padding-top | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает значение поля от верхнего края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле сверху от текста
Синтаксис
padding-top: значение | inherit
Значения
Величину верхнего поля можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>padding-top</title> <style> .layer { background: #fc3; /* Цвет фона */ border-top: 5px solid #000; /* Параметры верхней линии */ border-bottom: 5px solid #000; /* Параметры нижней линии */ padding: 5px; /* Поля вокруг текста */ padding-top: 10%; /* Поле сверху */ padding-bottom: 10%; /* Поле снизу */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства padding-top
Объектная модель
[window.]document.getElementById(«elementID»).style.paddingTop
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
padding-right | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает значение поля от правого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле справа от текста
Синтаксис
padding-right: значение | inherit
Значения
Величину правого поля можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>padding-right</title> <style> .layer { background: #ffe url(images/help.png) no-repeat top right; /* Параметры фона */ border: 2px solid black; /* Параметры рамки */ padding: 5px; /* Поля вокруг текста */ padding-right: 90px; /* Поле справа */ text-align: justify; /* Выравнивание по ширине */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства padding-right
Объектная модель
[window.]document.getElementById(«elementID»).style.paddingRight
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
padding — CSS | MDN
Свойство padding устанавливает внутренние отступы/поля со всех сторон элемента. Область отступов это пространство между содержанием элемента и его границей. Отрицательные значения не допускаются.
Свойство padding краткая форма записи свойств, чтобы не писать отдельное правило для каждой стороны (padding-top, padding-right, padding-bottom, padding-left).
| Начальное значение | как и у каждого из подсвойств этого свойства: |
|---|---|
| Применяется к | все элементы, кроме table-row-group, table-header-group, table-footer-group, table-row, table-column-group и table-column. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | длина |
padding: 1em;
padding: 5% 10%;
padding: 1em 2em 2em;
padding: 2px 1em 0 1em;
padding: inherit;
padding: initial;
padding: unset;
Значения
Укажите одно, два, три или четыре следующих значения:
<length>- Устанавливает неотрицательный, фиксированный размер.
 Подробнее в разделе
Подробнее в разделе <length>. <percentage>- Относительно ширины родительского блока.
- Одно значение применяется ко всем четырём сторонам
- Два значения применяются: 1. верхняя и нижняя и 2. левая и правая стороны
- Три значения применяются: 1. верхняя, 2. левая и правая и 3. нижняя стороны
- Четыре значения применяются: 1. верхняя, 2. правая, 3. нижняя и 4. левая стороны
Формальное описание синтаксиса
padding: 1em 3px 30px 5px;
border:outset; padding:5% 1em;
HTML
<h5>Hello world!</h5>
<h4>The padding is different in this line. </h4>
</h4>
CSS
h5{
background-color: green;
padding: 50px 20px 20px 50px;
}
h4{
background-color: blue;
padding: 400px 50px 50px 400px;
}
Live Sample Link
BCD tables only load in the browser
поля и отступы — учебник CSS
В предыдущей главе мы упоминали о таких свойствах CSS, как margin (поле) и padding (отступ). Теперь мы остановимся на них более подробно и рассмотрим, чем они отличаются друг от друга и какие особенности имеют.
Создавать промежутки между элементами можно и тем, и другим способом, но если padding – это отступ от содержимого до края блока, то
Как видите, поля и отступы CSS отличаются между собой, хоть иногда без просмотра кода и нельзя определить, с помощью какого свойства задано расстояние. Это случается в тех случаях, когда отсутствует рамка или фон блока с содержимым.
Это случается в тех случаях, когда отсутствует рамка или фон блока с содержимым.
Для установки полей или отступов в CSS от каждой стороны элемента существуют следующие свойства:
Отступы:
padding-top:значение;padding-right:значение;padding-bottom:значение;padding-left:значение;
Поля:
margin-top:значение;margin-right:значение;margin-bottom:значение;margin-left:значение;
Значения могут быть указаны в любых единицах CSS – px, em, % и т. д. Пример: margin-top: 15px.
Также существует очень удобная вещь как сокращенная запись margin и padding CSS. Если вам необходимо задать поля или отступы для всех четырех сторон элемента, совсем необязательно записывать свойство для каждой стороны по отдельности. Всё делается проще: для margin и padding можно указывать сразу 1, 2, 3 или 4 значения. От количества значений зависит, как распределяются настройки:
Всё делается проще: для margin и padding можно указывать сразу 1, 2, 3 или 4 значения. От количества значений зависит, как распределяются настройки:
Те же правила касаются и свойства margin CSS. Обратите внимание на то, что для margin можно использовать и отрицательные значения (например,
Схлопывание margin
Представьте ситуацию: два блочных элемента находятся друг над другом и им заданы поля margin. Для верхнего блока установлено значение margin: 60px, а для нижнего – margin: 30px. Логично было бы предположить, что два граничащих поля двух элементов просто соприкоснутся и в итоге промежуток между блоками будет равен 90 пикселям.
Однако дела обстоят по-другому. На самом деле в такой ситуации проявляется эффект, который называют схлопыванием, когда из двух примыкающих полей элементов выбирается наибольший по размеру. В нашем примере итоговый промежуток между элементами будет равен 60 пикселям.
Схлопывание margin работает только для верхних и нижних полей элементов и не относится к полям с правой и левой сторон. Окончательная величина промежутка высчитывается в разных ситуациях по-разному:
- Когда оба значения margin положительные, итоговый размер поля будет равен бóльшему значению.
- Если одно из значений является отрицательным, то для вычисления размера поля нужно получить сумму значений. Например, при значениях
20pxи-18pxразмер поля будет равен:20+(-18)=20—18=2пикселя. - Если оба значения отрицательные, сравниваются модули этих чисел и выбирается число, бóльшее по модулю (следовательно, меньшее из отрицательных чисел). Пример: необходимо сравнить значения полей
-6pxи-8px. Модули сравниваемых чисел равны 6 и 8 соответственно. Отсюда следует, что68, то есть,-6>-8. Итоговый размер поля равен
Итоговый размер поля равен -8 - В случае, когда значения указаны в разных единицах CSS, они приводятся к одной, после чего сравниваются и выбирается бóльшее значение.
- Размер margin для дочерних элементов определяется еще более интересно: если у потомка поле margin больше, чем у родителя, то приоритет отдается ему. В этом случае размеры верхнего и нижнего полей родителя станут такими, как задано у потомка. При этом расстояния между родителем и потомком не будет.
Далее в учебнике: блочные и строчные элементы HTML, свойство display CSS.
Свойство padding в CSS и свойство margin в CSS
Сегодня мы поработаем над пониманием разницы между padding (внутренний отступ) и margin (внешний отступ) в CSS. Но сначала разберемся с их синтаксисом. Существует несколько способов написания этих свойств: обычный и сокращенный:
Обычную форму записи рассматриваемых свойств проще понять, потому что она похожа на все остальные стилевые записи:
Обычная запись:
padding-top: 10px; padding-right: 20px; padding-bottom: 10px; padding-left: 20px;
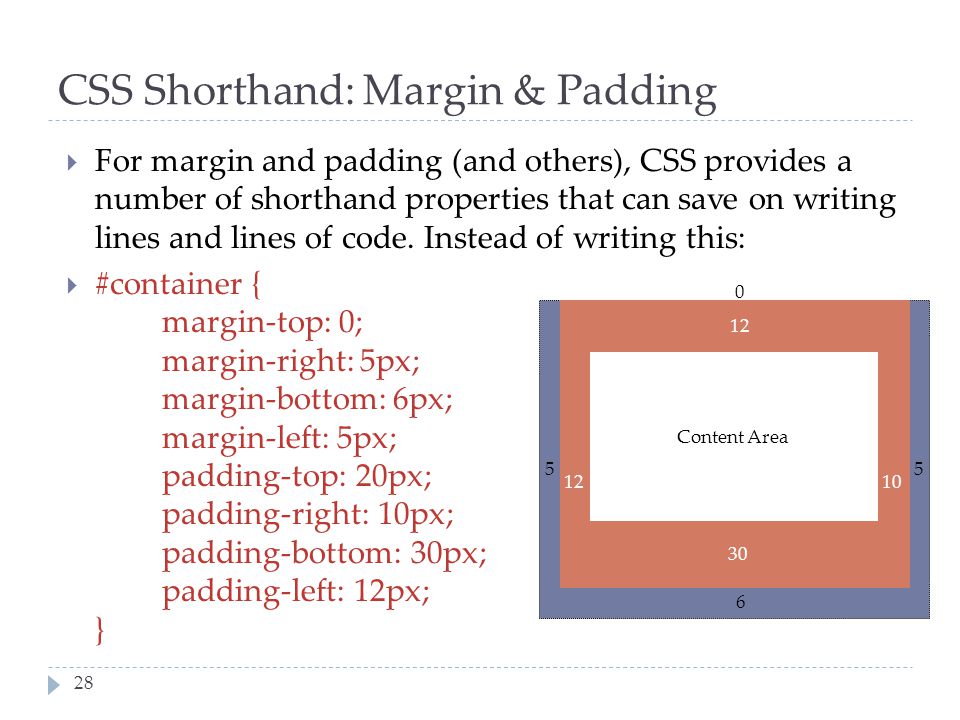
С другой стороны, сокращенная запись в CSS объединяет в себе все эти свойства в одно общее свойство «padding«.
Краткая запись:
padding: 10px 20px 40px 10px;
У margin и padding есть четыре значения: верхнее, правое, нижнее и левое. В сокращенной записи, показанной выше, так же задаются четыре значения, отделенных друг от друга пробелом. Первое из четырех значений отступ сверху, затем отступ справа, снизу (padding bottom HTML) и слева:
padding: TOP RIGHT BOTTOM LEFT; (padding: сверху справа снизу слева)
Эту запись можно сократить запись до трех значений, если левый и правый padding/margin одинаковы. Например, если верхний отступ равен 30px, левый и правый по 10px, а нижний — 40px, то можно использовать следующую форму записи:
Если верхний и нижний padding/margin одинаковы, а правый и левый padding/margin тоже одинаковы, то можно указывать только два значения. В этом примере у нас есть верхний и нижний отступы, которые равны 10px, а левый и правый отступы — по 20px. Наш CSS будет выглядеть следующим образом:
padding: TOP/BOTTOM RIGHT/LEFT; (padding: сверху/снизу справа/слева) padding: 10px 20px;
Наша последняя версия сокращенной записи для margin и padding содержит только одно значение. Эту запись можно использовать, когда все отступы (сверху, снизу, справа и слева) имеют одно и то же значение. Если бы мы хотели, чтобы все стороны имели отступы по 20px, то CSS выглядел бы следующим образом:
Эту запись можно использовать, когда все отступы (сверху, снизу, справа и слева) имеют одно и то же значение. Если бы мы хотели, чтобы все стороны имели отступы по 20px, то CSS выглядел бы следующим образом:
Когда какой формат записи использовать? Например, если нужно задать элементу только нижний отступ, я буду использовать обычную запись, так как нужно применить свойство только к одной стороне: padding-bottom: 30px;
Между этими двумя свойствами существует ощутимая разница. Padding используется для задания пространства внутри контейнера HTML-элемента. Margin используется для задания пространства вокруг внешней границы элементов.
Представьте, что padding надевает на вас зимнее пальто. Пальто часть вас, но если бы я бросил краску в вас, она покрыла бы более широкую поверхность чем, если бы на вас не было этого пальто.
Также можно думать о padding как о наполнителе в картонной коробке. Когда вы наполняете коробку пенопластом, вы удерживайте им содержимое на расстоянии от краев коробки. Padding в CSS делает то же самое.
Padding в CSS делает то же самое.
Теперь подумайте о margin как о невидимом силовом поле вокруг вас. Силовое поле ограждает другие вещи от вас. Возвращаясь к примеру с пальто и краской, если бы я бросил в вас краску, и она была бы в состоянии пройти через силовое поле, то она по-прежнему покрыла бы только вас и ваше пальто.
Рассмотрим свойства на примерах с элементами. Мы начнем с абзаца (тега <p>), затем добавим к нему цвет фона и добавим отступ 30px с каждой стороны.
Ниже слева видно, что это абзац с padding 30px вокруг него. На изображении справа я использовал инструменты Google Chrome, чтобы показать, где padding HTML начинается /заканчивается для этого элемента. Зеленый цвет на изображении ниже – это padding, который расположен вокруг контейнера. Темно-синий цвет фона заполняет внутреннюю область:
Теперь добавим margin абзацу. Я добавлю отступ сверху и снизу 30px, а также 20px слева и справа. Ниже на изображении слева показано, как этот абзац изменился с margin. Фактическая ширина изображения стала меньше, потому что margin отталкивает от границ другой HTML элемент. Справа видно, что оранжевый цвет – это margin вокруг элемента. margin всегда находится за пределами padding и темно-синий фон не распространяется на область margin:
Фактическая ширина изображения стала меньше, потому что margin отталкивает от границ другой HTML элемент. Справа видно, что оранжевый цвет – это margin вокруг элемента. margin всегда находится за пределами padding и темно-синий фон не распространяется на область margin:
Если вы до сих пор путаетесь, как использовать margin и padding, то пришло время экспериментировать! Чем больше вы будете использовать свойства CSS, и изменять их значения, тем лучше поймете, как они работают.
Данная публикация является переводом статьи «CSS PADDING VS. MARGIN AND HOW TO USE THEM» , подготовленная редакцией проекта.
Свойство padding | CSS справочник
CSS свойстваОпределение и применение
CSS свойство padding устанавливает величину внутренних отступов элемента в одном объявлении.
CSS свойство padding объединяет в себе такие свойства как padding-top, padding-right, padding-bottom и padding-left. Это свойство может иметь от одного до четырех значений.
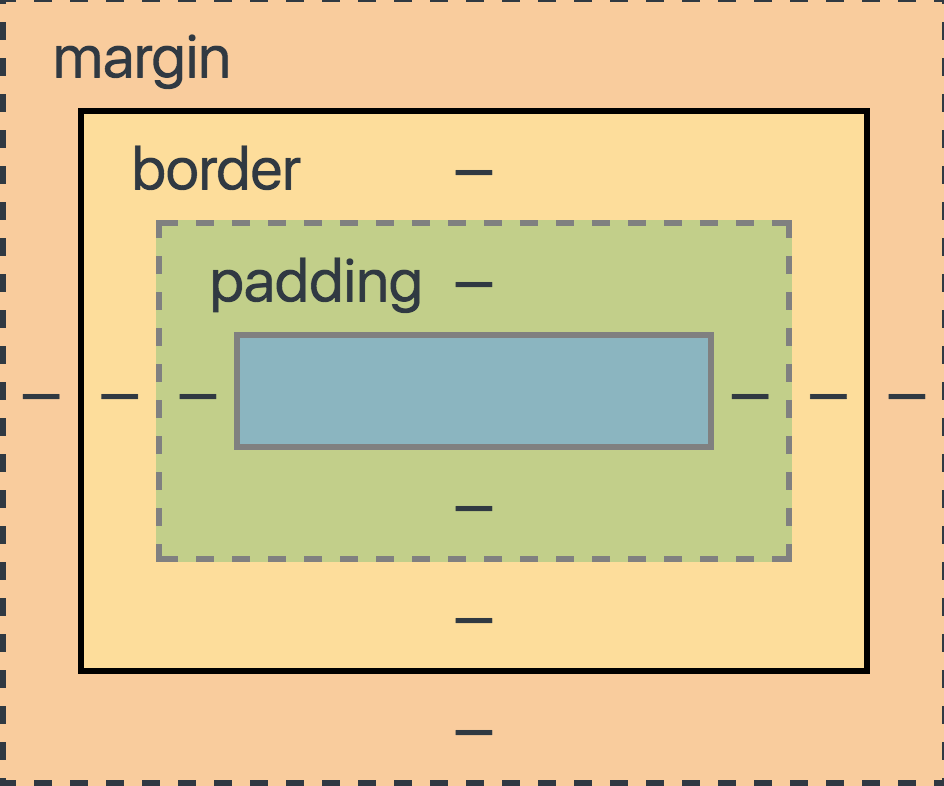
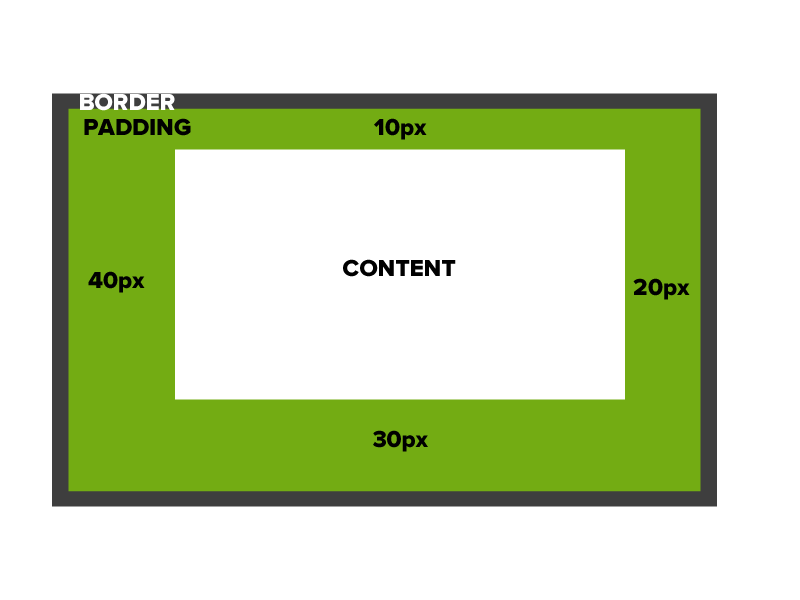
На изображении светло-серым цветом обозначена зона за которую отвечает свойство padding:
- При указании четырёх значений (5px 10px 15px 20px) — порядок расстановки внутренних отступов будет следующий: Top(5px) — Right(10px) — Bottom(15px) — Left(20px).
 Для запоминания порядка расстановки внутренних отступов в одном объявлении можно использовать английское слово TRouBLe(где T — top, R — right, B — bottom, L — left).
Для запоминания порядка расстановки внутренних отступов в одном объявлении можно использовать английское слово TRouBLe(где T — top, R — right, B — bottom, L — left). - При указании трёх значений (5px 10px 15px) — порядок расстановки внутренних отступов будет следующий: Top (5px) — Right & Left (10px) — Bottom (15px).
- При указании двух значений (5px 10px) — первое значение(5px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (10px) значение — внутренние отступы слева и справа содержимого элемента.
- При указании одного значения (5px) — внутренний отступ со всех сторон будет одного размера — 5px.
Поддержка браузерами
CSS синтаксис:
padding:"length | initial | inherit";
JavaScript синтаксис:
object.style.padding = "5px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет внутренний отступ элемента в пикселях, см и др. единицах. Значение по умолчанию 0. единицах. Значение по умолчанию 0. Отрицательные значения не допускаются. |
| % | Определяет внутренний отступ элемента в процентах от содержащего блока родительского элемента. Отрицательные значения не допускаются. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Отступы элемента.</title>
<style>
.primer {
width : 33%; /* задаём ширину блока */
background-color : orange; /* задаём цвет заднего фона */
padding : 15px 100px 5px; /* Порядок расстановки внутренних отступов будет следующий: Top (15px) - Right & Left (100px) - Bottom (5px). */
}
.primer1 {
width : 33%; /* задаём ширину блока */
background-color : yellow; /* задаём цвет заднего фона */
padding : 25px; /* величина внутреннего отступа со всех сторон будет одного размера - 25px. */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer2 {
width : 33%; /* задаём ширину блока */
background-color : lime; /* задаём цвет заднего фона */
padding : 25px 75px; /* певое значение(25px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (75px) значение - внутренние отступы слева и справа содержимого элемента. */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer3 {
width : 33%; /* задаём ширину блока */
background-color : blue; /* задаём цвет заднего фона */
padding : 40px 25px 25px 100px; /* порядок расстановки внутренних отступов будет следующий: Top(40px) - Right(25px) - Bottom(25px) - Left(100px). */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
</style>
</head>
<body>
<div class = "primer">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer1">Съешь же ещё этих мягких французских булок да выпей чаю.
*/
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer2 {
width : 33%; /* задаём ширину блока */
background-color : lime; /* задаём цвет заднего фона */
padding : 25px 75px; /* певое значение(25px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (75px) значение - внутренние отступы слева и справа содержимого элемента. */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer3 {
width : 33%; /* задаём ширину блока */
background-color : blue; /* задаём цвет заднего фона */
padding : 40px 25px 25px 100px; /* порядок расстановки внутренних отступов будет следующий: Top(40px) - Right(25px) - Bottom(25px) - Left(100px). */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
</style>
</head>
<body>
<div class = "primer">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer1">Съешь же ещё этих мягких французских булок да выпей чаю. </div>
<div class = "primer2">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer3">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
</body>
</html>
</div>
<div class = "primer2">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer3">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
</body>
</html>
Пример использования внутренних отступов элемента.CSS свойстваСвойство padding — внутренний отступ элемента
Свойство padding устанавливает внутренний отступ элемента. Значением свойства служат любые единицы для размеров. По умолчанию каждый браузер может добавлять элементам различные отступы.
Свойство является сокращением для свойств padding-top, padding-right, padding-bottom, padding-left.
Синтаксис
селектор {
padding: значение;
}
Количество параметров
Свойство padding принимает 1, 2, 3 или 4 значения, перечисляемые через пробел:
| Количество | Описание |
|---|---|
| 1 | Одно значение задает отступ со всех сторон элемента. |
| 2 | Первое значение задает отступ сверху и снизу, а второе — справа и слева. |
| 3 | Первое значение задает отступ сверху, второе — справа и слева, а третье — снизу. |
| 4 | Первое значение задает отступ сверху, второе — справа, третье — снизу, а четвертое — слева. |
Пример
В данном случае по умолчанию внутренний отступ будет нулевой и текст будет прижат к границе блока:
<div>
какой-то текст...
</div> #elem {
padding: 0;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Пример
А теперь давайте сделаем внутренний отступ в 30px:
<div>
какой-то текст...
</div> #elem {
padding: 30px;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Пример
Сейчас отступ сверху и снизу будет 20px, а справа и слева — 5px:
<div>
какой-то текст.  ..
</div>
..
</div>#elem {
padding: 20px 5px;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Пример
Сейчас отступ сверху 5px, справа — 15px, снизу — 25px, слева — 35px:
<div>
какой-то текст...
</div> #elem {
padding: 5px 15px 25px 35px;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Смотрите также
- свойство margin,
которое задает внешний отступ
CSS Padding
Padding используется для создания пространства вокруг содержимого элемента внутри любых определенных границ.
Этот элемент имеет отступ 70 пикселей.
Попробуйте сами »
CSS Padding
Свойства CSS padding используются для создания пространства вокруг
содержимое элемента внутри любых определенных границ.
С CSS у вас есть полный контроль над заполнением. Есть свойства для установки отступов для каждой стороны элемента (сверху, справа, снизу и слева).
Прокладка — отдельные стороны
CSS имеет свойства для определения отступов для каждого сторона элемента:
-
утеплитель -
обивка правая -
набивка нижняя -
обивка левая
Все свойства заполнения могут иметь следующие значения:
- длина — указывает отступ в пикселях, pt, см и т. Д.
- % — указывает отступ в% от ширины содержащего элемента
- inherit — указывает, что заполнение должно быть унаследовано от родительского элемента
Примечание. Отрицательные значения не допускаются.
Пример
Установить разные отступы для всех четырех сторон элемента
div {
padding-top: 50 пикселей;
padding-right: 30 пикселей;
padding-bottom: 50 пикселей;
padding-left: 80 пикселей;
}
Padding — сокращенное свойство
Чтобы сократить код, можно указать все свойства заполнения в
одно свойство.
Свойство padding является сокращенным свойством для следующего человека
свойства обивки:
-
утеплитель -
обивка правая -
набивка нижняя -
обивка левая
Итак, вот как это работает:
Если свойство padding имеет четыре значения:
- отступ: 25px 50px 75px 100px;
- верхний отступ 25px
- правый отступ 50 пикселей
- нижний отступ 75px
- левое поле: 100 пикселей
Пример
Используйте сокращенное свойство padding с четырьмя значениями:
div {
отступ: 25 пикселей, 50 пикселей, 75 пикселей, 100 пикселей;
}
Если свойство padding имеет три значения:
- отступ: 25 пикселей, 50 пикселей, 75 пикселей;
- верхняя обивка — 25 пикселей
- правое и левое отступы — 50 пикселей
- нижний отступ 75px
Пример
Используйте сокращенное свойство padding с тремя значениями:
div {
отступ: 25 пикселей, 50 пикселей, 75 пикселей;
}
Если свойство padding имеет два значения:
- отступ: 25 пикселей 50 пикселей;
- верхний и нижний отступы 25 пикселей
- правое и левое отступы: 50 пикселей
Пример
Используйте сокращенное свойство padding с двумя значениями:
div {
отступ: 25 пикселей 50 пикселей;
}
Если свойство padding имеет одно значение:
- отступ: 25 пикселей;
- все четыре отступа имеют размер 25 пикселей
Пример
Используйте сокращенное свойство padding с одним значением:
div {
отступ: 25 пикселей;
}
Заполнение и ширина элемента
Свойство CSS width определяет ширину области содержимого элемента. В
область содержимого — это часть внутри отступа, границы и поля элемента.
(коробчатая модель).
В
область содержимого — это часть внутри отступа, границы и поля элемента.
(коробчатая модель).
Итак, если элемент имеет указанную ширину, добавление отступа к этому элементу будет добавляется к общей ширине элемента. Часто это нежелательный результат.
Пример
Здесь элементу
div {
width: 300px;
отступ: 25 пикселей;
}
Чтобы сохранить ширину 300 пикселей, независимо от количества отступов, вы можете использовать box-sizing собственности.Это заставляет элемент сохранять свою ширину; если
если увеличить отступ, доступное пространство для содержимого уменьшится.
Пример
Используйте свойство box-sizing, чтобы сохранить ширину 300 пикселей, независимо от количество набивки:
div {
width: 300px;
отступ: 25 пикселей;
box-sizing: бордюр-бокс;
}
Другие примеры
Установить левое заполнение
В этом примере показано, как установить левое заполнение элемента
.
Установить правое заполнение
В этом примере показано, как установить правое заполнение элемента
.
Установить верхнее заполнение
В этом примере показано, как установить верхнее заполнение элемента
.
Установить нижнее заполнение
В этом примере показано, как установить нижнее заполнение элемента
.
Проверьте себя упражнениями!
Все свойства заполнения CSS
| Имущество | Описание |
|---|---|
| набивка | Сокращенное свойство для установки всех свойств заполнения в одном объявлении |
| обивка нижняя | Устанавливает нижнее заполнение элемента |
| обивка левая | Устанавливает левое заполнение элемента |
| обивка правая | Устанавливает правое заполнение элемента |
| утеплитель | Устанавливает верхнее заполнение элемента |
CSS Высота и ширина Размеры
Свойства CSS height и width используются для установки
высота и ширина элемента.
Свойство CSS max-width используется для установки максимальной ширины элемента.
Этот элемент имеет высоту 50 пикселей и ширину 100%.
Попробуйте сами »
CSS Установка высоты и ширины
Свойства высота, и ширина используются для установки
высота и ширина элемента.
Свойства высоты и ширины не включают отступы, границы или поля. Он устанавливает высоту / ширину области внутри отступа, границы и поля элемент.
Значения высоты и ширины CSS
Свойства высота и ширина может иметь следующие значения:
-
авто— это значение по умолчанию. Браузер вычисляет высоту и ширину -
длина— Определяет высоту / ширину в пикселях, см пр. -
%— Определяет высоту / ширину в процентах от содержащий блок -
начальный— Устанавливает высоту / ширину на свое значение по умолчанию -
наследовать— высота / ширина будут унаследовано от своего родительского значения
Высота и ширина CSS Примеры
Этот элемент имеет высоту 200 пикселей и ширину 50%
Пример
Установите высоту и ширину элемента
div {
высота:
200 пикселей;
ширина: 50%;
цвет фона: синий порошковый;
}
Попробуй сам »
Этот элемент имеет высоту 100 пикселей и ширину 500 пикселей.
Пример
Установите высоту и ширину другого элемента
div {
высота:
100px;
ширина: 500 пикселей;
цвет фона: синий порошковый;
}
Попробуй сам »
Примечание: Помните, что свойства height и width не включают отступы, границы,
или наценки! Они устанавливают высоту / ширину области внутри отступа, границы,
и запас элемента!
Настройка максимальной ширины
Свойство max-width используется для установки максимальной ширины элемента.
max-width можно указать в значениях длины , например в пикселях, см и т. Д., Или в процентах (%) от
содержащий блок, или значение none (это
По умолчанию. Означает, что максимальной ширины нет).
Проблема с Использование Совет: Перетащите окно браузера до ширины менее 500 пикселей, чтобы увидеть разницу между
два div! Этот элемент имеет высоту 100 пикселей и максимальную ширину 500 пикселей. Примечание: Если вы по какой-то причине используете оба Этот элемент div { Попробуй сам » Установка высоты и ширины элементов Установка высоты и ширины изображения с использованием процентов Установить минимальную ширину и максимальную ширину элемента Установить минимальную и максимальную высоту элемента Свойство Область заполнения элемента — это пространство между его содержимым и границей. Примечание. Padding создает дополнительное пространство внутри элемента. Напротив, поле Это свойство является сокращением для следующих свойств CSS: Свойство Таблицы BCD загружаются только в браузере При разработке пользовательских интерфейсов иногда возникает путаница между заполнением и полями. Основное различие между заполнением и полем: Итак, когда нам требуется пространство между элементами, лучше использовать маржу, а когда нам нужно пространство между внутренним элементом и родительским блоком, тогда используйте отступы. Основные различия между полями и отступами представлены в следующей таблице: Мы можем увидеть следующее изображение, чтобы прояснить разницу между полями и отступами.На этом изображении поле указывает область за пределами границы, а заполнение указывает область внутри границы. Давайте обсудим поля и отступы отдельно. CSS margin определяет пространство вокруг элементов. Он полностью прозрачный и не имеет цвета фона. Очищает область вокруг элемента. Мы можем независимо изменять верхнее, нижнее, левое и правое поле, используя отдельные свойства: margin-top, margin-bottom, margin-left и margin-right . Существует четыре способа указать сокращенное свойство margin , а именно: Пример сокращенного свойства margin имеет следующий вид: Этот абзац отображается без указанного поля. Этот абзац отображается с указанным полем. Выход В следующем выводе мы видим полосу прокрутки на экране. Это потому, что значение margin-bottom составляет 150 пикселей. В отличие от свойства margin , свойство CSS padding определяет пространство между содержимым элемента и границей элемента. CSS влияет цвет фона. Он очищает область вокруг содержимого. Мы можем независимо изменять верхнее, нижнее, левое и правое заполнение, используя отдельные свойства: padding-top, padding-bottom, padding-left, и padding-right . Мы также можем изменить все свойства сразу, используя сокращенное свойство padding . Существует четыре способа указать свойство сокращенного заполнения, а именно: В этом примере мы используем сокращенное свойство padding , чтобы указать расстояние между содержимым и границей. Этот абзац отображается без указанного отступа. Этот абзац отображается с указанным отступом. Выход Padding и margin — два важных элемента в веб-дизайне, но, как правило, возникает некоторая путаница, поскольку они, по сути, делают одно и то же — создают дополнительное пространство.Но где? Какой выбрать? Какие отличия? Хорошая практика? Я отвечу на все эти вопросы в этом посте, и я гарантирую, что в конце вы сможете уверенно работать с обоими. Для начала рассмотрим, что это такое. Как видно из иллюстрации: Оба они по-разному влияют на макет, поэтому давайте углубимся в подробности. Примечание: Между полем и отступом есть еще один параметр — граница. Он будет настраиваться вместе с отступом и полем. Но это то, что их отличает. Кроме того, это единственный «видимый» параметр из всех. Другие создают пространство из того, что уже есть. Заполнение, как было сказано ранее, — это увеличенное пространство внутри области содержимого. Это сделает весь блок больше, но изнутри. Для иллюстрации, вот два блока содержимого, содержащих текст, кнопку и цветной фон. У первого нет отступов, а у второго со всех сторон добавлены отступы 20 пикселей. Таким образом, внутренний зазор стал больше, но он все еще ограничен рамкой. Когда использовать заполнение: Пример : У вас есть кнопка, и вы хотите ее увеличить. Пример : У вас есть домашняя страница блога и вы создали сообщения, но изображение должно отображать фотографию кошки, которую вы так долго искали. Добавьте отступ (в данном случае внизу) ! Как вы уже могли заметить, отступы имеют большое значение в макете, который вы хотите создать. Поля — это то, что создает зазор вокруг блока содержимого, «отталкивая» содержимое. Это всегда за пределами границы. И снова два блока содержимого. Один без полей — другой с полями 20 пикселей со всех сторон. Блок остается прежним, это влияет на внешнее пространство. Когда использовать поле: Пример : Вы хотите создать некоторую «передышку» между вашими продуктами. Вы можете подумать — хорошо, но если я не использую другие цвета или изображения? Я могу просто выбрать что угодно. К сожалению, бывают случаи, когда можно использовать только одно или другое. Вот некоторые ключевые элементы, которые их отличают. Если вы используете разные цвета или изображения для блоков содержимого, разница между полями и отступами очевидна.Вы собираетесь увеличить область вокруг содержимого с помощью поля и наоборот с помощью заполнения. Итак, с точки зрения дизайна, достигаемый эффект разный, поэтому вы можете создавать разные макеты. Как видно на примере ниже. У одного слева применены поля, а у правого — большее значение заполнения. Вы можете создать отрицательное поле, чтобы один блок содержимого перекрывал другой блок содержимого, как на изображении ниже. Еще одно важное отличие состоит в том, что само поле не имеет цвета, но заполнение, с другой стороны, будет занимать место с тем же цветом (или изображением) , что и фон поля содержимого. Граница, однако, не зависит от цвета. Вы можете выбрать любой цвет. Как видите, все сводится к эстетике. В CSS поля и отступы (и граница) являются частью блочной модели. Структура блочной модели следующая — посередине находится содержимое, затем отступ, затем граница, а затем поле. Ниже вы можете увидеть иллюстрацию блочной модели CSS. Это позволяет добавлять пробелы, которые мы уже рассмотрели ранее. Если вы используете Visual Composer, настроить заполнение и поля (и границу) чрезвычайно просто. Вы можете найти «Луковичные элементы управления» в параметрах дизайна каждого элемента содержимого. Вы также можете использовать переключатель «Простые элементы управления», если хотите применить одно и то же значение со всех сторон.Просто запишите одно значение для каждого параметра, и оно будет применяться повсюду. В конце концов, все зависит от того, чего вы хотите достичь. Помните, что предоставление «передышки» вашему дизайну — всегда хорошая идея, и отличный способ добиться этого — использовать поля и отступы. Зная, что это за параметры, у вас есть все инструменты для создания макета, который будет выглядеть именно так, как вы этого хотите. Вы столкнетесь с концепциями полей и отступов , если хотите настроить их с помощью CSS, чтобы придать своему опросу или персонализированному отчету в формате PDF индивидуальный вид.Поля и отступы не совпадают. CSS — это компьютерный язык, который позволяет вам изменять многие элементы вашего дизайна (например, увеличивать размеры ответов, делать кнопки из ссылок и т. Д.), Которые не включены во вкладку Design . Поле страницы — это фактическое значение в мм между всего содержимого и краем листа. Изменение поля влияет на то, как далеко один элемент находится от другого. Поле на страницу — это расстояние между полем и содержимым .Изменения заполнения происходят внутри элемента, и изменение заполнения приведет к изменению расстояния до содержимого от границы. Разница между полем страницы и заполнением страницы проиллюстрирована здесь: При кодировании полей в CSS порядок полей следующий: сверху, справа, снизу, слева. Итак, если вы хотите указать поля в 45 пикселей вверху, 60 пикселей справа, 45 пикселей внизу и 70 пикселей слева, вот код CSS, который вы должны использовать: Вы также можете использовать code margin: auto для центрирования элемента в его контейнере.Обратите внимание, что нет эквивалента этого типа кодирования для заполнения. Чтобы настроить отступы, кодирование CSS работает так же, как и для полей. Просто замените слово margin на padding , так что код может выглядеть так: CSS помогает полностью воссоздать брендинг вашей компании чтобы обеспечить соответствие опроса или отчета в формате PDF, что позволит клиентам сразу идентифицировать опрос или отчет в формате PDF с вашей компанией. Есть 2 места, куда можно загрузить CSS — для изменения формата самого опроса или для корректировки макета персонализированного отчета в формате PDF. Перейдите на вкладку Design и прокрутите вниз с правой стороны до Custom CSS options. Просто нажмите Добавить пользовательский файл CSS, , и вы сможете загрузить свой файл CSS со своего устройства. Чтобы настроить макет отчета PDF, щелкните вкладку Design и прокрутите вниз до Custom CSS . Просто начните печатать в редакторе CSS! Обязательно нажмите Сохранить и протестировать PDF , когда закончите, чтобы сохранить изменения и получить предварительный просмотр. Survey Anyplace доступен не только для настольных компьютеров или ноутбуков; он также доступен на многих других платформах и устройствах! Из-за этого макеты с настраиваемым CSS могут отличаться на других экранах. Чтобы сделать обзор настраиваемым для нескольких экранов, рекомендуется использовать @ media-query.
max-width вместо этого в этой ситуации улучшит обработку браузером небольших окон. ширина свойство и max-width для того же элемента, а значение свойства ширина свойство больше, чем max-width свойство; то max-width свойство будет использоваться (и width свойство игнорируется). Пример
max-width: 500 пикселей;
высота:
100px;
цвет фона: синий порошковый;
} Попробуйте сами — Примеры
Этот пример демонстрирует, как установить высоту и ширину различных элементов.
В этом примере показано, как установить высоту и ширину изображения с использованием процентного значения.
В этом примере показано, как установить минимальную ширину и максимальную ширину элемента, используя значение в пикселях.
В этом примере показано, как установить минимальную и максимальную высоту элемента с помощью значения в пикселях. Проверьте себя упражнениями!
Все свойства размеров CSS
Имущество Описание высота Устанавливает высоту элемента макс. Высота Устанавливает максимальную высоту элемента макс. Ширина Устанавливает максимальную ширину элемента мин-высота Устанавливает минимальную высоту элемента мин.  Ширина
Ширина Устанавливает минимальную ширину элемента ширина Устанавливает ширину элемента
padding — CSS: каскадные таблицы стилей
padding CSS сокращенное свойство устанавливает область заполнения сразу на всех четырех сторонах элемента. создает дополнительное пространство вокруг элемента.
заполнение: 1em;
набивка: 5% 10%;
заполнение: 1em 2em 2em;
отступ: 5px 1em 0 2em;
дополнение: наследовать;
заполнение: начальное;
заполнение: вернуться;
заполнение: не установлено;
padding может быть указано с использованием одного, двух, трех или четырех значений. Каждое значение — это
Каждое значение — это <длина> или <процент> . Отрицательные значения недопустимы. Значения
<длина> 
<процент> Настройка заполнения пикселями
HTML
У этого элемента умеренное заполнение.
В этом элементе огромные отступы!
CSS
h5 {
цвет фона: салатовый;
отступ: 20 пикселей 50 пикселей;
}
h4 {
цвет фона: голубой;
отступ: 110 пикселей, 50 пикселей, 50 пикселей, 110 пикселей;
}
Результат
Настройка заполнения пикселями и процентами
заполнение: 5%;
отступ: 10 пикселей;
отступ: 10 пикселей 20 пикселей;
отступ: 10 пикселей 3% 20 пикселей;
отступ: 1em 3px 30px 5px;
Определение заполнения Merriam-Webster
подушечка · динг
| \ ˈPa-diŋ
\ : материал, которым что-то набито Margin vs Padding — javatpoint
 Они используются для создания дополнительного пространства или зазора. И margin, и padding нацелены на четыре стороны элемента и также могут работать без свойства border, но они во многом различаются.
Они используются для создания дополнительного пространства или зазора. И margin, и padding нацелены на четыре стороны элемента и также могут работать без свойства border, но они во многом различаются. Маржа Набивка Поле называется внешним пространством элемента, т.е. поле — это пространство за пределами границы элемента. Padding называется внутренним пространством элемента, то есть padding — это пространство внутри границы элемента. 
Мы можем установить маржу на авто . Мы не можем установить padding на auto . Может быть отрицательным или любым числом с плавающей запятой. Не допускает отрицательных значений. Стиль элемента, например цвет фона, не влияет на поля. На заполнение влияет стиль элемента, например цвет фона. Маржа
Свойство Мы также можем изменить все свойства сразу, используя сокращенное свойство margin .
Мы также можем изменить все свойства сразу, используя сокращенное свойство margin .
Это означает, что значение поля для верхнего поля равно 50 пикселей, значение поля для правого поля равно 100 пикселей, значение поля для нижнего поля равно 150 пикселей и значение поля для левого поля равно 200 пикселей.
Это означает, что значение верхнего поля составляет 50 пикселей, левое значение и правое значение поля составляет 100 пикселей, а значение нижнего поля составляет 150 пикселей.
Это означает, что значение поля для верхнего и для нижнего составляет 50 пикселей, слева, и справа, значение поля равно 100 пикселей.
Устанавливает равное значение верхнего, правого, нижнего и левого поля . Пример
маржа: 50 пикселей 100 пикселей 150 пикселей 200 пикселей; Набивка

Это означает, что значение заполнения сверху составляет 50 пикселей, значение заполнения справа равно 100 пикселей, значение заполнения снизу равно 150 пикселей и значение заполнения слева равно 200 пикселей.
Это означает, что значение заполнения сверху составляет 50 пикселей, слева и справа значение заполнения равно 100 пикселей, а значение заполнения снизу равно 150 пикселей.
Это означает, что верхнее и нижнее значение заполнения составляет 50 пикселей, слева и справа значение заполнения равно 100 пикселей.
Устанавливает равное значение для верхнего, правого, нижнего и левого отступа . Пример

отступ: 100 пикселей, 100 пикселей, 150 пикселей, 50 пикселей; Padding vs Margin Explained — Visual Composer Website Builder

Что такое набивка?
 Добавьте отступ!
Добавьте отступ! Что такое маржа?
 Добавьте поля!
Добавьте поля! Margin vs Padding
Макет
Отрицательное поле
 Это может быть очень удобным инструментом для дизайна.
Это может быть очень удобным инструментом для дизайна.
Это невозможно с заполнением, так как это не влияет на внешнюю часть области содержимого. Цвет
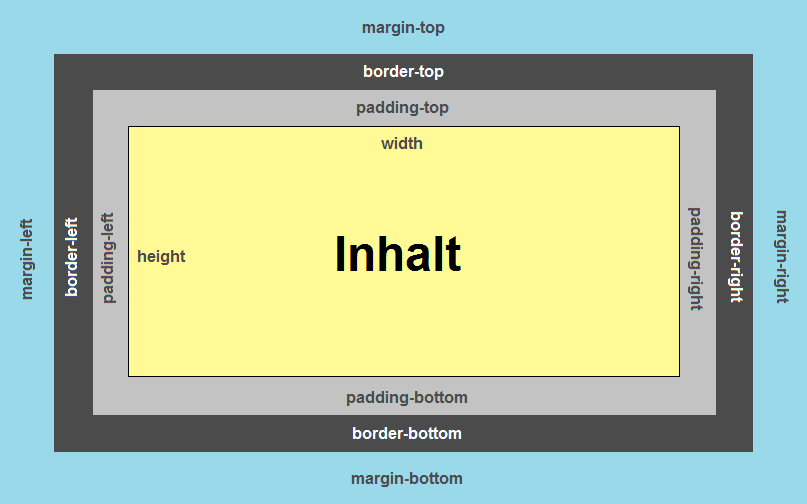
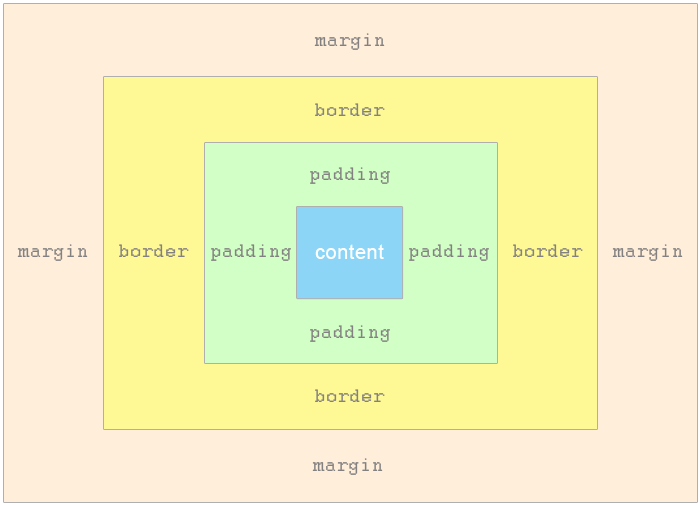
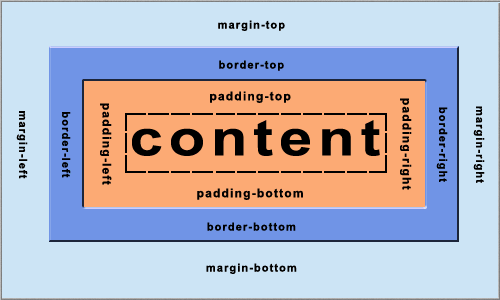
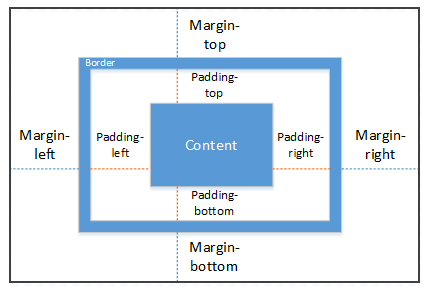
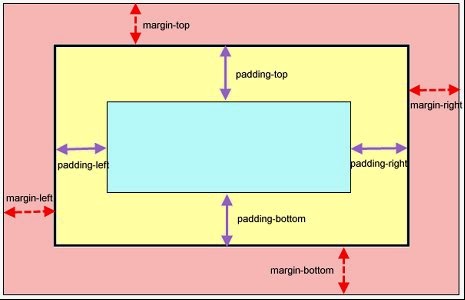
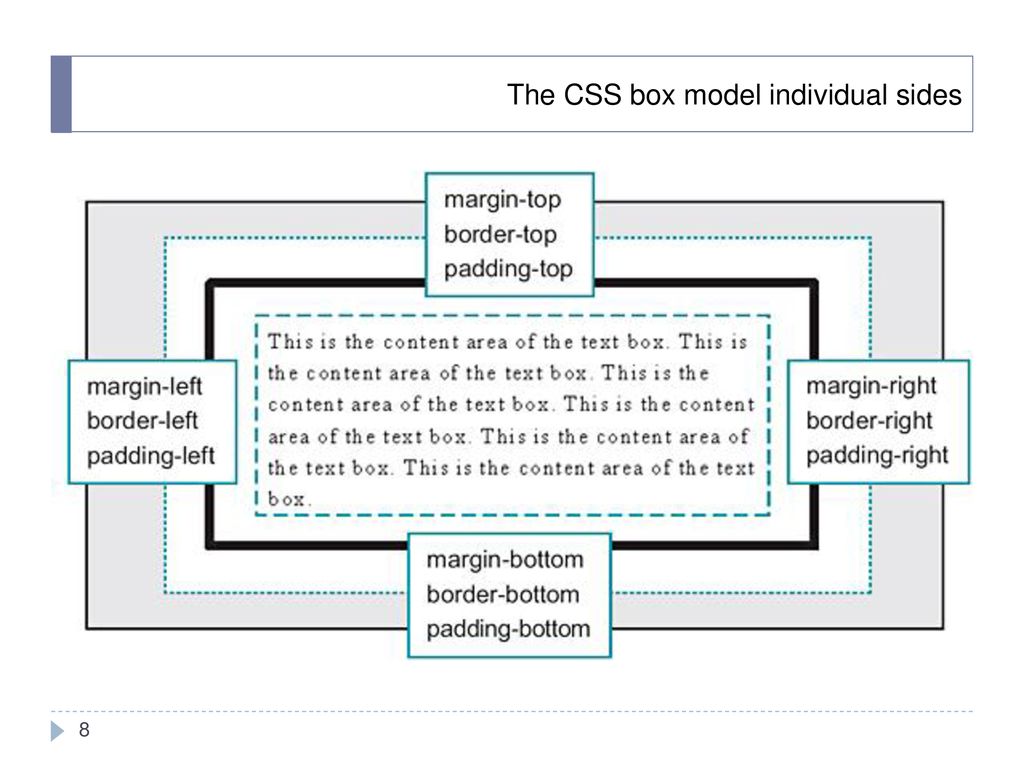
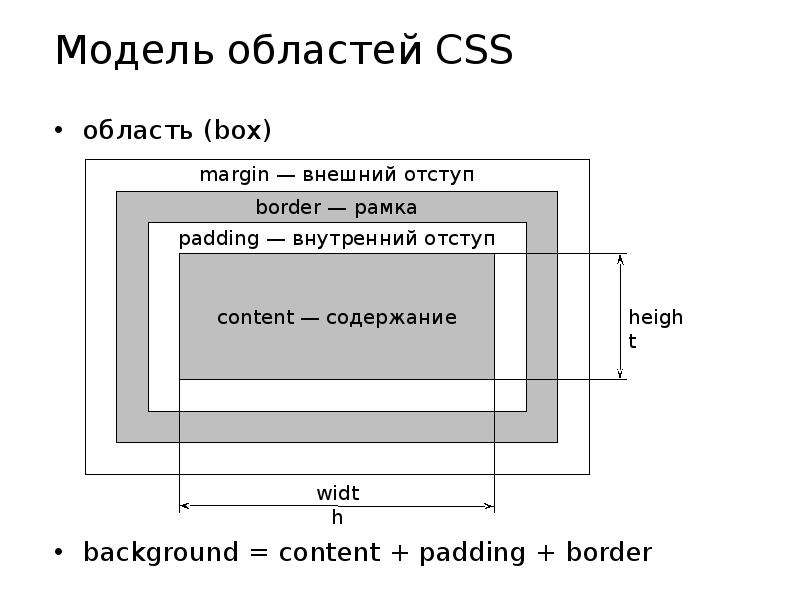
Поля и отступы в CSS
Как управлять заполнением и полями в Visual Composer
 Что вы можете использовать, так это так называемые «луковые элементы управления», где вы можете изменять значение каждого из этих параметров. Вы можете сделать это для любого элемента в Visual Composer.
Что вы можете использовать, так это так называемые «луковые элементы управления», где вы можете изменять значение каждого из этих параметров. Вы можете сделать это для любого элемента в Visual Composer.
Как видите, помимо полей и отступов, вы можете настроить границу, а также радиус углов. Просто запишите пиксели, и они будут автоматически применены к вашему элементу. Пора приступить к работе

В чем разница между полями и заполнением? : Survey Anyplace

Как использовать CSS для установки полей?
p {margin: 45px 60px 45px 70px; } 
Как использовать CSS для установки отступов?
p {padding: 15px 30px 20px 45px} Использование CSS в Survey Anyplace
CSS в обзоре
 Дополнительные сведения и множество примеров см. В справочном руководстве Custom CSS.
Дополнительные сведения и множество примеров см. В справочном руководстве Custom CSS.
CSS в отчете PDF


 layer {
background: #fc3; /* Цвет фона */
border-top: 5px solid #000; /* Параметры верхней линии */
border-bottom: 5px solid #000; /* Параметры нижней линии */
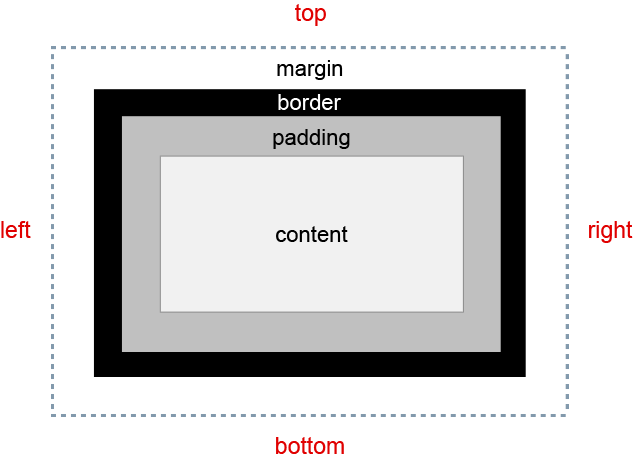
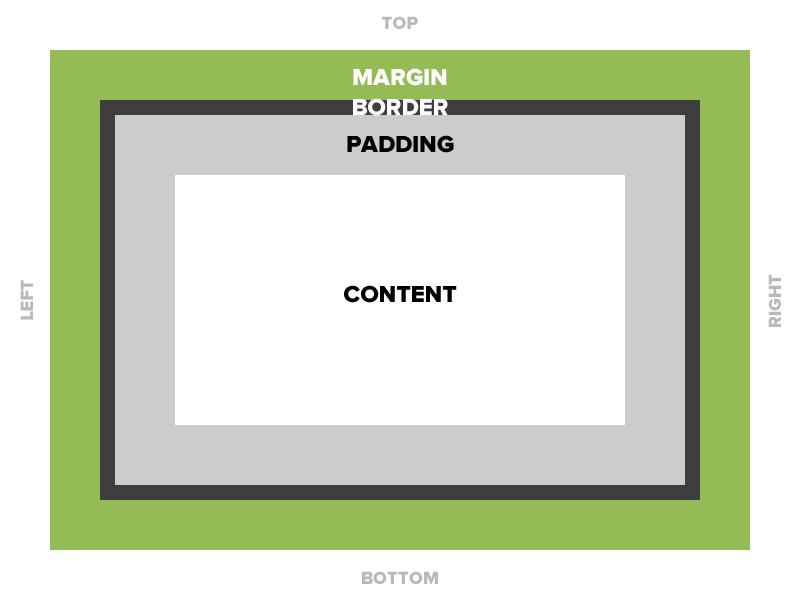
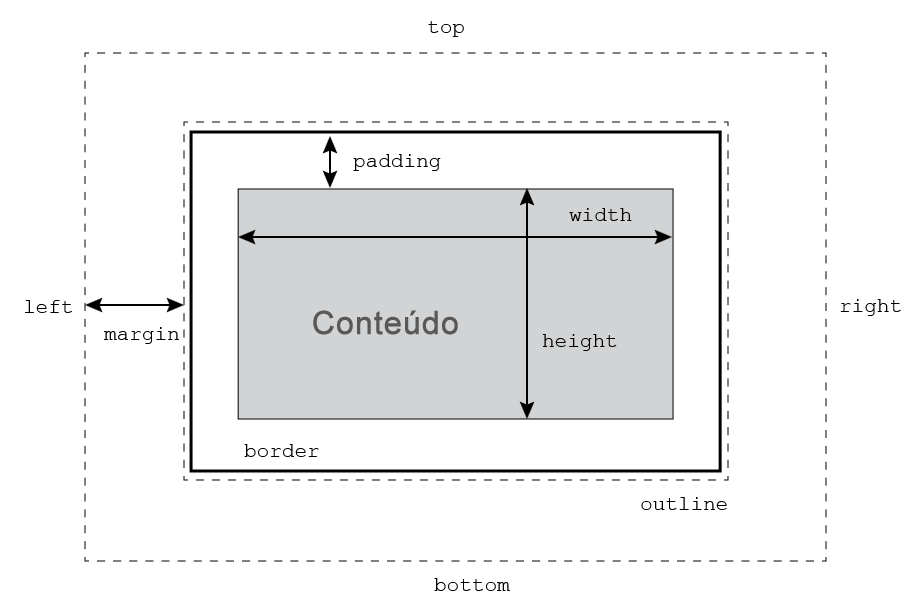
padding: 5px; /* Поля вокруг текста */
padding-top: 10%; /* Поле сверху */
padding-bottom: 10%; /* Поле снизу */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
layer {
background: #fc3; /* Цвет фона */
border-top: 5px solid #000; /* Параметры верхней линии */
border-bottom: 5px solid #000; /* Параметры нижней линии */
padding: 5px; /* Поля вокруг текста */
padding-top: 10%; /* Поле сверху */
padding-bottom: 10%; /* Поле снизу */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html> Подробнее в разделе
Подробнее в разделе  </h4>
</h4>
 Итоговый размер поля равен
Итоговый размер поля равен  Для запоминания порядка расстановки внутренних отступов в одном объявлении можно использовать английское слово TRouBLe(где T — top, R — right, B — bottom, L — left).
Для запоминания порядка расстановки внутренних отступов в одном объявлении можно использовать английское слово TRouBLe(где T — top, R — right, B — bottom, L — left). */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer2 {
width : 33%; /* задаём ширину блока */
background-color : lime; /* задаём цвет заднего фона */
padding : 25px 75px; /* певое значение(25px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (75px) значение - внутренние отступы слева и справа содержимого элемента. */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer3 {
width : 33%; /* задаём ширину блока */
background-color : blue; /* задаём цвет заднего фона */
padding : 40px 25px 25px 100px; /* порядок расстановки внутренних отступов будет следующий: Top(40px) - Right(25px) - Bottom(25px) - Left(100px). */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
</style>
</head>
<body>
<div class = "primer">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer1">Съешь же ещё этих мягких французских булок да выпей чаю.
*/
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer2 {
width : 33%; /* задаём ширину блока */
background-color : lime; /* задаём цвет заднего фона */
padding : 25px 75px; /* певое значение(25px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (75px) значение - внутренние отступы слева и справа содержимого элемента. */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
.primer3 {
width : 33%; /* задаём ширину блока */
background-color : blue; /* задаём цвет заднего фона */
padding : 40px 25px 25px 100px; /* порядок расстановки внутренних отступов будет следующий: Top(40px) - Right(25px) - Bottom(25px) - Left(100px). */
border : 1px solid; /* задаём сплошную границу для всех сторон элемента */
}
</style>
</head>
<body>
<div class = "primer">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer1">Съешь же ещё этих мягких французских булок да выпей чаю. </div>
<div class = "primer2">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer3">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
</body>
</html>
</div>
<div class = "primer2">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "primer3">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
</body>
</html>