Как оптимизировать скорость сайта с помощью Google PageSpeed
Blog
Back#Development 21 june 2021
Kuznetsov Sergey
Руководитель отдела frontend-разработки
Меня зовут Сергей Кузнецов, я руковожу отделом frontend-разработки в компании AGIMA. Сегодня мне бы хотелось поговорить про оптимизацию сайта в разрезе показателей Google PageSpeed.
В интернете представлено довольно много статей различной свежести и полезности на эту тему, но в основном даются наиболее простые и распространенные рекомендации, которые известны любому, кто хоть немного дружит с вебом. Что-то вроде: «Выносите скрипты вниз страницы» или «Минифицируйте файлы». Но что делать, когда базовые рекомендации были учтены еще на этапе разработки, а показатели все еще далеки от идеальных?
Давайте попробуем разобраться с этой проблемой. Поговорим о тех пунктах, которые описаны в рекомендациях PageSpeed Insights довольно обобщенно, например: «Минимизируйте работу в основном потоке» или «Сократите время выполнения кода». Отличные рекомендации, но только что конкретно требуется?
Поговорим о тех пунктах, которые описаны в рекомендациях PageSpeed Insights довольно обобщенно, например: «Минимизируйте работу в основном потоке» или «Сократите время выполнения кода». Отличные рекомендации, но только что конкретно требуется?
Описанные выше рекомендации ставят в тупик разработчиков, которые недостаточно глубоко погружены в тему оптимизации.
- Что делать с аналитикой или сторонними виджетами?
- Что работает быстрее: секвенция или видео?
- Имеет ли смысл настраивать CDN?
- Нормально ли, что показатели периодически скачут, хотя вы ничего не делали?
- И другие подобные моменты из практики.
Конечно, мы не сможем охватить в одной статье все подобные моменты, но постараемся коснуться наиболее распространенных проблем, чуть более сложных, чем: «На страницу загрузили не сжатую картинку на 20 мегабайт» или «Забыли на сервере включить GZIP».
Еще несколько лет назад многие рекомендации не имели особого смысла кроме тех случаев, когда загрузка сайта была настолько долгой, что не требовались специальные метрики, чтобы это понять. Но в связи с последними изменениями в политике поисковой выдачи Google оптимизация приобретает бОльший вес. Поэтому давайте для начала кратко пробежимся по последним изменениям от Google PageSpeed.
Но в связи с последними изменениями в политике поисковой выдачи Google оптимизация приобретает бОльший вес. Поэтому давайте для начала кратко пробежимся по последним изменениям от Google PageSpeed.
Изменения в Google PageSpeed
В конце 2018 старый механизм PageSpeed заменили оценками и аналитикой Lighthouse. И этот новый инструмент также встроен в Google Chrome. Основное отличие от предыдущих версий — баллы, которые теперь присуждаются не только за выполнение рекомендаций, но и непосредственно за скорость. Загрузка страницы начала оцениваться по нескольким временным параметрам:
- в какой момент времени после начала загрузки становится виден контент;
- когда можно взаимодействовать со страницей — кликать или вводить данные;
- насколько медленно это все грузится, и когда все операции будут завершены.
Полученные значения характеристик потом сравниваются с другими сайтами из базы, которые недавно проходили проверку, и превращаются в баллы. Именно из-за «средней температуры по палате» полученные баллы могли двигаться в ту или иную сторону с течением времени. Кроме того, возможно изменение коэффициентов в алгоритме подсчета баллов, изменение параметров «тестовых устройств», да и вообще, даже в серии замеров, которые идут подряд друг за другом, результат может отличаться на несколько баллов, хотя ничего не менялось.
Именно из-за «средней температуры по палате» полученные баллы могли двигаться в ту или иную сторону с течением времени. Кроме того, возможно изменение коэффициентов в алгоритме подсчета баллов, изменение параметров «тестовых устройств», да и вообще, даже в серии замеров, которые идут подряд друг за другом, результат может отличаться на несколько баллов, хотя ничего не менялось.
Вот как написано на официальном сайте:
«На результат измерения скорости загрузки в разной степени влияет множество факторов. Основные из них — это доступность локальной сети, доступность аппаратных средств клиента и наличие конфликтов при доступе к ресурсам клиента.»
На самом деле, повлиять может все что угодно, поэтому для более релевантной оценки, рекомендуется сделать не 1 замер, а 3-5 в течение дня в разное время суток.
В 2020-ом произошло обновление движка Lighthouse 6, на базе которого работает PageSpeed Insights. В Lighthouse 6 разработчиками было добавлено несколько значительных изменений. Появились новые метрики, которые ощутимо влияют на общую оценку быстродействия страницы. Обновились аудиты для «доступности» и Javascript.
В Lighthouse 6 разработчиками было добавлено несколько значительных изменений. Появились новые метрики, которые ощутимо влияют на общую оценку быстродействия страницы. Обновились аудиты для «доступности» и Javascript.
Ключевые метрики:
- Largest ContentFul Paint (LCP) — отрисовка крупного контента. Время, за которое большая часть контента отрисовывается на экране. Желательное время до 2,5 секунд, приемлемое — до 4 секунд.
- First Input Delay (FID) — задержка между первым действием пользователя и реакцией браузера. Желательное время до 100 мс, приемлемое — до 300 мс.
- Cumulative Layout Shift (CLS) — совокупный сдвиг макета. Показывает оценку визуальной стабильности страницы. Нацелено на борьбу с всплывающей рекламой и блоками, которые появляются и пропадают без действий со стороны пользователя. Если изображение «скачет», то показатели падают. Нормальное значение до 0,1, допустимое — до 0,25.
И вот эти показатели из отчета входят в Core Web Vitals.
В ноябре 2020 года Google подтвердил, что Core Web Vitals станет фактором ранжирования с мая 2021 года. Рекомендации как и раньше есть, но теперь они напрямую не связаны с баллами. Совершенно не факт, что следование рекомендациям улучшит ситуацию, так как выполнение некоторых из них может ухудшить ситуацию или быть неприемлемым с точки зрения поддержки различными браузерами. Ранее частенько встречалась ситуация, когда очевидно тормозящие сайты выдавали отличные оценки, а быстрые сайты оценивались плохо. Теперь с изменением алгоритмов становятся важными именно скорость и восприятие пользователем. Все маркетинговые погремушки, которые так любят запихнуть на первый экран, теперь неизбежно будут ухудшать оценку, как ты их не отлаживай.
Как улучшить производительность?
Итак, что мы можем сделать для улучшения общей картины производительности?
Широко рекомендуется использовать асинхронную загрузку. При этом следует помнить, что асинхронный и «не влияющий на скорость загрузки» — разные вещи. Да, он позволяет загружать ресурсы параллельно, не блокируя какой-то из них, но общее время все равно увеличивается. Далее, если код вы уже вынесли вниз страницы, то добавление асинхронности ничего в плане блокирования загрузки контента не изменит. Так что асинхронность не панацея, а лишь способ частично улучшить ситуацию. Намного эффективнее — это использовать как можно меньше кода в целом, например, загружать не всю библиотеку, а только те компоненты, которые вам необходимы конкретно на этой странице.
Отсюда вытекает, что билд лучше дробить на составные части, дабы в дальнейшем мы могли подключать и задействовать только те вещи, которые нужны только на этой странице, более того, даже такой код лучше разбить на 2 части. Первая — это «критические» вещи, отвечающие за каркас вашего приложения и наполнение первого экрана. Вставляем их прямо в код. Все остальное ниже, а интерактив, требующий действий пользователя, вообще в конец страницы.
Особенно часто проблемы вызывает аналитика и прочие подобные вещи подключаемые через GTM. Сам по себе GTM страницу не замедляет, замедляет то, что вы кладете в контейнер, более того, подключение тех же сценариев непосредственно в код сайта, наоборот, может ситуацию ухудшить. Вариантов действий тут не так много, например:
- Можно настроить кэширование на своем сервере и обновлять по крону, но помимо банального неудобства такого решения оно может ничего и не улучшить. А вот настройка самого контейнера на загрузку сценариев по событию способно поправить ситуацию.
 Нас интересует, естественно, отложенная загрузка по событию. В идеале подгрузку таких вещей стоило бы отложить до полной загрузки страницы, но аналитики скорее всего будут против, так как, например, если пользователь уйдет с сайта до момента полной загрузки, они не получат вообще никакой информации. Но, как минимум, стоит ориентироваться на событие DOM Ready только для сбора наиболее критичных метрик.
Нас интересует, естественно, отложенная загрузка по событию. В идеале подгрузку таких вещей стоило бы отложить до полной загрузки страницы, но аналитики скорее всего будут против, так как, например, если пользователь уйдет с сайта до момента полной загрузки, они не получат вообще никакой информации. Но, как минимум, стоит ориентироваться на событие DOM Ready только для сбора наиболее критичных метрик. - Можно использовать service worker, он будет кешировать часть или всё содержимое HTML-страницы. Сервис обновляет кеш только при каких-либо изменениях на странице.
- Указывайте размеры изображений и видео в тэгах, это опять полезно. Если изображения адаптивные, указывайте хотя бы пропорции (например, 16:9).
Хочется обратить внимание, что рекомендация: сводить все изображения в спрайт, сейчас скорее вредит, чем помогает. Гораздо больше пользы принесет отложенная или «ленивая загрузка» не попадающих в текущую область видимости. Помните, что «ленивую загрузку» можно применять и для видео. Во-первых, для видео, которое не нужно автоматически прокручивать, используйте атрибут preload=»none». Для видео, которое используется в качестве анимаций, указывайте атрибут poster=»» и используйте код JavaScript, аналогичный примерам отложенной загрузки изображений на основе Intersection Observer.
Во-первых, для видео, которое не нужно автоматически прокручивать, используйте атрибут preload=»none». Для видео, которое используется в качестве анимаций, указывайте атрибут poster=»» и используйте код JavaScript, аналогичный примерам отложенной загрузки изображений на основе Intersection Observer.
Некоторые необязательные вещи можно вообще вынести со страницы, подтягивать их только после действий пользователя. Это также относится и к скриптам, выполняющим специфические задачи, вроде: обращения к сторонним ресурсам, перестроения графиков данных или капчи. Это позволит нам не грузить лишние строки, а также уберет пункты из показателя «неиспользуемый код».
Некоторые необязательные вещи можно вообще вынести со страницы, подтягивать их только после действий пользователя. Это также относится и к скриптам, выполняющим специфические задачи, вроде: обращения к сторонним ресурсам, перестроения графиков данных или капчи. Это позволит нам не грузить лишние строки, а также уберет пункты из показателя «неиспользуемый код».
Можно применить web-workers — специальное API-решение, позволяющее загружать JavaScript, который не связан с пользовательским интерфейсом в фоновом режиме. Можно отказаться от отрисовки тяжелого содержимого в браузере в пользу серверного рендеринга. Так вы сократите время ответа сервера. Держите проект на быстром хостинге или VPS/VDS, мониторьте потребление ресурсов, оптимизируйте базу данных, настройте кеширование. Перейдите на новую версию PHP. Версия 7.3 работает в 3-4 раза быстрее старых редакций.
Используйте протокол http/2, он позволяет быстрее и эффективнее передавать данные между браузером и сервером. В отличие от http/1 он не создает отдельные соединение для загрузки каждого файла, а загружает их параллельно. Таким образом, http/2 уменьшает нагрузку на сервер и экономит его ресурсы.
Если ваша аудитория не ограничивается одним географическим регионом, тогда настройте CDN. Распределённая сеть доставки контента снижает нагрузку на хостинг благодаря распределению файлов на несколько источников. Изображения и видео являются самым ресурсоемким контентом, поэтому можно подгружать их через CDN или перенести на поддомен.
Изображения и видео являются самым ресурсоемким контентом, поэтому можно подгружать их через CDN или перенести на поддомен.
Что касается предпочтительности той или иной анимации, то все упирается в качество изображения и продолжительность. В силу наиболее продвинутых алгоритмов сжатия, видео предпочтительнее использования секвенции. Кроме того, в самом видео предпочтительно использовать новый формат WebM, поскольку он специально разработан для потоковой передачи через интернет. WebM намного меньше по сравнению с MP4. А такие решения как гиф-анимация вообще вызывают предупреждение PageSpeed с просьбой использовать более современные форматы. Выбор же между WebGL или видео для анимаций уже сильно неоднозначен, предсказать результат заранее не получится. В целом следует исходить из соотношения веса решений к их продолжительности.
Также иногда возникает вопрос: на некоторых сайтах сперва изображения не очень четкие, а потом они прогружаются, это же ускорение работы сайта? Визуально — да, но по факту — нет. Для подобной технологии мы сперва вынуждены грузить маленькие по весу изображения, а потом асинхронно подтягивать качественные. Это не частичная загрузка большого файла «побыстрей», а дополнительная предзагрузка маленького. Для пользователя это неплохо, а вот метрики таким не улучшить.
Для подобной технологии мы сперва вынуждены грузить маленькие по весу изображения, а потом асинхронно подтягивать качественные. Это не частичная загрузка большого файла «побыстрей», а дополнительная предзагрузка маленького. Для пользователя это неплохо, а вот метрики таким не улучшить.
Не забываем про шрифты, помимо использования подходящих форматов, рекомендуется использовать rel=»preload» как и для скриптов. Также в стилях стоит указать font-display:swap; — это даст возможность использовать встроенные шрифты в ожидании загрузки основного.
Частым кейсом проблем со смещением макета, не связанным с всплывающей рекламой, являются слайдеры и плавающие сайдбары. В первом случае проблема связана с тем, что в странице создана только обертка слайдера, а все внутренности и размеры задаются уже после инициализации скрипта, что вызывает изменение размеров и пересчет координат всей страницы, поэтому не забывайте заранее указывать в стилях размеры нужного блока. А для плавающих сайдбаров вместо изменения значений с помощью скриптов лучше используйте свойство position: sticky.
А для плавающих сайдбаров вместо изменения значений с помощью скриптов лучше используйте свойство position: sticky.
Kuznetsov Sergey
Руководитель отдела frontend-разработки
Personal column
Share on Social Media
Page Speed Insights — что это за сервис от Гугл
Page Speed Insights (PSI) – бесплатный сервис от компании Google для проверки и оптимизации скорости загрузки страниц. Для настольных ПК и мобильных гаджетов, с которых просматриваются сайты, отчеты составляются отдельно.
PSI производит анализ загрузочной динамики, учитывая факторы, на которые не влияет качество связи:
- платформы, на которых построен ресурс;
- структуру страниц сайта;
- серверную конфигурацию;
- вес изображений, и другие показатели.

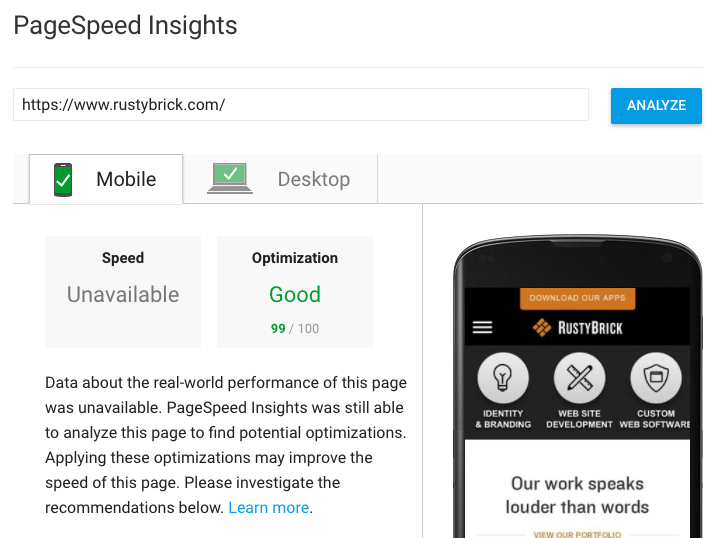
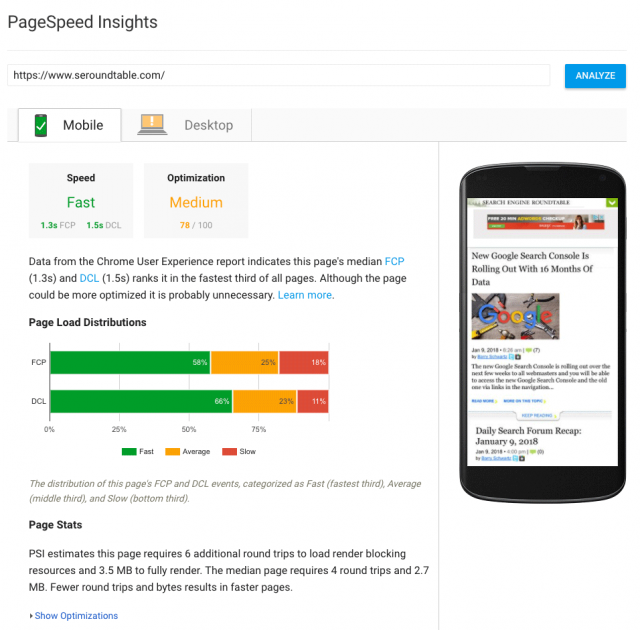
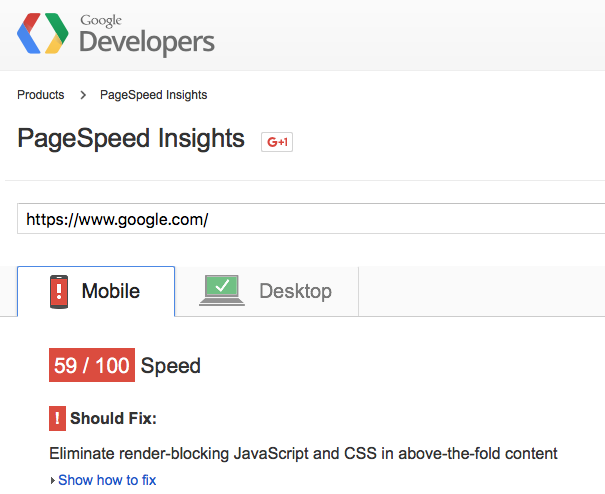
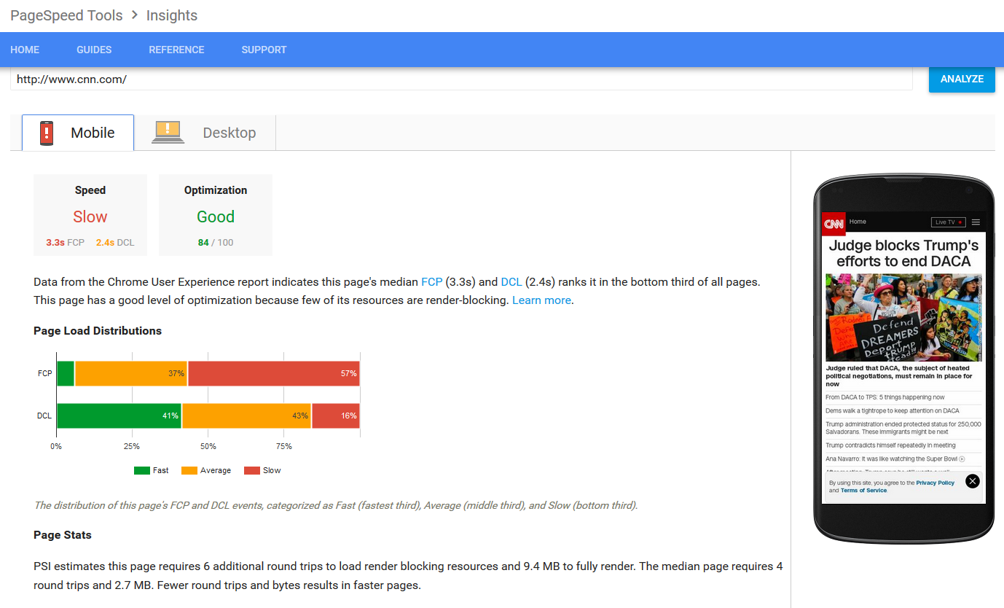
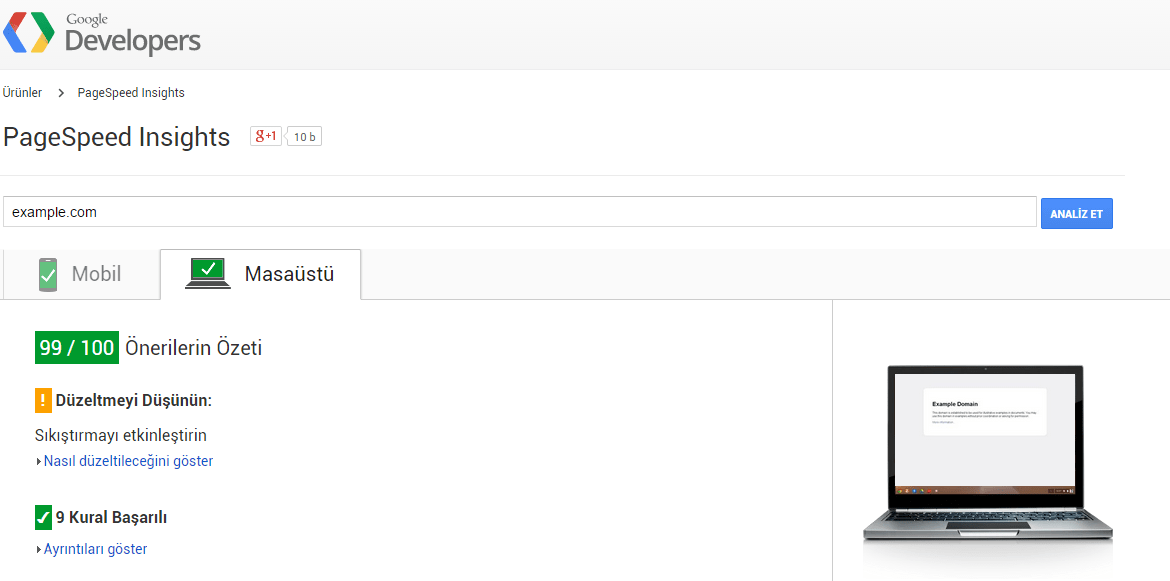
Для получения отчета достаточно вставить адрес анализируемого сайта в соответствующую форму на официальной странице сервиса.
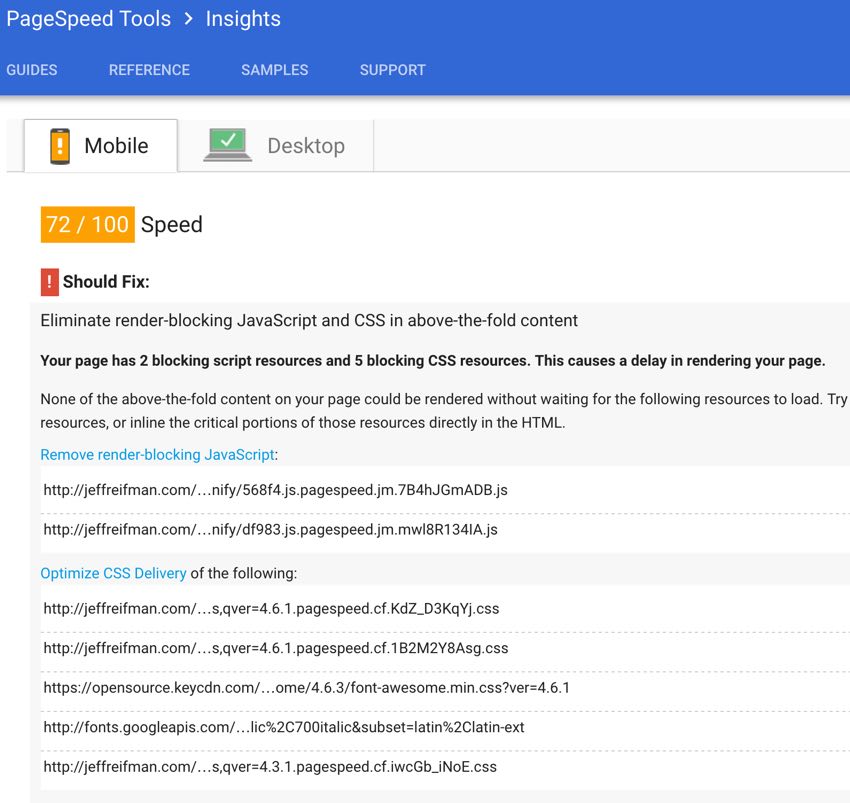
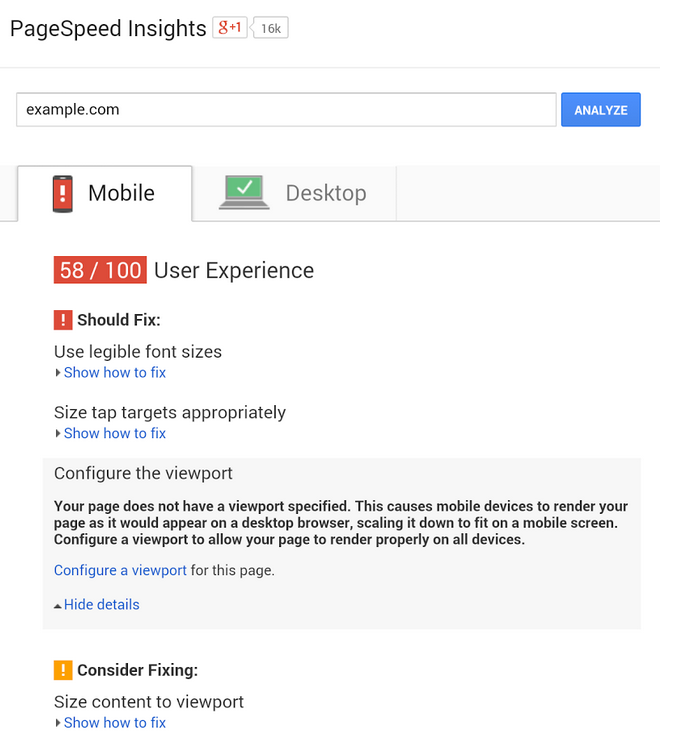
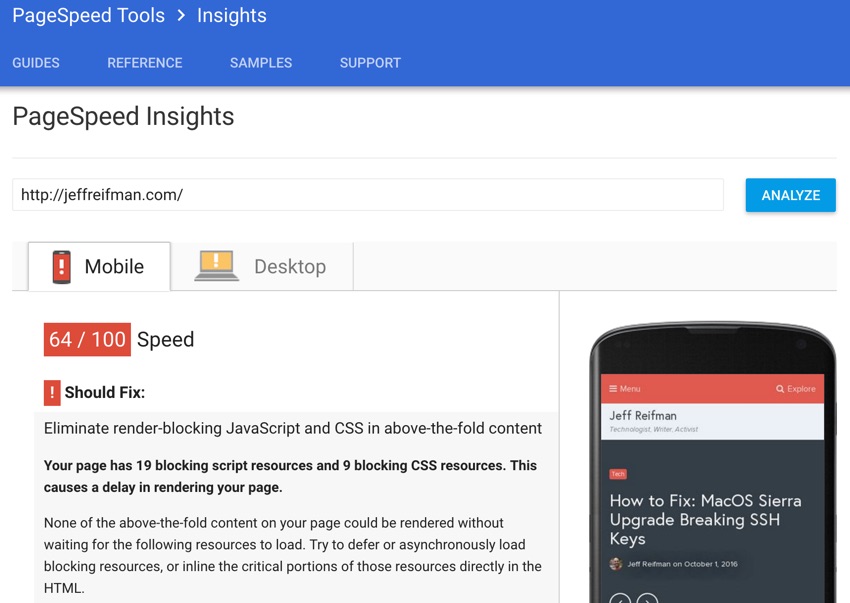
В отчете PSI красным цветом выделены данные, обязательные для исправления. Желтым цветом отмечаются параметры, рекомендованные к исправлению, зеленым – не нуждающиеся в нем.
Оптимизация скорости загрузки ресурса имеет явные преимущества:
- Сокращается время обработки страниц поисковыми роботами и отправки их на индексацию. Это актуально для крупных коммерческих порталов.
- Быстрый ответ сервера положительно влияет на позиции сайта во всех поисковиках.
- Скорая загрузка ресурса привлекает больше пользователей, особенно владельцев мобильных устройств и маломощных десктопов.
Инструмент PSI содержит только рекомендации по оптимизации ресурса, что повышает скорость загрузки, но желаемый результат зависит от настроек сервера.
Некоторые шаги также требуют технической экспертизы. Приведенные рекомендации применимы к каждой системе управления ресурсом.
- Оптимизация изображений. Производится путем уменьшения размера файлов следующими способами:
- сжатие изображений с помощью специальных программ или инструментов. В некоторых случаях можно уменьшить размер изображения более чем на 80% с сохранением их качества;
- уменьшение размера картинок до требуемых параметров, без ущерба их фотокачеству. Если нужна публикация изображения размером 120×120 px, то на сервер нужно загрузить картинку именно этого размера. Загрузка изображения большего, чем нужно, размера или сжатие его с помощью CSS, HTML-тегов будут тормозить скорость загрузки.
- Сокращение ресурсов CSS и JavaScript. Можно уменьшить размер ресурса, удалив ненужные байты (дополнительные пробелы, разрывы строк и отступы). При создании кодов программисты нередко оставляют свободные поля и комментарии. Порой размеров файлов при их удалении сокращается наполовину.
Инструмент Gulpjs, установленный на сервере, автоматически создает новый CSS-файл и удаляет все пробелы. Он также создает новый CSS-файл для любых внесенных изменений.
Он также создает новый CSS-файл для любых внесенных изменений.
При использовании WordPress устанавливают плагин Autoptimize, а также загружают уже оптимизированные файлы.
- Оптимизация времени отклика сервера. Чтобы сократить время отклика сервера, все статические файлы с веб-сайта перемещают на CDN.
CDN представляет собой мировую сеть серверов, позволяющих пользователям оптимизировать доставку и распространение контента (изображений, CSS, JavaScript-файлов) конечным пользователям в Интернете. Сеть хранит копии содержимого сайта на своих серверах. При входе пользователя на сайт, статический контент загружается с ближайшего сервера.
На CDN можно перенести все изображения, файлы JavaScript и CSS, оставив на главном сервере только HTML-файл. Размещение изображений на CDN может значительно повысить скорость загрузки страниц сайта.
- Подключение протокола HTTP/2. Он представляет собой многопоточный протокол, который позволяет одновременно и параллельно загружать множество объектов домена, в то время как протокол HTTP 1.
 1 ограничивает количество подключений (не более шести на домен). Параллельная загрузка объектов может ускорить доставку контента и в целом загрузку веб-сайтов.
1 ограничивает количество подключений (не более шести на домен). Параллельная загрузка объектов может ускорить доставку контента и в целом загрузку веб-сайтов.
- Использование распределенного DNS. Соединение пользователя с сервером осуществляет быстрее, когда последний находится ближе к месту отправки запроса. Доступ к централизованному DNS-серверу, расположенному за пределами пользователя или на AWS (например, в Европе), расширяет путь и увеличивает задержку. Если используется географически распределенная инфраструктура для определения местоположения зоны DNS, то доменное имя будет быстрее разрешаться в месте, ближайшем к источнику запроса, что позволит увеличить скорость обработки запроса.
- Использование кэша браузера. При задействовании кэша браузера файлы просматриваемого сайта (изображения, CSS, JavaScript-файлы) загружаются с сервера лишь однажды, хранясь далее в браузере посетителя. При следующей загрузке страниц все необходимые файлы «извлекаются» с пользовательского компьютера.

Чтобы использовать кэш браузера, нужно создать файл .htaccess, внести соответствующие директивы с помощью модуля expires. Продолжительность кэширования может быть задана временем хранения, последнего изменения файла или временем доступа клиента.
- Удаление компонентов в верхней части документа, тормозящих загрузку. Основная проблема здесь – перенос кода JavaScript вниз из верхней и средней части документа в «подвал» по всему сайту. Если используется WordPress, то может помочь упомянутый плагин Autoptimize, в котором меняют настройки.
- Включение сжатия. Сделать можно самостоятельно в настройках сервера, либо обратиться за помощью в сервисную службу поддержки.
- Оптимизация мобильной версии. Адаптивная версия мобильного сайта включает в себя использование правильного разрешения изображений, шрифтовых опций и хорошую навигационную систему. Рассмотреть отображение сайта на различных устройствах можно через «Гугл Хром», через дополнительные инструменты разработчика.

Оптимизации скорости загрузки является способом достижения эффективности работы сайта, его качественных и количественных показателей.
Почему большинство людей неправильно интерпретируют данные Google PageSpeed Insights
Последнее обновление: 10 ноября 2022 г. | 7 мин.
TL;DR: При тестировании веб-сайта с помощью Google PageSpeed Insights сосредоточьтесь на показателях реальных пользователей (полевые данные), а не на смоделированных результатах тестирования, таких как оценка производительности.
PageSpeed Insights (PSI) — самый популярный инструмент для тестирования скорости.
Он прост в использовании, имеет понятный пользовательский интерфейс и предлагает массу предложений по улучшению. Не говоря уже о том, что это продукт Google, что делает его основным инструментом тестирования для SEO-специалистов, веб-мастеров и маркетологов.
Но есть проблема:
Пользователи часто сосредотачиваются на неправильных вещах, когда смотрят на свои результаты PSI.
В этой статье вы узнаете, почему это так и как не совершить ту же ошибку.
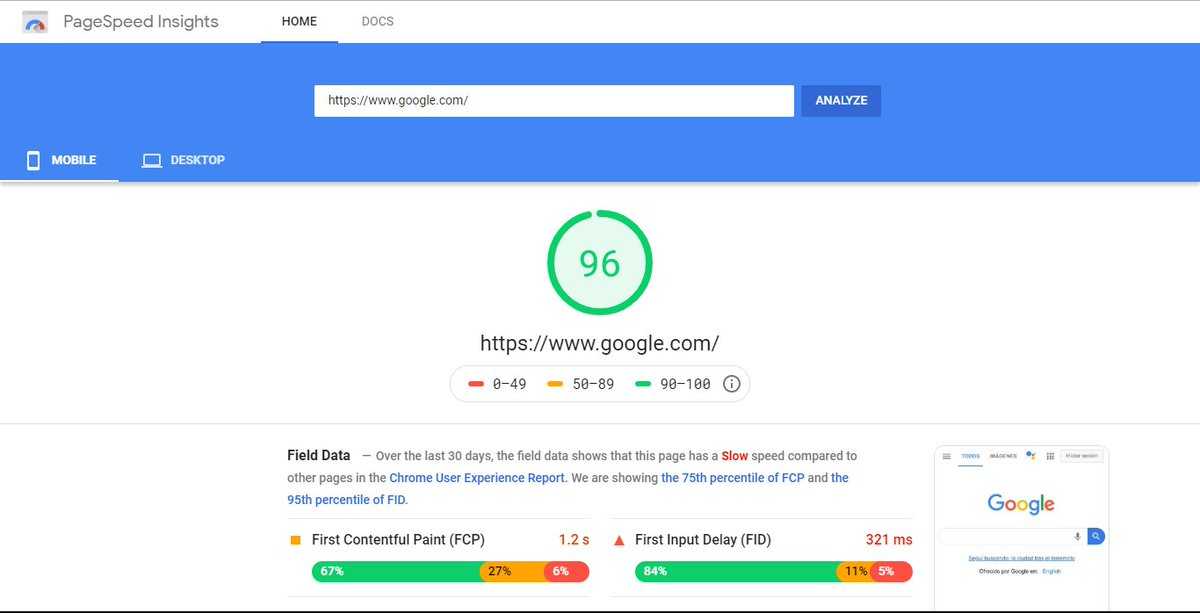
Оценка производительностиОбщая оценка производительности, предоставляемая PSI, упрощает работу.
Зеленый — хорошо, красный и оранжевый — нет. Это мощная эвристика, которая экономит умственную энергию.
Большинство пользователей не хотят разбираться в тонкостях веб-производительности, поэтому полезно иметь общий балл.
Но, как и другие мысленные ярлыки, оценка не отвечает на важные (и тонкие) вопросы вроде «Как реальных пользователей воспринимают мой сайт?»
И вот почему:
Оценка рассчитывается на основе лабораторных данных, которые не получены от реальных пользователей .
То же самое относится и к трем другим показателям: Доступность, Передовой опыт и SEO:
Вместо этого PSI использует для анализа страницы предварительно определенные настройки устройства и сети. После этого он дает вам оценку оптимизации и предложения по улучшению на основе набора лучших практик.
После этого он дает вам оценку оптимизации и предложения по улучшению на основе набора лучших практик.
В то же время у пользователей вашего веб-сайта могут быть старые устройства или более медленное сетевое соединение, что приводит к разным результатам.
Вот почему легко неверно истолковать результат.
Зеленая оценка выглядит хорошо, но она не обязательно означает лучший пользовательский опыт .
Здесь стоит прочитать мелкий шрифт рядом с разделами «Лабораторные» и «Полевые данные».
Лабораторные данные и полевые данныеКак я уже сказал, лабораторные данные собираются на заранее определенном устройстве и сетевыми настройками.
Этот тип данных легко получить, так как он не требует реальных пользователей. Он также отлично подходит для отладки и поиска проблем с конкретными ресурсами (изображениями, шрифтами и т. д.).
В то же время лабораторные данные могут не соответствовать тому, как люди воспринимают ваш сайт.
Источник — How To Think About Speed Tools by Google
С другой стороны, полевые данные собираются от реальных пользователей .
В PSI полевые данные берутся из массивного набора данных, полного метрик для реальных загрузок страниц — отчета Chrome User Experience Report (CrUX).
Источник — How To Think About Speed Tools by Google
Проще говоря, данные полей регистрируют время загрузки для пользователей, когда они посещают страницу.
Это позволяет найти связь между скоростью, удобством для пользователей и бизнес-показателями, такими как конверсии .
Вот почему Google также использует полевые данные, чтобы определить, проходит ли ваш сайт аудит Core Web Vitals.
Есть еще одна проблема:
В отличие от оценки оптимизации, оценка полевых данных (Core Web Vitals) выполняется за предыдущий 28-дневный период.
В результате вам придется ждать несколько недель, пока оценка не изменится с красного на зеленый после оптимизации. Вот почему вы должны регулярно тестировать свой сайт, не реже одного раза в месяц.
Вот почему вы должны регулярно тестировать свой сайт, не реже одного раза в месяц.
Проблема в том, что пользователи обычно ожидают быстрой и четкой обратной связи. Оценка оптимизации (лабораторные данные) дает ее, а оценка полевых данных — нет.
Из-за этих различий полевые данные страницы и лабораторные данные могут сильно различаться. Филип Уолтон (инженер Google) написал статью о том, почему это происходит и как интерпретировать расхождения.
В конце он делится важным советом:
«Как правило, если у вас есть как полевые данные, так и лабораторные данные для данной страницы, полевые данные — это то, что вы должны использовать для определения приоритетов ваших усилий . Поскольку поле данные представляют то, что испытывают реальные пользователи, это самый точный способ действительно понять, с чем борются ваши пользователи и что нужно улучшить». — Филип Уолтон, инженер Google 9.0006
Поскольку оптимизация производительности направлена на улучшение взаимодействия с пользователем, данные, полученные непосредственно от пользователей, должны быть вашим приоритетом.
В некоторых случаях CrUX не имеет достаточно данных для точного представления производительности веб-сайта.
Существуют и другие способы доступа к полевым данным непосредственно из CrUX:
К сожалению, оба метода отнимают много времени и требуют технических знаний.
Альтернативой является использование отчета Core Web Vitals в Google Search Console. Он также содержит данные из CrUX, т. е. от реальных пользователей.
Хотя в нем представлена информация только о трех показателях Core Web Vitals, этот отчет по-прежнему является отличным местом для поиска страниц с распространенными проблемами, такими как плохой CLS или LCP.
Другой вариант — использовать расширенные инструменты, которые не имеют полевых данных Google , но предлагают другие способы оценки производительности вашего сайта.
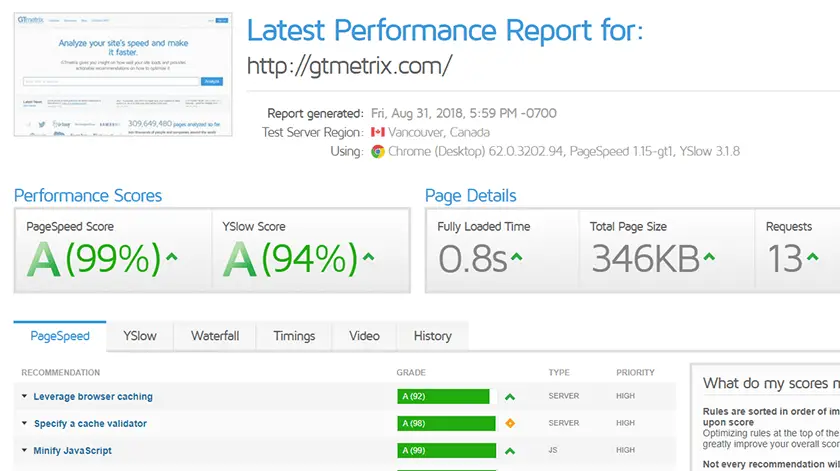
Например, WebPageTest и GTmetrix используют только лабораторные данные . Однако они позволяют имитировать тесты из разных мест, на различных устройствах и сетевыми настройками.
Однако они позволяют имитировать тесты из разных мест, на различных устройствах и сетевыми настройками.
Источник — WebPageTest
В то же время отчеты Google Analytics «Технологии» и «Мобильные устройства» могут показать вам устройства пользователей, браузеры и состояние сети.
Используя данные из Google Analytics для запуска персонализированных тестов в WebPageTest или GTmetrix, вы можете получить более полное представление о производительности вашего сайта в различных сценариях.
DevTools также позволяет вам эмулировать, как более медленные сети и старые устройства загружают ваш сайт. Вы можете запустить аудит производительности на странице (щелчок правой кнопкой мыши → Проверить → Производительность → Перезагрузить) с замедленным процессором и сетью.
Опять же, имейте в виду, что WebPageTest, GTmetrix и DevTools могут дать вам только приблизительные данные, то есть лабораторные данные. Ничто не может полностью заменить полевые показатели .
Обязательно следите за PSI по мере роста вашего веб-сайта и появления полевых данных.
Заключительные мыслиКак видите, проверить производительность вашего сайта не так просто.
Существует множество способов тестирования, каждый из которых имеет свои плюсы и минусы. Если вы хотите более глубокого погружения, у Google есть целый доклад об их инструментах скорости:
У них также есть подробная инфографика по этой теме.
С другой стороны, если вы не хотите часами изучать эти инструменты, просто запомните это:
При оптимизации сайта следует сосредоточиться на улучшении данных, полученных от реальных пользователей (полевых данных). Вы также должны регулярно тестировать свой сайт, чтобы убедиться, что посетители всегда получают отличный опыт.
Поскольку мы знаем, насколько важны полевые данные, мы работаем над новым отчетом о телеметрии для NitroPack, который будет отображать реальных пользовательских показателей (включая Core Web Vitals) для ваших веб-сайтов в режиме реального времени. Как только мы выпустим эту функцию, метрики будут доступны непосредственно на панели управления NitroPack.
Проще говоря:
Отчет телеметрии покажет, как реальные люди посещают ваш сайт в режиме реального времени.
Наша цель — дать вам:
Четкое представление о том, как посетители воспринимают ваш сайт;
Мгновенная обратная связь после внесения изменений на веб-сайт, чтобы вы могли внести соответствующие изменения;
Способ отслеживать основные веб-показания для предстоящего обновления алгоритма Google.

Что такое модуль Google PageSpeed и как он работает с WordPress?
Вы, наверное, слышали о Google PageSpeed Insights: это инструмент Google для тестирования производительности, который предоставляет различные показатели производительности и советы, а также данные аудита Lighthouse.
Однако империя Google PageSpeed — это нечто большее, чем просто инструмент Insights, о котором сегодня пойдет речь.
В частности, модуль Google PageSpeed , также известный как mod_PageSpeed .
В этом посте вы узнаете, что такое модуль Google PageSpeed и как он может помочь ускорить ваш сайт WordPress ( и действительно ли вам это нужно ), и что вам нужно сделать, чтобы приступить к работе с модулем Google PageSpeed.
Что такое модуль Google PageSpeed (mod_PageSpeed)?
Модуль Google PageSpeed, также известный как mod_PageSpeed, представляет собой пакет серверного уровня с открытым исходным кодом, который помогает оптимизировать ваш сайт.
Думайте об этом как о плагине WordPress. За исключением того, что вместо того, чтобы устанавливать его на свой сайт WordPress, вы устанавливаете его на базовый веб-сервер, на котором работает ваш сайт WordPress (9).0078 mod_PageSpeed доступен только для Apache или Nginx ).
По сути, mod_PageSpeed реализует множество рекомендаций по производительности, которые вы увидите, когда будете запускать свой сайт через Google PageSpeed Insights. Однако, поскольку mod_PageSpeed реализует это на уровне сервера, вам не нужно использовать какие-либо плагины или делать что-либо через панель инструментов вашего сайта WordPress.
Так что же делает mod_PageSpeed на уровне сервера? По словам Google, «фильтры улучшают производительность для JavaScript, HTML и CSS, а также для изображений JPEG и PNG».
В частности, mod_PageSpeed…
- Сокращает HTML, CSS и JavaScript.
- Оптимизирует кэширование файлов.
- Объединяет внешние файлы JavaScript и оптимизирует их.

- Оптимизирует загрузку файлов, отдавая приоритет важному CSS и откладывая JavaScript.
- Оптимизирует изображения посредством сжатия, преобразования из PNG в JPG ( при отсутствии прозрачности ), изменения размера изображений и преобразования в WebP (для браузеров, поддерживающих WebP).
Вы можете выбрать, какие фильтры вы хотите применить через файл htaccess вашего сайта, так что вам не придется использовать каждую оптимизацию, которую предлагает mod_PageSpeed.
WP Rocket также может помочь вам реализовать многие из этих оптимизаций для вашего сайта WordPress — разница здесь в том, что mod_PageSpeed делает это на уровне сервера, а WP Rocket — на уровне приложения (, т. е. вы устанавливаете WP Rocket как плагин на вашем сайте WordPress и настройте его через панель управления WordPress ).
Как модуль Google PageSpeed работает с WordPress?
Опять же, mod_PageSpeed работает на уровне сервера, так что это не то, что вы напрямую интегрируете со своим сайтом WordPress, и это не является специфичным для WordPress. Вы можете использовать mod_PageSpeed с любым типом веб-сайта, включая WordPress.
Вы можете использовать mod_PageSpeed с любым типом веб-сайта, включая WordPress.
После того, как вы установите mod_PageSpeed на свой сервер, есть несколько плагинов, которые помогут вам работать с ним. Например, бесплатный плагин PageSpeed Module на WordPress.org позволяет очистить кеш модуля PageSpeed и включить режим разработки с панели управления WordPress.
Является ли mod_PageSpeed лучшим способом ускорить работу WordPress?
Вопрос о том, является ли mod_PageSpeed лучшим способом ускорить работу вашего сайта WordPress, обсуждается. Вы найдете множество историй успеха от людей, которые любят его и считают, что это отличный способ ускорить работу WordPress… и вы также найдете людей, которые говорят, что он потребляет много ресурсов сервера без особой пользы ( по сравнению с другими решениями для повышения производительности ) и/или сложность настройки.
Например, DreamHost использовал для предложения mod_PageSpeed на своих тарифных планах хостинга, а затем удалил его, потому что «[они] определили его как частую причину медленной работы и нестабильности веб-сервера».
По сути, если вы планируете использовать mod_PageSpeed для ускорения своего сайта WordPress, вам обязательно следует протестировать и контролировать свой сайт, чтобы убедиться, что он дает вам желаемый прирост производительности.
И опять же, вы все еще можете выполнять все те же самые оптимизации разными способами, так что технически mod_PageSpeed не делает ничего, что вы не могли бы сделать иначе.
На самом деле, если вы не являетесь техническим специалистом, вам, вероятно, лучше использовать более простой подход к оптимизации производительности WordPress.
Как использовать модуль Google PageSpeed с WordPress
Поскольку mod_PageSpeed работает на уровне сервера, вы не можете просто установить плагин для автоматической активации mod_PageSpeed для вашего сайта WordPress.
Вместо этого mod_PageSpeed необходимо установить на уровне сервера, что дает вам два основных способа начать использовать mod_PageSpeed на вашем сайте WordPress.
1. Выберите виртуальный хостинг, на котором уже установлен mod_PageSpeed
Если вы используете дешевый виртуальный хостинг или другой хостинг, на котором у вас нет возможности устанавливать собственные серверные пакеты ( сюда входит наиболее управляемый хостинг WordPress ), то ваш единственный вариант — выбрать хост, который решил установить mod_PageSpeed для всех учетных записей хостинга.
Некоторые хосты действительно делают это, хотя и не очень часто.
Например, GoDaddy устанавливает mod_PageSpeed для своих учетных записей веб-хостинга на базе Linux, и вы можете включить различные функции, внеся несколько простых настроек в файл htaccess. Точно так же FastComet также предлагает mod_PageSpeed на своих общих серверах.
Однако, как правило, большинство хостингов предлагают только mod_PageSpeed на тарифных планах VPS или выделенного хостинга.
2. Установите mod_PageSpeed самостоятельно (если у вас есть доступ)
Если у вас есть полный доступ к серверу хостинга и вы можете устанавливать свои собственные пакеты, вы также можете установить mod_PageSpeed самостоятельно.
На официальной странице модуля PageSpeed есть инструкции как для Apache, так и для Nginx.
Кроме того, некоторые хостинги помогут вам, если у вас есть пакет VPS или выделенного хостинга. Например, A2 Hosting сообщает, что они установят для вас mod_PageSpeed, если вы обратитесь в их службу поддержки ( и у вас есть один из этих пакетов ).
Заключение
Модуль Google PageSpeed, также известный как mod_PageSpeed, — это один из инструментов, который вы можете использовать для ускорения своего сайта WordPress.
Большинство плагинов для оптимизации WordPress работают на уровне приложений, тогда как mod_PageSpeed работает на уровне сервера без необходимости каких-либо изменений на вашем сайте WordPress.
Недостатком этого подхода является то, что процесс установки гораздо более технический, и, если вы пользуетесь бюджетным виртуальным хостингом или управляемым хостингом WordPress, у вас может не быть уровня доступа, необходимого для установки mod_PageSpeed.

 Нас интересует, естественно, отложенная загрузка по событию. В идеале подгрузку таких вещей стоило бы отложить до полной загрузки страницы, но аналитики скорее всего будут против, так как, например, если пользователь уйдет с сайта до момента полной загрузки, они не получат вообще никакой информации. Но, как минимум, стоит ориентироваться на событие DOM Ready только для сбора наиболее критичных метрик.
Нас интересует, естественно, отложенная загрузка по событию. В идеале подгрузку таких вещей стоило бы отложить до полной загрузки страницы, но аналитики скорее всего будут против, так как, например, если пользователь уйдет с сайта до момента полной загрузки, они не получат вообще никакой информации. Но, как минимум, стоит ориентироваться на событие DOM Ready только для сбора наиболее критичных метрик.
 1 ограничивает количество подключений (не более шести на домен). Параллельная загрузка объектов может ускорить доставку контента и в целом загрузку веб-сайтов.
1 ограничивает количество подключений (не более шести на домен). Параллельная загрузка объектов может ускорить доставку контента и в целом загрузку веб-сайтов.