плюса преобразует свой операнд в тип
Number. -(en-US)- Оператор унарного минуса преобразует свой операнд в тип
Number, а затем меняет его знак. ~(en-US)- Оператор побитового НЕ.
!(en-US)- Оператор логического НЕ.
Арифметические операторы
Арифметические операторы своими операндами принимают числовые значения (литералы или переменные) и возвращают одно числовое значение.
+(en-US)- Оператор сложения.
-(en-US)- Оператор вычитания.
/(en-US)- Оператор деления.
*(en-US)- Оператор умножения.
%(en-US)- Оператор взятия остатка от деления.
**(en-US)- Оператор возведения в степень.
Реляционные операторы
Реляционные операторы (операторы отношения) сравнивают свои операнды и возвращают значение типа Boolean, зависящее от того, был ли результат сравнения истинным или ложным.
in- Оператор
inопределяет, содержит ли объект указанное свойство. instanceof- Оператор
instanceofопределяет, является ли объект экземпляром потомком Prototype (или экземпляром) другого объекта.
<(en-US)- Оператор меньше.
>(en-US)- Оператор больше.
<=(en-US)- Оператор меньше или равно.
>=(en-US)- Оператор больше или равно.
Заметьте: => это не оператор. Это нотация для Стрелочных функций.
Операторы равенства
Результат вычисления оператора равенства всегда имеет тип Boolean и значение, зависящее от того, был ли результат проверки истинным или ложным.
==(en-US)- Оператор проверки на равенство.
!=(en-US)- Оператор проверки на неравенство.
===(en-US)- Оператор проверки на идентичность.
!==(en-US)- Оператор проверки на неидентичность.
 (en-US)
(en-US)- Оператор побитового ИСКЛЮЧАЮЩЕГО ИЛИ.
Бинарные логические операторы
Логические операторы обычно используются вместе с булевыми (логическими) значениями и в сочетании с ними они возвращают булево значение.
&&(en-US)- Оператор логического И.
||(en-US)- Оператор логического ИЛИ.
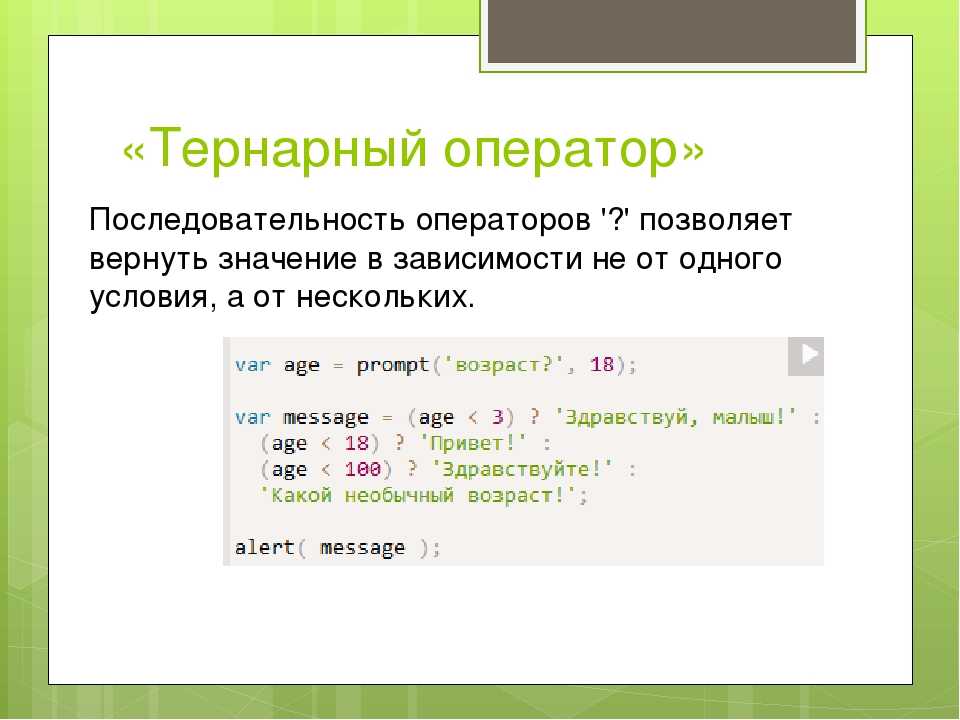
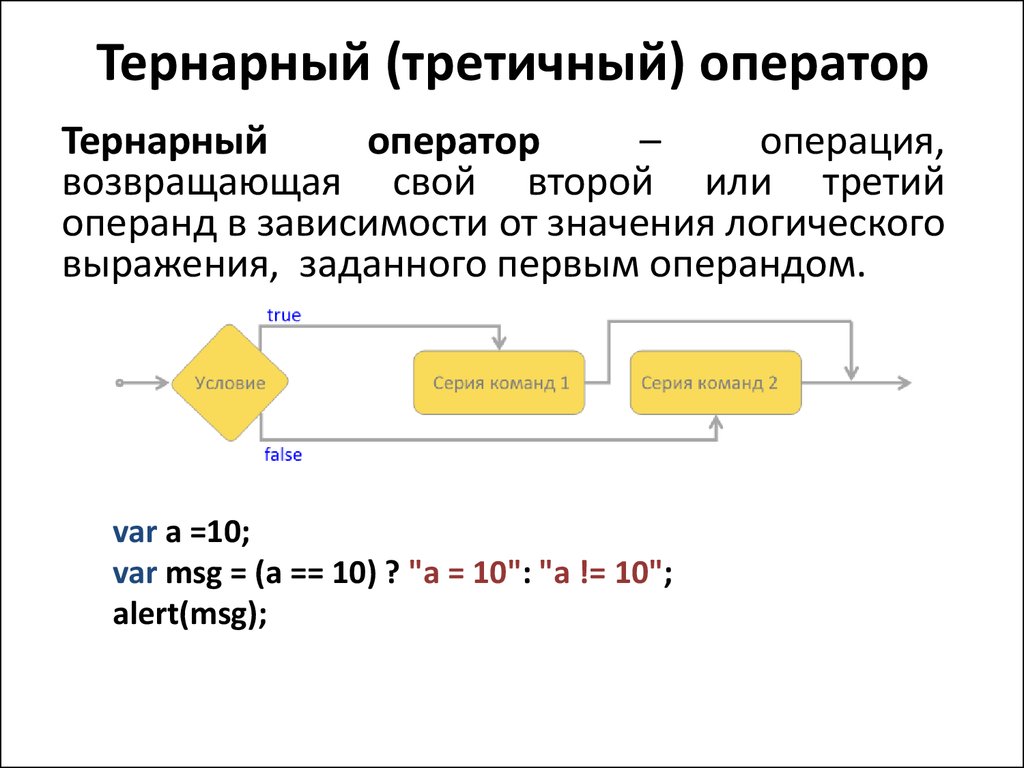
Условный (тернарный) оператор
(условие ? ifTrue : ifFalse)- Условный оператор возвращает одно значение из двух данных в зависимости от логического значения условия.
Операторы присваивания
Операторы присваивания присваивают значение своему левому операнду, зависящее от значения их правого операнда.
=(en-US)- Оператор присваивания.
*=(en-US)- Оператор присваивания с умножением.
/=(en-US)- Оператор присваивания с делением.
 = (en-US)
= (en-US)- Оператор присваивания с побитовым ИСКЛЮЧАЮЩИМ ИЛИ.
|=(en-US)- Оператор присваивания с побитовым ИЛИ.
[a, b] = [1, 2]{a, b} = {a:1, b:2}- Деструктурирующее присваивание позволяет вам присваивать свойства массива или объекта переменным с использованием синтаксиса, очень похожего на объявление литералов массива или объекта.
Оператор запятая
,- Оператор запятая позволяет вычислять несколько выражений в одном операторе и возвращает результат вычисления последнего выражения.
Нестандартные особенности
- Non-standard Legacy generator function (en-US)
- Ключевое слово
functionможет быть использовано для определения устаревших функций-генераторов в одном выражении. Для того, чтобы сделать такую функцию, её тело должно содержать хотя бы одно выражение
Для того, чтобы сделать такую функцию, её тело должно содержать хотя бы одно выражение yield. - Non-standard Expression closures
- Синтаксис закрытого выражения для сокращённого написания простейших функций.
- Non-standard
[for (x of y) x](en-US) - Упрощённый синтаксис создания массива.
- Non-standard
(for (x of y) y)(en-US) - Упрощённый синтаксис создания генератора.
- Приоритеты операторов
Last modified: , by MDN contributors
Операторы JavaScript | Приоритет операторов
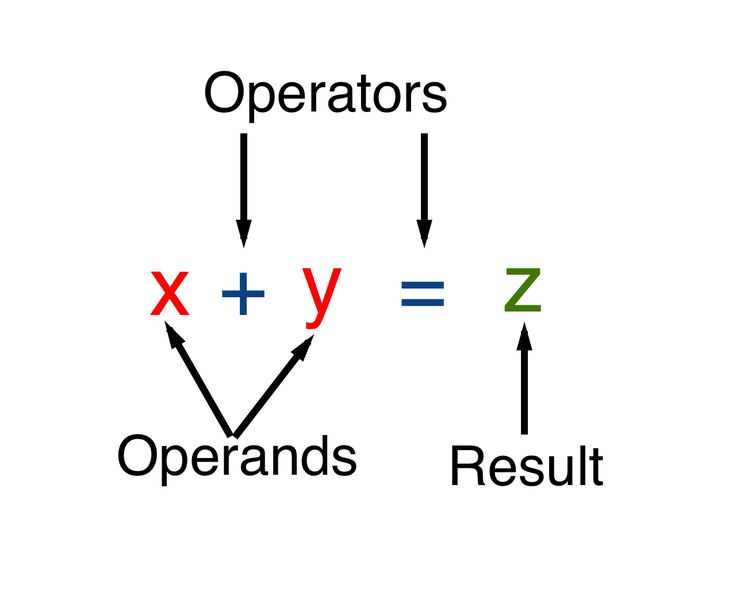
Оператор – это символ(ы) или ключевое слово, благодаря которому производятся некоторые виды вычислений с участием одного или нескольких значений. Значения, располагающиеся слева и справа от оператора, называются операндами. Оператор с одним операндом называется унарным, с двумя – бинарным, с тремя – тернарным.
Значения, располагающиеся слева и справа от оператора, называются операндами. Оператор с одним операндом называется унарным, с двумя – бинарным, с тремя – тернарным.
Операторы могут автоматически преобразовывать типы своих операндов по мере необходимости. Например, оператор умножения * ожидает получить числа, поэтому выражение "2" * "3" считается вполне допустимым благодаря тому, что интерпретатор выполнит неявное преобразование строк в числа.
Приоритет оператора – это свойство оператора, влияющее на очерёдность его выполнения в выражении с несколькими различными операторами при отсутствии явного указания на порядок их вычисления. Операторы с более высоким приоритетом выполняются раньше операторов с более низким приоритетом.
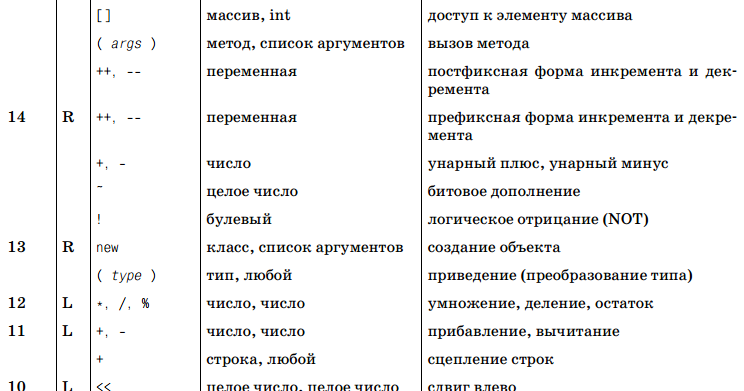
В колонке Оператор
троеточием показано расположение операндов относительно оператора.
В колонке А
указана ассоциативность оператора. Ассоциативность — это порядок, в котором обрабатываются операторы с одинаковым приоритетом.
x - y - z (x - y) - z
Оператор присваивания имеет ассоциативность справа налево, поэтому следующие два выражения эквивалентны:
w = x = y = z w = (x = (y = z))
В колонке О
указано количество операндов.
В колонке Типы значений
перед стрелкой указаны ожидаемые типы операндов, а после стрелки тип возвращаемого значения.
lval (сокращение от left value) – левостороннее выражение. Это исторический термин, обозначающий выражение, которое может присутствовать слева от оператора присваивания. Левосторонними выражениями являются: переменные, свойства объектов и элементы массивов.
В таблице ниже операторы перечислены в порядке уменьшения приоритета, горизонтальные линии отделяют группы операторов с разным уровнем приоритета.
| Оператор | Тип оператора | А | О | Типы значений |
|---|---|---|---|---|
| (…) | Группировка | отсутствует |
1 | любое→любое |
… . … …… […] new … ( ) |
Оператор доступа Оператор доступа new (со списком аргументов) |
слева направо слева направо отсутствует |
2 2 1 |
lval, lval → любой lval, строка или число → любой конструктор → объект |
| … ( ) new … |
Вызов функции new (без аргументов) |
слева направо справа налево |
1 1 |
функция → любой конструктор → объект |
| … ++ … — |
Постфиксный инкремент Постфиксный декремент |
отсутствует отсутствует |
1 1 |
lval → число lval → число |
| ! … ~ … + … — … ++ … — … delete … typeof … void … |
Логическое НЕ (инверсия) Побитовое НЕ (инверсия) Унарный плюс Унарный минус Префиксный инкремент Префиксный декремент Удаление Определяет тип данных Возврат неопределённого значения |
справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево |
1 1 1 1 1 1 1 1 1 |
любое → булево целое → целое число → число число → число lval → число lval → число lval → булево любое → строка любое → undefined |
| … ** … … * … … / … … % … |
Возведение в степень Умножение Деление Деление с остатком |
справа налево слева направо слева направо слева направо |
2 2 2 2 |
число, число → число число, число → число число, число → число число, число → число |
| … + … … — … … + … |
Сложение Вычитание Конкатенация |
слева направо слева направо слева направо |
2 2 2 |
число, число → число число, число → число строка, строка → строка |
| … << … … >> … … >>> … |
Сдвиг битов влево Сдвиг битов вправо с сохранением знака Сдвиг битов вправо с заполнением нулями |
слева направо слева направо слева направо |
2 2 2 |
целое, целое → целое целое, целое → целое целое, целое → целое |
| … < … … <= … … > … … >= … … in … … instanceof … |
Меньше чем Меньше или равно Больше чем Больше или равно Проверка наличия свойства Проверка на принадлежность к данному типу |
слева направо слева направо слева направо слева направо слева направо слева направо |
2 2 2 2 2 2 |
число, число → булево число, число → булево число, число → булево число, число → булево строка, объект → булево объект, конструктор → булево |
| … == … … != … … === … … !== … |
Равно Не равно Строго равно Строго не равно |
слева направо слева направо слева направо слева направо |
2 2 2 2 |
любое, любое → булево любое, любое → булево любое, любое → булево любое, любое → булево |
| … & … | Побитовое И | слева направо | 2 | целое, целое → целое |
| … ^ … | Побитовое ИСКЛЮЧАЮЩЕЕ ИЛИ | слева направо | 2 | целое, целое → целое |
| … | … | Побитовое ИЛИ | слева направо | 2 | целое, целое → целое |
| … && … | Логическое И | слева направо | 2 | любое, любое → любое |
| … || … | Логическое ИЛИ | слева направо | 2 | любое, любое → любое |
| … ? … : … | Тернарный оператор | справа налево | 3 | булево, любое, любое → любое |
| … = … … += … … -= … … **= … … *= … … /= … … %= … … <<= … … >>= … … >>>= … … &= … … ^= … … |= … |
Присваивание Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием Операция с присваиванием |
справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево справа налево |
2 2 2 2 2 2 2 2 2 2 2 2 2 |
lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое lval, любое → любое |
| yield … yield* … |
yield yield* |
справа налево справа налево |
1 1 |
|
. .. … .. … |
Расширение | отсутствует | 1 | |
| … , … | Запятая | слева направо | 2 | любое, любое → любое |
НОУ ИНТУИТ | Лекция | JavaScript. Основные операторы
< Лекция 11 || Лекция 12: 12 || Лекция 13 >
Аннотация: Переменные и операторы. Арифметические операторы. Операторы сравнения. Логические операторы. Условные операторы.
Ключевые слова: JavaScript, идентификатор, переменная, значение, базовый тип данных, строковый, вещественное число, счисление, система счисления, длина строки, специальный символ, апостроф, кодировка, latin-1, Unicode, истина, ложь, указание типа, специальный тип данных, undefined, объявление переменной, nan, команда, указатель, арифметический оператор, операнд, унарный оператор, сложение, вычитание, умножение, деление, остаток, инкремент, декремент, сложение строк, конкатенация, оператор присваивания, запись, присваивание, преобразование типов, равенство, логический оператор, операторы, значение выражения, логическое ИЛИ, условное выражение
intuit.ru/2010/edi»>В данной лекции мы рассмотрим основные понятия языка JavaScript, поскольку применение HTML5 и создание полноценных сайтов без него представляется затруднительным.Переменные и операторы
Базовым понятием любого языка программирования является переменная – выделенный именованный участок памяти для хранения значений. Иными словами – это уникальный идентификатор, определяющий данные. Если еще упростить, то можно сказать, что переменная нужна для того, чтобы «запомнить» какое–либо значение, необходимое для дальнейшего использования.
Переменные могут относиться к одному из базовых типов данных (под разные типы данных выделяется разное количество памяти, над переменными различных типов данных допустимо осуществлять разный набор действий).
Базовыми типами данных в JavaScript являются:
- intuit.ru/2010/edi»>Числовые данные.
- Строковые данные.
- Логические данные.
Числовые данные могут быть как целочисленными, так и вещественными. Числа могут быть записаны не только в десятичной системе счисления, но также в восьмеричной (должны начинаться с нуля, к примеру, 027) и шестнадцатеричной (должны начинаться с символов 0х, например, 0х12F) системах счисления. В восьмеричной и шестнадцатеричной системах счисления могут быть записаны только целочисленные значения.
Строковые переменные могут хранить значения, представленные в виде последовательности символов. Строковые значения в JavaScript должны заключаться в кавычки (двойные или одинарные). Длина строк ограничивается лишь памятью компьютера.
Следующие специальные символы могут быть включены в строки JavaScript:
| Символ | Значение |
|---|---|
| \0 | Нуль |
| \b | Пробел |
| \f | Прогон страницы |
| \n | Символ перехода на новую строку |
| \r | Возврат каретки |
| \t | Табуляция |
| \v | Вертикальная табуляция |
| \’ | Апостроф |
| \» | Двойная кавычка |
| \\ | Символ ‘\’ |
| \XXX | Символ в кодировке Latin — 1, задаваемый тремя восьмеричными цифрами |
| \xXX | Символ в кодировке Latin – 1, задаваемый двумя шестнадцатеричными цифрами |
| \uXXXX | Символ Unicode, задаваемый четырьмя шестнадцатеричными цифрами |
Все переменные в JavaScript объявляются при помощи оператора var.
Объявление числовой переменной выглядит следующим образом: var i = 2;
Наличие var не является обязательным, это скорее правило хорошего тона при программировании.
Помимо указанных типов данных, JavaScript различает еще три специальных типа данных:
- Неопределенный тип данных (undefined). Применяется в случаях, когда значение не существует, либо не присвоено. К примеру, если при объявлении переменной ей не присваивается какое-либо конкретное значение, ее значением является undefined.
- Нулевое значение (null). Означает что значение переменной задано и оно «пустое».
 Т.е. значение переменной есть «ничто».
Т.е. значение переменной есть «ничто». - NaN – обозначение числового значения, не являющегося числом (к примеру, математическая бесконечность).
Переменная принимает значение undefined, если значение ей не присваивалось и null – если присвоено нулевое значение.
Вторым ключевым понятием языка программирования является оператор – наименьшая автономная часть, или команда. Иными словами оператор – это указатель действия, которое необходимо совершить над данными.
Арифметические операторы
Арифметические операторы JavaScript подразделяются на унарные – выполняющиеся над одним операндом, и бинарные – имеющие два операнда и сохраняющие результат в третью переменную.
Унарный оператор извлекает значение переменной, осуществляет необходимые действия и сохраняет результат в ту же переменную.
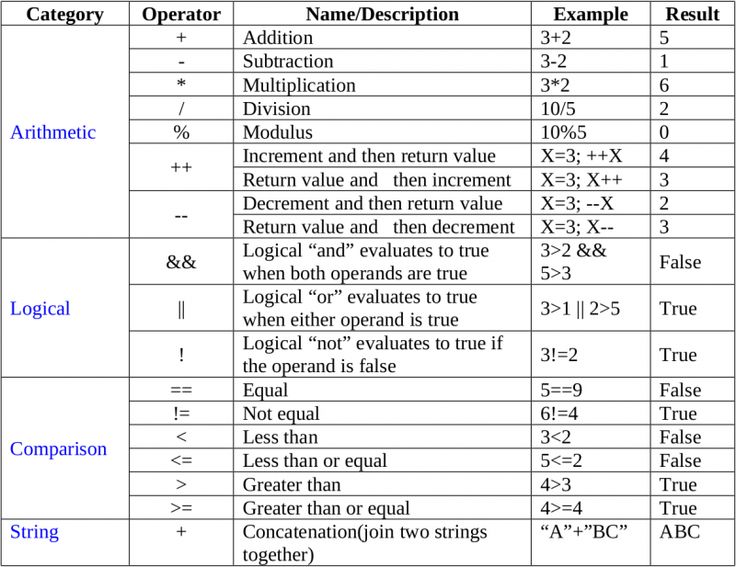
К арифметическим операторам JavaScript относят:
- Сложение (+) .
- Вычитание (-).
- Умножение (*).
- Деление (/).
- Остаток от деления (%).
- Инкремент, или увеличение на единицу (++).
- Декремент, или уменьшение на единицу (—).
Действия с арифметическими операторами просты и не требуют дополнительного пояснения.
Отдельно отметим оператор сложения строк (конкатенация) – объединения двух строк в одну:
var s1 = "string1", s2="string2"; s3 = s1+s2;ru/2010/edi»>В этом случае переменная s3 примет значение «string1string2».
Символ ‘=’ является оператором присваивания, т.е. запись вида x=4, присвоит переменной x новое значение, равное 4.
Можно единовременно присваивать одно значение нескольким переменным: x=z=4.
Помимо обычного присваивания существует оператор сложного присваивания, т.е. осуществление присваивания совместно с другой операцией (например, со сложением: x +=4).
Дальше >>
< Лекция 11 || Лекция 12: 12 || Лекция 13 >
Операторы и объявления — JavaScript
Приложения JavaScript состоят из операторов с соответствующим синтаксисом. Один оператор может занимать несколько строк. В одной строке может находиться несколько операторов, если каждый оператор разделен точкой с запятой. Это не ключевое слово, а группа ключевых слов.
Алфавитный список см. на боковой панели слева.
на боковой панели слева.
Управление потоком
-
возврат Задает значение, возвращаемое функцией.
-
перерыв Завершает текущий оператор цикла, переключателя или метки и передает управление программой оператору, следующему за завершенным оператором.
-
продолжить Прекращает выполнение инструкций в текущей итерации текущего или помеченного цикла и продолжает выполнение цикла со следующей итерации.
-
бросок Создает определяемое пользователем исключение.
-
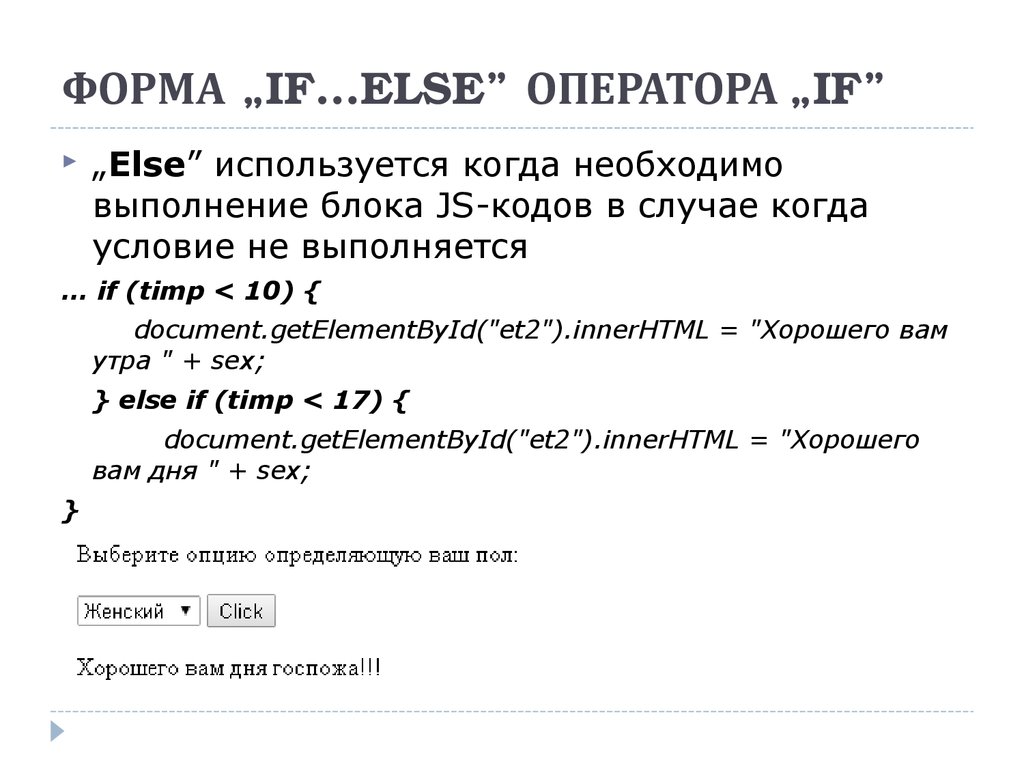
если...иначе Выполняет оператор, если заданное условие истинно. Если условие ложно, может быть выполнено другое выражение.
-
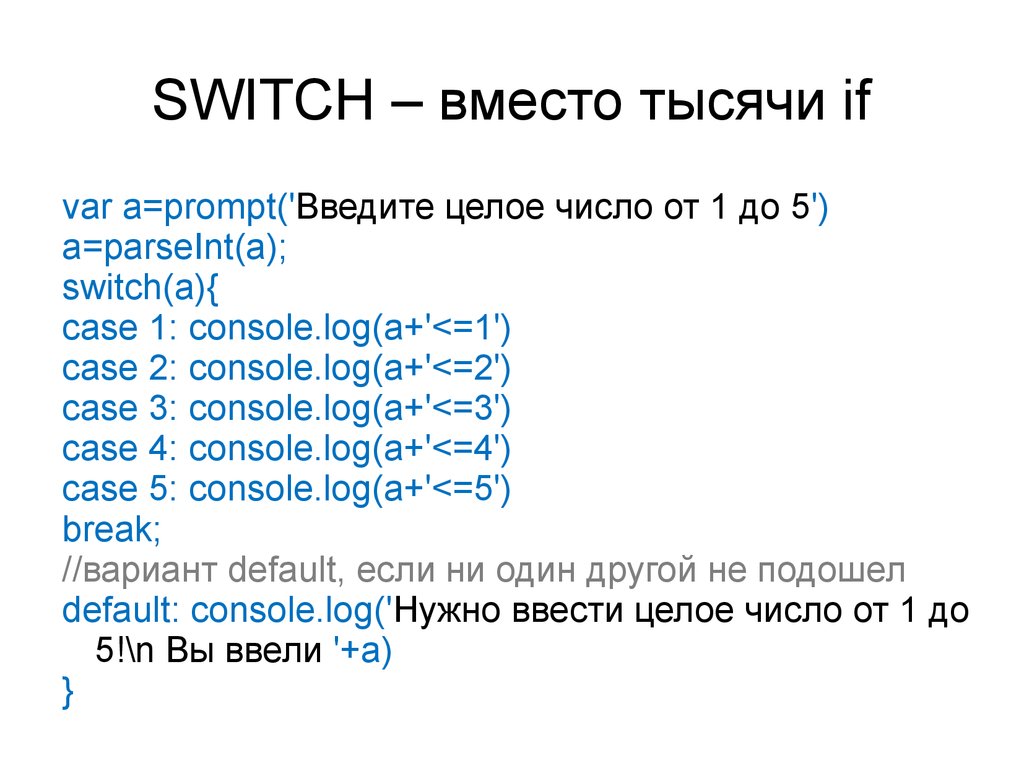
переключатель Вычисляет выражение, сопоставляя значение выражения с предложением case, и выполняет операторы, связанные с этим case.

-
попробуй... поймай Помечает блок инструкций для попытки и указывает ответ в случае возникновения исключения.
Объявление переменных
-
var Объявляет переменную, при необходимости инициализируя ее значением.
-
пусть Объявляет локальную переменную области блока, опционально инициализируя ее значением.
-
константа Объявляет именованную константу, доступную только для чтения.
Функции и классы
-
функция Объявляет функцию с указанными параметрами.
-
функция* Генераторные функции упрощают написание итераторов.
-
асинхронная функция Объявляет асинхронную функцию с указанными параметрами.

-
асинхронная функция* Функции асинхронного генератора упрощают написание асинхронных итераторов.
-
класс Объявляет класс.
Итерации
-
делать...пока Создает цикл, выполняющий указанный оператор до тех пор, пока условие проверки не станет ложным. Условие оценивается после выполнения оператора, в результате чего указанный оператор выполняется хотя бы один раз.
-
для Создает цикл, состоящий из трех необязательных выражений, заключенных в круглые скобки и разделенных точкой с запятой, за которыми следует инструкция, выполняемая в цикле.
-
для... в Перебирает перечисляемые свойства объекта в произвольном порядке. Для каждого отдельного свойства могут выполняться операторы.
-
для. ..из
..из Итерирует итерируемые объекты (включая массивы, массивоподобные объекты, итераторы и генераторы), вызывая пользовательский крючок итерации с операторами, которые должны выполняться для значения каждого отдельного свойства.
-
для ожидания... из Итерирует асинхронные итерируемые объекты, массивоподобные объекты, итераторы и генераторы, вызывая пользовательский крючок итерации с операторами, которые должны выполняться для значения каждого отдельного свойства.
аСоздает цикл, который выполняет указанный оператор до тех пор, пока условие проверки оценивается как истинное. Условие оценивается перед выполнением инструкции.
Другие
- Пустой
Пустая инструкция используется для предоставления инструкции, хотя синтаксис JavaScript предполагает ее наличие.
- Блок
Оператор блока используется для группировки нуля или более операторов.
 Блок ограничен парой фигурных скобок.
Блок ограничен парой фигурных скобок.-
отладчик Вызывает все доступные функции отладки. Если функции отладки недоступны, этот оператор не действует.
-
экспорт Используется для экспорта функций, чтобы сделать их доступными для импорта во внешние модули и другие скрипты.
-
импорт Используется для импорта функций, экспортированных из внешнего модуля, другого скрипта.
- этикетка
Предоставляет оператор с идентификатором, на который можно ссылаться с помощью оператора
breakилиcontinue.-
с Расширяет цепочку областей видимости для инструкции.
В этом разделе мы будем смешивать два вида конструкций: операторы и объявления . Это два непересекающихся набора грамматик. Ниже приведены декларации:
Ниже приведены декларации:
-
пусть -
константа -
функция -
Функция* -
асинхронная функция -
асинхронная функция* -
класс -
экспорт(Примечание: может отображаться только на верхнем уровне модуля) -
импорт(Примечание: может отображаться только на верхнем уровне модуля)
Все остальное в приведенном выше списке является оператором.
Термины «оператор» и «декларация» имеют точное значение в формальном синтаксисе JavaScript, которое влияет на то, где они могут быть размещены в коде. Например, в большинстве структур потока управления тело принимает только операторы, такие как две ветви if...else :
if (условие) заявление1; еще заявление2;
Если вы используете объявление вместо оператора, это будет SyntaxError . Например, объявление
Например, объявление let не является оператором, поэтому вы не можете использовать его в чистом виде в качестве тела объявления 9.0010, если оператор .
если (условие) пусть я = 0; // SyntaxError: лексическое объявление не может появляться в контексте одного оператора
С другой стороны, var является оператором, поэтому вы можете использовать его отдельно как тело if .
если (условие) переменная я = 0;
Вы можете видеть объявления как «привязку идентификаторов к значениям», а операторы как «выполнение действий». Тот факт, что var является оператором, а не объявлением, является особым случаем, потому что он не следует обычным правилам лексической области видимости и может создавать побочные эффекты — в виде создания глобальных переменных, изменения существующих var -определенные переменные и определяющие переменные, видимые за пределами своего блока (поскольку var -определенные переменные не относятся к блоку).
Другой пример: метки можно прикреплять только к операторам.
метка: const a = 1; // SyntaxError: лексическое объявление не может появляться в контексте одного оператора
Примечание: существует устаревшая грамматика, которая позволяет объявлениям функций иметь метки, но она стандартизирована только для совместимости с веб-реальностью.
Чтобы обойти это, вы можете заключить объявление в фигурные скобки — это сделает его частью блочного оператора.
метка: {
константа = 1;
}
если (условие) {
пусть я = 0;
}
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.- Операторы
Последнее изменение: , участниками MDN
Заявления против. Выражения
Введение
Итак, несколько лет назад я преподавал веб-разработку в местном учебном лагере по программированию, и один студент задал мне такой вопрос:
В чем разница между «инструкцией» и «выражением» в JavaScript?
Мне казалось, что я знаю ответ на этот вопрос, но когда я пытался его объяснить, то не мог выразить словами. У меня было чувство по этому поводу, но мои реальные знания были на удивление туманными.
У меня было чувство по этому поводу, но мои реальные знания были на удивление туманными.
Нет ничего более унизительного, чем преподавание 😅. Студенты умеют находить «нечеткие пятна» в нашем понимании.
С тех пор я понял, что этот вопрос в высшей степени важный. Это несущая бетонная опора, которая поможет поддерживать массу знаний JavaScript.
Это , особенно верно для разработчиков React. Большинство тех правил JSX, которые вам приходилось запоминать и всегда забывать следовать, являются результатом этого дуализма оператора/выражения.
В этой записи блога я поделюсь некоторыми прозрениями, которые у меня были по поводу этого различия, и о том, как мы можем использовать эту информацию в нашей повседневной работе.
Предполагаемая аудиторияВ этом руководстве предполагается, что вы знакомы с базовым синтаксисом JavaScript, но в остальном оно написано для начинающих.
Ближе к концу руководства мы рассмотрим некоторые последствия React, и для этого раздела требуется некоторый опыт работы с React. Если вы не являетесь разработчиком React, можете пропустить этот раздел; надеюсь, остальная часть учебника по-прежнему будет полезна!
Если вы не являетесь разработчиком React, можете пропустить этот раздел; надеюсь, остальная часть учебника по-прежнему будет полезна!
По своей сути выражение представляет собой фрагмент кода JavaScript, который создает значение.
. 50
num > 100 → выдает либо true , либо false
isHappy ? «🙂» : «🙁» → создает эмодзи
[1, 2, 3].pop() → выводит число 3
Выражения могут содержать выражения. Например, сколько выражений вы насчитали в этом куске кода JS? Сделайте предположение, а затем перетащите ползунок , чтобы каждый из них был выделен:
Программа JavaScript представляет собой последовательность операторов. Каждое выражение — это инструкция для компьютера что-то сделать.
Вот несколько примеров операторов в JavaScript:
Вот как мне нравится думать об этом: операторы — это жесткая структура, которая скрепляет нашу программу, а выражения заполняют детали.
Операторы часто имеют «слоты» для выражений. Мы можем поместить любое выражение, которое нам нравится, в эти слоты.
Например, объявление переменной имеет слот выражения:
Мы можем использовать любое из выражений , которые мы видели ранее в этом слоте:
С точки зрения допустимого синтаксиса, выражения взаимозаменяемы . Если оператор имеет слот выражения, мы можем поместить любое выражение туда, и код будет работать. Мы не получим синтаксическую ошибку.
Тем не менее, мы все еще можем столкнуться с другими проблемами. Например, следующий код синтаксически корректен, но при попытке запустить вкладку браузера произойдет сбой, так как он вызывает бесконечный цикл:
Ссылка на этот заголовок
Удобный трюк кусок JS — это выражение или оператор? Попробуйте выйти из системы! Если он запускается, код представляет собой выражение . Если вы получаете ошибку, это оператор (или, возможно, недопустимый JS).
Если вы получаете ошибку, это оператор (или, возможно, недопустимый JS).
В качестве бонуса мы даже можем видеть, во что разрешается выражение, поскольку оно будет напечатано в консоли браузера!
Это работает, потому что все аргументы функции должны быть выражениями. Выражения создают значение, и это значение будет передано в функцию. Операторы не производят значения, поэтому их нельзя использовать в качестве аргументов функции.
Даже будучи опытным разработчиком, я полагаюсь на ton на console.log . Это удивительно универсальный инструмент!
Вот выражение: 1 + 2 + 3 .
Что произойдет, если мы создадим файл JS, содержащий только это выражение? Давайте представим, что мы сохранили следующий контент как test.js :
Сколько инструкций в этом файле? Ноль или один?
Вот в чем дело: выражения не могут существовать сами по себе. Они всегда часть оператора. Итак, в этом случае у нас есть оператор, который выглядит так:
Итак, в этом случае у нас есть оператор, который выглядит так:
Оператор практически пуст, если не считать слота выражения. Наше выражение 1 + 2 + 3 заполняет этот слот, и наше утверждение завершено.
Другими словами, все следующие строки являются допустимыми операторами:
Часто в учебниках ошибочно утверждается, что выражения являются операторами, но это не совсем так. Выражения и утверждения — разные вещи. Но оператор может обернуть выражение без дополнительных символов. Представьте, что вы заворачиваете бутерброд в прозрачную термоусадочную пленку.
Операторы обычно заканчиваются точкой с запятой, которая отмечает конец оператора. Точка с запятой не нужна для некоторых утверждений, таких как if операторов, while циклов и объявлений функций.
Если вы раньше работали с React, вы, вероятно, знаете, что волнистые скобки ( { и } ) позволяют нам встраивать фрагменты JavaScript в наш JSX, например:
Это часть того, что делает Реагируйте так волшебно; нам доступна вся мощь JavaScript.
Но есть одна загвоздка — мы не можем поместить любой JavaScript в фигурные скобки. В частности, мы можем включить только выражений , а не утверждений. Волнистые скобки, по сути, создают слот выражения в нашем JSX.
Если мы попытаемся внедрить сюда оператор , как оператор if/else, мы получим ошибку:
Это взрывается, потому что операторы не производят значения, только выражений производят значение. Если мы хотим внедрить логику if/else в наш JSX, нам нужно использовать выражение тернарного оператора:
Это может показаться странным ограничением JSX/React, но на самом деле это ограничение JavaScript.
Я думаю, мы часто обвиняем React в кажущихся произвольными правилах, например, в том, что компоненты должны возвращать один элемент верхнего уровня. Но чаще всего React просто предупреждает нас об ограничении JavaScript .
Понимание разницы между утверждениями и выражениями — важный первый шаг к демистификации целой категории предупреждений и ошибок React. Нам также нужно узнать о том, как JSX компилируется в JavaScript и как работает цикл согласования и рендеринга React… но, увы, эти темы выходят за рамки этой статьи!
Нам также нужно узнать о том, как JSX компилируется в JavaScript и как работает цикл согласования и рендеринга React… но, увы, эти темы выходят за рамки этой статьи!
Между прочим, я сейчас создаю всеобъемлющий курс React, ресурс, который мне хотелось бы иметь, когда я изучал React. Он называется The Joy of React, и вы можете подписаться на обновления уже сегодня!
Программа JavaScript состоит из последовательности операторов. Каждый оператор — это инструкция сделать что-то, например создать переменную, выполнить условие if/else или запустить цикл.
Выражения производят значение, и эти значения вставляются в операторы, как картридж Super Nintendo, который меняет то, что делает Super Nintendo.
Выражения всегда являются частью оператора, даже если этот оператор в остальном пуст. Например, в приведенном ниже коде выполняется цикл без с использованием оператора вместо , но он по-прежнему включает оператор «пустой оболочки»:
Может потребоваться некоторое время, чтобы это различие стало интуитивно понятным, но, надеюсь, этот пост в блоге прояснил некоторые моменты!
Последнее обновление
11 июля 2022 г.
Учебник по HTML, CSS, JavaScript
Операторы JavaScript (и директивы): Зарезервированные слова[эта страница | пдф | обратные ссылки]
JavaScript операторы идентифицируют инструкции, которые выполняются веб-браузером. А здесь приводится сводка операторов JavaScript.
Список основных операторов зарезервированные слова, распознаваемые JavaScript, показаны здесь:
Заявление | Описание | Подробнее |
перерыв | Выход из коммутатора или петли | Здесь |
класс | Определяет класс | Здесь |
константа | Объявляет константу | Здесь |
продолжить | Перерывы итерация (в цикле), если возникает определенное условие, переходя к следующая итерация | Здесь |
отладчик | Останавливает выполнение JavaScript и вызывает возможность отладки, если она доступна |
|
делать… пока | Выполняет блок операторов, затем повторяет блок, пока условие остается правда | Здесь |
для | Отмечает блок операторы, которые должны выполняться, пока условие истинно | Здесь |
для … в | балла блок операторов, которые должны выполняться для каждого элемента объекта | Здесь |
функция | Объявляет функцию | Здесь |
если. | балла блок операторов, которые должны выполняться в зависимости от условия | Здесь |
пусть | Объявляет переменную (с блочным прицелом) | Здесь |
возврат | Остановки выполнение функции и возвращает значение из эта функция | Здесь |
переключатель | Помечает блок операторов для выполнения в зависимости от разные случаи | Здесь |
это | Используется для доступа к свойства и методы объекта, который определил соответствующий объект | Здесь |
бросить | Выдает объект ошибки как часть реализации обработки ошибок | Здесь |
попробуй… поймай… наконец | Реализует ошибку обработка | Здесь |
или | Объявляет переменную (с глобальной или функциональной областью) | Здесь |
в то время как | Идентифицирует блок операторов, который многократно выполняется, пока условие истинно | Здесь |
Большинство программ JavaScript
содержат множество операторов, которые выполняются один за другим в том порядке, в котором
они записываются, за исключением случаев, когда управление потоком операторов настроено, как указано выше.
Некоторые зарезервированные слова на практике ограничивается классом определения, в том числе:
Заявление | Описание | Подробнее |
класс | Определяет класс | Здесь |
удлиняет | Позволяет одному классу наследовать методы и свойства другого класса | Здесь |
получить | Используется для получения класса свойство | Здесь |
комплект | Используется для установки класса свойство | Здесь |
статический | Используется для определения метода на самом классе, а не на отдельных экземплярах класса | Здесь |
супер | Прерывает итерацию (в цикл) при возникновении определенного условия переход к следующей итерации | Здесь |
Это зарезервированное слово, см. здесь, часто
также используется в классах, хотя имеет более общее применение. Код в классах
автоматически должен быть в строгом режиме,
другой код может быть переведен в строгий режим с помощью директивы use strict.
здесь, часто
также используется в классах, хотя имеет более общее применение. Код в классах
автоматически должен быть в строгом режиме,
другой код может быть переведен в строгий режим с помощью директивы use strict.
Ниже приведен список зарезервированных слов JavaScript (которые нельзя использовать в качестве переменных, меток или имена функций):
реферат** | аргумента | ждать* | логический** |
перерыв | байт** | кейс | поймать |
символа** | класс* | константа | продолжить |
отладчик | по умолчанию | удалить | до |
двойной** | еще | перечисление* | оценка |
экспорт* | удлиняет* | ложь | окончательная** |
наконец | поплавок** | для | функция |
перейти** | если | орудия | импорт* |
в | экземпляр | целое** | интерфейс |
пусть* | длинный** | родной** | новый |
ноль | упаковка | частный | защищенный |
общественный | возврат | короткий** | статический |
супер* | переключатель | синхронизированный** | это |
бросить | броска** | переходный** | правда |
попробуй | тип | или | пустота |
летучие** | в то время как | с | выход |
* Новые в ECMAScript 5 и 6
** Удалено из ECMAScript
стандарт 5/6, но использовать их не рекомендуется, т.





 (en-US)
(en-US) = (en-US)
= (en-US) Для того, чтобы сделать такую функцию, её тело должно содержать хотя бы одно выражение
Для того, чтобы сделать такую функцию, её тело должно содержать хотя бы одно выражение  1.
1. Т.е. значение переменной есть «ничто».
Т.е. значение переменной есть «ничто».

 ..из
..из  Блок ограничен парой фигурных скобок.
Блок ограничен парой фигурных скобок. .. иначе если… иначе
.. иначе если… иначе