Как определить код цвета онлайн
Способ 1: Sanstv
Онлайн-сервис Sanstv универсален, поскольку позволяет использовать уже готовую палитру или загрузить собственную картинку для определения цвета. При этом на экране появляются и дополнительные сведения, а не только код цвета формата HTML.
Перейти к онлайн-сервису Sanstv
- У вас есть разные варианты взаимодействия Sanstv. Нажмите на «Выберите файл» для загрузки целевой картинки или используйте приведенную справа палитру.
- При открытии Проводника отыщите на локальном хранилище подходящее изображение, код цвета на которой и нужно определить.
- Наведите курсор на определенный участок снимка и кликните по нему, чтобы данные отобразились в левой таблице.
- Теперь можете получить все необходимые сведения, начиная от HTML-кода, и закачивания общепринятым названием оттенка.
- Если вы отметите сразу несколько цветов, они отобразятся отдельным списком на панели слева. Переключайтесь между ними по необходимости, чтобы снова получить сведения о коде.
Способ 2: InetTools
Функциональность инструмента InetTools сосредоточена на определении цвета по пикселю на заранее загруженной картинке. Здесь отсутствует палитра или какие-либо дополнительные настройки, поэтому спектр возможностей у этого веб-сервиса крайне узок.
Перейти к онлайн-сервису InetTools
- Откройте главную страницу InetTools, кликнув по ссылке выше, где нажмите «Выбрать» для перехода к загрузке изображения.
- В Проводнике отыщите требуемый для открытия файл.
- Ожидайте завершения его обработки, что займет буквально несколько секунд.
- Наведите курсор на необходимую область, а снизу следите за текущим значением, чтобы в нужный момент остановиться на подходящем.
- Сделайте клик мышкой, чтобы создать сохраненное значение. Теперь есть возможность узнать о нем больше информации, посмотрев расположение по осям, код и значения по RGB.

Способ 3: AllCalc
Последний тип онлайн-сервисов для определения кода цвета представляет AllCalc. Здесь нет возможности загрузить изображение, но присутствует несколько палитр цветов с детальным описанием каждого оттенка, использование которых происходит так:
Перейти к онлайн-сервису AllCalc
- На необходимой странице AllCalc ознакомьтесь со стандартной палитрой цветов и оттенков, а если она вас не устраивает, щелкните «Сменить палитру», чтобы отобразилась новая.
- Всего в AllCalc четыре разные палитры, а вам предстоит выбрать ту, которая удовлетворит возникшие потребности.
- Кнопкой мыши выбирайте на палитре оттенок, а затем просматривайте информацию о нем через таблицу справа. Здесь присутствует HEX-код, значения RGB и RGBA.
- Советуем перейти ко второму блоку, в котором выбирается оттенок и просматривается пример его использования в качестве фона.
- Ниже находится и гамма от светлого к темному с обозначением процентов и HEX-кодов.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как в фотошопе узнать код цвета
Как определить цвет в Photoshop?
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как определить цвет в Фотошопе
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвета. Если вам нужно получить результат в числовом представлении, откройте палитру цветов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Глаз человека воспринимает цвет, ориентируясь на интенсивность трех составляющих: красной, зеленой и синей. Для этого используются рецепторы, называемые колбочками. Они значительно менее чувствительны, чем монохроматические рецепторы, носящие название палочек.
Инструкция
Возьмите фотоэлемент с красной границей фотоэффекта не короче 800 нанометров. Его кривая чувствительности должна быть линейной. Подключите элемент к измерительному прибору, учитывая его конструктивные особенности. Ими определяется, в частности, требуемая чувствительность прибора, наличие или отсутствие необходимости использования источника питания, соблюдения полярности, и т.п. Направьте фотоэлемент на лист белой бумаги. На него же направьте и источник света с цветовой температурой порядка 4000 кельвинов. Важно обеспечить, чтобы свет от источника не попадал в элемент напрямую. Не меняя расстояния от источника и элемента до листа, прикройте последний по очереди красным, зеленым и синим светофильтрами. Запишите показания измерительного прибора во всех трех случаях. Примите их за сто процентов интенсивности для каждого из первичных цветов. Не меняя положение источника света и фотоэлемента, поместите вместо белого листа на том же расстоянии от них предмет, цвет которого требуется выразить количественно. Снова закройте элемент по очереди красным, зеленым и синим фильтрами, всякий раз записывая показания измерительного прибора. Чтобы выразить интенсивность каждой из трех цветовой составляющей в процентах, составьте пропорцию: умножьте результат измерения интенсивности этого цвета при отражении от объекта на 100, а затем поделите на результат измерения интенсивности того же цвета при отражении от белого листа. В языке HTML цвет обозначается цепочкой из шести символов, первые два из которых символизируют интенсивность красной составляющей, средние два — зеленой, а последние два — синей. Каждая пара символов представляет собой шестнадцатеричное число от 0 до FF. Чтобы выразить цвет количественно на языке HTML, вначале произведите три вычисления способом, указанным выше, заменив во всех случаях число 100 на 255. Затем все три результата переведите из десятичной системы в шестнадцатеричную, после чего результаты перевода напишите слитно, добавив при необходимости незначащие нули, чтобы числа стали двузначными. Например, если получились числа 0, 255, 8, то после перевода в шестнадцатеричную систему и добавления незначащих нулей они будут записываться как 00, FF, 08, а на языке HTML цвет будет носить название 00FF08.
Чтобы выразить интенсивность каждой из трех цветовой составляющей в процентах, составьте пропорцию: умножьте результат измерения интенсивности этого цвета при отражении от объекта на 100, а затем поделите на результат измерения интенсивности того же цвета при отражении от белого листа. В языке HTML цвет обозначается цепочкой из шести символов, первые два из которых символизируют интенсивность красной составляющей, средние два — зеленой, а последние два — синей. Каждая пара символов представляет собой шестнадцатеричное число от 0 до FF. Чтобы выразить цвет количественно на языке HTML, вначале произведите три вычисления способом, указанным выше, заменив во всех случаях число 100 на 255. Затем все три результата переведите из десятичной системы в шестнадцатеричную, после чего результаты перевода напишите слитно, добавив при необходимости незначащие нули, чтобы числа стали двузначными. Например, если получились числа 0, 255, 8, то после перевода в шестнадцатеричную систему и добавления незначащих нулей они будут записываться как 00, FF, 08, а на языке HTML цвет будет носить название 00FF08.Как определить цвет в Фотошопе?
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция

Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
В разделе Другие языки и технологии на вопрос как в photoshop узнать код цвета на слое x?? заданный автором Просватать лучший ответ это выдели слой x ткни пипеткой на слой затем 2 раза щелкни по цвету и посмотри код
Ответ от Павел Кравцов[гуру]выбрать слой и тыркнуть пипеткой. в палитре цветов код цвета будет высвечен.
в палитре цветов код цвета будет высвечен.Как определить код цвета автомобиля
Пожалуй, многим автолюбителям знакомо чувство разочарования, когда на совершенно новом автомобиле вдруг обнаруживается царапина или скол. Причем, неважно какого размера повреждение – внешний вид машины для особо придирчивого владельца кажется безнадежно испорченным. К счастью, сегодня существует множество способов восстановления первоначального вида лакокрасочного покрытия (ЛКП) кузова автомобиля, среди которых большой популярностью пользуются локальная и общая покраска поврежденного элемента.
Предположим, такое несчастье коснулось кузова вашего «железного коня». Отчаиваться не стоит, а стоит в первую очередь найти подходящую фирму, занимающуюся покраской авто. В зависимости от степени повреждения лакокрасочного покрытия специалист предложит провести локальную (то есть, по месту) или полную покраску элемента. Автор сам неоднократно сталкивался с такими проблемами, и из опыта общения с автомобильными малярами скажу, что они предпочитают полностью окрашивать элемент (например, дверь), убеждая, что локальная покраска не всегда подходит из-за того, что можно банально не попасть в цвет. А на большой поверхности это, якобы, происходит лучше. Отмечу, что не всегда это утверждение справедливо и во многих случаях маляр уговаривает покрасить элемент полностью просто потому, что эта процедура стоит дороже, чем локальный ремонт ЛКП. Едва ли не самым важным моментом в этой операции является корректный подбор цвета краски. Не секрет, что многие, особенно иностранные автомобильные производители окрашивают свои модели красками, которые редко можно найти в автомобильной мастерской в России. К тому же, следует учитывать возраст и состояние ЛКП автомобиля – краска со временем теряет свой первоначальный цвет. Именно поэтому так важно «попасть» в общую цветовую гамму автомобиля. Поэтому от умения маляра смешивать краски зависит качественный результат ремонта.
Поэтому от умения маляра смешивать краски зависит качественный результат ремонта.
Положим, вы договорились с маляром о виде ремонта, но стоимость расходных материалов, той же краски, кажется завышенной. Можно договориться с маляром и приобрести краску самостоятельно, при этом, как правило, фирма-покрасчик не берет на себя смелость гарантировать стопроцентно позитивный результат такого ремонта. Объясняют свою позицию автомаляры просто: краска куплена не у них, качество ее для них сомнительно. Поэтому автовладелец должен решить, стоит ли экономить на краске и приобретать ее «на стороне». Если вы все же решили покупать краску самостоятельно, то, прежде всего, нужно выяснить код цвета автомобиля.
Для этого нужно выяснить, где у вашего автомобиля находится табличка с вин-кодом. Это своеобразный паспорт автомобиля, в комбинации букв и цифр которого зашифрована информация о дате и стране производства машины, а также (но далеко не всегда) – о коде краски, которой окрашен кузов. Чаще всего такие таблички располагаются в подкапотном пространстве или в проеме передних дверей – когда водительской, а когда – пассажирской.
Табличка с вин-кодом Mercedes-BenzДело в том, что строго регламентированн
На машинах отечественного производства данные о краске, которой покрыт кузов авто, помещали на специальной бумажке, которая крепилась с внутренней стороны багажника или капота.
Информация о коде цвета Лада КалинаПоложим, вы отыскали табличку с вин-кодом, и обнаружили на ней цифры, значение которых вам неизвестно. Намек на то, что перед вами – код цвета автомобиля, может дать надпись Color. Если ее там нет, то разобраться в значении цифр сложно. Можно переписать их и принести колористам, которые будут подбирать краску для ремонта – они могут определить краску по различным каталогам (Duxon, Mobihell, Spies Hecker и другие). Но еще лучше – обратиться к официальному дилеру, у которого вы покупали автомобиль, уж он-то точно скажет код цвета вашей машины.
Но еще лучше – обратиться к официальному дилеру, у которого вы покупали автомобиль, уж он-то точно скажет код цвета вашей машины.
Если же автомобиль покупался не в салоне, а на табличке с вин-кодом в машине информация о коде цвета по каким-то причинам отсутствует, отчаиваться не стоит. В интернете существуют специальные ресурсы, где можно по вин-коду определить искомый код краски. Наиболее точные и популярные — www.autocoms.ru/help/58, www.paint
После того, как код цвета машины определен, остается только приобрести эту краску. Сделать это можно несколькими способами. Самые распространенные – у официальных представителей марки, к которой принадлежит ваш автомобиль, или через независимые сайты, например, exist.ru. Уплатив и получив краску, нужно принести ее специалистам малярного цеха, где вы собираетесь ремонтировать лакокрасочное покрытие, чтобы они провели тестовую подгонку – процедуру подбора оптимального по цвету, составу и весовому соотношению пигментов смеси, которая будет использоваться для окрашивания. Не стесняйтесь просить присутствовать при этой процедуре – это ваше законное право. Подобрав оптимальный оттенок, специалисты восстановят ЛКП вашего автомобиля.
Как узнать цвет элемента на сайте или экране монитора
Необходимость точного определения цвета элемента в цифровом представлении возникает, например, при оформлении внешнего вида сайта или блога, при желании использовать понравившийся цвет с чужого блога на своем сайте, при подборе картинок для статей и т.д.
Некоторые программы позволяют назначать пользовательские цвета для элементов интерфейса. Мне, например, не нравятся цвета, используемые в известном файловом менеджере Total Commander при первом запуске его на компьютере, и я установил их такими, как показано ниже
Рис. 1
1
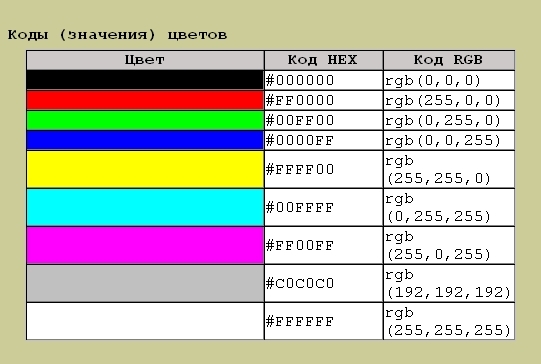
Сначала коротко о методах представления цветов. В web документах обычно используются следующие способы – текстовое обозначение, палитра RGB и шестнадцатеричный код (рис. 2).
Рис. 2. Набор из 16 стандартных цветов
Кодировка RGB отличается от шестнадцатеричной тем, что в первом случае используется десятичная система исчисления, а во втором – шестнадцатеричная, например, 247=15×16+7=#f7, 192=12×16+0=#С0. Такое преобразование делаем для каждого из трех десятичных чисел, характеризующих интенсивности красного, зеленого и синего цветов в палитре RGB (RGB(138,43,226)=#8A2BE2, т.к. 8A=8×16+10=138, 2B=2×16+11=43, E2=14×16+2=226).
Когда я только начинал работать в интернете и мне нужно было подобрать цвет по имеющемуся образцу, я это делал «на глаз» по палитре цветов. Определить точное цифровое представление имеющегося цвета таким способом практически невозможно. Существует несколько способов решения этой проблемы. Для Google Chrome имеется расширение Eye Dropper, которое можно установить по ссылке
https://chrome.google.com/webstore/detail/eye-dropper/hmdcmlfkchdmnmnmheododdhjedfccka
(скопируйте и вставьте в строку браузера). После установки в панели с кнопками расширений появляется значок с пипеткой (рис. 3)
Рис. 3
Нажимаем на этот значок, откроется окно,
Рис. 4
содержащее историю предыдущих проб определения цвета (слева снизу) и их результат (справа). Для выполнения новой пробы жмем на кнопку с каплей (слева сверху),
Рис.5
появится курсор с небольшим квадратиком рядом с ним, окрашенным в цвет точки, на которую указывает курсор (рис. 5). В нижней части экрана с правой стороны отобразится черный прямоугольник с цифровым кодом этого цвета. Если нажать на левую кнопку мыши, то результат измерения отобразится в окне, показанном на рис. 4.
При выборе вкладки «Color picker» (рис. 4 сверху) откроется окно, в котором можно выбрать цвет по цветовой палитре и при желании добавить его в историю измерений.
Рис. 6
Похожими возможностями обладает расширение ColorZilla, имеющееся в браузерах Google Chrome и Mozilla Firefox.
Если нужно определить цвет любого элемента, отображенного на экране монитора, то можно воспользоваться небольшой программой Pixie Portable, ярлык которой я поместил на панель быстрого запуска программ. Работа этой программы показана на рис. 7
Рис. 7
При запуске программы в центре экрана отображается окно, в котором показан цвет точки, расположенной под курсором, и цифровые коды этого цвета в различных системах. Если курсор расположить внутри этого окна, то в нем отобразятся горячие клавиши программы:
Рис.8
Ctrl+Alt+C – копирование в буфер обмена HTML кода.
Ctrl+Alt+X – открытие окна палитры цветов.
Ctrl+Alt+Z – увеличение области под курсором для более точного определения цвета мелких элементов.
С помощью кнопок » x » и » _ » окно можно закрыть или свернуть в системный трей.
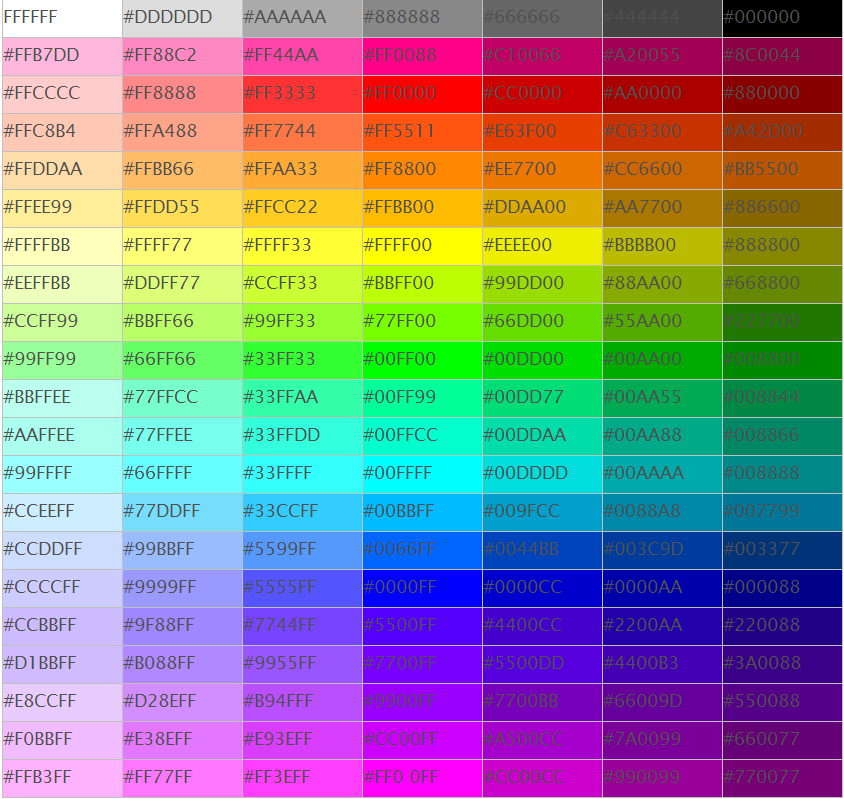
В заключение приведем HTML коды, так называемых, web-безопасных цветов, одинаково отображающихся во всех браузерах (216 кодов).
Web-safe colors
Хорошего Вам настроения.
С уважением, Александр Резунов.
Программа для определения кода цвета
Colormania — одна из лучших бесплатных утилит для выбора кода цвета, специально созданная для веб-дизайнеров, графических художников, разработчиков приложений и веб мастеров. Программа для определения цвета поддерживает различные цветовые модели и способна выбирать цвета из любого места на экране. Точность на пиксельном уровне повышается благодаря встроенной экранной лупы.
Для многих пользователей выбор цвета может быть очень не простым занятием, чтобы получить нужную палитру цвета для уникального и привлекательного дизайна. ColorMania разработана специально для этих задач и предоставляет вам полный контроль над управлением цветом для ваших проектов. Одно из необходимых дополнений к инструментарию каждого вебмастера, программиста, художника или веб-дизайнера.
ColorMania поддерживает намного больше цветовых форматов, чем любая другая программа для определения цвета, и поэтому может использоваться в сочетании с большим количеством других графических программ (Photoshop, Gimp, Illustrator и другие) и в различных областях (веб-дизайн, графика, печать и многое другое).
Характеристики программы ColorMania 12.1:
- Экранная лупа
- Экранная пипетка
- Цветной дисплей в различных форматах
- Интерактивное изменение значений RGB и HSV
- Палитра (Websafe) из 216 цветов
- HTML цветовые коды
- Регулировка яркости
- Различные макеты (маленький, средний, большой)
- Сохранение цветовых палитр на диск
- Поддержка горячих клавиш
- Интуитивно понятный интерфейс и бесплатность
С помощью захвата цвета вы всегда сможете выбрать любой цвет на вашем экране, а экранная лупа поможет это сделать еще точнее и проще для вас. Ползунки RGB и HSL позволяют создавать нужные палитры цвета, и вы можете сохранять нужные цвета в своих пользовательских цветовых схемах.
Бесплатная программа Colormania, предоставляет пользователям идеальное решение для предварительного просмотра, идентификации, тестирования и организации значений цвета. Идеальный инструмент, как для домашних пользователей, так и для профессионалов. Для определения кода цвета достаточно сделать всего один клик мышкой.
Colormania portable 12.1
Скачать
Как узнать номер краски своего авто? Три решения для поиска тона: VIN, специальный код и компьютерный подбор.
При локальном ремонте лакокрасочного покрытия автомобиля после ДТП или вследствие прочих механических воздействий, которые в будущем могут привести к ржавчине, часто требуется точно угадать цвет заводской краски, которая нанесена на вашу машину. Делается это с целью избежать визуального отличия между обрабатываемым участком и остальной поверхностью кузова. На заводе при нанесении лакокрасочного покрытия для эмали присваивается номер, который и является кодом краски автомобиля. Данное число обозначает весовое соотношение пигментов, которые добавляются для получения нужного тона.
Данное число обозначает весовое соотношение пигментов, которые добавляются для получения нужного тона.
Для маркетинговых продаж часто используют замысловатые названия цвета кузова автомобиля, и когда нужно определить действительно нужный тон для локального ремонта, то опираться нужно именно на код краски машины. Ведь у одной и той же модели авто в зависимости от года выпуска этот номер может отличаться и нужно четко узнавать конкретно под ваше авто.
Технология подбора цвет краски автомобиля по VIN коду
VIN код представляет собой значение из 17 символов. В этих символах указана информация о комплектации и техническом складе авто. Стоит отметить, что напрямую узнать код краски автомобиля по ВИН коду у вас не получится, так как он не дает вам такой информации. Тут подход немного другой. Вы сможете точно узнать модель, год выпуска и комплектацию транспортного средства. Имея эти данные на руках, вы сможете по каталогу производителя или на профильных сайтах определить перечень всех кодов краски, которые использовались для этой модели, в те года выпуска. Но и тут есть проблема, если, к примеру, у вас желтое авто, то вероятность найти точный код велика, но если машина серого цвета, то тут зачастую много вариаций и точно узнать какой цвет краски именно у вас не получится. В таком случае нужно ехать к колористу на СТО и с помощью компьютерного подбора определять нужный тон.
Как узнать код краски автомобиля?
Поиск в иномарках нужно начинать со стоек дверей, там очень часто размещают табличку с этими данными. К тому же в зависимости от модели и марки авто он может быть и под капотом. Также еще одно место, где можно посмотреть – это багажник. Размещают информацию о цвете эмали обычно на одной табличке с VIN кодом. Иногда возле номера указывают ключевые слова «COLOR» или «PAINT», чтобы было понятно, что это за обозначение.
Где найти этот номер в отечественных автомобилях? В большинстве случаев под капотом или в области багажного отделения или же в сервисной книжке, но это при условии что авто не старше 5 – 7 лет. Если возраст машины больше, то лучше обратится за подбором краски к специалисту.
Переписав этот номер, вы можете обратиться к колористу, который сможет смешать тоны в нужной пропорции и получить то, что вам нужно. Учтите, что если машина хранится на улице на протяжении 5 – 10 лет, то велика вероятность выгорания цвета кузова и код краски уже не будет совпадать, он будет более яркий, в таком случае нужно делать компьютерный подбор.
Вот таблица, часто используемых кодов для различных цветов.
Номер | Название | Оттенок | Металлик |
| 602 | Авантюрин | Серебристо-черный | |
| 425 | Адриатика | Голубой | |
| 204 | Айсберг | Белая двухслойная | + |
| 460 | Аквамарин | Серебристый сине-зеленый | |
| 503 | Аккорд | Темно-серо-бежевый | + |
| 145 | Аметист | Серебристый фиолетовый | |
| 371 | Амулет | Темно-зеленый | + |
| 277 | Антилопа | Серебристо-бежевый | |
| 440 | Атлантика | Синий | |
| 421 | Афалина | Серебристый зелено-голубой | |
| 107 | Баклажан | Фиолетовый | |
| 420 | Балтика | Сине-зеленый | |
| 353 | Бальзам | Зеленый | |
| 235 | Бежевый | Бежевый | |
| 236 | Серо-бежевый | Серо-бежевый | |
| 201 | Белый | Белый | |
| 202 | Белый | Ярко-белый | |
| 233 | Белый | Серо-белый | |
| 480 | Бриз | Зелено-голубой | |
| 464 | Валентина | Серо-фиолетовый | |
| 310 | Валюта | Серо-зеленый металлик | |
| 129 | Виктория | Серебристый ярко-красный | + |
| 132 | Вишнёвый сад | Вишневый | + |
| 127 | Вишня | Темно-красный | |
| 423 | Гейзер | Светло-зелено-голубой | + |
| 481 | Голубой | Голубой | |
| 180 | Гранат | Темно-бордовый | |
| 150 | Дефиле | Золотистый красно-коричн | + |
| 203 | Жасмин | Бело-жёлтый | |
| 200 | Жёлтый (Такси) | Ярко-жёлтый | |
| 230 | Жемчуг | Молочно-белый серебристый | + |
| 963 | Зеленая | Зеленый | + |
| 307 | Зеленый сад | Зеленый | |
| 245 | Золотая нива | Золотой | + |
| 331 | Золотой лист | Золотистый темно-зеленый | + |
| 311 | Игуана | Серебристый ярко-зеленый | |
| 385 | Изумруд | Серебристо-зеленый | |
| 406 | Ирис | Фиолетовый | |
| 128 | Искра | Красный металлик | |
| 453 | Капри | Сине-зеленый | + |
| 101 | Кардинал | Ярко-красный | |
| 118 | Кармен | Красный | + |
| 630 | Кварц | Средний серо-зеленый мет. | + |
| 352 | Кедр | Темно-зеленый | |
| 116 | Коралл | Серебристый темно-красный | |
| 370 | Корсика | Серебристый темно-зеленый | |
| 798 | Корица | Коричневый | |
| 281 | Кристалл | Cеребристо-жёлтый | + |
| 435 | Ла-Манш | Серебристый ярко-синий | + |
| 675 | Лаванда | Серо-бежевый | + |
| 487 | Лагуна | Серебристо-синий | |
| 445 | Лазурит | Фиолетово-синий металлик | |
| 498 | Лазурно-синий | Серебристый темно-синий | |
| 133 | Магия | Серебристый темный | + |
| 120 | Майя | Серебристый темно-бордовый | |
| 428 | Медео | Голубой | |
| 217 | Миндаль | Бежево-розовый | |
| 280 | Мираж | Серебристый желто-зеленый | |
| 606 | Млечный путь | Графитовый металлик | + |
| 626 | Мокрый асфальт | Серо-бежевый металлик | |
| 403 | Монте-Карло | Ярко-синий | + |
| 302 | Моцарт | + | |
| 458 | Мулен-Руж | Ярко-фиолетовый | |
| 377 | Мурена | Сине-зеленый | |
| 223 | Нарцисс | Жёлтый | |
| 628 | Нептун | Темный серо-синий металик | + |
| 270 | Нефертити | Серебристо-бежевый | + |
| 383 | Ниагара | Золотисто-серый | + |
| 449 | Океан | Темно-голубой | |
| 340 | Оливковый | Желто-зеленый | |
| 345 | Оливин | Золотисто-зеленый | + |
| 419 | Опал | Серебристо-голубой | + |
| 286 | Опатия | Серебристый оранжевый | |
| 308 | Осока | Серебристый серо-зеленый | + |
| 387 | Папирус | Серебристый серо-зеленый | + |
| 152 | Паприка | Красно-оранжевый | + |
| 404 | Петергоф | Серо-синий | |
| 795 | Пирано | Красно-коричневый | |
| 417 | Пицунда | Зелено-синий | |
| 605 | Престиж | Фиолетово-черный | + |
| 276 | Приз | Серебристо-бежевый | + |
| 210 | Примула | Светло-жёлтый | |
| 448 | Рапсодия | Серебристый ярко-синий | |
| 499 | Ривьера | Серебристо-темно-синий | + |
| 182 | Романс | Вишневый | |
| 110 | Рубин | Красный | |
| 670 | Сандаловый | Бежево-красный металлик | |
| 446 | Сапфир | Серебристый сине-фиолетовый | |
| 215 | Сафари | Светло-бежевый | |
| 671 | Светло-серый | Светло-серый | |
| 640 | Серебристый | Серебристый | |
| 301 | Серебристая ива | Светло-зеленый | + |
| 427 | Серо-голубой | Серо-голубой | |
| 373 | Серо-зеленый | Серо-зеленый | |
| 447 | Синяя полночь | Синий | |
| 295 | Сливочно-белый | Сливочно-белый | |
| 690 | Снежная королева | Светло-серебристый металл | + |
| 202 | Снежно-белый | Ярко-белый | |
| 360 | Сочи | Серо-сине-зеленый | + |
| 399 | Табак | Серебристый коричнево-зеленый | |
| 509 | Темно-бежевая | Темно-бежевый | |
| 793 | Темно-коричневый | Темно-коричневый | |
| 456 | Темно-синий | Темно-синий | |
| 170 | Торнадо | Красный | |
| 100 | Триумф | Cеребристый красный | + |
| 416 | Фея (Лесная фея) | Серебристо-синий | + |
| 430 | Фрегат | Голубой металлик | + |
| 363 | Цунами | Темно-зеленый | + |
| 228 | Чайная роза | Светло-жёлтый | |
| 408 | Чароит | Сереб. темно-фиолетовый темно-фиолетовый | + |
| 601 | Черный | Черный | |
| 415 | Электрон | Темно-серый металлик | |
| 473 | Юпитер | Серо-голубой | + |
Как видите, VIN код не является наиболее эффективным способом подбора краски, и зачастую вы не сможете точно узнать нужную вам информацию. Лучше поискать специальному коду, который размещается на той же табличке что и VIN.
4 лучших расширения Chrome для определения цвета онлайн — Интернет И Социальные Сети
Мир полон цветов, как и сеть. Это подарок, который мы имеем, чтобы иметь возможность идентифицировать и работать с цветами. Итак, что вы делаете, когда видите уникальный оттенок или что-то, что бросается в глаза? Вы пытаетесь и найти его шестнадцатеричный цветовой код, что еще? Как и четыре цвета на значке Chrome, есть несколько расширений Chrome для определения цветов в Интернете, так что не волнуйтесь.
Эти расширения сделают вашу жизнь проще, особенно если вы работаете в такой области. Вы могли бы работать над одеждой, редактирование изображенийграфическое проектирование или веб-дизайн. Особенно, если вы работаете в команде дизайнеров или работаете в одиночку, это поможет облегчить задачу поиска правильного цвета.
Может быть, вы просто ищете свой следующий цвет стен? Давайте начнем.
1. ColorZilla
ColorZilla поставляется со многими функциями. Первый — EyeDropper, который распознает любой цвет, на который вы нажали. Это может быть что угодно на веб-странице, включая изображения в любом формате.
Как только вы это сделаете, вы заметите, что значок Color Picker меняется с черного на цвет, который вы выбрали. Нажмите значок снова, чтобы открыть всплывающее окно с шестнадцатеричным кодом. Любишь этот инструмент? Он получил сочетания клавиш.
Нажмите значок снова, чтобы открыть всплывающее окно с шестнадцатеричным кодом. Любишь этот инструмент? Он получил сочетания клавиш.
Присмотритесь к программному обеспечению, и вы сможете увидеть историю цветов, где будут храниться все понравившиеся вам цвета. Просто нажмите на цвет, чтобы просмотреть детали снова. С левой стороны вы можете поэкспериментировать с оттенками, чтобы еще более точно настроить цветовой оттенок. Не уверены, какие шестнадцатеричные коды копировать? Выберите опцию Копировать в буфер обмена. Вы можете мгновенно проанализировать цветовую палитру любой страницы.
Получить ColorZilla
Pro Совет: Если вы не можете получить правильный цвет от пикселя, нажмите Ctrl и значок +, чтобы увеличить, а затем используйте палитру цветов, чтобы выбрать правильный пиксель. Нажмите Ctrl + 0, чтобы вернуться к 100% уровню масштабирования по умолчанию.Также на Guiding Tech
Лучшие 4 приложения выбора цвета для Android
Подробнее2. Пипетка ColorPick
ColorPick Eyedropper — самое простое расширение Chrome для определения цвета в Интернете. Откройте расширение и наведите курсор на интересующий вас цвет. Расширение распознает и отображает шестнадцатеричный цветовой код в режиме реального времени.
Когда вы щелкаете по пикселю цвета, расширение отображает всплывающее окно рядом с ним с шестнадцатеричным цветовым кодом. Вы можете скопировать и вставить его сейчас.
Довольно просто и лишено каких-либо дополнительных функций, которые мы видели ранее в ColorZilla. Если вас не устраивает использование расширения на панели инструментов, вы можете открыть его во всплывающем окне. Может помочь на определенных сайтах.
Получить ColorPick Eyedropper
Интересный факт: Было доказано, что женщины могут видеть больше оттенков оранжевого и красного цвета, чем мужчины.3. пипетка
Eye Dropper — еще одно расширение Chrome для определения и выбора цветов из Интернета. Откройте расширение и нажмите «Выбрать цвет» в веб-варианте и просто выберите пиксель. Как только вы это сделаете, расширение отобразит шестнадцатеричный код цвета, который вы сможете скопировать.
Откройте расширение и нажмите «Выбрать цвет» в веб-варианте и просто выберите пиксель. Как только вы это сделаете, расширение отобразит шестнадцатеричный код цвета, который вы сможете скопировать.
Каждый цвет, который вы идентифицируете, будет аккуратно сохранен в столбце истории. Таким образом, вы можете вернуться к нему позже. Другим вариантом является вкладка Color Picker, где вы можете манипулировать палитрой, чтобы найти или точно настроить оттенок, который вы хотите выбрать.
Как и другие расширения в списке, Eye Dropper можно загрузить и использовать бесплатно.
Получить пипетку
Также на Guiding Tech
6 потрясающих бесплатных головоломок, чтобы проверить свои навыки цвета
Подробнее4. Цвет от Fardos
Одно из самых изысканных расширений Chrome, которое мне нравится, это Colors от Fardos, потому что оно хорошо разработано. Внизу есть четыре варианта, первый из которых — Eye Dropper. Выберите его и нажмите на любой пиксель на веб-странице, чтобы определить его цвет.
Вы можете уточнить это, перейдя в градиенты. Есть палитра цветов, где вы можете перемещаться по палитре, пока что-то не попадется вам на глаза.
Наконец, есть вкладка поиска, где вы можете ввести шестнадцатеричный код цвета и просмотреть его в действии.
Получи Цвет от Fardos
Интересный факт: Знаете ли вы, что красный — это первый цвет, который видит человеческий ребенок? Может быть, это потому, что именно цвет крови является частью этих инстинктов выживания? Нет, просто шучу. Это потому, что красный цвет имеет самую длинную длину волны.Цвет, Цвет на Стене
Университет Мэриленда социолог Филип Коэн указал в своем исследовании синий официально является самым популярным цветом в мире. Ну, кому не нравится чистое голубое небо? В следующий раз, когда вы увидите фотографию с оттенком того, который вам нравится, вам больше не придется чесать голову. Просто используйте одно из расширений Chrome, чтобы идентифицировать его онлайн. Кроме того, легко определить точные цвета, запечатленные фотографами, которые публикуют свои изображения на Flickr, Instagram и других направлениях.
Кроме того, легко определить точные цвета, запечатленные фотографами, которые публикуют свои изображения на Flickr, Instagram и других направлениях.
Следующий: Что-то эстетически приятное в черно-белых изображениях. Нажмите на ссылку ниже, чтобы узнать, как создать черно-белое изображение из цветного с помощью Photoshop.
Что такое шестнадцатеричный код цвета?
Что означает шестнадцатеричный цветовой код?
Шестнадцатеричный код цвета — это шестнадцатеричный способ представления цвета в формате RGB путем объединения трех значений — количества красного, зеленого и синего в определенном оттенке цвета.
Эти шестнадцатеричные цветные коды были неотъемлемой частью HTML для веб-дизайна и остаются ключевым способом представления цветовых форматов в цифровом виде.
Techopedia объясняет шестнадцатеричный код цвета
Шестнадцатеричные цветовые коды
Один из способов показать цветовую композицию — перечислить все три значения: красный, зеленый и синий.
Поскольку каждое значение красного-зеленого-синего находится в диапазоне от 0 до 255, результирующий код будет содержать девять символов.
Напротив, шестнадцатеричный формат состоит всего из шести символов. В этом смысле он сжимает отдельные значения RGB в одно шестизначное значение, которое использует комбинацию буквенно-цифровых символов, включая буквы и цифры, для идентификации цвета.
Это шестизначное значение также можно расширить до его индивидуального значения RGB.
Другая причина того, что шестнадцатеричные значения цвета стали популярнее, заключается в том, что многие машины использовали 8-битные операционные коды.В этом смысле октет был разумным способом представления этих типов значений.
Стоит отметить, что с возможными перестановками диапазонов 0–256 для каждого из трех значений цвета, красного, зеленого и синего, система дает 16 777 216 результатов, то есть больше цветов, чем может различить человеческий глаз. Кроме того, новые технологии часто абстрагируются как двоичное, так и шестнадцатеричное значение, используя имя цвета, основанное на этих значениях, например, в каскадных таблицах стилей для универсализации тем и стилей в Интернете.
Кроме того, новые технологии часто абстрагируются как двоичное, так и шестнадцатеричное значение, используя имя цвета, основанное на этих значениях, например, в каскадных таблицах стилей для универсализации тем и стилей в Интернете.
Другие цветовые системы
Важно отметить, что цветовая система RGB — не единственная цветовая система, используемая в мире технологий. Для управления цветной печатью используется другая цветовая система, известная как CYMK или голубой, желтый, пурпурный и черный.
Однако система RGB преобладает в чисто цифровом представлении изображений.
Использование шестнадцатеричных цветовых кодов
Современные технологии используют цветовые значения RGB и могут или не могут использовать шестнадцатеричные значения для их представления.В общем, новые пользователи менее знакомы с шестнадцатеричными цветовыми кодами, чем на заре HTML. Однако новейшие технологии, работающие с цифровым цветом, по-прежнему признают представление цветов и шестнадцатеричных значений.
Одно из наиболее интересных применений этого метода — в описании TechCrunch цветовой программы ученого-информатика из Беркли, которая, как говорят, «превращает цвета в черно-белые изображения галлюцинаций». В общем, различные виды программ «ретро-технологий» могут стремиться «ввести» цвет в системы или изображения, ранее использовавшиеся в градациях серого.
Сверточные нейронные сети детально работают с пиксельными изображениями. Их оценка может использовать шестнадцатеричные цветовые коды как часть обработки изображений и компьютерного зрения. Благодаря своим многочисленным слоям и функциям CNN учится объединять такие понятия, как края и особенности, чтобы узнать, как идентифицировать объекты, людей или животных на изображениях.
В общем, использование системы с основанием 16 вместо системы с основанием 10 делает шестнадцатеричные цветовые коды немного более сжатыми или более эффективными, чем запись значений RGB, и это было основной полезностью этой системы шестнадцатеричного формата.
В чем разница между PMS, CMYK, RGB и HEX?
Подумайте о бренде Coca Cola®. Какого цвета ты видишь? Если вы похожи на большинство людей, вы видите красный цвет. Не просто красный. Кокс красный.
Кока-кола тратит огромное состояние на поддержание своего бренда, и цвет — большая часть этого. Красный кока-кола непоколебим по своей неизменности во всей упаковке Coke, телевизионной рекламе, рекламе в журналах, на веб-сайтах, цифровой рекламе и товарах в магазинах.
Сохранять правильный и однородный цвет непросто.Тысячи дизайнеров, разработчиков и полиграфистов работают над упаковкой и маркетингом Coke по всему миру; и существует бесконечное количество разнообразных мобильных устройств, браузеров, телевизоров и способов печати, которые несут марку кокса.
Хотя никто не может контролировать вариации, присущие миллиардам персональных мобильных устройств и компьютерных мониторов, существуют универсальные цветовые типы, которые мы используем. Их также можно разделить на два очень важных различия, которые при правильном применении могут иметь большое значение для сохранения однородности цвета.
Печать и экранPMS, CMYK, RGB и HEX — любой, кто работает на компьютере, видел, что эти термины используются для описания цветовых типов, но многие люди не понимают, что это такое и как они используются и в чем разница между ними.
Существует две основные категории цветотипов: печатная и экранная. Цвет на распечатанной странице является субтрактивным, а цвет на экране — аддитивным (подробнее об этом позже). На данный момент важно понимать, что цифровые и печатные средства передачи цвета очень отличаются друг от друга.Вы не используете цвета PMS на веб-сайте, как не используете цвета RGB в печатном станке.
Четыре из самых популярных цветовых типов, которые мы собираемся обсудить, — PMS, CMYK, RGB и Hex — попадают в одну из двух основных категорий. PMS и CMYK предназначены для печати. RGB и HEX предназначены для экранных изображений.
Теперь мы углубимся немного глубже, рассмотрим каждый цветовой тип по отдельности и объясним, что это такое и как он используется.
PMS (Pantone® Matching System) Использование: печать
Только для офсетной печати.Идеально подходит для канцелярских товаров. Часто используется для одно- или двухцветных работ. Также используется в качестве плашечных цветов в брошюрах премиум-класса в дополнение к четырехцветной печати.
Цвета PMS (также называемые цветами Pantone®) — это запатентованные стандартизированные цветные чернила, производимые компанией Pantone. Pantone существует уже более 50 лет и отвечает за создание первой всеобъемлющей стандартизированной системы создания и сопоставления цветов в графическом сообществе. Они буквально написали об этом книгу.
Каждый из 1755 сплошных цветов PMS в их справочнике формул является патентованной смесью Pantone и продается принтерам либо предварительно смешанными, либо в виде формулы, которую принтеры смешивают на своем предприятии.
Дизайнеры используют образцы цветов, произведенные исключительно компанией Pantone, для выбора цветов, а принтеры используют те же образцы. Это гарантирует, что все работают с одним и тем же цветом PMS, независимо от того, где они находятся.
Эта стандартизация означает, что большинство предприятий и организаций используют цвета PMS для своего брендинга, особенно для логотипов, чтобы обеспечить строжайшее единообразие цвета в различных печатных продуктах и по всему миру.
В последние несколько лет компания Pantone расширила свою систему подбора цветов на моду, пластмассу, товары для дома и образа жизни.
CMYK (голубой, пурпурный, желтый, черный) Использование: печать
Используется в офсетной и цифровой печати. Идеально подходит для полноцветных брошюр, флаеров, плакатов, открыток и т. Д.
Д.
Цвет CMYK (также называемый четырехцветным процессом) на самом деле представляет собой метод, при котором сочетание крошечных прозрачных точек четырех цветов чернил: голубого, печатаются пурпурный, желтый и черный цвета. Различные комбинации больших и маленьких прозрачных точек CMYK накладываются друг на друга, создавая широкий спектр цветов.
В то время как чернила Pantone представляют собой один сплошной цвет, цвет CMYK — нет. Когда вы смотрите на отпечатанный образец CMYK через увеличительное стекло, вы можете увидеть узор из точек CMYK и то, как они перекрываются, чтобы создать окончательный цвет.
Если вы увеличите наши три цвета cmyk, вы увидите, как точки образуют общий цвет. Голубые, пурпурные, желтые и черные чернила поглощают цветной свет, поэтому CMYK является «субтрактивной» цветовой моделью.
RGB (красный, зеленый, синий)Использование: на экране
Наиболее часто используемый цветовой профиль в мире компьютеров, экранов телевизоров и мобильных устройств — это RGB.RGB — это процесс визуализации цветов на экране с использованием комбинаций красного, зеленого и синего цветов.
RGB — это противоположность CMYK, поскольку это «аддитивный» процесс. Когда вы смешиваете полностью насыщенные версии всех трех цветов (красного, зеленого и синего), вы получаете чистый белый цвет. Когда вы полностью удалите все три цвета, вы получите черный цвет.
RGB предназначен только для цифровых приложений. Сюда входят мобильные устройства, компьютерные мониторы, ноутбуки, теле- и киноэкраны, игры и световые вывески.
Вы часто слышите о людях, которые проектируют что-то на экране в RGB, а затем разочаровываются, когда готовая печатная продукция становится менее яркой. Цвета RGB кажутся яркими, потому что они подсвечиваются, а диапазон цветовой гаммы шире, чем на распечатанной странице.
HEX (шестнадцатеричный цвет)Использование: Экран для веб-сайтов
Дизайнеры и разработчики используют цвета HEX в веб-дизайне. Цвет HEX выражается как комбинация из шести цифр и букв, определяемая сочетанием красного, зеленого и синего (RGB).По сути, цветовой код HEX — это сокращение для его значений RGB с небольшой гимнастикой преобразования между ними.
Цвет HEX выражается как комбинация из шести цифр и букв, определяемая сочетанием красного, зеленого и синего (RGB).По сути, цветовой код HEX — это сокращение для его значений RGB с небольшой гимнастикой преобразования между ними.
Не нужно беспокоиться о преобразовании. В Интернете есть множество бесплатных инструментов для конвертации. Просто выполните поиск «RGB в HEX», чтобы найти тот, который вам подходит.
Выполнение преобразований между типами цветаRGB в CMYK
Так что, если что-то создается на экране в RGB, но его нужно будет распечатать? Дизайнеры и печатники используют множество инструментов для перехода от одного цветового профиля к другому.Они могут сделать это прямо в графической программе, в которой работают, например, в Photoshop.
Цифровые принтеры часто преобразуют файлы RGB клиентов в CMYK перед печатью на собственном оборудовании, поскольку преобразование зависит от устройства вывода. Каждое устройство имеет особую цветовую гамму, с которой оно работает.
Рекомендуется позволить поставщику услуг печати выполнить преобразование. Однако важно отметить, что готовый продукт будет отличаться по цвету. Профессиональные дизайнеры знают это и учитывают это при проектировании, чтобы потом не было сюрпризов.
PMS в CMYK
Независимо от того, проектируете ли вы на экране или конвертируете цвет PMS в CMYK, в то время как ваша графическая программа будет выполнять переход, рекомендуется действительно видеть окончательный цвет на печати. Этого можно добиться с помощью такого инструмента, как Color Bridge ™ от Pantone.
RGB в HEX
В дополнение к функции преобразования цвета, доступной в графических программах, таких как Illustrator и Photoshop, существует ряд веб-сайтов, которые рассчитывают RGB в HEX, или вы можете выполнить расчет самостоятельно, если вы авантюрный тип.
Нужен краткий справочник по цветотипам? Вот удобный рисунок:
Neglia Design — это компания, предоставляющая полный спектр услуг в области печати и цифрового дизайна. Свяжитесь с нами, чтобы получить бесплатную консультацию по вашему следующему проекту.
Свяжитесь с нами, чтобы получить бесплатную консультацию по вашему следующему проекту.
Учебное пособие по цветам
Цвета отображаются с сочетанием КРАСНОГО, ЗЕЛЕНОГО и СИНЕГО света.
Названия цветов
С помощью CSS цвета могут быть установлены с использованием названий цветов:
Значения цветов CSS
С помощью CSS цвета можно указывать по-разному:
- По названию цвета
- Как значения RGB
- В шестнадцатеричном формате
- Как значения HSL (CSS3)
- Как значения HWB (CSS4)
- С ключевым словом
currentcolor
Цвета RGB
Цветовые значенияRGB поддерживаются во всех браузерах.
Значение цвета RGB задается с помощью: rgb ( КРАСНЫЙ , ЗЕЛЕНЫЙ , СИНИЙ ).
Каждый параметр определяет интенсивность цвета как целое число от 0 до 255.
Например, rgb (0,0,255) отображается как синий, потому что для синего параметра установлено максимальное значение (255), а для остальных — 0.
Пример
| Цвет | RGB | Цвет |
|---|---|---|
| RGB (255,0,0) | Красный | |
| RGB (0,255,0) | Зеленый | |
| гб (0,0,255) | Синий |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Пример
| Цвет | RGB | Цвет |
|---|---|---|
| RGB (0,0,0) | Черный | |
| RGB (128,128,128) | серый | |
| RGB (255,255,255) | Белый |
Цвета в шестнадцатеричной системе счисления
Шестнадцатеричные значения цвета также поддерживаются во всех браузерах.
Шестнадцатеричный цвет задается с помощью: #RRGGBB .
RR (красный), GG (зеленый) и BB (синий) — шестнадцатеричные целые числа от 00 до FF, определяющий интенсивность цвета.
Например, # 0000FF отображается синим, потому что для синего компонента установлено максимальное значение (FF), а для остальных установлено 00.
Пример
| Цвет | ШЕСТИГР. | RGB | Цвет |
|---|---|---|---|
| # FF0000 | RGB (255,0,0) | Красный | |
| # 00FF00 | RGB (0,255,0) | Зеленый | |
| # 0000FF | гб (0,0,255) | Синий |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Пример
| Цвет | ШЕСТИГР. | RGB | Цвет |
|---|---|---|---|
| # 000000 | RGB (0,0,0) | Черный | |
| # 808080 | RGB (128,128,128) | серый | |
| #FFFFFF | RGB (255,255,255) | Белый |
Верхний или нижний регистр?
Для указания шестнадцатеричных значений можно использовать буквы верхнего или нижнего регистра.
Строчные буквы писать проще. Верхний регистр легче читать.
Названия цветов
CSS поддерживает 140 стандартных названий цветов.
В следующей главе вы найдете полный алфавитный список названий цветов. с шестнадцатеричными значениями:
| Название цвета | шестигранник | Цвет |
|---|---|---|
| AliceBlue | # F0F8FF | |
| Античный Белый | # FAEBD7 | |
| Аква | # 00FFFF | |
| Аквамарин | # 7FFFD4 | |
| Лазурный | # F0FFFF | |
| бежевый | # F5F5DC | |
| Бисквит | # FFE4C4 |
Ключевое слово текущего цвета
Ключевое слово currentcolor относится к значению свойства цвета элемента.
Пример
Цвет границы следующего элемента
#myDIV {
цвет: синий; / * Синий цвет текста * /
граница: сплошной текущий цвет 10 пикселей;
/ * Цвет синей границы * /
}
Применение цвета к элементам HTML с помощью CSS — HTML: язык разметки гипертекста
Использование цвета — основная форма человеческого самовыражения.Дети экспериментируют с цветом еще до того, как научатся рисовать руками. Может быть, поэтому цвет — одна из первых вещей, с которой люди часто хотят экспериментировать, когда учатся разрабатывать веб-сайты. С помощью CSS есть много способов добавить цвет к вашим HTML-элементам, чтобы создать именно тот вид, который вам нужен. Эта статья представляет собой учебник, знакомящий с каждым из способов использования цвета CSS в HTML.
К счастью, добавить цвет к вашему HTML на самом деле очень просто, и вы можете добавить цвет практически ко всему.
Мы собираемся коснуться большей части того, что вам нужно знать при использовании цвета, включая список того, что вы можете раскрасить, и какие свойства CSS задействованы, как вы описываете цвета и как на самом деле использовать цвета как в таблицах стилей. и в скриптах. Мы также рассмотрим, как позволить пользователю выбирать цвет.
Затем мы закончим краткое обсуждение того, как разумно использовать цвет: как выбрать подходящие цвета, учитывая потребности людей с разными зрительными способностями.
На уровне элемента ко всему в HTML можно применить цвет. Вместо этого давайте посмотрим на вещи с точки зрения того, что нарисовано в элементах, например, текст, границы и так далее. Для каждого мы увидим список свойств CSS, которые применяют к ним цвет.
На фундаментальном уровне свойство color определяет цвет переднего плана содержимого HTML-элемента, а свойство background-color определяет цвет фона элемента. Их можно использовать практически для любого элемента.
Их можно использовать практически для любого элемента.
Текст
При визуализации элемента эти свойства используются для определения цвета текста, его фона и любых украшений в тексте.
-
цвет - Цвет, используемый при рисовании текста и любых текстовых украшений (таких как добавление подчеркивания или надчеркивания, зачеркивание линий и т. Д.
-
цвет фона - Цвет фона текста.
-
тень текста - Настраивает эффект тени для применения к тексту. Среди вариантов тени — основной цвет тени (который затем размывается и смешивается с фоном на основе других параметров). Дополнительные сведения см. В разделе «Тени отбрасываемого текста» в разделе «Основные стили текста и шрифтов».
-
текст-украшение-цвет - По умолчанию для оформления текста (например, подчеркивания, зачеркивания и т. Д.) Используется свойство
colorв качестве цвета.Однако вы можете переопределить это поведение и использовать для них другой цвет с помощью свойстваtext-decoration-color. -
цвет выделения текста - Цвет, используемый при рисовании символов выделения рядом с каждым символом в тексте. Это используется в первую очередь при рисовании текста для языков Восточной Азии.
-
каре - Цвет, используемый при рисовании курсора (иногда называемого курсором ввода текста) внутри элемента.Это полезно только в редактируемых элементах, таких как

