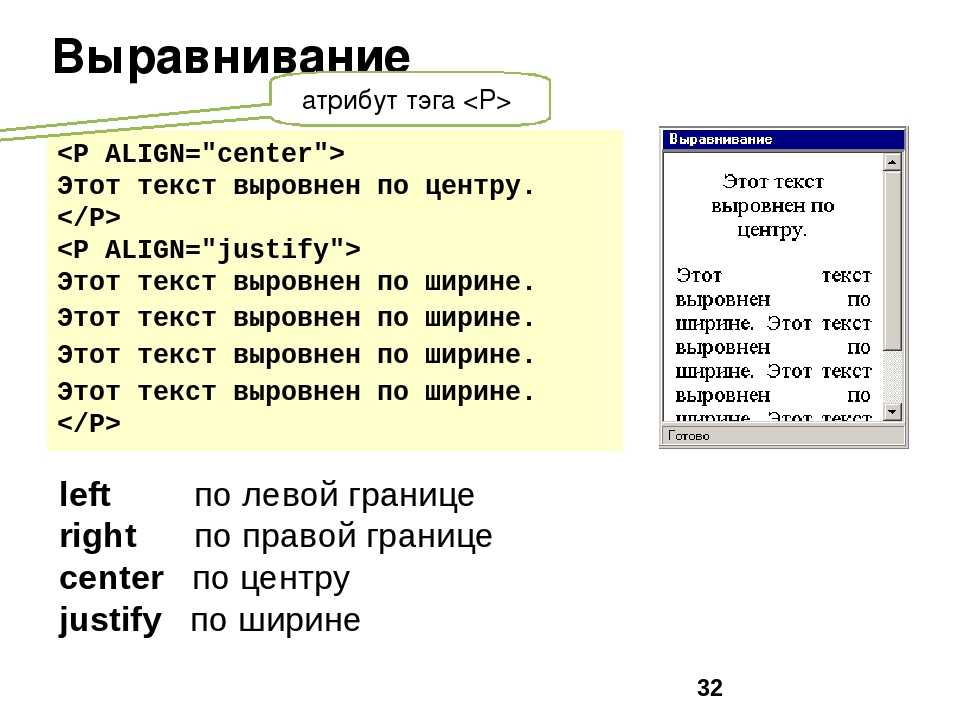
Выравнивание блоков по центру в CSS
Выравнивание содержимого по горизонтали, которое имеет свойство float, можно сделать очень легко и кроме того полностью кроссбраузерно (работает в Opera 8+, Firefox 3+, IE 5.5+).
Пример выравнивания div-блока
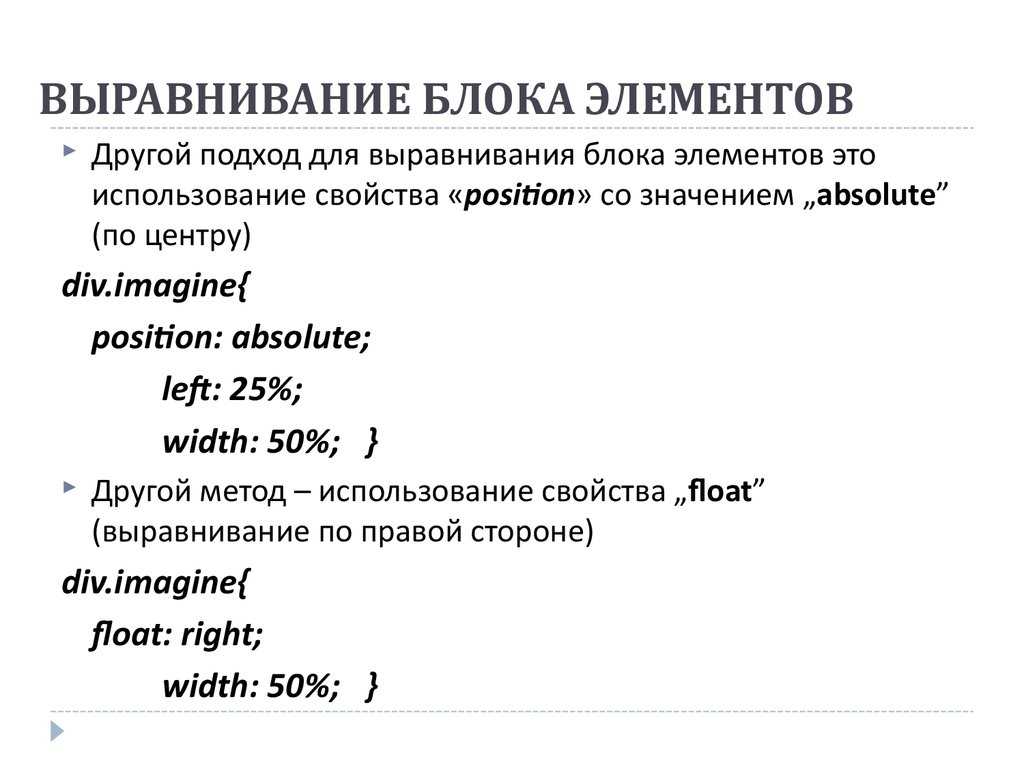
Чтобы выравнять блок со свойством float или несколько расположенных в ряд блоков, необходим еще один внешний блок. Внешнему блоку и внутренним блокам назначается position: absolute; и float: left;, внешнему назначить left: 50%;, а внутренним блокам right: 50%;. Для использования float: right; нужно назначить внешнему назначитьright: 50%;, а внутренним блокам left: 50%;. Рекомендую очищать float, размещая после выравненных по центру элементов блок со свойством clear: both;.
Таким образом можно добиться такого центрирования:
Границу зеленого цвета имеет внутренний блок с id = block-inner, прерывистую красную границу имеет внешний блок с id = block.
HTML-код примера изображенного ниже выглядит так:
<div>
<div><div>
Содержимое блока
</div></div>
</div>CSS-код примера изображенного ниже выглядит так:
#block {
position: relative;
float: left;
left: 50%;
border: 1px dashed #a00;
}
#block-inner {
position: relative;
float: left;
right: 50%;
border: 2px solid #0a0;
padding: 10px;
}
#page {
overflow: hidden;
}
Пример выравнивания пунктов меню
Практически данный выше пример можно применить при горизонтальном выравнивании меню сайта. Однако, при этом нужно принять во внимание то, что при достаточно большом количестве пунктов (занимающих по ширине больше половины страницы) появляется горизонтальная прокрутка. Чтобы от нее избавиться нужно во внешнем блоке применить свойство overflow. Если меню выпадающее, то его выпадающие пункты могут срезаться этим внешним блоком. Чтобы избежать этой проблемы, необходимо применять свойство
Чтобы избежать этой проблемы, необходимо применять свойство
overflow к блоку как можно более объемлющему, например, самому внешнему блоку, обрамляющего все содержимое страницы.Например можно выравнять меню так:
Границу зеленого цвета имеют пункты li списка ul, прерывистую красную границу имеет список ul.
HTML-код примера изображенного ниже выглядит так:
<div>
<ul>
<li><a href="#">Выравненный пункт 1</a></li>
<li><a href="#">Выравненный пункт 2</a></li>
<li><a href="#">Выравненный пункт 3</a></li>
<li><a href="#">Выравненный пункт 4</a></li>
<li><a href="#">Выравненный пункт 5</a></li>
</ul>
</div>CSS-код примера изображенного ниже выглядит так:
#menu {
position: relative;
float: left;
left: 50%;
border: 1px dashed #a00;
list-style: none;
margin: 0;
padding: 0;
}
#menu li {
position: relative;
float: left;
right: 50%;
border: 2px solid #0a0;
padding: 10px;
}
#page {
overflow: hidden;
}Так что все довольно просто. Желаю успехов в освоении новых методов.
Желаю успехов в освоении новых методов.
Выравнивание div’ов по центру | О жизни виртуальной и реальной
Перейти к содержанию
Много лет проблема выравнивания div’ов по центру была головной болью web-верстальщиков. Единственная таблетка, предлагаемая спецами, которая к тому же и не помогала:
margin: 0px; |
Но все изменилось после того, как в CSS появился элемент Flexbox. Вернее, это целый комплекс элементов, гораздо более гибкий, чем контейнеры
display: box; |
Строят его из двух частей: flex-контейнера и дочерних элементов внутри него. Эти дочерние элементы можно выстраивать как угодно — и в ряд, и столбиком, и задавать интервалы между ними и много чего еще. К нему неприменимы старые добрые атрибуты float, margin, clear, vertical-align. Однако это не повод для расстройства, так как вместо них используются другие. Кроме того, элементы флекса приспосабливаются к любому размеру экрана, их отображение можно упорядочить в любом направлении.