Как скрыть полосы прокрутки при помощи CSS?
Вы здесь
Главная → Блог → CSS → Как скрыть полосы прокрутки?
Дата:16.10.15 в 9:53
Раздел:
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.
Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
overflow: hidden;
которое задает браузеру инструкцию
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Рассмотрим пример:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Убираем скролл </title>
</head>
<body>
<div></div>
</body>
</html>CSS:
div { height: 2800px; }Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
html { overflow: hidden; }и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
Важно!!!
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще.
 Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
Ведь маленький недочет и можно потерять полезную информацию из поля зрения. - Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
Преимущества:
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
Недостатки:
- Нет никаких гарантий, что браузеры на других (не webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
Преимущества
- Безграничная по глубине кастомизация.
Недостатки
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов!!!
Оценок: 37 (средняя 3.6 из 5)
Оценка:
Ключевые слова:
CSS приемы
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
CSS скрыть полосу прокрутки — Русские Блоги
CSS скрыть полосу прокрутки
Полоса прокрутки скрытия горизонтального скольжения / прокрутки
Введение
Мобильный браузер автоматически скрывает полосу прокрутки страницы, обеспечивая при этом возможность прокрутки страницы, а пользователь может вручную прокручивать вверх и вниз.
Браузер ПК не будет автоматически скрывать полосу прокрутки страницы.
Когда появляется горизонтальная полоса прокрутки, содержимое может быть перезаписано. Непосредственное скрытие горизонтальной полосы прокрутки приведет к невозможности прокрутки по горизонтали.
Как скрыть полосу прокрутки и прокрутить по горизонтали?
Представьте, можно ли скрыть большую часть полосы прокрутки и оставить небольшую часть для прокрутки для просмотра содержимого.
Давайте вместе реализуем этот хак
пример
// структура html
<div>
<ul>
<li><div></div></li>
<li calss="item"><div></div></li>
<li><div></div></li>
<li><div></div></li>
</ul>
</div>
//css
<style>
.demo-tab{
position:fixed;
bottom:41px;
overflow:hidden;/*основной*/
width:100%;
height:50px;/*основной*/
}
.demo-tab ul{
width:100%;
height:60px;/*основной*/
font-size:0;
background:#e8e8e8;
overflow-x:scroll;/*основной*/
overflow-y:hidden;/*основной*/
white-space:nowrap;
}
. item{
display:inline-block;
width:33.3333333%;
height:100%;
padding:10px 0;
font-size:18px;
background:#9c9c9c;
}
.item-on{
height:12px;
background:#04be02;
}
</style>
item{
display:inline-block;
width:33.3333333%;
height:100%;
padding:10px 0;
font-size:18px;
background:#9c9c9c;
}
.item-on{
height:12px;
background:#04be02;
}
</style>
принцип:
Высота внешнего div меньше, чем высота внутреннего ul / div или других элементов, тогда overflow: hidden, так что большую часть полосы прокрутки можно скрыть, оставив небольшую часть для прокрутки для просмотра содержимого.
Сценарии применения
- Вверху или внизу есть больше вкладок, и для отображения их нужно прокручивать.
Совместимость с браузером
| характерная черта | Chrome | Firefox | Safari | Edge | IE | Opera |
|---|---|---|---|---|---|---|
| Базовая поддержка | yes | yes | yes | yes | 9+ | yes |
ссылка:
- https://www.cnblogs.com/youlinwd/p/5540864.html
Вертикальное скольжение / прокрутка скрыть полосу прокрутки
Введение
Мобильный браузер автоматически скрывает полосу прокрутки страницы, обеспечивая при этом возможность прокрутки страницы, а пользователь может вручную прокручивать вверх и вниз.
Браузер ПК не будет автоматически скрывать полосу прокрутки страницы. Когда появляется горизонтальная полоса прокрутки, содержимое страницы может быть сжато, вызывая путаницу в макете страницы.
Как скрыть полосу прокрутки и прокрутить по вертикали?
пример
// структура html
<div>
<div>
<div>
......
</div>
</div>
</div>
//css
<style>
.outer-container,.content {
width: 200px; height: 200px;
}
.outer-container {
position: relative;
overflow: hidden;
}
.inner-container {
position: absolute; left: 0;
overflow-x: hidden;
overflow-y: scroll;
}
/* for Chrome */
.inner-container::-webkit-scrollbar {
display: none;
}
</style>
принцип:
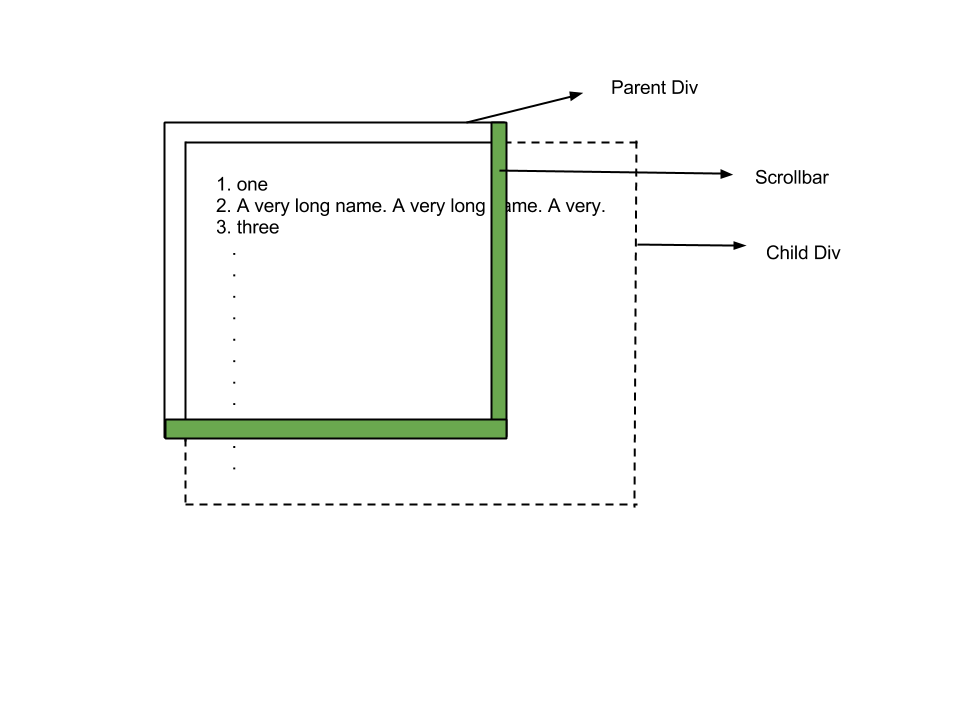
Родитель контейнера прокрутки переполняется и скрывается, контейнер прокрутки абсолютно позиционирован для выравнивания по левому краю, а полоса прокрутки превышает родительский элемент, поэтому полоса прокрутки скрыта и может прокручиваться только колесом мыши.
Сценарии применения
- В разделе с большим количеством содержимого вертикальная полоса прокрутки влияет на макет содержимого.
Совместимость с браузером
| характерная черта | Chrome | Firefox | Safari | Edge | IE | Opera |
|---|---|---|---|---|---|---|
| Базовая поддержка | yes | yes | yes | yes | 6+ | yes |
ссылка:
- https://blogs.msdn.microsoft.com/kurlak/2013/11/03/hiding-vertical-scrollbars-with-pure-css-in-chrome-ie-6-firefox-opera-and-safari/
- https://www.cnblogs.com/alice626/p/6206760.html
Рекомендуется (простой в использовании и красивый плагин полосы прокрутки):
1. Плагин полосы прокрутки jQuery — скроллер пользовательского содержимого jQuery
http://www.jq22.com/jquery-info124
2. Плагин для сжатой полосы прокрутки jQuery scrollBar.js
http://www.jq22.com/jquery-info17348
3、nicescroll
https://github. com/inuyaksa/jquery.nicescroll
com/inuyaksa/jquery.nicescroll
Интеллектуальная рекомендация
Апплеты WeChat загружаются в подпакеты и предварительно загружаются в подпакеты
С непрерывной итерацией проектов апплетов WeChat появляется все больше и больше функций, и пакет кода, соответственно, становится все больше и больше. Размер основного пакета слишком велик, что повлия…
Модель освещения Ламберта
…
Первичная конструкция микросервисной архитектуры springboot + dubbo
Недавно из-за большого количества проектов и обработки личных и личных дел обновление было полным. Некоторое время назад друг хотел понять архитектуру микросервисов, а затем я объединил организационну…
Видеть
0x00 Предисловие Эта тема была сделана в течение нескольких дней, потому что я не очень хорошо понимал эту кучу использования, я пробил в течение нескольких дней и, наконец, лучше понимал это вчера. Н…
URL
URL — это строка, которая выглядит искаженной в строке поиска, это так называемая строка MIME application / x-www-form-urlencoded.
Вам также может понравиться
Примечания к исследованию больших данных 1. Установка Linux на виртуальную машину
1. Что такое Linux Что такое Linux? Linux — это бесплатная и свободно распространяемая Unix-подобная операционная система, многопользовательская, многозадачная, многопоточная и многопроцессорная опера…
В соответствии со значением атрибута поля в объекте динамическое отражение Java вызывает соответствующий метод get
В соответствии со значением атрибута поля в объекте, динамически вызывать соответствующий метод get #### Например, поля в объекте GoodsVO используются в качестве ключа, а метод get используется в каче…
Структура данных: создание двусвязного списка, а также вставка и удаление узлов на основе P узлов
Структура данных: создание двусвязного списка, вставка узлов до и после узла P, удаление узлов до и после узла P и P Когда мы говорим о головном узле связанного списка, первое, что мы думаем, это отме. ..
..
CSS
CSS концепция Как установить стиль CSS в теге HTML Селектор синтаксис Комментарий Селектор Псевдо / псевдо элемент Цветное значение в CSS Serif и Sans-Serif Soft разница в Модель коробки (Модель короб…
Открытый исходный код Java CMS-FreeCMS2.6 управление словарем
Стандарты набора персонала Unicorn Enterprise Heavy для Python-инженеров 2019 >>> адрес проекта:http://www.freeteam.cn/ Управление словарем Поддерживается с FreeCMS 2.3 Управление классификац…
overflow-block — CSS | MDN
CSS свойство overflow-block устанавливает, что будет отображаться, когда содержимое переполняет начальные и конечные края блока. Это может быть ничего, полоса прокрутки или содержимое переполнения.
Примечание: Свойство overflow-block отображается на overflow-y (en-US) или overflow-x (en-US) в зависимости от режима записи документа.
/* Значения свойства */ overflow-block: visible; overflow-block: hidden; overflow-block: scroll; overflow-block: auto; /* Глобальные значения */ overflow-block: inherit; overflow-block: initial; overflow-block: unset;
Свойство overflow-block указывается как одно ключевое слово, выбранное из списка значений ниже.
Значения
visibleСодержимое не обрезается и может отображаться за пределами начального и конечного краёв блока отступа.
hiddenПри необходимости содержимое обрезается, чтобы соответствовать размеру блока в поле заполнения. Полосы прокрутки отсутствуют.
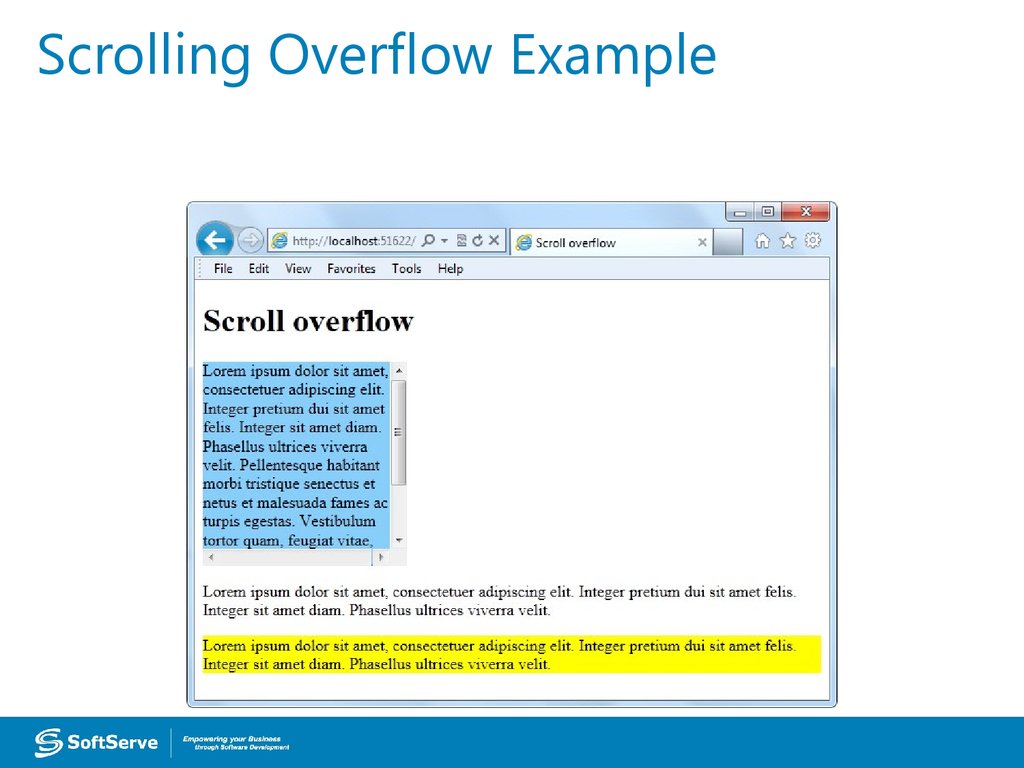
scrollПри необходимости содержимое обрезается, чтобы поместиться в размер блока в поле заполнения. Браузеры отображают полосы прокрутки вне зависимости от того, вырезано ли содержимое. (Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.
 ) Принтеры могут по-прежнему печатать переполненное содержимое.
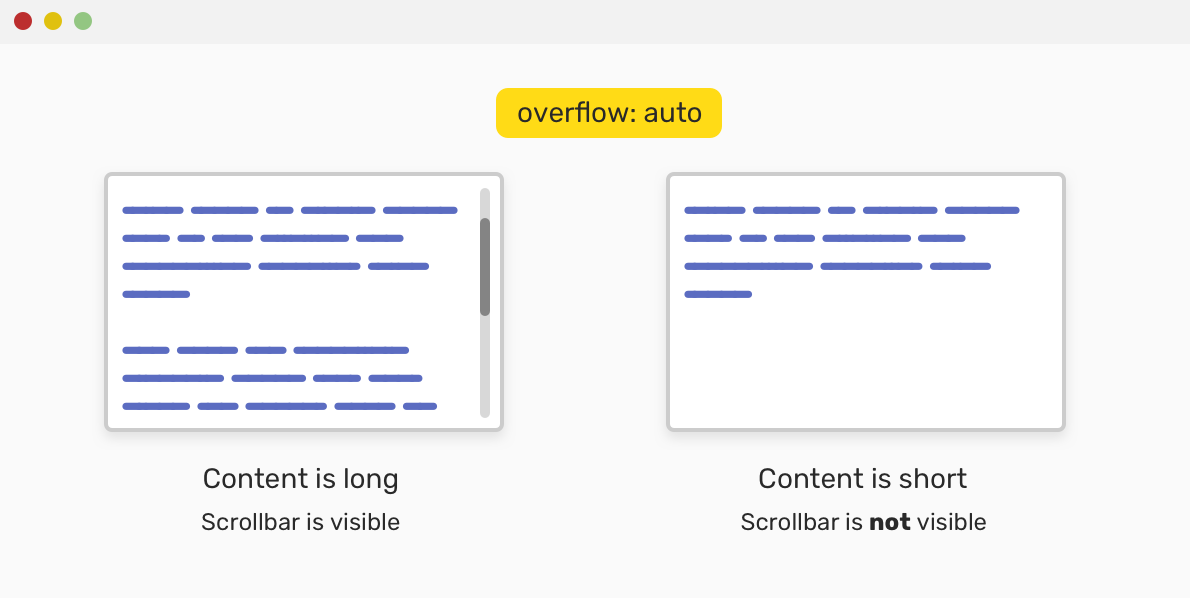
) Принтеры могут по-прежнему печатать переполненное содержимое.autoЗависит от пользовательского агента. Если содержимое помещается в поле дополнения, оно выглядит так же, как visible, но всё же устанавливает новый контекст форматирования блока. Настольные браузеры устанавливают полосы прокрутки, если содержимое переполняется.
Формат синтаксиса
overflow-block =
<'overflow'>
HTML
<ul>
<li><code>overflow-block:hidden</code> — скрывает текст за пределами поля
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:scroll</code> — всегда добавляет полосу прокрутки
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:visible</code> — отображает текст вне поля, если это необходимо
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:auto</code> — в большинстве браузеров, что эквивалентно <code>scroll</code>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:visible</code> — отображает текст вне поля, если это необходимо
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:auto</code> — в большинстве браузеров, что эквивалентно <code>scroll</code>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>
CSS
#div1,
#div2,
#div3,
#div4 {
border: 1px solid black;
width: 250px;
height: 100px;
}
#div1 { overflow-block: hidden; margin-bottom: 12px;}
#div2 { overflow-block: scroll; margin-bottom: 12px;}
#div3 { overflow-block: visible; margin-bottom: 120px;}
#div4 { overflow-block: auto; margin-bottom: 120px;}
Результат
| Specification |
|---|
| Unknown specification # logical |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- Связанные свойства CSS:
text-overflow(en-US),white-space,overflow,overflow-inline(en-US),overflow-x(en-US),overflow-y(en-US),clip(en-US),display - Логические свойства CSS (en-US)
- Режимы письма
Last modified: 000Z»>13 авг. 2022 г., by MDN contributors
html — CSS скрывает полосу прокрутки, но позволяет прокручивать элемент
Вопрос задан
Изменено 2 месяца назад
Просмотрено 231k раз
У меня есть этот элемент, называемый элементами, и содержимое внутри элемента длиннее чем высота элемента, я хочу сделать его прокручиваемым, но скрыть полосу прокрутки, как бы я это сделал?
<дел>
<дел
>

 Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
Ведь маленький недочет и можно потерять полезную информацию из поля зрения. Когда появляется горизонтальная полоса прокрутки, содержимое может быть перезаписано. Непосредственное скрытие горизонтальной полосы прокрутки приведет к невозможности прокрутки по горизонтали.
Когда появляется горизонтальная полоса прокрутки, содержимое может быть перезаписано. Непосредственное скрытие горизонтальной полосы прокрутки приведет к невозможности прокрутки по горизонтали. item{
display:inline-block;
width:33.3333333%;
height:100%;
padding:10px 0;
font-size:18px;
background:#9c9c9c;
}
.item-on{
height:12px;
background:#04be02;
}
</style>
item{
display:inline-block;
width:33.3333333%;
height:100%;
padding:10px 0;
font-size:18px;
background:#9c9c9c;
}
.item-on{
height:12px;
background:#04be02;
}
</style>

 ) Принтеры могут по-прежнему печатать переполненное содержимое.
) Принтеры могут по-прежнему печатать переполненное содержимое. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:visible</code> — отображает текст вне поля, если это необходимо
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:auto</code> — в большинстве браузеров, что эквивалентно <code>scroll</code>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:visible</code> — отображает текст вне поля, если это необходимо
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-block:auto</code> — в большинстве браузеров, что эквивалентно <code>scroll</code>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>
 : Скрыть полосу прокрутки, но с возможностью прокрутки
: Скрыть полосу прокрутки, но с возможностью прокрутки скрыть прокрутку{
переполнение: прокрутка;
}
.hide-scroll::-webkit-scrollbar {
фон: прозрачный; /* сделать полосу прокрутки прозрачной */
ширина: 0 пикселей;
}
скрыть прокрутку{
переполнение: прокрутка;
}
.hide-scroll::-webkit-scrollbar {
фон: прозрачный; /* сделать полосу прокрутки прозрачной */
ширина: 0 пикселей;
}

 com
com
 Вот как выглядит этот код применительно ко всей странице:
Вот как выглядит этот код применительно ко всей странице: Это свойство определяет, что делать с содержимым, выходящим за пределы своего контейнера.
Это свойство определяет, что делать с содержимым, выходящим за пределы своего контейнера.
 Кроме того, полосы прокрутки сообщают нам, какую часть страницы нам осталось просмотреть (если не реализована бесконечная прокрутка). Если у вас нет другого визуального индикатора того, что осталось увидеть больше контента, отсутствие полосы прокрутки может отталкивать.
Кроме того, полосы прокрутки сообщают нам, какую часть страницы нам осталось просмотреть (если не реализована бесконечная прокрутка). Если у вас нет другого визуального индикатора того, что осталось увидеть больше контента, отсутствие полосы прокрутки может отталкивать.