Хотите научиться программированию, но не знаете, с чего начать? Эта книга — именно то, что вам нужно! Ознакомьтесь с возможностями языков программирования HTML, CSS, JavaScript, Ruby и Python, чтобы научиться создавать с их помощью современные веб-приложения. Получив базовые навыки, закрепите их на практике, для чего выполните задания, представленные на сайте Codecademy.com.
Основные темы книги:
Никхил Абрахам — коммерческий директор популярного сайта по обучению программированию Codecademy.com. Занимается непосредственной подготовкой учебных курсов, представленных на сайте. В рамках проекта принимает активное участие в обучении огромного количества начинающих программистов, открывая им двери в захватывающий мир профессиональной разработки программного обеспечения. Книга обсуждается в отдельном сообщении в блоге Виктора Штонда. Расскажи про книгу своим друзьям и коллегам: Твитнуть Нравится |
С чего начинается путь в веб-разработку
Юлия Голанцева, редактор-фрилансер, специально для блога Нетологии адаптировала статью Рика Уэста о том, с чего начинать, если вы хотите стать веб-разработчиком.
Итак, вы заинтересовались веб-разработкой и хотите стать веб-разработчиком? Поздравляем вас! Вы сделали отличный выбор.
Возможно, вы уже являетесь активным участником группы в Фейсбуке, сабреддита или другого онлайн-сообщества, посвященного кодированию — это отличные места для старта и поиска поддержки в выбранном вами занятии.
Если вы новичок, вам может быть интересно, с чего начать изучение веб-программирования. Поискав ответ на этот вопрос в Гугле, можно растеряться от обилия информации о языках, фреймворках и учебных ресурсах.
Но не волнуйтесь, вы не одиноки. Гугл может стать вашим лучшим другом, если его правильно использовать.
Первое, что я рекомендую сделать, когда вы начинаете изучать веб-программирование — это определить чëткую конечную цель и помнить о ней.
Возможно, вы хотите поменять профессию. Или у вас есть интересная идея для создания приложения. Или вы просто хотите учиться ради развлечения.
Какова бы ни была ваша цель, важно понимать, зачем вы это делаете. Это понимание поможет сделать процесс обучения продуктивным и не даст забросить начатое.
Помните, какой сложной и далëкой вам ни казалась бы сейчас ваша цель, добиться ее вполне реально, если много и усердно работать.
Если у вас пока нет опыта, решите, что вам интереснее: бэкенд- или фронтенд-разработка. Позвольте мне кратко объяснить разницу.
Фронтенд — это то, что видит конечный пользователь, с чем взаимодействует на странице. Это весь дизайн, визуальные эффекты, схемы и образы, которые формируют пользовательский интерфейс.
Как правило, фронтенд-разработчиками становятся визуальные креативщики с отличными дизайнерскими навыками и страстью к созданию удобного и понятного пользователям продукта. Технологии, связанные с фронтенд-разработкой: HTML, CSS, jQuery и JavaScript.
Бэкенд — это та часть, которая взаимодействует с данными, хранит их и обрабатывает; это «начинка» сайта или приложения. Бэкенд разработчики, как правило, хорошо умеют решать поставленные задачи, логически мыслят и интересуются внутренней работой сайтов и приложений. Бэкенд-разработка связана с языками PHP, Python и Ruby.
Я сразу понял, что у меня нет склонностей к дизайну, который так привлекает многих во фронтенд-разработке. Однако мне легко принимать решения благодаря опыту в проектировании и строительстве. Решать задачи и выяснять, как всë работает, мне ближе, чем наводить красоту.
В любом случае, что бы вас ни интересовало, считаю, что начинать обучение программированию надо с основ HTML и CSS. Неважно, в какую область разработки вы в конечном подадитесь, вам все равно придется взаимодействовать с веб-страницами.
Так что прежде всего отправляйтесь на курсы «HTML и CSS» и получите представление об этих технологиях.
…теперь настало время практиковаться. Это может показаться сложным, когда вы работаете полный день, учитесь или заботитесь о семье и детях.
Это может показаться сложным, когда вы работаете полный день, учитесь или заботитесь о семье и детях.
Однако постоянство — это ключ к успеху. Вы узнаете намного больше, практикуясь час в день, чем тратя семь часов на написание кода по субботам.
Люди — существа привычки, так что сделайте кодинг частью вашего ежедневного распорядка.
Вы когда-нибудь смотрели передачу «Самый сильный человек в мире»? Обучение коду очень похоже на номер с грузовиком. Сначала это сложно. Это кажется невыполнимой задачей. Вы движетесь детскими шажками.
Эдди Холл тащит грузовик на WSM 2016Но однажды вы заставите этот грузовик поехать, он будет ехать быстрее и быстрее, пока вы не обнаружите себя убегающим от него. Ок… может и не убегающим! 🙂
Если вам больше нравится учиться по видеоурокам, тогда ищите обучающую информацию на YouTube или иных ресурсах.
Но хочу предупредить вас. Не увлекайтесь покупкой большого количества платных курсов. В начале изучения веб-разработки нет необходимости тратить большие деньги на учебные ресурсы — на раннем этапе вы, вероятно, не будете уверены на 100%, что именно вы хотите изучать.
Одна из прекрасных особенностей сообществ веб-разработки любых направлений — это то, что они не дискриминируют участников в зависимости от их знаний. Для входа туда не существует барьеров. Большинство опытных членов сообщества будут готовы потратить своë время и помочь вам — пользуйтесь этим.
Как Освоить Программирование Для Начинающих
Программирование показало просто взрывной рост за последние несколько лет, изменившись из чего-то используемого в играх и электронных устройствах, до чего-то формирующего наш современный мир. Почти каждое устройство, техника и современные технологии содержат хотя бы немного кода. По этой причине вместе с распространением программирования, растёт и спрос на людей, которые могут этим заниматься. Это означает, что сейчас самое подходящее время освоить программирование для начинающих.
Мы начнём с того, что дадим определение программированию и расскажем о причинах для его изучения. После этого, мы перейдём к пошаговому руководству, которое позволит вам изучить (так называемые) основы программирования для чайников.
Готовы освоить программирование для начинающих? Давайте начнём!
Что Такое Программирование?
Чтобы у нас была определённая база знаний, с которой мы можем начать, мы должны дать определение программированию:
‘Процесс написания кода, который компилируется для формирования программ и может быть запущен на компьютере или компиляторе кода, а также имеет особую функцию или целый набор функций.
Это определение довольно обширное и расплывчатое. Хотя на самом деле значение этого термина зависит от того, какой тип программирования мы рассматриваем в данный момент. Например, веб-разработчик пишет код, который используется для создания адаптивных и функциональных сайтов. В данном случае программирование можно назвать процессом создания сайтов.
Тем не менее, кто-то работает в навигационной или аэрокосмической сфере и должен использовать программирования для написания кода, позволяющего этой сложной технике работать.
Поэтому перед тем, как ответить на вопрос “Как освоить программирование для начинающих”, вам нужно тщательно обдумать каким типом программирования вы хотите заняться. Это продиктует вам какие языки программирования вам нужно будет изучить и какие курсы по программированию вам подойдут – но об этом немного позже. Пока давайте рассмотрим причины начать осваивать программирование для начинающих.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Почему я Должен Учиться Программировать?
Как мы ранее уже говорили, программирование является новой и невероятной сферой, которая представляет целый мир возможностей для людей, которые имеют желание обучаться. Несмотря на всё то, что вы видели или слышали, обучение программированию с нуля не настолько сложное занятие – особенно если сравнить его с процессом получения навыков в других областях, требующих особых навыков.
Даже среднестатистический человек может освоить программирование для начинающих настолько быстро, что будет способен писать свои собственные, простые программы всего за пару недель. Несколько месяцев усиленного обучения позволят вам практически полностью освоить хотя бы один из языков программирования. Этого уже будет достаточно, чтобы начать выполнять базовые задачи для программиста.
Перед вами несколько причин, по которым вы должны освоить программирование для начинающих:
- Программирование может быть весёлым! Представьте, что вы обладаете навыками для создания своего собственного сайта с нуля, вашей мобильной игры или программы для анализа данных вашей компании. Если вы научитесь этому всему, то откроете множество возможностей сделать свою работу интересной!
- Программирование даст вам ценные навыки. Обучение программированию с нуля предоставит вам достаточно навыков и опыта для начала вашей карьеры в качестве программиста или разработчика.

- Программирование придаст вам уверенности. Спрос на программистов и кодеров сейчас невероятно высок, что предоставляет вам право выбора в отличие от многих других сфер.
Что же, теперь у вас есть множество причин начать изучать программирование для начинающих. Поэтому настало время для пошагового руководства, чтобы помочь вам достичь этой цели. Давайте начинать!
Пошаговое Руководство: Программирование Для Начинающих
Несмотря на то, что программирование относительно простое занятие (в отличие от другой технической деятельности) мысль о его изучении всё равно отпугивает большинство людей. На первый взгляд оно может показаться сложным, запутанным и весьма непростым для изучения. Я имею ввиду, как вообще возможно начать изучать программирование, если у вас нет ни опыта, ни знаний?
Ответ очень прост – следуйте нашему пошаговому руководству! Благодаря ему у вас появится чёткое понимание этапов, которые вам нужно будет пройти, чтобы стать программистом, а также знания об эффективных способах их достижения.
Шаг 1: Осознайте, Почему Вы Хотите Освоить Программирование
Самой первой вещью, которую вам нужно сделать – ещё даже перед мыслью о начале обучения и просмотре видео на YouTube по этой теме – будет поиск ответа на вопрос “Почему вы хотите этим заняться?”. Не торопитесь и тщательно обдумайте то, что вы хотите получить от него, почему навыки программирования вам нужны и сколько денег и времени вы готовы в это вложить.
Рассмотрите эти аспекты:
- Какие типы навыков вы хотите обрести. Хотите ли вы стать разработчиком сайтов? Или возможно вас прельщает мысль о создании мобильных приложений или разработке программного обеспечения? Вам нужно будет подумать об этом всём, так как именно это определит ваш путь обучения.
- Почему вы хотите научиться программировать. Может быть, программирование для вас является чем-то вроде хобби, которому вы хотите уделять время в свободное время? Или это нечто, что поможет вам начать карьеру в этой сфере и изменить вашу жизнь?
- Сколько времени вы можете этому уделить.
 Если вы собираетесь проводить за обучением лишь пару часов в неделю, то вряд ли для вас будет иметь смысл записываться на платный курс. В то же время при необходимости интенсивного обучения вам скорее всего нужно будет потратить время на поиск качественного контента и быть готовым заплатить за него.
Если вы собираетесь проводить за обучением лишь пару часов в неделю, то вряд ли для вас будет иметь смысл записываться на платный курс. В то же время при необходимости интенсивного обучения вам скорее всего нужно будет потратить время на поиск качественного контента и быть готовым заплатить за него.
Определите и запишите ваши цели, которые вы хотите достичь с помощью программирования. Они станут основой не только вашей будущей карьеры, но и всего процесса обучения.
Шаг 2: Выберите Правильные Языки Программирования
Различные типы программирования требуют различных типов навыков. Например, если вы хотите освоить программирование для начинающих веб-разработчиков, то такие языки как HTML, CSS, Java и JavaScript станут основой. Похожим образом разработка мобильных приложений потребует от вас знаний Java (для Android) или Swift (для iOS). Выбор правильного языка очень важен и по этой причине мы подготовили список самых популярных из них:
JavaJava без сомнения можно назвать королём языков программирования современного мира. Он невероятно распространён, гибок и используется для таких сфер как создание Android приложений и бэкенд веб-разработки. Если вы проходите основы программирования для чайников, то Java станет отличным дополнением. Он относительно прост, читается как английский и спрос на него на современном рынке явно не угаснет ещё долгое время.
Он невероятно распространён, гибок и используется для таких сфер как создание Android приложений и бэкенд веб-разработки. Если вы проходите основы программирования для чайников, то Java станет отличным дополнением. Он относительно прост, читается как английский и спрос на него на современном рынке явно не угаснет ещё долгое время.
Если вы хотите начать изучать Java в качестве вашего первого языка программирования, то я бы порекомендовал вам курс “Обучение Java с нуля”. Данный курс научит вас базовому синтаксису и особенностям языка. Он покажет вам потенциал, который вы сможете раскрыть в себе с помощью Java.
PythonЕсли Java является королём языков программирования, то Python можно назвать королевой. Он невероятно гибкий и имеет множество областей применения. Множество академиков и исследователей используют Python для создания программ по анализу научных данных. Он даже является частью таких инновационных и популярных областей технологий, вроде машинного обучения и искусственного интеллекта. Python прост в изучении и даже преподаётся в некоторых школах.
Python прост в изучении и даже преподаётся в некоторых школах.
Изучение Python может быть очень простым процессом, если вы приложите достаточно усилий для этого. Начните с такого курса как “Программирование на Python” или запишитесь на ”Интерактивный курс по Python для начинающих”. Оба этих курса предоставят хорошее введение в язык и его функционал, что позволит более эффективно продолжить дальнейшее изучение.
RubyRuby — это язык программирования набирающий популярность для фуллстэк разработки лишь в последнее время. Он позволяет проводить простую интеграцию как бэкенд, так и фронтенд компонентов нового сайта с помощью фреймворка Ruby on Rails.
Если у вас есть планы стать веб-разработчиком, то я рекомендую вам изучить хотя бы основы Ruby. В этом случае вы будете понимать его возможности, даже если вам не придётся работать с ним в будущем. Начните с курса по Ruby on Rails, который сфокусирован именно на фреймворке и его использовании в веб-разработке.
Если вы заинтересованы в криптовалютах и блокчейне, то Solidity является для вас лучшим языком программирования. Несмотря на то, что он не так известен и распространён, как другие языки, Solidity на данный момент является основным языком разработки смарт-контрактов для сети Эфириума. Если вы хотите познакомиться с удивительным миром блокчейна и смарт-контрактов, то я бы порекомендовал вам курс Space Doggos по созданию смарт-контрактов.
HTMLЕсли вы хотите попробовать себя во фронтенд разработке, то вы просто обязаны выучить HTML. Многие считают его идеальной темой, чтобы освоить программирование для начинающих. Он используется для создания макетов сайтов и даёт указания компьютеру о том, как отображать его контент. Это один из самых простых языков, поэтому поможет вам более плавно начать изучать так называемые основы программирования для чайников.
HTML невероятно прост, а специальные курсы по программированию, вроде учебника по HTML5 или курс про основы HTML помогут сделать обучение более эффективным.
CSS используется исключительно вместе с HTML для стилизации и форматирования контента на странице. Он позволяет вам делать различные вещи, вроде изменения цвета и размера элементов, их позиции на сайте и даже даёт возможность полностью изменять внешний вид страницы.
Как и HTML, CSS является необходимостью, если в ваши планы входит начать изучать программирование для начинающих веб-разработчиков. По моему мнению, отличной идеей будет изучение HTML вместе с CSS, на примере интерактивного курса по веб-разработке. Данный курс научит вас основам CSS, HTML и их совместного использования в веб-разработке.
JavaScriptJavaScript — это другой язык, который является настолько же гибким и распространённым – в целом похожий в этом плане с Java и Python. Несмотря на то, что изначально он использовался для фронтенд веб-разработки при создании интерактивных элементов, теперь он начал использоваться во множестве других сфер.
Если вы хотите стать достойным фронтенд или бэкенд разработчиком, то я рекомендую вам начать с JavaScript. Пройдите обучение программированию с нуля на JavaScript, начав осваивать учебник по JavaScript, а затем переходите к более сложным и детальным курсам.
Пройдите обучение программированию с нуля на JavaScript, начав осваивать учебник по JavaScript, а затем переходите к более сложным и детальным курсам.
Шаг 3: Выберите Правильные Источники Для Обучения
Теперь, когда мы рассмотрели самые популярные языки, чтобы помочь вам освоить программирование для начинающих, самое время определить лучшие способы для их изучения. Самые популярные способы включают в себя:
Онлайн-курсы по программированию: Онлайн-курсы, вроде тех, что мы рекомендовали выше, являются отличным способом освоения новых языков программирования. Если они составлены качественно и правильно, то могут научить вас базовому синтаксису и его использованию всего за несколько часов. Обычно лекции проходят в необычном и интересном формате, а некоторые даже позволяют вам применять свои знания на практике с помощью специальных инструментов.
Учебники: Учебники могут стать отличным источником для любого новичка в сфере программирования. Они содержат много полезной информации по синтаксису и базовых аспектах, что позволяет вам более подробно разобраться в теме, когда одного лишь объяснения преподавателя вам не хватает.
Они содержат много полезной информации по синтаксису и базовых аспектах, что позволяет вам более подробно разобраться в теме, когда одного лишь объяснения преподавателя вам не хватает.
Видео На YouTube: Видеоуроки могут помочь вам разобраться с чем-то сложным или запутанным. Вы должны использовать их вместе с курсами или другими методами обучения программированию.
Шаг 4: Скачайте Редактор Кода
Да, некоторые интерактивные курсы позволяют вам писать ваш код прямо в вашем браузере, но вы должны осознать, что при настоящей разработке всё происходит совсем иначе. Как только вы закончите прохождение курса, то вам нужно будет как можно скорее начать практиковаться написанию кода в редакторе кода.
Большая часть языков программирования имеют свои собственные редакторы кода, которые вы сможете скачать. Обычно они идут вместе с интерактивной средой разработки (IDE), способной помочь вам писать чистый и правильный код. Однако простые языки, вроде HTML и CSS, могут практиковаться напрямую в обычном текстовом редакторе, если для вас так легче.
Шаг 5: Практикуйтесь в Написании Своих Программ
Как только у вас будут базовые знания выбранного вами языка программирования, вам нужно будет начать создавать свои собственные программы и проекты. Вы можете подумать, что вы много не добьётесь с вашими текущими знаниями, но вы будете удивлены насколько быстро вы будете изучать что-то новое в процессе практики.
Тип программы или проекта, над которым вы будете работать, будет зависеть от выбранного языка. Например, если вы изучаете программирование для начинающих веб-разработчиков, то с помощью HTML/CSS вы можете создать свой собственный сайт. Знания Java позволят вам начать создавать ваше собственное мобильное приложение для Android. Запомните, чем больше практики, тем выше ваши шансы добиться в этом успеха!
Шаг 6: Присоединитесь к Онлайн Сообществу
Обучение программированию с нуля может быть очень сложным без какой-либо помощи. Настанет время, когда вам может понадобиться чья-то помощь. Например, вы изучаете язык программирования и наткнулись на синтаксис, в котором вы попросту никак не можете разобраться. Регистрация на тематическом форуме даст вам доступ к людям, которые смогут ответить на ваши вопросы и даже помочь решить возникшие у вас проблемы.
Регистрация на тематическом форуме даст вам доступ к людям, которые смогут ответить на ваши вопросы и даже помочь решить возникшие у вас проблемы.
Шаг 7: Изучайте Чужой Код
Как только у вас будет достаточно знаний в определённом языке программирования, настанет время углубиться чуть глубже. Одним из лучших способов научиться чему-то новому и найти ещё неизвестные вам аспекты будет изучение чьего-либо кода.
Найдите программу или код где-либо – GitHub является отличным местом для этого – откройте его в своём текстовом редакторе и постарайтесь разобраться в каждой строчке кода. Добавьте комментарии, если вам это необходимо. Если увидите что-то что может быть сделано лучше, то сделайте это.
Как только вы закончите, то поделитесь вашими исправлениями и узнайте мнение других людей относительно ваших стараний.
Шаг 8: Продолжайте Учиться
В каком-то смысле языки программирования похожи на любой другой язык. Они требуют регулярной практики, если вы хотите свободно ими владеть. Это работает и в обратную сторону, при отсутствии практики вы легко их забудете. Поэтому очень важно никогда не останавливаться на достигнутом и учиться чему-то новому каждый день.
Это работает и в обратную сторону, при отсутствии практики вы легко их забудете. Поэтому очень важно никогда не останавливаться на достигнутом и учиться чему-то новому каждый день.
Старайтесь находить новые и более эффективные способы выполнять похожие задания. Возможно это будет новым синтаксисом, новым методом или даже новой технологией.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Освоить программирование для начинающих может быть интересным и весёлым занятием. При правильном подходе, вы сможете обрести навыки, которые будут полезны для вас на протяжении всей вашей жизни. Однако несмотря на это, обучение программированию может быть сложным.
По этой причине мы разработали пошаговое руководство для новичков в этой сфере. Оно содержит всю необходимую информацию, которую вам нужно будет знать для достижения успеха. Давайте вспомним каждый из этапов:
Давайте вспомним каждый из этапов:
- Определите почему вы хотите начать и что хотите добиться.
- Выберите правильный язык для достижения целей.
- Выберите онлайн-курс и начните обучение.
- Скачайте правильный редактор кода.
- Практикуйтесь, практикуйтесь и ещё раз практикуйтесь!
- Присоединитесь к сообществу разработчиков.
- Изучайте код других людей.
- Никогда не прекращайте обучение!
Итак, вот и всё – 8 простых шагов, чтобы вы смогли стать программистом. Прекратите откладывать дела на потом, начните сейчас и добейтесь результата!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Курс JavaScript. Уровень 1. Основы веб
XДанный контент доступен только авторизованным пользователям. Пожалуйста, войдите на сайт, либо зарегистрируйтесь.
Вход РегистрацияНи один современный сайт не обходится без взаимодействия с посетителями. Проверка форм или использование карт, перетаскивание товара в корзину или просмотр увеличенных фотографий – это и многое другое реализуется с помощью скриптового языка JavaScript. С его помощью разработчик задает «реакцию» сайта на действия посетителя, делая ресурс интерактивным.
Изучение JavaScript — первый шаг в мир построения функциональных сайтов и мощных интерфейсов. Почему стоит изучить JavaScript?
- Появившись в середине 90-х, этот язык по-прежнему востребован и не имеет серьезных конкурентов.
- Знание JavaScript является самым частым требованием в вакансиях веб-разработчиков.
- В рейтинге популярности языков программирования аналитической компании RedMonk (2016 год) JavaScript занимает 1 место.
- Если одного JavaScript вам станет мало, можно будет перейти на серверное программирование Node.js или изучить схожие по синтаксису С#, С++, Java, PHP.
Этот курс посвящен основам веб-программирования на JavaScript. Вы получите представление о веб-разработке и, в частности, о языке сценариев JavaScript и его специфике согласно стандарту ECMAScript-262 версии 6, также известному как ES2015. Вы узнаете, в чем заключаются особенности синтаксиса языка, познакомитесь с основным встроенным функционалом и, выполняя практикумы после каждой темы, научитесь самостоятельно создавать базовые алгоритмы.
Пройдя курс, вы будете понимать суть веб-программирования и твердо знать язык JavaScript без привязки к среде исполнения. После этого курса вы будете готовы к прикладному применению JavaScript: работе с html-страницей, ее элементами и событиями, которые изучаются на курсе «JavaScript. Уровень 2. Расширенные возможности».
Программа курса соответствует требованиям профессионального стандарта «Программист».
Начните свой путь в веб-разработке с курсов JavaScript в «Специалисте»!
ПОЛЕЗНЫЕ МАТЕРИАЛЫ
WEB программирование для начинающих — курсы, обучение в Новосибирске | Веб-дизайн
Основы HTML
Что такое тег. Виды тегов. Правила написания тегов и атрибутов.
Теги заголовков.
Теги текстовых блоков.
Вставка горизонтальных линий.
Создание кавычек и цитат.
Вставка спецсимволов.
HTML. Создание ссылок. Добавление в документ медиаконтента
Гиперссылки в веб-документе. Создание гиперссылок.
Основные форматы изображений для web.
Тег img и его атрибуты.
Вставка аудио контента в веб-документ: тег audio и его атрибуты.
Вставка видео контента в веб-документ: тег video и его атрибуты.
HTML. Создание таблиц. Создание списков
Создание таблиц.
Тег table и его атрибуты.
Тег создания строк и его атрибуты.
Тег создания ячеек и его атрибуты.
Тег создания заголовков таблицы.
Вставка таблицы в ячейку таблицы (создание вложенных таблиц).
Создание маркированных, нумерованных и определенных списков.
Создание вложенных списков
HTML. Создание интерактивных форм
Создание форм.
Выпадающий список выбора.
Выпадающий список выбора с полосой прокрутки.
Флажки, переключатели.
Тег fieldset, значение, правила написания.
Визуальное выделение группы элементов формы.
Графика
Основные принципы создания макета дизайна сайта в графическом редакторе Photoshop
Подготовка («нарезка») макета дизайна сайта для использования в html-документе.
CSS. Основы
Синтаксис CSS.
Методы включения CSS в html-документ.
CSS-настройки ширины элементов (width, min-width, max-width).
CSS-настройки высоты элементов (height, min-height, max-height).
CSS-настройки отступов элементов (margin, margin-top, margin-bottom, margin-left, margin-right).
CSS. Настройка полей, границ и фона элементов
CSS-настройки полей элементов (padding, padding-top, padding-bottom, padding-left, padding-right).
CSS-настройки границ элементов (border, border-width, border-style, border-color, border-top, border-bottom, border-left, border-right и т.д.).
CSS-настройки фона элементов (background, background-color, background-image, background-position, background-repeat, background-attachment).
Модель формирования истинных размеров элемента.
CSS. Форматирование текста и шрифта, генерирование контента
CSS-настройки шрифта, используемого в элементах (font, font-family, font-size, font-style, font-weight, font-variant, line-height, color).
CSS-настройки отображения текста в элементах (text-align, text-decoration, text-transform, text-indent и т.д.).
Специальные добавочные селекторы для управления контентом, добавляемым перед или после основного контента элементов (псевдоэлементы before и after).
CSS-настройка, позволяющая добавлять дополнительный контент к элементам (content).
CSS-настройки, позволяющие создавать специальные «счётчики» и управлять ими (counter-reset, counter-increment).
CSS. Позиционирование и отображение
Понятие «стандартного потока» элементов. Нарушение «стандартного потока» элементов.
CSS-настройки управляющие «обтеканием» элементов (float, clear).
CSS-настройки, управляющие отображением элементов на странице (display, visibility).
CSS-настройки, управляющие положением элементов внутри «стандартного потока» (position, top, bottom, left, right, z-index).
Одиночные селекторы
Простые одиночные селекторы: селектор по имени тега, селектор по имени класса, селектор по имени идентификатора, селектор по атрибуту.
Комплексные одиночные селекторы. Принципы использования.
Комплексный одиночный селектор. Частный случай. Селектор по наличию нескольких классов.
Составные селекторы
Принципы использования составных селекторов.
Примитивные составные селекторы: селектор по соседнему признаку, селектор по дочернему признаку, селектор по контекстному признаку.
Комплексные составные селекторы. Принципы использования.
Иерархия приоритетности селекторов.
Селекторы псевдотипа
Основные принципы использования селекторов псевдотипа.
Псевдоклассы. Особенности использования псевдоклассов.
Псевдоклассы первого и последнего дочернего элементов (first-child, last-child).
Псевдокласс наведения курсора мыши на элемент (hover).
Псевдоэлементы. Особенности использования псевдоэлементов.
CMS ( учебный вариант CMS). Создание веб-шаблона страницы Обоснования создания исходного веб-шаблона .
Практика. Подготовка макета дизайна к внедрению в html-документ («нарезка»).
Практика. Создание базового веб-шаблона (html + css).
Практика. Подготовка оформления дополнительных элементов веб-шаблона (html + css).
Внедрение веб-шаблона в систему CMS.
Редактирование контента
Что такое CMS. Принципы работы CMS с веб-шаблонами и контентом.
Подготовка веб-шаблона для внедрения в CMS (изменение путей, расстановка функциональных меток CMS в веб-шаблоне).
Настройка CMS для использования веб-шаблона.
Добавление и редактирование контента при помощи CMS.
Использование функций CMS ( на примере учебной версии).
Включение в контент формы обратной связи. Изменение веб-шаблона для её отображения.
Включение в контент новостного блока. Изменение веб-шаблона для его отображения.
Добавление контента новостного блока.
Поисковая оптимизация
Принципы работы поисковых машин.
Файл «robots.txt» (обоснование использования, размещение файла, основные директивы).
Что такое «карта сайта». Необходимость её использования.
Доменное имя. Принципы выбора. Получение.
Внедрение сайта на внешний сервер.
Типы доступов к файловой системе сайта, расположенного на внешнем сервере.
Взаимодействие с основными поисковыми системами в качестве веб-мастера. Преимущества использования аккаунтов веб-мастера в Google и Яндекс.
Счётчики посещений. Определение и типы.
Создание семантического ядра сайта.
Использование семантического ядра, при добавлении контента.
Web – программирование – PHP, MySQL, Apache
Ситуация кардинально меняется, если Вы предпочитаете заниматься полноценной разработкой сайта самостоятельно или хотите стать настоящим вебмастером, превратить данное увлечение в профессию, приносящую неплохие деньги. Для этого недостаточно уметь устанавливать CMS и модули к ним (хотя на первом этапе хватит и этого), необходимо уметь настраивать хостинг для оптимальной работы сайта (особенно если это VPS или выделенный сервер), не забывать о мерах безопасности, быть готовым к доработке имеющихся модулей или разработке своих, если заказчику необходим уникальный функционал на сайте, да и о верстке дизайна сайта забывать не стоит, это тоже работа вебмастера.
Вот и получается, что знать и уметь нужно очень многое, а это может привести к «ступору» и непониманию, с чего начать. Именно поэтому мы предлагаем Вашему вниманию учебный курс «Web–программирование – PHP, MySQL, Apache«, в рамках которого рассматриваются все основные аспекты деятельности начинающего вебмастера, закладываются основы профессии.
ЧИТАТЬ ДАЛЕЕ«Всемирная паутина» существует уже более 25 лет. За это время был пройден большой путь от dial-up модемов, занимающих телефонную линию и работающих со скоростью черепахи (до 56 кбит/с), до ethernet-подключения и 4G, позволяющих заниматься интернет-серфингом на скоростях в десятки и даже сотни мегабит в секунду. Естественно, что за это время изменилась не только структура информации, доступной в Сети, но и технологии ее предоставления. Так, например, первые сайты создавались в блокноте или других текстовых редакторах, а главным требованием к программисту было знание html.
Сегодня все изменилось: всем желающим доступен широкий выбор систем управления сайтом (CMS), с помощью которых можно создавать интернет-проекты различной степени сложности, совершенно не умея программировать. Конечно, при таком подходе Вам придется обходиться стандартным набором функций, предоставляемым «из коробки» или путем установки дополнительных модулей, да и шаблон дизайна сайта придется использовать типовой или приобретать готовый.
Конечно, при таком подходе Вам придется обходиться стандартным набором функций, предоставляемым «из коробки» или путем установки дополнительных модулей, да и шаблон дизайна сайта придется использовать типовой или приобретать готовый.
Итак, Вы не просто опытный пользователь компьютера, но и человек, который знаком с азами языка программирования html, освоить которые можно как самостоятельно, так и на курсе «HTML+CSS – язык разметки текста«, доступном в нашем Учебном Центре. Вами движет желание стать настоящим веб-программистом, чтобы создавать крутые сайты. Дело за малым — разобраться, как все устроено, что необходимо сделать, чтобы все работало, как часы, и как превратить эти самые часы хотя бы в Breguet. Для этого у Вас будет 50 часов времени, насыщенных не столько теорией, сколько практикой, ведь важно не только узнать, «как это сделано», но и попробовать самостоятельно получить результат не хуже, чем у преподавателя. Конечно, для этого предстоит немало поработать, но ведь «игра стоит свеч», не так ли? Приходите к нам учиться
МЕНЬШЕКурс «Основы программирования», обучение программистов с нуля в Москве
Возможные формы обучения:
- Очное обучение (инструкция)
Чему вы научитесь в рамках курса обучения основам программирования?
- Все языки программирования построены на единых логических, математических операциях, имеют общие базовые понятия, принципы и алгоритмы.
 На данном курсе вы будете постигать азы и основы программирования.
На данном курсе вы будете постигать азы и основы программирования. - Вы получите развернутую информацию о том, что такое программирование, скрипт, переменные, циклы и ветвления.
- Главная задача — это научиться мыслить как программист. Начиная с написания кода простой функции и обработки ошибок, вы будете осваивать основные принципы, которыми руководствуется программист в своей работе. Постигать автоматизацию написания кода, локализацию ошибок (синтаксических, семантических, ошибок исполнения).
- Подходы и базовые принципы программирования, осваиваемые на данном курсе, помогут вам четко понять различия между существующими языками программирования, назначение и преимущества каждого из них. Вы познакомитесь с разнообразием языков программирования (С-подобные компилируемые, скриптовые, LISP-подобные, постфиксные языки, языки разметки текста и запросов).
- Особое внимание на курсе уделено основам объект-ориентированного программирования (ООП).

Полученные знания помогут вам определиться в выборе дальнейшего направления обучения и, соответственно, сферы профессиональной деятельности (программирование web-сайтов, написание приложений и программ на выбранном языке программирования).
Какая помощь в трудоустройстве оказывается выпускникам курса «Основы программирования»?
- Завершив обучение основам программирования, вы получите удостоверения о прохождении данного курса. Далее вам будет предложено повысить уровень знаний и пройти специализированные курсы углубленного изучения определенного языка или среды программирования. На данном этапе наш Центр компьютерного обучения оказывает своим выпускникам содействие в трудоустройстве по следующим специальностям: помощник программиста, помощник web-программиста, помощник программиста 1C.
Изучите веб-разработку как абсолютный новичок (2021)
Хотите изучить веб-разработку как новичок, но не знаете, с чего начать?
Трудно определить лучший способ научиться программировать, потому что существует масса ресурсов. Но прямо сейчас все, что вам нужно, — это основы веб-разработки — общее объяснение с указанием, что делать дальше.
Но прямо сейчас все, что вам нужно, — это основы веб-разработки — общее объяснение с указанием, что делать дальше.
Во-первых, вот шаги, которые вам необходимо выполнить как начинающий веб-разработчик.
Шаги по изучению основ веб-разработки:
- Изучите основы работы веб-сайтов, интерфейс и серверную часть, а также использование редактора кода.
- Изучите основы HTML, CSS и JavaScript.
- Изучите инструменты: менеджеры пакетов, инструменты сборки, контроль версий.
- Изучите Sass. , адаптивный дизайн, фреймворки JavaScript
- Изучите основы серверной части: серверы и базы данных, языки программирования
Я рекомендую выполнить шаги 1, 2 и 3 по порядку.Затем, в зависимости от того, хотите ли вы сосредоточиться на внешнем или внутреннем интерфейсе, вы можете выполнить шаги 4a или 4b в любом порядке.
Лично я считаю, что для интерфейсных веб-разработчиков неплохо знать хотя бы немного о бэк-энде, и наоборот. По крайней мере, изучение основ того и другого поможет вам понять, нравится ли вам веб-разработка: интерфейсная или внутренняя
По крайней мере, изучение основ того и другого поможет вам понять, нравится ли вам веб-разработка: интерфейсная или внутренняя
Дорожная карта для изучения веб-разработки (инфографика)
Вот полезная инфографика, показывающая вам все этапы дорожной карты, чтобы научиться веб-разработке для новичка!
Нажмите, чтобы загрузить полноразмерное изображениеА теперь перейдем к первому шагу!
1: Что такое веб-разработка?
Прежде чем мы перейдем к собственно кодированию, давайте сначала взглянем на некоторые общая информация о том, что такое веб-разработка: как работают веб-сайты, разница между внешним и внутренним интерфейсом и использование редактора кода.
Как работают веб-сайты?
Все веб-сайты, по сути, представляют собой просто набор файлов, которые хранятся на компьютере, который называется сервером . Этот сервер подключен к Интернету. Затем вы можете загрузить это
веб-сайт через браузер (например, Chrome, Firefox или Safari) на вашем
компьютер или телефон. В этой ситуации ваш браузер также называется клиентом .
В этой ситуации ваш браузер также называется клиентом .
Итак, каждый раз, когда вы заходите в Интернет, вы (клиент) получение и загрузка данных (например, кошачьих картинок) с сервера, а также отправка данных обратно на сервер ( загрузить фотографии моара кота! ) Это обмен данными между клиентом и сервером является основой Интернета.
Все, к чему вы можете получить доступ в своем браузере, является веб- застройщик построен. Некоторыми примерами являются веб-сайты малого бизнеса и блоги на более простая сторона, вплоть до очень сложных веб-приложений, таких как AirBnb, Facebook и Twitter.
В чем разница между интерфейсом и сервером?
Термины «внешний интерфейс», «серверная часть» и «полный стек» веб-разработчик. опишите, с какой частью взаимоотношений клиент / сервер вы работаете с участием.
«Фронтенд» означает, что вы имеете дело в основном со стороной клиента.Это называется «интерфейс», потому что это то, что вы можете увидеть в
браузер. И наоборот, серверная часть — это часть веб-сайта, которую вы
не может действительно видеть, но обрабатывает большую часть логики и функциональности
это необходимо для того, чтобы все работало.
И наоборот, серверная часть — это часть веб-сайта, которую вы
не может действительно видеть, но обрабатывает большую часть логики и функциональности
это необходимо для того, чтобы все работало.
Можно подумать, что интерфейсная веб-разработка — это как «парадная» часть ресторана. Это раздел, в котором посетители приходят посмотреть и испытать ресторан — интерьер, сидения и, конечно же, поедание еды.
С другой стороны, внутренняя веб-разработка похожа на «заднюю часть дом »часть ресторана. Здесь поставки и инвентарь управляются, и процесс создания еды все происходит. Там много вещей, скрытых за кулисами, которые клиенты не увидят, но они будут испытайте (и, надеюсь, получите удовольствие) конечный продукт — вкусное блюдо!
Помимо забавных иллюстраций, и интерфейсная, и внутренняя веб-разработка выполняют разные, но очень важные функции.
Использование редактора кода
Когда вы создаете веб-сайт, самый важный инструмент, который вы будете использовать
ваш редактор кода или IDE (интегрированная среда разработки). Этот
инструмент позволяет вам написать разметку и код, который будет составлять
Веб-сайт.
Этот
инструмент позволяет вам написать разметку и код, который будет составлять
Веб-сайт.
Есть довольно много хороших вариантов, но в настоящее время самым популярным редактором кода является VS Code. Код VS — это более легкая версия Visual Studio, основной IDE Microsoft. Он быстрый, бесплатный, простой в использовании, и вы можете настроить его с помощью тем и расширения.
Другими редакторами кода являются Sublime Text, Atom и Vim.
Если вы только начинаете, я бы порекомендовал проверить VS Code, который вы можете скачать с их веб-сайта.
Теперь, когда мы рассмотрели некоторые из более широких концепций веб- разработка, давайте поговорим о деталях — начиная с внешний интерфейс.
2: Базовый интерфейс
Интерфейс веб-сайта состоит из файлов трех типов: HTML, CSS и JavaScript. Эти файлы загружаются в браузер на на стороне клиента.
Давайте подробнее рассмотрим каждый из них.
HTML
HTML, или язык разметки гипертекста, является основой всех
веб-сайты. Это основной тип файла, который загружается в ваш браузер, когда
вы смотрите на сайт. HTML-файл содержит все содержимое
страница и использует теги для обозначения различных типов контента.
Это основной тип файла, который загружается в ваш браузер, когда
вы смотрите на сайт. HTML-файл содержит все содержимое
страница и использует теги для обозначения различных типов контента.
Например, вы можете использовать теги для создания заголовков, абзацев, маркированных списков, изображений и т. Д. Сами по себе HTML-теги имеют несколько прикрепленных стилей, но они довольно простые, как то, что вы видите в документе Word.
Только начинаете работать с HTML? Ознакомьтесь с этим руководством по созданию очень простого веб-сайта, используя только HTML.
CSS
CSS, или каскадные таблицы стилей, позволяют стилизовать этот HTML-контент таким образом, чтобы выглядит красиво и нарядно. Вы можете добавлять цвета, пользовательские шрифты и макет элементы вашего веб-сайта, как вы хотите, чтобы они выглядели. Ты даже можешь создавать анимацию и формы с помощью CSS!
В CSS много глубины, и иногда люди склонны приукрашивать
над ним, чтобы они могли перейти к таким вещам, как JavaScript. Однако я не могу
переоценить важность понимания того, как преобразовать дизайн
в макет веб-сайта с помощью CSS.Если вы хотите специализироваться на front-end,
очень важно иметь действительно хорошие навыки работы с CSS.
Однако я не могу
переоценить важность понимания того, как преобразовать дизайн
в макет веб-сайта с помощью CSS.Если вы хотите специализироваться на front-end,
очень важно иметь действительно хорошие навыки работы с CSS.
JavaScript
JavaScript — это язык программирования, который был разработан для работы в браузер. Используя JavaScript, вы можете сделать свой сайт динамичным, то есть будет реагировать на различные входные данные от пользователя или других источников.
Например, вы можете создать кнопку «Вернуться к началу», которая, когда пользователь щелкнет по нему, они вернутся к верху страницы. Или вы можете создать виджет погоды, который будет отображать текущую погоду на основе местоположение пользователя в мире.
Особенно, если вы хотите в дальнейшем развивать свои навыки с помощью JavaScript-фреймворк, такой как React, вы поймете больше, если воспользуетесь пора сначала изучить обычный ванильный JavaScript. Это действительно весело язык, который нужно выучить, и вы так много можете с ним сделать!
Где изучать HTML, CSS и JavaScript
Когда люди спрашивают меня, где научиться веб-разработке, я обычно рекомендую им ознакомиться с одним из следующих ресурсов:
Одно из моих любимых мест, которое я могу порекомендовать, — это freeCodeCamp. Это некоммерческий и бесплатный онлайн-курс для начинающих по программированию! Мне нравится этот вариант, потому что если вы новичок и не совсем уверены, подходит ли вам программирование, это легкий и безопасный способ узнать, нравится ли оно вам.
Это некоммерческий и бесплатный онлайн-курс для начинающих по программированию! Мне нравится этот вариант, потому что если вы новичок и не совсем уверены, подходит ли вам программирование, это легкий и безопасный способ узнать, нравится ли оно вам.
Одним из недостатков freeCodeCamp является то, что, хотя у них есть невероятный учебная программа со встроенной средой программирования, у них нет структурированные видео как его часть.
Итак, если вам действительно нравится учиться по видео, вот несколько других вариантов:
Team Treehouse — это платформа для онлайн-обучения премиум-класса, основанная на видео и имеющая несколько треков, по которым вы можете следить.У них даже есть онлайн-программа на получение технической степени, которая похожа на онлайн-учебный курс, который можно пройти за 4-5 месяцев.
К сожалению, Treehouse не является бесплатным, но у них есть разные ежемесячные или годовые планы в зависимости от вашего бюджета. У них есть бесплатная 7-дневная пробная версия, так что вы можете увидеть, нравится ли вам это, и я также могу предложить вам сделку, по которой вы можете получить скидку 100 долларов на 1 год их базового плана. Если вы совершенно уверены, что хотите заняться веб-разработкой, Team Treehouse — отличное место для обучения.
Если вы совершенно уверены, что хотите заняться веб-разработкой, Team Treehouse — отличное место для обучения.
Если вы больше поклонник разовых видеокурсов, есть несколько бесплатных и платных вариантов:
У Уэса Боса есть отличные бесплатные курсы по изучению Flexbox, CSS Grid и JavaScript. Я только что прошел его курс CSS Grid, он был очень подробным и увлекательным. Уэс отличный учитель!
Udemy — это онлайн-платформа для обучения с множеством отличных курсов. В частности, вам может понравиться курс Advanced CSS and Sass от Джонаса Шмедтманна — этот платный курс охватывает сетку CSS, flexbox, адаптивный дизайн и другие темы CSS!
Когда вы изучите основы, один из лучших способов улучшить свои навыки — это попрактиковаться в строительных проектах! Одно из мест, где вы можете это сделать, — это DevProjects от Codementor.У них есть коллекция бесплатных проектов, в которые вы можете отправлять решения, а также получать отзывы от других разработчиков на платформе!
На YouTube также есть масса бесплатных видеоресурсов:
Traversy Media, вероятно, крупнейший канал веб-разработки, предлагает ускоренный курс HTML и ускоренный курс CSS для начинающих.
DesignCourse, канал, посвященный веб-дизайну и интерфейсу, также предлагает учебные материалы по HTML и CSS для начинающих.
FreeCodeCamp имеет свой собственный канал на YouTube с такими видео, как курс обучения JavaScript для начинающих и другие углубленные курсы.
И, конечно же, у меня есть собственный канал на YouTube, Coder Coder, где я создаю видео с обучающими материалами по интерфейсной веб-разработке! Посмотрите мой плейлист из 7 частей по созданию адаптивного веб-сайта с нуля с помощью HTML, SCSS и JavaScript:
Книги и статьи по веб-разработке
Если вы больше читаете, я настоятельно рекомендую следующее:
Невероятно популярные книги Джона Дакетта по HTML и CSS, а также по JavaScript и jQuery. Эти книги вовсе не ваши плотные заурядные учебники. Они красиво оформлены, действительно хорошо написаны и содержат множество фотографий и изображений, которые помогают усвоить материал.
Эти книги вовсе не ваши плотные заурядные учебники. Они красиво оформлены, действительно хорошо написаны и содержат множество фотографий и изображений, которые помогают усвоить материал.
Eloquent JavaScript — еще одна книга, которая мне очень нравится. Вы можете бесплатно прочитать его на их веб-сайте или купить бумажную копию на Amazon, если вам нравятся бумажные книги. У меня есть такой, и он мне очень нравится!
И, наконец, что не менее важно, некоторые веб-сайты, на которых есть отличные статьи и другие ресурсы:
3: Инструменты
Давайте теперь перейдем к другим интерфейсным технологиям.Как мы уже упоминалось, HTML, CSS и JavaScript являются основными строительными блоками интерфейсная веб-разработка. Помимо них есть еще несколько инструменты, которые вам захочется изучить.
Менеджеры пакетов
Менеджеры пакетов — это онлайн-коллекции программного обеспечения, большая часть которого открыта.
источник. Каждая часть программного обеспечения, называемая пакетом, доступна для вас. для установки и использования в собственных проектах.
для установки и использования в собственных проектах.
Вы можете думать о них как о плагинах — вместо того, чтобы писать все с нуля вы можете использовать полезные утилиты, которые есть у других людей написано уже.
Самый популярный менеджер пакетов называется npm или Node Package Manager, но вы также можете использовать другой менеджер под названием Yarn. Оба варианта хороши, чтобы знать и использовать, хотя, вероятно, лучше всего начать с npm.
Если вам интересно узнать больше, вы можете прочитать эту статью об основах использования npm.
Инструменты для сборки
Сборщики модулейи инструменты сборки, такие как Webpack, Gulp или Parcel, являются еще одной важной частью рабочего процесса внешнего интерфейса.
На базовом уровне эти инструменты запускают задачи и обрабатывают файлы.Ты можешь
используйте их для компиляции ваших файлов Sass в CSS, перенесите ваш ES6
Файлы JavaScript до ES5 для лучшей поддержки браузером, запускайте локальную сеть
сервер и многие другие полезные задачи.
Gulp , средство выполнения задач, имеет набор пакетов npm, которые вы можете использовать для компиляции и обработки файлов.
Webpack это сверхмощный сборщик, который может делать все, что может Gulp, плюс более. Он очень часто используется в средах JavaScript, особенно с Фреймворки JavaScript (о которых мы поговорим чуть позже).Одна нижняя сторона Webpack заключается в том, что он требует большой настройки, чтобы встать и бег, который может расстраивать новичков.
Parcel — это более новый пакетировщик, такой как Webpack, но он поставляется предварительно настроенным из коробки, так что вы можете буквально запустить его всего за несколько минут. И вам больше не придется беспокоиться о настройке всего.
Лично мне нравится использовать Gulp для моих собственных рабочих процессов интерфейса, где я просто хочу скомпилировать свои файлы Sass и JavaScript и больше ничего не делать.Узнайте, как настроить рабочий процесс Gulp, из моего руководства здесь.
У меня также есть премиальный курс по Gulp для начинающих, если вы ищете более подробное руководство о том, как использовать Gulp, чтобы сделать ваш интерфейсный рабочий процесс более эффективным!
Если вы хотите узнать больше о Webpack, посмотрите следующие видео на YouTube:
Контроль версий
Контроль версий (также называемый системой контроля версий) — это система, которая поддерживает отслеживать каждое изменение кода, которое вы вносите в файлы проекта.Ты можешь даже вернуться к предыдущему изменению, если вы допустили ошибку. Это почти как имея бесконечное количество точек сохранения для вашего проекта, и позвольте мне сказать вам, что это может быть огромной палочкой-выручалочкой.
Самая популярная система контроля версий — это система с открытым исходным кодом под названием Git. Используя Git, вы можете хранить все свои файлы и их историю изменений в коллекциях, называемых репозиториями.
Возможно, вы также слышали о GitHub, онлайн-хостинговой компании, принадлежащей Microsoft, где вы можете хранить все свои репозитории Git.
Чтобы изучить Git и GitHub, на GitHub.com есть несколько онлайн-руководств, объясняющих, как приступить к работе. У Traversy Media также есть видео на YouTube, объясняющее, как работает Git.
4a: Дополнительный интерфейс
После того, как вы освоите основы внешнего интерфейса, есть еще кое-что. промежуточные навыки, которые вам захочется получить. Я рекомендую вам посмотрите на следующее: Sass, адаптивный дизайн и JavaScript. фреймворк.
Sass
Sass это расширение CSS, которое делает написание стилей более интуитивно понятным и модульный.Это действительно мощный инструмент. С Sass вы можете разделить стили в несколько файлов для лучшей организации, создайте переменные для хранить цвета и шрифты, а также использовать миксины и заполнители для удобного повторного использования стили.
Даже если вы просто используете некоторые из основных функций, например, вложение,
вы сможете писать свои стили быстрее и с меньшими затратами
Головная боль.
Вы можете узнать больше о Sass из этого руководства Scotch.io, а также из видео на YouTube от Dev Ed.
Адаптивный дизайн
Адаптивный дизайн гарантирует, что ваши стили будут хорошо смотреться на всех устройствах — настольных компьютерах, планшеты и мобильные телефоны.Основные практики адаптивного дизайна включать использование гибких размеров элементов, а также использование носителей запросы для нацеливания стилей для определенных устройств и ширины.
Например, вместо того, чтобы устанавливать для вашего контента статический размер 400 пикселей ширину, вы можете использовать медиа-запрос и установить 50% ширины содержимого на на настольных компьютерах и 100% на мобильных устройствах.
Создание веб-сайтов с использованием адаптивного CSS является обязательным в наши дни, поскольку мобильный трафик во многих случаях опережает трафик настольных компьютеров.
Для получения дополнительной информации об адаптивном дизайне и создании адаптивного веб-сайта ознакомьтесь с этой статьей. Я также занимаюсь кодированием в реальном времени на своем канале YouTube, где создаю адаптивный веб-сайт с нуля.
Я также занимаюсь кодированием в реальном времени на своем канале YouTube, где создаю адаптивный веб-сайт с нуля.
Фреймворки JavaScript
Когда вы освоите основы ванильного JavaScript, вы можете изучить одну из фреймворков JavaScript (особенно если вы хотите быть полнофункциональный JavaScript-разработчик).
Эти каркасы поставляются с предварительно созданными структурами и компонентами, которые позволяют создавать приложения быстрее, чем если бы вы начинали с нуля.
В настоящее время у вас есть три основных варианта: React, Angular и Vue.
React (технически библиотека), был создан Facebook и сейчас является самым популярным фреймворком. Вы можете получить начал учиться, перейдя на сайт React.js. Если вас интересует курс React премиум-класса, у Тайлера Макгиннинса и Уэса Боса есть отличные курсы для начинающих.
Angular был первым большим фреймворком, и он был
создано Google. Он по-прежнему очень популярен, хотя и был
недавно превзошел React. Вы можете начать изучение Angular на их веб-сайте. У Гэри из DesignCourse также есть ускоренный курс по Angular на YouTube.
Вы можете начать изучение Angular на их веб-сайте. У Гэри из DesignCourse также есть ускоренный курс по Angular на YouTube.
Vue — это новый фреймворк, созданный Эваном Ю, бывший разработчик Angular. Хотя он меньше в использовании, чем React и Угловой, он быстро растет, и его также легко и весело использовать. использовать. Вы можете начать работать с ним на веб-сайте Vue.
Какой фреймворк вам следует изучить?
Теперь вы можете спросить: «Хорошо, а какой фреймворк лучше?»
По правде говоря, все они хорошие.В веб-разработке почти никогда не бывает единственного выбора, который на 100% является лучшим выбором для каждого человека и в любой ситуации.
Ваш выбор, скорее всего, будет определяться вашей работой или просто
какой из них вам нравится больше всего. Если ваша конечная цель — найти работу,
попробуйте исследовать, какой фреймворк кажется наиболее распространенным в потенциале
списки вакансий.
Не беспокойтесь о том, какой фреймворк выбрать. Это более важно, чтобы вы изучили и поняли концепции, лежащие в основе них.Также, как только вы изучите один фреймворк, вам будет легче изучить другие (аналогично языкам программирования).
Давайте перейдем к нашему последнему разделу: серверная веб-разработка!
4b: базовая серверная часть
Бэкэнд, или серверная часть веб-разработки, состоит из трех основные компоненты: сервер, язык программирования на стороне сервера и база данных.
Сервер
Как мы упоминали в самом начале, сервер — это компьютер. где все файлы веб-сайта, база данных и другие компоненты хранится.
Традиционные серверы работают под управлением операционных систем, таких как Linux или Windows. Они считаются «централизованными», потому что все — файлы веб-сайта, внутренний код и данные хранятся вместе на сервер.
В настоящее время также существуют бессерверные архитектуры, что
децентрализованный тип установки. Этот тип приложения разделяет те
компоненты и использует сторонних поставщиков для обработки каждого из них.
Этот тип приложения разделяет те
компоненты и использует сторонних поставщиков для обработки каждого из них.
Несмотря на название, вам все равно нужен какой-то сервер, чтобы по крайней мере, храните файлы своего сайта.Некоторые примеры бессерверных провайдеров являются AWS (Amazon Web Services) или Netlify.
Бессерверные установки популярны, потому что они быстрые, дешевые и вы не нужно беспокоиться об обслуживании сервера. Они отлично подходят для простых статические веб-сайты, для которых не требуется традиционный серверный язык. Однако для очень сложных приложений традиционная настройка сервера может быть лучшим вариантом.
Чтобы узнать больше о бессерверных настройках, Netlify имеет информативную запись в блоге, в которой вы пройдете все шаги по настройке статического веб-сайта с развертыванием.
Язык программирования
На сервере вам нужно использовать язык программирования для написания
функции и логика для вашего приложения. Затем сервер компилирует ваш
код и передает результат обратно клиенту.
Затем сервер компилирует ваш
код и передает результат обратно клиенту.
Популярные языки программирования для Интернета включают PHP, Python, Ruby, C # и Java. Также существует разновидность серверного JavaScript — Node.js, это среда выполнения, которая может запускать код JavaScript на сервер.
Существуют также фреймворки, которые можно использовать с каждым из этих серверные языки.Как и в интерфейсных JavaScript-фреймворках, эти серверные фреймворки являются полезными инструментами, позволяющими создавать веб-приложения намного быстрее.
Давайте посмотрим на список наиболее часто используемых языков программирования для веб-разработки:
C #
C # был разработан Microsoft как конкурент Java. Он используется для создания веб-приложений на платформе .NET, разработки игр и даже может использоваться для создания мобильных приложений.
Места для изучения C #:
Желтая книга программирования на C # от Роба Майлза
Основы C # для начинающих на Udemy
Java
Java — один из самых популярных языков программирования, который используется в веб-приложениях, а также для создания приложений для Android.
Места для изучения Java:
MOOC Университета Хельсинки
Полный курс для разработчиков Java на Udemy
Node.js
Node.js — очень популярная технология (согласно опросу разработчиков Stack Overflow 2019 года). Следует отметить одно: технически это не серверный язык — это форма JavaScript, который запускается на сервере с использованием инфраструктуры Express.js.
Места для изучения Node.js:
Учебник по Node.js от Programming with Mosh
Learn Node от Веса Боса
PHP
PHP — это язык, на котором работает WordPress, так что это может быть хорошим выбором, если вы думаете, что будете работать с веб-сайты малого бизнеса, так как многие из них используют WordPress.Вы также можете создавать веб-приложения с помощью фреймворка Laravel.
Места для изучения PHP:
Введение в PHP от mmtuts
PHP для начинающих от Эдвина Диаза на Udemy
Python
Python набирает популярность, особенно потому, что он используется в данных
наука и машинное обучение. Также считается, что это хорошо для
новичков, так как его синтаксис проще, чем у некоторых других языков. если ты
хотите создавать веб-приложения, вы можете использовать фреймворки Django или Flask.
Также считается, что это хорошо для
новичков, так как его синтаксис проще, чем у некоторых других языков. если ты
хотите создавать веб-приложения, вы можете использовать фреймворки Django или Flask.
Места для изучения Python:
The Modern Python 3 Bootcamp от Кольта Стила на Udemy
LearnPython.org
Рубин
Ruby — еще один язык, синтаксис которого считается удобный для новичков, а также увлекательный для изучения. Вы можете создавать веб-приложения с помощью фреймворк Ruby on Rails.
Места для изучения Ruby:
Проект Odin
Учебное пособие по Ruby on Rails от Майкла Хартла
Как и в случае с фреймворками JavaScript, нет лучшего язык программирования.Ваш выбор должен основываться на вашем личные интересы и предпочтения, а также потенциальные рабочие места — также Небольшое исследование, который может быть хорошим выбором для вас .
Базы данных
Базы данных, как следует из названия, — это место, где вы храните информацию для своего веб-сайта. В большинстве баз данных используется язык под названием SQL (произносится как «продолжение»), что означает «язык структурированных запросов».
В большинстве баз данных используется язык под названием SQL (произносится как «продолжение»), что означает «язык структурированных запросов».
В базе данных данные хранятся в таблицах со строками вроде сложные документы Excel.Затем вы можете писать запросы на SQL, чтобы создавать, читать, обновлять и удалять данные.
База данных работает на сервере с использованием таких серверов, как Microsoft SQL Server на серверах Windows и MySQL для Linux.
Существуют также базы данных NoSQL, в которых данные хранятся в файлах JSON, а не в традиционных таблицах. Одним из типов базы данных NoSQL является MongoDB, которая часто используется с приложениями React, Angular и Vue.
Вот несколько примеров использования данных на веб-сайтах:
Если у вас есть контактная форма на вашем веб-сайте, вы можете создать форму так что каждый раз, когда кто-то отправляет форму, его данные сохраняются в ваша база данных.
Вы также можете входить в систему в базе данных и записывать логику в
серверный язык для проверки и аутентификации логинов.
Некоторые ресурсы для изучения основ SQL:
Несколько советов, которые оставят вас с…
Спасибо за чтение! Я искренне надеюсь, что это руководство поможет вам начать изучение веб-разработки.
Несколько советов, которые у меня есть, если вы идете по маршруту самоучки:
- Не пытайтесь выучить все сразу. Выберите один навык, который хотите изучать за раз.
- Не прыгайте от учебника к учебнику. По мере обучения вы можете просматривать различные ресурсы, чтобы увидеть какой вам больше нравится. Но опять же, выберите один и попробуйте пройти весь путь через это.
- Знайте, что изучение веб-разработки — это долгий путь. Несмотря на рассказы, которые вы, возможно, читали о людях, переходящих с нуля на получив работу веб-разработчика через 3 месяца, я бы поставил себе цель на 1-2 года, чтобы будьте готовы к работе, если вы начинаете с самого начала.
- Простой просмотр видеокурса или чтение книги автоматически не сделает из вас эксперта.
 Изучение материала — это только первый шаг. Создание актуальных сайтов
и проекты (пусть даже просто демонстрационные для себя) помогут вам по-настоящему
цементируйте свое обучение.
Изучение материала — это только первый шаг. Создание актуальных сайтов
и проекты (пусть даже просто демонстрационные для себя) помогут вам по-настоящему
цементируйте свое обучение.
Удачи в изучении веб-разработки!
Введение в веб-разработку (бесплатное руководство)
💬 «Нет ничего лучше, чем ничего не знать, потому что тогда еще так много предстоит узнать!»
Добро пожаловать в первый день вашего краткого курса веб-разработки и поздравляем с тем, что вы сделали первый шаг к тому, чтобы стать полноценным веб-разработчиком!
Введение
В этом курсе вы узнаете все о том, как стать веб-разработчиком, от обязанностей, которые веб-разработчик выполняет изо дня в день, до набора навыков, которые вам понадобятся для достижения успеха в такой роли.И, конечно же, вы также испачкаете руки с помощью кода: мы познакомим вас с основными строительными блоками Интернета и позаботимся о том, чтобы вы покинули этот курс, создав свой самый первый веб-сайт!
Что мы будем делать сегодня?
- Узнайте, какова роль веб-разработчика, и обсудите различные типы веб-разработчиков
- Ознакомьтесь с навыками, необходимыми для того, чтобы стать веб-разработчиком
- Ознакомьтесь с тем, что мы узнаем в ближайшие 5 дней
- Создайте свою первую веб-страницу с помощью текстового редактора и браузера
Готовы окунуться в волшебный мир веб-разработки? Пошли!
1.
 Кто такой веб-разработчик?
Кто такой веб-разработчик?Веб-разработчик — это в глубине души интерактивный художник . Им движет глубокое желание создавать вещи . Канва веб-разработчика — это веб-браузер пользователя.
Подобно тому, как любопытный ребенок получает удовольствие от изготовления игрушек, соединяя блоки LEGO — а затем испытывает такую же радость, разбирая вещи, чтобы посмотреть, как они сделаны, работа веб-разработчика заключается в использовании основных строительных блоков Интернета ( например, HTML, CSS и JavaScript), чтобы создать что-то сложное, например веб-страницу.Не переживайте! Скоро мы рассмотрим все эти термины.
Это также задача веб-разработчика — диагностировать проблемы в функциональности веб-сайта, понимать, как что-то работает, читая код, лежащий в основе этого, и вносить изменения для устранения любых проблем. По сути, это делает веб-разработчиков врачами всемирной паутины. Когда мы говорим о всемирной паутине, мы в основном имеем в виду веб-сайты и веб-приложения. В этот момент любопытный начинающий разработчик в вас может спросить: «В чем разница между ними?»
В этот момент любопытный начинающий разработчик в вас может спросить: «В чем разница между ними?»
Что ж, мы рады, что вы спросили! Веб-сайт обычно представляет собой простую страницу или группу страниц (например, популярный веб-сайт с комиксами, xkcd).Однако современные веб-сайты — это гораздо больше. Возьмем, к примеру, Google Docs. У него приятный интерфейс, который после открытия очень похож на программное обеспечение для настольных компьютеров, такое как Microsoft Office. Такие сложные веб-сайты часто называют веб-приложениями . Сегодня ожидается, что веб-разработчик знает, как создавать веб-приложения и работать с ними. При этом большинство людей используют эти термины как синонимы, так что не зацикливайтесь на терминологии!
Типы веб-разработчиков
Существуют разные типы веб-разработчиков, которые работают в разных областях.К ним относятся:
- Frontend-разработчиков: Frontend-разработчиков реализуют дизайн веб-страниц с помощью HTML и CSS.
 Они следят за тем, чтобы сайт выглядел красиво на разных устройствах, а формы и кнопки работали.
Они следят за тем, чтобы сайт выглядел красиво на разных устройствах, а формы и кнопки работали. - Backend разработчики: Backend разработчики создают основу веб-приложения. Они пишут логику кода, которая обрабатывает ввод данных пользователем (например, что должно произойти, когда вы нажимаете кнопку регистрации после заполнения формы).
- Разработчики полного стека: Разработчики полного стека работают как над внутренним, так и с внешним интерфейсом.В зависимости от решаемой проблемы они могут менять накидку 🦸♀️🦸♂️ и перемещать стопки. Вы можете узнать больше о различиях между фронтенд и бэкэнд разработкой в этом руководстве.
В веб-разработке есть много других конкретных ролей, таких как системные архитекторы, ИИ, инженеры по машинному обучению и безопасности. Эти роли требуют более специализированных знаний одного или нескольких из перечисленных выше типов разработки, поэтому многие профессионалы в этих ролях начнут с приобретения некоторого общего опыта веб-разработки.
2. Какие навыки необходимы, чтобы стать веб-разработчиком?
Что нужно, чтобы стать веб-разработчиком? По сути, всего три вещи: HTML, CSS и JavaScript — три столпа Интернета, о которых мы узнаем в течение следующих нескольких дней. Вместе эти три столпа заставляют работать каждый веб-сайт, определяя отображаемый контент (HTML), сообщая браузеру, как отображать этот контент (CSS), и делая контент интерактивным (JavaScript), соответственно.
Веб-разработчик хорошо разбирается в этих трех технологиях. Они могут читать чужой код и вносить в него изменения. Они могут находить и отлаживать ошибки (недостатки в существующем коде). Веб-разработчик иногда может работать над новым проектом (новым веб-сайтом) с нуля или, возможно, придется работать над существующим веб-сайтом и улучшать его. Обычный день в жизни веб-разработчика включает исправление ошибок, разработку новых функций (то есть улучшений) и веб-страниц, а также работу с другими разработчиками для обсуждения способов решения проблем.
Не удивляйтесь всем этим деталям. Вскоре вы увидите, что все они очень взаимосвязаны, и изучение одного из них автоматически сделает вас лучше в нескольких других!
Каковы перспективы работы веб-разработчиков?
Короче очень хорошо. По прогнозам, с 2018 по 2028 год занятость веб-разработчиков вырастет на 13 процентов, что намного быстрее, чем в среднем по всем профессиям. Спрос будет определяться растущей популярностью мобильных устройств и электронной коммерции (Бюро статистики труда).Это прекрасное время для веб-разработчика, поскольку процветают стартапы, в результате чего веб-разработчики получают зарплаты выше средних в большинстве стран мира.
Также, учитывая характер работы, найти удаленную работу веб-разработчика проще, чем во многих других областях. В результате он открывает весь мировой рынок труда для всех, независимо от того, где они физически находятся.
3. Что мы узнаем в ближайшие пять дней
Ни один курс веб-разработки не обходится без практического проекта.В этом курсе мы будем использовать три столпа Интернета (HTML, CSS и JavaScript) для создания вашего первого проекта — персонализированного веб-сайта-портфолио. Когда они у вас за плечами, вам будет намного проще пользоваться другими инструментами и языками. Уделите особое внимание основам, поскольку шаткий фундамент впоследствии приведет к множеству путаницы. Мы также предоставим вам ресурсы, необходимые для размещения вашего веб-сайта в Интернете, чтобы вы могли поделиться им со своими друзьями и семьей.
Сегодня мы начнем с знакомства с миром веб-разработки.Мы поговорим об инструментах, которые будем использовать в этом курсе, а также напишем немного HTML.
На второй день мы напишем больше HTML и HTML-элементов и создадим черновой макет веб-сайта нашего проекта.
На третий день мы напишем CSS, чтобы сделать наш веб-сайт адаптивным для мобильных устройств, что означает, что наш веб-сайт будет доступен для просмотра на компьютерах, планшетах и мобильных телефонах.
На четвертый день мы погрузимся в продвинутый CSS и добавим классные эффекты на нашу страницу.
На пятый и последний день мы научимся писать простой JavaScript.Мы также рассмотрим проверки форм и другие общие элементы программирования на JavaScript.
Чтобы дать вам крохотное представление, примерно так будет выглядеть ваш веб-сайт в конце этого курса. Довольно круто, правда?
Готовы начать? Начнем с настройки среды разработчика.
Настройка среды разработчика
Для этого курса нам понадобятся два инструмента, которые использует каждый веб-разработчик:
- Текстовый редактор для написания кода
- Веб-браузер, чтобы увидеть, что мы создаем
Хотя вы можете использовать любой веб-браузер или текстовый редактор, мы рекомендуем использовать Google Chrome и Sublime для этого курса.
Как любому хорошему мастеру, важно знать и понимать свои инструменты. По этой причине давайте кратко рассмотрим, что у нас есть на данный момент.
Google Chrome
Google Chrome — это веб-браузер. Возможно, вы уже используете или не используете Google Chrome для просмотра веб-страниц. Веб-браузер позволяет нам просматривать веб-страницы (аналогичные той, на которой вы читаете этот текст). Мы будем использовать Google Chrome для просмотра результатов после написания и внесения изменений в наш код.
Возвышенный текст
Sublime Text — популярный текстовый редактор.Текстовый редактор — это программа с очень удачным названием; это помогает нам редактировать текст. Он похож на текстовый редактор по умолчанию, который предустановлен на Mac или Windows, но имеет дополнительные функции, такие как выделение кода, для улучшения нашего опыта кодирования и отладки.
⚠️ Осторожно! Sublime Text — платная программа с неограниченным пробным периодом. Иногда вы будете видеть всплывающее диалоговое окно, предлагающее заплатить за лицензию на программное обеспечение. Вы можете заплатить за это, если хотите, но вам не нужно платить только за этот курс.
Этот курс не зависит от ОС, что означает, что вы можете пройти его в Windows, Mac OS или Linux.
😎Профессиональный совет : Если вы застряли при установке Chrome или Sublime или видите какие-либо сообщения об ошибках, лучше всего выполнить веб-поиск (попробуйте поиск Google или DuckDuckGo), чтобы найти точное сообщение об ошибке. Вполне вероятно, что у других людей была такая же проблема до нас, и решение уже существует.
После загрузки установите его в соответствии с инструкциями, которые вы найдете на этих веб-сайтах.После завершения установки вы готовы перейти к следующему разделу.
4. Ваша очередь: Создание вашей первой веб-страницы
Теперь мы воспользуемся инструментами, которые мы загрузили и установили в предыдущем разделе, чтобы выполнить нашу первую работу по разработке, создав наш первый текст на веб-странице. Для этого мы будем использовать HTML. Давайте быстро поговорим об HTML, прежде чем мы начнем создавать нашу первую страницу.
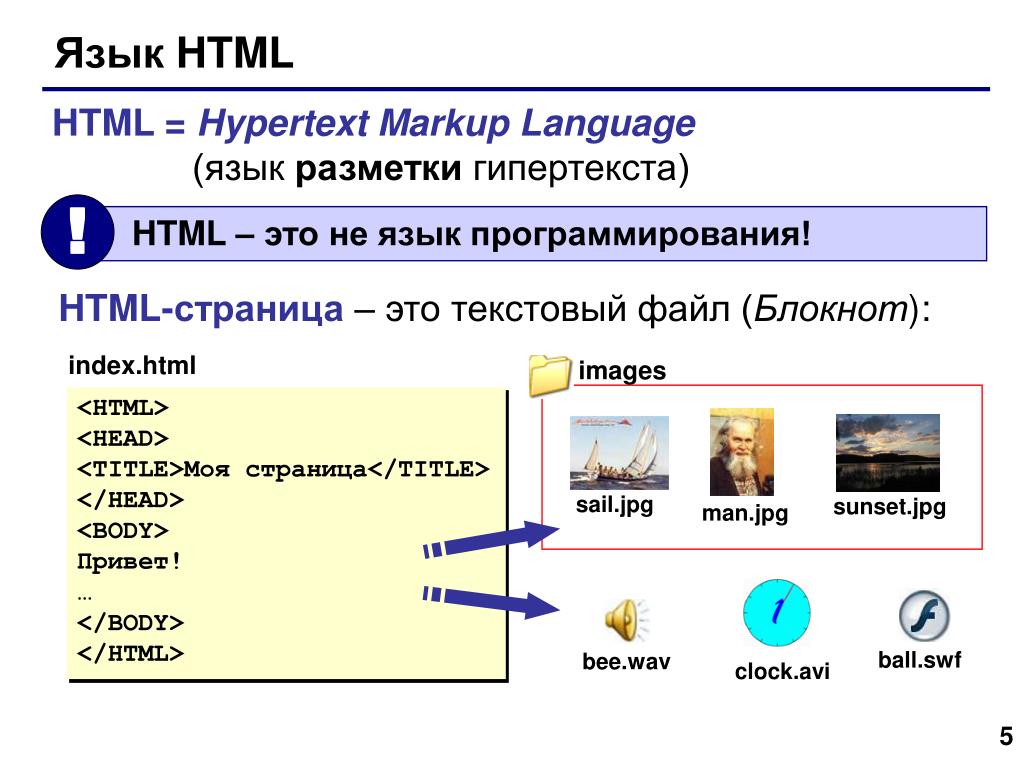
HTML означает H yper T ext M arkup L anguage.Вкратце:
- Гипертекст просто означает текст, который может переходить из одной точки в другую. Если вы когда-либо нажимали ссылку на странице (попробуйте это: google.com), вы использовали гипертекст.
- Разметка — это просто способ структурировать контент, чтобы мы могли различать разные блоки текста.
- Язык означает, ммм, язык. Компьютерные языки похожи на языки реального мира, такие как английский и немецкий, только очень строгий синтаксис.
HTML позволяет нам структурировать нашу страницу и данные на ней. Когда у нас есть структура и данные для работы, мы можем сосредоточиться на стиле и функциональности.
Ладно, пока достаточно теории. Давайте сразу перейдем к этому, открыв Sublime Text.
⚠️ Осторожно! Студенты часто застревают на этом этапе, поэтому не торопитесь.
Щелкните Файл > Открыть папку (или просто Открыть… , если вы используете MacOS).Обратите внимание, что в MacOS панель инструментов находится в верхней части экрана (как показано на скриншоте ниже).
После выбора Файл> Открыть / открыть папку, откроется новое окно, в котором вы сможете выбрать существующую папку или создать новую папку. Перейдите на «Рабочий стол» и создайте там папку. Создание папки на рабочем столе упрощает поиск в дальнейшем.
Щелкните маленький значок, который позволяет создать новую папку. Это может выглядеть по-разному в разных операционных системах.
В MacOS это будет выглядеть так:
В Linux это будет выглядеть так. Если вы нажмете на нее, вы сможете создать папку, присвоив ей имя.
Мы назовем эту папку портфолио , потому что это наш проект, но вы можете выбрать другое имя.
⚠️ Берегись! Хотя строгое соблюдение схемы именования, которую мы используем, не обязательно, мы рекомендуем вам придерживаться нашего пути в этом курсе.Это упростит последующий курс, когда мы будем работать с несколькими файлами.
Если все пойдет хорошо, вы должны увидеть следующий экран.
Отсюда щелкните правой кнопкой мыши портфолио на левой боковой панели и выберите Новый файл . Вы должны увидеть новый файл с надписью « без названия» . Ничего страшного, раз уж мы его еще не назвали.
Давайте сохраним файл. Щелкните Файл > Сохранить , и вы должны получить окно с просьбой ввести имя файла.Здесь введите index.html и нажмите «Сохранить».
Мы называем его «index.html» в соответствии с соглашением. По умолчанию точка входа на веб-сайт называется индексной страницей, отсюда и название.
Также убедитесь, что вы сохранили файл в папке портфолио . Вот что вы должны увидеть сейчас.
А теперь пора написать несколько первых строк кода! На сегодня мы просто запустим нашу страницу. Завтра мы углубимся в значение каждой строки, поговорим больше о том, что такое HTML, и добавим больше структуры.
Итак, приступим к созданию вашей первой веб-страницы. Введите следующий код как в файл index.html :
Уже готово? Хорошо. Вот как это должно выглядеть на вашем экране.
Посмотреть изменения кода на GitHub>
Хорошо, хорошая работа! Вы только что написали настоящий HTML-код. Пришло время посмотреть, как это выглядит в браузере. Это называется с кодом , и в этом курсе мы будем делать это постоянно.
Чтобы запустить HTML, откройте браузер Google Chrome, который мы установили ранее.Оказавшись там, нажмите Ctrl + O в Windows и Linux или Cmd + O на Mac, чтобы открыть диалоговое окно проводника.
Перейдите в папку Desktop , а затем в папку портфолио , и вы должны увидеть файл index.html , в который мы только что написали код. Откройте этот файл, и вы должны увидеть что-то вроде следующего:
Если вы видите страницу выше, похлопайте себя по плечу. Вы только что создали свою первую функциональную веб-страницу.Обратите внимание, где появляется текст « Первая веб-страница » и « Hello World ».
Давайте вернемся к Sublime Text и попробуем заменить Hello World в строке 7 на Hello World, зацените мой сайт! Сохраните его и обновите страницу в Chrome. Вы должны увидеть обновленную версию текста.
Посмотреть изменения кода на GitHub>
Поздравляем! Вы только что создали и отредактировали свою первую веб-страницу и просмотрели ее в своем браузере.Таким образом, вы на правильном пути к созданию своего первого веб-сайта.
Помимо «URL-адресов фиксации Github»
На протяжении всего курса вы время от времени будете встречать ссылку на Github (https://github.com), как показано выше. Github — это веб-сайт, который разработчики (и даже не разработчики) используют для размещения проектов кода и обмена ими с другими. Каждое изменение (например, изменение заголовка) называется «фиксацией», и ссылка под изображениями приведет вас к соответствующему фиксации.
Эта ссылка приведет вас к точному месту в истории проекта и покажет, что изменилось. Например, ссылка выше показывает, что строка красного цвета была удалена , а строка зеленого цвета была добавлена . Это то изменение, которое мы внесли.
По мере роста ваших проектов это становится очень полезным, и мы будем широко использовать его на протяжении всего курса.
На этом наш первый урок подошел к концу. Хорошая работа!
Сводка
Сегодня мы узнали, что значит быть веб-разработчиком и различные подроли в веб-разработке.Мы также получили общее представление о технологиях веб-разработки, которые мы собираемся изучить позже в этом курсе. Затем мы установили необходимые инструменты и подготовили наши компьютеры к следующей паре дней этого курса. Мы также создали нашу первую веб-страницу, внесли в нее изменения и научились «запускать» наш код. Это действительно хороший прогресс для первого дня! Завтра мы погрузимся в некоторые синтаксические аспекты, связанные с HTML, поговорим обо всех элементах HTML, которые мы будем использовать в нашем курсе, и создадим базовую структуру страницы нашего портфолио в HTML.
Но подождите, это еще не все! Если вы чувствуете мотивацию и хотите до завтрашнего дня добавить на свою веб-страницу больше типов текста, почему бы не попробовать выполнить ежедневную задачу?
🧐Ежедневный вызов
Вы обратили внимание, как текст в строке 4 (
Hello World
) отображается в названии вкладки и жирным шрифтом на странице соответственно? заголовок и h2 (заголовок 1) — это то, что мы называем элементами HTML.Таких элементов намного больше, например p (параграф), h3 , h4 .. h6 (заголовок 2, заголовок 3… заголовок 6) и strong (жирный текст).
Для сегодняшней задачи попробуйте добавить на свою страницу следующие теги с собственным содержанием
- h4
- сильный
- п.
Когда вы закончите, ваша страница должна выглядеть примерно так. Текст внутри тегов (например, «Я исследователь» ) можно настроить как угодно.
Ваша задача — написать это, как показано на рисунке (возможно, с вашим индивидуальным текстом), и объяснить себе, что сделали элементы h4 , strong и p . Если вам удалось заставить все работать, опубликуйте снимок экрана и отметьте @careerfoundry в Twitter.
🙋Решение
Вы выяснили, что делает каждый тег?
h4 — это заголовок, такой же, как h2 , но менее важный (и выглядит меньше). strong делает текст жирным. p — это сокращение от абзаца и используется для текстового содержимого.
📗Ссылки
❓ FAQ
В. Я все еще не могу понять, как создать новую папку на моем рабочем столе. Вы можете мне с этим помочь?
A. Если вы не можете создать новую папку с помощью Sublime, вы можете создать ее с помощью диспетчера файлов (например, Finder в MacOS). Важно то, что папка будет создана, и вы сможете открыть ее в редакторе Sublime Text.
В. Могу ли я использовать Atom / Nodepad / Wordpad / Google Docs / «X» для написания кода и Firefox / Safari / Opera в качестве браузера?
A. Хотя вы можете использовать любой инструмент по своему выбору, мы рекомендуем вам придерживаться тех инструментов, которые мы используем в этом курсе. Как только вы освоитесь, вы сможете выбрать то, что вам больше всего подходит.
В. Я не понял код, который мы написали сегодня. Что такое h4 и сильно? Как это работает?
A. Терпение! Мы узнаем больше о HTML завтра, и на эти вопросы будут даны ответы.
В. Я получаю сообщение « Ваш файл не найден » на темном и тусклом экране
A. Скорее всего, вы не открыли нужный файл или ввели неправильный путь к файлу. Проверьте это еще раз и попробуйте сделать так, как мы делали это в курсе.
В. Почему мы создаем веб-сайт-портфолио, а не онлайн-игру / анимацию / социальную сеть?
A. Учитывая, что это вводный курс, предназначенный для новичков в веб-разработке, мы хотим коснуться важных аспектов сцены веб-разработки и дать вам ощущение реальной веб-разработки, но в то же время не перегружать вас слишком много деталей.
🦉Обратная связь
У вас есть отзывы об этом руководстве? Большой! Мы всегда стремимся улучшить его и сделать лучшим ресурсом. Отправьте свои мысли здесь.
Узнайте о веб-разработке | MDN
Добро пожаловать в область обучения MDN. Этот набор статей призван предоставить новичкам в веб-разработке все, что им нужно, чтобы начать кодировать веб-сайты.
Цель этой области MDN — не превратить вас из «новичка» в «эксперта», а превратить вас из «новичка» в «комфортно».«С этого момента вы сможете начать свой путь, изучая остальную часть MDN и другие ресурсы среднего и продвинутого уровней, которые предполагают наличие большого количества предыдущих знаний.
Если вы полный новичок, веб-разработка может оказаться сложной задачей — мы будем держать вас за руку и предоставим достаточно деталей, чтобы вы чувствовали себя комфортно и правильно изучили темы. Вы должны чувствовать себя как дома, являетесь ли вы студентом, изучающим веб-разработку (самостоятельно или в составе класса), учителем, ищущим учебные материалы, любителем или кем-то, кто просто хочет больше узнать о том, как работают веб-технологии.
Контент в области обучения регулярно пополняется. Мы начали вести примечания к выпуску области обучения, чтобы показать, что изменилось — продолжайте проверять их почаще!
Если у вас есть вопросы по темам, которые вы хотели бы охватить или которые вы считаете пропущенными, напишите нам на нашем форуме Discourse.
Хотите стать интерфейсным веб-сайтом разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для работать для достижения своей цели.
Начать
- Абсолютный новичок
- Если вы полный новичок в веб-разработке, мы рекомендуем вам начать с работы с нашим модулем «Начало работы с веб-разработкой», который представляет собой практическое введение в веб-разработку.
- Помимо основ
- Если у вас уже есть кое-какие знания, следующим шагом будет подробное изучение HTML и CSS: начните с нашего модуля Введение в HTML и переходите к нашему модулю первых шагов CSS.
- Переход к сценариям
- Если вы уже знакомы с HTML и CSS или вас в основном интересует кодирование, вы захотите перейти к JavaScript или разработке на стороне сервера. Начнем с наших модулей «Первые шаги JavaScript» и «Первые шаги на стороне сервера».
- Каркасы и инструмент
- Освоив основы ванильного HTML, CSS и JavaScript, вы должны узнать об инструментах веб-разработки на стороне клиента, а затем подумать о том, чтобы углубиться в клиентские фреймворки JavaScript и программирование веб-сайтов на стороне сервера.
Примечание : В нашем глоссарии приведены терминологические определения. Кроме того, если у вас есть конкретный вопрос о веб-разработке, наш раздел «Общие вопросы» может вам чем-то помочь.
Случайная запись в глоссарии
- Группа Хронос
- Khronos Group — это открытый некоммерческий консорциум, в котором участвуют более 150 ведущих компаний отрасли. Их цель — создать передовые, бесплатные стандарты взаимодействия для 3D-графики, дополненной и виртуальной реальности, параллельного программирования, ускорения зрения и машинного обучения.
Ниже приводится список всех тем, которые мы рассматриваем в области обучения MDN.
- Начало работы в Интернете
- Предоставляет практическое введение в веб-разработку для начинающих.
- HTML — Структурирование Интернета
- HTML — это язык, который мы используем для структурирования различных частей нашего контента и определения их значения или цели. В этом разделе подробно рассматривается HTML.
- CSS — Стили для Интернета
- CSS — это язык, который мы можем использовать для стилизации и компоновки нашего веб-контента, а также для добавления такого поведения, как анимация.В этом разделе дается исчерпывающий обзор CSS.
- JavaScript — динамическое создание сценариев на стороне клиента
- JavaScript — это язык сценариев, используемый для добавления динамических функций к веб-страницам. В этой теме рассказывается обо всем, что необходимо для того, чтобы научиться писать и понимать JavaScript.
- Веб-формы — Работа с пользовательскими данными
- Веб-формы — это мощный инструмент для взаимодействия с пользователями. Чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом.В статьях, перечисленных ниже, мы рассмотрим все основные аспекты структурирования, стилизации и взаимодействия с веб-формами.
- Доступность — сделайте Интернет доступным для всех
- Доступность — это практика предоставления доступа к веб-контенту как можно большему количеству людей, независимо от их инвалидности, устройства, местоположения или других отличительных факторов. В этой теме вы найдете все, что вам нужно знать.
- Web Performance — делаем веб-сайты быстрыми и отзывчивыми
- Веб-производительность — это искусство обеспечения быстрой загрузки веб-приложений и их реагирования на действия пользователя, независимо от полосы пропускания пользователя, размера экрана, сети или возможностей устройства.
- Инструменты и тестирование
- В этом разделе рассматриваются инструменты, которые разработчики используют для облегчения своей работы, такие как инструменты кроссбраузерного тестирования, линтеры, средства форматирования, инструменты преобразования, системы контроля версий, инструменты развертывания и клиентские платформы JavaScript.
- Программирование на стороне сервера
- Даже если вы концентрируетесь на клиентской веб-разработке, все равно полезно знать, как работают серверы и функции серверного кода. В этом разделе представлено общее введение в работу на стороне сервера и подробные руководства, показывающие, как создать приложение на стороне сервера с использованием двух популярных фреймворков: Django (Python) и Express (Node.js).
Примеры кода, с которыми вы столкнетесь в области обучения, доступны на GitHub. Если вы хотите скопировать их все на свой компьютер, самый простой способ — загрузить ZIP-архив с последней веткой основного кода.
Если вы предпочитаете копировать репо более гибким способом, допускающим автоматические обновления, вы можете следовать более сложным инструкциям:
- Установите Git на свой компьютер. Это базовое программное обеспечение системы контроля версий, над которым работает GitHub.
- Откройте командную строку вашего компьютера (Windows) или терминал (Linux, macOS).
- Чтобы скопировать репозиторий области обучения в папку с именем Learning-area в текущем местоположении, на которое указывает ваша командная строка / терминал, используйте следующую команду:
git clone https://github.com/mdn/learning-area - Теперь вы можете войти в каталог и найти нужные файлы (либо с помощью Finder / File Explorer, либо с помощью команды
cd).
Вы можете обновить репозиторий области обучения любыми изменениями, внесенными в основную версию на GitHub, выполнив следующие действия:
- В командной строке / терминале войдите в каталог
Learning-Area, используяcd.Например, если вы были в родительском каталоге:CD-диск для обучения - Обновите репозиторий, используя следующую команду:
git pull
Если вы хотите связаться с нами о чем-либо, лучший способ — написать нам сообщение на нашем форуме Discourse. Мы хотели бы услышать от вас обо всем, что, по вашему мнению, неправильно или отсутствует на сайте, о запросах на новые темы для обучения, о просьбах о помощи с элементами, которые вы не понимаете, или о любых других вопросах или проблемах.
Если вы заинтересованы в помощи в разработке / улучшении контента, узнайте, как вы можете помочь, и свяжитесь с нами! Мы более чем рады поговорить с вами, независимо от того, являетесь ли вы учеником, учителем, опытным веб-разработчиком или кем-то еще, кто хочет помочь улучшить процесс обучения.
- Информационный бюллетень для разработчиков Mozilla
- Наш информационный бюллетень для веб-разработчиков, который является отличным ресурсом для всех уровней опыта.
- Выучить JavaScript
- Отличный ресурс для начинающих веб-разработчиков. Изучите JavaScript в интерактивной среде с короткими уроками и интерактивными тестами, управляемыми автоматической оценкой.Первые 40 уроков бесплатны, а полный курс доступен за небольшую единовременную оплату.
- Интернет демистификация
- Отличная серия видеороликов, объясняющих основы веб-разработки, предназначенных для абсолютных новичков в веб-разработке. Создано Жереми Патонье.
- Codecademy
- Отличный интерактивный сайт для изучения языков программирования с нуля.
- BitDegree
- Базовая теория кодирования с игровым процессом обучения. В основном ориентирован на новичков.
- Code.org
- Базовая теория и практика кодирования, в первую очередь для детей / начинающих.
- EXLskills
- Бесплатные и открытые курсы для обучения техническим навыкам с наставничеством и обучением на основе проектов.
- freeCodeCamp.org
- Интерактивный сайт с учебными пособиями и проектами по изучению веб-разработки.
- Карта веб-грамотности
- Структура веб-грамотности начального уровня и навыков 21-го века, которая также обеспечивает доступ к учебной деятельности, отсортированной по категориям.
- Edabit
- Тысячи интерактивных задач JavaScript.
Введение в веб-разработку — руководства для разработчиков
Если вы только начинаете заниматься веб-разработкой или только расширяете свой кругозор в новые области веб-удивительности, ссылки здесь должны помочь вам начать работу.
Другой (перекрывающийся) набор ссылок на учебные ресурсы см. На страницах обучения MDN.
Примечание: Рекомендуемые ресурсы на этой странице могут быть изменены.
HTMLCSSJavaScriptначалоСреднийПродвинутый | Ресурсы
|
Как стать веб-разработчиком (и получить внештатные GIG)
Спрос на определенные навыки растет.
Навыки, которые могут практически гарантировать вашу работу и возможности на долгие и десятилетия вперед.
Одно из этих навыков — веб-разработка .
Вы задавались вопросом, как стать веб-разработчиком?
Вопреки распространенному мнению, вам не нужна высокая степень бакалавра компьютерных наук, чтобы стать веб-разработчиком и создать функциональный веб-сайт.
На самом деле, если вы будете следовать инструкциям в этой статье, вы сможете стать веб-разработчиком намного быстрее, чем вы думаете (но это все равно потребует немало усилий!).
Готовы? Начнем с основ:
Кто / кто такой веб-разработчикВот простой ответ на этот вопрос: они создают и поддерживают веб-сайты.
Другими словами — они буквально создают то, как вы работаете в сети. Веб-сайтам, которые хотят, чтобы пользователи наслаждались своим опытом, нужны отличные веб-разработчики — и они обычно готовы выложить серьезные деньги, чтобы привлечь этих великих веб-разработчиков.
Обязанности веб-разработчика :
- Создавайте веб-страницы с комбинацией языков разметки.
- Создавайте качественные мокапы и прототипы.
- Создайте сайт WordPress с нуля.
- Понять HTML и CMS.
- Понимание пользовательского интерфейса, UX и обучения юзабилити.
- Разрабатывать функциональные и привлекательные веб-сайты и веб-приложения.
- Обеспечение обслуживания и усовершенствования веб-сайта.
Это наиболее распространенные требования, но ваши обязанности и задачи будут варьироваться в зависимости от направления веб-разработки, а также от вашей специальности веб-разработки.
Говоря о специальностях веб-разработки, вы должны знать о трех:
- Разработка внешнего интерфейса: «Внешний интерфейс» относится к «материалам» на веб-сайте, которые вы видите и с которыми взаимодействуете, например.грамм. меню, выпадающие списки и т. д.
- Backend разработка: Backend похож на часть айсберга под поверхностью. Без него сайт не может работать. Бэкэнд занимается серверами, приложениями, базами данных и т. Д.
- Полная разработка: Это комбинация как внутренней, так и внешней разработки.
Веб-разработка — это отрасль, которая не исчезнет в ближайшее время.
Фактически, Бюро статистики труда США предсказало рост доступных рабочих мест для веб-разработчиков на 13% к 2028 году.
Проще говоря, если вы сможете развить этот навык, вам не составит труда найти работу в обозримом будущем.
Вот ПЯТЬ больших преимуществ / преимуществ веб-разработчика:- Можно работать удаленно. Вы когда-нибудь задумывались, каково это работать из любой точки мира в свободное время? Как веб-разработчик, у вас будет множество возможностей для удаленной работы.Может быть, вы наконец сможете осуществить свою мечту о путешествии по миру, в то же время сэкономив деньги.
- Вы можете использовать свои навыки для создания собственных веб-сайтов и веб-приложений . Хотите создать прибыльный сайт или приложение? С этим навыком вам не придется платить кучу денег, чтобы его построить. Вы можете построить его самостоятельно за небольшую плату.
- Вы можете работать самостоятельно. Вам больше не нужно работать под руководством начальника, если вы этого не хотите.Вам будет намного легче работать фрилансером или начать свой собственный бизнес, если вы знаете о веб-разработке.
- Попадите в прибыльную отрасль высоких технологий. Веб-разработка — это, по сути, ваш билет в технологическую индустрию. Большинство технологических стартапов нуждаются в веб-разработчиках, так что это может быть вашим способом начать работу.
- Вы можете создавать классные вещи! Самое интересное в том, что вы можете проявлять столько творчества, сколько хотите. Вместо того, чтобы смотреть на веб-сайты и думать: «Вау, выглядит потрясающе.Хотел бы я создать что-то подобное », — теперь вы сможете создать свой собственный потрясающе выглядящий веб-сайт.
Как вы думаете? Все это воодушевляет вас идеей стать веб-разработчиком? Если да, то вы попали в нужное место — потому что вы собираетесь узнать, какие шаги нужно предпринять, чтобы им стать!
Как стать веб-разработчиком1. Изучите основы HTML, CSS и Javascript
Это основные элементы разработки веб-сайтов, с которыми вам придется работать ежедневно, если вы решите создавать веб-сайты, чтобы заработать себе на жизнь.
- HTML определяет структуру
- CSS сделает его красивым
- Javascript заставит его работать
Давайте обсудим каждый из них и способы их изучения.
HTML
HTML — это язык гипертекстовой разметки. Это один из основных компонентов любого веб-сайта и один из так называемых языков интерфейса.
Вкратце — он обеспечивает базовую структуру веб-сайта, в основном с помощью ряда тегов.
Тег — это HTML-код, который управляет внешним видом содержимого HTML-документа.
Вот несколько распространенных HTML-тегов, с которыми вам следует ознакомиться:
- … — этот тег отображается в начале и в конце документа HTML. Это означает, что документ написан на HTML5.
-
… — Тег заголовка — это заголовок страницы. Это полезно как для поисковых систем (когда они просматривают и индексируют страницы), так и для пользователей (отображается в строке заголовка браузера) путем явного указания основной темы каждой страницы. - … — содержит информацию о конкретной странице, включая теги заголовков, метаданные и ссылки на сценарии и таблицы стилей.
- … — сюда входит весь контент, который будет показан пользователям, включая все, что они увидят и прочитают.
Примечание. Все теги начинаются как «» и заканчиваются как «». «/» Указывает, что конкретный тег впоследствии больше не используется. Важно вставить закрывающий тег. В противном случае этот тег будет использоваться во всем документе.
Вот несколько ресурсов для изучения HTML:
CSS
CSS — это каскадные таблицы стилей.
Он помещает стиль в структуру HTML. По сути, без CSS, HTML и, следовательно, вся веб-страница выглядела бы скучно.
Вот как они сочетаются: в HTML-коде вы ссылаетесь на таблицу стилей CSS.
Вот пример того, как CSS выглядит в действии:
}
# верхний заголовок a,
# top-header a {
цвет: #fff;
}
# верхний заголовок,
# et-secondary-nav {
-webkit-transition: цвет фона 0.4 с, трансформация 0,4 с, непрозрачность 0,4 с легкость выхода;
-moz-transitions: фоновый цвет 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, легкость выхода;
-transistion: фоновый цвет 0,4 с, преобразование 0,4 с, непрозрачность 0,4 с, легкость входа;
}
# top-header .container {
padding-top: 0,75em;
вес шрифта: 600;
} Вот отличный ресурс для изучения CSS: Cheat Sheet
Javascript
Javascript — это язык программирования, позволяющий реализовывать элементы на веб-страницах.Он поддерживает такие функции, как интерактивные карты, 2D / 3D-графика и многое другое.
Вот отличный ресурс, который поможет вам изучить Javascript: Памятка по Javascript
2. Изучите основы WordPressЧтобы стать веб-разработчиком, вам нужно познакомиться с WordPress. В конце концов — 63% всех веб-сайтов работают на этом бесплатном программном обеспечении с открытым исходным кодом, которое вы можете установить практически на любой веб-хостинг.
После того, как вы настроите сайт WordPress, вашим клиентам будет довольно легко добавлять контент самостоятельно (даже если у них нет опыта веб-разработки).
На этом сайте есть множество руководств по WordPress. Ознакомьтесь с ссылками ниже:
3. Знакомство с пользовательским интерфейсом и пользовательским интерфейсомUI (Пользовательский интерфейс) и UX (Пользовательский интерфейс) — это основы дизайна пользовательского интерфейса.
Большинство разработчиков не являются экспертами по дизайну — это две разные области. Вам не нужно быть дизайнерской рок-звездой.
По-прежнему важно отметить, что, изучив основы дизайна пользовательского опыта, вы сможете лучше понять, как должен работать веб-сайт.Это позволит удержать на сайте больше пользователей, поможет им найти то, что они ищут, и, в конечном итоге, потратит на этом сайте больше денег.
Чтобы освоить строительные блоки навыков дизайна, мы рекомендуем изучить Adobe Creative Suite. Photoshop должен быть первым делом, в которое вы погрузитесь, так как он идеален для большинства серьезных дизайнеров. Если вам не нравится Adobe, вы также можете погрузиться в Sketch, который набирает обороты среди дизайнеров.
Вот несколько ресурсов для понимания и изучения UI и UX:
4.Изучите SQL и PHP (необязательно)Сложим эти два вместе, потому что они как две стороны одной медали.
SQL — это технология баз данных (см. Шпаргалку по SQL), которая хранит информацию. PHP — это «скриптовый» язык, который помещает или извлекает данные из базы данных (см. Шпаргалку по PHP).
Подумайте, например, о WordPress.
Он использует MySQL для хранения и управления информацией (сообщениями в блогах, содержимым страниц, комментариями, информацией о пользователях и т. Д.) В «таблице» базы данных.PHP — это то, что делает веб-сайт WordPress динамичным, взаимодействуя со всеми этими различными элементами и правильно обновляя базу данных по мере продвижения.
Узнав больше о том, как SQL и PHP работают вместе, вы сможете освоить разработку сайтов WordPress, которые буквально сотни (если не тысячи) людей ищут каждый день на досках вакансий и проектов по всему Интернету.
Дополнительные ресурсы для изучения PHP и SQL:
Это непросто. Вы не овладеете всем этим за неделю или две.Но со временем освоение и освоение этих навыков означает, что впереди у вас всегда будет прибыльная карьера.
5. Изучите основы SEOSEO расшифровывается как поисковая оптимизация. Это относится к процессу повышения рейтинга веб-сайта в такой поисковой системе, как Google. Это один из самых важных навыков в онлайн-бизнесе.
Вы можете подумать: «Если я разработчик, зачем мне беспокоиться о рейтинге сайта в поисковых системах? Разве это не работа блоггеров и создателей контента? »
Ну да, большая часть SEO веб-сайта связана с контентом.Но фактическая структура и код веб-сайта также имеют значение.
Например, теги заголовков (HTML) чрезвычайно важны для SEO. Они сообщают поисковым системам, что действительно важно на веб-сайте.
Теперь вам нужно быть экспертом по SEO? Точно нет. Но вы должны изучить основы SEO и помнить о SEO при создании каждого веб-сайта. Поступая так, вы дадите сайту гораздо больше шансов на успех и сделаете ваш клиент веб-разработки намного более счастливым.
Вот несколько советов по SEO для веб-разработчиков:
- Оптимизируйте свои метатеги. На странице поиска метатег сообщает браузерам, о чем ваш сайт — чем он лучше, тем больше вероятность, что они перейдут на сайт.
- Убедитесь, что теги заголовков расположены в определенном порядке. h2 должен быть основным заголовком, а затем вы должны пройти через заголовки более низкого уровня по странице (например, h3, h4, h5 и т. Д.). Это облегчает поисковым системам навигацию по сайту.
- Убедитесь, что тег заголовка правильно описывает веб-страницу. Заголовок должен подчеркивать, о чем эта страница.
Вот несколько ресурсов для изучения основ SEO:
Посвятите не менее 3-5 часов чтению ресурсов и изучению основ. Это подготовит вас к разработке веб-сайтов с учетом SEO.
6. Убедитесь, что ваш сайт адаптируетсяКогда вы создаете свой собственный веб-сайт (что будет хорошей идеей, если вы хотите привлечь больше клиентов), вы должны убедиться, что ваш сайт адаптируется.
Адаптивный означает, что элементы веб-сайта настраиваются в соответствии с размером экрана. Это означает, что ваш сайт будет хорошо выглядеть вне зависимости от того, использует ли посетитель ноутбук или мобильное устройство.
В 2018 году адаптивный дизайн имел решающее значение. Все ваши клиенты будут этого ожидать — показывать пример и следить за тем, чтобы ваш веб-сайт был отзывчивым.
***
Итак, пройдя эти 6 шагов, вы получите базовое представление о веб-разработке. Вы будете знать, как это делать (по крайней мере, на базовом уровне).
Не торопитесь с этими шагами — спрос на веб-разработчиков в ближайшее время не снизится, так что у вас есть время, чтобы научиться.
Но вот большой вопрос: как только вы почувствуете, что у вас есть это базовое понимание, как вы на самом деле найдете клиентов для веб-разработки?
Вам повезло — вот о чем мы поговорим дальше!
Как найти своего первого клиента для веб-разработки (или стать ФРИЛАНСОРОМ)То, что у вас есть навыки, не означает, что люди будут просто платить вам деньги.Вам нужно немного поработать и продать себя. Вы также должны поставить себя в нужные места, чтобы получить возможности.
Теперь, как веб-разработчик, у вас есть два выбора. Вы можете 1) попытаться найти постоянную работу в компании или 2) пойти по пути фриланса и искать онлайн-концерты.
Рекомендуем фриланс. Хотя он не обеспечивает такую же гарантированную зарплату, как работа на полную ставку, есть 3 огромных преимущества:
- Свобода: Больше никаких синхронизаций на входе и выходе.Вы можете по-прежнему работать в те же часы (или больше), но ваше расписание, местоположение и жизненные обстоятельства полностью зависят от вас. (Плюс — отсутствие поездок на работу, что экономит часы каждую неделю!)
- Деньги: Как только вы станете хорошим фрилансером, у вас будет больше шансов заработать больше денег (чем ждать ничтожного повышения на 3% каждый год).
- Prestige: Со временем у вас будет возможность построить свою собственную работу и бренд до такой степени, что в конечном итоге гарантирует вам постоянный приток новых клиентов (даже не ища их!).
В следующем разделе мы сосредоточимся на том, как получить свою первую внештатную работу в качестве веб-разработчика.
1. Попасть в доску вакансийБольшинство фрилансеров попадают на доски объявлений о вакансиях, чтобы найти свои первые места работы в сети. Они могут быть полезны для накопления опыта, но вы, вероятно, не захотите использовать их в качестве долгосрочной стратегии.
Качество клиентов может быть очень низким. Некоторые могут быть отличными. Остальные меньше…
Часто они привлекают людей, не имеющих опыта найма, что может создать множество проблем, когда вы пытаетесь с ними работать.Довольно часто доски объявлений также привлекают людей с нереалистичными временными рамками и бюджетами.
Чрезмерное использование досок по трудоустройству (слишком долгое) не даст вам возможности (или свободного времени) начать создание собственного бренда. Привлечение «входящего» внимания к своей работе в конечном итоге приведет к появлению лучших (и наиболее высокооплачиваемых) клиентов в конце дня.
Но, как мы уже сказали, это неплохой вариант, чтобы начать работу и набраться опыта.
Просто поймите, что каждая работа, которую вы получаете на доске объявлений (хотя она может и не очень хорошо оплачивается), поможет вам набраться опыта и получить больше работы в будущем.
Также довольно легко начать работу на досках вакансий…
Ниже приведено изображение результатов быстрого поиска на UpWork:
(Как видите, для веб-разработчиков существует масса возможностей трудоустройства!)
Вот несколько досок объявлений, где вы можете найти выступления веб-разработчиков:
2. Создайте сайт портфолиоЧтобы упростить привлечение большего числа клиентов (и чтобы клиенты могли найти вас), вам следует создать сайт-портфолио.Здесь вы продемонстрируете свои последние проекты, покажете отзывы счастливых клиентов, предоставите потенциальным клиентам простой способ связаться с вами, а также продемонстрируете свои возможности веб-разработки.
Вот несколько советов по созданию сайта-портфолио веб-разработки:
- Используйте отзывы прошлых и нынешних клиентов. Это убедит посетителей, что вы делаете отличную работу и что другие были счастливы работать с вами. (Возьмите за привычку спрашивать отзывы каждый раз, когда вы заканчиваете проект.)
- Наполните свою индивидуальность. Что хорошего в работе с вами и что выделяет вас? Когда вы привносите индивидуальность в свой сайт-портфолио, вы автоматически выделяетесь.
- Включите нужные элементы. Ваше имя, краткая версия вашего рассказа о том, как / почему вы стали веб-разработчиком, ваши контактные данные, ваша недавняя работа и ваши навыки.
- Ответьте на вопрос «Что это для меня?» вопрос. По сути, дайте им знать об основных преимуществах работы с вами, т.е.е., что клиенты получат от работы с вами.
Прежде всего — убедитесь, что сайт вашего портфолио выглядит потрясающе! Вы хотите, чтобы потенциальные клиенты увидели это и подумали: «Вау! Я хочу что-то подобное и для своего веб-сайта! » Таким образом, им будет намного интереснее работать с вами.
Вот несколько примеров сайтов с портфолио отличных веб-разработчиков, которые можно использовать в качестве вдохновения:
- MattFarley.ca
- Caferati.me (Говоря о придании индивидуальности, этот разработчик делает это на своем сайте.Перейдите на главную страницу, и вы поймете, что мы имеем в виду!)
- Pierre.io
Вот несколько ресурсов, которые помогут вам создать сайт с портфолио веб-разработки:
3. Начать работу в сетиНе тратьте все свое время на поиск сайтов по вакансиям в Интернете. Если вы хотите получить большие возможности, вам также нужно выбраться в реальный мир.
Сделайте обязательным посещать по крайней мере 2-3 соответствующих сетевых мероприятия каждый месяц. Предполагая, что вы живете в большом городе или в пределах часа или двух от него, найти подобные мероприятия не составит труда.
Начните с поиска встреч на Meetup.com и Eventbrite. Только на этих двух платформах вы найдете массу актуальных событий.
Стремитесь к мероприятиям, которые привлекают предпринимателей, поскольку эти люди, скорее всего, захотят создать новый веб-сайт. По мере того, как вы подключаетесь и общаетесь с большим количеством этих людей (и даете понять, что вы веб-разработчик), вы открываете для себя больше и лучшие выступления, чем те, которые вы найдете на досках по трудоустройству. Вы также начнете развивать свой личный бренд.
Вот еще один отличный ресурс, который поможет вам найти события: Как найти сетевые события, которые действительно стоит посетить
Преимущества веб-разработчика, работающего полный рабочий день
Мы много говорили о фрилансе как веб-разработчик. Однако постоянная работа в компании имеет свои преимущества:
- Вы работаете с другими разработчиками — это дает вам преимущество общего опыта, особенно если вы совсем новичок. Работа с другими людьми позволяет им делиться с вами своим опытом, что очень ценно.
- Поддержка клиентов организована — когда вы работаете в компании, вы не обязаны работать в разное время дня. Это означает, что клиенты компании знают, когда им следует связаться, и ожидают завершения вашей работы.
- Намного более сфокусированная рабочая нагрузка — сегодня несколько фрилансеров работают над разными проектами одновременно. Это разделяет их внимание, что может повлиять на общее качество. Как разработчик, работающий полный рабочий день, вы с большей вероятностью будете работать над одним проектом, требующим вашего полного внимания.
Рынок труда становится жестче. Более традиционные рабочие места сокращаются каждый день. Так почему бы не изучить навык, который позволит вам работать (и, возможно, стать богатым) в обозримом будущем?
Это большое преимущество веб-разработки. Самое замечательное в том, что вам не нужна фантастическая дорогая степень, чтобы попасть в эту область. Просто следуя инструкциям, которые мы перечислили здесь, вы можете начать путь к тому, чтобы стать веб-разработчиком.
Кроме того, существует множество программных опций интегрированной среды разработки (IDE), которые значительно упрощают жизнь разработчика.
Подводя итог, вот основные шаги, чтобы стать веб-разработчиком:
- Изучите основы HTML, CSS и Javascript
- Ознакомьтесь с руководствами по WordPress
- Изучите основы пользовательского интерфейса и пользовательского интерфейса
- Изучите SQL и PHP
- Изучите основы SEO
- Убедитесь, что ваш сайт адаптируется
И вот основные шаги, чтобы найти свое первое место веб-разработки:
- Получить работу
- Составьте сайт портфолио
- Начать работу в сети
Пришло время действовать и показать миру, каким классным веб-разработчиком вы можете быть!
Если у вас возникнут какие-либо вопросы, пожалуйста, оставьте комментарий ниже и дайте нам знать.
Руководство по разработке веб-сайтов для новичков
С 1990-х годов мало что оставалось вечным общественным продуктом, например, Friends , Pokémon , Бритни Спирс и Интернет.
Серьезно. Многое пришло и ушло, но эти ребята остались, выдержали удары 2000 года и интегрировались в наше общество. ( Pokémon Go или новая резиденция Бритни Спирс в Вегасе, кто-нибудь?)
Тем не менее, ничто не говорит «Я здесь, чтобы остаться», как Интернет.От коммутируемого доступа и AOL до всего до Chrome и IoT ~ * interwebs * ~ полностью проникли в нашу жизнь.
Изучение веб-разработки похоже на питье из пожарного шланга. Google «кодирование», и вы включили шланг на полную мощность. Это руководство поможет вам познакомиться с миром веб-разработки и заинтриговать им. Это ни в коем случае не исчерпывающее руководство.
В этом руководстве мы рассмотрим самые простые основы веб-разработки, процесс создания веб-сайта и дополнительные ресурсы для тех, кто хочет узнать больше о разработке или стать разработчиком самостоятельно.
Продолжайте читать, чтобы погрузиться в разработку веб-сайтов, или используйте ссылки на главы, чтобы перейти к руководству.
Что такое разработка веб-сайтов?
Разработка веб-сайтов — это работа, которая идет на создание веб-сайта. Это может относиться к чему угодно, от создания единой веб-страницы с открытым текстом до разработки сложного веб-приложения или социальной сети.
Хотя веб-разработка обычно относится к веб-разметке и кодированию, она включает в себя все связанные задачи разработки, такие как сценарии на стороне клиента, сценарии на стороне сервера, настройка безопасности сервера и сети, разработка электронной коммерции и разработка системы управления контентом (CMS).
Узнайте, почему тысячи клиентов используют CMS Hub для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым пакетом.
Почему важна веб-разработка?
Вы можете быть владельцем бизнеса, нанимающим разработчика-фрилансера для создания вашего веб-сайта, маркетологом, предлагающим свое видение вашей команде разработчиков, или студентом, который изучает развитие как карьеру. Независимо от того, кто вы и почему вы читаете это руководство, понимание основ разработки веб-сайтов может оказаться полезным в этом мире, основанном на технологиях.
Интернет не уйдет в ближайшее время. Фактически, он стал порталом и основным методом исследования, общения, обучения и развлечений в мире. По состоянию на 2019 год в мире насчитывается 4,2 миллиарда пользователей Интернета. Это более половины населения мира, и эти люди пользуются Интернетом по самым разным причинам.
Что общего у этих причин? Им нужен веб-сайт, и каждый веб-сайт требует квалифицированного веб-разработчика.
Веб-разработка — это также быстро развивающаяся отрасль.Ожидается, что с настоящего момента до 2028 года занятость веб-разработчиков вырастет на 13%. Это намного быстрее, чем в большинстве других профессий в сфере высоких технологий.
Основы веб-разработки
- Что такое веб-сайт
- Что такое IP-адрес
- Что означает HTTP
- Что такое кодировка
- Что означает интерфейс
- Что такое серверная часть
- Что такое CMS
- Что такое кибербезопасность
Теперь, когда мы определились с веб-разработкой, давайте рассмотрим некоторые основы веб-разработки, чтобы лучше познакомить вас с этой темой.
1. Что такое веб-сайт
Веб-сайты — это файлы, хранящиеся на серверах, которые представляют собой компьютеры, на которых размещаются (причудливый термин «хранить файлы для») веб-сайты. Эти серверы подключены к гигантской сети, называемой Интернетом… или Всемирной паутиной (если придерживаться терминологии 90-х годов). Подробнее о серверах мы поговорим в следующем разделе.
Браузеры — это компьютерные программы, которые загружают веб-сайты через ваше интернет-соединение, например Google Chrome или Internet Explorer.Ваш компьютер также известен как клиент .
2. Что такое IP-адрес
Интернет-протокол — это набор стандартов, регулирующих взаимодействие в Интернете.
Чтобы получить доступ к веб-сайту, вам необходимо знать его IP-адрес. IP-адрес — это уникальная строка чисел. Каждое устройство имеет IP-адрес, чтобы отличаться от миллиардов веб-сайтов и устройств, подключенных через Интернет.
IP-адрес для HubSpot — 104.16.249.5. Вы можете найти IP-адрес любого веб-сайта, посетив такой сайт, как Site 24×7, или используя командную строку в Windows или Network Utility> Traceroute на MacBook.
Чтобы узнать IP-адрес своего устройства, вы также можете ввести «какой у меня IP-адрес» в поисковом браузере.
Хотя вы можете получить доступ к веб-сайту, используя его IP-адрес, большинство пользователей Интернета предпочитают использовать доменные имена или использовать поисковые системы.
3. Что означает HTTP
Протокол передачи гипертекста (HTTP) связывает вас и ваш запрос веб-сайта с удаленным сервером, на котором хранятся все данные веб-сайта. Это набор правил (протокол), который определяет, как сообщения должны отправляться через Интернет.Он позволяет переключаться между страницами сайта и веб-сайтами.
Когда вы вводите веб-сайт в свой веб-браузер или ищете что-то в поисковой системе, HTTP предоставляет структуру, позволяющую клиенту (компьютеру) и серверу говорить на одном языке, когда они отправляют запросы и отвечают друг другу через Интернет. По сути, это переводчик между вами и Интернетом: он считывает запрос вашего веб-сайта, считывает код, отправленный обратно с сервера, и переводит его для вас в виде веб-сайта.
4. Что такое кодировка
Кодирование относится к написанию кода для серверов и приложений с использованием языков программирования. Их называют «языками», потому что они содержат словарный запас и грамматические правила для общения с компьютером. Они также включают специальные команды, сокращения и знаки препинания, которые могут быть прочитаны только устройствами и программами.
Все программное обеспечение написано по крайней мере на одном языке кодирования, но языки различаются в зависимости от платформы, операционной системы и стиля.Существует много различных типов языков программирования… все они делятся на две категории: интерфейсные и внутренние.
5. Что означает интерфейс пользователя
Внешний интерфейс (или клиентская сторона) — это сторона веб-сайта или программного обеспечения, которую вы видите и с которой взаимодействуете как пользователь Интернета. Когда информация веб-сайта передается с сервера в браузер, языки программирования внешнего интерфейса позволяют веб-сайту функционировать без постоянного «взаимодействия» с Интернетом.
Интерфейсный код позволяет таким пользователям, как вы и я, взаимодействовать с веб-сайтом и воспроизводить видео, увеличивать или уменьшать изображения, выделять текст и т. Д.Веб-разработчики, которые работают над интерфейсным кодом, работают над разработкой на стороне клиента.
Мы расскажем больше о фронтенд-разработке в следующем разделе.
6. Что такое серверная часть
Внутренняя часть (или серверная) — это сторона, которую вы не видите при использовании Интернета. Это цифровая инфраструктура, и для людей, не являющихся разработчиками, она выглядит как набор цифр, букв и символов.
Внутренних языков программирования больше, чем языков интерфейса. Это связано с тем, что браузеры — во внешнем интерфейсе — понимают только JavaScript, а сервер — в бэкенде — можно настроить так, чтобы он понимал практически любой язык.Далее мы поговорим о внутренней разработке.
7. Что такое CMS
Система управления контентом (CMS) — это веб-приложение или серия программ, используемых для создания и управления веб-контентом. (Примечание: CMS — это не то же самое, что и конструкторы сайтов, такие как Squarespace или Wix.)
Узнайте, почему тысячи клиентов используют CMS Hub для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым пакетом.
Хотя для создания веб-сайта не требуется, использование CMS упрощает задачу.Он предоставляет строительные блоки (например, плагины и надстройки) и позволяет создавать структуру с помощью вашего кода. CMS обычно используются для электронной коммерции и ведения блогов, но они полезны для всех типов веб-сайтов.
8. Что такое кибербезопасность
Пока существует Интернет, будут пользователи, которые будут искать уязвимости на веб-сайтах для раскрытия частной информации, кражи данных и сбоев серверов. Практика кибербезопасности для защиты данных, сетей и компьютеров от этих угроз.
Методы, используемые хакерами, постоянно развиваются, как и меры безопасности, принимаемые для защиты от них. Непонимание того, как ваш сайт может стать целью, может привести к катастрофе.
Итак, при изучении веб-разработки важно иметь хотя бы базовое понимание кибербезопасности — дополнительную информацию можно найти в нашем руководстве по кибербезопасности.
Типы веб-разработки
- Front-end разработка
- Внутренняя разработка
- Разработка полного стека
- Разработка веб-сайтов
- Разработка настольных ПК
- Мобильная разработка
- Разработка игр
- Встроенная разработка
- Разработка системы безопасности
Собираетесь ли вы нанять веб-разработчика или стать им, вы должны понимать различные типы веб-разработки, которые могут освоить разработчики.
Эти различные типы веб-разработки в первую очередь относятся к различным отраслям профессии, в которых могут работать веб-разработчики ers — на некоторые из них мы ссылались в разделах выше. Некоторые из этих различий пересекаются, и часто веб-разработчики овладевают несколькими типами веб-разработки.
1. Front-end разработка
Front-end разработчики работают с клиентской или пользовательской стороной веб-сайтов, программ и программного обеспечения — другими словами, над тем, что видят пользователи.Они проектируют и разрабатывают визуальные аспекты, включая макет, навигацию, графику и другую эстетику.
Основная задача этих разработчиков — создавать интерфейсы, которые помогают пользователям достигать своих целей, поэтому они также часто участвуют в пользовательском аспекте своих проектов. Опыт работы с пользователем помогает интерфейсным разработчикам формировать сочувствие к конечным пользователям.
2. Внутренняя разработка
Если интерфейс — это то, что видят пользователи, то бэкенд — это то, что они не видят.Back-end веб-разработчики работают на серверах веб-сайтов, программ и программного обеспечения, чтобы убедиться, что все работает правильно за кулисами.
Эти разработчики работают в таких системах, как серверы, операционные системы, API-интерфейсы и базы данных, и управляют кодом безопасности, контентом и структурой сайта. Они сотрудничают с интерфейсными разработчиками, чтобы довести свои продукты до пользователей.
3. Разработка полного стека
Разработчики полного стека работают как на внешней, так и на внутренней стороне веб-сайта.Они могут создать веб-сайт, приложение или программное обеспечение от начала до конца. «Стек» относится к различным технологиям, которые выполняют разные функции на одном и том же веб-сайте, например сервер, интерфейс и т. Д.
Поскольку разработчикам полного стека требуются годы для получения необходимого опыта, эта роль часто востребована. Их всесторонние знания помогают им оптимизировать производительность, выявлять проблемы до их возникновения и помогают членам команды понимать различные части веб-службы.
4. Разработка веб-сайтов
Разработчики веб-сайтов могут быть фронтенд-разработчиками, бэкэнд-разработчиками или разработчиками полного цикла. Однако эти профессионалы специализируются на создании веб-сайтов, в отличие от мобильных приложений, программного обеспечения для настольных компьютеров или видеоигр.
5. Разработка настольных ПК
Разработчики настольных компьютеров специализируются на создании программных приложений, которые запускаются локально на вашем устройстве, а не через Интернет в веб-браузере. Иногда набор навыков этих разработчиков совпадает с навыками веб-разработчиков, если приложение может работать как в интерактивном, так и в автономном режиме.
6. Мобильная разработка
Мобильные разработчики создают приложения для мобильных устройств, таких как смартфоны или планшеты. Мобильные приложения работают иначе, чем другие веб-сайты и программы, поэтому для этого требуется отдельный набор навыков разработки и знание специализированных языков программирования.
7. Разработка игр
Разработчики игр специализируются на написании кода для видеоигр, как консольных (Xbox, PlayStation и т. Д.), Так и мобильных игр, что означает, что эта специальность частично совпадает с разработкой мобильных приложений.
Разработчики игр, однако, специализируются на создании игрового опыта, что само по себе является совершенно другим набором навыков.
8. Встроенная разработка
Разработчики встраиваемых систем работают со всем оборудованием, кроме компьютера (или, по крайней мере, с тем, что большинство из нас представляет себе как «компьютеры», с клавиатурой и экраном). Сюда входят электронные интерфейсы, потребительские устройства, устройства Интернета вещей, системы реального времени и многое другое.
В связи с недавним ростом количества взаимосвязанных устройств, таких как интеллектуальные устройства, технологии Bluetooth и виртуальные помощники, разработка встраиваемых систем становится востребованной практикой.
9. Развитие безопасности
Разработчики системы безопасности устанавливают методы и процедуры безопасности программного обеспечения или веб-сайта. Эти разработчики обычно действуют как этические хакеры, пытаясь «взломать» веб-сайты, чтобы выявить уязвимости без намерения причинить вред. Они также создают системы, которые обнаруживают и устраняют риски безопасности.
Теперь давайте погрузимся в процесс веб-разработки (который включает многие из этих типов разработки).
Процесс разработки веб-сайта
Процесс создания веб-сайта не так прост, как 1-2-3.Каждый путь разработки отличается в зависимости от типа веб-сайта, языков программирования и ресурсов.
Следующий раздел служит кратким обзором процесса веб-разработки и кратким введением в наиболее распространенные языки и опции CMS.
1. Составьте план.
Перед тем, как прикоснуться ручкой к бумаге или руками к клавиатуре, жизненно важно сначала связаться с командами и персоналом в вашей организации, чтобы разработать план для вашего веб-сайта.
Вот несколько вопросов, которые следует рассмотреть перед созданием первого черновика сайта:
- Какова цель вашего сайта?
- Кто ваша аудитория, и хотите ли вы, чтобы они занимались на вашем сайте?
- Какой тип веб-сайта? (е.грамм. базовая информационная, членская, интернет-магазин)
- Какой контент вы собираетесь публиковать и в каком объеме? Какова цель этого контента?
- Рассматривая общую картину, как вы структурируете свой веб-сайт для наилучшей навигации?
- Какой у вас бюджет?
Ответ на вопросы потребует взаимодействия между вашими командами веб-разработки, маркетинга и финансов, чтобы делать информированные звонки. Отсюда вы можете составить список своих приоритетов и составить расписание на время до обеда.Намного проще создать дорожную карту в начале процесса, чем повернуть вспять, когда вы столкнетесь с препятствием.
2. Создайте каркас.
Все хорошие сайты начинаются с проекта. Разработчики называют это каркасом или картой сайта (не путать с sitemap.XML, XML-файлом, который помогает поисковой выдаче сканировать и находить ваш сайт). Это не обязательно должен быть официальный документ; это просто видение вашего сайта, которое даст вам и вашим разработчикам направление и отправную точку.Вы можете нарисовать его на доске или использовать такой инструмент, как Invision, Slickplan или Mindnode.
Так же, как бизнес-план дает потенциальному инвестору представление о ваших целях и результатах, карта сайта дает разработчику представление о том, что вы изображаете, и информацию, необходимую для реализации вашего видения. Вы можете создать карту сайта самостоятельно или поработать со своим разработчиком (-ами).
Вот несколько вопросов, которые следует задать себе при планировании сайта:
- Какие отдельные страницы вам нужны? Какой контент будет на этих страницах?
- Как вы можете организовать эти страницы по категориям? (Эти категории могут представлять меню вашей домашней страницы — если это помогает думать об этом так.)
- Какова иерархия страниц на вашем сайте?
- Как страницы будут связываться друг с другом?
- Какие страницы и категории важны для вашего сайта и взаимодействия с пользователем, а какие из них можно удалить или объединить?
Опять же, рекомендуется проконсультироваться с другими командами в вашей организации. Если у вас есть команда SEO и / или контент-стратегии, их вклад будет иметь решающее значение для структуры ссылок и категоризации ваших страниц.
3. Напишите код вашего сайта.
Следующим шагом в процессе веб-разработки является написание кода.
Разработчики будут использовать разные языки кодирования для внешнего и внутреннего интерфейса веб-сайтов, а также для различных функций сайта (таких как дизайн, интерактивность и т. Д.). Эти разные языки работают вместе для создания и запуска вашего сайта.
Начнем с наиболее часто используемых языков. Почти каждый веб-сайт использует эти три вместе, и ваш, вероятно, тоже.
HTML
HyperText Markup Language (HTML) используется с 1990-х годов.Это основа всех веб-сайтов и представляет собой минимум того, что необходимо для создания веб-сайта. (Да, вы можете создать веб-сайт, используя только HTML. Впрочем, это выглядело бы не слишком красиво.)
Ниже приведен HTML-код базовой кнопки Bootstrap.
Такие языки, как CSS и JavaScript, улучшают и изменяют базовую структуру сайта, созданную с помощью HTML-кодов. HTML5 является самой последней версией и поддерживает кроссплатформенные браузерные функции, что делает его популярным в разработке мобильных приложений.
CSS
Каскадные таблицы стилей (CSS) были разработаны в конце 1990-х годов. Он добавляет на веб-сайты такие элементы дизайна, как типографика, цвета и макеты — это косметический код.
CSS позволяет разработчикам преобразовать ваш веб-сайт в соответствии с эстетикой, которую вы задумали для своего сайта, и, как и HTML5, CSS совместим со всеми браузерами.
Вот фрагмент кода для настройки элемента jumbotron в Bootstrap CSS.
.jumbotron {
background: # 27a967;
цвет: белый;
выравнивание текста: по центру;
} .jumbotron p {
цвет: белый;
размер шрифта: 26 пикселей;
}
JavaScript
JavaScript — это вершина языков программирования. Созданный в середине 90-х, JavaScript используется для добавления функциональности веб-сайтам. Разработчики используют его для добавления анимации, автоматизации задач на определенных страницах и добавления интерактивных функций, улучшающих взаимодействие с пользователем.
JavaScript быстро развивается. Когда-то считавшийся «игрушечным» языком, JavaScript сейчас является наиболее широко используемым языком программирования в мире.С помощью Node.Js это теперь серверный язык программирования. Это первый язык, который понимает браузер, и некоторые даже обсуждали применение к нему машинного обучения.
Ниже приведен фрагмент кода JavaScript для автоматического открытия ссылок в новом окне WordPress.
HTML, CSS, JavaScript — «большая тройка» веб-разработки. Почти каждый веб-сайт использует их в той или иной мере. Существует множество других языков, таких как серверные языки, такие как Java, C ++, Python и SQL, но понимание этих трех является основополагающим для ваших знаний о разработке веб-сайтов.
4. Создайте внутреннюю часть своего веб-сайта.
Написание кода может быть одной из наиболее сложных частей веб-разработки, но далеко не единственным компонентом. Вам также необходимо создать внутреннюю и внешнюю структуру и дизайн сайта.
Начнем с бэкенда.
Серверная часть обрабатывает данные, которые обеспечивают функциональность клиентской части. Например, серверная часть Facebook хранит мои фотографии, так что интерфейс может позволить другим просматривать их.Он состоит из двух основных компонентов:
- Базы данных , который отвечает за хранение, организацию и обработку данных, чтобы их можно было получить по запросам сервера
- Серверы , которые представляют собой оборудование и программное обеспечение, из которых состоит ваш компьютер. Серверы несут ответственность за отправку, обработку и получение запросов данных. Они являются посредником между базой данных и клиентом / браузером. Браузер, по сути, скажет серверу: «Мне нужна эта информация», и сервер будет знать, как получить эту информацию из базы данных и отправить ее клиенту.
Эти компоненты работают вместе, создавая основу для каждого веб-сайта.
Что касается создания вашего веб-сайта , backend-разработчики установят три вещи.
- Ваш логический код , который, по сути, представляет собой набор правил того, как ваш веб-сайт будет отвечать на определенные запросы и как будут взаимодействовать объекты вашего веб-сайта.
- Управление базой данных , с помощью которого ваш веб-сайт будет организовывать, управлять и извлекать свои данные.
- Ваша инфраструктура , на которой будет размещаться ваш сайт. Размещение собственного сайта даст вам больший контроль, но это намного дороже и потребует от вас поддерживать работоспособность и безопасность собственного сервера.
С этими компонентами и решениями ваш веб-сайт будет готов к интерфейсной разработке.
Примечание : серверная часть — это , немного касательная к веб-разработке, потому что вам не всегда нужна внутренняя часть, если вы не храните какие-либо данные.«Данные» в этом контексте означает любую введенную пользователем информацию, которую необходимо сохранить и сохранить. Подумайте о входе на веб-сайт. Если у них нет серверной части, как они могут запомнить ваши данные для входа? Или какие у тебя настройки профиля? Чтобы получить эту информацию, вам понадобится серверная часть.
Facebook, например, должен знать, какие люди есть в вашем списке друзей, к каким событиям вы присоединились, какие сообщения вы создали и многое другое. Это все «данные», которые хранятся в базе данных. Если бы у них не было серверной части с базой данных, ни одна из этих данных не была бы доступна для них.
С другой стороны, веб-сайт, который является чисто информационным и не требует от пользователей ввода каких-либо данных, не нуждается в серверной части.
Итак, если у вас нет данных, вам не обязательно нужна внутренняя разработка. Но это не значит, что вы не должны изучать основы. Никогда не знаешь, когда это может понадобиться.
5. Создайте внешний вид своего веб-сайта.
Если вы когда-нибудь баловались веб-дизайном или играли с веб-сайтом в WordPress, Squarespace или Google Sites, вы коснулись интерфейсной веб-разработки.
Внешний интерфейс важен — это то, что видят ваши посетители, клиенты и пользователи и как они будут использовать ваш сайт.
Внешняя (или клиентская) разработка включает комбинацию JavaScript, HTML и CSS. Он также управляет такими компонентами, как типографика и шрифты, навигация, позиционирование, совместимость и скорость реакции браузера. Эта часть будет больше отражать ваше первоначальное видение сайта и то, что вы включили в свой каркас.
По мере изменения технологий и предпочтений потребителей кодирование на стороне клиента имеет тенденцию устаревать… намного быстрее, чем разработка серверной части.Здесь пригодятся ресурсы для кодирования (например, те, которые мы включили ниже).
6. (Необязательно) Работа с CMS.
Почему кто-то предпочтет CMS кодированию «вручную» или «с нуля»? Что ж, CMS проще в использовании (вам нужно писать меньше кода), и в ней часто есть инструменты для размещения сайта. С другой стороны, он менее гибкий и, следовательно, дает вам меньше контроля над интерфейсом.
Узнайте, почему тысячи клиентов используют CMS HubSpot для создания оптимизированного веб-сайта, который интегрируется с их данными HubSpot CRM и полным маркетинговым стеком.
ВариантыCMS также часто включают плагины, которые устраняют необходимость написания серверной части. Например, существуют плагины WordPress для электронной коммерции, поэтому вместо создания сложной серверной части для списания средств с кредитных карт клиентов вы можете просто использовать существующий плагин и вообще избежать необходимости иметь дело с базами данных и серверным кодом.
Популярные системы управления контентом включают HubSpot, Joomla, Magento и WordPress, которые занимают более 60% рынка. (В данном случае мы говорим о программном обеспечении WordPress с открытым исходным кодом, а не о конструкторе сайтов WordPress.)
7. Получите доменное имя.
На этом этапе у вашего веб-сайта будет IP-адрес. Ему также необходимо доменное имя, запоминающееся имя веб-сайта, которое ваши посетители могут использовать, чтобы найти ваш сайт.
Возможно, вы слышали о таких сайтах, как GoDaddy и Hover. Эти услуги помогут вам приобрести доменное имя и зарегистрироваться в ICANN (Интернет-корпорация по присвоению имен и номеров). Большинство регистраций доменов действительны в течение года, прежде чем вам потребуется продление.
Создатели веб-сайтов и службы хостинга, такие как WordPress и Squarespace, также позволяют приобретать доменное имя.
8. Запустите свой сайт.
После того, как вы настроили доменное имя и связали его с хостом, вы почти готовы опубликовать свою работу в Интернете.
Но не так быстро — есть еще несколько вещей, которые вам нужно проверить перед официальным запуском. К ним относятся планирование обязанностей в вашей команде, тщательное тестирование вашего сайта на наличие любых сбоев, оптимизация для SEO и окончательная проверка перед тем, как «щелкнуть выключателем» и сделать ваш сайт работоспособным.
Ресурсы для разработки веб-сайтов
Хотите узнать больше о разработке и кодировании? Помимо связи и взаимодействия с другими разработчиками, есть множество ресурсов, к которым вы можете обратиться, чтобы углубить свое понимание или веб-разработку.
Курсы и классы веб-разработки
Если вы хотите изучить внутреннее, внешнее или полное кодирование, вот несколько онлайн-курсов и классов, рекомендованных нашими собственными разработчиками HubSpot.
УчебникиPoint
Все материалы и ресурсы на TutorialsPoint бесплатны. Среди учебных пособий, электронных книг и видео TutorialsPoint предлагает множество различных способов обучения.
яйцеголовый
Согласно их веб-сайту, «egghead — это группа работающих профессионалов в области веб-разработки и участников с открытым исходным кодом, которые предоставляют вам краткие, насыщенные информацией видеокурсы по лучшим инструментам в отрасли.«Пользователи могут проходить курсы, слушать подкасты или брать уроки по широкому кругу тем веб-разработки.
Ханская академия
Khan Academy — широко известный бесплатный образовательный ресурс. Пользователи могут изучать все, что угодно, от макроэкономики до линейной алгебры и истории США, а также некоторые компьютерные темы.
бесплатноCodeCamp
freeCodeCamp — это некоммерческая организация (например, Khan Academy), которая помогает людям бесплатно научиться программировать. Благодаря тысячам статей, видео и интерактивных уроков, а также работе групп по всему миру, freeCodeCamp помогает тысячам разработчиков и инженеров узнать о программировании и разработке месторождений.
Дом на дереве
Team Treehouse — это программа онлайн-обучения на основе подписки. Пользователи платят ежемесячную плату и получают доступ к сотням курсов по более чем 20 различным темам. Treehouse может научить вас всему, что вам нужно знать о веб-разработке, от JavaScript до Python и PHP.
Сообщества веб-разработчиков
веб-разработчиков — мастера Интернета, поэтому имело смысл проводить там время.
Согласно Code Condo, разработчики присоединяются к этим сообществам за:
- Актуальная информация и решение проблем
- Проницательные ответы, новые перспективы
- Советы и рекомендации для программистов любого уровня
- Ссылки на ресурсы, выступления и исследования
- Встреча с новыми друзьями, кодовыми друзьями и потенциальными партнерами
Вот несколько онлайн-сообществ, рекомендованных нашими разработчиками HubSpot.
Переполнение стека
Stack Overflow был представлен десять лет назад и с тех пор стал одним из самых популярных сообществ программистов в мире. По словам соучредителя Джеффа Этвуда, «[Stack Overflow] создан программистами, для программистов, с конечной целью коллективно увеличить общую сумму хороших знаний в области программирования в мире».
Stack Overflow — отличное место, чтобы задать вопросы, потому что в большинстве случаев другие разработчики задавали те же самые вопросы и отвечали на них.Форумы в Stack Overflow позволяют поддерживать связь с другими разработчиками, а также держать вас в курсе.
Сеть разработчиков Mozilla
Mozilla Development Network (MDN), как известно, является более тщательным и точным, чем другие онлайн-ресурсы. Это не столько сообщество, сколько исчерпывающий ресурс и библиотека документов для языков программирования. MDN полезен, когда вы изучаете, как работают определенные функции, и оставайтесь в курсе новостей кодирования и разработки.
Reddit — это форумное сообщество, где разработчики всех уровней собираются, чтобы задавать вопросы и отвечать на них.Он невероятно интерактивен и включает людей со всего мира. Вы также можете присоединиться к «субреддитам» по тематике, например, веб-дизайн, JavaScript или фриланс.
Погрузитесь в веб-разработку
Интернет никуда не денется. Он становится лучше с каждым днем, и веб-разработчики находятся на переднем крае этих нововведений и улучшений. От этого блога до вашей любимой социальной сети и приложений, которые вы используете на своем телефоне, — веб-разработка затрагивает практически каждую часть вашего дня — и вашего бизнеса.
Найдите время, чтобы понять кодирование и программирование, чтобы улучшить не только вашу жизнь, но и жизнь ваших клиентов.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2018 года и был обновлен для полноты.
Учебное пособие по веб-разработке | Полное руководство для начинающих
Веб-сайт — это в основном набор различных веб-страниц, которые связаны друг с другом и к которым можно получить доступ, посетив домашнюю страницу.Он состоит из нескольких элементов, и во время настройки важно позаботиться о каждом из них. Это руководство по веб-разработке предоставит вам полное руководство по созданию веб-сайта и навыки, необходимые в следующей последовательности:
Что такое веб-разработка?Веб-разработка — это в основном задачи, связанные с разработкой веб-сайтов для хостинга через интранет или Интернет. Процесс веб-разработки включает веб-дизайн, разработку веб-контента, создание сценариев на стороне клиента / сервера и настройку сетевой безопасности.
Веб-сайт может быть либо простым одностраничным сайтом, либо невероятно сложным веб-приложением. Когда вы просматриваете свой веб-сайт в Интернете в браузере, это связано со всеми процессами, задействованными в веб-разработке.
Зачем это нам?Веб-сайты действуют как мост между тем, кто хочет поделиться информацией, и теми, кто хочет ее потреблять. Это поможет вам обратиться к потенциальным клиентам на международной арене .Существуют различные причины, которые показывают важность веб-сайта:
- Веб-сайт — это онлайн-брошюра, которая помогает вам рекламировать предложения вашего бизнеса .
- Он обеспечивает платформу для охвата обширной глобальной базы клиентов .
- Вы также можете иметь возможность влиять на на ваших читателей через свои блоги на веб-сайте.
- Вы можете показать все свои идей и опубликовать их на веб-сайте.
- Если у вас есть бизнес-идея, вы можете открыть интернет-магазин и продавать свои товары или услуги через Интернет.
- Вы можете общаться со своими клиентами , давая им возможность выразить себя.
Теперь, когда вы знаете, что такое веб-разработка и зачем нам нужны веб-сайты, давайте углубимся в это руководство по веб-разработке и узнаем о необходимых базовых навыках.
Основы: Учебное пособие по веб-разработкеВеб-сайты — это совокупность файлов, хранящихся на компьютерах, называемых серверами.Серверы — это компьютеры, которые используются для размещения веб-сайтов и хранения файлов веб-сайтов. Эти серверы подключены к гигантской сети под названием World Wide Web .
Браузеры — это программы, которые вы запускаете на своем компьютере. Они загружают файлы веб-сайта через ваше интернет-соединение. Теперь каждый веб-сайт состоит из трех основных компонентов:
HTML — язык гипертекстовой разметки ( HTML ) является основой всех веб-сайтов.Это основной тип файла, который загружается в ваш браузер , когда вы просматриваете веб-сайт. Этот язык сценариев используется для структурирования различных частей нашего контента и определения их значения или цели.
CSS — Каскадные таблицы стилей ( CSS ) используются для стилизации элементов HTML. Он предоставляет тысячи функций стилизации, которые используются для style HTML-элементов , определенных нами. Это язык, который мы используем для стилизации и компоновки нашего веб-контента.
JavaScript — этот язык программирования позволяет вам взаимодействовать с элементами на веб-сайте и манипулировать ими. В то время как CSS добавляет стиль к HTML, JavaScript добавляет интерактивности и делает веб-сайт более динамическим .
Важно убедиться, что веб-приложения загружаются быстро и реагируют на взаимодействие с пользователем, независимо от полосы пропускания пользователя, размера экрана, сети или возможностей устройства.
Промежуточные навыки Front End Skills включают:
Адаптивный дизайн — Мы используем различные гаджеты, такие как компьютеры, телефоны и планшеты, для просмотра веб-страниц. Веб-страницы адаптируются к устройству, которое вы используете, без каких-либо дополнительных усилий с вашей стороны. Это связано с отзывчивым дизайном. Одна из основных ролей фронтенд-разработчика — понять принципы адаптивного дизайна и способы их реализации на стороне кодирования. Это неотъемлемая часть CSS-фреймворков , как и Bootstrap .Все эти навыки взаимосвязаны, и поэтому, изучая одно, вы часто будете совершенствоваться в других одновременно.
Инструменты сборки — Современные веб-браузеры оснащены инструментами разработчика для тестирования и отладки. Эти инструменты позволяют тестировать веб-страницы в самом браузере и узнавать, как страница интерпретирует код. Инструменты разработчика браузера обычно состоят из инспектора и консоли JavaScript . Инспектор позволяет вам видеть, как выглядит исполняемый HTML на вашей странице, какой CSS связан с каждым элементом на странице.Консоль JS позволяет просматривать любые ошибки, возникающие при попытке браузера выполнить ваш код JS.
Контроль версий / Git — Контроль версий — это процесс отслеживания и контроля изменений исходного кода, так что вам не придется начинать с самого начала, если что-то пойдет не так. Это инструмент, который используется для отслеживания изменений, сделанных ранее, чтобы вы могли вернуться к предыдущей версии своей работы и выяснить, что пошло не так, не разрывая все это.
CSS и Фреймворки JavaScript — это коллекции файлов CSS или JS, которые выполняют различные задачи, обеспечивая общие функции. Вместо того, чтобы начинать с пустого текстового документа, вы начинаете с файла кода, в котором уже присутствует много JavaScript.
Фреймворки имеют свои сильные и слабые стороны, поэтому важно выбрать лучший фреймворк для того типа веб-сайта, который вы создаете.Например, одни JS-фреймворки отлично подходят для создания сложных пользовательских интерфейсов, а другие — для отображения всего содержимого вашего сайта.
Вот некоторые из популярных фреймворков:
Речь шла о навыках внешнего интерфейса, необходимых для создания веб-сайта. Теперь давайте перейдем к этому руководству по веб-разработке и узнаем о различных навыках серверной части.
Навыки серверной частиВнутренний уровень формирует динамическое соединение между клиентской частью и базой данных.Чтобы этот уровень работал, важно знать хотя бы один из языков программирования, таких как Python, Java, PHP, Ruby и т. Д., И знание серверных фреймворков, таких как NodeJS , является обязательным.
Python — это объектно-ориентированный язык программирования с открытым исходным кодом , который был выпущен в 1991 году и с тех пор стал одним из любимых языков большинства разработчиков программного обеспечения и веб-разработчиков .
Java — это язык программирования высокого уровня с открытым исходным кодом, выпущенный Sun Microsystems в 1996 году.Он следует подходу Write Once Run Anywhere (WORA), который делает его совместимым для работы на любой платформе.
PHP — это серверный язык сценариев с открытым исходным кодом , используемый для разработки внутренней логики приложения. Это мощный инструмент для создания динамических и интерактивных веб-сайтов.
NodeJS — это среда JavaScript с открытым исходным кодом , используемая специально для создания серверной части или серверной части приложения.Благодаря NodeJS JavaScript теперь, наконец, может работать на серверной стороне сети.
Уровень данных — это огромное хранилище информации. Он содержит репозиторий базы данных , который собирает и хранит информацию от внешнего интерфейса через серверную часть. Обязательным условием является знание того, как данные хранятся, редактируются, извлекаются и т. Д. Понимание баз данных, таких как MySQL, MongoDB, является обязательным.
MySQL — это система управления реляционными базами данных с открытым исходным кодом, которая обеспечивает многопользовательский доступ и поддерживает несколько механизмов хранения.
MongoDB известна своей простотой использования и скоростью обработки большого количества данных. Это объектно-ориентированная база данных NoSQL с открытым исходным кодом, которая хорошо масштабируется и эффективно обрабатывает неструктурированные данные.
Серверы — это в основном компьютеры, на которых хранятся файлы веб-сайтов и другие ресурсы, например базы данных.
Настройка сервераЧтобы сделать веб-сайт общедоступным в Интернете, его необходимо установить на сервере.Когда у вас есть доменное имя и место на сервере, пора настроить сайт на сервере. Во-первых, необходимо направить доменное имя на уникальный IP-адрес сервера . Затем вам нужно настроить файлы веб-сайта и, наконец, базу данных , и другие конфигурации.
Инструменты развертыванияЧтобы передавать файлы с вашего компьютера на сервер, вам потребуется протокол . По сути, это метод передачи файлов или других данных на сервер и с сервера.
Средство развертывания хранит ваши настройки FTP / SFTP , и когда изменение помещается в Git в главную ветвь, средство передает файлы за вас. Таким образом, нет необходимости запоминать, какие файлы вы меняли, что снижает количество ошибок, которые вы делаете.
Итак, вот некоторые из важных рекомендаций и навыков, которые вам понадобятся для веб-разработки. На этом мы подошли к концу нашего руководства по веб-разработке. Надеюсь, вы поняли различные аспекты разработки веб-сайтов и различные навыки, которые вам необходимо освоить.
Ознакомьтесь с нашей программой Full Stack Web Developer Masters Program, которая включает в себя обучение под руководством инструктора и практический опыт работы с проектами. Это обучение поможет вам овладеть навыками работы с серверными и интерфейсными веб-технологиями. Он включает обучение веб-разработке, jQuery, Angular, NodeJS, ExpressJS и MongoDB.




 Если вы собираетесь проводить за обучением лишь пару часов в неделю, то вряд ли для вас будет иметь смысл записываться на платный курс. В то же время при необходимости интенсивного обучения вам скорее всего нужно будет потратить время на поиск качественного контента и быть готовым заплатить за него.
Если вы собираетесь проводить за обучением лишь пару часов в неделю, то вряд ли для вас будет иметь смысл записываться на платный курс. В то же время при необходимости интенсивного обучения вам скорее всего нужно будет потратить время на поиск качественного контента и быть готовым заплатить за него. На данном курсе вы будете постигать азы и основы программирования.
На данном курсе вы будете постигать азы и основы программирования.
 Они следят за тем, чтобы сайт выглядел красиво на разных устройствах, а формы и кнопки работали.
Они следят за тем, чтобы сайт выглядел красиво на разных устройствах, а формы и кнопки работали.